Как изменить количество точек на дюйм фотошоп
Разрешение в Фотошопе | verovski
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
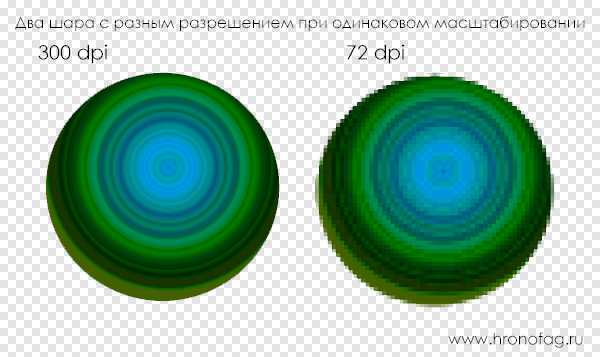
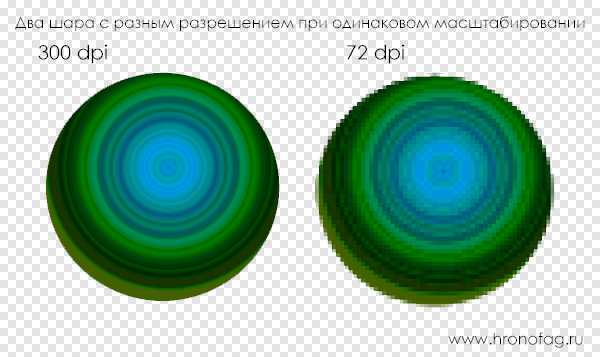
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.

От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi , что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
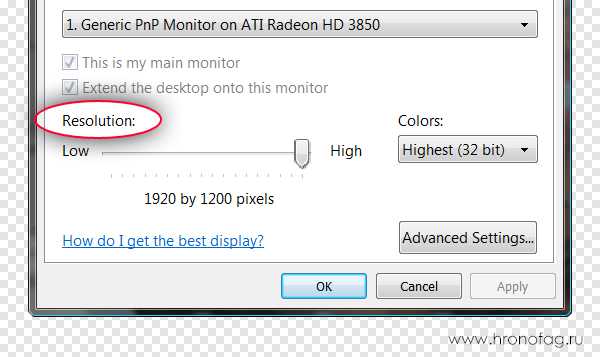
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.

Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения
100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
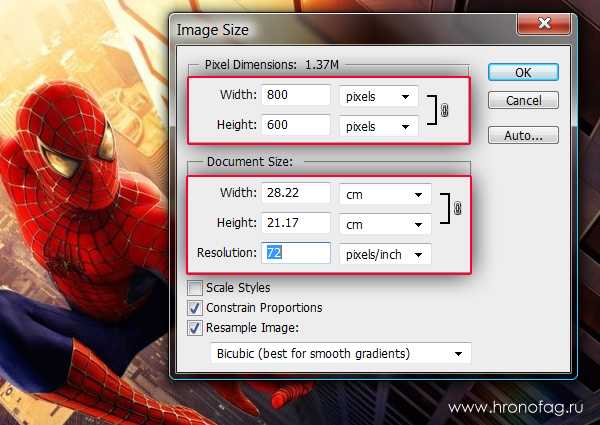
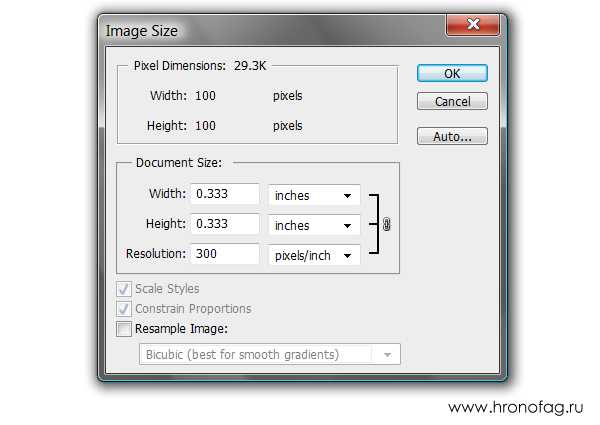
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.

Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.

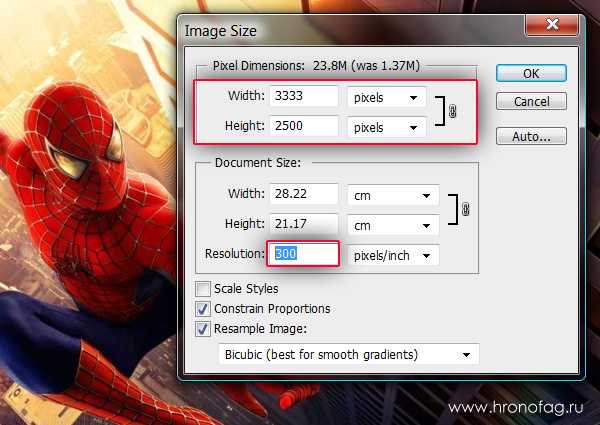
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.

Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?

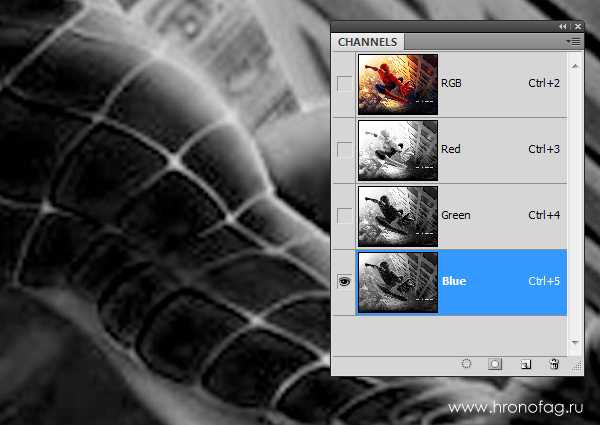
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.

Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
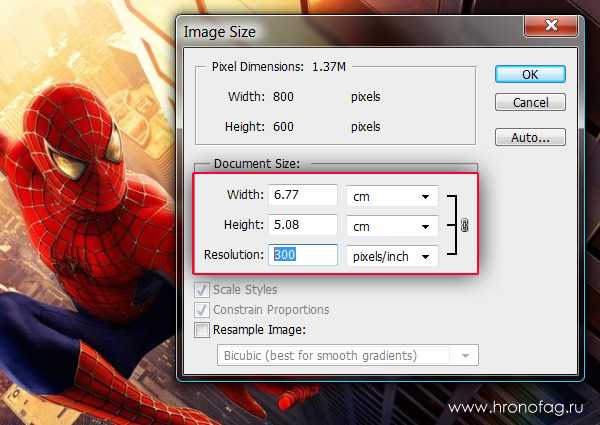
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi

Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.

Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.

Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.

В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как поставить dpi в фотошопе
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
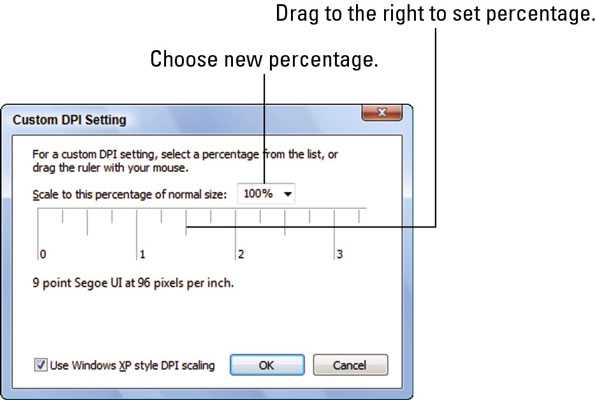
Здравствуйте, уважаемые toster(ы) 🙂
У меня к вам вопрос; мне дали заказ на разработку билборда (впервые). Поскольку я веб дизайнер то привык всё измерять в пикселях, а тут: dpi, пиксели на дюйм, полиграфия даже не знаю как выставить эти dpi в photoshop.
DPI, PPI. Имеют ли они значение для веб-дизайна? Если "да", то какое? Мы рассмотрим эту тему подробно и попробуем разобраться во всех тонкостях работы с этими значениями качества изображений, текста и не только.
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPI
Термин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Мегапиксели
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайне
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один момент
Что будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Выводы
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
3 способа изменить DPI изображения (и почему дизайнеры должны знать, как)
Печать фотографии или иллюстрации кажется такой же простой, как и все остальное, но это не так. Неправильно установите DPI, и вы получите глянцевые фотографии с размытым и низким качеством или плакат, который печатается не больше почтовой марки.
Если вы дизайнер или фотограф или просто хотите, чтобы ваши отпускные снимки печатались без проблем, вам необходимо понять, что такое DPI, и как изменить разрешение печати. В этой статье мы расскажем все, что вам нужно знать о DPI.
Что такое DPI?
DPI означает «число точек на дюйм» и представляет собой спецификацию для печати и для настройки разрешения печати изображения.
Печать сделана из миллионов крошечных точек чернил. Параметр DPI определяет количество точек, на которые принтер падает на каждый квадратный дюйм изображения. Вам нужно понять, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати. Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 точек на дюйм, а профессиональные принтеры гораздо выше.
- Размер вашего отпечатка. Пиксель в цифровом изображении является эквивалентом точки на отпечатке. Таким образом, если вы печатаете изображение шириной 1800 пикселей со скоростью 300 точек на дюйм, напечатанное изображение будет иметь ширину шесть дюймов. Напечатайте то же изображение с разрешением 180 точек на дюйм, и оно будет шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
Вот изображение для иллюстрации. Ниже представлены две линии, которые состоят из одинаковых 40 квадратов — одинакового размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакованы в нижней строке для более высокого DPI.
Эффект очевиден. На Ниже DPI линия градиента намного менее гладкая. Вы можете видеть четкие края на каждом из квадратов. Линия также намного длиннее.
На Выше DPI линия градиента намного плавнее. Это почти без проблем. Линия также намного короче.
Это демонстрирует действие балансировки, которое вам часто нужно выполнять при настройке разрешения печати: размер по сравнению с качеством. Если вы работаете с изображениями в низком разрешении, вам придется найти компромисс между ними.
По возможности, вы всегда должны сохранять свою работу в максимально высоком разрешении. Потому что изменение размера вашего изображения
увеличение его размера не приведет к улучшению качества печати.
Какой DPI вы должны использовать?
Все это заставляет задуматься: в каком формате лучше всего печатать?
Стандартное правило таково, что Вы должны стремиться к 300 точек на дюйм. Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить даже за пределами этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 точек на дюйм, не беспокойтесь. Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, таких как фотографии, листовки или журналы, 300 точек на дюйм или выше является целью, но 250 будет делать толчок.
С плакатами или фотографиями, которые вы собираетесь создать, вы можете избежать проблем с более низким разрешением, потому что вы в основном будете смотреть на них с расстояния в несколько футов. 200 точек на дюйм должно быть в порядке, или даже немного ниже. Это также относится к тем случаям, когда вы печатаете на разных материалах, например на холсте.
И так далее. Чем дальше вы собираетесь смотреть на свое изображение, тем ниже вы можете установить разрешение. Рекламный щит, предназначенный для обозрения через улицу, может быть напечатан на всего 20 точек на дюйм.
Как проверить DPI изображения
Чтобы узнать DPI изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите свойства > подробности. Вы увидите DPI в Образ раздел с надписью Горизонтальное разрешение а также Вертикальное разрешение. На Mac вам нужно открыть изображение в предварительный просмотр и выберите Инструменты> Настроить размер. Это помечено разрешение.
Как изменить DPI изображения: 3 способа
Вы можете изменить DPI изображения в большинстве графических пакетов. Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые позволят вам охватить любую платформу.
Помните, что DPI — это только измерение разрешения печати. Изменение DPI не меняет размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, по вашему мнению, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменить его размер. Это поможет убедиться, что вы не сделаете его слишком маленьким для безопасной печати в нужном размере.
Как изменить DPI в Photoshop
Чтобы изменить DPI изображения в Photoshop, перейдите к Изображение> Размер изображения. Uncheck Resample Image, потому что этот параметр увеличит изображение, что снизит его качество.
Теперь рядом с разрешение, введите желаемое разрешение, установите как Точек / дюйм. Обратите внимание, как ширина а также Рост цифры тоже меняются. Это показывает размер вашего изображения.
Конечно, вы можете указать ширину и высоту в дюймах или сантиметрах. Если вы сделаете это, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
Чтобы изменить DPI изображения в GIMP, перейдите в Изображение> Размер печати. Введите предпочитаемый DPI рядом с X разрешение, установить в пикселей / дюйм. Разрешение Y следует обновить автоматически, тоже.
Как и в Photoshop, вы можете установить физическую ширину и высоту. Опять же, убедитесь, что DPI не падает слишком низко, когда вы делаете это.
Как изменить DPI онлайн бесплатно
Если вы в затруднительном положении и у вас нет нужной графической программы, вы всегда можете изменить DPI изображения с помощью изменяющего DPI веб-приложения Convert Town бесплатно в Интернете.
Все, что вам нужно сделать, это ввести DPI, для которого нужно изменить изображение, перетащить файл и загрузить его и подождать. После завершения конвертации обновленное изображение должно автоматически загрузиться в папку загрузки по умолчанию.
Получите лучшие фотографии
Понимание значения DPI так важно, когда вы печатаете. Очень легко разрушить целые проекты, потому что вы работаете с слишком низким разрешением, или получить плохие отпечатки, потому что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати. Ознакомьтесь с нашим руководством по улучшению качества отпечатков, чтобы ваши фотографии всегда получались безупречными. И если вы используете Mac, взгляните на эти приложения выбора цвета
которые помогут вам выбрать идеальные цвета для проектов.
Как настроить dpi печати и изображения
Чтобы понять, как настроить dpi, необходимо разобраться, что представляет собой разрешение изображения, которое будет выведено при печати.
Что означает dpi разрешение для печати
Содержание статьи
DPI – представляет собой разрешающую способность оборудования для печати, а также четкость уже готовой печати. Она показывает расход краски для одного дюйма материала, где будет печататься изображение. Цифра, которая показывает dpi, при более высокой точности печати будет тоже выше.
Фотография, хранящаяся на флэш-карте фотоаппарата или же телефона, имеет абсолютное разрешение. Если фото было выполнено камерой, где матрица составляет 6 Мп, значит, абсолютное разрешение будет составлять 3000х2000 пикселей. Но значение dpi будет иметь смысл только в тех случаях, когда картинка будет выводиться в печать.
Как влияет dpi на качество изображения и печати
Пока изображение или фото находится в телефоне, фотоаппарате или на компьютере, вопрос о том, как менять dpi, не должен стоять. Этот показатель не будет влиять ни на качественные показатели, ни на размеры в последующем распечатываемого изображения. Единственным параметром, который будет важен – пиксельный размер.
При печати же важно задумываться над тем, как выставить dpi, но все будет зависеть от того, куда будет идти печать. Если это будет глянцевый журнал, подойдет 300dpi. Для домашних фотоснимков данный параметр должен составлять от 100 до 300dpi, а для больших билбордов – от 20 до 70dpi.
Но пиксельный размер гораздо важнее, чем вышеуказанный показатель. Объяснить это можно на примере, когда на компьютере представлено две фотографии. Одна фотография будет иметь размер 600х800 пикс. с 600dpi, а вторая 2000х3000 пикс. с 70dpi. Какая из этих фотографий будет больше и более качественной? Сначала можно подумать, что первый вариант. Но физический размер намного больше у второго варианта, который имеет всего 70dpi. Если распечатывать такие файлы, то будут нужны настройки dpi. Можно усреднить данный показатель до 250 и получить фото с максимальным физическим размером без потери качества.
Как настроить dpi изображения
Понимание того, что представляет собой dpi, очень важно. Можно легко разрушить достаточно большой проект, если работать с низким разрешением. Серьезные ошибки можно допустить и тогда, когда в случае печати выводить больше, чем это можно себе позволить.
Где настроить dpi и каким образом это сделать? Можно сделать в достаточно большом количестве графических пакетов. Даже на Mac, где имеется Preview, можно выполнить такую работу. Но в большинстве случаев применяют три основных решения, которые охватывают практически любую платформу. Это можно сделать в Photoshop, GIMP или в бесплатной программе, выбранной в интернете. Зачастую для этих целей выбирают Convert Town, но каждый работает именно с тем приложением, которое наиболее удобно и максимально подходит под заданные цели.
Какой dpi лучше использовать? Здесь все зависит от нескольких факторов:
- типа изображения;
- габаритов готовой части;
- применяемой технологии для типографской печати;
- на чем будет распечатываться изображение и других составляющих.
Если это трафаретная печать, то в ней применяется низкое разрешение, и оно будет ниже, чем в офсетной литографии. Тип подложки тоже имеет значение. Например, бумага, покрытая глиной, требует достаточно высокого разрешения в отличие от обычной газетной бумаги. Еще один параметр – это тип изображения. На линейном экране (фото) изображения не обязательно должны быть обязательно с таким же высоким разрешением, как в случае со штриховой графикой. Именно поэтому на фото устанавливают около 300 т. на дюйм, в штриховых изображениях – от 600 до 1200 т. Для широкоформатной печати в большинстве случаев более чем достаточно 100 точек.
Как изменить dpi фото
Прежде чем понять, как изменить dpi, необходимо узнать dpi. Выяснить это можно только в той ситуации, когда уже известен размер готовой картинки. И если такие размеры известны, можно действовать по данному алгоритму:
- Dpi – это число пикселей в горизонтальном направлении, умноженное на 2,54 и разделенное на ширину фото;
- Один дпи будет равен 1 пикс. на 1 дюйм;
- Дюйм – равен 2,54 см;
- Так, если ширина фото будет 35 см, а пикс. в горизонтальном направлении будут составлять 1600 точек, то плотность будет составлять около 116 dpi.
Но проще определить dpi при помощи специальной программы. Нужно загрузить фото в программу, обрабатывающую изображения, и она выдаст значение dpi в автоматическом режиме.
При использовании IrfanView нужно нажать на «Изображение» и далее на «Информация». Если используется Gimp, то тоже нужно нажать на «Изображение», а затем на «Свойства».
Когда данный параметр известен, необходимо выбрать программу, графический пакет и начать работу в нем. Можно выбрать наиболее подходящий вариант, с которым пользователь уже знаком – тогда проблем с такими задачами не возникнет.
Разрешение печати лазерного и струйного принтера dpi
Выполнение печати с печатающим устройством низкого разрешения представит картинку зернистой. Сами частицы тонера или же капли краски будут крупными, поэтому края изображения получатся плавающими. Если использовать принтер с большим разрешением, то картинка будет более качественной. Такое изображение получается при использовании чернил, тонера, где капли и зерна имеют разный размер. Для мелких деталей, контуров будут использоваться точки малых размеров, а там, где детали крупные, точки тоже будут достаточно большими.
При фотопечати есть повышенная потребность к точности оттенков и четкости краев. Для большинства струйных печатающих устройств разрешение можно считать оптимальным в пределах 5760х1440, а также 4800×1200 dpi. Благодаря этому готовый вариант печати не будет иметь зернистости или эффекта зазубренного изображения. Чтобы картинка была более качественной и имела более высокую степень разрешения, лучше повысить разрешение, если оно недостаточное на исходном изображении. Обычно отличий разрешения при печати любыми типами принтеров нет.
Широкоформатная печать dpi
Основным признаком широкоформатной печати являются изображения, которые имеют большие габариты и хорошо воспринимаются на удаленном расстоянии. Чтобы изображения были действительно высокого качества, применяют интерполяцию, при которой между точками добавляется средний
пиксель, соответствующего цвета. Но качество картинки при этом не улучшается, а только размываются пиксели, которые видны на готовом полотне. В широкоформатной печати могут быть небольшие, средние и большие изображения. К первому варианту относят афиши, постеры и различные сити-лайты. Обычно их габариты не превышают одного метра, поэтому наиболее приемлемое разрешение в данном случае будет составлять 100 dpi. Второй вариант – это билборды, вывески, разнообразные баннеры. Их размеры могут достигать 10 метров, поэтому уместным разрешением можно считать 60-70 dpi. Третий вариант – брендмауеры, фасадные растяжки, размер которых больше 10 метров. Они должны хорошо восприниматься на очень большом расстоянии, поэтому здесь подойдет разрешение около 30 dpi.
Как поставить dpi в Photoshop
Важно знать, как выставить dpi в различных графических пакетах. Так, в Photoshop нужно перейти во вкладку «Изображение», а затем в «Размер». Там, где будет написано «Разрешение», нужно ввести нужное разрешение, которое будет представлено в виде точек/дюймов. Можно размер указывать и в сантиметрах, но при этом нужно точно знать, что необходимый параметр dpi не будет слишком низким.
Как выставить dpi в Corel Draw
Достаточно важным вопросом можно назвать то, как поменять dpi в Corel Draw, так как в печать часто приходят файлы, имеющие разное разрешение, то это приводило к задержкам в печати, а также к сбоям в работе оборудования. Самый лучший вариант решения проблемы – это узнать, как поменять dpi. Для этого сначала нужно выделить картинку, после чего в строке состояния узнать ее разрешение. Теперь нужно воспользоваться инструкцией, как изменить дпи. Для этого нужно перейти к команде Bitmap > Resample. В этом окне нужно указать необходимое разрешение, а затем нажать Anti-alias, то есть, сглаживание. После этого нужно сохранить пропорции при помощи команды Maintain aspect ratio, а затем отключить команду Maintain original size, которая направлена на то, чтобы сохранять изначальный размер.
Как установить dpi в GIMP
Как установить dpi в Фотошопе и Corel Draw уже понятно, но как поставить dpi в необходимом размере в GIMP, тоже нужно знать. Сначала нужно перейти в «Изображение», затем выбрать размер печати и установить необходимый вариант рядом с X разрешением. При этом нужно выбрать пиксели/дюймы. А разрешение Y также нужно обновить автоматически.
Как изменить dpi онлайн
Когда нет возможности воспользоваться графической программой, то может возникнуть вопрос, как поставить dpi в необходимом значении. В таких случаях можно использовать специальные приложения, которые работают в онлайн-режиме. Одним из таких приложений является Convert Town. Здесь не возникнет особых трудностей, как установить dpi. Достаточно перетащить необходимый файл на страницу онлайн-программы, подождать пока он конвертируется, а затем скачать его в обновленном виде к себе на компьютер. Также есть такой онлайн-инструмент, как Img2Go, с которым не возникнет вопросов, как уменьшить dpi или как поставить 800 dpi. Достаточно выбрать необходимые файлы на компьютере и переместить их в конвертер, и платить за такую программу конвертации не нужно. Существует еще огромное количество вариантов программ, где можно уменьшить или увеличить дпи, в том числе и бесплатных.
Что такое ppi изображения
Очень важным моментом является такое понятие, как ppi. Расшифровывается такое понятие, как pixels per inch. Это означает – пиксели на дюйм. В России один дюйм составляет 2,54 см, поэтому фото 10х15 см будет иметь 118px в расчете на 1 см изображения.
Для файла, который будет направлен в печать, очень важным является физический размер картинки и ее разрешение. Поэтому физический размер файла обычно указывают в сантиметрах, а разрешение – уже в ppi. Для того чтобы воспроизвести графику на мониторе, минимальное значение разрешения не должно быть меньше 72ppi. Такой параметр как ppi является показателем качества монитора компьютера или экрана различных гаджетов. Например, если разрешение экрана будет 720×1280, то изображение будет выглядеть зернистым. Поэтому при выборе нового гаджета нужно обязательно рассматривать не только диагональ, но и разрешение экрана.
В чем отличие dpi от ppi
Прежде чем узнать, как понизить dpi, нужно понимать, как отличается данная величина от ppi. Она показывает, насколько маленькой может быть точка у печатающего устройства. А вот ppi представляет собой разрешение файла, в котором присутствует изображение, и такое разрешение выражается в числе пикселей на дюйм. Для обычного человека здесь не видно особой разницы, но в первом случае разрешение определяется на готовом распечатанном материале, а во втором – еще на экране.
Очень часто такие термины путают, и для этого есть несколько причин. Несмотря на то, что ppi представляет разрешение картинки на экране, но при этом данный показатель влияет на то, какое качество печати будет представлено на бумаге. Бывает и так, что некоторые непрофессиональные типографии требуют определенного уровня dpi при сдаче материалов в печать, хотя на самом деле они подразумевали ppi.
Мегапиксели
И последнее, что нужно знать перед тем, как поменять дпи – это мегапиксели. Что же представляет собой данная величина – это 1 млн. пикселей, из которых сформировано изображение, это разрешение матрицы камеры. Также мегапикселями отображается размер созданной картинки для его соотношения с размером известной картинки. Но мегапиксели – не главное в аппаратуре или в снимке, главным является то, как такие пиксели формируются.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Как изменить DPI в Photoshop [ОСНОВНОЙ СПИСОК]
В этой статье вы узнаете, как изменить DPI в Photoshop, количество точек на дюйм, как преобразовать пиксели в дюймы в Photoshop, dpi против ppi и также, что означает DPI. Вы не только узнаете, как легко преобразовывать пиксели, если у вас нет Photoshop. Изменить DPI в фотошопе легко, и это секретный инструмент, который мы для вас нашли.
Простое изменение DPI в Photoshop
Я знаю, что вы, вероятно, прямо сейчас захотите добраться до вкусностей Photoshop.Особенно, если у вас есть идея для печати. Однако, прежде чем мы перейдем к тонкостям изменения dpi в Photoshop, мы сначала рассмотрим основы. Значение DPI или точек на дюйм.
Что означает 300 dpi?

Во-первых, я хочу убедиться, что вы знаете, что означает dpi. DPI - это аббревиатура от точки на дюйм. С технической точки зрения этот DPI - это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм.Однако часто возникает некоторая путаница относительно dpi и ppi. DPI больше похож на количество точек на дюйм принтера.
DPI - это то же самое, что и PPI?
Сначала хочу уточнить, что такое PPI. PPI означает количество пикселей на дюйм. DPI - это количество точек на дюйм. Оба они описывают четкость изображения. DPI - это количество физических точек на дюйм на печатном документе. PPI - это точное количество пикселей (квадратных), которые вы можете увидеть на одном дюйме.Это для цифрового монитора. Вы видите разницу между dpi и ppi?
Если вы все еще сбиты с толку, значит, вы не единственный. Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая над графикой в Интернете. Когда вместо того, чтобы говорить PPI или пикселей на дюйм.
Боже мой. Теперь я пытаюсь быть частью решения, а не проблемы. К счастью, Printmoz здесь, чтобы избавить вас от путаницы между dpi и ppi и о том, как изменить dpi в Photoshop.Что еще более важно, вы можете получить дешевые распечатки баннеров в Printmoz.

Вот сравнение DPI и PPI
Если вы в первую очередь разрабатываете что-то в Интернете, ваш основной способ настройки файлов - это PPI. Это то же самое, что и количество пикселей на дюйм. DPI и PPI - это одно и то же? Я так не думаю. Потому что пиксели на дюйм - это то, что вы видите на цифровом мониторе.С другой стороны, когда что-то печатается, используется DPI.
Итак, если вы являетесь влиятельным лицом в Instagram (или хотите им быть), вы в первую очередь будете использовать ppi. Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте это. Вместо этого вам нужно будет перейти с ppi на высокое разрешение. Так что вам больше не придется задаваться вопросом, а dpi - это то же самое, что и ppi?
Другой пример сравнения ppi и dpi: Допустим, вы получаете свою электронную книгу (в которой будет использоваться термин «ppi»), напечатанную на мягкой обложке; вам нужно будет переключиться с ppi на dpi.Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Даже большие мальчики, такие как Adobe [глоток], Microsoft и Apple, злоупотребляют этими терминами. Многие разработчики программного обеспечения используют dpi для обоих. Люди в полиграфической отрасли (и вы!) Теперь - это немногие избранные, которые осведомлены и используют правильную терминологию. Вы будете среди высокообразованных любящих людей. Также есть хитрый калькулятор dpi, о котором мы поговорим позже. Так что обязательно прочтите до конца, если у вас нет Photoshop CC2017.
Переход с PPI на DPI выполняется легко
Преобразовано из 1: 1.
1 дюйм = 25,44 мм
1 dpi = 1 точка на дюйм
1 ppi = 1 dpi
Итак, вернемся к тому, что теперь означает 300 dpi?

Я немного отвлекся от вашей основы dpi.300 dpi - это то, что требуется большинству принтеров, чтобы иметь непиксельную графику для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi - лучший вариант для большинства видов печати. Также обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
Если ваш принтер запрашивает разрешение 300 dpi для вашего баннера будет высокое разрешение. Это сделает хороший отпечаток. Цифровые фотографии в пикселях. Иначе известный как мегапиксели или Mp. Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi - важный фактор. Особенно если у вас широкоформатная печать.
Вот шаги для преобразования dpi в ppi

Чтобы выяснить, как преобразовать dpi в ppi, умножьте горизонтальную ось на вертикальную. Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать разрешение цифрового изображения для печати.
Это стандартное преобразование 8 "x 10"
В этом примере вы хотите напечатать изображение размером 8 x 10 дюймов с вашей камеры с разрешением 300 dpi. Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба этих числа на соответствующие размеры отпечатка (8 x 10).
(2448/8) = 306 пикселей на дюйм x (3264/10) = 326,4 пикселей на дюйм. Таким образом, 306 x 326,4 пикселей на дюйм - это правильный размер для печати размером 8 x 10 дюймов ». Если у вас больше пикселей, все в порядке. Но стандартным является 300 dpi. Давайте также обратим уравнение.
С другой стороны, если вы хотите что-то изменить - вы можете вычислить количество пикселей, необходимое для печати 300 пикселей на дюйм на бумаге размером 8 x 10 дюймов.Сделайте это уравнение. (8 x 300) = 2400 на (10 x 300) = 3000. Теперь мы вернемся к первому вопросу.
Хотите узнать, как изменить dpi в фотошопе? (мы почти подошли к той части, о которой мы узнали о бесплатном калькуляторе dpi...
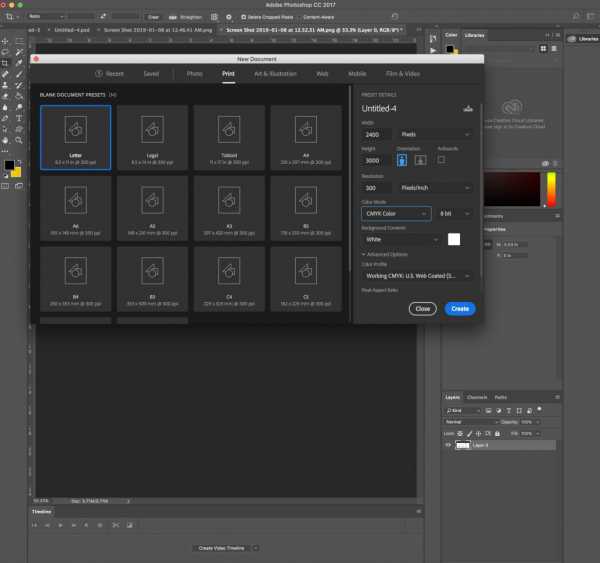
В качестве иллюстрации мы собираемся начать с нажатия кнопки «Печать» на верхней панели, чтобы настроить файл 300 ppi в Photoshop. Щелкните Файл> Создать> Установите ширину на 2400 пикселей и высоту на 3000 пикселей (или любой другой размер, который вы хотите использовать).Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите Разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.

Если вам нужно что-то напечатать, чтобы убедиться, что вы установили цветовой режим на CMYK и используете RGB для цифрового, вы можете узнать больше о том, почему правильный цветовой режим также важен для печати, здесь.
Теперь вы, возможно, захотите узнать, как увеличить dpi изображения в Photoshop
.
Для обеспечения хорошего качества печати у вас должен быть большой файл для начала.Если ваш dpi составляет всего 72 dpi, вам нужно его изменить. 72 dpi, как правило, подходят для любых цифровых мониторов. Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
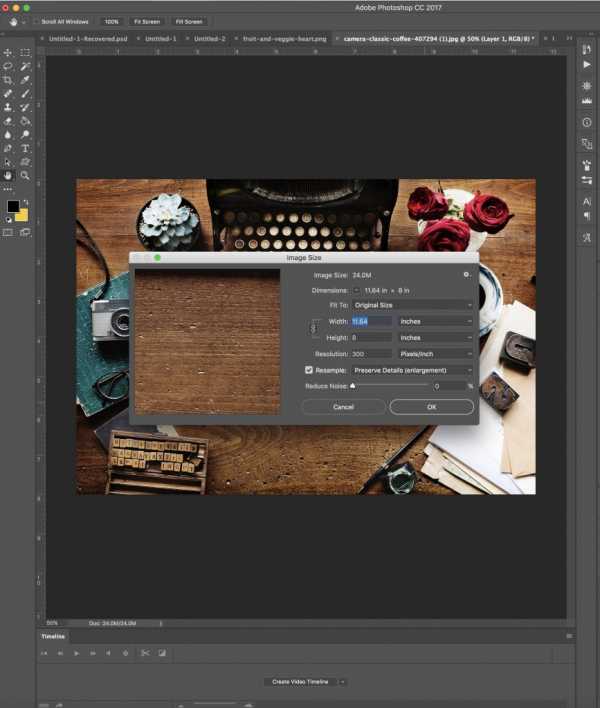
Откройте ваше изображение. Щелкните Файл> Открыть> Я собираюсь начать с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано с разрешением 8 x 10 дюймов и разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 x 10 дюймов. Это будет выглядеть так:

Вот как преобразовать пиксели в дюймы в фотошопе
Файл> Открыть>.Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод - мощная и простая функция Photoshop.
Еще один совет, как увеличить dpi изображения в фотошопе
Печать - это просто, но у нее есть некоторые технические аспекты, о которых большинство людей не знает, если только они не увлекаются, как мы с вами.Так что, зная, как увеличить dpi изображения в Photoshop, вы на шаг впереди своих конкурентов! Если вам не нужен пиксельный или зернистый отпечаток, вам может потребоваться увеличить dpi, чтобы ваш отпечаток выглядел четким. Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 dpi.
Вот как преобразовать в 300 dpi
Стандарт печати - 300 dpi. Большинство людей может видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Щелкните "Файл"> "Открыть"> "Выберите файл". Затем нажмите «Изображение»> «Размер изображения», установите разрешение 300, если оно меньше 300. Нажмите «Изменить размер» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Затем нажмите ОК. Тогда все готово. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд!
Теперь, если у вас нет фотошопа, вы можете узнать другой способ вычислить преобразование ваших файлов в пиксели, дюймы и точки на дюйм.
Вот как преобразовать пиксели в дюймы, не покупая программного обеспечения!
Отправляйтесь к подлому инструменту, о котором я говорил. Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
www.pixelcalculator.com/
В верхнем левом раскрывающемся меню выберите ppi next к этому, чтобы выбрать дюйм в раскрывающемся меню.Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вау. Это как вытащить кролика из шляпы, только лучше. Выглядит это так:

Вы также можете преобразовать DPI в дюймы, PPI в мм
Доступны любые комбинации пикселей, ppi, dpi, мм и дюймов.Этот онлайн-калькулятор пикселей в дюймы очень прост в использовании, чтобы преобразовать различные размеры в 300 точек на дюйм для печати.
Я так рад, что вы зашли, чтобы разобраться в истории dpi и ppi. Если вы новичок или даже профессионал в области графического дизайна, полезно знать, как преобразовать изображение в разрешение 300 dpi. Изменить dpi в Photoshop несложно, если у вас есть немного ноу-хау, а Printmoz - лидер в технической печати статей с практическими рекомендациями.
.
3 способа изменить разрешение изображения
Печать фотографии или иллюстрации кажется такой же простой, как печать чего-либо еще, но это не так. Неправильно установите DPI, и в итоге вы получите размытые глянцевые фотографии низкого качества или плакат размером не больше почтовой марки.
Если вы дизайнер или фотограф или просто хотите убедиться, что ваши отпускные снимки печатаются без проблем, вам нужно понимать, что такое DPI и как изменить разрешение печати.В этой статье мы объясним все, что вам нужно знать о DPI и о том, как изменить DPI изображения.
Что такое DPI?
DPI означает «точек на дюйм» и является спецификацией для печати и для установки разрешения печати изображения.
Печать состоит из миллионов крошечных точек чернил.Параметр DPI определяет, сколько точек принтер наносит на каждый квадратный дюйм изображения. Вам нужно понимать, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати. Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры - намного выше.
- Размер вашего отпечатка. Пиксель цифрового изображения эквивалентен точке на отпечатке. Итак, если вы напечатаете изображение шириной 1800 пикселей с разрешением 300 точек на дюйм, напечатанное изображение будет шириной шесть дюймов. Распечатайте то же изображение с разрешением 180 точек на дюйм и шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
Вот изображение для иллюстрации.Ниже представлены две линии, состоящие из 40 одинаковых квадратов - одного размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакован в нижней строке для более высокого разрешения.
Эффект очевиден.На линии Lower DPI градиент намного менее плавный. Вы можете видеть четкие грани каждого квадрата. Очередь также намного длиннее.
На линии Higher DPI градиент более плавный.Это почти незаметно. Очередь также намного короче.
Это демонстрирует баланс, который вам часто приходится делать при установке разрешения печати: размер и качество.Если вы работаете с изображениями с низким разрешением, вам придется искать компромисс между ними.
По возможности, вы всегда должны сохранять свою работу с максимально возможным разрешением.Потому что изменение размера изображения для его увеличения не улучшит качество печати.
Какой DPI следует использовать?
Все это вызывает вопрос: с каким разрешением лучше всего печатать?
Стандартное правило: вы должны стремиться к 300 dpi .Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить сверх этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 dpi, не волнуйтесь.Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, таких как фотографии, буклеты или журналы, 300 dpi или выше - это целевое значение , но 250 подойдет сразу.
С плакатами или изображениями, которые вы собираетесь кадрировать, вы можете обойтись более низким разрешением, потому что в основном вы будете смотреть на них с расстояния в несколько футов. 200 dpi должно быть нормально , а то и чуть ниже. Это также применимо, когда вы печатаете на разных материалах, например на холсте.
И так далее.Чем дальше вы собираетесь смотреть на изображение, тем ниже вы можете установить разрешение. Рекламный щит, предназначенный для просмотра с другой стороны улицы, может быть напечатан с разрешением всего 20 точек на дюйм .
Как проверить DPI изображения
Чтобы узнать разрешение изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите Properties > Details .Вы увидите DPI в разделе Изображение , помеченном как Горизонтальное разрешение и Вертикальное разрешение . На Mac вам нужно открыть изображение в Preview и выбрать Tools> Adjust Size . Он помечен как Разрешение .
Как изменить разрешение изображения: 3 способа
Вы можете изменить разрешение изображения в большинстве графических пакетов.Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые помогут вам на любой платформе.
Помните, что DPI - это всего лишь мера разрешения печати.Изменение DPI не влияет на размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, как вы думаете, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменять его размер.Это поможет вам не сделать его слишком маленьким для безопасной печати желаемого размера.
Как изменить DPI в Photoshop
Чтобы изменить разрешение изображения в Photoshop, выберите «Изображение »> «Размер изображения ».Снимите флажок Resample Image , потому что этот параметр повысит масштаб изображения, что снизит его качество.
Теперь рядом с полем «Разрешение » введите желаемое разрешение - пикселей / дюйм .Обратите внимание, как меняются цифры Ширина и Высота . Это показывает размер вашего изображения.
Конечно, вы можете вместо этого указать ширину и высоту в дюймах или сантиметрах.Если вы это сделаете, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
Чтобы изменить разрешение изображения в GIMP, выберите «Изображение »> «Размер печати ».Введите предпочтительный DPI рядом с X Разрешение , установите пикселей / дюйм . Разрешение Y Разрешение также должно обновляться автоматически.
Как и в Photoshop, вы можете вместо этого установить физическую ширину и высоту.Опять же, убедитесь, что DPI не падает слишком низко, когда вы это делаете.
Как изменить DPI онлайн бесплатно
Если вы в затруднительном положении и у вас нет под рукой графической программы, вы всегда можете изменить DPI изображения с помощью веб-приложения Convert Town, изменяющего DPI, бесплатно онлайн.
Все, что вам нужно сделать, это ввести DPI, на которое нужно изменить изображение, перетащить файл, чтобы загрузить его, и подождать.Когда преобразование завершится, оно должно автоматически загрузить обновленное изображение в папку загрузки по умолчанию.
Печать фотографий лучшего качества
Понимание значения DPI очень важно при печати.Так легко испортить целые проекты из-за того, что вы работаете со слишком низким разрешением, или получить плохие отпечатки из-за того, что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати.Ознакомьтесь с нашим руководством по улучшению качества печати, чтобы ваши фотографии всегда получались идеальными. А если вы используете Mac, взгляните на эти приложения для выбора цвета, которые помогут вам выбрать идеальные цвета для проектов.
Если вы работаете не только с графикой, но и веб-дизайнером, обратите внимание на эти обязательные расширения Chrome для веб-дизайнеров.
Вам нужны специализированные поисковые системы, чтобы найти легальные торренты, закрытые дома, публичные записи и даже НЛО.Войдите в даркнет.
Об авторе Энди Беттс (Опубликовано 223 статей)
Энди Беттс (Опубликовано 223 статей) Энди - бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Ещё от Andy BettsПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) - или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, - это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) - это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения ...». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа - элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого - использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, - это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как ...», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение - это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг - убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно "Размер изображения" и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» - один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле "Обрезать".Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», - это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента "Кадрирование". Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста ...» прямо под размером изображения... команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения ...», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста ...». В отличие от размера изображения ..., размер холста ... не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста ... И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста ... Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст - справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму "Отмена". И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как ...», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Измените настройку точек на дюйм (DPI) вашего монитора
- Компьютеры
- ПК
- Измените настройку точек на дюйм (DPI) вашего монитора
Автор: Dan Gookin
Когда просмотр экрана затруднен, увеличивайте d pi , , который относится к точкам на дюйм, может решить эту проблему. А художникам-графикам часто требуется увеличенное dpi для эффективной работы.
Dpi , , что означает количество точек на дюйм, является ключевой концепцией использования компьютерной графики.Ваш компьютер, несомненно, использует разрешение монитора 96 точек на дюйм. Это значение можно изменить на 120 dpi или любое другое значение dpi.
Вам не нужно менять значение dpi монитора; 96 dpi подходит для использования на ПК. Фактически, большинство программ и веб-страниц предполагают, что на мониторе вашего ПК установлено разрешение 96 dpi.
Однако при затрудненном просмотре экрана выбор 120 dpi работает лучше. А для художников-графиков, которым требуется более реалистичное представление информации на экране, различные разрешения dpi могут решить некоторые проблемы.
Чтобы установить dpi в Windows 7 и Vista, начните со следующих шагов:
-
Щелкните рабочий стол правой кнопкой мыши и выберите команду «Персонализировать».
-
В Windows 7 щелкните ссылку «Показать» в нижнем левом углу окна «Персонализация».
-
В списке задач в левой части окна выберите «Установить произвольный размер текста (DPI)» или «Настроить размер шрифта (DPI)».
-
В Windows Vista нажмите кнопку «Продолжить» или введите пароль администратора, когда будет предложено сделать это.
На этом этапе в Windows Vista можно выбрать масштаб по умолчанию (96 точек на дюйм) или больший масштаб (120 точек на дюйм). Вместо этого будьте более гибкими, как Windows 7, и продолжайте с этого шага:
-
В Windows Vista выберите Custom DPI.
Откроется диалоговое окно «Масштабирование DPI». Вы можете использовать меню, чтобы выбрать настраиваемое масштабирование DPI или перетащить линейку влево и вправо.

-
Нажмите кнопку ОК, чтобы зафиксировать новую настройку DPI.
-
Закройте оставшиеся открытые диалоговые окна, окна и многое другое на экране.
Чтобы установить dpi в Windows XP, выполните следующие действия:
-
Щелкните правой кнопкой мыши по дисплею и выберите «Свойства» во всплывающем меню.
-
Щелкните вкладку «Параметры» в диалоговом окне «Свойства экрана».
-
Нажмите кнопку «Дополнительно».
-
Выберите 96 т / д или 120 т / д в раскрывающемся меню.
Возможно, вам придется перезагрузить компьютер, чтобы увидеть результаты, однако, если вы закончили, нажмите кнопку «ОК» и следуйте инструкциям.В противном случае выберите Custom DPI из раскрывающегося списка и перейдите к шагу 5, чтобы настроить пользовательские параметры dpi.
-
Используйте диалоговое окно Custom DPI для настройки разрешения экрана.
Вы можете выбрать процентное значение в раскрывающемся меню или с помощью мыши перетащить линейку в большем размере. К сожалению, вы не можете сбросить dpi до значения менее 100 процентов.
-
Нажмите кнопку ОК, чтобы подтвердить настройки, или нажмите Отмена, если вы просто возились.
Выполняйте любые дополнительные указания, например перезагрузите компьютер.Да, и закройте любые другие диалоговые окна или окна, которые вы могли открыть.
Windows, возможно, придется установить или настроить новые шрифты и, возможно, перезагрузить компьютер при изменении разрешения.
.