Как поменять фон в гд на своем уровне
Как настроить яркость экрана на смартфоне или планшете Samsung Galaxy
Способы регулировки яркости
На смартфонах/планшетах Samsung используется два способа регулировки яркости:
-
Автоматический (адаптивный) — в этом режиме устройство само регулирует яркость в зависимости от освещения. Чем светлее вокруг, тем ярче горит дисплей. Автоматическая регулировка работает только на тех устройствах, где есть датчик освещенности.
Чтобы узнать, есть ли на вашем устройстве датчик освещенности, обратитесь в службу поддержки.
-
Ручной — яркость экрана придется регулировать самостоятельно. Такой способ работает на всех устройствах.
Перед настройкой проверьте, какая версия Андроид установлена на вашем устройстве.
ПО ТЕМЕ:
Как посмотреть версию Андроид
-
При повышенной нагрузке и нагреве смартфона (например, во время игры) яркость будет уменьшаться примерно до середины несмотря на выставленное значение.
-
При низком уровне заряда (менее 5%) в целях энергосбережения яркость уменьшается автоматически. Это нормальная работа устройства.
Автоматическая (адаптивная) настройка яркости
-
Разблокируйте экран и проведите пальцем сверху вниз.
-
Нажмите на стрелку рядом с ползунком регулировки яркости.
-
Включите пункт «Адаптивная яркость».
-
Нажмите «Готово». Теперь устройство будет самостоятельно регулировать яркость в зависимости от освещения.
-
Разблокируйте экран и проведите пальцем сверху вниз.
-
Нажмите на стрелку рядом с ползунком регулировки яркости.
-
Включите пункт «Автоматическая яркость».
-
Нажмите «Готово». Теперь устройство будет самостоятельно регулировать яркость в зависимости от освещения.
-
Разблокируйте экран и проведите пальцем сверху вниз.
-
Появится панель со значками. Проведите пальцем сверху вниз еще раз.
-
Панель развернется полностью. Нажмите на стрелку рядом с ползунком регулировки яркости.
-
Включите пункт «Автоматическая яркость».
-
Готово, теперь устройство будет самостоятельно регулировать яркость в зависимости от освещения.
-
Разблокируйте экран и проведите пальцем сверху вниз. Появится панель со значками и настройкой яркости.
-
Отметьте пункт «Авто».
-
Готово, теперь устройство будет самостоятельно регулировать яркость в зависимости от освещения.
Ручная настройка яркости
-
Разблокируйте экран и проведите пальцем сверху вниз.
-
Панель развернется полностью. Выставьте нужное значение яркости. Если используете автоматическую настройку, отключите ее.
-
Разблокируйте экран и проведите пальцем сверху вниз.
-
Появится панель со значками. Проведите пальцем сверху вниз еще раз.
-
Панель развернется полностью. Выставьте нужное значение яркости. Если используете автоматическую настройку, отключите ее.
-
Разблокируйте экран и проведите пальцем сверху вниз. Появится панель со значками и настройкой яркости.
-
Если используете автоматическую настройку, отключите ее (снимите галочку).
-
Выставьте нужное значение яркости.
На Андроид выше версии 5, если заряд батареи меньше 5%, устанавливается минимальная яркость и ее нельзя поменять. Это сделано для того, чтобы устройство дольше работало.
Создание гиперссылок - Изучение веб-разработки
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу
https://www.mozilla.org/ru/.
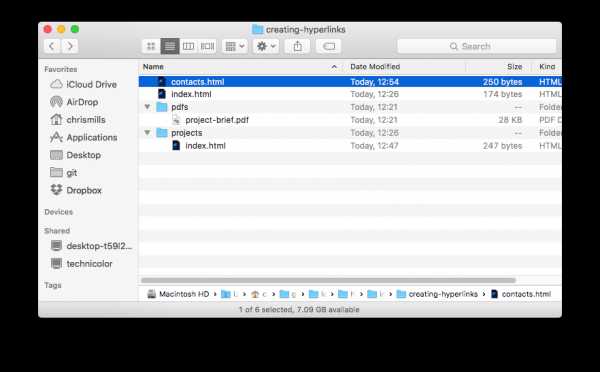
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)

Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
-
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p> -
Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете -projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p> -
Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. "Подняться вверх на уровень каталога" обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Настройка сайта и разделов | Atlassian
Шаг 4. Упорядочение контента
Теперь, когда первый раздел создан, можно приступить к его структурированию. Наша цель — облегчить навигацию в разделе, чтобы участники команды и другие заинтересованные лица могли быстро найти нужный контент.
Подробнее о навигации см. в документе Руководство 4. Навигация в Confluence.
Используйте родительские страницы для группирования сходного контента
В Confluence можно вкладывать одни страницы в другие и тем самым создавать в каждом разделе иерархию контента. Эта иерархия, представленная в виде дерева страниц, отображается на боковой панели раздела, слева от активной страницы.
Чтобы эффективно использовать дерево страниц, создайте отдельную страницу для каждой задачи или проекта, в которых участвует команда, и размещайте в ней связанные дочерние страницы. Если, к примеру, команда раз в две недели проводит ретроспективы, можно создать страницу верхнего уровня, назвать ее «Ретроспективы» и вкладывать в нее по одной странице на каждую проведенную ретроспективу.
В следующем примере показано, как одна из команд Atlassian использовала эту стратегию для организации своего раздела.
Создание ярлыков для важных страниц
Confluence позволяет создать для всех разделов сайта уникальные ярлыки разделов: ссылки, закрепленные на боковой панели раздела, над деревом страниц. Используйте их для выделения важного контента, чтобы его было просто найти.
Чтобы создать первый ярлык раздела, перейдите в нужный раздел и выберите + Add shortcut (+ Добавить ярлык) на боковой панели. Подробнее о ярлыках разделов, их редактировании и удалении, см. в части Настройка раздела.
Используйте метки для страниц и вложений
Метки позволяют легко выявить связанные страницы и вложения. Это облегчает участникам команд и другим заинтересованным лицам поиск нужной информации.
- Откройте страницу в Confluence.
- Выберите значок метки () в правом нижнем углу.*
- Введите имя нужной метки. Если метка с таким именем уже существует, она появится в меню автоподстановки.
- Чтобы добавить метку, выберите Add (Добавить).
- Для выхода из диалогового окна нажмите Close (Закрыть).
* Если вы не просматриваете, а редактируете страницу, перейдите в меню ••• (Другие действия) в правом верхнем углу и выберите команду Add labels (Добавить метки).
Давайте меткам понятные, содержательные имена. Например, метку для протоколов собраний можно назвать протоколы-собраний или собрания. Если добавить эту метку ко всем страницам с протоколами собраний, для просмотра всех протоколов собраний (из одного раздела или со всего сайта Confluence) можно будет просто выбрать эту метку. Можно также отобразить на одной странице все страницы, помеченные одной меткой, или искать контент по метке для упрощения поиска соответствующих страниц и вложений. Подробнее о метках см. в разделе Использование меток для упорядочения контента.
Сохраняйте порядок в контенте
Отводите время на просмотр контента в своем разделе, удаляйте или архивируйте устаревший контент и перемещайте страницы для поддержания нужной структуры. Если вы являетесь администратором сайта, установите для участников своей команды ритуалы обслуживания разделов и порекомендуйте администраторам разделов выделять время на просмотр и обновление разделов, привлекая к этому соответствующих пользователей.
- Привлеките специалистов, которые помогут вам работать с вкладками в разделе.
- Проведите аудит контента и просмотрите аналитику.
- Выявите устаревшие и неактуальные страницы и составьте план действий.
- Проанализируйте информационную архитектуру и приведите ее в соответствие с текущими потребностями.
Подробнее см. в этой записи в блоге.
Руководство к программе Construct 2 начального уровня
Construct 2 – отличный выбор! Начнем создание Вашей первой HTML5 игры. Мы создадим демо-игру «Ghost Shooter». Попробуйте поиграть немного тут, чтобы понять нашу цель: игрок смотрит по направлению мыши, двигается с помощью клавиш стрелок и стреляет в монстров нажатием мышки. Вы узнаете все составляющие создания простой игры – от слоев до системы событий!
Примечание: пожалуйста, не задавайте вопросов в комментариях к этой теме! Вместо этого, зайдите на наш форум, чтобы получить наиболее лучший ответ на любые возникшие у Вас вопросы .
Альтернативные руководства
Существует другое руководство для новичка: Как сделать платформер , направленное на создание платформера, а не стрелялки с видом сверху. Вы можете начать с любого руководства, но мы настоятельно рекомендуем пройти оба, чтобы разобраться в создании обоих видов игры!
Также существует руководство, созданное Kyatric'ом - Как создать "Астероид" клон меньше чем за 100 событий . Оно также содержит много необходимого, но уже для более продвинутого уровня.
Установка Construct 2
Если вы еще не установили программу, скачайте последнюю версию здесь. Construct 2 работает только под Windows, но игры, которые вы создадите, пойдут на любой системе - Mac, Linux или iPad. Construct 2 также можно установить на (аккаунтах ограниченной учётной записи?). Программа портативна, к примеру, Вы можете установить ее на флешке и взять с собой.
Начинаем создание игры
Теперь, когда вы установили программу Construct 2, запустите ее. Кликните кнопку File и нажмите на New.
В диалоговом окне New Project ничего изменять не надо. Просто кликните Create project. Construct 2 хранит проект в .capx файле. Сейчас перед Вами пустой layout (план) – окно, где вы создаете и располагаете объекты. Layout воспринимайте как уровень игры или экран меню. В других инструментах он мог называться room, scene или frame.
Расположение объектов
Тайловый фон
Первое, что мы создадим - повторяющиеся тайлы на заднем фоне. Объект Tiled Background может создать такой фон. В первую очередь возьмите текстуру фона – кликните по ней правой кнопкой мыши и сохраните на своем компьютере:

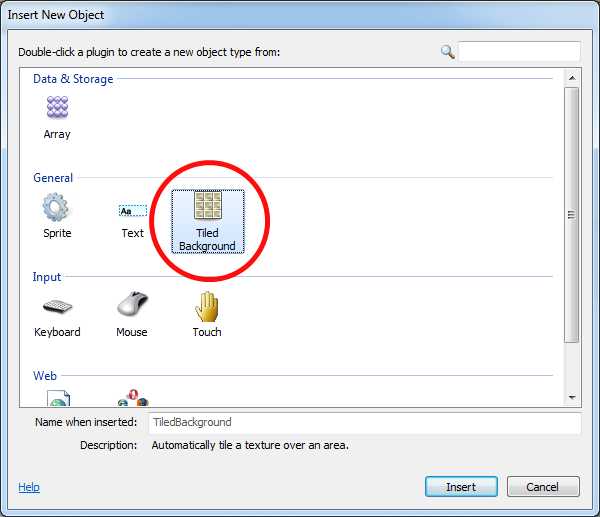
Теперь два раза кликните по плану, чтобы вставить новый объект. (Позже, если он полон, вы также можете кликнуть правой кнопкой мыши и выбрать Insert new object (Вставить новый объект). Когда появится диалоговое окно Insert new object, кликните два раза на объекте Tiled Background в Insert new object, чтобы вставить его.

Появится перекрестие, указывающие, куда расположить объект. Кликните примерно посередине плана – откроется texture editor (редактор текстуры), который добавит текстуру тайлу. Давайте вставим изображение, которое вы сохрани ранее. Кликните на значок папки, чтобы загрузить текстуру с диска, найдите, куда вы скачали файл и выберите его.
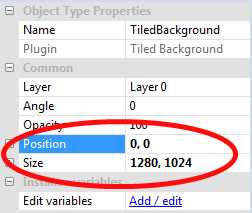
Закройте редактор текстуры, кликнув Х в верхнем правом углу. Если отобразится вопрос - убедитесь, что Вы сохранили объект! Теперь Вы должны увидеть свой объект фона на плане. Давайте изменим размер, чтобы покрыть весь план. Убедитесь, что объект выбран, потом Properties Bar (Панель свойств) слева должна показать все настройки для объекта, включая его размер и расположение. Установите расположение на 0, 0 (верхняя левая область плана), а размер на 1280, 1024 (размер плана).

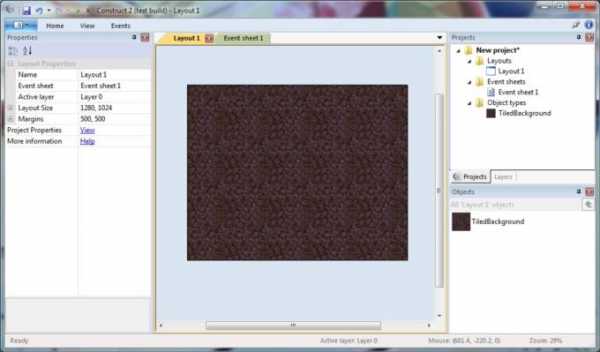
Давайте рассмотрим нашу работу. Удерживайте Ctrl и крутите колесо мыши вниз, чтобы уменьшить масштаб либо несколько раз кликните view - zoom out. Вы также можете удерживать пробел или среднюю кнопку мыши, для перемещения по плану. Красиво, да? Ваш фон должен покрывать весь план:

Нажмите Ctr+O или кликните view - zoom до 100% , чтобы вернуться к виду 1:1.
(Если вы такой же нетерпеливый, как я, кликните по маленькой иконке 'run' в окне строка заголовка, и браузер покажет ваш экран! Отлично!)
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Усовершенствование отчетов Power BI с помощью визуальных элементов - Power BI
- Статья
- Чтение занимает 3 мин
- Участники: 5
Были ли сведения на этой странице полезными?
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку "Отправить", вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
ОБЛАСТЬ ПРИМЕНЕНИЯ: ✔️ Power BI Desktop ✔️ служба Power BI
Чтобы усовершенствовать оформление отчетов Power BI Desktop, вы можете использовать такие визуальные элементы, как фоновый рисунок и улучшенные заголовки визуальных элементов.
Для отчетов доступны усовершенствования, позволяющие улучшить оформление представлений аналитических сведений и отчетов. В этой статье рассматриваются следующие усовершенствования:
- фоновый рисунок, который помогает оттенить или выделить элементы отчета;
- улучшенные заголовки визуальных элементов для отдельных визуализаций, позволяющие идеально организовать элементы на холсте отчета.
В следующих разделах объясняется, как использовать эти усовершенствования и применять их к отчетам.
Использование фонового рисунка в отчетах Power BI
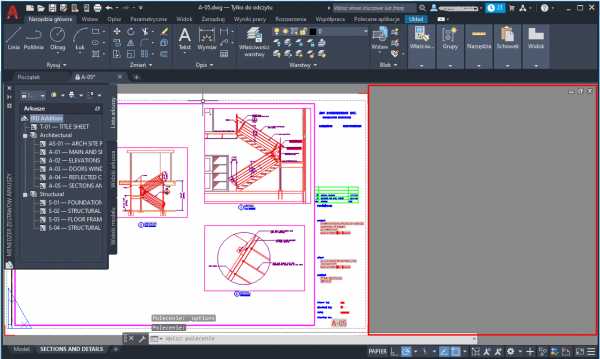
Можно отформатировать серую область за пределами отчета с помощью фонового рисунка. На следующем изображении красной рамкой выделена область применения фонового рисунка.
Можно задать фоновый рисунок как для каждой страницы отчета, так и для всех вместе. Чтобы установить фоновый рисунок, нажмите значок Форматирование. При этом не должен быть выбран ни один визуальный элемент в отчете. В области появится карточка Фоновый рисунок.
В качестве фонового рисунка можно применить цвет, выбрав раскрывающийся список Цвет, или же нажать кнопку Добавить изображение, чтобы выбрать фоновое изображение. Также можно применить к фоновому рисунку прозрачность (цвет или изображение) с помощью ползунка Прозрачность.
Полезно помнить следующие определения, относящиеся к фоновому рисунку:
- серая область за пределами области отчета представляет собой область фонового рисунка;
- область на холсте, где можно размещать визуальные элементы, называется страницей отчета. Ее можно изменить в области форматирования с помощью раскрывающегося списка Фон страницы.
Страница отчета всегда находится на переднем плане (по сравнению с фоновым рисунком), в то время как фоновый рисунок располагается за ней и является наиболее отдаленным элементом заднего плана на странице отчета. Если к странице применить прозрачность, она также применяется к визуальным элементам в отчете. Это позволяет сделать фоновый рисунок видимым на фоне через визуальные элементы.
Для всех новых отчетов применяются следующие параметры по умолчанию:
- для страницы отчета устанавливается белый цвет и уровень прозрачности 100 %;
- для фонового рисунка устанавливается белый цвет и уровень прозрачности 0 %.
Если установить для фона страницы прозрачность более 50 %, во время создания или редактирования отчета появляется пунктирная граница, обозначающая рамки холста отчета.
Важно отметить, что пунктирная граница отображается только при редактировании отчета и не видна пользователям, которые просматривают опубликованный отчет, например при просмотре в службе Power BI.
Примечание
Если вы используете темный фоновый рисунок и белый или очень светлый цвет текста, помните, что функция Экспорт в PDF не выполняется для фонового рисунка, поэтому после экспорта такой текст не будет видно. Дополнительные сведения о функции Экспорт в PDF см. в соответствующем разделе.
Использование улучшенных заголовков визуальных элементов в отчетах Power BI
Заголовки визуальных элементов в отчетах значительно улучшены. Основные усовершенствования заключаются в том, что заголовок теперь отсоединен от визуального элемента и его положение можно изменять в зависимости от предпочитаемого макета и позиционирования, а сам заголовок теперь отображается внутри визуального элемента, а не "плавает" над ним.
По умолчанию заголовок выровнен с названием и отображается внутри визуального элемента. На приведенном ниже рисунке показан заголовок (значки закрепления, развертывания и многоточия) в пределах визуального элемента, выровненный по правому краю, вдоль той же горизонтальной позиции, что и название визуального элемента.
Если у визуального элемента нет названия, заголовок "плавает" над верхним краем визуального элемента, выровненный по правому краю, как показано на представленном ниже рисунке.
Если визуальный элемент расположен в самом верху отчета, его заголовок вместо этого прикрепляется к нижнему краю визуального элемента.
Для каждого визуального элемента также имеется карточка в разделе Форматирование области Визуализации под названием Заголовок визуального элемента. Вы можете настроить все виды характеристик визуального заголовка.
Примечание
Видимость переключателей не влияет на отчет во время его создания или редактирования. Чтобы эффект отобразился, необходимо опубликовать отчет и просмотреть его в режиме чтения. Такое поведение связано с важностью многих настроек, содержащихся в заголовках, особенно значков предупреждения, оповещающих о проблемах во время редактирования.
Для отчетов, которые отображаются только в служба Power BI, можно настроить использование визуальных заголовков, перейдя в "Мои отчеты рабочей области>", выбрав отчет, а затем щелкнув значок Параметры. Здесь отображаются параметры отчета, для которого был выбран значок Параметры. Их можно отрегулировать, как показано на приведенном ниже рисунке.
Включение улучшенных заголовков визуальных элементов для существующих отчетов
Новый заголовок визуального элемента применяется по умолчанию для всех новых отчетов. Для существующих отчетов необходимо включить это поведение в Power BI Desktop, перейдя в раздел "Параметры файла>" и ">Параметры", а затем в разделе "Параметры отчета" установите флажок "Использовать современный визуальный заголовок с обновленными параметрами стиля".
Дальнейшие действия
Дополнительные сведения о Power BI Desktop и инструкции по началу работы см. в следующих статьях.
Что нужно для создания Большой Российской Евразии
Надо сразу отметить, что власти в России в «лихие девяностые» сами наделали слишком много такого, что развод в семье союзных республик был быстрым и гарантированным. Единое таможенное пространство рухнуло в одночасье. Еще раньше не стало единой налоговой системы. Про внешнюю политику и общее гражданство даже и говорить смешно. Лидеры «новых независимых государств» (и Россия здесь была далеко не исключением) буквально наслаждались неожиданно свалившейся на них «свободой и независимостью». Из рублевой зоны, в которой готова была остаться Белоруссия и часть центральноазиатских союзных республик, всех просто-напросто вытолкнули не кто-нибудь, а российские финансовые власти. «Зачем нам нахлебники? — говорили наши экономические «гении». — Надо сбрасывать экономический балласт!». В общем, сбросили… А вместе с ним разрушили складывающиеся десятилетиями экономические связи и предали интересы миллионов наших соотечественников.
Как-то так получилось, что ценности России как многовековой цивилизации на рубеже 1980–90-х никто не захотел отстаивать: ни союзное руководство (которое просто-напросто «слилось» вместе с первым президентом СССР), ни избранные на всенародных выборах «лидеры» РСФСР. Мы теряли людей, территории, промышленные предприятия, иностранные активы, научно-технические наработки, традиционные рынки, друзей и союзников, но почему-то большинство лиц, принимающих решения в нашей стране, к этому относились крайне спокойно. Лично меня это всегда удивляло, а часто и просто шокировало.
К счастью, единое оборонное и пограничное пространство в той или иной степени удалось сохранить. Кстати, летом следующего года мы будет отмечать 30 лет подвига российских пограничников Московского погранотряда, отразившего нападение банды моджахедов на границе Таджикистана и Афганистана в 1993 году. Тогда мы потеряли 25 человек погибшими, а шестеро наших ребят (четверо — посмертно) были удостоены звания Героев России. 30 лет назад многие восклицали: «Зачем мы там стоим? За что умирают наши ребята? Это же теперь не Россия!». Меня эти вопросы и аргументы просто ранили в самое сердце. Во-первых, для меня и нынешний Таджикистан — это часть Большой Российской Евразии, а таджики мне соотечественники. А во-вторых, защищая таджикско-афганскую границу, мы охраняем покой в каждом из десятков миллионов домов в России, поскольку антисистема (а террористические государства всегда антисистемы) не может находиться в состоянии покоя. Для антисистемы война есть норма, а мир есть смерть. Неужели это непонятно?
Так или иначе Договор о коллективной безопасности появился уже 15 мая 1992 года (тоже юбилей!). Напомню, что принцип коллективной безопасности подразумевает то, что агрессия против любой из стран — участниц договора означает агрессию против каждого из данных государств. И нужно отдать должное, этот принцип действует. Он не раз спасал Таджикистан от афганских моджахедов. Он спас Казахстан прошедшей зимой от террористический атаки, когда страны — участницы Договора о коллективной безопасности обеспечили защиту нашего общего дома от агрессии террористов.
По сути ОДКБ — это самый успешный интеграционный проект на территории бывшего Советского Союза. К перспективным межгосударственным объединениям можно также отнести Шанхайскую организацию сотрудничества (ШОС), к которой сейчас уже присоединились (или проявили интерес) не только большинство стран бывшего СССР, но и почти все крупнейшие государства Евразии, включая Китай, Индию и Пакистан, а партнерами по диалогу являются Египет, Турция, Саудовская Аравия и многие другие. Крайне важным и интересным с точки зрения базиса нового мирового порядка является межгосударственное объединение БРИКС, к которому наряду с Аргентиной и Индонезий может присоединиться Казахстан. Тоже недавно, 27 мая 2022 года, на I Евразийском экономическом форуме в Бишкеке Президент России Владимир Путин объявил об идее Большого евразийского партнерства — о цивилизационном проекте «Большой Евразии».
Ко всем остальным интеграционным образованиям на евразийском пространстве, что называется, есть вопросы. И Евразийский экономический союз (как, впрочем, и Союзное государство России и Белоруссии) здесь не исключение. Так в чем же тут дело? Давайте разберемся…
С самого начала интеграционных процессов лидеры постсоветских государств, как мантру, повторяли две, на мой взгляд, уничтожающие на корню весь смысл интеграции мысли. Первая: «любое объединение должно быть взаимовыгодным»; вторая: «главное — экономическая интеграция».
Казалось бы, все правильно и красиво. Интеграция, взаимовыгодное сотрудничество, экономический рост… Но на самом деле данный подход деструктивен изначально, поскольку заставляет искать причину и повод для интеграционных процессов. А если нет причины и повода, то нет и никакой интеграции. Скажу больше, ставя экономическое сотрудничество (а оно, конечно, необходимо) в основу смысла интеграционных процессов, мы всю интеграцию превращаем в базар, все сотрудничество — в торг, а союзнические отношения сводим к временным бизнес-альянсам. Типа поработали, прибыль поделили и разбежались.
Не бывает прочных отношений, как и верных союзников, если все базируется на прибыли и бизнес-интересах. Приоритет денег уничтожает всю гуманистическую сущность интеграции, сводит на нет чувство долга и необходимость самопожертвования. Почему я все это говорю? А потому, что жизнь состоит не только из праздников и удачных бизнес-схем, она еще состоит из испытаний, трудностей и необходимости оказывать помощь другу и союзнику (часто безвозмездно). Вообще, дружба — это общая победа над трудностями. В условиях же взаимовыгодности и приоритета валютной выручки совместно трудности не преодолеть, а в случае появления кризисных ситуаций вся интеграция сводится на нет.
В итоге по прошествии 30 лет интеграционных процессов на постсоветском пространстве у нас нет единой валюты (даже с Белоруссией), нет единого налогового пространства в ЕАЭС, нет общих бюджетных доходов и расходов, нет интегрированной транспортной системы, нет общих проектов предельной сложности. И это я говорю только про экономику, вокруг которой мы 30 лет устраиваем ритуальные пляски. Про политику можно и не говорить: у нас нет общего парламента (даже с Белоруссией), нет единых паспортов, нет общей визовой политики, как нет и единой стратегии долгосрочного развития. При всем при этом все вышеобозначенные аспекты уже реализованы у наших «стратегических партнеров» в ЕС.
А решение здесь на самом деле простое и понятное. Не может быть успешной и прочной интеграции без политического единства и объединения. Политика — тот самый критически важный и необходимый элемент, который при добавлении к элементу базовому (экономике) превращает сущность в целое. Экономическое сотрудничество, основанное на политической интеграции, из разовых сделок и транзакций превращается в систему, в постоянные экономические отношения, приводящие к формированию общих экономических отраслей, общих рынков и межотраслевых комплексов.
Единое экономическое пространство (о котором мы говорим все последние 30 лет) — это не только география, это прочные экономические отношения, которым нужны еще более прочные политические гарантии. И это, кстати, на постсоветском пространстве уже начали осознавать. Поддержка со стороны Российской Федерации Белоруссии в период недавнего политического кризиса, Армении во время конфликта в Нагорном Карабахе, Казахстана после начала террористической атаки начала 2022 года демонстрирует то, что политический процесс играет крайне важное значение для поддержания духа партнерства и взаимовыручки в периоды кризисов и испытаний. И в подобных ситуациях выгода и прибыль уходят на второй план, но после преодоления кризисных явлений экономика начинает работать, что называется, с удвоенной эффективностью по той простой причине, что сработали механизмы защиты от политических потрясений, что крайне важно для устойчивого или даже опережающего экономического роста.
И в заключение хочется высказать еще одну, наверное, крамольную мысль: никакой интеграции не может быть без идеологии, по той простой причине, что социальные системы изначально строятся на идее. Это касается любых социальных систем, начиная с бизнес-корпораций и футбольных клубов и заканчивая международными объединениями и государственными союзами.
Кто-то скажет, что если Россия со своей национальной идеей и национальной идеологией определиться не может, то зачем на уровень Евразии заходить? Здесь я отвечу, что, исходя из системного подхода, некоторые решения надо принимать и реализовывать в системах более высокого уровня, на другом уровне сложности. И интеграция как системный процесс здесь очень даже подходит. Определив идеологическую основу евразийского объединения, мы решаем часть вопросов российской политики и экономики. В общем, евразийской интеграции вокруг России тоже нужна своя идея, своя идеология. Концепция евразийства Петра Савицкого и Льва Гумилева здесь первой приходит на ум. А еще есть Концепция укрепления российского суверенитета (КУРС), которая сейчас разрабатывается в Государственной думе. Все это тоже про идеологию интеграции. И это тема отдельного большого разговора.
Как изменить фон разговора в WhatsApp на Android и iPhone
Вам надоел бежевый фон в Whatsapp и вы хотите установить другой? Или, может быть, вы предпочитаете темный фон, потому что часто пользуетесь Whatsapp ночью? Приложение позволяет изменить фон разговора и выбрать любое изображение для обоев или установить сплошной цвет для разговора. Как это сделать?
По умолчанию в Whatsapp каждая переписка имеет бежевый фон со светлым рисунком.В эпоху минимализма и вездесущего белого фона это не самое популярное решение. Тем не менее фон по умолчанию работает достаточно хорошо, и на нем хорошо видны пузыри разговоров. Однако, если вам не нравятся обои по умолчанию и вы хотите установить свои собственные, стоит знать, что вы можете сделать это в Whatsapp.
В нашем распоряжении есть набор обоев по умолчанию, предложенных Whatsapp, а также мы можем установить любую картинку из Галереи. Обои видны только с нашей стороны.Наш собеседник не видит установленные нами обои и имеет возможность установить свой собственный фон по своему вкусу. Изменения только на нашей стороне. Обои можно изменить как в Whatsapp для Android, так и в Whatsapp для iPhone.
Сменить обои в Whatsapp на Android
В Whatsapp на Android обои можно поменять через настройки приложения или прямо из беседы. Изменение затрагивает внешний вид всех чатов Whatsapp.
Для этого запустите приложение Whatsapp и коснитесь значка с тремя точками в правом верхнем углу.На экране появится меню приложения. Выберите опцию «Настройки» .
После перехода в настройки перейдите на вкладку "Чаты", и далее выберите раздел "Обои". Появится всплывающее меню с вопросом, откуда вы хотите выбрать обои. Если вы хотите выбрать обои из Галереи, выберите «Галерея», , а затем выберите изображение, которое хотите поместить в качестве фона. Его также можно будет обрезать по размеру.
Если вы хотите использовать готовые обои WhatsApp, выберите «Библиотека обоев». Whatsapp перенаправит вас в Play Маркет, где вы сможете скачать набор обоев для фона разговора. Подтвердите загрузку обоев.
После загрузки обоев снова выберите «Обои > Библиотека обоев». Теперь на вашем экране появится список всех официальных обоев, которые вы можете использовать в Whatsapp. Выберите тот, который вам нравится, а затем нажмите кнопку «Установить».
Кроме того, приложение также позволяет установить однородный фон (например,черный), что может быть полезно при использовании приложения ночью. Просто из списка источников обоев выберите вариант «Сплошной цвет», и далее выберите интересующий вас цвет.
Вы также можете быстро изменить обои из самого разговора — просто вытащите меню разговора, используя значок в правом верхнем углу, а затем нажмите кнопку «Обои».
Сменить обои в WhatsApp на iPhone
На iPhone смена обоев очень похожа.Мы также можем сделать это на уровне настроек. Для этого запустите приложение Whatsapp на своем iPhone, а затем перейдите в настройки, выбрав вкладку в правом нижнем углу.
После перехода в настройки перейдите в раздел "Чаты", и выберите вкладку "Обои для чата". Здесь вы можете выбрать источник, из которого вы хотите установить обои, как в Android.
Если вы хотите выбрать обои из официального набора изображений, выберите вкладку "Библиотека обоев" (Библиотека обоев). Вы увидите список официальных обоев, которые можно установить в качестве фона для переписки в WhatsApp.
Если, в свою очередь, вы предпочитаете собственную картинку, то выберите опцию "Фотографии" (Фотографии) и выберите картинку из галереи, которую вы хотите установить в качестве обоев звонков. Кроме того, вы также можете установить сплошной цвет, выбрав соответствующий параметр.
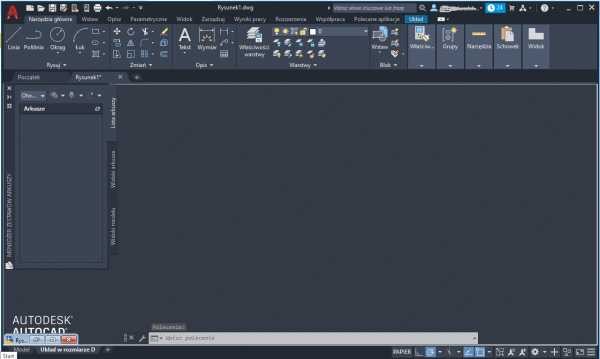
.Изменение фона AutoCAD — все, что вам нужно знать
Знаете ли вы, что в AutoCAD можно изменить цвет фона в соответствии с вашими предпочтениями?
Вы можете выбрать между светлым или темным фоном - выберите тот, который будет меньше напрягать ваши глаза в течение долгих часов работы.
Изменение цвета фона в AutoCAD не является сложной задачей. Мы покажем вам в несколько шагов, как вы можете это сделать.
Прочтите эту статью, если:
- Вы начинающий пользователь AutoCAD и только знакомитесь с его возможностями
- До сих пор вы использовали более старые версии программы и хотите узнать, как изменить цвет фона в AutoCAD 2020
- Вам неудобно работать с цветом фона по умолчанию, и вы хотите изменить настройки в соответствии со своими потребностями
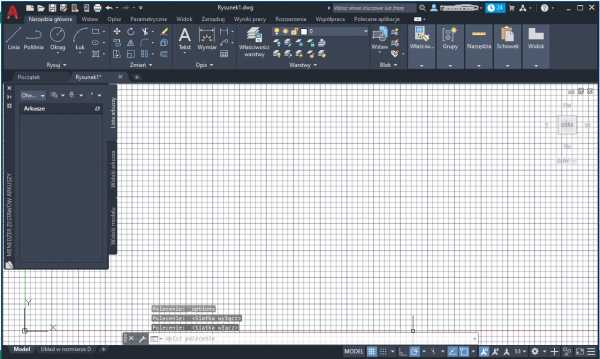
Цвет фона по умолчанию в AutoCAD 2020
AutoCAD версии 2020 поставляется пользователям с темной темой по умолчанию.
Это касается не только фона, на котором создается рисунок, но и других элементов: верхней панели меню или окон редактирования настроек. И фон, и цвета всей темы можно изменить вручную.
Помните, что цвет фона AutoCAD не имеет ничего общего с печатью. На бумагу переносится только рисунок, а фон соответствующего оттенка используется только для обеспечения нужного контраста при работе.
AutoCAD и смена цвета фона на белый - целесообразно ли?
В версии AutoCAD 2020 ввел несколько нововведений для повышения комфорта работы в программе.Увеличена контрастность, введена другая форма значков, а фон по умолчанию — графитовый/темно-синий, темнее, чем в старых версиях.
Такие действия не случайны - именно тёмный фон в Автокаде вызывает меньшее утомление глаз при выполнении проектов.
Когда в AutoCAD изменение фона на белый может быть полезным? Это зависит в первую очередь от ваших ощущений. Белый фон может быть лучше, если вы работаете с цветным рисунком, и некоторые части рисунка могут быть не видны на сером или черном фоне.
Пошаговое изменение цвета фона AutoCAD
В AutoCAD относительно легко изменить фон. Чтобы выбрать подходящий вам цвет, выполните следующие действия:
-
-
- Перейти к окну Options, одним из трех способов:
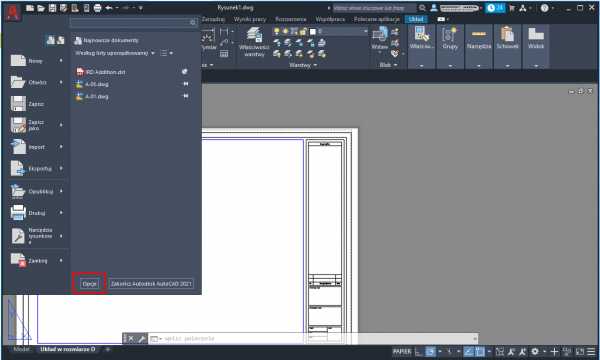
- Щелкните значок AutoCAD (красная буква A) в верхнем левом углу и выберите кнопку «Параметры» в нижней части меню .
- Щелкните правой кнопкой мыши на фоне листа и выберите Параметры из раскрывающегося списка.
- Введите параметры команды в командной строке
- Перейти к окну Options, одним из трех способов:
-

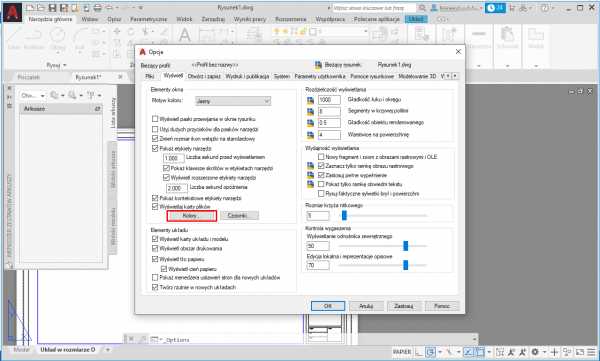
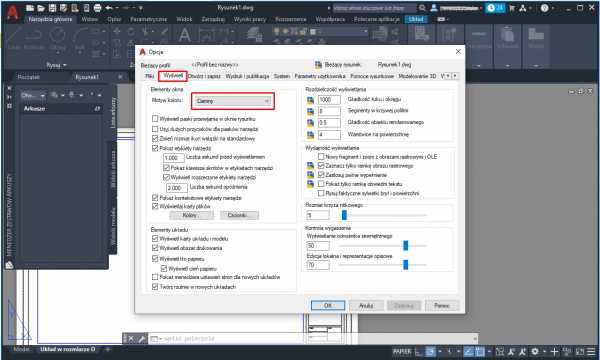
Перейти на вкладку Дисплей
Нажмите кнопку цветов.

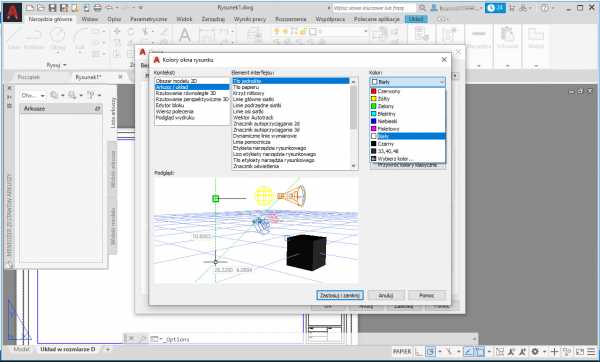
- В открывшемся окне у вас есть возможность изменить цвета различных элементов интерфейса AutoCAD. Вы можете изменить фон здесь:
- На листе целиком и в макете
- Только для 2D-модели
- В 3D видах - параллельная и перспективная проекции
- В редакторе блоков - здесь вы вносите изменения для всего сохраненного блока
- В командной строке
- В режиме предварительного просмотра.
Полный спектр цветов в вашем распоряжении - вы можете выбрать один из стандартных из списка или добавить свой собственный.
- Щелкните Применить и закройте, чтобы применить изменения.

Здесь также можно вернуться к предыдущим настройкам. Для этого выберите одну из кнопок: Восстановить текущий элемент (применяется только к элементу интерфейса — например, однородному фону), Восстановить текущий контекст (применяется к выбранному контексту — модели, макету или другому) или Восстановить все контексты.
У вас также есть возможность вернуться к классическим настройкам в контексте модели 2D-зоны.
Когда окно Цвета окна рисования открыто, стоит убедиться, что остальные элементы соответствуют цветам фона.
Здесь можно, например, изменить цвет перекрестия - курсора выбора, чтобы он имел подходящий контраст по отношению к фону.
Цвет фона AutoCAD — с или без?
Сетка, нанесенная на фон рисунка, является своего рода вспомогательными линиями, облегчающими оформление.Их не видно на распечатке, а только на виде модели в программе. Воспользуетесь ли вы такой поддержкой или нет, зависит только от ваших предпочтений.
Есть люди, которые умеют рисовать именно благодаря сетке, для других большое количество линий на экране может утомлять и отвлекать.
Как выбрать, будет ли решетка отображаться в пространстве модели? Для этого используется значок внизу экрана. Просто нажмите на нее, и линии появятся или исчезнут на сплошном фоне.


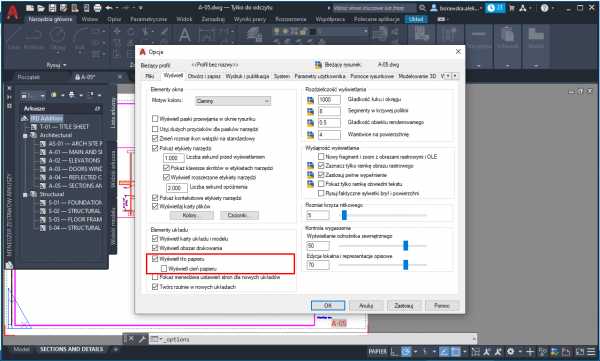
Изменить фон бумаги — параметр Показать фон бумаги
Это опция на чип-карте . Бумажный фон дает предварительный просмотр того, как рисунок будет выглядеть на распечатке. Это представление размера бумаги в карточке макета. Размер фона зависит от размера и масштаба, выбранных в настройках печати.
Выбор фона бумаги может быть полезен в вашей работе, когда вы хотите всегда видеть, какая часть страницы будет покрыта объектом, который вы рисуете.

В параметрах можно выбрать, будет ли бумажный фон отображаться на вкладке макета. На вкладке Display есть пункт Layout Elements > Display Paper Background. Дополнительно можно выбрать отображение тени бумаги.
Цвет фона бумаги выбирается аналогично цвету фона модели или макета: Options> Display> Colors. В списке Контекст выберите Лист/Макет, , а затем в списке Элемент интерфейса — Бумажный фон. Вы можете выбрать любой оттенок фона. Чтобы внести изменения, нажмите «Применить и закрыть».

Изменение цвета фона в AutoCAD — выбор темы
AutoCAD 2020 предлагает пользователям две темы оформления: светлая и темная.
Чтобы установить выбранную тему в AutoCAD, выполните следующие действия:
- Перейти к окну Опции. Вы можете сделать это тремя способами:
- Щелкнув по значку AutoCAD в верхнем левом углу года и нажав кнопку «Параметры»
- Щелкните правой кнопкой мыши фон чертежа и выберите Параметры из раскрывающегося списка
- Ввод Параметры в командной строке внизу рабочего листа
- В открывшемся окне перейдите на вкладку Дисплей.
- В разделе «Элементы окна» > «Цветовая тема» выберите «Темный» или «Светлый».
- Щелкните Применить/ОК, чтобы внести изменения в лист.

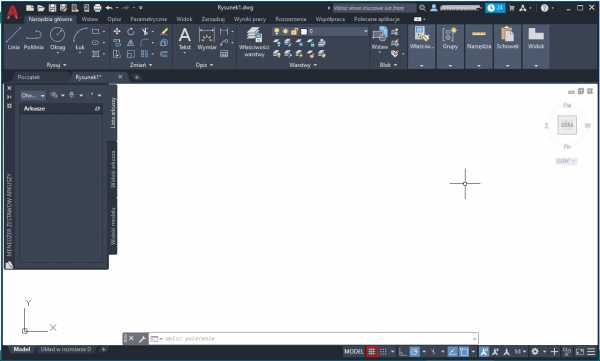
AutoCAD - Темная тема

AutoCAD - светлая тема
AutoCAD — изменение цвета фона: сводка
Ниже вы найдете сводку наиболее важной информации об изменении фона AutoCAD 2020:
- Цвет фона, меню и других элементов программы по умолчанию темно-серый.
- Темная цветовая схема выбрана намеренно, чтобы снизить нагрузку на глаза при длительной работе с AutoCAD на компьютере.
- Пользователи могут выбирать между светлой и темной темой. Смена темы предполагает изменение цвета фона листа, меню, окон на рабочем столе программы.
- Чтобы изменить фон в модели или макете, выберите Options> Display> Colors в главном меню. В распоряжении пользователей полный спектр цветов.
- Изменение фона влияет только на вид в AutoCAD. Это никак не связано с фоном печати — по умолчанию он прозрачный.
Как поменять фон в фотошопе для натюрморта или фуд фотографии
Фотосъемка еды — это передача атмосферы или настроения. Покрытие, стиль и реквизит помогут, а использование правильного фона может очень помочь связать все воедино. Узнайте, как использовать Photoshop, чтобы изменить фон, не покупая новый.
Чтобы получить правильный фон для каждой фотографии, нужно много столешниц, кусков дерева, полотна и т.д.Эти вещи стоят денег и занимают много места. Если у вас нет бюджета или возможностей, эта статья может помочь. Сделав правильный выбор и используя слои, я покажу вам, как изменить фон в Photoshop.
Точный выбор — ключ к изменению фона
Во-первых, вам нужно иметь возможность работать отдельно со своим фоном, для этого вам нужно его выбрать. В Photoshop есть много инструментов выделения, вы можете выбрать тот, который вам нужен. Тем не менее, я рекомендую инструмент «Перо» для более сложных выделений.Если вам нужна помощь, см. раздел Почему вам следует изучить инструмент «Перо» в Photoshop.
Используйте инструменты выделения Photoshop, чтобы изменить фон, не затрагивая тему
.Когда все будет готово, вы можете дублировать слой, выбрав Меню-> Слой-> Дублировать слой.
Теперь добавьте маску, нажав кнопку «Создать маску» в нижней части панели. Поскольку у вас уже выбрана тема, будет создана маска с этой формой.
Отныне ваши изменения будут видны только на выбранном вами фоне.
Если вы хотите лучше понять маски, попробуйте Photoshop Masks 101.
Маска слоя Photoshop помогает изменить внешний вид фона при фотографировании еды
Измените цвета для имитации другого фона
Теперь вы можете свободно изменять фон с помощью любых корректирующих слоев, которые управляют цветом, яркостью, оттенком, насыщенностью и т. д.
Просто нажмите кнопку «Создать новый слой-заливку или корректирующий слой» в нижней части панели «Слои», чтобы увидеть все параметры.
Поскольку вы работаете с отдельными слоями, оригинал остается нетронутым, и вы всегда можете вернуться к нему, если сделаете что-то, что вас не устраивает.
Photoshop имеет несколько корректирующих слоев, поэтому вы можете выбрать, как изменить фон в фотографии еды
.Вы можете добавить столько слоев, сколько захотите. Например, я изменил оттенок и насыщенность, а затем добавил согревающий фотофильтр. Просто не забывайте всегда применять маску к слою (а не к фону), иначе корректировки будут видны по всему изображению.
Белый фон легче изменить
Для этого варианта у вас должна быть готова текстура перед запуском. Вы можете купить их на веб-сайтах стоковых фотографий или создать свои собственные. Я считаю полезным фотографировать ткань, дерево, камни или что-то еще, что я могу использовать позже, чтобы у меня было много доступных вариантов. Для вдохновения и подробностей см. Как создавать собственные уникальные текстуры и применять их к фотографиям.
Белый фон позволяет добавлять текстуры и менять фон фуд-фотографии
Выберите фон, как во втором примере, но на этот раз это может быть проще из-за контраста, который создает белый фон.
Простые в использовании инструменты выбора, такие как «Быстрый выбор» или «Цветовой диапазон», экономят много времени, просто уделяя внимание краям и деталям.
Всегда увеличивайте масштаб в соответствии с вашим выбором. Затем сохраните его, выбрав Selection->Save Selection.
Хороший выбор помогает изменить фон только с помощью инструментов Photoshop
Применение текстуры в качестве нового фона
Теперь добавьте текстуру, которую вы выбрали для нового фона.Вы можете сделать это, перейдя в Edit-> Place, если хотите, чтобы это был смарт-объект. Однако, если вы не планируете его изменять, просто вставьте его сверху. В любом случае поверх него будет создан новый слой, который скроет исходное изображение.
Для видимости темы загрузите сохраненную выборку, перейдя в Selection-> Load Selection. Затем нажмите кнопку «Добавить маску», как в первом примере.
Интегрируйте свой новый фон
Сейчас вы можете видеть вишни, но они выглядят немного искусственными.Чтобы исправить это, измените режим наложения слоев. Я считаю, что Multiply очень хорош в этом.
Если вы хотите узнать больше о смешивании слоев, ознакомьтесь с этим подробным руководством по режимам смешивания в Photoshop.
После этого вы также можете настроить непрозрачность. Тени делают фотографию естественной.
И все готово.
Изменить фон в Photoshop так просто!
Если хотите, можете продолжить работу над тем, чтобы сделать его более драматичным или мрачным.Используйте корректирующие слои, фильтры и другие текстуры, пока не получите нужный эффект.
Photoshop позволяет использовать слои, фильтры и текстуры для создания особого настроения в фотографии еды
Надеюсь, вам понравились эти идеи, и вы нашли вдохновение, чтобы продолжать экспериментировать.
Выходите, попробуйте и поделитесь с нами своими фотографиями в разделе комментариев!
Чтобы еще больше улучшить вашу фуд-фотографию, я оставлю вам список с несколькими отличными статьями.
Рекомендуемое чтение
- Если вы чувствуете себя умнее, попробуйте создать простой и доступный фон для своей фуд-фотографии.
- Помните, что вам также понадобится реквизит, так что ознакомьтесь с этими советами по недорогому реквизиту для фуд-фотографии.
- И если вы действительно готовы прыгать обеими ногами, вы не можете пропустить Полное руководство по dPS для фуд-фотографии.
.
цветов Shopify Справочный центр
Эта страница была напечатана 03 июня 2022 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/themes/theme-structure/color-scheme.
Различные разделы шаблона, такие как форматированный текст, графический баннер и список коллекций, позволяют выбрать цветовую схему для раздела из цветов, указанных в настройках шаблона. Ваш шаблон имеет цветовую схему по умолчанию, которую можно изменить в любое время в редакторе шаблонов.Добавление фирменных цветов обеспечивает последовательное использование цветовой палитры интернет-магазина.
Настройки цвета
Фон картинок и отступы картинок можно задать в редакторе шаблонов. Используйте раскрывающееся меню для выбора параметров: Акцент 1, Градиент акцентного цвета 1, Акцент 2, Градиент акцентного цвета 2, Фон 1, Градиент фона 1, Фон 2, Градиент фона 2 или Инверсия. Вы можете предварительно просмотреть выбранные цветовые схемы на панели предварительного просмотра редактора шаблонов.
| Настройка | Описание |
|---|---|
| Текст | Цвет может применяться к тексту раздела или блока. |
| Акцент 1 | Цвет может применяться к кнопкам и фону некоторых разделов. |
| Градиент акцентного цвета 1 | Чтобы настроить градиент акцента, выберите предустановленный градиент или используйте селектор градиента. |
| Акцент 2 | Цвет может применяться к кнопкам и фону некоторых разделов. |
| Градиент акцентного цвета 2 | Чтобы настроить градиент акцента, выберите предустановленный градиент или используйте селектор градиента. |
| Фон 1 | Цвет может применяться к кнопкам и фону некоторых разделов. |
| Фоновый градиент 1 | Чтобы настроить фоновый градиент, выберите предустановленный градиент или используйте селектор градиента. |
| Фон 2 | Цвет может применяться к кнопкам и фону некоторых разделов. |
| Цвет фона 2 градиент | Чтобы настроить фоновый градиент, выберите предустановленный градиент или используйте селектор градиента. |
| Реверс | Цвет может применяться к кнопкам и фону некоторых разделов. Фон 1 используется в качестве цвета текста, а цвет текста — в качестве цвета фона |
Некоторые настройки, позволяющие выбирать цвет, также позволяют использовать градиенты. Например, в шаблоне Dawn вы можете настроить цветовые градиенты вашего бренда и использовать их вместо стандартных параметров цвета акцента и фона.
Управление цветовой схемой
Цветовая схема магазина указана в настройках шаблона.
- В админке Shopify перейдите по ссылке: Интернет-магазин > Шаблоны .
- Найдите шаблон, который хотите изменить, и нажмите Настроить .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление шаблонами .
- Найдите шаблон, который хотите изменить, затем нажмите Настроить .
- Нажмите Редактировать .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление шаблонами .
- Найдите шаблон, который хотите изменить, затем нажмите Настроить .
- Нажмите Редактировать .
- Нажмите Настройки шаблона в нижней части боковой панели.
- Нажмите Цвета .
- Чтобы изменить цвет в шаблоне, щелкните цвет и используйте палитру цветов или введите значение нового цвета в текстовое поле.
- Нажмите Сохранить .
Для сплошных цветов используйте палитру цветов, чтобы выбрать новый цвет, или введите значение цвета в текстовое поле. Поле принимает имена цветов (например, красный , черный , синий ), RGB или шестнадцатеричные значения цвета.
Град
Вы можете использовать цветовой градиент в шаблоне Dawn для опций, чтобы добавить визуальный интерес к вашему фону. Параметр color_background используется для настройки свойств фона CSS.
Наконечник
Чтобы узнать больше о градиентах и фонах CSS, см. документацию Mozilla по линейному градиенту и фону CSS.
Селектор градиента позволяет выбрать цвет, стиль градиента, угол, положение и непрозрачность градиента.Эффект параметров, выбранных в селекторе градиента, в настоящее время отображается в редакторе шаблонов в качестве предварительного просмотра. Вы также можете создать градиентный фон с помощью CSS, включая проверку.
Примечание
В настоящее время изображения не принимаются в качестве фонового цвета.
Настройка градиентов
- В админке Shopify перейдите по ссылке: Интернет-магазин > Шаблоны .
- Найдите шаблон, который хотите изменить, и нажмите Настроить .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление шаблонами .
- Найдите шаблон, который хотите изменить, затем нажмите Настроить .
- Нажмите Редактировать .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление шаблонами .
- Найдите шаблон, который хотите изменить, затем нажмите Настроить .
- Нажмите Редактировать .
- Нажмите Настройки шаблона .
- Нажмите Цвета .
-
Выберите один из вариантов градиента.
Если вы ранее не устанавливали градиент, вы можете выбрать один из нескольких предустановленных вариантов, которые появятся.Выберите какой-нибудь предустановленный градиент, чтобы открыть панель параметров.
Если градиент уже был установлен, щелчок по параметрам градиента немедленно открывает панель параметров.
-
Выберите параметры градиента:
- У вас есть два градиента на выбор: линейный и радиальный . С помощью кнопок выберите понравившийся стиль градиента.
- Угол градиента можно задать с помощью стрелок вверх и вниз.Нажатие значка вверх или вниз увеличивает или уменьшает значение угла на 5 процентов соответственно.
- С помощью ползунка выберите позицию градиента или введите числовое значение в специальное поле.
- Вы можете ввести определенный шестнадцатеричный код цвета или использовать ползунок и выбрать оттенок. Последние выбранные цвета отображаются в нижней части панели параметров градиента.
- Если вы хотите, чтобы градиент был непрозрачным, используйте ползунок справа, чтобы настроить уровень прозрачности градиента.Вы также можете ввести процент в поле рядом с шестнадцатеричным кодом цвета.
- Нажмите Сохранить . 90 120
- В админке Shopify перейдите по ссылке: Интернет-магазин > Шаблоны .
- Найдите шаблон, который хотите изменить, и нажмите Настроить .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление шаблонами .
- Найдите шаблон, который хотите изменить, затем нажмите Настроить .
- Нажмите Редактировать .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление шаблонами .
- Найдите шаблон, который хотите изменить, затем нажмите Настроить .
- Нажмите Редактировать .
- Нажмите Настройки шаблона .
- Нажмите Цвета .
- Щелкните градиент, который хотите изменить.
- Щелкните стрелку рядом с градиентом и выберите CSS .
- В поле Код CSS введите или вставьте код градиента. Ваш градиент будет отображаться в нужном месте в предварительном просмотре редактора шаблонов.
- Нажмите Сохранить .
- В админке Shopify перейдите по ссылке: Интернет-магазин > Шаблоны .
- Найдите шаблон, который хотите изменить, и нажмите Настроить .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление шаблонами .
- Найдите шаблон, который хотите изменить, затем нажмите Настроить .
- Нажмите Редактировать .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление шаблонами .
- Найдите шаблон, который хотите изменить, затем нажмите Настроить .
- Нажмите Редактировать .
- Нажмите Настройки шаблона .
- Нажмите Цвета .
- Щелкните градиент, который хотите изменить.
- Нажмите Удалить градиент
- Нажмите Сохранить .
- Обои в разрешении вашего экрана
- , чтобы проверить, какое у вас разрешение экрана, просто перейдите по ссылке:
-
- Системные настройки...
- Мониторы
- и проверьте свое разрешение (например.1680 × 1050, 1360 × 768) — Ваша новая работа должна быть именно такого размера. Если он меньше, система заполнит им экран, повторяя это несколько раз
- , чтобы проверить, какое у вас разрешение экрана, просто перейдите по ссылке:
- Графика должна быть в формате PNG
- если у вас есть файл в другом формате, вы можете:
- открыть его в приложении предварительного просмотра,
- , а затем выберите параметр «Экспорт» и выберите формат PNG .
- если у вас есть файл в другом формате, вы можете:
- Доступ к каталогу ~/Библиотека
- мы обеспечим это, перейдя к нему прямо с уровня Finder.
-
Мы переименовываем фоновую графику в следующую
NSTexturedFullScreenBackgroundColor.png -
Запускаем Finder
- Нажмите ярлык, вызывающий опцию «Перейти к…» ⇧ + ⌘ + G
-
В появившемся окне введите следующую строку:
/System/Library/Frameworks/AppKit.framework/Versions/C/Resources -
Если все прошло хорошо, вы найдете файл с именем
в каталогеNSTexturedFullScreenBackgroundColor.png -
Я предлагаю вам сделать копию этого файла в надежном месте (или переименовать его). ВНИМАНИЕ! Система запросит пароль администратора.
-
Перетаскиваем наши обои в формате PNG и переименовываем
в каталогNSTexturedFullScreenBackgroundColor.png - Серия фотографий с одного сеанса - Нашли хорошее фото, но под ваш дизайн подойдет другой снимок? Или, может быть, вы предпочитаете использовать больше фотографий в подобном стиле? Без проблем! Все, что вам нужно сделать, это нажать на символ точек на выбранной фотографии и нажать «просмотреть больше».Таким образом, вы увидите целый ряд фотографий из одной серии, которые можно использовать.
- Направляющие - Вы пропустили возможность ввести направляющие в свой проект? Вуаля! Canva недавно предоставила пользователям эту возможность. Чтобы подготовить направляющие, нажмите «Файл» -> «Показать линейки». Затем перетащите мышкой направляющую с горизонтальной или вертикальной линейки в нужное место и готово!
- Эффект отражения - вы хотите эффективно демонстрировать товары, например,в графике для баннера? Сделайте импровизированную прямоугольную основу, поместите на нее объект, затем скопируйте его, отразите по вертикали и уменьшите прозрачность по своему желанию.
- Тень под фото — Баннеры, коллажи, истории в Instagram и другие чудеса можно создавать с помощью новой функции Canva — Тень под фото.Чтобы активировать тени в вашем проекте, нажмите на изображение, а затем на Эффекты -> Тени -> Комбинировать. У вас есть несколько типов теней на выбор.
- Секретные шрифты — Надоели обычные шрифты Canva? Пссс... мы знаем секретные шрифты, которые вы обнаружите в разделе "Элементы". Вот несколько из них:
- Фото без фона - хотите сделать красивую графику и нужна фотография с прозрачным фоном? Вам не нужно тратить время на его резку.В Canva доступно множество фотографий предметов без фона. Просто добавьте .png к слову поиска.
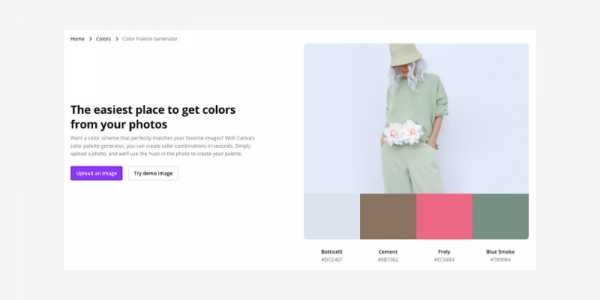
- Генератор цветовой палитры - у нас есть отличный инструмент для любителей красок! Благодаря генератору цветовой палитры в Canva вы можете идеально подобрать цвета к фотографии. Все, что вам нужно сделать, это закинуть выбранное фото в инструмент, и генератор подберет 4 дополнительных цвета, которые будут идеально сочетаться с графикой! Ссылка на генератор: www.canva.com/colors/color-palette-generator
- совершенно бесплатно для клиентов Comarch e-Sklep,
- созданный шаблон адаптирован для отображения на различных устройствах (RWD),
- мастер не требует никаких технических знаний. Он интуитивно понятен, и все, что вам нужно, это браузер, чтобы использовать его.
- домашняя страница,
- список предметов,
- деталь детали,
- корзина для покупок.
- Электронный магазин Comarch, поддерживающий процессы B2C,
- ширина экрана выше 1280 пикселей, рекомендуется 1920 пикселей,
- и один из следующих браузеров в текущей версии:
- Mozilla Firefox,
- Гугл Хром.
- Коллектор,
- Баннер,
- Рекомендуемый,
- Информационный бюллетень,
- Блог,
- Ползунок производителя,
- Ползунок марок,
- Нога,
- Текстовый элемент.
- удобный (устанавливается по умолчанию и позволяет отображать максимум 10 категорий на первом уровне меню)
- и компактный (отображает до 16 категорий на первом уровне меню).Этот тип заголовка сочетается с баннером (рекомендуемые размеры: 1118 x 534 пикселей), видимым только на главной странице.
- в середине раздела расположен логотип интернет-магазина,
- в левой части логотипа есть разделы: "Страницы", "Контакты" и "Лукбук",
- с правой стороны от логотипа находятся контактные данные продавца, иконки для смены валюты/языка
в интернет-магазине, а также иконка корзины, поисковой системы и профиля покупателя, - прямо под логотипом интернет-магазина находятся категории товаров, отправленные из ERP-системы.
- Текстовый элемент только с текстом,
- Текстовый элемент с возможностью добавления фото;
- text-el-no-photo-mp-1 - элемент без картинки,
- text-el-photo-mp-2 - элемент с картинкой,
- текстовый элемент,
- предложено.
- с фильтрами над списком товаров,
- характеризуется тайлами для элементов в списке.
- 4-ступенчатая корзина,
- 3-ступенчатая корзина.
- цветовая тема,
- шрифт,
- иконки.
- после запуска страницы мастера выберите вариант: Создать новый шаблон,
- убедитесь, до какой версии вы хотите обновить свой шаблон. В шапке Мастера внешнего вида есть опция Выбрать версию, которая позволяет обновить шаблон Топаза до версии, выбранной в этом поле.
- , затем импортируйте файл шаблона для обновления с помощью кнопки Import template,
- после загрузки шаблона для обновления используйте опцию Генерировать.
Использование CSS для установки градиентов
Большинство значений CSS-свойства background можно использовать для установки цвета фона. Это поле можно использовать для сплошных цветов (например, # 000000 , черный , rgb (0,0,0,0) , rgba (0,0,0,0) , hsl (0, 0%, 0%) и hsla (0, 0%, 0%, 1) создают полностью черный фон) или градиенты (например, линейно-градиентный (красный, зеленый) , радиально-градиентный (красный, зеленый) или конически-градиентный (красный, зеленый) ).Градиенты также могут повторяться.
шагов:
Удалить градиент
Чтобы сбросить или удалить градиент:
Как изменить фон экрана входа в Lion?
Если вы используете функцию входа в систему OS X версии 10.7 (Lion), вы заметили, что экран имеет очень красивый фон.
Вы, конечно, можете изменить этот фон на свой собственный.
Достаточно небольшой хитрости.
Изменить фон входа в систему
Что нужно иметь для внесения изменений?
Рецепт следующий:
Готово.
Теперь вам нужно только перезагрузить компьютер, чтобы наслаждаться собственным фоном при входе в систему.
Эта запись была помещена в macmoc, OS X и помечена как экран входа в систему, Lion, os x автором macmocpl. Добавьте постоянную ссылку в закладки. .90 000 7 хитростей Canva, о которых вы не зналиКанва. Кто из нас не любит это шоу? Мы используем его уже много лет, и все же он до сих пор удивляет нас своими возможностями. Сегодня мы представляем вам 7 приемов в Canva, которые поднимут вашу графику на еще более высокий уровень и сделают работу с ней еще более приятной!
Что такое Canva?
Не знаете, что такое Canva? Мы уже объясняем. Canva — это онлайн-инструмент для создания графического дизайна.Его может использовать любой — рекламные агентства, учителя, студенты, дети, инфлюенсеры или частные лица. Для создания проекта необходимо создать учетную запись на сайте. Вы также можете войти, например, с помощью учетной записи Facebook или Google. После авторизации перед вами откроется дверь в мир дизайнов, вдохновения и готовых шаблонов. Canva — кладезь вдохновения. Вы найдете множество фотографий, форм, значков, шрифтов и даже звуков и видео. Для создания своего дизайна вы можете использовать готовые темы, а также создать что-то свое с нуля.По сравнению с другими более продвинутыми графическими программами, Canva очень проста в использовании и предлагает большое количество материала для использования в вашем дизайне.
Вот наши трюки с Canva. Проверьте, знали ли вы их раньше:


Зачем вам знать хитрости Canva?
- вам не нужно профессиональное графическое ПО- вы можете создавать свои проекты быстрее
- вы можете выделиться среди конкурентов

Мы очень часто используем этот трюк для нашего клиента из косметической индустрии. Доступ к пакетным снимкам продуктов позволяет создавать графику разными способами! Для завершения образа мы создаем баннеры для интернет-магазина в Canva.







Истории, посты, баннеры, коллажи — Canva ждет ваших дизайнов! Ничего не остается, как сесть и творить! Поделитесь постом, если узнали что-то новое.Дополнительные советы по социальным сетям и многое другое можно найти на нашей странице в Facebook.
.Comarch e-Shop Appearance Creator - Справочный центр Comarch e-Shop
Введение
Одним из ключевых элементов, способствующих успеху в индустрии электронной коммерции, является визуальное оформление магазина. Это в значительной степени влияет на общий опыт пользователей и их процесс покупки. Благодаря инструменту Comarch e-Shop Appearance Creator владельцы магазинов могут создавать собственные уникальные шаблоны, которые будут адаптированы к их предпочтениям и потребностям пользователей.
Наиболее важными преимуществами мастера внешнего вида интернет-магазина Comarch являются:
Конструктор доступен по ссылке: Конструктор шаблонов Comarch e-Store. Ссылку можно найти в панели администрирования интернет-магазина Внешний вид магазина/Мастер внешнего вида .
Использовать
Мастер представляет собой интуитивно понятный инструмент для создания шаблонов. Его работа не требует каких-либо технических навыков или программирования. Все происходит на уровне сайта, где вы можете спроектировать внешний вид вашего магазина из готовых элементов методом «перетаскивания».
В рамках работы мастера вы создадите все необходимые зоны магазина:
Теперь, когда вы создали скелет вашего магазина, пришло время изменить визуальные эффекты для вашего шаблона. Вы можете изменить цвета элементов на странице, значков и шрифта. Все это для создания уникального, привлекательного магазина, адаптированного к последним тенденциям электронной коммерции.
Кто может использовать эту опцию?
Для использования этого инструмента необходимо иметь:
Совет
Comarch e-Store Appearance Creator доступен только для веб-браузера и недоступен на мобильных устройствах.Примечание
В Comarch e-Sklep 2021 доступен фильтр img2, который обрабатывался стандартомв шаблоне Topaz версии 2021. Если фотографии в вашем шаблоне Topaz не отображаются,
и у вас Comarch e-Store версии 2020.4 или более ранней, необходимо сгенерировать шаблон Topaz в версии 2020.Узнайте больше или обновите шаблон.
Мы начинаем
Создатель внешности. Как разработать макет шаблона?
Чтобы начать создание шаблона, перейдите на страницу Appearance Creator, где есть две опции для начала:
Опция Создать новый шаблон позволяет создать новый шаблон Topaz с нуля в соответствии с вашей индивидуальной идеей.
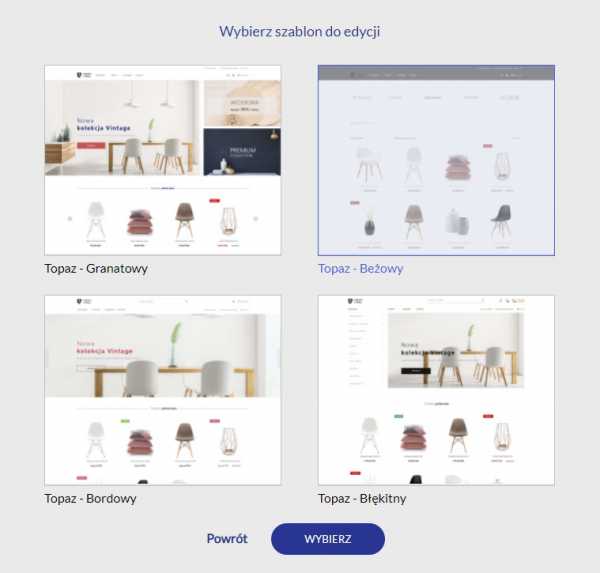
С другой стороны, кнопка Редактировать готовый шаблон предоставляет четыре готовых варианта шаблона Топаз с возможностью их редактирования.Благодаря этому нет необходимости создавать новый шаблон с нуля, так как вы можете выбрать один из готовых предложений шаблонов Topaz, затем легко его отредактировать и таким образом быстро адаптировать под свои нужды. После выбора шаблона для редактирования нажмите Выберите и перейдите к основным функциям Мастера, которые позволяют дополнительно модифицировать шаблон или сразу сгенерировать подготовленную версию шаблона Topaz.

Тогда смотрите основные инструкции по созданию шаблонов.Ознакомившись с ними, мы можем перейти к созданию шаблона.
90 110
С чего начать?
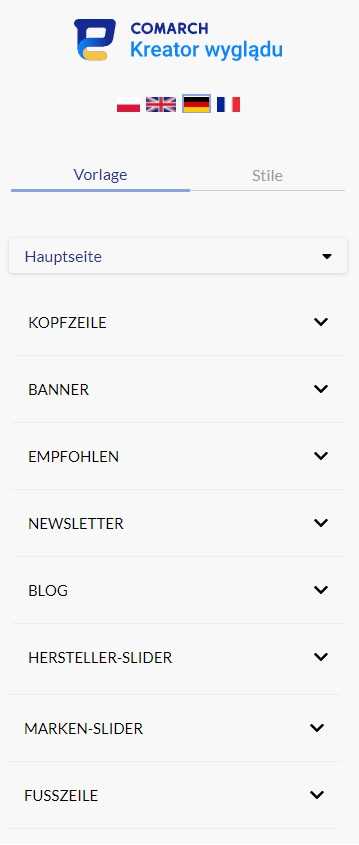
Выберите языковую версию Мастера и начните работу над своим шаблоном. Версии на выбор: польская, английская, немецкая и французская. Язык выбирается нажатием на флаг данной страны в верхнем левом углу меню. Когда наши работы просматриваются в полноэкранном режиме, выбранный язык сохраняется и шаблон отображается в выбранной языковой версии.

После того, как вы выбрали языковую версию для своего Создателя, вы должны начать с присвоения имени вашему будущему шаблону.Это можно сделать, введя имя в верхнем левом углу, заменив название «Топаз (2022)». Это имя будет видно после импорта шаблона в панель администрирования и после экспорта шаблона в файл XML с указанием даты и времени его генерации.
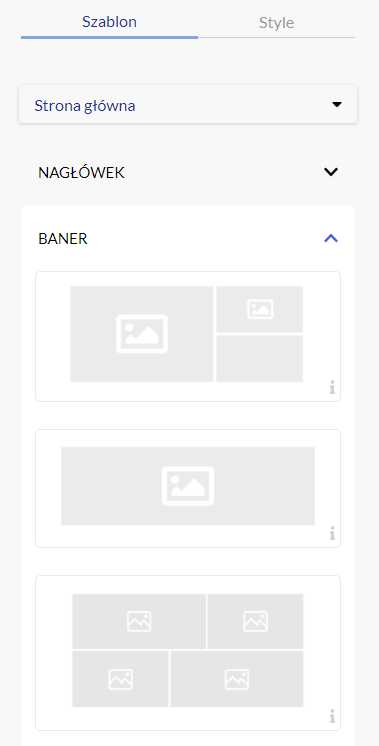
Этап 1 - Дом
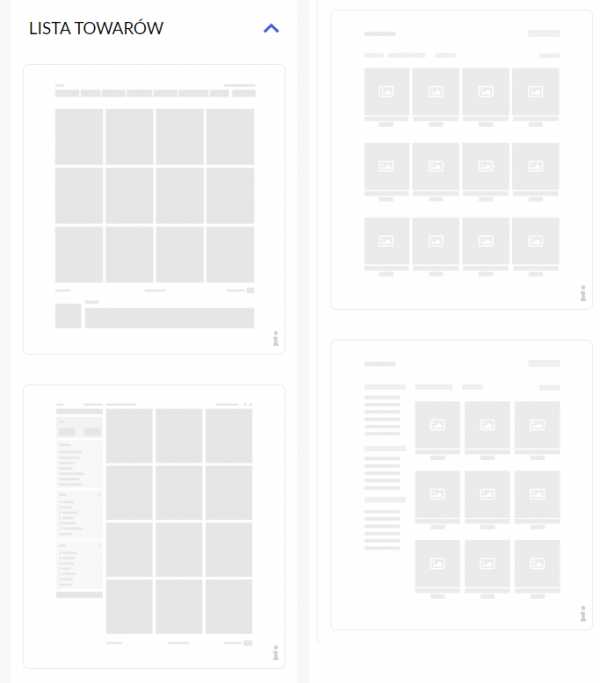
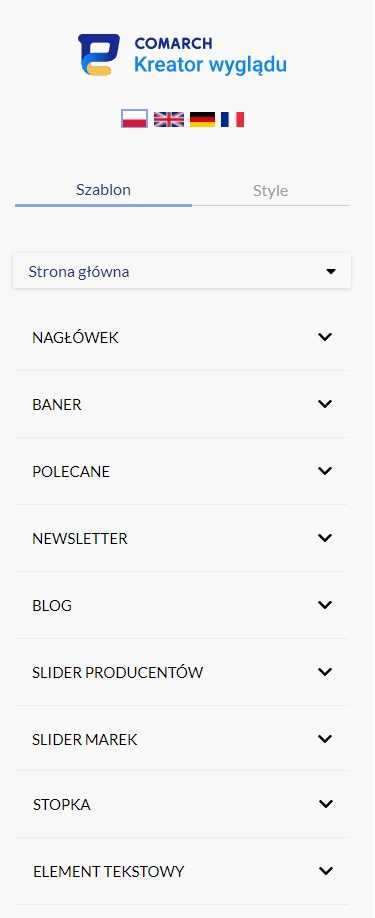
В этом разделе необходимо оформить главную страницу нашего интернет-магазина Comarch. Домашняя страница может состоять из следующих разделов:

После расширения каждого раздела должны появиться доступные элементы:

Все типы заголовков одинаково обрабатываются в мобильной версии. Создается соответствующее меню, адаптированное под мобильные устройства. Внизу страницы находится меню интернет-магазина, разделенное на разделы: «Пуск», «Меню», «Корзина», «Избранное» и «Учетная запись».
В расширении Меню будут отображаться категории товаров, доступных в интернет-магазине, отправленные из ERP-системы.Категории первого порядка выделены жирным шрифтом, а каждая последующая (более низкого порядка) категория отличается смещением («заполнением»). Меню понятное и понятное для пользователей.

Методом "перетаскивания" мы перемещаем выделенные элементы в область справа:

То же самое проделываем с остальными элементами.
Заголовок
В разделе "Заголовок" представлены четыре представления. Третий содержит вертикальное меню, позволяющее стандартно отображать три уровня категорий товаров.Первый уровень можно дополнительно настроить по количеству отображаемых категорий. Для этого в меню Макет магазина/Настройки/Настройки шаблона добавлен новый параметр: вид первого уровня главного меню (для третьего типа шапки) со следующими опциями:
Все типы заголовков, доступные в Мастере, имеют функцию т.н. липкий заголовок. При прокрутке страницы магазина вверху экрана всегда видна полоса с некоторыми элементами шапки (включая меню категорий и поисковую систему). В результате просмотр предложения интернет-магазина имеет доступ к сокращенной версии заголовка страницы в любом месте веб-сайта.
С версии 2022 добавлен новый тип шапки (шапка-4), который характеризуется отображением всех категорий в главном меню без дополнительной группировки.
В новой рубрике:
Новый заголовок выделяется среди остальных центрированием категорий.Он идеально подойдет для индустрии красоты и магазинов, где количество категорий первого эшелона относительно невелико.
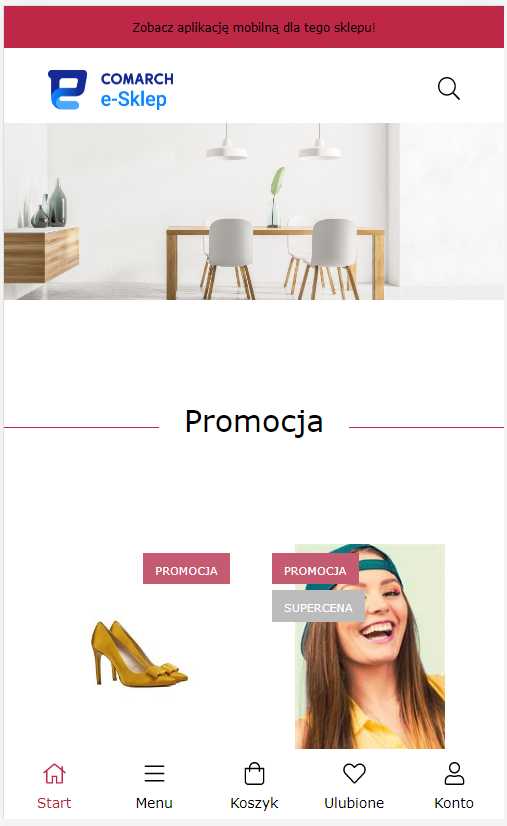
Баннер
Раздел "Баннер" позволяет выбрать один из шести вариантов представления баннеров. В этой статье вы узнаете о требованиях к фотографии баннера.

Рекомендуется
В разделе "Рекомендуемые" есть дополнительные параметры для установки. Из списка меню, доступного под кнопкой Тип изменения , вы можете выбрать, какие продукты должны отображаться в этой области (m.в новый, самый просматриваемый, распродажа, рекомендуемый). После изменения типа этого раздела он будет иметь соответствующее название после загрузки шаблона в магазин: 
Дополнительно, после наведения курсора на этот раздел, выбрав «Параметры», можно задать количество отображаемых элементов (максимум 50).
При создании шаблона Topaz в Comarch Appearance Wizard после добавления раздела Featured Items вы можете указать тип отображаемых товаров. Имя раздела является зависимым и адекватным указанному типу.Данное имя может быть изменено в переводах шаблона. Кроме того, каждый выбранный тип связан со всеми продуктами указанного типа.
Информационный бюллетень
Раздел "Рассылка" позволяет добавить в подписку выбранный вариант подписки клиента.
Один из них в виде поп-апа, который представлен только на главной странице интернет-магазина ( информационный бюллетень-3 ). Дополнительно в браузерной версии шаблона в рассылке в виде попапа виден баннер (недоступен в мобильной версии) размерами 275px x 475px.Все тексты, доступные в новой рассылке, редактируются в настройках шаблона в меню Макет магазина/Настройки/Баннеры/Баннер рассылки. Этот тип информационного бюллетеня можно использовать одновременно с другими версиями информационного бюллетеня, доступными в шаблоне Topaz.
Марек Слайдер
Раздел «Слайдер брендов» позволяет добавить в шаблон два представления слайдера брендов. Под кнопкой Options можно выбрать один из трех способов его представления: без серого цвета (добавленные логотипы сохраняют свои исходные цвета), серого цвета (добавленный логотип серый, цвет появляется при наведении курсора мыши на логотип ), мигать (при наведении мышки на логотип появляется легкая анимация на логотипе).На ползунках отображаются логотипы брендов, импортированные из системы ERP. После нажатия на выбранный логотип появится список всех товаров, для которых добавлен определенный бренд. Разделы могут быть добавлены в шаблон в любом месте на домашней странице, в списке элементов и в деталях элементов.
Слайдер производителей
Раздел «Ползунок производителей» позволяет добавить в шаблон два вида слайдера производителей. Под кнопкой «Параметры» можно выбрать один из трех способов его представления: отсутствие серого цвета (добавленные логотипы имеют исходный цвет), серого цвета (добавленный логотип серый, цвет появляется при наведении курсора мыши на логотип), мигание (при наведении мышки на логотип появляется легкая анимация).На ползунках отображаются логотипы производителей, импортированные из ERP-системы. После нажатия на выбранный логотип появится список всех товаров, для которых добавлен конкретный производитель. Разделы могут быть добавлены в шаблон в любом месте на домашней странице, в списке элементов и в деталях элементов.
Лапка
Раздел «Нижний колонтитул» содержит два представления на выбор.

В обоих представлениях отображаются статические страницы, которыми можно управлять в Внешний вид магазина / Настройки / Верхний и нижний колонтитулы. Имя, созданное в панели, отображается для каждого раздела. Нижний колонтитул также содержит информацию о типе цен, представленных в интернет-магазине (брутто или нетто), и сообщение @Comarch SA 2022. Все права защищены Powered by Comarch e-Store. Дополнительно в футере можно размещать ссылки на социальные сети и их иконки.
Текстовый элемент
Текстовый элемент позволяет включить более подробное описание, которое будет отображаться на главной странице электронного магазина Comarch.В Comarch Appearance Creator есть два варианта на выбор:
.Текст вводится путем редактирования текстового объекта в настройках шаблона: Макет магазина/Настройки/Редактировать дополнительные настройки/Объекты:
Подсказка
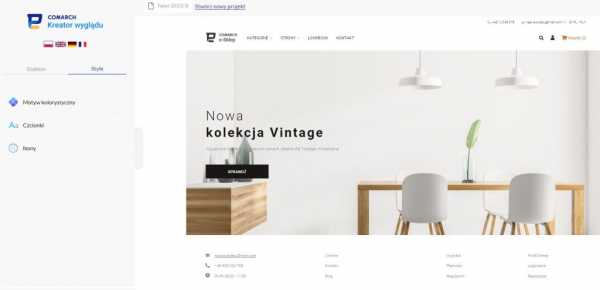
Изменена номенклатура элементов, которые имеют собственные объекты и могут повторяться.Введена более удобная для Мастера номенклатура для следующих позиций: После выбора всех необходимых разделов наша домашняя страница должна быть готова. Эффект нашей работы можно предварительно просмотреть, нажав Preview в правом верхнем углу или перейдя на вкладку Style . Подробнее об этой вкладке
в главе Стиль .

Для домашней страницы требуется два основных элемента: верхний колонтитул и нижний колонтитул .Остальные элементы необязательны.
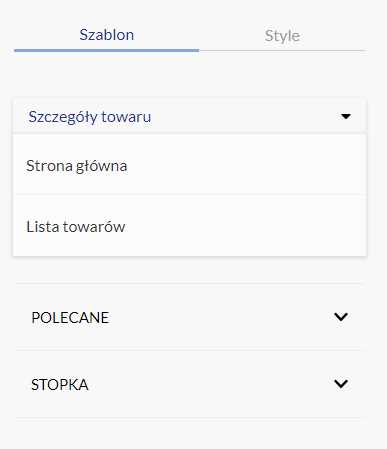
Шаг 2. Список предметов
Затем создайте представление списка элементов. Для этого нажмите в мастере «Далее»
в правом нижнем углу или перейдите на вкладку из уровня списка:

Настроить внешний вид списка элементов как в случае с главной страницей. Дополнительно мы можем указать количество элементов, которые будут отображаться в списке (максимум 50).
В Мастере есть 4 представления списка элементов.

Первое и второе представления в Мастере — это новые представления для списка элементов:
При этом при наведении курсора мыши на данный товар в списке товаров была обработана возможность смены фото на другое. Это произойдет, когда данному продукту будет присвоен мин. две фотографии в системе ERP.
При выборе новых представлений списка продуктов мы рекомендуем добавлять фотографии продуктов на белом фоне в верхней части этой фотографии.Данная рекомендация выдается в связи с тем, что фотографии товаров размещаются вверху плиток, отображаемых в списке товаров.
В новых видах списка товаров кнопка добавления в сравнение и рейтинг видна без входа в интернет-магазин.
На список товаров, рядом с названием товара, так же добавлена "подсказка", которая при наведении курсора на название товара будет отображать полное содержание (в случае длинных наименований) .
Шаг 3. Подробная информация об элементе
После создания списка элементов перейдите к созданию сведений об элементе.

Совет
Стоит отметить, что на каждой странице магазина мы можем настроить разные разделы рекомендуемых товаровс разными типами (например, рекомендуемые товары могут отображаться в деталях товара иначе, чем в списке товаров).
Шаг 4 - Тележка
После создания реквизитов товара перейдите к выбору версии корзины доступной
в интернет-магазине.
В Appearance Creator есть две версии корзины:

Теперь мы можем приступить к изменению внешнего вида нашего шаблона. Для этого перейдите на вкладку Style .
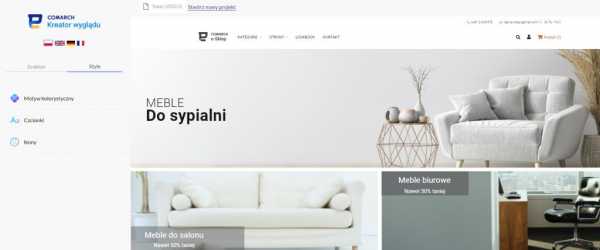
Стиль
Создатель внешности. Как изменить цвета, шрифты и значки?
После добавления элементов страницы мы можем дополнительно просмотреть, как будет выглядеть наш будущий шаблон. Для этого перейдите на вкладку Style .

Кроме того, во вкладке Стиль мы можем изменить внешний вид нашего шаблона.Возможны изменения:
Цветовая тема
Чтобы изменить цвет нашего шаблона, перейдите в раздел Color Theme, где мы подготовили 5 основных цветовых тем.

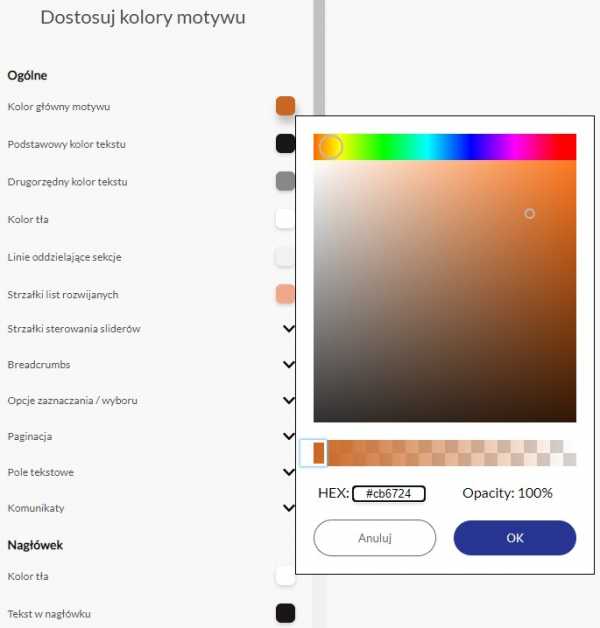
Каждую из тем можно редактировать в соответствии с индивидуальными предпочтениями. Мы можем изменить цвет отдельных элементов (например, фон страницы, фон заголовка, название продукта).Изменения следует сохранить, нажав «Сохранить». Если внесенные изменения не устраивают, мы можем восстановить настройки по умолчанию для данной цветовой темы, для этого выберите «Восстановить предыдущую». Дополнительно, если выполнены все необходимые элементы шаблона, можно сгенерировать шаблон с уровня редактирования цветовой темы.
Также можно ввести шестнадцатеричное представление цветов. Шестнадцатеричная запись цветов для отдельных разделов в шаблоне доступна при редактировании выбранной цветовой темы.

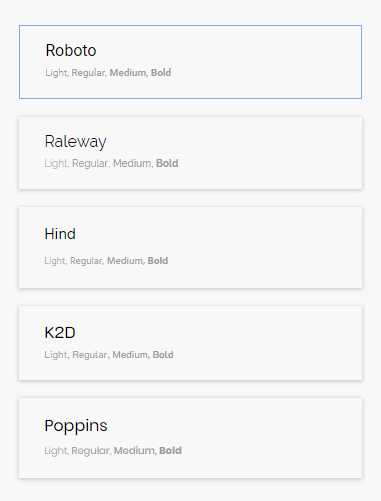
.Шрифты
В зависимости от ваших потребностей вы можете выбрать шрифт. Мы предоставили 6 различных типов для наших клиентов. Под именем каждого из них стоит образцовый внешний вид в различных форматах.

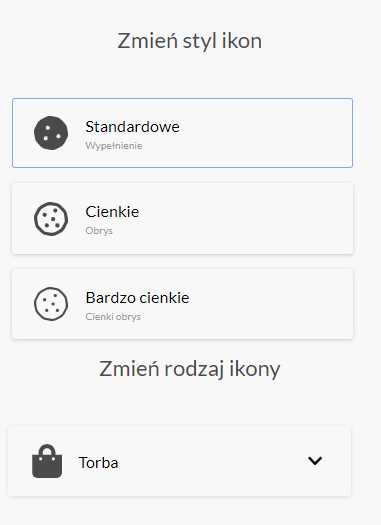
Значки
Последний элемент, который можно изменить на вкладке Style , — это внешний вид значков. У нас есть на выбор 3 разных варианта появления иконок. Дополнительно можно выбрать форму отображения значка корзины (сумка или тележка).
Совет
Не забудьте сохранить изменения!Создание и загрузка шаблона
После разработки шаблона мы можем сгенерировать его и загрузить на диск с помощью
с кнопкой Создать , видимой на вкладке . Шаблон :

или на вкладке Style после наведения курсора мыши на стрелку внизу страницы:

Рядом с кнопкой Создать также есть опция Импортировать шаблон , которая позволяет загрузить ранее сохраненный шаблон с диска и повторно отредактировать его.
Загруженный шаблон необходимо импортировать в Comarch e-Store на вкладке Внешний вид магазина / Импорт шаблона из Мастера внешнего вида.
Примечание
Опция Импорт шаблона из Appearance Creator виден на вкладке Внешний вид магазина доступен для магазинов, начиная с версии 2021. В случае более старых версий магазина шаблон можно загрузить по пути: Внешний вид магазина/Настройки/Редактировать дополнительные настройки, где вкладка Импорт шаблона.Шаблон Topaz содержит информацию о времени создания шаблона в мастере. Эту информацию можно найти в панели администрирования в меню: Магазин внешний вид/Настройки/Еще (три точки), где нужно выбрать опцию Изменить дополнительные настройки, и потом еще раз Еще/Редактировать HTML . Затем из списка файлов выберите _layout.html . Информация об изменении, включая время последнего изменения, находится над окном редактирования файла.Если файл не изменялся, то время соответствует времени создания шаблона в мастере.
Если шаблон не дополнен необходимыми элементами, то после нажатия кнопки Сгенерировать в правом нижнем углу страницы появится сообщение «Заполните необходимые элементы в шаблоне». Разделы, в которых элемент не выбран, будут отображаться с соответствующим значком.

Шаблон обновления
В мастере внешнего вида есть возможность обновить предыдущие версии шаблона.Для того, чтобы обновить весь шаблон, загрузите файл с предыдущим шаблоном в Appearance Creator, по этой инструкции:
Позволяет легко обновить шаблон Topaz старше 2020.4 до текущей версии.
Подробнее
Дополнительные сведения см. в разделе Внешний вид магазина и настройка внешнего вида.
Была ли эта статья полезной?
Другие в категории
ERP-сообщество Comarch
Благодаря сообществу Comarch ERP мы решаем проблемы, делимся идеями и информируем о новых продуктах.
Присоединяйтесь к сообществу Comarch
.