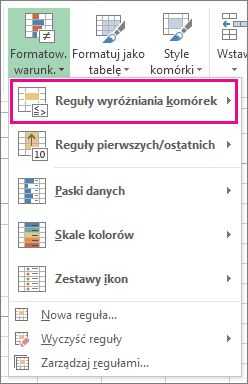
Как сделать 3д иллюстрацию в иллюстраторе
3D моделирование в Adobe Illustrator - Советы
В этом уроке мы научимся моделировать векторные объекты в Adobe Illustrator при помощи эффектов: Revolve, Extrude & Bevel и Rotate. Затем применим к 3D модели символ и подготовим ее для дальнейшей работы.
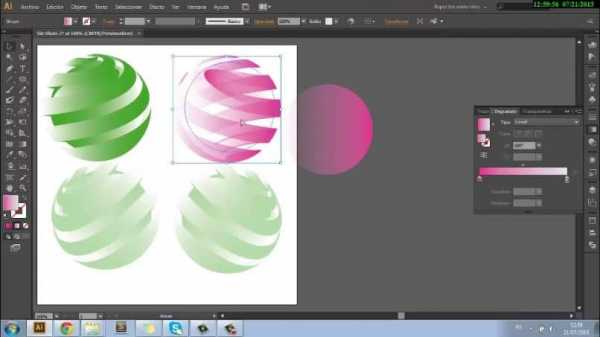
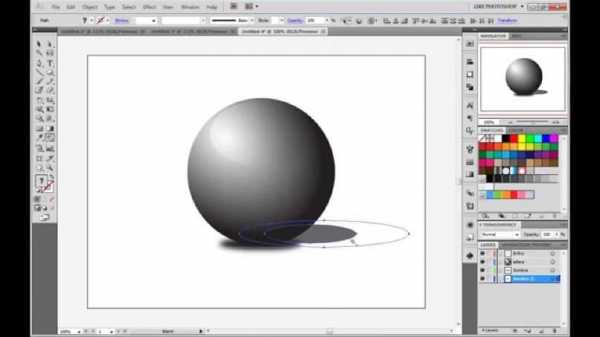
В своей практике я часто использую 3D эффекты для создания иконок. На рисунках ниже показано несколько примеров работ, при создании которых первоначальным этапом было 3D моделирование в Adobe Illustrator.


Итак, давайте познакомимся с 3D эффектами и их параметрами.
Revolve Effect
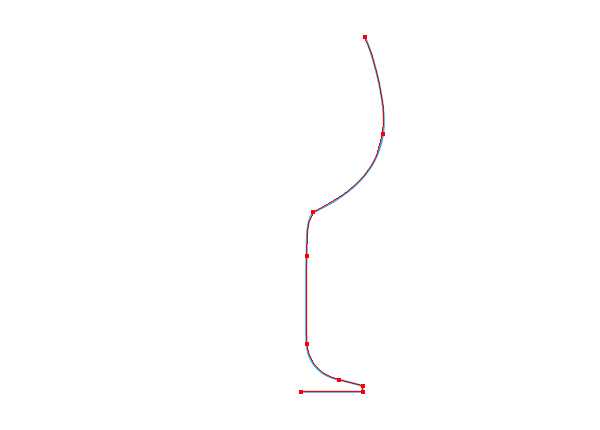
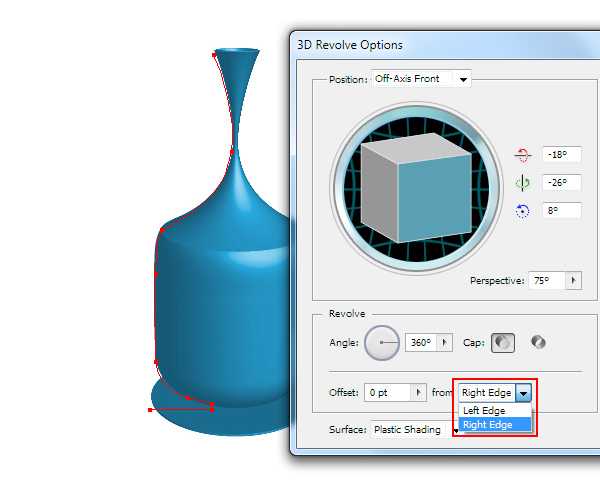
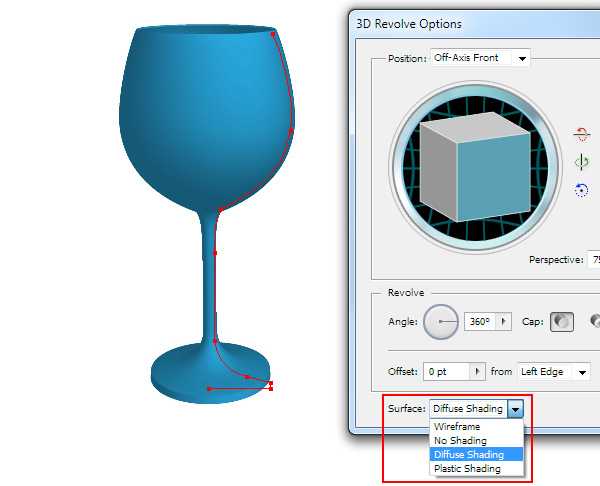
Этот эффект предназначен для создания поверхностей вращения. Примером такого объекта может послужить винный бокал. Создадим при помощи инструмента иллюстратора - Pen Tool (P) половину формы бокала во фронтальной плоскости.

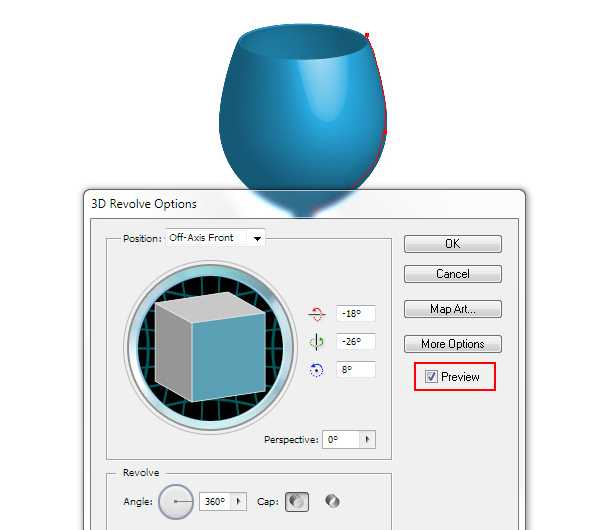
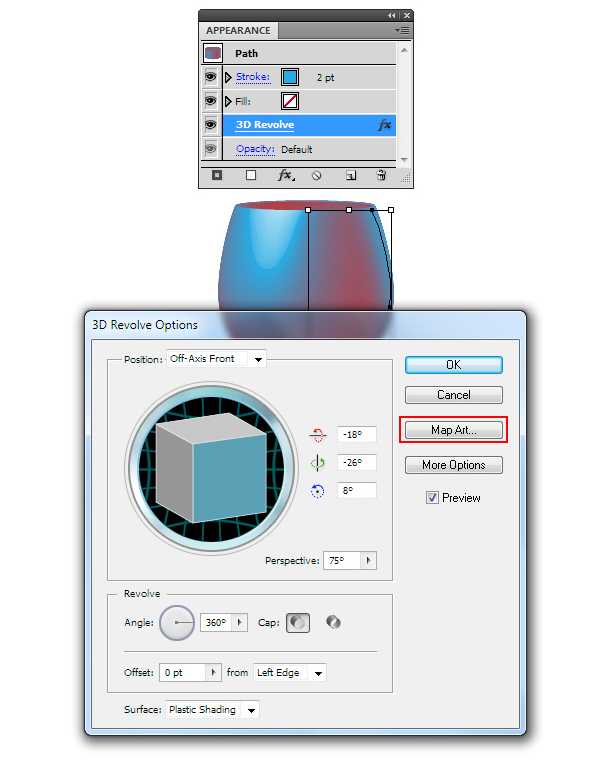
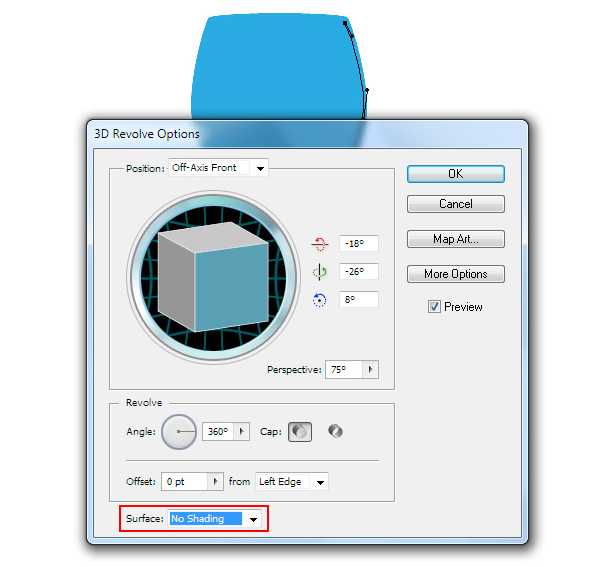
Выделяем созданный путь, затем переходим Effect > 3D > Revolve…, что приведет к открытию диалогового окна с параметрами эффекта. Все 3D эффекты имеют похожие опции, поэтому рассмотрим их подробно на примере эффекта Revolve. Отметим опцию предварительного просмотра для того, чтобы наблюдать за происходящими изменениями.

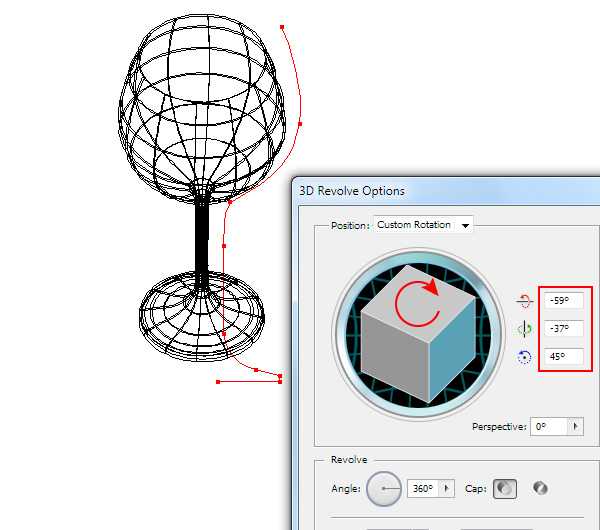
Для управления положением объекта в пространстве служат числовые поля, в которые вводятся углы поворота вокруг осей X,Y и Z. Вы также можете управлять положением объекта, поворачивая куб в диалоговом окне.

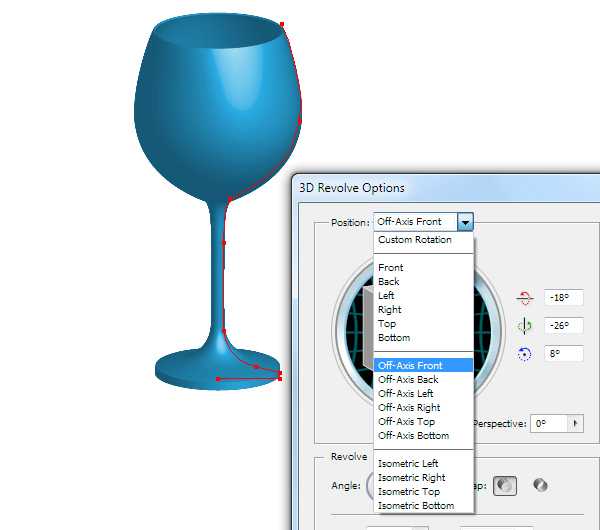
Для тех же целей вы можете воспользоваться одним из пресетов из выпадающего списка Position.

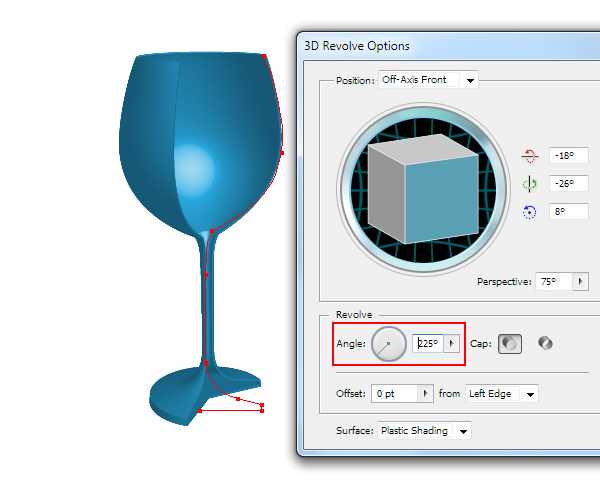
Для применения к объекту эффекта линейной перспективы управляйте параметром Perspective.

У вас есть возможность вырезать части объекта. Для этих целей служит параметр – Revolve Angel. Такая функция может пригодиться для создания технических иллюстраций.

Очень важно, в какую сторону будет происходить вращение. Для управление этим параметром предназначены опции Left Edge и Right Edge.

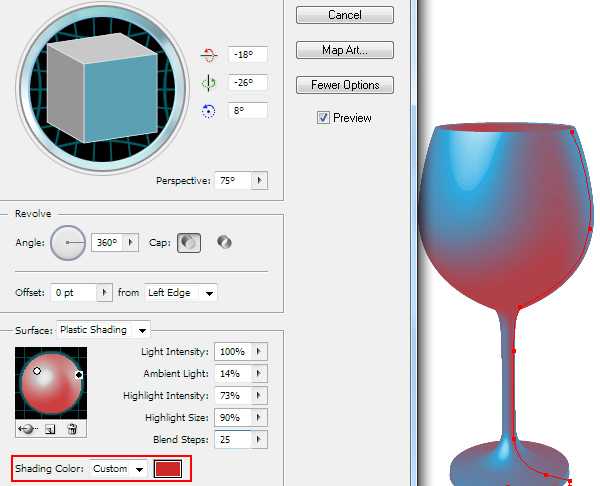
Вы можете выбирать материал поверхности модели, выбирая подходящий пресет из списка Surface.

Это конечно не то, что нам могут предложить специальные программы для 3D моделирования, однако это очень важный параметр для процесса в Adobe Illustrator и мы к нему еще вернемся немного позже.
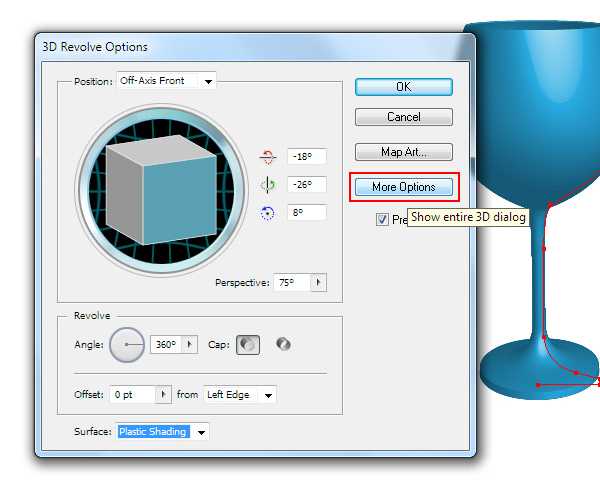
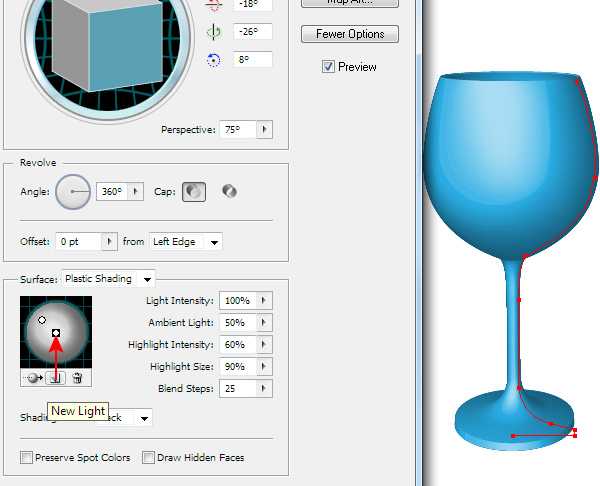
Если 3D модель будет являться конечным продуктом, то вы можете настроить дополнительные параметры, которые открываются в диалоговом окне после нажатия на кнопку More Options.

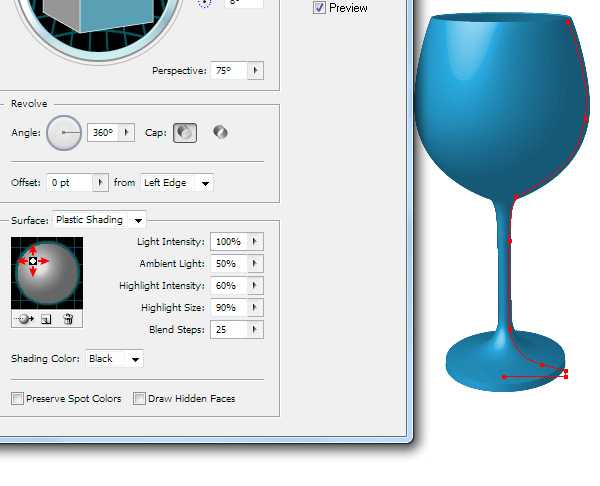
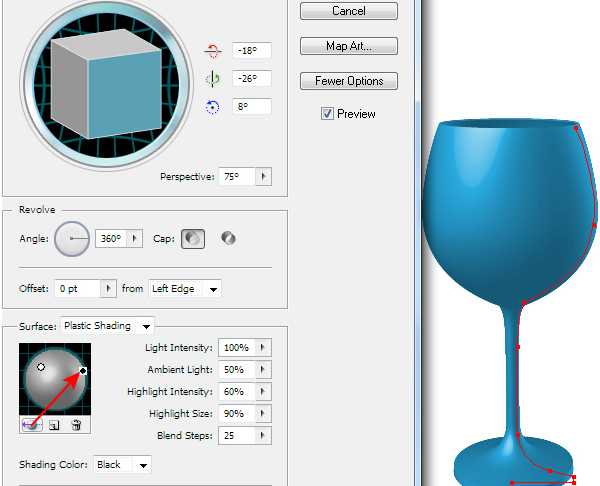
Теперь вы можете управлять положением источника света, добавлять новые источники света и перемещать их для создания рефлексов от окружающих объектов.



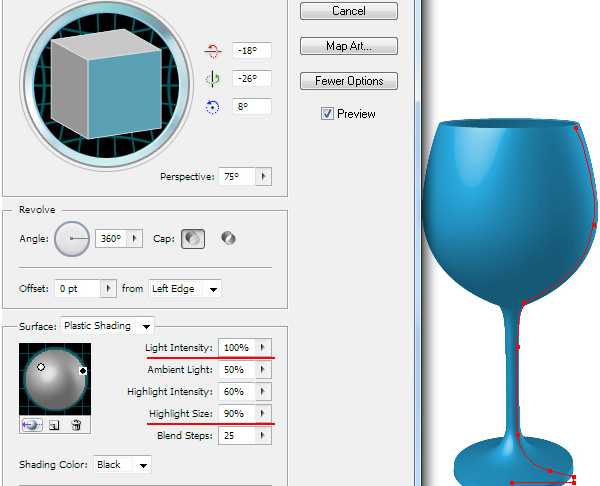
Мы можем управлять параметрами источника света, такими как интенсивность и размер.

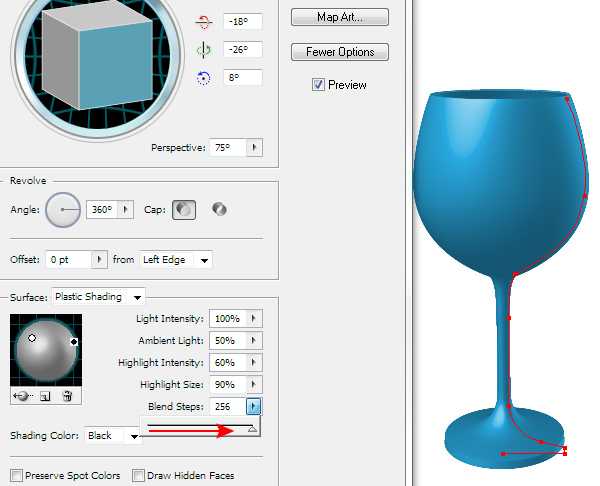
Для создания более гладкого перехода между цветами увеличьте значение Blend Steps.

Здесь я хочу предупредить вас, что слишком большие значения этого параметра сильно увеличивают размер файла и ведут к замедлению работы приложения. И наконец, вы можете выбирать Shading Color.

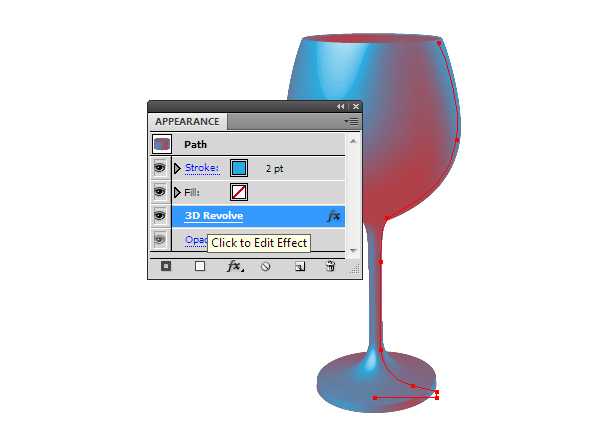
Когда эффект настроен, нажимаем на кнопку OK. На практике часто бывает необходимо изменить параметры эффекта после его применения. Для повторного открытия диалогового окна кликаем по названию эффекта в панели Appearance (Window > Appearance) (при этом 3D модель, конечно, должна быть выделена).

Теперь мы можем внести необходимые изменения.

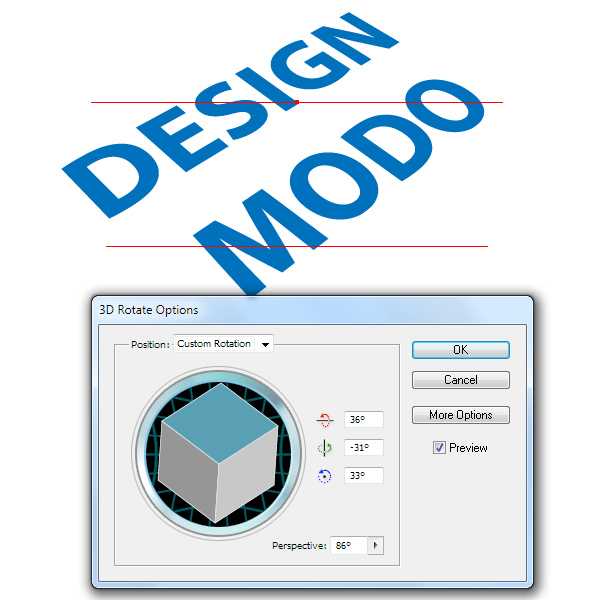
Extrude & Bevel Effect
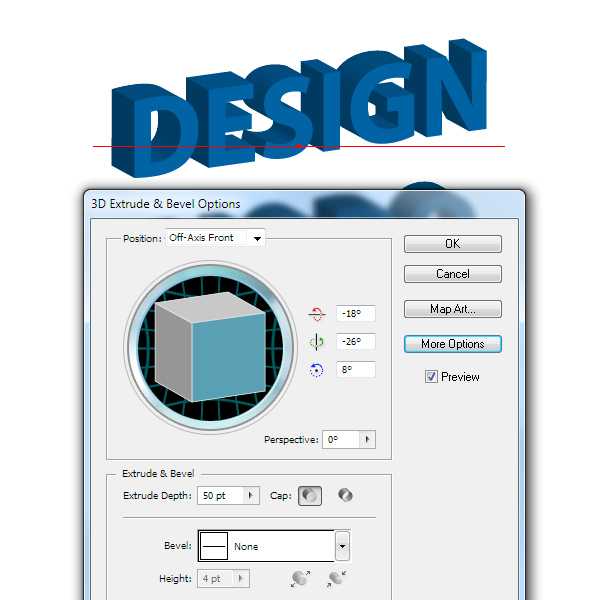
Этот эффект предназначен для выдавливания объектов. Создадим текст при помощи Type Tool (T) (эффект может быть применен к любым векторным объектам).

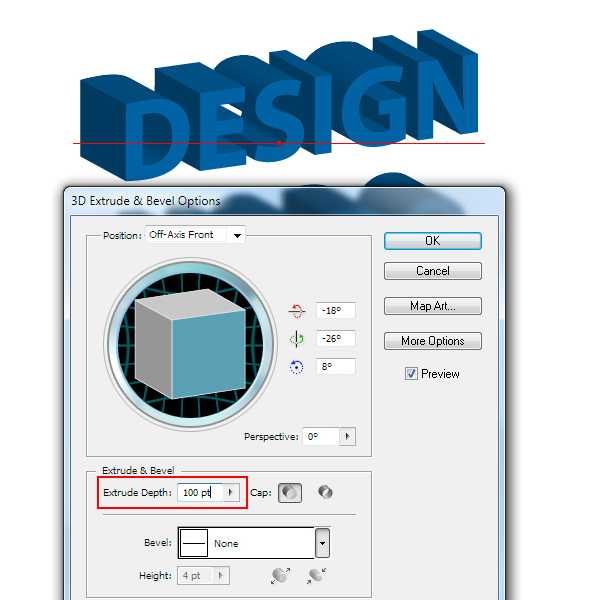
Теперь переходим Object > Effect > 3D > Extrude & Bevel…

Для управления глубиной выдавливания предназначен параметр Extrude Depth.

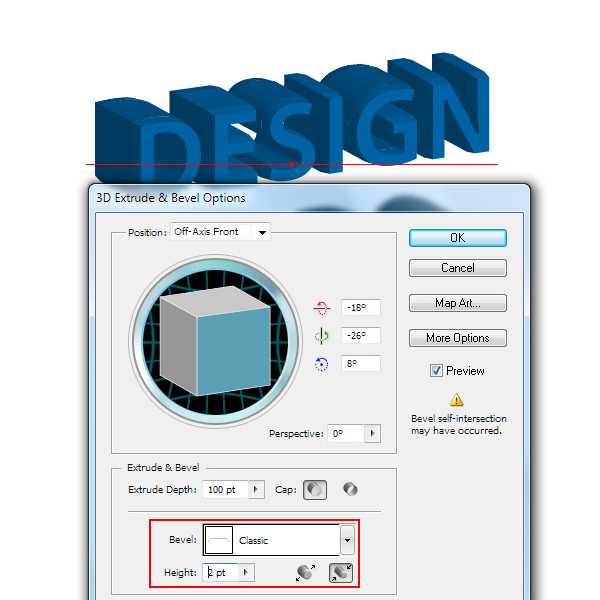
Вы также можете применить скос и выбрать его форму из списка пресетов.

За всю мою многолетнюю практику я ни разу не использовал этот параметр. Кто знает, может быть вам это пригодится. Все остальные параметры этого эффекта аналогичны параметрам 3D Revolve.

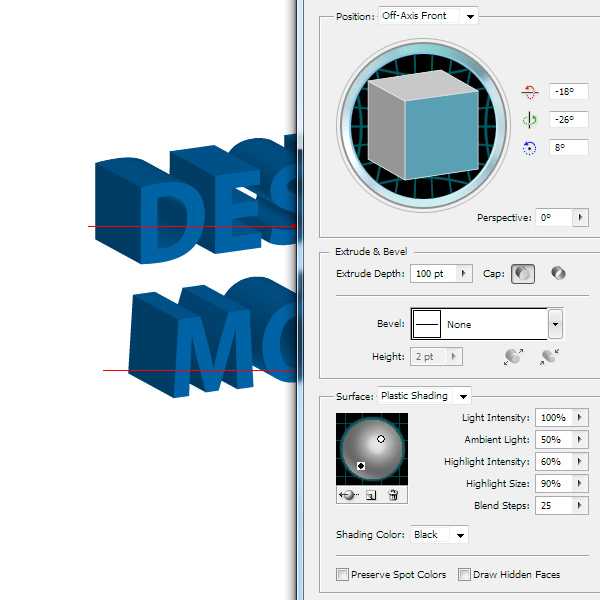
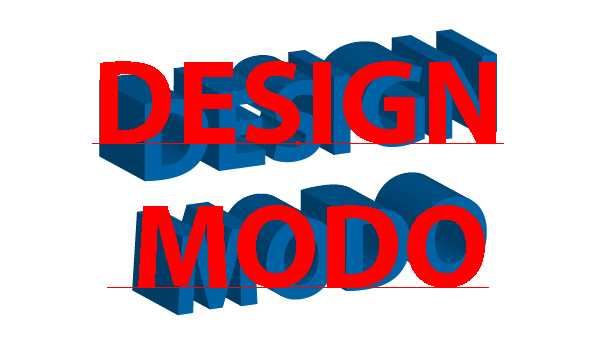
Хочу только заметить, что в случае применения Extrude & Bevel эффекта к тексту, он остается редактируемым.

Rotate Effect
Этот эффект предназначен для управления положением плоскости, в которой находится двумерный объект.

Rotate Effect имеет меньше параметров, чем предыдущих два 3D эффекта, поэтому не думаю, что у вас возникнут какие-либо трудности с его применением. Хочу лишь отметить, что Rotate Effect очень удобен для размещения текста в разных плоскостях. На мой взгляд, это лучше, чем применять Free Transform Tool для тех же целей. К тому же, текст остается редактируемым после применения эффекта.

Моделирование сложных поверхностей
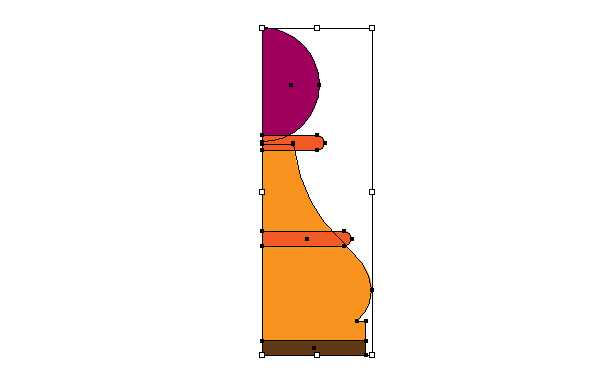
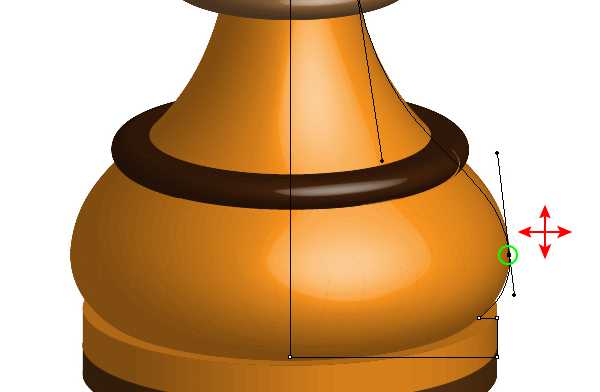
Для моделирования сложных поверхностей будет лучше представить поверхность несколькими объектами.

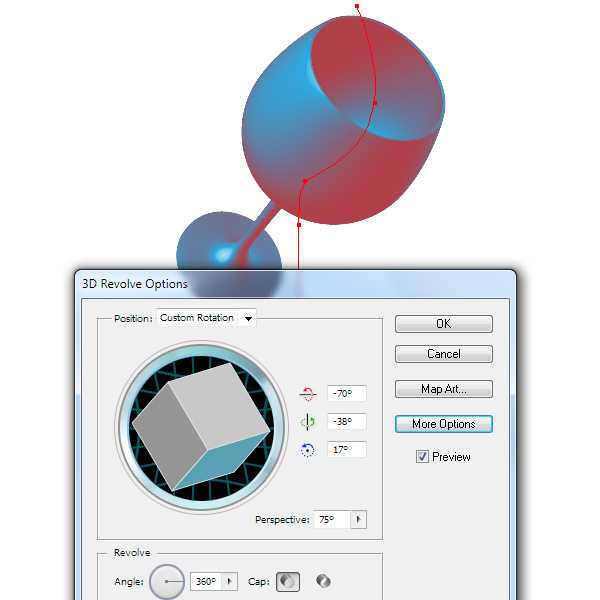
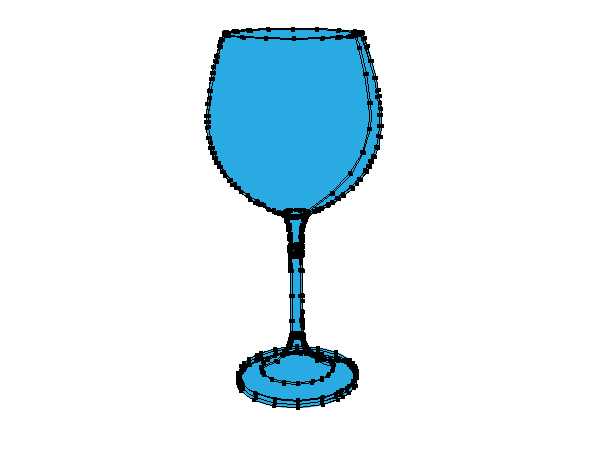
Перед применением 3D эффекта объекты должны быть обязательно сгруппированы (Cmd / Ctrl + G). Теперь применим к группе 3D Revolve Effect.

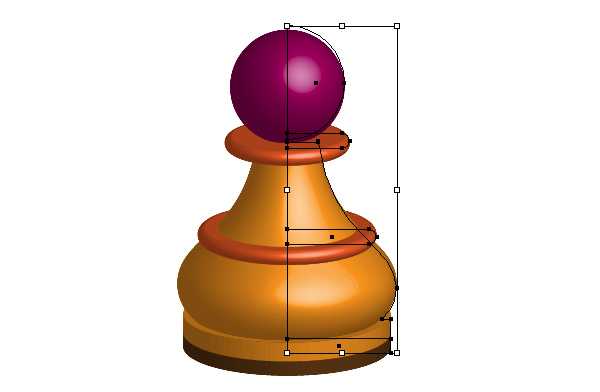
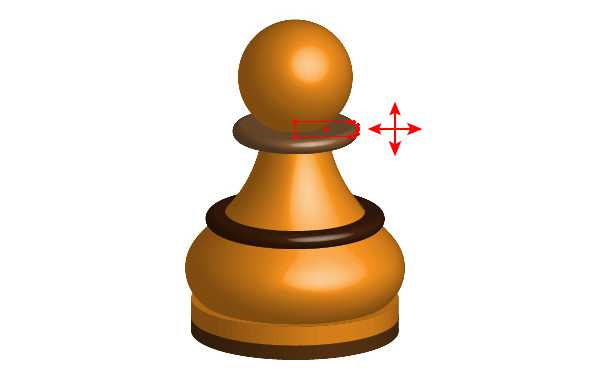
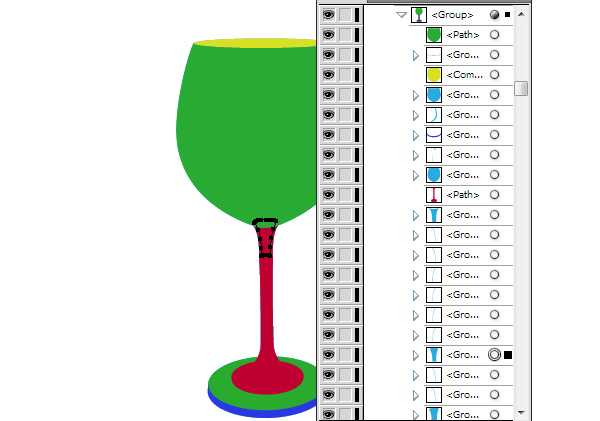
Теперь мы можем выделять и перемещать объекты, входящие в группу, а также окрашивать их в разные цвета.

Кстати, вы можете редактировать точки объектов, к которым применен 3D эффект не в зависимости от того включены они в группу или нет.

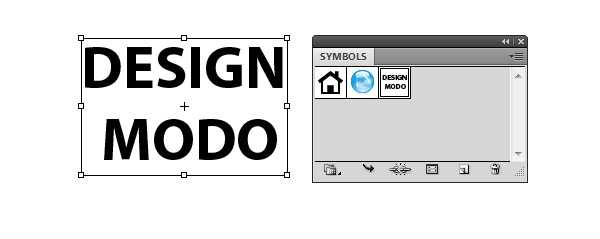
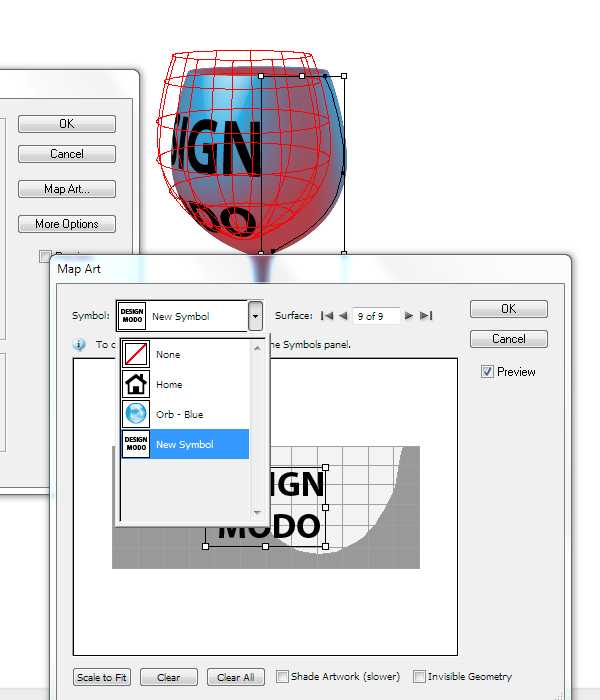
Иногда нам нужно поместить надпись на поверхности 3D объекта или смоделировать форму отверстия в нем. Для этих целей я всегда применяю функцию Map Art. Давайте посмотрим, как это работает. Создадим надпись, затем сохраним ее как новый символ в панели Symbols.

Вернемся к нашему бокалу и откроем диалоговое окно с параметрами эффекта, используя панель Appearance. Нажимаем на кнопку Map Art в диалоговом окне.

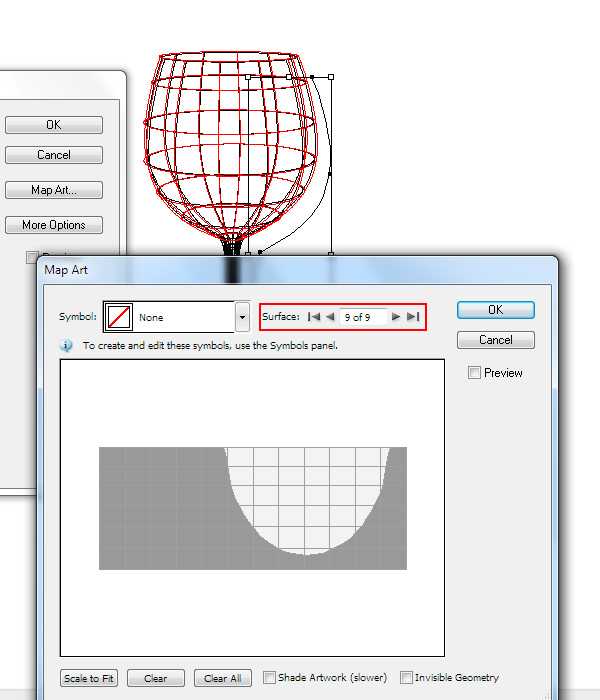
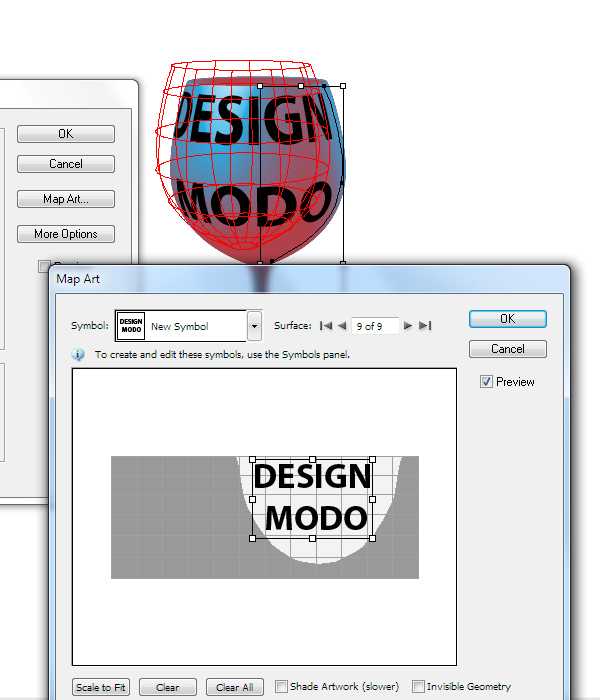
Переключаемся между поверхностями в диалоговом окне Map Art, для того чтобы найти нужную поверхность.

Выбираем сохраненный ранее символ из выпадающего списка диалогового окна Map Art.

Видимые поверхности объекта имеют светло-серый фон на диаграмме ниже, поэтому поместим символ на таком фоне.

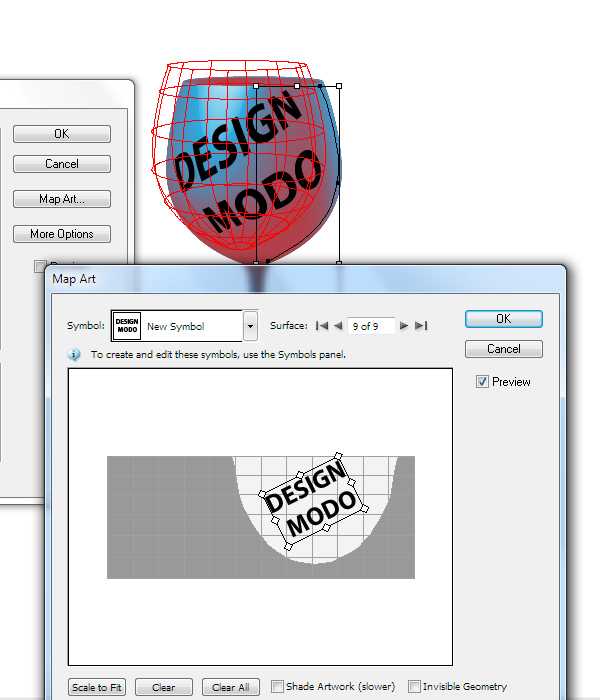
Вы можете изменять размеры и положение символа.


Подготовка 3D объектов к дальнейшей работе
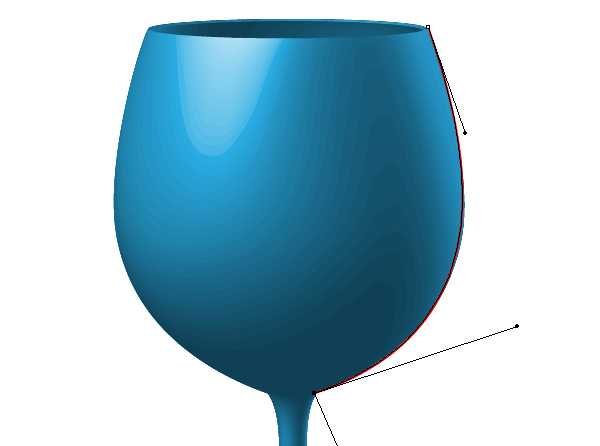
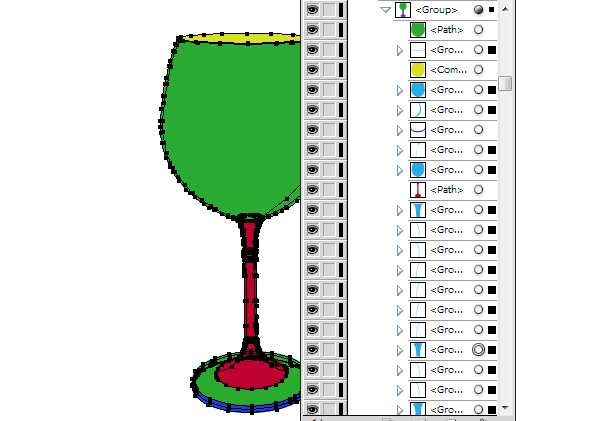
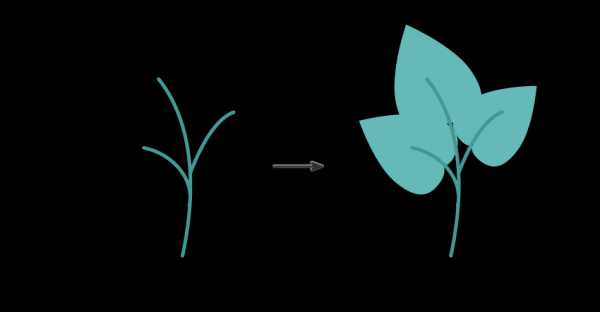
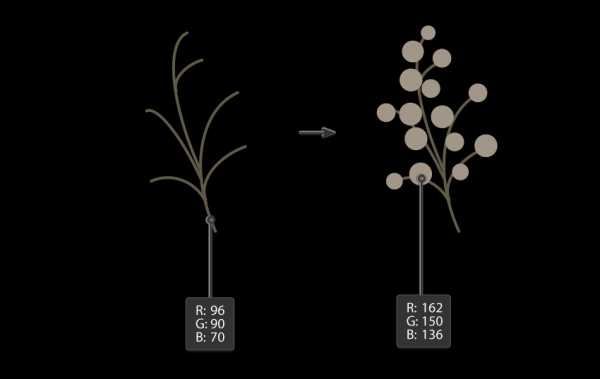
Я всегда использую 3D объекты, как промежуточный этап работы. Не смотря на большое число параметров 3D эффектов, на мой взгляд, трудно добиться желаемого эффекта. Вы можете использовать полученную модель, как референсное изображение и воссоздать основные формы модели при помощи Pen Tool (P), например:

У вас также есть возможность конвертировать 3D объект в обычный векторный объект. Давайте остановимся на этом способе более подробно. Итак, открываем окно с параметрами эффекта и выбираем тип поверхности No Shading.

Теперь переходим Object > Expand Appearance. В результате мы получили группу векторных объектов.

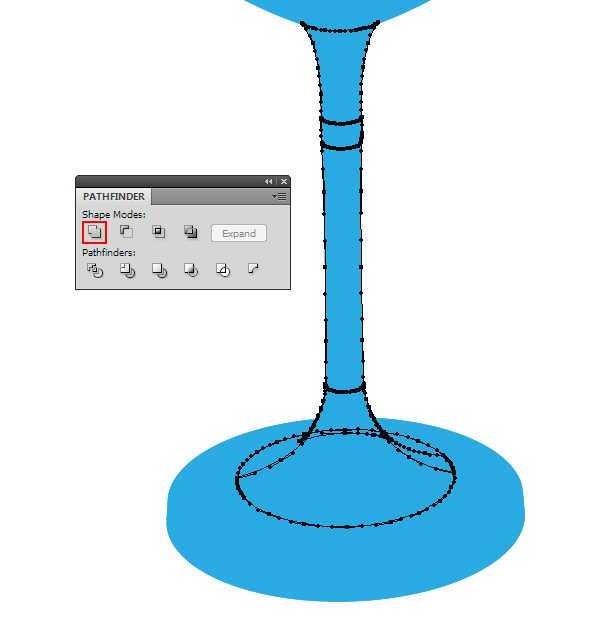
Вполне вероятно, что группа будет содержать Clipping Masks. Это зависит от сложности модели и будет затруднять дальнейшее редактирование объектов. Поэтому следует избавиться от таких элементов. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up. Если команда Release в меню Object неактивна, значит вам повезло, то есть группа не содержит Clipping Masks. Теперь нужно объединить объекты, которые соответствуют одной поверхности. В этом вам поможет команда Unite в панели Pathfinder.

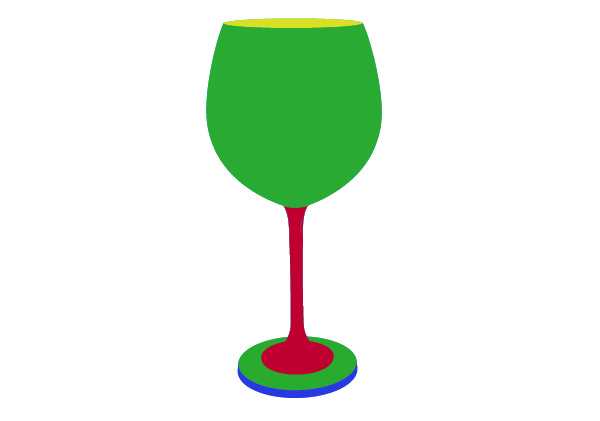
Советую окрашивать поверхности в разные цвета, это поможет вам не запутаться в большом количестве объектов.

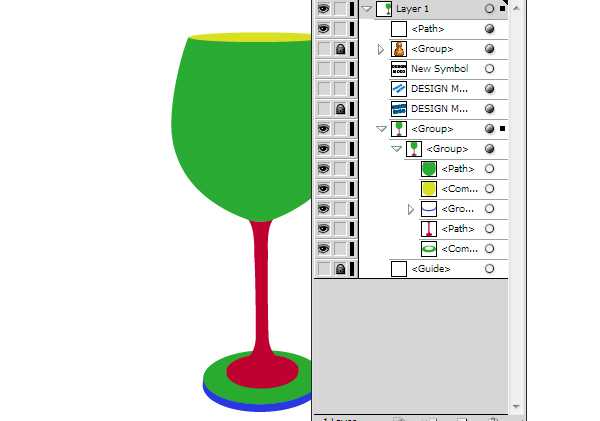
После окраски основных поверхностей у нас еще останется множество лишних объектов. В этом вы сможете убедиться, если откроете панель Layers.

Выделяем один из таких объектов, затем переходим Select > Same > Fill Color, после чего нажимаем на клавишу Delete.


Теперь объект готов для дальнейшей раскраски. О способах раскраски векторных объектов мы поговорим в следующем уроке.
В заключение этого урока, для любителей экспериментировать, хочу заметить, что применение нескольких 3D эффектов к одному объекту, также как и применение Perspective Grid Tool к 3D объектам ни к чему хорошему не приведут. Если вам нужно смоделировать, сложный объект, то лучше использовать специальный софт для 3D моделирования, хотя я, в свое время, моделировал самолеты в Adobe Illustrator.


Сейчас должен признать, что это очень трудоемкий процесс и того не стоит.
Данный урок был написан мною для известного англоязычного издания DesignModo
Как нарисовать 3D-иконку в Иллюстраторе
Не смотря на повальное увлечение плоским дизайном, векторные 3D рисунки по прежнему пользуются спросом. Красивые иконки всегда востребованы на стоках. В этом уроке мы узнаем как быстро нарисовать стильную 3D-иконку в Adobe Illustrator на примере символа курсора.
Как нарисовать 3D-иконку в Adobe Illustrator
Шаг 1. Основные настройки
Создадим новый документ (Ctrl+N) размерами 600х600 пикселей, разрешением 72dpi и без привязки к пиксельной сетке. Единицы измерения — пиксели. В меню Вид включим Сетку и Привязку к ней. Далее в Настройках (Edit > Preferences > Guides > Grid) выставим ячейку сетки, равную 1рх. При желании можно включить Информационную панель, что бы контролировать размеры формы (Window > Info).
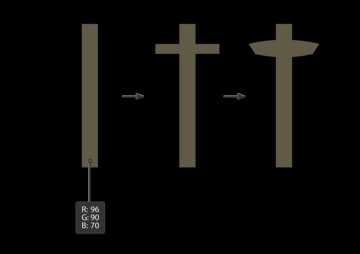
Шаг 2. Создаем форму стрелки
Выберем инструмент Прямоугольник (М). Уберем цвет у обводки и зададим цвет заливки R=209 G=211 B=212. Нарисуем прямоугольник 42x41px. Привязка к сетке облегчит нам эту задачу.
Теперь нам надо преобразовать фигуру в треугольник. Для этого сначала добавим опорных точек (Object > Path > Add Anchor Points), а затем, с помощью инструмента Удаления опорных точек (-) уберем те, что обведены на рисунке. В завершение сдвинем нижнюю центральную точку на 6рх вправо.
Шаг 3. Корректируем стрелку
Добавим еще одну опорную точку (+) внизу треугольника. Она будет смещена относительно центра на 6 пикселей влево. После чего выделим две точки в основании (А) поднимем их на 6 пикселей вверх.
Шаг 4. Добавим основание
Используя инструмент Прямоугольник (М), нарисуем фигуру 12x22px. Подставив четко под основание стрелки Соединим две фигуры через панель Обработка контуров (Pathfinder)
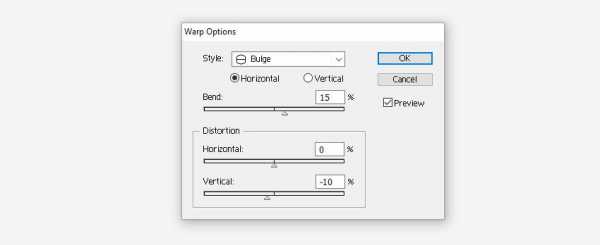
Шаг 5. Делаем 3D
С помощью фильтра Выдавливание (Effect > 3D > Extrude & Bevel) добавим объем для нашей иконки. Используем настройки, как показано на рисунке.
Шаг 6. Первичная обработка
Развернем получившуюся фигуру (Object > Expand Appearance). Далее выделим только видимые стороны стрелки (см рисунок). Сгруппируем их (Ctrl+G) и на панели Слоев выключим видимость этой группы. Нам покажутся элементы невидимой стороны 3D-объекта. Закрасим светло-серые участки черным цветом (R=0 G=0 B=0). Снова включим видимость переднего плана и разгруппируем фигуру.
Шаг 7. Добавляем цвет и подсветку
Выделим 5 фигур, которые образуют боковые части. Продублируем их (Ctrl+C > Ctrl+F), затем Объединим через Обработку контуров и преобразуем в Сложенный контур (Сompound path, Ctrl+8). Результат зальем R=39 G=170 B=225.
На панели Слоев выделим задний фон. Продублируем его и переместим на передний план (Ctrl+Shift+]). Идем на панель Действий, убираем заливку и делаем обводку цветом R=247 G=148 B=30, толщину линии выберем 2px. После чего Преобразуем обводку в форму (Object > Path > Outline Stroke).
Выберем синюю и оранжевую форму и затем Разделим их с помощью панели Обработки контуров. Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.
Не снимая выделения, перейдем на панель Действий. Заменим заливку на черный, выставим прозрачность в 20%, а Режим смешивания установим Рассеянный свет (Soft Light).
По очереди выделяем пять боковых форм и заливаем их Линейными градиентами, как показано на рисунке.
Аналогично зальем верхушку курсора.
Добавим ей обводку. Перейдем на панель Действий, выставим Режим смешивания Рассеянный свет (Soft Light). Далее изменим положения и прозрачность ползунков градиента, как на рисунке. Обратите внимание, что синий цвет означает положение, а желтый — прозрачность. После этих действий добавим обводку в один пиксель. В её настройках поставим Закругленные углы и расположение Внутри.
Шаг 8. Очерчиваем форму
Выделим видимые формы. Продублируем их. Уберем все градиенты, заменив их случайными оттенками синего. Уберем обводки у верхней части.
Продублируем верхнюю часть курсора. Добавим (Shift) синюю боковушку, показанную на рисунке. Вычтем эти формы.
Выделим все синие формы. На панели Действий удалим заливки и зададим обводку в 1рх. Затем Сгруппируем результат (Ctrl+G).
Продублируем результат. Объединим его через панель Обработки контуров. Зададим новой форме белую заливку. Вернемся к черной обводке и удалим лишнее, как показано на рисунке.
Выделим белую форму и черную обводку. Затем откроем панель Прозрачности и создадим маску. После чего зададим режим смешивания Рассеянный свет, а прозрачность выставим 30%.
Вернемся к панели слоев и выделим задний план. Идем в панель Действий. Добавим форме обводку в 1 пиксель. Проследим, что бы она располагалась снаружи и углы были скруглены. Прозрачность обводки зададим в 5%.
Далее добавим Тень через меню Эффектов (внизу панели). Даже не одну тень, а целых три. Выбираем настройки, как показано на рисунке.
Шаг 9. Тени и раскрашивание
У нас была «замаскированная» группа. Выделим её и Продублируем. С помощью панели Обработки контуров Объединим её. Закрасим новую форму R=28 G=117 B=188 и зададим ей режим смешивания Рассеянный свет.
Попробуйте другие варианты режима смешивания.
И прозрачности...
Или даже несколько режимов...
И, в конце концов, не стесняйтесь варьировать цвета.
Наша 3D-иконка готова! Не забудьте поделиться своими результатами!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
3D-эффекты в Illustrator | Как использовать 3D-эффекты в Illustrator
Что такое 3D-эффекты в Illustrator?
Adobe Illustrator - это программное обеспечение для редактирования векторной графики, разработанное и принадлежащее Adobe Inc.. Оно используется для создания рисунков, иллюстраций, художественных работ и трехмерных объектов различного назначения. Это программное обеспечение было первоначально выпущено в 1987 году, и это была версия1. Illustrator поддерживается операционными системами Windows и Mac. Illustrator часто обновляется, и последняя версия была выпущена в апреле 2019 года. Теперь Illustrator является частью творческого облака Adobe. Adobe Illustrator используется различными профессионалами, такими как веб-дизайнеры, архитекторы, визуальные художники и т. Д. И он очень популярен и распространен во всем мире. Он используется для создания анимированных персонажей, мультфильмов, логотипов, плакатов, графиков и диаграмм и т. Д. Кроме того, он позволяет пользователям загружать изображения и редактировать их с помощью различных доступных инструментов. Сегодня мы поговорим о 3D-эффектах или 3D-инструментах, доступных в Adobe Illustrator.
Типы 3D-эффектов в Illustrator
3D-эффекты в Illustrator в основном делятся на два процесса:
1. Экструдировать
Выдавливание - это процесс придания толщины двумерному элементу в плоскости XY путем развития по оси Z. Или это процесс преобразования 2D-эскиза в 3D путем добавления определенной высоты. Это самый простой и мощный способ создания 3D-объектов. Можно выдавливать любую сложную форму или размер с помощью инструмента «Выдавливание» в Illustrator. Мы можем изготовить заказ по длине или толщине.
Чтобы узнать больше об инструменте выдавливания, сегодня мы увидим пример выдавливания текста в Adobe Illustrator.
Шаг 1. Откройте Adobe Illustrator на вашем компьютере и запустите новый проект. Выберите любой из доступных размеров страницы. Белая пустая страница будет открыта в вашем программном обеспечении, как показано ниже,
Шаг 2: Следующий шаг - добавить текст, который нужно выдавливать. Вы можете увидеть вертикальную панель инструментов в левом конце иллюстратора. Все инструменты для различных эффектов приведены в этом наборе инструментов. Смотрите ниже изображение, показывающее панель инструментов.
Шаг 3: Тип инструмента (T) используется для добавления текстов в иллюстраторе. Выберите тип инструмента на панели инструментов, щелкните и перетащите блок на монтажной области для написания текста. Вы можете написать что-нибудь согласно вашей потребности. Вот, например, я использовал слово «ИЛЛЮСТРАТОР» для выдавливания. Смотрите изображение, приведенное ниже,
Шаг 4: Кроме того, вы можете выбрать любой шрифт для текста в соответствии с вашими требованиями. Вы можете редактировать размер текста из панели символов. От опции окна, вы получите диалоговое окно для изменения размера текста. (Окно> Тип> Символ)
Шаг 5. Чтобы выдавливать текст, необходимо преобразовать текст в фигуры, чтобы можно было легко выдавливать фигуру. Для этого выделите текст с помощью инструмента выделения (V), затем перейдите в «Текст»> «Создать контуры».
Шаг 6: Затем вокруг вашего текста будет создан контур. Это показывает, что ваш текст преобразован в форму. Смотрите изображение ниже,
Шаг 7: Другой эффект, который вы можете добавить к своему тексту, - придать цвет. Вы можете выбрать любой цвет из списка и добавить его в свой текст. Откройте панель цветов в окне и выберите любой цвет, как показано ниже («Окно»> «Цвет»)
Шаг 8: Перед преобразованием текста в 3D, сделайте это в группу. Так что буквы остаются одной формой даже после применения эффектов. Сгруппируйте текст, выбрав Object> Group.
Шаг 9: Чтобы применить 3D-эффект, выберите ваш текст и перейдите в Effect> 3D> Extrude and Bevel, который откроет диалоговое окно. Он содержит различные параметры для редактирования выдавливания. Сюда входят глубина выдавливания, положение, перспектива, скос и т. Д. В диалоговом окне вы можете увидеть поле для ввода глубины выдавливания. Введите требуемое значение для глубины, как показано на рисунке ниже,
Шаг 10: В диалоговом окне 3D, нажав кнопку предварительного просмотра, вы можете увидеть, как будет выглядеть ваш текст после экструзии. Смотрите изображение ниже,
Когда вы смотрите на вытянутый текст, вы видите, что он не в перспективе. Чтобы это исправить, вы можете изменить значение перспективы из диалогового окна выдавливания.
2. вращаться
Революция в дизайне - это процесс создания 3D-объекта путем вращения 2D-эскиза вокруг оси. Или это процесс придания толщины двухмерному эскизу путем вращения эскиза вокруг центральной оси. Вращающийся инструмент также важен, как выдавливание. В основном цилиндрические и полые объекты создаются с помощью инструмента вращения в иллюстраторе.
Сегодня мы собираемся узнать, как использовать вращающийся инструмент, делая бутылку.
Шаг 1. Откройте Adobe Illustrator и выберите новую страницу для проектирования. Первым шагом в этом процессе является нарисовать профиль бутылки для вращения. Для этого вы должны нарисовать половину бутылки с помощью инструмента «Перо». Выберите инструмент «Перо» и нарисуйте половину профиля, как показано ниже,
Шаг 2: После первого шага вы должны определить ось вращения. И вы должны выбрать плоскость и край, который будет вращаться. Выберите это, используя инструмент выбора, как указано ниже,
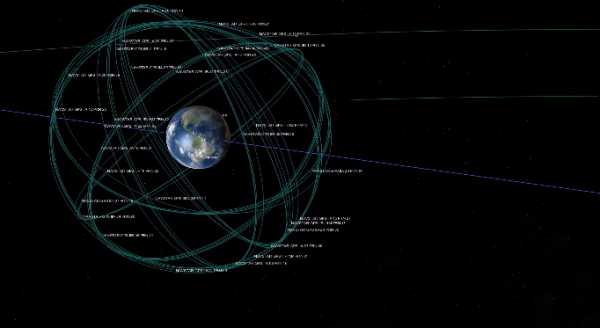
Шаг 3: После завершения рисования, выберите рисунок и перейдите к опции вращения в меню эффектов. Эффекты> 3D> Revolve. Затем откроется диалоговое окно с различными вариантами вращения рисунка. Это параметры трехмерного вращения, с помощью которых вы можете изменять различные параметры вращения. Нажав на опцию предварительного просмотра, вы можете увидеть вращающуюся бутылку на экране, как показано ниже.
Шаг 4: Здесь, используя эти параметры вращения, вы можете фиксировать градусы вращения, толщины, смещения и т. Д. Также, вращая куб, вы можете увидеть различные виды вашего 3D-объекта.
Вывод
Adobe Illustrator - это самый распространенный редактор векторной графики, используемый дизайнерами, работниками СМИ, иллюстраторами и т. Д. Мы можем использовать это программное обеспечение для создания цифровой графики, 3D-рендеринга, иллюстраций, типографий и т. Д. Это простое и эффективное программное обеспечение, которое может очень быстро. Даже новички могут легко понять их метод работы. Здесь мы обсудили основные 3D-эффекты в иллюстраторе. Это лишь основная часть этого программного обеспечения, и как только вы познакомитесь с программным обеспечением, вы узнаете намного больше эффектов и инструментов. Возможности этого программного обеспечения безграничны, и Adobe предоставляет своим пользователям множество инструментов и функций.
Рекомендуемые статьи
Это было руководство по 3D-эффектам в Illustrator. Здесь мы обсудим концепцию и пошаговое объяснение того, как использовать 3D-эффекты в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Sharpen Tool в фотошопе
- Пользовательский инструмент Shape в Photoshop
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
- 3D-эффекты в After Effects
maxon-nuxt
Добавьте контекст своему дизайну. Переместите работу, сделанную в Illustrator, прямо на трёхмерный объект для оценки того, как напечатанные этикетки выглядят на упаковке. Вносите изменения и сразу получайте результат до того, пока вы не будете им довольны, и плавно переходите к визуализации.
Используйте команду Illustrator File > Place для добавления файла.c4d в ваш документ .ai или используйте команду File > Open для расположения 3D контента в новом документе программы Illustrator.
Расположите рисунок в Illustrator на трёхмерный объект посредством простого перетаскивания. Исправляйте рисунок, вид камеры, материалы и объекты по собственному желанию.
23 рубля
Однажды Людвиг предложил дизайнерам нарисовать 23 рубля в обмен на работу в студии.
Задача интересная, почему бы не попробовать.
1 этап: определение концепции иллюстрации
После нескольких набросков принято решение рисовать монету, снятую в режиме макро.
Для начала необходимо изучить основные детали на примерах реальных монет.
2 этап: компоновка
Расположение монеты и источника света, направление бликов, тени под монетой являются неотъемлемой частью композиции будущей иллюстрации. Компоновку в этом конкретном случае проще всего делать, используя 3Д-эффект — Extrude & Bevel в «Иллюстраторе».
После того как ракурс найден, пора переходить к работе в «Фотошопе». До этого желательно перевести монету в кривые (команда Expand Appearance), что позволит работать с торцом и гранью по отдельности. После этого действия редактирование эффекта Extrude & Bevel в «Иллюстраторе» невозможно, поэтому лучше создать копию, так как свойства эффекта еще пригодятся.
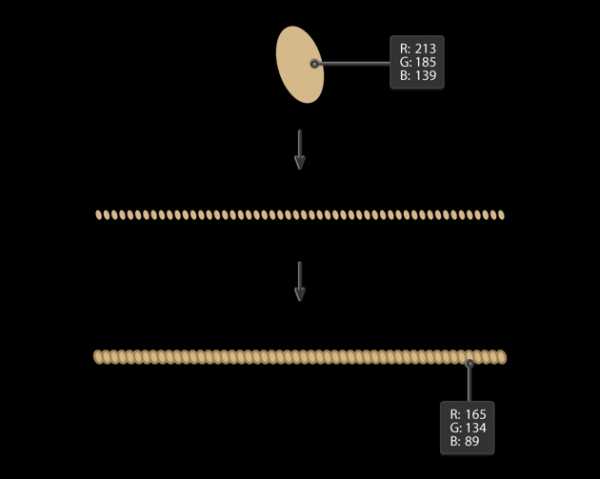
Для придания дополнительной пространственности иллюстрации необходимо определиться с цветом света и теней: тени обычно холоднее, свет — теплее. Поэтому фон, дальний край монеты и тень от нее подкрашиваются синим цветом, плоскость стола — желтым.
Работа над гранью. В «Иллюстраторе» рисуется вертикальный шейп с рисками с обеих сторон, при помощи команды повторения действий Cmd+D его копия поворачивается нужное количество раз, пока круг не замкнется (тут главное — верно подобрать угол поворота).
Далее все шейпы группируются с применением к ним эффекта Extrude & Bevel. Теперь понадобятся скопированные свойства данного эффекта у созданной на первом шаге монеты — они применяются к созданной только что группе. Это позволит безошибочно синхронизировать ракурсы, но в данном случае тип поверхности меняется на Wireframe.
На выходе — сетка, по которой без труда рисуются риски.
3 этап: реверс
Теперь нужно отрисовать «23» и «рубля». За основу берется двухрублевая монета — тут есть две трети необходимой информации. К двойке подбирается шрифтовая парная тройка, подгоняются пропорции цифр.
Остается только отрисовать слово «рубля».
Текстовая часть готова. Самое время приступить к орнаменту, сохранив стилистику российских монет. Почему бы, пользуясь случаем, не передать привет евро?
Теперь, когда эскиз готов, нужно вернуться в «Иллюстратор» и обрисовать эскиз реверса.
Результат устраивает. Реверс копируется в «Фотошоп» как смарт-объект, преобразовывается в смарт-объект повторно, так как скопированный из «Иллюстратора» смарт не поддерживает многие режимы трансформации, картинка «натягивается» на монету с учетом перспективы.
Далее реверс поворачивается на нужный угол, делать это желательно внутри смарт-объекта. Прелесть смарта в смарте в том, что исходное изображение всегда находится в первозданном виде и может редактироваться в нашем случае прямо в «Иллюстраторе».
Перевод слоев в смарт-объекты полезен по многим причинам, вот некоторые из них:
— они поддаются трансформации бесконечное количество раз;
— к ним возможно применить смарт-фильтры, интенсивность которых в любой момент легко отрегулировать, а воздействие скрыть при помощи масок;
— в оригинал возможно внести изменения, которые вступят в силу сразу после сохранения.
4 этап: рельеф
Путем копирования, смещения смарт-объекта, применения к нему фильтров и масок рельеф приводится к более-менее естественному виду. Параллельно дорабатываются риски на грани.
Очередным плюсом смарт-объекта является то, что все изменения, сделанные в любой из его копий, распространятся на остальные. Если вдруг по каким-либо причинам потребуется убрать или добавить что-то в изображение реверса, то потратить время придется только на внесение самих правок, преобразование копий смарт-объектов произойдет автоматически.
Для создания независимого смарт-объекта нужно кликнуть по нуждающемуся в копии смарту правой кнопкой мыши и выбрать пункт New Smart Object via Copy.
5 этап: работа с деталями
Добавляются блики, отражения и тени в местах, где это необходимо.
Максимально детализировать лучше те области, на которых требуется сконцентрировать внимание зрителя. В данном случае это ближний край монеты — тут максимальный контраст.
Теперь монету необходимо «застарить» — добавить текстуру, царапины, сделать грани менее ровными. Важно понимать, что чем ближе плоскость монеты к рельефу, тем меньше там будет царапин. На поверхности цифр и орнамента царапины должны слегка приглушаться к краям.
Набросок и его отрисовка.
6 этап: добавление макроэффекта
Все относящиеся к монете слои достаточно перевести в смарт-объект, размыть ее блюром и маскировать фильтр в местах, где это необходимо.
Появляются аберрации, мусор на столе и немного нойза.
Монета готова.
Основные шаги процесса:
Как создать сферы с 3D-эффектами, украшенные символами в Adobe Illustrator
Хотя почти все Приложения существующие для редактирования изображений, позволяют выполнять те же эффекты. Некоторые выделяются больше, чем другие, это случай с частицами Adobe Illustrator , который с простотой использования и применения его инструментов. Они позволят вам насладиться этим потрясающим 3D-эффектом. И в следующем уроке мы будем Узнайте, как создавать сферы с 3D-эффектом, украшенные символами в Adobe Illustrator.

Вы уже знаете, как легко использовать Программа Adobe Illustrator и мы покажем вам в статье, что я учу вас рисовать от руки с помощью инструмента карандаш и кисть . И эта простота не ускользает от реализации этого невероятного трехмерного эффекта. А теперь вы увидите, как легко создавать сферы с 3D-эффектом, украшенные символами в Adobe Illustrator.
Как создать сферы с 3D-эффектами, украшенные символами в Adobe Illustrator
Если мы теряем время, давайте начнем создавать сферы с 3D-эффектом, украшенные символами в Adobe Illustrator. И для этого мы должны создать символы который мы будем использовать позже, чтобы нанести на карту иллюстрацию. Важно помнить, что для заливки объекта 3d эффект изображения, оно должно быть заархивировано на панели символов.
Мы можем сделать этот символ так, как мы хотим или согласны, мы предлагаем вам сделать это на полном листе и быть большим, чтобы он мог покрывать всю сферу. Но, как мы уже говорили, вы можете делать это как хотите. Затем мы покажем вам, как сделать его в следующем примере, который будет покрывать весь лист.
Мы собираемся перейти в меню инструментов, выбрать инструмент «Прямоугольники» и создать его от верхнего угла к нижнему на той же стороне. Он может быть шириной в дюйм, теперь мы дублируем его и, удерживая клавишу Alt, переносим на другую сторону листа.
Создавайте символы для создания сфер с 3D-эффектами
Эти два прямоугольника позволяют добавлять или изменить цвет , так что на самом деле мы выбираем инструмент выделения, чтобы создать несколько конкретных прямоугольников.
Теперь мы дважды щелкаем, и появится поле, где мы укажем, что у них 15 разделений. Мы нажимаем на опцию Preview, а затем на OK, теперь у нас будет несколько цветных полос на нашем листе.
Это будет цвет, который мы выберем, и белый цвет, теперь мы переходим в главное меню и выбираем вкладку Object. Затем мы выбираем опцию Merge, а затем Expand, чтобы прямоугольники были индивидуальными. Теперь мы переходим на вкладку Effect, нажимаем, затем Fuck, затем опцию Inner Glow.
Затем в окне этой опции нажимаем на обследование затем хорошо, теперь мы поворачиваем наше изображение на 45 градусов. И, наконец, мы собираемся перетащить его на панель символов, добавить имя и нажать на опцию Ok. Теперь мы удаляем это изображение с листа, мы собираемся создать сферы, для этого мы переходим на панель инструментов и выбираем Ellipse.
Мы создаем круг на листе, затем устанавливаем цвет заливки как цвет контура, затем выбираем инструмент прямого выделения. Чтобы убрать половину круга и получить полукруг, то два-три раза его копируем. Мы выбираем первый полукруг, затем переходим к эффекту, затем выбираем параметр 3D и, наконец, вращаем.
Затем отобразится окно параметров поворота, и мы нажимаем на опцию предварительного просмотра, а также выбираем опцию Иллюстрация la меню . И в символах мы будем искать символ, который мы создали в первой части урока. И теперь мы нажимаем на опцию «Изменить масштаб» для настройки.

Мы также можем выбрать опцию Невидимая геометрия для посмотри, как выглядит наша сфера , в диалоговом окне мы можем повернуть символ так, как захотим. Когда вы закончите, вам нужно дважды щелкнуть опцию Ok. И таким образом мы создали сферы с 3D-эффектом, украшенные символами в Adobe Illustrator.
Adobe Illustrator: что это за программа и для чего она нужна
Adobe Illustrator – это программа, созданная для работы с векторной графикой. С помощью Adobe Illustrator дизайнеры создают красочные иллюстрации, иконки, паттерны, логотипы, различные макеты для печати и многое другое. Начинающему дизайнеру будет полезно освоить главные функции редактора, ведь без него как без рук!
Давайте посмотрим, что умеет Иллюстратор и как его используют профессионалы.
Что такое векторная графика?
Naima Almeida
Векторные изображения состоят из кривых линий, которые образуют геометрические объекты. Такая графика создается программой при помощи математических формул. Создание векторной иллюстрации чем-то напоминает создание аппликации – вы накладываете друг на друга формы и отрезаете половинку круга, чтобы, к примеру, сделать дольку апельсина.
Фишка векторной графики в том, что как ни растягивай такое изображение – оно останется четким в абсолютно любом масштабе. Растровое изображение (например, фотография) при сильном приближении покажет вам зазубренные края и точки – пиксели. А вот если вы попробуете приблизить векторную иллюстрацию, она будет масштабироваться бесконечно.
Aaron M. Leyva
Условно говоря, если нарисовать векторный логотип и распечатать на самом большом принтере во вселенной, такой баннер можно демонстрировать из космоса. А если подлететь к нему поближе, то изображение будет очень четким. Это дает возможность использовать одно и то же изображение в любых масштабах.
В этом заключается принципиальная разница между Adobe Illustrator и Adobe Photoshop: в первом вы работаете с векторной графикой, а во втором – с растровой (состоящей из пикселей).
Основные функции Adobe Illustrator
Antonay
- Работа с геометрическими фигурами. В Иллюстраторе можно ловко работать с фигурами - объединять их, вычитать, дополнять другими контурами и так далее. Геометрические формы часто являются основами для иконок и логотипов, поэтому работа с ними – вещь фундаментальная.
- Создание иллюстраций. Делайте яркие иллюстрации из фигур, линий и контуров, применяйте различные эффекты и текстуры. В Adobe Illustrator можно создавать любые формы, накладывать их друг на друга с помощью слоев и применять различные эффекты: градиенты, тени, текстуры и прочее.
- Трассировка растровой графики. Иллюстратор дает возможность переводить растровое изображение в векторное за пару кликов.
- Редактирование контуров. Рисуйте самостоятельно инструментом «Перо» или редактируйте чужие иллюстрации. Вы можете скачивать проекты в Ai-формате со стоков и редактировать каждый элемент.
- Применение заливок. В Adobe Illustrator можно с легкостью применять различные заливки к объектам и контурам. Пусть все будет так, как вам хочется!
- Подготовка к печати. Визитки, плакаты или огромные рекламные щиты. Так как векторная графика масштабируется до любых размеров, в Иллюстраторе можно создавать рекламные щиты размером с дом. Параметры экспорта файла позволяют настроить вылеты, цветовой профиль для печати, а также выбрать формат.
- Работа с монтажными областями. С помощью монтажных областей удобно, к примеру, делать баннеры для сайта в различных размерах.
- Преобразование текста в кривые. Любой текст в Adobe Illustrator можно перевести в кривые, то есть сделать векторным. Это позволит работать с ним так, будто это векторная форма – можно изменять форму букв, сделать логотип или красивую надпись.
- Создание кистей. Сделав собственные кисти, вы сможете добавить еще больше уникальности своим иллюстрациям. Если на создание своих кистей времени нет, их можно загружать со сторонних ресурсов.
Что можно сделать в Adobe Illustrator?
Логотипы
Как правило, дизайнеры создают логотипы в векторном формате. Как я говорила выше, это делается для того, чтобы без потери качества иметь возможность масштабировать лого до любых размеров. Начать создавать лого можно на бумаге от руки, а затем импортировать изображение в Illustrator, создать контуры на основе эскиза или строить его с нуля прямо в программе. Для удобства работы можно использовать модульную сетку, чтобы создать лаконичный логотип.
Vyacheslav Lipin
Шрифты и надписи
Так как в Иллюстраторе можно сделать векторным любой текст, это дает простор для фантазий на тему леттеринга и дизайна текста. Можно растягивать буквы, менять их форму и цвет, гнуть в разные стороны, совмещать с другими фигурами и многое другое. Для леттеринга пригодится инструмент «Трассировка изображения» – можно сделать надпись от руки, сфотографировать и импортировать фото в Иллюстратор. С помощью трассировки программа сама построит векторные контуры вашей надписи – останется их только доработать. А различные кисти и эффекты помогут придать надписи уникальности.
Sindy Ethel
Иконки
В Adobe Illustrator удобно создавать серии иконок. Вы можете задать стиль оформления элементов и применять его к разным фигурам, чтобы иконки выглядели так, будто они из одной семьи. Чтобы следовать пропорциям, при создании иконок дизайнеры используют сетку, это здесь тоже предусмотрено. Широкий арсенал инструментов позволит сделать иконки в любом стиле – от простых форм до имитации 3D.
Matthias Wentink
Паттерны
О том, что такое паттерн и как его создать, я рассказывала в этом материале. Однако там была приложена инструкция по созданию паттерна в Фотошопе. В Иллюстраторе тоже можно делать узоры, бесшовные, бесконечные, и даже с котиками!
Evgenia Makarova
Иллюстрации
В Illustrator можно делать и сложные иллюстрации – настоящие произведения искусства. С этим редактором работают не только дизайнеры, создающие рекламные макеты. Художники-иллюстраторы тоже используют возможности программы для создания изображений. А версия для iPad делает процесс удобнее: на планшете можно рисовать от руки векторными кистями.
Marcos Montiel
Макеты для печати
Зачастую дизайнеры пользуются Иллюстратором для создания макетов для печати, например визиток, флаеров или плакатов. В общем, всего, что можно сделать в одно- или двухстороннем варианте. Многостраничные документы в Иллюстраторе делать не слишком удобно – для этого есть Adobe InDesign. Так как редактор умеет импортировать растровые изображения, вставить картинку в проект не составит труда.
Riya Shah
Графика для социальных сетей и сайтов
Векторные иллюстрации, созданные в Adobe Illustrator, можно использовать для оформления постов в социальных сетях. Например, вы можете создать парочку шаблонов для Инстаграма или посмотреть, как будет выглядеть серия постов в сетке.
Valentina Urrea
Инфографика
Инфографику используют для визуализации каких-либо данных. Если для инфографики требуется минималистическое оформление в виде иконок, схем и текста – использовать Illustrator будет отличным решением. К тому же в программе есть инструмент для создания диаграмм: линейной, круговой, столбцами и прочих. Удобно!
Elisabetta Calabritto
Графика для анимации
С помощью Adobe Illustrator создают элементы для последующего импорта и анимации в After Effects. Да, сначала все это рисовали именно в Иллюстраторе!
Flatwhite Motion & Wenhsing Wang
Стикеры
Если вы думаете о создании собственного стикерпака, попробуйте сделать его в Иллюстраторе. Такие стикеры можно использовать в мессенджерах. Иногда компании разрабатывают стикеры, чтобы дарить их своим клиентам в качестве сувенира или оформлять ими упаковку товара.
Marte Galarza
Какие форматы умеет сохранять Adobe Illustrator?
Проект, созданный в Adobe Illustrator, можно сохранить в 5 собственных форматах: AI, PDF, EPS, FXG и SVG. Это значит, что в этих форматах полностью сохраняются все данные, которые есть в проекте. Но если вы уже закончили работу, и нужно экспортировать макет для печати или загрузки в интернет, Illustrator предложит вам такие варианты:
- BMP,
- JPG,
- PNG,
- PSD,
- SVG,
- TIF,
- TGA,
- CSS,
- WMF,
- EMF,
- DWG,
- TXT,
- DXF,
- PCT.
Эти варианты форматов доступны только при выборе пункта «Экспортировать как...».
Есть ли разница в Adobe Illustrator на macOS и Windows?
Так как формат, который используется в Adobe Illustrator, является кроссплатформенным, никаких проблем в открытии одного и того же проекта на Windows или Mac быть не должно. Единственное незначительное различие в Иллюстраторе на разных операционных системах – это горячие клавиши, где в сочетаниях есть Control и Alt. В Windows клавиша Control аналогична клавише Command в macOS, а Alt – это Option.
А что можно делать в Adobe Illustrator на iPad?
Приложение Adobe Illustrator для iPad сейчас не имеет такого мощного функционала, как десктопная версия. Однако базовые функции, которые принесли разработчики в версию для планшета, позволяют создавать полноценные иллюстрации любой сложности, делать логотипы и леттеринг, рисовать узоры и работать с текстом.
Приложение также адаптировано под Apple Pencil, что дает возможность создавать иллюстрации от руки. Например, вот эта иллюстрация была сделана на iPad:
Sofia Abellera
А есть ли аналоги?
Второй по популярности программой для работы с векторной графикой является CorelDraw. Ее функционал очень похож на AI, принципиальные отличия лишь в интерфейсе. Один из плюсов Corel – возможность открывать проекты, сделанные в Illustrator (наоборот сделать невозможно).
Заключение
Adobe Illustrator – это одна из самых популярных программ в дизайнерской сфере. Если вы хотите заниматься векторной иллюстрацией, вас вдохновляет типографика, вы завороженно разглядываете иконки и логотипы – тогда точно стоит освоить этот редактор. Бодрого настроя и да пребудет с вами сила!
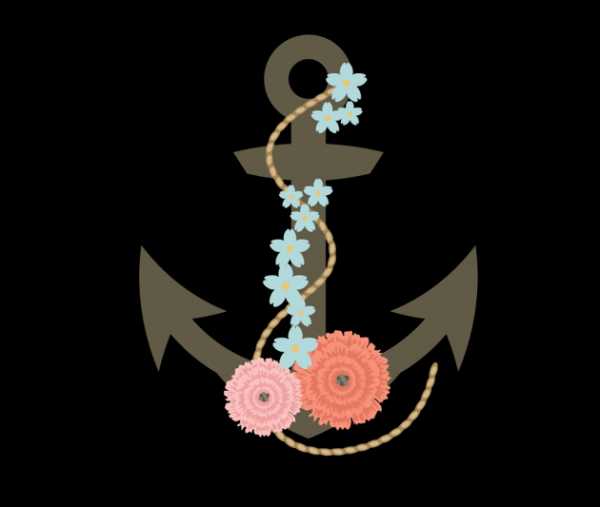
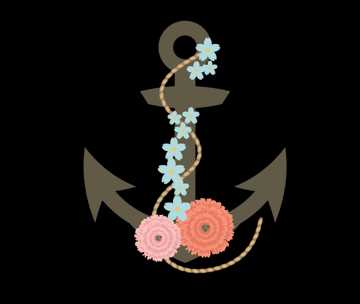
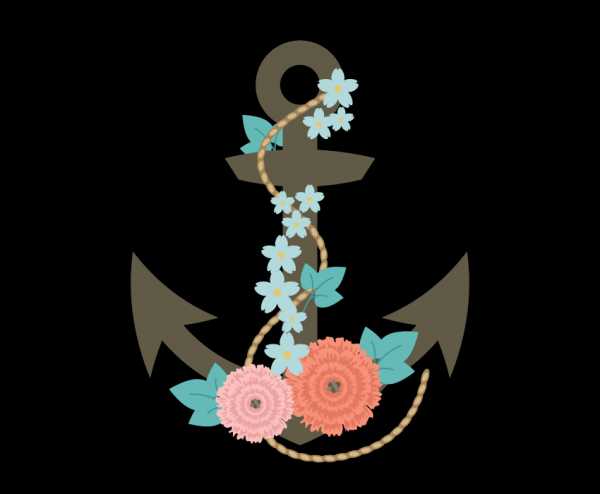
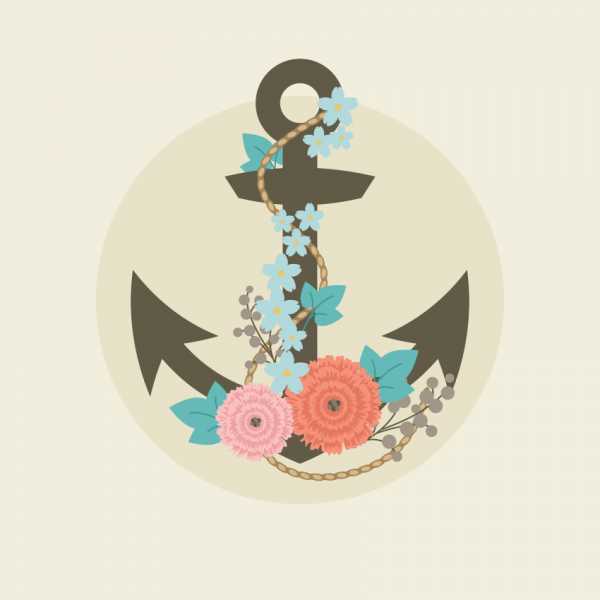
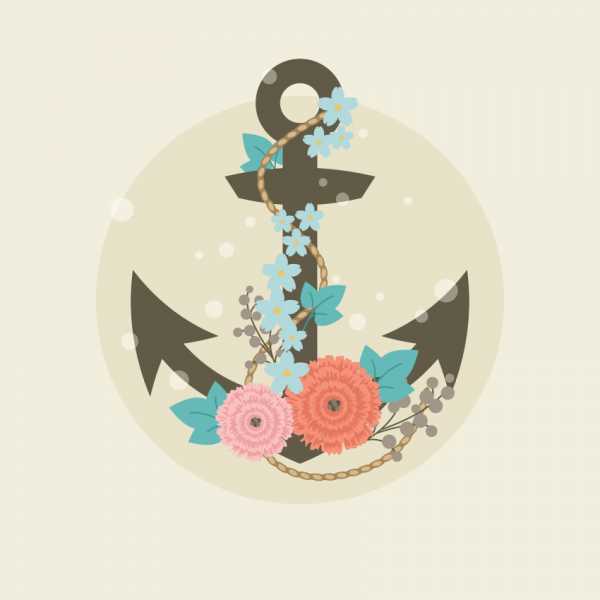
Как создать иллюстрацию якоря в цветах в Adobe Illustrator
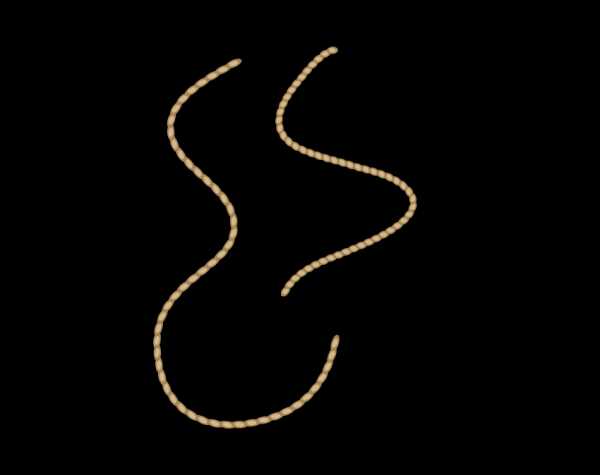
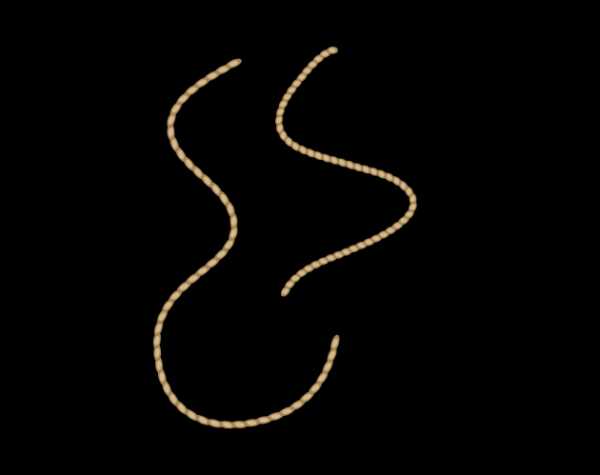
В этом уроке вы узнаете, как создать иллюстрацию якоря в виде цветка в Adobe Illustrator.Мы будем использовать простые фигуры, и вы узнаете, как перемещать отдельные опорные точки с помощью инструментов «Прямое выделение», «Эффекты деформации» и «Инструмент деформации». Мы также создадим собственную кисть для рисования веревки. Надеюсь, вы изучите несколько полезных приемов, которые пригодятся вам в ваших будущих проектах.Помните, что ваши работы, сделанные с помощью этого руководства, не могут быть проданы на стоковых сайтах.
Если вы ищете декоративные векторные изображения, вы можете найти множество различных элементов и дизайнов на Envato Market.
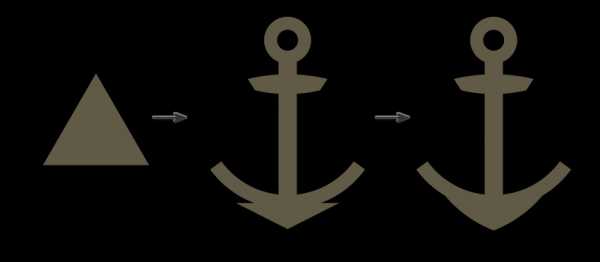
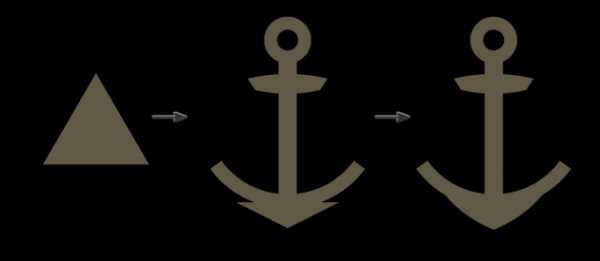
1. Чертеж анкера
Шаг 1
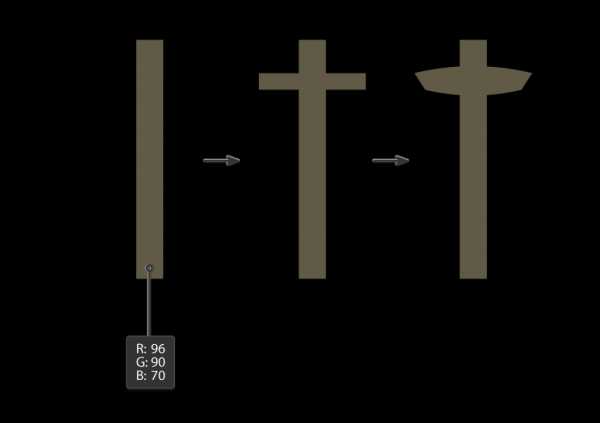
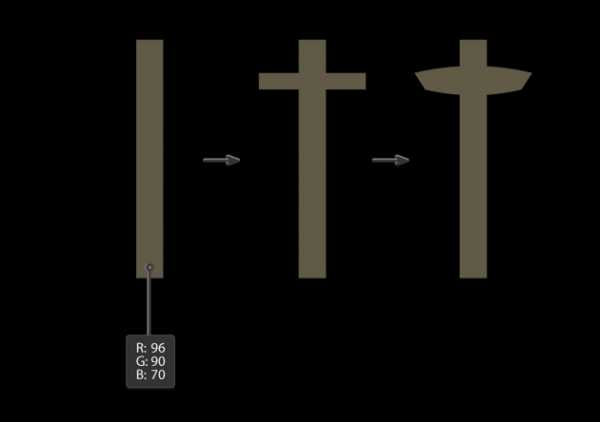
Мы начнем рисовать якорь с прямоугольника. Используя Rectangle Tool (M) , создайте длинную вертикальную фигуру без цвета обводки и цвета заливки, как вы можете видеть на изображении ниже.Эта часть анкера называется хвостовиком .
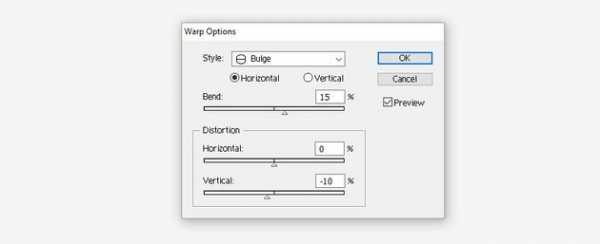
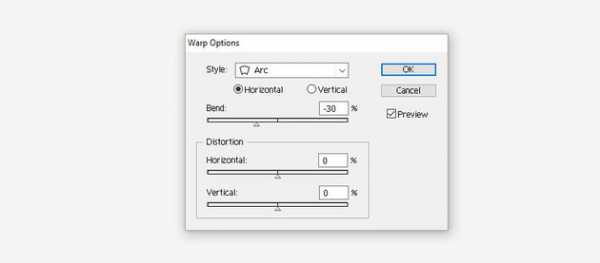
В верхней части этой фигуры нарисуйте небольшой горизонтальный прямоугольник, подобный этому, чтобы получилось что-то вроде креста. Затем примените эффект деформации к этому маленькому горизонтальному прямоугольнику: перейдите в Эффекты> Деформация> Выпуклость и примените параметры, которые вы видите ниже. Затем расширьте этот объект (Объект > Расширить внешний вид ). Этот товар называется запас .



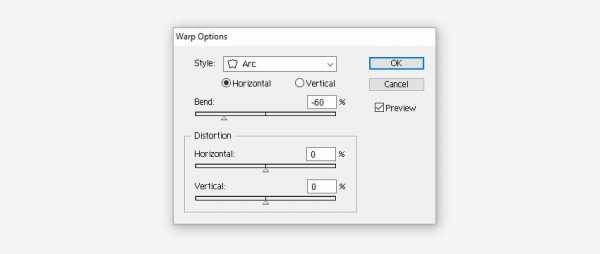
Вот окно Warp Option .


Этап 2
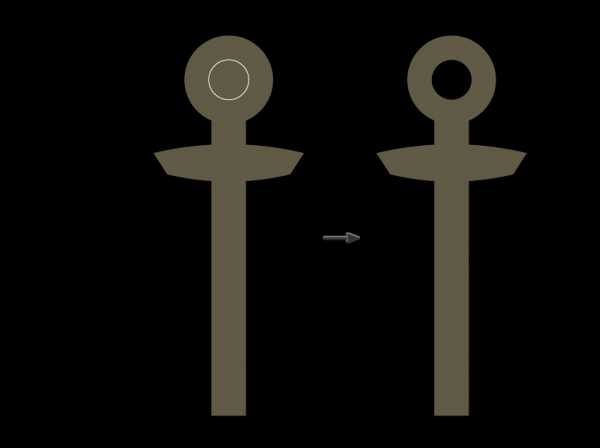
Создайте круг Инструментом "Эллипс" (L). Не забудьте удерживать Shift , чтобы нарисовать их идеально. Добавьте еще одну копию, вставленную сверху ( Control + C, Control + F ), и, удерживая вместе клавиши Shift и Alt , уменьшите эту копию (удерживая нажатой клавишу Alt , круг увеличится до центр). Когда у вас будет два колеса, перейдите на панель Pathfinder и нажмите кнопку Exclude .Вы получите отверстие. Эта часть называется ухо .



Этап 3
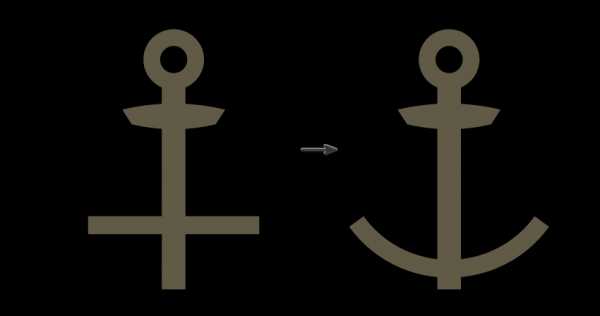
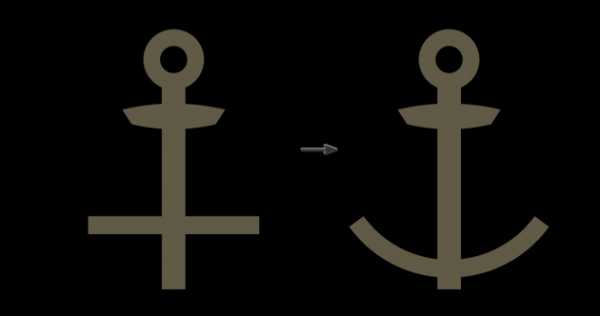
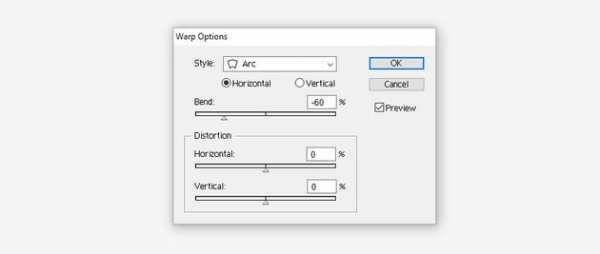
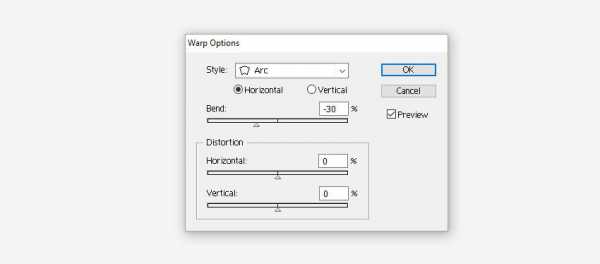
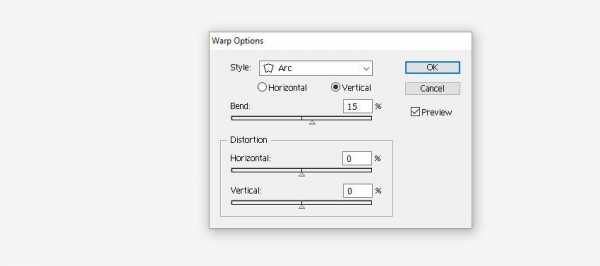
В нижней части якоря используйте инструмент Rectangle Tool (M) , чтобы нарисовать длинную горизонтальную фигуру. Выбрав его, перейдите в Эффекты > Деформация > Дуга . На изображении ниже вы можете увидеть параметры, которые следует ввести в появившемся окне. Расширьте этот объект (Объект > Расширить внешний вид ). Это рука модели .




Этап 4
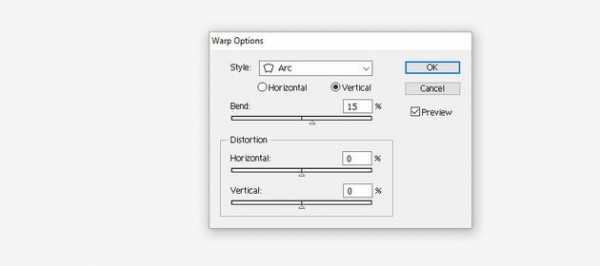
Выберите Polygon Tool и щелкните по рабочей области.В новом диалоговом окне введите 3 стороны и любые Радиус и нажмите OK . Мы будем использовать его для создания пятки (трента), заостренного элемента, который находится внизу каждого якоря. Как только вы нарисовали треугольник, переверните его вверх дном и поместите внизу якоря. Чтобы сделать наши опорные линии гладкими, давайте применим параметры деформации снизу к треугольнику. Расширьте эту форму (Объект > Расширить внешний вид ).




Шаг 5
Создадим еще два треугольника с помощью инструмента Polygon .Первую нужно залить тем же цветом, что и все фигуры, которые мы создали ранее. Второй может быть любого цвета. Разместите их, как показано на изображении ниже. Выберите оба треугольника и нажмите кнопку Subtract Top на панели Pathfinder . Вы получите коготь . Примените параметры деформации, показанные ниже, а затем расширьте внешний вид.


Этап 6
Поместите коготь на левую сторону якоря. Не снимая выделения, щелкните правой кнопкой мыши и выберите Transforms> Mirror... . В новом диалоговом окне выберите Вертикальная ось и Угол 90° . После нажатия кнопки Копировать вы получите скопированную копию левого когтя - правого когтя. С помощью стрелки вправо на клавиатуре переместите копию в правую часть якоря.
90 127 90 1282. Создайте кисть, необходимую для рисования веревки
. Этап 1
Теперь, когда у нас есть основная форма якоря, давайте создадим кисть, которую мы будем использовать для создания веревки.
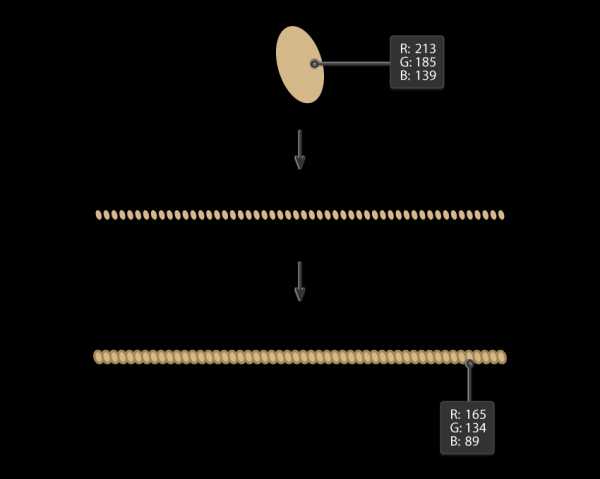
Используйте Ellipse Tool (L) , чтобы нарисовать небольшой эллипс и повернуть его влево. Удерживая клавиши Shift и Alt , переместите эту фигуру немного вправо. Вы только что создали его копию. Нажимайте Control + D несколько раз, чтобы повторить последний ход, пока у вас не получится длинный ряд эллипсов.
Выберите все эллипсы и сделайте их копию снизу ( Control + C, Control + B ). Удалите цвет заливки с этих копий и установите цвет обводки, как показано ниже.Пока не отменяйте их выбор, так как мы хотим преобразовать штрихи этих копий в заливки. Для этого вам нужно перейти в меню Object> Development и нажать OK в новом диалоге. Наша веревка готова.



Этап 2
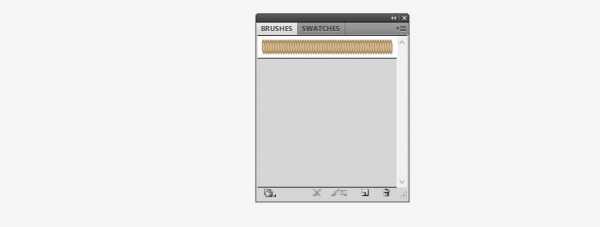
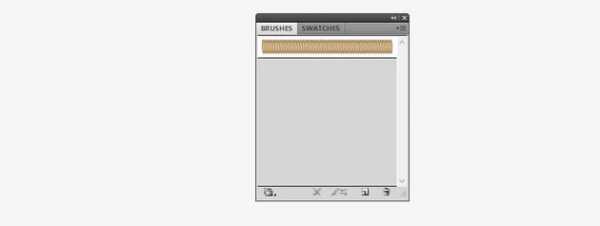
Выберите всю веревку и перетащите ее на панель кистей . Как только появится новое окно, выберите Художественная кисть, ОК. Далее появится новое окно с названием Параметры кисти. Нажмите еще раз OK и наша новая кисть готова к использованию.


Попробуйте нарисовать несколько линий новой кистью (выберите ее на панели Кисти ). Убедитесь, что цвет заливки удален, и выберите любой цвет обводки.



Этап 3
Используйте нашу новую кисть, чтобы нарисовать веревку на якоре.



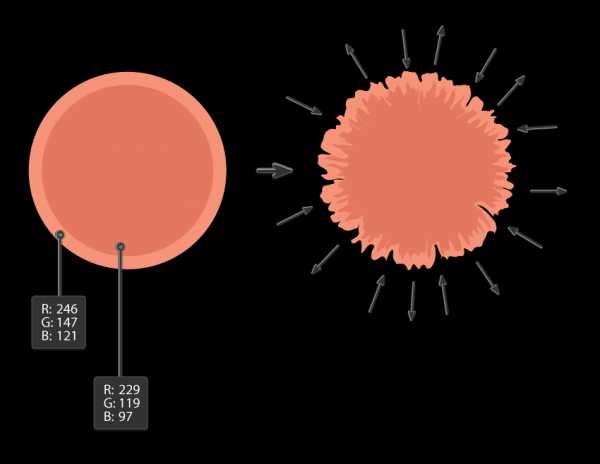
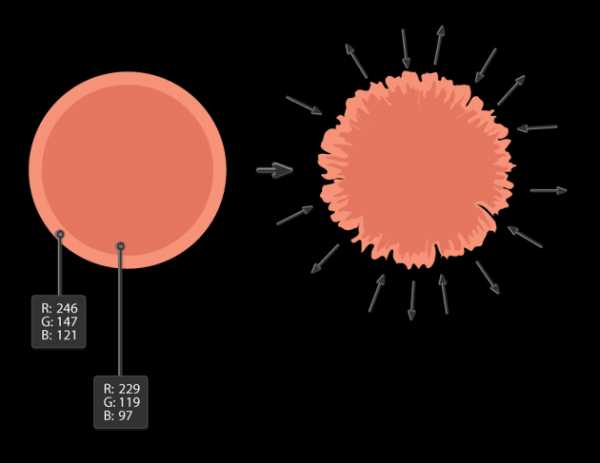
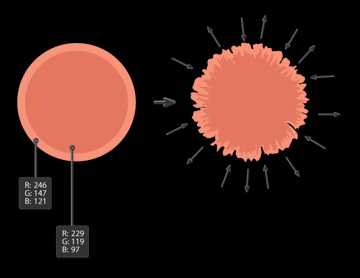
3. Делаем розовые цветы
Этап 1
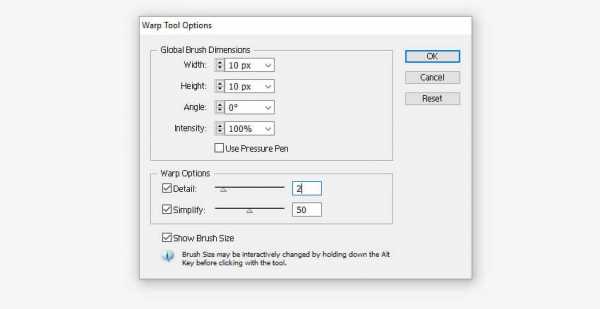
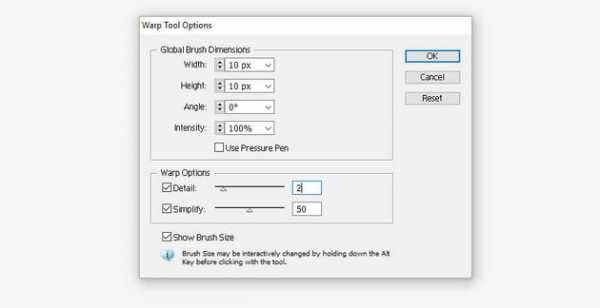
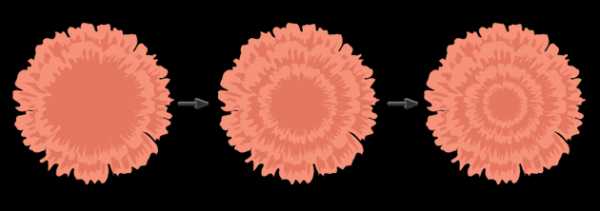
Время цветов! Удалите цвет обводки и установите цвет заливки.Нарисуйте два круга, меньший посередине большего. Дважды щелкните на Warp Tool (Shift + R) . В новом окне введите параметры, которые вы видите ниже. Ваш Глобальные размеры кисти (ширина и высота) могут отличаться от моих - выбирайте тот, который лучше всего подойдет вашему цветку.
Выберите только один круг и начните двигать Инструментом «Искажение» (Shift + R) от центра круга к краям. Переместите этот инструмент ближе к границе фигуры.Как только вы закончите, выберите второй круг и снова переместите Инструмент «Деформация» (Shift + R) вокруг его краев от центра к краям. Посмотрите на изображения ниже, чтобы увидеть некоторые примеры движений, которые я сделал с помощью Warp Tool .





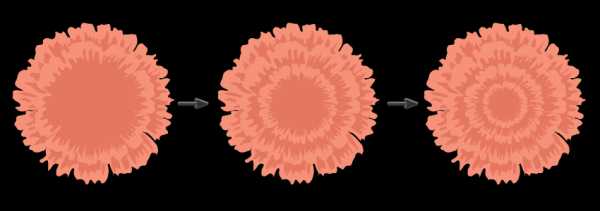
Этап 2
Выберите два искривленных круга и создайте две копии на лицевой стороне ( Control + C, Control + F ). Уменьшите два новых круга. Вы можете снова добавить дополнительные эффекты к новым лепесткам с помощью Инструмента «Деформация» (Shift + R) .Только не забудьте выделить каждый круг, прежде чем преобразовывать их.


Этап 3
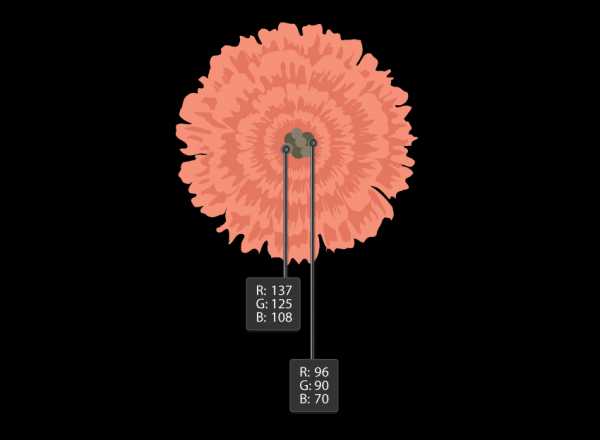
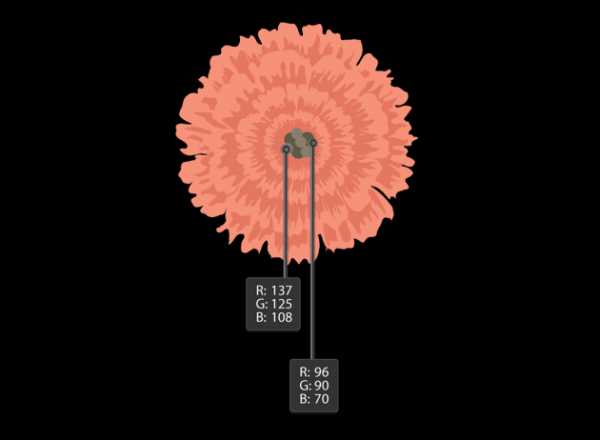
Добавьте несколько темно-серых кругов в центр цветка.



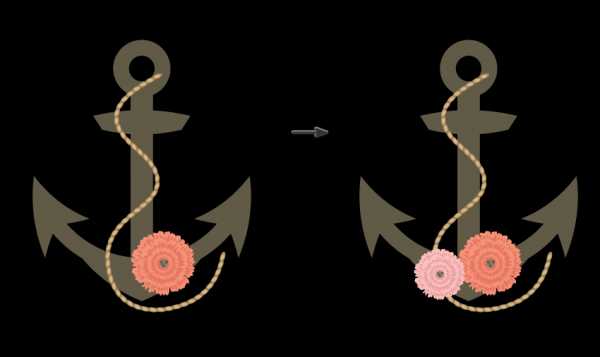
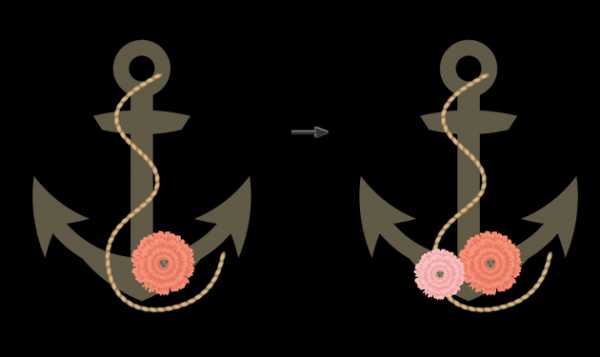
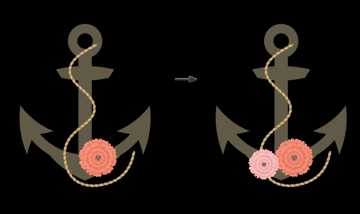
Этап 4
Поместите розовый цветок на якорь.
Теперь посмотрим, как изменить цвет этого цветка, чтобы получился другой.
Создайте копию первого цветка. Перейдите в меню Edit> Edit Colors> Change Artwork Colors... . В новом диалоговом окне нажмите кнопку Edit , а затем крошечную кнопку, которая выглядит как цепочка Combine Harmony Colors (она внизу справа). Затем просто перетаскивайте элементы управления цветом, пока не получите нужный цвет. Посмотрите, как легко меняются цвета!



4. Создаем синие цветы
Этап 1
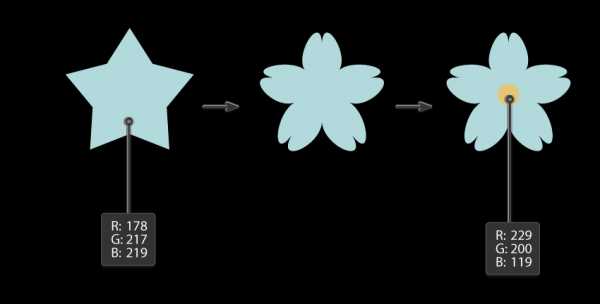
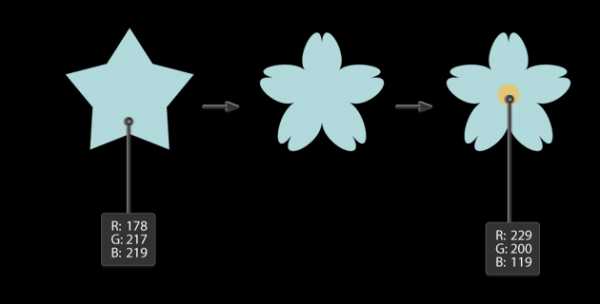
Используйте инструмент Star Tool , чтобы нарисовать голубую звезду.Перейдите в меню Эффекты> Исказить и трансформировать> Складки и выпуклости и установите ползунок на 30% . Вставьте желтый круг внутрь. Мы только что получили синий цветок!


Этап 2
Скопируйте и вставьте их по всей поверхности якоря. Расположите их так, как вам нравится.
90 270

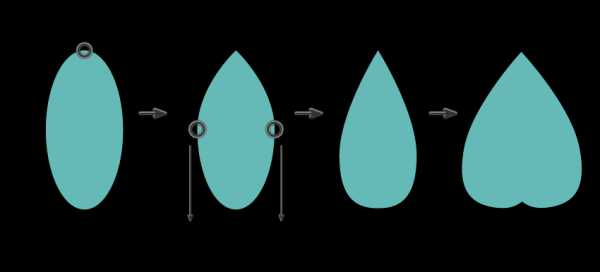
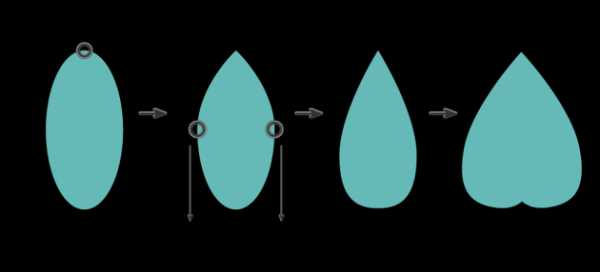
5. Создание листа
Этап 1
Создайте синий эллипс — это будет наш лист.Выделив эту фигуру, выберите Anchor Point Tool (Shift + C) и нажмите на верхнюю опорную точку — вы получите острый угол.
Затем с помощью Direct Selection Tool (A) выберите левую и правую опорные точки пути и переместите их вниз. Поверните фигуру по часовой стрелке. Щелкните правой кнопкой мыши и выберите Transforms > Reflect... . В новом диалоговом окне выберите Вертикальная ось и Угол 90°. При нажатии кнопки Копировать вы получите зеркальную копию этой фигуры. Расположите его, как показано на картинке, и вы получите форму листа.


Этап 2
С помощью дугового инструмента нарисуйте три стебля. Однако сначала выберите кнопку Round Cap и отрегулируйте обводку Thickness на панели Stroke . Поместите лист, который вы создали, и добавьте следующие два.


Этап 3
Поместите листья на якорь.Вы можете добавить столько листьев, сколько захотите.



6. Создаем ягоды
Этап 1
Перейдем к ягодам. Начните без цвета заливки, только с цветом обводки. Снова выберите Arc Tool и нарисуйте пару стеблей, на этот раз принадлежащих ягодной ветке. Добавьте несколько кругов (без цвета контура, с серой заливкой), чтобы обозначить ягоды.



Этап 2
Поместите ягоды на якорь.



7. Создаем фон и размещаем на нем
элементов Этап 1
Нарисуйте большой квадрат Инструментом "Прямоугольник" (М). Щелкните внутри рабочей области и установите ширину и высоту на 850 пикселей.



Этап 2
Нарисуйте круг в центре.



Этап 3
Поместите якорь вместе с цветами на задний план.



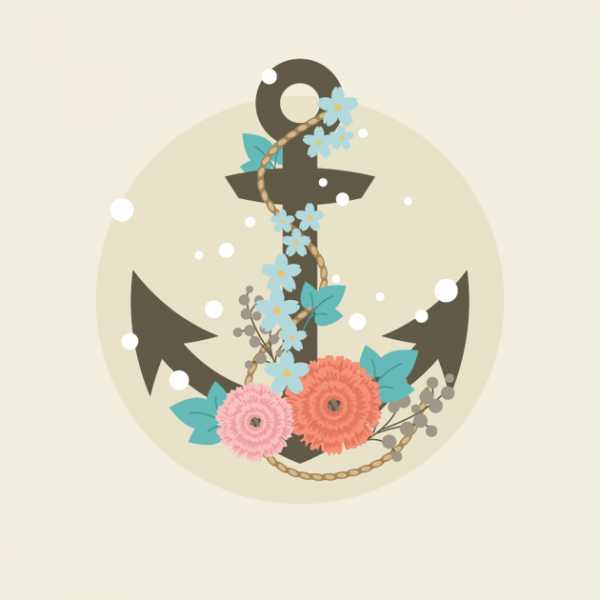
Этап 4
Создайте несколько маленьких кругов, чтобы завершить рисунок.
90 380

Этап 5
В панели Прозрачность задайте им режим наложения Мягкий свет. Ура! Мы только что закончили нашу иллюстрацию цветочного якоря!



Отличная работа!
Вы проделали замечательную работу! Спасибо за терпеливость. Вы только что создали иллюстрацию цветочного якоря в Adobe Illustrator, используя простые формы.Вы научились перемещать отдельные контрольные точки пути с помощью инструмента «Прямой выбор» и много раз использовали эффекты искажения и преобразования, а также инструмент «Деформация». Вы создали кисть, чтобы легко рисовать веревку. Надеюсь, методы, которые вы изучили в этом уроке, пригодятся вам в ваших будущих проектах!


 .
.Как установить предварительный просмотр или режим предварительного просмотра в Illustrator?
Профессионалы в области дизайна, такие как инженеры и архитекторы, нашли мощного союзника в Adobe Illustrator во время своих проектов. Они должны быть идеально совершенными, чтобы соответствовать определенным требованиям. Вам нужно поставить предварительный просмотр или режим предварительного просмотра в Illustrator , чтобы со временем исправить детали.
Требования к созданию иллюстраций этого типа обычно довольно высоки, что заставляет художников работать безупречно.В режиме предварительного просмотра или в режиме предварительного просмотра последний взгляд на дизайн показывает: изменить ли один аспект дизайна или улучшить другой .
Что мне делать, чтобы включить предварительный просмотр или режим предварительного просмотра в Illustrator?
Если значение режима предварительного просмотра в основном определено, вы поймете, что это логистический инструмент , позволяющий предварительно редактировать документ на этом примере. Все это за считанные секунды до печати, полного изготовления или отправки по вашему проекту.
Предварительный просмотр или предварительный просмотр в Illustrator есть три способа сделать это для работы в приложении.

Неважно, будете ли вы создавать стрелку в Illustrator, если собираетесь вставлять объект с 3D-эффектом или собираетесь создавать элементы с помощью волшебной палочки. Точно так же вы хотите знать, что тогда вы изучите каждую из команд в этом руководстве. Чтобы вы могли легко адаптироваться к это приложение предлагает своим пользователям во всех смыслах этого слова.
Перед печатью
При печати создается определенная иллюстрация. Illustrator позволяет предварительно просмотреть файл для печати в режиме предварительного просмотра в реальном размере . Чтобы вы могли уделить пристальное внимание деталям и согласиться или не согласиться с окончательной отделкой работы.
Для входа в этот режим нажмите "Просмотр" в самом приложении. Затем найдите параметр «Реальный размер» и выберите его, чтобы продолжить процесс.Таким образом, он будет представлен так, как если бы это был настоящий оттиск.
Этот параметр сочетается с широким рабочим диапазоном и всегда предпочтительнее, поскольку не меняет окончательное разрешение документа. Отлично работает на всех масштабах программы и адаптируется под любое разрешение монитора.
Режим предварительного просмотра контура иллюстрации
Разместить предварительный просмотр или режим предварительного просмотра в Illustrator в этом конкретном случае немного сложнее, чем в предыдущем, но это не значит, что это действительно сложно.
Иногда необходимо посмотреть на контур или линии, из которых состоит иллюстрация, чтобы лучше разобраться с более объемными. Перейдите в окно «Файл», затем «Настройки документа» и, наконец, «Отображать изображения в режиме структуры».
Используйте клавиши «Ctrl + E» после выбора меню «Вид», чтобы увидеть контуры выбранных изображений. С другой стороны, если вы просто хотите предварительно просмотреть иллюстрацию определенного слоя. Сначала нажмите и удерживайте «Control» , а затем щелкните значок глаза, как только вы получите доступ к панели управления слоями.

Вы также можете просмотреть любые невыбранные иллюстрации в режиме структуры. Это также , пока нажаты клавиши «Alt + Ctrl» с соответствующим щелчком значка глаза на панели слоев.
Режим "Конечный вывод"
Этот вариант показывает два способа входа в режим предварительного просмотра или в режим предварительного просмотра в Illustrator. В меню «Вид» выберите «Просмотр надпечатки» , чтобы приложение создавало представление о том, как оттенки чернил будут выглядеть на печатном документе.
однако в том же меню "Вид" выберите "Pixel Preview". Это позволит вам подробно узнать, как будет выглядеть ваш документ после того, как он пройдет процесс растеризации перед загрузкой на конкретный веб-сайт.
.🥇 ▷ 25 фантастических уроков с текстовыми эффектами Adobe Illustrator »✅
Отличный шрифт может улучшить любой дизайн и сделать его более изысканным. Но когда вы берете свой текст и применяете творческие и уникальные текстовые эффекты, вы создаете совершенно другое произведение искусства.
В этом обзоре мы собрали лучшие учебные пособия по Adobe Illustrator для разработки креативных текстовых эффектов. Следуя этим урокам, вы поднимете свои навыки иллюстратора на совершенно новый уровень и сможете сделать свои проекты более интересными.
Вам могут понравиться эти бесплатные учебники по текстовым эффектам Photoshop или бесплатные стили слоев Photoshop для создания удивительных текстовых эффектов.
Как создать текстовый эффект типа лица (видеоурок)
В этом видеоуроке вы узнаете, как вырезать текст, создавать собственный шрифт и создавать собственные эффекты. Когда вы закончите, вы можете использовать концепции из этого руководства в любом существующем шрифте по вашему выбору.

Как создать перспективный текст в Adobe Illustrator (видеоурок)
Узнайте, как создавать буквенно-цифровые кубы, которые дадут вам совершенно новый взгляд на ваши текстовые проекты.С помощью этого метода вы можете преобразовать обычный текст и придать ему совершенно другой трехмерный вид.

Как создать текстовый эффект буквы
Преобразование простых букв в собственные символы. В этом руководстве показано, как использовать панель внешнего вида Illustrator для оформления текста и создания глаз. Затем закончите их, копая ручкой.

Флаер ретро-радио (шаблон элементов Envato)
Этот пакет шаблонов радиопрограмм экономит ваше время, предоставляя именно то, что вам нужно, в форматах файлов Illustrator и Photoshop.Этот шаблон полностью готов к печати, поэтому вы можете использовать его в своем следующем проекте.

Как создать эффект зернистости и тени
Используйте простую технику штриховки на ключевых частях букв, чтобы придать букве иллюзию глубины. Вы можете оставить текст чистым и четким или украсить его, добавив эффект недоверия или зернистости. В этом руководстве показано, как это сделать.

Как создать эффекты рукописной акварели
В этом уроке Тила покажет вам, как создать открытку, раскрашенную вручную акварелью, ко Дню матери.Это идеальный учебник ко Дню матери, и вы даже можете применить этот дизайн к другим проектам.

Как создать изометрический текст в Adobe Illustrator
Узнайте, как создавать пиксельные 3D-буквы с помощью эффектов 3D-тиснения и фаски в Illustrator. Вы будете создавать составные контуры, раскрашивать и упорядочивать фигуры, создавать простые фоны и добавлять легкие тени с помощью эффекта преобразования.

Флаер ретро-карнавальной вечеринки (шаблон Envato Elements)
Используйте этот флаер в стиле ретро, чтобы сэкономить время для следующего мероприятия.Он включает файлы Illustrator и Photoshop и на 100 % векторный, что означает, что его можно масштабировать и полностью редактировать. Просто отредактируйте и распечатайте!

Как создать текстовый эффект зубной пасты
Устали от одного и того же старого шрифта? Тогда попробуйте этот урок по определению размеров и создайте свой собственный рисунок зубной пасты. Вы будете использовать основные инструменты и эффекты, методы преобразования, узоры и узорчатые кисти для создания действительно уникального дизайна.

Как воссоздать текстовый эффект в стиле Тора Рагнарока (видеоурок)
Вдохновитесь 1980-ми, чтобы воссоздать название Thor Ragnarok. В этом видеоруководстве вы узнаете, как использовать Illustrator 3D для отображения текста, а затем как получить хромированный вид с помощью градиентной заливки.

Как создать золотой 3D текстовый эффект
Нужен ли вашему шрифту небольшой блеск, чтобы его можно было отличить? Тогда вы нашли идеальный учебник.Следуйте инструкциям в этом руководстве, чтобы преобразовать 3D-текст, а затем преобразовать его из простого в золотой за несколько простых шагов.

Винтажный флаер события (шаблон Envato Elements)
Нужен минималистичный винтажный руль? Не ищите ничего, кроме этого шаблона, который предоставляет все необходимое как в форматах Illustrator, так и в Photoshop. Шаблон использует красивую типографику и темный фон, что делает его высококлассным.

Как создать текст со скоростной линией (видеоурок)
Этот видеоурок — идеальный способ узнать, как преобразовать обычный шрифт в 60 за считанные минуты. Узнайте, как использовать простые фигуры и группы шаблонов, чтобы ваш текст слетел с холста.

Как создать объемный декоративный текст с завитками
В этом абстрактном руководстве Мурило Масиэль показывает нам, как спланировать типографский дизайн в Illustrator и создать шедевр в Cinema 4D.Узнайте, как разбивать буквы на основные геометрические фигуры и превращать их в красочные узоры.

Как создать винтажную типографскую иллюстрацию
Следуя этому руководству, вы узнаете, как поместить текст в изображение, а затем сделать его рукописным, чтобы придать ему уникальный вид, и как использовать текстуры, чтобы создать более потрепанный вид.

Флаер на Хэллоуин (шаблон Envato)
В этом шаблоне флаера на Хэллоуин есть все, что вам нужно, чтобы перейти от выпуска к печати.Шаблон имеет красочный, но немного загадочный вид, идеально подходящий для анонса вечеринки в честь Хэллоуина.

Как создать простой текстовый эффект
В этом пошаговом руководстве вы узнаете, как настроить простую сетку и создать фигуры, которые вы будете использовать для создания узорчатой кисти. С простыми штрихами, базовыми смесями и эффектами трансформации; Вы можете создать уникальный дизайн.

Флаер мероприятия Road Trip Gigs (шаблон элемента Envato)
Вы работаете над проектом, который требует рулевого управления во время путешествия? Так что этот шаблон Envato Elements именно то, что вам нужно.Шаблон имеет слегка ретро-вид, который обязательно выделит руль.
90 150
Как создать эффект неона (видеоурок)
В этом видеоруководстве вы сможете использовать возможности Illustrator по формированию, а затем использовать Photoshop для создания изображения, похожего на светящуюся неоновую вывеску, которую вы можете найти практически где угодно.

Event Flyer Text Garage Sale Retro (Шаблон Envato Elements)
Обратите внимание на гаражные распродажи с помощью этой красочной брошюры Envato Elements о гаражных распродажах.Выполненный в ретро-стиле, он станет идеальным способом рекламы любой вечеринки у соседей.

Как создать обрезанный текст в шуточном стиле
Если для вашего проекта требуется текст в стиле комиксов, следуйте этому руководству, чтобы создать действительно уникальный внешний вид. Вы узнаете, как создать эффективную цветовую палитру и использовать различные инструменты и эффекты Illustrator для создания этого интересного дизайна.

Как создать цветные градиентные буквы в Adobe Illustrator
В этом видеоруководстве Тила покажет вам, как создать векторный текст с цветными градиентами, в который вы влюбитесь.Начните с Smudge Brush, чтобы создать буквы вручную, затем добавьте фигуры, чтобы создать тени и глубину; раскрась и вуаля!

Бесплатные графические стили для текста в стиле ретро
Добавьте цвет и стиль ретро-тексту с помощью этих ретро-эффектов. В этой коллекции всего 10 различных ретро-эффектов, которые вы можете загрузить в Illustrator и начать использовать в своих проектах.

Как создать текстовый эффект меховой кошки
Вдохновленный Алисой в стране чудес, этот урок проведет вас через процесс преобразования простого текста в меховой.Узнайте о новом способе создания внешнего вида кожи и о том, как использовать узорчатую кисть для добавления дополнительной кожи для дополнительных деталей.

Как создать тип города в Adobe Illustrator
Этот учебник по типу города вдохновлен Лондоном. Вы научитесь экспериментировать с традиционными и цифровыми медиа, смешивая узоры, краски и текстуры, чтобы сделать свой дизайн уникальным.

Как создать эффект повторяющейся иллюзии
В этом пошаговом руководстве вы узнаете, как лучше всего использовать параметр пути прокрутки для создания повторяющегося текста.Вы также узнаете разницу между использованием его с методом панели внешнего вида и методом строки меню.

Как создать трехмерный графический тип
Создайте сложный и элегантный 3D-логотип, следуя этому руководству. Когда вы закончите создание своего логотипа в Illustrator, вы закончите свой дизайн в Photoshop, применив его к своей фотографии.

Как создать плавающие типографские тени
Узнайте, как создавать плавающие типографские тени, преобразовывая текст в фигуры, а затем создавая серию контуров.Следующим шагом будет использование смещений и удалений для завершения вашего дизайна.

Как создать ретро текстовые эффекты (видеоурок)
В этом видеоруководстве вы узнаете, как использовать панель «Внешний вид» для создания действительно крутых эффектов ретро-текста, сохраняя при этом живой текст полностью редактируемым. Это настоящее типографское произведение искусства.

Как видите, проявив немного творчества и уникальные текстовые эффекты, вы можете преобразить свой типографский дизайн и воплотить его в жизнь.Используйте предыдущие руководства, чтобы освоить новые трюки и изучить новые методы, чтобы сделать ваши проекты более запоминающимися.
.Adobe Illustrator, CorelDRAW или Affinity Designer
Среди разработчиков программного обеспечения идет постоянная конкуренция за звание лучшей графической программы. В этой статье мы обсудили 3 популярных решения, которыми пользуются по всему миру тысячи профессионалов — Adobe Illustrator, CorelDRAW и Affinity Designer. Вы начинаете свое приключение в качестве графического дизайнера? Проверьте, какая программа подходит именно вам.
Какие графические программы ищут пользователи?
Независимо от того, занимаетесь ли вы графикой в качестве хобби или профессионально - выбор инструмента имеет решающее значение, поскольку приложения отличаются друг от друга по содержанию, возможностям, а также модели технической поддержки.Еще одним элементом, влияющим на решение пользователя, является цена. В настоящее время на рынке доминируют 3 программы, которые пользователи Интернета чаще всего ищут в поисковике: Adobe Illustrator , CorelDRAW и Affinity Designer .
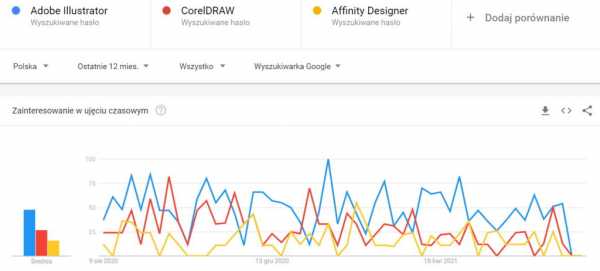
 Популярность графических приложений в период август 2020 - август 2021 по данным Google Trends.
Популярность графических приложений в период август 2020 - август 2021 по данным Google Trends. Вы наверняка заметили, что в этом списке нет популярного Adobe Photoshop. Почему это случилось? Photoshop — это инструмент, который используется для манипулирования и изменения существующих материалов и является высокотехнологичным инструментом.В этой статье вы узнаете, какую графическую программу выбрать для творческих приложений — работа с векторами, создание графики с нуля и многое другое!
Плюсы и минусы Adobe Illustrator
Adobe— лидер рынка программного обеспечения для профессионалов графической индустрии. В течение многих лет такие приложения, как Photoshop или Illustator, задавали планку для создателей других решений.
Illustator — это приложение, предназначенное для дизайнеров компьютерной графики, которые профессионально создают векторные иллюстрации.Ключевой функцией Illustrator является его сотрудничество с Adobe Creative Cloud — облачной платформой для хранения, обмена и просмотра данных. Его дополнительная опция — доступ к обширной библиотеке готовых изображений, шаблонов и видео в Adobe Stock. Это, безусловно, важный элемент для всех, кто хочет научиться работать на готовых примерах.
Преимущества использования Adobe Illustrator:
- Самое обширное векторное приложение на рынке с богатым набором инструментов,
- Отслеживание версий изменений, совместное использование и совместная работа в Creative Cloud,
- Высокий уровень интеграции с другими приложениями Adobe (Photoshop, Premiere и т. д.),
- Расширенные типографские инструменты.
Минусы использования Adobe Illustrator:
- Гораздо более высокая цена, чем у конкурентов,
- Модель оплаты по подписке,
- Большое количество функций может означать, что вы платите за то, чем не пользуетесь,
- Может быть сложно использовать на ранних этапах обучения.

Плюсы и минусы CorelDRAW
Наибольшую конкуренцию инструментам Adobe на протяжении многих лет составляли приложения торговой марки Corel.CorelDRAW предлагает пакет инструментов для создания графики и обработки фотографий с доступом к библиотеке готового контента, такого как шрифты, изображения, шаблоны и т. д.
CorelDRAW предлагает три основных варианта: CorelDRAW Suite (полный набор приложений), CorelDRAW Standard и CorelDRAW Essentials (базовое приложение для создания векторных иллюстраций). Essentials — это набор основных инструментов компьютерной графики для начинающих и опытных пользователей.CorelDRAW Standard расширяет возможности версии Essentials, например, функцией создания направляющих или инструментом тени. Однако в CorelDRAW Suite вы получаете доступ ко всему набору инструментов CorelDRAW, т.е. к 8 приложениям (включая приложения для браузера и планшетов), библиотеке из тысяч готовых материалов, которые обогатят ваши графические работы.
Преимущества использования CorelDRAW:
- Свободный выбор бессрочной лицензии или ежемесячной подписки,
- Обширная библиотека с тысячами шаблонов, графики и изображений,
- Дружественный интерфейс, облегчающий изучение программы,
- Доступ к приложению CorelDRAW в веб-браузере.
Минусы использования CorelDRAW:
- Ограниченная функциональность версии CorelDRAW Essentials (но по более низкой цене),
- Вариант сотрудничества доступен только при подписке,
- Возможности работы с иллюстрациями в 3D очень ограничены по сравнению с конкурентами,
- Более высокие требования к оборудованию для крупные проекты.

Плюсы и минусы Affinity Designer
Affinity Designer, созданный Serif, представляет собой программу для создания и редактирования векторной графики.Это относительно новое приложение на рынке, хотя оно очень быстро разрабатывается и имеет большой набор опций, которые удовлетворят требования большинства графических дизайнеров. Стоит отметить, что версия для планшета iOS имеет все функции, которые вы найдете в версии для настольного компьютера.
Самая интересная, уникальная для Affinity Designer опция — переключение между вектором и растром «Персона». Персоны — это области работы со своими инструментами и функциями, благодаря которым вы можете создавать векторные иллюстрации и одним кликом переходить к редактированию растрового слоя, например,накладываем на него растровую текстуру.
Преимущества использования Affinity Designer:
- Низкая цена и бессрочная лицензия,
- Редактирование векторной и растровой графики,
- Более низкие требования к оборудованию, приложение не тормозит и не тормозит работу над большими проектами,
- Бесплатные обновления (до выхода следующей версии приложения) выпущен)
Недостатки использования Affinity Designer:
- Не имеет расширенных функций, доступных в Illustrator или Corel,
- Ограничения в редактировании файлов Illustrator — без параметров сохранения,
- Нет векторного ластика (это можно обойти, создав маску),
- Не имеет опции персонализации с помощью плагинов.
Узнайте больше о Affinity Photo и Designer.

Какое приложение для компьютерной графики выбрать?
Это чрезвычайно сложный вопрос, поскольку он зависит от многих факторов и переменных. Все 3 представленных приложения очень популярны и используются многими дизайнерами по всему миру. Adobe Illustrator и CorelDRAW — профессиональные инструменты с внушительным количеством опций, которые будут использоваться для реализации малых и больших проектов.Это также отражается в более высокой цене. С другой стороны, Affinity Designer — это новое приложение, которое является более дешевой альтернативой вышеупомянутому программному обеспечению и может быть хорошим выбором для начинающих графических дизайнеров. Однако более низкая цена и бессрочная лицензия сочетаются с более бедным набором инструментов.
Узнайте о предложениях CorelDRAW и Affinity Designer на сайте home.pl.
.Лучшее графическое программное обеспечение
Изображение играет огромную роль в нашем обществе. Современные социальные сети, такие как Instagram или Pinterest, полагаются почти исключительно на обмен изображениями, оставляя позади порталы с большим количеством контента, чем фотографии. Даже на самой популярной социальной платформе, какой является Facebook, мы можем наблюдать увеличение количества графики по отношению к тексту, а посты, не содержащие фотографии, привлекающей внимание зрителя, пользуются гораздо меньшей популярностью.Однако дизайн изображений — это не только видимые в Интернете элементы, а целая ветвь динамично развивающегося бизнеса, включающая создание рекламных баннеров, логотипов, информационных бюллетеней, иллюстраций для журналов и книг или графических элементов, используемых маркетологами. Однако создание виртуальных образов, как вы могли бы подумать, предназначено не только для профессионалов. Бесплатные инструменты графического дизайна обладают функциями мощного коммерческого программного обеспечения, благодаря которому каждый из нас может пробудить в себе художника и развить свою творческую страсть дома.А функции, которые встроены в приложения, как бесплатные, так и платные, позволяют добиться гораздо лучших эффектов, чем ручное рисование. Ждать нечего — пришло время проверить лучшее графическое программное обеспечение из нашего списка.
GIMP - лучший производитель графики
Это одно из самых популярных и мощных бесплатных программ для создания и редактирования изображений, которым пользуются тысячи пользователей по всему миру.Он будет полезен как в качестве инструмента для простых действий с фотографиями, таких как обрезка, изменение размера или параметров фотографии, так и для более сложных задач, таких как создание собственных изображений. GIMP также можно легко расширить новыми функциями с помощью скриптов и плагинов, которые можно легко загрузить бесплатно в Интернете. Интерфейс, используемый в программе редактирования графики GIMP, состоит из нескольких окон. Посередине мы видим часть рабочей зоны, а слева и справа окна с инструментами, которые можно свободно персонализировать, чтобы все самые важные функции всегда были под рукой.GIMP отлично справляется с PDF-документами, и, что окажется незаменимым инструментом для любого пользователя, публикующего свою работу, он может показать нам предварительный просмотр с полями или без них. Если вы ищете свой первый инструмент для создания изображений, стоит попробовать программу с логотипом четвероногой шубы, тем более, что с каждой новой версией она расширяется множеством полезных дополнений.
Фото: Download Komputer ŚwiatPhotoFiltre - отличный выбор для начинающих
Это бесплатная (для некоммерческих целей) и в то же время расширенная по своим функциям программа для редактирования фотографий.В нем есть все необходимые инструменты для базовой обработки изображений, а также для создания новых иллюстраций. Он предназначен в первую очередь для людей, которые только начинают свое приключение с графическим дизайном, благодаря интуитивно понятной и простой в использовании пользовательской панели. Интерфейс PhotoFiltre состоит из наиболее занимающей много места рабочей области и инструментов, расположенных в правой части экрана. В наборе инструментов вы найдете, среди прочего пробоотборник, палочка, ведро с краской, спрей, ластик и кисть.В нижней части пользовательской панели есть предложения художественных фильтров и специальных эффектов, которые могут улучшить внешний вид нашей фотографии. Как и его предшественник, бесплатную программу для редактирования фотографий PhotoFiltre можно легко расширить новыми возможностями с помощью многочисленных плагинов.
Фото: Download Komputer ŚwiatКраска.NET — хорошая альтернатива Paint
Paint.NET, написанный на C# под контролем Microsoft, ценится за простоту и множество возможностей.Интерфейс напоминает другие программы из семейства систем Windows, что может стать отличным подспорьем для начинающих пользователей, которым иногда сложно найти путь к панели инструментов графического дизайна. Помимо стандартных функций, таких как улучшение качества фотографий, создание градиентов, настройка полупрозрачности, а также использование волшебной палочки, известной из Photoshop, программа редактирования фотографий Paint.NET предлагает вам работу со слоями. Работу облегчит возможность переключения вкладок в программе, что напоминает лавирование между открытыми веб-страницами в браузере.Это особенно полезно при создании проекта или альбома с несколькими индивидуально отредактированными изображениями.
Фото: Download Komputer ŚwiatCorelDRAW Graphics Suite 2019 — пакет для настоящих художников
CorelDRAW Graphics Suite 2019 — настоящее удовольствие для всех профессионалов.Он состоит из трех компонентов, каждый из которых имеет различные функции и варианты дизайна. Пакет создан для людей, которые не хотят ограничиваться созданием определенных видов графики и хотели бы иметь под рукой как можно больше инструментов для редактирования графики. На панели «Рисование» в нашем распоряжении есть ряд инструментов, таких как параметры для создания векторных иллюстраций, макетов страниц и редактирования фотографий. С помощью этой программы мы можем создавать иллюстрации, рекламные баннеры, а также логотипы и графику.Другой компонент Photo-Paint позволяет профессионально редактировать фотографии и пиксели на растровых изображениях, а панель Connect позволяет управлять фотографиями, клипартами и шрифтами, а также импортировать элементы из графических баз данных, таких как Fotolia, Flickr и iStockphoto.
Фото: корпорация CorelAdobe Photoshop CC — звезда среди программ для графического дизайна
Наверное, все слышали об Adobe Photoshop не только из-за его популярности, но и потому, что это была одна из первых программ с такими возможностями.Его история, что может кого-то удивить, восходит к 1988 году, а прототип графического редактора был построен на одной из первых моделей яблочного компьютера — Apple Macintosh Plus. Программа редактирования растровой графики Adobe Photoshop CC может похвастаться поддержкой векторных форм и даже 3D-моделей. Более того, он отлично подходит для коммерческого использования, например, в типографиях, издательствах или редакциях, а также для цифровых публикаций. Что отличает Photoshop от других программ того же жанра, так это бесконечные возможности для управления параметрами изображения с бескомпромиссным качеством.В дополнение к заоблачной способности объединять несколько слоев одновременно, добавлять эффекты или изменять графику, инструмент дизайна оснащен полезными панелями, такими как просмотрщик файлов Adobe Bridge, Adobe Extension Manager или служба виртуальной памяти Adobe Drive. Кроме того, Photoshop предлагает поддержку 10-битных мониторов, область для редактирования портретов и автоматическое сохранение проектов во время работы.
Adobe Illustrator CC — нарисуй себя в виртуальной реальности
Еще одно предложение от Adobe — программа для создания векторной графики для нужд любого графического проекта.Как и Photoshop, Illustrator полезен как для частного, так и для коммерческого использования и сам по себе является важным инструментом для компьютерной графики, мультипликаторов, дизайнеров игр, комиксов, иллюстраций и рекламного контента. Однако виртуальные элементы, с которыми мы можем работать в Illustrator, — это не только редактирование изображений, но и инструменты для создания фильмов, интерактивных приложений или контента для мобильных устройств. Благодаря программе дизайна Adobe Illustrator CC мы сможем трансформировать такие идеи продуктов, как упаковка, рекламные баннеры, этикетки, значки, логотипы и книжные иллюстрации.Удовольствие безгранично благодаря векторным изображениям, которые позволяют легко масштабировать любой дизайн. В Adobe Illustrator мы также будем импортировать собственные изображения и фотографии и редактировать их с помощью набора инструментов программы. Мы будем использовать готовые проекты на билбордах, сайтах, блогах или печатных изданиях.
Фото: AdobeМногие тесты и руководства можно найти в последних выпусках Computer World и Necessary:
Читайте также: Movie Maker: Top 5
.КАК: нарисовать бокал для вина в Adobe Illustrator
Научитесь использовать инструменты векторного рисования в Adobe Illustrator 10 и выше, чтобы нарисовать бокал для вина.Автор: Сара Фрёлих, соавтор
Перейдите к File> New , чтобы начать новый документ. Установите цвета на черный контур по умолчанию и без заливки. Cmd / ctrl + R, чтобы активировать линейки, затем щелкните правой кнопкой мыши (удерживая нажатой клавишу Ctrl на Mac) одну из линеек и выберите «Пиксели», чтобы установить единицу измерения документа в пиксель.
Выберите инструмент «Эллипс» и щелкните один раз на странице, чтобы открыть параметры. Установите размер эллипса на 88 пикселей в ширину и 136 пикселей в высоту и нажмите OK, чтобы создать эллипс. Выделив эллипс, выберите «Объект» > «Контур» > «Смещенный контур» и введите -3 пикселя, затем нажмите «ОК». Оттяните внутренний эллипс и отложите его на минуту.
02 из 24Шаг 2: Создание верхней части стакана
Автор: Сара Фрёлих, соавтор
Возьмите эллипс 72 на 16 точек и расположите его, как показано на большем внешнем эллипсе.(Внутренний эллипс был отодвинут назад и отложен в сторону, помните?) Выберите больший эллипс и новый маленький эллипс. Откройте палитру Выравнивание (Окно > Выровнять) и нажмите кнопку Выровнять по горизонтали.
Выберите маленький эллипс и перейдите в меню «Правка»> «Копировать» (cmd/ctrl+C), затем «Правка»> «Вставить на передний план» (cmd/ctrl+F).
Выберите передний маленький эллипс и больший эллипс. В палитре Обработки контуров (Окно > Обработка контуров) выберите opt/alt + нажмите кнопку Вычесть из области формы.Когда вы удерживаете нажатой кнопку «opt/alt» и нажимаете, фигуры будут расширяться, не нажимая кнопку «Развернуть». На этом этапе вы не увидите никаких изменений во внешнем виде фигур.
03 из 24Шаг 3. Удаление верхней части стекла
Автор: Сара Фрёлих, соавтор
С выделенными элементами перейдите в «Объект»> «Разгруппировать» (shift + cmd/ctrl + G). (Если параметр «Разгруппировать» недоступен, вернитесь в палитру «Обработка контуров» и нажмите кнопку «Развернуть».) Используйте инструмент выделения, чтобы выбрать, и нажмите «Удалить», чтобы удалить верхний элемент.Select>All (cmd/ctrl+A), затем перейдите в Object>Group (cmd/ctrl+G), чтобы сгруппировать остальные элементы. Теперь у вас есть гора стекла.
04 из 24Шаг 4: Приготовьте вино
Автор: Сара Фрёлих, соавтор
Создайте новый эллипс шириной 82 и высотой 22 и расположите его, как показано на левом рисунке ниже, на внутреннем эллипсе, который вы отложили ранее. Выберите обе части и нажмите кнопку Align Horizontal Center Alignment на палитре Align.Выберите новый меньший эллипс, затем «Правка»> «Копировать» (cmd/ctrl+C), затем «Правка»> «Вставить на передний план» (cmd/ctrl+F).
В палитре Обработки контуров (Окно > Обработка контуров) выберите opt/alt + нажмите кнопку Вычесть из области формы. Перейдите в «Объект» > «Разгруппировать» (shift + cmd/ctrl + G), затем удалите верхний элемент, как и раньше. (Если Разгруппировать неактивно, вернитесь в палитру Обработки контуров и нажмите кнопку Разобрать.) Выделите обе части и перейдите в Объект > Сгруппировать (cmd/ctrl+G).Это будет вино.
05 из 24Шаг 5: Налейте вино в бокал
Автор: Сара Фрёлих, соавтор
Поместите вино в бокал, как показано, и используйте палитру Align, чтобы выровнять горизонтальные центры. Отложите это пока.
06 из 24Шаг 6. Сборка стержня
Автор: Сара Фрёлих, соавтор
Создайте эллипс шириной 24 пикселя и высотой 12 пикселей. Затем выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов и щелкните рабочую область, чтобы открыть параметры.Установите ширину на 15 пикселей, высоту на 100 пикселей и радиус угла на 12. Установите две части, как показано слева внизу. Используйте палитру Align для выравнивания горизонтальных центров.
Выберите только верхний эллипс. Удерживая нажатой клавишу opt/alt, начните тянуть вниз, затем нажмите и удерживайте клавишу Shift при перетаскивании вниз по прямой линии, чтобы добавить еще один эллипс к нижней части шпинделя. Удержание клавиши opt/alt при перетаскивании создает копию; удерживание Shift уменьшает сопротивление до прямой линии.
07 из 24Шаг 7. Добавьте точки к прямоугольнику со скругленными углами
Автор: Сара Фрёлих, соавтор
Перетащите направляющую от верхней линейки через центральную точку прямоугольника со скругленными углами. Выберите инструмент «Добавить точку» во всплывающем окне «Перо» и добавьте точки на каждой стороне прямоугольника.
08 из 24Шаг 8. Преобразование точек в кривые
Автор: Сара Фрёлих, соавтор
Используйте Инструмент «Преобразовать точки» (shift + C), чтобы преобразовать обе новые точки в кривые, и используйте Инструмент «Прямое выделение» (А), чтобы слегка сместить каждую страницу внутрь.
09 из 24Шаг 9: Объедините 3 детали в 1
Автор: Сара Фрёлих, соавтор
Выберите все три элемента и в Навигаторе, палитра opt/alt, нажмите кнопку «Добавить в область формы», чтобы объединить все три элемента в один.
10 из 24Шаг 10. Добавление стеклянной бусины
Автор: Сара Фрёлих, соавтор
Сделайте эллипс 82, 26 в ширину, широкий для основания стакана. Выберите обе части и выровняйте центры по горизонтали в палитре Align.Выделите только эллипс и отправьте его за шпиндель (Объект > Расположить > Отправить на задний план). Объект > Сгруппировать (cmd/ctrl+G), чтобы срезы были вместе.
11 из 24Шаг 11. Установите шпиндель на стекло
Автор: Сара Фрёлих, соавтор
Используйте инструмент «Прямой выбор», чтобы изогнуть верхнюю часть шпинделя внутрь, чтобы выровнять ее с нижней частью стакана.
12 из 24Шаг 12: Укладка ножки и стекла
Автор: Сара Фрёлих, соавтор
Прижмите ножку к дну стакана, выберите ножку и перейдите в Объект > Расстановка > Отправить Назад.
13 из 24Шаг 13. Добавьте прозрачность
Автор: Сара Фрёлих, соавтор
Залить всеми частями белого вина, если это еще не сделано. Заливаем кусочки вина градиентом за несколько минут.
14 из 24Шаг 14: Добавьте внутреннее свечение к
Автор: Сара Фрёлих, соавтор
Этот раздел относится к элементам, перечисленным на рисунке выше. Используйте инструмент прямого выбора, чтобы выбрать стеклянную столешницу.Удалить обводку. Не снимайте флажок, иначе вы не сможете его увидеть. Выберите «Эффект» > «Стилизация» > «Внутреннее свечение» и выберите «Режим умножения», «Непрозрачность 75%» и «Размытие». 7. Нажмите кнопку «Край», а затем щелкните образец цвета, чтобы открыть палитру цветов. Введите EEEEEE в шестнадцатеричном поле цвета и нажмите OK, чтобы установить цвет внутреннего свечения на светло-серый.
15 из 24Шаг 15. Добавьте блеска большему количеству кусочков стекла
Автор: Сара Фрёлих, соавтор
Используйте инструмент прямого выбора, чтобы выбрать стеклянную чашу и удалить контур так же, как вы сделали это со стеклянным куском.Перейдите в «Эффект»> «Внутреннее свечение» (последний использованный эффект будет в верхней части меню «Эффекты») и установите те же настройки, что и выше, ЗА ИСКЛЮЧЕНИЕМ измените размытие примерно на 22 пикселя. (Не забудьте переключиться в режим умножения, и вам придется снова поседеть!)
16 из 24Шаг 16: Добавьте внутреннее свечение к стеблю
Автор: Сара Фрёлих, соавтор
Используйте инструмент прямого выделения, выберите стебель, удалите контур и перейдите в Эффект > Внутреннее свечение.Снова установите точно такие же настройки и цвета, но используйте размытие в 2 или 3 пикселя. (Примечание. До сих пор вы замечали, что Illustrator не сохраняет настройки эффектов, и вам приходится каждый раз вводить их вручную. Раздражающая маленькая причуда! Вы можете использовать «Эффект»> «Применить внутреннее свечение», чтобы применить точно такие же настройки для повторяющихся объектов, но так как нам нужно изменить количество пикселей, мы вынуждены начинать каждый раз.) Теперь выделите ногу с помощью инструмента прямого выделения, удалите обводку и перейдите в Эффект > Внутреннее свечение.Снова установите точно такие же настройки и цвета, но используйте размытие 8 пикселей.
17 из 24Шаг 17. Добавление прозрачности в палитру прозрачности
Автор: Сара Фрёлих, соавтор
Выберите и сгруппируйте все элементы лампы (не кусочки вина) и палитру прозрачности, измените режим на Умножение. Ниже вы можете увидеть бокал вина в обычном режиме и в многократном режиме. И, как видите, выглядит одинаково. Это правда?
18 из 24Шаг 18. Добавление прозрачности в палитру прозрачности
Автор: Сара Фрёлих, соавтор
Когда я помещаю за очки цветной прямоугольник, и вы видите прозрачность.Обратите внимание, что вино не прозрачное. Будем исправлять дальше.
19 из 24Шаг 19. Создайте винный градиент
Автор: Сара Фрёлих, соавтор
Теперь давайте сделаем вино. Мы будем использовать красный градиент и заполнять каждую часть отдельно. Используйте цветовую палитру (Окно > Цвет, F6), чтобы смешать новый темно-красный цвет: Красный: 104, Зеленый: 0, Синий: 0. Перетащите чип на палитру образцов.
Откройте палитру градиентов, а затем щелкните черно-белый радиальный градиент в палитре образцов, чтобы загрузить его. Перетащите красный образец из палитры образцов на белый градиент, чтобы изменить цвет с белого на красный. Затем перетащите новый темно-красный образец на черный градиент и перетащите его, чтобы он превратился из черного в темно-красный. Нажмите на красную остановку слева, посмотрите на поле местоположения и скажите «0%». Если он не перемещает упор вправо или влево, он перемещает его. Щелкните темно-красную остановку справа, посмотрите на поле местоположения и убедитесь, что там указано 100%.Если нет, отрегулируйте. Щелкните центральный ромб над градиентной рампой и убедитесь, что в поле местоположения указано 50%; если нет, введите 50 в поле и нажмите Enter или введите. Перетащите макет в палитру образцов, чтобы использовать его для заливки. 20 из 24 Автор: Сара Фрёлих, соавтор Выберите поверхность виноградины с помощью инструмента прямого выделения и удалите контур. Залейте его новым темно-красным градиентом.Повторите с кусочком вина. Автор: Сара Фрёлих, соавтор Выберите верхнюю часть вина с помощью инструмента прямого выбора. Нам нужно настроить градиент. Активируйте интерактивный инструмент градиента (G) на панели инструментов. Поместите курсор на квадрат на иллюстрации, затем щелкните и перетащите к концу стрелки в верхней части вина. Выберите часть винной чаши с помощью инструмента прямого выбора и снова активируйте интерактивный инструмент градиента.Щелкните место, где находится квадрат на иллюстрации, и перетащите стрелки в конец. Автор: Сара Фрёлих, соавтор Выберите винную столешницу и винную чашу, затем перейдите в Эффект> Стиль> Внутреннее свечение. Используйте следующие настройки: Цвет: черный; Режим: умножить; Дымка: 50%; Размытие: около 17; Выберите Край. Нажмите «ОК». В палитре прозрачности установите режим «Умножение», затем перейдите в «Объект»> «Упорядочить»> «Отправить на задний план», чтобы отправить вино за бокал. 23 из 24 Автор: Сара Фрёлих, соавтор С помощью инструмента «Перо» нарисуйте точки на стекле. Дайте ему белую заливку и без обводки. Выберите блик и перейдите в Эффект > Стилизация > Перо. Убедитесь, что флажок предварительного просмотра установлен, и попробуйте разное количество растушевки, пока оно не будет выглядеть правильно. Сумма зависит от того, насколько велика ваша привлекательность. Мой установлен на 6 пикселей.В палитре прозрачности оставьте нормальный режим и уменьшите прозрачность до тех пор, пока она не будет выглядеть нормально; опять же, это будет зависеть от вашей привлекательности. Мой установлен на 50%. Автор: Сара Фрёлих, соавтор Шаг 20: Окрашивание вина
Шаг 21. Настройка градиента
Шаг 22: готовое вино
Шаг 23: Добавляем самые яркие моменты
Шаг 24. Украсьте
. Видеокурс. Первый уровень - 7412010287
Пройди курс на... иллюстратора!
В течение многих лет миром цифровой графики почти полностью управляли три блестящие программы: Photoshop, InDesign и Illustrator. Не зная последнего, нельзя мечтать о том, чтобы быть графическим дизайнером, оператором верстки или дизайнером. Но если вы с ним познакомитесь... перед вами откроются многие двери! Эта программа является действительно удивительным инструментом векторного рисования. Вы можете нарисовать все, что вы можете придумать в нем.Вы можете создавать векторные изображения любой сложности, комбинировать их с фотографиями или с графиками, импортированными из других программ, а затем свободно масштабировать. В ней даже можно сделать профессиональный технический рисунок!
Если вы хотите испытать удивительные возможности этой программы и научиться ею пользоваться, приобретите
Adobe Illustrator. Видеокурс. Первый уровень. Векторный графический дизайн
. Вы быстро поймете, откуда пришла популярность Illustrator и за что его любят графические дизайнеры.Затем вы начинаете работать над собственными проектами - с этой программой одно удовольствие!
Illustrator дает вам тысячи возможностей — познакомьтесь с ними и используйте их в своих работах! Чему вы научитесь на нашем профессиональном обучении?
- Вы узнаете, что такое векторная графика и как настроить среду.
- Вы узнаете, как создавать документы для печати и Интернета.
- Вы увидите разницу между RGB и CMYK и их разделение.
- Вы начинаете заниматься заливками и штрихами.
- Вы проверите, как работать с путями, со слоями и символами.
- Вы научитесь создавать фигуры, добавлять и изменять текст, импортировать и редактировать изображения.
- Вы научитесь печатать, сохранять и экспортировать документы.
Adobe Illustrator — одна из тех графических программ, без которых невозможно обойтись в современном цифровом мире. Если вы хотите быстро изучить его самые важные преимущества и функции, научиться рисовать и исправлять изображения,
Adobe Illustrator.Видеокурс. Первый уровень. Векторный графический дизайн
именно для вас. Найдите информацию о работе с линиями и фигурами, добавлении и настройке текста и использовании шаблонов. Вы узнаете, как создавать растровые изображения, а также выбирать и изменять объекты. Кроме того, вы узнаете, как переносить файлы из Illustrator в Photoshop.
На протяжении всех 104 уроков автор шаг за шагом будет направлять вас и показывать, как работают инструменты, на простых примерах. Вы также найдете дополнительные материалы, которые облегчат вашу работу, но основной упор был сделан на самостоятельное создание объектов.Узнайте, насколько простым и эффективным может быть проектирование в Illustrator.
Adobe Illustrator - Ваш уникальный альбом для рисования Adobe Illustrator — это приложение, предназначенное для создания векторной графики: включая иллюстрации, схемы и диаграммы, а также различную служебную графику для печати и Интернета. Такой способ создания образов обеспечивает им отличную масштабируемость. Это означает, что логотип, подготовленный в Illustrator, будет хорошо смотреться как в уменьшенном размере (например, на визитке или фирменном бланке), так и на большом билборде.Программа позволяет работать с графическими файлами любого типа - в том числе PDF, EPS, FXG, PSD (Photoshop), TIFF, GIF, JPEG, SWF, SVG, DWG и DXF. Используется для подготовки рекламной графики, книжных иллюстраций, комиксов и плакатов. Лучше всего использовать его совместно с Photoshop — обе программы отлично работают вместе. Иногда стоит сделать что-то целиком в Illustrator, а иногда лучше подготовить иллюстрацию, перенести ее в Photoshop и сделать остальную работу там.В любом случае, ни один художник-график не может обойтись без Illustrator! Откройте для себя возможности Illustrator! Если вы хотите научиться использовать возможности Illustrator, самое время запустить Adobe Illustrator. Видеокурс. Первый уровень. Векторный графический дизайн. Это обучение даст вам основы для самостоятельной работы с Illustrator, а в конечном итоге позволит вам овладеть им. Следующий шаг зависит только от вашей целеустремленности и творчества: вы сможете создавать рекламные проспекты или компьютерные игры, визуализацию продуктов и интерьеров, баннеры и визитки, карты, планы, диаграммы, технические чертежи и многие другие проекты.Вы также сможете, наконец, сделать со своими фотографиями то, что не очень получается в Photoshop, т.е. добавить к ним различные фигуры, речевые пузыри или другие забавные элементы. Освоение Illustrator может стать началом карьеры графического дизайнера или настольного издателя. В современном мире существует огромный спрос на разного рода принты, путеводители и другие издания – и вы можете самостоятельно подготовить профессиональные материалы для таких приложений. Проверьте, сколько удовольствия и возможностей принесет вам работа с Adobe Illustrator! Только для инсайдеров Adobe Illustrator.Видеокурс. Первый уровень. Проектирование векторной графики было создано, чтобы научить вас основам использования программы, но вы также найдете несколько интересных приемов и неочевидных, удивительных инструментов. К ним относятся, например, возможность рисовать в перспективе, деформировать объекты, преобразовывать цветовые пространства RGB и CMYK, разумно использовать слои, маски и символы, создавать растровые изображения и использовать изображения Photoshop в своих проектах. Здесь же обсуждаются вопросы, связанные с подготовкой документа к публикации в сети и на бумаге — и такие нюансы могут определить восприятие вашей работы клиентами или друзьями.Познакомьтесь с Illustrator и откройте для себя его секреты! Познакомьтесь с нашим экспертом Marcin Strzempkowski - увлечен компьютерами и информационными технологиями, который использует программное обеспечение Adobe, а также Blender, 3ds Max и. Уже более десятка лет работает фрилансером, а когда находит время, иногда играет в игры. Кроме того, он иногда бегает с женой (когда у жены не получается убраться с дороги) и ходит в спортзал (когда сам оттуда не выходит).
«В целом 3D-графика — это отрасль, которая быстро развивается в Польше.Время от времени появляются студии, в которых хороший графический дизайнер без проблем найдет себе работу. А если вам не нравятся заказы, вы можете стать фрилансером и сами выбирать не только часы, но и рабочие дни». .