Как сделать свой шрифт в ворде
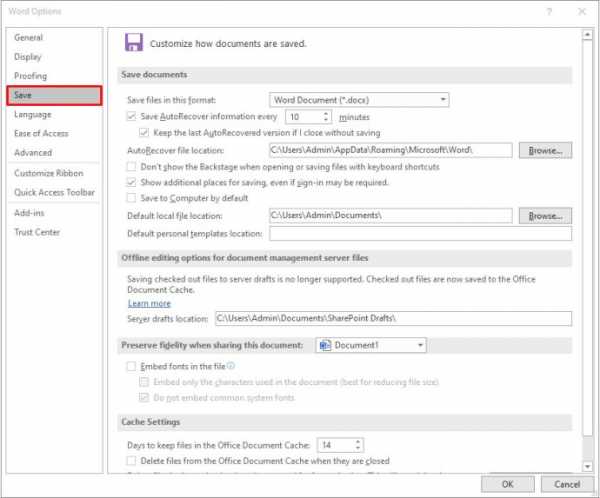
Как сделать свой шрифт в Word

Шаг 1: Начертание собственных символов
Прежде чем переносить собственный шрифт в Word для печати текста, необходимо его нарисовать. Есть несколько способов это сделать — посредством специального программного обеспечения или путем ручного начертания на бумаге с последующим переносом на компьютер. Оба метода одинаково эффективно работают, поэтому при выборе необходимо отталкиваться от личных предпочтений и имеющегося в распоряжении оборудования.
Вариант 1: Специализированные графические редакторы
Программы для создания шрифтов работают с векторной графикой, но большая часть может преобразовывать растровое изображение посредством встроенных алгоритмов. Рекомендуется все-таки использоваться специализированный софт. При наличии соответствующих навыков следует воспользоваться приложением для создания векторных рисунков. На нашем сайте есть отдельная статься с кратким обзором такого программного обеспечения, которая поможет вам подобрать наиболее подходящее приложение для решения поставленной задачи.
Подробнее: Программы для работы с векторной графикой

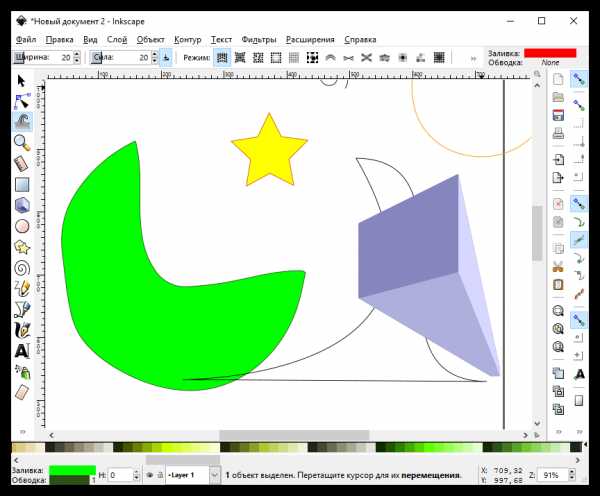
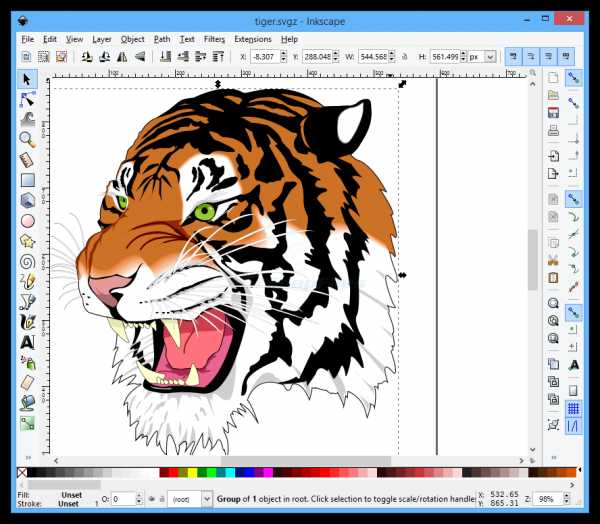
Inkscape — один из представителей редакторов для рисования векторной графики, и в отдельном материале на нашем изложено подробное руководство по использованию всех его функций. На основе представленной там информации можно понять принцип работы всех инструментов, поэтому рекомендуем ознакомиться с ней, если ранее не было опыта использования такого софта.
Подробнее: Как рисовать в графическом редакторе Inkscape

Важно! В конечном итоге на компьютере должно быть множество изображений, на каждом из которых размещен отдельный символ, использующийся в будущем для создания шрифта. Рисовать одно изображение со всеми буквами, цифрами и знаками не нужно.
Вариант 2: Цифровизация знаков на бумаге
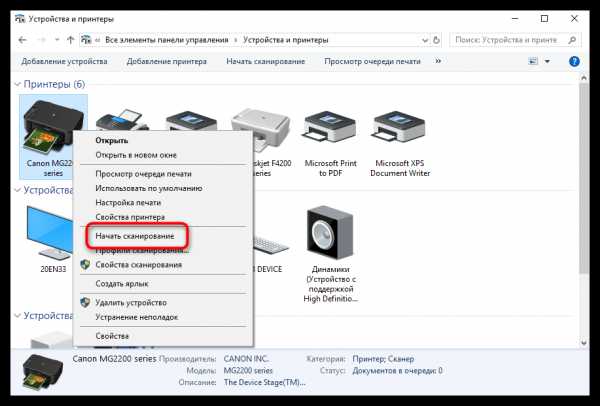
Если на компьютере рисовать не удобно или не хочется тратить время на изучение всех возможностей специализированного программного обеспечения, символы шрифта можно просто написать на бумаге, после чего оцифровать и перенести на компьютер для дальнейшей обработки. Делается это посредством сканера, что подразумевает наличие в распоряжении соответствующего оборудования.
В отдельной статье на нашем сайте есть подробная инструкция по сканированию рисунков. Если опыта выполнения этой процедуры ранее не было, рекомендуем с ней ознакомиться.
Подробнее: Как сканировать с принтера на компьютер

После того как на ПК оказалось изображение со списком всех символов, их необходимо разбить по отдельности. Делается это посредством любого графического редактора. Задача заключается в том, чтобы создать множество картинок с вырезанными буквами, цифрами и остальными знаками. Именно они в будущем будут помещаться в программу для создания шрифтов.
Добиться желаемого удастся через штатный редактор изображений Paint, но при необходимости можете ознакомиться со статьей, где приведен список других приложений из этой категории, а в отдельном материале даже есть пример использования такого софта.
Подробнее:
Программы для обрезки фотографий
Способы обрезки фотографий на компьютере

Внимание! В процессе обработки рисунка могут возникать проблемы в работе сканера. У некоторых пользователей появляются трудности с подключением устройства к компьютеру, а в других ситуациях неполадки носят системный характер и сопровождаются появлением ошибки. Все эти неисправности описаны в статьях других авторов.
Подробнее:
Как подключить сканер к уже установленному принтеру
Решение проблем при сканировании с принтера на компьютер

Шаг 2: Выбор программного обеспечения
После того как на компьютере оказались все нужные знаки для создания собственного шрифта, их необходимо поместить в специальное приложение для обработки. На рынке программного обеспечения есть множество решений в этой области, поэтому предварительно необходимо ознакомиться с самым популярным софтом и выбрать наиболее подходящий.
Подробнее: Программы для создания шрифтов

Принцип работы всех программ во многом схож, ключевые отличия заключаются лишь в количестве инструментов, графическом оформлении и наименовании определенных функций. Следует делать выбор, основываясь на личных предпочтениях.

Шаг 3: Создание собственного шрифта
Для создания собственного шрифта необходимо поместить каждый символ в программу, расположить их в специальной сетке, задать границы и экспортировать в формат TTF, пригодный для интеграции в текстовый процессор Word.
Внимание! Все действия будут выполняться в программе FontCreator, поэтому для удобства рекомендуется воспользоваться именно этим решением. Но руководство во многом будет применимо и к другим приложениям.
Скачать программу FontCreator
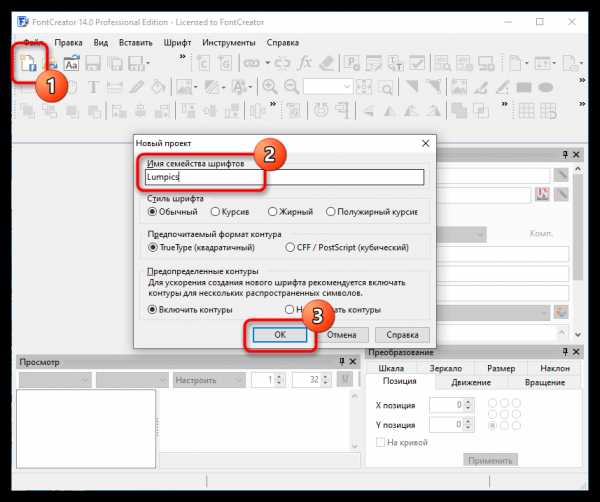
- После запуска программы создайте новый проект. Для этого кликните по соответствующей кнопке на панели инструментов и в появившемся окне введите название нового шрифта. После нажмите «ОК», другие параметры менять не обязательно.
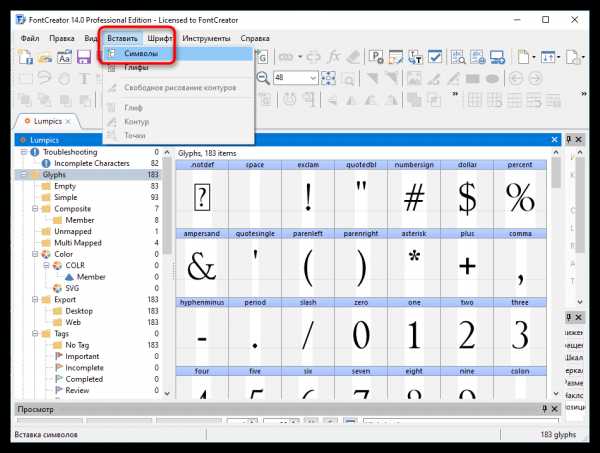
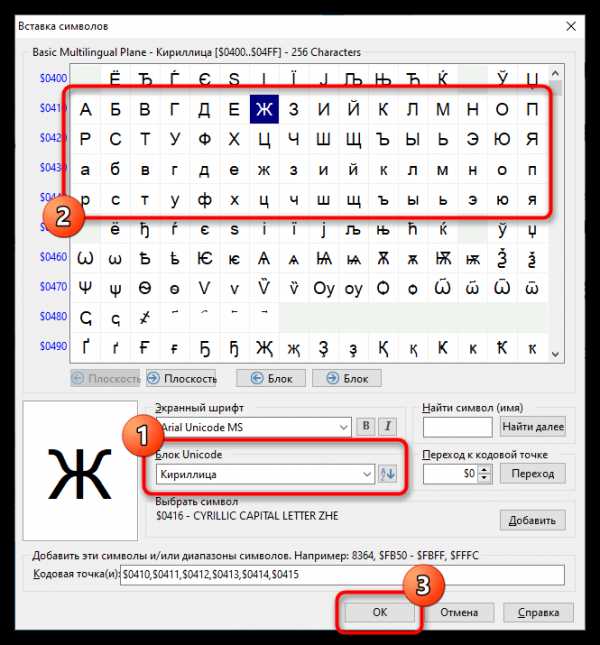
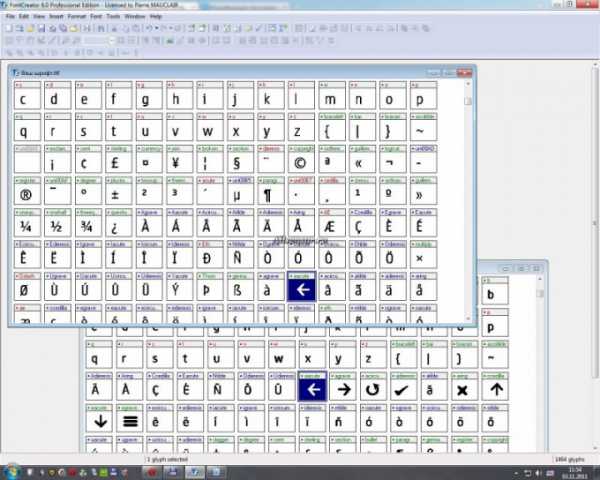
- Добавьте кириллические символы через специальное диалоговое окно, которое вызывается из выпадающего меню «Вставить» → «Символы».

Выберите в списке «Блок Unicode» значение «Кириллица», а затем в таблице символов поочередно нажимайте двойным кликом по каждому, который будет использован в создаваемом шрифте. После этого щелкните по кнопке «ОК», чтобы закончить процедуру.
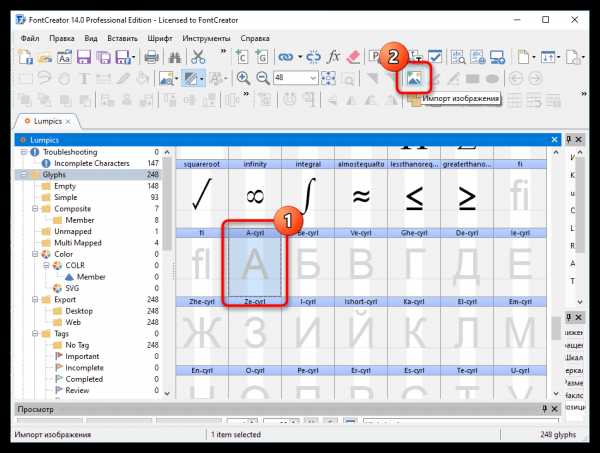
- Поместите в соответствующую ячейку изображение нужной буквы. Для этого выделите символ в таблице и кликните по кнопке «Импорт изображения», расположенной на верхней панели инструментов.

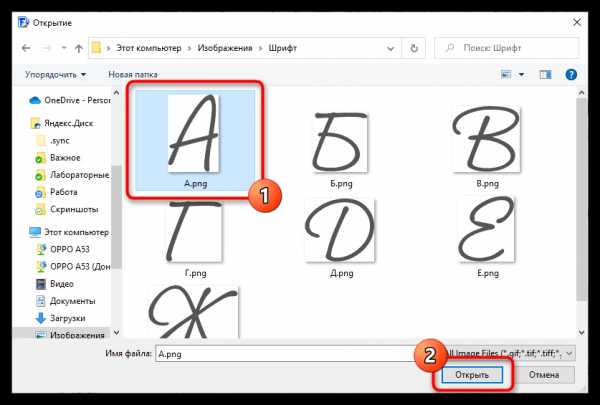
В открывшемся файловом менеджере перейдите в директорию с заранее подготовленными изображениями букв, выделите нужную и кликните «Открыть».
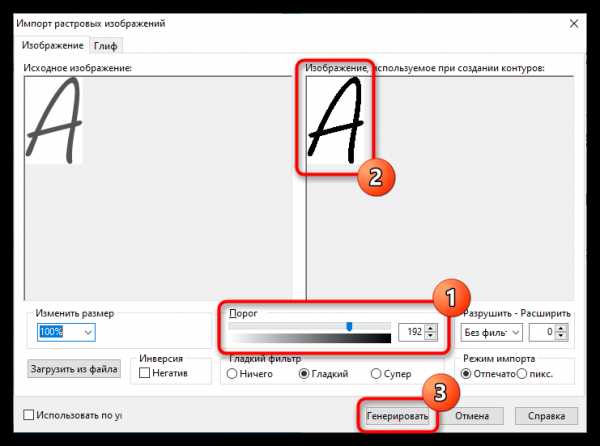
- Появится окно импорта растрового изображения, в котором нужно выровнять порог затемнения области таким образом, чтобы в окне справа был четкий контур знака. Завершив это действие, нажмите «Генерировать».
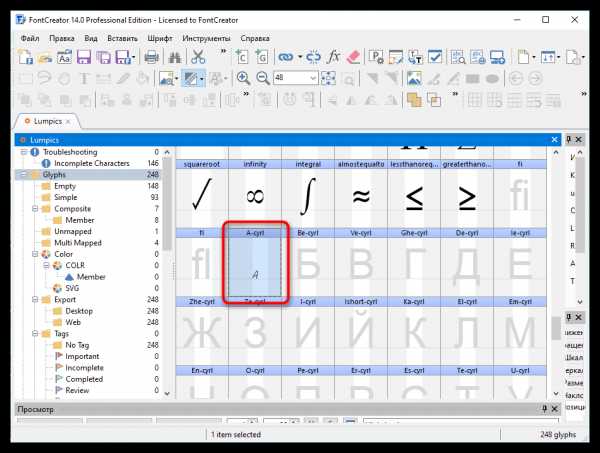
- Буква будет добавлена в таблицу, но ее необходимо обработать. Следует открыть редактор символа, дважды кликнув по соответствующей ячейке.
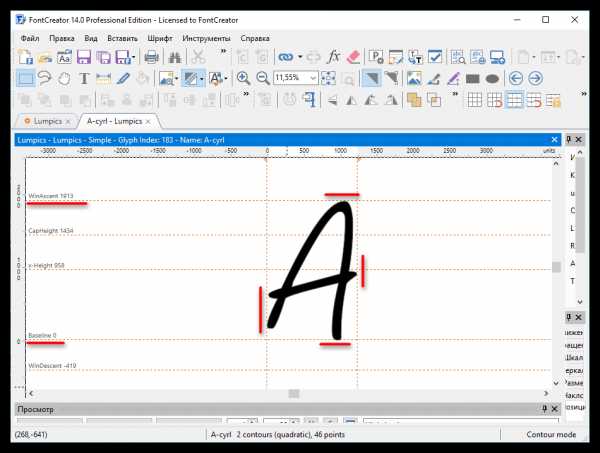
- В появившейся новой вкладке нужно выделить букву и растянуть таким образом, чтобы нижняя часть соприкасалась с горизонтальной линией «Baseline 0», а верхняя — с линией «WinAscent 1913». Вертикальные полоски следует расположить по обе стороны символа. После завершения процедуры вкладку можно закрыть.

Обратите внимание! Если буква имеет хвост снизу (д, ж, з, р, у, ф, ц, щ), то он не должен выходить за границу линии «WinDescent -419». А пунктир «CapHeight 1434» является ограничителем для строчных букв с хвостом, расположенным сверху (б, в).
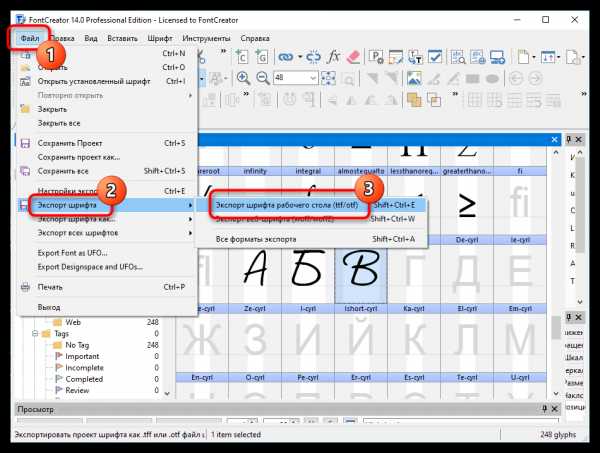
- Аналогичным образом внесите свои символы во все оставшиеся ячейки таблицы. После завершения необходимо экспортировать шрифт во внутреннюю память компьютера. Для этого откройте меню «Файл» и выберите опцию «Экспорт шрифта» → «Экспорт шрифта рабочего стола».
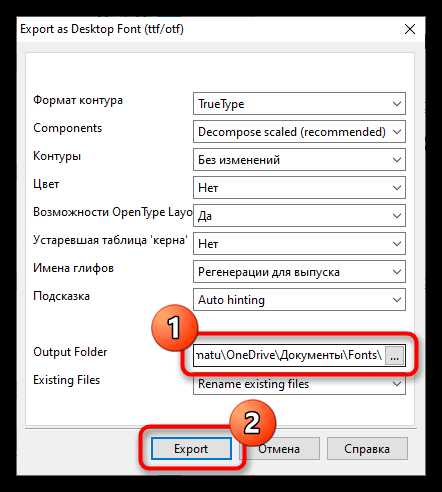
- В появившемся диалоговом окне оставьте все параметры по умолчанию или при необходимости измените путь к конечной папке в строке «Output Folder». После этого нажмите по кнопке «Export».







Важно! Обратите внимание и запомните директорию, в которую был экспортирован файл шрифта. Это потребуется при его импорте в программе Word.
Шаг 4: Добавление шрифта в Word
После того как шрифт в формате TTF был импортирован во внутреннюю память компьютера, его можно добавить в Word. Этой теме посвящена отдельная статья на нашем сайте, где каждое действие подробно описано. Стоит отметить, что есть возможность импортировать шрифт непосредственно в операционную систему, чтобы он был доступен во всех программах, а не только в текстовом редакторе от Microsoft.
Подробнее: Как установить новый шрифт в Word

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТДобавление шрифта
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Один из способов изменить стиль документа — использовать для текста новый шрифт. Чтобы добавить необходимый шрифт в Word, загрузите и установите его в Windows, чтобы он стал доступен для всех приложений Office.
Шрифты предоставляются в виде файлов, и в Интернете можно загружать бесплатные шрифты, например дафонт. Вы также можете импортировать файлы шрифтов с компакт-диска, с DVD-диска или из сети Организации. Шрифты TrueType (Extension. TTF) и OpenType (ОТФ) работают нормально.
Примечание: Перед загрузкой шрифта убедитесь в надежности источника.
Добавление шрифта
-
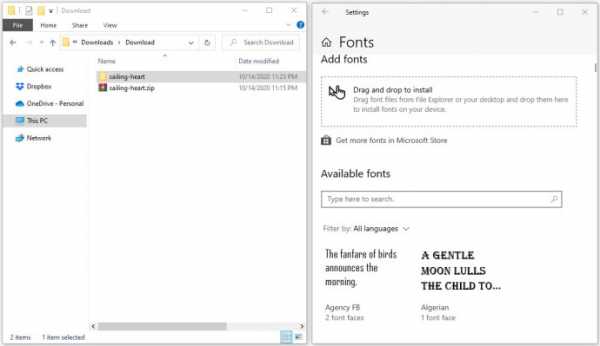
Загрузите файлы шрифта. Часто они распространяются в сжатых ZIP-папках. В одной ZIP-папке может находиться несколько вариантов одного шрифта, например насыщенный и ненасыщенный. ZIP-папки обычно выглядят следующим образом:
-
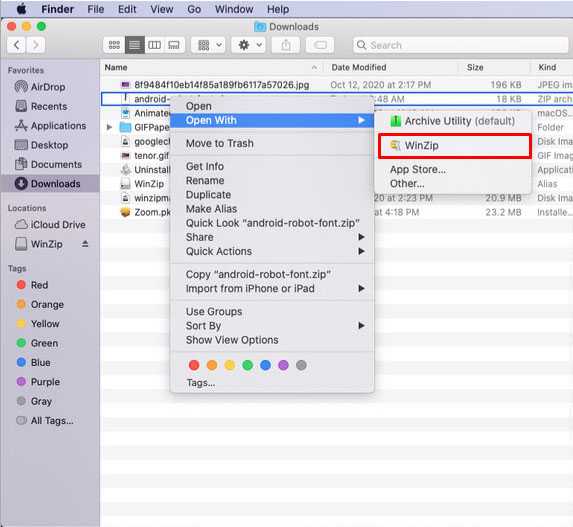
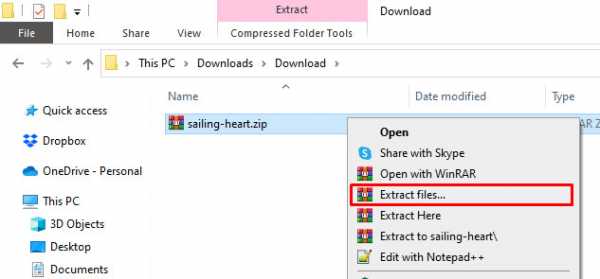
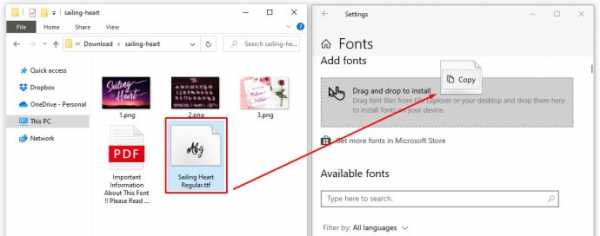
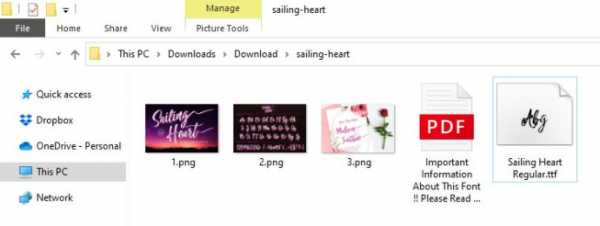
Если файлы шрифта сжаты, распакуйте их. Для этого щелкните ZIP-папку правой кнопкой мыши и выберите команду Извлечь файлы. После этого вы увидите все доступные файлы шрифта TrueType или OpenType.
-
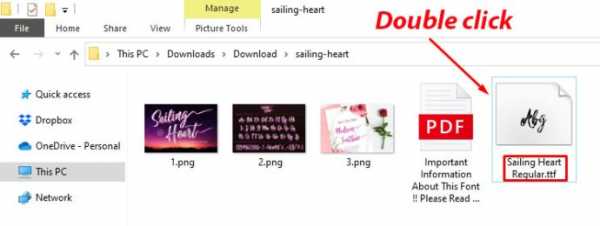
Щелкните правой кнопкой мыши необходимый шрифт и выберите команду Установить.
-
Если вам будет предложено разрешить программе вносить изменения на компьютере, и вы доверяете источнику шрифта, нажмите кнопку Да.
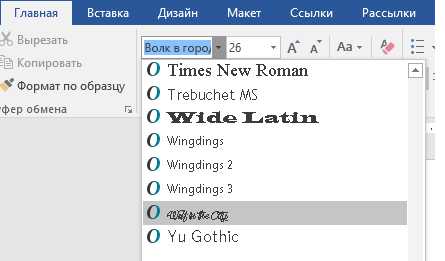
Новые шрифты отобразятся в списке шрифтов Word.
Установить шрифты и управлять ими можно также двумя другими способами.
-
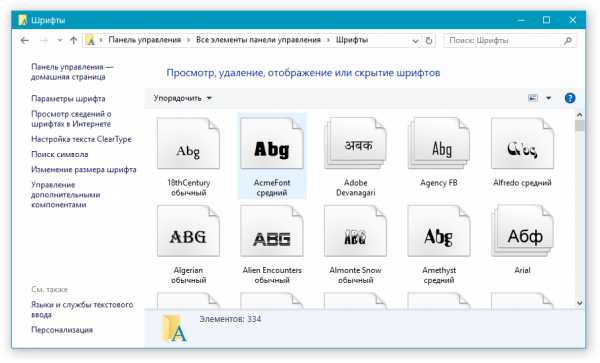
Все доступные на компьютере шрифты хранятся в папке C:\Windows\Fonts. Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку "Fonts", щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
-
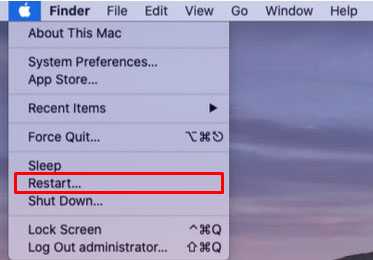
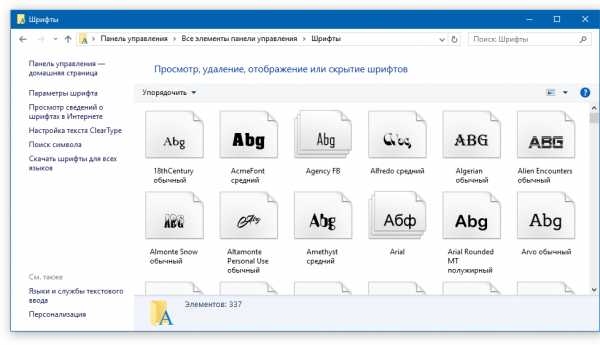
Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты. В Windows 8.1 выберите команды Панель управления > Оформление и персонализация > Шрифты.

При следующем запуске Word в списке шрифтов отобразятся новые варианты.
Удаление неиспользуемых языков и шрифтов
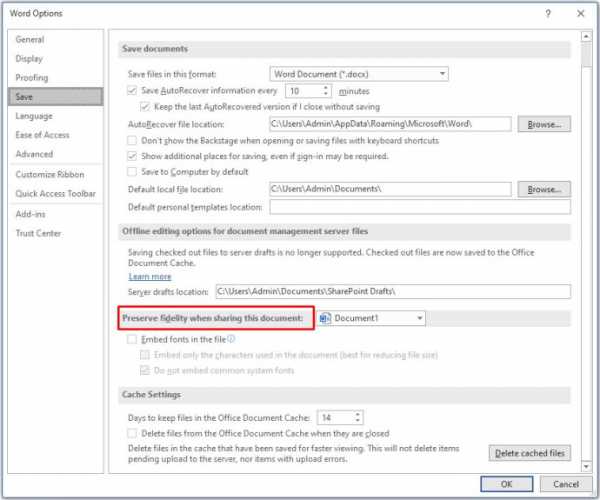
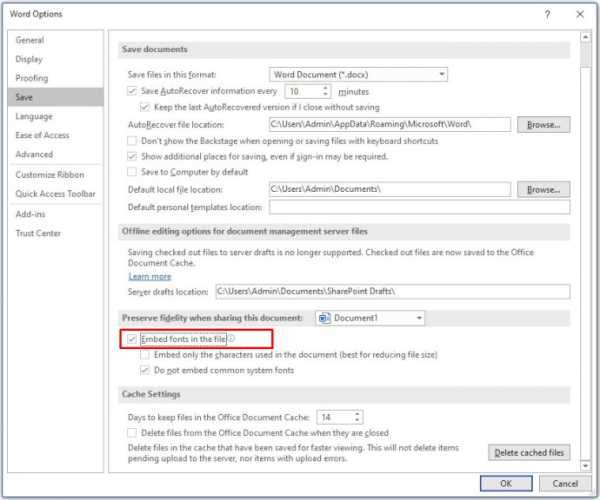
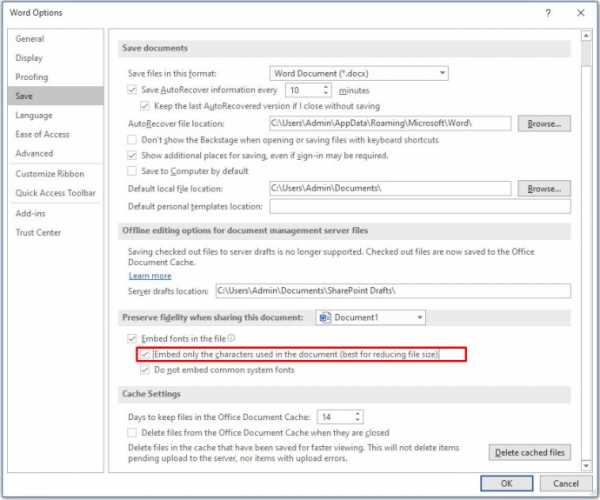
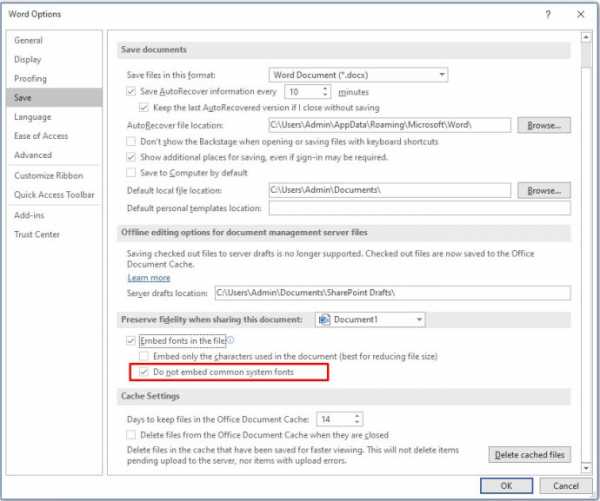
Дополнительные параметры шрифтов
Встроенные шрифты принтера не включаются автоматически
Создать свой шрифт. Как создать свой шрифт для word
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать - нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File - New... Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don"t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert - Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное - нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска - максимальное расстояние над базовой линией (4).
2. Вторая сверху - высота заглавных букв.
3. Третья - высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File - Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! :)
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Инструкция
Нажмите кнопку «Создать новый шрифт » (для английской версии – «New»).
В верхней строке выберите пункт «Вставить» («Insert») – «Символы» (Characters). В строке Fonts выберите шрифт Arial или Times New Roman. Найдите индекс первой «А» шрифт а (если планируется создать шрифт , то соответственно «А» выберите русскую), который отобразится при выборе символа в поле Selected Character. Аналогичным образом найдите индекс буквы «Я» (или Z для шрифт а).
В поле «Add these character» введите два этих числа через знак» «-» (например, «$0310-$034F»). Шаблон готов.
Нарисуйте в Photoshop собственный набор символов, сохраните каждую букву в отдельном графическом файле. Также можно необходимые на бумаге, затем отсканировать, и сохранить их Фотошопе как отдельные файлы.
Выберите в Font Creator соответствующий шаблону и нажмите на пункт «Import Image». Укажите пункт «Load», и откройте папку, в которой сохранили буквы.
Отрегулируйте настройки буквы в соответствующих полях (Threshold и далее). После произведения всех настроек и импорта букв нажмите на клавишу «Generate».
Дважды кликните на квадрат с буквой. Отрегулируйте все отступы с помощью соответствующих линий, которые отобразятся на дисплее (с помощью мыши). Самая нижняя линия отвечает за регулировку максимального предела для букв с дополнительными элементами (ц, у, з). Вторая снизу линия будет служить опорой для буквы. Третья снизу отвечает за маленьких букв, а четвертая – высоту больших букв и цифр. Пятая линия указывает на линию края верхней строки.
Обратите внимание
Создание и качественного отрисовка собственного шрифта занимает достаточно много времени.
Источники:
- шрифт "Печатной машинки"
По умолчанию инструмент «Текст» графического редактора Adobe Photoshop использует все шрифты, установленные в операционной системе компьютера. Поэтому самый простой способ добавления в список новых фонтов - инсталляция их стандартными средствами ОС. Однако это не единственный способ.
Инструкция
В современных версиях Windows инсталляция нового шрифта очень просто осуществляется с использованием «Проводника». Начните процедуру с запуска этого приложения - нажмите сочетание клавиш Win + E, выберите пункт «Компьютер» в главном меню либо дважды кликните иконку с таким же названием на рабочем столе.
Затем по дереву каталогов «Проводника» перейдите в ту папку, где хранится файл шрифта, который требуется добавить в список фонтов Photoshop. Такие файлы чаще всего имеют расширение ttf или otf, а щелчок по ним правой кнопкой мыши вызывает контекстное меню, в котором есть пункт «Установить». Выберите эту команду, и шрифт будет добавлен в набор операционной системы и прикладных приложений, включая и графический редактор. В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
Пополнить список шрифтов Adobe Photoshop можно и без инсталляции шрифтов в операционную систему. Для этого нужно поместить файл с новым фонтом в специальную папку на системном диске компьютера, автоматически создаваемую графическим редактором при инсталляции. Это тоже удобнее всего делать с использованием «Проводника» - запустите его, перейдите в каталог с файлом нового шрифта и скопируйте его (Ctrl + C).
Затем перейдите на системный диск и в каталоге с названием Program Files раскройте подкаталог Common Files, а в нем - папку Adobe. В этой папке и находится отдельное хранилище шрифтов Photoshop с названием Fonts - раскройте его и вставьте скопированный файл (Ctrl + V).
Удаление любого шрифта из списка графического редактора производится аналогичным способом - вам нужно либо деинсталлировать шрифт из операционной системы, либо удалить его из указанной в предыдущем шаге папки собственных фонтов Adobe.
Видео по теме
Для сотрудников дизайнерских компаний либо для индивидуальных дизайнеров почти всегда требуется незаурядный . В зависимости от пожеланий клиента основной упор все же делается на индивидуальность в исполнении работы.
Конечно, при огромном наличии нестандартных шрифтов, которые можно тысячами на дисках или скачать из , создание шрифта кажется напрасной тратой времени. Но на поиски нужного шрифта в сети можно потратить еще больше времени, а купленные в магазинах наборы шрифтов на дисках могут вообще не подойти для проекта. Плохих шрифтов, к сожалению, слишком много.
Многие начинающие дизайнеры хотят создать шрифт самостоятельно. Это похвально, т.к. помогает развивать чувство стиля и индивидуальности. Другое дело, что этот путь не может быть легким по . Если перед пользователем такая задача стоит впервые, то можно приобрести специальную компьютерную программу для создания полноценного шрифта. Наиболее известные из них – это, конечно же, Photoshop, а также Illustrator, Flash, Corel и многие другие. Но подобные программы стоят очень дорого.
В такой ситуации можно пойти другим путем – вернее, проверенным традиционным. Можно нарисовать « » требуемый шрифт с помощью цветных карандашей, красок, фломастеров, а затем оцифровать его с помощью специальных программ. На первый взгляд такая идея кажется анахронизмом в век глобальной компьютеризации. Но рисуя на бумаге требуемый текст, дизайнер сразу , каким он будет на печатной продукции (буклетах, открытках, упаковке и т.д.).
Если пользователь обладает художественными навыками, то создать шрифт самостоятельно для него не представляет особых сложностей. Выполненный подобным образом (оцифровывается). Возможно, что после сканирования потребуется его немного обработать, например, чтобы убрать полутона. Для этого можно подобрать бесплатные утилиты, с помощью которых пользователь сможет выполнить коррекцию. Кроме того, утилиты могут в автоматическом режиме распознавать мелкие дефекты и вносить необходимые корректировки в рисунок. Затем шрифт импортируют в формате Tiff или Bitmap в программу для работы со шрифтом в кривых.
Идя в ногу со временем, можно нарисовать шрифт с помощью специального и пера (стилуса). В комплекте с планшетом разработчики зачастую помещают диск со специальными программами, позволяющими создавать на основе выполненного пользователем как полноценный шрифт, так и корректировать его или же видоизменять уже существующие с помощью редактора шрифтов.
Видео по теме
Источники:
- создание шрифта в 2018
В меню проводника откройте раздел «Файл» и выберите пункт «Установить шрифт».
В результате откроется диалоговое окно, в котором нужно выбрать диск и папку, в которую помещен устанавливаемый шрифт (папку следует щелкнуть дважды). Программа просканирует указанный фолдер и в окошке «Список шрифтов » появится перечень найденных названий. Выберите среди них нужные фонты. Можно выбрать несколько шрифтов , размещенных в разных частях списка - для этого надо щелкать каждый следующий, удерживая нажатой клавишу CTRL. А можно выбрать группу, размещенную между двумя списка - для этого надо щелкнуть первый шрифт группы, затем прокрутить список к последнему и кликнуть его при нажатой клавише SHIFT. Если вы снимите метку у чекбокса с надписью «Копировать шрифты в папку Fonts», то останутся на прежнем месте, а если нет, то в системной папке будут созданы их копии, и вы сможете удалить исходные файлы.
Источники:
- В этом уроке мы научимся устанавливать дополнительные шрифты
Авторы множества уроков по Adobe Photoshop в процессе описания используют англоязычные названия кнопок, команд и функций программы. В связи с этим иногда встает вопрос – как сделать текст интерфейса «Фотошопа» английским?

Инструкция
Если вы сначала установили английскую версию программы, а затем сверху поставили русификатор, то можно воспользоваться следующим способом. Запустите Adobe Photoshop, кликните пункт меню «Редактирование» > «Установки» > Основные». В появившемся окне выберите «Интерфейс», в поле «Параметры текста пользовательского интерфейса» найдите пункт «Язык интерфейса», укажите в нем «Английский» и кликните кнопку «ОК» в правом верхнем углу меню. Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Закройте программу и откройте проводник Windows и перейдите в директорию C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files. Имейте в виду, что вместо диска С и версии CS5 в вашем случае могут быть другие варианты, в зависимости от того, куда была установлена программа и какова ее версия. Создайте в этой директории новую папку, которой можно дать любое название. В данном случае оставьте название по умолчанию – «Новая папка».
Найдите файл с названием tw10428, оно отвечает за русификацию программы. Вырежьте и вставьте его в только что созданную папку: кликните по файлу правой кнопкой мыши, выберите «Вырезать», щелкните правой кнопкой по иконке папки и выберите «Вставить». Откройте Adobe Photoshop и наслаждайтесь англоязычным интерфейсом. Имейте в виду, что в более ранних версиях программы, например в CS2, подобную операцию придется проделать еще и с файлом tw12508. Вместе с tw10428 он будет находиться в директории C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Required.
Видео по теме
Обратите внимание
Если вам необходимо вернуть в программу русский язык, проделайте обратные действия: вырежьте файл tw10428 из «Новой папки» и снова вставьте его в C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files.
Создание собственного уникального шрифта интересно не только дизайнерам и разработчикам, но и рядовым пользователям интернета. В сети можно найти несколько программных инструментов для этой цели - как профессиональных, так и любительских.

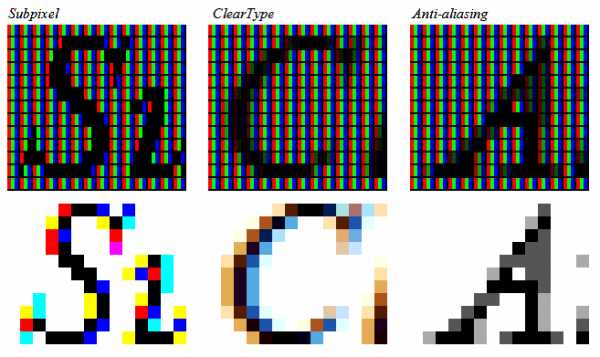
Технология повышения качества экранных шрифтов с использованием метода сглаживания Microsoft ClearType в некоторых случаях дает обратный эффект - четкость текстов становится неприемлемой. Это может быть связано как с индивидуальными особенностями зрениями пользователя (повышенная цветочувствительность), так и с настройками монитора (нештатное разрешение, ненадлежащая гамма-коррекция и др.). Если вас не удовлетворяет четкость экранных шрифтов, то попробуйте отключить или отрегулировать настройки ClearType.

Инструкция
Начните со щелчка правой кнопкой мыши по фоновому изображению рабочего стола, если вы используете ОС Windows XP. Выберите строку «Свойства» в выпавшем контекстном меню, и система запустит компонент с настройками, относящимися к изображению на экране. Можно это же сделать и через Панель управления, открываемую ссылкой в меню на кнопке «Пуск». В панели выберите раздел «Оформление и темы» и кликните ссылку «Экран».
В окне свойств экрана выберите закладку «Оформление» и щелкните по кнопке «Эффекты». Далее у вас будет выбор: вообще отключить сглаживание шрифтов или отключить сглаживание по технологии ClearType.
Уберите отметку в поле «Применять следующий метод сглаживания экранных шрифтов», если вы хотите полностью отключить сглаживание.
Оставьте отметку в поле «Применять следующий метод сглаживания экранных шрифтов», а в помещенном ниже выпадающем списке выберите пункт «Обычный», если вы решите отключить только технологию ClearType.
Нажмите кнопки OK в обоих открытых окнах и процедура будет завершена.
Если у вас установлена ОС Windows 7, начните процедуру с нажатия клавиши win или щелчка по кнопке «Пуск». В раскрывшемся главном меню ОС введите текст ClearType в поле «Найти программы и файлы». В результатах поиска кликните ссылку «Настройка текста ClearType», и система запустит компонент «Средство настройки текста ClearType».
Уберите отметку из поля «Включить ClearType» и нажмите кнопку «Готово».
Если вы решите попробовать другие настройки ClearType, то вместо предыдущего шага нажмите кнопку «Далее» и следуйте инструкциям мастера настройки сглаживания экранных шрифтов. По окончании его работы закройте окно щелчком по кнопке «Готово».
Видео по теме
Средства Windows позволяют использовать внешние шрифты для создания документов и графических изображений в разных стилях. Для установки нужного набора символов используется автоматизированный интерфейс, реализованный в системе по умолчанию. Для задания шрифта, как на печатной машинке, вам потребуется скачать файл TTF и произвести его копирование в системную директорию.

Инструкция
Скачайте шрифт печатной машинки в интернете. На сегодняшний день представлено несколько ресурсов, которые позволяют загрузить наборы символов, стилизованные под разные печатные машинки. Перейдите на понравившийся сайт и выполните загрузку нужного файла.
Обычно шрифты поставляются в архивах RAR или ZIP. Чтобы установить набор символов, вам потребуется распаковать данный документ. После завершения скачивания кликните правой клавишей мыши на полученном файле и выберите пункт «Извлечь». Выберите папку, в которую вы бы хотели распаковать набор символов, в появившемся окне и дождитесь процедуры извлечения.
Как только извлечение было завершено, перейдите в директорию, в которой были сохранены извлеченные файлы шрифта. Кликните на документе TTF и выберите опцию «Установить». После завершения операции нужный набор символов будет скопирован в систему.
Если вы загрузили несколько машинописных шрифтов, воспользуйтесь средством «Шрифты», которое находится в меню «Пуск» - «Панель управления» - «Оформление и персонализация». Перейдя в данный раздел, вы увидите все файлы, установленные в вашей системе.
Выделите наборы символов печатной машинки в папке, куда вы извлекли скачанный архив, и переместите их в окно средства «Шрифты». После завершения операции все файлы будут установлены и вы сможете закрыть окно менеджера.
Запустите программу, через которую вы осуществляете редактирование и создание документов. В окне выберите используемый шрифт и начните печатать. Установка набора символов печатной машинки завершена.
Полезный совет
Если скачанный файл вам не понравился, вы можете воспользоваться средством «Шрифты». Для этого выберите название ненужного набора символов и кликните по кнопке «Удалить», расположенной в верхней части окна. После нажатия на кнопку ненужные шрифты будут навсегда удалены из системы и не появятся в используемых вами программах.
Источники:
- Машинописные шрифты
Во время набора теста, создания интерфейса программ или страниц сайтов иногда бывает необходимым сделать весь текст или его определенный фрагмент прозрачным. Прозрачность текста на компьютере является весьма условной и в разных программах реализуется по одному и тому же принципу. Реализацию принципа можно рассмотреть на примере программы Microsoft Word.

Вам понадобится
- Начальные навыки владения персональным компьютером.
Инструкция
Для начала обратите внимание на цвет фона, на котором вы планируете набирать свой текст. Узнайте код данного цвета. Для этого в главном меню программы выберите "Формат", в появившемся подменю наведите курсор на строчку "Фон", затем выберите строку "Другие цвета". В появившемся окне ниже спектра прописан код выбранного цвета. Его вам и нужно запомнить или записать.
Далее откройте в главном меню строчку "Формат", затем - "Шрифт ". В появившемся окне со свойствами шрифта активируйте вкладку "Шрифт ". В ней нажмите на полосу выбора цвета (под строчкой "Цвет текста"), далее выберите строчку "Другие цвета". В появившемся окне выбора цвета введите заранее известный код цвета фона. После этого текст будет сливаться с фоном, то есть будет прозрачным.
Полезный совет
Для того чтобы увидеть прозрачный текст, его достаточно просто выделить.
Неудобный мелкий шрифт - очень актуальная проблема для людей со слабым зрением. Действительно, мелкий кегль шрифта заставляет пользователя напрягать зрение, становится невозможным восприятие информации, а использование компьютера доставляет дискомфорт.

Инструкция
Если дискомфорт доставляет мелкое разрешение экрана, то следует выставить нужные параметры в его настройках. Войдите в меню рабочего стола, для этого щелкните правой кнопкой мыши на свободном месте и выберите пункт меню «Свойства рабочего стола».
Вам будет предложен на выбор шрифт трех размеров с образцами букв. Поставьте флажок в соответствующем поле «Крупный шрифт». Нажмите кнопку «Применить».
Если изменения вас не устроят, снова вернитесь в предыдущую вкладку и выберите другие параметры, увеличив шрифт до «Очень крупный». Снова нажмите кнопку «Применить».
Если вас не устраивает шрифт в текстовом редакторе, нужно войти в пункт меню «Шрифты». Сделать это можно как на панели управления страницей, так и щелчком правой кнопки мыши на странице. Из выпадающего списка выберите нужный шрифта.
В случае, если вам не нужно менять шрифт в документе, а нужно увеличить разрешение страницы на экране, воспользуйтесь вкладкой «Масштаб» в меню «Вид». Щелчком на указание значка «% к реальному разрешению» назначьте нужные параметры страницы.
Во всех браузерах также предусмотрена возможность изменять размер шрифта. Для этого в настройках войдите в меню «Вид», откройте раздел «Страница», затем подраздел «Масштаб». Выберите нужный размер шрифта. В некоторых браузерах эта функция продублирована в виде горячих клавиш CTRL и "+". Их нужно нажимать одновременно. Также можно увеличить или уменьшить размер шрифта с помощью нажатия клавиши CTRL и одновременной прокруткой колеса мыши.
Видео по теме
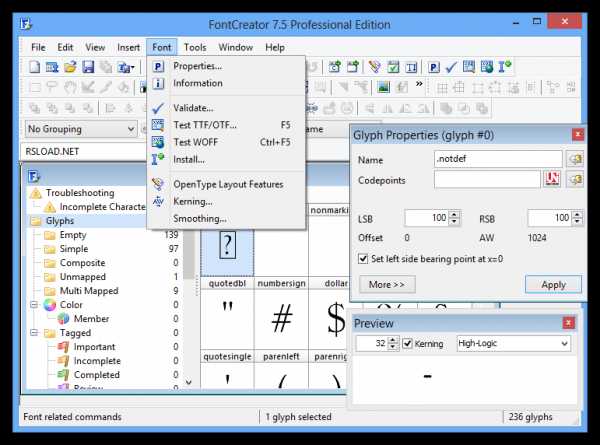
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer - Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive.google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов

FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.

С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т.д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Мне кажется у многих из тех, кто увлечен рисованием буковок и создания леттеринга, в какой-то момент возникает мысль: а не превратить ли всю эту красоту в шрифт? Чтобы можно было не только любоваться на конкретную композицию, но печатать эти прекрасные буковки на настоящей клавиатуре и создавать еще больше красоты... Ну по крайней мере так было у меня:) Когда я осознала, что шрифт можно создать самостоятельно, у меня случился буквально переворот сознания (наверное, это именно то, что в английском называется «aha-moment»).
И я начала пытаться понять, как же это сделать. Информации было мало, а та, что была, была непонятная и сложная. Я заблудилась в этом дремучем лесу терминов и чуть было не забросила затею научиться создавать шрифты. Но каким-то чудом не сдалась, продолжила пытаться и сделала свой первый шрифт Bronks - далекий от идеала, но очень ценный в плане опыта. Про то, как создавался Бронкс я, кстати, уже писала . А сегодня хочу рассказать более подробно про процесс создания шрифта в целом, чтобы вам было проще понять, «ваше» ли это занятие и интересно ли вам будет пробовать.
ШРИФТ НАЧИНАЕТСЯ С БРИФА
ОТРИСОВКА ГЛИФОВ - ДЕЛО ДНЯ:)
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале - целый день) и сажусь за отрисовку глифов. Глифы - это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт - то есть сколько создаю глифов - зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов - тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть - на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs:)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие - дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки:)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Почему я выделяю для отрисовки шрифта полдня-день? Потому что когда «ловишь волну», то есть нащупываешь некий стиль, атмосферу шрифта, то лучше отрисовать все в один заход, пока рука разработана. Это, наверное, касается больше рукописных шрифтов (другие делать пока не пробовала). Если отложить и попробовать нарисовать оставшуюся часть букв потом, они гарантированно будут отличаться, и уйдет время на то, чтобы снова «настроить руку» и начать попадать в общий стиль.
Отрисовка шрифта - это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов - это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще - меньше) времени, которое уходит на создание шрифта. Остальное - техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее. Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
ЦИФРОВАЯ ЧАСТЬ ПРОЦЕССА
Когда шрифт нарисован, настает пора его оцифровывать. Моя цепочка обработки выглядит так: сканер - фотошоп - иллюстратор. В сканере выставляю максимальные настройки, в фотошопе делаю выше контраст и чуток чищу контуры, в иллюстраторе делаю трейс, нахожу алфавит (то есть расставляю буковки в последовательности, пробую «собрать» несколько слов, чтобы проверить, как все выглядит) и чищу-чищу-чищу буковки.
Про этап чистки - раньше мне казалось, что «а зачем чистить, это же рукописный шрифт». Но позже вскрылась вот какая деталь: чем больше точек в векторе, тем больше вероятность того, что шрифт будет всячески глючить - от отказа Glyphs (или иной программы, в которой шрифт будет собираться) экспортировать файл, до невозможности конечных пользователей юзать его без ошибок. Поэтому минимум точек - залог комфорта, и да, чистить-таки надо, даже шрифты с текстурой.
Чищу буковки в иллюстраторе я несколькими способами: во-первых, волшебным ластиком от Astute Graphics (часть платного плагина , про который я ), к сожалению бесплатной альтернативы хотя бы приближенного качества я не знаю, во-вторых, стандартным иллюстраторским карандашом - выделяю контур и делаю его аккуратнее.
После этого я готовлю шрифт к экспорту - это отдельная большая история, про которую в будет, скорее всего, аж несколько видео, - и переношу буковки в Glyphs.
ХОРОШАЯ ШРИФТОВАЯ ПРОГРАММА - ЭТО ВАЖНО
Собирать шрифт, то есть превращать буковки векторные в функционирующие, такие, которые можно набить на клавиатуре, в теории можно в разных программах. Если погуглить - вы найдете внушительные списки вариантов на любой вкус и кошелек. Не привожу названий здесь, потому что не готова рекомендовать то, чего не знаю/никогда не пробовала. Я работаю в прграмме Glyphs и знаю только, что все серьезные шрифтовые дизайнеры (те, которые продают шрифты) делают их или в Glyphs, или в Fontlab. Скорее всего это связано с тем, что более дешевые/бесплатные программы не дают всех тех опций, которые нужны для создания интересных шрифтовых историй.
Я в свое время выбрала Glyphs потому что хотелось, с одной стороны, сразу привыкать к «правильной» шрифтовой программе (то есть той, которую можно использовать для создания действительно продуманных, сложных, насыщенных элементами шрифтов, а не тыкаться месяц в какой-нибудь бесплатной только чтобы потом выяснить, что там нельзя создавать условные лигатуры), с другой стороны, я не была готова платить в несколько раз дороже за Fontlab. Судя по всему выбор был правильный - знаю людей, которые перешли с Фонтлаба на Глифс и говорят, что у последнего интерфейс понятнее:)
Хорошая шрифтовая программа - это важно, потому что именно там происходит волшебное превращение просто буковок в функционирующий шрифт. Если программа не дает возможности создать языковую поддержку - вы не сможете ее создать. Если нельзя добавить альтернативный набор прописных букв, то вы не сможете их добавить, даже если уже нарисовали.
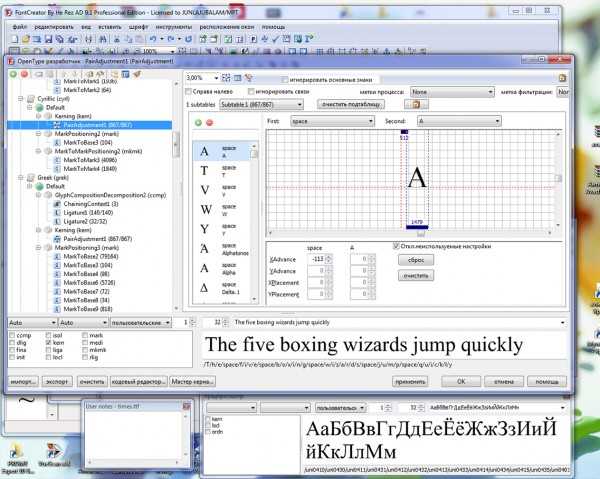
После экспорта в Глифс я настраиваю много разных штук: буквенные группы, спейсинг (негативное пространство слева и справа от букв, если грубо), кернинг (расстояния между конкретными парами букв), добавляю языковую поддержку, лигатуры (особые варианты буквенных сочетаний), начальные и конечные варианты (с длинными хвостиками-свошами-флоришами и вот этим всем) и альтернативные наборы, если предполагаются. Попутно настраивается код, чтобы у конечного пользователя все работало так, как я задумала, и без проблем. Вот этот этап, который я описала в пару предложений, это на самом деле то, что занимает около 70% времени при создании шрифта:) А коротко описываю я его не потому что жадина, а потому что про один только кернинг можно написать заметку в три раза длиннее этой, и все равно будет мало. В курсе про шрифты буду останавливаться на всех этих моментах очень подробно (вот как раз сейчас пытаюсь нащупать грань между «недостаточно подробно» и «слишком много информации для переваривания»).
Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0) .
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый) - создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт ) , вам нужно будет указать ряд параметров:
- Font family name - название семейства шрифтов, т.е. просто название шрифта, вроде того же Times New Roman , я указал My Font .
- Character set - набор включенных в шрифт символов, рекомендую выбрать Unicode (characters) .
- Font style - стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular .
- Predefined outlines - встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.
Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…) - откройте окно Insert Characters (с англ. вставка символов ).
При этом Вы можете получить сообщение:
This operation is not undoable. Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes ».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial . В списке Go to Unicode Block выберите Cyrillic . Используя поле Selected Character , смотрит код букв «А» ($0410) и «я» ($044F) . В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK ».
2.3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401) , не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».
3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения) - откройте окно Import Raster Image (с англ. импорт растрового изображения ) .
3.3. В открывшемся окне нажмите кнопку «Load… » (с англ. загрузить ) и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог ) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter - фильтр сглаживания.
- Erode - размытие, делает символ более жирным.
- Dilate - растягивание, делает шрифт более тонком.
Import Mode (с англ. режим импорта ) лучше оставить Trace , для преобразование в кривые. С Negative (с англ. негатив ) , думаю, всё и так понятно. Так что кликаем кнопку «Generate ».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.
В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Как добавить шрифты в Word
Вы можете добавить шрифты в Word в Windows, Mac, Word Online, а также в мобильных версиях Word. Все версии MS Word поддерживают эту функцию, но для использования в Word необходимо добавить шрифт в операционную систему.
Инструкции в этой статье относятся ко всем версиям Word начиная с 2011 года, а также для Windows 10, 8 и 7, macOS, Android и iOS.
Как установить шрифт в Windows
Давайте узнаем, как установить шрифт в Windows, чтобы затем мы могли добавить его в Word. Установка шрифта в Windows такая же, как в Windows 10, вплоть до Windows 7.
Lifewire / Кейли Маккин-
Выберите Пуск > Панель управления > Шрифты, чтобы открыть папку шрифтов вашей системы.
-
В другом окне найдите шрифт, который вы хотите установить. Если вы загрузили шрифт с веб-сайта, то, вероятно, файл находится в папке « Загрузки ». Файл шрифта, скорее всего, будет иметь расширение .ttf или .otf.
-
Перетащите нужный шрифт в папку шрифтов вашей системы. Вы можете поместить его в любое пустое пространство между значками других шрифтов на панели управления шрифтами.
Наборы шрифтов часто содержатся в файлах .zip, поэтому вы должны извлечь их, прежде чем перетаскивать фактические файлы шрифтов в папку Fonts вашей системы . Инструкции по извлечению или распаковке ZIP-файла см. В разделе « Zip-файлы: распакуйте их с помощью подходящего программного обеспечения» . Если файл .zip содержит несколько вариантов шрифта, вы должны установить каждый из них по отдельности.
-
Как только шрифт окажется в правильной папке, он должен установить автоматически. Если этого не произойдет, дважды щелкните файл шрифта, чтобы открыть средство просмотра шрифтов , и нажмите кнопку « Установить» в верхнем левом углу. В следующий раз, когда вы откроете Word, новый шрифт должен появиться как опция в списке шрифтов.
Если дважды щелкнуть файл шрифта, он появится в средстве предварительного просмотра шрифта.
Как добавить шрифты в Word для Mac
Прежде чем вы сможете использовать новые шрифты Microsoft Word на Mac, вы должны добавить их в приложение для управления шрифтами в macOS, Font Book :
-
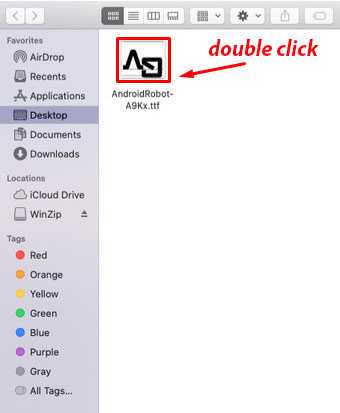
Найдите файл шрифта и дважды щелкните его, чтобы открыть окно предварительного просмотра шрифта. Вам может понадобиться сначала распаковать файл.
-
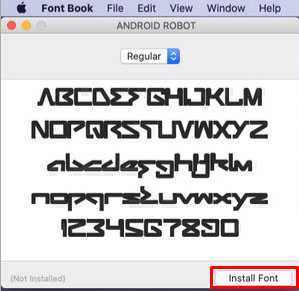
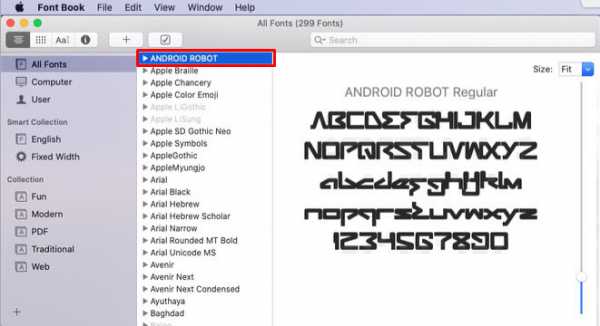
Нажмите «Установить шрифт» в нижней части окна предварительного просмотра шрифта, после чего откроется « Книга шрифтов» .
-
Если вы используете версию 2011 для Office для Mac, то вы также должны перетащить файл шрифта в коллекцию Windows Office Compatible , которую можно найти на левой боковой панели книги шрифтов .
Приложение Font Book управляет шрифтами для Mac. -
После перезагрузки Mac шрифт должен быть доступен в Word и большинстве других приложений, включая PowerPoint и Excel.
Шрифты будут правильно отображаться в Word, только если они установлены на устройстве пользователя. Текст, отформатированный неподдерживаемыми шрифтами, обычно отображается шрифтом по умолчанию, например Times New Roman. Если вы планируете делиться своими файлами Word с другими, вам может потребоваться встроить некоторые шрифты. Вы можете встраивать шрифты только в версии Word для Windows , и конкретный шрифт должен разрешать встраивание. Проверьте список шрифтов Microsoft, поддерживаемых каждой версией MS Office, чтобы определить, какие шрифты вам может понадобиться для встраивания.
Как добавить шрифты в Word Online
Если вы используете приложение Microsoft Word Online как часть Office 365, вы можете использовать любой шрифт, установленный в вашей системе. Просто введите имя файла шрифта без расширения в поле « Параметры шрифта» .
Откройте Office 365 в веб-браузере и введите имя шрифта в поле параметров шрифта.
При сохранении документа имя шрифта появится в окне параметров шрифта и будет отображаться правильно для любого пользователя, у которого этот шрифт установлен на их устройстве. К сожалению, Word Online не позволяет вставлять шрифты.
Если я добавлю шрифты в Word, они будут перенесены в Excel или PowerPoint?
Да. Как только вы добавите шрифт в свою операционную систему и убедитесь, что он совместим с Word, вы сможете использовать его в любом приложении MS Office, включая Microsoft Excel и PowerPoint.
Как добавить шрифты в Microsoft Word для Android
К сожалению, добавить шрифты в новейшую версию MS Word для Android гораздо сложнее, чем раньше. Прежде чем начать, вам понадобится root-доступ к вашему устройству. Lifewire имеет подробное руководство, объясняющее, как получить root на любом Android-устройстве .
Укоренение вашего устройства может привести к аннулированию гарантии и вызвать сбой оборудования. Прежде чем пытаться рутировать, сделайте резервную копию важных данных с помощью приложения, такого как Helium .
-
Откройте FX File Explorer и найдите файл шрифта.
-
Выберите файл шрифта, удерживая его в течение нескольких секунд, а затем нажмите « Копировать» в правом верхнем углу экрана. В случае успеха вы увидите новый значок в правом верхнем углу, который гласит «1 скопирован».
Используйте приложение FX File Explorer, чтобы найти ваш шрифт и скопировать его. -
Теперь закройте FX File Explorer, найдите приложение MS Word и, удерживая палец на значке файла, откройте меню. Если ваше устройство было рутировано, вы должны увидеть опцию « Просмотр данных» в дополнение к « Открыть» и « Удалить» .
-
Нажмите « Исследовать данные» и найдите каталог шрифтов, выбрав « Файлы» > « Данные» > « Шрифты» .
-
Вставьте файл шрифта в каталог шрифтов, нажав значок «1 копия» в правом верхнем углу экрана и выбрав « Вставить» в появившемся меню.
-
Шрифт теперь появится в качестве опции в MS Word.
Как добавить шрифты в Microsoft Word для iOS
Чтобы добавить шрифт на iPhone или iPad, вам понадобится приложение для установки шрифтов, такое как AnyFont , которое вы можете загрузить из App Store.
-
В iCloud нажмите файл шрифта, а затем нажмите многоточие в правом верхнем углу экрана.
-
Выберите Export в выпадающем меню, чтобы появилось меню iOS.
-
В меню iOS нажмите « Открыть в» и выберите « Импорт с помощью AnyFont» .
-
Как только AnyFont откроется, вы должны увидеть свой файл шрифта. Нажмите на него, а затем нажмите на большой значок Aa . Если шрифт не начинает устанавливаться сразу, нажмите « Установить» на следующем появившемся экране и следуйте инструкциям.
При перезапуске MS Word вы должны увидеть свой шрифт в списке параметров шрифта.
Скачать шрифты для Microsoft Word
Вы можете установить любой файл шрифта на любую ОС. Вы можете найти шрифты онлайн в Creative Market , Dafont , FontSpace , MyFonts , FontShop и Awwwards . Некоторые шрифты бесплатны, в то время как другие должны быть куплены. Когда вы загружаете шрифт, он обычно попадает в папку «Загрузки» вашей системы, если не указано иное.
КАК: Как добавить шрифты в Word
Вы можете добавлять шрифты в Word на Windows, Mac, Word Online и на мобильные версии Word. Все версии MS Word поддерживают эту функцию, но шрифт необходимо добавить в операционную систему, прежде чем вы сможете использовать ее в Word.
Как установить шрифт в Windows
Давайте узнаем, как установить шрифт в Windows, чтобы мы могли добавить его в Word; установка шрифта в Windows одинакова из Windows 10 вплоть до Windows 7:
- ВыберитеНачните кнопка>Панель управления > шрифты для открытия папки шрифтов вашей системы.
- В другом окне найдите шрифт, который хотите установить. Если вы загрузили шрифт с веб-сайта, то файл, вероятно, находится в вашем Загрузки папка. Файл шрифта, скорее всего, будет иметь расширение .ttf или .otf.
- Перетащите нужный шрифт в папку шрифтов вашей системы. Вы можете поместить его в любое пробел между другими значками шрифта на панели управления шрифтом.
Заметка: Наборы шрифтов часто содержатся в .zip-файлах, поэтому вы должны извлечь их, прежде чем перетаскивать фактические файлы шрифтов в свои системные шрифты папка. Инструкции по извлечению или распаковке файла .zip см. В разделе Почтовые файлы: Разархивируйте их с помощью правильного программного обеспечения. Если файл .zip содержит несколько вариантов шрифта, вы должны установить их отдельно.
Как только шрифт находится в правильной папке, он должен установить автоматически. Если это не так, дважды щелкните файл шрифта, чтобы открыть предварительный просмотр шрифтов, и нажмите кнопку «Установить» в верхнем левом углу. При следующем открытии Word новый шрифт должен появиться как опция в списке шрифтов.
Как добавить шрифты в Word для Mac
Прежде чем вы сможете использовать новые шрифты Microsoft Word на Mac, вы должны добавить их в приложение для управления шрифтами в macOS, Шрифтовая книга:
- Найдите файл шрифта и дважды щелкните его, чтобы открыть окно предварительного просмотра шрифтов. Возможно, вам придется сначала разархивировать файл.
- Нажмите «Установить шрифт» в нижней части окна предварительного просмотра шрифта, который должен открыть Шрифтовая книга.
- Если вы используете версию Office для Mac 2011 года, вы также должны перетащить файл шрифта в коллекцию Windows Office Compatible, которую можно найти в левой боковой панели Шрифтовая книга.
- После перезагрузки Mac, шрифт должен быть доступен в Word и большинстве других приложений, включая PowerPoint и Excel.
Заметка: Шрифты будут отображаться только в Word, если они установлены на устройстве пользователя. Текст, форматированный с неподдерживаемыми шрифтами, обычно отображается шрифтом по умолчанию, таким как Times New Roman. Если вы планируете делиться своими файлами Word с другими, вам может потребоваться встроить некоторые шрифты. Вы можете вставлять только шрифты в Windows версии Word, и конкретный шрифт должен допускать вложение. Проверьте список шрифтов Microsoft, поддерживаемых каждой версией MS Office, чтобы определить, какие шрифты вам нужно внедрить.
Как добавить шрифты в Word Online
Если вы используете приложение Microsoft Word Online как часть Office 365, вы можете использовать любой шрифт, установленный в вашей системе. Просто введите имя файла шрифта минус расширение в поле параметров шрифта.
Когда вы сохраните документ, имя шрифта появится в окне параметров шрифта и отобразится правильно для любого пользователя, у которого установлен этот шрифт на своем устройстве. К сожалению, Word Online не позволяет вставлять шрифты.
Если я добавляю шрифты в Word, они переносятся в Excel или PowerPoint?
Да. Когда вы добавите шрифт в свою операционную систему и убедитесь, что он совместим с Word, вы сможете использовать его в любом приложении MS Office, включая Microsoft Excel и PowerPoint.
Как добавить шрифты в Microsoft Word для Android
К сожалению, добавление шрифтов в новейшую версию MS Word для Android намного сложнее, чем раньше. Прежде чем начать, вам потребуется root-доступ к вашему устройству. В Lifewire есть подробное руководство, объясняющее, как укоренить любое Android-устройство.
Заметка: Коррекция устройства может привести к аннулированию гарантии и сбоям в работе оборудования. Прежде чем пытаться укорениться, создайте резервные копии важных данных с помощью приложения типа Helium.
- С вашим корневым устройством Android загрузите FX File Explorer и установите корневое дополнение.
- Откройте FX File Explorer и найдите файл шрифта.
- Выберите файл шрифта, удерживая палец на нем в течение нескольких секунд, а затем нажмите копия в правом верхнем углу экрана. В случае успеха вы увидите новый значок в правом верхнем углу, который говорит «1 скопирован».
- Теперь закройте FX File Explorer, найдите приложение MS Word и нажмите пальцем на значок файла, чтобы открыть меню. Если ваше устройство укоренилось, вы должны увидеть Исследуйте данные в дополнение к открыто а также Удалить.
- Нажмите Исследуйте данные и найдите каталог шрифтов, перейдя к файлы > данные > шрифты.
- Вставьте файл шрифта внутри каталога шрифтов, нажав значок «1 скопированный» в правом верхнем углу экрана и выбрав Вставить в появившемся меню.
- Теперь шрифт появится как опция в MS Word.
Как добавить шрифты в Microsoft Word для iOS
Чтобы добавить шрифт на iPhone или iPad, вам понадобится приложение для установки шрифтов, такое как AnyFont, которое вы можете загрузить из App Store.
- Переместите нужный файл шрифта в iCloud. См. «Как использовать приложение« Файлы »на вашем iPhone или iPad для получения информации о том, как перемещать файлы из одного места в другое на вашем iPhone.
- Из вашего iCloud коснитесь файла шрифта, а затем нажмите многоточие в правом верхнем углу экрана.
- Выбрать экспорт из меню, которое выпадает, чтобы отобразить меню iOS.
- В меню iOS коснитесь Открыть в и выберите Импорт с AnyFont.
- Как только AnyFont откроется, вы увидите файл шрифта. Нажмите его, а затем нажмите большой значок Aa. Если шрифт не запускается сразу, нажмите устанавливать на следующем экране, который появляется и следует инструкциям.
Когда вы перезапускаете MS Word, вы должны увидеть свой шрифт, указанный в параметрах шрифта.
Скачать шрифты для Microsoft Word
Вы можете установить любой файл шрифта на любую ОС. Ниже приведен список мест, где вы можете найти шрифты онлайн. Некоторые шрифты бесплатны, а другие должны быть приобретены. Когда вы загружаете шрифт, он обычно переходит в папку загрузки вашей системы, если вы не указали иначе.
- Творческий рынок
- Dafont
- FontSpace
- MyFonts
- FontShop
- Awwwards
Как создать собственный шрифт. Советы и программы
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа

Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать

Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать

Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты

Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читайте также: Леттеринг от Markа van Leeuwenа
Читайте также: Развитие типографики
Читайте также: 7 простых правил типографики для мобильных устройств
Как сделать содержание в Word
Практически в каждой отчётной работе студента (курсовом проекте, домашнем задании, реферате и т.д.) требуется оформить содержание с указанием страниц. Microsoft Word позволяет создавать такие содержания автоматически на основании представленного в документе оформления.
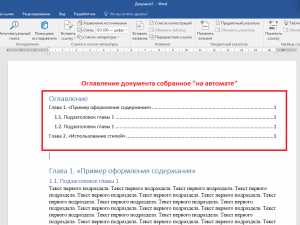
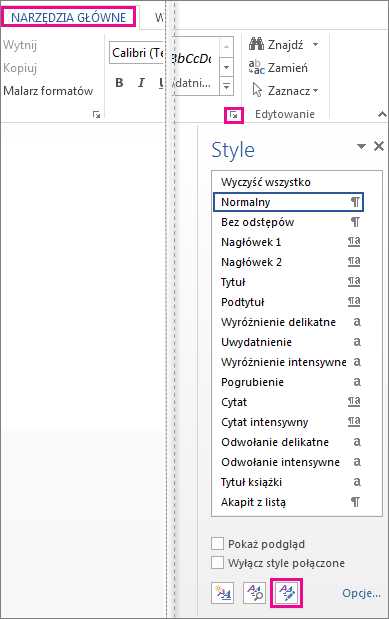
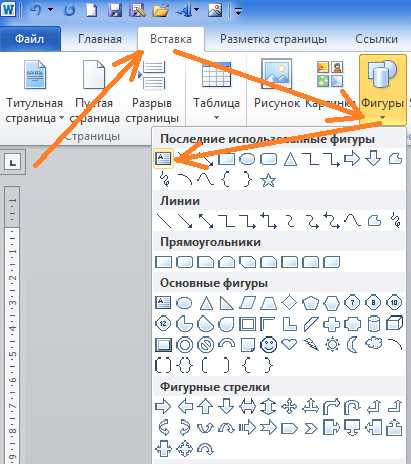
Для того, чтобы Word «понимал» какие строки текста содержат названия разделов/подразделов работы необходимо использовать стили оформления текста, доступ к которым осуществляется через вкладку «Главная» (кликните по картинке, чтобы увеличить):
Каждый стиль имеет свое название, позволяющее Вам понять для чего он (стиль) используется, например, стиль с названием «Заголовок 1» подходит для оформления строки текста, содержащей название раздела работы, «Заголовок 2» — для подзаголовка и т.д. Обычно, встроенных стилей Word вполне достаточно, чтобы оформить любое сколь угодно сложное содержание.
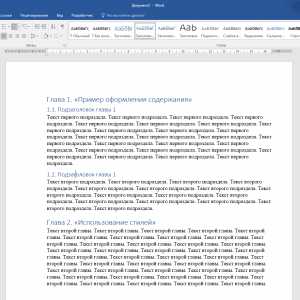
Рассмотрим процесс создания содержание на примере вот такого документа:
Документ содержит две главы, причем, первая глава состоит из двух подразделов. Выполняем следующие действия:
1. Выделяем строку с названием главы
2. В группе стилей оформления текста выбираем стиль «Заголовок 1»
Оформление текста в строке изменится в соответствии с выбранным стилем. Позднее, вы можете изменить это оформление на любое другое, например, установить свой шрифт, размер шрифта и т.д. Главное, чтобы у строки был установлен стиль «Заголовок 1». Например, на рисунке ниже представлено собственное оформление строки со стилем «Заголовок 1». Обратите внимание, что при установке курсора на строку Word показывает установленный для строки стиль:
4. Аналогичным образом, выделяем строку с названием второй главы и выбираем для неё также стиль «Заголовок 1»
5. Выделяем строки с подзаголовками и устанавливаем им стиль «Заголовок 2»
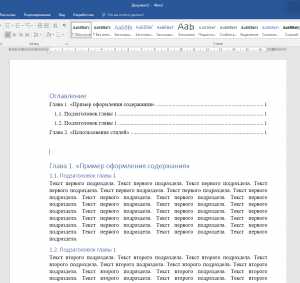
В итоге, документ примет следующий вид:
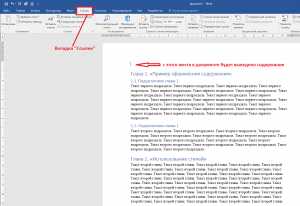
 6. Устанавливаем курсор в то место документа, начиная с которого будет выводится содержание (обычно — это первая строка первого или второго листа документа) и переходим на вкладку «Ссылки»:
6. Устанавливаем курсор в то место документа, начиная с которого будет выводится содержание (обычно — это первая строка первого или второго листа документа) и переходим на вкладку «Ссылки»:
 7. В группе «Оглавление» жмем кнопку «Оглавление» и выбираем стиль оформления:
7. В группе «Оглавление» жмем кнопку «Оглавление» и выбираем стиль оформления:
8. Word автоматически соберет оглавление документа, используя для его оформления встроенные стили текста:

Можете теперь изменить в оглавлении шрифт, его размер и т.д., чтобы стиль оформления соответствовал всему документу. В итоге, после всех изменений, документ станет вот таким (в документе использован шрифт Times New Roman 14 pt)
 Преимуществом представленного подхода к оформлению содержания является то, что, в случае изменения документа (добавлении новых разделов, изменении расположения глав в документа и т.д.) Вам не потребуется вручную перелистывать весь документ и проставлять номера страниц — всё это Word выполнить автоматически при выборе соответствующей опции в блоке оглавления. Например, на следующем рисунке подзаголовок 2 в документе был перемещен на вторую страницу, а глава2, соответственно, на третью страницу:
Преимуществом представленного подхода к оформлению содержания является то, что, в случае изменения документа (добавлении новых разделов, изменении расположения глав в документа и т.д.) Вам не потребуется вручную перелистывать весь документ и проставлять номера страниц — всё это Word выполнить автоматически при выборе соответствующей опции в блоке оглавления. Например, на следующем рисунке подзаголовок 2 в документе был перемещен на вторую страницу, а глава2, соответственно, на третью страницу:
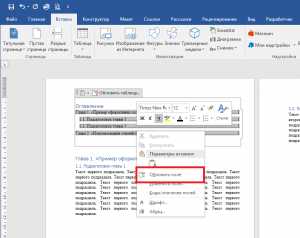
Очевидно, что теперь наше оглавление указывает на неверные номера страниц. Чтобы исправить эту ошибку, кликаем в любом месте оглавления правой кнопкой мыши и, в открывшемся меню, выбираем пункт «Обновить поле»:
 Откроется окно с опциями обновления оглавления, в котором необходимо выбрать пункт «обновить только номера страниц»:
Откроется окно с опциями обновления оглавления, в котором необходимо выбрать пункт «обновить только номера страниц»:
Жмем кнопку «Ок» и в оглавлении появятся верные номера страниц:
Опцию «Обновить целиком» необходимо использовать в том случае, если в документе появляются новые разделы/подразделы документа, которые необходимо вынести в содержание. При этом следует помнить, что полное обновление документа полностью перезапишет и стиль оформления текста оглавления, т.е. Вам снова придётся назначать шрифт, размер шрифта и т.д. Избежать этого можно создав собственные стили оформления текста, но это уже совсем другая история…
И помните, что использование всех возможностей Microsoft Word значительно сокращает время на разработку документа!
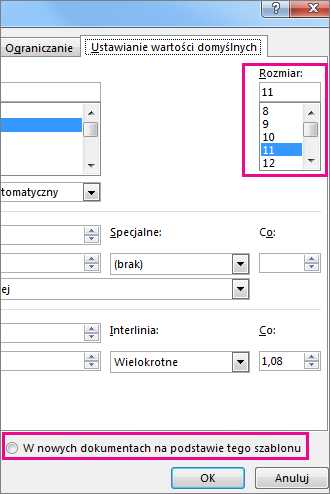
Изменить размер шрифта
-
Откройте новый пустой документ.
-
На вкладке Домашние инструменты в группе Стиль нажмите кнопку запуска диалогового окна.
Или нажмите Ctrl + Alt + Shift + S.
-
Нажмите кнопку Управление стилями (третья слева внизу).

-
Нажмите на вкладке «Установить по умолчанию » и выберите размер в поле « Размер».

Вы также можете ввести любой размер (от 1 до 1638), кратный 0,5, например 10,5 или 105,5.
-
Щелкните Новые документы на основе этого шаблона.
-
Закройте и снова откройте Word. Если будет предложено сохранить обычный шаблон, скажите Да.
Совет: Вы также можете изменить шрифт по умолчанию или его цвет на вкладке Задать значения по умолчанию .
Если вы установите шрифт по умолчанию, настройки шрифта, выбранные и установленные по умолчанию, будут использоваться каждый раз, когда вы открываете новый документ.Шрифт по умолчанию применяется к новым документам на основе активного шаблона — обычно это шаблон Normal.dotm. Вы можете создать множество различных шаблонов, чтобы применить различные настройки шрифта по умолчанию.
.Буквы с точками для выделения в Word ➡️ Буквы с точками для выделения в Word Converter
Буквы с точками для выделения в Word. от до открыть оригинальные шрифты для Instagram открыть платформу, написать или вставить содержимое , отобразить его в разных макетах, скопировать фрагмент с нужным шрифтом и вставить текст в Instagram, Facebook, Twitter, Youtube, WhatsApp, Twitch, TikTok или любая социальная сеть. Есть и другие места, которые также предлагают эту услугу.
Хотя Instagram Stories предлагает некоторые возможности, при написании описаний, комментариев или сообщений нет другого варианта, кроме шрифта по умолчанию.
Однако существует сторонних приложений, которые предлагают пользователям возможность публикации из других источников. Продолжайте с нами, чтобы узнать больше об этой альтернативе и узнать, как это сделать. используйте шрифты, которые сделают ваши публикации привлекательными, в данном случае буквы с точками для выделения в Word.
Followers Online имеет очень простую страницу, только точный введите текст , чтобы увидеть, как это выглядит с пользовательскими шрифтами. Позже просто скопируйте и вставьте в свой Instagram.
Буквы с точками для выделения в Word. Если вы хотите больше альтернатив декорированному тексту, просто нажмите "загрузить больше шрифтов". Альтернативы, которые появляются здесь, более случайны, немного отклоняются от стандарта и смешивают ресурсы, которые имеют мало общего, смайлики и символы.
Отличие сайта в том, что он имеет функцию создания самого шрифта. Нажав «Создать собственный шрифт» , вы сможете выбрать символы, которые будут соответствовать каждой букве алфавита.
[Буквы с точками для выделения в Word] ➡️ Как использовать пользовательские шрифты?
Instagram и другие социальные сети используют шрифт, который лучше всего соответствует общему стилю системы. Это часть последовательности, необходимой для визуального комфорта пользователей, просматривающих эти инструменты.
- Буквы с точками для выделения в Word. Оказывается, есть способ добавить стилизованные буквы, которые на самом деле являются специальными символами, , а также смайликами и другими символами. На практике они выглядят как пользовательские шрифты, но технически они называются символами Unicode.
Поскольку этот совет до сих пор актуален для многих, это отличная возможность быть замеченным в социальной сети и кто знает, получить подписчиков в Instagram.Не говоря уже о том, что у людей будет Интересно, как вам удалось так изменить шрифт.
Таким образом, на некоторых интересных платформах для этих каналов Instagram вы можете настроить биографию своего профиля или выделить фрагменты ваших подписей в ваших опубликованных фотографиях и видео. Это креативные способы улучшить вашу стратегию цифрового маркетинга.
Имея в виду, что эти источники следует использовать экономно, в основном до выделяйте важные части , такие как название вашей компании, специальные предложения публикации для продаж, текст или название отдела и т. д.
Буквы с точками для выделения в Word. Какими бы забавными они ни были, слишком частое их ношение может показаться слишком небрежным.
Но используйте шрифты , сбалансированные по заказу. Стандартные шрифты подходят, если они разборчивы и эстетически соответствуют названию вашего бренда. Однако это очень важно для тех, кто использует Instagram в компаниях или влиятельных лицах.
Как поменять шрифт в социальных сетях?
Буквы с точками для выделения в Word.Мы покажем вам шаг за шагом, все страницы этой темы имеют одинаковую работу. Соответственно, можно выбрать любой из них, а различия с этапами будут минимальными.
1. Открытый инструмент
Чтобы облегчить этот процесс, мы рекомендуем вам использовать шрифты на том же устройстве, на котором вы заходите в Instagram.
2. Напишите или вставьте свой текст
Второй шаг — написать или вставить в текстовое поле, где вы собираетесь применить пользовательский шрифт.
При вводе или вставке слов появится стилизованный список фрагментов с разными шрифтами. Если вам нужны дополнительные параметры, просто нажмите "загрузить больше шрифтов".
3. Скопируйте текст нужным шрифтом.
Помните, что в Instagram нет функции редактирования исходного кода. Что мы будем делать, так это записывать последовательность символов, а затем переносить их в нужное поле.
Поэтому выберите текст со шрифтом, который вы хотите использовать, и используйте команду копирования на вашем устройстве.
4, Instagram, Facebook, Twitter, Youtube, WhatsApp, Twitch, TikTok или любая социальная сеть.
Теперь, когда ваш текст сохранен в буфере обмена вашего компьютера или телефона и используйте команду вставьте биографию, описание, комментарий или сообщение.
Буквы с точками для выделения в Word. Обратите внимание, что может быть несоответствие Unicode. Итак, убедитесь, что сниппет отображается как положено И если да, настройте его так, чтобы не удивлять своих подписчиков.
Наконец, мы рекомендуем вам выбрать один или два из этих шрифтов для частого использования, так что это будет особенностью ваших сообщений.
Попробуйте использовать шрифты, чтобы улучшить внешний вид букв, которые вы пишете на картинках. Помните, что визуальная привлекательность в Интернете очень хороша, и ее использование в буквальной части контента привлечет больше внимания к вашему сообщению.
И не забудьте использовать стилизованные буквы в профиле био, если это будет сочтено уместным.Используйте эту функцию, чтобы привлечь неподписчиков, а также побудить подписчиков к определенным действиям.
Понравились наши советы по шрифтам для социальных сетей?
Беспроблемные шрифты для ваших сообщений
После быстрой обработки, без проблем публикуйте оригинальные шрифты, которые превращаются в файлы цифровых шедевров и набирают тысячи лайков.
Однако, если вы не являетесь опытным графическим дизайнером и специальное программное обеспечение не является вашей сильной стороной, попробуйте наш инструмент.Это современный волшебник , который поможет вам увеличить охват в социальных сетях.
Будьте кратки и говорите, что хотите
Нет предела совершенству! Даже самые удачные остановки можно бесконечно трансформировать с помощью новых форматов в Instagram.
Вы собираетесь опубликовать объявление или приглашение? Важное сообщение, красивое заявление, броский слоган или призыв к действию? Может быть, есть привлекательных шрифта, которые вы можете использовать в своей идее. Дизайнеры из Followers Online уже создали элегантное сочетание шрифтов на все случаи жизни, так что просто выберите вариант и введите свою информацию.
Вопросы и ответы
Сколько стоит творческий подход к созданию шрифтов?
Вам нужно что-нибудь установить?
Существует мобильное приложение для любого телефона и планшета Android или iOS. В нем можно не только нанести текст на фото, но и реализовать все, что есть в версии для ПК.
❤️ Буквы с точками для выделения в Word
Буквы с точками для выделения в Word. Вы когда-нибудь задумывались, как пользователи добавляют избранных источника в свои социальных сетей? Если вы спрашивали Instagram, Twitter, Fb, WhatsApp или Tik Tok среди других, вы знаете, что существует не так много альтернатив, когда дело доходит до настройки писем, потому что текст биографии, комментарии, подписи и т. д. имеют готовый шрифт.
Их нельзя настраивать и изменять, делая их более эстетически интересными в соответствии с вашими интересами, просто расслабьтесь! Вы по-прежнему можете использовать буквы с точками для выделения в Word веселым и привлекательным способом генератор.
🚀 Буквы с точками для выделения в Word, шрифтах и шрифтах
Используйте буквы с точками для выделения в Word . Вы можете создать шрифта, гарнитуры, буквы, символы и символа, уникальные для заголовков ваших социальных сетей.
Вам не кажется, что пора создать что-то еще? Настройте биографию своего профиля или исправьте субтитры для опубликованных фото и видео.
Различные социальные сети создают шрифт, который наилучшим образом соответствует общему дизайну системы.Это часть обязательного единообразия, которое обеспечивает визуальное благополучие пользователей, просматривающих эти платформы.
Оказывается, есть способ включить скопированных текстов , которые на самом деле являются отдельными символами, а также смайликами и другими символами. Технически они помечены как символа Unicode.
🎯 Буквы с точками для выбора в Word для копирования и вставки
Буквы с точками для выделения в Word для копирования и вставки .Мы можем сделать вывод, что с помощью генератора букв вы на самом деле не получаете сами шрифты, если они являются символами Unicode.
𝔖𝔢𝔤𝔲𝔦𝔡𝔬𝔯𝔢𝔰 𝔒𝔫𝔩𝔦𝔫𝔢.
𝓢𝓮𝓰𝓾𝓲𝓭𝓸𝓻𝓮𝓼 𝓞𝓷𝓵𝓲𝓷𝓮.
𝕊𝕖𝕘𝕦𝕚𝕕𝕠𝕣𝕖𝕤 𝕆𝕟𝕝𝕚𝕟𝕖.
🅂🄴🄶🅄🄸🄳🄾🅁🄴🅂 🄾🄽🄻🄸🄽🄴.
🆂🅴🅶🆄🅸🅳🅾🆁🅴🆂 🅾🅽🅻🅸🅽🅴.
ⓢⓔⓖⓤⓘⓓⓞⓡⓔⓢ ⓞⓝⓛⓘⓝⓔ
🍦 ⋆ 🍌 🎀 𝒮𝑒𝑔𝓊𝒾𝒹💍𝓇𝑒𝓈 🌞𝓃𝓁𝒾𝓃𝑒 🎀 🍌 ⋆ 🍦
🐧 ♩ ѕ𝓔𝔤uί𝔡𝓸г𝓔𝓼 𝓞 ภ ˡ𝐢ℕє 😈♚
(-_-) ᔕ 乇 ᵍ𝓊 เ 𝓓Ⓞг𝓔𝐬 𝐎𝓷ℓⒾŇ𝐞 (-_-)
• ♫ • ♬ • S𝔼G𝓾𝓲ᵈ𝓸𝐫Ⓔs 𝕠𝓝𝔩ι ภ € • ♬ • ♫ •.
✍ Преобразователь букв с точками для выделения в Word
→ Юникод-код: что это такое?
Что такое Юникод? Это международный стандарт , который позволяет компьютерам (и другим устройствам) представлять и использовать текстовые символы любой системы письма.
Unicode был разработан для блокировки адреса из-за переполнения кодовых наборов . С самого начала программирования программисты использовали свои собственные языки, поэтому при перемещении текста с одного компьютера на другой часто терялась информация.
Компания Unicode приложила огромные усилия в 1900-х годах, чтобы заставить создать уникальный набор из символов, охватывающих всю систему письма. Укажите уникальный номер для каждого символа независимо от платформы, программы и языка.
El Стандарт Unicode может представлять шрифты и символов, используемых на любом языке.
Таким образом, с этим генератором букв с точками для выделения в Word, не создавайте шрифты, используйте Unicode Символы, которые вы можете использовать в Instagram, Twitter, Pinterest, Facebook, Tumblr, Whatsapp, TikTok ...
Генератор🔥 Буквы с точками для выделения в Word
Наше приложение работает в любой социальной сети. Это очень просто, и вы можете использовать его столько раз, сколько вам нужно.
Введите любой текст в поле, и генератор преобразует шрифты скопируйте и вставьте в вашу биографию, подпись, истории и т. д. И добавьте оригинальный и особенный штрих в свой профиль.
.Как писать жирным или цветным шрифтом в Discord
Хотите писать в Discord цветом? Или, может быть, вы просто хотите выделить жирный шрифт, курсив или вычеркнуть шрифт? Используя соответствующие коды, вы можете изменить стиль шрифта и цвет вашего текста. Как этим воспользоваться и какие есть ограничения?
Текст Discord можно изменить несколькими способами.Это правда, что в настройках программы мы не найдем функцию, позволяющую постоянно устанавливать другой размер или стиль шрифта, но это нормально — мы можем использовать специальные теги, с помощью которых мы можем отображать сообщения, которые мы пишем, по-другому.
Жирный, курсив, подчеркивание и зачеркивание текста
Начнем с более простых вещей, а именно с изменения стиля шрифта. Discord позволяет вам писать сообщения жирным шрифтом, курсивом, подчеркиванием или зачеркиванием.Как воспользоваться этим? Достаточно ввести соответствующие маркеры до и после введенного текста. Они здесь.
Жирный текст:
** ВАШ ТЕКСТ **
Если ввести две звездочки до и после текста, все сообщение будет выделено жирным шрифтом.
Курсив:
* ВАШ ТЕКСТ *
Если ввести одну звездочку до и после тела сообщения, оно будет выделено курсивом.
Жирный и курсив одновременно
*** ВАШ ТЕКСТ ***
Использование трех звездочек до и после тела сообщения будет сочетать жирный шрифт и курсив.Текст будет отображаться как жирным шрифтом, так и курсивом.
Подчеркнутый текст
__ВАШ ТЕКСТ__
Если дважды использовать нижнее подчеркивание, отобразится подчеркнутый текст.
Вычеркнутый текст
~~ ВАШ ТЕКСТ ~~
Использование тильды дважды перед и после тела сообщения зачеркнет весь текст.
`ВАШ ТЕКСТ`
Ввод серьезной отметки до и после текста приведет к тому, что текст будет отображаться в предварительно отформатированном блоке.
Конечно, все вышеперечисленные варианты можно смешивать вместе, чтобы создать, например, текст, выделенный полужирным, подчеркнутым и курсивом одновременно. Вам просто нужно использовать эти значения одновременно. Единственным исключением является последний вариант с предварительно отформатированным текстом, который отображается в блоке с предопределенным форматированием содержимого.
Как писать цветом в Discord?
Выше мы описали несколько примеров того, как изменить форматирование текста. Теперь мы также смотрим на цвет наших сообщений.Discord не позволяет нам свободно выбирать цвет, которым мы будем писать наши сообщения. Однако есть и другие способы раскрасить текст.
Discordподдерживает форматирование исходного кода и разметки. Вы когда-нибудь видели, например, код HTML или PHP, открытый в текстовом редакторе, который поддерживает раскрашивание? Различные виды тегов, значений и переменных имеют разные цвета в зависимости от редактора, чтобы весь код было легче читать. В Discord тоже есть такая возможность, так что мы можем писать свои сообщения и помечать их как код на соответствующем языке программирования, который будет автоматически раскрашиваться нужным образом.Вот доступные цвета и способы их использования.
По умолчанию серый
Темно-серый
Зеленый
Бирюзовый
Синий
Желтый
Оранжевый
Красный
Просто скопируйте весь фрагмент и вставьте его в текстовое окно Discord, затем замените слово ТЕКСТ своим собственным сообщением.К сожалению, во многих случаях это работает только для первого слова, которое мы пишем. Более длинное предложение с пробелами больше не может отображаться одним цветом.
.90 000 70+ шрифтов для дизайнеров бесплатно - также для бизнесаЕсли вы ищете бесплатные шрифты для нужд вашего бизнеса, вы, вероятно, столкнулись с некоторыми препятствиями во время поиска. Многие дизайнерские веб-сайты предлагают тонны «бесплатных» шрифтов только для того, чтобы мелкий шрифт твердо стоял на месте: «бесплатно только для личного использования». Вы также можете найти шрифты, которые можно использовать бесплатно, но вам придется платить ежемесячную плату за доступ к страницам загрузки.
Я провел обширный поиск и нашел более 70 английских и польских шрифтов, предлагающих бесплатные лицензии для коммерческого (и личного) использования.
Помните, что некоторые условия лицензии могут ограничивать ваши действия (например, изменение образа или перепродажу шрифтов), в противном случае вы четко понимаете стандартное использование этих шрифтов.
Как выбрать лучший шрифт для вашего проекта
Пока вы выбираете лучшие бесплатные шрифты для коммерческого использования, вам следует подумать о том, как вы будете использовать эти шрифты.Поскольку каждый проект уникален, вы хотите, чтобы выбирал шрифты, отражающие цели и общий тон каждого проекта. Ознакомьтесь с несколькими ключевыми моментами при выборе шрифтов.
1. Каков ваш проект?
Тип проекта, над которым вы работаете, может помочь вам выбрать шрифты. Будет ли он напечатан или отображен на веб-сайте (или и то, и другое)? Относится ли это к важной публикации, такой как газета или журнал, или к ежедневному информационному бюллетеню? Этикетки ручной работы или элитные свадебные приглашения ? Или, может быть, у вас есть постер с логотипом в стиле ретро и жирными заголовками.
Другими словами, для некоторых дизайнов может потребоваться менее формальный внешний вид с использованием шрифта без засечек или рукописного шрифта, в то время как для более сложных дизайнов требуется рукописный или классический шрифт с засечками. Как только вы определились с темой, она может намного быстрее сузить потенциальные категории шрифтов.
2. Каков ваш дизайн с эстетической точки зрения?
Подумайте о своей целевой аудитории и изображении, которое вы хотите показать. Довольны ли вы более молодой или старшей, более сложной демографической группой вашей аудитории? Подумайте о цветах и изображениях, которые вы используете в своем брендинге — веселые и легкие, нейтральные и вневременные или глубокие и загадочные?
Выбранные шрифты должны естественно соответствовать материалам - что-то сладкое может не подойти взрослой или высококлассной аудитории, а простые шрифты не отражают яркой индивидуальности.
3. Что используют ваши конкуренты?
В зависимости от ваших целей проектирования взгляните на работу ваших коллег по бизнесу и конкурентов . Что привлекает ваше внимание, и вам интересно узнать об их продуктах и услугах? Какие дизайнерские схемы и варианты типографики кажутся им эффективными, а какие можно использовать в качестве вдохновения для их собственных проектов?
Известные бренды часто используют высококачественные (читай: дорогие) пользовательские логотипы или коммерческие шрифты, но у все еще есть множество бесплатных альтернатив, которые также могут быть полезны.
4. Выбор шрифтов, которые хорошо сочетаются друг с другом
Если вы решите использовать в проекте несколько шрифтов, убедитесь, что они хорошо работают вместе. Но не дайте себя обмануть — придерживайтесь максимум двух или трех стилей шрифта. Небольшой контраст в размере и весе шрифтов может помочь организовать информацию в листовке или на веб-сайте , но слишком большое разнообразие шрифтов может привести к хаосу и дезорганизации.
Поэкспериментируйте с комбинациями, пока не найдете нужный вид, или посетите веб-сайты, предлагающие пары шрифтов для получения дополнительных советов.
5. Ограничение версий шрифта минимум до
Еще один важный момент — выбор шрифтов, требующих минимальной доработки дизайна. В конце концов, если вы потратите часы на документ, обнаружив, что расстояние между буквами неравномерно из-за плохого кернинга (слишком много места между буквами), вы можете в конечном итоге кодировать замещающий шрифт.
Некоторые проблемы легко решаются с помощью обученного дизайнера, работающего над вашими проектами, но это может занять ваше время и бюджет, если вы работаете в типографии или работаете в одиночку. Прежде чем принять решение о шрифте, взгляните на примеры образцов — многие веб-сайты отображают полные предварительные просмотры шрифтов, чтобы вы могли увидеть нужный тип шрифта. В качестве дополнительного бонуса некоторые веб-сайты даже позволяют протестировать шрифты перед их загрузкой.
Стоит отметить - в следующих примерах, , я никак не менял интервалы между шрифтами, так что вы можете увидеть именно как они будут выглядеть, без каких-либо дополнительных (или совсем незначительных) корректировок.
Засечки
Начнем с классических шрифтов с засечками — они традиционно используются газетами и книжными издательствами, и многие дорогие бренды используют их для своих рекламных кампаний и дизайнов логотипов .
Шрифты с засечками. Характеризуются небольшими «нижними колонтитулами» и декоративными элементами, они придают более формальный и консервативный вид, что особенно хорошо работает с печатными материалами.
Горький
- Стиль: 4
- Дизайнер: Сол Матас


Bitter имеет формальный вид с засечками, но не слишком причудливый, , а также предназначен для поддержки нескольких языков с дополнительными лигатурами (комбинированные комбинации букв, такие как ff, tt и fl). Он представлен обычным (показан здесь), курсивом, полужирным и черным шрифтом.
Скачать Биттер здесь
Бодони XT
- Стиль: 1
- Дизайнер: Манфред Кляйн


Традиционный шрифт с засечками и дополнительными символами для латинских языков. Bodoni XT — идеальный выбор для официальных документов, газет и печатных книг. Эта версия доступна только с обычной толщиной, хотя ее можно выделить искусственным курсивом с помощью программного обеспечения, поддерживающего настройку.
Загрузите Bodoni XT здесь
Элси
- Стиль: 4
- Дизайнер: Алехандро Инлер


Этот шрифт с засечками выглядит весело и женственно.Elsie имеет элементы Bodoni с завитыми засечками , которые добавляют дополнительную индивидуальность, не отвлекая внимания. Выпускается обычным декоративным жирным шрифтом (более сложный стиль заглавных букв), черным и черным жирным шрифтом с завитками.
Скачать Элси здесь
Лора
- Стиль: несколько, много форматов
- Дизайнеры: Ольга Карпушина и Алексей Ваняши


Разработанный на основе каллиграфии (по словам дизайнера), Lora красив и сохраняет профессиональный вид, где бы он ни использовался. Lora поддерживает латиницу и кириллицу, а также вьетнамские глифы, расширяет свою полезность по всему миру.
Скачать Лору здесь
Мерриуэзер
- Стиль: 8
- Дизайнер: Sorkin Type Co


Merriweather поставляется в нескольких стилях и размерах, поэтому вы можете выделить важную информацию, не меняя шрифты. Это делает его пригодным не только для печати, но и для удобного чтения на экранах компьютеров и мобильных устройств.Он также доступен в версии без засечек, которая хорошо сочетается с ним.
Скачать Merriweather здесь
Дисплей Playfair
- Стиль: 6
- Дизайнер: Клаус Эггерс Соренсен


Playfair включает переходные элементы дизайна, которые придают ему более забавный вид по сравнению со стандартными шрифтами с засечками. Хорошо подойдет для стилизованных заголовков и обложек книг.Он поддерживает множество языков латиницы и кириллицы, а также вьетнамский. Он доступен в шести стилях: обычный (показан здесь), курсив, полужирный, полужирный курсив, черный и черный курсив.
Загрузите Playfair Display здесь
Поли
- Стиль: 2
- Дизайнер: Хосе Николас Сильва Шварценберг


Эта версия Poly доступна со стандартной и курсивной толщиной. Чистый, легко читаемый и хорошо работает с длинными отрывками текста в газетах и книгах, даже в меньших размерах .Poly также предлагает поддержку многих различных языков.
Скачать Poly здесь
Прата Обычный
- Стиль: 1
- Дизайнер: Cyreal


Prata имеет обычную толщину, но хорошо смотрится во многих размерах. Он поддерживает латиницу и кириллицу, а также вьетнамский язык, а может быть встроен в веб-страницы с помощью каталога шрифтов Google.
Скачать Prata Regular здесь
Трист Обычный
- Стиль: 1
- Дизайнер: Филатип


Tryst имеет только стандартный вес, указанный здесь, но поддерживает несколько языков.Как и в случае с Playfair Display, шрифт имеет стиль перехода с более мягкими, более женственными акцентами, что делает его немного более кокетливым, чем большинство шрифтов с засечками.
Скачать Tryst Regular здесь
Фоллкорн
- Стиль: несколько, много форматов
- Дизайнер: Фридрих Альтхаузен


Если вам нужно семейство шрифтов с разным весом и стилем, может стать вашим следующим шрифтом для широкого общения. Поддерживает латиницу и кириллицу, а также греческий язык, а также поддерживает польский, голландский, сербский и болгарский языки в локализованных вариантах.
Скачать Vollkorn здесь
Шрифты без засечек
Шрифты без засечек имеют чистый и современный вид, что делает их популярным выбором для повседневного, непринужденного и прямого общения. Обеспечивают приятный контраст своим аналогам с засечками, придавая им не бессмысленный, а неприхотливый и доступный вид
Андика Новый базовый
- Стиль: 4
- Дизайнер: SIL International


Этот шрифт бывает обычным (показан здесь), жирным, курсивом и полужирным курсивом.Andika предлагает полный спектр символов с акцентом, охватывающий несколько языков. Обеспечивает чистый вид для повседневного письма, но выглядит лучше с большими размерами и заголовками.
Скачать Andika New Basic здесь
Бебас Ной
- Стиль: 5
- Дизайнер: Рёити Цунэкава


Этот шрифт в верхнем регистре не предназначен для основного текста, но выглядит очень хорошо для заголовков и графики, которые нуждаются в дополнительных эффектах, включая плакаты и персонажи на основе типографики. Доступны пять вариантов толщины: тонкая, легкая, книжная, обычная (показана здесь) и полужирная.
Скачать Bebas Neue здесь
Блогер Санс
- Стиль: 8
- Дизайнер: Сергей Ткаченко


Это забавный шрифт без засечек, который выглядит молодежно и энергично, и, как следует из названия, он хорошо подходит для страницы блога. Вы можете использовать Blogger Sans для всего спектра маркетинговых материалов, веб-графики и изображений для социальных сетей.
Скачать Blogger Sans здесь
Кабина
- Стиль: 8
- Дизайнер: Импаллари Тип


Cabin — очень чистый шрифт, легко читаемый благодаря плотному и равномерному промежутку между символами. Символ "@" также представляет собой уникальный символ. Шрифт Cabin также может быть встроен в веб-сайты с использованием шрифтов Google с поддержкой латинского и вьетнамского языков.Он доступен в восьми стилях: обычный (показан здесь), средний, жирный, полужирный, курсив, средний курсив, полужирный курсив и полужирный курсив.
Скачать кабину здесь
Элейн Санс
- Стиль: 18
- Дизайнер: Вэй Хуан


Elaine Sans предлагает различные начертания шрифта для удовлетворения самых разных потребностей. Elaine Sans — это проект с открытым исходным кодом, а это означает, что многоязычная поддержка и добавление лигатур должны помочь им расти и улучшаться с течением времени.Он имеет колоссальные 18 начертаний, включая тонкий, сверхлегкий, легкий, обычный (на фото здесь), средний, жирный, очень жирный и черный, а также курсив.
Скачать Элейн Санс здесь
HK Гротеск
- Стиль: 12, несколько форматов
- Дизайнер: Hanken Design Co.


HK Grotesk — очень гибкая группа шрифтов, которой вы можете похвастаться. Этот пакет шрифтов содержит множество стилей и форматов шрифтов, подходящих для любого дизайна, включая готовые к работе в Интернете шрифты TrueType и OpenType.
Загрузите HK Grotesk здесь (примечание: бесплатная учетная запись для загрузки)
Линотте полужирный
- Стиль: 1
- Дизайнер: Жоэль Карруше


Этот шрифт может служить подходящей заменой... осмелюсь сказать... печально известного шрифта Comic Sans, который все ненавидят. В отличие от Comic Sans, этот шрифт не используется слишком часто и хорошо подходит для школы или детских приглашений и вывесок.
Загрузите Linotte SemiBold здесь (Примечание: требуется бесплатная учетная запись Fontspring)
Ното Санс
- Стиль: 4
- Дизайнер: неизвестный


Еще один солидный шрифт от Google. Noto Sans имеет четкие линии для легкого чтения. Noto Sans находится в стадии разработки для поддержки растущего списка языков, включая латиницу, кириллицу, греческий, вьетнамский и деванагари.
Скачать Noto Sans здесь
Освальд
- Стиль: 15
- Дизайнер: Вернон Адамс


Oswald немного плотнее и сжатее по сравнению с другими шрифтами без засечек, но на него все равно приятно смотреть. Здесь показана нормальная толщина. Этот стиль шрифта хорошо работает, когда пространство дизайна ограничено. — вы можете поместить больше слов в каждую строку текста без ухудшения его разборчивости.
Скачать Освальда здесь
Четкая печать
- Стиль: 3
- Дизайнер: Синие виниловые шрифты


Этот шрифт, вероятно, не предназначен для обычного пользователя, но , если вы учитель.
Скачать Распечатать Очистить здесь
Шрифты Slab Serif
Шрифты с засечкамивыглядят очень похоже на традиционные шрифты с засечками, с дополнительным акцентом на их более жирных, сглаженных, похожих на линии линиях. Это придает им менее тонкий, но прочный вид с чертами, похожими на пишущую машинку. Бренды, стремящиеся создать яркое изображение, часто используют этот стиль шрифта в своих логотипах.
АЛЕО
- Стиль: 6, несколько форматов
- Дизайнер: Алессио Лайсо


Этот современный пакет шрифтов с засечками поставляется с форматами файлов, совместимыми с Mac и ПК, и готовыми веб-шрифтами.Он поддерживает несколько языков, а дает вам сильный и эффективный вид, не выходя за рамки .
Скачать ALEO здесь
Дисплей Ансли
- Стиль: 6
- Дизайнер: Кади Йеско


Этот широкоформатный шрифт имеет шесть начертаний, включая встроенные и контурные версии, которые можно превратить в броские рисунки для заголовков и баннеров или использовать в качестве логотипов для вашего бренда.
Скачать Ansley Показать здесь
Арво (Четыре стиля) Антона Коовита
- Стиль: 4
- Дизайнер: Антон Коовит


Arvo — одна из моих любимых серий с чистыми геометрическими засечками, цифрами, которые легко читаются, и четкой пунктуацией. Однако в настоящее время поддерживаются только латинские языки. Он доступен в четырех стилях: обычный (на фото), курсив, полужирный и полужирный курсив.
Скачать Арво здесь
Роботизированная плита
- Стиль: 4
- Дизайнер: Кристиан Робертсон


Roboto предлагает немного другие формы букв, которые немного выше и более сжаты, чем другие шрифты с засечками. Дополнительным преимуществом Roboto является поддержка большего количества языков, чем другие, включая латиницу, кириллицу, греческий и вьетнамский языки. Он бывает четырех стилей: тонкий, легкий, обычный (на фото) и жирный.
Скачать Roboto Slab здесь
Двадцать двенадцать плит
- Стиль: 3
- Дизайнер: Дом Катапано


Twentytwelve Slab во многих отношениях выглядит почти идентично Arvo, но предлагает несколько приятных вариаций буквы K и меньшую блокировку верхнего регистра J. Если вы ищете что-то более забавное, этот стиль может сделать лучше, чем Арво. Он бывает трех начертаний: легкий, обычный (показан здесь) и полужирный.
Скачать Twentytwelve Slab здесь
Кистевые и рукописные шрифты
Эта категория включает в себя полный спектр опций для многих творческих проектов. Кисть и рукописные шрифты появляются на различных предметах, таких как свадебные приглашения, плакаты, канцелярские товары и изделия ручной работы. Многие из этих шрифтов имеют аутентичный почерк, что придает вашим проектам более индивидуальный вид.
Арабелла
- Стиль: 1
- Дизайнер: MySunday Type Foundry


Этот рукописный шрифт не подвергается злоупотреблениям, как другие шрифты этого типа, которые вы, вероятно, видели на канцелярских принадлежностях массового производства, что делает его хорошим кандидатом для официальных приглашений, декоративных вывесок и персонализированных подарков.
Загрузите Arabella здесь (Примечание: требуется бесплатная подписка на электронную почту)
BlowBrush
- Стиль: 1
- Дизайнер: Петар Акански


Этот шрифт в стиле кисти идеально подходит для вывесок и плакатов для крупных мероприятий. Я рекомендую вам установить размер шрифта настолько большим, насколько это необходимо для оптимальной читабельности.
Скачать BlowBrush здесь
Desyrel, разработанный Apostrophic Labs
- Стиль: 1
- Дизайнер: Apostrophic Labs


Мягкие штрихи рукописного прикосновения делают хорошим выбором шрифтов для повседневной корреспонденции и этикеток продуктов ручной работы. Также включает символы с латинским акцентом.
Скачать Desyrel здесь
Ocean Six (матовый черный вариант)
- Стиль: 1
- Дизайнер: Студия дрифтера


Этот формат немного труден для чтения при меньших размерах, но буквы кажутся нарисованными вручную при отображении в больших размерах. Идеально подходит для декоративных вывесок и плакатов.
Загрузите Ocean Six здесь (Примечание: требуется бесплатная подписка на электронную почту)
Плейлист
- Стиль: 3
- Дизайнер: Artimasa Studio


Еще один шрифт кисти, который вы не будете использовать везде. Отлично смотрится в качестве узора на одежде и персонализированных изделиях. Этот набор включает в себя сценарий кисти, вариант с заглавными буквами и декоративные дингбаты, которые вы можете использовать в своих проектах .
Скачать плейлист здесь (Примечание: требуется бесплатная учетная запись Pixelo)
Ускоряет
- Стиль: 2
- Дизайнер: Графические товары


Quickens выпускается в двух вариантах: простой и шероховатый, как показано на фото здесь. Необработанная версия немного напоминает резиновые уплотнения, что придает вашим творениям ощущение необработанности и ручной работы.
Скачать Quickens здесь (Примечание: требуется бесплатная подписка на электронную почту)
Рука карикатуриста SF
- Стиль: 8
- Дизайнер: ShyFonts


Вот еще одна потенциальная альтернатива Comic Sans — предназначен для рисунков и комиксов, а подойдет для детских публикаций.
Скачать SF Cartoonist Hand здесь
Тени в свете Два
- Стиль: 1
- Дизайнер: Кимберли Гесвейн


Эта обновленная версия Shadows Into Light представлена в одном стиле, но выглядит как настоящий почерк, означает, что вы можете заполнять карточки, письма и многое другое без ручки.
Скачать Shadows Into Light Two здесь
Таху!
- Стиль: 1
- Дизайнер: Ризал Хорасан


Tahu — это универсальный рукописный шрифт , который можно использовать на мотивационных плакатах, приглашениях на вечеринки, открытках и многом другом. Возможно, вам не захочется заполнять им весь рекламный материал, но он добавляет креативности и привлекает внимание.
Скачать Таху! здесь
Умышленный
- Стиль: 1
- Дизайнер: г. Машинка


Этот шрифт имеет единый стиль, который предполагает движение из-за наклонных символов. Живой и детский, Willful сделает заголовок вашего плаката крутым, хотя он определенно лучше читается и выглядит больше по размеру.
Скачать Willful здесь (Примечание: требуется бесплатная подписка на электронную почту)
Заголовочные и декоративные шрифты
Хотя заголовки и декоративные шрифты не идеальны для полных страниц текста, может помочь привлечь внимание к важным заголовкам новостей, специальным событиям и пунктам меню. Также идеально подходит для использования в качестве логотипа компании, а также для брендинга магазинов и упаковки продуктов.
Ботера
- Стиль: 2
- Дизайнер: Хави Монтойя


Выпускается в двух вариантах: обычная и трафаретная версия, показанная на фото. Хорошо смотрятся в меню ресторана или на упаковке продуктов питания и вина.
Загрузите Botera здесь (Примечание: требуется бесплатная подписка на электронную почту)
Чек
- Стиль: 2 во многих форматах шрифта
- Дизайнер: Fontfabric


Немного ретро, но эффектно для любого вневременного заголовка . Этот шрифт в верхнем регистре доступен в двух версиях: черный стиль, показанный на фотографии, и контурная версия.
Скачать чек здесь
Сидрхаус
- Стиль: 1
- Дизайнер: Джереми Весси


В то время как Ciderhouse не содержит цифр или специальных символов, хорошо подходит для карточек меню и рекламных плакатов, требующих четких заголовков.
Загрузите Ciderhouse здесь (Примечание: требуется бесплатная подписка на электронную почту)
Вечно
- Стиль: 1
- Дизайнер: Студия Константина


Этот симпатичный шрифт с заглавными буквами не имеет цифр и ограниченной пунктуации, но с вы можете получить массу удовольствия, создавая вывески и баннеры на рождественскую тематику.
Скачать Curly здесь
Симбрия
- Стиль: 6
- Дизайнер: Шрифт Forestry


Cymbria предлагает обычные и текстурированные версии прописных букв (как показано здесь). Текстурированный стиль будет хорошо смотреться на этикетках и вывесках, вдохновленных природой, , но не имеет цифр или специальных символов, поэтому вы можете комбинировать его с другим шрифтом в маркетинговых целях.
Загрузите Ciderhouse здесь (Примечание: требуется бесплатная подписка на электронную почту)
Габо Драйв
- Стиль: 1
- Дизайнер: Dannci


Этот шрифт немного похож на шрифт Microsoft Impact, хотя в добавлены стильные штрихи под углом, чтобы создать немного больше движения и интереса.
Скачать Gabo Drive здесь
АйронХед
- Стиль: 1
- Дизайнер: Амит Ботре


Этот шрифт не содержит цифр или специальных символов, но придает заголовкам немного западный стиль.
Скачать IronHead здесь
Страус Санс
- Стиль: 9, несколько форматов
- Дизайнер: Тайлер Финк


Ostrich — это шрифт верхнего регистра с несколькими вариациями, включая светлый, встроенный и черный, как показано на рисунке. Это еще один надежный вариант для плакатов, а также поддерживает международные языки.
Скачать Ostrich Sans здесь
Злая выдержка
- Стиль: 1
- Дизайнер: AJ Paglia


Немного шероховатый и пыльный Wicket Grit лучше всего смотрится в больших размерах, где грубые детали действительно выделяются.
Скачать Wicked Grit здесь
Зинг Ржавчина
- Стили: 6 бесплатно (дополнительные стили доступны за отдельную плату)
- Дизайнер: Fontfabric


Бесплатная версия поставляется с шестью «базовыми» стилями, чтобы вы могли начать работу, но есть также сотни дополнительных стилей, доступных для покупки. Вы можете накладывать базовые шрифты в свою графическую программу, чтобы создавать действительно привлекательные плакаты и листовки.
Скачать Zing Rust здесь
Ретро и винтажные шрифты
Если вам нужны дополнительные штрихи ретро или винтажа в ваших проектах, эти шрифты готовы к работе. Некоторые из них предназначены только для использования в заголовках, тогда как другие могут быть полезны как для заголовков, так и для текста в зависимости от того, какой вид вы получаете.
Одри
- Стиль: 6
- Дизайнер: Кристина Паньотта


Классический шрифт, вдохновленный гламуром и гламуром 1940-х и 1950-х годов.Он имеет ограниченный выбор знаков препинания и специальных предложений, но хорошо работает для рекламы и логотипов в стиле ретро. Включает обычный, средний и жирный шрифты, а также курсив.
Скачать Одри здесь
Очаровательная
- Стиль: 1
- Дизайнер: Анастасия Димитриади


Этот богато украшенный шрифт с крупными буквами может придать вашим рисункам винтажный вид с элементами, которые также будут соответствовать рисункам в стиле татуировки .Поддерживает несколько языков.
Скачать Charming здесь
Фанвуд
- Стиль : 4
- Дизайнер: Барри Шварц


Fanwood — это традиционный шрифт с засечками, который будет хорошо смотреться в печатных или электронных книгах. Он поставляется в обычном, текстовом и курсивном шрифте.
Скачать Fanwood здесь
Метро Убер
- Стиль: 1, несколько форматов
- Дизайнер: Клуб свободного дизайна


Этот современный декоративный шрифт поможет вам создать удивительные плакаты и другие маркетинговые материалы, вдохновленные 80-ми годами.и 90-х годов ХХ века.
Загрузите Metro Uber здесь (примечание: требуется бесплатная подписка на электронную почту)
Буклет Гауди 1911
- Типы: 1, несколько форматов
- Дизайнер: Барри Шварц


Публичное достояние Goudy Буклеттер выглядит чистым и стильным, хотя, возможно, этого недостаточно для нужд современного дизайна. Выпускается только обычной толщины, но также может быть выполнен ложным курсивом.
Загрузите брошюру Гауди 1911 года здесь
Ручной
- Стиль: 1
- Дизайнер: Дизайн-студия Jagudar


Добавьте нотку ковбойского стиля в свою рекламу и творения ручной работы. Имеет ограниченный набор знаков препинания и специальных символов, но содержит все необходимое для создания привлекательных декоративных символов.
Скачать Handy здесь (Примечание: требуется бесплатная подписка на электронную почту)
Ловело
- Стиль: 3, несколько форматов
- Дизайнер: Renzler Design


Lovelo позволяет легко создавать материалы в стиле диско для церемоний возвращения и рекламных кампаний. Доступен в трех стилях: светлая линия, жирная линия (на фото) и черный.
Скачать Lovelo здесь
Руссо Деко
- Стиль: 1
- Дизайнер: Мариано Диес


Перенесите свои проекты в эпоху ар-деко с помощью этого причудливого шрифта. Только обычный стиль, но с декоративными вариациями строчных и прописных букв.
Загрузите Rousseau Deco здесь (Примечание: требуется бесплатная подписка по электронной почте)
Футуристические и научно-фантастические шрифты
В то время как научно-фантастические шрифты имеют ограниченный рынок, когда дело доходит до повседневного использования, отлично подходят для футуристического дизайна плакатов и игровых логотипов .
Астрон
- Стиль: 3
- Дизайнер: Мейсон Малкахи


Крупноформатный шрифт для ваших футуристических проектов. Он имеет ограниченное количество знаков препинания и специальных символов, но имеет три веса: легкий, обычный (на фото здесь) и полужирный.
Загрузите Astron здесь (Примечание: требуется бесплатная подписка на электронную почту)
Эксан-3
- Стиль: 1
- Дизайнер: Джон Карлос


Облегченный моноширинный шрифт, доступный только в обычном размере с ограниченным количеством знаков препинания и специальных символов.Тем не менее, поставляется с некоторыми красивыми вариантами штрихов, вы можете выбирать между прописными и строчными буквами (хотя все они отображаются в верхнем регистре), а также с некоторыми уникальными номерами.
Скачать Exan-3 здесь
Гпутекс
- Стиль: 2
- Дизайнер: Шрифты GLUK


Содержит как прописные, так и строчные буквы для большей гибкости дизайна.Он бывает двух начертаний: обычный (на фото) и полужирный.
Скачать Гпутекс здесь
Назализация
- Стиль: 1
- Дизайнер: Типодермические шрифты


Вдохновленный логотипом НАСА, шрифт будет хорошо смотреться в вашей космической рекламе и игровых кампаниях. Имеет обычную толщину, но предлагает большую гибкость дизайна как с прописными, так и со строчными буквами.
Скачать Назализация здесь
Куанго
- Стиль: 1
- Дизайнер: NimaVisual


Этот шрифт без засечек содержит как прописные, так и строчные буквы, которые можно использовать для привлекательного дизайна логотипа. Содержит различные знаки препинания и диакритические знаки.
Скачать Quango здесь
Консольные и моноширинные шрифты
Хотя моноширинные шрифты (иногда называемые консольными шрифтами) могут понадобиться вам ежедневно, этот стиль обычно используется в компьютерном программировании и скрытом веб-дизайне. Если вы создаете документацию на компьютерном языке или вводите тысячи строк кода, эти моноширинные шрифты легче читать и, следовательно, не оставят пользователей в неуверенности относительно того, являются ли определенные символы буквами или цифрами.
Фантастический Сан-Моно
- Стиль: 4, несколько форматов
- Дизайнер: Джени Беллуз


Этот пакет содержит четыре начертания: простой и полужирный, а также курсив каждого из них.У Fantasque Sans Mono также есть дополнительные варианты, которые вы можете загрузить, в том числе вариант без стилизованной буквы «k», если вы предпочитаете менее округлый вид.
Скачать Fantasque Sans Mono здесь
IBM Plex
- Стиль: несколько, много форматов
- Дизайнер: Неизвестно


IBM Plex представляет собой всеобъемлющий пакет, заполненный моноширинными шрифтами, шрифтами с засечками (serif) и без засечек (sans serif), включая версии для арабского языка, деванагари, тайского языка и иврита. Каждый из них имеет несколько значений веса шрифта, что дает вам универсальный выбор вариантов для ежедневного программирования и рабочего процесса проектирования.
Загрузите IBM Plex здесь
Кислород Моно
- Стиль: 1
- Дизайнер: Вернон Адамс


Этот моноширинный шрифт имеет только обычный вес, но содержит четкие, слегка сжатые символы, поэтому вы можете удобно просматривать строки кода и заметки по программированию.
Скачать Oxygen Mono здесь
Курсор TeX Gyre
- Стиль: 4
- Дизайнер: GUST e-foundry


Этот шрифт очень похож на традиционный набор текста и будет хорошо смотреться в печатных руководствах по программированию и программному обеспечению, а также в загружаемых документах. Он доступен в четырех стилях: обычный, полужирный, курсив и полужирный курсив.
Скачать TeX Gyre Cursor здесь
Убунту
- Стиль: 3 семейства упакованы вместе)
- Дизайнер: Ubuntu


Пакет Ubuntu содержит три семейства шрифтов: обычный, сжатый и моноширинный (с фиксированным интервалом), показанные здесь. Каждый из них имеет разный вес для удовлетворения различных издательских потребностей.
Загрузите Ubuntu здесь
Дингбаты
Вы можете найти десятки бесплатных шрифтов dingbat, хотя многие из них относятся к категории «только для личного использования». Эти дингбаты не только бесплатны для коммерческого использования, , но и содержат значки и графику, которые подходят для логотипов, интерфейсов веб-сайтов и графики для социальных сетей.
Бокарт Фритос
- Стиль: 1
- Дизайнер: deFharo


Забавная серия иллюстраций еды, подходящих для меню, карточек с рецептами и кухонного декора.В него входят еда, напитки, посуда и многое другое.
Скачать Bocartes Fritos здесь
Формы Эвелет
- Стиль: 1
- Дизайнер: Желтая студия дизайна


Используйте этот универсальный ассортимент печатей, баннеров и лент для рекламных материалов и корпоративных наград.
Загрузите Eveleth Shapes здесь (Примечание: требуется бесплатная учетная запись MyFonts)
Глификс Один
- Стиль: 1
- Дизайнер: Ник Кертис


Эти значки подходят для транспортных знаков и информационных плакатов. Простые и понятные иллюстрации помогут вам создать вывески, понятные международным клиентам.
Скачать Glyphyx One здесь
Icon-Works
- Стиль: несколько форматов
- Дизайнер: Icon-Works

![]()
Серия иконок в минималистском стиле, которые подойдут для меню вашего веб-сайта и графики продаж, , особенно если вы работаете с WordPress или подобными системами управления контентом.
Скачать Icon-Works здесь
Современные пиктограммы
- Стиль: 1
- Дизайнер: Джон Казерта


Дизайн этих значков подходит для материалов и веб-сайтов электронной коммерции, включая графику для социальных сетей. Другая версия также доступна для покупки.
Скачать современные пиктограммы
здесьПакет значков социальных сетей / Socialico
- Стиль: 2
- Дизайнер: Джелио Димитров


Полный набор значков популярных социальных сетей и технологических компаний. Вариации включают простые логотипы и круглые значки.
Загрузить иконки социальных сетей здесь
10 шрифтов, которых следует избегать
Следующие шрифты не самые плохие, но есть причины, по которым они не подходят для деловых и графических целей. Некоторые шрифты используются слишком часто, в то время как другие просто слишком стилизованы или слишком трудны для чтения. Имея это в виду, все они бесплатны для коммерческого использования, но , прежде чем устанавливать эти уникальные шрифты в вашей системе, вам придется рассмотреть другие шрифты, которые могут быть более подходящими.
Брэди Банч Ремастеринг
- Стиль: 1
- Дизайнер: Инсанитип


Этот шрифт может показаться очень знакомым, поэтому его следует избегать в коммерческих целях. Хотя это всего лишь один пример, шрифты , используемые в популярных телешоу и логотипах фильмов, часто предназначены только для определенной собственности или связаны с ней, что может вызвать проблемы с авторскими правами в будущем, если вы не сможете лицензировать их для коммерческого использования.
Скачать Brady Bunch Remastered здесь
Дюга ультраконденсированный
- Стиль: 1
- Конструктор: Мах


Если у вас нет удивительного видения, ясно, что Dugas Ultra Condensed следует избегать в большинстве случаев - вы не хотите, чтобы у ваших клиентов была головная боль. Хотя вы можете использовать это в очень большом размере для фразы или двух, лучше выбрать что-то более короткое и менее сжатое, чтобы предотвратить чрезмерное напряжение глаз.
Скачать Dugas Ultra Condensed здесь (Примечание: требуется бесплатная подписка на электронную почту)
Омар
- Стиль: 1
- Дизайнер: Пабло Импаллари


Lobster — неплохой шрифт, на самом деле он очень шикарный и забавный, но уже не новый и не оригинальный. Проблема. Большинство используют Lobster (и похожие на вид шрифты) до тошноты. Присмотритесь к упаковке продуктов, меню и плакатам — скорее всего, вы будете видеть этот шрифт и будете видеть его так часто, пока он не станет следующим Comic Sans.Извини, Лобстер, это была хорошая пробежка, но ты пережарился.
Скачать лобстера здесь
Мрачный металл
- Стиль: 1
- Дизайнер: Болторез


Даже если вам нужен четкий фирменный образ, этот шрифт не лучший способ его передать. Читается очень трудно, без знаков препинания и ЗАГЛАВНЫМИ БУКВАМИ. Может работать над логотипом команды или на обложке книги, но я бы ограничил его использование такими вещами.
Скачать Metal Macabre здесь
Разум
- Стиль: 1
- Дизайнер: Рабия Коскун


Ум кажется очень переполненным и собранным, как отражение, а это не то чувство, которое вы хотите передать в личном или деловом сообщении. Он слишком беспорядочный для каких-либо формальных целей, и есть так много других рукописных шрифтов, которые также намного легче читать.
Скачать Mind here (Примечание: требуется бесплатная подписка на электронную почту)
Осознанно
- Стиль: 4
- Дизайнер: Синикка Ли


Mindfully обладает художественным потенциалом, но его трудно читать. Тяжелые / легкие мазки слишком сильно различаются, что затрудняет понимание того, каким должно быть каждое слово (если только кто-то не объяснит вам сначала).Он может выглядеть лучше в больших размерах, когда используется для оформления отдельных слов (например, для канцелярских принадлежностей и одежды), но это может затруднить понимание вашего сообщения.
Скачать внимательно здесь (Примечание: требуется бесплатная подписка на электронную почту)
Узоры и точки
- Стиль: 1
- Дизайнер: УЗИМВЕБ


не ужасны — они на самом деле довольно милые — но в , если вы не предлагаете их непосредственно малышам и подросткам, средний покупатель может вздрогнуть от их сладости. Хотя это прекрасно подойдет для журналов и скрапбукинга, я бы посоветовал ограничить их использование вашими повседневными потребностями в дизайне.
Скачать узоры и точки здесь
После говядины
- Стиль: 1
- Дизайнер: Рэймонд Лараби


Ray Larabie — известная фигура в мире типографики, но этот шрифт не является примером его лучшей работы.Несмотря на то, что он имеет забавное ретро-качество, шрифты Po Beef очень причудливы и перемешаны друг с другом и содержат только строчные буквы. Я бы порекомендовал использовать их время от времени для нумерации страниц или для того, чтобы добавить немного веселья в дизайн вашего плаката.
Скачать Po Beef здесь
Выкуп
- Стиль: 1
- Конструктор: Разделить на ноль


Так что, если у вас нет особой причины для создания записки с требованием выкупа, я бы ее полностью избегал.И хотя это может быть забавно для приглашений на вечеринки и плакатов, на самом деле это не применимо в коммерческой среде. Используйте шрифты для заметок о выкупе как забавную новинку, но не в рекламных целях.
Скачать шрифт Ransom здесь
Каркас
- Стиль: 1
- Дизайнер: Шрифты Гарольда


Создание сообщений, которые кажутся всплывающими со страницы, может показаться забавным, но этот шрифт головной боли не подходит для серьезных нужд бизнеса.Гарольд, очевидно, потратил много времени на совершенствование внешнего вида этого шрифта, но его слишком сложно читать. Тем не менее, это может выглядеть интересно, если вы раскрасите переднюю часть каждой буквы, чтобы она лучше выделялась.
Загрузите каркас здесь
Выбор типа — последние мысли о бесплатных коммерческих шрифтах
Все перечисленные здесь шрифты (за исключением тех, которых следует избегать) обладают огромным потенциалом для создания привлекательных маркетинговых материалов, веб-сайтов и дизайна продуктов.
Независимо от того, выберете ли вы несколько шрифтов или решите привлечь их все, помните, что хотя они предлагаются бесплатно, хорошие шрифты требуют много времени, внимания к деталям и усилий со стороны дизайнера каждого типа. Хотя некоторые разработчики не заботятся о том, чтобы зарабатывать деньги на «бесплатном» выходе своей работы, вы можете сделать пожертвование дизайнерам, чью работу вы считаете ценной.
Если это соответствует вашему бюджету, я бы также посоветовал приобрести полные версии шрифтов, которые вам нравятся и которые вы используете чаще всего — финансовая поддержка усилий каждого производителя шрифтов помогает им выполнять больше работы, , а некоторые даже предлагают бесплатные бонусы и неограниченные обновления. шрифтов, которые вы покупаете.
Кроме того, многие производители шрифтов предлагают обширные каталоги шрифтов профессионального качества, которые хорошо работают как с бесплатными, так и с имеющимися в продаже шрифтами, что может помочь обеспечить первоклассный внешний вид всего вашего бренда и оставаться единым.
Часто задаваемые вопросы
Как скачать бесплатные шрифты?
Нажмите на ссылки, показанные внизу каждого шрифта в этой статье — они перенаправят вас на страницы, где вы сможете загрузить выбранные шрифты.Большинство сайтов имеют простой процесс загрузки, где вам просто нужно нажать кнопку загрузки , в то время как другие могут попросить вас создать бесплатную учетную запись или список адресов электронной почты, прежде чем вы сможете загрузить его. Некоторые избранные сайты могут отправить вам электронное письмо со ссылкой для скачивания с защищенного сервера.
Можно ли использовать бесплатные шрифты в коммерческих целях?
Все шрифты, упомянутые в этой статье, бесплатны для коммерческого и личного использования .Однако вы можете найти в Интернете другие бесплатные шрифты, которые не являются бесплатными для коммерческого использования, поэтому вам следует внимательно прочитать информацию о лицензии на каждом сайте. Многие разработчики прилагают файл «Readme» или лицензионный документ (обычно файлы ZIP или RAR) к своим шрифтам — прочтите их для получения дополнительной информации об условиях использования. Некоторые разработчики могут попросить небольшое пожертвование, если вам нравится их работа, особенно если вы используете их продукты в коммерческих целях.
Можно ли использовать бесплатные шрифты для логотипов?
Если вы используете логотип для продвижения собственного бизнеса или планируете размещать его на изделиях ручной работы с биркой или этикеткой, вы обычно можете использовать бесплатные шрифты с коммерческой лицензией.
Большинство производителей шрифтов или сайтов расскажут вам, как использовать их шрифты, но не помешает попросить каждого создателя шрифта убедиться, что вы правильно используете из их продуктов.Кроме того, если вы создаете и продаете логотип с использованием определенного шрифта, вам следует уточнить у производителя шрифта, разрешено ли его использование без расширенной коммерческой лицензии.
Некоторые производители шрифтов могут также попросить вас заплатить за расширенную коммерческую лицензию, если их шрифты являются основным элементом продукта или если вы планируете массовое производство дизайна с их использованием (например, для домашнего декора, материалов для скрапбукинга , типографские знаки и плакаты).
Безопасны ли бесплатные шрифты?
Бесплатные шрифты, описанные в этой статье, были установлены и тщательно протестированы, чтобы убедиться, что они безопасны для использования. Тем не менее, стоит отметить, что вы всегда должны проверять загруженные файлы с помощью антивирусного сканера, чтобы убедиться, что они чисты и безопасны для использования, или придерживаться сайтов с заведомо заслуживающими доверия шрифтами.
Шрифты Google бесплатны?
Шрифты Google бесплатны, поскольку они поставляются с лицензией Open Font. Это означает, что вы можете использовать их в коммерческих или личных целях бесплатно и без каких-либо ограничений.
Шрифты TrueType бесплатны?
Представленные здесь шрифты TrueType бесплатны, но это не означает, что все шрифты TrueType, найденные в Интернете, бесплатны. Самый простой способ определить, является ли шрифт действительно бесплатным, — это просмотреть любую информацию о лицензировании на страницах загрузки или в загружаемых пакетах шрифтов.Некоторые производители шрифтов также включают «БЕСПЛАТНО ДЛЯ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ» или «БЕСПЛАТНО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ» в самом файле TrueType (обычно как часть имени шрифта, чтобы вы могли его увидеть), потому что некоторые шрифты могут распространяться без дополнительной документации.
Что такое бесплатные шрифты?
Royalty-free — это еще один способ определить, имеет ли шрифт коммерческую или личную бесплатную лицензию. Это означает, что в большинстве случаев вам не придется платить за использование шрифта.
Термин «без лицензионных отчислений» может использоваться для описания дингбатов и шрифтов-клипартов. И важно отметить, что многие дингбаты не могут использоваться в коммерческих целях — обычные производители шрифтов часто создают дингбаты с лицензионными буквами и графикой, которых у них на самом деле нет. Если вы планируете интенсивно использовать шрифт в стиле дингбат или использовать его в продуктах, которые вы собираетесь продавать, ищите шрифты, которые содержат 100% оригинальные иллюстрации, или выбирайте дингбаты, за лицензию на которые вы можете заплатить непосредственно создателю, чтобы легально используй их.
.Как добавить новые шрифты в Microsoft Word - Jugo Mobile
С таким количеством шрифтов, включенных в Microsoft Word, вы, вероятно, найдете подходящий для любого случая. Но даже такого количества шрифтов иногда может быть недостаточно. Возможно, вы ищете шрифт, который сделает ваш текст немного отличным от остальных, но не слишком? В других случаях вы можете использовать шрифт, который не похож ни на один другой, чтобы получить желаемый эффект «вау».
В любом случае, после того как вы нашли и загрузили шрифт, который хотите использовать в своем документе, вы должны сначала добавить его в Word.Хотя это может показаться достаточно простым, бывают случаи, когда это становится довольно сложной задачей.
Как добавить новые шрифты в Microsoft Word на Mac
Поскольку Microsoft Word использует библиотеку шрифтов в операционной системе Mac OS X, необходимо сначала добавить их в библиотеку. Лучше всего использовать собственное приложение Font Album для управления шрифтами на вашем Mac.
- Откройте Finder на вашем Mac.
- Перейдите к местоположению, где находится новый файл шрифта.Если он находится в ZIP-архиве, вам необходимо сначала его распаковать.

- Дважды щелкните файл шрифта, который вы хотите установить.

- Откроется окно предварительного просмотра шрифта. Нажмите кнопку «Установить шрифт» в нижней части окна.

- Это установит шрифт и откроет книгу шрифтов. Убедитесь, что вы правильно установили шрифт.

- Перезагрузите компьютер, чтобы изменения вступили в силу.

Вот и все, ваш новый шрифт находится в библиотеке шрифтов Mac и доступен для любого приложения, поддерживающего шрифты, включая Microsoft Word.
Обратите внимание: если вы используете Microsoft Office 2011 для Mac, вам потребуется вручную добавить новый шрифт в коллекцию шрифтов, совместимых с Office. После установки нового шрифта и открытия книги шрифтов перетащите шрифт в коллекцию «Совместимо с Windows Office». Вы найдете его в левом меню Font Books, в разделе «Коллекция».
Следует отметить еще одну важную вещь. Если вы используете определенный шрифт, который не включен в Microsoft Word по умолчанию, только вы сможете его увидеть.Если вы делитесь документом с кем-то, у кого на устройстве нет этого конкретного шрифта, текст будет отображаться шрифтом Word по умолчанию.
Чтобы обойти эту проблему, необходимо внедрить этот шрифт в документ Word. К сожалению, версия Microsoft Word для Mac OS не поддерживает эту функцию. Единственный способ сделать это — открыть документ Word на компьютере с Windows и встроить шрифт. Конечно, это означает, что вам нужно установить шрифт на свой компьютер с Windows
.Если вам не нужно, чтобы кто-то еще редактировал ваш файл Word, вы можете экспортировать его в PDF.Это автоматически сохранит файл с этим шрифтом для отображения на всех других устройствах.
Как добавить новые шрифты в Microsoft Word на моем компьютере?
Как и в случае с Mac, вам также необходимо установить шрифт, прежде чем вы сможете его использовать. Он будет доступен для всех других приложений на вашем компьютере, поддерживающих шрифты. Для этого выполните следующие действия.
- Откройте проводник на компьютере и перейдите к местоположению нового шрифта.Если он находится в ZIP-файле, вам нужно сначала его распаковать.

- Теперь нажмите на логотип «Windows» в левом нижнем углу экрана. Если вы используете более старую версию Windows, нажмите кнопку «Пуск» в том же месте.
- Щелкните значок «Настройки» над кнопкой «Windows».

- В строке поиска введите «шрифты» и нажмите «Настройки шрифта», который появится в списке результатов.

- Теперь переместите окна расположения шрифтов и окна «Шрифты» так, чтобы они располагались рядом.

- Перетащите файл шрифта в раздел «Добавить шрифты» окна «Шрифты». Лучше всего поместить его в область прямоугольника «Перетащите для установки».

- Это действие автоматически установит новый шрифт, и все.
Несмотря на то, что теперь шрифт должен быть доступен, в этот момент лучше всего перезагрузить компьютер. То есть, если вы хотите убедиться, что все соответствующие приложения могут его видеть.
Если по какой-то причине вы не можете найти новый шрифт в Word, вы можете попробовать установить его таким способом.
- Откройте расположение нового шрифта в проводнике.

- Дважды щелкните файл .ttf или .otf, в зависимости от того, какой из них доступен.

- Откроется окно предварительного просмотра шрифта. Нажмите кнопку «Установить» в левом верхнем углу экрана.

- В зависимости от настроек конфиденциальности и безопасности вашего компьютера может потребоваться подтверждение установки.
Если вы хотите поделиться документом Word, в котором используется новый шрифт, вы должны сначала внедрить его в документ. Таким образом, другие пользователи смогут увидеть шрифт, открыв документ. Для этого выполните следующие действия.
- Откройте нужный документ Word.

- Перейдите на вкладку «Файл» в верхней части окна.
- Нажмите «Параметры» в самом низу.

- Появится меню «Параметры Word». Нажмите «Сохранить» с левой стороны.

- В основной части экрана прокрутите вниз до раздела «Будьте верными при совместном использовании этого документа:».

- Установите флажок рядом с «Встроить шрифты в файл».

- Затем вы также можете установить флажок «Вставлять только символы, используемые в документе». Это поможет уменьшить общий размер файла документа.

- Оставьте выбранным параметр «Не встраивать общие системные шрифты», чтобы еще больше уменьшить размер файла.Это важный шаг, поскольку Word встраивает все остальные системные шрифты, даже если они не используются.

- Нажмите «ОК», чтобы подтвердить изменения, вот и все. Ваш новый шрифт был встроен в документ Word.

Как добавить новые шрифты в Microsoft Word на iPhone
Если вы хотите добавить шрифты на свой iPhone, вы должны сделать это с помощью стороннего приложения. Одним из таких приложений является AnyFont, и оно доступно в Apple App Store.Установите приложение, и все готово.
Первый шаг — скопировать новый шрифт в онлайн-хранилище iCloud. После этого сделайте следующее.
- Откройте iCloud и перейдите к расположению шрифта.
- Коснитесь файла шрифта.
- Коснитесь меню параметров в правом верхнем углу экрана.
- Коснитесь «Экспорт».
- Коснитесь "Открыть в".
- Нажмите «Импортировать с помощью AnyFont».
- При открытом AnyFont коснитесь файла шрифта, который хотите использовать.
- Коснитесь значка «Аа».
- Если установка шрифта не начнется автоматически, появится другой экран. Коснитесь «Установить».
- После установки перезапустите Microsoft Word, и вы сможете использовать новый шрифт.
Как добавить новые шрифты в Microsoft Word на iPad
Как и в случае с iPhone, для установки новых шрифтов в Microsoft Word на iPad требуется стороннее приложение. Ознакомьтесь с разделом выше для пошагового процесса, который может помочь вам в этом.
Как добавить новые шрифты в Microsoft Word на устройстве Android?
В отличие от iOS, добавить новые шрифты в MS Word на Android, к сожалению, не так просто. Основная причина в том, что нет сторонних приложений, позволяющих это сделать.
К счастью для пользователей Samsung, есть приложение iFont от diyun. Он позволяет устанавливать различные шрифты на ваше устройство и доступен в Google Play. Если у вас нет устройства Samsung, единственный способ использовать приложение iFont — получить root права на смартфон или планшет.
Если вы не хотите рутировать Android из соображений безопасности, вы можете попробовать использовать программу запуска домашнего экрана GO Launcher EX. Хотя это и не лучший вариант, но если вам не нравятся сторонние лаунчеры, этот позволит вам добавить любой шрифт по вашему желанию.
- Установите GO Launcher EX из Google Play на свое устройство Android.

- По завершении перезагрузите устройство.

- После того, как устройство будет запущено, весь интерфейс устройства теперь будет GO Launcher EX.

Чтобы использовать любой шрифт, вы можете добавить его в специальную папку шрифтов в GO Launcher EX. Просто просмотрите Local Storage / Go Launcher EX / Fonts и скопируйте любые шрифты в это место. Вы можете сделать это со своего компьютера или загрузив шрифты на свое устройство Android.
Обратите внимание, что некоторые компьютеры не смогут увидеть родительскую папку GO Launcher EX. Если это так, создайте новую папку на своем устройстве, например «Шрифты», и скопируйте туда файлы.После этого вы можете просто использовать файловый браузер на вашем Android, чтобы скопировать файлы в папку GO Launcher EX / Fonts.
Поместив шрифты в правильную папку, выполните следующие действия, чтобы убедиться, что GO Launcher EX правильно их сканирует.
- На главном экране нажмите и удерживайте пустое место.

- Коснитесь «Настройки».

- Коснитесь «Шрифт».

- Коснитесь «Сканировать шрифт» и дождитесь завершения сканирования.

- Появится список доступных шрифтов. Коснитесь шрифта, который хотите использовать, чтобы завершить действие.

Это эффективно добавляет новый шрифт в систему, позволяя использовать его также в Microsoft Word.
Дополнительные часто задаваемые вопросы
Можете ли вы порекомендовать хорошие бесплатные ресурсы шрифтов?
Да, их довольно много. Ниже вы найдете шесть веб-сайтов, предлагающих бесплатные шрифты.Конечно, есть много других, так что вы можете поискать их в Интернете.
• https://fonts.google.com
• https://www.myfonts.com
• https://freedesignresources.net/category/free-fonts
• https://www.fontsquirrel.com
• https://open-foundry.com/fonts
• https://www.theleagueofmoveabletype.com
Пользовательские шрифты для вашего слова
Надеемся, теперь вы знаете, как добавлять шрифты в Microsoft Word на любом устройстве.Будь то устройство Mac, Windows PC, Android или iOS, добавление шрифтов поможет вам настроить документы и другой текст. Хотя добавить шрифты в Android немного сложнее, есть несколько решений, которые будут работать без рутирования вашего устройства.
Удалось ли вам добавить шрифты в Microsoft Word? На какой платформе вы его используете? Поделитесь своим опытом в разделе комментариев ниже.
.Cufon - все шрифты под рукой
Многие веб-мастера часто хотели использовать нестандартный шрифт, но Internet Explorer мешал. Теперь, к счастью, пришла помощь — Куфон. Это библиотека JavaScript, которая рисует шрифты, чтобы другие браузеры могли легко их читать.
Несколько слов о Cufon
Ненавистный веб-мастерам продукт Microsoft поддерживает только небольшой процент от CSS 2 (о CSS 3 даже не упоминается).Использовать там шрифт, отличный от того, что есть в системе, нельзя, потому что пользователь его не увидит.
Хотя есть и другие браузеры, к сожалению, многие пользователи Интернета используют из-за этой ошибки эволюции. До сих пор веб-мастера помогали себе, вставляя на страницу специальный элемент Flash sIFR, который отображал соответствующие шрифты . Однако у этого решения есть свои недостатки.
Вы не можете выделить такой текст и таким образом - скопировать его.Иногда на сайте есть информация, очень полезная для пользователей. Если текста мало, у вас может возникнуть соблазн переписать его. Однако если этого текста больше, то такая операция бессмысленна. К счастью, помощь пришла.
Эта помощь Cufon - библиотека JavaScript , благодаря которой мы можем использовать любой шрифт на странице, не опасаясь, что он не будет загружен ни одним из браузеров. Кроме того, благодаря Cufon для пользовательских шрифтов мы также можем добавлять эффекты, описанные в последней спецификации CSS 3 .Вот некоторые из предложений Cufon:
- тень вокруг шрифта Градиент
- для шрифта
- и т. д.
Принцип работы
Использовать Cufon очень просто . Сначала перейдите на http://cufon.shoqolate.com/generate/, выберите шрифт и сгенерируйте специальный файл JavaScript. Этот файл содержит всю информацию, необходимую для воссоздания данного шрифта .
Не забудьте выбрать шрифт с польскими хвостами .Если мы выберем другой шрифт, польские символы будут удалены без вставки каких-либо заменителей. Например, слово «Новости» будет отображаться как «Новости».
При создании шрифта мы должны указать, что у нас есть права на шрифт и что мы не нарушаем закон, используя его. Это перекладывает на пользователя ответственность за использование шрифтов, нелегально загруженных из Интернета или взятых из других источников.
На странице сначала импортируем библиотеку Cufona , которую можно скачать с сайта проекта, а затем сгенерированный файл с информацией о шрифте .
Однако перед этим рекомендуется проверить тип и версию вашего браузера. Идея состоит в том, чтобы использовать Cufon только в IE 8 или ниже, которые не поддерживают импорт шрифтов и т. д. Зачем засорять память ненужными скриптами?ie8 = jQuery.browser.msie && parseInt (jQuery.browser.version)
После загрузки всей страницы инициализируйте Cufon и определите (CSS), какие элементы должны быть обработаны и какие эффекты мы хотим применить к ним.
Создатели Cufon не забыли и о вебмастерах, которые используют AJAX на своих сайтах. После загрузки нового кода страницы в элемент достаточно вызвать короткий фрагмент кода , чтобы снова придать элементам их надлежащий вид.
Cufon.обновить ()
В браузерах, поддерживающих HTML5, Cufon реализован с помощью Element Canvas . Однако было бы странно, если бы Internet Explorer версии 8, например, поддерживал хотя бы одну команду из этой спецификации.
В таких случаях используется формат SVG и VML , который существует на рынке уже много лет и поддерживается всеми браузерами (начиная с Internet Explorer 6).
Как видите, с помощью Cufon ничего сложного и на сайте можно легко использовать.
21 мая 2012 г. | теги: AJAX, IE, jQuery, Браузеры.Как слово образует пустые буквы? Создаем прозрачный шрифт, как сделать пустые буквы
Одним из таких инструментов является «Деформация текста». С помощью этого инструмента можно сделать текст, например, волной, а также написать его по контуру круга и, конечно же, по многим другим сложным контурам.
Инструмент «Деформация текста» является частью функции Word Art и скрыт от наших глаз на верхней вкладке меню «Формат», относящейся к разделу «Инструмент рисования». Для того, чтобы раздел "инструменты рисования" предоставлял весь свой функционал в нашем полном порядке, нам необходимо воспользоваться опцией, ну или инструментом "Создать подпись" (мы сегодня говорим только о текстовом), который (аа) находится на тасбон вкладка "Вставка" TOP:
И вы можете активировать инструмент «Создать подпись» с помощью функции «Рисунки».Все те же карты "Вставить" ТОР:

Как только мы выбираем инструмент «Создать текст», курсор принимает вид перекрестия двух вставок. Его модификация является сигналом к тому, что можно приступать к созданию рабочего поля для будущего текста. Нарисованный нами блок будет иметь вид прямоугольника, который мы можем перетаскивать по горизонтали (ширина) или по вертикали (высота) или создавать квадрат. Все зависит от того, что мы хотим получить в результате. Это значит, что мы хотим, чтобы текст учил тому или иному наброску, ну, от редактирования самого текста.
Из вышесказанного может сложиться впечатление, что нам придется попасться в самом начале работы над нестандартной формой текста. Но это не так. Делаем все без напряжения, наслаждаясь творческим процессом.
Рисунок поля появляется после нажатия левой кнопки мыши:

Как только отпускаем левую кнопку мыши, поле можно считать созданным:

Это созданное поле немедленно захватывает маркеры преобразования.Подбираясь мышкой к тому или иному маркеру, поле можно растягивать по высоте, ширине и увеличивать его размер, сохраняя соотношение сторон (любой угол маркеров):

При включении в созданном поле появится мигающий курсор ввода текста:

Мы можем начать вводить текст как обычно. Это горизонтально и при необходимости или желании даже несколько строк. Давайте сделаем это, ограничив их, когда одна строка:

Нам не нужно беспокоиться о том, что мы ввели текст мелким шрифтом, или наоборот, написали крупным шрифтом или вообще не в этой форме.Мы можем отредактировать текст, введенный в текстовое поле, как можно скорее. Это также относится к будущему тексту, над которым мы работаем с помощью инструмента «Деформация текста», который находится на вкладке «Стили WordArt»:
. 
Теперь и увеличьте размер шрифта введенного в текстовое поле, чтобы лучше было видно, ну и как доказательство возможности его редактирования в поле:

В моем случае на данный момент вкладка "Формат" (мы видим ее как пункт меню) доступна, но содержащиеся в ней опции нам не видны (рисунок выше).Щелкнув левой кнопкой мыши по названию этой вкладки, я запущу ее с ее содержимым:

Теперь функционал вкладки "Формат" полностью доступен на нашем сайте. Как только левая кнопка мыши раскрывает содержимое «текстовой матрицы». Нам сразу станет все понятно — как можно написать текст по кругу и другим схемам, а также придать ему другие причудливые символы. Мы поступим по-умному и посмотрим на функционал этого инструмента:

В разорванном списке нужный вам инструмент будет поставлен в очередь как опция "Конвертировать".Как только мы раскроем его функционал, может быть, даже сменяем друг друга, тут же начнут появляться новые творческие идеи и задумки.

Поскольку наш текст изменен в поле, мы можем видеть, если только вы проводите курсором мыши по любой форме предложения:

Щелчком левой кнопки мыши вы подтверждаете выбор того или иного.
В большинстве случаев видимость созданного нами текстового поля для инструмента "Создать подпись" оказывается очень строгой, но мы не будем на этом заморачиваться, так как это поле в любой момент можно сделать полностью невидимым.Но давайте не будем делать поле невидимым, а разберемся с несоответствием тому, что есть место.
Это несоответствие выражается в том, что я, выбирая форму текста по контуру круга, получал текст, написанный по контуру эллипса, а не по кругу. Что здесь? Почему возникло такое несоответствие? Ответы на эти вопросы скрыты над размером поля, размером шрифта и длиной шрифта (количество слов и расстояние между словами). Мы можем влиять на текст всесторонне, и мы можем, например, изменить размер шрифта или интервал между словами или просто ширину и высоту поля и т. д.Все зависит от того, каким мы хотим видеть текст. Это означает, что текст борется за некий объект через его начертание.
Приступим к работе с полем. Проведите курсором мыши по любой странице и щелкните левой кнопкой мыши. Курсор увидит перекрестие четырех маленьких стрелок, а поле поймает маркеры трансформации:

Возьмите средний маркер и вытащите поле высоты, затем отпустите кнопку мыши и посмотрите, какие изменения претерпел текст:

Мы видим, что изгиб текста очень заметно выпрямился и он стал больше похож на текст, написанный по кругу, а точнее по кругу, наполовину.
Так как круг внутри квадрата - идеальный круг, а эллипса там нет (шучу) то спасибо квадратику, даже если можно предположить, что этот текст написан по контуру круга. Захватите за любую сторону маркеры коробки на мышке и передайте в нужную сторону, превратив прямоугольную коробку в квадратную. Так и случилось:

Как видите, текст не замыкается в круг, и наша задача состоит в том, чтобы текст протекал по изображенному кругу круга.Самый простой способ сделать текст «закрытым» — это уменьшить размер блока, сохранив соотношение сторон. По мере уменьшения поля текст будет повторяться независимо, чтобы соответствовать размеру поля, сужая поле в соответствии с выбранным круглым шаблоном. Также будет текст, когда мы выберем другой шаблон.
Чтобы уменьшить размер прямоугольника с сохранением соотношения сторон, захватите мышкой любой из угловых маркеров и проведите черточку к центру представленного:

Мы можем остановиться - отпустите левую кнопку мыши и посмотрите, как изменится текст.Затем снова захватывают угловой маркер и продолжают тянуть, уменьшая размер поля, соблюдая квадратную форму. В итоге получаем текст по контуру круга:

При таком воздействии на текст нужно учитывать, что размер шрифта уменьшится. Мы видим, насколько меньше поле и текст стал меньше.
Поскольку речь идет больше о приемах работы с инструментом "Деформация текста", а не о подготовке и оформлении, то советовать здесь сложно, т.к. процесс очень индивидуальный, творческий.Кроме того, задачи, которые ставятся перед нами в ходе исследования или работы, тоже самые разные. Вот что я говорю, мы можем закрыть текст, увеличив его размер:
90 110
Чтобы изменить размер и форму шрифта, например сменить Tahoma на Arial или изменить цвета шрифта, мы используем стили WordArt для текста:

или какие-то другие эффекты, для всех таких изменений, нажав ЛЕВУЮ кнопку мыши, чтобы выделить само поле (поле захвата маркеров:
90 120
, а затем воздействовать на текст столько, сколько мы хотим.При этом надо учитывать тот факт, что после использования некоторых эффектов и стилей, таких как Wordart, наш красивый круговой текст будет не только еще красивее, но и изменит свое расположение по контуру, а кроме того, так, что мы придется снова заниматься редактурой. Поэтому имеет смысл сначала использовать эффекты и стили, а затем работать с текстом, чтобы придать ему желаемую форму. Но это конечно один из вариантов и поэтому действуйте исходя из собственных предпочтений.
Обратите внимание, что розовый цвет ромба маркера, который появляется во время выделения поля, накладывается на левый маркер преобразования:

Взяв этот розовый маркер мыши и перетащив его в поле, мы также можем влиять на текст, изменяя его обтекание по периметру, размер и начальную точку.Как только мы взяли маркер и начали его перемещать, внутри поля появятся направляющие линии, которые могут перемещать регулятор маркера, а затем текст (выбранный шаблон формы):

Перетащив маркер маркера, а затем отпустив левую кнопку мыши, мы видим изменения, которые претерпел текст:

Затем еще раз захватываем маркер мышью и еще немного двигаемся, а после отпускания левой кнопки мышки посмотрим, что получилось с текстом:

Если мы совместимы с розовым маркером регулятора с правым маркером преобразования, то наш текст снова будет таким же, только теперь он будет другим:

Выбирая другие варианты кривизны текста, мы можем видеть следующее начальное положение маркера регулятора, а при его перемещении совершенно другие движения направляющих:

При написании текста по контуру круга нам вовсе не обязательно все делать на глаз (преобразование поля "Создать текст" в квадратную форму).Мы можем временно разместить какой-нибудь внешний объект в форме круга или с помощью функциональной вкладки «Фигуры» меню вставки нарисовать окружность (окружность) и с ее помощью настроить поле. Рисование идеального круга (окружности) производится зажатием клавиши Shift:

Очень может быть, что кто-то посчитает удобным держать поле прозрачным перед тем, как вступить в причудливый плотный текст. Давайте добьемся этого со 100% прозрачностью поля.
Итак, мы хотим написать текст по контуру круга.Щелкните левой кнопкой мыши, поверните вкладку «Вставка», верхнюю вкладку «Меню», затем содержимое «Фигуры» функционала, где выбираем форму «Овал»:

Как только мы выбрали символ «Овал», курсор нависает над перекрестием двух прогнозов. нажмите клавишу Shift и все еще держите ее. Затем, нажав и удерживая левую кнопку мыши, следует нарисовать круг:

Когда доживем и отпустим левую кнопку мыши, то персонажа можно будет осмотреть.В любой момент мы можем увеличить или уменьшить фигуру, перетащив любой из угловых маркеров. с изменением клавиши и удержания клавиши Сохранение соотношения сторон формы.
Круг нарисован и можно переходить к созданию поля для будущего текста. Выберите инструмент «Создать подпись»:
90 180
Если вы не щелкнули мышью после рисования круга, маркеры преобразования все еще удерживают круг. Если диапазон круговых маркеров исчез, они наведут указатель мыши на корпус колеса и щелкнут левой кнопкой мыши, чтобы маркеры снова захватили колесо.Теперь снова выберите инструмент «Создать подпись». Все, что нам нужно сделать, это обойти выделение квадратного круга. Начинать нанесение выделения (создание квадратной рамки для текста) можно с любого ракурса маркера. То есть рисуем рамку для будущего текста справа, чтобы выделить кружок:

Итак, вы создали поле ввода текста:

Теперь введите текст в поле:

В конце ввода текста уже известным нам инструментом сделаем это написанным по контуру окружности:
90 200
Итак нужный шаблон выбран и вот что получилось в результате:

В моей справке текст по контуру немного растянут по вертикали из-за того, что созданная мною область не была полностью квадратной.Теперь сделаем поле полностью прозрачным (без заливки белым цветом и контура).
На данный момент поле выделено маркерами трансформации, что позволяет сразу приступить к установке 100% прозрачности и удалению контура. Для этого проведем курсором мыши в верхнее меню вкладки «Формат» и выберем последовательно необходимые опции (выделены желтым цветом):

Контур поля исчез. Снова снимаем в разделе "Стили рисунков" вкладку "Формат" в верхнем меню, но теперь используем функцию заполнения вариантов:

При выборе "Без заливки" исчезает белый фон поля.В некоторых случаях этого не происходит. Если вдруг после выбора опции «Без заливки» желаемых и видимых изменений не произошло, мы можем использовать другие варианты заливки фигуры. Выбираем градиентную заливку, а затем возможность других градиентных заливок:

И перед нами появляется окно настроек, в котором двигаем ползунок, устанавливая уровень прозрачности на 100%:

Вылезаем мышкой за пределы круга, снимаем галочки маркерами, чтобы посмотреть как все выглядит без посторонних линий (выделение):

Если мы считаем, что текст написан не по идеальному кругу, мы можем дополнительно переместить боковые маркеры невидимого поля.Наведите курсор мыши на текст и сделайте обычный щелчок. Поле с текстом будет захватывать галочки, и в этот момент текст изменится, потеря кривизны контура кривой:

Такие изменения не должны нас шокировать. Просто реализуем вкладку «Формат» и повторно вводим текст нужной формы, выбирая форму кривизны по контуру окружности, после чего вносим необходимые корректировки. И мы не можем этого сделать, но тут же началась трансформация поля.Как только мы начнем трансформацию, подхватив мышью какой-нибудь маркер, текст тут же закрутится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы улучшили поле, а вместе с ним и текст. Так как в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его убрать. Чтобы удалить колесо, его нужно сначала выделить (колесо захватывается галочками и трансформируется). Сделайте выбор круга в текстовом поле. Хотя мы сделали поле полностью прозрачным, оно никуда не делось, а находится на переднем плане, замыкая круг.Я перемещаю текстовое поле в сторону, выбираю круг, а затем удаляю его.
Поместим курсор мыши на любую страницу, чтобы подчеркнуть поле, и как только курсор попадет в поле зрения перекрестия, 4 маленькие стрелки, чтобы захватить поле мышью и двигаться в любом направлении, открывая его, да Доступ к выбору круга :

Теперь вы поместите курсор мыши на корпус колеса и левую кнопку по вашему выбору:

Последним действием в процессе избавления от колеса будет нажатие DELETE:

Еще один вариант удаления круга - переместить текстовое поле на задний план, то есть за круг.Делаем этот тип движения двумя щелчками левой кнопки мыши. Первый щелчок Выберите поле с помощью текста и выберите «Переместить назад» или «На фоне» вторым щелчком. Я выбрал вариант «Фон»:

Текстовое поле находится за кругом. Теперь проделаем знакомые действия. Щелкните по корпусу колеса по вашему выбору:

и нажмите Удалить. Если мы обнаружили, что расстояние между словами указано стрелкой, то есть отображение:

то нам нужно немного уменьшить площадь, соблюдая пропорции, чтобы не нарушать идеальную кривизну текста по контуру круга.Или регулятор маркера с небольшим смещением:

Мы можем применять к нашему тексту не только стили WordArt, но и включать, наклонять или ставить:

Вы можете сделать это с помощью опции «Эффекты рисунка»:

Ну вот и подходит к концу наш разговор о том, как слово пишет текст по кругу. Выбирая другие варианты причудливой кривизны текста, мы уже знаем, как можем повлиять и на него.
О том, как написать текст по контуру круга, состоящего из нескольких строк, мы поговорим отдельно.
С помощью Word и Publisher вы можете печатать буквы для плакатов и изменять их размер с первого года до 1638 года.
Для новичков сложность в том, что непонятно, как создавать больше списков, если стандартные размеры ограничены 72-м размером шрифта.
В этой статье рассказывается, как увеличить стандартный размер шрифта, а также как создать заголовок WordArt.
Если вас интересуют уроки Word, рекомендую ознакомиться с вопросами по вставке рисунков и схем.
Как печатать в верхнем регистре
1. Установите шкалу Меньше, так как нам нужно видеть листы и буквы для редактирования подписи.
1.1. В Word 2010 мы находим шкалу инструментов в строке состояния.
Уменьшите размер листа, используя ползунок или нажав кнопку минус.
инструмент - шкала
(Рисунок 1)
1.2. В Word 2003 шкалу можно установить двумя способами – выбрав необходимый набор инструментов.
(Рисунок 2)
Второй способ - нажать "Вид"/"Масштаб"
(Рисунок 3)
(Рисунок 4)
После выбора масштаба мы можем сразу увидеть несколько листов и как будет выглядеть надпись.
2. Изменить размер букв.
Если вы не знаете, как увеличить размер букв (больше 72pt), то это достаточно просто.
Пишу то, что написано в окне "Размер шрифта":
- Установить курсор внутри окна размера шрифта;
- Удалить номер, указывающий на старый размер, клавишей Backspace или Delete;
- Печатаем новый размер шрифта с учетом того, что верхний предел 1938, а при выборе 1939 программа сообщит об ошибке.
2.1. В Word 2010 перейдите на вкладку «Главная», удалите старый размер шрифта и надпечатайте 72, затем нажмите Enter.
(рисунок 5)
2.2. В Word 3003 также необходимо удалить шрифт.
(рис. 6)
Вот что я сделал.
(рис. 7)
Работа с надписями WordArt
Это невозможно в Word 2010, но присутствует в издателях, где строку можно распечатать и скопировать в слово.
3. Чтобы выполнить текст Wordart, включите панель рисования в Word 2003, нажмите кнопку «Вид»/«Панель инструментов»/«Рисование». Теперь нажмите на букву i на панели WordArt и выберите шрифт для текста объявления.
(номер 8)
А теперь вы можете написать текст целиком или частями...
(Рисунок 9)
4. После получения части текста вам нужно двигаться, но это будет не так просто - вам придется чтобы изменить настройки WordArt.Для этого выделяем текст, щелкаем назначенный объект правой кнопкой мыши и выбираем «Формат объекта Wordart» появилось
(рис. 10)
5. Затем появится окно, нам нужно перейти в вкладку «Положение» и выбираем «Через контур», теперь наш объект мы можем свободно перемещать и увеличивать.
Перейти к местоположению и выбрать контур
(Рисунок 11)
Результат
Если вы собираетесь печатать леттеринг слово в слово, это можно сделать обычным текстом увеличенного размера и текстом вордарта.
И не всегда новая программа имеет лучшие возможности и устаревшая программа Word может печатать так же, нужно только знать расположение инструментов.
Удачи в работе над плакатами.
Войдите, чтобы написать ответ
Контурные шрифты.
Глава Программное обеспечение На вопрос, как сделать набросок в слове, букву указал автор Александр Белинин. Лучший ответ внизу ищем надпись - Insert Word Art Objects (Letter and Blue Drawn).Первый стиль надписи - Обведите буквы, выберите размер и стиль шрифта.
22 ответ
Эй! Вот подборка тем с ответами на ваш вопрос: Как сделать контур в ворде
Ответить Выход
Если вы имеете в виду письмо, написанное любым способом пунктиром. По умолчанию шрифты обычно создаются следующие: обычный, полужирный, курсив, полужирный курсив (но могут быть и другие), каждая буква прописывается в специальном файле шрифта, так что если создатель шрифта не "Периметр Буквы" то вам может не получиться.Возможно в интернете его интересует какой-то шрифт, надо поискать.
Энергия
В слове 2010 шрифтов/текстовых эффектов/набросков текста. Не помню в предыдущих версиях. Также в настройках шрифта искатель. Или по обучению.

Ответить Агнесса Тина.
Спасибо большое Константин Гения, давно искал и сегодня сделал сотню стол
2 ответа
Эй! Вот еще темы с нужными ответами:

Вопрос, как сделать шаблоны в Microsoft Word, интересует многих пользователей.Проблема в том, что найти вменяемый ответ не так-то просто. Если вам интересна эта тема, вы обратились по адресу, но для начала давайте выясним, что это шаблон.
Трафарет как минимум "Красная тарелка", это значение слова в точном переводе с итальянского языка. Вкратце, как сделать такую «запись», мы расскажем во второй половине этой статьи, а затем ниже поделимся с вами, как одним словом создать основу для традиционного шаблона.
Урок: Как сделать шаблон документа
Выбор шрифта
Если вы готовы заморочиться всерьёз, сочетая при этом фантазию, вполне можно использовать любой шрифт, представленный в стандартном наборе программы, для создания вони.Главное, при печати на бумаге делают перемычки - места, которые не разовьются в буквах, разграниченных контуром.

Урок: Как поменять шрифт в ворде
Собственно, если вы готовы прыгать по шаблону, то непонятно, зачем наша инструкция, как вы получили все шрифты MS Words. Вы выбираете понравившуюся, пишете слово или набираете алфавит и распечатываете на принтере, потом вырезаете по контуру, не забывая про перемычки.

Если вы не готовы тратить столько сил, времени и энергии и шаблоны классического шрифта вас вполне устраивают, наша задача найти, скачать и установить такой же классический растровый шрифт. От исчерпывающего поиска мы готовы отказаться - мы все нашли себя.

Trafaret Kit полностью имитирует старые добрые советские шаблоны ТШ-1 с одним приятным бонусом — кроме русского языка есть еще и английский, а также множество других символов, отсутствующих в оригинале.Скачать его можно на сайте автора.
Скачать Trafaret Kit прозрачный шрифт 90 168
Установить шрифты
Чтобы загружались шрифты, отображаемые в слове, их необходимо сначала установить в системе. На самом деле, после этого он автоматически появится в программе. О том, как это сделать, вы можете узнать из нашей статьи.

Урок: Как добавить новый шрифт в слово
Создать основу для шаблона
Выберите прозрачный вариант Trafaret Kit из списка доступных в программе Word шрифтов и создайте в нем нужный текст.Если вам нужен шаблон в алфавитном порядке, пожалуйста, напишите на странице документа в алфавитном порядке. При необходимости вы можете добавить других персонажей.

Урок: Сложение символов в слова
Стандартная ориентация лист-книга-в-слове не самое подходящее решение для создания шаблона. Пейзажная сторона будет выглядеть более привычной. Изменить положение страницы поможет наша инструкция.

Урок: Как сделать альбомный список в Word
Теперь текст нужно отформатировать.Установите правильный размер, выберите подходящее положение на странице, установите достаточное количество отступов и пробелов, как между буквами, так и между словами. Наш мануал поможет вам во всем этом.

Урок: Форматировать текст в word
Стандартного формата листа А4 может быть недостаточно. Если вы хотите поменять его на больший (например А3), наша статья поможет вам это сделать.

Урок: Как изменить формат листов в Word
Примечание: Изменение формата листа Не забывайте сопротивляться изменению размера шрифта и связанных с ним параметров.Не менее важны в данном случае и возможности принтера, на котором будет распечатываться шаблон – требуется поддержка выбранного размера бумаги.
Шаблон для печати
При написании алфавита или букв форматирование этого текста может безопасно перейти к печати документа. Если вы все еще не знаете, как это сделать, обязательно следуйте нашим инструкциям.

Урок: Печать документов в word
Создать шаблон
Как вы понимаете, толку от шаблона, распечатанного на обычном листе бумаги, практически нет.Больше одного раза использовать их сложно. Поэтому печатная сторона с основой трафарета необходима для «армирования». Для этого вам потребуется следующее:
- Полимерный картон или фольга;
- Копировальный аппарат;
- Ножницы;
- Нож сапожный или канцелярский;
- Ручка или карандаш;
- Массив;
- Ламинатор (дополнительно).
Печатный текст необходимо перевести на картон или пластик. В случае картонного перевода поможет обычное копирование (копировальная бумага).Страничку-шаблон, которую нужно просто положить на картон, поместив на них копию копии, а затем обвести контур букв карандашом или грипом. Если нет копировальной бумаги, можно продать контуры букв с ручкой. Аналогичное можно сделать из прозрачного пластика.
И все же с прозрачным пластиком удобнее, да и правильнее будет идти немного по другому. Поместите лист пластика на верхнюю часть страницы с шаблоном и обведите ручкой контуры букв.
После создания основы в слове она будет перенесена на картон или пластик, просто вырежьте заготовки ножницами или ножом. Главное, делать это строго по линиям. Стучать ножом по границе буквы несложно, а вот ножницы изначально нужно «водить» в месте разреза, а не в самой линии. Пластик лучше резать острым ножом, предварительно положив его на твердую доску.
Если у вас есть под рукой ламинатор, вы можете увидеть распечатанный лист бумаги с основой для шаблона.Я сделала так, вырезала буквы по контуру канцелярским ножом или ножницами.
Создавая шаблон в Word, особенно если это алфавит, старайтесь, чтобы расстояние между буквами (со всех сторон) было не меньше их ширины и высоты. Если это не критично для подачи текста, расстояние может быть немного больше.
Если для создания вони использовался прозрачный шрифт Trafaret Kit, и любой другой (не шаблонный), представленный в стандартном наборе слов, снова отступайте, не забывайте про перемычки в буквах.Для букв, контур которых ограничен внутренним пространством (очевидный пример — буквы «О» и «Б», цифра «8»), таких перемычек должно быть не менее двух.
Вот, собственно, и все, теперь вы знаете не только как сделать шаблонную базу в ворде, но и как сделать полноценный, плотный шаблон своими руками.
Мы рады помочь Вам с этой проблемой. 90 168
Задайте свой вопрос в комментариях, подробно воспроизведя суть проблемы.Наши специалисты постараются ответить в кратчайшие сроки.
Поможет ли вам эта статья?
В некоторых случаях, исходя из эстетических соображений, я хочу создать так называемые «заготовки».
Технически это белое пространство, окаймленное темной (обычно черной) рамкой.
Такие символы легко составлять слова с помощью опций. Текстовые эффекты .
Для этого выделите один или несколько символов (буквы, цифры, знаки препинания и т. д.).) (Для демонстрации белого цвета внутренняя часть должна быть довольно большой).
Опция Текстовые эффекты Word 2010 Открывается следующим образом: Вкладка Корень — Группа Шрифт — Диалог со стрелкой Шрифт Кнопка Текстовые эффекты Открытое окно Форматирование текстовых эффектов .
Установить контур текста в окно Форматировать текстовые эффекты : Tab Контур текста - фиксированная линия - цвет: черный.
Далее установите заливку текста в том же окне формата текстового эффекта: вкладка Заливка текста - Сплошная заливка - Цвет: Белый .
Закрыть окно Форматировать текстовые эффекты (кнопка Закрыть - кнопка ОК. ) И получаем символы с нужным эффектом.
Почтовые приложения
Пустой знак.jpg.
Пустые знаки.jpg 6 КБ, 1 загрузка от 16 ноября 2012 г.
У вас нет прав на загрузку вложений к этому сообщению.
Удобно и весело работать в словах!
Переводчик Спасибо Яндекс Кошельку - 41001162202962; На Вебмани - R581830807057.
Профессиональный документ должен быть не только оформлен по ГОСТу, но и красиво выглядеть. Красивый текст - дополнительный плюс.
В редакторе Word за красоту текста отвечает: шрифты, поля, нумерация, стили и многое другое, а в этой статье мы поговорим об эффектах, которые помогут сделать из обычного заголовка дизайнерский шедевр.
- Текстовые эффекты в word:
- Предустановленные стили;
- Структура;
- Тень;
- Отражение;
- Освещение.
- Пример как сделать красивый текст в Word:
- Подберите красивый шрифт для вашего текста;
- Редактировать текст в документе;
- Создайте красивый текстовый дизайн.
Текстовые эффекты в Word
Редактор слов содержит огромное количество текстовых эффектов, с помощью которых можно получить индивидуальный стиль для любого документа.
Понятно, с эффектами не надо переусердствовать, их надо только использовать там, где это уместно и только в том количестве, которое вам нужно.
Добавление эффектов происходит следующим образом:
- Выберите часть документа.
- Перейти на вкладку «Главная».
- В блоке "Шрифт" активировать команду "Текстовые эффекты и оформление".
- Выберите из выпадающего списка то, что вас интересует.
Ищем существующие текстовые эффекты в слове.
Предустановленные стили
Разработчики предложили на выбор, их список из 15 предустановленных стилей с уже встроенными текстовыми эффектами.
- Заливка — черный, 1 текст с тенью.
- Заливка - Синий, Резкость 1 с тенью.
- Заливка - Оранжевая, Фокус 2, Контур - Фокус 2.
- Заливка - Белая, Контур - Фокус 1 с тенью.
- Заливка - золотистая, резкость 4, багетная мягкая оправа.
- Градиентная заливка - серая.
- Градиентная заливка - Синий, Акцент 1, Отражение.
- Градиентная заливка — Золотая, Фокус 4, Контур — Фокус 4.
- Заливка — Белый, Контур — Акцент 1, Подсветка — Акцент 1.
- Заливка - Серый 50%, Акцент 3, Красные рамки.
- Заливка — черный, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — темно-синий, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — синий акцент 1, контур — фон 1, густая тень — акцент 1.
- Заливка - белая, контур - акцент 2, густая тень - акцент 2.
- Заливка - серый 25%, фон 2, тень внутри.

Структура
С помощью команд категории «Структура» можно задать текст, изменить толщину шрифта и назначить тип линии.

Очень часто бывают случаи, когда необходимо ввести размер текста. Тени, самый эффективный способ решить эту задачу.
Набор редакторов Word:
- Шторка снаружи;
- Внутренние тени;
- Тень перспективы.
Чтобы создать собственный параметр тени, используйте команду Параметры тени.

Если вы хотите убрать тень с текста, выберите «Без тени».
Отражение
Очень красиво и стильно выглядит оформленный текст с отражением. Есть 9 вариантов с разным смещением и толщиной отражения.
Свой стиль отражения текста можно задать в команде "Параметры отражения".

Команда "без отражения" удаляет эффект из текста.
Подсветка
Освещение придает тексту свечение. В комплекте 24 варианта, а точнее 6 вариантов с разными цветами и по 4 на каждый с увеличенной подсветкой.

Пример Как сделать красивый текст в Word
Теперь, когда знакомые нам эффекты в редакторе Word, пришло время проявить фантазию и сделать красивый текст в документе самостоятельно.
Например, возьмем любой текст, где мы сделаем красивые заголовки.
Выберите красивый шрифт для текста
Красивые шрифты за огромную сумму. Есть шрифты для деловых документов, есть для детской тематики и так далее.
Подобрать шрифт самостоятельно вы можете на странице
Поймите, какой шрифт будет изначально выбран, это отношение к документу.И неважно, как он оформлен, 80% успеха нужно отдать шрифту.
В моем случае я выберу шрифт "roboto", мне очень нравится этот дизайн, современный, не очень широкий и читабельный.

Редактировать текст в документе
На следующем шаге надо поставить все отступы, поля и я буду отделять одну часть текста от другой так, чтобы ничего не склеивалось.

Создайте красивый текстовый дизайн
В начале статьи он упомянул, что сверхвыпуклые эффекты не улучшат, но жаждут восприятия.Немного поэкспериментировав, пришел к выводу, что лучшим вариантом оформления будет:

Только название опубликовали красиво. Назначено 13 предустановленных стилей, зеркальный и увеличенный шрифт.
Подзаголовку присвоен другой цвет, отличающийся от основного.
Это должно быть закрыто, так как все необходимое прекрасно читается. Они хорошо видны, но в то же время не мешают чтению статьи.
Экспериментируйте с красивым текстом в Word и присылайте варианты оформления в комментариях.
В некоторых случаях, исходя из эстетических соображений, я хочу создать так называемые «заготовки».
Технически это белое пространство, окаймленное темной (обычно черной) рамкой.
Такие символы легко составлять слова с помощью опций. Текстовые эффекты .
Для этого выделите один или несколько символов (буквы, цифры, знаки препинания и т.д.) (Для демонстрации белого цвета в центре они должны быть достаточно большими).
Опция Текстовые эффекты Word 2010 Открывается следующим образом: Вкладка Корень — Группа Шрифт — Диалог со стрелкой Шрифт Кнопка Текстовые эффекты Открытое окно Форматирование текстовых эффектов .
Установить контур текста в окно Форматировать текстовые эффекты : Tab Контур текста - фиксированная линия - цвет: черный.
Далее установите заливку текста в том же окне формата текстового эффекта: вкладка Заливка текста - Сплошная заливка - Цвет: Белый .
Закрыть окно Форматировать текстовые эффекты (кнопка Закрыть - кнопка ОК. ) И получаем символы с нужным эффектом.
Почтовые приложения
Пустые символыjpg.
Пусте Знаки.jpg 6 КБ, 6 загрузок от 16 ноября 2012 г.
У вас нет прав на загрузку вложений к этому сообщению.
Удобно и весело работать в словах!
Переводчик Спасибо Яндекс Кошельку - 41001162202962; На Вебмани - R581830807057.
Статус темы: закрыта.
-
Буквы являются обычным объектом (с присущими тексту свойствами).
Заливка - без заливки
Штрих - по желанию клиента (и любого любителя)
Сижу, никого не трогаю, Примус: Компьютер: Я Redee
-
Ответ: Как создавать пустые списки? Ну так сделайте им окантовку (контур) и заливку (fill) удалите.
Выберите объект, нажмите F12 - появится диалоговое окно Контур пера, установите Torchos - активируются другие элементы диалога. Вы также можете установить цвет. Или щелкните правой кнопкой мыши цветной квадрат в палитре.
Выделите объект, найдите в палитре вот такой квадрат перекрещенный на крестик - это т.н. "Нет цвета в порядке" - нажмите на него и не заполняйте.
-
Ответ: Как создавать пустые списки? Спасибо. Он помог.
Статус темы: закрыта.
Лучший ответ
-
Д1МКО 4 (2071) 1 90 897 4 8 лет 9000 3
Вводите нужный текст, затем выделяете, далее ваши действия: Формат -> Шрифт, в подразделе "Измененные" ставите галку рядом с "контуром" 😉
Надеюсь понятно и по теме\u003d)
Ответы
-
куп_слон 7 (30141) 5 90 897 19 90 896 90 897 86 8 лет
как в словах не знаю знаю есть в фотошопе фильтр -> Стилизация -> Найти EGDES
-
блблблбл 8 (115667) 8 15 90 897 115 8 лет
Это сделано в Photoshop
-
Вувузела (27) 6 (9756) 5 21 90 897 62 8 лет 9000 3
Тот, кто понял памятник
- Как сделать Swee серым, а контур черным?
Формат->Шрифт Меню Нравится...
- Как составить слова, чтобы буква была сундуком?
Insert-Object-Microsoft Equation
Insert-Object-Microsoft Equation
- Как в Word 2007 по кругу поставить текст на канву?
Вообще-то Word это текстовый процессор и графика так работает, а такая функция потому что текст в наброске вообще не поддерживает.
- Как выделить контурные фотографии? Какая программа самая простая?
Adobe Photoshop - Magic One, Если Это, для Ом Чем Я Подумала Или Инструмент Лассо
- Слово не исправляет ошибки в русских языках?
для исправления орфографических ошибок, не требуемых инструментами проектирования.Просто задайте настройки в слове.
1. Держите слово
2. Инструменты.
3. Опции.
4. Есть одна из вкладок - орфография и грамматика
5. Ставим галочку, если нужно поправить при наборе и т.д. - У меня проблема с Word! Я не помещаю Garamaumzime в список I, L.v. В чем проблема?
не ставить (что делают)
Драйвер видеокарты Intel препятствует этому. Почистите процессы hkcmd.exe - все будет работать. А вообще, если вы сами не следите, какие процессы загружаются первыми? Или ваш администратор опять не выполняет свои обязанности..
- почему слово не исправляет ошибки в русском языке?
По умолчанию слово не является проверкой русской орфографии.
Установка Microsoft. Если надо, напишите в личку как нить выкинуть. - В word курсор стоит в списке - как удалить?
Кнопка Цилиндр
- Словом, я что-то нажимал. Теперь соседние буквы обречены, если я напишу новую. Как отремонтировать?
Нажмите «Вставить»
- Интересно, а можно добавить WordArt букву Word помимо стандартной?
Разрешить))
добавьте, если вы хакер..
Если вы используете мультимедийную презентацию на собрании, обычно первый слайд уже виден. Эти. Так что вовремя не заскучал и не забыл, зачем собрались, а также проверить готовность оборудования, запустить органайзеры, остановив его на титульном слайде. На самом деле презентация уже идет, но в это время еще могут продолжаться организационные моменты встречи, посев и запись выпавших, разъяснений. Поэтому первое впечатление о качестве презентации и профессионализме оратора во многом зависит от качества первого слайда.
В подавляющем большинстве случаев титульный слайд для презентаций содержит его название, т.е. добавлен текст. Бывает довольно интересно увидеть прозрачные буквы в названии, когда их контур окрашен в нужный вам цвет, а вся внутренняя часть заполнена светом Lumen.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали фон:
Прозрачные буквы в PowerPoint
Как известно, при выполнении обычных задач для добавления текста используйте настройки шаблона презентации.Если вы хотите добавить текст в другом месте, то необходимым помощником является кнопка «надпись» во вкладке «Вставка».
В первую очередь необходимо добавить стандартный способ, в том числе с фотографиями или изображениями.
Затем в текстовой группе находим кнопку Добавить декоративный текст "Word Art" и выбираем один из стилей. В комплект входят фасоны, которые изначально не сыпятся. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
Затем приступаем к работе над содержанием и расположением объекта:
- Введите нужный текст
- настроить размер букв
- Найдите объект на слайде.
Активированный объект с текстом позволяет работать во вкладке "Формат", группа Стиль Арт Стиль. Чтобы добиться эффекта четкости букв, вы должны выбрать «Без заливки» в разделе «Заливка».
На этом этапе вам нужно настроить толщину петель букв и их цвет. Вы можете сделать это с помощью кнопки «Контур текста» под кнопкой «Заливка текста».
Таким образом, мы создали четкую подпись к заголовку слайд-презентации, подходящую для данного фона. Бывает, что без смены букв.
Как сделать прозрачные буквы в Word
Чтобы точно научиться делать буквы с прозрачным фоном в слове и вас случайно не спутать с белой заливкой листа, заранее измените цвет фона земли с белого на салатовый или какой-нибудь другой. В процессе подготовки письма в этом нет необходимости.
Вкладка "Дизайн" - Группа "Фон страницы" - Кнопка "Цвет страницы"
.