Изменить разрешение jpg
Изменить размер изображения в пикселях онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080x1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина: Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить: верхнюю частьлевую частьцентральную частьправую частьнижнюю часть
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
Изменяйте размер фото, изображений или картинок бесплатно онлайн на Easy-Resize.com
Изменяйте размер фото, изображений или картинок бесплатно онлайн на Easy-Resize.comИзменение размера изображения онлайн
Воспользуйтесь Easy Resize и измените размер ваших изображений онлайн до нужных размеров и пропорций. Вы можете конвертировать одно изображение, или переместить несколько фото, чтобы обработать их одновременно. Нажмите на большую табличку снизу, чтобы изменить размер изображения, или прочтите простые инструкции ниже.
Минимальный размер файла:
5 Кбайт s 10 Кбайт s 20 Кбайт s 50 Кбайт s 100 Кбайт s 200 Кбайт s 250 Кбайт s 500 Кбайт s 1 Мбайт s
Максимальный размер файла:160 px 320 px 640 px 800 px 1024 px 1280 px 1600 px 2048 px
Как изменить размер изображения
Проблемы с загрузкой ваших изображений на другие веб-сайты в нужном размере? Не удается отправить слишком большие фото? Сжатие картинок с Easy Resize это просто, как 1-2-3:
- Начните, нажав на таблицу выше. Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото.
Easy Resize поддерживает все известные форматы (JPG, GIF, PNG, TIFF, BMP), а также WebP, PDF и около 100 других. - Убедитесь, что максимальный размер фото и максимальный размер файла соответствуют вашим потребностям.
- Как только загрузка будет завершена, появится ссылка на Скачивание. Нажмите на ссылку, и уменьшенная версия вашего изображения начнет скачиваться.
- Бонус: Если вам понравилось бесплатное изменение изображения онлайн, пожалуйста, нажмите мне нравится на Facebook ниже.
Поделитесь любовью
У меня всегда были проблемы с изменением размера файлов в интернете. С Easy Resize это просто.
Элли M., Цюрих, Швейцария
Вам тоже понравился Easy Resize? Поделитесь и сохраните ссылку при помощи кнопок ниже:
Как уменьшить фото на телефоне андроид
Современные смартфоны поражают воображение своими техническими возможностями. Большинство из них может составить серьезную конкуренцию профессиональным фотоаппаратам. Если раньше с помощью телефонов можно было делать фотографии до 100 Кб, то сегодня размер снимков на некоторых моделях составляет 3 Мб и более. С одной стороны это неоспоримое преимущество, с другой — ощутимый минус. Теперь изображения занимают слишком много памяти. Кроме того, многие пользователи сталкиваются с трудностями при передаче фотографий в социальных сетях. В нашей статье вы узнаете, как уменьшить фото на телефоне андроид.
В Google Play и App Store представлено огромное количество мобильных программ, с помощью которых можно в считанные минуты изменить размер и формат снимков. Перечислим наиболее популярные и эффективные из них.
Photo Resizer — бесплатное приложение для андроида, которое приобрело огромную популярность у пользователей благодаря своей функциональности и простоте. Программа позволяет в пару кликов менять размер и формат снимков, уменьшать изображение перед отправкой по электронной почте. Для пользователей доступны стандартные варианты разрешения (1600х1200, 1280х960, 1024х768, 800х600 и т.д) или произвольная настройка, которая позволяет изменить фото на андроиде по своему усмотрению.
Чтобы уменьшить разрешение снимка на телефоне, необходимо выполнить несколько простых шагов:
- открыть приложение и нажать на изображение папки в центре экрана;
- выбрать необходимую фотографию в галерее;
- подобрать подходящее разрешение или выставить вручную;
- сохранить готовый результат в памяти гаджета или отправить в социальной сети.
Photo Resizer позволяет также уменьшить масштаб фото на андроиде. Все значения пользователь может выставить самостоятельно. Пошаговая инструкция изменения размера снимка выглядит следующим образом:
- выбрать источник изображения: галерея телефона или камера;
- рядом с выбранным снимком нажать «Изменение»;
- установить оптимальные значения по вертикали и диагонали;
- нажать кнопку «Идти»;
- после обработки сохранить изображение в галерее или отправить его в социальную сеть.
Photo Compress — очень простое и удобное приложение, с помощью которого можно сжать фото и уменьшить его объем на андроиде без потери качества. Программа позволяет в пару кликов обрезать изображение и скорректировать его разрешение. Готовым результатом пользователь может поделиться в социальных сетях или сохранить в галерею смартфона. Достоинством приложения является возможность выбора источника картинки: имеющееся в галерее телефона фото или новый снимок. Программа для изменения качества фото находится в бесплатном доступе и не занимает много места на андроиде.
По своему функциональному назначению приложение Photoczip схоже с вышеописанными программами. С его помощью вы с легкостью уменьшите размер и вес фото на телефоне андроид. Помимо изменения объема и разрешения программа позволяет создавать архивы, добавлять водяные знаки на изображения, преобразовывать формат снимка из PNG в JPG и т.д. Работать с приложением невероятно просто: достаточно выбрать необходимую фотографию из галереи и нажать всего одну кнопку «Сжать».
Picture Resizer — многофункциональное приложение, открывающее широкие возможности для изменения разрешения, веса и формата изображения. Программа позволяет применить готовые шаблоны или выставить настройки произвольно. По своему функционалу приложение схоже с Photo Resizer. Работа с софтом осуществляется в несколько шагов:
- Открыть фото из галереи или сделать новое;
- В меню настроек выбрать подходящий размер или установить самостоятельно;
- Сохранить в памяти андроида или отправить в сообщении в социальной сети.
Другие способы уменьшить фото на андроиде
Для изменения формата и разрешения фотографий помимо мобильных приложений можно использовать и другие методы. Одним из наиболее популярных способов является работа в Photoshop. Сервис позволяет изменить изображение без потери качества. Чтобы уменьшить размер снимка, не обязательно владеть навыками работы с программой. Пошаговая инструкция выглядит следующим образом:
- Открыть необходимую фотографию;
- Кликнуть на вкладку «Изображение»;
- В открывшемся меню выбрать «Размер изображения»;
- Выставить наиболее оптимальные значения;
- Сохранить результат с помощью вкладки «Файл».
Приложение можно установить и на андроид. Разработчики адаптировали ее под современные смартфоны и планшеты.
Еще одним простым и быстрым способом, как уменьшить размер и вес фото, является использование всем известной программы Paint. Несмотря на небольшой набор функций, она довольно полезна. А благодаря своей невероятной простоте Paint позволяет отредактировать изображение в считанные минуты. Все, что от вас потребуется, — открыть необходимую фотографию, перейти в раздел «Изображение», выбрать пункт «Изменить размер», выставить параметры по своему усмотрению и сохранить изменения.
Не хотите тратить драгоценное время на перенос фотографий для редактирования с андроида на компьютер? Установите приложение Mimigram, в котором в пару кликов можно заказать печать любимых изображений. Программа позволяет предварительно отредактировать снимок, кадрировать и наложить интересные фильтры. Еще больше рекомендаций по редактированию фото вы найдете в нашем блоге.
Как уменьшить размер файла jpg — ТОП-5 способов
Если вам необходимо увеличить пространство на диске устройства или же просто изменить вес изображения, необходимо знать, как уменьшить размер файла jpg.
Данный формат фото является наиболее распространенным.
Сжатие jpg поддерживается всеми устройствами и позволяет сохранить информацию картинки без потерь и искажений.
Содержание:
Вес файла jpg можно узнать в свойствах фото, а объем картинки можно легко поменять с помощью программ-редакторов и онлайн сервисов.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.
После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
- Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
Открытие картинки в программе
- На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Процесс изменения
к содержанию ↑Способ №2. Изменение размера в Фотошопе
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
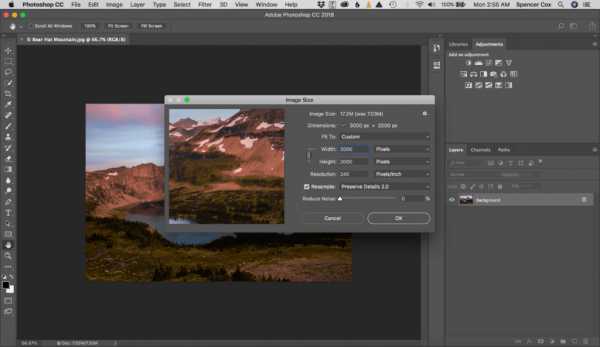
- Найдите вкладку Image на основной панели инструментов, нажмите на нее. В выпадающем списке выберите Image Size, как показано на рисунке ниже;
Вкладка Изображение в программе Фотошоп
- Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
Изменение размера изображения
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом уменьшиться и его конечный вес.
Способ №3. Использование программ пакета MS Office
В тестовом процессоре ворд версии 2010 года и более ранних версиях присутствует функция сжатия картинок. В новейших версиях программы эту функцию убрали.
Добавьте картинку на страницу документа, затем в появившейся вкладке выберите «Открыть с помощью», и затем приложение MS Picture Manager.
В открывшемся окне нажмите на кладку «Изображение» и выберите пункт «Сжать картинку». Чем выше степень сжатия, тем ниже будет размер конечного файла.
Сохраните получившиеся изменения.
Регулирование степени сжатия фото
Важно! После сжатия может ухудшиться качество иллюстрации.
к содержанию ↑Способ №4. Использование онлайн сервисов
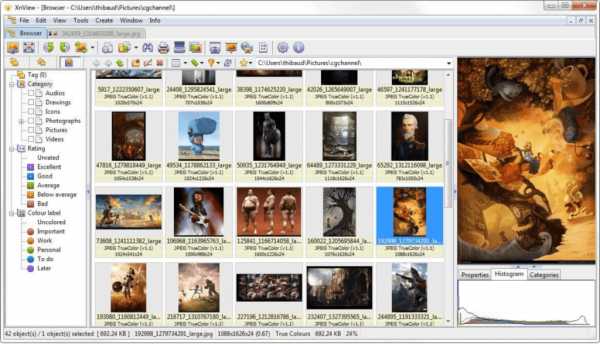
Отличным веб-сервисом для работы с фото является ресурс Irfanview или одноименная программа Irfanview. Он позволяет работать с огромным количеством различных форматов картинок.
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
Редактирование размера фото на сервисе irfanview
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения.
Оптимальные параметры сохранения
к содержанию ↑Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение. Чем ниже эти параметры, тем, соответственно, ниже размер файла;
- Сохраните изображение.
Изменение размера фото в программе iPhoto
Тематические видеоролики:
Масштабирование картинок | WebReference
Если для элемента <img> не задать атрибуты width и height, то браузер самостоятельно определит ширину и высоту изображения после загрузки файла и покажет его в исходном размере. Рисунок в формате SVG браузеры, за исключением IE, выводят на всю доступную ширину.
Изменение масштаба и пропорций изображения делается как через атрибуты <img>, так и через стили.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Изображения</title> </head> <body> <img src="image/redcat.jpg" alt="Размеры не заданы"> <img src="image/redcat.jpg" alt="Задана ширина"> <img src="image/redcat.jpg" alt="Задана ширина и высота"> </body> </html>В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).
Рис. 1. Размеры фотографии
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Изображения</title> <style> figure { width: 27%; /* Ширина */ float: left; /* Выстраиваем элементы по горизонтали */ margin: 0 0 0 3.5%; /* Отступ слева */ background: #f0f0f0; /* Цвет фона */ border-radius: 5px; /* Радиус скругления */ padding: 2%; /* Поля */ } figure:first-child { margin-left: 0; /* Убираем отступ для первого элемента */ } </style> </head> <body> <figure> <img src="image/redcat.jpg" alt="Рыжая кошка"> </figure> <figure> <img src="image/redcat.jpg" alt="Рыжая кошка"> </figure> <figure> <img src="image/redcat.jpg" alt="Рыжая кошка"> </figure> </body> </html>В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.
Рис. 2. Масштабирование фотографий
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
figure img { width: 100%; /* Ширина в процентах */ }Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Изображения</title> <style> img { border: 1px solid #ccc; } .edge { image-rendering: -moz-crisp-edges; /* Firefox */ -ms-interpolation-mode: nearest-neighbor; /* IE */ image-rendering: crisp-edges; /* Стандартное свойство */ } </style> </head> <body> <img src="image/russia.png" alt="Флаг России"> <img src="image/russia.png" alt="Флаг России"> </body> </html>Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.
Рис. 3. Вид картинок после увеличения масштаба
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Изображения</title> <style> figure { width: 100%; /* Ширина области */ height: 400px; /* Высота области */ margin: 0; /* Обнуляем отступы */ overflow: hidden; /* Прячем всё за пределами */ min-width: 600px; /* Минимальная ширина */ } figure img { width: 100%; /* Ширина изображений */ margin: -10% 0 0 0; /* Сдвигаем вверх */ } </style> </head> <body> <figure> <img src="image/redcat.jpg" alt="Рыжая кошка"> </figure> </body> </html>Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.
Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
figure { width: 100%; /* Ширина области */ height: 400px; /* Высота области */ margin: 0; /* Обнуляем отступы */ } figure img { width: 100%; /* Ширина изображений */ height: 100%; /* Высота изображении */ object-fit: cover; /* Вписываем фотографию в область */ }Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Как Изменить Размер Сразу Нескольких Изображений в Adobe Photoshop
Инструменты Photoshop созданы для того, чтобы облегчить вам жизнь. И если вам нужно изменить размер сразу нескольких изображений, то у нас есть для вас решение этой задачи! Узнайте об этом в коротком уроке.
Когда Есть Больше Чем Одно...
Изменить размер одного изображения в Photoshop - очень просто, но что если вам нужно изменить 10, 50 или даже 100 изображений? Вы можете обработать все поштучно, но это займет уйму вашего драгоценного времени, которое вы могли бы потратить на решение других творческих задач.
В этом уроке, вы узнаете как изменить размер сразу нескольких изображений с помощью создания пользовательского Photoshop Экшена и использования функции Автоматизация > Пакетная Обработка (Automate > Batch).
Если вы новичок в Photoshop и нуждаетесь в очень быстром решении этой задачи, выберите один из наших многочисленных Resizing Actions (Экшены для изменения размера) на ресурсе GraphicRiver.
1. Как Настроить Соответствующую Папку
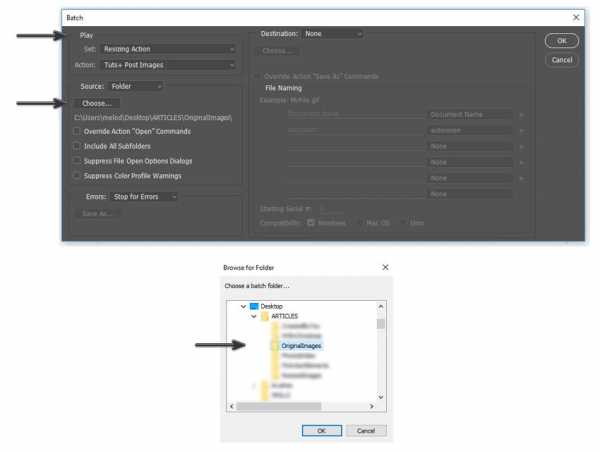
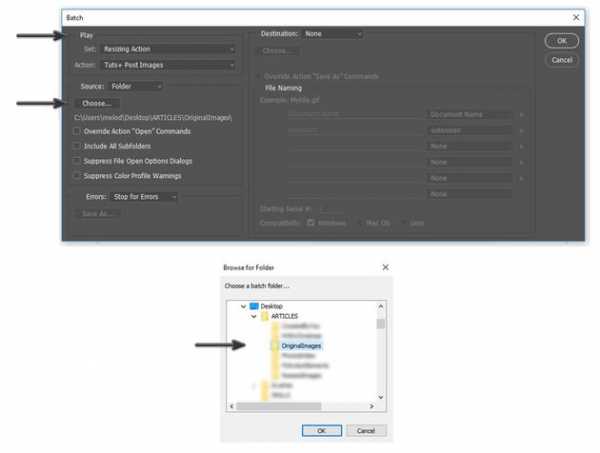
В этом уроке мы будем пользоваться функцией Автоматизация > Пакетная Обработка (Automate > Batch), которая позволит нам изменить размер нескольких изображений в какой-либо директории. Поэтому важно убедиться что вы правильно выбрали папки, одну, где хранятся исходные изображения и вторую, в которую будут сохраняться изображения после изменения размера.
Сперва, создайте две Новых Папки на вашем компьютере. Назовите первую Original Images (Исходные изображения) и вторую Resized Images (Измененные изображения).
Убедитесь, что все фотографии, которые вы собираетесь изменить находятся в первой папке. Помните, что этот шаг обязательный. Теперь вы можете указать Photoshop на директорию, где нужно изменить все изображения, перед тем как сохранить их во вторую директорию. Теперь давайте перейдем к созданию Photoshop Экшена (Операции) для выполнения этой задачи.
2. Как Создать Новый Набор Операций
Этот Photoshop Экшен - быстрый и простой способ изменить ваши изображения в считанные секунды. И как инструктор, я нахожу его очень полезным тогда, когда мне нужно подготовить несколько изображений для статьи или урока, так что я буду создавать обработку именно для такого случая.
Шаг 1
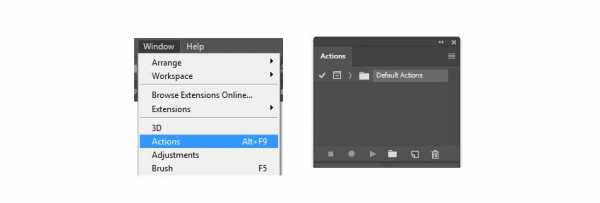
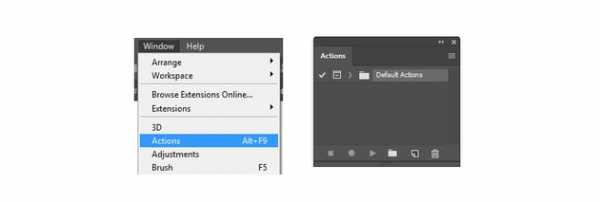
После того как вы создали директории, откройте Adobe Photoshop и зайдите в панель Операции ( Actions) через меню Окно > Операции (Window > Actions).


Теперь Зайдите в Файл > Открыть, что бы открыть одно изображение из вашего каталога. Здесь я буду использовать эту стоковую фотографию с Pixabay. Ее первоначальный размер - 960 х 635 рх.



Шаг 2
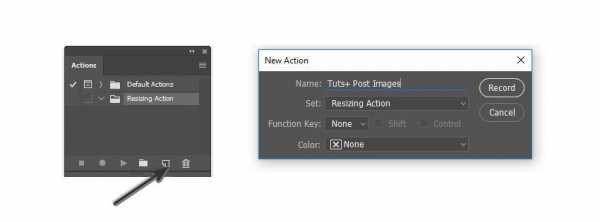
В панели Операции, нажмите на кнопку Папки и Создайте Новый Набор для вашего экшена (для операции). Дайте название - Resizing Action, и нажмите ОК.
3. Как Создать Экшен Изменяющий Размер Фотографий в Photoshop
Шаг 1
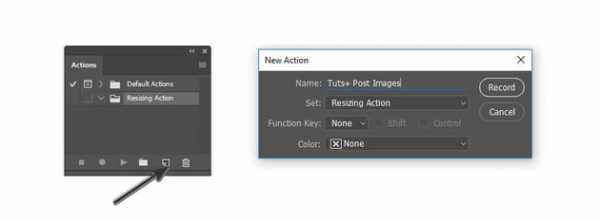
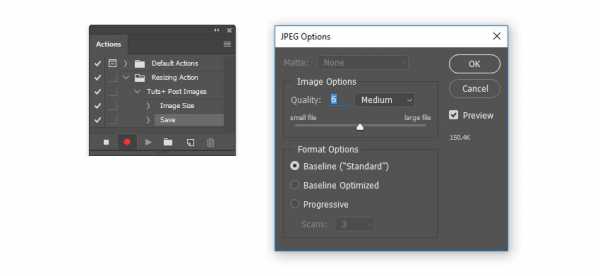
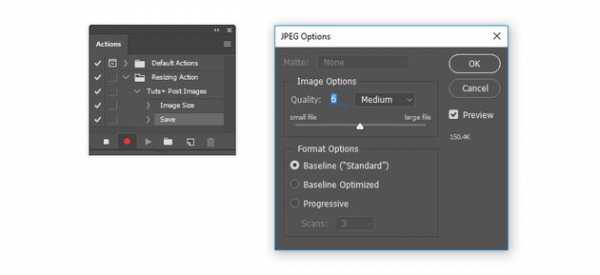
При выделенной папке, щелкните на кнопке Листа, что бы Создать Новую Операцию. Так как я собираюсь использовать это экшен для создания картинок подходящего размера, для моей публикации на Envato Tuts+, то я назову этот экшен Tuts+ Post Images. А вы дайте название, которое будет соответствовать вашей задаче. Когда вы закончите с этим, нажмите кнопку Запись, что бы начать записывать вашу операцию.


Шаг 2
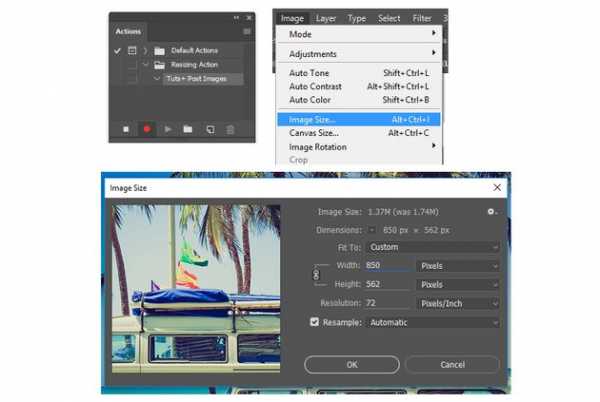
В то время как у вас идет запись, зайдите в Изображение > Размер Изображения (Image > Size) и измените ширину и высоту в соответствии с вашими требованиями. Наши статьи как минимум 850 рх в ширину, так что я настрою ширину на этот размер.


 Когда ваш экшен записывается, кнопочка Запись загорится красным светом, что будет показывать вам, что идет запись, то тех пор пока вы не нажмете Стоп.
Когда ваш экшен записывается, кнопочка Запись загорится красным светом, что будет показывать вам, что идет запись, то тех пор пока вы не нажмете Стоп.
Шаг 3
Но мы еще не закончили! Поскольку размер изображения изменен, пора Сохранить файл. Зайдите в Файл > Сохранить как (File > Save As, и найдите директорию для сохранения Измененных Файлов. Когда найдете директорию, будьте внимательны и не изменяйте имени файла перед тем как нажать Сохранить. Затем выберите Качество изображения, которое бы вы хотели для этих jpeg-ов. Мне нужно что бы размер файла был поменьше, поэтому я выбираю Среднее Качество - 6.


Шаг 4
Последний шаг для этого экшена - очень важный. Пока все еще активна запись, зайдите в Файл > Закрыть (File > Close) или нажмите Control-W, чтобы закрыть Photoshop файл. Это должен быть ваш последний шаг во время записи этой операции, и теперь можно нажать Стоп в панели Операции. Если вы не включите последний шаг, Photoshop загрузит все ваши изображения в папку, при этом не закрыв ни одного из них. И в зависимости от того, сколько их у вас, ваш компьютер может начать "глючить" или зависнет.

 Нажмите на кнопку Стоп, только после того, как вы выполните последний шаг - закроете ваш файл.
Нажмите на кнопку Стоп, только после того, как вы выполните последний шаг - закроете ваш файл.
4. Как Создать Автоматизацию
Шаг 1
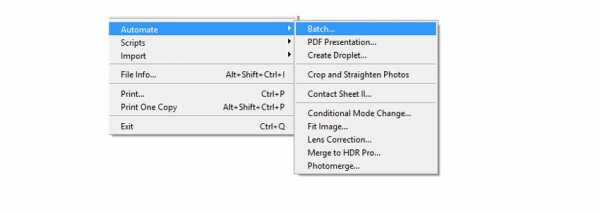
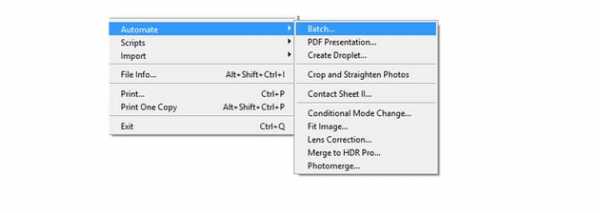
Теперь вы можете использовать только что созданный экшен что бы изменить несколько файлов в папке. Для этого зайдите в Файл > Автоматизация > Пакетная Обработка (File > Automate > Batch).


Шаг 2
В установках Пакетной обработки, выберите Набор Операции, который вы только что создали, так же как и Операцию которую вы хотите Выполнить. Прежде чем нажать Ок, Выберите папку которая содержит изображения которые вы хотите изменить. Поскольку созданная операция сохраняет изображения в папке Resized Images, все ваши новые изображения появятся там.



Вот и Все! Этот экшен теперь будет применен к каждому изображению в папке, и каждый файл будет закрыт, прежде чем загрузится новый. Наслаждайтесь работой экшена, используя его в своих будущих проектах, или настройте его под свои нужды.
Заключение
Потратив какое-то время на создание этого небольшого экшена, теперь вы значительно ускорите время обработки ваших изображений в ваших будущих проектах. Я надеюсь вам понравился этот короткий урок! Дайте мне знать в комментариях, если у вас возникли какие-то вопросы.
Хотите узнать больше об Экшенах Photoshop? Посмотрите эти быстрые уроки, что бы узнать о том, как еще сэкономить время:
Изменение размеров рисунка | htmlbook.ru
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Размеры изображения</title> </head> <body> <p><img src="images/figure.jpg" alt="Винни-Пух"></p> </body> </html>Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Увеличение размеров изображения</title> </head> <body> <p><img src="images/figure.jpg" alt="Винни-Пух"></p> </body> </html>Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Онлайн изменение размера фото | Изменить размерПиксели
Зачем мне изменять размер фотографии?
При просмотре или совместном использовании фотографии в Интернете нам часто требуется изменить размер фотографии, чтобы она полностью поместилась на экране зрителя, или изменить размер файла. В частности, уменьшение фотографии может потребоваться при ее отправке в качестве вложения в сообщение электронной почты или размещении на веб-сайте. Социальные платформы, такие как Facebook и Instagram, не являются исключением, когда речь идет об ограничении размера фотографий.
Теперь важно понять, как изменить размер фотографии без ущерба для качества. Технически изменение размера изменяет основную информацию о пикселях. Например, если мы уменьшим ширину и высоту фотографии, вся избыточная информация о пикселях будет удалена. При увеличении фотографии программе приходится добавлять новые пиксели к исходным пикселям, в результате чего фотографии получаются размытыми. Таким образом, все искусство изменения размера фотографии без ущерба для качества заключается в том, чтобы сделать фотографию с максимально возможным разрешением, чтобы уменьшить ее.
Изменение размера фотографий онлайн с помощью ResizePixel
Существует множество программ для редактирования фотографий со всевозможными функциями, такими как 3D-рендеринг, обработка фотографий с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции, включая изменение размера фотографий. Однако продвинутые программы дороги и сложны в использовании из-за крутой кривой обучения. ResizePixel может быть решением для большинства людей, которые ищут бесплатное и простое онлайн-приложение для изменения размера фотографий.
Онлайн-программа для изменения размера фотографийResizePixel предоставляет простую, но мощную услугу по изменению размера фотографий в пикселях. Вы можете изменять размеры изображений в форматах PNG, JPG, GIF, WEBP, TIFF и BMP с удобной возможностью сохранения исходного соотношения сторон фотографии. А если вы хотите еще больше уменьшить размер файла фотографии, попробуйте изменить размер фотографии в КБ/МБ. Изменение размера фото онлайн всего за несколько кликов без установки дополнительных программ, все в одном!
Как изменить размер фотографии?
- Чтобы изменить размер изображения онлайн, загрузите его со своего устройства на веб-сайт ResizePixel.
- Затем введите новую ширину и высоту в пикселях, чтобы изменить размер фотографии.
- Примените новый размер и загрузите окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel — это бесплатная и простая в использовании онлайн-программа для изменения размера фотографий, отличающаяся простотой. Он прост в использовании, удобен для мобильных устройств и предлагает безопасный сервис для изменения размера фотографий без ущерба для вашей конфиденциальности.Мы не собираем и не передаем фотографии третьим лицам.
.Изменение разрешения фото - как это сделать?
Вы ищете подходящий инструмент для изменения разрешения фотографии? Вам нужно увеличить или уменьшить его? Это руководство поможет вам определиться с выбором и объяснит, как изменить разрешение фотографии в популярных программах для редактирования.
Разрешение фото - что это такое и как оно влияет на размер фото?
Разрешение фотографии — это значение, указывающее количество пикселей, из которых состоит изображение на данной поверхности .В случае с цифровыми фотографиями, т.е. отображаемыми на смартфоне, планшете, компьютере и любом другом экране, поверхность составляет дюйм (ppi — пикселей на дюйм ). Чтобы лучше понять это, стоит углубиться в более техническое понятие самих пикселей.
Пиксели — это крошечные точки разных цветов. В одном изображении каждый пиксель будет иметь абсолютно одинаковый размер, поэтому их количество в данной области ограничено. Разрешение каждой фотографии отличается именно из-за размера пикселей. Чем он меньше, тем больше точек поместится на дюйм образца, что повышает качество изображения — как цифрового, так и печатного.
Как разрешение фотографии влияет на размер файла? Изображения с более высоким разрешением требуют больше свободного места на диске. Это связано с их большей детализацией. Пиксели создают так называемую битовую карту (то есть отображаемую фотографию), размер которой зависит от количества этих цветных точек.При ее увеличении растет и размер самого файла — из-за необходимости записи большей группы «пятен». Так что изменение разрешения и будет ответом на вопрос, как изменить размер фото.
Включите JavaScript, чтобы использовать виджет Morele.net.Краска и самый простой способ изменить разрешение фото
Самый простой способ изменить разрешение фотографии — использовать бесплатную программу Paint. Как изменить разрешение фото в Paint?
- Запустить программу Paint 3D,
- перейти в раздел Файл ,
- выбрать команду Открыть ,
- с помощью Проводника открыть фотографию, разрешение которой вы хотите изменить,
- использовать команду сочетание клавиш CTRL+E: вы получите доступ к инструментам Свойства изображения и интересующего вас раздела. Атрибуты файлов ,
- укажите единицу измерения, которую вы хотите изменить; в этом случае это будет Pixels ,
- . В полях Ширина и Высота введите желаемое количество пикселей на дюйм.
Обратите внимание, что в Атрибутах отображаются размер и разрешение файла. Важно отметить, что последнее выражается в dpi ( точек на дюйм ), а не в ppi — т.е. в количестве точек на отпечатанном изображении. Если вы хотите узнать конкретное значение ppi, вы можете воспользоваться бесплатным онлайн-конвертером.
 XnView — инструмент, который будет полезен не только при изменении разрешения фото / Источник: xnview.com
XnView — инструмент, который будет полезен не только при изменении разрешения фото / Источник: xnview.com XnView - бесплатный менеджер фотографий, позволяющий менять разрешение
Еще один бесплатный инструмент для редактирования фотографий — XnView .Как с его помощью изменить разрешение фотографии?
Объявление
- Откройте изображение в XnView. Выполнить это действие можно либо через панель инструментов в инструменте, либо щелкнув правой кнопкой мыши по фотографии и выбрав Открыть с помощью .
- В меню опций программы выберите раздел Изображение и команду Изменить размер . Альтернативное, более быстрое решение - сочетание клавиш SHIFT + S.
- Вы получите доступ к окну, в котором у вас будет две опции: выбор готового разрешения из списка или ввод собственных значений (ширина и высота) .
- После редактирования обязательно используйте параметр Сохранить соотношение сторон . Это будет особенно полезно, когда вы вводите размер фотографии, так как это обеспечит правильное соотношение сторон изображения.
В связи с тем, что производитель инструмента также предоставляет бесплатные приложения для смартфонов (в Google Play и App Store), софт также отвечает на вопрос, как изменить разрешение фото на телефоне. Просто скачайте XnConvert или Resize Me!.
Более того, XnView поможет вам, если вам интересно, как изменить размер фотографии без потери качества. Просто выполните команду Сохранить как> Параметры в разделе Файл . Откроется окно, в котором вы сможете удалить данные EXIF — еще больше увеличив размер фото.
Изменить разрешение в GIMP
Не менее простым в использовании является изменение разрешения в GIMP. Как это сделать?
- Откройте фотографию в GIMP.
- В меню задач выберите Изображение , затем команду Масштаб изображения .
- Вы получите окно Масштабирование изображения с возможностью изменения его ширины и высоты или разрешения X и Y. Важно отметить, что рядом с полями редактирования есть значок цепочки. Это означает, что после изменения ширины автоматически будет скорректирована высота — для сохранения пропорций. Если вы хотите отключить эту опцию, нажмите на цепочку. Он будет «разорван», что разблокирует второй флажок.
- После указания этих значений выберите метод интерполяции в разделе Качество , в раскрывающемся списке Интерполяция . Это команда, которая создает дополнительные пиксели, чтобы масштабированное изображение не теряло качество.
Как изменить разрешение фотографии в Photoshop?
Еще одна популярная программа, позволяющая быстро изменить разрешение фото, — Adobe Photoshop. Важно отметить, что инструмент позволяет одновременно сохранять его детализацию, тем самым сохраняя качество .Как масштабировать фото в Photoshop?
- Откройте фото в Adobe Photoshop,
- выберите раздел Изображение в меню задач и команду Размер изображения ,
- в появившемся окне установите одно из желаемых значений:
- готовое разрешение из выпадающего списка ,
- вручную ширина и высота, выраженные в пикселях или других единицах измерения - значок "замкнутая" цепочка рядом с ними означает, что соотношение сторон включено,
- вручную разрешение, выраженное в ppi или других единицах измерения.
 Панель изменения разрешения Photoshop / Источник: photographylife.com
Панель изменения разрешения Photoshop / Источник: photographylife.com Обратите внимание, что размер изображения отображается в верхней части диалогового окна. Когда вы измените его размеры или разрешение, указанный размер будет автоматически обновлен.
Таким образом, изменение разрешения фотографии не должно быть очень сложным. Более того, эта функция доступна во многих бесплатных инструментах для редактирования фотографий. Благодаря этому он позволяет неограниченно тестировать соответствующие пропорции между высоким качеством фотографии и ее размером.
Включите JavaScript, чтобы использовать виджет Morele.net. .Easy Resize - Бесплатное уменьшение фото и изображений онлайн
Easy Resize - Бесплатное уменьшение фото и изображений онлайнИзменение размера изображений
Easy Resize отлично помогает и экономит время. 1-2-3, и вы уменьшаете фотографии даже массово на Facebook, электронной почте, Allegro или других ваших любимых страницах и порталах. Easy Resize — это бесплатное онлайн-программное обеспечение для уменьшения фотографий, без загрузки, без загрузки, без установки.Чтобы начать, нажмите на поле перетаскивания ниже или прочитайте простые инструкции.
Максимальный размер файла:
5 КБ с 10 КБ с 20 КБ с 50 КБ с 100 КБ с 200 КБ с 250 КБ с 500 КБ с 1 МБ с
Максимальный размер фото:160 пикселей 320 пикселей 640 пикселей 800 пикселей 1024 пикс. 1280 пикселей 1600 пикселей 2048 пикселей
Как уменьшить фото?
Больше никаких сокращений в рассрочку и дополнительного ожидания, вы сами определяете максимальный размер изображения.
- Нажмите на поле перетаскивания выше и выберите одну или несколько ваших фотографий в открывшемся окне. Их можно будет уменьшать по одному. Вы также можете просто перетащить фотографии в поле.
Easy Resize поддерживает все популярные форматы изображений (JPG, GIF, PNG, TIFF, BMP), а также WebP, PDF и 100 других типов файлов изображений.
- Выберите максимальный размер изображения. Дополнительным параметром является выбор максимального размера.
- Когда передача файла будет завершена, будет отображаться ссылка для скачивания . Нажмите на ссылку, и уменьшенная версия вашей фотографии будет мгновенно загружена.
- Бонус: Порекомендуйте программу Easy Resize друзьям и близким, и вы не будете вечно ждать, пока фотографии откроются в электронном письме (например, фотографии от мамы...).
Скажи свое слово
Мне всегда было трудно сводить фотографии в Интернет.Easy Resize просто делает это для меня.
Элли М., Цюрих, Швейцария
Я хотел бы, чтобы Easy Resize была отличной полезной программой для всех, продвинутых и менее продвинутых: «Нравится» нам на Facebook.
.Как уменьшить размер фотографии JPG?

Формат jpg наиболее широко используется для сохранения фотографий, сделанных как мобильным телефоном, так и цифровым фотоаппаратом. Характеризуется значительной степенью сжатия, что означает относительно небольшой вес файла за счет детализации фотографии. Помимо файлов gif и png, именно фотографии в формате jpg чаще всего встречаются на сайтах.
Бывает, однако, что хотя фото и в сжатом формате и его детализация и вес не самые большие, мы хотим уменьшить размер фото.Это происходит, например, когда фотография оказывается слишком большой, чтобы ее можно было добавить на наш сайт. Бывает и так, что у нас ограничено место на диске и большая фотография занимает место на устройстве, когда каждый свободный мегабайт на вес золота. Тогда возникает вопрос: как уменьшить размер фотографии jpg?
Для первого и самого простого способа уменьшить размер фотографии вам понадобится только Paint, который предустановлен на всех компьютерах с операционной системой Windows.Вот пошаговая инструкция, как уменьшить размер образа:
1. Найдите на диске образ, который хотите уменьшить.
2. Щелкните правой кнопкой мыши по значку фотографии, выберите вариант «открыть с помощью…» и затем выберите программу рисования из появившегося списка.
3. Выбранное фото уже открыто в программе. В верхней части экрана слева мы видим такие опции, как «повернуть», «обрезать» и «изменить размер». Мы выбираем последнее.
4. Мы можем изменить размер в процентах - стоит выбрать эту опцию, когда мы хотим уменьшить фотографию на приблизительное значение.Например, если мы хотим уменьшить нашу фотографию вдвое, мы вводим в поля 50%. Если, в свою очередь, мы хотим точную ширину или высоту изображения, выберите опцию «изменить размер в пиксели» и введите определенное количество пикселей в ширину или высоту фотографии. Второе значение автоматически подстроится под то, которое мы изменили таким образом, чтобы сохранить пропорции фотографии. Подтвердите кнопкой «ок».
5. Из выпадающего меню выбираем вариант "сохранить", или, если мы хотим сохранить и исходную фотографию, и ее копию в меньшем размере, "сохранить как" и указать место, куда следует сохранить файл ( например.рабочий стол, папка для загрузок или документов) и формат (jpg).
6. Готово! Наше фото теперь в меньшем размере!
Еще одним способом уменьшить размер фотографии в формате jpg являются популярные веб-сайты для этой цели. Подойдут следующие сайты:
https://www.easy-resize.com/pl/
http://www.pomnizacz.pl/
http://www.zarzeniaszaniezdjec.pl/
http://zrawyszacz .pl /
Мы каждый раз следуем инструкциям на экране. Обычно нам нужно выбрать фотографию с диска, размер которой мы хотим изменить.Также необходимо указать разрешение, в котором будет сделана копия. В конце мы получаем возможность загрузить уменьшенную фотографию на наше устройство в соответствии с нашими требованиями.
Как видите, уменьшение изображений в формате jpg — это детская игра.
.Программа для уменьшения фото - 3 интересных предложения
Если вам нужно уменьшить вашу цифровую фотографию, потому что вам не нужно огромное разрешение и размер файла, вы попали в нужное место. Вот три приложения для уменьшения фотографий, которые делают одно и то же, но различаются по степени сложности.
Помните времена, когда фотографии с цифровых камер имели более низкое разрешение, чем монитор компьютера? Возможно, такие времена еще вернутся, ведь 8К-монитор или телевизор имеют разрешение, близкое к 33 Мпикс, но пока большинство фотографий, особенно с цифровых камер, имеют слишком высокое разрешение по отношению к требованиям оборудования и нас самих. .Поэтому давайте уменьшим их размер, чтобы повысить комфортность их просмотра. Это можно сделать двумя способами.
Два способа уменьшить размер фотографии
Приведенные ниже способы можно комбинировать для оптимизации соотношения размера файла/разрешения к качеству записи.
- изменение степени сжатия, обычно это касается формата JPEG, без изменения размера в пикселях, таким образом мы экономим место на диске, во имя принципа большее сжатие - меньший файл, и мы сохраняем количество мегапикселей фотографии.Цена такой операции - ухудшение качества результирующего файла, чем выше сжатие вы выбираете
- , изменение размера изображения в пикселях (т.н. разрешение), что напрямую влияет на размер результирующего файла на диск. Цена такой операции — потеря детализации, но можно сохранить высокое качество сохранения результирующего файла, не меняя коэффициент сжатия при сохранении
Влияние коэффициента сжатия на качество изображений JPEG при том же разрешении (качество 50 слева, 100 справа).Размер файла слева составляет 138 КБ, а файла справа — 672 КБ. На первый взгляд отличий не видно
Приложения для уменьшения фото:
Почему бы не уменьшить фото сразу в настройках камеры?
Вы также можете спросить себя, зачем делать снимки размером в десятки мегапикселей, а затем уменьшать их. Не лучше ли сразу использовать варианты меньшего разрешения, доступные в меню камеры? Ну нет, и лучшим доказательством этого является содержание меню смартфонов, которые несколько лет назад имели более низкое разрешение, сегодня мы можем выбирать максимум из разных соотношений сторон.Они влияют на результирующее разрешение, но по другой причине.
До недавнего времени производители указывали разрешение в Mpix, потом осталось только соотношение сторон фото
Есть еще режим сверхвысокого разрешения в телефонах, которые по умолчанию подключают пиксели, но это немного другая история. То же, что и аналогичные результаты, но немного другие функции этого типа в зеркальных или беззеркальных камерах. Там механизм стабилизации изображения используется для увеличения разрешения аппаратно.В телефонах, в свою очередь, изображение с сенсора сохраняется попиксельно, а не в разрешении в 4 или 9 раз ниже родного разрешения камеры в пикселях (обычно это основная или фронтальная камера, потому что дополнительные не использовать такие приемы).
Почему стоит сохранять фото с цифровых камер в максимально возможном разрешении (а в телефонах по умолчанию)? Что ж, процедура уменьшения в программном обеспечении камеры не так совершенна, как в компьютере, и вместо того, чтобы получить только файл меньшего размера, мы получаем файл меньшего размера и ухудшенного качества.Особенно, когда фото имеет не только меньшее количество пикселей, но и сохраняется с гораздо большей степенью сжатия.
Когда стоит уменьшать размер фото и как это сделать
Однако когда мы решим уменьшить фото на компьютере, то получим фото, которое не будет сильно отличаться по качеству от исходного фото.
Оптимальное разрешение уменьшенной фотографии соответствует разрешению экрана, на котором она отображается, но это не обязательно так, особенно когда фотография является частью текста или веб-сайта
Уменьшение следует использовать в следующих ситуациях и следующими способами:
- мы хотим поделиться большой коллекцией фотографий, которые в оригинале занимали бы слишком много места, сэкономить место, мы можем увеличить сжатие файла или уменьшить размер в пикселях
- мы хотите иметь возможность быстро просматривать фотографии независимо от скорости компьютера или другого устройства, например.телевизор, и тогда лучше всего, чтобы они были с меньшим разрешением в пикселях
- мы делаем нашу работу доступной для человека, которому по разным причинам мы не хотим предоставлять фото с исходным разрешением
- мы хотим поставить фото на сайте, чтобы не замедлять загрузку, но мы знаем на предмет динамического масштабирования изображений перед их отправкой получателю
- , нам удобнее работать с файлами с меньшим разрешением в пикселях, лучше адаптированным к разрешение нашего монитора
- и, наконец, нам не нужны фотографии с более высоким разрешением, которые мы получили, например.у исполнителя или друга
Стоит ли удалять оригиналы после сокращения?
Если оригиналы наши, то лучше этого не делать, потому что никогда не знаешь, понадобится ли нам снова фото большего разрешения, например для качественной печати, или для перекадровки его фрагмента. Лучше всего хранить фотографии на внешнем диске, собственном сетевом накопителе или в облаке. Вы можете ограничиться лучшими, удалив неудачные снимки, и это в основном первое, что вы должны сделать, прежде чем думать об экономии места за счет уменьшения размера ваших фотографий.
Помните об этом при уменьшении размера изображения в пикселях. Этот метод позволяет избежать проблемы алиасинга, муара, когда фотография уменьшается до меньшего размера пикселя. Это требует больше вычислительной мощности и времени, но в наши дни это уже не проблема. Если только мы не попросим компьютер изменить огромный список фотографий.
Независимо от метода уменьшения файла, это необратимая операция. Даже при сохранении относительно одинаковой детализации фотографии мы теряем детали.
С другой стороны, уменьшение размера простой интерполяцией от пикселя к пикселю (метод ближайшего соседа) очень быстро, но вызывает так называемое пикселизация. Таким способом стоит уменьшать фотографии, когда мы хотим, например, проиллюстрировать проблемы с недостаточным разрешением, показать, как будет выглядеть файл, записанный в таком низком разрешении.Однако огромное количество артефактов, возникающих при такой усадке, не позволяет считать этот метод основным методом изменения размера. Единственным исключением является пиксель-арт.
Иногда файлы JPEG снова сохраняются с качеством, превышающим степень сжатия файла. Тогда понижение нами уровня сжатия до более раннего уровня не повлияет на качество фото. Фактический уровень сжатия JPEG можно оценить при сохранении в Irfan View, первом и наиболее продвинутом инструменте для уменьшения фотографий.И еще одно любопытство (для сомневающихся).
Помните, что изменение параметра DPI для фотографии, предлагаемое некоторыми инструментами, не влияет на размер фотографии в пикселях и ее детализацию
IrfanView - когда вам требуется множество дополнительных опций и вы хотите не только уменьшить фотографию
Всем известный просмотрщик графики (и не только), который, несмотря на простоту использования, для масштабирования и уменьшения размера фото лучше рекомендовать продвинутым людям.И прежде всего внимательно читая то, что написано в диалоговых окнах.
Уменьшение одного файла
В окне IrfanView с открытой фотографией активируем опцию изменения размера в пикселях ( CTRL R ). Лучше всего использовать настройки с картинки ниже, с максимально качественным масштабированием. Важно сохранить соотношение сторон изображения ( Сохранить исходное соотношение сторон ). Далее достаточно ввести только ширину или длину результирующего файла в пикселях (или другой указанной единице, т.е. см или дюймах), и второй размер будет рассчитан автоматически.Вы также можете использовать флажки для предопределенных размеров ( Готовые размеры (в пикселях): ), которые лучше всего подходят для фотографии на вашем устройстве отображения изображений.
С другой стороны, в меню сохранения фотографий в формате JPEG ( CTRL S ) мы укажем уровень сжатия с помощью ползунка (значение 90 дает очень высокое качество записи). Снятие галочки напротив Сохранить... удаляет выбранные метаданные с фотографий, что еще больше уменьшает их размер в байтах.Обратите внимание, однако, что метаданные могут содержать информацию о том, как отображаются цвета (профиль), поэтому их удаление может негативно сказаться на отображении.
Массовое сокращение множества файлов
Меню пакетной обработки запускается сочетанием клавиш B . Сначала выберите параметр Пакетное (серийное) ПРЕОБРАЗОВАНИЕ . Другие варианты включают переименование, но в данный момент нас это не интересует. Рекомендуется, чтобы Целевой каталог отличался от исходного каталога.Тогда нам не нужно беспокоиться о параметрах безопасности от перезаписи файлов.
В меню «Параметры» мы можем установить коэффициент сжатия фотографий в виде файлов JPEG, аналогично сохранению одной фотографии. Настройки будут применяться ко всем фотографиям в списке Source . Чтобы дополнительно масштабировать фотографии, установите флажок «Использовать дополнительные параметры» и нажмите «Дополнительные параметры».
Появится окно, в котором вы установите флажок ИЗМЕНЕНИЕ РАЗМЕРА .Мы указываем новое измерение в зависимости от того, как мы хотим масштабировать фотографии. Например, вы можете установить флажок Установить размер на и ввести количество мегапикселей, чтобы уменьшить все фотографии до указанного вами числа мегапикселей.
Важно поставить галочку - Использовать ресамплинг а также снять галочки Перезаписать существующие файлы и После конвертации удалить исходные (орг.) файлы если не хотите случайно потерять исходные фотографии при каталог назначения является тем же источником.Нажмите OK , чтобы сохранить настройки. Они запоминаются даже после перезапуска приложения.
Список фотографий для обработки Исходные файлы могут содержать даже тысячи элементов, единственное, что нас здесь ограничивает, это время, необходимое для обработки такого большого количества файлов после нажатия кнопки Старт .
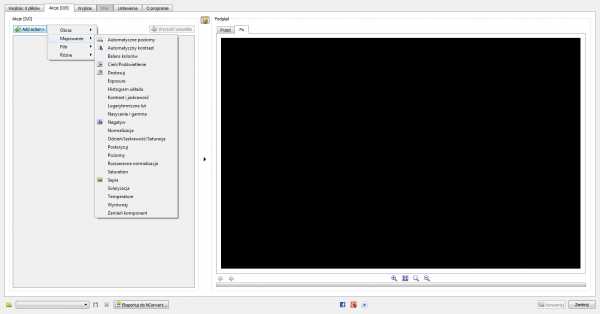
RIOT — когда вы хотите сосредоточиться на уменьшении размера
Если вас пугает количество опций в Irfan View, или вы ищете приложение, основной задачей которого является уменьшение размера фотографий, RIOT, Radical Image Инструмент оптимизации, будет хорошим выбором.Это правда, что эта программа также предлагает функции, выходящие за рамки изменения размера, потому что мы также можем настраивать такие параметры, как яркость, контрастность или насыщенность цвета. RIOT же отличается удобным интерфейсом с предпросмотром фото и четко выделенными функциями масштабирования и изменения размера.
Уменьшение одного файла
RIOT четко различает два способа уменьшения размера изображения. Изменение размера в байтах и размера в пикселях.
Чтобы изменить размер в пикселях, используйте сочетание клавиш CTRL R или нажмите на значок изображения со стрелками по краям.В окне Resample вводим новый интересующий нас размер файла, а из списка Resample filter выбираем качество операции. Настройка по умолчанию хороша, но вы можете переключиться на более точный фильтр Lanczos3 . Нажмите OK , , чтобы просмотреть результат операции. RIOT отображает сравнение фотографий до (слева) и после (справа). Превью можно увеличивать с помощью значков между ними, а также перемещать курсором мыши.Чтобы сохранить фотографию с измененным размером, нажмите Сохранить .
Если мы хотим оптимизировать размер в байтах, что также можно сделать без изменения размера в пикселях, мы используем вкладку JPEG. У нас есть ползунок степени сжатия, параметры цветового кодирования и параметры сохранения файлов. Исходный и целевой размер фотографии показаны над превью до и после. Когда нас устроят целевые настройки, нажмите Сохранить , чтобы сохранить фотографию.
Массовое уменьшение нескольких файлов
Чтобы выполнить операцию изменения размера для нескольких файлов, щелкните значок Пакет .Затем на Добавить изображения добавить файлы для изменения. В поле Выходная папка укажите результирующую папку. Для масштабирования фотографий из списка Доп.налог выберите Изменить размер и аналогично окну для одиночной фотографии укажите полученный размер в пикселях и метод ресамплинга.
В данном случае мы не можем указать степень сжатия, но опция Сжать до размера позволяет указать минимальный размер файла после повторного сжатия.Если выходная папка совпадает с исходной папкой, нажмите Настройки , чтобы выбрать, что должно происходить с фотографиями. По умолчанию запись резервной копии файла выбирается при перезаписи оригинала.
Приложение "Фото" в Windows - проще не бывает
Сама Windows также предлагает механизм уменьшения фотографий в приложении "Фотографии". Удобнее всего использовать этот инструмент, когда вы хотите внести изменения в отдельные фотографии.
Отображаем в нем файл, из выпадающего меню (...) выбираем Уменьшить размер .Затем указываем предопределенное значение в Mpix или указываем Определить нестандартные размеры . Введите желаемые размеры в пикселях, с помощью ползунка установите качество сохранения (по умолчанию 80% или более) и нажмите Сохранить копию с измененным размером .
Готово.
Фото: Кароль Жебрун
.Как уменьшить размер фото? Простые и эффективные способы
Научиться уменьшать размер фотографии будет полезно, особенно когда вы публикуете файлы в сети или хотите отправить их по электронной почте. Мы советуем вам, как легко изменить разрешение и вес фотографии без ущерба для качества.
Мы публикуем фотографии в блогах, на сайтах и в социальных сетях. Перед загрузкой фото стоит подумать, как оно будет отображаться.Если это только миниатюра, нет необходимости загружать тяжелый файл с высоким разрешением. Как уменьшить размер фотографии и ее вес , чтобы наилучшим образом удовлетворить наши потребности? Вот самые простые способы.
Как уменьшить размер фотографии в Windows?
Самый простой способ изменить размер фотографии в Windows — использовать MS Paint. Он доступен каждому пользователю системы. Это очень простая программа, которая позволяет выполнять базовую обработку графики, а также ее создание.Чтобы уменьшить размер изображения:
- запустить MP Paint — в Windows 10 его можно найти, щелкнув увеличительное стекло на панели «Пуск» и введя название программы;
- открыть выбранную фотографию, выбрав «Файл» -> «Открыть»;
- на панели задач выберите вкладку «Главная» и выберите опцию «Изменить размер»;
- вы можете внести изменения, изменив значение изображения в пикселях или уменьшив размер фотографии в процентах;
- вы также можете выбрать, хотите ли вы сохранить исходное соотношение сторон фотографии, установив или сняв флажок «Сохранить соотношение сторон».
Когда вы будете готовы с новым размером фотографии, сохраните файл в выбранном формате. Готовый!
См. также: ВМС США рассекретили записи НЛО и подтвердили их подлинность
Как уменьшить размер фотографии в Mac OS
Пользователям техники Apple также доступна бесплатная программа, позволяющая легко изменять размер фотографий.
- Открыть выбранное фото в программе Предварительный просмотр ;
- , чтобы изменить настройки размера изображения, которые вы найдете в разделе «Инструменты» строки меню;
- выберите «Настроить размер» и откроется окно «Выбрать размер», позволяющее изменить ширину/высоту, разрешение и другие параметры фотографии как и в MS Paint, мы можем изменить размер фотографии в процентах или указав новый размер в пикселях;
- после настройки новых параметров - сохранить файл.
Как уменьшить вес фотографии?
Изменение размера фотографии часто идет рука об руку с изменением ее веса, что упрощает отправку файла, например, по электронной почте. Однако иногда мы хотим, чтобы фотография была «светлее» без потери исходного разрешения.
Для этого стоит конвертировать файл с помощью одной из бесплатных программ обработки графики, предлагающих дополнительные возможности. В зависимости от выбранной программы весовое изменение размера фото будет немного отличаться, но мы выбрали для вас три программы, использование которых наиболее интуитивно понятно.
- IrfanView - быстрый и очень популярный просмотрщик изображений с очень широкими возможностями
- Light Image Resizer - бесплатная программа, предназначенная для массового изменения размера выбранных файлов изображений на компьютере .
- Fotosizer - бесплатный инструмент для массового изменения размера графических файлов.
Чтобы увидеть все возможности каждой из этих программ и найти ответ на вопрос, как уменьшить размер изображения без потери качества , просто нажмите на название программы.На сайте dobreprogramy.pl вы также можете легально скачать каждую из этих программ (или любую другую, выбранную для обработки графики) и протестировать ее.
Надеемся, что наше простое руководство помогло вам найти ответ на вопрос, как уменьшить размер изображения. Дополнительные советы по редактированию графики можно найти в других наших руководствах:
.Как уменьшить размер фото - лучший редуктор
Зачем уменьшать размер фото?
Несмотря на то, что скорость Интернета по-прежнему растет, а диски, доступные в облаке, становятся все больше и больше, размер отдельных файлов по-прежнему имеет значение. Страницы, которые загружаются быстрее, лучше ранжируются в Google и чаще посещаются пользователями, особенно мобильными.
Это также очень важно, например, при рассылке информационных бюллетеней. Сообщения с богатой графикой с большей вероятностью попадут в папку со спамом.
Графические файлы являются одним из основных элементов, которые могут добавить веса нашим страницам, электронным письмам и различным другим сообщениям. К счастью, существует немало инструментов, позволяющих быстро уменьшить вес таких материалов без существенной потери качества. Если у нас нет под рукой профессионального программного обеспечения, мы можем использовать несколько бесплатных альтернатив.
Благодаря им мы уменьшим размер графики, обрежем ее до разных пропорций и уменьшим вес файлов. Иногда достаточно буквально трех кликов.
В этом посте вы найдете список из 12 заслуживающих внимания программ уменьшения и сжатия изображений. Они делятся на онлайн-инструменты и те, которые требуют установки на диск.
Уменьшители браузера
Программы для уменьшения фотографий часто называют редьюсерами. Довольно красивое польское словообразование. ;) Ниже вы найдете редукторы, которые вы можете использовать прямо в своем браузере.
Протестируйте и найдите тот, который подходит вам лучше всего, затем добавьте его в закладки, чтобы он всегда был под рукой
TinyJPG — хороший и простой редьюсер

TinyJPG — один из самых популярных веб-сайтов, где вы можете быстро и легко уменьшить свои фотографии и картинки. Бесплатная версия может сжимать до 20 файлов, каждый весом до 5 МБ (поддерживаемые форматы: JPG и PNG).
Чтобы воспользоваться расширенными возможностями веб-сайта, вам необходимо приобрести PRO-версию (годовая подписка стоит 25 долларов США). Это позволит вам уменьшить вес более 20 файлов размером до 25 МБ каждый.
После изменения размера файлы можно загрузить на диск или разместить в Dropbox.
Интересно, что на сайте есть и плагин для фотошопа, который позволит вам легко уменьшать фото прямо в этой программе.Однако дополнение платное и стоит 50 долларов.
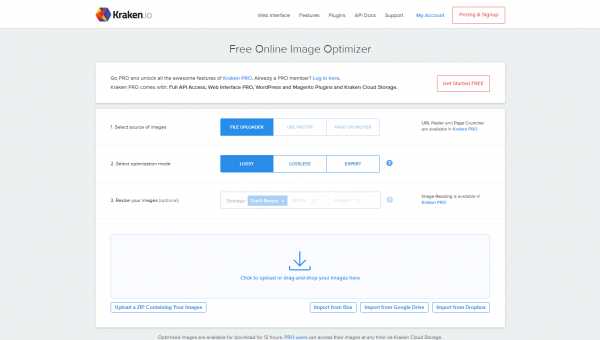
Редуктор №2 - Kraken.io

Если вас не убедила милая панда или аскетичный Копресс, взгляните на Kraken.io . Этот сайт доступен в двух версиях — бесплатной и расширенной платной (доступ стоит 5 долларов в месяц). В бесплатной версии мы можем использовать сжатие с потерей качества или без нее. Максимальный размер одного файла составляет 1 МБ. После сжатия файлы хранятся на сервере 12 часов.
Платная версия позволяет точно определить степень сжатия. Это также увеличивает ограничение размера одного файла до 32 МБ и гарантирует, что загруженные файлы все время хранятся в так называемом Облачное хранилище Kraken .
Изображения можно загружать, перетаскивая их с диска или импортируя с Google Диска или Dropbox.
В обеих версиях сжатые файлы можно скачать сразу на диск (в бесплатной версии по отдельности, а в платной еще и в виде ZIP-файла) или поместить в Dropbox.
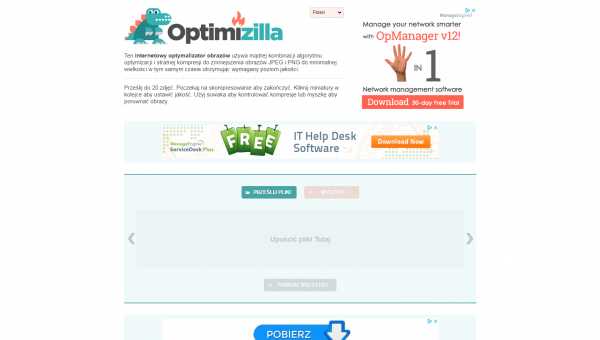
Уменьшить сразу несколько фотографий - Optimizilla

Благодаря Opromizilla мы сможем сжимать до 20 изображений в формате JPG или PNG одновременно. Интересной опцией сайта является возможность вручную установить уровень сжатия с помощью ползунка.
После сжатия файлы могут быть загружены на диск по отдельности или вместе в виде ZIP-файла.
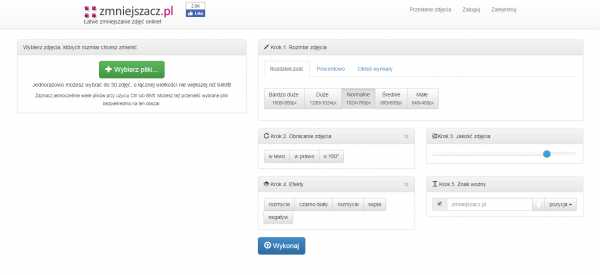
Spadszacz.pl | Pomudniacz.pl - одновременное уменьшение до 30 файлов фотографий

Reducer и Reducer — это польские страницы, благодаря которым мы можем легко уменьшить до 30 изображений за один раз общим размером не более 64 МБ.
Веб-сайты - помимо стандартного изменения размера фотографий - позволяют их простое редактирование. Здесь мы можем вращать изображения, уменьшать их качество, добавлять размытие, сепию или негативный эффект, а также добавлять водяной знак.
Уменьшенные изображения можно сохранить на диск или использовать ссылку, сгенерированную после изменения.
Переходники для установки на диск
Если вы один из тех, кто предпочитает установить программу и иметь ее всегда под рукой, даже без доступа в интернет, у меня тоже есть кое-что для вас.:)
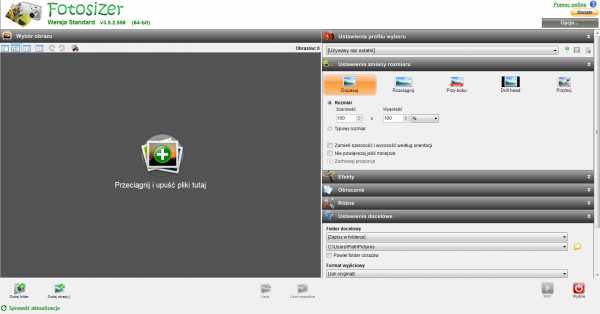
Fotosizer - простой редуктор для Windows

Fotosizer — бесплатная и платная версии (цена 16,15 €). Бесплатная версия позволяет сжимать фотографии, задавая процентное изменение их качества и изменяя dpi.
Сжатие, однако, является лишь одним из нескольких параметров, доступных в программе. Фотосайзер также позволяет массово изменять размеры фотографий и их простое редактирование. Дополнительно в платной версии есть возможность добавлять водяные знаки, регулировать яркость, контрастность или насыщенность или использовать опцию скругления углов.
Преимуществом программы является польскоязычная версия. Fotosizer доступен для операционных систем Windows.
XnConvert - программа для редактирования и уменьшения фотографий

XnConvert — бесплатная программа с польской языковой версией. Его использование и внешний вид очень просты, хотя инструмент позволяет нам воспользоваться большим количеством параметров редактирования (добавление фильтров, текста, водяных знаков, вращение, преобразование и т. д.).).
Программа поддерживает несколько сотен различных форматов, поэтому она должна особенно понравиться людям, работающим с необычными файлами. Дополнительным преимуществом является возможность конвертировать файлы в один из нескольких десятков доступных форматов.
XnConvert доступен для пользователей операционных систем Windows, Linux и Mac OS .
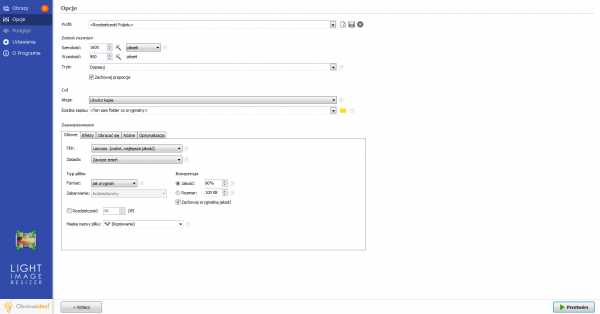
Light Image Resizer — одновременное уменьшение и изменение размера нескольких фотографий

Light Image Resizer в бесплатной версии позволяет обрабатывать максимум 100 фотографий (ограничение пропадает после покупки лицензии на 19.99 долларов). Мы можем выполнить сжатие, указав процент снижения качества или объявив размер файла в КБ.
В программе, кроме сжатия, предусмотрено массовое редактирование фотографий (изменение размеров, фильтры, поворот и т.д.), которым также можно воспользоваться, поместив программу в контекстное меню.
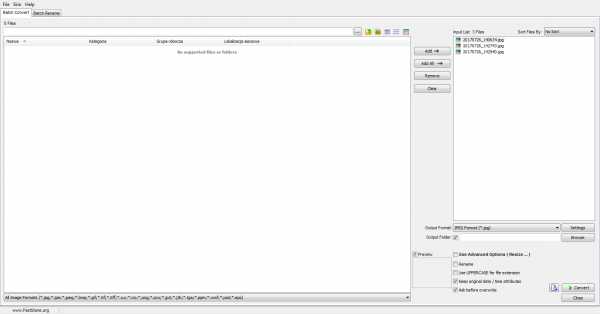
FastStone Photo Resizer - очень простой редактор файлов

FastStone Photo Resizer — бесплатная, простая в использовании программа для массового редактирования фотографий.Благодаря ему мы можем быстро уменьшить сразу множество отдельных файлов и даже целых каталогов.
Помимо уменьшения фотографий, программа позволяет конвертировать и переименовывать редактируемые файлы.
Доступно для операционных систем Windows и Linux.
Cesium - винтажный дизайн, простота использования

Cesium - хорошая программа для людей, которым не нужны никакие другие эффекты, кроме уменьшения файлов. Мы определим качество сжатия и изменим размер изображения, указав точную ширину и высоту в пикселях или в процентах.
Программа поддерживает графические файлы в форматах JPEG, PNG и BMP и работает в операционной системе Windows.
Знаете ли вы другие инструменты этого типа, достойные вашего внимания? Обязательно напишите в комментарии!