Фотошоп как создать новый слой
Как создать новый слой в фотошопе

«Слои» – это основополагающее понятие в программе Adobe Photoshop. Зачастую новички сталкиваются с разного рода проблемами именно из-за непонимания механизма работы со слоями. Сегодня мы рассмотрим действие, с которого, как правило, начинается работа с изображением, а именно: как создать новый слой в фотошопе.
Четыре способа, как создать новый слой в фотошопе
В программе фотошоп существует четыре способа добавления нового (с нуля) слоя в открытый файл. Рассмотрим их более подробно. Но прежде проверим наличие палитры «Слои» (Layers) в области палитр. Если её там нет, заходим: Главное меню → Окно (Window) → Слои (Layers) или клавиша F7 на клавиатуре. Теперь можно работать дальше.
к меню ↑
1. Комбинация клавиш
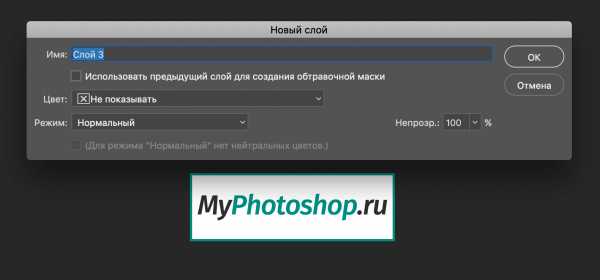
Самый простой и быстрый способ создать новый слой — это комбинация клавиш: Ctrl + Shift + N, после нажатия которой откроется диалоговое окно «Новый слой» (New Layer).
Давайте рассмотрим его более подробно.
Имя
В строчке «Имя» необходимо ввести значение, несущее смысловую нагрузку. Привыкайте с самого начала к порядку, иначе в последствии Вы будете тратить много времени для поиска конкретного слоя в нескольких десятках ничего не говорящих названий. Однако если Вы планируете только один слой, кроме фонового, то можно, конечно, оставить значение по умолчанию. В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Несколько слов о фоновом слое
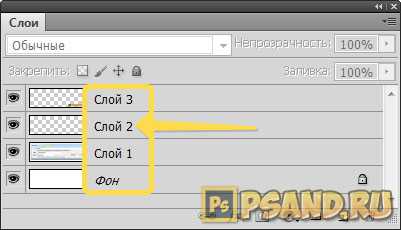
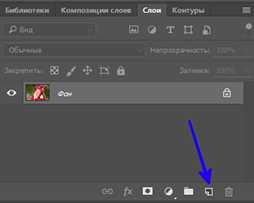
В основном при первом открытии изображения в программе Photoshop на палитре «Слои» (Layers) появляется только один «Фоновый слой» (Background) с изображением замочка (стрелка №1).
Данный слой имеет ряд ограничений: нет режимов наложения, нельзя изменить непрозрачность и заливку, он не может иметь прозрачных областей и др. И самое главное — этот слой нельзя удалить! Обратите внимание на рисунку сверху все настройки неактивные.
Его назначение — сохранить первоначальную копию документа, чтобы всегда можно было вернуться к истокам и в процессе преобразований не потерять безвозвратно оригинал! Именно по этой причине не рекомендуется снимать блокировку с фонового слоя. Если необходимо внести изменения на самом слое, его всегда можно скопировать. Для этого выделяем фоновый слой и тащим его на значок «Создать новый слой» (New Layer) (стрелка №2). Или сочетание клавиш Ctrl + J. Появится точная копия фонового слоя, но уже с полным функционалом.
При необходимости (не рекомендуется) с фонового слоя всё же можно снять блокировку. Для этого необходимо перенести изображение замка (именно замка, а не всего слоя) на значок мусорной корзины справа от кнопки «Создать новый слой» (стрелка №3).
Использовать предыдущий слой для создания обтравочной маски
Следующая строчка — это «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Это значит, что если на нижележащем слое есть прозрачные области, то, поставив птичку в данной строчке, Вы эти же места оставите прозрачными и на созданном слое.
Цвет
Есть возможность строчку с названием слоя в палитре «Слои» выделить цветом для более быстрого нахождения.
Непрозрачность
Непрозрачность, что понятно из названия, отвечает за степень непрозрачности слоя.
Режим наложения и заливка нейтральным цветом
Режим наложение – это по сути смешивание слоёв. От выбранного способа будет зависеть, как пиксели нижележащего слоя будут взаимодействовать с пикселями создаваемого слоя. Так, например, в режиме «Умножения» (Multiply) происходит перемножение яркости пикселей верхнего и нижнего слоёв. При этом взаимодействии есть т. н. нейтральный цвет. То есть цвет, который не оказывает взаимодействие на нижний слой. Для данного режима — это белый цвет. Это значит, что если на верхнем изображении есть белый цвет, то пиксели под ним не изменятся и в результате останутся таким же, как были. в то время как все остальные пиксели нижнего изображения провзаимодействуют с пикселями верхнего и поменяют свой цвет. Так вот, при создании нового слоя есть возможность залить его нейтральным для данного режима цветом.
После заполнения всех необходимых полей жмём Ok. На палитре «Слои» появилась новая строчка с указанным Вами названием и прочими настройками, которые всегда можно изменить.
Но можно создать слой с помощью комбинации клавиш, без диалогового окна. В этом случае нужно добавить клавишу Alt. Т. е. сочетание клавиш будет иметь вид: Ctrl + Shift + Alt + N. Слой будет иметь обычный режим наложения, 100% непрозрачность и заливку.
к меню ↑
2. Добавление слоя через главное меню
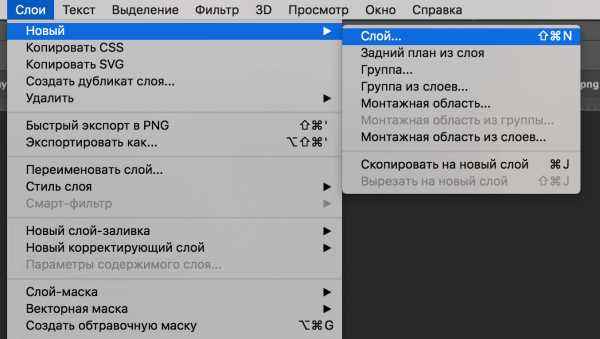
Не самый быстрый, но такой же функциональный способ добавить новый слой – это пройти по пути: Главное меню → Слои (Layers) → Новый (New) → Слой…(Layers…). Откроется уже знакомое нам диалоговое окно «Новый слой».
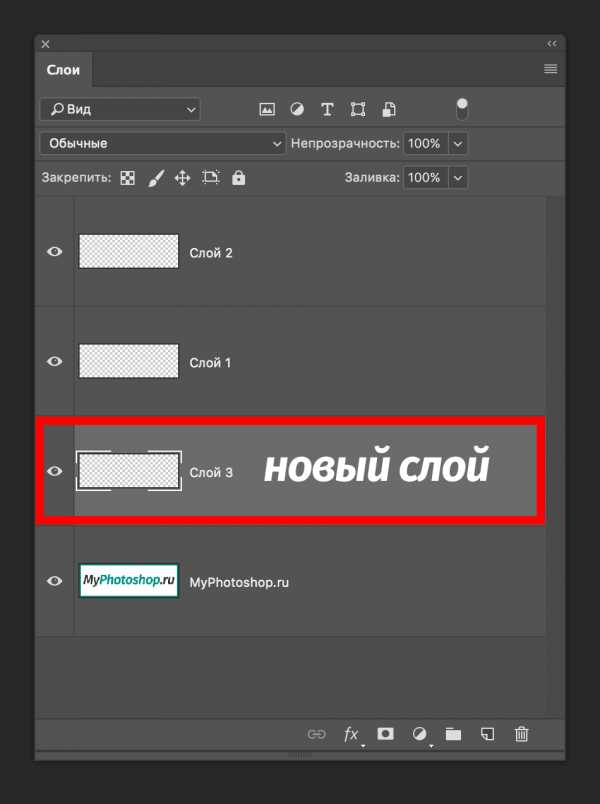
Все вновь созданные слои создаются выше активного. Иногда бывает необходимо создать слой ниже его. Такой вариант возможен в третьем способе.
Помимо выделение активного слоя на палитре «Слои», его название прописывается в шапке документа.
к меню ↑
3. Кнопка на палитре слоёв
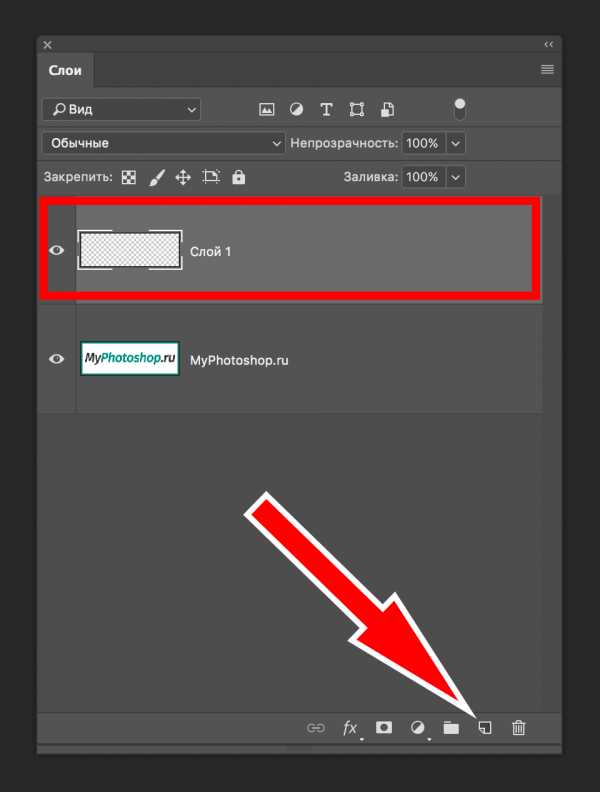
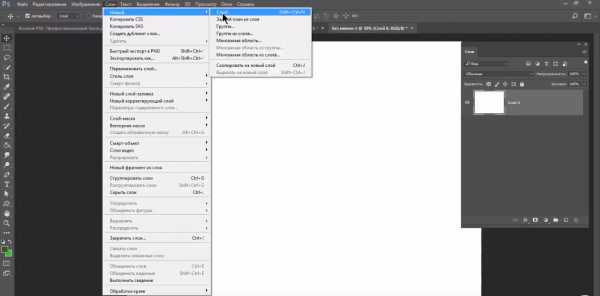
Ещё один способ добавления нового слоя – это кнопка «Создать новый слой» (Create a new layer) внизу палитры «Слои» (Layers).
При нажатии создается пустой слой с названием по умолчанию. При первом создании слоя в этом файле название будет «Слой 1».
В дальнейшем число увеличивается в порядке возрастания. Желательно сразу переименовать слой, дать ему «говорящее название». Выделив вновь созданный слой, при необходимости можно изменить режим наложения, непрозрачность и прочие настройки. Но гораздо удобнее задать все эти настройки в процессе создания слоя. Для этого следует нажимать вышеуказанную кнопку с зажатой клавишей Alt. При этом снова появится диалоговое окно «Новый слой», с которым Вы уже умеете работать!
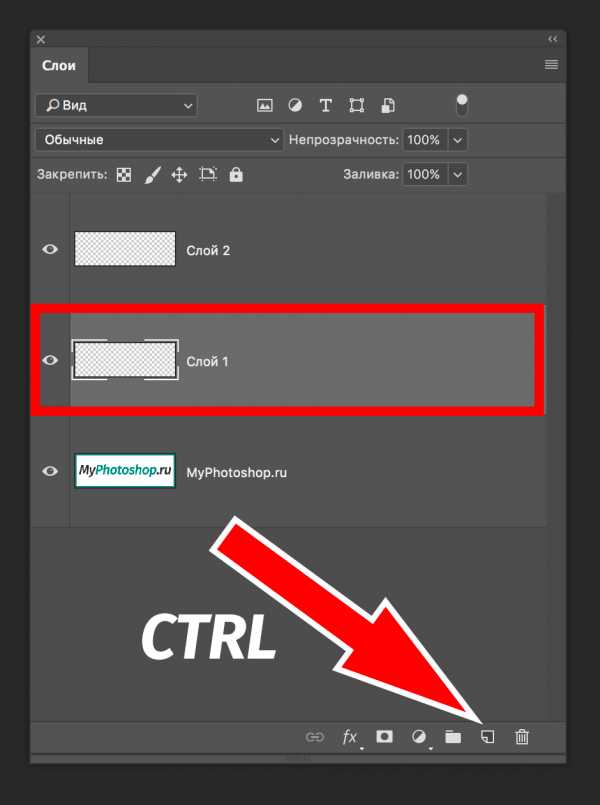
Если необходимо создать слой ниже активного, то нажимать кнопку «Создать новый слой» следует с зажатой клавишей Ctrl. Но нужно помнить, что ниже фонового слоя создать новый не получится! Сначала необходимо снять блокировку (не рекомендуется!).
к меню ↑
4. С помощью меню палитры слоёв
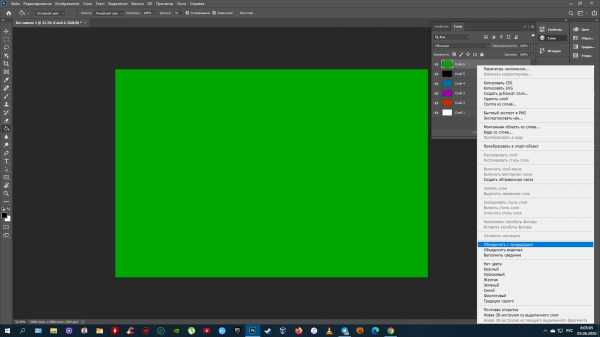
И последний способ создания нового слоя – это через меню палитры «Слои».
В выпадающем списке выбираем «Новый слой…» (New Layer).
к меню ↑
Заключение
Мы рассмотрели четыре различных способа, как создать новый слой в фотошопе. Теперь Вы знаете, как создать слой выше или ниже активного слоя, создать слой с помощью комбинаций клавиш или кнопок на палитре «Слои», а также создавать слои на лету или с помощью диалогового окна «Новый слой».
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Создание слоев в Photoshop Elements
В списке слоев на панели отображается миниатюра слоя, его название, а также один или несколько дополнительных значков, предоставляющих информацию о каждом слое.
Слой видимый. Нажмите значок с изображением глаза, чтобы отобразить/скрыть слой. Когда слой скрыт, значок имеет следующий вид . Скрытые слои не выводятся на печать.
Слой привязан к активному слою.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop. Photoshop Elements не поддерживает группы слоев и отображает их в развернутом виде. Чтобы получить возможность редактирования изображения, эти слои следует упростить.
Для выполнения операций используются следующие кнопки на панели:
Создать новый слой.
Создать новую группу.
Создать новый слой заливки или корректирующий слой.
Удаление слоя.
Блокировать прозрачные пиксели.
Вверху панели также расположено меню «Режим наложения» («Нормальный», «Растворение», «Замена темным» и т. д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
Как создать новый слой в Фотошопе CS6 и CC
Главным принципом редактора изображений Фотошоп является работа со слоями. На них находятся разные элементы, которыми можно управлять раздельно.
В данной статье будет описан процесс создания слоя в Фотошопе, который подойдет для любой версии программы. Существует несколько методов по созданию слоев. Все они могут применяться и подходят для разных нужд.
Во-первых, можно просто кликнуть на пиктограмму нового слоя, который находится в нижней палитре слоев. Это самый легкий метод.

В данном случае новый чистый слой появляется по умолчанию и располагается поверх остальных слоев в палитре.
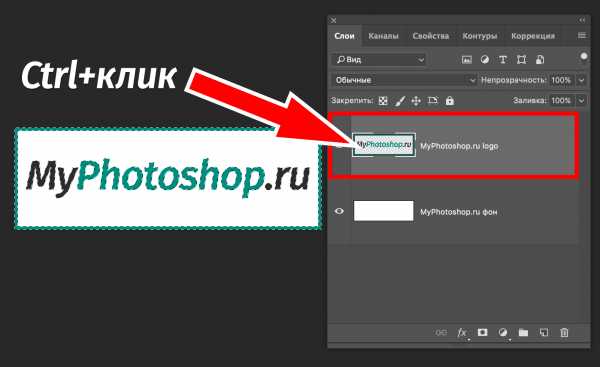
При создании нового слоя в каком-то месте палитры, нужно активировать его. После, удерживая кнопку CTRL, кликнуть на значок создания нового слоя.

Созданный слой появится под активным.

При выполнении такой операции с зажатой кнопкой ALT открывается диалоговое окно. В нем есть возможность установить характеристики создаваемого слоя. Например, поставить необходимый цвет заливки, настроить режим наложения, прозрачность или включить обтравочную маску. Конечно же, здесь можно и задать сразу желаемое название слоя.

Другой способ создания слоя – через главное меню Photoshop «Слои», как показано на скриншоте ниже:

Операцию по созданию нового слоя можно выполнить и с помощью горячих клавиш. Для этого нужно нажать комбинацию CTRL+SHIFT+N. На экране снова появится окно, в котором настраиваются параметры нового слоя.
Выше описаны все существующие методы создания нового слоя. Выбирайте тот, который подходит Вам, и работайте с удовольствием.
Как создать слой в Фотошопе
Слои в Фотошопе – основной принцип работы программы. На слоях располагаются различные элементы, которыми можно манипулировать по отдельности. В этом коротеньком уроке мы расскажем, как создать новый слой в Фотошопе CS6.
Создание слоев
Слои создаются различными способами. Каждый из них имеет право на жизнь о отвечает определенным потребностям.
Способ 1: Функция в палитре
Первый и самый простой способ – нажать на значок нового слоя в нижней части палитры слоев.
Таким образом по умолчанию создается абсолютно пустой слой, который автоматически помещается в самый верх палитры.
Если необходимо создать новый слой в определенном месте палитры, нужно активировать один из слоев, зажать клавишу CTRL, и кликнуть по значку.
Новый слой создастся снизу (под) активным.
Если это же действие выполнить с зажатой клавишей ALT, откроется диалоговое окно, в котором возможно настроить параметры создаваемого слоя. Здесь можно выбрать цвет заливки, режим наложения, настроить непрозрачность и включить обтравочную маску. Разумеется, здесь же можно дать название слоя.
Способ 2: Меню программы
Еще один способ добавить слой в Фотошопе заключается в том, чтобы воспользоваться меню «Слои».
К аналогичному результату приведет и нажатие горячих клавиш CTRL+SHIFT+N. После нажатия мы увидим такое же диалоговое с возможностью настройки параметров нового слоя.
На этом урок по созданию новых слоев в Фотошопе завершен. Удачи в вашем творчестве!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать новый слой в Photoshop
Работа со слоями – это основа Photoshop, с которой, пожалуй, и стоит начинать свое обучение. Конечно, можно выполнять те или иные виды работ по урокам с интернета, однако, согласитесь, что намного круче научиться работать с программой самому, самому понимать ее. Поэтому сегодня – мы расскажем вам, как создавать новые слои в Photoshop, а также покажем вам все способы, которыми это можно делать.
Как создать новый слой
Итак, для примера – создадим обычный чистый лист, на который мы и будем накладывать наши последующие слои. Пока же – смотрите за способами создания слоев. Мы покажем вам их все.
Способ № 1
На верхней панели – находите пункт, под названием «слои». Кликаете по нему и выбираете «новый», а затем – «слой»

У вас высветится маленькая табличка, в которой вы сразу можете дать новому слою название, а также выделить его каким-то цветом.

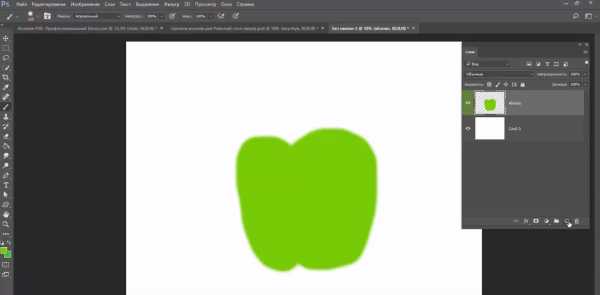
Собственно, на палитре слоев – у нас появится новый слой, который мы для ясности – назовем яблоко. Ну и, собственно, это яблоко и нарисуем.
Способ № 2

Обратите внимание на палитру слоев, справа. Также посмотрите, где находится наша мышка. Второй значок справа – создаст новый слой, это и есть еще 1 способ создания слоев.
Точно также можно создавать слой, зажимая Alt и кликая по данному значку. Можно сказать, что это еще 1 способ.
Способ № 3
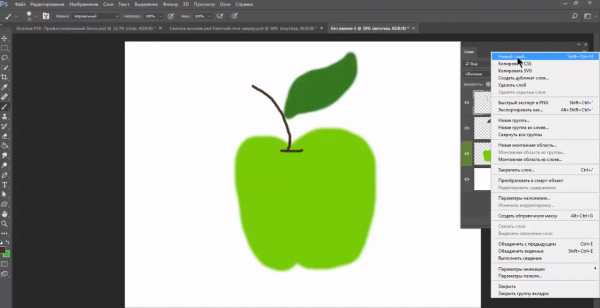
Мы уже создали несколько слоев, разными способами, на каждом из которых – что-то нарисовали. Теперь покажем вам еще 1 способ, на палитре слоев. Обратите внимание на положение нашей мышки, на полосках, под крестиком.

Кликаем по данному значку и выбираем «новый слой».

Способ № 4
Самые внимательные наши ученики, наверняка заметили некую особенность. При каждом создании нового слоя – соответствующая функция помечена комбинацией Ctrl+Shift+N. Да, это и есть горячие клавиши, для создания нового слоя. Пожалуй, это самый удобный способ и самый быстрый. Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
На сегодня – это все. Мы показали вам все существующие способы создания нового слоя в фотошопе, поэтому вам остается выбрать только тот, который будет для вас самым удобным и самым приемлемым, а после – работайте себе в удовольствие. Всем удачи и пока, до новых уроков.
Как в фотошопе создать новый слой разными способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Вот уже давно меня посещает мысли, что я что-то забыл, когда объяснял какие-то уроки по фотошопу. И я не сомневаюсь, что таких статей найдется не менее десятка. Я рассказывал в целом что такое слои и для чего они нужны, но что я точно понял, так это то, что я не объяснял толком, как в фотошопе создать новый слой.
Нет, конечно в каждой статье, где это требуется, я описывал комбинацию клавиш, но на самом деле этим создание нового слoя не ограничивается. Кроме простого введения, есть еще некоторые нюансы. И вот именно обо всем этом я бы и хотел вам рассказать в сегодняшней статье, чтобы моя совесть была чиста.
Простое создание
Даже в самом классическом способе есть несколько вариантов создания.
- Идем в главное меню и ищем меню «Слой», после чего жмем на «Новый», а дальше опять «Cлой». Ну а дальше дело техники. Обзываем его как-нибудь и вуаля!
- Комбинация клавиш — идеальный вариант. Все, что вам нужно — это нажать одновременно SHIFT+CTRL+N. Это аналог предыдущего варианта.
- Иконка на панели слоев. В правом нижнем углу панели вы увидите иконку листочка бумаги с загнутым уголком. Нажав на него, мы и получим нужный результат.
Дублирование
Не обязательно создавать пустой и чистый слoй. Можно скопировать уже имеющийся. Это очень полезная функция и во многих работах она просто незаменима.
- Самый простой способ — это наверное использовать горячие клавиши. Все что вам нужно сделать — это встать на cлой, который вы хотите скопировать и нажать CTRL+J.
- Второй способ также простой. Вам нужно опять же встать именно на тот cлой, который вы захотите дублировать, после чего нажимайте на правую кнопку мыши и выбирайте пункт «Создать дубликат слoя».
- Ну и еще один прикольный способ. Зажимаем левую кнопку мыши на том cлoе в панели, который вы собираетесь дублировать, после чего опускаете его на упомянутый мной ниже значок листа бумаги с загнутым уголком.
Создание из выделенной области
Случается такое, что вам требуется сделать новый слой именно из выделенной области. Что в этом случае нужно делать? Давайте посмотрим.
- Выделяем нужную область или предмет в фотошопе любым инструментом, например «Лассо».
- Внутри выделенной области нажимаем правую кнопку мыши и выбираем пункт либо «скопировать на новый слой» (тогда оригинальное изображение не будет затронуто), либо «Вырезать на новый слой» (в этом случае мы удалим вырезанную часть и перенесем ее на новое место).
Если вы помните, то мы пользовались этой функцией, когда делали фон прозрачным. Видите? Я захотел оставить только яблоко, поэтому я выделил только его, вырезал на новый слой, а затем скрыл основной. Осталось одно яблочко на прозрачном фоне.
Слой-маска
И конечно же мы не ограничимся простыми методами, так как есть еще и другие. Если вам нужно управлять прозрачностью определенной части слоя, то вам просто необходимо будет создать слой-маску. Делается это очень легко.
Вам нужно просто встать на тот, слой, где вы собираетесь изменять прозрачность, либо же сделать на нем прозрачный градиент, после чего нажмите на кнопку прямоугольника с кружочком. Это и есть создание слоя-маски. После этого вы увидите, что теперь у вас появилось некоторое дополнение, соединенное скрепкой.
Кстати в некоторых уроках мы с вами уже затрагивали такую работу, так что если вам интересен практический процесс, то обязательно почитайте эту статью.
Корректирующий слой
Это вообще довольно объемная тема, но в то же время очень важная. Ведь этот вид коррекции наиболее безопасен для изображения, в отличие от других. И дело еще в том, что он создается не просто, как маска, а вы еще и должны выбрать какой вид коррекции вам конкретно нужен.
Для создания нового корректирующего cлоя вам нужно в панели слoeв нажать значок кружочка, разделенного пополам. А уже после этого вы должны выбрать, как именно вы будете корректировать. Например, вы можете сделать изображение черно-белым (кстати посмотрите, мы это там использовали), либо же изменить яркость, цветовой баланс и многое другое.
В общем такую информацию я вам сегодня и хотел донести. Надеюсь, что она была для вас полезной. И кстати, если вы еще чувствуете, что ничего не понимаете в фотошопе и хотели бы его выучить от А до Я, то я бы рекомендовал вам посмотреть этот классный видеокурс. В нем есть всё, что нужно, чтобы овладеть всеми инструментами фотошопа. После пары-тройки недель изучения вы почувствуете себя на совершенно новом уровне.
Ну а на этой веселой ноте я с вами прощаюсь. С нетерпением буду снова ждать вас на моем блоге, а вы в свою очередь не забывайте подписываться на мои обновления. Тогда вы точно ничего не пропустите. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как создать новый слой в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как создать новый слой в Photoshop CS6
Барбара Обермайер
Существует несколько способов использования и создания слоев в Adobe Photoshop Creative Suite 6. Эти различные методы позволяют адаптировать процесс к вашим потребностям.
-
Чтобы создать новый пустой слой в открытом изображении: Щелкните значок «Создать новый слой» в нижней части панели «Слои».Вы также можете создать новый слой, выбрав «Новый слой» в меню панели или выбрав «Слой → Новый → Слой».
Оба метода открывают диалоговое окно, в котором вы называете свой слой и указываете другие параметры для применения обтравочных масок, цветового кодирования, смешивания и непрозрачности. Укажите имя для вашего слоя и нажмите ОК. Если вы выбрали первый метод, на панели «Слои» появится слой с именем по умолчанию Layer 1.
Когда вы щелкаете значок «Создать новый слой», слой добавляется над активным слоем.Удерживая нажатой клавишу Ctrl (Command на Mac) при нажатии, Photoshop добавляет новый слой под активным слоем.
-
Чтобы создать совершенно новый документ со слоем: Выберите «Файл» → «Создать». В появившемся диалоговом окне «Новый» выберите «Прозрачный» для параметра «Содержимое фона». Ваш новый файл появится со слоем 1, а не с фоном.
Когда ваш новый прозрачный слой будет готов и ожидает, вы можете поместить содержимое на новый слой несколькими способами:
-
Используйте один из инструментов рисования и рисуйте прямо на слое.
-
Сделайте выделение на другом слое или на фоне того же документа или полностью из другого изображения. Затем выберите Правка → Копировать. Выберите новый пустой слой на панели «Слои» и выберите «Правка» → «Вставить».
-
Сделайте выделение на другом слое (или на фоне) в том же документе или на другом изображении, а затем выберите «Правка» → «Вырезать». Выберите новый пустой слой и выберите Правка → Вставить. Помните, что Photoshop удаляет выделение из источника и добавляет его в ваш новый слой.
-
Перенесите все изображение на новый слой, выбрав «Выделить» → «Все» и затем либо «Правка» → «Копировать», либо «Правка» → «Вырезать». Выберите новый пустой слой и выберите Правка → Вставить.

Использовать слой через копию и слой через вырез
Другой способ создать слой - использовать команду «Слой с помощью копирования» в меню «Слой». Сделайте выделение на слое или фоне и выберите Слой → Новый → Слой через копирование. Скопированный выбор помещается на новый слой с именем по умолчанию Layer 1.
Вы можете продублировать это с помощью команды «Слой через вырез», но теперь Photoshop удаляет выбранную область из исходного слоя или фона и помещает ее на новый слой. В исходном слое остается зияющее отверстие. Если вы использовали фон для источника, ваш цвет фона заполняет пространство. Помните, что вы можете использовать эти две команды только в одном изображении, а не между несколькими изображениями.
Обратите внимание, что теперь вы можете выбрать несколько слоев и выполнить команду «Слой» с помощью команд «Копировать» и «Вырезать».
Как дублировать слои
Если вы хотите дублировать существующий слой, выберите его на панели «Слои». Затем перетащите слой к значку «Создать новый слой» внизу панели. Вы также можете продублировать слой, выбрав «Дублировать слой» в меню панели или выбрав «Слой → Дублировать слой».
Как и при создании нового слоя, оба метода предложат вам в диалоговом окне дать имя вашему слою и включить другие параметры. Укажите имя для вашего слоя и нажмите ОК.Если вы выбрали первый метод, Photoshop предоставит имя по умолчанию для исходного слоя со словом Copy , добавленным к имени.
Дублирование слоев может быть особенно удобно, если вы хотите поэкспериментировать со специальным эффектом, но не хотите повредить исходное изображение.
Об авторе книги
Барбара Обермайер - директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои - это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать - мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» - это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, - удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее - и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо - это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS), щелкая другие слои.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки - фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, - это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию - все это мы сделаем позже в этой серии руководств - Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями - например, возможно, скопировать слой - загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг - перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг - принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это - подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг - перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный ...». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться - они называются умными направляющими - чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя - большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» ... В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Эффекты и стили слоя в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя - это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя - это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это - нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя - это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.