Как вырезать объект в фигме
объект, изображение, картинку, фото, фон
1 min read 09.03.2021
В этом уроке поговорим как вырезать фон вокруг объекта, у изображения, картинки или фото в фигме. По итогам урока вы сможете делать простые изображения с прозрачным фоном. Простыми словами вы сможете удалить не нужный фон на фото.
Получить бесплатно 24 раздела landing page для figma
Прежде всего отмечу, что эта инструкция подойдет для простых объектов. Если вам нужно удалить фон у сложного объекта (например где есть волосы), то это не поможет и лучше воспользоваться фотошопом. Используйте этот приём для простых объектов с прямыми сторонами: коробка, стул, стена и т.д.
Пример вырезанного объектаШаг №1. Выберите инструмент перо (Peen tool) в панели инструментов сверху.
Шаг №2. Увеличьте фотографию нажав на клавиатура на «+». Поставьте точку с помощью пера.
Шаг №3. Обведите объект по контуру рисуя новые линии.
Если на объекте есть скругление, то поставьте точку и потяните в сторону.
Чтобы появилась возможность рисовать прямые линии, нажмите на «Shift» и на точку после скругления.
Шаг №4. После того как вы обведете объект вокруг, сделайте заливку фигуры. Это можно сделать нажав напротив справа надписи Fill на иконку плюса.
Результат после заливки контураРезультат после заливки контура вокруг будет таким. На время отключите этот слой нажав в левой панели на иконку глаза.
Шаг №5. При необходимости обведите объект внутри, как показано на скриншоте выше.
Сделайте заливку внутренней обводки.
Шаг №6. Поменяйте цвет у внутренней заливки. Включите отключенный ранее слой с первым контуром.
Шаг №7. Выберите контуры нарисованные пером и нажмите на надпись «Substract selection».
В результате у фигуры вычитается внутренняя заливка. Получается фигура, которая полностью повторяет объект, который нужно вырезать.
Шаг №8. Поместите получившуюся фигуру вниз фото в слоях. Также выделите фото и фигуру и нажмите на иконку маски «Use as mask».
Результат вырезанного объектаВ результате мы получаем объект, без заднего фона сзади.
Шаг №9. При необходимости отредактируйте получившийся объект, выбрав одну из векторных точек. Также можно отредактировать фото, чтобы оно вписывалось в окружающий фон вокруг. Как это сделать, смотрите в видео выше.
Если хотите сохранить изображение к себе на рабочий стол, то выбирайте для этого формат PNG. Это позволит сохранить прозрачный фон у фотографии. Вот инструкция по экспорту изображений из фигмы.
Таким образом вы можете удалять задний фон у фото. Безусловно, это сработает для простых объектов. Если вам нужно вырезать более сложный объект, то лучше воспользуйтесь фотошопом. Почему? Простой потому что фигма подходит больше для работы с векторной графикой.
Если вам нужно вырезать более сложный объект, то лучше воспользуйтесь фотошопом. Почему? Простой потому что фигма подходит больше для работы с векторной графикой.
P.S. Получите практический урок по созданию дизайна сайта в Figma, перейдя по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Теги
FigmaFigma: ТОП-18 вопросов, как сохранить, вставить, вырезать и многое другое
У новичков при работе с сервисом Figma могут появиться некоторые вопросы. Чтобы изучение проходило проще, мы подготовили список часто задаваемых вопросов и ответов к ним. Из этой статьи вы узнаете, как скачать, установить и настроить Фигму, а также как сделать картинки, кнопки, линии и многое другое.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
Desktop приложение Фигма находится в открытом доступе и распространяется бесплатно. Чтобы его установить, сначала требуется зарегистрироваться. Для этого переходим на официальный сайт figma.com и выполняем следующие действия:
Чтобы его установить, сначала требуется зарегистрироваться. Для этого переходим на официальный сайт figma.com и выполняем следующие действия:
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
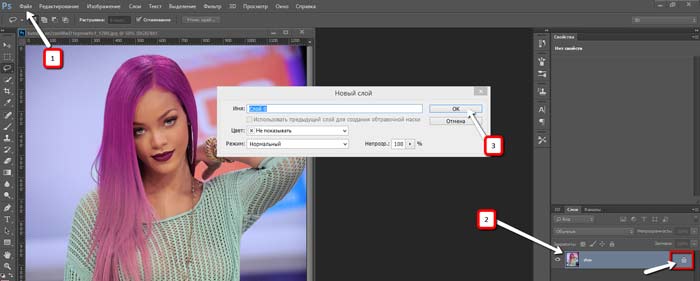
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Сервис не поддерживает мультиязычность, поэтому придётся разбираться собственными силами. В интернете достаточно информации, и обучающего контента от разных авторов. Если срочно нужно получить перевод, то здесь поможет Google переводчик. Про остальные функции можно узнать в разных источниках, включая форумы и интернет-сообщества, например, figma. community.
community.
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
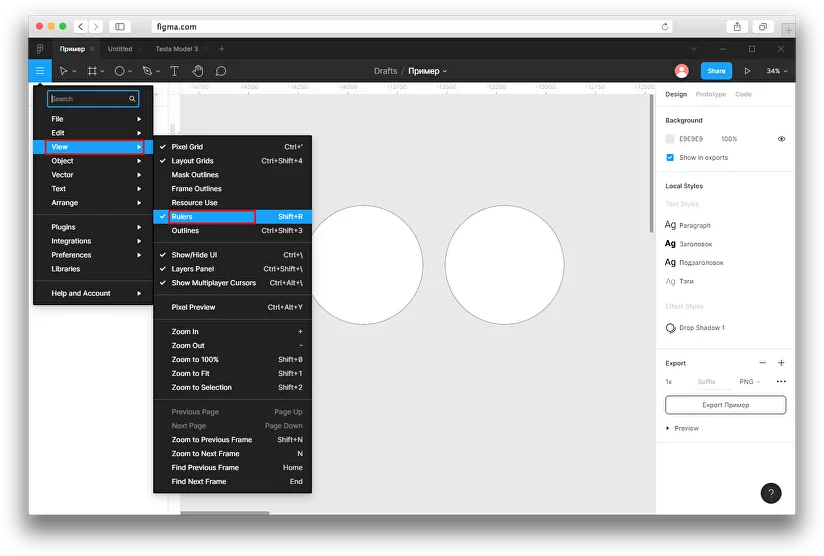
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме. Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.
- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
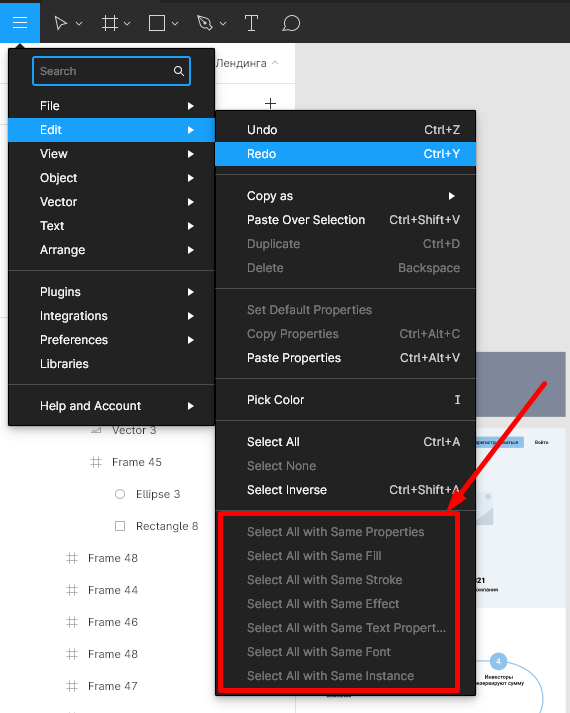
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Начнется загрузка, исполняемый файл exe требуется запустить. Появится сообщение, что локальные шрифты загружены. На официальном сайте есть плагин Font Awesome Icons, он во всплывающем окне показывает набор иконок. Чтобы им воспользоваться, необходимо установить plugin в браузере. Разъяснение, как поставить плагин, написано выше.
Чтобы им воспользоваться, необходимо установить plugin в браузере. Разъяснение, как поставить плагин, написано выше.
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
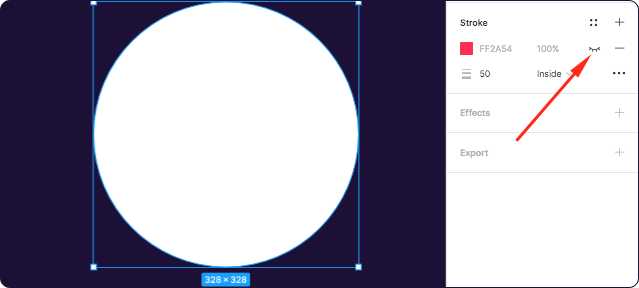
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
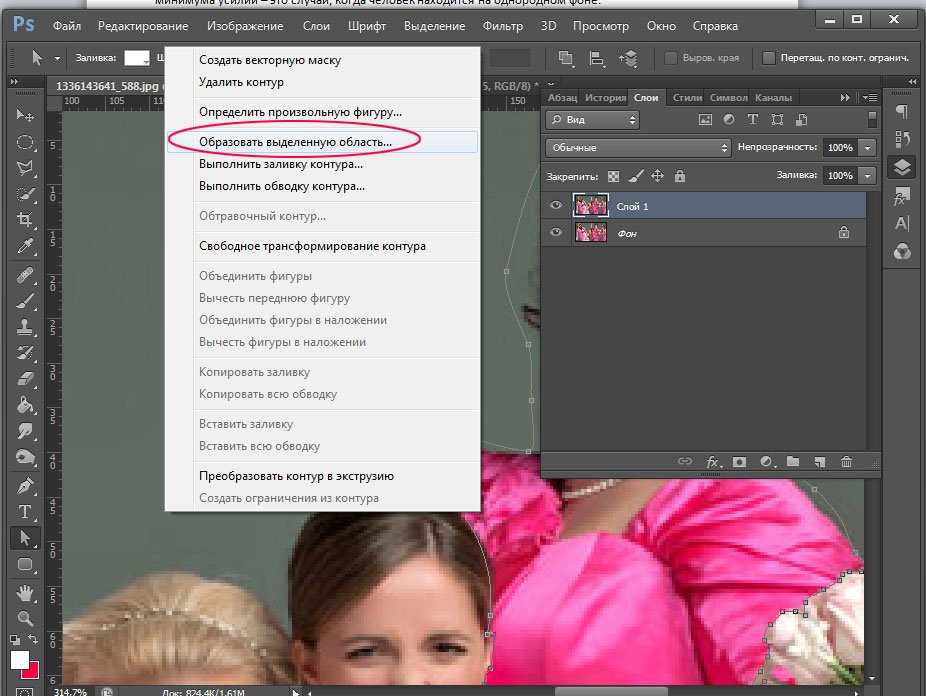
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
Рис_44 alt:
В этой статье мы ответили на вопросы, как работать в фигме, сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
Как вырезать фигуру в Figma?
Последнее обновление: 19 ноября 2022 г., 6:43
Если вы чем-то похожи на меня, вам нравится находить новые способы использования Figma. Хотя это в основном инструмент дизайна, я обнаружил, что его также можно использовать для таких вещей, как вайрфрейминг и прототипирование.
Сегодня я хочу показать вам, как вырезать фигуру в Figma.
В Figma есть несколько способов вырезать фигуру. Первый способ — использовать инструмент «Перо».
Выбрав инструмент «Перо», щелкните точку, с которой вы хотите начать вырезание фигуры. Затем переместите указатель мыши в точку, где вы хотите закончить разрез.
Когда вы достигнете конечной точки, нажмите и удерживайте кнопку мыши. Вы должны увидеть маленький кружок рядом с курсором. Это означает, что вы собираетесь создать кривую. Перетаскивайте мышь, пока не создадите нужный угол, затем отпустите кнопку мыши.
Простое эмпирическое правило — всегда соединять точки. Это может показаться довольно глупым и банальным, но важно помнить об этом при работе с инструментом «Перо», потому что вы хотите убедиться, что любые линии, которые вы проводите, соединяются с точками, к которым вы хотите. Как только эти линии будут соединены, процесс вырезания рисунка станет невероятно простым.
Второй способ вырезать фигуру в Figma — использовать инструмент линии. Выбрав инструмент «Линия», щелкните точку, с которой вы хотите начать вырезание фигуры. Когда вы доберетесь до конечной точки, нажмите и удерживайте кнопку мыши.
Рядом с курсором должен появиться маленький кружок.
Третий способ вырезать фигуру в Figma — использовать инструмент «Прямоугольник». С помощью выбранного инструмента прямоугольника щелкните точку, где вы хотите один угол прямоугольника. Затем перемещайте мышь по диагонали, пока прямоугольник не станет нужного размера. Когда прямоугольник станет нужного размера, нажмите и удерживайте кнопку мыши.
Создав разрез, вы можете отрегулировать его, щелкнув одну из точек и перетащив ее, пока она не окажется в нужном месте.
Что такое Figma и почему она должна быть вашим первым выбором для веб-дизайна
Figma — мощный инструмент для совместной работы в веб-дизайне. Figma имеет множество функций, которые делают ее лучшим выбором для веб-дизайна. Он имеет чистый интерфейс и позволяет создавать веб-сайты всего за несколько кликов.
Он также предлагает мгновенный предварительный просмотр вашей работы, показывающий, как ваш сайт будет выглядеть на разных устройствах. Вы можете делиться своими проектами с другими пользователями и совместно работать над ними в режиме реального времени.
Является ли хранилище Figma безопасным и неограниченным для веб-дизайнеров
Хранилище не ограничено, но это не значит, что вы можете хранить столько, сколько хотите. Место для хранения ограничено вашим тарифным планом Figma. Бесплатный план предлагает 5 ГБ дискового пространства, а платные планы предлагают до 500 ГБ дискового пространства.
Как убедиться, что Figma — правильный выбор для вас как дизайнера или разработчика
Figma — идеальный выбор для дизайнеров, которым необходимо сотрудничать с другими дизайнерами или разработчиками. Он также предоставляет платформу для дизайнеров, чтобы поделиться своей работой с клиентами и заинтересованными сторонами. Лучшее в Figma то, что она бесплатна для использования, а ее доступная цена делает ее привлекательным вариантом для стартапов.
СОВЕТ ПРОФЕССИОНАЛА: Если вы не знакомы с Figma, будьте осторожны при вырезании фигур. Легко сделать ошибки, которые могут привести к вырезанию неправильной формы или потере данных.
Заключение
Подводя итог, можно сказать, что в Figma есть три способа вырезать фигуры: с помощью инструмента «Перо», «Линия» или «Прямоугольник».
Figma — идеальный инструмент для создания цифровых прототипов. Имея это в виду, легко понять, насколько мощным может быть Figma для тех, кто занимается дизайном продуктов, брендингом, графическим дизайном и многим другим. Но у начинающих дизайнеров есть и множество других способов проявить свою креативность и произвести впечатление на своих клиентов. Наша команда любит Figma, и мы думаем, что вы тоже.
DevOps и системный администратор. В основном я строю инфраструктуру онлайн.
Как обрезать фигуру в Figma
В веб-дизайне
В этом уроке мы поговорим о том, как обрезать фигуру в Figma, как вырезать фон вокруг объекта, изображения, картинки или фотографии в Figma.![]()
Поделиться
Твитнуть
В результате обучения вы сможете делать простые изображения с прозрачным фоном. Проще говоря, вы сможете удалить ненужный фон с фотографии.
Как обрезать изображение в Figma
Чтобы решить эту проблему, нам нужно использовать функцию, называемую созданием маски. Пользователи фотошопа легко разберутся, так как процесс устроен точно так же.
Для этого нам потребуется:
- Перенести картинку в проект (см. выше)
- Создайте фигуру нужного размера
- Выберите оба слоя, используйте сочетание клавиш Ctrl + Alt + M - маска готова.
- Важно, чтобы изображение было выше в иерархии, чем рисунок.
Специально на эту тему я подготовил видео, где показываю как работать с изображениями в Figma.
Как вырезать объект в Figma
Чтобы не использовать дополнительные инструменты (Photoshop или онлайн-сервисы), воспользуемся только внутренними возможностями программы.
- Поместите изображение в рабочую область
- С помощью стилуса обведите поверх изображения контур части изображения, которую необходимо обрезать
- Залейте область любым цветом
- Переместите векторный объект вниз в иерархии изображений.
- Выберите изображение и векторный объект.
- Применить «Использовать как маску» (сочетание клавиш Ctrl + Alt + M) к обоим слоям
См. скриншот ниже для обзора процесса:
Как обрезать фигуру в Figma
Инструмент «Срез» в Figma
«Инструмент «Срез» (горячая клавиша S) предназначен для экспорта произвольной прямоугольной области. Создайте срез и экспортируйте его — на выходе будет прямоугольник, содержащий только части элементов, покрытых срезом.
Как обрезать фигуру в Figma: Пример дерева слоев
Как обрезать фигуру в Figma: Разрезать внутри группы квадратов (включено только содержимое) за пределами группы
Опция "Только содержимое"
Флажок "Только содержимое" устанавливает, что будет экспортироваться только содержимое того же уровня, что и косая черта, или ниже ее.