Как перевести растровый рисунок в векторный
Перевести рисунок в векторный формат. Преобразуем растровые объекты в векторные
Инструкция
Процесс перевода изображения из растра в вектор называется трассировкой. Трассировку можно выполнить в специально предназначенной для этого программе Adobe Illustrator. «Иллюстратор», как и Photoshop является платной программой. После установки этой программы на ваш компьютер, запустите ее. Откройте изображение, нажав в главном меню «Файл» (File) и выбрав пункт «Открыть» (Open).
Используйте автоматическую трассировку, если ваш рисунок имеет небольшую цветовую палитру и четкие контуры. Выделите изображение: кликните по нему два раза или просто перейдите в пункт «Объект» (Object). В верхней панели появится кнопка «Быстрая трассировка» (Live Trace), а рядом с ней вы увидите маленький черный треугольник. Кликнув по нему, вы откроете меню, где будут представлены варианты трассировки, доступные для вашего изображения.
Кликните по пункту «Настройки трассировки» (Tracing Options), если хотите проконтролировать полученный результат. Щелкните кнопкой мыши по настройке «Шаблон» (Preset). В зависимости от того, что вы хотите конвертировать: черно-белую или цветную фотографию, картинку, логотип или что-то другое, выберите подходящий пункт.
Если вы хотите трассировать эмблему, выберите шаблон Color 6. В случае, когда результат вас не удовлетворил, сделайте шаг назад и попробуйте использовать шаблон Color 16 - он подходит для более сложных иллюстраций. Для фотографий, где детали неважны, используйте пункт Photo Low Fidelity, в противном случае Photo High Fidelity. Шаблон Hand Drawn Sketch стоит применить, если конвертируемое изображение - выполненный карандашом рисунок (набросок или эскиз).
В окне настроек конвертации обратите внимание на поля «Режим» (Mode), «Порог» (Threshold) и «Минимальная область» (Minimum area). Первый параметр определяет тип трассировки: цветной, серый или черно-белый. Второй детализирует изображения (чем выше число, тем больше эффект), данный параметр подходит только для рисунков ч/б. От третьего пункта зависит область, которая будет обрабатываться: если какая-то область пикселей будет меньше, чем указанная, программа превратит ее в шум и отбросит.
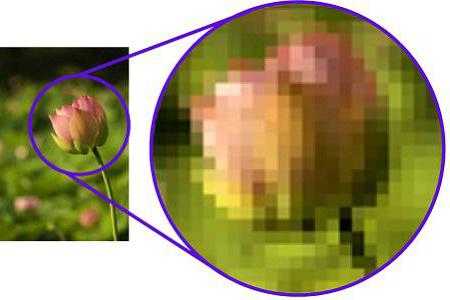
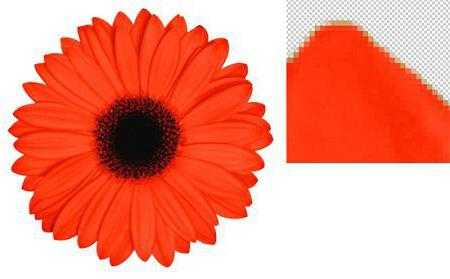
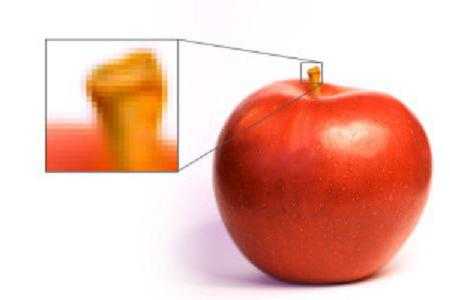
Практически все изображения в электронном виде находятся в растровом формате, т.е. разбитые на отдельные пиксели. Качество такой картинки будет зависеть от количества пикселей на единицу длины. Векторные изображения – это картинка, состоящая из отдельных элементов.
Вам понадобится
Инструкция
Запустите программу Adobe Photoshop, с помощью команды «Файл» – «Открыть» добавьте в программу нужное изображение, которое нужно изменить из растра в вектор . Либо просто перетащите его в окно приложения. Выберите инструмент «Волшебная палочка» на палитре инструментов, выделите белый фон вокруг изображения, щелкните правой кнопкой мыши и выберите опцию «Инвертировать выделение».
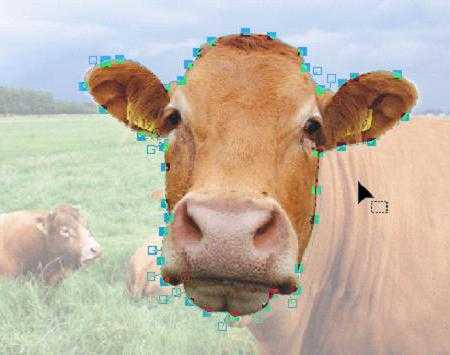
Выберите инструмент «Лассо» или «Магнитное лассо». Щелкните правой кнопкой мыши по выделению и выберите опцию Make Work Path, для того чтобы выполнить перевод изображения из растра в вектор . В открывшемся окне установите по вкусу степень сглаживания. На экране появится палитра Path.
Выделите с помощью инструмента Path Selection Tool контур объекта, далее выберите меню Layer, выберите опцию New Fill Layer и щелкните по команде Color . Таким образом, вы создали слой заливки, ему сразу была присвоена векторная маска в виде контура изображения.
Усложните рисунок, для этого возьмите инструмент «Карандаш», выделите маску слоя заливки. Установите в настройках карандаша опцию Subtract и дорисуйте элементы картинки. Выполните сохранение полученного векторного изображения.
Добавьте изображение в программу Adobe Photoshop для перевода картинки из растра в вектор. Щелкните дважды по слою фона, чтобы сделать из него рабочий слой. Создайте дубликат слоя. Выберите инструмент «Пипетка», щелкните по самому темному цвету изображения. Далее возьмите инструмент «Перо» и добавьте с его помощью точки привязки на изображении.
В группе инструментов «Перо» выберите инструмент конвертирования точек, выберите второй слой и обведите по контуру изображение. Сделайте копию слоя и аналогично отрисуйте контур изображения другим цветом , доминирующим в картинке. Аналогично отрисуйте детали изображения, каждый на новом слое. Сохраните полученный результат.
Векторная графика - способ представления объектов с помощью геометрических примитивов - точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
В настоящее время существует довольно много различных форматов изображений, но что делать, если изображение у вас в одном формате, а для какой-то конкретной цели нужен другой формат?
Инструкция
Изменить формат изображения можно различными способами. Это можно сделать как, с помощью программ, так и через онлайн сервисы. Онлайн сервисы, как правило, не поддерживают слишком много форматов, но и не требуют установки программы. К тому же, они бесплатны. Сторонние же программы имеют больше возможностей, но не всегда бесплатны и часто требуют установки на компьютер. Что выбрать – каждый решает для себя сам.
Самой популярной и распространенной программой является графический редактор Photoshop. Откройте свою фотографию (Файл - Открыть) и сохраните ее же (Файл – Сохранить как…), выбрав тот тип файла, который вам нужен. Если появится меню с предложением установить качество сохраняемого изображения, выбирайте в зависимости от ваших требований.
Сделать то же самое можно и в программе ACDSee. Для этого откройте в ней свою фотографию и выберите в верхнем меню Изменить – Конвертировать формат файла. Далее выбирайте новый формат, жмите «Далее» и сохраняйте на диск измененное изображение.
Из онлайновых сервисов можно порекомендовать простой и удобный FanStudio, расположенный по адресу http://www.fanstudio.ru/index.html . Внизу под надписью «Загрузить фото» нажимайте «Обзор» и выбирайте фотографию. Затем нажимайте рядом «Сохранить или получить ссылку». Выбирайте «Сохранить на диск» и новый формат фотографии . Этот редактор предлагает довольно большой выбор форматов, в котором можно сохранить файл.
Еще один сервис расположен по адресу http://pixer.us/ . Нажимайте кнопку «Обзор», выбирайте фотографию и кликайте на «Upload & Edit». Далее нажимайте на кнопку «Save» и выбирайте из четырех возможных форматов: JPG, GIF, PNG и BMP. Затем сохраняйте фотографию на диск.
Обратите внимание
При работе в онлайн редакторах учитывайте, что старые версии браузеров могут некорректно отображать страницы.
Источники:
- как перевести фото jpeg
Просмотр веб-страниц не всегда бывает удобным с учетом того, что html-файлы поддерживают не всякие портативные устройства. Проблема решается путем перевода файла в изображение.
Вам понадобится
- - браузер Mozilla Firefox;
- - подключение к интернету.
Инструкция
Скачайте и установите на ваш компьютер обозреватель Mozilla Firefox, если у вас не было его раньше. Запустите его и в верхнем меню перейдите на панель настройки плагинов для вашего браузера, щелкнув по дополнениям. Перейдите к поисковой строке в данном меню и введите FireShot. Когда система найдет плагин с нужным названием, остановите поиск, внимательно прочитайте описание к устанавливаемому расширению, выполните инсталляцию и перезагрузите браузер.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций - с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» - значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» - вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» - «Трансформирование» - «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» - «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» - «Трансформирование» - «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже - буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
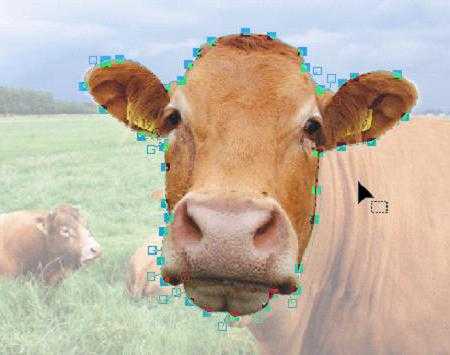
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость - и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка «в кривых»
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Переводим растровое изображение в векторное с помощью Adobe Illustrator
05.04.2014 42376
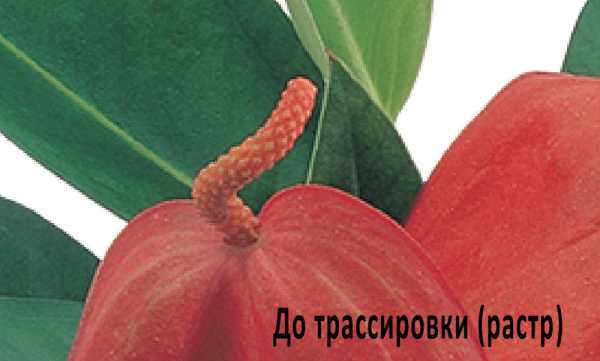
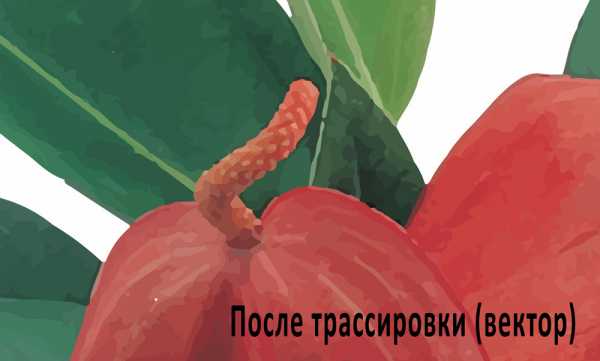
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек - пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки - ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
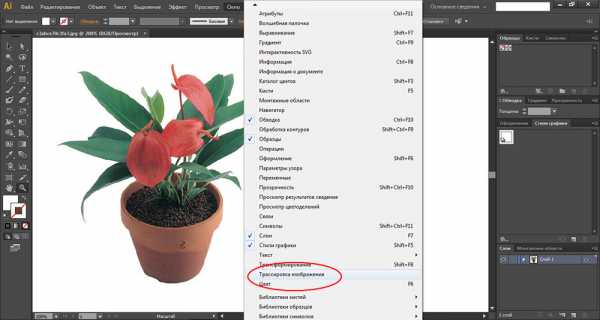
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
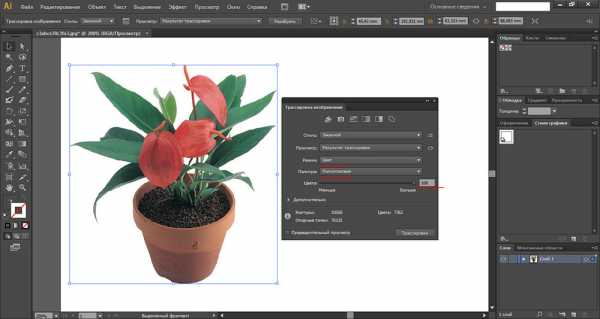
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр» , в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Теги: ,
Предыдущая/следующая
Вам может быть интересно:
Dynamic photo HDR и Photomatix Pro. Самые известные программы для создания HDR изображений
Нередко возникает необходимость перевода растрового изображения в векторное.. Этот процесс называется трассировка. В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров. Также данный прием иногда может использоваться в случае имитации живописи на основе обычной фотографии.
{mosloadposition debug}
Разберем подробнее процесс трассировки в программе Adobe Illustrator.
Проведения трассировки осуществляется с помощью команд из меню Объект - Быстрая трассировка. При этом могут быть разные варианты проведения векторизации.
Давайте выберем быструю трассировку с возможностью корректировки параметров — это способ получения векторного изображения требуемого в данном конкретном случае качества. Осуществляется командой Объект - Быстрая трассировка - Параметры трассировки.
В открывшемся окне можно выбрать стиль трассировки в списке Стилей либо самостоятельно произвести настройку параметров, либо использовать оба этих способа.
Какие же можно использовать стили?
6 Цветов — предназначен для трассировки цветных эмблем и простых иллюстраций;
16 Цветов — ориентирован преимущественно на векторизацию сложных цветных эмблем и более сложных иллюстраций, хотя может использоваться и для пастеризации фотографий;
Фотография низкого качества — применяется при трассировке таких фотографий, где воспроизведение деталей нежелательно;
Фотография высокого качества — предназначен для векторизации фотографий с высокой степенью детализации;
В градациях серого — отвечает за трассировку изображений, в результате которой должен быть получен векторный рисунок в различных оттенках серого цвета;
И др.
Давайте выполним трассировку черно-белого контурного изображения.
Выполним Объект - Быстрая трассировка - Параметры трассировки. Чтобы сразу наблюдать за процессом установим флажок предпросмотра.
Так как у нас черно-белое контурное изображение - выберем стиль Технический рисунок. Обратите внимание, что на рисунке сразу отобразились изменения.
Цветовой режим - черно-белое.
Параметр Изогелия - отвечает за степень детализации. Соответственно чем больше будет установлено его значение, тем больше мелких деталей будет учитываться при трассировке.
И еще один параметр, на который стоит обратить свое внимание это Минимальная площадь. Любая область пикселов, по размеру меньшая, чем указанная здесь, будет восприниматься как шум и выбрасываться при векторизации.
Так как на этой картинке на шапочке у девочки есть много мелких точек, чтобы они были учтены при трассировке Параметр Минимальная площадь я уменьшила до 2 пикселей.
Когда все настройки установлены, жмем Трассировка.
Трассировка цветного изображения.
Это цветное изображение с однотонными цветами и четкими контурами.
Выберем стиль 16 цветов. Видим, что не все основные цвета были учтены, но это нетрудно поправить, увеличив значение параметра Максимальное число цветов. Так же немного увеличим параметр Минимальная площадь, для устранения цифрового шума.
Жмем трассировка.
Трассировка изображений с высокой детализацией.
При попытке трассировки фотографий высокого качества позволяет получить имитацию рисунков, выполненных в живописной технике.
Выполним Объект - Быстрая трассировка - Параметры трассировки.
Выбираем стиль… Здесь можно просто поэкспериментировать. Просто выбрать любой из стилей и посмотреть как он изменить фотографию.
Например, выберем - Фотография высокого качества и нажмем трассировка. Фотография стала похожа на постельный рисунок.
Специально для Ячайник , Елена Долженкова.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись "BEaM M", изображение женщины, изображение сердца и подпись под логотипом "все для мамочек". Каждый из слоев, кроме надписи "все для мамочек", необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню "Изображение" - "Коррекция" - "Уровни", либо нажимаем комбинацию клавишь "Ctrl + L" и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg ("Файл" - "Экспортировать" - "Сохранить для web"). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500x229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем "Объект" - "Растрировать", при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем "Объект" - "Трассировка изображения" - "Создать" и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем "Объект" - "Разобрать" и в открывшемся окне ставим обе галочки, после чего нажимаем "Ок".
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом "все для мамочек" - таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись "BEaM M" - было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню "Объект" - "Растрировать" и в открывшемся окне нажимаем "Ок".
После этого, опять же, как и в первом случае выбираем в верхнем меню "Трассировка изображения" - "Создать". Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае "Объект" - "Разобрать", ставим обе галочки, нажимаем "Ок" и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Перевод из растра в вектор в Фотошопе
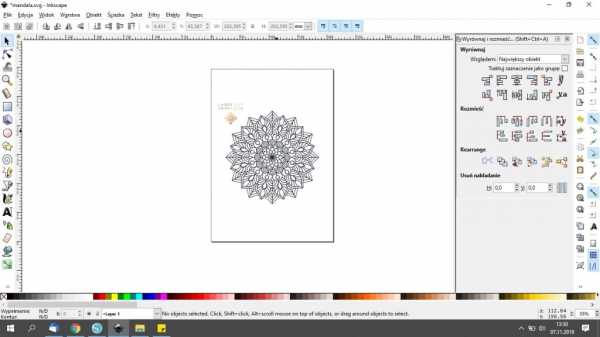
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.

Из растра в вектор. Зачем это нужно?
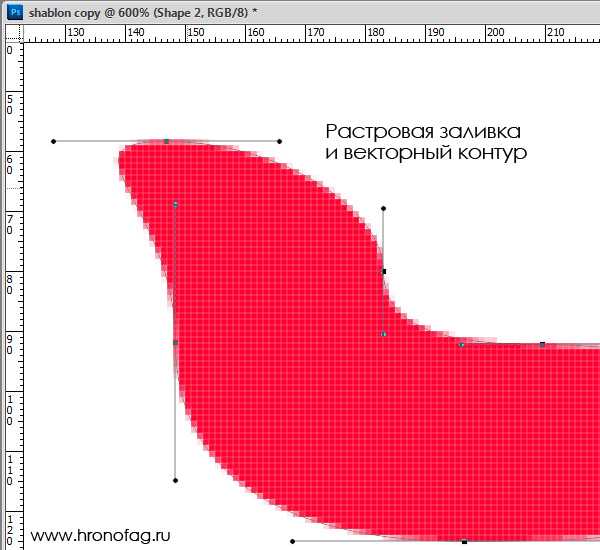
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
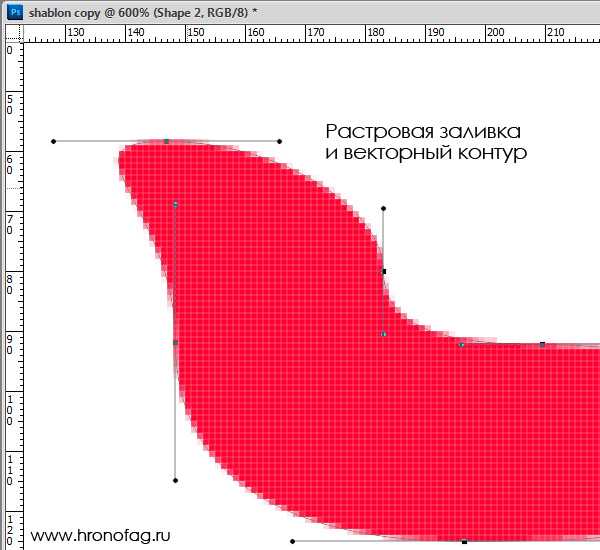
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой. 
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
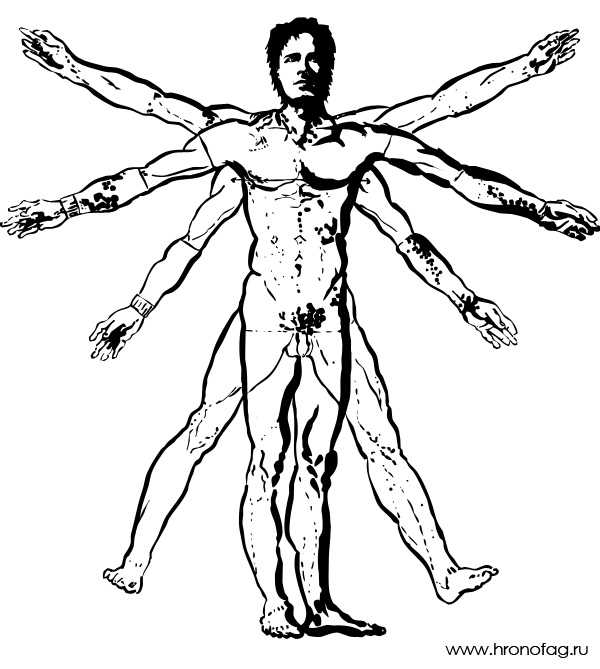
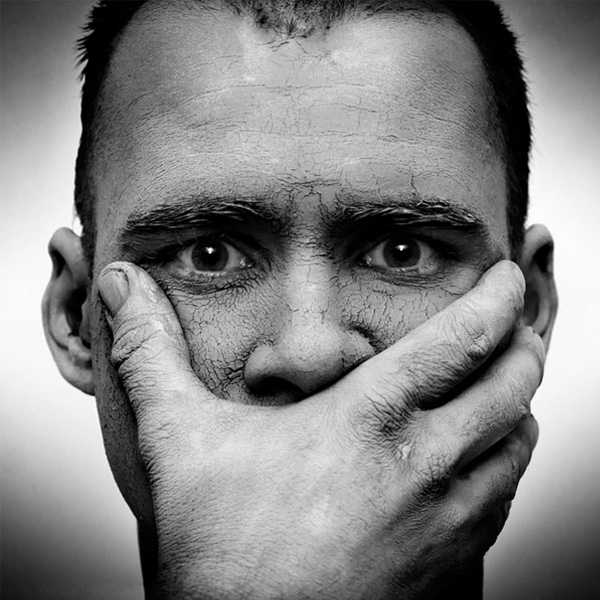
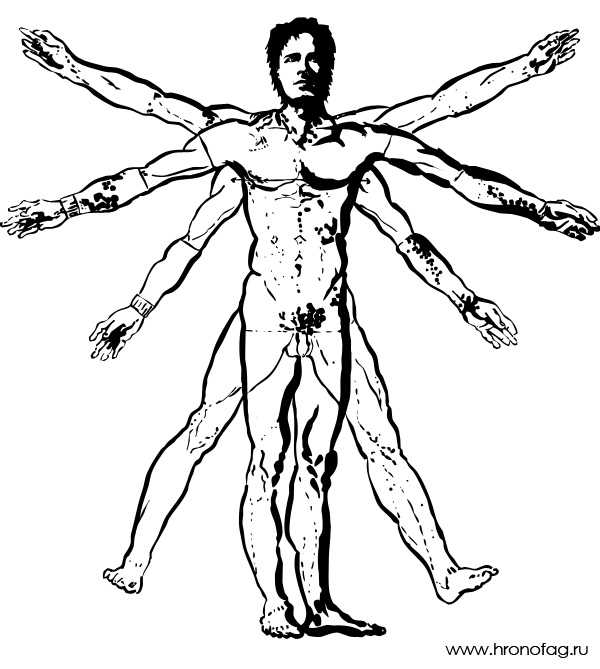
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как.  Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
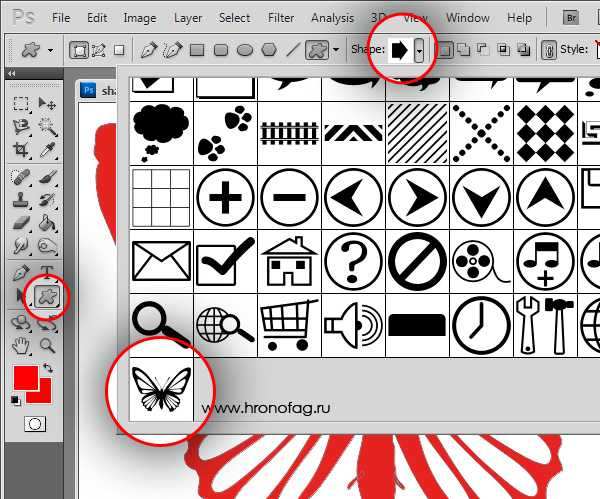
Находим изображение для трассирования
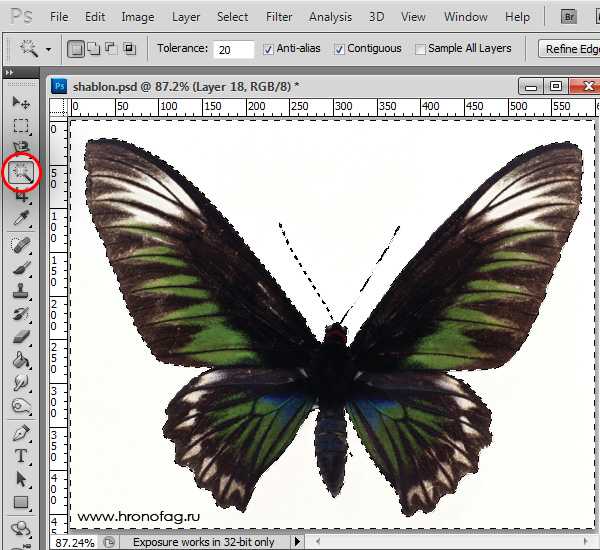
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей. 
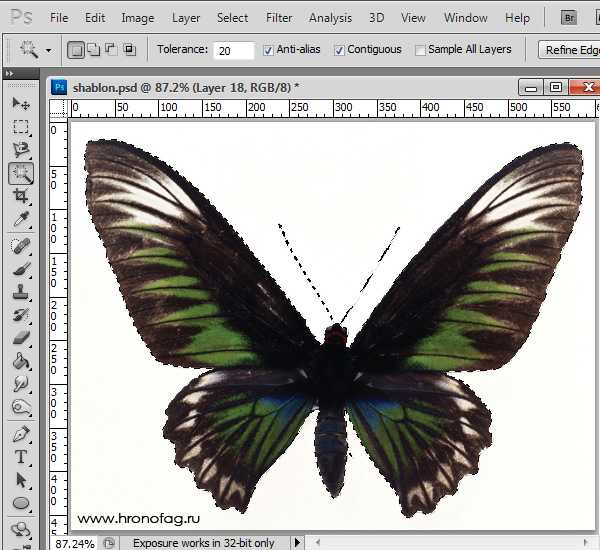
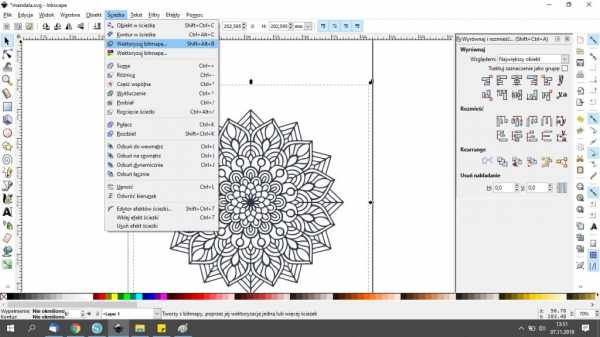
Выделяем объект
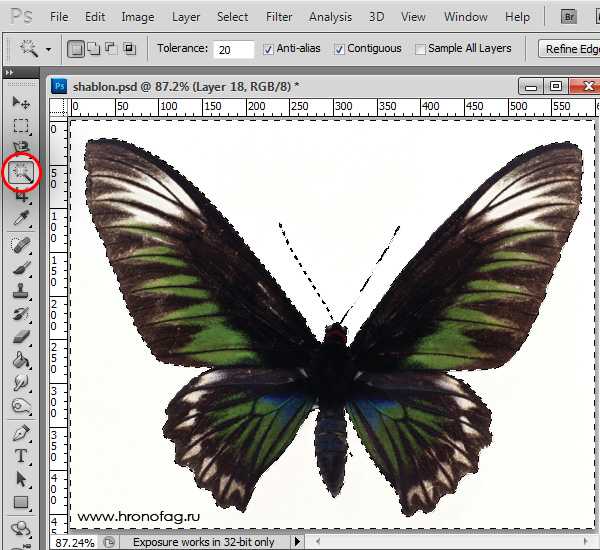
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.

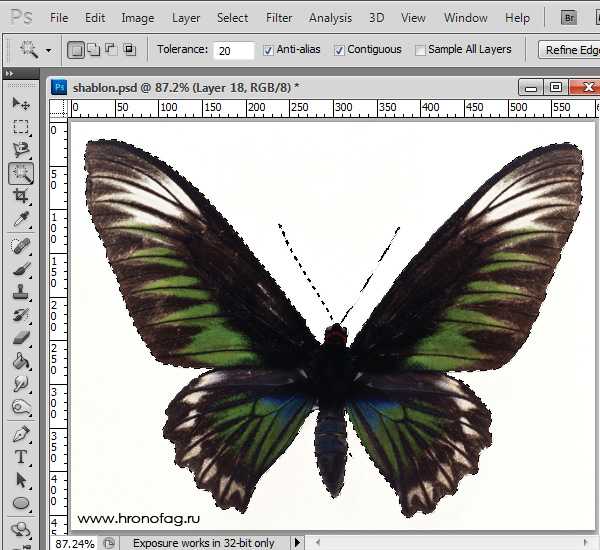
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.

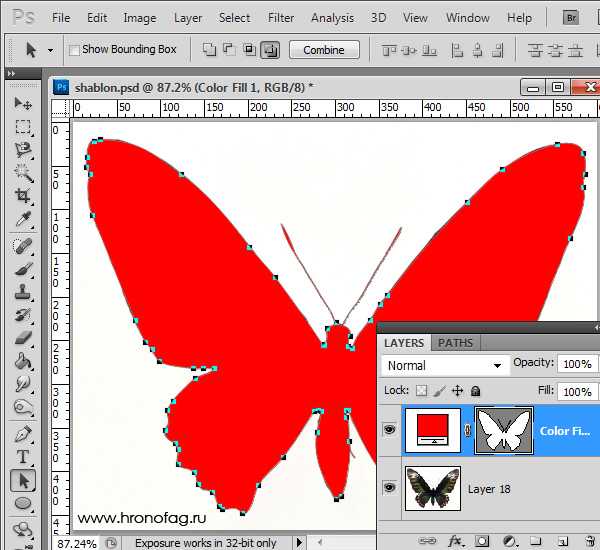
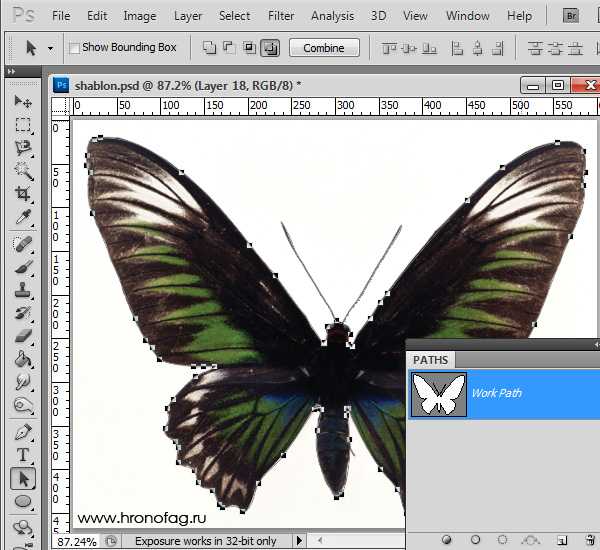
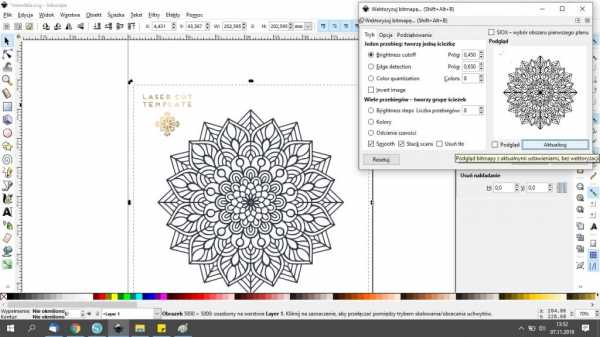
Создаем векторный контур
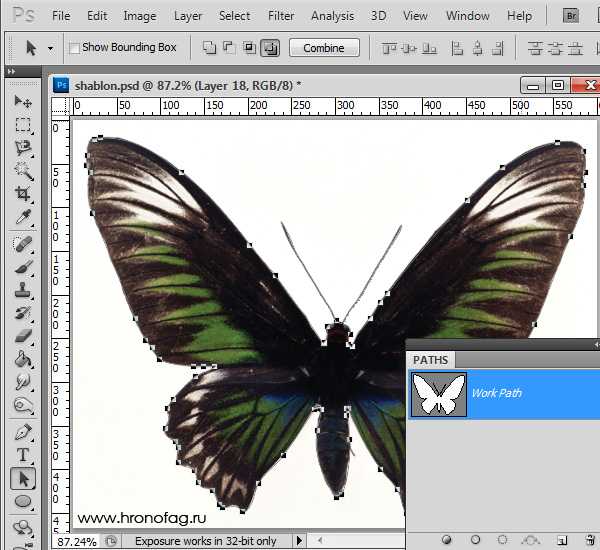
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

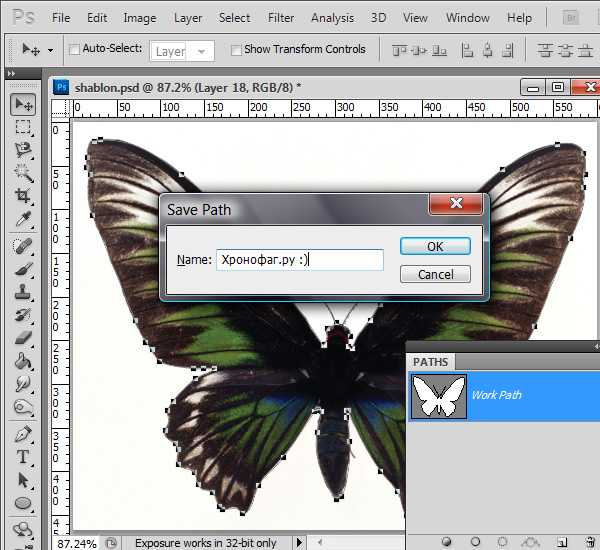
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.

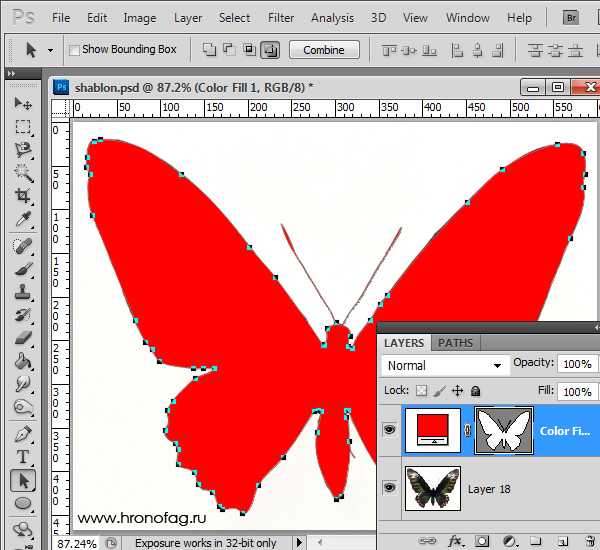
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.

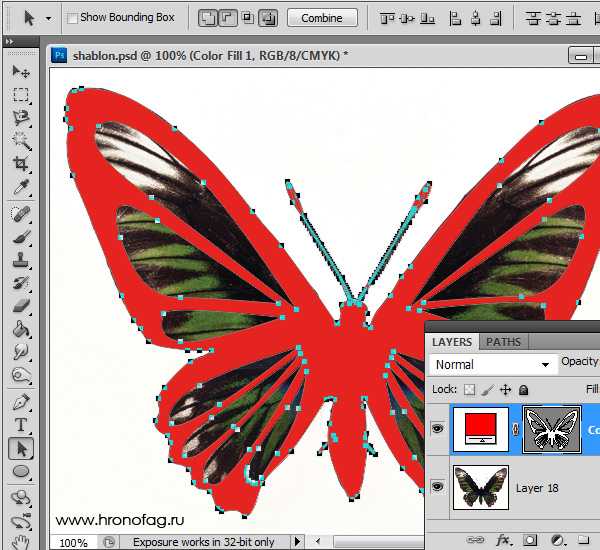
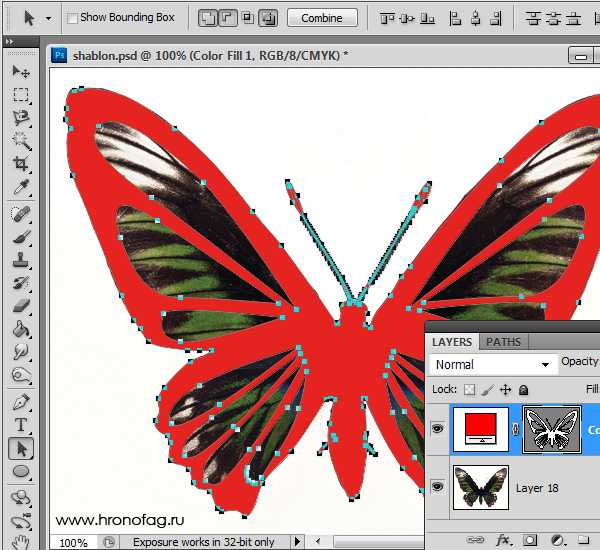
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.

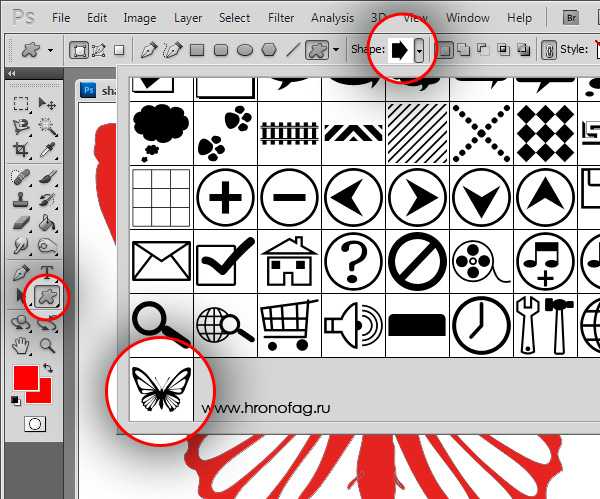
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.

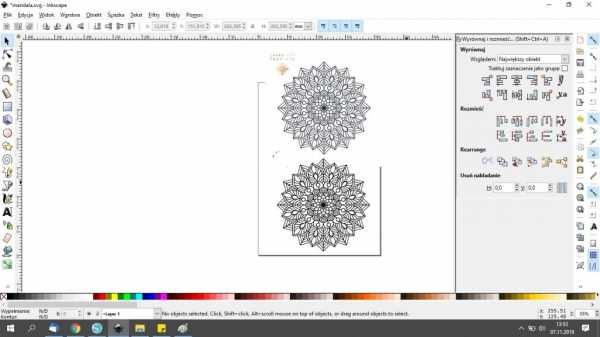
А вот то, что у нас получилось в итоге:

Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
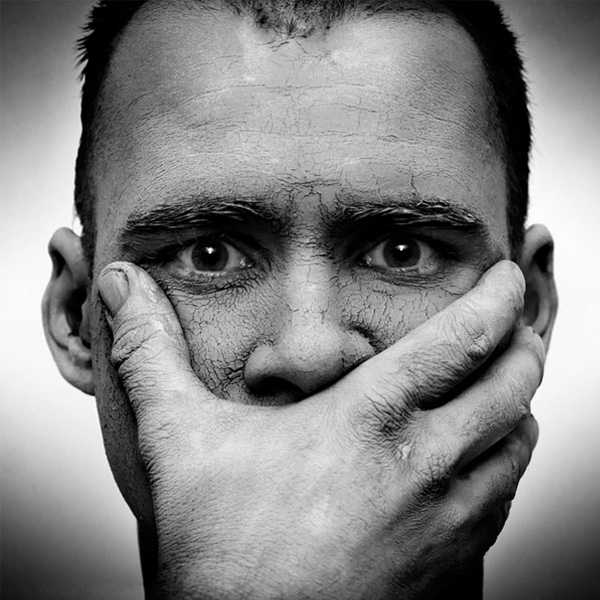
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом. 
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.

Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

WRITTEN BY
Преобразование растрового в векторное — документация QGIS Documentation
Преобразовав между растровыми и векторными форматами, вы сможете использовать как растровые, так и векторные данные при решении задач GIS, а также применить различные методы анализа, которые уникальны для этих двух форм географических данных. Таким образом вы сможете повысить гибкость при рассмотрении источников данных и методов обработки для решения задач GIS.
Для объединения растрового и векторного анализ вам надо преобразовать один тип данных в другой. Давайте попробуем преобразовать результаты работы с растровыми данными предыдущего урока в векторную плоскость.
Цель этого урока: Перевести результаты работы с растровыми данными в векторный, которые можно использовать для завершения анализа.
8.1.1. Идем дальше: Инструмент Raster to Vector
Начните работу с карты из предыдущего модуля, raster_analysis.qgs. У вас там должен быть файл all_conditions_simple.tif, вычисленный во время выполнения предыдущих упражнений.
Кликните на . У вас появится диалоговое окно инструмента.
Настройте его таким образом:
Поменяйте название поля (описывающее значения растра) на suitable.
Сохраните слой внутри
exercise_data/residential_developmentкакall_terrain.shp.
У вас теперь есть векторный файл, который имеет все значения растра, но вам нужны те местности, которые являются подходящими; т.е. те полигоны, где значение suitable является 1. Вы можете изменить стиль этого слоя, если хотите более четко его визуализировать.
8.1.2. Попробуйте сами
Вернитесь к модулю векторного анализа.
Создайте новый векторный файл, который содержит только полигоны, в которых значение suitable равно
1.Сохраните новый файл в
exercise_data/residential_development/какsuitable_terrain.shp.
Проверьте свои результаты
8.1.3. Идем дальше: Инструмент Vector to Raster
Хотя это и не является обязательным для нашей текущей задачи, было бы хорошо знать обратное преобразование. Преобразуйте в растровый предыдущий векторный файл suitable_terrain.shp, который вы создали в предыдущем задании.
Надо кликнуть на чтобы запустить этот инструмент, затем надо настроить его, как показано ниже:
Input layer это all_terrain.
Имя поля suitable.
Output raster size units это Pixels.
Width и Height составляют
837и661, соответственно.Возьмите Output extent из слоя all_terrain.
Установите выходной файл Rasterized на
exercise_data/residential_development/raster_conversion.tif.
Примечание
TРазмер выходного изображения, указанный здесь, является таким же, как исходный растр, который был преобразован в векторный. Для того, чтобы просмотреть параметры изображения, откройте его метаданные (Вкладка Metadata в Layer Properties).
Надо кликнуть на кнопку OK в диалоговом окне для запуска процесса преобразования.
Когда процесс будет завершен, оцените его успех, сравнив новый растр с исходным. Они должны быть полностью одинаковыми, пиксель к пикселю.
8.1.4. В заключении
Преобразование между растровыми и векторными форматами даст вам возможность более шире применять данные и это не должно приводить к ухудшению качества данных.
8.1.5. Что дальше?
У нас теперь есть результаты анализа местности в векторном формате и их можно использовать для решения задачи, какие здания следует рассматривать для жилой застройки.
App Store: конвертер векторной графики □
Быстро конвертируйте ваши файлы в практически любой формат вектора или изображения!
1. Выберите ваш файл ввода
2. Выберите формат вывода ( SVG, PNG, EPS, PDF и др. )
3. Конвертируйте! Это займет всего лишь несколько секунд.
4. Сохраните ваш файл или откройте его в вашем любимом приложении!
Вот доступные форматы вывода: SVG, EPS, ICO, PNG, PS, JPG, BMP, TIFF, WEBP, DXF, PSD, PDF
Вы можете переводить из десятков форматов. Вот некоторые из самых популярных форматов, конвертирование которых мы поддерживаем: AI, EPS, SVGZ, CDR, OTF, TTF, PDF, DWG, JPG, PNG, EPS, HEIC, SVG и многие другие!
Сохраняйте ваши конвертированные файлы, делитесь ими или просматривайте их в ваших любимых приложениях в считанные секунды. Вы можете даже просматривать ранее конвертированные файлы в браузере файлов нашего приложения.
После конвертации вы можете моментально сбросить ваши файлы прямо на Mac или другое устройство с помощью функции AirDrop.
Конвертация обычно занимает менее 15 секунд!
Конвертирование выполняется на безопасном облачном сервере, благодаря чему оно проходит легче, быстрее и более щадяще для батареи. Для использования данного приложения вам необходимо подключение к интернету. Файлы немедленно будут удалены с сервера после конвертации. Так как файлы будут немедленно удалены после конвертирования или отмены, приносим к вашему сведению, что при использовании данного приложения вы соглашаетесь на пересылку ваших файлов по интернету из приложения на сервер конвертации.
Мы также недавно добавили поддержку локальных преобразований для многих популярных типов преобразований. Эти преобразования не требуют использования сервера и обычно выполняются почти мгновенно! Мы продолжаем добавлять поддержку большего количества локальных преобразований в каждом обновлении.
This app includes an optional auto-renewable subscription (Premium Pass): Premium Pass beings with a free trial period, then an auto-renewable monthly subscription when trial ends. Payment will be charged to your Apple account at confirmation of purchase and will automatically renew (at the duration/price selected) unless auto-renew is turned off at least 24 hrs before the end of the current period. Account will be charged for renewal within 24-hours prior to the end of the current period. Current subscription may not be cancelled during the active subscription period; however, you can manage your subscription and/or turn off auto-renewal by visiting your Apple Account Settings after purchase. Any unused portion of the free initial period will be forfeited when you purchase a subscription.
Privacy Policy: https://float.support/the-vector-converter/privacy
Terms of Use: https://float.support/the-vector-converter/terms
Перевести в векторное изображение. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой. 
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как.  Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей. 
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.

Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.

Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.

Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.

Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.

Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .

А вот то, что у нас получилось в итоге:

Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом. 
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.

Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
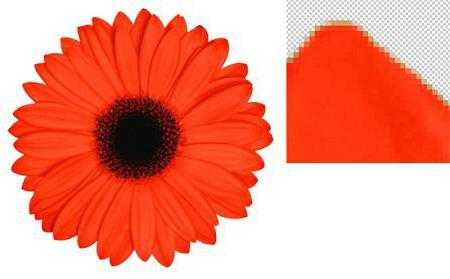
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера - растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность - главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний "спрячется" под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) - общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение - количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK - модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB - это "светлый", красно-зеленый и сине-желтый; Grayscale - оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит - 65 тыс. цветов, 24 бита - 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.

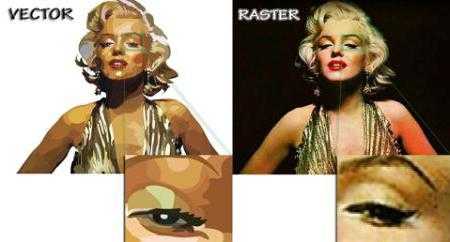
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат - способ создания рисунка, при котором минимальные элементы изображения - простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы - параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать - нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными - у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные - Adobe Illustrator - могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто - нужно открыть файл любым графическим редактором, выбрать пункт меню "Сохранить как" и нужное расширение.
GIF - простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.

PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор - нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.

Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
... и наоборот
Растеризация - процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color - количество цветов в рисунке.
- Dithered - при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution - разрешение.
- Anti-aliasing - линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf - параметр, делающий фон прозрачным.
- Size - размер.

Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов - мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных - сплайны). Для себя сделал вывод - руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством - Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы - quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах - EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте - Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет...
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше...
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом - он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант - это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Простейший способ трассировки графического объекта - открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» - CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство "по неисправностям", где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .

Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.

В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.

Форматы для преобразования:
SVG - Scalable Vector Graphics files
AI - Adobe Illustrator files (postscript based)
CGM - Computer Graphics Metafile files
WMF - Windows Metafile files
SK - Sketch/Skencil files
PDF - Portable Document Format
EPS - PostScript
PLT - HPGL for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
05.04.2014 59959
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек - пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.

Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки - ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.

Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .

При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .

Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Инструменты конвертации растров—Справка | ArcGIS for Desktop
Есть несколько способов конвертации растровых данных в ArcGIS. Вы можете конвертировать нерастровые данные в растр или наоборот, например, файл точек в набор растровых данных. Вы можете конвертировать растровые данные в другой тип растровых данных, например, изменить формат файла с .img на .tif, или изменить способ управления им, например, конвертировав из каталога растров в набор данных мозаики.
В основном для конвертации используются инструменты геообработки. Иногда можно открывать инструменты геообработки через интерфейс с помощью ярлыков или меню. Например, вы можете экспортировать растр из таблицы содержания ArcMap с помощью диалогового окна Экспорт, которое открывается через контекстное меню растрового слоя, тогда как в окне Каталога можно щелкнуть растр правой кнопкой мыши и выбрать экспорт в другой формат, что приведет к открытию инструмента Копировать растр (Copy Raster).
Конвертация в и из нерастровых данных
Существует несколько инструментов геообработки, которые позволяют выполнять конвертацию в и из растровых данных. Они показаны в таблице ниже.
Конвертация данных в набор растровых данных
| Инструмент | Описание |
|---|---|
ASCII в растр | Конвертирует ASCII файл, содержащий растровые данные в набор растровых данных. |
Объекты в растр |
Конвертирует пространственные объекты в растры. |
Файл с плавающей точкой в растр |
Конвертирует файл, содержащий бинарные значения с плавающей точкой, представляющие растровые данные, в набор растровых данных. |
|
Точки в растр |
Конвертирует точечные пространственные объекты в набор растровых данных. |
|
Полигон в растр |
Конвертирует полигональные пространственные объекты в набор растровых данных. |
|
Полилинии в растр |
Конвертирует линейные пространственные объекты в набор растровых данных. |
Конвертация набора растровых данных в набор векторных данных
| Инструмент | Описание |
|---|---|
Растр в точки |
Конвертирует набор растровых данных в точечные пространственные объекты. |
Растр в полигоны |
Конвертирует набор растровых данных в полигональные пространственные объекты. |
Растр в линии |
Конвертирует растр в полилинейные пространственные объекты. |
Конвертирует набор растровых данных в файл
| Инструмент | Описание |
|---|---|
Растр в ASCII |
Конвертирует набор растровых данных в текстовый файл ASCII, содержащий растровые данные. |
Растр в файл с плавающей точкой |
Конвертирует набор растровых данных в файл, содержащий растровые данные в виде бинарных значений с плавающей точкой. |
С помощью ArcScan for ArcGIS можно конвертировать сканированные изображения в слои векторных объектов.
Для конвертации данных в набор растровых данных также можно использовать интерполяцию. Для этого требуется дополнительный модуль ArcGIS Spatial Analyst (или дополнительный модуль ArcGIS 3D Analyst). Более подробно об интерполяции см. в разделе Основы интерполяции.
Также имеется ряд инструментов конвертации растров в дополнительном модуле ArcGIS 3D Analyst. Для использования этих инструментов необходимо установить дополнительный модуль ArcGIS 3D Analyst.
Инструменты конвертации растров в дополнительном модуле ArcGIS 3D Analyst
| Инструмент | Описание |
|---|---|
Домен растра | Импортирует один или несколько файлов формата LAS, стандартного формата хранения данных лидара, в новый класс мультиточечных объектов. |
Растр в мультиточки | Конвертирует растр в новый класс мультиточечных объектов. |
Растр в TIN | Конвертирует растр в триангуляционную нерегулярную сеть (TIN). |
Terrain в растр | Конвертирует набор данных terrain в набор растровых данных. |
TIN в растр | Конвертирует TIN в растр. |
Конвертация в другие форматы файлов растровых данных
ArcGIS поддерживает большое количество растровых форматов. При обработке данных вы можете заметить, что некоторые форматы предпочтительнее других. Например, данные MrSID помещаются в файлы небольшого размера, но из-за сжатия они работают не так быстро, как несжатый файл TIFF. Или, у вас имеется множество растров в формате HDF, но для обработки вам нужно извлечь некоторые из них.
Конвертация формата набора растровых данных в другие форматы
Конвертация формата набора растровых данных в другие форматыКонвертация способа хранения растра
Есть три способа хранения растровых данных в ArcGIS: набор растровых данных, набор данных мозаики и каталог растров. Все растровые данные являются наборами растровых данных, тогда как набор данных мозаики и каталог растров являются способами хранения и управления коллекциями растровых данных. В зависимости от предполагаемого использования данных, можно использовать любой из этих трех методов хранения растров. Подробное описание их различий и применяемости находится в разделе Организация растровых данных.
Есть несколько инструментов геообработки, которые позволяют выполнять конвертацию такого типа.
Конвертация способа хранения растровых данныхСвязанные темы
Отзыв по этому разделу?Как легко преобразовать изображение в вектор с помощью Adobe Illustrator
Если вы хотите манипулировать изображением без растеризации краев или чего-то еще важного, вам нужно преобразовать его в вектор. Vous pouvez maintenant конвертирует изображение в вектор с помощью Adobe . Цифровые изображения, которые мы обычно используем, сделаны в пикселях. Часто бывает так, что когда хочешь их увеличить, они теряют резкость и плохо выглядят, так мы это называем (пиксельные изображения).
Эти изображения нельзя манипулировать, чтобы они соответствовали работе, которую мы делаем, что очень неудобно.Теперь вы можете сделать свое растровое изображение полезным без этого искажения изображения, если вы «векторизуете» его. Вы также можете вернуть пикселизированное изображение в Photoshop.
Векторное изображение — это изображение, которое не зависит от пикселей, а основано на штрихах, что означает, что оно сохраняет ту же резкость при увеличении размера.
Эта техника широко используется графическими дизайнерами во всем мире. Таким образом, они могут создавать логотипы, которые можно использовать в » Gigantography , без необходимости создавать их в разных размерах.Теперь вы можете легко преобразовать любое изображение в вектор с помощью Adobe Illustrator, и в этой статье мы покажем вам, как это сделать.
Преобразование логотипа в вектор
Шаги по преобразованию логотипа размером пикселей в векторный логотип размером очень просты:
- Нужно открыть Adobe Illustrator или скачать с его официального сайта.
- Откройте изображение логотипа, которое вы хотите векторизовать, не изменяя его исходный размер.
- Открыть «Окно» на панели задач.
- Выберите «Трассировка изображения», и откроется палитра элементов для настройки.
- Нажмите кнопку «Автоматический цвет». Он моментально обработает изображение и превратит его в векторный логотип.
- Выберите кнопку "Развернуть" в меню инструментов и все.
Ваше изображение уже преобразовано в вектор, который вы можете увеличить. панели на affichage и никогда не теряют своей резкости.Фактически, вы также можете изменить изображение по своему вкусу, чтобы сделать это после векторного логотипа, выполнив следующие действия:
- Щелкните внутри рамки логотипа, вы заметите, что рамка стерта
- Затем нажмите на изображение логотипа, вокруг изображения появятся точки.
- Если вы хотите удалить какой-либо элемент с изображения, выберите ту часть, где точки окружают то, что вы хотите удалить, и удалите их, эта часть исчезнет автоматически
- Если вы хотите изменить область, выберите точку, которую хотите переместить, и вы увидите, что можете искажать изображение по своему усмотрению.
Таким образом, вы можете свободно модифицировать логотип или полностью изменить его внешний вид, очистить водяные знаки и изменить цвета по своему усмотрению.
Можно ли преобразовать фотографию в вектор?
Быстрый ответ - да. Однако вы должны учитывать, что фотография сильно отличается от логотипа или другого шрифта. Фотография представляет собой «растровое» изображение или растровое изображение , очень сложное, содержит миллионы цветов, множество линий и форм, которые должны быть реалистичными, с результатами, которые могут быть достигнуты в vectorizarlo, чтобы вы могли преобразовать векторное изображение в растровое изображение. в иллюстраторе.
Преобразование пиксельного растрового изображения в векторное означает, что вы делаете копию изображения, максимально приближенную к оригиналу, чтобы вы могли ее редактировать. Поэтому вы должны осознавать, что результаты могут быть не такими драматичными, как хотелось бы, но могут быть очень хорошими. Выполните следующие шаги для , лучше всего векторизовать :
- Выполните те же действия, что и выше, чтобы векторизовать изображение. Вы увидите, что фотография будет выглядеть как анимированное изображение , так как это не желаемый результат, измените следующее в палитре «Обработка изображений»:
- Выбор цветов доводит их максимум до 100%.
- В дополнительных параметрах увеличьте «Следы» до 100%.
- Поднимите "максимум" на максимум.
- Сведите "шум" к минимуму (1), как вы думаете.
La est vectorized , теперь если вы хотите начать вносить изменения, нажмите кнопку "Развернуть". Как и в предыдущем случае, фотография будет отображаться с несколькими точками искажения, поэтому вы можете устранить, переместить или управлять ею по своему усмотрению.
Теперь, когда вы знаете, как легко преобразовать изображение в вектор с помощью Adobe Illustrator, мы показали вам, как это сделать, выполнив несколько простых шагов. В наших статьях мы научим вас, как использовать другие инструменты редактирования на профессиональном уровне, например, как обрезать изображение в Photoshop и многое другое.
.превратите свой рисунок в вектор с помощью Adobe Illustrator
Сегодня несколько советов, как создать черно-белый вектор из картинки/фото. Для этой статьи я подготовил и отсканировал быстрый рисунок от руки.
Первый шаг — немного подкорректировать цвета на иллюстрации. Это делается в фотошопе. Нам нужно черно-белое изображение. Для этого уменьшаем глубину цвета до оттенков серого Изображение->Коррекция->Черно-белое ( Shift+Ctrl+Alt+B ).Параметры подобраны таким образом, чтобы получить как можно меньше оттенков серого. Следующим шагом будет исправление кривых. Image->Adjustments->Curves... и исправляем изображение.
Теперь нужно избавиться от артефактов, белых и черных точек. Подготовленное таким образом изображение уже можно конвертировать.
Сохранить изображение в формате tiff, без слоев. Затем мы открываем новый документ Illustrator. Добавляем чертеж через опции File->Place....Теперь мы преобразуем нашу растровую графику в вектор. Выбираем опции Объект->Активный контур->Параметры контура… . Появится окно, в котором мы можем выбрать параметры процесса.
Предлагаю использовать Стиль настройки: в опции Подробная иллюстрация , это настройки по умолчанию для этого типа графики, другие позволяют например конвертировать цветные изображения. Нажимаем кнопку Трассировка и у нас готов вектор. Теперь разбейте полученные иллюстрации на отдельные элементы.Используем: Объект->Развернуть выбрав в появившемся диалоговом окне опции Объект и Заливка .
Контуры можно свободно редактировать для исправления недостатков. Вот готовый вектор:
С помощью этой опции вы можете конвертировать не только простую графику, но и сложные изображения.
.Обведите картинку и разверните объекты | "Курс 3: Векторизация" (marmotavsmilky)
О видеоуроке: Обведи картинку и разложи объекты
Резюме
«В этом разделе вы узнаете, как преобразовать растровые изображения в векторы с помощью функции «Изображение-изображение», и мы объясним, как получить различные стили и эффекты, используя их настройки. Мы также покажем вам, как преобразовать обводку, чтобы вы могли вручную редактировать векторную графику».
В этом видеоуроке Marmota vs Milky раскрывает тему «Трассировка изображения и расширение объектов», которая является частью курса платформы «Доместика»: Урок 3: Векторизация.Векторизация изображений для создания логотипов и сложных графических дизайнов.
Частичная транскрипция видео
«ИЗОБРАЖЕНИЕ И РАСШИРЕНИЕ ОБЪЕКТОВ Векторизация В этой главе я научу вас преобразовывать растровое изображение в векторное и объясню, как получить различные стили и эффекты. Я также покажу вам, как преобразовать контурный объект, чтобы получить векторизованное изображение вручную. Когда мы говорим о концепции векторизации, речь идет о преобразовании растрового изображения в вектор. Это можно сделать с помощью фотоизображения, логотипа, загруженного из Интернета, или даже эскиза, который вы сделали от руки и хотите закончить и отсканировать сейчас.В Illustrator есть несколько инструментов для ручной или даже автоматической векторизации. Как…»
Транскрипции генерируются автоматически, поэтому могут возникать ошибки.
Краткое изложение курса: Курс 3: Векторизация
-
Начальный уровень
-
Количество дидактических частей: 8
-
8 уроков (1 час 23 мин)
-
количество дополнительных ресурсов: 10
Португальский с субтитрами на польском
- Онлайн и в вашем темпе
- Аудио: португальский
- Уровень: {:beginner=>"Базовый",:intermediate=>"Средний",:advanced=>"Продвинутый"}
- 8 уроков (1 час23 мин)
- Доступно в приложении
- Португальский, испанский, английский, немецкий, итальянский, французский, польский, нидерландский
- Неограниченный доступ
- Сертификат об окончании курса
.
Разница между вектором и растровым изображением (программное обеспечение)
Вектор против растрового изображения
Существует два метода представления изображения в цифровом формате; векторы и растровые изображения. Основное различие между ними заключается в том, как рисуется картинка. Vector использует математические уравнения для создания примитивных форм, таких как круги, линии и кривые, которые затем объединяются для создания желаемого изображения. С другой стороны, растровое изображение — это, по сути, сетка разных цветов, которые смешиваются друг с другом, делая глаз более заметным, чем изображение разных цветов.
Одним из преимуществ векторов является то, что они не зависят от разрешения. Даже если вы увеличите изображение, дуги и края останутся четкими. Растровые изображения имеют фиксированное разрешение, и если вы примените к ним чрезмерное увеличение, отдельные блоки станут видны. Это также относится к печати больших копий изображения. Растровые изображения будут растянуты и отображаться в пикселях, если исходное изображение имеет недостаточно высокое разрешение.
Второе преимущество — размер.Большое растровое изображение содержит много пикселей, и каждый пиксель имеет множество возможных комбинаций цветов, поэтому размер файла может быть очень большим. В случае векторов список математических уравнений, определяющих изображение, занимает гораздо меньше места. Наконец, векторы отлично подходят для редактирования. Независимо от того, сколько раз вы редактируете векторное изображение, оно не потеряет ни одной детали. Растровому изображению не так повезло, чтобы страдать от деградации при каждом редактировании. Эффект можно легко комбинировать с несколькими правками.
Одной из областей, где вектор не лучше растрового изображения, являются фотографии. Сама природа фотографий делает использование векторов непрактичным, потому что объекты на фотографии не могут быть легко представлены примитивными формами. Нет другого варианта, кроме как использовать растровое изображение.
Обычной практикой редактирования является создание векторного изображения. После завершения он растрируется или преобразуется в растровое изображение. После преобразования в растровое изображение уже невозможно вернуть его обратно в векторное изображение.
Abstract:
1. В векторе для представления графики используются математические уравнения, а в растровом изображении используется цветовая сетка
2. Векторные изображения остаются четкими при любом уровне масштабирования, а растровые — нет
3. Векторные изображения обычно занимают меньше места, чем растровые изображения
4.Вектор не страдает деградацией при редактировании, в то время как растровые изображения
5. Растровые изображения лучше подходят для фотографий, чем векторные изображения
6. Вектор можно преобразовать в растровое изображение, но не наоборот
определение, классификация, которая переводится в вектор
Любой дизайнер знает, что такое узор. Важно подготовить изображения к их модификации, созданию макетов. Для обычного пользователя сети разница между форматами не так велика. Однако именно основы работы с рисунком должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его преимущества и недостатки

Что такое растровое изображение? Это изображение состоит из массива пикселей, окрашенных в определенный цвет.Их легко сообщить, гораздо большую ценность. Файл растровой графики поддерживает код, содержащий количество точек и их цвет. Картинки, сканированные изображения, иллюстрации в журналах и на экране компьютера - растровые. Сетка точек (пикселей) может передать изображение любой сложности, тени, градиенты растрового размытия, 3D-эффекты и даже анимацию. Фотореализм — главное достоинство этого вида графики.
Растровые дефекты включают следующее:
- Невозможность масштабирования.Увеличивая изображение (т.е. растягивая пиксельную сетку) или уменьшая его (стянув так, чтобы некоторые точки терялись) можно значительно ухудшить качество изображения.
- Растровое изображение ограничено прямоугольником. То есть при наложении нижнего рисунка «скрыть» под белый фон верхнего.
- Чем сложнее изображение, тем больше весит файл.
особенности
сеткаРастровые изображения различаются по размеру, разрешению цветовых модулей и количеству цветов.Отличные сетевые характеристики. Известные виды растрового матричного типа: регулярный и стохастический.
- Размеры (по весу) - Общее количество пикселей в изображении рассчитывается как CB (МБ, ГБ). Чем больше и сложнее изображение, тем больше оно весит. Разрешение
- — количество пикселей на дюйм (PPI) в веб-изображениях, фотографиях или количество точек на дюйм (dpi) в печатных иллюстрациях. Чем выше значение, тем лучше изображение, тем оно ярче. Стандартное разрешение фотографий для интернета - 72 ppi, макеты для печати - 300 ppi.
- Цветовой модуль определяет основные оттенки. Это может быть общий RGB, когда красный, зеленый и синий присутствуют пропорционально количеству в каждом пикселе и смешиваются для получения желаемого цвета. Для того, чтобы подготовить свои макеты, они часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB – это «яркий», красно-зеленый и сине-желтый; Оттенки серого — оттенки серого.
- Количество битов, закодированных в каждом пикселе, зависит от цвета изображения.В монохромных изображениях каждая точка весит 1 бит. Если пиксельный 4-битный шаблон состоит из 16 цветов. 8 BPP дает 256 цветов, 16 бит - 65 тысяч цветов 24 бита. - 16 миллионов цветов..
- Возможны следующие типы растров в зависимости от серии пикселей: регулярная сеточная структура (заштрихованные точки или сетка), нет четкой стокахтической организации, то есть пиксели распределены случайным образом.

растровых изображения вместо векторных
Помимо растрового формата, существует вектор — способ создания рисунка, в котором пиксели — простые геометрические фигуры: прямоугольники, овалы, окружности, прямые линии и кривые.векторные графические файлы содержат математическую формулу - параметры фигур (диаметр, длина, ширина, цвет заливки, распределение), их положение на холсте (X и Y) и координаты их положения относительно друг друга. Векторный рисунок масштабируется и изменяется - достаточно изменить характеристики нужного объекта. При увеличении или уменьшении его качество изображения не меняется. Векторное изображение не ограничивается прямоугольным фоном — их можно вставлять вместе. При этом исходный файл весит значительно меньше растра.
Имея столько преимуществ, что экран может противостоять вектору? Изображения в этом формате сложно назвать реалистичными — они имеют небольшой мультяшный вид, например, за счет того, что в них используются цвета и градиенты. Современные графические редакторы — Corel draw, вроде Adobe Illustrator — могут работать со сложными эффектами вроде теней, смешивания цветов, размытия, но до возможностей обработки растровых изображений еще далеко. Векторные макеты подготовлены к печати.
растровых форматов
растровых изображения можно сохранять в различных форматах, а преобразование занимает место просто - нужно открыть файл любым графическим редактором, выбрать в меню "Сохранить как" и соответствующее расширение.
GIF — самый простой формат. Поддерживает четкость и анимационные эффекты, мало весит, но цветопередача невысокая - 256 цветов. GIF удобен для хранения диаграмм, графиков.

PNG использует сжатие без потерь и поддерживает прозрачность, гораздо больше цветов, чем GIF.
TIFFиспользуется для переноса из растра в вектор, так как этот формат не объединяет слои в чертеже.
JPEG — наиболее распространенный формат, используемый для неподвижных изображений, отсканированных изображений, веб-изображений.
Как преобразовать растровый формат в векторный
Вам нужно преобразовать растровое изображение в векторное, оно отображается в макетере в производстве, или, если вы хотите увеличить изображение, измените его без потери качества. Векторный перевод - нетривиальная задача, так как многие фотоэффекты невозможно воспроизвести.При автотрекинге качество картинки значительно снижается: могут искажаться цвета, теряются детали картинки. Это автоматически создает объекты из групп пикселей с похожими цветами на контуре растрового изображения. Если картинка сложная, то создаваемые объекты могут быть очень большими и их неудобно редактировать. Автотрассировка доступна в редакторах Drew Corel или Illustrator.

хорошее качество изображения можно получить только почерком. У этого автора рисунок окружен контуром и тенью или пространством, созданным путем наложения друг на друга кусочков разного размера и цвета.Самый простой способ сделать это на графическом планшете — обвести линию стилусом. Векторные изображения, созданные вручную, стоят дорого и высоко ценятся.
... и наоборот
Растеризация — процесс трассировки наоборот, когда векторный рисунок нужно перевести в растр, например, дополнить его более совершенными фотофильтрами. В этом случае пропадают все хорошие векторные свойства, то есть вы не сможете масштабировать получившееся изображение без потери качества.Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить изображение.
Перед переносом на экран (Преобразование в растровое изображение) необходимо установить следующие параметры:
- Цвет - количество цветов в изображении.
- Сглаживание — если вы активируете цвет, этот элемент будет создан путем смешивания.
- Redolution - разрешение.
- Сглаживание - линия или разрыв исходной раскладки будут сглажены.
- Trandparent backgrounf - параметр делает фон прозрачным.
- Размер - Размер.

Итак, в правильном месте с нужными вам изображениями, растровыми и векторными. Растр создается из множества пикселей — мельчайших графических элементов. Цветной растр, воспроизводит множество фотоэффектов и даже анимации. Однако эти изображения трудно масштабировать и изменять. Вектор, напротив, нелегко изменить, изменив любой объект рисования; при масштабировании качество остается прежним.Однако передать тень, размытие, сложные градиенты и смешение цветов сложно. Растровый рисунок может быть о выставке в векторном формате и наоборот.
.InkScape - векторизация растровых изображений - Learn Graphics
Как преобразовать растровое (растровое) изображение, состоящее из пикселей, в растровое изображение кривых?
В этом руководстве будет представлена функция Inkscpae для преобразования растрового изображения в растровое.
Перед использованием функции необходимо загрузить растровое изображение по вашему выбору. Это можно сделать, например, скопировав изображение и воспользовавшись функцией вставки.
После вставки растрового изображения в наш проект мы используем опцию "Векторизация растрового изображения..."
Появится окно:
Здесь у нас есть много вариантов тонкой настройки нашего преобразования в растровое изображение.
Особого внимания заслуживают опции:
- Один проход: Создает один путь — преобразует простые формы. Если применить его к более сложным изображениям…
мы можем получить, например.контур этого изображения.
- Множественные осциллограммы — создает группу путей — преобразует цветные изображения с сохранением цвета и с использованием определенного уровня точности ...
Достаточно выбрать, хотим ли мы, чтобы изображение было преобразовано в цвет…
или в оттенках серого…
Эффектом векторизации будет изображение, составленное из кривых с возможностью любого увеличения.
В зависимости от того, сколько сигналов мы выберем, наше изображение будет воспроизводиться более точно.Будут созданы дополнительные фигуры для представления цветов растрового изображения. Однако для использования большого количества прогонов нужна большая вычислительная мощность.
8, 16, 68 пробежек... угадайте, что есть что.Упражнение
Попробуйте векторизацию самостоятельно — выберите один из образцов или собственное сложное растровое изображение и преобразуйте его в векторное изображение.
Добавить в избранное:
Нравится Загрузка...
.Импорт файлов в Cricut Design Space | Wycinarnia.pl
В Интернете доступно множество рисунков, которые можно использовать на плоттере. Они не готовы сразу к резке, но за несколько минут мы можем преобразовать их в плоттерные проекты. Узнайте, как это сделать прямо сейчас!
Типы графики
Для быстрого и эффективного импорта графики полезно иметь общее представление о типах графики.
 Источник изображения: http: // 4.bp.blogspot.com/_CBJsy-gk_JQ/TJfl6hMUOiI/AAAAAAAAADQ/3c9C0MnkbSs/s1600/vector-vs-raster.jpg
Источник изображения: http: // 4.bp.blogspot.com/_CBJsy-gk_JQ/TJfl6hMUOiI/AAAAAAAAADQ/3c9C0MnkbSs/s1600/vector-vs-raster.jpg Растровая графика
Файлы со следующими расширениями: JPG, PNG, GIF, PSD или TIFF .
Большая часть графики, которую мы находим в Интернете, будет растровой графикой — фотографиями, эскизами, раскрасками.
Этот тип графики характеризуется тем, что при увеличении изображения оно со временем перестает быть четким и вы будете видеть на экране квадратики - пиксели.Это связано с тем, как сохраняются такие изображения — в виде сетки пикселей с определенными размерами и цветами.
Режущие плоттеры не могут вырезать этот тип графики, и вы должны преобразовать его в векторную графику.
К счастью, с помощью Cricut Design Space, среди прочего, это можно сделать быстро и легко.
Стоковый вектор
Файлы со следующими расширениями: SVG, PDF, AI или EPS.
Это графика, подготовленная в таких программах, как Inkscape (бесплатно), Corel или Illustrator.В случае с такими изображениями мы не замечаем потери качества при увеличении. Векторные файлы хранятся в виде математических функций, которые компьютер «рисует» на экране.
Также идеально подходят файлы для резки плоттеров, так как содержат какую-то инструкцию к устройству, например, провести прямую линию длиной 5 см.
Импорт файлов в Cricut Design Space — растровая графика
- Загрузите любую картинку из Интернета и сохраните себе на компьютер.Мы будем использовать этот рисунок кактуса.
- В программе перейдите на вкладку Upload и выберите Upload Image .

- Используйте кнопку Browse для выбора загруженного изображения с диска.
- Выберите тип графики в зависимости от вашего изображения. Для высококонтрастной графики это будет Simple .

- В соседней вкладке для файлов JPG нужно убрать фон (как в нашем руководстве по вырезанию отпечатков)
Для файла PNG чаще всего достаточно нажать Продолжить , т.к. задний фон. - Затем выберите Сохранить как вырезанное изображение , чтобы можно было вырезать это изображение.

- Затем в галерее Последние загруженные изображения выберите импортированное изображение и нажмите Вставить изображение
- Оно появится в рабочей области, готовое для резки на плоттере.
Импорт файлов в Cricut Design Space - векторная графика
Cricut Maker может импортировать файлы SVG.
- Аналогично импорту растровых файлов, перейдите на вкладку Загрузить и выберите Загрузить изображение .
- Затем назовите вашу графику и нажмите Сохранить

- Затем в галерее Недавно загруженные изображения выберите импортированную графику и нажмите Вставить изображения
- Она появится в рабочей области, готовая к резке .
Преобразование растровой графики в файл SVG в Inkscape
Бесплатная векторная графика Inkscape позволяет нам быстро конвертировать файлы JPG или PNG в SVG.В Cricut Design Space удаление ненужных фрагментов фона может занять много времени, поэтому вам также следует узнать о другом (часто более быстром) варианте.
- Откройте Inkscape и импортируйте в него графику, перетащив ее в рабочую область программы. Мы будем использовать графику мандалы. Вот довольно сложный узор, где вручную убрать фон пришлось бы долго.

- Перейдите к Путь -> Векторизовать растровое изображение

- Нажмите на рисунок в программе и нажмите Обновить.Появится предварительный просмотр изображения, которое вы получите.
- При значении Threshold можно лучше настроить контур графика, когда он не очень контрастный.

- Вторая копия графика представляет собой вектор на экране. Удалите исходное изображение, оставив только вновь созданное изображение.

- Войдите в редактирование точек (например, двойным щелчком по изображению или выбором второго инструмента сверху в левом меню) и удалите ненужные точки, выделив их и нажав Удалить.Вы можете полностью изменить внешний вид вашего произведения искусства.

- Сохраните подготовленное изображение как файл SVG и импортируйте его в Cricut Design Space в соответствии с предыдущим пунктом руководства