Как соединить в фотошопе несколько фото
Как в фотошопе соединить несколько фотографий в одну
Урок по фотошопу в котором вы узнаете как соединять несколько фотографий в одну, используя программу фотошопа. На самом деле все очень просто и я специально для вас написал этот подробный пошаговый инструктаж.
Мы будем составлять такую композицию из фотографий. Здесь 6 фотографий соединены в одно изображение.
- Конечно, это уменьшенная копия, специально чтобы уместилась на сайте показать для примера.
- Конечно, поняв всю суть метода, вы сможете создавать свои коллажи и шаблоны. Размещать фотографии как угодно, где угодно и сколько угодно в одном изображении.
С чего начать? С планирования. Большинство пользователей фотошопа чтобы создать такой небольшой коллаж делают много лишних действий. Как обычно это происходит — на глаз раскидают фотографии по рабочему полю, тут уменьшат, там уменьшат, тут подрежут, там подрежут и так далее. Я стараюсь так не работать, чтобы экономить своё время и повышать производительность.
Поэтому для начала нужно подготовить шаблон. Что это даст? Во первых, вы сразу и с точностью сможете расположить фотографии по задуманному шаблону. Во вторых, при необходимости вы быстро и с легкостью сможете вставить новые другие фотографии используя шаблон. По моему, плюсы очевидны.
Создайте новый документ в фотошопе размером 989х676 пикселей.
Кроме того, сразу откройте все 6 фотографий которые вы будете использовать в фотошопе. Вы увидите, что все они открылись в разных вкладках. Оставьте включенную вкладку нового созданного документа, где мы будем создавать шаблон. Всего получится 7 вкладок.
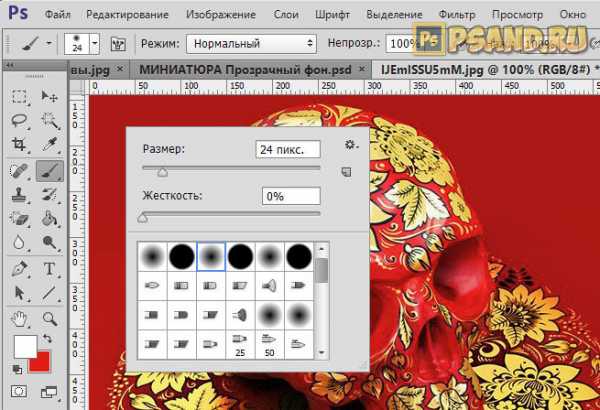
Теперь будем создавать места для фотографий. Мы будем использовать инструмент Прямоугольник (Rectangle), его можно найти на панели инструментов слева.
Используйте любой цвет для прямоугольника, лишь бы не цвет фона, чтобы не сливался.
Расположите первый прямоугольник на изображении. Здесь вы можете сделать, собственно на глаз, его длину, ширину и место расположение на рабочем поле. Но постарайтесь придерживаться той схемы которую мы задумали в самом начале.
Первый прямоугольник это главная большая фотография. Я обозначил границы изображения в виде рамки, чтобы вы понимали как я расположил прямоугольник на белом фоне.
Таким же методом рисуем остальные прямоугольники.
Как видите я их расположил на одинаковом расстояние друг от друга, чтобы было все ровненько и красиво.
Располагайте прямоугольники не обращая внимания на пустые участки изображения которые остаются в разных местах. После того как вы расположите все прямоугольники как задумали вы можете обрезать изображение (рабочее поле) от ненужного — используя инструмент Рамка. Найти его можно также на панели слева.
Список слоев будет выглядеть так:
Вот и всё, шаблон готов. Вы можете его сохранить у себя на компьютере в формате PSD, чтобы использовать его в будущем.
Теперь будем добавлять фотографии.
Переходим во вкладку с любой фотографией, выделяем её всю с помощью инструмента Прямоугольная область или же просто нажав CTRL+A. Нажимаем CTRL+C чтобы скопировать в буфер обмена.
Переходим во вкладку с нашим шаблоном и выбираем в слоях слой с тем прямоугольником вместо которого мы хотим вставить фотографию. В данном случае это самый большой прямоугольник. Нажимаем CTRL+V и фотография вставиться на новый слой который будет выше прямоугольника — это важно.
Теперь правой кнопкой мышки щелкаем на слой с фотографией и выбираем Создать обтравочную маску.
Создалась обтравочная маска из фотографии и она действует на слой ниже. А слой ниже это наш прямоугольник. Что это значит? Это значит, что фотография будет отображаться только в границах прямоугольника.
Вот как это выглядит на данный момент.
Осталось только уменьшит в масштабе фотографию, чтобы было видно её всю. Это можно делать в режим обтравочной маске, никакого сбоя не произойдет.
Что нужно сделать. Выбрать слой с фотографией и нажать CTRL+T — так мы сможем трансформировать фотографию.
Появились квадратики по границам фотографии — за них мы тянем мышкой и фотография будет уменьшаться. Например с зажатым SHIFT тянем за нижний квадрат по диагонали вверх, фото будет уменьшаться пропорционально.
Уменьшаем фотографию и перемещаем немного наверх, так чтобы фотография была максимально отображена в видимой области.
Жмем ENTER и первая фотография готова.
Таким же методом сделайте все остальные фотографии. Выбирайте прямоугольники, вставляйте на новый слой фотографии и делайте обтравочные маски, после этого корректируйте размер фото. Все как с этой фотографией.
Постепенно вы сделаете все фотографии. Тем самым мы выполнили задачу поставленную ранее — соединили несколько фотографий в одно изображение. Тем самым создали собственный простенький коллаж из фотографий.
Вы можете скачать шаблон PSD этой работы. Чтобы посмотреть как все устроено.
Автор урока — Александр Акимов.
Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев - это быстрый способ наложения двух изображений вместе. Одна из многих ситуаций, в которых полезны режимы наложения, - это придать изображению текстурированный вид.Для начала откройте эту фотографию из загружаемых файлов практики для этого руководства или свою собственную фотографию. Первый шаг - добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» ... Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите "Поместить". Это просто фотография стены, которую я сделал. Это хорошая идея - делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список множества режимов наложения на выбор. Каждый режим наложения - это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это - просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете щелкнуть каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения - циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться вверх по меню, удерживая клавишу Shift, нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам покажется слишком сильным, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как ...» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии - не единственное, для чего полезны режимы наложения. Режимы наложения слоев также представляют собой простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»..., и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к этому еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» ..., перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму "Поместить". Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Светлее» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом можно получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоев на ваших собственных изображениях. В следующем видео вы узнаете о другом способе совмещения изображений - использовании маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Наложение . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.
Используйте маску слоя, чтобы добавить объект к изображению.
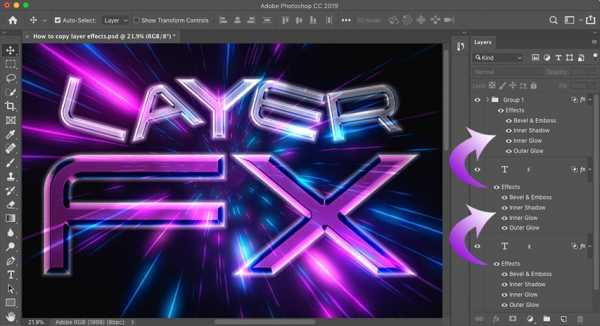
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, - это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» ... Выберите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора, которая представляет собой карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получите это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску к маске слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, расположив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите ее, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как ...». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента Ластик. Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования - настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое. - Убедитесь, что на панели Layers выбран верхний слой (объект, который вы хотите добавить).
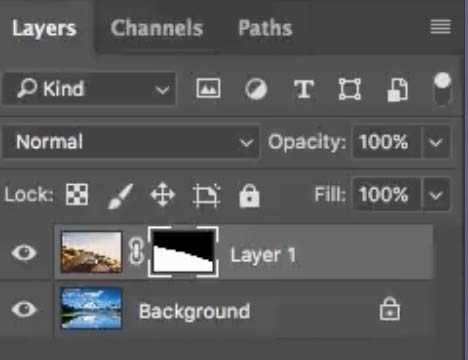
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник - маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), закрасьте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из мастерской художника.Первый шаг - добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded ..., перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выделить тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» в нижней части этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выбрана на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask ... Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я могу попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель инструментов и возьмите инструмент «Перемещение», затем нажмите на карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как ...» и сохранить в Photoshop - формате PSD - чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, - все, кроме фона исходного изображения.
- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
Как объединить фотографии в Photoshop
Узнайте, как объединить разные фотографии в одно изображение в Photoshop.
Кажется, это та область, где начинающие пользователи Photoshop сильно запутаются. Я видел много комментариев к своим руководствам и получил ряд запросов от людей, которые сбиты с толку или заблудились. Это видео поможет вам объединить фотографии тремя разными способами.
Вы узнаете
- Как объединить фотографии, перетаскивая их на вкладки во фрейме приложения
- Как отключить фрейм приложения и объединить, перетаскивая их в окна изображений
- Как отображать несколько изображений на мозаичном дисплее
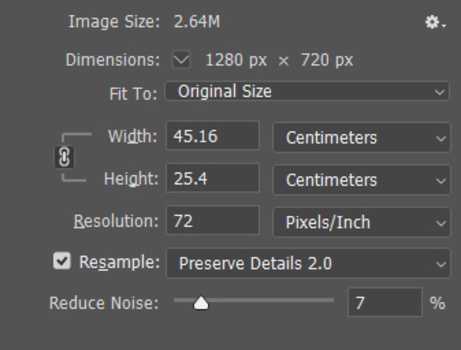
- Как сделать изменить размер изображения по размеру
- Быстрый и грязный способ вырезания фотографии
- Как сопоставить цвета двух разных изображений
Надеюсь, вам понравится это видео и вы найдете его полезным! Не забудьте подписаться на бесплатное членство и стать частью CAFE Crew.
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и на этой неделе я покажу вам, как объединить две фотографии вместе в Adobe Photoshop. Кажется, что это область, в которой люди часто спотыкаются, поэтому я собираюсь сделать учебник по ней прямо сейчас и просто отвечу на все эти вопросы раз и навсегда; как совместить две фотографии. Я покажу несколько разных способов.
Метод 1 (только CC)
Шаг 1
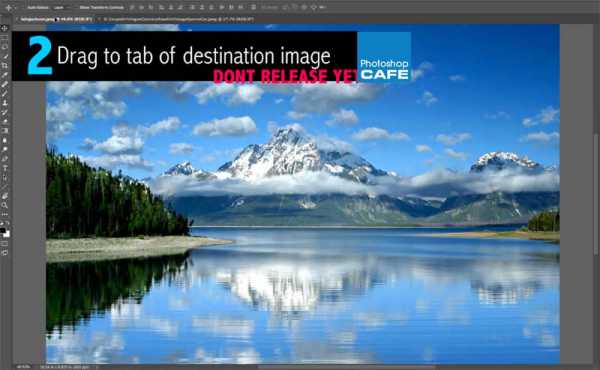
Самый простой способ сделать это в Photoshop CC - щелкнуть и удерживать кнопку мыши (или перо wacom) по фотографии, которую вы хотите перенести на другую.

Шаг 2
Затем переместите курсор вправо на вкладку документа, в который вы собираетесь скопировать фотографию. Целевой документ появится через секунду.

Шаг 3
Мышь или курсор наверху нового изображения. (все еще удерживая левую кнопку мыши). Удерживайте нажатой клавишу Shift, (сдвиг центрирует ее)

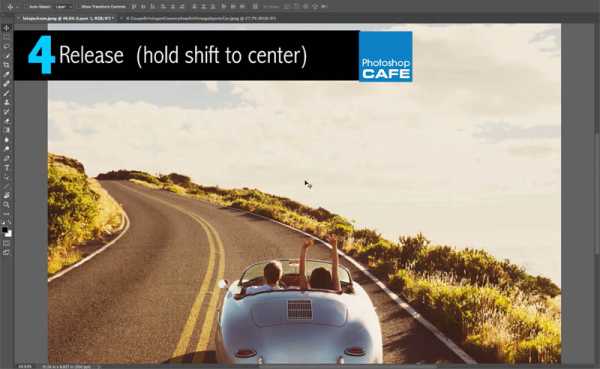
Шаг 4
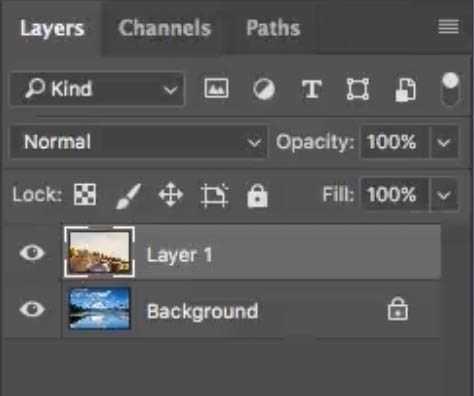
А теперь отпустите. Теперь у нас есть обе фотографии внутри двух слоев друг над другом, чтобы мы могли их объединить.

Метод 2 плавающих окон (все версии)
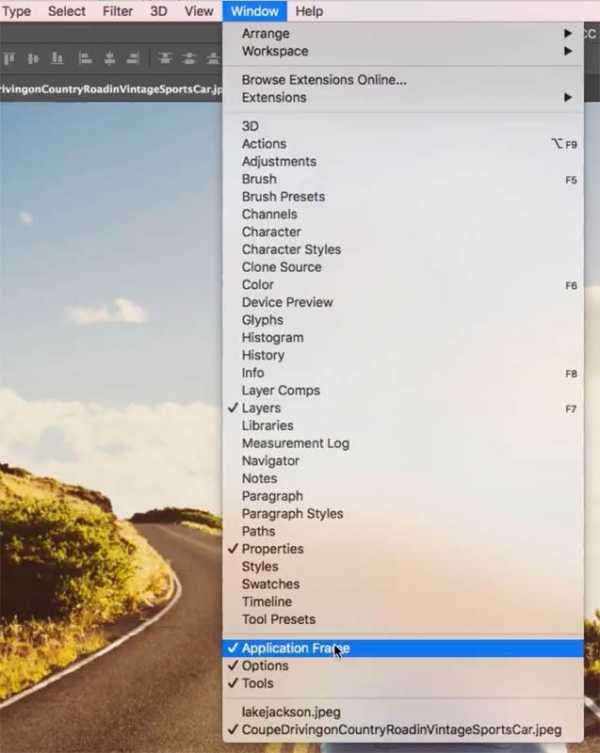
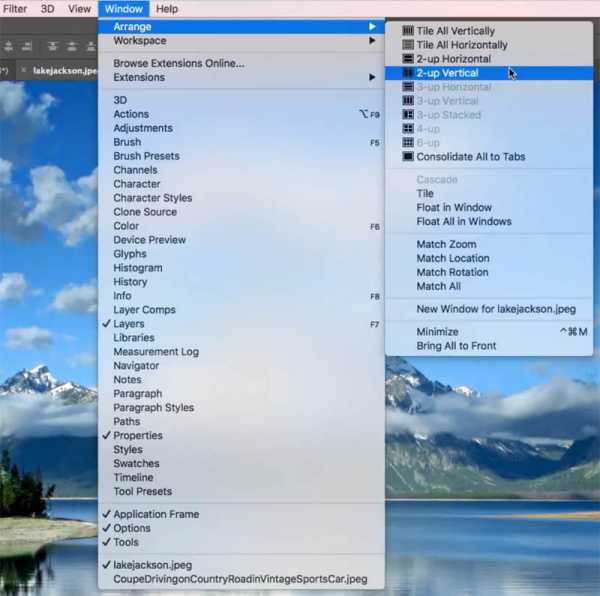
Выберите меню окна и фрейм приложения на Mac.

В Windows: Окно> Упорядочить> Плавать все в Windows

Я выключаю фрейм приложения, замечаю, что окна документа плавают, и я могу сделать фотографию и перетащить ее на вторую; обратите внимание, мы их объединили.
Метод 3 мозаичных окна (все версии)
Шаг 1
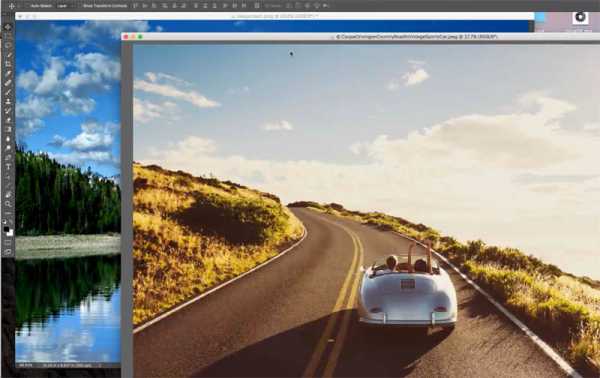
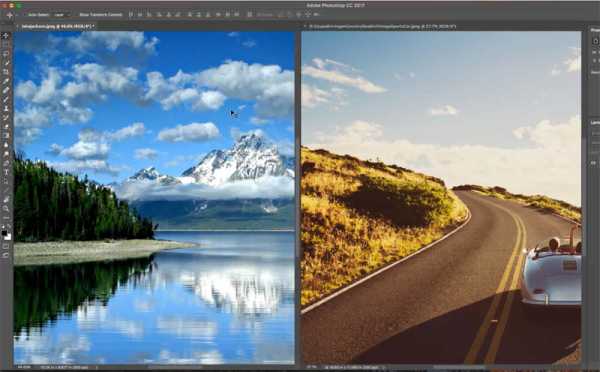
Выберите «Окно», затем выберите «Упорядочить» и просто измените его, скажем, на «2 вертикальных».Теперь мы можем видеть два документа рядом.

Шаг 2
Щелкните и перетащите на один, мы переходим к другому, удерживаем Shift для центрирования и отпускаем. Так что позволь мне вернуться сюда. Мы собираемся вернуться к Упорядочить, а затем мы собираемся пойти Объединить все вкладки, и теперь он просто возвращает все на место.

Создание быстрого совмещения в Photoshop
Составное: при объединении более двух изображений в Photoshop для создания нового изображения.
Теперь мы собираемся очень быстро создать небольшую композицию, объединив эти две фотографии.



Шаг 1
Объедините 2 изображения в одно, используя описанные выше методы.

Шаг 2
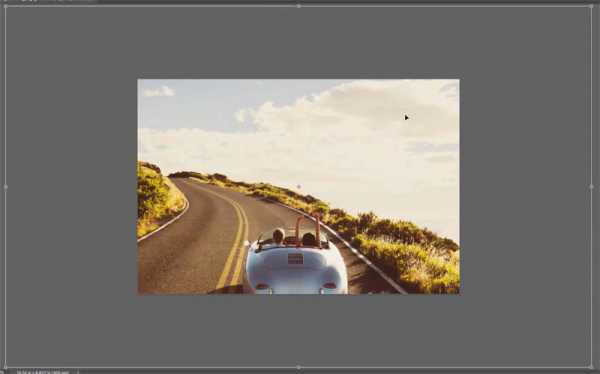
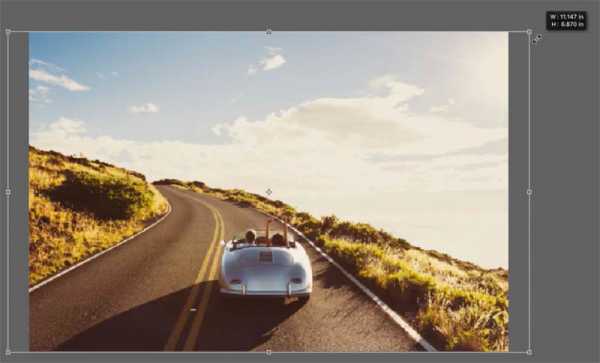
Ctrl / Cmd + T, вызывает Free Transform, но обратите внимание, что фотография, которую мы поместили сюда, намного больше, что мы не можем видеть эти ручки.

Если я уменьшу масштаб, в конце концов, вы увидите эти ручки.Есть быстрый способ сделать это, просто нажмите Ctrl / Cmd + 0 (ноль), и он будет уменьшаться, пока вы не увидите эти ручки.

Шаг 3
А теперь я могу подойти к углу, удерживая клавишу Shift и растянуть его пропорционально. Если я также буду удерживать клавишу Option, она перетащит ее вверх из центра. Введите, чтобы применить.

Step 4
Нам нужно художественно объединить эти две фотографии вместе, чтобы мы могли просто раскрасить их для маски.Это один из способов сделать это, но я покажу вам другой.
Возьмите инструмент быстрого выбора и перетащите его в область для выбора.

Шаг 5
Выберите Select> Inverse Selection, (Ctrl / Cmd + Shift + I)

Step 6
Щелкните значок новой маски слоя на панели слоев. Это сохранит выделенную область и замаскирует невыделенные участки на верхнем слое.

Шаг 7
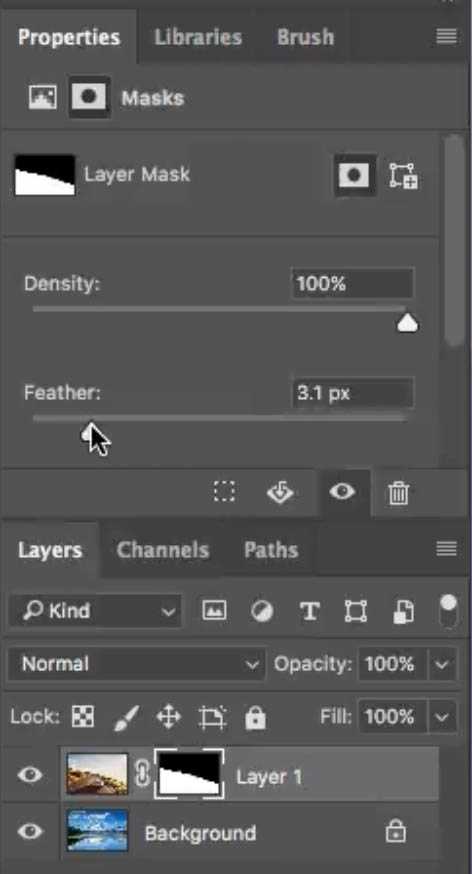
Обратите внимание, что у нас есть небольшая резкость.Мы могли бы просто немного обмануть, чтобы это исправить. Убедитесь, что маска слоя выбрана.

Откройте панель «Свойства» (окно> свойства)
Выберите ползунок растушевки и слегка нажмите на него. Это смягчит край.

Теперь, в реальном мире, я бы использовал Select and Mask (см. Учебник), но я просто пытаюсь показать здесь некоторые основные принципы.
Соответствие цветов на слоях
Цвета не совпадают. Один слой имеет теплый оттенок, а другой - синий.Итак, вот как вы с этим справитесь.
Шаг 8
Выберите фон, потому что мы хотим его изменить.
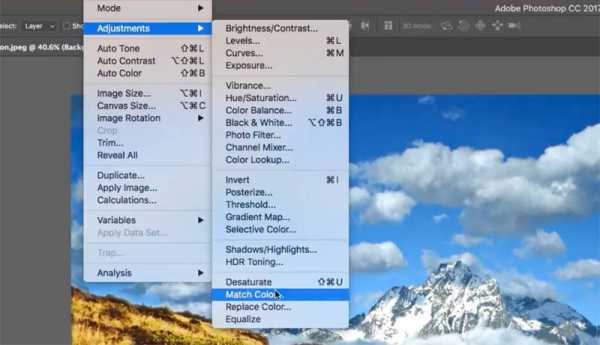
Так как же нам это сопоставить? Вот быстрый способ? Мы переходим к Image Adjustments, а затем переходим к Match Color.

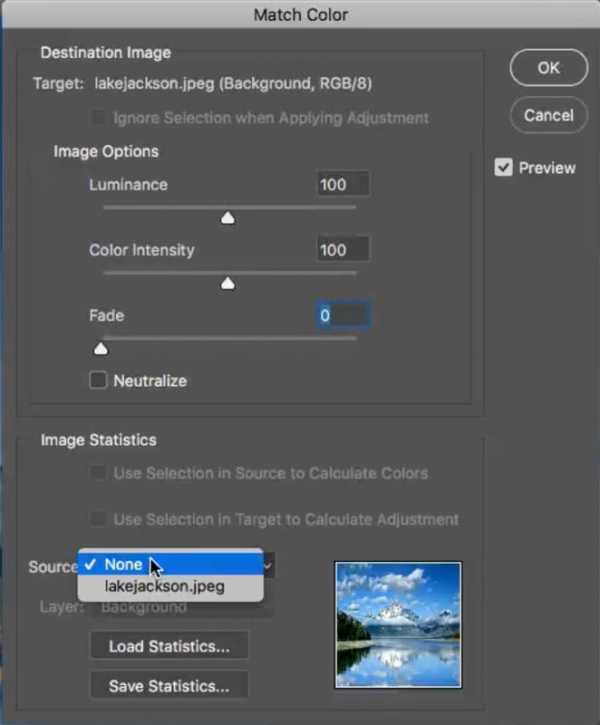
Шаг 9
Выберите наш источник. И нашим источником будет наше рабочее изображение, подобное jacksons.jpg

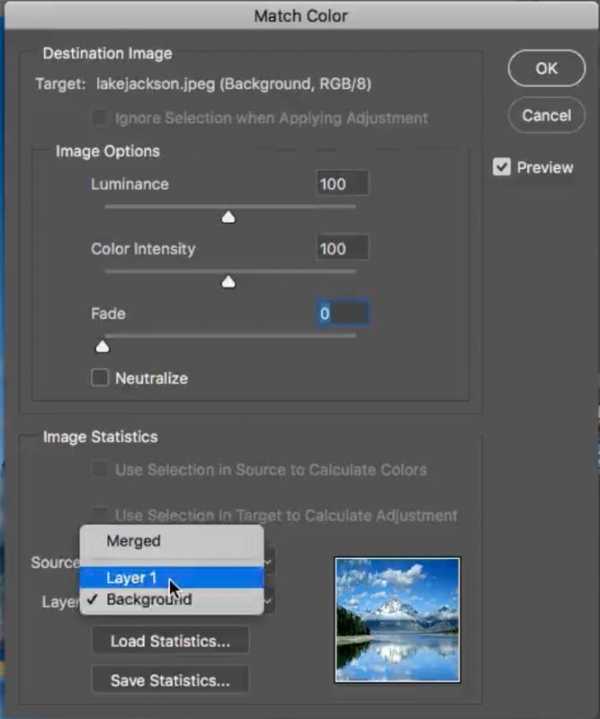
Step 10
И слой, который я хочу использовать сейчас, на самом деле будет Layer 1.Это тот, из которого я хочу взять цвета.

Шаг 11
Обратите внимание, когда я это делаю, он применяет цвета из этого слоя к другому.

Конечно, сейчас это выглядит немного круто, поэтому мы просто хотим вернуть его с помощью ползунка Fade.

Объединение слоев с помощью цвета
Вот еще один небольшой совет, который вы можете сделать, когда выполняете такую работу и хотите как бы объединить элементы вместе.Что мы можем сделать, так это просто добавить цвет ко всему этому.
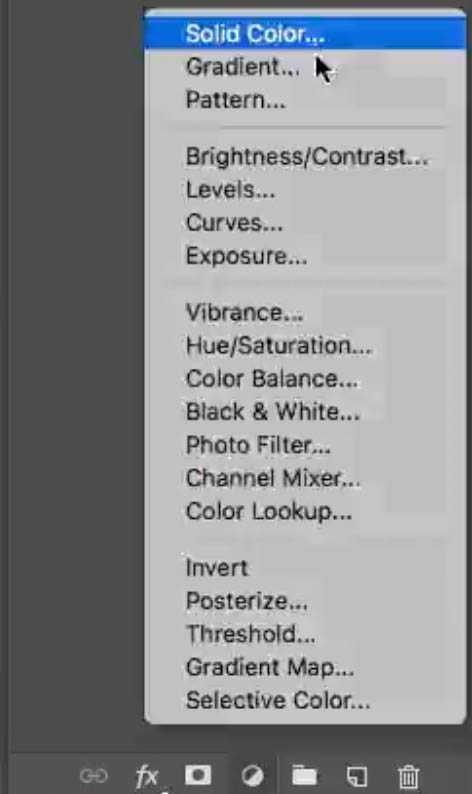
Step 12
Итак, если мы просто перейдем к кнопке добавления корректирующего слоя и выберем сплошной цвет. Придадим ему приятное оранжевое свечение.


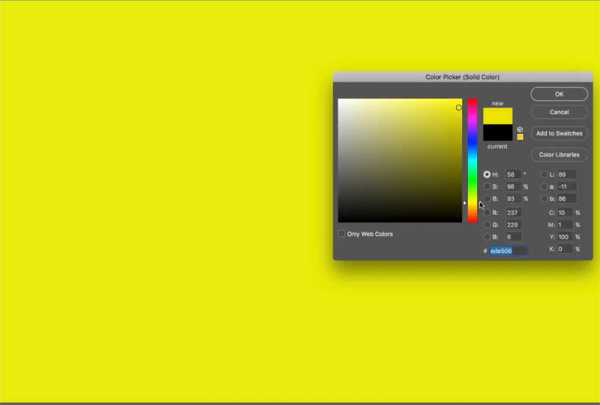
Шаг 13
Переход в режим наложения цветов.

Шаг 14
А затем полностью уменьшите непрозрачность.


Итак, мы идем и замечаем, что он делает, капая этот цвет на два других слоя, он объединяет их все вместе и дает им такое приятное ощущение.
У меня также есть бесплатное руководство по объединению фотографий в Photoshop
Посмотрите все другие бесплатные видео здесь, в CAFE, а когда вы будете готовы к более глубокому обучению, просмотрите наши почти 200 премиальных курсов!
Рад видеть вас здесь, в CAFE
Colin
Как видите, режимы наложения слоев играют большую роль в подобных вещах. Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂

.
Как объединить или объединить другую фотографию с помощью Photoshop CS6 | Small Business
Adobe Photoshop позволяет использовать широкий спектр методов изменения изображений, которые в противном случае были бы невозможны в камере, и среди них - возможность объединить или объединить две разные фотографии, либо для стилизации одного конкретного изображения, либо для создания бренда. новая картинка. В дополнение к объединению фотографий с помощью наложения, когда одно изображение используется в качестве фона, а другое - в качестве переднего, вы также можете размещать изображения рядом друг с другом на новом холсте.Это позволяет вам создать новую графическую таблицу.
Объединение фотографий рядом друг с другом на одном холсте
Откройте Adobe Photoshop CS6 и откройте первую фотографию, которую вы планируете использовать в своей комбинации.
Выберите «Изображение» в строке меню и нажмите «Размер изображения», чтобы просмотреть размеры фотографии. Обратите внимание на ширину и высоту изображения, так как вы хотите, чтобы второе изображение было как можно ближе к этим размерам, чтобы не было пустого места на холсте.
Нажмите «ОК», чтобы закрыть окно «Размер изображения», а затем откройте фотографию, которую вы хотите объединить с вашей первой фотографией.
Выберите «Изображение» в строке меню и нажмите «Размер изображения», выбрав вторую фотографию. Измените значения ширины и высоты на значения первого изображения.
Выберите первую фотографию и нажмите «Изображение» в строке меню. Щелкните «Размер холста», а затем удвойте значение «Ширина», если вы хотите, чтобы изображения были объединены бок о бок, или удвойте значение «Высота», если вы хотите, чтобы две фотографии располагались одна над другой.Добавьте значение, которым должна быть граница между двумя объединенными изображениями, к значениям ширины или высоты. Например, если вы хотите, чтобы граница между двумя изображениями составляла 20 пикселей, а исходное изображение - 500 пикселей, сначала удвойте значение до 100 пикселей, а затем добавьте 20 пикселей, чтобы в итоге получилось 1020 пикселей.
Щелкните стрелку в разделе "Якорь", чтобы указать, где вы хотите разместить исходную фотографию на увеличенном холсте. Например, если вы хотите, чтобы первая фотография была слева, щелкните стрелку слева от центральной точки, если вы хотите, чтобы фотография была вверху, щелкните стрелку над центральной точкой.
Щелкните поле цвета рядом с «Цвет расширения холста» и выберите цвет фона для холста. Цвет фона - это цвет границы между двумя объединенными изображениями. Нажмите «ОК», чтобы увеличить размер холста и установить цвет фона.
Нажмите «Выбрать» в строке меню, а затем нажмите «Все», выбрав второе изображение. Нажмите «Ctrl-C», чтобы скопировать изображение в буфер обмена.
Выберите исходное изображение с увеличенным холстом и нажмите «Ctrl-V», чтобы вставить второе изображение.
Выберите инструмент «Перемещение» на панели инструментов, щелкните и перетащите второе изображение на место на холсте.
Нажмите «Файл» и выберите «Сохранить как», чтобы сохранить новое объединенное изображение в новый файл, сохранив при этом две исходные фотографии.
Объединение фотографий с использованием слоев
Откройте Adobe Photoshop CS6 и откройте фотографию, которую вы хотите использовать в качестве фона для объединенного изображения.
Откройте изображение, которое вы хотите использовать в качестве переднего плана, и нажмите «Ctrl-A», чтобы выбрать всю фотографию, или используйте инструменты выбора, чтобы указать часть фотографии, которую вы хотите использовать в качестве переднего плана.
Нажмите «Ctrl-C», чтобы скопировать фотографию или выделение в буфер обмена, а затем выберите фоновую фотографию. Нажмите «Ctrl-V», чтобы вставить вторую фотографию как новый слой.
Откройте окно слоев и дважды щелкните имя «Слой 1». Введите «Передний план» (без кавычек) в качестве имени слоя и нажмите «Enter». Слой исходного изображения отображается как «Фон» в окне слоев.
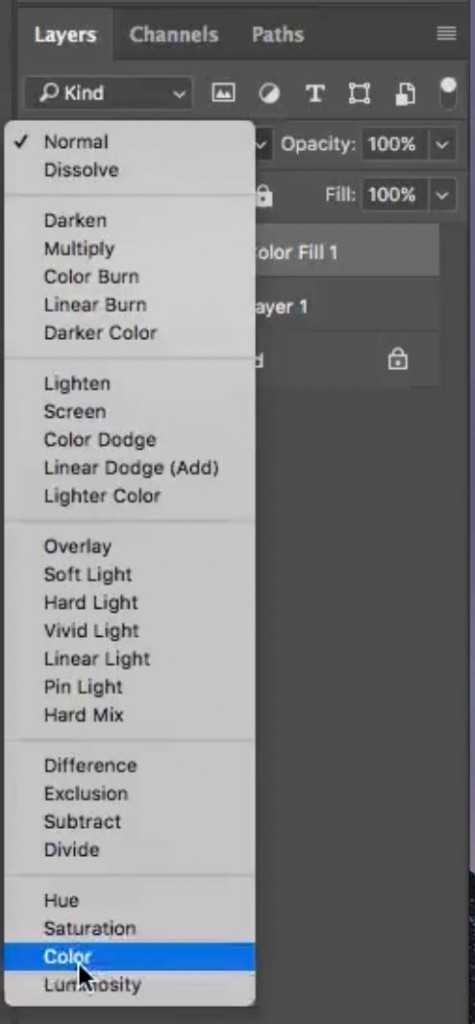
Щелкните раскрывающийся список Layer Mode с выбранным слоем «Foreground» и выберите, как вы хотите смешать два слоя.Параметр «Нормальный» помещает передний план на задний план, что лучше всего работает, если передний план является выделенным, а не полным изображением, в то время как параметр «Точечный свет» заменяет цвета слоя переднего плана на цвета фона для создания интересных эффектов. По мере прокрутки параметров отображается предварительный просмотр каждого режима, поэтому поэкспериментируйте, чтобы найти эффект, соответствующий вашим предпочтениям.
Нажмите «Файл» и выберите «Сохранить как», чтобы сохранить новое объединенное изображение в другом файле, сохранив исходные фотографии.
.Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет пространство «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, а также рисовать на изображении, чтобы настроить его. Я снова изменил вид на Onion Skin, а затем полностью увеличил прозрачность, чтобы лучше рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией, цвет которой был изменен, и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.