Photoshop сделать фон прозрачным
Как сделать прозрачный фон в Photoshop
26 февраля 2022 Ликбез Технологии
Пять проверенных способов, с которыми у вас всё получится.
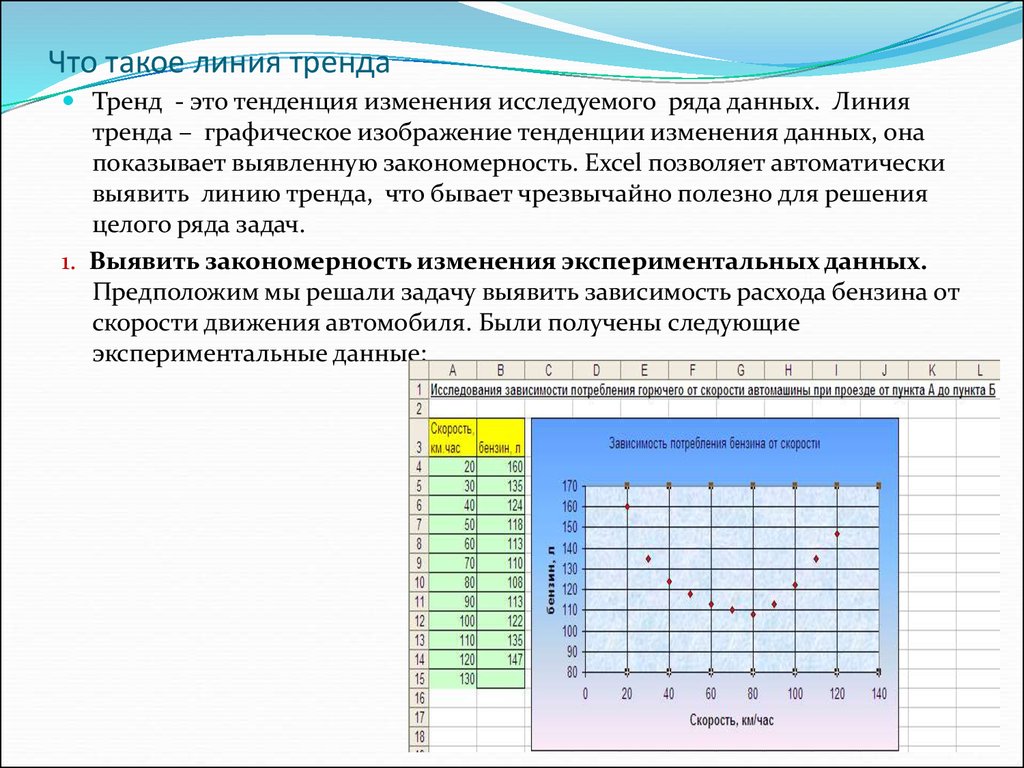
Как сделать прозрачный фон в Photoshop с помощью функции «Удалить фон»
Самый простой метод, который подойдёт для картинок на однотонном или относительно однородном фоне. Можно использовать и для более сложных изображений, но результат в этом случае будет не таким идеальным.
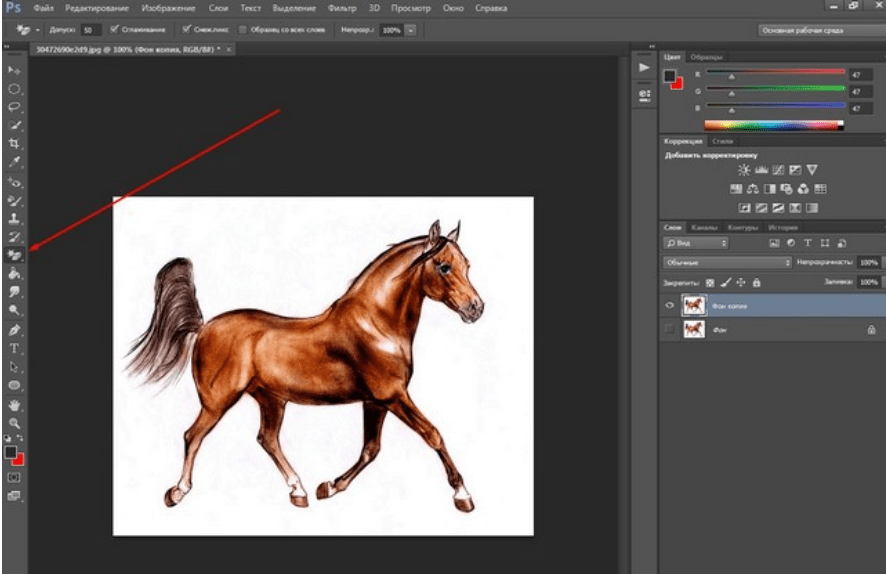
Откройте изображение и разблокируйте фоновый слой, щёлкнув по замку напротив его названия.
Раскройте меню «Быстрые действия» и нажмите «Удалить фон».
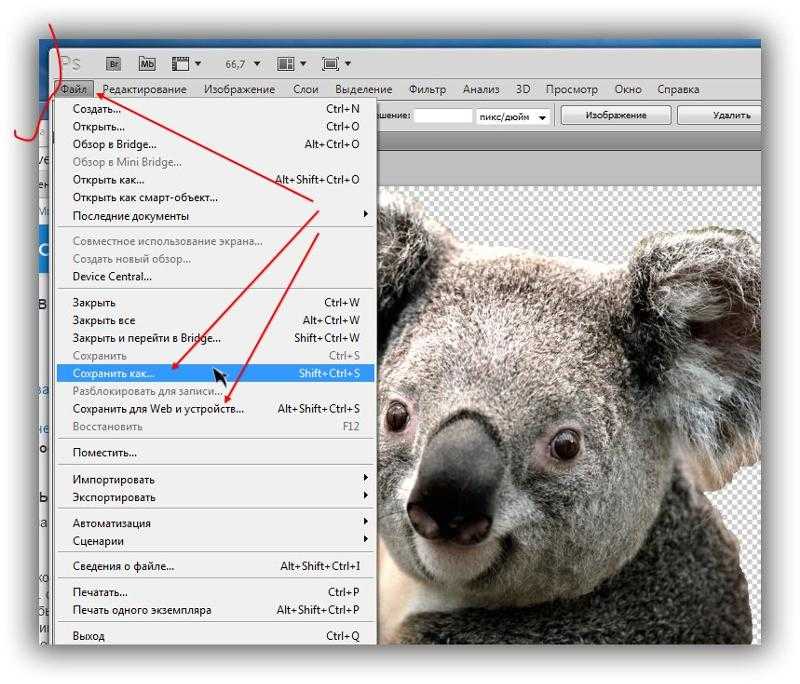
Через секунду фон исчезнет, и останется только сохранить фото. Для этого перейдите в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и выберите нужную папку.
Как в Photoshop сделать прозрачный фон «Волшебной палочкой»
Как и предыдущий, этот способ хорош для изображений со сплошным фоном. Близкие по тону цвета довольно точно выделяются инструментом «Волшебная палочка», после чего нужно лишь удалить выбранную область.
Импортируйте фото и кликните по иконке замка на фоновом слое, чтобы разблокировать его.
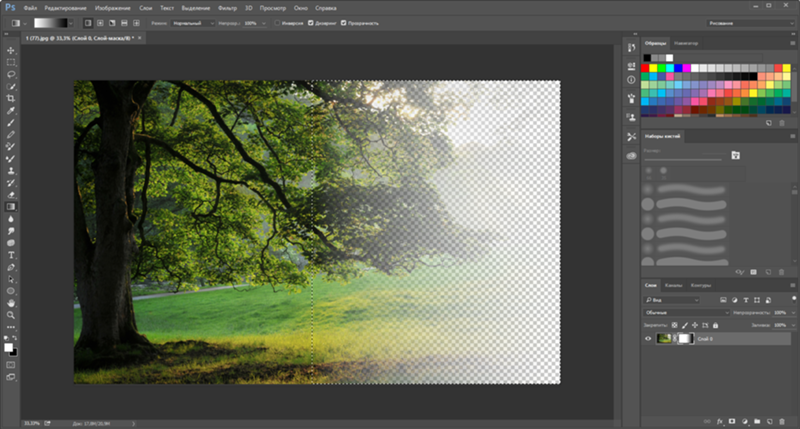
Выберите «Волшебную палочку» на панели инструментов и нажмите на фон. Если выделяется не вся нужная область — зажмите Shift и кликните по оставшимся участкам, чтобы захватить всё вокруг объекта в кадре.
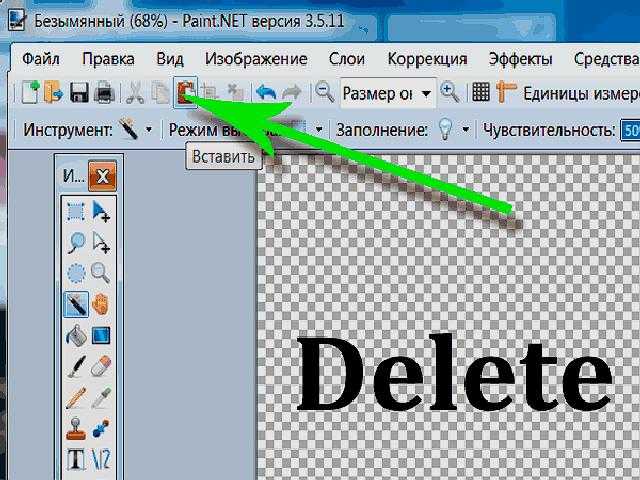
Нажмите клавишу Delete для очистки фона, а затем Ctrl + D (Cmd + D), чтобы снять выделение.
Для сохранения зайдите в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и укажите расположение для новой картинки.
Как в Photoshop сделать прозрачный фон «Магнитным лассо»
Таким способом можно вырезать фон на снимках с объектами сложной формы. Благодаря способности этого инструмента определять края силуэтов довольно точно придётся приложить минимум усилий.
Загрузите картинку в Photoshop и снимите блокировку со слоя, кликнув по замку.
Переключитесь на «Магнитное лассо» в панели инструментов, кликните по произвольной точке на границе объекта и фона, а затем ведите по контуру, отпустив кнопку мыши.
Если ключевая точка добавилась не очень точно — отмените её создание, нажав клавишу Delete. Для корректировки можете самостоятельно добавлять точки в нужных местах, просто кликая по ним мышью.
Продолжайте, пока не обведёте весь объект. Затем кликните по первой ключевой точке, чтобы образовать выделение.
Нажмите Shift + Ctrl + I (Shift + Cmd + I) для инвертирования выделения, а затем Delete, чтобы удалить фон.
Снимите выделение, нажав Ctrl + D (Cmd + D), и сохраните результат через меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG».
Как сделать прозрачный фон в Photoshop с помощью «Быстрой маски»
Ещё один способ для ситуаций, когда фон сложный и плохо определяется автоматически, — «Быстрая маска». Эта функция позволяет закрасить обычной кистью нужную область, после чего она будет выделена. Придётся немного повозиться, но оно того стоит.
Откройте изображение, разблокируйте слой, щёлкнув по значку замка, и нажмите клавишу Q, чтобы переключиться в режим «Быстрая маска».
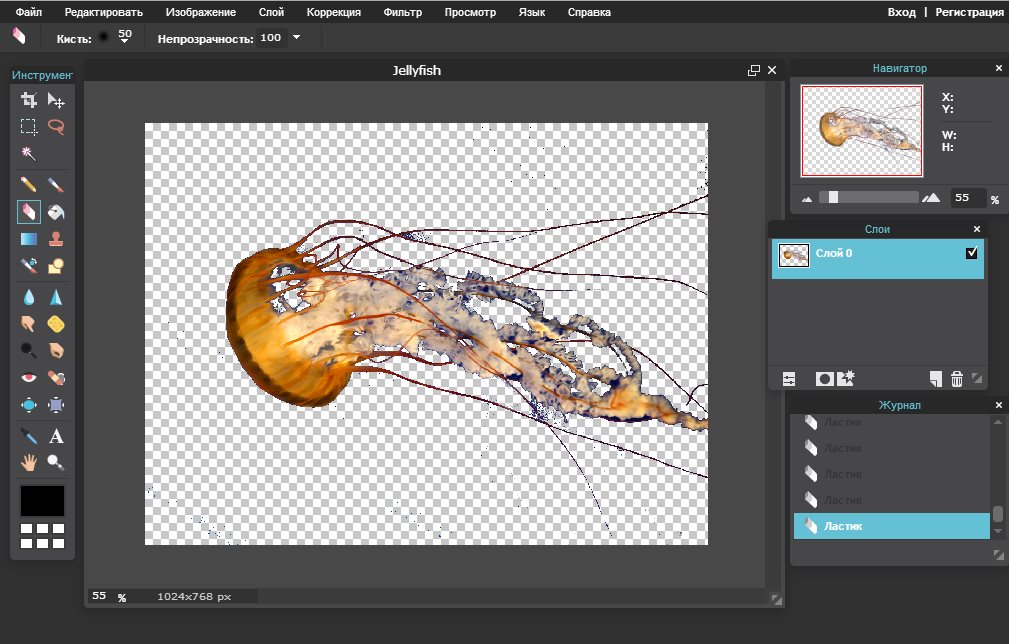
Выберите обычную кисть, установите чёрный цвет и аккуратно закрасьте объект в кадре (он будет малиновым). Если где‑то ошибётесь, отмените действие с помощью Ctrl + Z (Cmd + Z).
Когда закончите, снова нажмите Q, и закрашенная область превратится в выделение. С помощью клавиши Delete удалите фон.
Для сохранения результата откройте меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и укажите нужную папку.
Как сделать прозрачный фон в Photoshop с помощью «Пера»
Этот способ похож на предыдущий и тоже удобен для снимков, где есть объекты сложной формы. Отличие лишь в том, что для выделения используется инструмент «Перо», позволяющий очень точно формировать кривые для обводки контуров. Такой вариант отнимает больше всего времени, но и результат получается соответствующий.
Откройте фото, выберите «Перо» на панели инструментов и начните создавать контур объекта, кликая по его границе.
Не старайтесь поставить как можно больше ключевых точек — наоборот, делайте их только в тех местах, где начинаются и заканчиваются изгибы линий. Затем замкните контур, кликнув по первой точке.
Затем замкните контур, кликнув по первой точке.
Теперь выберите инструмент «Перо+» и добавьте вспомогательные точки посередине линий в местах, где контур получился угловатым.
Тяните за дополнительные отметки, чтобы сделать из прямых линий кривые, и добейтесь того, чтобы они максимально точно повторяли контур.
Кликните правой кнопкой мыши и выберите «Выделить область». Если на выделении есть неточности, попробуйте изменить радиус растушёвки с 0 на 1–3 пикселя и поэкспериментируйте с этим параметром.
Сочетанием Shift + Ctrl + I (Shift + Cmd + I) инвертируйте выделение и нажмите Delete для удаления фона.
Сохраните изображение, выбрав в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и указав нужную папку на диске.
Читайте также 🧐
- 15 лучших графических редакторов, которые не стоят ни копейки
- Как обрезать фото в Photoshop
- Как сделать тень в Photoshop
- Как сделать водяной знак на фото
- Как установить шрифт в Photoshop
Использование флажков «Прозрачность» и «Подложка» в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What's new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits - Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
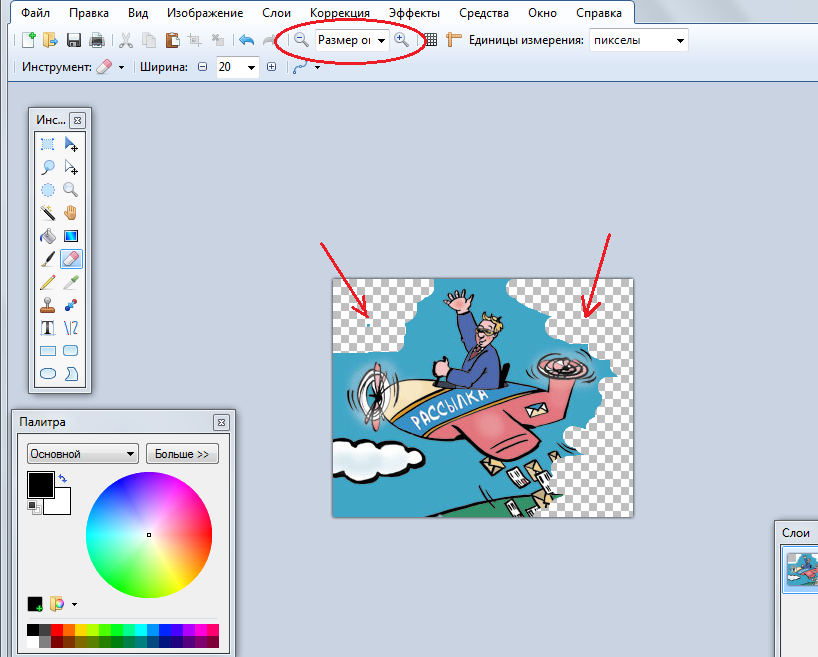
Прозрачные изображения и изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы
Прозрачность позволяет создавать изображения разнообразной формы для веб-страниц. Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
GIF без высокой прозрачности на краях (слева) и с высокой прозрачностью на краях (справа)Сохранение прозрачного фона в изображениях в формате GIF или PNG
Формат GIF и PNG-8 поддерживают один уровень прозрачности — пиксели могут быть либо полностью прозрачными, либо полностью непрозрачными. Частичная прозрачность не допускается. (И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
(И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
-
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
-
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
-
Установите флажок «Прозрачность».
-
Для форматов GIF и PNG-8 можно указать, как должны себя вести частично прозрачные пиксели в оригинальном изображении. Такие пиксели можно смешивать с цветом подложки или создавать высокую прозрачность на краях.
Создание изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы в формате GIF или PNG
Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы заполните фоновые области цветом подложки, если фон веб-страницы заполнен сплошным цветом, координаты которого вы знаете.
-
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
-
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
-
В окне сохранения в формате «GIF» и «PNG-8» выполните одно из следующих действий.
Чтобы полностью прозрачные пиксели оставались прозрачными, а частично прозрачные пиксели смешивались с цветом подложки, установите флажок «Прозрачность». Этот параметр предотвращает возникновение ореола, который часто имеет место пир размещении изображения со сглаживанием на фон веб-страницы, отличающийся от фона изображения. Этот флажок также предотвращает зазубренность краев областей с высокой прозрачностью.
Чтобы полностью прозрачные пиксели заполнялись цветом подложки, а частично прозрачные пиксели смешивались с цветом подложки, снимите флажок «Прозрачность».
-
Выберите один из вариантов заполнения фона:
«Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета),
«Белый», «Черный» и «Произвольный» (для выбора цвета на палитре «Выбор цвета»).

Создание файлов в формате GIF или PNG-8 с высокой прозрачностью на краях
Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
-
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
-
В диалоговом окне «Сохранить для Web» выберите «GIF» или «PNG-8» в качестве формата оптимизации.
-
Установите флажок «Прозрачность».
-
Выберите из списка вариантов заполнения фона параметр «Без фона» для отмены использования цвета подложки для заполнения фона.
Создание изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы в формате JPEG
Несмотря на то, что JPEG не поддерживает прозрачность, прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала. Цвет подложки заполняет полностью прозрачные пиксели и смешивается с частично прозрачными пикселями. При размещении JPEG на веб-странице с фоном, идентичным цвету подложки создается впечатление, что изображение сливается с фоном.
Цвет подложки заполняет полностью прозрачные пиксели и смешивается с частично прозрачными пикселями. При размещении JPEG на веб-странице с фоном, идентичным цвету подложки создается впечатление, что изображение сливается с фоном.
-
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
-
В диалоговом окне «Сохранить для Web» выберите «JPEG» в качестве формата оптимизации.
-
Выберите один из вариантов заполнения фона: «Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета), «Белый», «Черный» и «Произвольный» ( для выбора цвета на палитре «Выбор цвета»).
При выборе команды «Без фона» в качестве цвета подложки используется белый цвет.
Справки по другим продуктам
- Добавление слоев
- Оптимизированные форматы файлов для веб-страниц
- Формат GIF
- Формат PNG-24
- Формат PNG-8
- Формат JPEG
Вход в учетную запись
Войти
Управление учетной записью
Как сделать прозрачный фон — 5 способов удалить фон с любого изображения
В этом подробном руководстве по тому, как сделать прозрачный фон для ваших изображений, мы дадим обзор прозрачных PNG и как сделать прозрачным фон изображения/логотипа с помощью Canva, Adobe Photoshop и Fiverr.
Пропустить следующие быстрые ссылки:
- Что такое прозрачный фон PNG?
- PNG, JPG и GIF
- Какие инструменты можно использовать для создания прозрачного PNG?
- Сделайте фон прозрачным с помощью Canva
- Сделайте фон прозрачным с помощью Adobe Photoshop
- Сделайте фон прозрачным с помощью Fiverr
- Лучшие программы для редактирования изображений
Что такое прозрачный фон PNG?
PNG — это тип файла изображения, который позволяет не использовать фоновый цвет. Большинство изображений занимают определенное количество пикселей и имеют цвет во всех этих пикселях, даже если этот цвет белый. Прозрачный фон не имеет ничего в фоновых пикселях, что позволяет просвечивать то, что находится за ним.
На этом снимке экрана видно, что в заголовке с логотипом «Кампания аварийного жилищного строительства» используется изображение с прозрачным фоном, потому что сквозь него просвечивается синий цвет.
Напротив, здесь вы видите логотип на белом фоне:
Белая рамка позади самого логотипа является фоном. Он выглядит непрофессионально и неаккуратно и может конфликтовать с цветом фона веб-сайтов, брошюр или других элементов дизайна.
Независимо от того, есть ли у вас веб-сайт для внештатной работы, малого бизнеса или некоммерческой организации, вы должны убедиться, что ваш логотип хорошо смотрится на любой странице.
Когда вы делаете фон вашего логотипа прозрачным, вы можете быть уверены, что он будет выглядеть профессионально, где бы он ни отображался (будь то сторонние веб-сайты, социальные сети или ваш собственный сайт).
Если вы не хотите менять цвета на своем сайте, вам нужно сделать PNG с прозрачным фоном, который легко интегрируется с вашей страницей и дизайном.
Связанный пост: 150+ невероятных идей по сбору средств, которые, как доказано, собирают деньги за меньшее время
PNG против JPG против GIF
PNG — это только один тип формата изображения, который вы можете использовать на своем веб-сайте, и он может быть не тем, с которым вы лучше всего знакомы. Тем не менее, это определенно полезно, и вам, вероятно, следует ознакомиться с ним. Рассмотрим некоторые варианты изображений.
Тем не менее, это определенно полезно, и вам, вероятно, следует ознакомиться с ним. Рассмотрим некоторые варианты изображений.
JPG часто выбирают для изображений на веб-сайтах, поскольку они имеют относительно небольшой размер файла. Это помогает вашему сайту загружаться быстрее (что особенно хорошо для SEO). Однако файлы JPG не поддерживают прозрачный фон, а при сжатии теряют качество изображения.
Таким образом, если вы удалите фон вашего изображения (как мы рассмотрим в следующем разделе), а затем сохраните это изображение в формате JPG, прозрачный фон на самом деле будет отображаться как сплошной белый или сплошной черный.
PNG — лучший выбор, когда вам нужно прозрачное изображение или что-то с невероятно четкими, четкими линиями (например, линейный рисунок или другая знаковая графика).
Другим вариантом является GIF. Файлы GIF могут иметь прозрачный фон, однако использование PNG по сравнению с GIF имеет некоторые преимущества. PNG имеют лучшее сжатие, поэтому размер изображения меньше. Кроме того, GIF-файлы позволяют только один цвет должен быть указан как прозрачный, в то время как PNG имеют лучшие параметры прозрачности.
Кроме того, GIF-файлы позволяют только один цвет должен быть указан как прозрачный, в то время как PNG имеют лучшие параметры прозрачности.
Каждый тип файлов имеет определенные варианты использования, и все они необходимы для соблюдения передовых методов графического дизайна и веб-дизайна.
JPG следует использовать для большинства основных онлайн-изображений, не требующих высокой контрастности. PNG следует использовать для любых изображений, требующих прозрачного фона или высокой контрастности. GIF следует использовать для анимированных изображений.
Следует отметить, что существует несколько различных типов PNG-файлов. К ним относятся палитра, оттенки серого и RGB. Обычно вы хотите использовать формат RGB с прозрачностью. Это гарантирует, что ваше изображение будет полноцветным, и дает возможность полной прозрачности.
Примечание: Для веб-сайтов вы также можете сохранить изображение в формате WebP, в котором функция прозрачного фона поддерживается в формате PNG с гораздо меньшим размером файла. Сначала вам нужно преобразовать изображение из WebP в PNG.
Сначала вам нужно преобразовать изображение из WebP в PNG.
Какие инструменты можно использовать для создания прозрачного фона?
Популярным инструментом для редактирования прозрачных PNG-файлов (и отраслевым стандартом практически для всех видов редактирования фотографий) является Adobe Photoshop, но это не единственный инструмент. Мы рассмотрим эти три программы, каждая из которых имеет возможность сделать фон изображения прозрачным:
- Canva
- Adobe Photoshop
- Fiverr
Давайте посмотрим.
Раскрытие информации: некоторые ссылки ниже являются партнерскими ссылками, которые помогают поддерживать наши бесплатные ресурсы и руководства. Бесплатно для вас мы можем получить небольшую комиссию, если вы перейдете по ссылке и совершите покупку. Спасибо за Вашу поддержку!
Сделайте фон прозрачным с помощью Canva
Canva — бесплатная программа, которую можно использовать через интернет-браузер. Вам нужно начать с создания учетной записи в Canva. Это позволит вам сохранить свои проекты и вернуться к ним позже.
Вам нужно начать с создания учетной записи в Canva. Это позволит вам сохранить свои проекты и вернуться к ним позже.
Функция удаления прозрачного фона доступна только в тарифном плане Pro, стоимость которого составляет 12,99 долларов США в месяц. Он поставляется с 30-дневной бесплатной пробной версией, поэтому вы можете удалить столько фонов, сколько захотите, за месяц бесплатно!
Глубокое погружение: в этой книге вы найдете несколько советов и приемов по использованию Canva.
Шаг 1. Создайте дизайн
Когда вы нажмете кнопку «Создать дизайн», у вас будут варианты размера, который вы хотите создать. Вы можете использовать любые размеры, но я бы рекомендовал смотреть на размеры вашего логотипа и использовать их.
После того, как вы создали свой дизайн, вы увидите экран, который выглядит следующим образом:
Шаг 2. Загрузите изображение
Вам просто нужно перетащить свой логотип на левую панель, и он начнет загружаться. Вы увидите его прогресс на вкладке «Загрузки».
Вы увидите его прогресс на вкладке «Загрузки».
Когда загрузка завершится, нажмите на нее, чтобы добавить в свой дизайн.
Вы можете изменить размер в соответствии с пространством по своему усмотрению.
Примечание : Мы добавили цветной фон, чтобы я мог видеть, когда мой фон исчезает.
Шаг 3. Удалить фоновое изображение
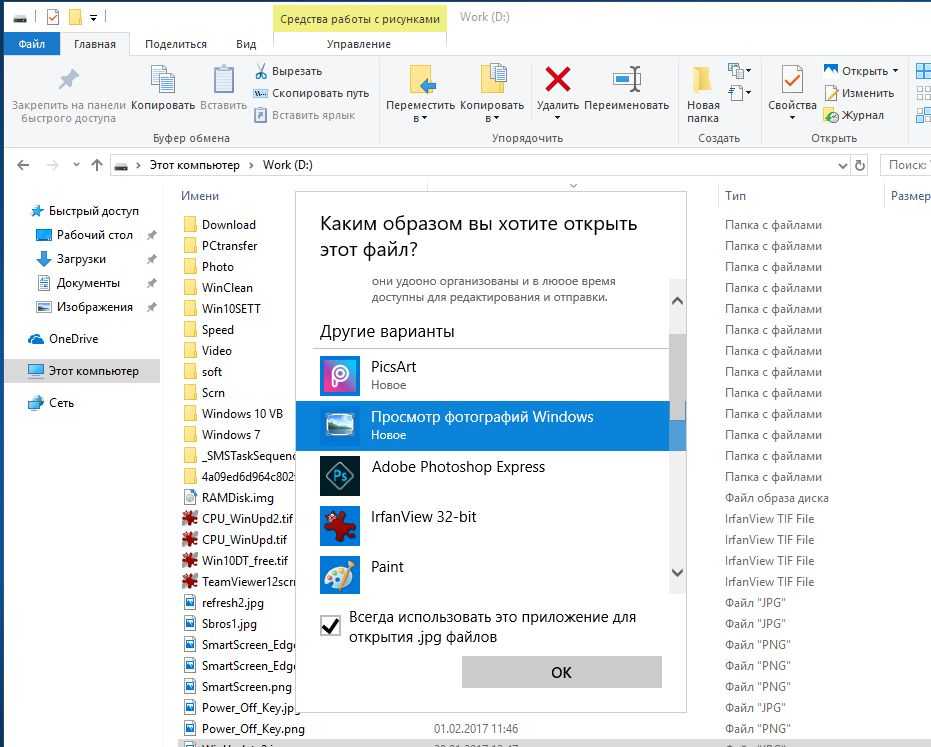
Нажмите на изображение, которое вы добавили в свой дизайн. Вы увидите несколько меню, включая «Эффекты». Выберите эффекты. Первый вариант, который вы увидите, будет «Удаление фона».
Нажмите, и все готово! Легкий!
Раньше:
После:
Совет. Вы можете добавить цветной фон, чтобы еще раз убедиться, что он работает, но убедитесь, что вы удалили его, прежде чем сохранять изображение, щелкнув фон и нажав кнопку «Удалить».
Шаг 4. Загрузите изображение
Выберите загрузку в правом верхнем углу. Вы увидите это меню:
Убедитесь, что тип вашего файла — PNG, и что вы установили флажок «Прозрачный фон». Затем нажмите скачать!
Затем нажмите скачать!
Попробуйте Canva здесь.
Полное видеопрохождение
Связанный пост: 32 Виртуальные идеи по сбору средств для некоммерческих организаций [2022]
Сделайте фон прозрачным с помощью Adobe Photoshop
Если у вас есть логотип с цветным фоном, вы должны сначала сделать фон прозрачным. Затем вы можете преобразовать формат файла в PNG, который является форматом файла, предназначенным для передачи изображений в Интернет. Вот как это сделать в Adobe Photoshop.
Глубокое погружение: в этой книге вы узнаете все тонкости Photoshop.
Шаг 1. Откройте файл логотипа
Шаг 2. Добавьте прозрачный слой
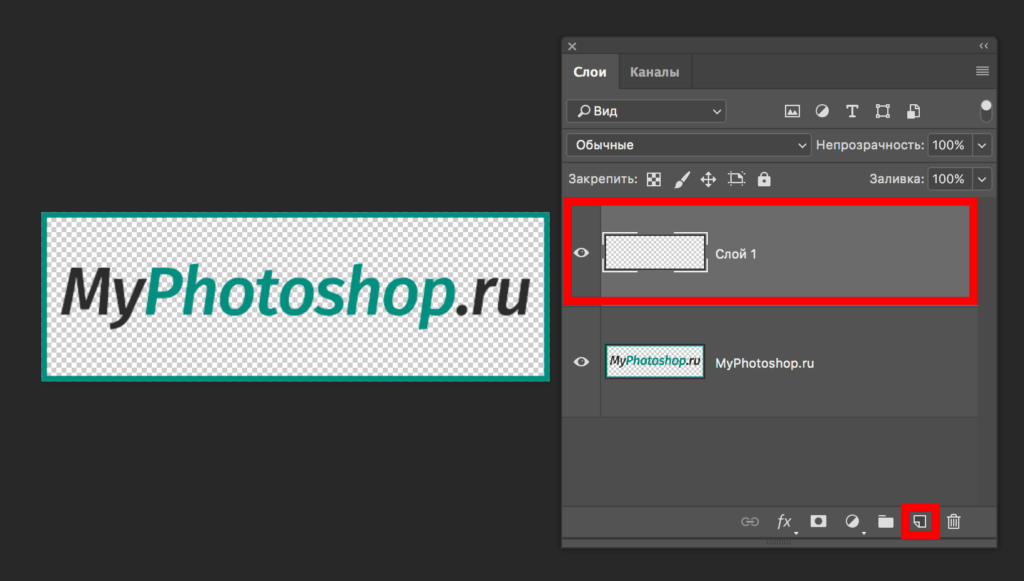
Выберите «Слой» > «Новый слой» в меню (или просто щелкните значок квадрата в окне слоев).
Новый слой должен автоматически стать прозрачным.
Перетащите этот новый слой под слой вашего изображения и выберите слой содержимого.
Шаг 3. Удалить фон
С помощью волшебной палочки или инструмента лассо выберите область изображения, которую вы хотите сделать прозрачной. Используйте настройку допуска 32 или также поэкспериментируйте с различными настройками, чтобы получить желаемый результат.
Используйте настройку допуска 32 или также поэкспериментируйте с различными настройками, чтобы получить желаемый результат.
Нажмите кнопку Удалить . Выбранная область будет удалена и заменена серо-белым клетчатым фоном (признак того, что теперь у вас прозрачный фон).
Если в вашем логотипе есть круги или какие-либо фигуры, которые не связаны между собой, вам может потребоваться повторить процесс выбора и удаления в этих других областях вашего логотипа (как вы видите, мне нужно удалить фон снаружи моего логотипа). изображение логотипа, а также изнутри круга).
Шаг 4. Сохранить как прозрачное изображение PNG
Нажмите «Файл» -> «Сохранить как». Выберите «PNG (*.PNG) в качестве формата файла. Обратите внимание, что хотя прозрачный фон в Photoshop выглядит клетчатым, в конечном файле PNG он будет прозрачным. Теперь вы можете загрузить этот логотип с прозрачным фоном на свой сайт!
Совет. Возможно, вам потребуется перейти в «Режим» -> «Цвет RBG», чтобы изменить цветовой формат вашего изображения на RBG, который поддерживает прозрачность.
Видео прохождение:
Сделайте фон прозрачным с помощью Fiverr
Fiverr — это торговая площадка, где вы можете найти людей, которые сделают для вас небольшие концерты. Одно из таких мероприятий включает в себя создание прозрачного фона вашего логотипа или удаление фоновых изображений с ваших фотографий.
Мы использовали эту услугу раньше, и они обычно обрабатывают проект в течение 1 дня (иногда быстрее), включая исправления, и это стоит около 5 долларов США или меньше за изображение.
Если у вас мало времени или вам нужно создать прозрачный фон всего для нескольких изображений, это отличная альтернатива для получения профессиональных результатов с меньшими затратами времени и усилий.
Шаг 1. Перейдите на сайт Fiverr Logo Gigs
Вот ссылка для перехода на главную страницу логотипа. Вы увидите список людей, предлагающих удалить фон с вашего изображения или сделать PNG прозрачным.
Шаг 2. Выберите гиг
Эти концерты начинаются с 5 долларов США за 1 изображение. Многие люди предлагают до 5 или 10 изображений всего за 5 долларов, поэтому обязательно просмотрите все, чтобы найти подходящую цену и сервис.
Многие люди предлагают до 5 или 10 изображений всего за 5 долларов, поэтому обязательно просмотрите все, чтобы найти подходящую цену и сервис.
Мы рекомендуем выбрать кого-то с рейтингом 4,9 из 5,0 или выше, с неограниченным количеством версий и 5 изображениями. Доставка менее чем за час является обычным явлением, поэтому обратите внимание на быстрый оборот.
Шаг 3. Приобретите услугу Fiverr
После того, как вы найдете кого-то, у кого есть хорошие отзывы, быстрый оборот и правильный сервис, вы можете легко приобрести услугу, оформив заказ.
Fiverr теперь взимает плату за обслуживание (новое в этом году), так что заложите эту дополнительную сумму. Например, у этого концерта за 5 долларов плата за обслуживание составляет 2,25 доллара!
После покупки просто отправьте файл изображения (рекомендуется высокое разрешение) и любые инструкции. Мы рекомендуем быть как можно более конкретными, чтобы концерт был сделан правильно.
Посмотрите концерты с логотипом Fiverr здесь.
Дополнительные приложения для создания прозрачного фона
Существует несколько способов создания прозрачного фона для изображений вашего логотипа. Вот краткое изложение некоторых дополнительных инструментов и программного обеспечения для выполнения работы.
При использовании мобильных приложений и инструментов для редактирования не забывайте учитывать размер файла и следить за тем, чтобы качество вашего логотипа по-прежнему оставалось высоким для публикации на настольных сайтах.
- Adobe Photoshop — это золотой стандарт любого типа редактирования изображений. Создание прозрачных фонов — это всего лишь царапина на поверхности (и может быть излишним, если это все, что вам нужно сделать). Photoshop поставляется с бесплатной пробной версией и ежемесячными планами.
- Canva — очень простой в использовании онлайн-инструмент для редактирования, помогающий создавать красивые дизайны без каких-либо сложностей.
 Мы сравниваем его с облегченной онлайн-версией Adobe Photoshop и простым способом сделать фон вашего изображения прозрачным прямо из браузера.
Мы сравниваем его с облегченной онлайн-версией Adobe Photoshop и простым способом сделать фон вашего изображения прозрачным прямо из браузера. - Snappa — это быстрый онлайн-инструмент, который поможет вам создавать онлайн-графику для социальных сетей, рекламы, блогов и многого другого. Это бесплатно, и, как и Canva, это простой способ сделать прозрачный фон для ваших изображений.
- Lumina — это настольное приложение (Mac и ПК), которое объединяет традиционное редактирование изображений с технологиями искусственного интеллекта. На своих изображениях вы можете автоматически стирать объекты, менять цвет неба и многое другое.
- InPixio — это настольное приложение (Mac и ПК), предназначенное для удаления нежелательных объектов с изображений. Проверьте это, так как у них есть поддержка на английском, французском, немецком и испанском языках.
- Удаление фона: наложение – это мобильное приложение, которое можно бесплатно загрузить для пользователей iOS.
 Вы можете просто коснуться области экрана, где вы хотите сделать фон прозрачным, а затем экспортировать изображение в виде файла PNG. Это очень просто!
Вы можете просто коснуться области экрана, где вы хотите сделать фон прозрачным, а затем экспортировать изображение в виде файла PNG. Это очень просто! - Ultimate Background Eraser — приложение, похожее на Background Remover, но предназначенное для пользователей Google Play/Android.
Как сделать фон прозрачным в Photoshop
От фотографии продукта до веб-дизайна, иногда изображение лучше без фона. Но попытка справиться с задачей без правильных инструментов может разочаровать даже самых опытных фотографов. К счастью, последние обновления Adobe Photoshop упрощают этот процесс. Иногда для этого требуется всего несколько кликов.
Содержание
- Быстрый и грязный способ удаления фона в Photoshop
- Как вручную удалить фон в Photoshop
- 1. Перейдите в меню «Выделение» > «Выбрать тему»
- 2. Для сложных объектов используйте «Выделение и маска», чтобы уточнить выделение
- 3. Превратите выделение в слой
- 4.
 Продолжайте уточнение с помощью инструментов «Лассо» и ластика
Продолжайте уточнение с помощью инструментов «Лассо» и ластика - 5. Удалить фон
- 6. Сохранить как PNG
Новая функция Photoshop 2020 может автоматически удалять фон. В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. А.И. Однако он никогда не бывает таким опытным, как редактор-человек, и для сложных изображений может потребоваться ручное удаление фона с использованием набора различных инструментов выделения Photoshop.
У вас нет фотошопа? Вот еще несколько способов удалить фон с изображения.
Быстрый и грязный способ удалить фон в Photoshop
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с инструментом «Выбрать тему». Ярлык не будет работать правильно каждый раз, но хорошо работает для простых изображений, а для других его можно легко улучшить. Прежде чем начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — если нет, сначала необходимо обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тип слоя, необходимый Photoshop для использования этого инструмента. Выберите всю фотографию (command + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите в раздел «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, пока программа найдет объект и удалит фон. После завершения программы вы должны увидеть объект на прозрачном фоне (обозначенном клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что ваш фоновый слой скрыт.
Этот быстрый метод прекрасно подходит для одних фотографий и дает смехотворные результаты для других. Если это не работает для вас, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
Когда вы будете довольны результатами, вы можете удалить фоновый слой и сохранить файл в формате PNG, чтобы сохранить прозрачность, или в формате PSD, чтобы вернуться и внести дополнительные изменения позже.
Как удалить вручную в Photoshop
Выбор инструмента выделения Photoshop
Чтобы сделать фон прозрачным, нужно выбрать то, что вы хотите сохранить, и удалить то, что вам не нужно. Но какой из нескольких инструментов выделения Photoshop лучше всего подходит для этой задачи? Это зависит от образа. Если вы работаете с изображением на фоне с большим контрастом, например, с темным объектом на светлом фоне или с одноцветным логотипом, процесс выбора немного упрощается.
В этом уроке мы предполагаем, что вы работаете с чем-то немного более сложным, потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или однотонным фоном, вы Вы можете сэкономить время, ознакомившись с различными инструментами выделения в Photoshop.
Инструмент "Волшебная палочка " выберет все пиксели с одинаковым цветом. Например, с логотипом на белом фоне все, что вам нужно сделать, это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы удалить ее. Возможно, вам придется повторить это, если есть несколько участков фона, разделенных частями объекта, который вы пытаетесь вырезать.
Инструмент Select Object использует искусственный интеллект для выбора границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, и Photoshop A.I. делает все остальное. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Инструмент прямоугольного и эллиптического выделения будет работать, если вы хотите выбрать объект, который представляет собой идеальный прямоугольник или идеальный круг. Просто поместите выделение на то, что вы хотите сохранить, затем выполните шаги четвертый и шестой ниже.
Просто поместите выделение на то, что вы хотите сохранить, затем выполните шаги четвертый и шестой ниже.
Инструменты lasso, Select Subject и Select and Mask лучше подходят для удаления более сложного фона, и в них заключается большая часть скрытой силы Photoshop. Вот основные шаги, чтобы заставить эти инструменты работать.
1. Выберите «Выбрать» > «Выбрать тему»
Инструмент «Выбрать тему» в Photoshop предлагает простой способ удаления фона. Перейти к Выберите > Выбрать тему . Процесс занимает несколько секунд, но затем Photoshop грубо выберет объект фотографии с помощью искусственного интеллекта. Инструмент обычно не делает это идеально, но это нормально — вы можете уточнить выделение на следующем шаге.
В качестве альтернативы, если на фотографии несколько объектов и вы хотите выбрать только один объект, вы можете использовать инструмент «Выбор объекта». В наборе инструментов выберите инструмент «Выбрать объект» (Photoshop 21. 0.0 и более поздние версии), он спрятан вместе с инструментом «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выделение на следующем шаге, так что не беспокойтесь, если объект выбран не идеально.
0.0 и более поздние версии), он спрятан вместе с инструментом «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выделение на следующем шаге, так что не беспокойтесь, если объект выбран не идеально.
Если инструмент «Выбрать объект» не работает (или вы используете более старую версию Photoshop), перейдите к следующему шагу и начните выделение с нуля.
Если инструмент «Выбрать тему» работает идеально (такое бывает!), перейдите к четвертому шагу.
2. Для сложных объектов используйте «Выделение» и «Маска», чтобы уточнить выделение
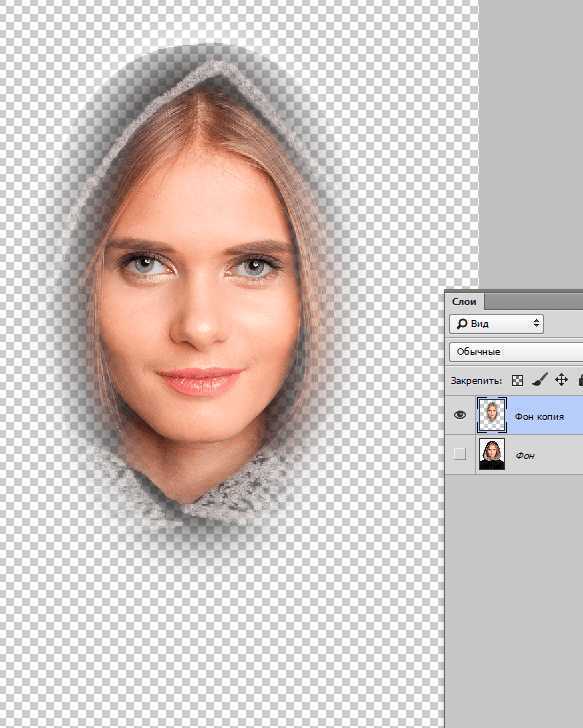
Скорее всего, ваш выбор не совсем идеален. Если вы работаете с объектом с четко очерченными краями, инструмент магнитного лассо, вероятно, будет самым простым путем, поэтому переходите к следующему шагу. Однако для объектов с менее определенными краями, текстурой и крайне неправильными формами инструмент «Выделение и маска» часто дает наилучшие результаты. Для объектов с обоими, такими как изображение камеры, используемое в этом уроке, вы можете использовать сочетание обоих методов.
Выполните точную настройку выделения, перейдя к Select > Select and Mask . В окне Select and Mask уточняйте выделение. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок «плюс» на верхней панели инструментов, затем закрасьте все, что должно быть включено в выделение, но не включено. Или щелкните значок минуса вверху, чтобы закрасить части, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив невыбранным фон, который вы хотите удалить.
Если кисть выделяет слишком много, увеличьте масштаб и используйте кисть меньшего размера (находится рядом со значками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисть выделяет недостаточно, используйте кисть большего размера и увеличьте радиус.
Сделайте выделение как можно лучше с помощью инструмента «Выделение и маска», но не беспокойтесь, если оно еще не идеально. Обязательно ошибитесь, выбрав слишком много — если вы что-то упустите, потом будет сложнее вернуться. Нажмите «ОК», как только вы сделаете выбор как можно лучше.
Нажмите «ОК», как только вы сделаете выбор как можно лучше.
Прежде чем перейти к следующему шагу, увеличьте все края и убедитесь, что вы ничего не упустили из выделения. Если вы это сделали, просто снова откройте инструмент Select and Mask и выберите эту область.
3. Превратите выделение в слой
Сохраните то, что вы уже выбрали, на новом слое, даже если он еще не совсем идеален — просто убедитесь, что вы не пропустили ничего, что должно быть выделено. Пока эти «марширующие муравьи» все еще указывают на ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выделение. Вставленное выделение автоматически отобразится как отдельный слой. Кроме того, вы также можете перейти на Слой > Создать > Слой через копирование .
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте уточнение с помощью инструментов лассо и ластика
Photoshop имеет около дюжины различных инструментов выделения, и хотя Select and Mask хорошо работает с объектами, которые трудно выделить (например, люди с волосами), инструмент магнитного лассо может быть быстрее для четко определенных краев. Продолжайте уточнять свой выбор после Выберите и замаскируйте или сразу переходите к этому шагу, если вы вырезаете объект с четко определенными краями.
Продолжайте уточнять свой выбор после Выберите и замаскируйте или сразу переходите к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент магнитного лассо. Инструменты лассо являются третьими сверху в наборе инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из раскрывающегося списка (это значок с магнитом в углу). Если ваш объект имеет как четко очерченные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните по внешнему периметру объекта, чтобы выбрать любые дополнительные области фона, которые вы хотите удалить. Магнитное лассо будет крепиться к бокам объекта, но убедитесь, что вы часто нажимаете, чтобы он не сбивался с пути. После того, как вы выбрали часть фона, нажмите клавишу удаления.
Другой способ сделать это — использовать ластик на панели инструментов для удаления частей фона; это отличный способ выполнить окончательную очистку после того, как вы закончите с инструментом лассо.
5. Удалить фон
Наконец, вам нужно выбрать фоновый слой на панели «Слои». После того, как вы удалите этот слой, вы увидите только тот выбор, который вы сделали в начале. При желании вы можете добавить новый фоновый слой и весело провести время, экспериментируя с различными цветовыми схемами, эффектами, изображениями и дизайном, чтобы просмотреть, как будет выглядеть ваш выбор. Вы также можете сохранить прозрачный фон — просто оставьте все как есть и воздержитесь от добавления нового фона.
6. Сохранить как PNG
При сохранении файла Photoshop вы сможете выбрать один из нескольких различных типов файлов. Не забудьте выбрать PNG, если вам нужно сохранить прозрачность изображения. Если вы выберете другой вариант, например JPEG, имейте в виду, что вы потеряете всю прозрачность. Перейдите в меню «Файл» > «Сохранить как» и выберите PNG в раскрывающемся меню. Мы настоятельно рекомендуем всегда сохранять вторую копию в виде файла PSD, чтобы при необходимости изменить ее позже.