Как называется фотошоп где можно менять лица
Как поменять лицо в Фотошопе
Замена лица в Фотошопе это либо шутка, либо необходимость. Какие цели преследуете лично Вы, мне неведомо, а научить Вас этому я обязан.
Данный урок будет полностью посвящен тому, как изменить лицо в Фотошопе CS6.
Менять будем стандартно – женское лицо на мужское.
Исходные изображения такие:
Прежде чем подставить лицо в Фотошопе, необходимо уяснить пару правил.
Первое – ракурс съемки должен быть максимально одинаковым. Идеальный вариант, когда обе модели сфотканы анфас.
Второе, необязательное – размер и разрешение фотографий должно быть одинаковым, так как при масштабировании (особенно при увеличении) вырезанного фрагмента может пострадать качество. Допустимо, если фото, с которого берется лицо, будет больше оригинального.
С ракурсом у меня не очень, но что имеем, то имеем. Иногда выбирать не приходится.
Итак, начнем менять лицо.
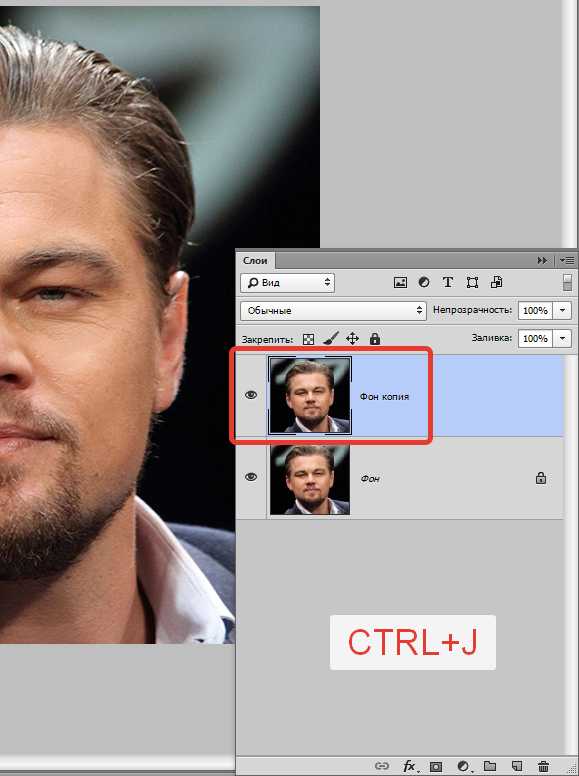
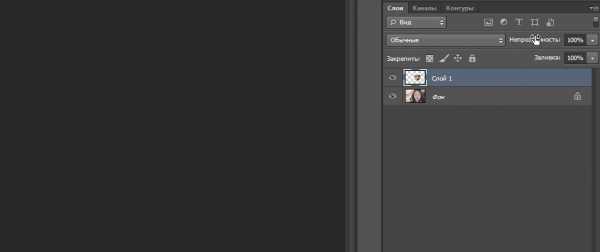
Открываем обе фотографии в редакторе в разных вкладках (документах). Переходим на вырезаемого пациента и создаем копию фонового слоя (CTRL+J).
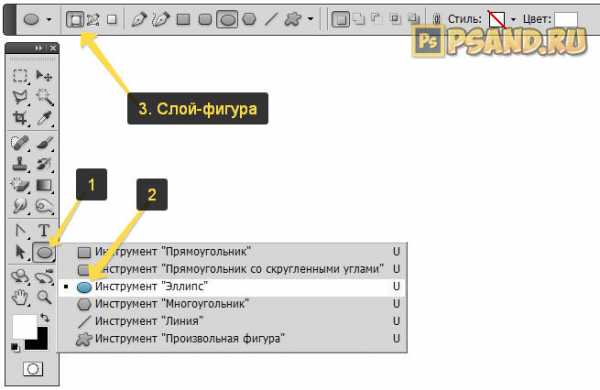
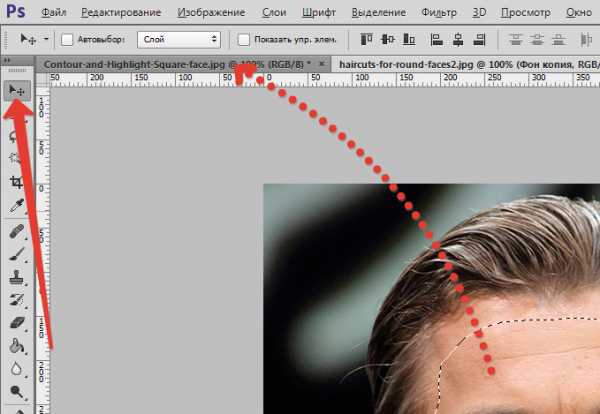
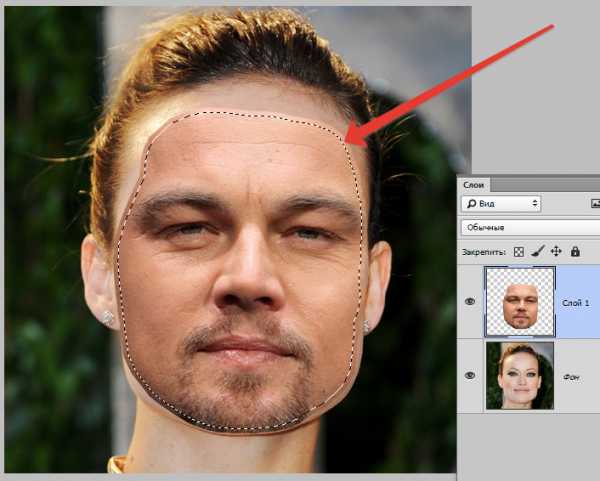
Берем любой инструмент выделения (Лассо, Прямоугольное лассо или Перо) и обводим лицо Лео. Я воспользуюсь Пером.
Читайте «Как вырезать объект в Фотошопе».
Важно захватить как можно больше открытых и не затемненных участков кожи.
Далее берем инструмент «Перемещение» и перетягиваем выделение на вкладку со второй открытой фотографией.
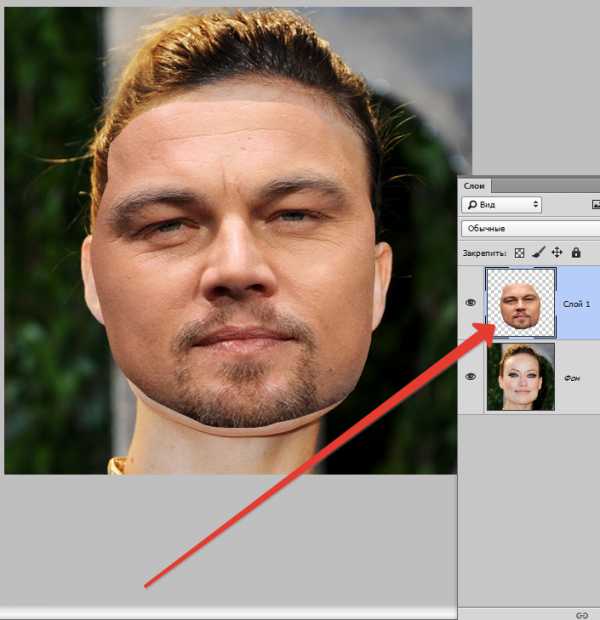
Что имеем в результате:
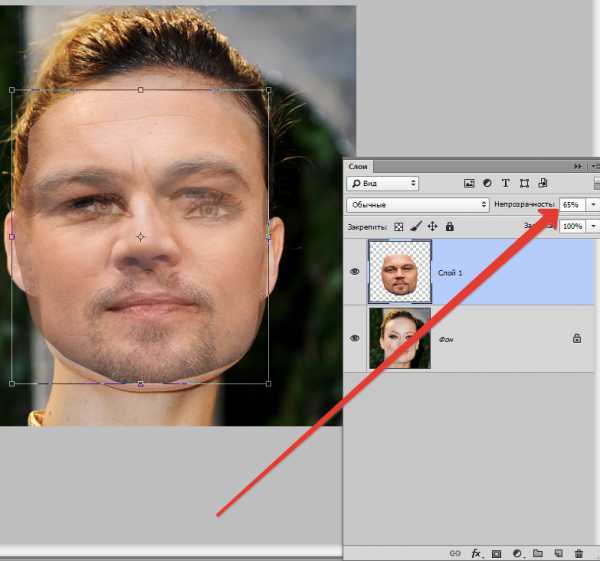
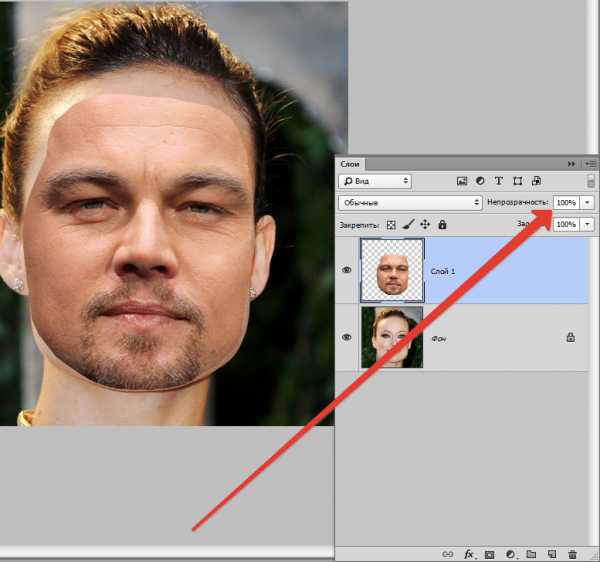
Следующим этапом будет максимальное совмещение изображений. Для этого изменяем непрозрачность слоя с вырезанным лицом примерно на 65% и вызываем «Свободное трансформирование» (CTRL+T).
При помощи рамки «Свободного трансформирования» можно вращать и масштабировать вырезанное лицо. Для сохранения пропорций нужно зажать SHIFT.
Максимально совместить нужно (обязательно) глаза на фотографиях. Остальные черты совмещать не обязательно, но можно немного сжать или растянуть изображение в любой плоскости. Но только немного, иначе персонаж может получиться неузнаваемым.
После окончания процесса нажимаем ENTER.
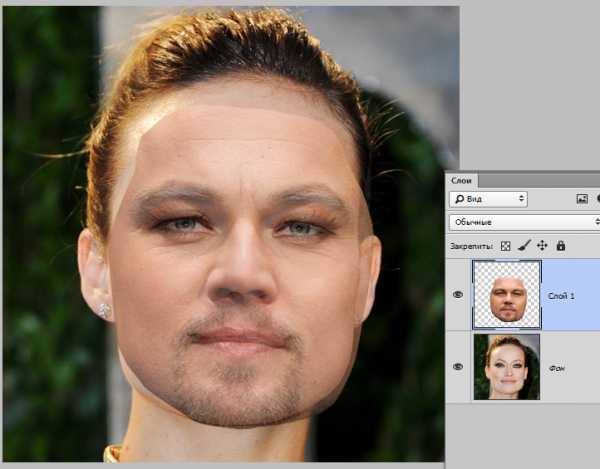
Лишнее удаляем обычным ластиком, а затем возвращаем непрозрачность слоя на 100%.
Продолжаем.
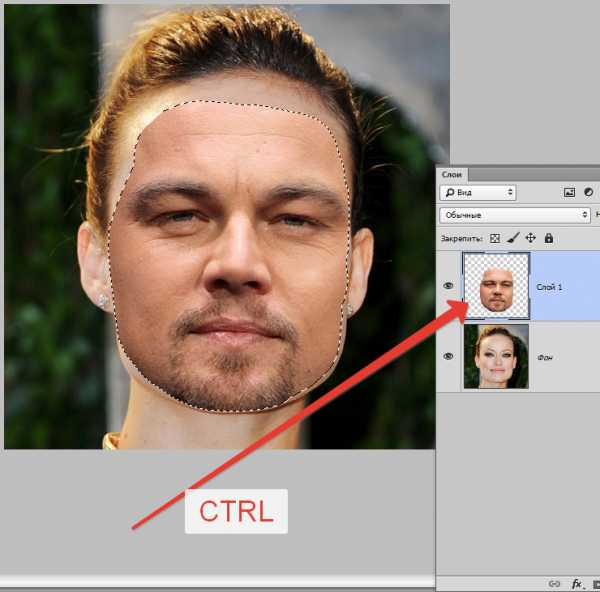
Зажимаем клавишу CTRL и делаем клик по миниатюре слоя с вырезанным лицом. Появляется выделение.
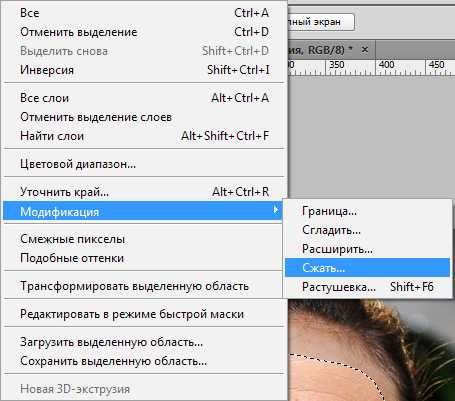
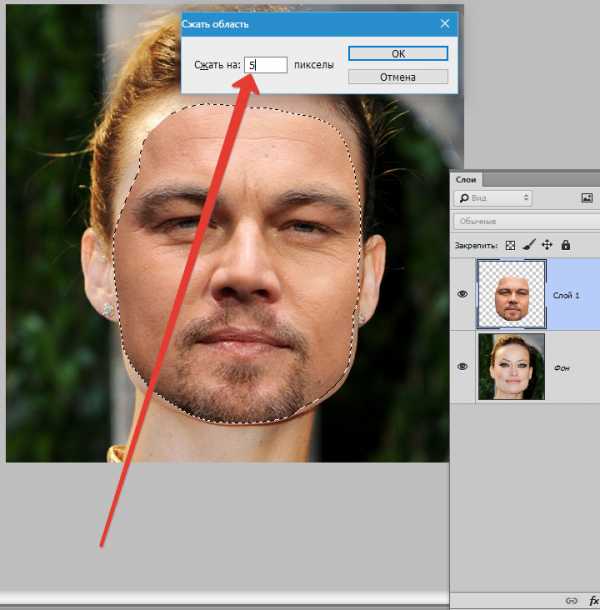
Переходим в меню «Выделение – Модификация – Сжать». Размер сжатия зависит от размера изображения. Мне хватит 5-7 пикселей.
Выделение модифицировано.
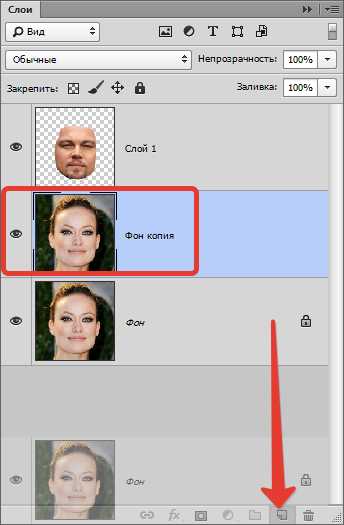
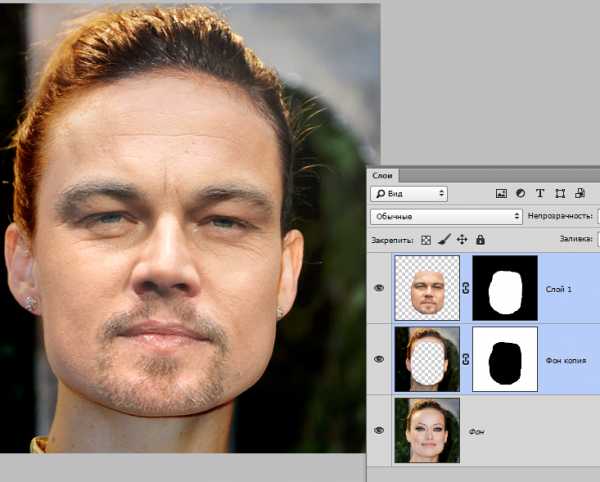
Еще один обязательный шаг – создание копии слоя с исходным изображением («Фон»). В данном случае перетаскиваем слой на значок внизу палитры.
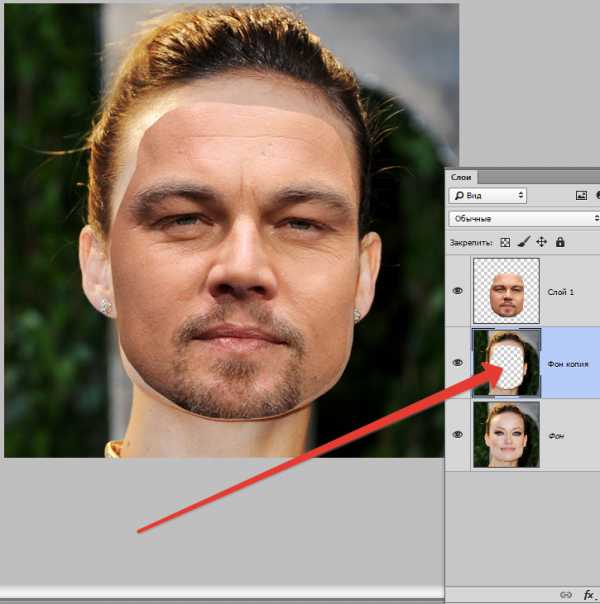
Находясь на созданной только что копии, нажимаем клавишу DEL, тем самым удаляя оригинальное лицо. Затем убираем выделение (CTRL+D).
Дальше самое интересное. Заставим наш любимый Фотошоп немного поработать самостоятельно. Применим одну из «умных» функций – «Автоналожение слоев».
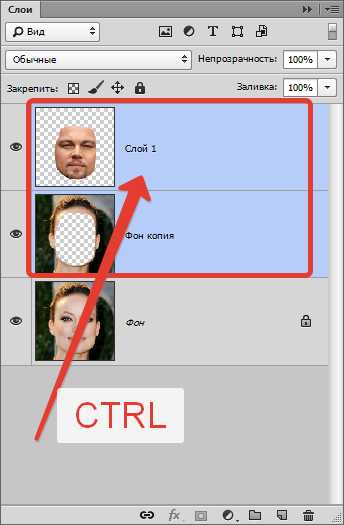
Находясь на копии фонового слоя, зажимаем CTRL и кликаем по слою с лицом, тем самым выделяя и его.
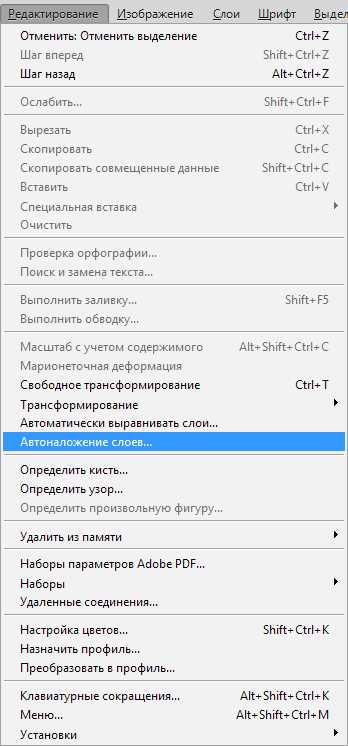
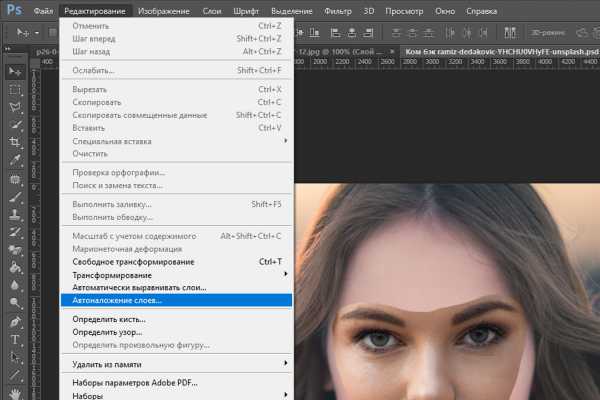
Теперь идем в меню «Редактирование» и ищем там нашу «умную» функцию.
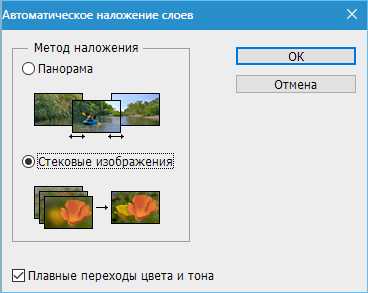
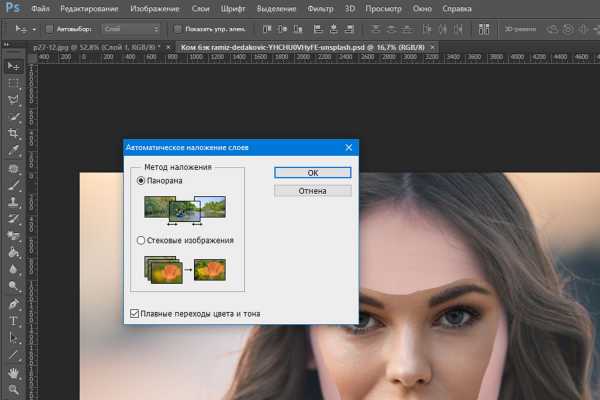
В открывшемся окне выбираем «Стековые изображения» и нажимаем ОК.
Немного подождем…
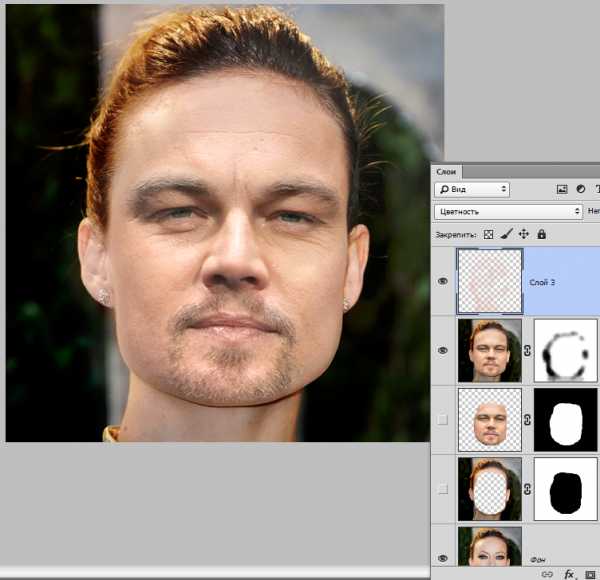
Как видим, лица совместились почти идеально, но такое бывает редко, поэтому продолжаем.
Создаем совмещенную копию всех слоев (CTRL+SHIFT+ALT+E).
Слева, на подбородке не хватает текстуры кожи. Давайте добавим.
Выбираем инструмент «Восстанавливающая кисть».
Зажимаем ALT и берем образец кожи со вставленного лица. Затем отпускаем ALT и кликаем по участку, где не хватает текстуры. Производим процедуру столько раз, сколько нужно.
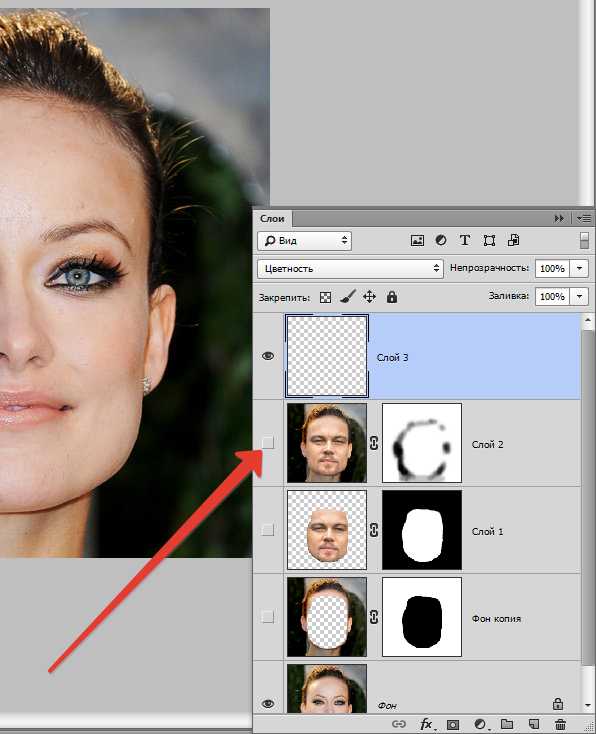
Далее создаем маску для этого слоя.
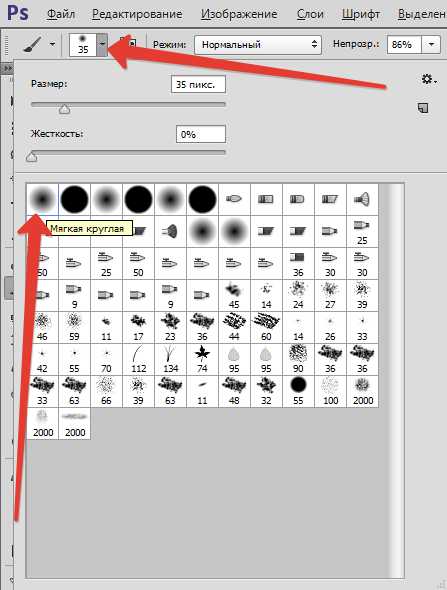
Берем кисть со следующими настройками:
Цвет выбираем черный.
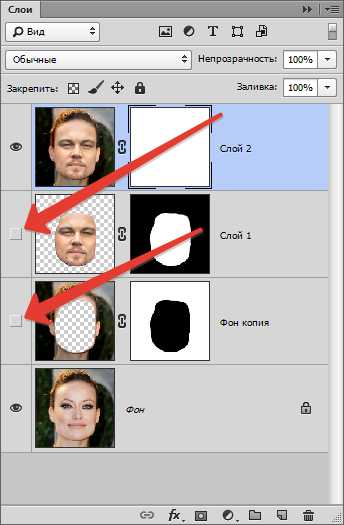
Затем отключаем видимость со всех слоев, кроме верхнего и нижнего.
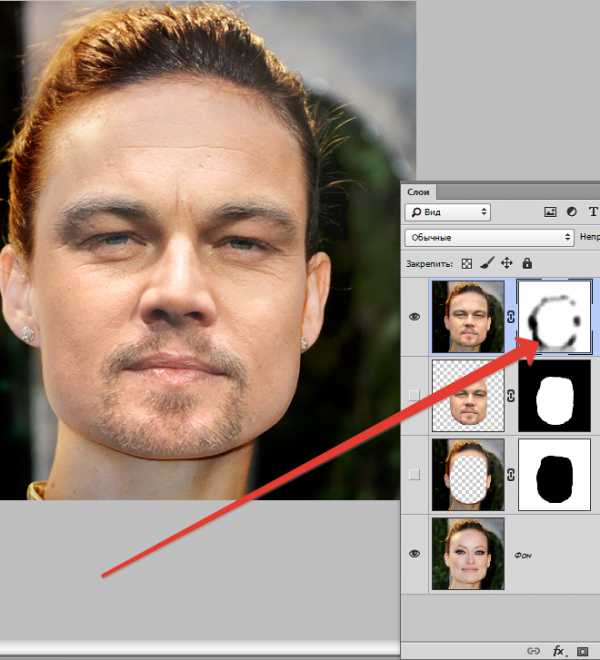
Кистью аккуратно проходимся по границе совмещения, немного ее сглаживая.
Заключительным шагом будет выравнивание тона кожи на вставленном лице и на оригинале.
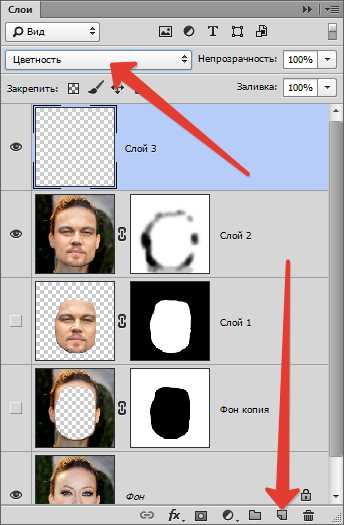
Создаем новый пустой слой и меняем режим наложения на «Цветность».
Выключаем видимость для подлежащего слоя, тем самым открывая оригинал.
Затем берем кисть с теми же настройками, что и раньше и забираем образец тона кожи с оригинала, зажав ALT.
Включаем видимость для слоя с готовым изображением и проходим по лицу кистью.
Готово.
Таким образом, мы с Вами научились интересному приему смены лица. Если соблюсти все правила, то можно добиться отличного результата. Удачи в Вашем творчестве!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак заменить лицо в фотошопе — быстрый способ поменять лицо на фото
На самом деле заменить лицо в фотошопе не так сложно. Мы воспользуемся методом редактирования изображений, который позволит быстро и правдоподобно поменять лицо одного человека на другое. Данный способ полезен для новичков, которые не знают, как поменять лицо в фотошопе. Если ваш уровень владения программой еще мал, прежде всего, стоит учесть ряд правил:
- Лицо должно смотреть прямо;
- Освещение расположено с одной стороны одинаково на обеих фотографиях;
- Все черты лица должны быть легко выделяемы и не закрыты волосами или из-за поворота головы.
В этой статье мы изучим технику «Как наложить лицо на лицо в фотошопе» всего за 10 простых шагов.
Быстрая навигация:
- # Открытие файла
- # Выбор лица, которое вы хотите изменить
- # Копирование изображения
- # Вставка изображения
- # Изменение размера изображения
- # Копирование нового фонового слоя
- # Создание маски отсечения
- # Настройка маски отсечения
- # Удаление лишних деталей
- # Объединение слоев
Открываем две фотографии в фотошопе, в разных вкладках
открываем картинкуВы можете выбрать оба, удерживая клавишу CTRL
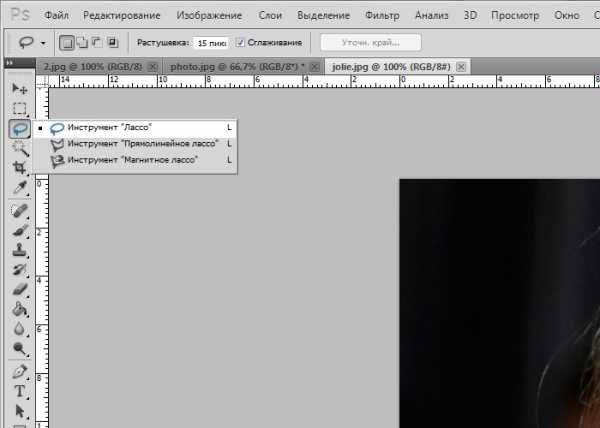
Слева на панели инструментов выберите Лассо (Lasso) или нажатием клавишу L на клавиатуре. Аккуратно обведите брови, нос и губы по контуру, как указано на рисунке.
выделяем контур лицаЧтобы правильно заменить лицо в фотошопе, при выделении контура, явно обводите черты лица и не захватывайте участки кожи, чтобы получить реалистичный результат. Когда вы закончите, у вас появится мигающая пунктирная линия.
Нажмите одновременно клавиши CTRL + C, чтобы скопировать выделенное изображение. Убедитесь, что пунктирная линия все еще мигает.
Откройте вкладку со вторым изображением, которое содержит изображение человека, которому вы хотите добавить новое лицо. Это будет слой «Тело». Нажмите клавиши CTRL + V, чтобы вставить скопированное лицо на фотографию. Затем нажмите CTRL + D, чтобы отменить выбор лица и удалить мигающую линию.
вставляем лицо в фотошопеОтрегулируйте слой до 30% непрозрачности, чтобы вы могли видеть под слоем.
меняем прозрачностьИспользуя CTRL + T расположите лицо, выравнивая при этом глаза и рот и растягивая по мере необходимости, чтобы их сопоставить как можно ближе. Чтобы изменять масштаб пропорционально, удерживайте клавишу Shift и тяните за угол картинки. Если вы наведете курсор за углы картинки, то появятся поворотные переключатели, которые позволяют вам повернуть изображение.
Чтобы аккуратно поменять лицо в фотошопе понадобится немного терпения. Найти позицию, которая бы выглядела максимально естественно — это одна из главных трудностей.
Как сгладить кожу в фотошопе, отретушировать и убрать прыщиПосле того как определитесь с позицией, нажмите клавишу Enter, чтобы завершить размещение. Если вы этого не сделайте, то усилия будут напрасны.
меняем размер картинки лицаЗатем отрегулируйте прозрачность обратно до 100%
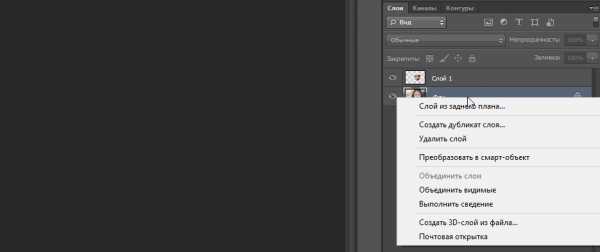
Затем вам необходимо будет скопировать свой фоновый слой. В меню «Слои» выберите фоновый слой, затем правой кнопкой мыши выберете «Дубликат слоя» или можете использовать сочетание клавиш, нажав CTRL + J. Переименуйте скопированный слой в «тело» т.к. оно составит большую часть вашей окончательной фотографии. А потом нажмите на иконку глаза, чтобы скрыть основной фоновый слой.
создаем дубликат слояСправа в меню слоев нажмите на слой лица, который вставляли с зажатой кнопкой CTRL. Появится выделенный контур лица.
выделяем контур лицаА потом скройте этот слой, нажав на иконку глаза
После того как это все проделайте, останется только один видимый слой «тело» с контуром.
Перейдите в верхнее меню Photoshop и выберете меню «выделение» (select) потом «модификация» (modify) а потом вкладка «сжать» (contract)
сжимаем контур лицаВ диалоговом окне введите 10 пикселей. Это уменьшит маску отсечения на 10 пикселей, что позволит лицу перекрывать тело на несколько пикселей.
Мы успешно наложили лицо на лицо в фотошопе. Пока слой тела все еще выбран, нажмите клавишу Delete или Backspace, чтобы удалить область под гранью. Нажмите CTRL+D, чтобы отменить выделение.
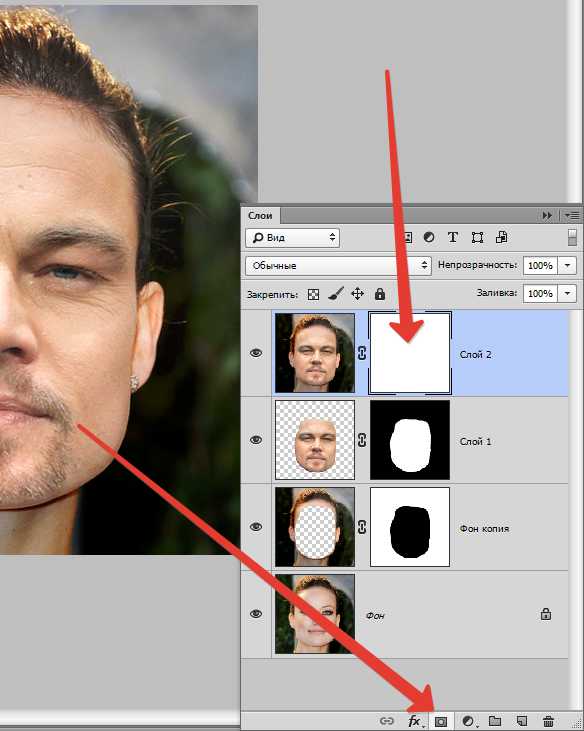
вырезаем контур лицаСправа в меню слоев включите отображение «Слой 1», затем через зажатую кнопку CTRL выберете «Слой 1» и «Тело»
выбираем два слояПерейдите в верхнее меню программы и выберете меню «Редактирование» (edit) а потом «автоналожение слоев» (auto-blend layers)
объедениям слоиВ диалоговом окне выберете «Панорама» (panorama) и чтобы была выставлена галочка «Плавные переходы цвета и тона» (seamless tones and colors), затем нажмите кнопку «Ок»
Настраиваем объединениеСуществует несколько методов, которые вы можете использовать для изменения цвета кожи в Photoshop. Мы рекомендуем сначала использовать функцию автоматического смешивания т.к. это получается более естественным даже в тех случаях, когда тона могут не совпадать идеально.
Изображение смотрится хорошо, но все еще не идеально. Если внимательно посмотреть, то заметно, что текстура кожи отличается. От том как сделать правдоподобную текстуру кожи вы узнайте в следующей статье.
Photoshop как заменить лицо - Вэб-шпаргалка для интернет предпринимателей!

Замена лица в Фотошопе это либо шутка, либо необходимость. Какие цели преследуете лично Вы, мне неведомо, а научить Вас этому я обязан.
Данный урок будет полностью посвящен тому, как изменить лицо в Фотошопе CS6.
Менять будем стандартно – женское лицо на мужское.
Исходные изображения такие:


Прежде чем подставить лицо в Фотошопе, необходимо уяснить пару правил.
Первое – ракурс съемки должен быть максимально одинаковым. Идеальный вариант, когда обе модели сфотканы анфас.
Второе, необязательное – размер и разрешение фотографий должно быть одинаковым, так как при масштабировании (особенно при увеличении) вырезанного фрагмента может пострадать качество. Допустимо, если фото, с которого берется лицо, будет больше оригинального.
С ракурсом у меня не очень, но что имеем, то имеем. Иногда выбирать не приходится.
Итак, начнем менять лицо.
Открываем обе фотографии в редакторе в разных вкладках (документах). Переходим на вырезаемого пациента и создаем копию фонового слоя (CTRL+J).

Берем любой инструмент выделения (Лассо, Прямоугольное лассо или Перо) и обводим лицо Лео. Я воспользуюсь Пером.
Важно захватить как можно больше открытых и не затемненных участков кожи.

Далее берем инструмент «Перемещение» и перетягиваем выделение на вкладку со второй открытой фотографией.

Что имеем в результате:

Следующим этапом будет максимальное совмещение изображений. Для этого изменяем непрозрачность слоя с вырезанным лицом примерно на 65% и вызываем «Свободное трансформирование» (CTRL+T).

При помощи рамки «Свободного трансформирования» можно вращать и масштабировать вырезанное лицо. Для сохранения пропорций нужно зажать SHIFT.
Максимально совместить нужно (обязательно) глаза на фотографиях. Остальные черты совмещать не обязательно, но можно немного сжать или растянуть изображение в любой плоскости. Но только немного, иначе персонаж может получиться неузнаваемым.
После окончания процесса нажимаем ENTER.

Лишнее удаляем обычным ластиком, а затем возвращаем непрозрачность слоя на 100%.

Зажимаем клавишу CTRL и делаем клик по миниатюре слоя с вырезанным лицом. Появляется выделение.

Переходим в меню «Выделение – Модификация – Сжать». Размер сжатия зависит от размера изображения. Мне хватит 5-7 пикселей.



Еще один обязательный шаг – создание копии слоя с исходным изображением («Фон»). В данном случае перетаскиваем слой на значок внизу палитры.

Находясь на созданной только что копии, нажимаем клавишу DEL, тем самым удаляя оригинальное лицо. Затем убираем выделение (CTRL+D).

Дальше самое интересное. Заставим наш любимый Фотошоп немного поработать самостоятельно. Применим одну из «умных» функций – «Автоналожение слоев».
Находясь на копии фонового слоя, зажимаем CTRL и кликаем по слою с лицом, тем самым выделяя и его.

Теперь идем в меню «Редактирование» и ищем там нашу «умную» функцию.

В открывшемся окне выбираем «Стековые изображения» и нажимаем ОК.


Как видим, лица совместились почти идеально, но такое бывает редко, поэтому продолжаем.
Создаем совмещенную копию всех слоев (CTRL+SHIFT+ALT+E).

Слева, на подбородке не хватает текстуры кожи. Давайте добавим.
Выбираем инструмент «Восстанавливающая кисть».
Зажимаем ALT и берем образец кожи со вставленного лица. Затем отпускаем ALT и кликаем по участку, где не хватает текстуры. Производим процедуру столько раз, сколько нужно.

Далее создаем маску для этого слоя.

Берем кисть со следующими настройками:

Цвет выбираем черный.
Затем отключаем видимость со всех слоев, кроме верхнего и нижнего.

Кистью аккуратно проходимся по границе совмещения, немного ее сглаживая.

Заключительным шагом будет выравнивание тона кожи на вставленном лице и на оригинале.
Создаем новый пустой слой и меняем режим наложения на «Цветность».

Выключаем видимость для подлежащего слоя, тем самым открывая оригинал.

Затем берем кисть с теми же настройками, что и раньше и забираем образец тона кожи с оригинала, зажав ALT.
Включаем видимость для слоя с готовым изображением и проходим по лицу кистью.

Таким образом, мы с Вами научились интересному приему смены лица. Если соблюсти все правила, то можно добиться отличного результата. Удачи в Вашем творчестве!
Отблагодарите автора, поделитесь статьей в социальных сетях.

На самом деле заменить лицо в фотошопе не так сложно. Мы воспользуемся методом редактирования изображений, который позволит быстро и правдоподобно поменять лицо одного человека на другое. Данный способ полезен для новичков, которые не знают, как поменять лицо в фотошопе. Если ваш уровень владения программой еще мал, прежде всего, стоит учесть ряд правил:
- Лицо должно смотреть прямо;
- Освещение расположено с одной стороны одинаково на обеих фотографиях;
- Все черты лица должны быть легко выделяемы и не закрыты волосами или из-за поворота головы.
В этой статье мы изучим технику «Как наложить лицо на лицо в фотошопе» всего за 10 простых шагов.

Быстрая навигация:
1 Открытие файла
Открываем две фотографии в фотошопе, в разных вкладках
 открываем картинку
открываем картинку
Вы можете выбрать оба, удерживая клавишу CTRL
2 Выбор лица, которое вы хотите изменить
Слева на панели инструментов выберите Лассо (Lasso) или нажатием клавишу L на клавиатуре. Аккуратно обведите брови, нос и губы по контуру, как указано на рисунке.
выделяем контур лица
Чтобы правильно заменить лицо в фотошопе, при выделении контура, явно обводите черты лица и не захватывайте участки кожи, чтобы получить реалистичный результат. Когда вы закончите, у вас появится мигающая пунктирная линия.
3 Копирование изображения
Нажмите одновременно клавиши CTRL + C , чтобы скопировать выделенное изображение. Убедитесь, что пунктирная линия все еще мигает.
4 Вставка изображения
Откройте вкладку со вторым изображением, которое содержит изображение человека, которому вы хотите добавить новое лицо. Это будет слой «Тело». Нажмите клавиши CTRL + V , чтобы вставить скопированное лицо на фотографию. Затем нажмите CTRL + D , чтобы отменить выбор лица и удалить мигающую линию.
вставляем лицо в фотошопе
5 Изменение размера изображения
Отрегулируйте слой до 30% непрозрачности, чтобы вы могли видеть под слоем.
 меняем прозрачность
меняем прозрачность
Используя CTRL + T расположите лицо, выравнивая при этом глаза и рот и растягивая по мере необходимости, чтобы их сопоставить как можно ближе. Чтобы изменять масштаб пропорционально, удерживайте клавишу Shift и тяните за угол картинки. Если вы наведете курсор за углы картинки, то появятся поворотные переключатели, которые позволяют вам повернуть изображение.
Чтобы аккуратно поменять лицо в фотошопе понадобится немного терпения. Найти позицию, которая бы выглядела максимально естественно — это одна из главных трудностей.
После того как определитесь с позицией, нажмите клавишу Enter , чтобы завершить размещение. Если вы этого не сделайте, то усилия будут напрасны.
меняем размер картинки лица
Затем отрегулируйте прозрачность обратно до 100%
6 Копирование нового фонового слоя
Затем вам необходимо будет скопировать свой фоновый слой. В меню «Слои» выберите фоновый слой, затем правой кнопкой мыши выберете «Дубликат слоя» или можете использовать сочетание клавиш, нажав CTRL + J . Переименуйте скопированный слой в «тело» т.к. оно составит большую часть вашей окончательной фотографии. А потом нажмите на иконку глаза, чтобы скрыть основной фоновый слой.
 создаем дубликат слоя
создаем дубликат слоя
7 Создание маски отсечения
Справа в меню слоев нажмите на слой лица, который вставляли с зажатой кнопкой CTRL . Появится выделенный контур лица.
выделяем контур лица
А потом скройте этот слой, нажав на иконку глаза
После того как это все проделайте, останется только один видимый слой «тело» с контуром.
8 Настройка маски отсечения
Перейдите в верхнее меню Photoshop и выберете меню «выделение» (select) потом «модификация» (modify) а потом вкладка «сжать» (contract)
сжимаем контур лица
В диалоговом окне введите 10 пикселей. Это уменьшит маску отсечения на 10 пикселей, что позволит лицу перекрывать тело на несколько пикселей.
9 Удаление лишних деталей
Мы успешно наложили лицо на лицо в фотошопе. Пока слой тела все еще выбран, нажмите клавишу Delete или Backspace , чтобы удалить область под гранью. Нажмите CTRL+D , чтобы отменить выделение.
 вырезаем контур лица
вырезаем контур лица
10 Объединение слоев
Справа в меню слоев включите отображение «Слой 1», затем через зажатую кнопку CTRL выберете «Слой 1» и «Тело»
выбираем два слоя
Перейдите в верхнее меню программы и выберете меню «Редактирование» (edit) а потом «автоналожение слоев» (auto-blend layers)
 объедениям слои
объедениям слои
В диалоговом окне выберете «Панорама» (panorama) и чтобы была выставлена галочка «Плавные переходы цвета и тона» (seamless tones and colors), затем нажмите кнопку «Ок»
 Настраиваем объединение
Настраиваем объединение
Существует несколько методов, которые вы можете использовать для изменения цвета кожи в Photoshop. Мы рекомендуем сначала использовать функцию автоматического смешивания т.к. это получается более естественным даже в тех случаях, когда тона могут не совпадать идеально.

Изображение смотрится хорошо, но все еще не идеально. Если внимательно посмотреть, то заметно что текстура кожи отличается. От том как сделать правдоподобную текстуру кожи вы узнайте в следующей статье.
Сегодняшний урок я хочу посвятить тому, как заменить лицо в фотошопе. Иначе говоря, как вставить лицо на фото без помощи каких-либо сервисов, совершенно бесплатно. Все, что вам понадобится – два фото, пара прямых рук, фотошоп и немного терпения и аккуратности. Вам не придется выбирать из каких то шаблонов. В фотошопе вы можете вставить лицо на любое фото. Хотя, вам придется учесть ряд параметров при подборе фото.
В первых, они должны быть примерно одного качества. Думаю, не нужно объяснять, почему совмещённые фото, одно из которых было сделано с помощью зеркальной фотокамеры, а другое с помощью телефона гармонично смотреться точно не будут.
Поворот головы. Желательно, чтобы он был под одним углом для достижения достоверности.
Освещенность портрета тоже должна быть примерно одинакова.
Для своего эксперимента я выбрала фото Анджелины Джоли и Меган Фокс. Давайте совместим воедино водопад волос Меган и утонченные черты лица Анджелины. Попробуем создать идеальную женщину, так сказать. Заранее предупреждаю! Все гораздо проще, чем вам кажется!
Итак, открываем оба изображения в разных окнах.


Как видите, изображения отвечают заявленным требованиям. Не так, чтобы идеально, но все же…
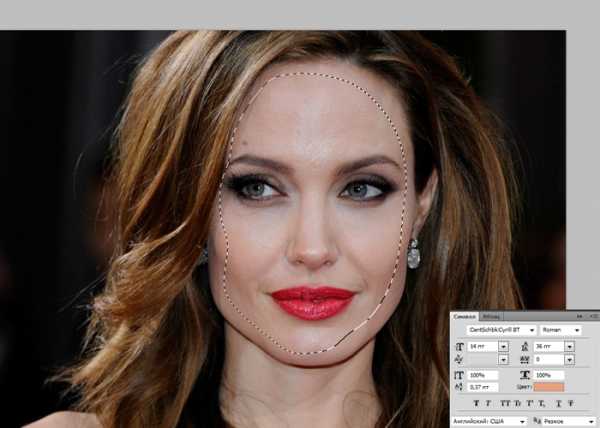
Сначала поработаем с красоткой Джоли. Именно ее лицо нам нужно вставить при помощи фотошопа на другое фото. Воспользуемся инструментом лассо, который можем найти на боковой панели.

Делаем клик по лицу Анджелины и обводим его. Не стремитесь обводить очень аккуратно или повторять овал лица. Нам это совершенно не требуется.

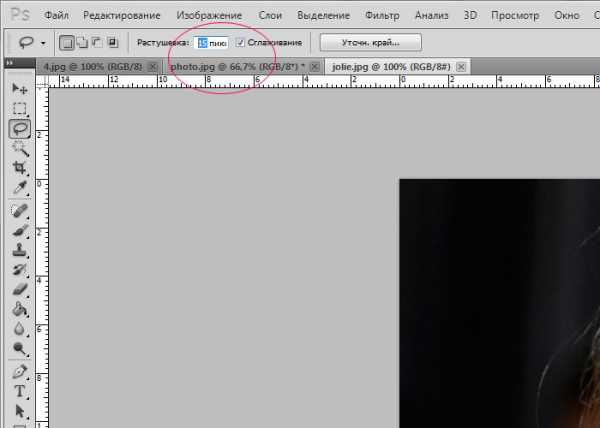
На верхней панели ищем окошко «растушевка». Выставляем радиус растушевки величиной в 15 px.

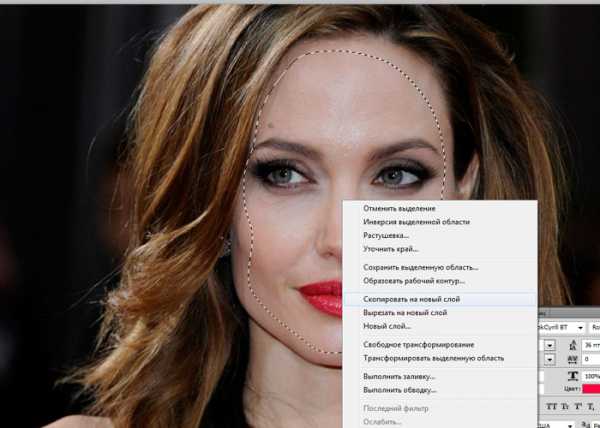
А теперь правой клавишей мыши щелкаем по выделенной области и копируем ее на новый слой.

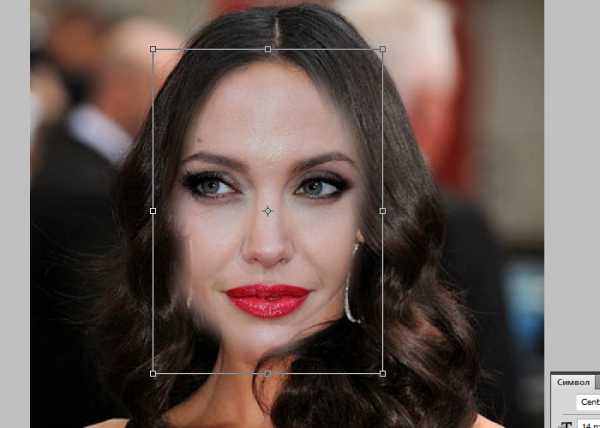
Переносим слой с лицом на изображение. С помощью инструмента «перемещение» меняем размер слоя, зажав клавишу shift, дабы не нарушить пропорции. И перетаскиваем лицо на нужное место.



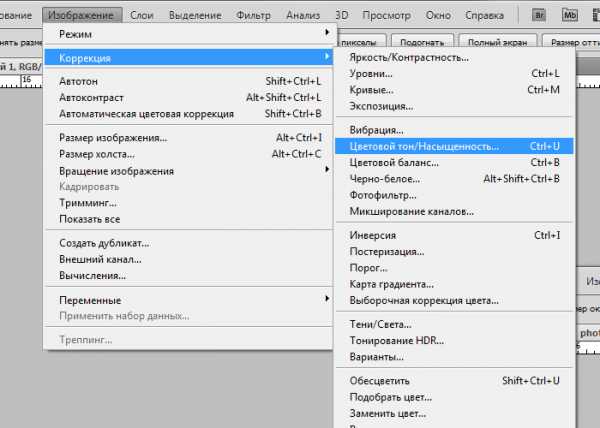
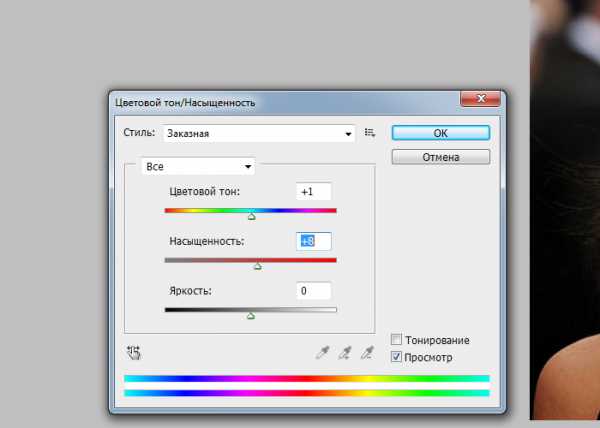
Как видите, гибрид Джоли и Фокс пока далек от идеала. Теперь нам следует позаботиться о цвете лица. Настроим цветовой тон и насыщенность.

Если вы пытаетесь заменить то же лицо, что и я, забейте следующие настройки. Если вы остановились на других фото, постарайтесь подстроить цвет вставленного лица до исходного.

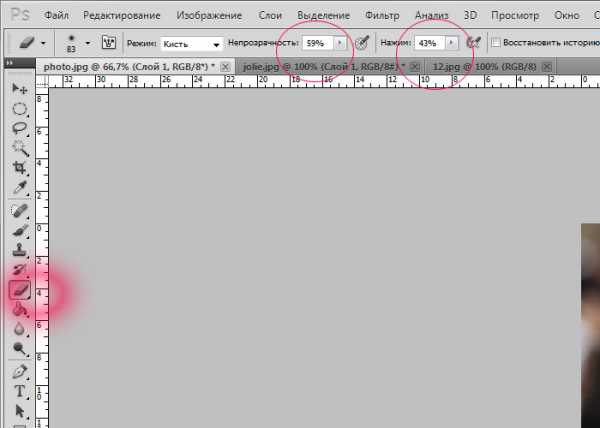
Теперь нам нужно затереть ненужные элементы ластиком. Воспользуйтесь следующими настройками…
Результат почти идеален.


Но, все-таки, думаю, стоит сделать еще пару штрихов. Кожа Анджелины дает блики. Да и загар Фокс будет несколько ярче. Давайте исправим это с помощью кисти бежевого цвета со следующими настройками:

Делаем пару кликов по лицу. Девушка покажутся эти движения знакомыми. Представьте, что вы слегка припудриваете лицо. И вуаля! Вот такая дама у нас получилась. Довольно правдоподобно, не так ли?

Думаю, я не ошиблась, когда сказала вам в начале урока, что заменить лицо в фотошопе очень просто.
Рекомендуем к прочтению
Face Swap - популярные приложения для замены лиц на фото
Обработка фотографий с помощью специальных программ через ПК или мобильные устройства является очень популярным занятием. Тем более, что в настоящее время разработчики представляют не только сложные фоторедакторы, с большим количеством дополнительных функций, но и простые приложения, на освоение которых уйдет совсем немного времени. Все они имеют свои особенности и предназначены для определенных целей. Помимо устанавливаемых на устройство утилит предлагается воспользоваться сетевыми ресурсами, где можно работать в онлайн-режиме.
Face Swap Live
Популярная программа для замены лиц на фотографиях. Позволяет менять лица и записывать это все на видео. Так же программа позволяет делать замену своего лица из любой загруженной фотографии. В настоящее время доступна пока только для iOS.
Face Swap

Еще одна интересная программа Face Swap, распространяющаяся бесплатно. Она является одной из лучших в своем роде, так как максимально проста и удобна. Приложение предназначено для смены лиц двух персонажей, изображенных на фото. Особенностью утилиты является наличие шаблонов и рамок. Кроме того, в приложении может использоваться два фото, что позволяет сделать себе или другу лицо знаменитого актера или политика. Единственное, что следует помнить, Фейс Свап не работает с лицами животных, как некоторые аналогичные программы.
Face Off Max

Утилита предназначена для замены лиц на любых изображениях. Программа устанавливается на ПК под управлением различных версий Windows. Face Off Max имеет русскоязычный интерфейс и достаточно простое меню. В нем предложено большое количество шаблонов и интересных эффектов, в том числе вставка текстуры. Приложение гораздо проще Photoshop и не требует никаких навыков рисования.
MSQRD
Достаточно популярная программа для смены лиц. В утилите имеется большое количество шаблонных масок, которые можно накладывать на фото. Программа может устанавливаться на мобильные устройства с Android или iOS. Особенностью приложения считается то, что оно является отличным инструментом для создания анимированных масок при селфи.
Snapseed

Приложение, устанавливаемое на устройства с iOS или Android. Этот графический редактор позволяет достаточно качественно обрабатывать фото, сделанные на смартфоны. В программе есть возможность обрезки изображений, изменения фона, надписей и многого другого.
При выборе графического редактора следует ориентироваться на то, для каких целей он необходим. Некоторые из приложений предназначены для смены лиц и создания фотоколлажей, другие – для улучшения изображения и добавления в него эффектов. Современные программы достаточно просты и функциональны, поэтому их использование поможет разнообразить обычные фото и сделать с их помощью оригинальные изображения, которыми можно поделиться с друзьями в сети.
Замена цвета в Фотошоп / Creativo.one
При обработке фотографий часто появляется необходимость изменить цвет у какого-либо объекта, например, у одежды.
На этот случай существуют различные приёмы и техники. Однако для одного и того же изображения не все эти методы будут одинаково хороши. Поэтому важно понимать, что для получения максимально реалистичного результата нужно учитывать такие моменты, как исходный цвет объекта, его текстура, освещение, контраст, блики и многое другое.
В этом видеоуроке Елена Минакова покажет вам несколько возможных методов замены цвета с помощью Фотошоп.
Скачать архив с материалами к уроку
В этом уроке вы:
- подробно изучите возможности палитры цветов;
- узнаете как получить искомый цвет в одежде, не теряя текстуру и контраст;
- рассмотрите возможности различных инструментов и корректирующих слоёв.
Вырезать и вставить лицо Фото
Создавайте новые фотографии с контентом.
Хотите обменять лица? Вырежьте одно лицо и вставьте его на другой. Хотите удалить фото фона? Вырезать людей и поставить их на другой фон. Хотите удалить людей с фотографий? Это приложение для вас.
Пропустил кого-то в семейном фото? Добавьте их в фотографии без использования профессиональных инструментов для редактирования фотографий. Лучший инструмент для копирования папок для фотографий.
ИНСТРУКЦИИ:
- Нажмите кнопку «Силуэт кнопки», чтобы выбрать фотографию из галереи или сделать снимок с помощью камеры, а затем нарисуйте пальцем часть фотографии, которую вы хотите обрезать.
- Добавляет много фотографий, как вы хотите.
- Перемещайте, масштабируйте или вращайте вырез фото по своему вкусу.
- Нажмите кнопку, чтобы выбрать фоновое изображение из галереи или сделать снимок, чтобы надеть конвейер.
- Изменить цвет фона для монтажа на белый или черный.
- Смотрите полное фоновое изображение или обрезайте его, чтобы сделать его квадратным.
Фотографии вырезанных папок поставляются с двумя основными инструментами для фото:
1. Вырезать фотографии: вырезать фотографии, где вы хотите вырезать часть фотографии или извлечь человека из фонового рисунка. Идеально подходит для замены лица и лица.
3. Вставить на фотографии: вставьте вырезанные фотографии на любой фон из вашей галереи. Добавьте себя в известные места или на фотографии с известными людьми.
Узнайте, как заменить лица за 5 шагов
Хорошая идея - работать с лицом, которое больше, чем лицо, которое вы пытаетесь заменить. Легче уместить большое лицо маленькому. Кроме того, с большим лицом с более высоким разрешением вам не придется иметь дело с искажениями из-за пикселизации в результате изменения размера.
Перетащите лицо, которое вы меняете, на голову, которую вы используете, а затем постепенно измените размер и выровняйте черты лица. Уменьшите непрозрачность слоя с лицом, чтобы видеть исходные черты лица, которое вы используете.Совместите глаза, нос и рот и постепенно перемещайте новое лицо поверх оригинала. После того, как вы разместите его по своему вкусу, снова установите непрозрачность на 100%. Новое лицо должно располагаться как можно более естественно поверх старого.
Смешивание и цветокоррекция замены лица.
Освещение и оттенки кожи на лицах людей могут сильно различаться, и иногда внешний вид одного человека может меняться на разных фотографиях. Вам почти наверняка придется исправить небольшие различия между двумя фотографиями, если вы хотите, чтобы ваше лицо выглядело профессионально.
Сопоставьте несколько телесных тонов с помощью функции «Подобрать цвет» (Изображение ›Настройки› Подобрать цвет), используя любое изображение, для которого требуется сопоставить цвета. Постепенно корректируйте цвета, чтобы они соответствовали оттенкам кожи. Используйте инструмент «Размытие», чтобы сопоставить степень размытия на голове и лице, и используйте автоматическое смешивание слоев с выбранными бесшовными тонами и цветами, чтобы объединить слой лица и тела.
.| Имя и описание | Имя файла | Путь |
| Общие настройки Предпочтения - Содержит все настройки, установленные в диалоговом окне «Настройки». | * Adobe Photoshop [версия] Prefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Действия - Содержит список всех действий, загруженных на панель Действия. | Действия palette.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Кисти - Содержит список всех кистей, загруженных в панель «Кисти». | Brushes.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки Camera Raw - содержит все настройки, установленные в диалоговом окне «Настройки Camera Raw». | Adobe Camera Raw [версия] Prefs | Пользователи / [имя пользователя] / AppData / Roaming / CameraRaw / Настройка HKEY_CURRENT_USER / Software / Adobe / Camera Raw / [версия] Инструкции по сбросу настроек Camera Raw: См. Сброс настроек Camera Raw. |
| Настройки цвета - (Управление цветом) | Color Settings.csf | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки контуров - Содержит список всех определенных пользователем контуров, созданных в диалоговом окне «Стиль слоя». | Contours.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Пользовательские настройки цвета - (Управление цветом) | Userdefined.csf | Users / [имя пользователя] / AppData / Roaming / Adobe / Color / Settings |
| Пользовательские настройки цветопробы - (Управление цветом) | Userdefined.psf | Users / [имя пользователя] / AppData / Roaming / Adobe / Color / Settings |
| Custom Shapes - содержит список всех фигур, загруженных на панель Shapes. | CustomShapes.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Стили типов по умолчанию - | Default Type Styles.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Больше не показывать - Содержит список диалогов, которые вы видели, и отметьте опцию «Больше не показывать». | dnsa.json | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Параметры эффекта - Содержит настройки, используемые в диалоговом окне «Стиль слоя». | Prefs.psp эффектов | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки экспорта как - содержит последние использованные настройки, использованные в диалоговом окне «Экспорт как». | export-as-settings.json | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Фильтры и эффекты - Содержит последние использованные настройки в диалоговом окне фильтра. | Adaptive Wide Angle Prefs.psp Dicom Prefs.psp Filter Gallery Prefs.psp Lens Blur Prefs.psp Lens CorrectionPrefs.psp Liquify Last Mesh.psp Liquify Prefs.psp VanishingPoint Prefs.psp Oil Paint Prefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки градиентов - Содержит список всех градиентов, загруженных на панель «Градиенты». | Gradients.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки сочетаний клавиш - Содержит определенные пользователем настройки в диалоговом окне «Сочетания клавиш».(Примечание. Флажки «Использовать устаревшие версии» сохраняются в общих настройках.) | * Keyboard Shortcuts.psp * Keyboard Shortcuts Primary.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Флаг окончания запуска - Сохраняет время запуска Photoshop. | LaunchEndFlag.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Профили линз - созданы с помощью программного обеспечения Lens Profile. | [Имя файла] .lcs Файлы адаптивного профиля объектива: [Имя файла] .wac | Users / [имя пользователя] / AppData / Roaming / Adobe / LensCorrection / 1.0 / Settings |
| Параметры компьютера - Содержит подмножество конкретных параметров оборудования, таких как графический процессор, размеры плиток кэша и т. Д. | * MachinePrefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Параметры настройки меню - Содержит пользовательские настройки в диалоговом окне «Меню». | * Menu Customization.psp * Menu Customization Primary.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Последние использованные размеры новых документов - Содержит список недавно использованных размеров документов в диалоговом окне «Новый документ». | * MRU New Doc Sizes.json | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Последние использованные кисти - Содержит список последних использованных кистей на панели «Кисти». | MRUBrushes.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Последние использованные градиенты - Содержит список последних использованных градиентов на панели «Градиенты». | MRUGradients.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Последние использованные образцы - | Загруженные шаблоны занимают много памяти.В настоящее время недавно использованные шаблоны не сохраняются между сеансами. | |
| Последние использованные стили - | Загруженные стили занимают много памяти. В настоящее время недавно использованные шаблоны не сохраняются между сеансами. | |
| Последние использованные образцы - Содержит список последних использованных образцов на панели «Образцы». | MRUSwatches.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Размеры нового документа - Содержит список загруженных пользователем предварительных настроек нового документа. | Новые размеры документов.json | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Формат OpenEXR Открыть настройки - Содержит последние использованные настройки в диалоговом окне OpenEXR. | Формат OpenEXR Открыть Pref.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Оптимизированные цвета - Содержит список созданных пользователем предварительных настроек таблицы цветов в Save for Web. | [Имя файла] .act | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / Оптимизированные цвета |
| Оптимизированные настройки вывода - Содержит список предварительно заданных пользователем настроек оптимизированных параметров вывода в Сохранить для Интернета. | [Имя файла] .iros | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / Оптимизированные настройки вывода |
| Оптимизированные настройки - Содержит список созданных пользователем предварительных настроек оптимизированного формата файла в Сохранить для Интернета. | [Имя файла] .irs | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / Оптимизированные настройки |
| Пути - содержит путь к приложению Photoshop и папку подключаемых модулей для конкретной версии. | † Adobe Photoshop [версия] Пути | Пользователи / [имя пользователя] / AppData / Roaming / Adobe / (раздел реестра Windows) HKEY_CURRENT_USER / Software / Adobe / Photoshop / [версия] |
| Паттерны - Содержит список всех паттернов, загруженных на панель Узоров. | Patterns.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Кэш подключаемого модуля - | PluginCache.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| PSErrorLog - Содержит журнал, когда Photoshop обнаруживает программную ошибку. | PSErrorLog.txt | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Флаг завершения работы - Сохраняет время, необходимое для выхода из Photoshop. | QuitEndFlag.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Недавно использованные оптимизации - Содержит список недавно использованных пользователем оптимизированных настроек вывода в «Сохранить для Интернета». | Недавно использованные оптимизации.irs | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Пресеты Repousse - Содержит список созданных пользователем пресетов Repousse. | RepoussePresets.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Сохранить для веб-настроек - Содержит все настройки, установленные в диалоговом окне «Сохранить для Интернета». | Сохранить для Web Prefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Sniffer Out - Содержит информацию о видеокартах для вашей системы, а также об установленных драйверах видеокарты. | † sniffer-out.txt | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Стили - содержит список всех стилей, загруженных на панель «Стили». | Styles.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Swatches - Содержит список всех образцов, загруженных на панель Swatches. | Swatches.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки сторонних плагинов - | (варьируется) | (варьируется) Информацию о расположении папок для подключаемых модулей см. В разделе «Расположение папок». Для получения справки по сторонним надстройкам, см. Сторонние надстройки для Adobe Photoshop. |
| Параметры настройки панели инструментов - Содержит определенные пользователем настройки в диалоговом окне панели инструментов. | * Настройка панели инструментов Primary.psp * Настройка панели инструментов.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Предварительные настройки инструмента - Содержит определенные пользователем предварительные настройки инструмента. | ToolPresets.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Предпочтения интерфейса пользователя - Содержит предпочтения, относящиеся к интерфейсу, настройке яркости, единицам измерения и т. Д. | * UIPrefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Темп. Веб-кэша - содержит настройки, используемые главным экраном, поиском и панелью обучения. | * (папка) | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / web-cache-temp |
| Настройки рабочего пространства - Содержит список загруженных и / или измененных рабочих пространств (файлов psw). | * Prefs.psp рабочей области | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Рабочие пространства - Содержит любые пользовательские рабочие пространства, которые были сохранены. | [Имя рабочего пространства] .psw | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / WorkSpaces |
| Рабочие пространства (измененные) - Содержит любые изменения, внесенные в любое рабочее пространство по умолчанию или пользовательское рабочее пространство. | Select and Mask.psw
| Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / WorkSpaces (изменено) |
Что на самом деле можно делать с помощью Adobe Photoshop?
Вы слышали, как люди говорят об Adobe Photoshop, но, возможно, вам интересно, что на самом деле можно делать с Photoshop? В этой статье мы постараемся ответить на этот вопрос, перечислив, на что способен Photoshop.
Для начала поймите, что Photoshop - одно из самых мощных приложений для редактирования изображений на рынке.А когда дело доходит до работы с фотографиями, он почти ничего не может сделать.
Даже название «Photoshop» является синонимом фото-манипуляций, и с момента своего запуска более 25 лет назад в программе появилось множество новых функций.Некоторые из них мы обсудим ниже.
1.Редактировать фотографии с помощью Photoshop
Когда мы спрашиваем себя, для чего можно использовать Photoshop, важно отметить, что некоторые из его текущих инструментов изначально были запущены в других программах, таких как Adobe Illustrator.В последние годы Adobe превратила пакет Creative Cloud в сложную сеть перекрывающихся приложений.
Если у вас есть доступ к полной версии Creative Cloud, эти перекрывающиеся приложения имеют массу преимуществ.Однако одна из вещей, которые вы можете делать с помощью Photoshop, - это возможность редактировать фотографии.
С его помощью вы можете:
- Улучшайте цвета, увеличивайте контрастность или регулируйте резкость и размытость.
- Ретушируйте изображение, чтобы превратить его в макет журнального качества.
- Исправьте старые фотографии, чтобы они выглядели так, как будто они были напечатаны вчера.
- Обрежьте изображение как хотите.
- Объедините несколько фотографий в одно изображение.
В принципе, если есть какой-либо мыслимый способ редактировать изображение, вы можете сделать это с помощью Photoshop. Определенно существует конкуренция в категории «лучший фоторедактор», но Photoshop по-прежнему является отраслевым стандартом.
Если вы хотите получить от программы максимальную отдачу, вот несколько советов по рабочему процессу Photoshop, которые помогут улучшить редактирование изображений.
2. Создание цифровой живописи с помощью Photoshop
Что умеет Photoshop, помимо редактирования фотографий? Что ж, в наши дни большинство картин, мультфильмов, обложек книг и других произведений искусства, которые вы видите в Интернете, создаются не с помощью кисти и холста.Я имею в виду, что это - это , но эта кисть и холст цифровые. Изображения, которые вы видите, были созданы на компьютере.
Photoshop - лишь одно из самых популярных приложений для создания цифрового искусства.
В то время как стили рисования могут варьировать гамму в зависимости от того, что рисуется, вы можете абсолютно подражать старой школе, нарисованной кистью в руке, через Photoshop.
Используя программу в качестве надежного холста и планшет в качестве кисти, вы можете сразу же приступить к работе над своим новым шедевром.
Используя кисти или слои для смешивания, вы также можете комбинировать разные цвета для создания картины.Кроме того, вы можете применять к изображению эффекты цифровой кисти, от масляных текстур до угля и чернил.
Эти эффекты часто представлены в виде настраиваемых кистей, которые можно загрузить через Adobe или стороннего поставщика.Вы также можете создать свой собственный. А вот как установить кисти в Photoshop.
3.Используйте Photoshop для графического дизайна
Когда я был студентом, изучая дизайн - а мой бюджет был более ограниченным - я часто спрашивал себя: «Как я могу продвинуть эту программу дальше?»
Мне нужно было создать иллюстрации и графические плакаты , но я надеялся сократить время, необходимое для изучения нескольких программ.Я также не хотел покупать сразу несколько приложений.
К счастью, многие инструменты Adobe для дизайна также были включены в Photoshop.Например, инструмент «Перо» - это основная функция Adobe Illustrator. Теперь это основной продукт почти во всех приложениях Adobe.
Хотя Photoshop не является основным приложением для графического дизайна, оно по-прежнему очень компетентно и предлагает большую гибкость.Если вы хотите опробовать некоторые распространенные инструменты Photoshop, прежде чем переходить к Illustrator, Photoshop - отличное место для начала.
Это также хорошая программа, если вы занимаетесь графическим дизайном только от случая к случаю, а не круглый год.
3. Используйте Photoshop для веб-дизайна
Как и графический дизайн, веб-дизайн не является основным направлением Photoshop.Существуют другие программы Adobe, которые лучше подходят для этого, но Photoshop может быть полезным инструментом при создании макета для внешнего интерфейса вашего веб-сайта или приложения. Это сделано для того, чтобы вы могли увидеть, как может выглядеть дизайн.
Кодирование веб-сайта очень важно, но вам также нужно время, чтобы спланировать визуальные эффекты.Если вы этого не сделаете, это может привести к дополнительным изменениям в последнюю минуту, когда вы все соберете.
5.Создание гифок в Photoshop
GIF-файлы являются основой социальных сетей, и знание того, как создавать GIF, рассматривается не только как крутая вещь, но и как умный навык, которому нужно научиться.
Я помню, как впервые научился делать гифки.Из-за азарта я попытался создать как можно больше GIF-файлов, и я прошел через этот лихорадочный период, когда я выложил много таких GIF-файлов в Интернете.
Хотя я лично использовал GIF-файлы для демонстрации моих работ «в процессе», вы можете использовать Photoshop для множества различных целей создания GIF, от мемов до коротких видеоклипов.
6. Используйте фотографии для редактирования видео
Наконец, полностью возможно редактировать видео в Photoshop.Вы не собираетесь снимать голливудский блокбастер или даже короткометражку, но для редактирования небольших клипов это может быть действительно удобно.
Самое лучшее в редактировании видео в программе - это то, что вы можете использовать корректирующие слои так же, как если бы вы редактировали фотографию.Если вы знаете, как редактировать фотографии, но не знаете, как использовать такие приложения, как Adobe Premiere Pro или After Effects, Photoshop может быть отличной альтернативой. Все инструменты, с которыми вы уже знакомы, уже есть.
Что можно делать с Photoshop?
Adobe Photoshop - потрясающее приложение с потрясающим набором инструментов.Хотя изначально он предназначался для редактирования фотографий, теперь он может делать гораздо больше. Мы надеемся, что эта статья познакомила вас со всем, на что способен Photoshop.
Теперь, когда вы знаете все о Photoshop, возможно, вы хотите увидеть, как он сравнивается с GIMP, его бесплатной альтернативой с открытым исходным кодом.Итак, вот что умеет Photoshop, чего нет у GIMP.
Microsoft прекращает выпуск обновлений Windows 10 к праздникам 2020 года
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne EdelmayerПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Знакомство с интерфейсом Photoshop
Интерфейс Photoshop
Вот как выглядит интерфейс Photoshop после открытия изображения. Мы узнали все об открытии изображений в предыдущей главе этой обучающей серии (супер очаровательное фото из Adobe Stock):

Интерфейс Photoshop CC. Фото: Adobe Stock.
Окно документа
Окно документа - это большая область в центре интерфейса, где отображается изображение.Также здесь мы редактируем изображение. Фактическая область, где видно изображение, известна как холст . Темная область вокруг изображения - это картон . Монтажный стол на самом деле не служит другой цели, кроме заполнения пространства вокруг изображения, когда само изображение слишком мало, чтобы заполнить все окно документа:

В окне документа отображается изображение.
Вкладка документа
Вверху окна документа находится вкладка документа .На вкладке отображается имя и тип файла документа («AdobeStock_145722872.jpeg») и его текущий уровень масштабирования (25%). Вкладка также позволяет переключаться между окнами документов, когда в Photoshop открыто более одного изображения. Мы узнаем больше о работе с несколькими документами в другом уроке:

Вкладка Окно документа.
Уровень масштабирования и строка состояния
В нижнем левом углу окна документа мы находим дополнительную информацию об изображении.Отображается текущий уровень масштабирования , как и на вкладке документа. Справа от уровня масштабирования находится строка состояния . По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
Текущий уровень масштабирования документа (слева) и строка состояния (справа).
Щелкните и удерживайте строку состояния, чтобы просмотреть дополнительную информацию об изображении, например его ширину и высоту, разрешение и информацию о цвете (каналы):
В строке состояния отображается дополнительная информация об изображении, если щелкнуть и удерживать его.
Вы также можете изменить тип информации, отображаемой в строке состояния. Щелкните стрелку , стрелку справа от строки состояния, чтобы открыть меню, в котором вы можете выбрать для просмотра различные сведения, такие как размеры документа (размер файла) или размеры (ширина, высота и разрешение).Я оставлю значение по умолчанию, Профиль документа:

Используйте строку состояния для просмотра различных типов информации о документе.
Панель инструментов
Панель инструментов (также известная как Панель инструментов или Панель инструментов) - это место, где Photoshop хранит все свои инструменты. Вы найдете его слева от интерфейса Photoshop. Есть инструменты для выделения, редактирования и ретуширования изображений, рисования, добавления шрифтов или фигур в документ и многое другое:

Панель инструментов в Photoshop.
Расширение панели инструментов
По умолчанию панель инструментов представляет собой длинный одиночный столбец инструментов. При нажатии на двойную стрелку вверху панель инструментов расширяется до более короткого двойного столбца. Щелкните стрелки еще раз, чтобы вернуться к макету с одним столбцом:

Панель инструментов может отображаться как одинарный (по умолчанию) или двойной столбец.
Скрытые инструменты панели инструментов
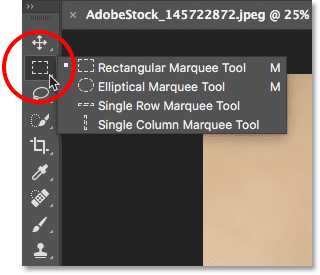
Photoshop включает множество инструментов. На самом деле инструментов гораздо больше, чем мы видим.Большинство инструментов на Панели инструментов имеют другие инструменты, вложенные в одно и то же место. Щелкните и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрытых за ним.
Например, по умолчанию выбран инструмент Rectangular Marquee Tool . Это второй инструмент сверху. Если я нажму и удерживаю значок инструмента Rectangular Marquee Tool, появляется всплывающее меню. Меню показывает мне, что Elliptical Marquee Tool , Single Row Marquee Tool и Single Column Marquee Tool также можно выбрать из того же места.Мы узнаем больше о панели инструментов в следующем уроке, а мы узнаем, как использовать инструменты Photoshop, в других уроках этой серии тренингов:

Большинство мест на панели инструментов содержат несколько инструментов, а не только один.
Панель параметров
С панелью инструментов напрямую связана панель параметров Photoshop . Панель параметров отображает параметры любого инструмента, который мы выбрали на панели инструментов. Вы найдете панель параметров в верхней части интерфейса, прямо над окном документа.Здесь мы видим, что, поскольку у меня сейчас выбран инструмент «Прямоугольная область», на панели параметров отображаются параметры для инструмента «Прямоугольная область»:
Параметры для выбранного инструмента появятся на панели параметров.
Если я выберу другой инструмент на панели инструментов, например Crop Tool :
Выбор инструмента кадрирования.
Затем параметры на панели параметров изменятся. Вместо того, чтобы видеть параметры для инструмента «Прямоугольная область», теперь мы видим параметры для инструмента «Обрезка»:
Панель параметров обновляется каждый раз при выборе нового инструмента.
Строка меню
В самом верху интерфейса Photoshop находится строка меню . Строка меню - это место, где мы находим различные параметры и команды, сгруппированные по категориям. Например, меню File содержит параметры для открытия, сохранения и закрытия документов. В меню Layer перечислены параметры для работы со слоями. Многие фильтры Photoshop находятся в меню Filter и так далее. Мы не будем рассматривать здесь все категории и пункты меню, но мы узнаем о них все в будущих уроках, когда они станут важными.Обратите внимание, что категория «Photoshop CC» слева от строки меню на снимке экрана присутствует только в версии Photoshop для Mac:
Строка меню проходит в верхней части Photoshop.
Панели
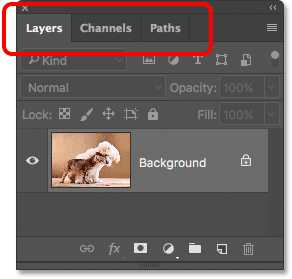
Справа от интерфейса Photoshop находятся панели . Панели дают нам доступ ко всем видам команд и опций, и есть разные панели для разных задач. Самая важная панель - это панель «Слои». Здесь мы добавляем, удаляем и работаем со слоями в нашем документе.Но есть и много других панелей, о которых мы поговорим позже:

Панели расположены в столбце справа от Photoshop.
Группы панелей
Для экономии места на экране Adobe группирует связанные панели вместе. Например, давайте посмотрим на панель «Слои». Как и в окне документа, на каждой панели есть вкладка , вверху, которая отображает имя панели. Обратите внимание, что есть две другие вкладки справа от вкладки "Слои".Один говорит каналов , а другой говорит путей . Это другие панели, которые вложены в панель «Слои» в той же группе панелей . Название панели, которая в данный момент открыта в группе (в данном случае панель «Слои»), отображается ярче, чем другие:

Панель "Слои" - одна из трех панелей в группе.
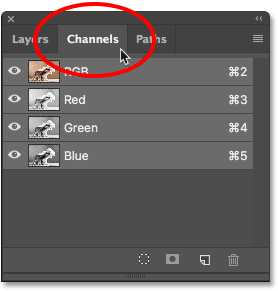
Переключение между панелями в группе
Чтобы переключиться на другую панель в группе, щелкните ее вкладку. Здесь я открыл панель каналов.Чтобы вернуться к панели слоев, снова щелкните на ее вкладке:

Щелкайте вкладки в группе для переключения между панелями.
Где найти другие панели в Photoshop
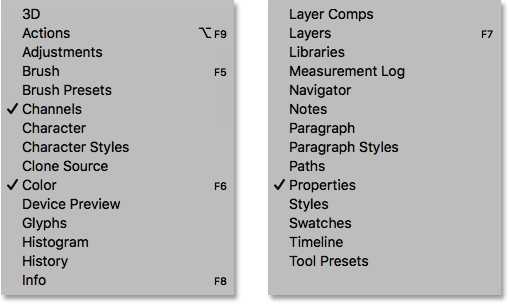
По умолчанию сначала отображается только несколько панелей. Но в Photoshop доступно гораздо больше панелей. Вы найдете полный список панелей в меню Window в строке меню:
Выбор категории окна в строке меню.
Панели перечислены в длинном одиночном столбце.Я разделил столбец пополам, чтобы он лучше поместился на странице. Чтобы выбрать панель, щелкните ее название в списке. Галочка слева от названия панели означает, что панель уже открыта. Выбор уже открытой панели закроет ее.

Все панели Photoshop доступны из меню «Окно».
Панель поиска
Новым в Photoshop CC является панель поиска . Панель поиска позволяет нам быстро находить инструменты или команды в Photoshop, а также учебные пособия по разным темам или изображения из Adobe Stock.Чтобы использовать функцию поиска, щелкните значок Search (увеличительное стекло) в правом верхнем углу Photoshop. Вы найдете его чуть выше столбца панели. Если вы используете Photoshop CC, но не видите значок поиска, убедитесь, что у вас установлена последняя версия Photoshop:
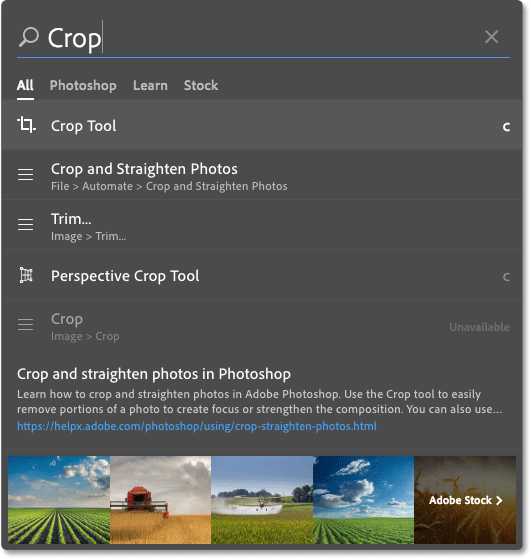
.
Щелчок по значку поиска (доступно только в Photoshop CC).
При нажатии на значок открывается панель поиска. Введите поисковый запрос вверху. Например, я ввожу «Обрезать». Панель поиска затем расширяется, чтобы показать вам результаты.Здесь мы видим, что при поиске «Обрезка» были найдены инструменты Photoshop Crop Tool и Perspective Crop Tool . Он также обнаружил команду Обрезать и выпрямить фотографии , команду Обрезать и команду Обрезать . Щелкните любой инструмент или команду в списке, чтобы быстро выбрать их. Под инструментами и командами находится руководство от Adobe о том, как кадрировать и выпрямлять фотографии, а также изображения, связанные с «Обрезкой» в Adobe Stock (хотя выращивание сельскохозяйственных культур - это не совсем то, что я имел в виду).При нажатии на учебное пособие или изображение откроется ваш веб-браузер и вы попадете на веб-сайт Adobe или Adobe Stock.
Непосредственно под поисковым запросом вверху находится меню, позволяющее ограничить тип результатов. По умолчанию выбрано Все . Чтобы ограничить результаты только инструментами, панелями и командами Photoshop, выберите Photoshop . Чтобы просмотреть руководства по поисковому запросу, выберите Learn . А чтобы просматривать изображения только из Adobe Stock, выберите Stock :

Используйте функцию поиска, чтобы быстро найти то, что вы ищете.
Рабочие места
Наконец, давайте посмотрим на рабочие области. Рабочее пространство в Photoshop - это предустановленный набор и расположение различных элементов интерфейса. Рабочие области могут контролировать, какие панели Photoshop будут отображаться на экране, а также то, как эти панели расположены. Рабочее пространство может изменять расположение инструментов на панели инструментов. Элементы в строке меню вместе с сочетаниями клавиш также можно настроить как часть рабочего пространства.
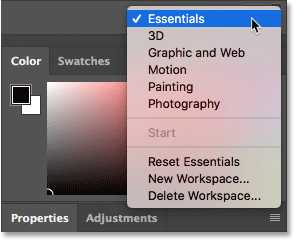
По умолчанию Photoshop использует рабочее пространство, известное как Essentials .Рабочее пространство Essentials - это общее универсальное рабочее пространство с макетом интерфейса, подходящим для многих различных типов задач. Но есть и другие рабочие места на выбор. Мы можем переключаться между рабочими пространствами, используя опцию Workspace в правом верхнем углу Photoshop. В Photoshop CC параметр «Рабочая область» представлен значком. В Photoshop CS6 это поле выбора, в котором отображается имя текущего выбранного рабочего пространства:
Значок рабочей области в Photoshop CC.
Щелкните значок (или поле выбора), чтобы открыть меню других рабочих пространств, из которых мы можем выбирать. Photoshop включает несколько встроенных рабочих пространств. Каждый настраивает интерфейс для определенного типа работы. Как я уже упоминал, Essentials - это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на рабочее пространство Graphic и Web . Для редактирования изображений хорошим выбором будет рабочее пространство Photography . Следите за своими панелями и панелью инструментов при переключении между рабочими пространствами, чтобы увидеть, что меняется.
Мы более подробно рассмотрим рабочие пространства, в том числе способы создания и сохранения ваших собственных пользовательских рабочих пространств, в другом руководстве. Обратите внимание, что во всех наших руководствах используется рабочее пространство Essentials по умолчанию, поэтому я рекомендую придерживаться Essentials, когда вы изучаете Photoshop:

Используйте меню «Рабочее пространство», чтобы легко переключаться между рабочими пространствами.
Куда идти дальше ...
И вот оно! Это краткий обзор интерфейса и его функций в Photoshop! В следующем уроке этой главы мы более подробно рассмотрим панель инструментов Photoshop, включая полный обзор всех инструментов Photoshop!
Или просмотрите любой из других уроков этой главы:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически переключался на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Превратите эскиз в цифровое искусство с помощью этого полного руководства
Идея любого дизайнера начинается на бумаге, а затем претворяется в жизнь с помощью программного обеспечения. Изучите основные шаги по превращению вашего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите, чтобы получить четыре основных совета по подготовке эскизов для компьютера, а также пошаговые инструкции о том, как оцифровать эскизы в трех различных программах для творчества: Illustrator, Photoshop и Procreate.
Основные советы, которые необходимо знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои работы, давайте сделаем несколько важных шагов, которые помогут вам на этом пути. Эти четыре совета обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1: всегда используйте чистый белый документ
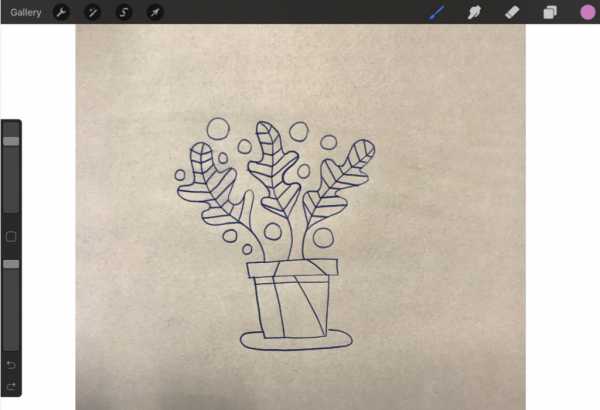
Неважно, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже. Цветная бумага может помешать процессу оцифровки.
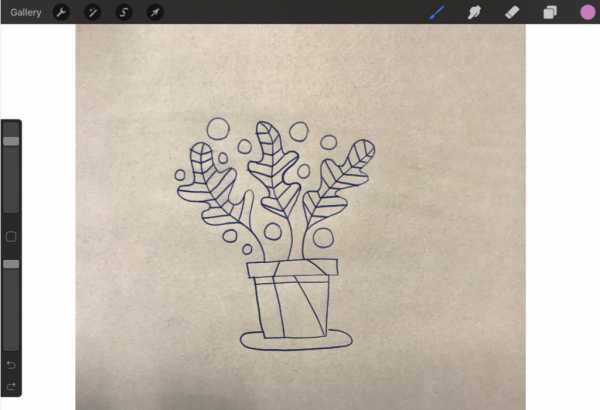
Совет 2. Уточните свой эскиз
Многие художники и дизайнеры предпочитают в общих чертах рисовать идеи, прежде чем дорабатывать их позже. Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии.Ластики здесь также ваш друг, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, так как грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3. Используйте кальку, чтобы перерисовать свои наброски
Чтобы продвинуть мои рисунки на шаг впереди, я люблю использовать кальку и просматривать свои оригинальные эскизы. Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их.Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг является абсолютной необходимостью.
Совет 4. Отсканируйте бумагу с высоким разрешением
Сканирование ваших эскизов - последний шаг перед их использованием в программе проектирования. Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей.Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели позволяют более плавно сочетать цвет и форму. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его было легко перенести на компьютер.
Оцифровка эскиза в Illustrator
Превращение эскиза в вектор - один из моих любимых методов оживления рисунка.Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку. Более того, векторы обладают большим преимуществом при оцифровке ваших работ с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.


Использованы текстуры из 50 Free Distressed Textures Pack.
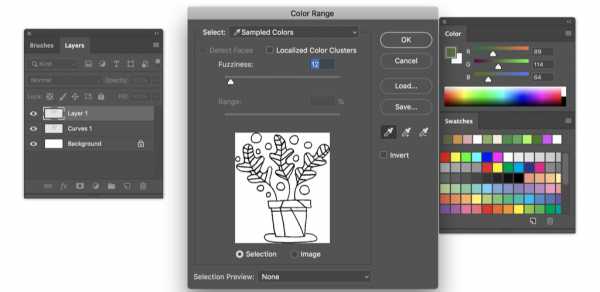
Шаг 1. Загрузите отсканированное изображение в Illustrator
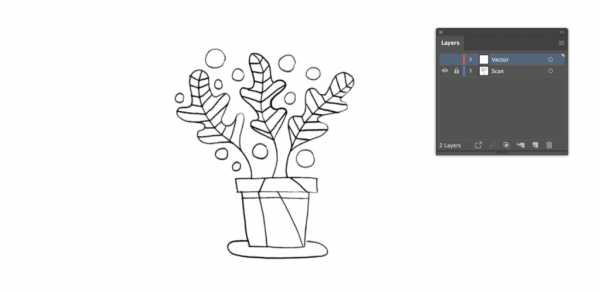
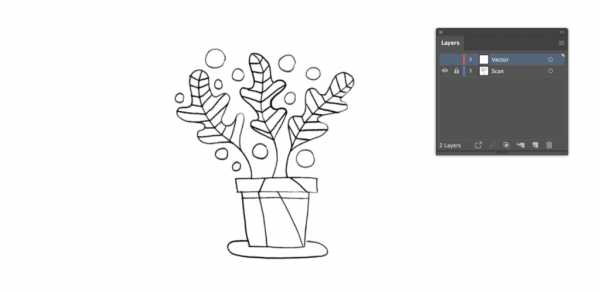
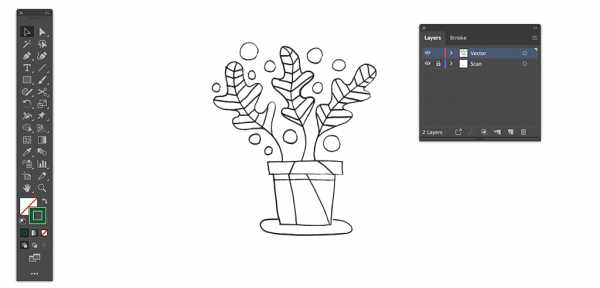
После сканирования изображения и переноса его на рабочий стол создайте новый документ в Adobe Illustrator с помощью команды Command + N .Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.


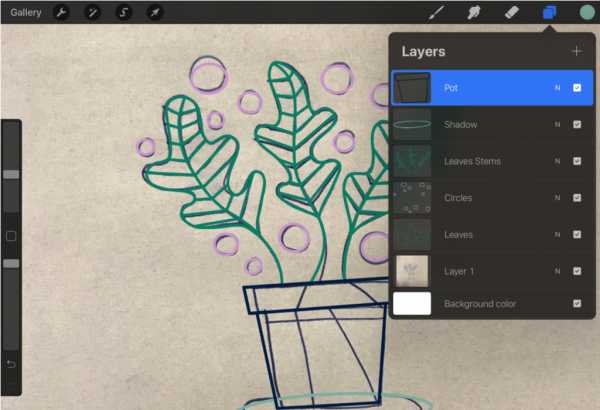
Назовите слой эскиза, дважды щелкнув Layer 1 на панели Layers и введя такое слово, как «Сканировать», затем добавьте еще один слой со сложенным квадратным значком . Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор». Это помогает различать два слоя и помогает отслеживать прогресс в плане позже.Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2. Используйте инструмент «Перо», чтобы обвести контур эскиза
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента Pen Tool (P) . Вы можете редактировать кривые Безье по мере продвижения по эскизу или наметить линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) .Чтобы управлять отдельными кривыми Безье, удерживайте клавишу Option при перемещении рычагов Безье.


Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести эскизы на карту. Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.


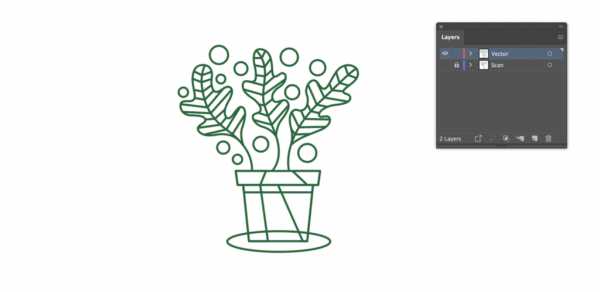
Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какой тип цветовой схемы вы собираетесь использовать.Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать моему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Вам нужно немного цветового вдохновения? Посмотрите на эти 25 бесплатных ретро-палитр, 101 цветовую комбинацию или эти 20 сезонных палитр.


После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цветов.С помощью инструмента выделения (V) щелкните фигуру, а затем выберите один из образцов цвета, чтобы добавить его в свой дизайн. Переключите цвета Fill и Stroke на X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается.Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости. Вместо того, чтобы обводить эскиз кривыми Безье, вы можете обводить эскиз кистями, если у вас есть планшет, или заполнить эти контуры с помощью меню Color Range.


Шаг 1. Загрузите отсканированное изображение в Photoshop
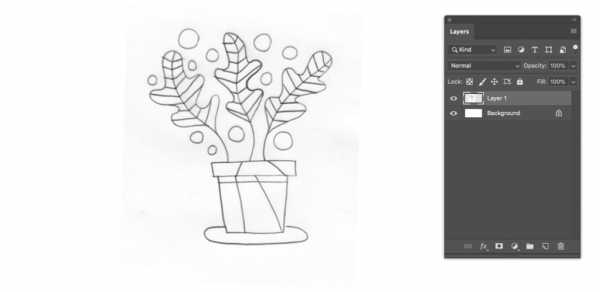
Начните с перетаскивания изображения эскиза в программу Photoshop. Вы можете либо щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью> Adobe Photoshop , либо перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов.Это откроет новый документ с вашим отсканированным изображением.


Вы можете изменить размер или повернуть изображение по мере необходимости с помощью команды Free Transform ( Command + T ). Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
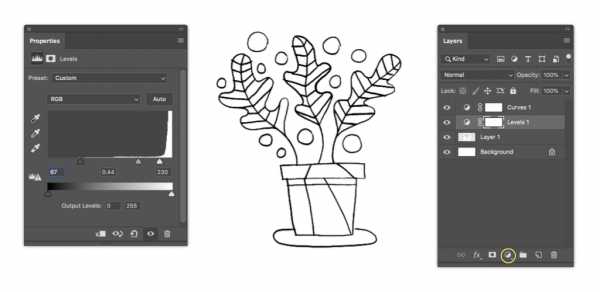
Шаг 2. Отрегулируйте контрастность и уровни
Поскольку многие эскизы будут выглядеть немного светлыми на экране, важно увеличить контраст и поэкспериментировать с уровнями и кривыми .На панели «Слои , » вы можете вызвать эти корректирующие слои, щелкнув значок полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.


Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Delete .
После того, как вы настроили эскиз по своему вкусу, уплотните слои, удерживая Shift, щелкая Layer 1 и каждый корректирующий слой, затем нажимая Command + E .
Шаг 3. Добавьте цвет к линиям
Теперь давайте украсим ваш набросок несколькими цветами. Эту технику можно выполнить двумя способами: с помощью Color Range, чтобы выделить контуры в вашем эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Перед тем, как мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав сложенный квадратный значок на панели Layers . Отсюда вы можете активировать инструмент «Кисть » (B), и точно настроить внешний вид кисти в меню «Настройки кисти » (F5), .


Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите к «Выделение»> «Цветовой диапазон » и щелкните пипеткой на белом фоне.Это выделит все области вашего дизайна белым цветом. Уменьшите значение Fuzziness до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента «Кисть » (B) нарисуйте контур нужным цветом. При необходимости измените размер кисти на [/] .


Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации.Когда вы закончите, нажмите Command + D , чтобы убрать выделение с марширующими муравьями.
Шаг 4: Заливка остальной частью цвета
Вернитесь к исходному слою с эскизом и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части вашего эскиза и залейте его инструментом Brush Tool (B) на слое над исходным слоем эскиза. Это гарантирует, что вы не раскрашиваете прямо на исходном эскизе; вместо этого вы добавляете цвет на отдельный слой.Продолжайте добавлять цвет, пока не заполните весь набросок.


Совет по выбору: при одновременном выборе нескольких элементов нажмите и удерживайте клавишу Shift ; чтобы отменить выбор, нажмите и удерживайте Option key .
Работа с эскизами в Procreate *
Procreate - это мощное приложение, предназначенное для создания эскизов, иллюстраций и прототипов произведений искусства. Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра.Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.


Procreate делает процесс оцифровки более естественным; с помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
* Чтобы получить более подробную информацию о приложении Procreate, просмотрите это удобное руководство.
Шаг 1. Импортируйте эскиз в Procreate
Начните с импорта вашего эскиза в программу Procreate.Эскизное изображение можно сделать, сфотографировав иллюстрацию, или перенести на iPad по электронной почте. Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Photo , а затем выберите изображение эскиза из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.


После того, как вы импортировали изображение, измените размер или поверните изображение по мере необходимости, выбрав значок со стрелкой на верхней панели инструментов.Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2. Используйте кисти, чтобы обвести контур
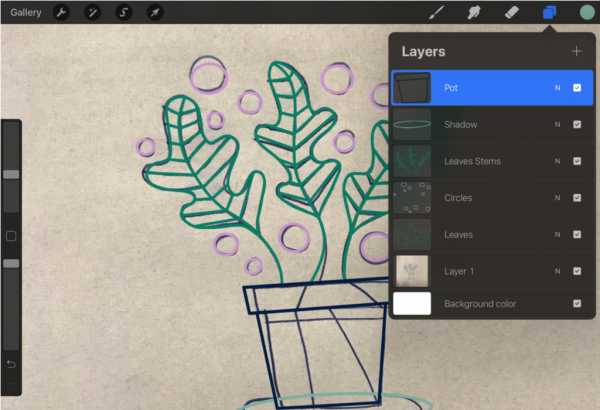
Здесь начинается все самое интересное; Кисти Меню , несомненно, является одним из лучших аспектов Procreate. Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей, от карандашей до текстурированных кистей.
Перед тем, как обвести исходный эскиз, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев; для каждой формы создайте новый слой и соответствующим образом переименуйте этот слой. Чтобы назвать свой слой, щелкните миниатюру слоя и выберите Переименовать .


Чтобы создать простой контур, я выбрал кисть Monoline Brush из раздела Calligraphy .Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круг в верхней части программы, чтобы получить доступ к своим цветам. В приложении Procreate есть различные способы изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
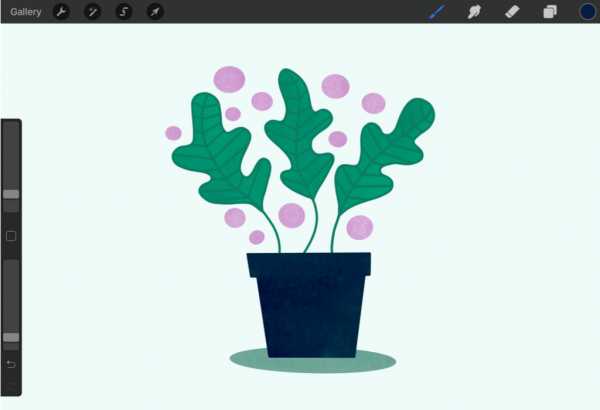
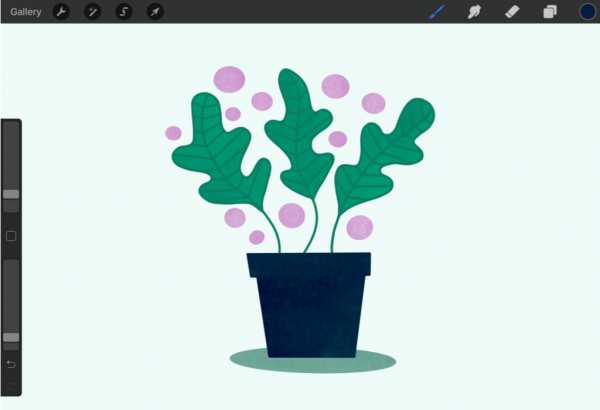
Шаг 3: Заливка остальным цветом
Procreate заполняет цвет с помощью метода ColorDrop .Просто активируйте слой, к которому вы хотите применить активный цвет, затем нажмите и перетащите круг в замкнутое пространство. Если контур заключен, капля цвета заполнит пространство; если абрис частично открыт, цветовая заливка распространяется на весь слой.


Промойте и повторите для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock на миниатюре слоя и нарисуйте с помощью Charcoal или другой текстурированной кисти.
Обложка размером 32 пикселя.
Хотите узнать более важные советы и рекомендации по дизайну? Ознакомьтесь с этими статьями:
.