Как открыть список слоев в фотошопе
Как работать со слоями в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
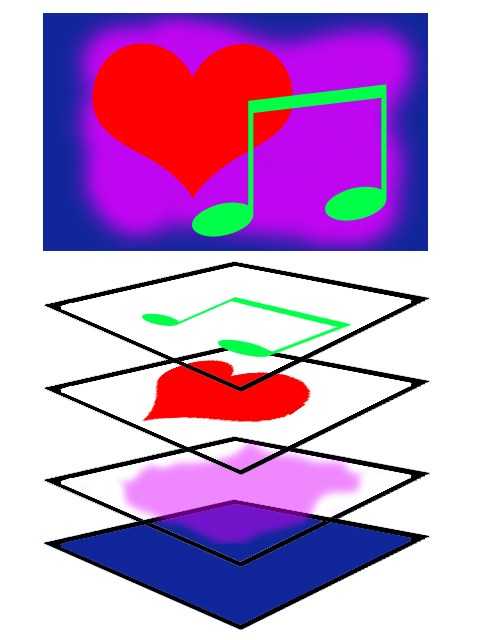
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
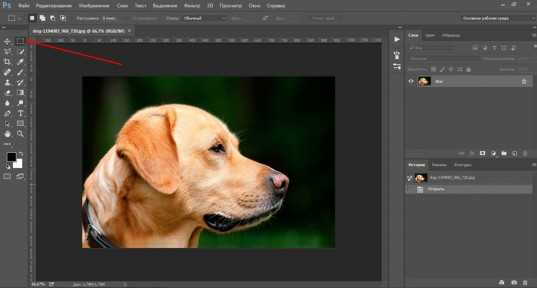
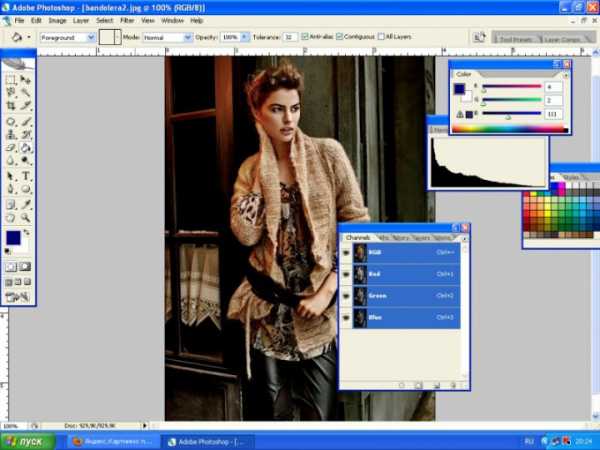
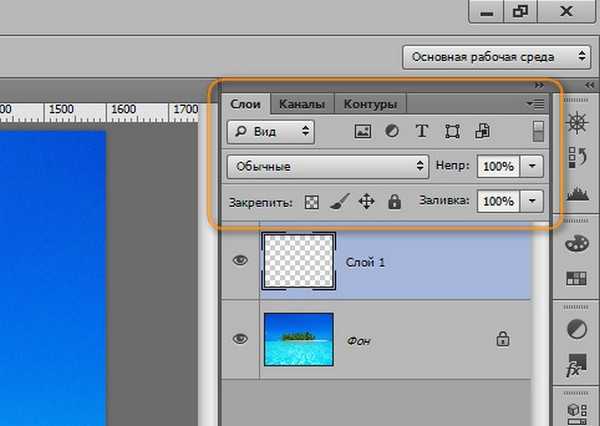
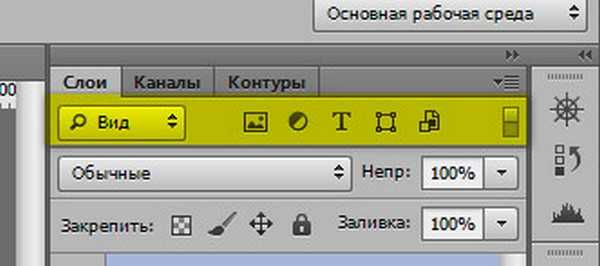
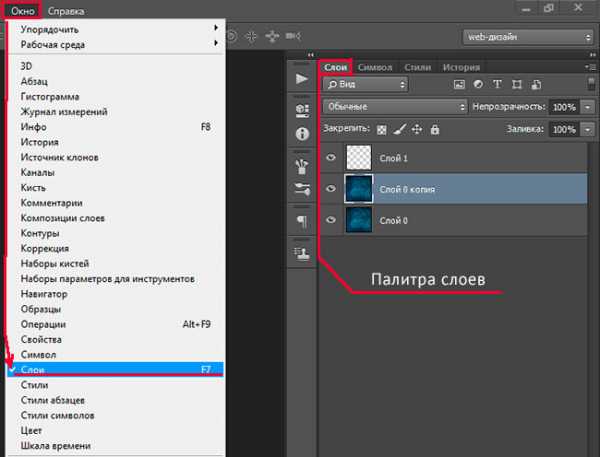
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
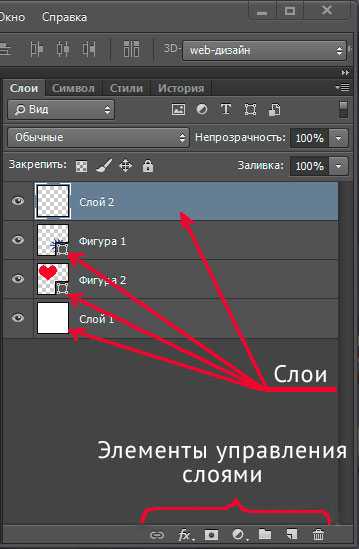
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
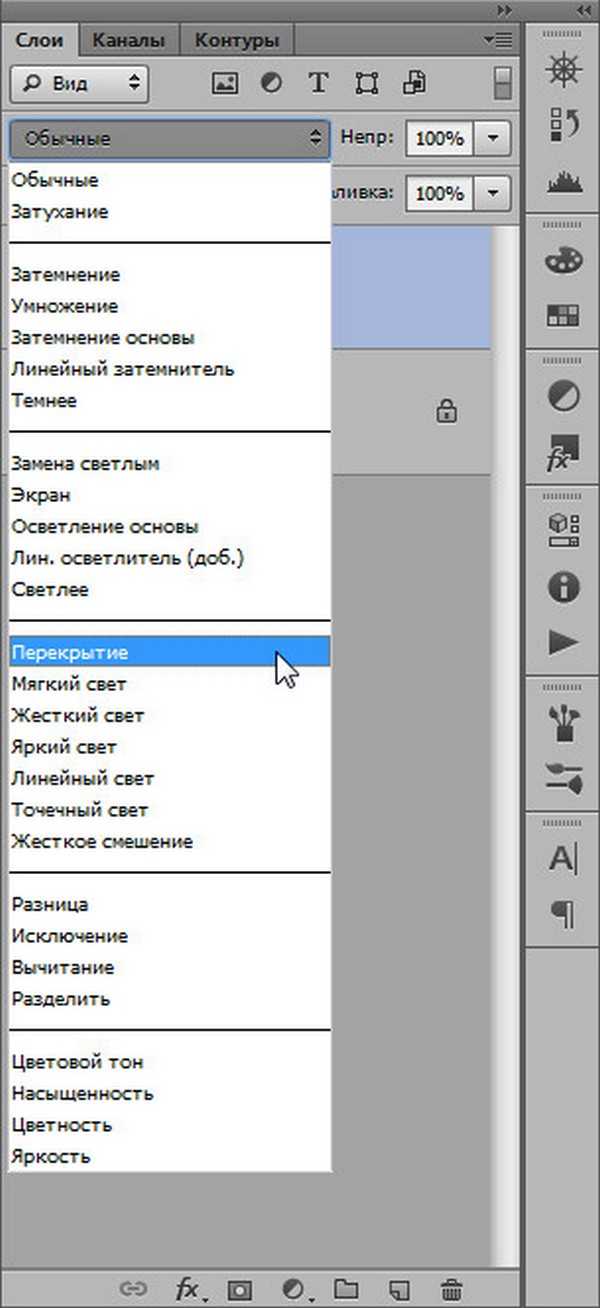
- 2. Список для выбора режима наложения слоёв.
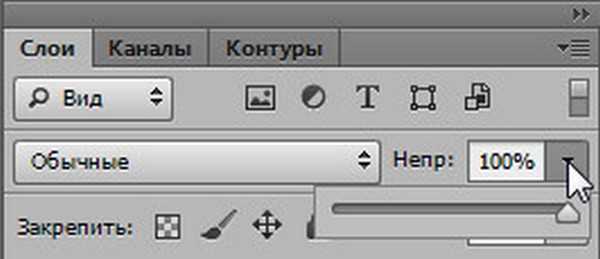
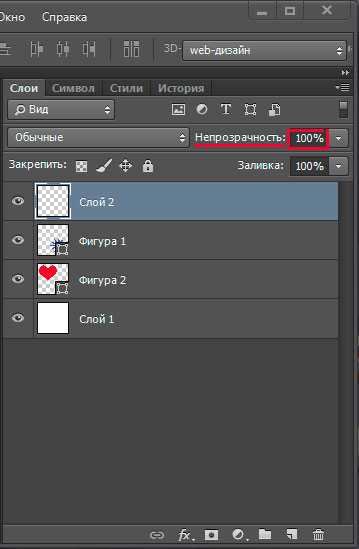
- 3. Управление прозрачностью слоя.
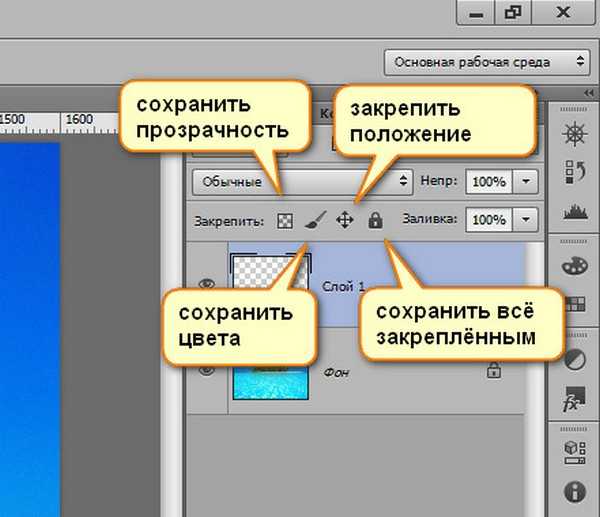
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
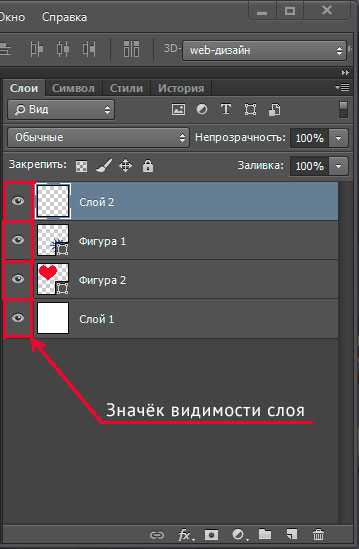
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
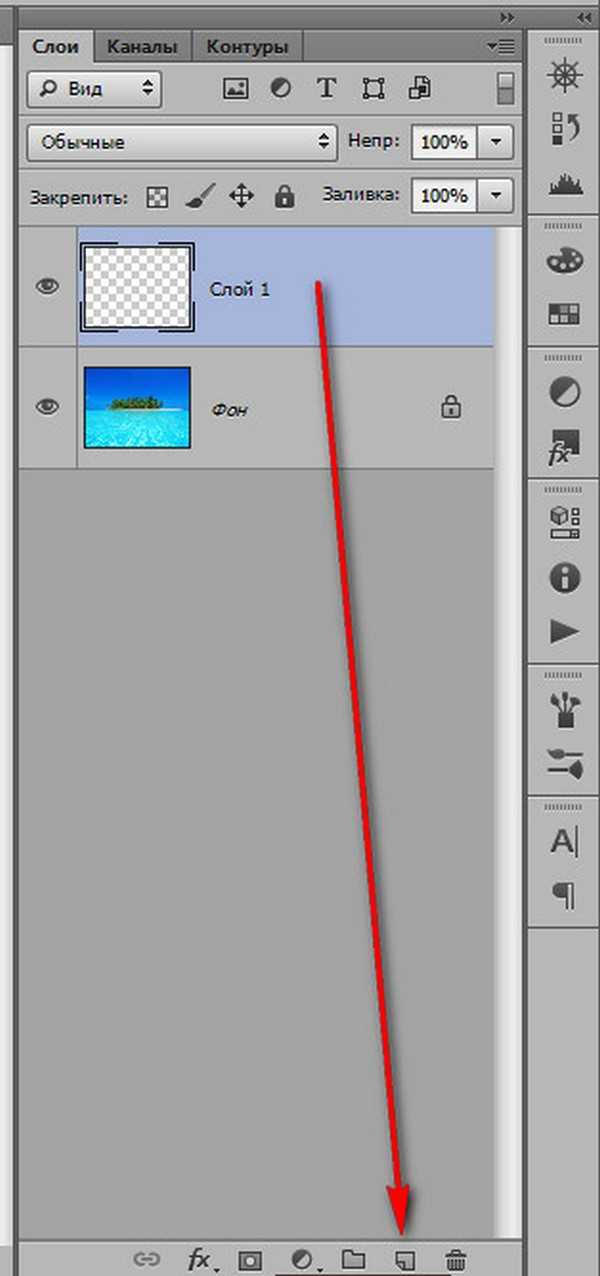
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
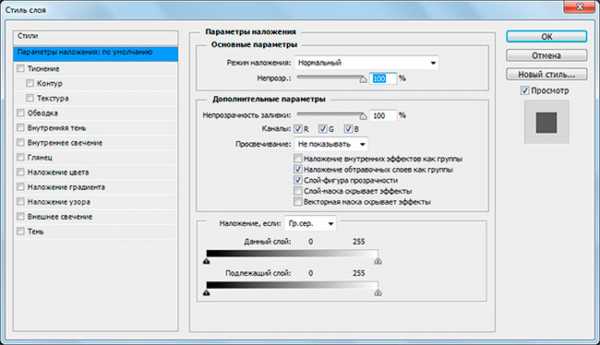
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke .
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
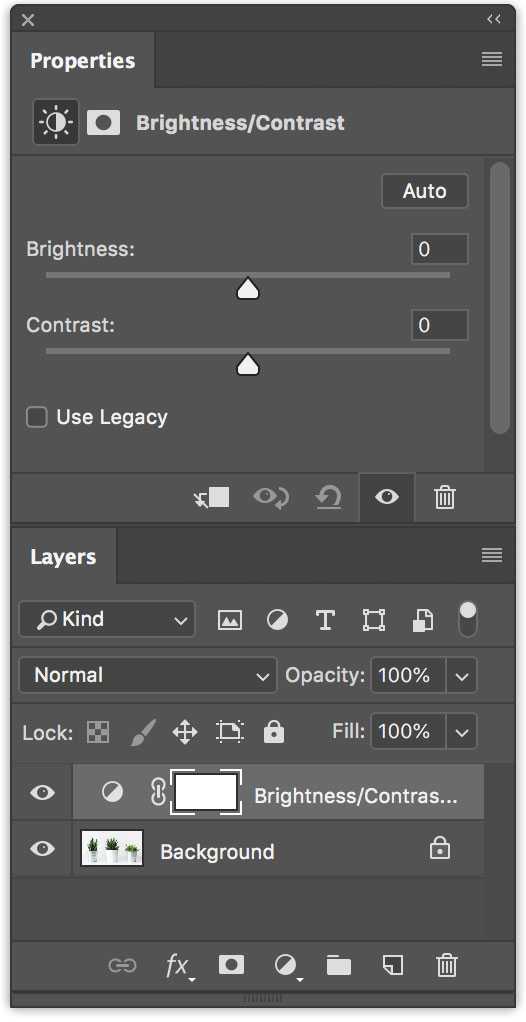
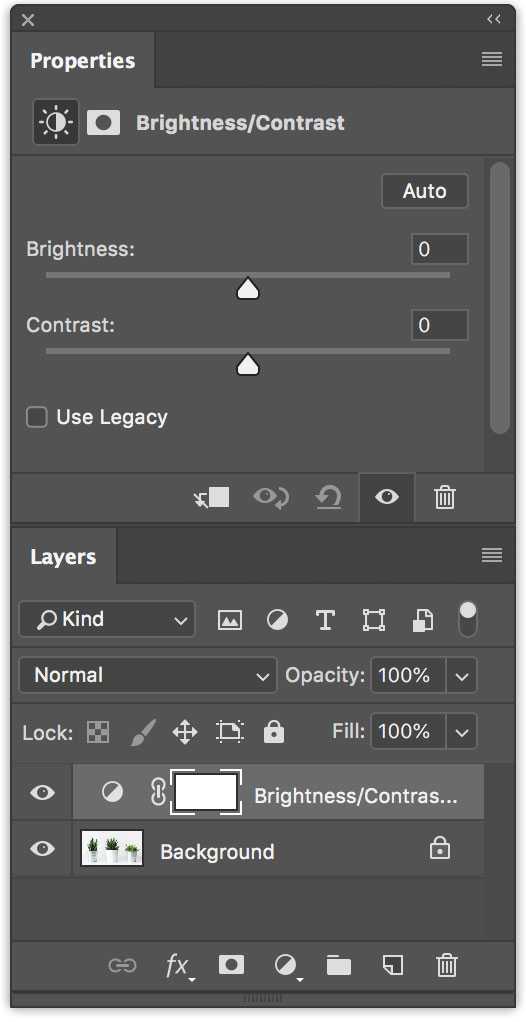
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
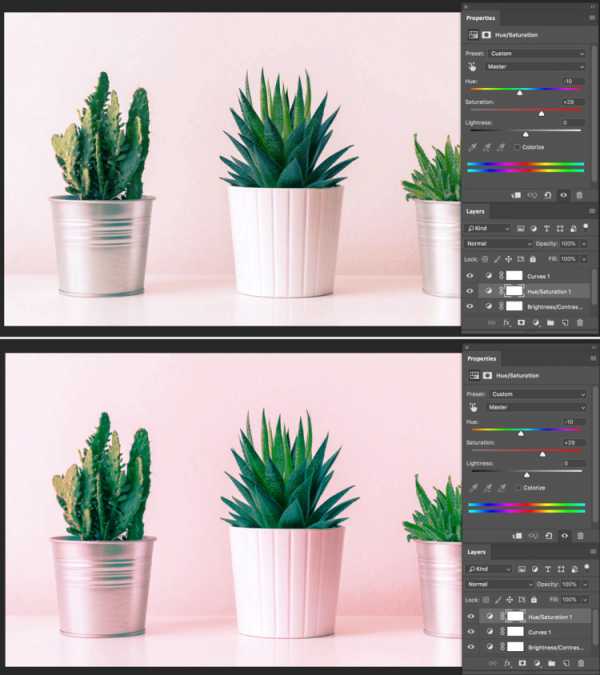
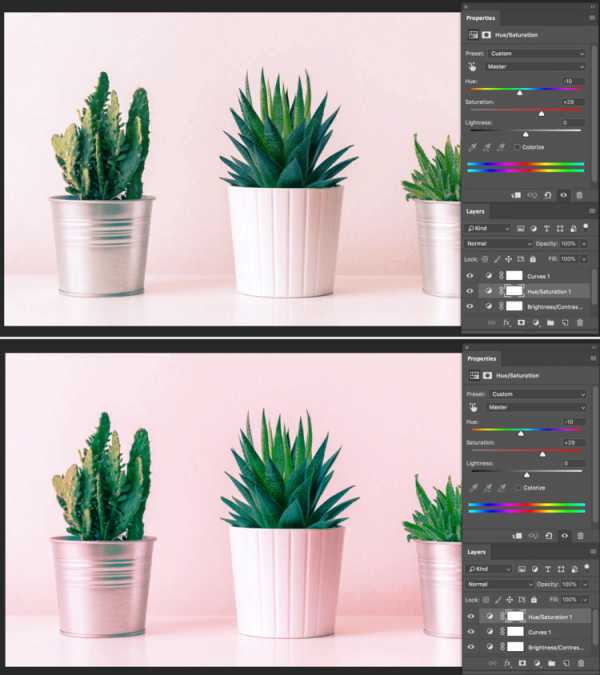
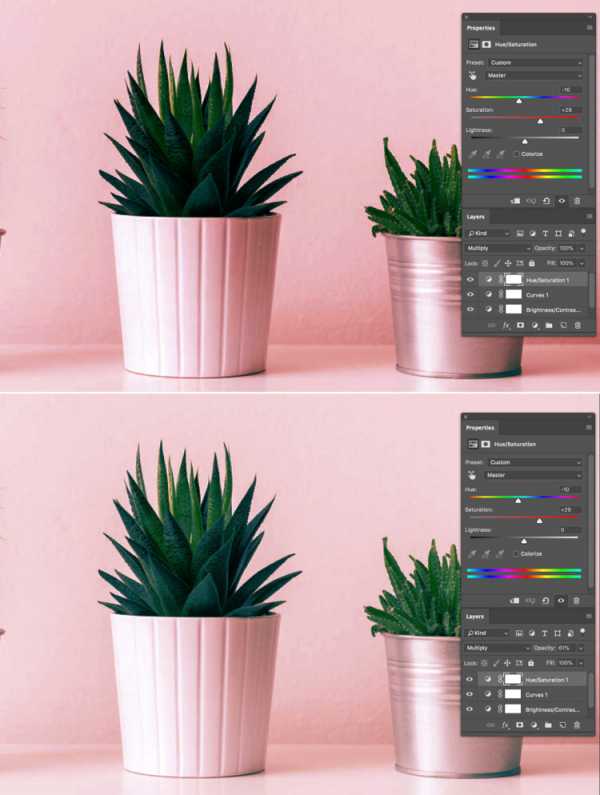
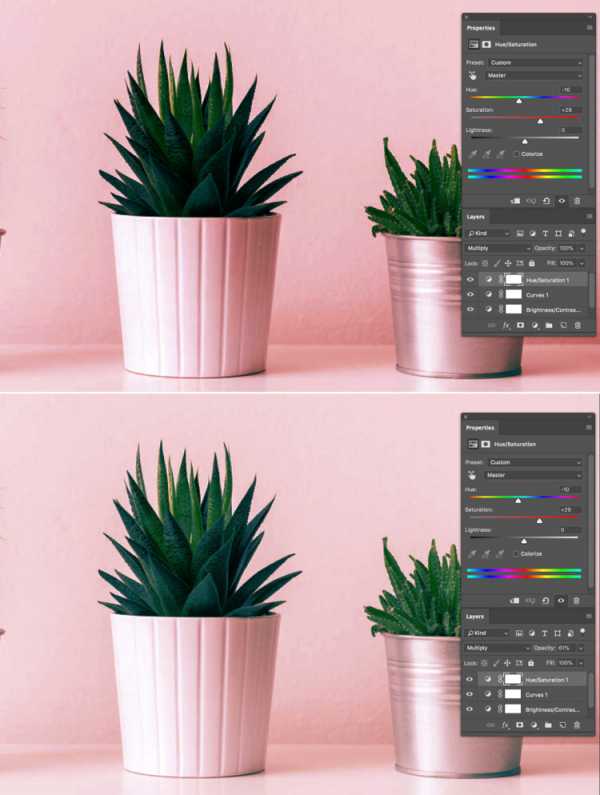
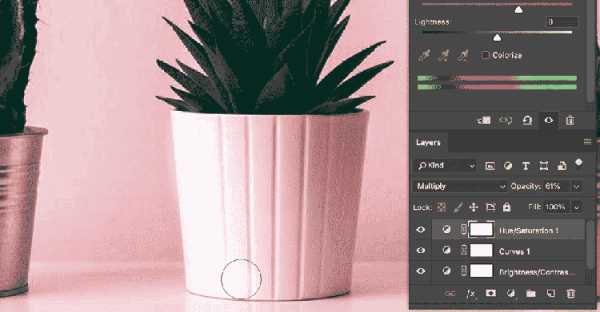
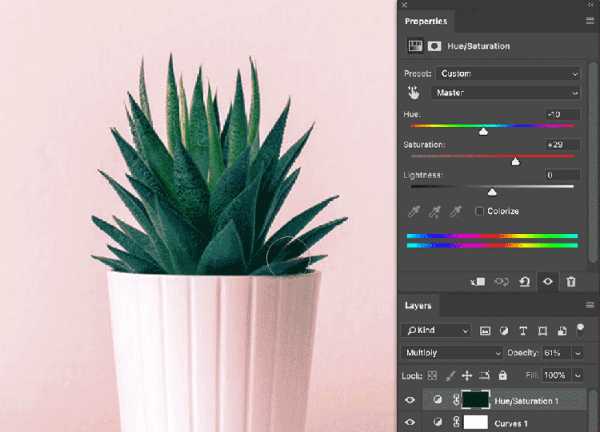
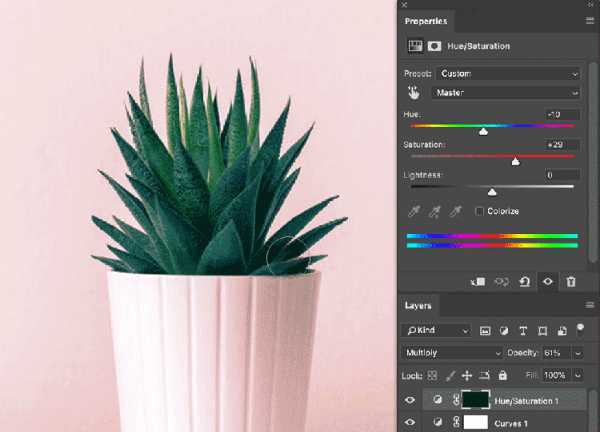
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
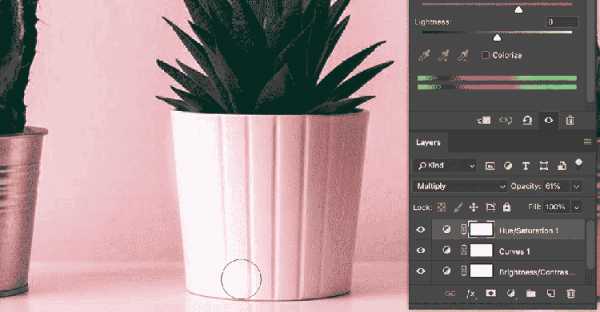
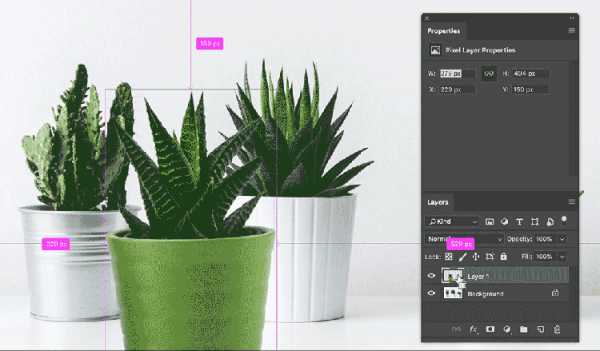
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как открыть панель слоев в фотошопе
Присутствие вероятности в процессе работы размещать элементы изображения на различных слоях, задавать всякому из них индивидуальные параметры наложения, менять видимость тех либо иных слоев и их групп – это основа, на которой строится каждый остальной функционал графического редактора Adobe Photoshop. Следственно панель для работы со слоями является, вероятно, самым используемым элементом рабочей среды этого редактора.

Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
1. Панель слоев во включенном состоянии может иметь два варианта отображения. Дабы ее развернуть, довольно щелкнуть мышкой по иконке «Слои» на панели, которая обыкновенно размещается у правого края окна. А сворачивается любая панель кликом по двойственный стрелке у правого края ее заголовка.
2. Раскройте в меню Photoshop раздел «Окно» и поставьте отметку наоборот пункта «Слои», если отображение этой панели отключено. Это дозволено сделать, не только щелкая необходимые надписи указателем мыши, но и с подмогой клавиатуры. Для раскрытия раздела меню нажмите вначале клавишу Alt (левую либо правую – не значимо), а после этого клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Потому что надобная строка ближе к концу списка, то стремительней дозволено добраться до нее с поддержкой стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
3. Дозволено обойтись без меню редактора, потому что команде включения/выключения панели слоев назначена «жгучая клавиша», нажатие которой при отключенной панели приводит к ее происхождению, а при включенной оказывает обратное действие. Эта клавиша – F7, используйте ее для стремительного отображения либо сокрытия этого элемента интерфейса.
4. Множество комбинированных частей рабочей среды Photoshop могут вольно перемещаться пользователем. Это комфортно, но изредка неосмотрительным движением дозволено задвинуть какую-либо из них так, что становится идеально непостижимо, как ее воротить на доступное для обыкновенной настройки пространство. Такое случается и с панелью слоев: обнаружить ее на экране немыслимо, правда в меню графического редактора наоборот соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» методом – загрузите иной вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (скажем, «Рисование» либо «Основная рабочая среда»).
Достаточно зачастую для уменьшения веса изображения фотографы отключают слои . Сходственный шаг разрешает гораздо сократить объем картинки, что исключительно значимо при закачке файла с интернета для экономии трафика.

Вам понадобится
- – персональный компьютер;
- – установленное программное обеспечение – «Фотошоп», любая версия;
- – снимок, в котором необходимо отключить слои.
Инструкция
1. Как водится, файлы изображений, содержащие крупное число слоев (исключительно это касается разновидных фоторамок и образцов), достаточно объемные по весу. Для некоторого их упрощения многие фотодизайнеры отключают слои , которые дюже легко восстановить в всякий версии «Фотошопа». Исключительно это востребовано при загрузке изображений в интернет.
2. Для работы с изображением и уменьшения его веса запустите фоторедактор. В данном случае предпочтительнее применять всякую версию «Фотошопа».
3. В рабочем окне на верхней панели меню обнаружьте пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сберечь как». Позже чего в открывшемся окне укажите место расположения изображения, которое нужно обработать.
4. Для комфорта просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями особенно предпочтительны PNG и PSD.
5. Когда нужная фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», дозволено, нажав на клавиатуре «жгучую» клавишу F7 либо предпочтя в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, дальнейшим вашим шагом будет выбор опции «Слои».
6. Позже этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения довольно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой механически скроется с изображения.
7. Таким методом вы можете спрятать либо открыть на фотографии часть слоев либо все сразу.
Конструкция слоев в программе Adobe Photoshop – часть основного инструментария, дающего вероятность дизайнеру трудиться с плоским цифровым изображением, как с системой самостоятельных графических объектов, накладываемых друг на друга, и составляющих цельную композицию. Создание всего нового слоя увеличивает эластичность обработки изображения, делает допустимым осуществление многих операций по ретуши, цветокоррекции, наложению результатов и т.д.

Инструкция
1. Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и ломтиков разноцветной бумаги, раскладывали их на столе одну поверх иной – некоторые перекрывали бы друг друга, какие-то были видны отчасти, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, через него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована сходственным же образом, только изображения и вырезанные фигуры – цифровые.Слои программы фотошоп могут быть нескольких типов. Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты фотографий, рисунков и т.п.Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.В-третьих, это могут быть слои, не имеющие собственного изображения, но исполняющие служебные функции – как водится это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.В списке слоев, как водится, есть один особый слой – он обозначен именем Background либо Фон, – владеющий существенными ограничениями, по сопоставлению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не владеет прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой каждой композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в 1-й раз открываете всякое цифровое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из исключительного слоя, имеющего тип Background.Все прочие слои, создаваемые во время работы могут иметь больше свободные параметры и применяться больше эластично. – раньше каждого, они могут иметь всякие габариты – их высота и ширина может быть как поменьше рабочего поля вашей композиции, так и огромнее него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.- во вторых, всякий слой может иметь один из вольно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь всеобщая степень его прозрачности, управляемая отдельным параметром. А также тот математический алгорифм, по которому будет определяться взаимодействие – он может затемнять либо высветлять подлежащее изображение, влиять на его теневые области либо быть видимым только на ясных участках, оказывать влияние на цвет, концентрация, и т.п.- в третьих, всякий слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет всего ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, заметным либо полупрозрачным. То есть, скажем, у вас есть прямоугольная фотография, а вам надобно, дабы был виден лишь ее участок в форме овала, за пределами которого слой должен быть заметным. Дабы добиться этого вы можете в надобном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
2. Потому что слой типа Background, как теснее говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то почаще каждого, самая нужная операция – это освобождение от этих ограничений, т.е. создание из слоя Background полновесного слоя. Для этого, открываем в программе Adobe Photoshop картинку. Делаем видимым панель со списком слоев (F7 на клавиатуре либо пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду дозволено обнаружить в меню Layer>New> Layer from Background.Сейчас полученный слой дозволено передвигать, растягивать – увеличивать и сокращать в размерах, касательно поля композиции, – стирать, удалять либо маскировать в нем непотребные участки и т.п.
3. Вы можете продублировать слой, изредка это необходимо для операций редактирования, когда некоторые участки нужно модифицировать, но начальное изображение на каждый случай должно остаться нетронутым. Тогда, предпочтя в списке слоев надобный слой, находим в основном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это дозволено сделать, примитивно перетащив мышкой строчку с надобным слоем на значок с иконкой «чистого листа» внизу панели. На обособленный слой дозволено сдублировать не каждый начальный слой, а какой-то его участок. Для этого дозволено вначале сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новейший слой будет скопирован лишь фрагмент начального.
4. Если вам необходим примитивно чистый слой, вы можете его сотворить через меню Layer>New> Layer, либо нажав на иконку с «чистым листом» внизу панели слоев. На нем вы можете что-то, скажем, нарисовать, применяя кисти фотшопа.
5. Для всякого изображения, вставленного в композицию через буфера обмена, будет механически сделан свой новейший неповторимый слой.При создании геометрических примитивов либо надписи инструментами фотошопа, для всякого сделанного объекта также будет механически генерироваться личный слой.
6. Корректирующие слои, с поддержкой которых осуществляются операции цветокоррекции, дозволено сделать как через меню Layer>New Adjustment Layer, либо обнаружив внизу панели слоев значок с поделенным надвое черно-белым кружком. Дальше у вас возникает вероятность предпочесть один из типов корректирующего слоя. Такой слои и будет сделан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит присутствие мерцающих пунктирных линий по силуэтам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, скажем, операция цветокоррекции с поддержкой нового слоя будет произведена не над каждом изображением, а только над выделенной частью, то есть там, где маска слоя дозволит ему быть непрозрачным.
Обратите внимание!
По ходу работы с композицией, в списке слоев может накопиться довольно много строк. Дабы систематизировать огромное число слоев, их дозволено сгруппировывать по папкам, дозволено объединять в один слой, слив друг с ином. При этом неизменно нужно помнить, что как создание нового слоя увеличивает эластичность редактирования и расширяет вероятности в обработке картинки, так и разрушение его – слияние с другими – лишает, порой невозвратно, вас доступа к информации об изображении и вероятности в редактирования того либо другого объекта либо фрагмента. Надобно неизменно отдавать себе отчет в том, подлинно ли модификация изображения на этом отдельном слое окончена и он вам никогда огромнее не потребуется.
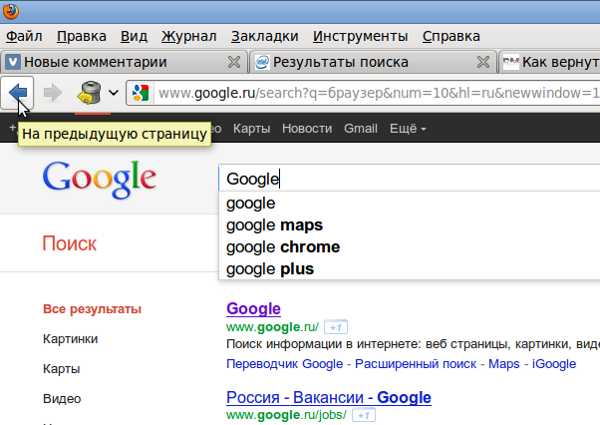
При происхождении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ круто идет на спад. К примеру, изредка в браузере Firefox пропадают несколько панелей, таким образом, сложно перейти на интернет-страницу даже с применением поисковых систем.

Вам понадобится
- – Интернет-браузер Mozilla Firefox.
Инструкция
1. При запуске браузера вы можете найти, что среди отображаемых панелей не осталось панели навигации, адресной строки и т.д. Бывают случаи, когда по «радостному» стечению обстоятельств пропадают безусловно все панели. В таких случаях не стоит паниковать, снова переустанавливать ваш интернет-браузер либо, куда дрянней, обновлять версию операционной системы.
2. Фактически все предустановки программ дозволено изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была поправлена, и при нажатии на клавишу Alt верхняя строчка меню возникает. Стоит отпустить клавишу и меню вновь исчезнет.
3. Следственно, вам нужно зажать клавишу Alt, нажать меню «Вид» и предпочесть элемент «Панели инструментов». В открывшемся списке нужно пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков дозволено изменить позже выбора пункта «Настроить» элемента меню «Панели инструментов».
4. В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах либо других средствах общения, дозволено вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
5. Если вы верно не помните, какая панель и где была расположена, довольно нажать кнопку «Восстановить» в открытом окне и все панели примут бывшее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для заключения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Панели в Фотошопе – значимая составляющая программы. На них располагается основная информация и инструменты для работы. Работать без панелей не представляется допустимым, если по какой-нибудь причине они исчезли из поля зрения, их нужно восстановить.

Вам понадобится
- программа Adobe Photoshop
Инструкция
1. Запустите программу Adobe Photoshop. В верхней строке программы обнаружьте пункт Window и откройте его.
2. Когда откроете данный пункт, найдете список всех панелей Фотошопа. Их дозволено раскрыть щелчком левой кнопки мыши по всякому наименованию. Разыщите надобную панель и щелкните по ней. На экране монитора появится прямоугольное поле с изображением составляющих панели.
3. Наведите стрелку на нужную панель и зафиксируйте левую кнопку мыши на верхнем пустом поле. Сейчас перетащите ее в особенно комфортное место на экране. Панель визуально отобразится в своем изначальном виде.
4. Можете настроить жгучие клавиши для включения и выключения панели. Нажмите пункт Window>Workspace>Keyboard Shortcuts & Menus, в новом окне откройте Keyboard Shortcuts. Проверьте, дабы в выпадающем окне Shortcutsfor был активирован пункт Application menus. Раскройте вкладку Window. Щелкните по пункту, для которого хотите установить жгучую клавишу. Справа от пункта откроется место для вступления наименования клавиши.
Обратите внимание!
Запомните, что в качестве жгучих клавиш дозволено применять только функциональные клавиши – F1-F12, а еще комбинации Ctrl и прочих кнопок.
Полезный совет
Вы можете установить панель не в привычном расположении, а там, где вам будет комфортнее с ней трудиться.
Работа со слоями является основополагающим действием в графическом редакторе Photoshop. При этом базовым навыком при применении программы считается знание включать слои в открытом в Photoshop файле.

Инструкция
1. Откройте Photoshop. Программа по умолчанию имеет все инструменты, которые понадобятся при последующей работе, включенными, скажем, панель инструментов, цветов, слоев и истории. Панель слоев традиционно располагается в правом нижнем углу рабочей области Photoshop.
2. Если вы не нашли панель, откройте вкладку Window («Окно»). В раскрывшемся списке поставьте галочку вблизи Layers («Слои»). Панель со слоями активируется. Нажмите в верхнем ряду клавиш клавиатуры кнопку F7. Палитра слоев появится на экране.
3. Дабы включить слои в psd файле, загрузите файл в Photoshop. Включите палитру со слоями вышеописанным методом, если она не включена. В палитре отобразятся все слои , когда-либо сделанные в psd файле. Обратите внимание на квадратик справа от отдельного слоя. Если в квадратике стоит небольшой глаз, это значит, что слой видим, то есть включен. Если глаза нет – слой заметен. Кликните по квадратику, дабы поставить глаз и сделать один слой видимым.
4. Традиционно при включении одного из спрятанных слоев в самом изображении происходят метаморфозы, следственно вы легко сумеете их найти. Если поверх изображения было сделано много слоев, активируйте (сделайте видимым) один из слоев. Нажмите на данный слой правой кнопкой мыши и из вывалившегося списка выберите Show/Hide all other layers («Показать/Скрыть другие слои »). Остальные слои будут включены. Неиспользуемые слои отключите, нажав на квадратик рядом со слоем и убрав из него глаз.
5. Удерживаете клавишу Alt и нажмите на глаз в квадратике, дабы отключить все слои , за исключением слоя, по которому вы щелкали. Включите все слои повторным щелчком при нажатой клавише Alt. Дабы включить группу слоев целиком, нажмите в квадратик рядом с группой. Дабы оставить из группы лишь несколько включенных слоев, раскройте ее, нажав на стрелочку, и отключите неиспользуемые слои , по очереди убирая отметки из квадратов рядом со слоями.
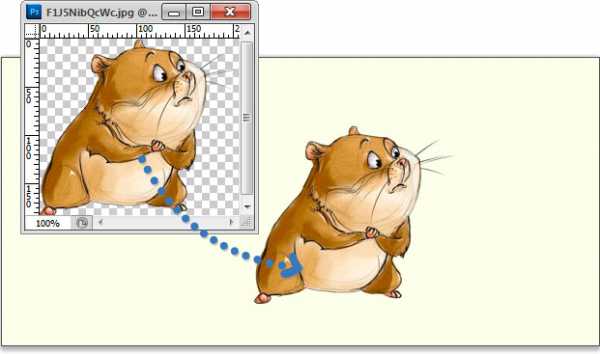
Открыть несколько изображений в виде слоев в Photoshop
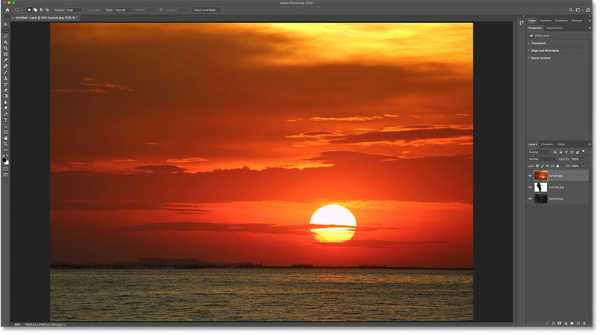
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Урок 1. Слои в Photoshop.
Вполне резонным будет начинать обучение программе Photoshop с самого основного – с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
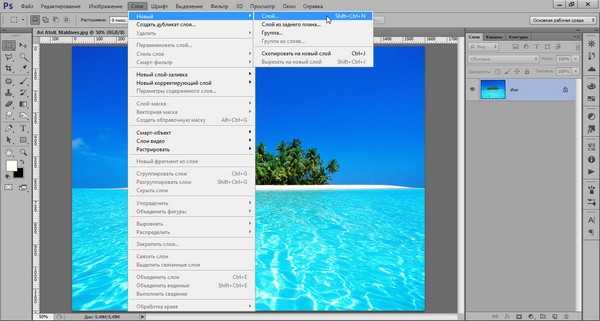
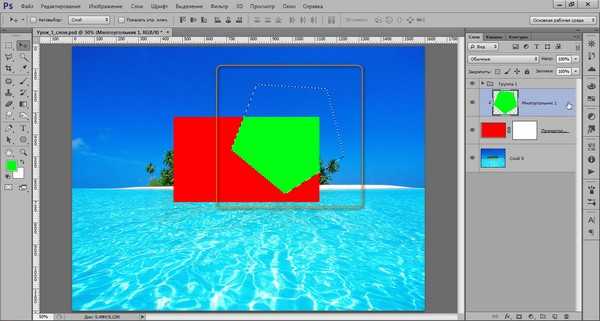
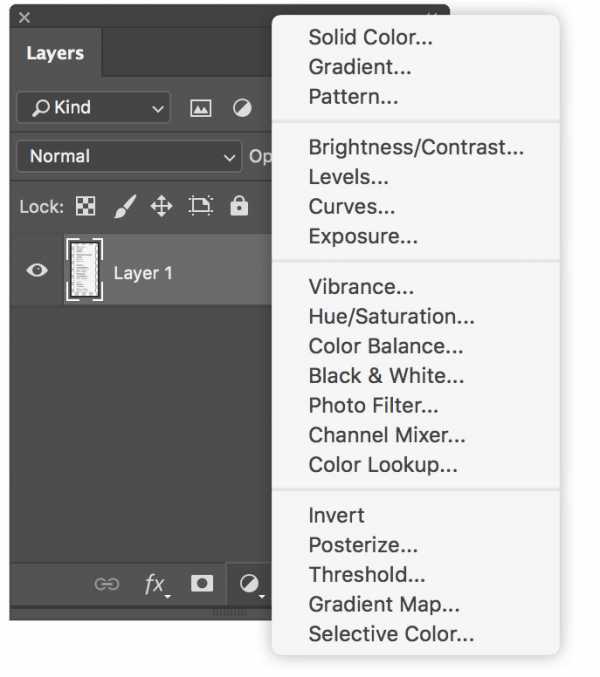
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)

Рис. 1
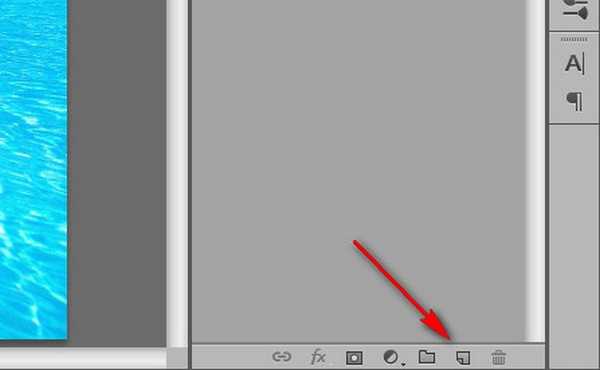
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)

Рис. 2
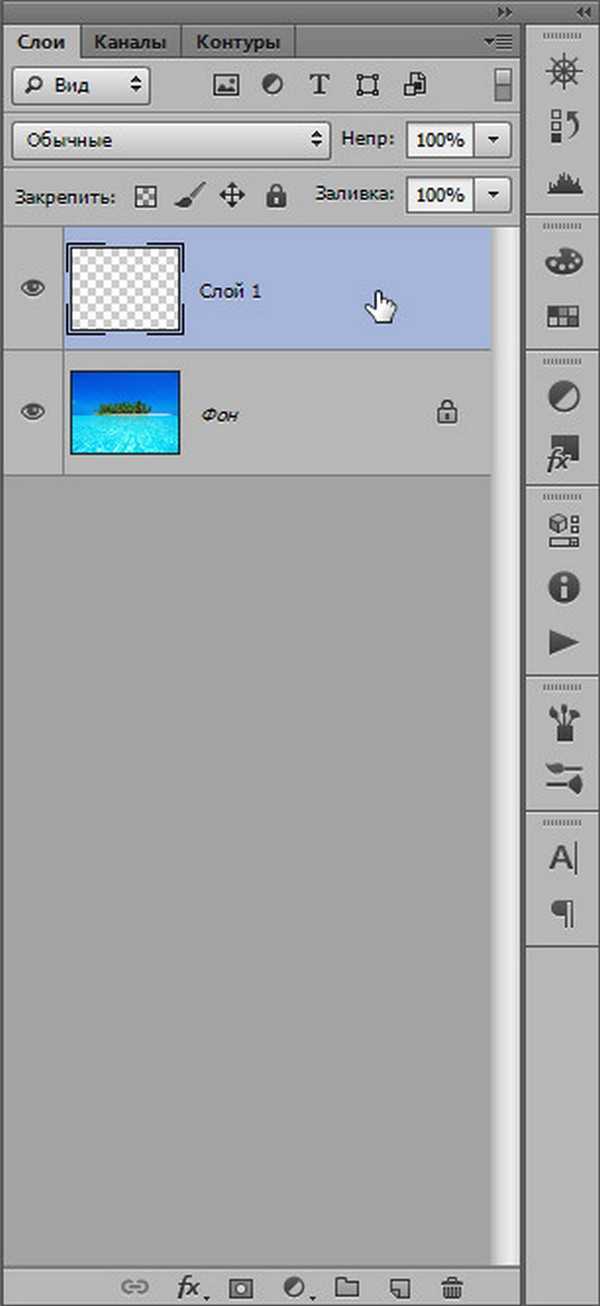
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв. (рис. 3)

Рис. 3
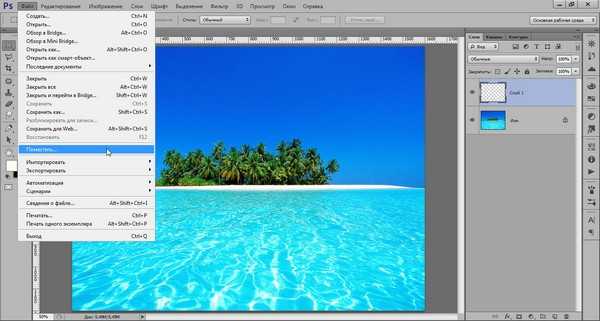
Добавить что-либо в новый слой можно с помощью команды «поместить» (рис. 4)

Рис. 4
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв (рис. 5)

Рис. 5
К слою можно применять такие действия:
- сменить стиль его наложения (рис. 6)

Рис. 6
- сменить его прозрачность и силу заливки цветом (рис. 7-8)


Рис. 7-8
- дополнительные функции (рис. 9)

Рис. 9
- также к списку слоёв, для большего удобства работы с ними, можно применять фильтры (рис. 10)

Рис. 10
Пойдём далее по списку выпадающего меню «Слои».
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом – достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» – появится его копия. Либо используя комбинацию Ctrl+J (рис. 11)

Рис. 11
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв, необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить – достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один – Alt+Ctrl+Shift+E, но нужно запомнить – выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)

Рис. 12
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя – нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите – слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)

Рис. 13
Отменить любое действие можно нажатием такой комбинации – Ctrl+Alt+Z. Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
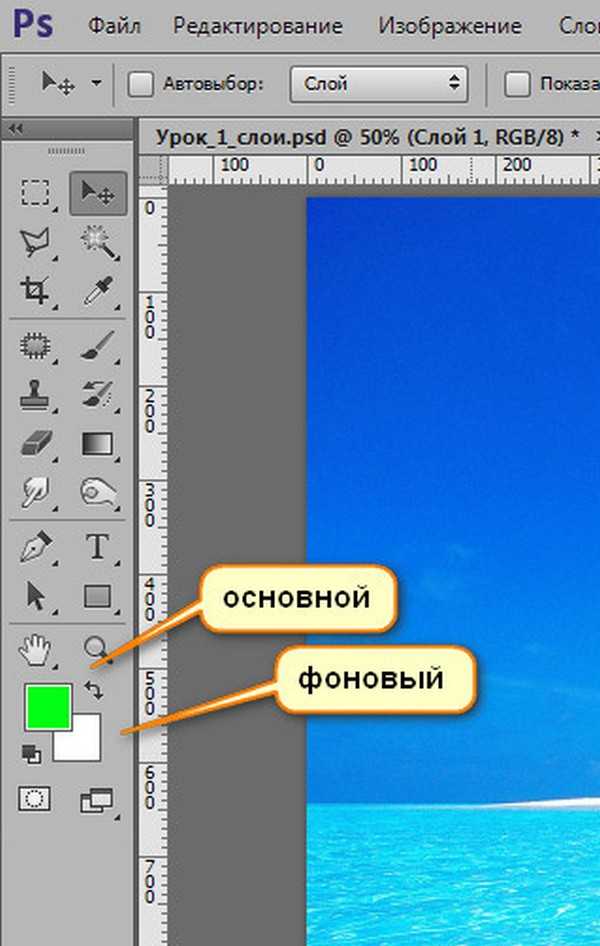
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace (рис. 14). Для заливки фоновым цветом – Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.

Рис. 14
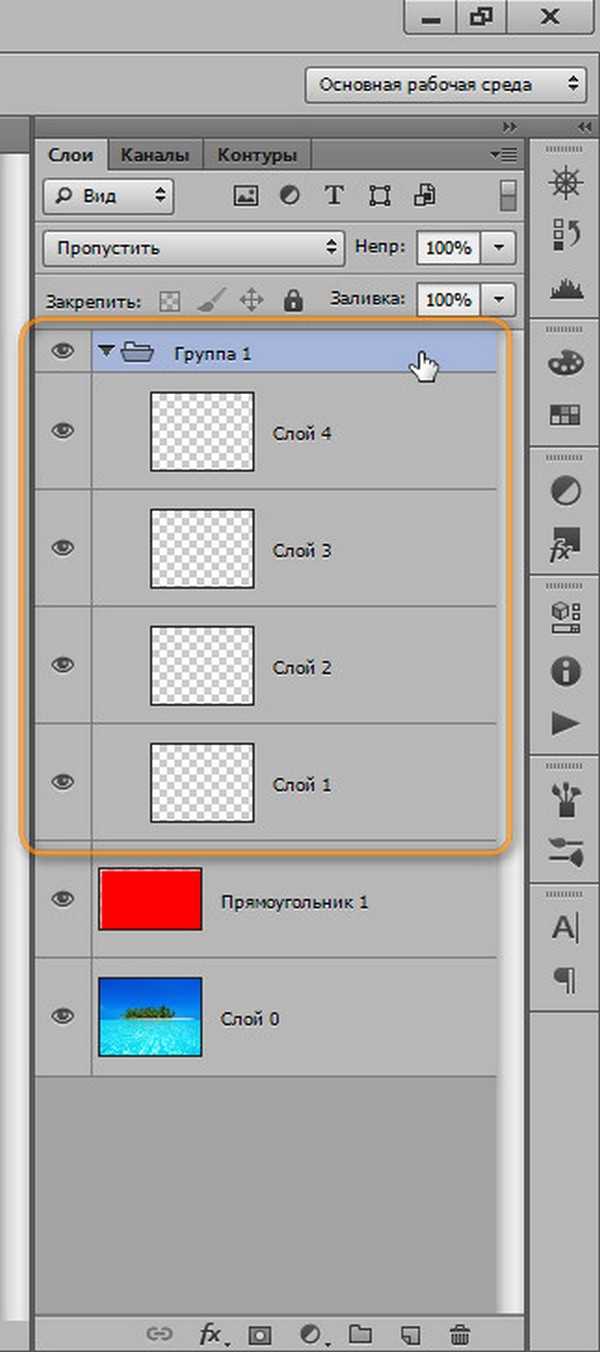
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать. (рис. 15)
Достигается это таким образом – нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом – нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.

Рис. 15
Слой вместе с содержимым можно трансформировать. Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)

Рис. 16
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl. (рис. 17)

Рис. 17
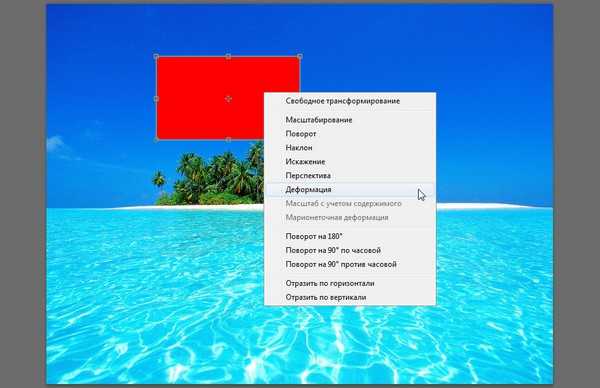
Ещё можно деформировать объект, исказить, исказить в перспективе и т.д. После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)

Рис. 18
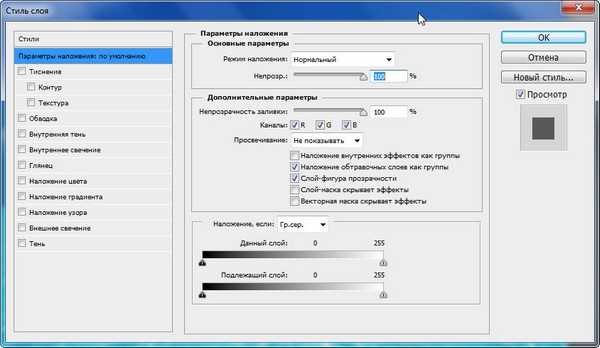
Кроме режимов смешивания, огромные возможности для редактирования и создания разных эффектов вызывается меню «Стиль слоя». Вызвать либо из выпадающего меню «Слои» либо щёлкнув два раза на слое в списке (рис. 19)

Рис. 19
Это меню настолько обширно, что отдельно останавливаться на нём пока не будем.
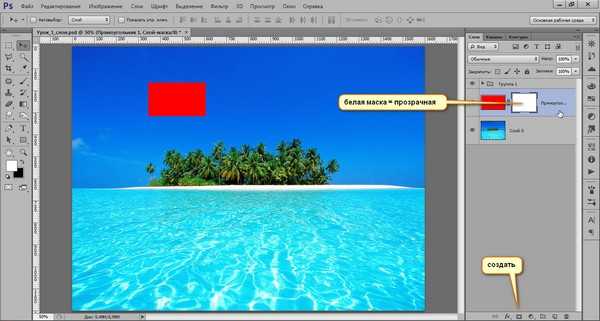
Маска слоя. Её суть заключается в скрытии объекта или его частей без их удаления. Многие ошибочно полагают, что пользоваться маской слоя неудобно – напротив! Это прекрасный инструмент, позволяющий в любой момент повторно отредактировать или изменить выполненную обработку. Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)

Рис. 20
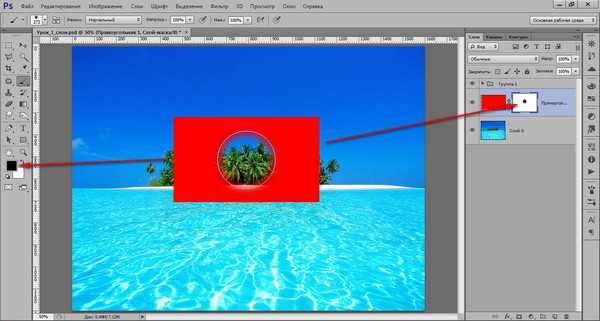
Чтобы скрыть часть объекта нужно по белой маске рисовать чёрной кистью и наоборот (рис. 21)

Рис. 21
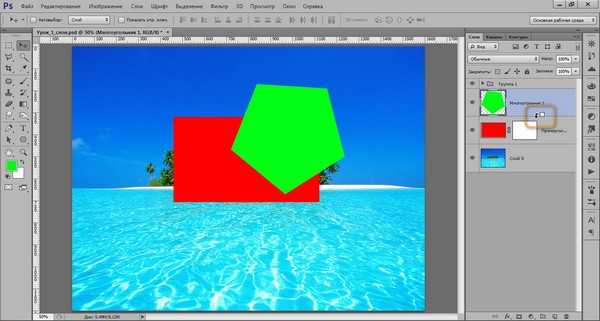
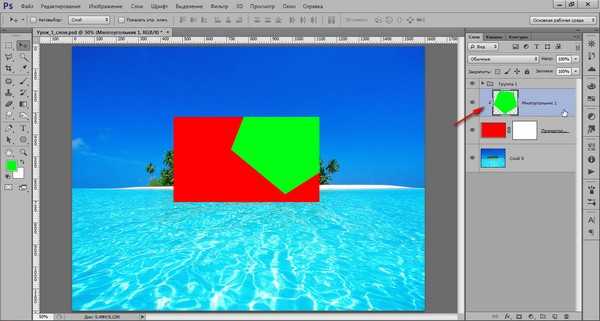
Обтравочная маска. Даёт возможность отсечь части одно объекта относительно границе другого. Выполняется так: удерживая кнопку ALT поднести курсор мыши к границе слоёв между ними. После появления соответствующего значка отпустить. (рис. 22-23)

Рис. 22

Рис. 23
Стрелочка указывает на то, что слой обтравлен.
Выделяем содержимое. Для этого достаточно просто щёлкнуть на миниатюре слоя, удерживая Ctrl (рис. 24).

Рис. 24
____________________
Читайте также:
Обработка фотографий. Фильтры в портрете
Обработка фотографий. Цветокоррекция
Урок Photosop. Подавление шумов
Что такое слои в фотошопе и как с ними работать
Автор Олег Евгеньевич Просмотров 915 Обновлено
Сегодня речь пойдет об одной из самых важных тем в изучении фотошопа — о слоях. Слои в фотошоп открывают возможность многогранной работы с документом. Любая полноценная работа в программе подразумевает создание нескольких слоев.
В редакторе фотошоп есть функция запоминания последних действий с документом. При необходимости всегда можно вернуться к исходному изображению.
Однако если действий было очень много, самые последние начинают стираться и вернуть начальную картинку таким способом уже нельзя.
Для того чтобы всегда видеть результат работы и иметь доступ ко всем этапам редактирования, каждый новый блок действий следует выполнять на новом слое.
Где находятся слои в фотошоп?
Палитра слоев находиться справа от рабочей плоскости. Если ее там нет, можно вызвать ее с помощью команды Окно – Слои (Window – Layers).

Представьте, что у вас есть несколько листов бумаги, некоторые из них прозрачные, другие больше по размеру. Вы складываете все эти листы в стопку и можете видеть сквозь прозрачный лист все, что находиться ниже. Видны выступающие края большого листа и так далее.
Подобный функционал реализован в палитре Слои. Здесь размещены листы в стопке. Снизу расположен самый нижний лист (слой), затем все последующие.
Как работать со слоями
В нижней части палитры установлены элементы управления, здесь можно создавать отдельные папки, новые слои и удалять существующие.

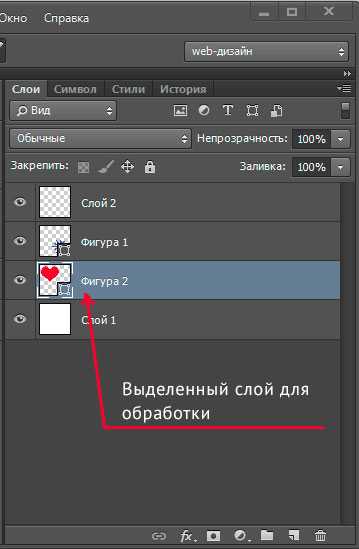
Если все изображение сложено из отдельных слоев, вы всегда можете отредактировать часть фотографии, не задевая другие элементы. Для этого следует выделить нужный слой и начать с ним работу, все остальные слои не будут подвергаться обработке.

С помощью слоев в Фотошоп можно:
- менять расположение объекта на картинке;
- комбинировать несколько разных изображений в одну картинку;
- менять размер одного из элементов картинки, без связи с другими элементами фотографии
Например, можно увеличить текст, а само изображением оставить в текущем масштабе;
делать некоторые элементы прозрачными;
- формировать цветовое взаимодействие расположенных друг возле друга слоев;
- вносить любые исправления, всегда оставляя оригинал нетронутым.
После сохранения документа в рабочем формате Фотошоп (psd), все слои остаются на месте. Вы всегда можете открыть файл и продолжить работу надо документом.
Перетаскивание слоев выполняется с помощью мышки. Зажмите левую кнопку мышки на выбранном слое и просто перенесите его в нужное место. Некоторые слои можно объединять в один слой. Для этого следует выделить все нужные слои и нажать Ctrl+E.
Чтобы продублировать существующий слой, нажмите правую кнопку мыши на выделенном слое и из контекстного меню выберите «Дублировать слой» (Duplicate Layer). Над всеми слоями расположена небольшая палитра инструментов.
Самой интересной здесь является функция «Прозрачность» (Opacity), которая в процентном соотношении устанавливает прозрачность выбранного слоя.

Внимательно следите за тем, с каким слоем вы работаете. Частая ошибка у начинающих – это использование каких-либо инструментов не на том слое. Вследствие этого часто выскакивает ошибка «Выбранное поле пусто» или вообще инструмент нельзя будет использовать для выбранного слоя.
Слева от списка слоев имеется показатель видимости слоя. При необходимости вы можете отключить отображение некоторых слоев. Это помогает иногда найти нужный слой, на котором размещен отдельный элемент фотографии.

Дополнтельные эффекты
К любому слою можно применить большое количество эффектов. Для этого сделайте двойной клик по слою в месте, где нет названия. Это вызовет окно со стандартными эффектами, которые можно применять и сразу же просматривать результат.

Если двойной клик левой кнопкой мыши сделать по названию слоя, появиться возможность редактировать название. Всегда называйте слои так, чтобы было понятно, что на них размещено. Так легче будет работать с документом. Некоторые группы целесообразно объединять в папки.
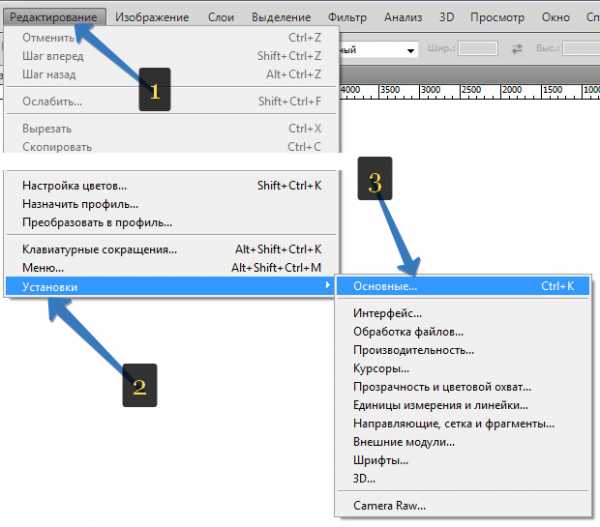
Слои можно выравнивать не только ручным способом. Выделите два слоя, которые нужно выровнять, удерживая клавишу Shift и выбирая мышкой слои. Затем откройте меню Редактирование — Автоматически выравнивать слои (Edit => Auto-Align Layers). Фотошоп проанализирует два слоя и выровняет их так, чтобы одинаковые элементы точно были наложены друг на друга.
Работа со слоями очень разнообразна. Изучайте возможности фотошопа и вы по достоинству оцените полезность этого функционала.
Создание слоев в Photoshop Elements
В списке слоев на панели отображается миниатюра слоя, его название, а также один или несколько дополнительных значков, предоставляющих информацию о каждом слое.
Слой видимый. Нажмите значок с изображением глаза, чтобы отобразить/скрыть слой. Когда слой скрыт, значок имеет следующий вид . Скрытые слои не выводятся на печать.
Слой привязан к активному слою.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop. Photoshop Elements не поддерживает группы слоев и отображает их в развернутом виде. Чтобы получить возможность редактирования изображения, эти слои следует упростить.
Для выполнения операций используются следующие кнопки на панели:
Создать новый слой.
Создать новую группу.
Создать новый слой заливки или корректирующий слой.
Удаление слоя.
Блокировать прозрачные пиксели.
Вверху панели также расположено меню «Режим наложения» («Нормальный», «Растворение», «Замена темным» и т. д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои - это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать - мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» - это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, - удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее - и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо - это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, - это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию - все это мы сделаем позже в этой серии руководств - Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями - например, возможно, скопировать слой - загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг - перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг - принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это - подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг - перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный ...». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться - они называются умными направляющими - чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя - большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» ... В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Изучите основы работы со слоями в Photoshop на iPad.
Заблокировать слой: блокирует слой, чтобы его нельзя было редактировать.
Удалить слой: Удаляет активный слой.
Переименовать слой: переименовывает активный слой.
Добавить обрезанный корректирующий слой: добавляет обрезанный корректирующий слой к выбранному слою.
Начать режим множественного выбора: позволяет выбрать несколько слоев.
Дублировать слой: дублирует активный слой.
Копировать слой: позволяет скопировать выделение или слой для вставки.
Выбрать все: выделяет все содержимое активного слоя.
Загрузить как выделение: выделяет все непрозрачные области на слое или, если существует маска слоя, все немаскированные области. Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, которое окружено прозрачными областями или содержит их, или для создания выделения, исключающего маскированные области на слое.
Развернуть слой: переносит все слои многослойного документа в одну плоскость.
Объединить вниз: Объединяет активный слой со слоем под ним.
Объединить видимые: Объединяет все видимые слои в активный слой.
Открыть несколько изображений как слои в Photoshop

Узнайте, как легко открыть сразу несколько изображений в документе Photoshop, при этом каждое изображение размещается на отдельном слое, и как добавлять в документ дополнительные изображения по мере необходимости!
Загрузите это руководство в формате PDF для печати!
Написано Стивом Паттерсоном.
Составляем ли мы изображения, создаем коллажи или макеты, нам часто нужно загрузить несколько изображений в один и тот же документ Photoshop.И каждое изображение должно располагаться на отдельном слое в этом документе. Но Photoshop работает не так, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в отдельном документе, что заставляет нас самостоятельно перемещать изображения из одного документа в другой.
Но есть способ открыть сразу несколько изображений в одном документе с помощью команды Загрузить слои в стек . И мы можем добавлять в документ больше файлов по мере необходимости, используя другую команду, известную как Place Embedded .В этом руководстве я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые сделают размещение изображений в документе еще быстрее. И в качестве бонуса я закончу, смешав свои изображения в простой эффект двойной экспозиции.
Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию.
Этот урок - урок 6 в нашем Руководстве по изучению слоев. Давайте начнем!
Как загрузить несколько изображений в виде слоев в Photoshop
Начнем с изучения того, как загружать несколько изображений в виде слоев в один документ Photoshop.Для этого мы используем команду под названием Загрузить файлы в стек . И эта команда не только загружает ваши изображения, но даже создает для вас документ Photoshop! Вот как им пользоваться.
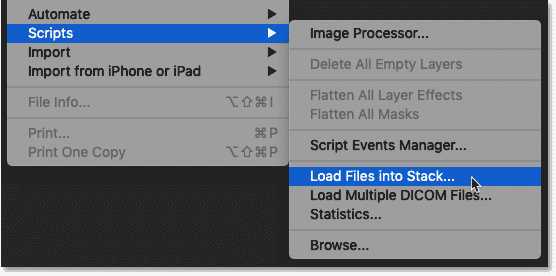
Шаг 1: Выберите «Загрузить файлы в стек»
В Photoshop перейдите к меню File в строке меню, выберите Scripts , а затем выберите Load Files into Stack :

Перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек».
Шаг 2: Выберите изображения
Затем в диалоговом окне «Загрузка слоев» установите для параметра Использовать значение Файлы или Папка .Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Затем нажмите кнопку Обзор :

Параметр Используйте либо для файлов, либо для папки, а затем нажмите кнопку «Обзор».
Облачные документы или локальные файлы
Если вы используете Photoshop CC 2020 или новее, Photoshop может спросить, хотите ли вы загрузить облачный документ или файлы, хранящиеся на вашем компьютере. Я нажимаю На вашем компьютере кнопку:
Выбор загрузки файлов на мой компьютер.
Выбор изображений
Затем перейдите в папку, в которой хранятся изображения, и выберите нужные файлы. В моем случае я выберу все три изображения в папке.
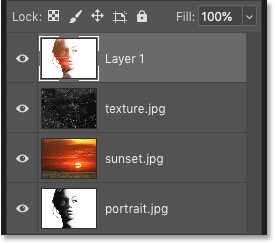
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при присвоении имен слоям, поэтому рекомендуется сначала переименовать файлы.
После выбора изображений щелкните Открыть :

Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне «Загрузить слои» имя каждого файла отображается в списке:

Имена изображений, которые будут загружены в Photoshop.
Как удалить образ
Если вы выбрали изображение по ошибке и вам нужно его удалить, щелкните его имя в списке, а затем нажмите кнопку Удалить :

Вы можете удалить все ненужные изображения.
Шаг 3: Нажмите ОК
Оставьте два параметра внизу диалогового окна («Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев») снятыми.
Затем нажмите OK, чтобы загрузить изображения:

Щелкните OK, чтобы загрузить файлы.
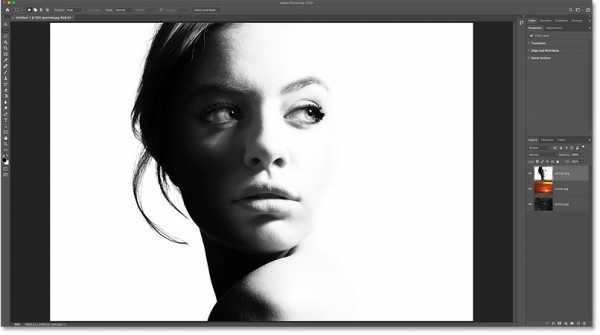
Photoshop создает новый документ, и через несколько секунд в него помещаются изображения:

Создается новый документ Photoshop.
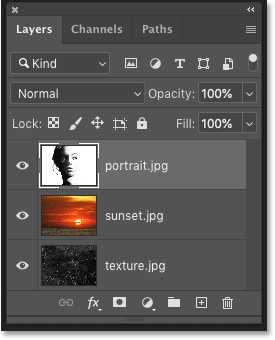
И на панели «Слои» каждое из выбранных вами изображений отображается на отдельном слое, причем каждый слой назван в честь имени файла:

Панель «Слои», отображающая каждое изображение на отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Вот как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить дополнительные изображения в документ с помощью команды Place Embedded .
На панели «Слои» я удалю свой «портретный» слой, перетащив его в корзину:

Удаление одного из слоев.
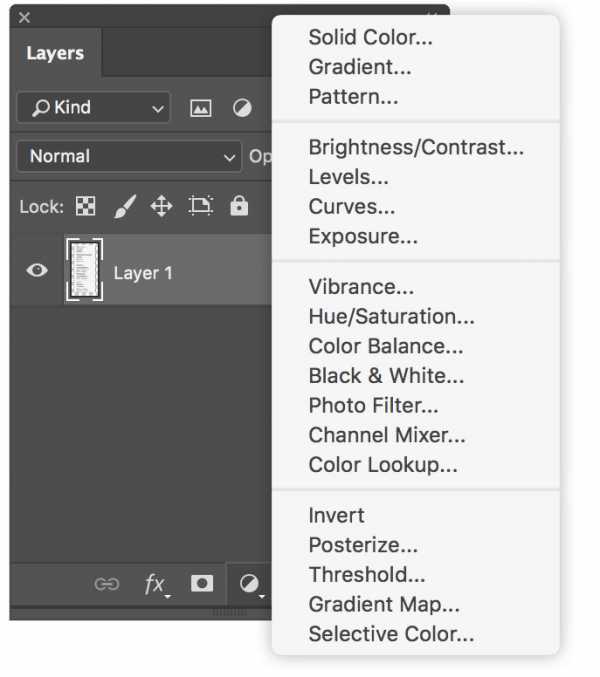
Шаг 1. Выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню File и выберите Place Embedded .
Существует также аналогичная команда под названием Place Linked , которая просто устанавливает ссылку на файл на вашем компьютере. Но чтобы загрузить изображение прямо в документ, выберите Place Embedded:
.Переход к файлу> Поместить встроенный.
Шаг 2. Выберите изображение
Выберите изображение, которое вы хотите добавить в документ, и затем щелкните Поместить .
Я выберу свое портретное изображение:

Выбор изображения для размещения в документе.
Шаг 3. Принять и закрыть свободное преобразование
Теперь, прежде чем Photoshop разместит изображение, он сначала открывает команду «Свободное преобразование», чтобы при необходимости можно было изменить размер изображения:

Photoshop открывает «Свободное преобразование» перед помещением изображения в документ.
Но в большинстве случаев вы можете просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Free Transform. Вы также можете нажать клавишу Enter (Win) / Return (Mac) на клавиатуре:
Щелкните галочку.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание на панели «Слои», что изображение отображается не как обычный слой, а как смарт-объект , обозначенный значком в правом нижнем углу эскиза:
Photoshop помещает изображение как смарт-объект.
Смарт-объекты очень мощные. Но у них также есть ограничения, и самым большим из них является то, что смарт-объект нельзя редактировать напрямую.
Например, я выберу инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
А потом растягиваю выделение вокруг глаз женщины:

Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выбора объекта в Photoshop CC 2020
Я инвертирую выбор, перейдя в меню Select и выбрав Inverse :
Собираюсь выбрать> Инверсия.
А затем я удалю все вокруг моего первоначального выбора, нажав на клавиатуре клавишу Backspace (Win) / Delete (Mac).
Но вместо удаления части изображения Photoshop отображает предупреждение о том, что не может выполнить мой запрос, потому что смарт-объект не может быть изменен напрямую. Я нажимаю ОК, чтобы закрыть:
Photoshop не может отредактировать смарт-объект.
Связанный: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в нормальный слой
Итак, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно. В этом случае вам нужно будет преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:
Щелчок правой кнопкой мыши (Win) / щелчок, удерживая нажатой клавишу «Control» (Mac) в пустой области.
И затем выберите Rasterize Layer из меню:
Выбор команды "Растрировать слой".
Значок смарт-объекта исчезает с миниатюры, и теперь у нас есть нормальный слой пикселей:
Смарт-объект преобразован в пиксельный слой.
Если я нажму Backspace (Win) / Delete (Mac) на клавиатуре, на этот раз Photoshop удалит выделение, как ожидалось:

Выделение было удалено после преобразования смарт-объекта в пиксельный слой.
Загрузите это руководство в формате PDF для печати!
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как разместить изображение в документе, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам размещать изображения еще быстрее.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit . На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем General :
Открытие общих настроек Photoshop.
Пропустить преобразование при размещении
Чтобы Photoshop не открывал произвольное преобразование каждый раз при размещении изображения, включите параметр Пропустить преобразование при размещении :
Параметр «Пропустить преобразование при размещении».
Всегда создавать смарт-объекты при размещении
Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите Всегда создавать смарт-объекты при размещении . Вы всегда можете самостоятельно преобразовать слой в смарт-объект, когда вам нужно:
Параметр «Всегда создавать смарт-объекты при размещении».
Изменить размер изображения во время размещения
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание. По умолчанию, если вы помещаете изображение в документ и оно больше, чем размер холста, Photoshop автоматически изменяет размер изображения в соответствии с размером холста.Другими словами, это уменьшит ваше изображение.
Если это не то, что вы хотите, и вы предпочитаете изменять размер изображений самостоятельно, используя «Свободное преобразование», снимите флажок Изменить размер изображения во время размещения . Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences:
Параметр «Изменить размер изображения на месте».
Бонус: смешивание слоев для создания двойной экспозиции
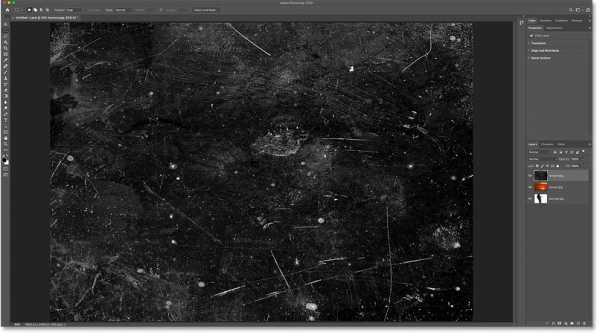
Итак, мы узнали, как загрузить несколько изображений одновременно в документ Photoshop с помощью команды «Загрузить файлы в стек» и как добавить больше изображений с помощью команды «Поместить встроенные».Я закончу этот урок, быстро смешав три моих изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения наверху стека слоев, что делает его изображением, видимым в документе:

Портретное изображение. Предоставлено: Adobe Stock.
Перемещение слоя с закатом над портретом
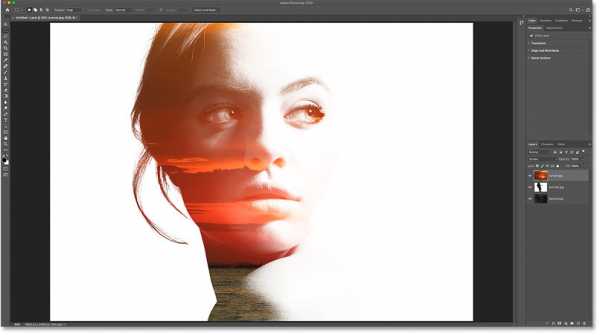
На панели «Слои» я нажимаю на свой слой с закатом и перетаскиваю его над портретным слоем:
Перетаскивание заката над портретом.
И вот мое изображение заката видно:

Изображение заката. Предоставлено: Adobe Stock.
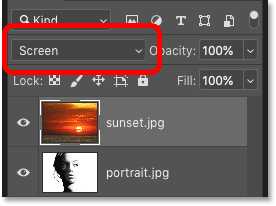
Изменение режима наложения
Чтобы совместить закат с портретом, я изменю режим наложения слоя с закатом с Нормального на Экран :

Изменение режима наложения слоя на Screen.
В режиме наложения экрана белые области портрета остаются видимыми, а закат - в более темных областях:

Результат после изменения режима наложения слоя с закатом на Screen.
Перемещение слоя текстуры над закатом
Затем я перетащу свой слой текстуры над слоем с закатом:

Перетаскивание слоя текстуры в верх стопки.
А теперь видно изображение текстуры:

Текстура изображения. Предоставлено: Adobe Stock.
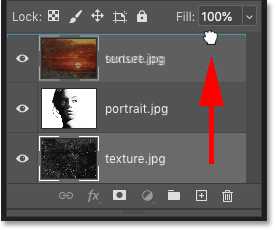
Изменение режима наложения и непрозрачности слоя
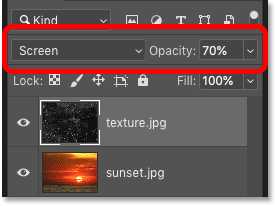
Чтобы скрыть темные области текстуры и оставить только более светлые области, я изменю его режим наложения на Screen .
Я также уменьшу Opacity слоя примерно до 70% :

Изменение режима наложения и уменьшение непрозрачности текстуры.
И вот результат с текстурой, теперь смешанной с эффектом:

Результат после изменения режима наложения слоя с закатом на Screen.
Связанные темы: узнайте три простых способа смешивания изображений в Photoshop!
Объединение слоев в новый слой
Наконец, чтобы добавить больше контраста к эффекту, я объединю все три слоя в новый слой над ними, нажав Shift + Ctrl + Alt + E на ПК с Windows или Shift + Command + Option + E на Mac:

Объединение существующих слоев в новый слой.
Подробнее: основные горячие клавиши для работы с слоями Photoshop!
Увеличение контрастности
А затем, чтобы увеличить контраст, я перейду в меню Image и выберу Auto Contrast :
Переход к изображению> Автоконтраст.
И вот мой окончательный результат:

Окончательный эффект двойной экспозиции.
И вот оно!
Ознакомьтесь с нашим Руководством по изучению слоев, чтобы узнать больше о слоях, или в разделах «Основы Photoshop» или «Фотоэффекты» для получения дополнительных руководств.
.Эффекты и стили слоев в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Стиль слоя - это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.Какие типы слоев в Photoshop?
Слои Photoshop могут облегчить вашу личную и профессиональную жизнь, экономя время и предоставляя вам широкие возможности настройки. Вот несколько типов слоев в Photoshop и способы их использования:
1. Слои изображений
Исходная фотография и любые изображения, которые вы импортируете в документ, занимают слой изображения. Вы также можете создать новый слой, скопировав и вставив классные изображения из других папок.
2.Корректирующие слоиДобавляя корректирующий слой, вы можете редактировать характеристики фотографии неразрушающим и непостоянным способом. Если позже вы решите, что хотите избавиться от изменений контраста / яркости или оттенка / насыщенности, просто удалите слой.
Чтобы добавить этот тип слоя, перейдите в меню «Слой»> «Новый корректирующий слой» и выберите один из вариантов. Вы можете иметь столько активных слоев, сколько захотите. Корректировки влияют только на слои, расположенные ниже, поэтому вы можете перемещать их, выбирая определенные изображения.
3. Слои заливки
Чтобы добавить слой заливки, например градиент для затемнения или оттенка фона неба, перейдите в меню «Слои»> «Новый слой заливки»> «Градиент». Если вы установите для одной из точек градиента значение «Прозрачный», часть слоя заливки будет иметь прозрачное качество.
4. Типовые слои
Создайте текст в документе с помощью этого инструмента. Текст в Photoshop по умолчанию является векторным, поэтому вы можете редактировать его и изменять его размер в процессе создания.
5.Слои смарт-объектов
Преобразуйте любые изображения, текст или объекты в слой смарт-объектов, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Слой смарт-объекта сохраняет исходную форму любых изображений в документе, отслеживая все внесенные в них изменения в списке ниже. В любое время, даже после сохранения изменений, вы можете отменить их на сколько угодно времени.
Вдохните жизнь в свои изображения
Хотя команды слоев Photoshop впечатляют, ключ к потрясающим фотографиям - это ваше воображение.Вдохновляйтесь последними тенденциями дизайна и найдите свою идеальную стоковую фотографию или изображение на Shutterstock.com.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда - да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.

 Изображение предоставлено ABO PHOTOGRAPHY.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине - полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.


Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.


Мы можем свободно настраивать этот корректирующий слой «Яркость / Контрастность», не опасаясь навсегда изменить исходное изображение - или пока не придерживаться какого-либо стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они размещены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.


Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.


С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.


Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным цветом, а затем закрасить область белым цветом, чтобы открыть ее для настройки.


Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев - вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении выберите слой, который нужно настроить, а затем выберите для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже - если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете коррекцию, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в этом слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.

 Дополнительный кактус с изображения Vilsone.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.


Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои - лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.