Как в фотошопе клонировать изображение
Клонируем в Фотошоп / Creativo.one
Как дизайнер и художник, который много часов проводит перед экраном своего компьютера, мне нравится подбирать проекты, где я могу пригласить своих детей принять участие в удивительном приключении в мире цифрового искусства!
В этом проекте, я решил создать урок который будет увлекательным, а также интересным для детей, которые будут в нём участвовать. Итак, я и моя дочь ранним утром осадили небольшой участок города, взяв с собой штатив и фотоаппарат, наш проект был наполнен смехом!
Я разделил урок на две части: родители и дети. Родительское задание включает в себя работу с цифровой техникой, включая обработку файлов в программе Photoshop. Детская часть проекта включает в себя обработку детских фотографий в возрасте от 8 лет и старше. Данная часть задания будет включать простые инструкции, таким образом, вы сможете легко их выполнить, чтобы создать забавный эффект ‘Размножь меня!’
Итоговый результат
1. Родительское Задание
Шаг 1
Найти хорошее месторасположение – это очень важная задача, чтобы получился данный эффект. Вам понадобится открытое пространство, где будет достаточно места для постановки нескольких поз. Кроме этого, выбранное месторасположение должно быть визуально интересным, а также безопасным для детей, когда они будут куда-нибудь взбираться, вокруг не должно быть людей!
Мой совет - приступите к съёмке в ранние утренние часы до того, когда начнут собираться толпы людей. Моя дочь привыкла просыпаться на рассвете, поэтому, она была в восторге от идеи куда-нибудь пойти! Мы решили провести съёмку во внутреннем дворе торгового центра.
Шаг 2
Это очень важная часть урока. Используйте штатив во время съёмки! Вы можете и без штатива провести съёмку вручную, но не забывайте, что всё это создаётся для детей, а дальнейшее редактирование фотографий и сложное выравнивание изображений может оказаться грубым и сильно разочаровать детей. Я использовал надёжный штатив, а также пульт дистанционного спуска затвора, чтобы быть уверенным, что не будет движения фотоаппарата между кадрами.
Пожалуйста, обратите внимание: Сотрудники службы безопасности во многих общественных местах, как правило, хмурятся, когда используют штатив во время съёмки, поэтому, проявите вежливость, объясните охраннику, что вы собираетесь делать. Обычно, услышав, что вы хотите пофотографировать своего ребёнка, это успокоит их и убедит, что вы не собираетесь напакостить где-то!
Шаг 3
Выберите композицию, сделайте минимум один снимок открытого пространства, полностью безлюдного. Данный снимок будет использоваться в качестве заднего фона, а также послужит "подстраховкой" для решения возможных композиционных проблем, если таковые будут в дальнейшем.
Шаг 4
Сделайте несколько снимков вашего ребёнка, используя различные участки сцены, а также различные позы. Не меняйте настройки вашего фотоаппарата! Проявите креативность, а также получите удовольствие от фотосессии. Используйте штатив, если снимков будет много, а также создайте экшен. Постарайтесь, не снимать одно и то же выражение или позу больше одного раза.
Воодушевите своего ребёнка, пусть он предложит вам свои идеи, не отказывайтесь фотографировать, даже, если это будут самые глупые изображения! Вам не обязательно использовать их все, а ребёнок получит удовольствие и смех от забавных идей! Всего я сделал примерно 30 - 40 снимков различных поз, с которыми я буду работать, а моя дочь в это время оттянулась по полной.
Обратите внимание на скриншоты выше, я специально увеличил масштаб изображений для того, чтобы просто показать различные позы ребёнка – фактические фотографии имеют ту же композицию, что и рабочее пустое пространство.
Шаг 5
После фотосессии, купите ребёнку мороженое, а также поблагодарите его за огромную помощь! Это не самая важная часть проекта, но это весело и дети любят это! Далее, перекиньте цифровые фотографии на свой компьютер, рассортируйте их. Закиньте самые лучшие снимки в отдельную папку, туда же скиньте снимок с пустым пространством.
Шаг 6
Откройте программу Photoshop, а затем идём Файл - Сценарии - Загрузить файлы в стек (File > Scripts > Load Files into Stack). В появившемся окне, в настройке Использовать (Use), выберите опцию Папка (Folder), а затем выберите папку с изображениями. Не забудьте поставить галочку в окошке “Attempt to Automatically Align Source Images”, а затем нажмите кнопку ‘OK’.
Примечание переводчика: автор ставит галочку в окошке для выравнивания изображений.
Шаг 7
Программа Photoshop загрузит все исходные фотографии из выбранной папки в одном рабочем документе. Программа также выровняет их, если было случайное дрожание камеры. Перед тем, как перейти к следующему этапу проекта, т.е. к вашему маленькому партнёру, убедитесь, чтобы слой с пустым пространством был расположен ниже всех слоёв с изображениями, а также убедитесь, чтобы было открыто окно палитры слоёв, чтобы вам было легко ориентироваться в слоях.
Теперь пришло время позвать на сцену настоящих артистов!
2. Эй, Дети!
Всем привет! Дети, спасибо за вашу помощь в проекте. Надеюсь, что вам было весело, и вы получили массу удовольствий во время фотосессии, как и моя дочка! Теперь мы объединим полученные фотографии и создадим эффект, где бегает очень много ваших изображений. Разве это не будет здорово?
Шаг 1
Вначале, давайте посмотрим на программу, которая открылась, это программа Photoshop. В палитре слоёв вы можете увидеть весь перечень исходных изображений. Это слои. Посмотрите на слои, они сложены таким образом, как если бы мы распечатали бы наши фотографии и сложили бы их в одну стопку.
Самая верхняя фотография, это изображение, которое мы видим. Щёлкните по самому верхнему слою в палитре слоёв, чтобы убедиться, что он активен. Белый контур вокруг миниатюры слоя подскажет нам, что слой активен.
Шаг 2
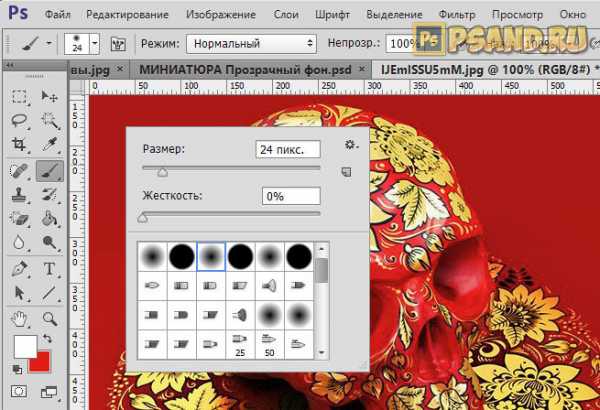
Обратите внимание на значки слева, это значки различных инструментов. Щёлкните по значку, на котором изображено лассо с острыми углами, этот инструмент называется Прямолинейное лассо (Polygonal Lasso Tool). Или просто нажмите клавишу ‘L’ для активации инструмента Лассо (Lasso).
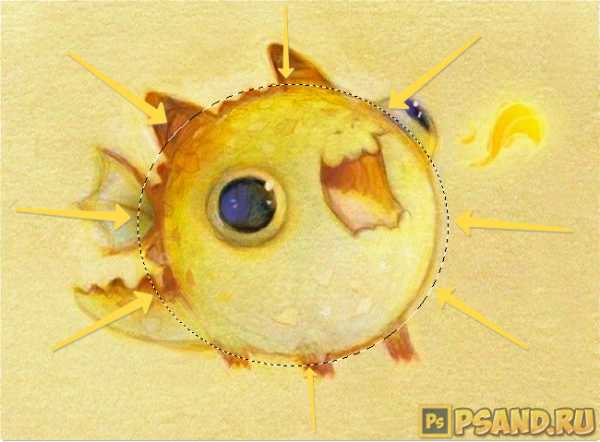
Далее, с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool), нанесите опорные точки, создав рабочий контур вокруг изображения ребёнка. Как только вы замкнёте контур, он превратится в бегущих муравьёв, это будет называться Выделение.
Шаг 3
Теперь, обратите внимание на нижнюю панель инструментов, на значок с маленьким прямоугольником с кружочком внутри, это значок слой-маски. Нажмите этот значок, чтобы добавить слой-маску.
Слой-маска работает так же, как маска, которую мы надеваем на лицо. Единственное, когда мы надеваем маску, она скрывает лицо, то в данном случае, маска скрывает изображение, которое осталось невыделенным, делая эту часть невидимой!
Таким образом, мы будем видеть только изображение ребёнка, вокруг которого мы создали выделение, а остальная часть изображения будет скрыта за невидимой маской! Это означает, что мы увидим оставшуюся часть изображения только на слое, который расположен ниже. Итак, рядом с миниатюрой слоя появится чёрный прямоугольник с белой выделенной фигуркой, показывающий, что к слою добавлена маска.
Шаг 4
Далее, мы переходим на следующий слой с изображением и проделываем то же самое. Итак, щёлкните по слою, который расположен ниже первого слоя, создайте активное выделение, а затем добавьте слой-маску. Всё то же самое, что мы делали в предыдущем шаге. Легко, правда?
Шаг 5
Теперь, обработайте каждый слой с исходным изображением, создавая выделение и добавляя слой-маски!
Иногда вы можете запутаться, на каком слое вы работаете. Чтобы выявить это, используйте инструмент Перемещение (Move Tool (V) – это самый верхний инструмент со стрелкой. Данный инструмент поможет сместить весь слой, и вы легко узнаете, на каком слое вам нужно создать выделение. Чтобы вернуться обратно, просто нажмите клавиши (Ctrl+Z) или идём Редактирование – Шаг назад (Edit > Undo), чтобы вернуть слой с изображением на исходную позицию перед созданием выделения!
Шаг 6
Иногда слои будут накладываться на другие слои. О, нет! Самый лучший способ- это отключить видимость слоя, щёлкнув по глазку рядом с миниатюрой слоя. Это означает, что слой не будет виден.
Шаг 7
Продолжайте создавать выделение и добавлять слой-маски к каждому слою, пока ваша сцена не заполнится большим количеством изображений вашего ребёнка! Последний слой – это будет нижний слой, это будет задний фон, к нему не нужно добавлять маску, а также на нём не нужно создавать выделение.
3. Работаем Вместе
OK, в этой части урока родители и дети должны работать сообща! Родители, пожалуйста, сделайте так, чтобы ваш маленький художник почувствовал себя счастливым во время вашей совместной работы, ведь вы же не хотите испортить их усердную работу!
Шаг 1
Проверьте все слои и маски, обратите особое внимание на выделенные края на масках. Если есть участки, которые можно немного подправить, то воспользуйтесь инструментом Кисть (Brush Tool (B), кисть необходимо использовать на маске слоя. Запомните, что белая кисть восстанавливает изображение, а чёрная кисть скрывает изображение. Покажите своему начинающему дизайнеру, как это работает, а также разрешите ему попробовать использовать кисть!
Шаг 2
Далее, добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв, чтобы провести коррекцию света всей сцены. Моя сцена создавалась при ярком солнечном свете, поэтому, я решил немного ослабить резкий контраст с помощью слегка перевёрнутой S-кривой.
Шаг 3
Далее, усильте цветовые оттенки всей сцены с помощью корректирующего слоя Вибрация (Vibrance). Установите значение Вибрации (vibrance) на своё усмотрение, чтобы вам понравились цветовые оттенки, которые вы редактируете. Мы использовали значение +53.
Шаг 4
Далее, создайте объединённый слой поверх всех остальных слоёв, для этого, удерживая клавишу ‘Alt’ идём Слой- Объединить видимые (Layer > Merge Visible). Далее, идём Слой- Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
Шаг 5
Далее, идём Фильтр - Camera Raw (Filter > Camera Raw). В настройках данного фильтра, во вкладке Базовые настройки (Basic), проведите дополнительную коррекцию цвета / света. Моя дочь и я решили усилить настройки параметра Тень (shadow) для того, чтобы осветлить тёмные участки, нам также понравилось, как параметр Чёткость (Clarity) преобразил наше изображение, поэтому, мы также усилили этот параметр.
Далее, перейдите во вкладку Эффекты (Effects). Уменьшите параметр Количество (Amount) в настройке Виньетирование (Post Crop Vignetting). Это затемнит углы для создания забавного фотографического эффекта.
У вас и вашего ребёнка получилась отличная работа!
Итоговый результат
Это интересный проект и вы получите ещё больше удовольствия, если ещё больше уделите этому время. Проект получился настолько весёлым, что мы решили повторить фотосессию. На скриншоте ниже, вы можете увидеть результат нашей фотосессии на игровой площадке. Ждём ваших проектов: Размножь меня!
Автор: Kirk Nelson
Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвета из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
С помощью инструмента «Клонировать штамп» можно использовать пустой слой, чтобы отделить ретушь от основного изображения.
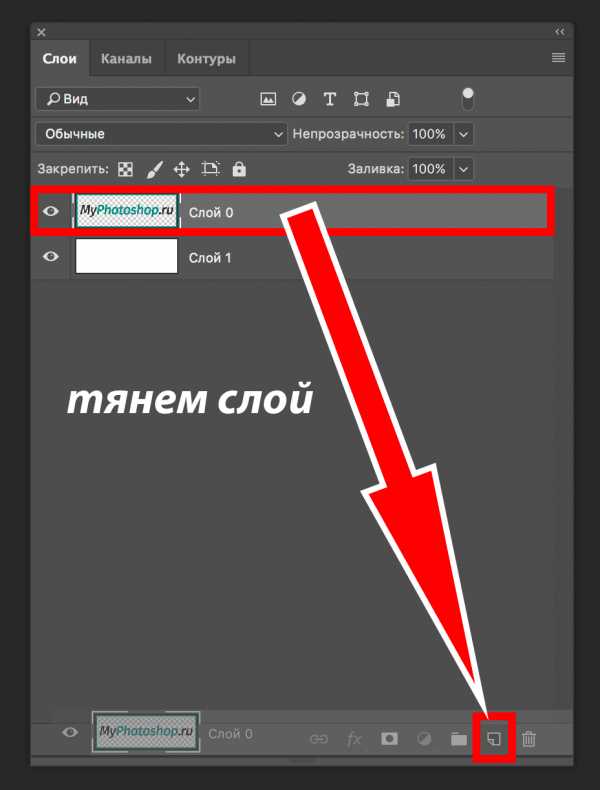
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
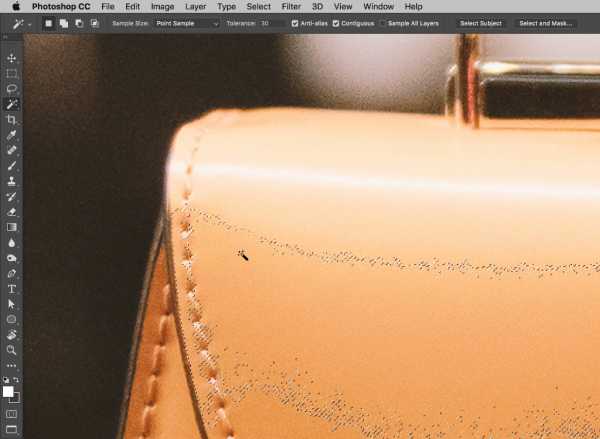
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить повторяющиеся детали
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
Обработка и восстановление фотографий
Примечание: Начиная с версии Photoshop CC 2015.5, у вас есть возможность вернуться к предыдущему поведению Photoshop CC 2014 для инструмента «Восстанавливающая кисть». Выберите «Настройки»> «Инструменты»> «Использовать устаревший алгоритм восстановления для кисти». Дополнительные сведения об истории версий Photoshop см. В разделе «Обзор новых функций».
Инструмент "Восстанавливающая кисть" позволяет исправлять недостатки, заставляя их исчезать на окружающем изображении.Как и инструменты клонирования, вы используете инструмент «Восстанавливающая кисть», чтобы рисовать пикселями, взятыми из образцов изображения или узора. Однако инструмент «Восстанавливающая кисть» также сопоставляет текстуру, освещение, прозрачность и затенение выбранных пикселей с пикселями, подлежащими лечению. В результате восстановленные пиксели плавно переходят в остальную часть изображения.
Инструмент «Восстанавливающая кисть» можно применять к кадрам видео или анимации. См. «Примеры восстанавливающей кисти в Photoshop», где приведены советы и примеры использования лечебной кисти в действии.
.Используйте инструмент Clone Stamp в Photoshop CS5
- Программное обеспечение
- Adobe
- Photoshop
- Используйте инструмент Clone Stamp в Photoshop CS5
Автор: Jennifer Smith, Christopher Smith, Fred Gerantabee
Инструмент Clone Stamp используется для клонирования пикселя в пиксель в Adobe Photoshop Creative Suite 5. Инструмент «Штамп» отличается от инструмента «Восстанавливающая кисть» тем, что он не выполняет автоматического наложения в целевую область. Вы можете использовать инструмент «Клонировать штамп», чтобы удалить название продукта с изображения, заменить телефонный провод, который проходит перед зданием, или скопировать товар.
Вот как использовать инструмент «Клонировать штамп»:
-
Выбрав инструмент «Штамп клонирования», наведите курсор на область, которую нужно клонировать, а затем щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac), чтобы определить источник клонирования.
-
Наведите курсор на область, где вы хотите нарисовать клонированные пиксели, а затем начните рисовать.
Обратите внимание на перекрестие в исходной области выборки. Во время рисования перекрестие следует за пикселями, которые вы клонируете.

Перекрестие над источником показывает, что вы клонируете.
При использовании инструмента «Клонировать штамп» для подкраски изображений необходимо многократно передискретизировать, чтобы не оставлять стыков на месте замены пикселей. Хороший штамп клонирования щелкает, удерживая Alt (Windows) или Option (Mac), и рисует много раз, пока не завершится ретуширование.
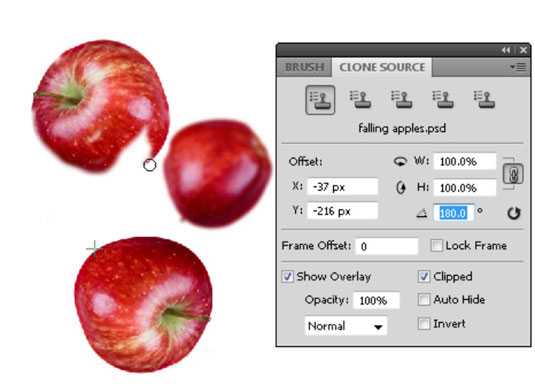
Выберите «Окно» → «Источник клонирования», чтобы открыть панель «Источник клонирования». С помощью этой удобной небольшой панели вы можете сохранить несколько источников клонов, чтобы обращаться к ним во время работы.Более того, вы можете масштабировать, просматривать и вращать источник клонирования - до того, как вы начнете клонирование.

Дополнительные параметры на панели «Источник клонирования». В этом примере яблоко поворачивается на 180 градусов при клонировании.
Панель «Источник клонирования» может быть чрезвычайно полезна в сложных проектах ретуширования, требующих немного большей точности.
Чтобы поэкспериментировать с этой забавной интерактивной панелью, выполните следующие действия:
-
Если панель «Источник клонирования» не отображается, выберите «Окно» → «Источник клонирования».
Иконки источника клонирования вверху еще не определены. По умолчанию выбран первый штамп.
-
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac) щелкните область изображения, чтобы записать первый источник клонирования.
-
Щелкните второй значок «Источник клонирования» в верхней части панели «Источник клонирования».
-
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac), щелкните в другом месте страницы, чтобы определить второй источник клонирования.
Повторите, если необходимо, чтобы определить другие источники клонов.Вы можете щелкнуть значки «Источник клонирования» в любое время, чтобы получить источник клонирования и начать клонирование.
-
Введите любые числа, которые вы хотите в поле смещения X и Y, W и H.
Угловые текстовые поля в центральной части панели «Источник клонирования» для настройки преобразований перед клонированием.
-
Установите флажок «Показать наложение», чтобы предварительно просмотреть источник клонирования.
Что бы вы ни планировали сделать, гораздо проще просмотреть предварительный просмотр, прежде чем начинать клонирование.Если вы не используете панель «Источник клонирования» ни для чего другого, используйте ее, чтобы предварительно просмотреть источник клонирования, прежде чем приступить к рисованию. Если это помогает лучше увидеть источник клона, установите флажок «Инвертировать».
Перед началом клонирования отображается оверлей (или предварительный просмотр). Этот оверлей помогает лучше выровнять изображение, что помогает при точной работе. Если вы хотите, чтобы предварительный просмотр исчез после начала клонирования, установите флажок «Скрывать автоматически».
Об авторе книги
Дженнифер Смит, Исполнительный вице-президент Американского института графики, является автором Photoshop CS5 Digital Classroom и других книг. Кристофер Смит - отраслевой эксперт по программному обеспечению для электронных публикаций. Фред Герантаби - автор и обладатель премии «Эмми» интерактивный дизайнер и веб-разработчик.
.