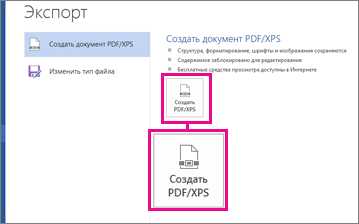
Что такое hex коды
HEX-код — что это и как работает для обозначения цветов
Работа с цветом — это основной инструмент графического и веб-дизайнера. Каждое приложение и сайт подразумевает использование собственных оттенков, даже если выбран максимально лаконичный стиль.
На этапе создания макетов подсказки по выбору цветовой гаммы есть во многих редакторах, та же компания Adobe предлагает для своих продуктов основные виды гармоний:
- колесо;
- комплементарность;
- контраст;
- оттеночные «гибриды»
- и многое другое.
Но при переносе цветов в веб-интерфейс потребуются специальные коды. Они есть у каждого оттенка, обозначаются шестизначным номером через знак «решетки». Например, код #000000 — это черный цвет.
Это и есть HEX-коды, комбинации определенных букв и цифр, которые «объясняют» виртуальному интерфейсу, какой именно оттенок нужно передать.
Что такое HEX-коды и как они формируются
HEX-коды подходят для определения практически любого тончайшего нюанса между цветами и переходами. Слово HEX происходит от hexadecimal — в переводе с английского языка «шестнадцатеричный».
Для кодировки цветовых значений используется шестнадцатеричная система, используемая во многих языках программирования. Принцип формирования HEX-кода:
- Числа 10-15 обозначаются буквами латинского алфавита, используются A, B, C, В, E, F. Дальше «F» буквы не идут, а код #ffffff – это чистый белый цвет, один из самых широко используемых кодов наряду с «нулями», обозначающими черный.
- Шестнадцатеричная система тесно связана с двоичной, которую используют компьютеры, мобильные телефоны и другая техника, предназначенная для отображения размещенной в интернете информации, поэтому при формировании данные обмениваются между собой.
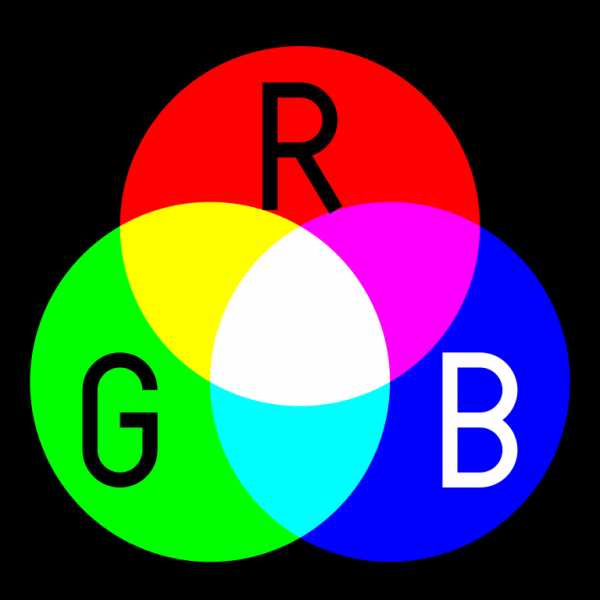
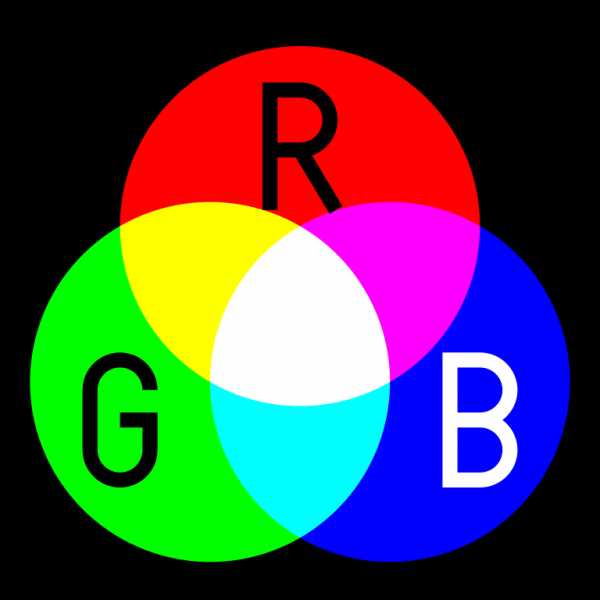
- Все цвета выстраиваются из основных — синий, зеленый, красный. Этот принцип хорошо известен дизайнерам, RGB-оттенки считаются «стандартом» в любых графических стандартах. На основe RGB по тем же принципам формируются и HEX-коды для веб-интерфейсов.
Принцип сочетания цветов, позволяющий получить новый оттенок, основывается на том, что каждый пиксель экрана передает лучи синего, зеленого и красного цвета. В зависимости от регулировки яркости каждого из них получается то, что нужно.
Как шифруются HEX-коды
После значка «решетки» всего 6 символов. Они помогают попарно кодировать информацию для синего, зеленого и красного сигналов, используя такие принципы:
- первые две цифры задают параметры для красного цвета;
- вторая пара — для зеленого;
- третья — для синего.
Если известны RGB-оттенки, то можно просто воспользоваться таблицей и «расшифровать» с использованием шестнадцатеричной системы. Например, белый цвет, который в RGB-системе передается как «255», для HEX-формулы станет «FF».
А по сути «означает», что яркость «выкручивается» на полную мощность, не оставляя «места» никаким нюансам синего, зеленого или красного. Соответственно, черный цвет, который передается нулями, обозначает, что на этот пиксель вообще не подается сигнала.
Можно посмотреть на базовые цвета в чистом виде, если задать характеристики:
- #ff0000 — только красный цвет, все остальные оттенки «не участвуют», пиксель будет окрашен в соответствующий оттенок без примесей;
- #00ff00 — аналогично для зеленого, получается «идеальный зеленый», который в чистом виде используется довольно редко;
- #0000ff — так выглядит «синий без других оттенков».
Все остальные HEX-коды создают какую-либо комбинацию. Преимуществом кодировки служит то, что с ее помощью можно передать оттенки с высочайшей точностью. Всего доступно 16777216 цветов, что соответствует характеристикам самых «топовых» мониторов или экранов мобильных устройств.
Сокращение HEX-кодов
В ряде случаев «формулы» принято сокращать, используя вместо 6 символов всего 3. Это делается для сокращения оттенков, применяется в веб-программировании, когда важно точно воспроизвести цветовую гамму на всех страницах, не сбиваясь в тонкостях настройки.
Например, если цвет обозначается как #FF22AA — это насыщенный ярко-розовый оттенок, то его можно «упростить» до #F2A.
Написание HEX-кодов не зависит от регистра, поэтому #f2a и #F2A — это одно и то же. Допустимо использовать вперемешку заглавные и строчные буквы.
Сокращенные формулы цветов широко используются при верстке сайтов с использованием языка программирования CSS.
Как узнать HEX-код цвета
Большинство графических редакторов передают цветовые значения и их коды в характеристиках и параметрах. Если брать такие широко используемые программные среды, как Photoshop, Illustrator, Gimp и многие другие, то они сами «подскажут» пользователю шестизначный код.
Если вы работаете в Adobe Photoshop, то посмотреть значение HEX не составит труда. Для этого нужно:
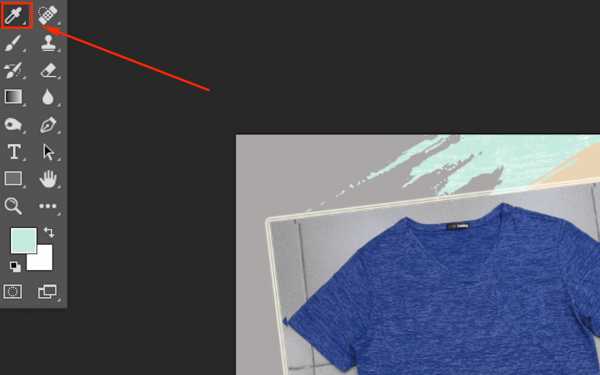
 Инструмент «пипетка» в Photoshop
Инструмент «пипетка» в Photoshop Открыть картинку, из которой собираетесь взять оттенок. Это может быть векторная картинка с «простыми» оттенками или растровое изображение, например, фотография. Выбрать инструмент «Пипетка» или Eyedropper в английской версии.
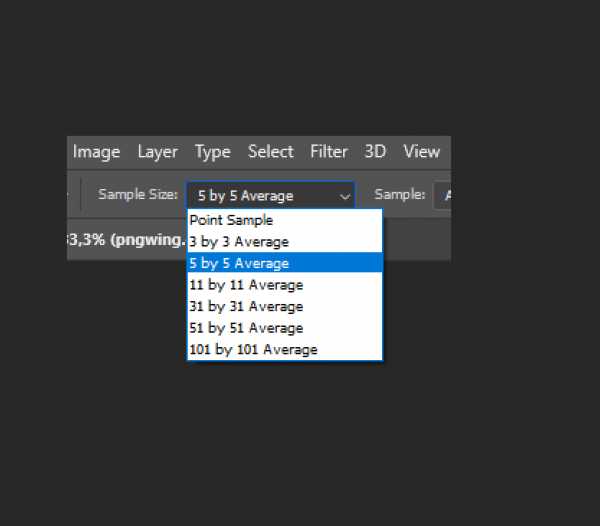
Если цвет планируется брать со сложного и многоцветного рисунка, можно определить «поле», которое будет «считаться» пипеткой за образец. Для настройки нужно открыть панель «Размер образца» (Sample Size) и установить его по мере необходимости.
 Размер образца для определения поля цвета
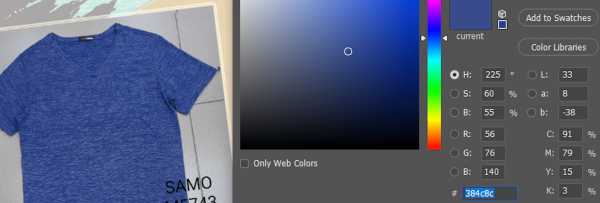
Размер образца для определения поля цвета Далее нажать на нужную область, а потом дважды щелкнуть на «квадратик» двух основных цветов. По умолчанию эти квадраты черно-белые, но пипетка меняет на образец оттенка, который берется по клику.
В открывшемся меню в самом низу, после «типографских» и других кодов, будет и HEX-код, узнать его можно по характерному символу решетки.
 Определение кода цвета
Определение кода цвета Также можно поставить галочку «только веб-цвета» (Only Web Colors). Это служит для упрощения палитры.
Безопасные WEB-цвета
Сложные оттенки хороши для работ художников или фотографов. Когда нужно передать мельчайшие тонкости цветовой гаммы, продемонстрировать красоту пейзажа или богатство новой модной коллекции, потребуется вся «мощь» оттенков.
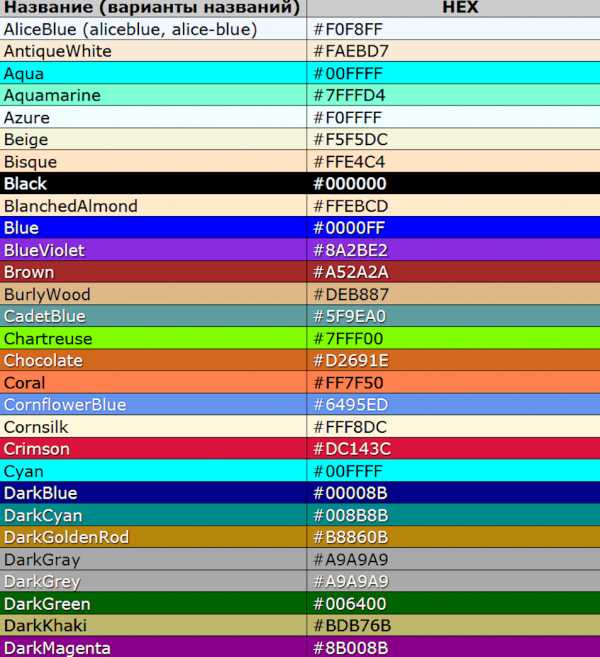
 Названия оттенков и коды их цвета
Названия оттенков и коды их цвета Однако веб-цвета не настолько комплексные. Более того, специалисты не рекомендуют использовать слишком «тонкие» переходы и оттенки, потому что во время использования разных браузеров или приложений они могут передаваться по-разному. Старые компьютеры или телефоны вообще не всегда «понимают» некоторые оттенки.
Поэтому для корректного отображения рекомендуется использовать «безопасные» веб-цвета. Основные правила, относящиеся к построению HEX-коду «универсальных» оттенков:
- Нужно использовать десятичные цветовые значения: 0, 51, 102, 153, 204, 255, потому что они самые «простые» и корректно распознаются даже устаревшими системами и браузерами.
- В формулах 16-ричного типа используются такие параметры, как 00, 33, 66, 99, CC, FF.
- Эти цвета могут отображаться на компьютерах и других устройствах с 8-битным режимом, поэтому для верстки сайтов рекомендуются именно «безопасные» оттенки.
Существуют готовые палитры с кодами и цветовым соответствием, чтобы можно было визуально оценить «безопасный» оттенок и использовать его в своем проекте. Если при верстке планируется задействовать корпоративные цвета компании, разумно будет подобрать наиболее подходящий тон из таких таблиц.
Текстовые наименования
Среда программирования CSS предлагает пойти еще дальше и отказаться от кодов. Она умеет распознавать названия оттенков, поэтому достаточно будет просто прописать цвет в коде, чтобы CSS-язык «объяснил» браузеру, какой оттенок имелся в виду.
Для такого кодирования применяются не только базовые (красный, зеленый, желтый, синий), но и достаточно разнообразные тона, включая хаки, коралл, шоколадный и многие другие. Тем не менее, у такого написания есть минусы:
- нужно знать названия цветов на английском языке;
- писать название дольше, чем просто ввести HEX-код;
- нельзя допускать орфографических ошибок, иначе программный код просто не будет распознан.
Поэтому большинство веб-кодеров и других специалистов в области дизайна предпочитают HEX-коды в обычном или сокращенном варианте.
Полезные сайты для работы с HEX-цветами
Помимо приложений, таких как Photoshop, с hex-кодами работают многочисленные веб-сервисы. Они достаточно удобны, поскольку не требуют установки, бесплатны, предоставляют различные дополнительные услуги помимо основной.
Adobe Color
Располагается по адресу: https://color.adobe.com/ru
Русифицированный ресурс, русский язык определяется автоматически, если у вас не отключено распознавание местоположения, системы и другие кукиз.

Умеет:
- Переводить цвета в HEX-коды и наоборот. Например, если есть RGB-оттенок, то его значения вводятся в нужном порядке, а на выходе получается нужный код для веб-программирования.
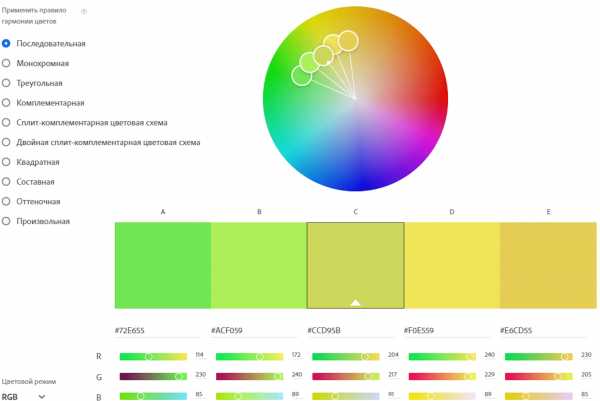
- Создавать гармонии для цветового решения. Это удобно, если у вас имеется один базовый оттенок, на основе которого надо продумать комплексное решение для сайта, приложения, брендбука и т.д. Гармонии будут предлагаться в нескольких стилях, от монохрома до комплиментарных и двойных комплиментарных схем.
- Можно сделать обратный перевод: из hex-цвета в RGB или типографский формат CMYK, что потребуется, если вы создаете продукцию для печати на базе цветового решения сайта.
- Готовые схемы и градиенты легко скачать в соответствующих разделах.
Также можно посмотреть «тренды» и вдохновиться чужими цветовыми решениями, скачать готовые схемы из библиотеки. Это гораздо быстрее и удобнее, чем с нуля разрабатывать собственное решение.
ColorScheme
Располагается по адресу: https://colorscheme.ru/
Универсальная конвертация цветов. Простой и лаконичный веб-ресурс, ничего лишнего, быстро загружается, интуитивно понятный.

Среди возможностей:
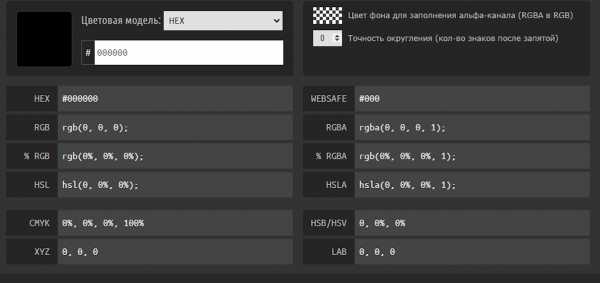
- Поддержка и конвертация из любых форматов в HEX и из него в другие, включая расширенный RGB (RGBA), HSB, LAB.
- Сразу же отображается «безопасный» цвет в разделе Websafe, поэтому можно ориентироваться на него при создании цветовой схемы.
- Можно регулировать точность перевода, чтобы получить наиболее близкий оттенок.
- Предоставляются HTML-коды для вставки.
Также на сайте есть названия оттенков автомобилей — специфичная информация, но может кому-нибудь потребоваться, имена цветов для CSS, названия экзотических тонов, среди которых можно найти такие примечательные наименования, как «бабушкины яблоки» или «борода Абдель-Керима».
Color-HEX
Располагается по адресу: https://www.color-hex.com/
Англоязычный ресурс, но разобраться с ним будет несложно даже без знания языка. Позволяет получать внешнее отображение любого HEX-кода, а также его аналоги в большинстве форматов, включая CMYK для типографии или LAB — цветового пространства, которое используют фотографы и фоторетушеры.

Возможности:
- Просчитывается соотношение зеленого-синего-красного в RGB-цвете относительно его HEX-кода, аналогично с циан-маджента-желтый-синий в типографском варианте.
- Показывается, как цвет будет смотреться на белом фоне, что поможет вебмастеру прикинуть внешний вид оттенка на стандартном ресурсе.
- Даются CSS-коды для большинства вариантов использования: фона, шрифта, рамки (border), тени.
- Предлагается несколько цветовых схем, основанных на выбранном HEX-коде, которыми можно воспользоваться для создания своей.
Простой и удобный инструмент, крайне полезный для веб-верстки и быстрого подбора необходимых оттенков.
Htmlcolorcode
Располагается по адресу: https://htmlcolorcodes.com
Еще один англоязычный ресурс, предлагающий как основной сервис — преобразование цвета в HEX-код и обратно, так и много дополнительных приятных функций, среди которых:
- Возможность «потыкать» палитру и выбрать красивые цвета с дальнейшим экспортом в виде отдельного оттенка или цветовой схемы.
- На основе одного тона подбираются другие по принципу гармонии, поэтому достаточно выбрать один оттенок, чтобы автоматически «нашлись» другие.
- Есть названия цветов на английском языке, причем, тоже можно просто выбрать оттенок местным аналогом «пипетки», чтобы ресурс предложил имена.
- Есть библиотека цветов, в которой более сотни идей для вдохновения.
Ресурс выглядит как несколько урезанная версия аналогичного инструмента от Adobe, но работает хорошо, к тому же быстро загружается.
ColorHexa
Располагается по адресу: https://www.colorhexa.com/
На первый взгляд, это еще один англоязычный ресурс, предлагающий поработать с преобразованием кода HEX в цвет и наоборот.

Но у него есть собственные возможности:
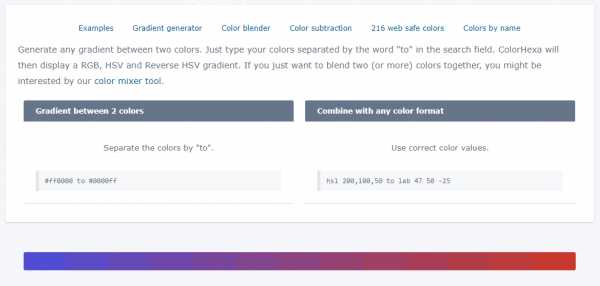
- Генератор градиентов. Это удобная возможность, когда нужно создать объемный рисунок, но трудно решить, какие цвета в какие должны перетекать и как это в результате будет смотреться. Инструмент поможет создать градиент, достаточно просто поместить начальные, промежуточные и конечные коды.
- Смешивание цветов. Нужно набрать код, добавить знак «+» и ввести второй или третий. Система посчитает результат и выдаст его в виде получившегося цвета и его кода.
- Вычитание цветов — работает аналогичным образом, только вместо плюса используется минус.
Также здесь есть 216 безопасных цветов и названия оттенков.
HexColorTool
Располагается по адресу: https://www.hexcolortool.com/
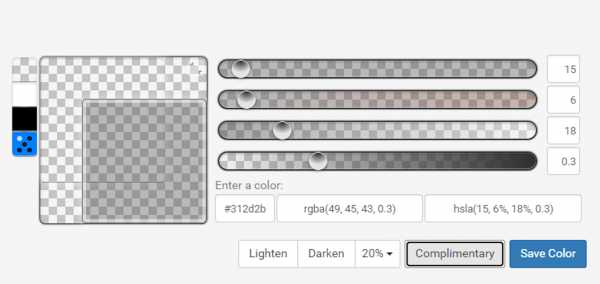
Главная особенность этого инструмента – не просто подбор тонов, а возможность отметить какой-либо один, а потом сделать его светлее или темнее.
Это крайне удобно, ведь зачастую весь дизайн строится вокруг одного цвета, меняется только подложка, тени и другие нюансы вокруг базового оттенка. Затемнение или осветление начинается от одного процента, максимум – 20%.

Также можно оценить опции:
- один и тот же оттенок можно оценить с разной прозрачностью;
- подобрать комплиментарную цветовую схему;
- сохранить получившиеся результаты для дальнейшей работы.
Простой визуальный ресурс: он состоит из бегунков и квадрата-образца, поэтому не помешает то, что сайт на английском языке.
Заключение
HEX-коды — это то, что необходимо знать даже дизайнеру, который напрямую не работает с веб-ресурсами и программисту, пишущему код, а не разрабатывающему оформление.
Цветовое решение важно для программных оболочек, приложений, любых сайтов, игр, а удобная шестнадцатеричная система делает самые сложные оттенки, градиенты и переходы доступными для записи с помощью математического отображения.
В результате легко получается объединять творчество, эстетику и конкретные выражения для технической обработки.
| Цвет | RGB код | HEX код | Название цвета | Название цвета на англ. |
| 000000000 | #000000 | Черный | Black | |
| 000000128 | #000080 | Темно-синий | Navy | |
| 000000139 | #00008b | Темно-голубой | Darkblue | |
| 000000205 | #0000cd | Умеренно-голубой | Mediumblue | |
| 000000255 | #0000ff | Синий | Blue | |
| 000100000 | #006400 | Темно-зеленый | Darkgreen | |
| 000128000 | #008000 | Зеленый | Green | |
| 000128128 | #008080 | Чайный | Teal | |
| 000139139 | #008b8b | Темный циан | Darkcyan | |
| 000191255 | #00bfff | Темный небесно-синий | Deepskyblue | |
| 000206209 | #00ced1 | Темно-бирюзовый | Darkturquoise | |
| 000250154 | #00fa9a | Умеренный синевато-серый | Mediumspringgreen | |
| 000255000 | #00ff00 | Известковый | Lime | |
| 000255127 | #00ff7f | Весенний зеленый | Springgreen | |
| 000255255 | #00ffff | Морской волны | Aqua | |
| 025025112 | #191970 | Ночной синий | Midnightblue | |
| 030144255 | #1e90ff | Тускло-васильковый | Dodgerblue | |
| 032178170 | #20b2aa | Светлой морской волны | Lightseagreen | |
| 034139034 | #228b22 | Лесной зеленый | Forestgreen | |
| 046139087 | #2e8b57 | Морской зеленый | Seagreen | |
| 047079079 | #2f4f4f | Темный синевато-серый | Darkslategray | |
| 050205050 | #32cd32 | Зеленовато-известковый | Limegreen | |
| 060179113 | #3cb371 | Умеренной морской волны | Mediumseagreen | |
| 064224208 | #40e0d0 | Бирюзовый | Turquoise | |
| 065105225 | #4169e1 | Королевский голубой | Royalblue | |
| 070130180 | #4682b4 | Голубовато-стальной | Steelblue | |
| 072061139 | #483d8b | Темный серовато-синий | Darkslateblue | |
| 072209204 | #48d1cc | Умеренно-бирюзовый | Mediumturquoise | |
| 075000130 | #4b0082 | Индиго | Indigo | |
| 085107047 | #556b2f | Темно-оливковый | Darkolivegreen | |
| 095158160 | #5f9ea0 | Блеклый серо-голубой | Cadetblue | |
| 100149237 | #6495ed | Васильковый | Cornflowerblue | |
| 102205170 | #66cdaa | Умеренно-аквамариновый | Mediumaaquamarine | |
| 105105105 | #696969 | Тускло-серый | Dimgray | |
| 106090205 | #6a5acd | Серовато-синий | Slateblue | |
| 107142035 | #6b8e23 | Тускло-коричневый | Olivedrab | |
| 112128144 | #708090 | Синевато-серый | Slategray | |
| 119136153 | #778899 | Светлый синевато-серый | Lightslategray | |
| 123104238 | #7b68ee | Умеренный серовато-синий | Mediumslateblue | |
| 124252000 | #7cfc00 | Зеленой травы | Lawngreen | |
| 127255000 | #7fff00 | Фисташковый | Chartreuse | |
| 127255212 | #7fffd4 | Аквамарин | Aquamarine | |
| 128000000 | #800000 | Оранжево-розовый | Maroon | |
| 128000128 | #800080 | Пурпурный | Purple | |
| 128128000 | #808000 | Оливковый | Olive | |
| 128128128 | #808080 | Серый | Gray | |
| 135206235 | #87ceeb | Небесно-голубой | Skyblue | |
| 135206250 | #87cefa | Светлый небесно-синий | Lightskyblue | |
| 138043226 | #8a2be2 | Светло-фиолетовый | Blueviolet | |
| 139000000 | #8b0000 | Темно-красный | Darkred | |
| 139000139 | #8b008b | Темный фуксин | Darkmagenta | |
| 139069019 | #8b4513 | Старой кожи | Saddlebrown | |
| 143188143 | #8fbc8f | Темный морской волны | Darkseagreen | |
| 147112219 | #9370db | Умеренно-пурпурный | Mediumpurple | |
| 148000211 | #9400d3 | Темно-фиолетовый | Darkviolet | |
| 152251152 | #98fb98 | Бледно-зеленый | Palegreen | |
| 153050204 | #9932cc | Темно-орхидейный | Darkorchid | |
| 154205050 | #9acd32 | Желто-зеленый | Yellowgreen | |
| 156238144 | #9cee90 | Светло-зеленый | Lightgreen | |
| 160082045 | #a0522d | Охра | Sienna | |
| 165042042 | #a52a2a | Коричневый | Brown | |
| 169169169 | #a9a9a9 | Темно-серый | Darkgray | |
| 173216230 | #add8e6 | Светло-голубой | Lightblue | |
| 173255047 | #adff2f | Желто-зеленый | Greenyellow | |
| 175238238 | #afeeee | Бледно-бирюзовый | Paleturquise | |
| 176196222 | #b0c4de | Светло-стальной | Lightsteelblue | |
| 176224230 | #b0e0e6 | Туманно-голубой | Powderblue | |
| 178034034 | #b22222 | Огнеупорного кирпича | Firebrick | |
| 184134011 | #b8860b | Темный красно-золотой | Darkgoldenrod | |
| 186085211 | #ba55d3 | Умеренно-орхидейный | Mediumorchid | |
| 188143143 | #bc8f8f | Розово-коричневый | Rosybrown | |
| 189183107 | #bdb76b | Темный хаки | Darkkhaki | |
| 192192192 | #c0c0c0 | Серебристый | Silver | |
| 199021133 | #c71585 | Умеренный красно-фиолетовый | Mediumvioletred | |
| 205092092 | #cd5c5c | Ярко-красный | Indianred | |
| 205133063 | #cd853f | Коричневый | Peru | |
| 210105030 | #d2691e | Шоколадный | Chocolate | |
| 210180140 | #d2b48c | Желтовато-коричневый | Tan | |
| 211211211 | #d3d3d3 | Светло-серый | Lightgray | |
| 216191216 | #d8bfd8 | Чертополоха | Thistle | |
| 218112214 | #da70d6 | Орхидейный | Orchid | |
| 218165032 | #daa520 | Красного золота | Goldenrod | |
| 219112147 | #db7093 | Бледный красно-фиолетовый | Plaevioletred | |
| 220020060 | #dc143c | Малиновый | Crimson | |
| 220220220 | #dcdcdc | Светлый серо-фиолетовый | Fainsboro | |
| 221160221 | #dda0dd | Сливовый | Plum | |
| 222184135 | #deb887 | Старого дерева | Burlywood | |
| 224255255 | #e0ffff | Светлый циан | Lightcyan | |
| 230230250 | #e6e6fa | Бледно-лиловый | Lavender | |
| 233150122 | #e9967a | Темный оранжево-розовый | Darksalmon | |
| 238130238 | #ee82ee | Фиолетовый | Violet | |
| 238232170 | #eee8aa | Бледно-золотой | Palegoldenrod | |
| 240128128 | #f08080 | Светло-коралловый | Lightcoral | |
| 240230140 | #f0e68c | Хаки | Khaki | |
| 240248255 | #f0f8ff | Блекло-голубой | Aliceblue | |
| 240255240 | #f0fff0 | Свежего меда | Honeydew | |
| 240255255 | #f0ffff | Лазурь | Azure | |
| 244164096 | #f4a460 | Рыже-коричневый | Sandybrown | |
| 245222179 | #f5deb3 | Пшеничный | Wheat | |
| 245245220 | #f5f5dc | Бежевый | Beige | |
| 245245245 | #f5f5f5 | Белый дымчатый | Whitesmoke | |
| 245255250 | #f5fffa | Мятно-кремовый | Mintcream | |
| 248248255 | #f8f8ff | Туманно-белый | Ghostwhite | |
| 250128114 | #fa8072 | Оранжево-розовый | Salmon | |
| 250235215 | #faebd7 | Античный белый | Antuquewhite | |
| 250240230 | #faf0e6 | Льняной | Linen | |
| 253245230 | #fdf5e6 | Старого коньяка | Oldlace | |
| 255000255 | #ff00ff | Фуксия | Fuchsia | |
| 255020147 | #ff1493 | Темно-розовый | Deeppink | |
| 255069000 | #ff4500 | Красно-оранжевый | Orangered | |
| 255099071 | #ff6347 | Томатный | Tomato | |
| 255105180 | #ff69b4 | Ярко-розовый | Hotpink | |
| 255127080 | #ff7f50 | Коралловый | Coral | |
| 255140000 | #ff8c00 | Темно-оранжевый | Darkorange | |
| 255160122 | #ffa07a | Светлый оранжево-розовый | Lightsalmon | |
| 255165000 | #ffa500 | Оранжевый | Orange | |
| 255182193 | #ffb6c1 | Светло-розовый | Lightpink | |
| 255192203 | #ffc0cb | Розовый | Pink | |
| 255215000 | #ffd700 | Золотой | Gold | |
| 255218185 | #ffdab9 | Персиковый | Peachpuff | |
| 255222173 | #ffdead | Грязно-серый | Navajowhite | |
| 255228181 | #ffe4b5 | Болотный | Moccasin | |
| 255228196 | #ffe4c4 | Бисквитный | Bisque | |
| 255228225 | #ffe4e1 | Туманно-розовый | Mistyrose | |
| 255235205 | #ffebcd | Светло-кремовый | Blanchedalmond | |
| 255239213 | #ffefd5 | Дыни | Papayaawhip | |
| 255240245 | #fff0f5 | Бледный розово-лиловый | Lavenderblush | |
| 255245238 | #fff5ee | Морской пены | Seashell | |
| 255248220 | #fff8dc | Бледно-желтый | Cornsilk | |
| 255250205 | #fffacd | Лимонный | Lemonchiffon | |
| 255250240 | #fffaf0 | Цветочно-белый | Floralwhite | |
| 255250250 | #fffafa | Снежный | Snow | |
| 255255000 | #ffff00 | Желтый | Yellow | |
| 255255224 | #ffffe0 | Светло-желтый | Lightyellow | |
| 255255240 | #fffff0 | Слоновой кости | Ivory | |
| 255255255 | #ffffff | Белый | White |
Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
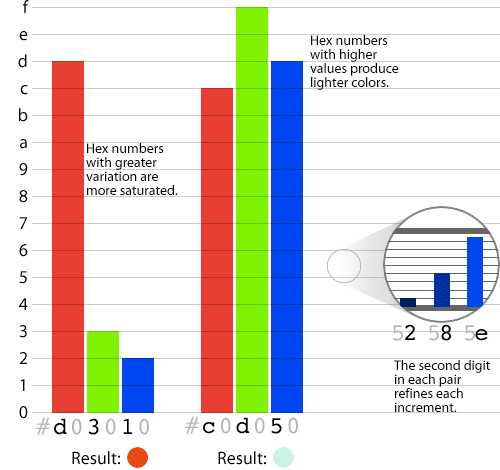
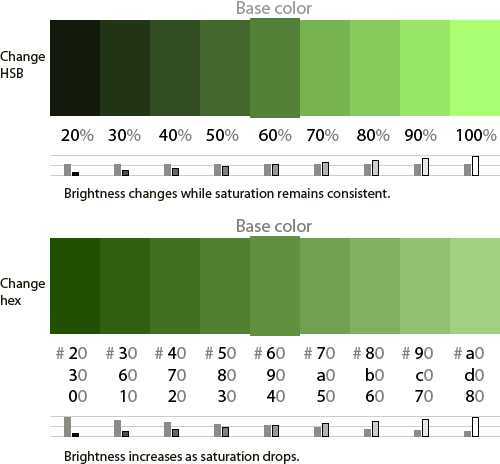
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:

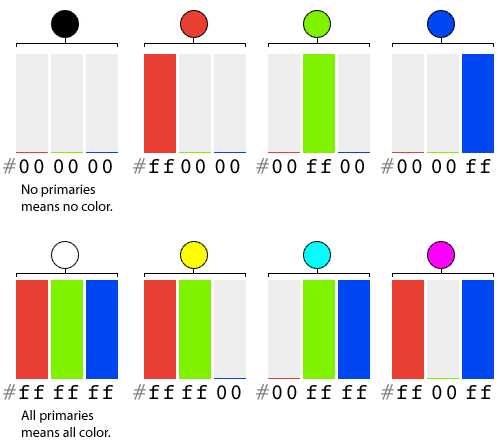
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.

Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:

Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег
spanвнутри каждого тега
a, например:
a { text-decoration:underline;color:#aaaaff; } a span { text-decoration:none;color:#0000ff; } 
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
a { text-decoration: none; border-bottom: 1px solid #aaaaff; } Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
h2, p { color: #797979; } Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; } p { color: #393939; } Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
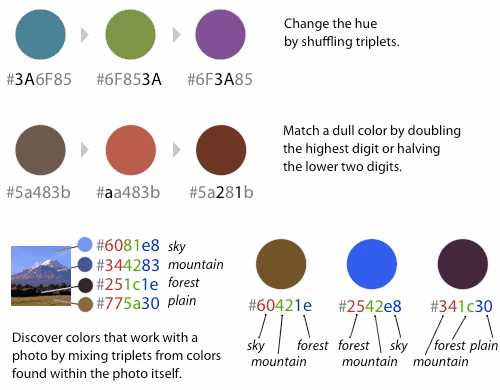
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:

Использованный материал и полезное чтиво
Pers.narod.ru. Тексты. HEX-коды
Pers.narod.ru. Тексты. HEX-кодыЭтот сайт больше не обновляется. Подключите Javascript, чтобы увидеть новый адрес страницы или перейдите к статье
Полезные таблички для начинающего хуцкера хакера :)
|
HEX- и ASM-коды команд перехода ассемблера |
|----- common jumps -----|
| Hex: | Asm: | Обозначает: |
|
75 или 0F85 74 или 0F84 EB 90 77 или 0F87 0F86 0F83 0F82 0F82 0F83 0F86 0F87 0F8F 0F8E 0F8D 0F8C 0F8C 0F8D 0F8E 0F8F |
jne je jmp nop ja jna jae jnae jb jnb jbe jnbe jg jng jge jnge jl jnl jle jnle |
jump if not equal - перейти, если не равно jump if equal - перейти, если равно jump directly to - безусловный переход no operation - "нет операции", лучшая команда-загушка jump if above - перейти, если больше jump if not above - перейти, если не больше jump if above or equal - перейти, если больше или равно jump if not above or equal - перейти, если не больше или равно jump if below - перейти, если меньше jump if not below - перейти, если не меньше jump if below or equal - перейти, если меньше или равно jump if not below or equal - перейти, если не меньше или равно jump if greater - перейти, если больше jng jump if not greater - перейти, если не больше jump if greater or equal - перейти, если больше или равно jump if not greater or equal - перейти, если не больше или равно jump if less - перейти, если меньше jump if not less - перейти, если не меньше jump if less or equal - перейти, если меньше или равно jump if not less or equa - перейти, если не меньше или равно |
|
Соответствие кодов Dec - Hex - ASCII - Binary |
| Dec | Hex | ASCII | Binary | ____ | Dec | Hex | ASCII | Binary | ____ | Dec | Hex | ASCII | Binary | ____ | Dec | Hex | ASCII | Binary |
| 0 | 00 | NUL | 00000000 |
32 | 20 | SP | 00100000 |
64 | 40 | @ | 01000000 |
96 | 60 | ' | 01100000 |
|||
| 1 | 01 | SOH | 00000001 |
33 | 21 | ! | 00100001 |
65 | 41 | A | 01000001 |
97 | 61 | a | 01100001 |
|||
| 2 | 02 | STX | 00000010 |
34 | 22 | " | 00100010 |
66 | 42 | B | 01000010 |
98 | 62 | b | 01100010 |
|||
| 3 | 03 | ETX | 00000011 |
35 | 23 | # | 00100011 |
67 | 43 | C | 01000011 |
99 | 63 | c | 01100011 |
|||
| 4 | 04 | EOT | 00000100 |
36 | 24 | $ | 00100100 |
68 | 44 | D | 01000100 |
100 | 64 | d | 01100100 |
|||
| 5 | 05 | ENQ | 00000101 |
37 | 25 | % | 00100101 |
69 | 45 | E | 01000101 |
101 | 65 | e | 01100101 |
|||
| 6 | 06 | ACK | 00000110 |
38 | 26 | & | 00100110 |
70 | 46 | F | 01000110 |
102 | 66 | f | 01100110 |
|||
| 7 | 07 | BEL | 00000111 |
39 | 27 | ' | 00100111 |
71 | 47 | G | 01000111 |
103 | 67 | g | 01100111 |
|||
| 8 | 08 | BS | 00001000 |
40 | 28 | ( | 00101000 |
72 | 48 | H | 01001000 |
104 | 68 | h | 01101000 |
|||
| 9 | 09 | HT | 00001001 |
41 | 29 | ) | 00101001 |
73 | 49 | I | 01001001 |
105 | 69 | i | 01101001 |
|||
| 10 | 0A | LF | 00001010 |
42 | 2A | * | 00101010 |
74 | 4A | J | 01001010 |
106 | 6A | j | 01101010 |
|||
| 11 | 0B | VT | 00001011 |
43 | 2B | + | 00101011 |
75 | 4B | K | 01001011 |
107 | 6B | k | 01101011 |
|||
| 12 | 0C | FF | 00001100 |
44 | 2C | , | 00101100 |
76 | 4C | L | 01001100 |
108 | 6C | l | 01101100 |
|||
| 13 | 0D | CR | 00001101 |
45 | 2D | - | 00101101 |
77 | 4D | M | 01001101 |
109 | 6D | m | 01101101 |
|||
| 14 | 0E | SO | 00001110 |
46 | 2E | . | 00101110 |
78 | 4E | N | 01001110 |
110 | 6E | n | 01101110 |
|||
| 15 | 0F | SI | 00001111 |
47 | 2F | / | 00101111 |
79 | 4F | O | 01001111 |
111 | 6F | o | 01101111 |
|||
| 16 | 10 | DLE | 00010000 |
48 | 30 | 0 | 00110000 |
80 | 50 | P | 01010000 |
112 | 70 | p | 01110000 |
|||
| 17 | 11 | DC1 | 00010001 |
49 | 31 | 1 | 00110001 |
81 | 51 | Q | 01010001 |
113 | 71 | q | 01110001 |
|||
| 18 | 12 | DC2 | 00010010 |
50 | 32 | 2 | 00110010 |
82 | 52 | R | 01010010 |
114 | 72 | r | 01110010 |
|||
| 19 | 13 | DC3 | 00010011 |
51 | 33 | 3 | 00110011 |
83 | 53 | S | 01010011 |
115 | 73 | s | 01110011 |
|||
| 20 | 14 | DC4 | 00010100 |
52 | 34 | 4 | 00110100 |
84 | 54 | T | 01010100 |
116 | 74 | t | 01110100 |
|||
| 21 | 15 | NAK | 00010101 |
53 | 35 | 5 | 00110101 |
85 | 55 | U | 01010101 |
117 | 75 | u | 01110101 |
|||
| 22 | 16 | SYN | 00010110 |
54 | 36 | 6 | 00110110 |
86 | 56 | V | 01010110 |
118 | 76 | v | 01110110 |
|||
| 23 | 17 | ETB | 00010111 |
55 | 37 | 7 | 00110111 |
87 | 57 | W | 01010111 |
119 | 77 | w | 01110111 |
|||
| 24 | 18 | CAN | 00011000 |
56 | 38 | 8 | 00111000 |
88 | 58 | X | 01011000 |
120 | 78 | x | 01111000 |
|||
| 25 | 19 | EM | 00011001 |
57 | 39 | 9 | 00111001 |
89 | 59 | Y | 01011001 |
121 | 79 | y | 01111001 |
|||
| 26 | 1A | SUB | 00011010 |
58 | 3A | : | 00111010 |
90 | 5A | Z | 01011010 |
122 | 7A | z | 01111010 |
|||
| 27 | 1B | ESC | 00011011 |
59 | 3B | ; | 00111011 |
91 | 5B | [ | 01011011 |
123 | 7B | { | 01111011 |
|||
| 28 | 1C | FS | 00011100 |
60 | 3C | < | 00111100 |
92 | 5C | \ | 01011100 |
124 | 7C | | | 01111100 |
|||
| 29 | 1D | GS | 00011101 |
61 | 3D | = | 00111101 |
93 | 5D | ] | 01011101 |
125 | 7D | } | 01111101 |
|||
| 30 | 1E | RS | 00011110 |
62 | 3E | > | 00111110 |
94 | 5E | ^ | 01011110 |
126 | 7E | ~ | 01111110 |
|||
| 31 | 1F | US | 00011111 |
63 | 3F | ? | 00111111 |
95 | 5F | _ | 01011111 |
127 | 7F | DEL | 01111111 |
|
Быстрый перевод DEC <-> HEX |
| + | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | + |
| 0 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 0 |
| 1 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 1 |
| 2 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 2 |
| 3 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 3 |
| 4 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 | 4 |
| 5 | 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 | 5 |
| 6 | 96 | 97 | 98 | 99 | 100 | 101 | 102 | 103 | 104 | 105 | 106 | 107 | 108 | 109 | 110 | 111 | 6 |
| 7 | 112 | 113 | 114 | 115 | 116 | 117 | 118 | 119 | 120 | 121 | 122 | 123 | 124 | 125 | 126 | 127 | 7 |
| 8 | 128 | 129 | 130 | 131 | 132 | 133 | 134 | 135 | 136 | 137 | 138 | 139 | 140 | 141 | 142 | 143 | 8 |
| 9 | 144 | 145 | 146 | 147 | 148 | 149 | 150 | 151 | 152 | 153 | 154 | 155 | 156 | 157 | 158 | 159 | 9 |
| A | 160 | 161 | 162 | 163 | 164 | 165 | 166 | 167 | 168 | 169 | 170 | 171 | 172 | 173 | 174 | 175 | A |
| B | 176 | 177 | 178 | 179 | 180 | 181 | 182 | 183 | 184 | 185 | 186 | 187 | 188 | 189 | 190 | 191 | B |
| C | 192 | 193 | 194 | 195 | 196 | 197 | 198 | 199 | 200 | 201 | 202 | 203 | 204 | 205 | 206 | 207 | C |
| D | 208 | 209 | 210 | 211 | 212 | 213 | 214 | 215 | 216 | 217 | 218 | 219 | 220 | 221 | 222 | 223 | D |
| E | 224 | 225 | 226 | 227 | 228 | 229 | 230 | 231 | 232 | 233 | 234 | 235 | 236 | 237 | 238 | 239 | E |
| F | 240 | 241 | 242 | 243 | 244 | 245 | 246 | 247 | 248 | 249 | 250 | 251 | 252 | 253 | 254 | 255 | F |
| + | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | + |
Что такое шестнадцатеричный код для цветов?

В цифровом мире цвета не только представлены их, ну, хорошо, цвет , но также шестизначные коды. Эти «шестнадцатеричные коды» или «шестнадцатеричные цвета» играют очень важную роль в дизайне. Мы объясним, как все это работает.
Красный, зеленый, синий
Шестнадцатеричный код состоит из шести цифр - обычно предшествующих символ фунта (#). Например, вот шестнадцатеричный код для чистого черного: # 000000. Числа в этом коде соответствуют количеству красных, зеленых и синих в цвете.
Первые две цифры говорят нам, насколько красным цветом, следующие две цифры предназначены для зеленых, а последние два предназначены для синего. Черный - это отсутствие цвета, поэтому это «000000». Там нет красного, зеленого или синего настоящего.
Количество красного, зеленого или синего может быть в диапазоне 0-255. Но подождите, если у каждого цвета есть только две цифры, и масштаб все идет до 255, как это работает? Это действительно представляет проблему. Вы можете подумать, что чистый красный будет # 2550000, но это более шести цифр. Пристегнитесь.
Число а также Письма

Шестковые коды цвета не содержат только чисел. Фактический код для чистого красного - это # FF0000. Так как эти буквы переводятся на цвета? Это немного сложно.
HexaDecimal System основана на номере 16. Как только вы выясните, насколько масштабируется цвет, который вам нужен, что 0-255 - вы разделяете это на 16. Число, которое вы получаете в верхней части уравнения, является первой цифрой, Тогда остальная часть - вторая цифра.
Теперь, если эти два числа являются одинокими цифрами, вы просто подключаете их в свои пятна в шестнадцатеричном коде. Однако, если вы получите двузначное число, он должен быть преобразован в букву. Для этого есть простой разговор, чтобы сделать:
- 10 становится А.
- 11 становится Б.
- 12 становится C.
- 13 становится Д.
- 14 становится Е.
- 15 становится Ф.
Вернуться к чистому красному, который есть # FF0000 - мы можем увидеть, что это было # 1515. 0000 перед преобразованием в буквы. Более сложный цвета, такой как этот оттенок фиолетового (# 5F1E85), больше продолжается, но вы знаете, что любое письмо просто число больше 9.
Для чего нужны шестнадцатеричные коды?
Теперь мы знаем, какой шестнадцатеричный код является , но что это делает делать ? Шестковый цветовой код показывает отображение какого цвета, чтобы показать. На дисплее отображается всю информацию о том, как сделать этот цвет из кода, и он делает именно это - это делает цвет.
Комбинация красного, зеленого и синего может сделать практически любой цвет, который может видеть глаз. Вы можете подумать о шестнадцатеричном коде, как приготовление рецепта. Он рассказывает телевизор, камеру, монитор компьютера, дисплей телефона или проектора, насколько ему потребности каждого цвета. Затем он смешивает их вместе, чтобы создать желаемый конечный цвет.
Это все, что есть к шестнадцатеричным цветовым кодам. Они могут выглядеть как иностранный язык, но есть очень специфическая формула, которая объясняет значение каждой цифры. Теперь вы знаете немного больше о тех кодах, в которых вы видите в Фотошоп и иллюстратор Отказ
СВЯЗАННЫЕ С: В чем разница между иллюстратором и Photoshop?
Как найти шестнадцатеричный код для цвета
Вы знаете, как сделан шестнадцатеричный код и как они используются, но как вы можете найти шестнадцатеричный код для цвета? К счастью, есть куча бесплатных онлайн-инструментов для поиска шестнадцатеричных кодов для любого цвета в изображении.
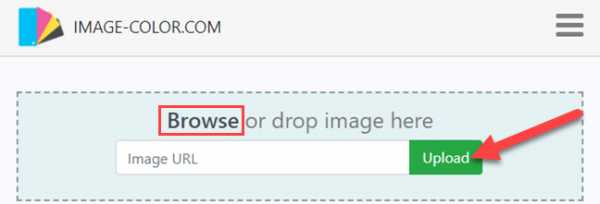
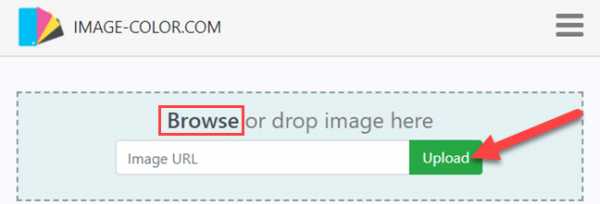
Если вы ищете хороший, мы рекомендуем сайт под названием image-color.com. Отказ Вы можете загрузить изображение с вашего устройства или URL и использовать инструмент для глаз, чтобы выбрать цвет от него. Нажмите «Обзор», чтобы загрузить свои собственные или вставить URL в текстовое поле и нажмите «Загрузить».

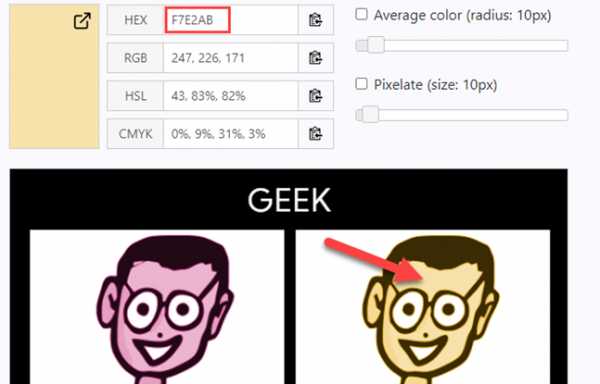
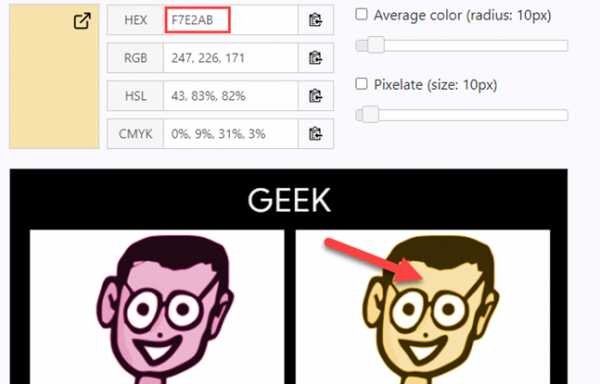
После того, как изображение загружено, вы можете нажать или нажать в любом месте, чтобы выбрать цвет с изображения. Цвет будет отображаться в верхней части вместе с шестнадцатеричным кодом в коробке «Hex».

Теперь вы можете взять этот шестнадцатеричный код и использовать его в Фотошоп, Иллюстратор или где вам это нужно. Это все, что есть к шестнадцатеричным цветовым кодам. Они могут выглядеть как иностранный язык, но есть очень специфическая формула, которая объясняет значение каждой цифры. Теперь ты знаешь.
Wikidot is not available in Russia and Belarus
Wikidot is not available in Russia and BelarusFollowing a recent hack on Wikidot servers conducted from the Russia territory, as well massive abuse of human rights, international laws and sovereignty of other countries, we have decided to block access to Wikidot to the following regions: Russian Federation and Belarus.
We cannot stay quiet about the fact that over the last years we've seen numerous abuse and hacking attempts of Wikidot services originating in Russia territory. Now, since the start of war in Ukraine, these incidents increased in numbers and started posing a real threat. We cannot accept the fact that such attacks on foreign companies and institutions are silently approved or even encouraged by the Russian state.
As a result we cannot provide services in countries that do not respect common human values and at the same time pose a threat to Wikidot itself.
Although we believe there are good people in both Russia and Belarus, our decision to block Wikidot is a direct result of recent abuse and hacking events and state-level policy of these countries.
The Wikidot Team
Пасля нядаўняга ўзлому сервераў Wikidot з тэрыторыі Расіі, а таксама масавых парушэнняў правоў чалавека, міжнародных законаў і суверэнітэту іншых краін, мы вырашылі заблакаваць доступ да Wikidot для наступных рэгіёнаў: Расійскай Федэрацыі і Беларусі.
Нельга маўчаць пра тое, што за апошнія гады мы назіраем шматлікія злоўжыванні і спробы ўзлому сэрвісаў Wikidot, якія паходзяць з тэрыторыі Расіі. Цяпер, з пачатку вайны ва Ўкраіне, гэтыя інцыдэнты павялічыліся і сталі ствараць рэальную пагрозу. Мы не можам змірыцца з тым, што такія напады на замежныя кампаніі і ўстановы моўчкі ўхваляюцца ці нават заахвочваюцца расійскай дзяржавай.
У выніку мы не можам аказваць паслугі ў краінах, якія не паважаюць агульначалавечыя каштоўнасці і ў той жа час прадстаўляюць пагрозу для самой Wikidot.
Нягледзячы на тое, што мы лічым, што і ў Расіі, і ў Беларусі ёсць добрыя людзі, наша рашэнне заблакаваць Wikidot з'яўляецца прамым вынікам нядаўніх злоўжыванняў і ўзломаў, а таксама дзяржаўнай палітыкі гэтых краін.
The Wikidot Team
После недавнего взлома серверов Wikidot с территории России, а также массовых нарушений прав человека, международного права и суверенитета других стран, мы приняли решение заблокировать доступ к Wikidot в следующих регионах: Российская Федерация и Беларусь.
Мы не можем молчать о том, что за последние годы мы стали свидетелями многочисленных злоупотреблений и попыток взлома сервисов Wikidot, происходящих с территории России. Сейчас, с началом войны в Украине, эти инциденты участились и стали представлять реальную угрозу. Мы не можем смириться с тем, что подобные атаки на иностранные компании и учреждения молчаливо одобряются или даже поощряются российским государством.
В результате мы не можем предоставлять услуги в странах, которые не уважают общечеловеческие ценности и в то же время представляют угрозу для самого Wikidot.
Хотя мы считаем, что и в России, и в Беларуси есть хорошие люди, наше решение заблокировать Wikidot является прямым результатом недавних злоупотреблений и хакерских атак, а также государственной политики этих стран.
The Wikidot Team
HEX-код буквы
← →Dmitry Sheenok (2002-06-03 18:28) [0]
Здраствуйте! Есть буква в переменной string, как получить её hex-код в переменной integer?
← →
MAxiMum (2002-06-03 18:41) [1]
Хм, вопрос, конечно, интересный. Hex и Integer - в памяти все равно, хранится как куча битов. Поэтому неясен вопрос: Занести в переменную типа Integer: Ord(S[I]), а вывести символ как Hex - IntToHex(Ord(S[I]), 2), например.
← →
Daddy (2002-06-03 19:22) [2]
IntToHex - возвращает стринг .В Integer можно получить только десятичное значение.
← →
Anatoly Podgoretsky (2002-06-06 00:14) [3]
Daddy (03.06.02 19:22)
К сожалению в Дедьфи не реализовано двоично десятичное представление чисел, так что пока только двоичное значение.
← →
IronHawk (2002-06-06 00:33) [4]
ХЕКС ?
В ИНТЕДЖЕР ?
А В ЧАр не проше ?
← →
Aleks1 (2002-06-06 02:55) [5]
2 Anatoly Podgoretsky © (06.06.02 00:14)
>Daddy (03.06.02 19:22)
>К сожалению в Дедьфи не реализовано двоично десятичное >представление чисел, так что пока только двоичное значение.
Двоично-десятичный формат - мой родной! Токмо, не понял, а причем здесь? И кто просил?
На все прочее ответил
MAxiMum © (03.06.02 18:41)
← →
Anatoly Podgoretsky (2002-06-06 07:59) [6]
Aleks1 (06.06.02 02:55)
Спасибо родственничек, а при том, что некоторые так считают "В Integer можно получить только десятичное значение."
Какой шестнадцатеричный код цвета?

В цифровом мире цвета представлены не только своими, ну, цвет , но и шестизначные коды. Эти «шестнадцатеричные» коды или «шестнадцатеричные цвета» играют очень важную роль в дизайне. Мы объясним, как все это работает.
Красный, Зеленый, Синий
Шестнадцатеричный код состоит из шести цифр, которым обычно предшествует символ решетки (#).Например, вот шестнадцатеричный код чистого черного: # 000000. Числа в этом коде соответствуют количеству красного, зеленого и синего в цвете.
Первые два числа говорят нам, сколько красного цвета, следующие два числа — зеленого, а последние два — синего. Черный — это не цвет, поэтому это «000000». Нет ни красного, ни зеленого, ни синего.
Количество красного, зеленого и синего может варьироваться от 0 до 255. Но подождите, если каждый цвет имеет только две цифры, а шкала доходит до 255, как это работает? Это действительно было бы проблемой.Вы могли бы подумать, что чисто красный будет # 2550000, но это больше, чем шесть цифр. Пристегнитесь.
Число а также Буквы

Шестнадцатеричные коды цветов содержат не только цифры. Фактический код чистого красного — # ff0000. Так как же перевести эти буквы в цвета? Это немного сложно.
Шестнадцатеричная система основана на числе 16. После того, как вы узнаете, сколько цвета вам нужно по этой шкале, 0-255 разделите его на 16.Число, которое вы получите в верхней части уравнения, является первой цифрой, а остаток числа — второй цифрой.
Теперь, если эти два числа являются однозначными, вам просто нужно вставить их на свои места в шестнадцатеричном коде. Однако если вы получите двузначное число, его необходимо преобразовать в список. Также есть простой разговор:
- 10 остановок
- 11 становится Б
- 12 становится С.
- 13 д остановок
- 14 становится Е.
- 15 это Ж
Вернёмся к чистому красному цвету — это # ff0000 — теперь мы можем видеть, что это был # 1515 0000, затем преобразуются в буквы.Более сложный цвет, такой как этот оттенок фиолетового (# 5f1e85), содержит больше информации, но вы знаете, что каждая буква — это просто большее число, чем 9.
Что такое шестнадцатеричные коды?
Теперь мы знаем, что такое шестнадцатеричный код. является Но это то, что он делает делать ? Шестнадцатеричный код цвета сообщает дисплею, какой цвет отображать. На дисплее отображается вся информация о том, как сделать этот цвет кодом, и он именно это и делает — делает цвет.
Сочетание красного, зеленого и синего может создать практически любой цвет глаз, который вы можете видеть. Вы можете думать о шестнадцатеричном коде как о рецепте приготовления пищи. Он сообщает телевизору, видеокамере, компьютерному монитору, дисплею телефона или проектору, сколько каждого цвета ему нужно. Затем их смешивают вместе, чтобы получить желаемый окончательный цвет.
Это все, что нужно знать о шестиугольных цветовых кодах. Они могут выглядеть как иностранный язык, но есть очень подробная формула, объясняющая значение каждого числа.Теперь вы можете увидеть немного больше об этих кодах в фотошоп и иллюстратор .
СВЯЗАНО С: В чем разница между Illustrator и Photoshop?
Как узнать шестнадцатеричный код цвета
Вы знаете, как составляются шестнадцатеричные коды и как они используются, но как узнать шестнадцатеричный код цвета? К счастью, есть несколько бесплатных онлайн-инструментов для поиска шестнадцатеричных кодов для каждого цвета в изображении.
Если вы ищете хороший, мы рекомендуем веб-сайт под названием image-color.com . Вы можете загрузить изображение со своего телефона или URL-адреса и использовать инструмент пипетки, чтобы выбрать из него цвет. Нажмите «Обзор», чтобы загрузить свой собственный, или вставьте URL-адрес в текстовое поле и нажмите «Отправить».

После загрузки изображения вы можете щелкнуть или коснуться в любом месте, чтобы выбрать цвет на изображении. Цвет будет отображаться вверху с шестнадцатеричным кодом в поле «HEX».

Теперь вы можете взять шестнадцатеричный код и использовать его в фотошоп, иллюстратор или там, где вам это нужно. Это все, что нужно знать о шестиугольных цветовых кодах. Они могут выглядеть как иностранный язык, но есть очень подробная формула, объясняющая значение каждого числа. Теперь ты знаешь.
.Microsoft слово шестнадцатеричный цвет | Наницифровой
Шестнадцатеричные цветовые коды теперь доступны в общедоступных выпусках Office 365 для Windows. Это кажется простым изменением в диалоговом окне «Пользовательский цвет», но шестнадцатеричный код открывает некоторые полезные параметры. «Hex» — это шестизначные цветовые коды, состоящие из 0-9 плюс A — F. Зеленый — это #008000 Синий #0000ff Серебряный #c0c0c0.
- Есть ли в Microsoft Word средство перетаскивания?
- Является ли RGB таким же, как шестнадцатеричный?
- Как добавить шестнадцатеричный цвет в Word?
- Как найти шестнадцатеричный код цвета в Word?
- Как распознать цвет в Word?
- Для чего нужны шестнадцатеричные цвета?
- Как получить шестнадцатеричный код?
- Должен ли я использовать HEX или RGB?
- Как добавить шестнадцатеричный цвет в Powerpoint?
- Что означают шестнадцатеричные коды?
- Как добавить шестнадцатеричный цвет в Excel?
Есть ли в Microsoft Word пипетка?
Пипетку можно использовать везде, где вы получаете доступ к параметрам меню «Дополнительные цвета», таким как заливка фигур, контуры фигур, настройки тени, параметры линии, заливка диаграммы и т. д.Название параметра меню может различаться (например, вы можете увидеть больше цветов заливки) в зависимости от типа объекта, с которым вы работаете.
Является ли RGB таким же, как шестнадцатеричный?
RGB — это диапазон цветов света, в котором используются красный, зеленый и синий цвета для передачи цветов на экране. ... HEX или шестнадцатеричный код также используется на экране и представляет собой короткий цветовой код RGB. Цвет HEX представляет собой шестизначную комбинацию букв и цифр.
Как добавить шестнадцатеричный цвет в Word?
Откройте файл в одном из поддерживаемых приложений.Для любого свойства, для которого можно определить цвет, нажмите соответствующую кнопку на ленте (например, кнопку «Цвет шрифта»), а затем щелкните «Другие цвета». В диалоговом окне «Цвета» перейдите на вкладку «Пользовательские».
Как найти шестнадцатеричный код цвета в Word?
Вот один из способов:
- Выберите текст, цвет которого вы хотите проверить.
- Убедитесь, что отображается вкладка «Главная лента».
- Щелкните стрелку вниз рядом с инструментом «Цвет шрифта» в группе «Шрифт»....
- Щелкните Другие цвета. ...
- Убедитесь, что отображается вкладка «Пользовательские». ...
- В нижней части диалога вы можете увидеть значения RGB для цвета текста.
Как распознать цвет в Word?
Щелкните текст правой кнопкой мыши и выберите «Шрифт» в контекстном меню (или просто нажмите Ctrl-D). Щелкните стрелку вниз справа от параметра «Цвет шрифта», затем щелкните «Другие цвета». Перейдите на вкладку «Пользовательский», и вы увидите значение цвета RGB.
Для чего нужны шестнадцатеричные цвета?
Программисты и дизайнеры используют цвета HEX для экранных целей, в основном в веб-дизайне. HEX-цвет представлен шестизначной комбинацией букв и цифр, которые определяются сочетанием основных цветов. Цветовой код HEX в основном представляет собой аббревиатуру значений RGB с несколькими промежуточными рабочими процессами преобразования.
Как получить шестнадцатеричный код?
Существует множество бесплатных онлайн-инструментов для выбора цвета, которые позволяют очень легко получить шестнадцатеричный код цвета для определенного изображения.В основном все, что вам нужно сделать, это вставить URL-адрес изображения или загрузить изображение в палитру цветов и выбрать цветовой пиксель. Вы получите шестнадцатеричный код для значений цвета и RGB.
Должен ли я использовать HEX или RGB?
Многие программисты считают, что значения HEX легче читать, чем значения RGB или HSL. ... Когда дело доходит до анимации цветов, работа в формате RGB или HSL лучше, чем работа в формате HEX, просто потому, что числа легче динамически редактировать.
Как добавить шестнадцатеричный цвет в Powerpoint?
Разверните меню с помощью Fill и выберите More Colors. Затем нажмите кнопку «ползунки» и выберите ползунки RGB. Оттуда вы можете ввести числа; однако числа являются десятичными, поэтому вам придется преобразовать шестнадцатеричное число в десятичное.
Что означают шестнадцатеричные коды?
Дизайнеры и разработчики используют цвета HEX в своем веб-дизайне. Цвет HEX выражается как шестизначная комбинация цифр и букв, определяемая комбинацией красного, зеленого и синего цветов (RGB).По сути, цветовой код HEX представляет собой аббревиатуру для значений RGB с небольшой гимнастикой преобразования между ними.
Как добавить шестнадцатеричный цвет в Excel?
Шаги для отображения шестнадцатеричного кода цвета в Excel
- Шаг 1. Показать дополнительные параметры цвета. Щелкните Главная в строке меню. На ленте Главная щелкните значок ведра с краской или значок цвета шрифта. ...
- Шаг 2: Установите или получите шестнадцатеричный код цвета. Установите или получите шестнадцатеричный код цвета.И нажмите OK или нажмите Enter.
В чем разница между Hex, RGB и... »✅
Что касается цветовых пятен на экране, то с помощью кодировки можно сделать это несколькими способами. Hex, RGBA и HSLA — три наиболее широко используемые системы цветового кодирования.
Возможно, вы сталкивались с RGB и шестнадцатеричными кодами в прошлом, но HSL, хотя и более удобочитаемый для человека, возможно, еще не попал в поле вашего зрения. Каждый способ написания цветов имеет смысл в разных ситуациях, и все, что вам нужно, — это базовые знания о каждом типе, чтобы сделать правильный выбор.Здесь мы объясним разницу между RGB, HEX и HSL.
Что такое RGB (красный, зеленый, синий)

Стоит начать со значений RGB, потому что Красный , Зеленый и Синий есть три цвета, которые экран может использовать для воспроизведения практически любого другого цвета. Он делает это с помощью «аддитивного смешивания цветов», но вам не нужно изучать эти знания, чтобы понять RGB.

rgb (255,0,0) — красный, потому что R максимизирован.Если вы установите G или B на 255, вы получите полностью зеленый или синий цвет. Установите все сразу на 255, и вы получите белый (сумма всех цветов) при сбросе на черный. Если вы добавите четвертое значение (альфа-канал, введите от 0 до 1), вы также можете получить прозрачность: rgba (0, 0, 0, .5) преобразуется в полупрозрачный черный цвет.
Просто, да, но не так умно. Баланс RGB может немного измениться, даже если изменится только оттенок цвета, что затрудняет настройку вручную без генератора RGB (которого, к счастью, предостаточно).
Что такое шестнадцатеричный код цвета?

Шестнадцатеричный — это еще один способ записи значений RGB. Что-то вроде #6a79f7 (васильковый) отображается напрямую в RGB (106, 121, 247). 6 — Красный , 79 — Зеленый и f7 — Синий .
Во-первых, вы должны знать об этом в системе.В шестнадцатеричном формате буквы "a-f" обозначают числа от десяти до пятнадцати. Во-вторых, он шестнадцатеричный, то есть все находится в основе.16. 21 — это 2 * 10+ 1 по основанию 10, но шестнадцатеричное число будет преобразовано в 2 * * 16 + 1. Просто умножьте первое число на 16 и добавьте второе число, это так просто! 6а = 6 * * 16 + 10 или 106,79 = 7 * * 16 + 9 или 121,

Хотя математика — это весело, она, безусловно, делает шестнадцатеричный код еще более болезненным для людей, чем RGB, даже несмотря на то, что их можно легко копировать и вставлять с удивительными комбинациями букв и цифр.
Вы также можете добавить прозрачности шестнадцатеричному коду, поставив сначала значение, эквивалентное проценту от 255, например: #806a79f7.Hex 80 = 126, что составляет около 50% от максимального значения 255,
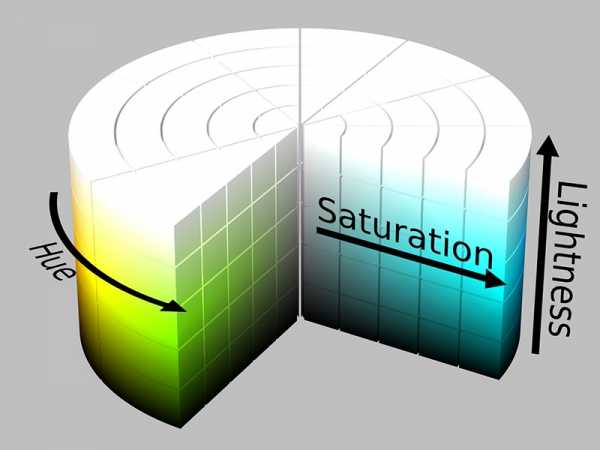
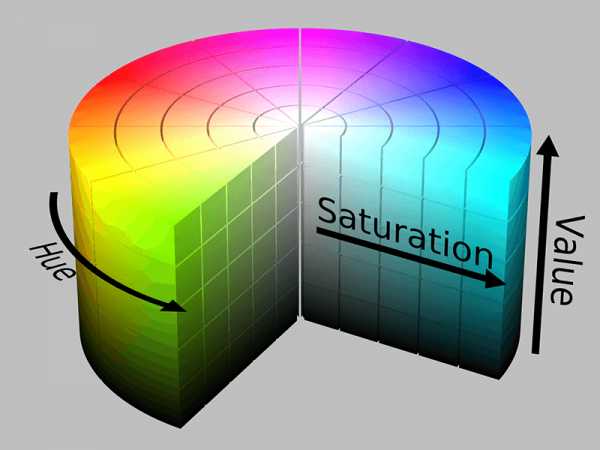
.Что такое HSL (оттенок, насыщенность, яркость)

HSL более или менее разработан для удобства чтения человеком и становится все более популярным, особенно в качестве альтернативы RGB. Это работает так:
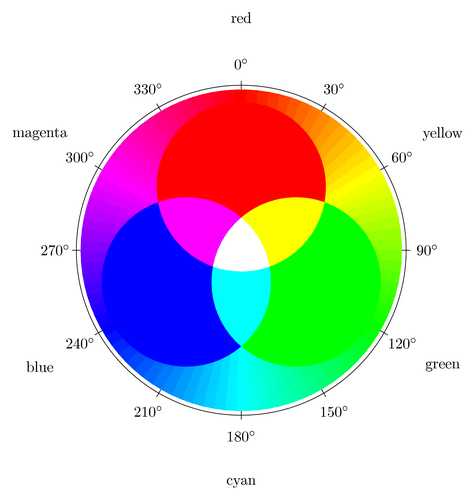
Цвет обозначает цвет и использует оценку на цветовом круге, чтобы сказать, какой цвет он носит. Если вы знаете цветовой круг и расположение этих основных цветов, вы должны быть в состоянии сказать, что 45 будет выглядеть оранжевым, а 270 будет выглядеть фиолетовым, если подумать об этом на мгновение.

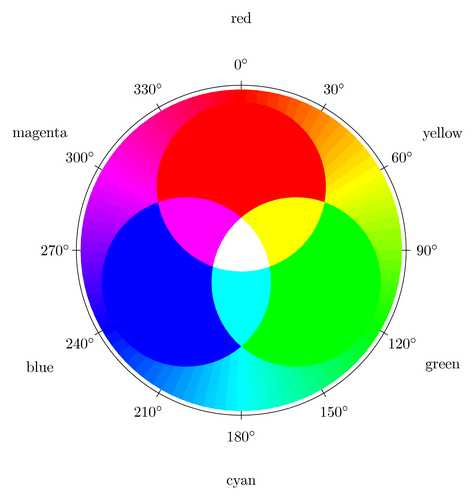
0 = красный 60 = желтый 120 = зеленый 180 = голубой 240 = синий 300 = фиолетовый
Насыщенность насколько красочны цвета. Насыщенность 0% означает, что цвет будет только серым, а 100% означает, что он покажет свою полную силу. Если вы хотите приглушить его цвет или сделать его более ярким, вы можете изменить это значение.
Рельеф указывает, насколько темным или светлым является цвет. Яркость 0% означает, что его цвет будет черным независимо от настройки оттенка или насыщенности, а яркость 100% сделает его белым.Как вы могли догадаться, 50% дает наиболее точный цвет.

С помощью этой информации вы сможете сразу узнать, что такое hsl (0, 100%, 50%). Только красный! Хотите более темный и насыщенный красный? Проверьте это 0, 70%, 40%. Может быть, вы хотите, но в синем? Измените его с 0 на 240, и все готово! У него тоже есть прозрачность: он работает как RGB: просто добавьте четвертое значение (введите 0 и 1), например: hsla (240, 70%, 40%,. 5)
HSV/HSB и HSI

Чем? Больше цветных моделей? Когда это закончится? Для большинства людей, работающих с цветом на компьютере, с этим покончено.Hex, RGB и HSL — самые распространенные способы различения цветов. Однако, если вы имеете дело с большим количеством изображений и цветов, например, с графическим дизайном или машинным обучением изображений, вы можете встретить людей, которые используют одну из более эзотерических цветовых моделей, и даже тех, кто этого не делает. перечислены здесь. .
HSB означает «яркость насыщенного оттенка», а HSV означает значение насыщенности оттенка. На самом деле это просто разные названия одной и той же модели, и их самое большое отличие от HSL заключается в том, как определяется насыщенность.HSI (Hue Saturation Intensity) имеет некоторые небольшие отличия от HSB/HSV, но используется нечасто, так что вы, вероятно, не будете часто видеть его в дикой природе.
Какую цветовую модель следует использовать?
В общем, выбор цветовой модели — это довольно небольшое дизайнерское решение, но хорошие вещи делаются из множества мелких решений. По сути, шестнадцатеричные коды упрощают копирование и хороши для ситуаций, в которых люди не очень вовлечены. Стоит почитать RGB/RGBA и лучше всего использовать его тогда, когда было бы лучше, если бы люди в разы меняли прозрачность.Если человеку нужно вручную изменить цвета, используйте HSL/HSLA. Это также вопрос предпочтений, хотя люди на HSL, как правило, умнее и красивее.
Источник изображения: Solid Color HSL Cylinder Saturation Grey, Additive Color, XTerm, HSL и HSV Color Chart, Munsell 1943
Была ли эта статья полезной? Да Нет
.в чем разница между Hex, RGB и HSL? »✅
Когда дело доходит до отображения цветов на экране, существует несколько способов их кодирования. Hex, RGBA и HSLA — три наиболее часто используемых цветовых кода.
Вы, вероятно, сталкивались с шестнадцатеричными и RGB-кодами в прошлом, но HSL, хотя и более удобочитаемый для человека, возможно, еще не был на вашем радаре. Каждый способ написания цветов имеет смысл в разных ситуациях, и все, что вам нужно, — это базовые знания о каждом типе, чтобы принять обоснованное решение.Здесь мы объясним различия между RGB, HEX и HSL.
Что такое RGB (красный, зеленый, синий)

С этого момента рекомендуется начать со значений RGB. Красный , Зеленый и Синий — это три цвета, которые экраны могут использовать для воспроизведения практически любого другого цвета. Он делает это с помощью аддитивного смешивания цветов, но вам не нужно слишком углубляться в науку, чтобы понять RGB.

rgb (255,0.0) красный, потому что R является максимальным.Если вы установите G или B на 255, вы получите либо зеленый, либо красный цвет. Установите их все на 255 сразу, и вы получите белый (сумма всех цветов), а при сбросе будет отображаться черный. Если вы добавите четвертое значение (альфа-канал, от 0 до 1), вы также можете получить прозрачность: rgba (0, 0, 0, .5) преобразуется в полупрозрачный черный цвет.
Это просто, да, но не настолько интуитивно. Баланс RGB может немного измениться, даже если вы измените только оттенок цвета, что затрудняет ручную настройку без генератора RGB (которых, к счастью, много).
Что такое
шестнадцатеричных цветовых кодов
Шестнадцатеричные значения — это еще один способ записи значений RGB. Что-то вроде #6a79f7 (синий василек) отображается напрямую в rgb (106, 121, 247). 6a — красный , 79 — зеленый и f7 — синий .
Во-первых, вы должны знать, что в шестнадцатеричной цветовой системе буквы a-f обозначают числа от десяти до пятнадцати. Во-вторых, это hex , что означает, что все находится в базе 16.21 — это 2 * 10 + 1 по основанию 10, но в шестнадцатеричном формате это будет 2 * 16 + 1. Просто умножьте первое число на 16 и добавьте второе число, это так просто! 6а = 6 * 16 + 10 или 106,79 = 7 * 16 + 9 или 121,

Хотя математика — это весело, она, очевидно, делает шестнадцатеричные коды еще более громоздкими для человека, чем RGB, хотя их легко копировать и вставлять, и они могут иметь запоминающиеся комбинации букв и цифр.
Вы также можете добавить прозрачности шестнадцатеричным кодам, поставив в начале значение, соответствующее определенному проценту от 255, например.: #806a79f7. Hex 80 = 126, что близко к 50% от максимального значения 255,
.Что такое HSL (оттенок, насыщенность, яркость)

HSL был разработан в основном для удобства чтения человеком и набирает популярность, особенно в качестве альтернативы RGB. Это работает так:
Оттенок обозначает цвет и использует градусы цветового круга, чтобы сообщить вам, какой цвет вы используете. Если вы знаете цветовой круг и положение этих основных цветов, вы должны быть в состоянии сказать, что 45 будет выглядеть оранжевым, а 270 будет выглядеть фиолетовым, если подумать об этом на секунду.

- 0 = красный
- 60 = желтый
- 120 = зеленый
- 180 = голубой
- 240 = синий
- 300 = пурпурный
Насыщенность определяет, насколько красочным является цвет. Насыщенность 0% означает, что цвет будет только оттенком серого, а 100% означает, что он покажет полную силу. Если вы хотите приглушить цвет или сделать его немного светлее, вы можете просто изменить это значение.
Яркость говорит вам, насколько темным или светлым является цвет.Яркость 0% означает, что цвет будет черным, независимо от настроек оттенка или насыщенности, а яркость 100% означает белый цвет. Как вы могли догадаться, 50% дает наиболее точный цвет.

Имея эту информацию, вы сможете сразу сказать, что означает hsl (0, 100%, 50%). Он просто красный! Хотите более темный, насыщенный красный? Попробуйте 0, 70%, 40%. Может быть, вы хотите, но в синем цвете? Просто измените 0 на 240, и все готово! Он имеет прозрачность, также работает как RGB: просто добавьте четвертое значение (между 0 и 1), например: hsla (240, 70%, 40%,.5).
HSV/HSB и HSI

Что? Больше цветных моделей? Когда это закончится? Для большинства людей, которые работают с цветом на компьютере, на этом все кончено. Hex, RGB и HSL — самые распространенные способы записи цветов. Однако, если вы имеете дело с большим количеством изображений и цветов, таких как графический дизайн или машинное обучение на изображениях, вы можете встретить людей, использующих одну из этих более эзотерических цветовых моделей или даже одну из других, не упомянутых здесь.
HSB означает яркость насыщенности оттенка, а HSVs означает значение насыщенности оттенка. На самом деле, это просто разные названия одной и той же модели, и их самое большое отличие от HSL заключается в том, как определяется насыщенность. HSI (Hue Saturation Intensity) имеет несколько небольших отличий от HSB/HSV, но широко не используется, так что есть большая вероятность, что вы не увидите его в дикой природе.
Какую цветовую модель следует использовать?
В общем, выбор цветовой модели — это довольно небольшое дизайнерское решение, но хорошие вещи делаются из множества мелких решений.По сути, шестнадцатеричные коды упрощают копирование и отлично подходят для ситуаций, в которых люди вряд ли будут сильно вовлечены. RGB/RGBA прилично подходит для удобочитаемости и лучше всего используется, когда было бы неплохо, если бы человек мог время от времени настраивать прозрачность. Если человеку нужно будет вручную изменить цвет, перейдите к HSL/HSLA. Кроме того, это скорее вопрос предпочтений, хотя люди на HSL, как правило, умнее и красивее.
Изображение предоставлено: HSL Cylinder Saturation Color Grey Grey, Additive Color, XTerm, HSL и HSV Color Chart, Munsell 1943
Была ли эта статья полезной для вас?
.Как преобразовать шестнадцатеричный код в цветовой код RGB
Как преобразовать шестнадцатеричный код цвета в цвет RGB.
Шестнадцатеричный код цвета
Шестнадцатеричный код цвета представляет собой 6-значное шестнадцатеричное число (основание 16):
.РРГГББ 16
Две левые цифры означают красный цвет.
Два средних числа означают зеленый цвет.
Две правые цифры означают синий цвет.
Цвет RGB
ЦветRGB представляет собой комбинацию цветов R DE, G reen и B Lue:
( Р , Г , Б )
Красный, зеленый и синий используют 8 бит, которые имеют целые значения от 0 до 255.
Таким образом, количество цветов, которые можно сгенерировать, равно:
.256 × 256 × 256 = 16777216 = 1000000 16
Преобразование шестнадцатеричного формата в RGB
- Получить две левые цифры шестнадцатеричного кода цвета и преобразовать их в десятичные, чтобы получить уровень красного цвета.
- Получите две средние цифры шестнадцатеричного кода цвета и преобразуйте их в десятичное значение для уровня зеленого цвета.
- Получить 2 правильные цифры шестнадцатеричного кода цвета и преобразовать их в десятичные, чтобы получить уровень синего цвета.
Пример 1
Преобразовать красный шестнадцатеричный код FF0000 в цвет RGB:
Шестнадцатеричный = FF0000
Итак, цвета RGB:
R = FF 16 = 255 10
Г = 00 16 = 0 10
В = 00 16 = 0 10
или
RGB = (255.0, 0)
Пример № 2
Преобразовать шестнадцатеричный код золота FFD700 в цвет RGB:
Шестнадцатеричный = FFD700
Итак, цвета RGB:
R = FF 16 = 255 10
G = D7 16 = 215 10
В = 00 16 = 0 10
или
RGB = (255, 215, 0)
Как преобразовать RGB в шестнадцатеричный ►
См. также
.Страница не найдена GitHub Pages
Страница не найдена GitHub PagesФайл не найден
Сайт, настроенный по этому адресу, не содержать запрошенный файл.
Если это ваш сайт, убедитесь, что регистр имени файла соответствует URL-адресу.
Для корневых URL-адресов (например, http://example.com/) необходимо указать файл index.html .
Прочитать полную документацию для получения дополнительной информации об использовании GitHub Pages .
.Характеристики восьмеричных и шестнадцатеричных символов
- Статья
- Время считывания: 2 мин
- Соавторы: 6
Была ли эта страница полезной?
Да Нет
Хотите что-нибудь добавить к этому мнению?
Отзыв будет отправлен в Microsoft: когда вы нажмете «Отправить», отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Последовательность \ ooo означает, что любой символ из набора символов ASCII можно указать в виде трехзначного восьмеричного кода. Числовое значение восьмеричного целого числа определяет значение желаемого символа или двухбайтового символа.
Аналогично, последовательность \ xhhhh позволяет указать любой символ ASCII в качестве шестнадцатеричного кода символа.Например, вы можете сделать ASCII backspace как обычную управляющую последовательность C (\b ) или закодировать ее как \010 (восьмеричное) или \x008 (шестнадцатеричное).
В восьмеричной управляющей последовательности можно использовать только числа от 0 до 7. Восьмеричные управляющие последовательности никогда не могут быть длиннее трех цифр и заканчиваться первым символом, который не является восьмеричной цифрой. Хотя вам не обязательно использовать все три цифры, вы должны использовать хотя бы одну. Например, восьмеричное представление: \ 10 для возврата ASCII и \ 101 для буквы A, как показано на диаграмме ASCII.
Точно так же вы должны использовать по крайней мере одну цифру для шестнадцатеричной управляющей последовательности, но вы можете опустить вторую и третью цифры. Следовательно, вы можете указать шестнадцатеричную управляющую последовательность для символа возврата в виде \x8 , \x08 или \x008 .
Значение восьмеричной или шестнадцатеричной escape-последовательности должно быть в пределах представляемого диапазона типа unsigned char символьной константы и типа wchar_t для широкосимвольной константы.Информацию о константах широких символов см. в разделе Многобайтовые и расширенные символы.
В отличие от восьмеричных констант вывода, количество шестнадцатеричных цифр в выходной последовательности не ограничено. Шестнадцатеричная управляющая последовательность заканчивается первым символом, который не является шестнадцатеричной цифрой. Поскольку шестнадцатеричные цифры содержат буквы от до f , необходимо позаботиться о том, чтобы управляющая последовательность заканчивалась на предполагаемой цифре.Чтобы избежать путаницы, вы можете включить определения восьмеричных или шестнадцатеричных символов в определение макроса:
#define Звонок '\x07' Для шестнадцатеричных значений вы можете разделить строку, чтобы четко показать правильное значение:
"\xabc" /*один символ*/ "\xab" "c" /*два символа*/ См. также
Символьные константы C
.