Как сделать расширение
Как создать расширение для Chrome
Расширения и плагины — полезные дополнения к уже существующим функциям на сайте и в браузере. С их помощью можно записывать аудио и видео с экрана, включать поиск ошибок, а также многое другое.
В этой статье мы рассмотрим создание самого простого расширения — запускатора избранных сайтов. Хотя приложение и будет примитивным, оно всё-таки раскроет процесс создания и загрузки расширения для google Chrome.
Желательно знать HTML, CSS и JS (если придётся расширить набор функций) на самом базовом уровне, чтобы понимать материал лучше, но в любом случае мы будем объяснять код.
В каждом расширении для Chrome должен быть файл manifest.json. Он служит только для описания функций приложения, общего описания, номера версии и разрешений. Более подробно вы сможете ознакомиться с этим файлом в блоге команды разработчиков Chrome.
Давайте же внесём свой вклад в развитие web
Здесь всё очень просто:
{
"manifest_version": 2,
"name": "Tproger Launcher",
"description": "Запускатор представительств Tproger",
"version": "1.0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}После того как мы описали наше расширение в файле manifest.json, можно благополучно переходить к следующему этапу, а именно к разметке.
Для начала давайте напишем базовый HTML-код:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>Выше мы написали каркас для плагина, сейчас он полностью пуст и нужно указать название, ссылки на иконки и шрифт. Это можно сделать с помощью тега link, обратите внимание, он не закрывается:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tproger Media Quick Launcher</title>
<!--ссылаемся на шрифты, используемые в документе-->
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
</head>
<body>
</body>
</html>
Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы.
Перейдём ко второму блоку кода, а именно к тегу body и его содержимому.
Так как наше расширение — модальное окно, давайте соответствующим образом назовём контейнеры. Сначала добавим контейнер шапки расширения, в которой укажем ссылку к иконке, напишем название и добавим номер версии.
<!--объяснение тега-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->Переходим к следующему контейнеру. Он содержит описание функций расширений.
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->Далее следует контейнер modal-icons, внутри которого ещё 5 контейнеров.
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой вкладки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>
Для каждой иконки мы выделили отдельный контейнер с классом flex, чтобы знать, к каким элементам будем применять Flexbox.
Кроме того, мы указали названия иконок для каждого ресурса. Более детально со всеми доступными элементами можно ознакомиться на сайте Bootstrap.
Стили
Чтобы расширение выглядело красивее и было удобнее, чем сейчас, нужно добавить стили на CSS.
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
.modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
Основные настройки документа заданы, давайте перейдём к следующему фрагменту кода, в котором как раз и будет применён Flexbox, о котором шла речь в начале статьи.
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->Мы постарались как можно подробнее объяснить в комментариях относительно сложные моменты. А сейчас нам нужно лишь загрузить наше расширение в браузер Chrome и оно будет работать, а если пройдёт модерацию, то появится в магазине расширений (плагинов).
Теперь давайте добавим файл с расширением .js, если вдруг потребуется расширить функции дополнения для браузера.
<head>
<meta charset="utf-8">
<title>Tproger Media Quick Launcher</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<style type="text/css">
/*здесь мы прописали стили*/
</style>
<!--конец объяснения блока со стилями-->
<!--здесь ссылаемся на файл .js в нашей папке с кодом и изображениями-->
<script src="popup.js"></script>
</head>Проверка кода и публикация
Прежде чем опубликовать, проверьте ещё раз весь код. Если вы делали всё так, как мы, то у должно было получиться следующее:
<!DOCTYPE html>
<html>
<!--Начало первого блока объяснения кода-->
<head>
<meta charset="utf-8">
<title>Запускатор Tproger</title>
<!--ссылаемся на шрифты, используемые в документе-->
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<!--начало блока со стилями для страницы-->
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
.modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->
<script src="popup.js"></script>
</head>
<!--объяснение тега <body>-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.ico">Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой влкадки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>
</body>
</html>После проверки можно приступать к публикации расширения. Для этого у вас должны быть следующие файлы и папки:
И далее следуем инструкциям на скриншотах ниже.
Для загрузки расширения в магазин нам нужно зайти в меню, навести мышку на «дополнительные настройки», а затем выбрать «расширения» или ввести в адресной строке chrome://extensions/.
Далее нажимаем на «загрузить распакованное расширение» и выбираем папку с файлами.
После того, как вы выбрали папку с файлами, она загрузится в браузер и превратится в расширение, которое будет доступно за пределами правой части адресной строки.
Надеемся, что всё работает правильно и вы понимаете структуру расширений для Chrome.
Основано на видео с канала «Traversy Media»
7 лучших расширений Chrome для создания снимков веб-страниц
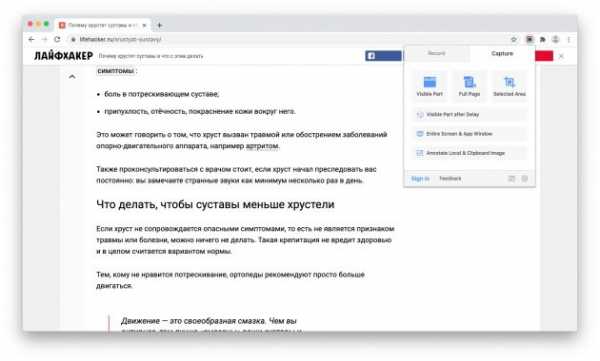
1. Awesome Screenshot

Отличное (это даже отражено в названии) расширение для создания скриншотов. Позволяет снять страницу целиком, только видимую или только выделенную её часть, а также записать на видео окно браузера.
Готовую картинку можно изменить в редакторе: добавить туда подписи, выделить нужный текст маркерами, обрезать или отметить необходимые элементы стрелками. Скриншоты сохраняются в облачное хранилище Google — для этого понадобится ваша учётная запись.
Кроме собственно расширения, есть и веб‑приложение Awesome Screenshot, которое позволяет редактировать не только сделанные вами снимки, но и вообще любые загруженные изображения.
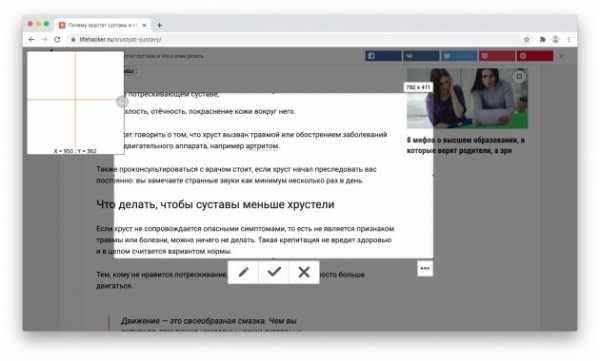
2. Nimbus Screenshot

Существует приложение для заметок — Nimbus Note, которое ничуть не уступает таким гигантам, как Evernote и OneNote. К нему прилагается расширение Nimbus Screenshot. Оно не нуждается в установке основного клиента и может работать отдельно, причём даже без входа в аккаунт Nimbus.
После того как вы сняли видимую часть, выделенный фрагмент страницы или всю её целиком, к полученному изображению можно добавить подписи, выделить на ней текст или пририсовать произвольную фигуру. Есть даже возможность вставить другую картинку прямо в скриншот.
Nimbus Screenshot предлагает также Pro‑версию, в которой разрешается загружать готовые скриншоты в свои аккаунты Google Drive, Dropbox и Slack. Учитывая то, что просто сохранить их в папку облачного хранилища можно и бесплатно, без покупки подписки вполне можно обойтись.
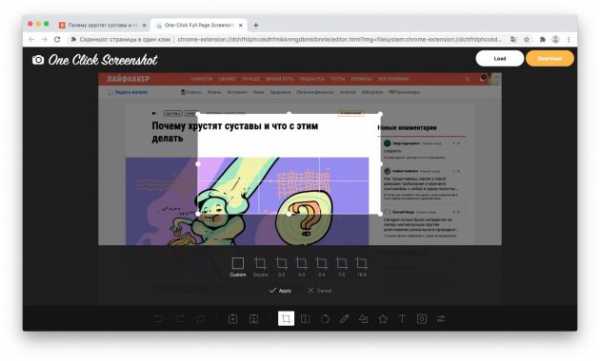
3. One‑Click Screenshot

Предыдущие расширения отличались большим количеством настроек и возможностей. Но если вам не хочется каждый раз выбирать, хотите ли вы вырезать часть страницы, скопировать её целиком или записать на видео, попробуйте One‑Click Screenshot.
Принцип работы предельно прост: нажимаете на кнопку — и перед вами оказывается снимок всей страницы. На нём можно оставить свои пометки, а затем сохранить. И всё. Никаких сложных выпадающих меню.
При желании, нажав на кнопку Load, вы сможете также открыть и редактировать вообще любые изображения с вашего диска.
Приложение не найдено
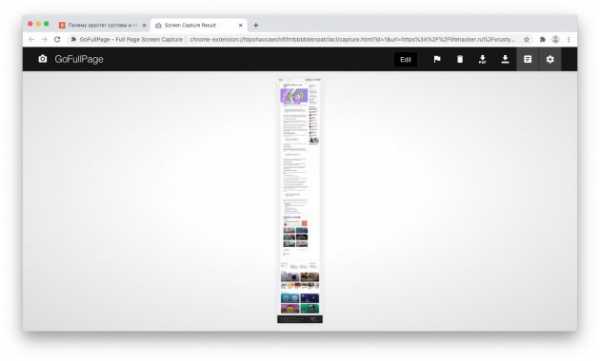
4. GoFullPage

Ещё более простое расширение, чем One‑Click Screenshot, — в нём нет даже панели с кистями и маркерами. Делаете полный снимок страницы, сохраняете — и готово. При необходимости можно разве что обрезать скриншот в меню Edit. Пригодится тем, кто делает много снимков экрана не для того, чтобы их разукрашивать и долго хранить, а чтобы прочитать на досуге и выкинуть.
5. Diigo Web Collector

В первую очередь Diigo — это сервис для хранения закладок. Но вообще он хорошо подходит для сбора и сохранения любой информации из Сети. Расширение Diigo Web Collector позволяет сделать снимок страницы и поделиться им с друзьями, нанести на него пометки и комментарии, выделить текст или добавить на скриншот стрелку.
Затем скриншот будет сохранён в коллекции Diigo, и вы сможете быстро найти его среди прочих заметок при помощи функции поиска, пометить тегом или отправить по электронной почте.
Кроме веб‑версии и расширения, у Diigo есть ещё приложения для Android и iOS, предоставляющие доступ к вашим закладкам, скриншотам и заметкам с мобильных устройств.
6. Lightshot

Вполне возможно, вам известна программа для создания снимков экрана под названием Lightshot. Так вот, у её разработчиков есть расширение для Chrome, повторяющее те же функции, но только в окне браузера.
Расширение Lightshot умеет снимать только фрагменты страниц — не вкладку целиком. Но делает это хорошо. Нажмите на кнопку на панели инструментов, выделите нужную область, пометьте текст, нарисуйте фигуру или добавьте надпись. А затем сохраните на диск или в облако Prntscr.com либо распечатайте.
Особенно приятная функция Lightshot — поиск по картинке в Google. Это очень полезно, если какое‑то изображение нельзя щёлкнуть правой кнопкой мыши и выполнить поиск стандартным средством Chrome.
7. Standardized Screenshot

Если вам нравится, как делает скриншоты macOS, и вы хотите, чтобы ваши снимки напоминали окошки с серыми рамочками и тенями, попробуйте Standardized Screenshot.
Это расширение не может похвастаться наличием настроек — оно просто создаёт снимок видимой части страницы, а затем добавляет к нему симпатичную окантовку и тень.
Читайте также 🧐
Как создать и опубликовать расширение Chrome за 20 минут
Вы когда-нибудь задумывались над тем, как сделать расширение для Chrome? Ну, я здесь, чтобы рассказать вам, насколько это просто. Выполните следующие действия, ваша идея станет реальностью и вы сможете мгновенно опубликовать реальное расширение в интернет-магазине Chrome.
Что такое расширение Chrome?
Расширения Chrome позволяют добавлять функциональные возможности в веб-браузер Chrome без глубокого погружения в нативный код. Это потрясающе, потому что вы можете создавать новые расширения для Chrome на основе технологий, с которыми хорошо знакомы веб-разработчики: HTML, CSS и JavaScript. Если вы когда-либо создавали веб-страницу, то сможете и создать расширение — быстрее, чем пообедаете. Единственное, что вам нужно узнать – это как добавить некоторые функции в Chrome с помощью JavaScript API, которые предоставляет Chrome.
Что вы хотите создать?
Прежде чем начать, вы должны иметь общее представление о том, что вы хотите сделать. Это не должно быть какой-то новой прорывной идеей, с начала мы можем просто сделать проект для удовольствия. В этой статье я расскажу вам о своей идее и о том, как я реализовал ее виде расширения Chrome.
План
Некоторое время назад я использовал расширение Unsplash — оно показывало хорошие фоновые изображения на открываемой по умолчанию пустой вкладке. Позже я заменил его расширением Muzli, которое превращает вкладку по умолчанию в ленту материалов о дизайне и новостей со всего Интернета.
Давайте использовать эти два расширения как вдохновение для создания чего-то нового, но на этот раз для любителей кино. Моя идея – показать случайное фоновое изображение фильма каждый раз, когда вы открываете новую вкладку. При прокрутке расширение должно превращаться в хороший канал о популярных фильмах и телешоу. Давайте начнем.
Шаг первый: настройка
Первый шаг – создать файл манифеста с именем manifest.json. Это файл метаданных в формате JSON, который содержит такие свойства, как имя вашего расширения, описание, номер версии и так далее. В этом файле мы сообщаем Chrome, что расширение будет делать, и какие разрешения он требует.
Для расширения нам нужно иметь разрешение на управление activeTab, поэтому наш файл manifest.json выглядит примерно так:
{
“manifest_version”: 2,
“name”: “RaterFox”,
“description”: “The most popular movies and TV shows in your default tab. Includes ratings, summaries and the ability to watch trailers.”,
“version”: “1”,
“author”: “Jake Prins”, "browser_action": {
"default_icon": "tab-icon.png",
“default_title”: “Have a good day”
}, “chrome_url_overrides” : {
“newtab”: “newtab.html”
}, “permissions”: [“activeTab”] }
Как вы можете видеть, мы указываем, что newtab.html будет HTML-файлом, который должен отображаться каждый раз, когда открывается новая вкладка. Для этого нам нужно иметь разрешение на управление activeTab, поэтому, когда пользователь пытается установить расширение, они будут предупреждены обо всех разрешениях, которые необходимы расширению.
Еще одна интересная вещь внутри manifest.json – это действия браузера. В этом примере мы используем его, чтобы установить заголовок, но вообще есть больше параметров. Например, чтобы показывать всплывающее окно, когда вы нажимаете значок приложения внутри адресной строки, все, что вам нужно сделать, это что-то вроде этого:
“browser_action”: {
“default_popup”: “popup.html”,
}, Теперь popup.html будет отображаться внутри всплывающего окна, которое создается в ответ на щелчок пользователя на действии браузера. Это стандартный HTML-файл, поэтому он дает вам свободу действий над тем, что отображает всплывающее окно. Просто поместите часть своей магии в файл с именем popup.html.
Шаг второй: проверьте, работает ли оно
Следующий шаг – создать файл newtab.html и поместить в «Hello world»:
<!doctype html> <html> <head> <title>Test</title> </head> <body> <h2>Hello World!</h2> </body> </html>
Чтобы проверить, работает ли он, посетите chrome://extensions в вашем браузере и убедитесь, что флажок «Режим разработчика» установлен в верхнем правом углу.
Нажмите Load unpacked extension и выберите каталог, в котором живут ваши файлы расширений. Если расширение действует, оно будет активным сразу, чтобы вы могли открыть новую вкладку и увидеть свой «Hello world».
Шаг третий: сделайте приятный дизайн
Теперь, когда у нас появилась наша первая функция, пришло время сделать ее красивой. Мы можем просто создать новую вкладку, создав файл main.css в нашем каталоге расширений и загрузив его в наш файл newtab.html. То же самое происходит с включением файла JavaScript для любых активных функций, которые вы хотели бы использовать. Предполагаю, что вы создавали веб-страницы раньше, и теперь вы можете использовать свои навыки, чтобы показать своим пользователям все, что захотите.
Окончание плана
Все, что мне понадобилось для завершения расширения – это HTML, CSS и JavaScript, поэтому я не думаю, что важно глубоко погрузиться в код, поэтому я расскажу об этом быстро.
Вот что я сделал:
Для моей идеи мне нужны были хорошие фоновые изображения, поэтому в файле JavaScript я использовал TMDb API для получения списка популярных фильмов, взял их фоновые изображения и поместил их в массив. Всякий раз, когда страница загружает его, он случайным образом выбирает одно изображение из этого массива и задает его как фон страницы. Чтобы сделать эту страницу более интересной, я также добавил текущую дату в верхнем правом углу. И для получения дополнительной информации, он позволяет пользователям кликнуть на фон, который приводит к посещению страницы IMDb фильма.
Я создал экран с хорошей лентой популярных фильмов, когда пользователь пытается прокрутить вниз. Я использовал тот же API для создания карточки фильма с изображением, заголовком, рейтингом и количеством голосов. По клику на карточке показывается обзор с кнопкой для просмотра трейлера.
Результат
Теперь с этим маленьким файлом manifest.json и некоторыми HTML, CSS и JavaScript, каждая новая вкладка, которую вы открываете, выглядит намного интереснее:

Шаг 4. Публикация расширения
Когда ваше первое расширение Chrome выглядит красиво и работает так, как должно, пришло время опубликовать его в магазине Chrome. Просто перейдите по этой ссылке, чтобы перейти на панель инструментов Chrome Web Store (вам будет предложено войти в свою учетную запись Google, если это не так). Затем нажмите кнопку «Add new item», примите условия, и вы перейдете на страницу, где вы можете загрузить расширение. Теперь сжимаем папку, содержащую ваш проект, и загружаем этот ZIP-файл.
После успешной загрузки файла вы увидите форму, в которой вы должны добавить некоторую информацию о своем расширении. Вы можете добавить иконку, подробное описание, загрузить некоторые скриншоты и так далее.
Убедитесь, что вы предоставили несколько хороших изображений, чтобы показать свой проект. Магазин может использовать эти изображения для продвижения вашего новаторского проекта. Чем больше изображений вы предоставите, тем более заметным будет ваше расширение. Вы можете просмотреть, как ваше расширение показывается в веб-магазине, нажав кнопку «Предварительный просмотр». Когда вы довольны результатом, нажмите «Опубликовать изменения». Готово!
Теперь перейдите в Интернет-магазин Chrome и найдите расширение по своему названию (может потребоваться некоторое время, прежде чем оно там появится). Если вас это интересует, вы можете найти мое здесь.
Осталось только получить пользователей!
Вывод
Веб-разработчику очень легко создать расширение Chrome. Все, что вам нужно, это HTML, CSS, JavaScript и базовые знания о том, как добавить функциональность с помощью некоторых JavaScript API, которые предоставляет Chrome. Ваше первое расширение может быть опубликовано в Интернет-магазине Chrome всего за 20 минут. Создание нового, стоящего и красивого расширения займет, конечно, немного больше времени. Но все зависит от вас!
Используйте свое творческое мышление, чтобы придумать что-то интересное, но если вы когда-нибудь застрянете, есть отличная документация по расширениям Chrome — вероятно, она сможет вам помочь.
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
Установка расширений Safari на компьютере Mac
Расширения Safari позволяют оптимизировать и адаптировать под потребности пользователя работу с веб-сайтами на компьютере Mac.
Расширения Safari — это новые функции для браузера, которые позволяют сделать работу в Интернете максимально удобной для пользователей. Среди возможностей расширений можно назвать отображение полезной информации о веб-страницах и заголовков новостей, помощь в использовании любимых служб, изменение внешнего вида сайтов и многое другое. Расширения — это отличный способ персонализировать веб-браузер.
App Store позволяет удобно загружать и устанавливать расширения Safari. Все расширения в App Store проверяются, подписываются и предоставляются компанией Apple, что гарантирует их безопасность.
Установка расширений
Начните с установки последних обновлений macOS, чтобы работать с обновленной версией Safari. Для загрузки и установки расширений Safari из App Store требуется Safari 12 или более поздних версий.
Поиск и установка расширения:
- Откройте браузер Safari и выберите Safari > «Расширения Safari» из меню.
- На странице «Расширения Safari» откроется App Store, как изображено выше. Чтобы загрузить и установить расширение, нажмите «Получить» или нажмите на цену. Возможно, потребуется выполнить вход с помощью идентификатора Apple ID.
- Нажмите кнопку «Установить».
- После установки расширения нажмите кнопку «Открыть» и следуйте инструкциям расширения на экране.
Затем вернитесь в браузер Safari, чтобы включить установленные расширения:
- Выберите Safari > «Настройки».
- Нажмите «Расширения».
- Поставьте галочку напротив названия расширения.
Все расширения, установленные из App Store, обновляются автоматически.
Отключение и удаление расширений
Выберите Safari > «Настройки», а затем перейдите на вкладку «Расширения».
- Чтобы отключить расширения, снимите соответствующую галочку.
- Чтобы удалить расширение, выберите нужно расширение и нажмите кнопку «Удалить». Если вы не знаете, для чего необходимо расширение, или не планируете использовать его в дальнейшем, данное расширение рекомендуется удалить.
Дополнительная информация
Safari больше не поддерживает большинство веб-плагинов. В целях ускорения загрузки веб-страниц, экономии заряда аккумулятора и повышения уровня безопасности браузер Safari оптимизирован для обработки содержимого с использованием веб-стандарта HTML5, не требующего плагинов. Используйте расширения Safari вместо веб-плагинов, чтобы оптимизировать и адаптировать под потребности пользователя работу с веб-сайтами.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
7 полезных расширений для Safari на iPhone — Блог re:Store Digest
Подборка разнообразных расширений для браузера, которые помогут сделать интернет-серфинг более быстрым, удобным, безопасным и продуктивным.
Как добавить расширение для Safari
Шаг 1. Установите расширение через App Store.
Шаг 2. Откройте Safari, зайдите на любой сайт и активируйте меню дополнительных действий, нажав на иконку в виде квадрата со стрелкой вверх.
Шаг 3. Пролистайте список действий вправо и выберите пункт «Еще».
Шаг 4. Передвиньте в активное положение переключатель необходимого расширения и определитесь с порядком расширение в этом меню.
Некоторые расширения можно будет использовать не только в Safari, но и в других приложениях.
Awesome Screenshot
Это расширение для Safari поможет делать снимки веб-страниц целиком или частично и кадрировать их.
Оно поможет удобно выделять информацию на них с помощью квадратных и овальных рамок, добавлять стрелки, прямые и свободные линии, текст.
С помощью Awesome Screenshot вы также сможете быстро размыть информацию, которую хотите скрыть, и поделиться готовым снимком через социальные сети и мессенджеры, сохранить его в галерею.
Дополнение предназначено для обмена информацией с друзьями и коллегами, а также создания архива из полезных данных для своего использования.
Загрузить приложение из App Store: [бесплатно]
Виртуальный «карман» для полезной информации из сети, которую вы можете сохранить в него всего в пару касаний
После сохранения статьи в Pocket приложение автоматически скачивает веб-страницу целиком. Её можно будет просматривать без доступа к интернету непосредственно в приложении Pocket.
Это приложение для отложенного чтения поможет создать настоящий архив из информации, которая может понадобиться в будущем. Оно адаптирует ее для удобного чтения, обрезая рекламные баннеры, ссылки на разделы и другую отвлекающую информацию.
В последних обновлениях приложения появился удобный инструмент для выделения наиболее важных частей текста, к которым можно вернуться в будущем с помощью отдельного меню быстрого доступа.
Загрузить приложение из App Store: [бесплатно]
Mail to Self
Полезное расширение для Safari, которое поможет быстро сохранить любую интересную информацию из сети, отправив ее на ваш почтовый ящик.
Сразу после установки расширения откройте его и введите адрес своей электронной почты. После этого пройдите быструю процедуру его верификации и начинайте использовать.
Через пару секунд после обращения к Mail to Self во входящих вашего почтового ящика появится письмо с названием статьи, которую вы себе отправили, и ссылкой на нее.
Загрузить приложение из App Store: [бесплатно]
AdGuard Pro
В первую очередь, AdGuard Pro — это блокировщик рекламы, который поможет вам избавиться от надоедливых баннеров, всплывающих рекламных и других навязчивых сообщений в интернете через встроенные фильтры.
В программе есть белый список, в который можно добавить доверенные сайты. На них рекламный контент блокироваться не будет.
С помощью этого приложения вы сможете гибко настроить открытые для посещения сайты через встроенные DNS-серверы. Они также дадут возможность зашифровать свой трафик для использования финансовых и других важных операций в незащищенных сетях.
Обратите внимание. Чтобы включить это расширение, перейдите в меню «Настройки» > «Safari» > «Правила блокирования контента».
Загрузить приложение из App Store: [149 ₽]
1Password
Это настоящий сейф для паролей, данных банковских карт, лицензий на программное обеспечение и другой конфиденциальной информации. Все это хранится в заблокированном виде и шифруются по блочному принципу.
1Password закрывается на замок с помощью мастер-пароля. Вы сможете получить доступ к его данным только в том случае, если знаете его.
Расширение даст возможность использовать максимально сложные пароли для любых сервисов. Они будут надежно храниться в приложении, поэтому вы их не забудете.
Загрузить приложение из App Store: [бесплатно + встроенные покупки]
«Переводчик Microsoft»
Расширение для Safari, с помощью которого можно перевести сайт на любом из 60-ти наиболее популярных мировых языков на русский и не только.
Вам достаточно просто активировать «Переводчик Microsoft» в меню дополнительных действий (иконка в виде квадрата со стрелкой вверх). Уже через несколько секунд он заменит иностранный текст русским с сохранением форматирования и размещения.
Загрузить приложение из App Store: [бесплатно]
WhatFont
Это расширение способно распознать название шрифта и его подразделение, тип и размер, а также другие особенности текстового фрагмента на веб-странице. Для этого нужно выделить фрагмент текста и активировать расширение в меню дополнительных действий (иконка в виде квадрата со стрелкой вверх).
Загрузить приложение из App Store: [бесплатно]
Цены, указанные в статье, актуальны на момент публикации материала и могут меняться с течением времени.
Расширения
Расширения конфигурации позволяют значительно упростить адаптацию типового прикладного решения к потребностям конкретного внедрения, конкретного заказчика.
Назначение
Часто заказчик хочет что-то добавить или что-то изменить в типовой конфигурации «под себя». Стратегия, предлагаемая расширениями, заключается в том, что изменять типовую конфигурацию не нужно. Все изменения выполняются в расширении, которое, по сути, тоже является конфигурацией.
После этого, в режиме 1С:Предприятие, расширение просто подключается к типовой конфигурации. Платформа автоматически, в режиме 1С:Предприятие, объединяет расширение с типовой конфигурацией. В результате заказчик работает с изменённым, по его желаниям, типовым решением.
Когда поставщик выпускает новую версию типовой конфигурации, выполняется её автоматическое обновление, поскольку режим поддержки типовой конфигурации не менялся. Она осталась на полной поддержке поставщика. А при запуске обновлённого прикладного решения платформа снова автоматически объединит изменённую типовую конфигурацию с расширением. И заказчик продолжит работать с изменённым, по его желаниям, типовым решением.
Сценарии использования
Расширения незаменимы тогда, когда прикладное решение работает в режиме разделения данных. Например, в модели сервиса. Один из абонентов хочет иметь пару дополнительных отчётов. В то время как остальные абоненты хотят работать с неизмененной типовой конфигурацией.
Тогда именно для этого абонента можно разработать расширение, в котором и реализовать все его пожелания. Абонент подключит себе это расширение и будет работать с изменённой конфигурацией. В то время как для остальных абонентов никаких изменений не произойдет. Потому что все расширения подключаются и запускаются в разрезе текущих значений разделителей. При этом существует возможность применить расширение и для всех областей разделённой информационной базы.
Другая ситуация — это доработки типовой конфигурации под конкретного заказчика у него на внедрении. Или же доработки типовой конфигурации, которые выполняют для себя IT специалисты заказчика собственными силами. Если все эти доработки выполнить в расширении, то типовая конфигурация останется на полной поддержке, что значительно упростит её дальнейшее сопровождение.
Информация о расширении
В расширениях реализованы свойства для хранения информации о самом расширении и его поставщике: «Краткая информация», «Подробная информация», «Авторские права», «Адрес информации о поставщике», «Адрес информации о конфигурации». Значения этих свойств отображаются в диалоге «О программе».
Устройство
Расширение очень похоже на обычную конфигурацию. Оно также представляется в виде дерева объектов. Для работы с расширением используются те же приёмы работы, что и с обычной конфигурацией.
Важной особенностью расширения является наличие заимствованных объектов. Позаимствовать можно любой объект типовой конфигурации с помощью команды контекстного меню:
Заимствованные объекты нужны расширению для того, чтобы быть уверенным в том, что в типовой конфигурации есть все те объекты и их свойства, которые необходимы для правильной работы расширения. При каждом подключении расширение проверяет, что заимствованные объекты не изменились в основной конфигурации.
Подключение расширения
Расширение создаётся в конфигураторе. После того, как оно отлажено и проверено, его можно сохранить в файл:
Этот файл можно передать заказчику. Заказчик самостоятельно загрузит его в свою информационную базу в режиме 1С:Предприятие с помощью стандартной функции Управление расширениями конфигурации.
Проверка возможности применения
Проверить возможность применения расширения к конкретной конфигурации можно до её реального запуска вместе с конфигурацией:
- с помощью интерактивных команд в конфигураторе;
- при пакетном запуске конфигуратора;
- из встроенного языка;
- в стандартной обработке Управление расширениями конфигурации перед добавлением или перед загрузкой расширения, автоматически или с помощью интерактивных команд.
Порядок применения расширений
Важной характеристикой расширения является его назначение. Оно выбирается из нескольких фиксированных значений, предусмотренных в платформе. Назначение должно соответствовать той функциональности, которая реализована в расширении, потому что порядок применения расширений к информационной базе определяется именно их назначением. В первую очередь применяются расширения с назначением Исправление, затем Адаптация, после этого Дополнение. Такой подход позволяет избежать конфликтов между функциональностью расширений с разным назначением.
Деактивация расширений
Деактивированные расширения не применяются к конфигурации, при этом оставаясь в информационной базе. Это позволяет посмотреть, как конфигурация работает без расширения. Такая возможность особенно востребована для расширений, дорабатывающих прикладные объекты конфигурации, так как удаление таких расширений влечёт за собой потерю расширенных данных.
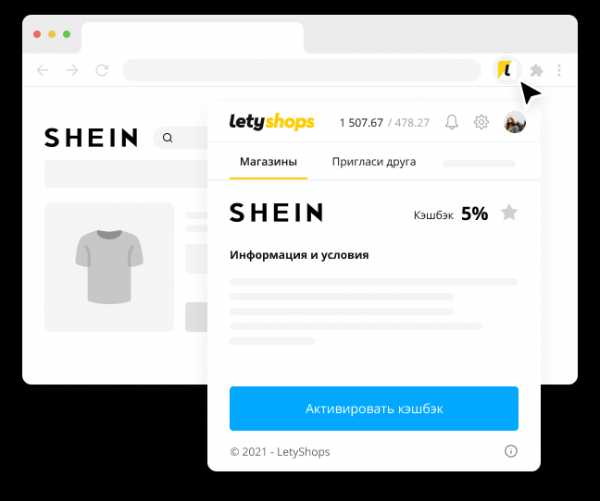
Расширение LetyShops для браузера позаботится о кэшбэке
Устанавливаний мобильное приложение
Как это работает
Кликай на иконкуРасширение - это маленькая версия сайта. Кликай на иконку, чтобы найти магазины с кэшбэком и активировать его.
Твой браузер не поддерживается
 Активируй кэшбэк
Активируй кэшбэк Не забудь активировать кэшбэк перед каждой покупкой. Больше активаций - больше кэшбэка.
-
Активация только через сайт
Чтобы проверить есть ли кэшбэк в магазине с такой иконкой, нажми на нее и следуй подсказке.
-
Кэшбэк нужно активировать
Если иконка красная - кэшбэк не активирован. Нажми на нее и следуй инструкциям для активации.
-
Кэшбэк активирован
Все отлично! Смело покупай - теперь кэшбэк появится в Личном кабинете.
-
Магазины с кэшбэком
Быстрый поиск магазинов с кэшбэком, доступных в расширении.
-
Твой кэшбэк
Состояние баланса, уведомления и быстрый доступ к Личному кабинету.
-
Настройки
Настройка уведомлений и функций расширения необходимых тебе.
 Подсказка в поисковике
Подсказка в поисковике Ищешь товар или услугу в Google или Yandex?
Lety-помощник подскажет в каких магазинах можно купить с кэшбэком.
Твой браузер не поддерживается
Дополнительные возможности

Похожие магазины с кэшбэком
Иногда интересующий тебя товар продается в магазине, с которым мы не сотрудничаем. Если хочешь купить такой же, но с кэшбэком, наше расширение обязательно подскажет, где это можно сделать.
Твой браузер не поддерживается
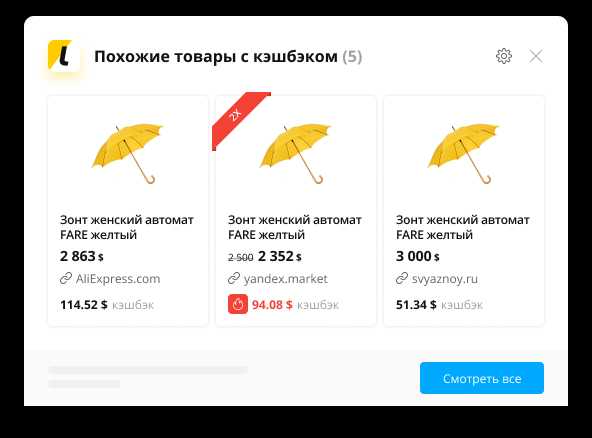
Найдем товар с кэшбэком
Товар, которым ты интересуешься, может быть в магазинах с кэшбэком. Расширение подскажет, в каких именно и по какой цене.

Установить
Lety-помощник
Твой браузер не поддерживается
Доступно для большинства популярных браузеров
Часто задаваемые вопросы
Как установить расширение для браузера?
- Жми на кнопку 'Установить' на этой странице. Далее ты попадешь в магазин расширений твоего браузера.
- Затем и там нажми Установить.
- После установки обязательно закрепи расширение LetyShops в навигационной панели, как это будет показано в подсказке. Иконка LetyShops должна быть видна в правом верхнем углу браузера. Это нужно для того, чтобы иметь быстрый доступ ко всем инструментам и видеть статус активации кэшбэка.
Что такое расширение LetyShops и в чем его преимущество?
Наше расширение создано для того, чтобы быстро находить магазины с кэшбэком и не забывать активировать его. В чем польза расширения:
- Ты сможешь активировать кэшбэк прямо на странице магазина, без перехода на сайт LetyShops. В тех магазинах, которые это нам позволяют, расширение покажет тебе всплывающее окно для активации.
- С помощью подмигивания иконки, расширение подскажет кэшбэк активирован или нет.
- Нажав на иконку, ты получишь быстрый доступ к поиску магазинов с кэшбэком и самым выгодным предложениям
- В поисковике ты сможешь увидеть в каких магазинах есть кэшбэк.
- В китайских магазинах расширение покажет тебе как менялась цена на товар и стоит ли доверять продавцу.
- Пока ты просматриваешь товары в магазинах без кэшбэка, расширение постарается тебе помочь и найти, где можно купить товар который ты ищещь, но с кэшбэком или подберет похожие магазины.
Не устанавливается расширение
Иногда такое бывает, но мы уже нашли выход из ситуации. Подробнее о том, как справиться с этим вопросом, можно прочитать здесь.Как обновить расширение до актуальной версии?
Обычно расширение обновляется само в течение пары дней после выхода новой версии, если ты не отключил(а) эту опцию в настройках. Если все же что-то пошло не так, и обновление не происходит, прочти статью с детальными инструкциями.Расширение запрашивает повторную активацию. Что делать?
Расширение может запросить повторную активацию если:
- у тебя установлены другие расширения
- после активации кэшбэка ты нажимал(а) на рекламу
- совершен переход в магазин с сайта со скидками или другого кэшбэк-сервиса
- на устройстве есть вирусы или другие программы, которые пытаются присвоить кэшбэк
Если ты все же увидишь такое сообщение, активируй кэшбэк повторно и делай покупку. Чтобы этого не повторялось, необходимо отключить все сторонние расширения в браузере перед покупкой, кроме нашего. Затем убедись, что кэшбэк успешно активирован, а иконка горит зеленым цветом на всех этапах оформления заказа.
Установить
Lety-помощник
Твой браузер не поддерживается
Доступно для большинства популярных браузеров
Как нарастить ногти в домашних условиях без посещения салона
Как восстановить сломанную ногтевую пластину и сохранить маникюр? Как отрастить красивые натуральные ногти, чтобы они не ломались и были жестче? Наращивание ногтей, реконструкцию и восстановление пластины можно производить несколькими способами.
Если вы любите длинные ногти, наверняка сталкивались с этой проблемой не раз.Треснувшая ногтевая пластина эффективно портит весь маникюр, будь то натуральный, гибридный или гелевый. Наращивание ногтей - это не только способ сохранить маникюр, но и способ иметь длинные и крепкие ногти, даже если природа наделила вас слабой и ломкой пластиной или вы не можете не кусать их.
Наращивание ногтей на протеиновой основе
Если вы не уверены в гибридном или гелевом маникюре и хотите нарастить ногти, используйте протеиновую основу.Его можно сравнить с мягким гелем, который полностью безопасен для ногтей и растворяется в ацетоне. Белковая основа остается на ногтях до шести недель, благодаря чему вы можете наращивать, наращивать и выравнивать ногтевую пластину.
Такое изделие спасет и сломанный ноготь! Белковая основа также позволяет легко отрастить ногти, сделать пластину более твердой и устойчивой к механическим повреждениям.
Наращивание ногтей гелем
Укладка ногтей гелем по-прежнему очень популярна. Благодаря этому методу вы можете придать ногтям понравившуюся форму и нарастить их до любой длины.Гелевый маникюр также очень прочен и держится на ногтях до шести недель. Наращивание ногтей гелем требует немного практики и для этого нужны специальные строительные гели.
Благодаря им можно восстановить пластину и удлинить гвозди на 5-6 мм. Гелевое наращивание ногтей можно выполнять как по специальному шаблону для наращивания, так и на типсах.
Наращивание ногтей - наборы
В наборе вы найдете понравившийся гибридный лак, основу, топ, пилочку, шаблон для наращивания пластины, обезжириватель, полировальный блок, пылезащитные подушечки и щипцы для гвоздя. Вы можете выбрать комплект с лампой или без нее.
Наращивание ногтей гелем пошагово
Для наращивания ногтей гелевым методом вам понадобится:
- Напильник градации 180/240 и полировальный блок
- Примера
- Формы для наращивания ногтей
- Базовый или однофазный гель
- Очиститель
- Светодиодные лампы
Гелевые ногти наращиваются на специальной форме, которую нужно обрезать до соответствующей формы и такой формы, чтобы она прилегала к краю ногтя.
- Подготовить ногти к гелевому наращиванию: удалить остатки старого лака, удалить кутикулы и придать шероховатость поверхности пластины полировальным блоком
- Обезжирить пластину праймером, подождать и нанести тонкий слой базового геля на ноготь.
- Вылечите их под светодиодной лампой
- Подставьте удлинительную пластину под свободный край ногтя и осторожно приклейте ее к
- Начните наращивать длину и форму ногтя с помощью геля
- Просушиваем ноготь под лампой
- Осторожно снимите шаблон и сформируйте ногтевую пластину пилкой .
- Нанести на пластину финишный гель и закалить ногти под лампу
- Наконец протрите ногти очистителем
Наращивание ногтей - гибрид
Начните с подготовки набора подходящих инструментов:
- Файл 180/240
- Блок полировальный
- Грунтовка
- Шаблоны для наращивания ногтей
- Протеиновая основа или гель
- Очиститель
- Верх
- Кисть
- Светодиодная лампа
Пошаговое наращивание ногтей
- Подготовить пластину, удалить кутикулы и подпилить ногти
- Затем матируйте пластину и нанесите на нее небольшое количество бескислотной грунтовки, избегая кутикулы.Подождите около минуты
- Приготовьте шаблон для наращивания ногтей и вырежьте его по форме. Поместите его под тарелку и используйте белковую основу, чтобы приступить к наращиванию ногтя.
- Полимеризовать пластину под светодиодную лампу
- На следующем этапе добавьте еще один слой основы, создав так называемый C-образная кривая, то есть дуга на ногте, которая начинается от кутикулы и заканчивается на краю ногтя. Правильно построенная кривая C усиливает пластину и придает ей достаточную прочность .
- Осторожно удалите шаблон и закрепите основание под лампой
- Очистите ногти чистящим средством и придайте им форму пилкой 100/180.
- Выровнять поверхность плитки полировальным блоком
- Снова обезжирить пластину и нанести сверху на ногти. Вылечить под лампой.
- Протрите ногти чистящим средством.
Акриловое наращивание ногтей
Этот метод наращивания ногтей не требует использования светодиодной или УФ-лампы.Акриловая пудра в сочетании с акриловой жидкостью создает массу, которая наносится на ногти. Через несколько минут акрил затвердевает на плитке и полностью затвердевает через два дня. Метод наращивания ногтей гелем рекомендуется женщинам, у которых слабые и ломкие ногти или которые часто их кусают.
Наращивание ногтей акрилом пошагово
- Подготовьте ногти к маникюру.Снимите корки и отполируйте пластину полировальной колодкой .
- Обезжирить пластину очистителем
- Поместите шаблон для наращивания ногтей под свободный край и приклейте хорошо
- Акриловая кисть погружается в специальную жидкость, а затем в акриловую пудру.
- Полученную массу нанести на пластину и распределить по ногтю
- Не забудьте правильно построить кривую C
- Аккуратно снимите шаблон для наращивания ногтей и придайте им желаемую форму и длину
- Положите верх на тарелку и готово!
Наращивание ногтей - гибрид по шаблону
Ногтевую пластину можно наращивать с помощью гибридной базы.Вам понадобится:
- Формы для наращивания ногтей
- Файл 180/240
- Очиститель
- Примера
- Основание
Пошагово:
- Начните с подготовки ногтей так же, как для гибридного маникюра.Отодвиньте кутикулу и отполируйте ногти
- Протрите пластину очистителем и нанесите на нее грунтовку
- Совместите шаблон с пластиной и поместите под свободный край ногтя
- Нанесите первый слой строительной основы, закрепите под светодиодной лампой
- Осторожно снимите форму для наращивания ногтей и нанесите еще один слой основы для построения кривой C
- Переплавить слой под светодиодной лампой
- Протрите ногти очистителем
- Придайте ногтям правильную форму с помощью пилки .
- Теперь можно накрасить ногти гибридным лаком
Наращивание ногтей по шаблону
Специальные формы для наращивания ногтей подходят для гибридного и гель-маникюра.Обычно они имеют два типа формы и могут использоваться для формирования тонких или круглых ногтей. На каждом шаблоне для наращивания ногтей напечатаны формы и длины, поэтому вы легко можете придать ногтям желаемую длину и форму.
См. Также:
Первый гибридный комплект - какой выбрать?
Некоторые ссылки в этой статье являются партнерскими.Нажав на них, вы можете увидеть предложение по конкретному продукту, вы не несете никаких затрат и в то же время поддерживаете работу нашей редакции и ее независимость.
.Как сделать разгибание ноги 9000 1
Для наращивания мощных мышц передней части бедра необходимо выполнять множество упражнений. Если ваши основные цели являются более сильными квадроциклами, рекомендуется добавить в свой распорядок миксы и изолирующие упражнения.
Разгибание ног - это прочное изолирующее упражнение, в котором упор делается на квадрицепсы. Это идеальное дополнение к сгибанию ног, которое изолирует мышцы бедра. Вместе этот дуэт значительно укрепит мышцы бедер спереди и сзади.
Однако, прежде чем мы перейдем к разгибанию ног, важно учитывать риски, связанные с упражнениями, так как многие люди борются с этим, избегая проблем с коленями.Для получения информации о потенциальных рисках и о том, как их избежать, мы поговорили с главным тренером Барри, Сэнди Макаскилл.
Каков риск разгибания ноги? всегда положительный, но поддерживает ACL под напряжением. Если у вас слабые колени или вы регулярно занимаетесь спортом, который часто меняются или прыгаете, важно аккуратно вытянуть ноги с разумным весом. Честно говоря, то же самое касается любых упражнений с отягощениями. Вы можете дать несколько технических советов по снижению этого риска?
Сначала включите свет.Начните с легкого груза и двигайтесь дальше. Вы всегда можете строить, если не высовываете колени из ворот. Техника довольно проста, но вы все равно должны выполнять упражнение медленно, сосредотачиваясь на вытягивании квадрицепсов для перемещения веса, а не на вытягивании ног. Чтобы тренировать нужные мышцы, вам действительно нужно сконцентрироваться.
Какие еще упражнения люди могут выполнять, чтобы тренировать те же мышцы без такого же риска?
В Barry мы работаем со свободными весами, поэтому я предпочитаю старые добрые приседания, которые привлекают больше мышц у потомков, позволяют увеличить нагрузку и являются функциональным упражнением.Он также предлагает больше разнообразия с точки зрения изменения углов. Как и в любом упражнении, у приседаний здесь тоже есть свои проблемы. Начните с приседаний без веса, найдите нужную форму и продолжайте.
Техника разгибания ног
Сядьте прямо на носилках. Представьте, что у вас ремень безопасности, который натягивает вашу талию на сиденье. Отрегулируйте подушку так, чтобы она находилась чуть выше ваших ступней на обращенной вперед голени.Держите боковые полосы. Убедитесь, что вы используете квадроцикл, чтобы ускорить движение и вытянуть ноги перед собой, а не катать ноги. Затем медленно опустите его в исходное положение.
Варианты разгибания ног
Хомут удлинительный
Обычно разгибание ног легко сделать только в тренажерном зале. Из-за вашей зависимости от тренажера для разгибания ног вы также можете тренироваться с повязкой на руке, если хотите сконцентрироваться на квадроцикле.
Сядьте на стул, обмотав лодыжку ремнем вокруг щиколотки, а задняя ножка стула находится на одной стороне. Поднимите ногу прямо перед собой, сделайте перерыв, а затем медленно опустите ее, сохраняя натяжение повязки.
Для последовательной версии движения закрепите страховочную ленту позади себя и поместите ее справа вокруг лодыжки и стойте в стороне от точки крепления, чтобы узел оставался растянутым. В идеале у вас есть стул или что-то подобное, чтобы сохранять равновесие во время тренировки. Поднимите правую ногу и согните ее, контролируя движение колена, чтобы ступня могла двигаться вперед и назад.Используйте квадроцикл, чтобы повернуть вспять момент, держа ногу высоко.
.Гелевые ногти - все, что о них нужно знать
Ухоженные ногти давно стали неотъемлемой частью женского образа. Многие из них до сих пор делают маникюр самостоятельно, но не каждая женщина может похвастаться крепкими, красиво смоделированными гелевыми ногтями, для которых нужен только хороший лак. Тот, кому не повезло, всегда может прибегнуть к помощи профессионалов. Несмотря на то, что эта процедура может показаться спасением обладательницам коротких и ломких ногтей, в ней есть свои подводные камни.
Гелевые ногти - наращивание
Наращивание ногтей - это использование специального материала, который затвердевает под воздействием ультрафиолета. Ногти, наращенные гелем, выглядят вполне естественно и имеют сияющий блеск. Сам гель представляет собой натуральный пористый материал, пропускающий воздух.
Все, что вам нужно знать о наращивании гелевых ногтей
Вначале мастер маникюра подготавливает ноготь к контакту с гелем, выполняет полировку и наносит специальное обезжиривающее средство, чтобы гель плотно прилегал к ногтевой пластине.Затем наносит сам гель, придает форму и длину, а затем готовый ноготь просушивается под ультрафиолетовой лампой. После высыхания геля форму ногтя корректируют шлифовкой поверхности. Наконец, можно нанести цветное покрытие или узор. Вся процедура изготовления гелевых ногтей займет от 2 до 3 часов.
Преимущества гелевого наращивания ногтей:
- Удаление грибковых инфекций. Ультрафиолетовые лучи, под воздействием которых гель застывает, убивают грибки.
- Минимальная полировка. Не требует дополнительной полировки, так как ровно ложится на ноготь.
- Глянец. Гелевые ногти имеют красивый блеск даже без вспомогательного слоя.
- Гипоаллергенный. Гель практически не вызывает аллергических реакций.
Недостатки гелевого наращивания ногтей:
- Хрупкость. Гелевые ногти менее гибкие и быстро ломаются.
- Исправление невозможно. Сломанный или поврежденный ноготь не подлежит ремонту, придется восстанавливать новый.
- Нежный. Гель чувствителен к колебаниям температуры, из-за чего на ногтях могут появиться крошечные трещинки.
- Неестественный вид. Если гель нанести слишком густо, ногти могут выглядеть не совсем естественно, но это также зависит от профессионализма мастера по маникюру.
- Комплексное снятие. Чтобы избавиться от гелевых ногтей, потребуется их подпилить, что может негативно сказаться на состоянии ногтевой пластины.
Чем гель-маникюр отличается от акрилового?
Акриловое покрытие состоит из специальной пудры.Применяется для удлинения ногтевой пластины и создания прочного слоя на натуральном ногте. Иногда акриловые покрытия бывают цветными, но чаще они бесцветные или натуральные. И только потом на них наносится лак. Гель же наносится на ноготь как лак и не растягивает его. Также можно нанести гель-лак на короткие ногти. Технология гелевого покрытия довольно проста.
Вреден ли гель-лак для ногтей?
Решая сделать ногти гелевыми, имейте в виду, что гель-лак может повредить ногтевую пластину, но в большинстве случаев во время снятия.Поэтому важно знать, как снять гель-лак с ногтей и ничего не повредить. Стоит позаботиться о ногтевой пластине и кутикуле, они состоят из живой ткани, поэтому будьте осторожны с ними. Для снятия гель-лака безопаснее отправиться в салон. Однако, если вы хотите проделать эту процедуру самостоятельно, не забудьте следовать процедуре мастера маникюра. Ни в коем случае не нажимайте на скребок для гель-лака с силой. Он должен легко сниматься с небольшим усилием.
Гелевые ногти - что стоит проверить перед походом в салон?
Проанализируйте различные марки гель-лаков, чтобы выбрать наиболее подходящий. Самое дорогое - не значит лучшее. Стоит посетить сайты производителей, ознакомиться с рецептами и выяснить, какое сочетание ингредиентов лучше.
Должны ли гелевые ногти дышать?
Многих беспокоит, что ногти не смогут дышать под гелем, но это всего лишь миф, ведь ногтям он вообще не нужен.Теперь, когда вы знаете, что ногтевое дыхание - это миф, стоит узнать, что на самом деле нужно ногтям. Кутикулы и ногти являются наиболее важными, потому что они состоят из живой ткани. Поэтому будьте осторожны с ними при нанесении и снятии гель-лака. Гель нельзя отслаивать. Лучше воспользоваться услугой удаления в салоне или аккуратно удалить самостоятельно, используя ацетон, фольгу, ватные диски и пилочку для ногтей. Да, вы также можете удалить гель-лак самостоятельно. При желании сэкономить можно самостоятельно снять лак с гелевых ногтей, но при этом нужно быть очень осторожным.
Как это сделать?
- Приготовьте флакон, содержащий 100% ацетон или жидкость для снятия гель-лака (которая, кстати, менее вредна, чем ацетон).
- Поместите ватный тампон, смоченный в жидкости для снятия макияжа, на гелевый ноготь.
- Оберните каждый ноготь фольгой.
В зависимости от типа гель-лака это может занять от 15 минут до часа. Когда гель рассыпется или соскользнет, осторожно используйте средство для удаления кутикулы с закругленным шпателем. Не шлифуйте лак и не царапайте его - это повредит ногтевую пластину.
Уход за гелевыми ногтями после нанесения лака
Важным моментом является уход за гелевыми ногтями после нанесения лака. Мастера маникюра рекомендуют использовать масло для кутикулы или специальный увлажняющий крем. Это поможет сохранить ногти здоровыми и крепкими, а также предотвратит образование заусенцев. Даже если у вас нет гелевого маникюра, эти продукты помогут сохранить ногти здоровыми и крепкими.
Может ли ультрафиолетовое излучение быть вредным для кожи?
УФ-лампы помогают сушить гелевые ногти.Принято считать, что ненужное воздействие ультрафиолетовых лучей вредно для человека, но они всегда были частью салонных услуг. К счастью, технология гелеобразования улучшилась, и многие бренды перешли на светодиоды, которые не оказывают плохого воздействия на кожу.
Гель-лак обычно держится 2–3 недели.
Самое лучшее в гель-маникюре - это то, как долго он держится. Если у женщины впереди много событий, таких как выпускной бал, собеседование или отпуск, гелевые ногти могут стать идеальным решением.Они служат около 3 недель без заусенцев.
Остерегайтесь токсичного трио
Некоторые лаки содержат потенциально опасные химические вещества, такие как дибутилфталат, толуол и формальдегид. Всегда читайте об ингредиентах на бутылке или на сайте компании.
Коррекция гелевых ногтей
Коррекция гелевых ногтей проводится примерно через две-три недели после наращивания. При этом часть старого материала удаляется, а новый материал накладывается.Во время процедуры можно подкорректировать длину ногтей, изменить рисунок, в некоторых случаях изменить форму. Стоит отметить, что акрил и гель прекрасно сочетаются между собой, поэтому вы можете корректировать ногти гелем на существующих акриловых красках и наоборот. Желательно не откладывать визит к мастеру маникюра более чем на три недели. Ведь в период носки гелевые ногти сильно выросли, а потому дизайн искусственных ногтей немного изменился, а это чревато переломом. Возможно, в этом случае женщине потребуется новое наращивание ногтей, а не коррекция.
.Продление трудового договора до дня доставки - правила, шаблон письма
Срок действия договора продлевается автоматически до дня поставки - в силу закона. Однако хорошей практикой является предоставление информации о продлении срочного контракта до даты поставки. Ниже приведен шаблон для такой информации.
Срочный трудовой договор, заключенный с беременной работницей, продлевается до дня родов, если он будет расторгнут после третьего месяца беременности.Если в результате продления этого контракта до дня поставки будет превышен лимит в 33 месяца, он не будет преобразован в бессрочный контракт.
Срочный трудовой договор, который прекращается после третьего месяца беременности, продлевается до дня родов (ст.177 § 3 Закона - Трудовой кодекс, далее - Трудовой кодекс). Никаких действий со стороны работодателя для этого не требуется. Контракт продлевается автоматически - в силу закона.
Таким образом, в связи с продлением трудового договора до даты поставки работодатель освобождается от оформления любых документов, указывающих на факт продления договора. Срок продленного контракта - это продолжение работы на основании ранее заключенного контракта. В силу закона изменяется только дата расторжения контракта.
Работодатель нанимает на определенный срок работницу, которая принесет справку о беременности. Контракт между сторонами обычно расторгается через месяц - на четвертом месяце беременности.Работодатель решил, что после расторжения действующего договора он заключит с работником новый срочный договор, указав в качестве конечной даты его действия - предполагаемую дату родов. Поведение работодателя некорректное. Срок действия контракта будет автоматически продлен до дня доставки - независимо от того, когда она состоится. Работодатель не должен заключать другой договор и тем более указывать в нем дату окончания предполагаемой даты родов на основе результатов теста, которая является приблизительной, потому что в нормальных случаях роды происходят между 38 и 42 неделями беременности.
Хотя договор продлевается до даты поставки в силу закона, и работодатель не обязан сообщать сотруднице о продлении, хорошей практикой можно считать изложение ее юридической позиции в отношении контракта. Копия вышеуказанной информации может храниться в Части Б личного дела сотрудника.
Рекомендуем книгу: Трудовой кодекс 2017 Практический комментарий с примерами
Образец уведомления о продлении контракта
| Вроцлав, 3 июля 2017 г. "FATUM" Sp. z o.o. ул. Обнаружено 1 54-142 Вроцлав Госпожа Катаржина Малиновская ул. Варшавская 1 54-242 Вроцлав Информация о продлении срочного договора В связи с представленной 3 июля 2017 года медицинской справкой, подтверждающей состояние беременности, заключен срочный трудовой договор от 1 марта 2017 года.который подлежит роспуску 31 августа 2017 г. (в соответствии с частью 3 статьи 177 Трудового кодекса) продлен до даты поставки. Ян Залески (работодатель) |
Как правило, срок беременности, заканчивающейся родами, составляет 9 месяцев. Конечно, есть исключения из описанной выше ситуации. На практике не исключено, что ребенок родится, например, на 2 месяца раньше. В такой ситуации с точки зрения продления контракта не имеет значения, что доставка состоялась заблаговременно.В таком случае, конечно, работник не имеет права требовать от работодателя продления контракта на период между родами и первоначально запланированной датой рождения ребенка.
Исключения из правила продления контракта
Принцип продления срочного контракта до дня родов не является абсолютным во всех ситуациях. Действие продленного контракта не распространяется на сотрудников: 9000 3
- , который работал по срочному трудовому договору, заключенному для замены работника во время его обоснованного отсутствия на работе,
- трудоустроены по срочному контракту или на испытательный срок до 1 месяца,
- , если у сотрудницы есть пробный или срочный контракт на срок более одного месяца - но контракт расторгается до конца третьего месяца беременности.
Сотрудник на больничном. Работодатель решил нанять другого сотрудника на определенный период времени для замены больного сотрудника во время ее обоснованного отсутствия на работе. Контракт на замену заключен сроком на 2 месяца. Работница, взятая на замену, представила справку о том, что она находится на пятом месяце беременности. В этом случае ее контракт не будет продлен до даты поставки, поскольку положения не предусматривают такого действия в отношении контрактов, заключенных с целью замены.
Полная защита продленного договора
Продление срочного контракта до родов, которое обычно прекращается после третьего месяца беременности, означает, что период продления является особым периодом с точки зрения защиты постоянной занятости (по сравнению с более ранней продолжительностью трудового договора). контракт во время беременности). Работодатель не может расторгнуть или расторгнуть трудовой договор в течение продленного периода, за исключением случаев, когда существуют причины, оправдывающие расторжение договора без уведомления по вине работника и представляющая его профсоюзная организация согласилась на расторжение договора.Работодатель вправе расторгнуть трудовой договор с уведомлением только в случае банкротства или ликвидации работодателя. Затем работодатель обязан согласовать с профсоюзной организацией, представляющей работника, дату прекращения трудового договора.
В период продления контракта действуют все ограничения по организации труда беременной работницы. В частности, сюда входят:
- запрет на сверхурочную работу,
- запрет на ночную работу,
- 10-минутные перерывы при приеме беременных на работу, связанную с работой монитора.
Конец 3-го месяца беременности
Положение, регулирующее продление срочного контракта до даты родов, не решает ключевой вопрос о подсчете третьего месяца беременности. Этот пробел восполнен судебной властью. Верховный суд в решении от 5 декабря 2012 г. (I PK 33/02, OSNP 2004/12/204) указал, что : конец третьего месяца беременности исчисляется в лунных месяцах (28 дней), равных . Это означает, что один месяц равен четырем неделям.Следовательно, обязательство продлить договор до дня родов возникает после 12 недель беременности.
Работодатель продлевает договор на определенный срок до дня родов после 12 недели беременности.
Работница трудоустроена до 30 июня 2017 года по срочному контракту, заключенному 1 марта 2017 года. 29 июня 2017 года сотрудница представила медицинскую справку, подтверждающую, что она находится на 13 неделе беременности. Контракт будет продлен до дня доставки.
Как правило, беременность должна быть подтверждена медицинской справкой.В противном случае невозможно одновременно доказать, что работница действительно беременна, и определить этап ее продвижения по службе. Правила не предусматривают исключения для выдачи медицинской справки - эта обязанность распространяется как на работницу в начале беременности, так и при видимой беременности.
Продление договора и лимиты договора
Срок работы по срочному трудовому договору, а также общий стаж по срочным трудовым договорам, заключенным между одними и теми же сторонами трудовых отношений, не может превышать 33 месяцев, а общее количество этих договоров не может превышать трех (ст.25 90 110 1 § 1 Трудового кодекса). Кроме того, если стаж работы по срочному трудовому договору превышает 33 месяца или если количество заключенных договоров превышает три - тогда работник считается работником, соответственно, со дня, следующего за истечением срока. 33-месячного срока или со дня заключения четвертого трудового договора на определенный срок, принимается на работу на основании трудового договора на неопределенный срок (часть 3 статьи 25 90 110 1 Трудового кодекса).
До недавнего времени вышеупомянутые правила вызывали сомнения в их связи с положением о продлении срочного контракта беременных женщин до дня родов.Возник вопрос - а если у беременной сотрудницы запланированы роды после 33 месяцев работы по срочным контрактам - трансформируется ли в этом случае срочный контракт в связи с его продлением в контракт на неопределенный срок?
Вышеуказанные сомнения окончательно разрешила поправка в Трудовой кодекс, вступившая в силу с 1 июня 2017 года. Она внесла однозначную формулировку положения в Трудовой кодекс (ст.п.), из которого следует, что ст. 25 1 § 1 и 3 Трудового кодекса не применяются в случае продления трудового договора до даты поставки в соответствии со ст. 177 § 3 Трудового кодекса Это означает, что если в связи с продлением срочного контракта до дня родов превышен 33-месячный лимит срочного трудоустройства на основании этого типа контракта или работодатель заключает более 3 таких контрактов. , то конвертация срочного контракта в контракт на неопределенный срок не состоится.
Обязанность выдачи справки о трудоустройстве
При продлении срочного контракта последний рабочий день считается днем рождения ребенка.Затем работодатель обязан составить и выдать справку о трудоустройстве. В его содержании нет необходимости указывать, что срочный контракт, который, согласно первоначальным предположениям, должен был прекратиться раньше, был расторгнут позднее в связи с его продлением. Правовым основанием для расторжения договора является ст. 30 § 1 п. 4 в связи со ст. 177 § 3 Трудового кодекса
Временные рабочие
С 1 июня 2017 г. внесены изменения в правила приема на работу временных работников.Положение о том, что трудовой договор, заключенный с временным работником, не распространяется на дату рождения ребенка, отменено. Таким образом, с 1 июня 2017 года продление контракта до даты родов также распространяется на временного работника с общим периодом назначения не менее 2 месяцев для выполнения временной работы данным агентством временного трудоустройства на основании договор подряда. Этот период продолжительностью не менее 2 месяцев должен включать:
- период или периоды делегирования полномочий для выполнения временной работы, приходящиеся на период, охватывающий 36 месяцев подряд, предшествующий заключению трудового договора, который будет продлен до дня рождения ребенка, или
- период с даты заключения трудового договора с агентством временного трудоустройства до даты, когда временный работник достигнет общего срока не менее 2-х месячного назначения для выполнения временной работы.
1 июня 2017 года агентство временного трудоустройства заключило с работником трудовой договор сроком на 3 месяца. Работник ранее не предоставлял временную работу. В контракте указан период работы для работодателя пользователя с 1 июня 2017 года по 31 августа 2017 года. Предположим, что 7 августа 2017 года сотрудница представила медицинскую справку о том, что она была на 10 неделе беременности. В связи с тем, что на 1 августа 2017 года временная работница достигла общего срока назначения на выполнение временных работ в 2 месяца, контракт будет продлен до дня родов (срок действия третьего месяца беременности истекает до 31 августа. , который является последним днем контракта).
При определении суммарного срока назначения не менее 2 месяцев на выполнение временных работ учитывается период такого назначения с 1 июня 2017 года.
Правовая основа:
- Арт. 25 1 , арт. 177 Закона от 26 июня 1974 г. - Трудовой кодекс (сводный текст, Законодательный вестник 2016 г., поз. 1666; последние поправки, Законодательный вестник 2017 г., поз. 962),
- Арт. 13 сек. 3 и 3а Закона от 9 июля 2003 г. о найме временных работников (j.т. Законодательный вестник 2016 г., шт. 360; последний д. Журнал законов 2017 г., шт. 962),
- Арт. 10 Закона от 7 апреля 2017 г. о внесении изменений в Закон о найме временных работников и в некоторые другие законы (Законодательный вестник 2017 г., поз. 962),
- приложение к постановлению Совета Министров от 3 апреля 2017 г. о перечне обременительных, опасных или вредных для здоровья беременных и кормящих женщин (Законодательный вестник 2017 г., п. 796).
.как скачать, расширить и сфотографировать?
Почему стоит скачать школьную анимацию и как активировать школьную анимацию? Насколько легко сделать хорошее фото для олимпиады или продлить срок действия документа?
mLegitymacja - это цифровой документ, который можно использовать на мобильных устройствах. Все, что вам нужно, это телефон Android или iPhone. Мы должны оснастить его бесплатным приложением mObywat и загрузить в него защищенный документ.
Для чего используется легитимация?
С помощью mLegitimation вы можете подтвердить свою личность и право на скидки.Ее примет билетный кассир в общественном транспорте, библиотека и даже поставщик пиццы со скидкой. Достаточно показать телефон с приложением, в которое мы загрузили документ. Несмотря на то, что mLegitymacja является дополнением и не заменит электронного студенческого или бумажного школьного удостоверения личности, его все же стоит иметь. Телефон чаще бывает с нами, чем физические документы, и школьная регистрация эффективно защищает личность учащихся от риска кражи.
Показанная мэгитимация выглядит примерно так:
У кого может быть мэгитимация?
mLegimmacje выдается теми школами и университетами, которые участвуют в программе mLegitimation.Все, что вам нужно сделать, это учиться в одном из них, и вы определенно сможете использовать свой телефон каждый день вместо пачки карточек и физических документов.
Первое, что вам нужно сделать, это убедиться, что вы можете получить мэгитимацию. Ваша школа или колледж должны участвовать в программе, без нее вы не продвинетесь. Обычно они сообщают об этом на своих сайтах. Иногда, когда дистанционное обучение не является обязательным, вы также можете найти соответствующую информацию в коридорах или спросить в офисе секретаря.
Также важно, чтобы взрослые ученики и студенты могли загрузить документ самостоятельно, но молодые люди и дети до 18 лет нуждаются в подписи законного опекуна на заявлении. Однако, помимо заполнения документов в школу, весь процесс настолько прост, что его стоит попробовать самостоятельно. Во время реализации будет несколько возможностей, которые позволят нам получить много дополнительного времени для Интернета, если оно ограничено для нас.
Как скачать студенческую олимпиаду?
Студенты должны посетить систему USOS своего университета и найти вкладку «студент» или «студенческие дела».Для заказа процедуры обезвоживания требуется вход в систему, что позволяет отображать документы, которые у нас уже есть или могут быть. Там достаточно активировать мэгитимацию, следуя инструкциям системы. Процесс успешно завершен, когда QR-код документа виден. Теперь нам нужно запустить приложение mObywat на мобильном устройстве.
См. Инструкции по сохранению анимации в памяти телефона.
Как подготовиться к загрузке школьной олимпиады?
Время на выполнение задачи:
От 15 минут до нескольких часов, но не все действия за один день.
Участники задания:
- школа, участвующая в программе mLegitymacja
- учащийся этой школы
- законный опекун учащегося *
* Если ученику 18 лет, в наличии нет необходимости законный опекун. В ситуации, когда нам нужно выбирать между несколькими опекунами, выбирайте того, у кого почерк лучше.
Необходимые аксессуары:
- Белая карта формата А4, подходящая для использования в принтере (можно получить уже готовую вещь в школе)
- черная или синяя ручка
- Смартфон или iPhone с приличной камерой и подключением к Интернету.
Бонус для студентов с ограниченным доступом в Интернет:
Вполне возможно, что Интернет нам понадобится надолго (несколько дней, но в реальном выражении несколько часов). Учащиеся, решившие самостоятельно загрузить программу mLegitimation, могут использовать эту возможность, чтобы записать дополнительные минуты в Интернете. В конце концов, это важные вопросы: речь идет о школе и чистоте. Недоверчивым родителям можно показать статью об уязвимости безопасности школьной системы безопасности.
Как скачать школьную анимацию?
Заявление на школьную олимпиаду
Для загрузки заявки на школьную анимацию необходимо связаться со школой. Достаточно часто посещать его веб-сайт. Иногда учебные заведения публикуют шаблон заявки на вкладке «Мегитимация».
Образец заявки на школьную легитимацию. Важно !: Вы должны распечатать шаблон с веб-сайта вашего учебного заведения, он не будет работать везде.
Скачанный документ необходимо распечатать, заполнить и подписать.Вместо того, чтобы вкладывать деньги в бумагу и самому играть с принтером, вы можете получить в школе готовую анкету. Однако для этого требуется поездка в секретариат или присутствие законного опекуна на встрече с родителями.
Студент или его / ее опекун могут заполнить анкету. Возраст ученика решает, кто подписывает. Детям и подросткам в возрасте до 18 лет требуется подпись их законного опекуна, и взрослые могут парафировать заявление самостоятельно.
Фото школы
Помимо заявления, школа должна также получить фотографию владельца документа.Это должно быть удостоверение личности с фотографией в формате .jpg или .jpeg, размером не более 5 МБ. Фотография должна быть на светлом фоне, учитывать все лицо, улыбаться можно, но нельзя улыбаться. Зубы или их видимое отсутствие не могут быть приняты во время проверки.
Мы можем отправить в школу профессиональные фотографии для удостоверения личности, селфи или фотографию, сделанную кем-то, кто сможет выполнить следующие инструкции:
Инструкции по правильной фотосъемке для школьной анимации.Источник: фото-паспорт
В некоторых школах требуется предоставить фотографию, прошедшую через специальный мастер преобразования фотографии в документ. Это онлайн-сервис одной из компаний в Белостоке. Хотя он предлагает бесполезные мастера создания фотографий для документов, для анимации он предоставляет мастера с достаточными возможностями, бесплатными и безопасными. Правила этой службы также показывают, что данные удаляются после внесения изменений, и пользователю требуется только загрузить фотографию в мастер.
Мы также можем легко использовать графическую программу или другое средство создания изображений, которому мы доверяем. Это просто вырезание фона, обрезка и уменьшение размера фотографии.
Доставка документов в школу
Подготовленные таким образом документы необходимо отправить в школу. Обычно их достаточно отправить по электронной почте. Затем делаем фото приложения и вместе с фото добавляем сообщение во вложение.
Некоторые школы хотят, чтобы заявление приносили в офис и отправляли только фотографию по электронной почте.Стоит изменить название файла фото на свою фамилию, год и класс. Было бы безопаснее использовать только инициалы, а не фамилию, но школы не могут сочетать такую фотографию с соответствующим заявлением и не выдавать легитимацию.
Также мы можем столкнуться с ситуацией, когда при отгрузке необходимо использовать электронный журнал. Это должно быть сделано родителями со своей учетной записи, и школа предоставит им подробные инструкции. Чаще всего такая отправка требует размещения документов в облаке и привязки их к телу сообщения, но подробные требования могут отличаться.
Как получить QR-код и числовой код для школьной регистрации?
Ждем доставки QR-кода и цифрового кода. Большинство школ отправляют код по электронной почте на адрес, с которого была размещена фотография или полный комплект документов. Есть и замечательные исключения, которые предоставляют эти данные только своими руками. Более умные школы также приходят к идее использовать команды Google или отправлять данные с помощью безопасного облака и возможностей электронного журнала.Есть много вариантов, и каждая школа может действовать по-своему. Ожидание может занять несколько дней.
Как сохранить в телефоне анимацию?
Имея QR-код и числовой код, мы должны загрузить программу mLegitymacja на мобильное устройство, и у нас есть 30 дней с момента ее выдачи. На этом этапе должно быть принято окончательное решение о том, как мы хотим использовать мэгитимацию. Он назначается устройству и не может быть загружен на несколько телефонов или планшетов.
Учащимся, у которых несколько телефонов, следует выбрать тот, который они используют чаще всего, и оставаться с ним дольше.Очистить телефон перед продажей недостаточно, чтобы заново загрузить игру на новое устройство. Вам потребуется новый QR-код и предварительное бронирование предыдущей регистрации.
Если опекун не хочет, чтобы ребенок свободно использовал анимацию, он может загрузить ее на свой телефон. Если учащемуся необходимо пройти обучение дома, установите приложение mObywat на его телефон, задайте пароль и добавьте документ, выполнив следующие действия:
- добавьте документ
- из списка документов выберите соответствующую организацию (учащийся или школьный). )
- прочитать (или хотя бы просмотреть) правила и информацию GDPR
- принять использование камеры
- отсканируйте QR-код с помощью телефона и подтвердите (если есть проблема: введите цифровой код под изображением с камеры )
Сканирование QR-кода для создания образа в приложении mObywat
- введите числовой код и подтвердите (если вы уже ввели его на предыдущем шаге, введите тот же код еще раз)
Добавление цифрового кода и активация мэгитимации в приложении mObywat
мэгитимация будет отображаться на экране, и она будет представлена аналогичным образом:
Формула школьной мэгитимации в приложении ГРАЖДАНСТВО.mLegitymacja studencja похожа.
Как продлить легитимацию?
Мегитимации выдаются на определенный срок и для того, чтобы использовать их на протяжении всего периода обучения, они должны быть продлены. Можно дождаться истечения срока действия документа, но мы скачиваем коды расширения так же, как и активационные. Только студенты получают их сразу. Студенты должны подать заявку как минимум за несколько дней до истечения срока, указанного в заявке. Если у вас есть коды расширения, вы должны:
- запустить приложение mObywat и приложение mLegitymacja
- (в меню на нижней панели документов)
Меню дополнительных функций в школьной программе mLegitymacja.У студента mLegitymacja есть те же возможности.
- выбрать: продлить срок действия
- отсканировать QR-код
- ввести числовой код
- активировать.
Срок действия легитимации будет продлен на следующий сезон или год.
.90 000 Продление срока действия справок об инвалидности и степени инвалидности, выданных повятовыми и областными бригадами для принятия решения об инвалидности и степени инвалидностиВ связи с обращениями граждан в Аппарат Уполномоченного напоминаем, что в соответствии с Законом от 31 марта 2020 года о внесении изменений в Закон о специальных решениях, связанных с профилактикой, профилактикой и борьбой с COVID-19, другими инфекционными заболеваниями и ситуациями вызванный ими кризис (ЖурналЗаконов 2020 г., п. 568), срок действия решений об инвалидности и степени инвалидности, вынесенных повятскими и воеводскими бригадами для принятия решения об инвалидности и степени инвалидности, был продлен.
В соответствии со ст. 15 ч абзаца 1. 1 справка об инвалидности или справка о степени инвалидности, выданная на определенный срок на основании Закона от 27 августа 1997 г. о профессиональной и социальной реабилитации и трудоустройстве инвалидов, срок действия которой:
- истек за 90 дней до даты вступления в силу настоящего Закона (т. Е.в период с 9 декабря 2019 г. по 7 марта 2020 г.), при условии подачи в течение этого срока другого заявления о принятии решения, действует до 60-го дня с даты отмены состояния эпидемической угрозы или состояния эпидемии , но не дольше, чем до выдачи нового листка нетрудоспособности или справки о степени инвалидности,
- истекает с даты вступления в силу настоящего Закона (то есть с 8 марта 2020 г.), остается в силе до 60-го дня с даты отмены состояния эпидемической угрозы или состояния эпидемии, но не дольше, чем до даты выдачи новое листок нетрудоспособности или справка о степени инвалидности.
Вступление в силу вышеуказанных искусство. 15 ч абзаца 1. 1, пункты 1 и 2 означают, что срок действия справок об инвалидности или справок о степени инвалидности, выданных на определенный период времени в соответствии с Законом от 27 августа 1997 г. о профессиональной и социальной реабилитации и трудоустройстве инвалидов, после выполнения условий указанное в этом положении, в силу закона оно было продлено на указанный период (неважно, что это были, например, справки об инвалидности, выданные на период до достижения ребенком 16-летнего возраста.жизнь).
Продление срока действия справок об инвалидности и степени инвалидности, срок действия которых истекает после 8 марта 2020 года до конца 60-го дня со дня отзыва о состоянии эпидемической угрозы или состоянии эпидемии, находится под положения Закона и не зависит от подачи инвалидом другого заявления о вынесении судебного решения. Подача заявления на получение справки об инвалидности была условием для продления срока действия судебных решений в силу закона до 90 дней до даты вступления в силу вышеупомянутого.акта (т.е. в период с 9 декабря 2019 г. по 7 марта 2020 г.).
Для граждан особенно важно, чтобы продление в силу закона вышеупомянутого решения означают обязательство надлежащим образом продлить компетентными органами (и, соответственно, воеводствами в вопросах координации систем социального обеспечения) ex officio (без необходимости подачи другого заявления) право лиц, находящихся на иждивении инвалидности: пособия по уходу, уход пособия, специальные пособия по уходу, пособия по уходу и пособия из фонда алиментов.
./ Новости / Электробус № 537
Это второй год использования привилегий Krakow Card жителями Кракова. Напоминаем, что в соответствии с постановлением Краковского городского совета права Краковской хартии предоставляются сроком на один год. По истечении этого срока каждый пользователь карты должен продлить свои права еще на год. Как это сделать? Все зависит от того, зарегистрированы ли мы в Кракове или просто платим налоги здесь.Также важен носитель, на котором у нас сохранены права.
90 020 Лица, зарегистрированные в Кракове
Всем зарегистрированным в Кракове лицам, использующим Krakow Card, автоматически будут предоставлены права на следующий год. Исключением, среди прочего, будет лица, сменившие фамилию в прошлом году и не обновившие свои данные в системе Krakow Card, и лица старше 18 лет. Жителям, использующим мобильных операторов Krakow Card, не нужно будет ничего делать, чтобы воспользоваться скидками еще на один год. Авторизация будет продлена автоматически. Поэтому мы призываем всех загрузить бесплатное мобильное приложение Krakow Card из интернет-магазина (люди, которые используют только пластиковые карты и заинтересованы в использовании мобильного приложения, могут подать заявку, которая доступна на www.kk.krakow.pl).
Резиденты, использующие пластиковые карты, легко смогут сохранить срок действия своих прав на следующий год в билетных автоматах за месяц до истечения срока их действия, то есть даже со 2 июля 2020 года.
Всем лицам, имеющим Krakow Card и указавшим адрес электронной почты при подаче заявления).
В случае возникновения проблем с автоматическим продлением прав будет отправлено сообщение для информирования на горячую линию Krakow Card по номеру 12 254 14 00.
Подробная информация о продлении срока действия Краковской хартии будет доступна на сайтах www.mpk.krakow.pl и www.kk.krakow.pl
Сообщаем также, что Krakow Card уже используют более 250 000 человек. человек, то есть почти 40% лиц, имеющих право на участие!
Лица, зарегистрированные в Кракове и использующие пластиковый носитель Krakow Card, сохранят свои права на него в течение следующего года во всех стационарных автоматах Krakow City Card, расположенных в городе и прибл.В транспортных средствах установлено 500 мобильных торговых автоматов, которые будут специально отмечены наклейкой со слоганом «Здесь вы можете продлить срок действия Krakow Card».
Чтобы сохранить права на Krakow Card на следующий год в автомате, просто вставьте пластиковую карту в автомат и нажмите кнопку «Krakow City Card / Krakow Card». Автомат проверит, можно ли сохранить новые полномочия KK на данной карте. В этом случае на экране появится сообщение «Продлите действие карты Krakow Card и по-прежнему пользуйтесь скидками!».После подтверждения и выбора кнопки «Да» на экране отобразится кнопка с текстом «Сохранить данные на карту». После прикосновения к ней права будут сохранены, и пользователь карты сможет пользоваться возможностью совершения покупок, в том числе, в течение еще одного года. однозначно дешевле абонементов на общественный транспорт. Правила покупки билетов останутся без изменений.
90 020 Налогоплательщики в Кракове
Люди, которые не являются резидентами Кракова, но которые платят здесь налоги и рассчитались в одном из шести налоговых офисов Кракова на 2019 год, по-прежнему будут иметь право использовать Krakow Card и предоставляемые ею привилегии.
Однако они должны будут подать заявку на продление срока действия Карты и прийти в один из Пунктов продажи билетов и предъявить один из следующих документов:
- Первая страница PIT с представлением налоговой инспекции (штамп о получении) или подтверждением его подачи, с оговоркой, что в случае PIT 40A представление / подтверждение подачи не требуется,
- Первая страница PIT вместе с Свидетельством об официальном получении этого PIT (UPO),
- Справка из налоговой.