Как в фотошопе сделать фрактал
Делаем фрактальный рисунок в Фотошоп / Creativo.one
Шаг 1. Для начала мы должны создать новый документ с размером 1600х1200 пикселей. Затем нажмите (Ctrl +R), чтобы вызвать линейку и измените единицу на проценты. Разделите изображение на четыре равные части. Затем используя градиент Tool , нарисуйте радиальный градиент (# 095261 - # 000000), который должен быть похож на изображение ниже.
Шаг 2. Теперь возьмите Ellipse tool (U) и нарисуйте белый круг. Помните, что круг должен быть правильным, поэтому не забывайте удерживать кнопку Shift. Теперь создайте папку и поместите туда круг. Как на рисунке ниже.
Шаг 3. Давайте добавим глубину и объем для нашей формы с помощью Layer style (Стиль слоя). Как на изображениях ниже.
Шаг 4. Сделайте 3 дубликата нашему кругу и поместите их как на рисунке ниже. Потом объедините четыре круга в новый слой (Ctrl + E) кроме фона, назовите его "Fractal 1".
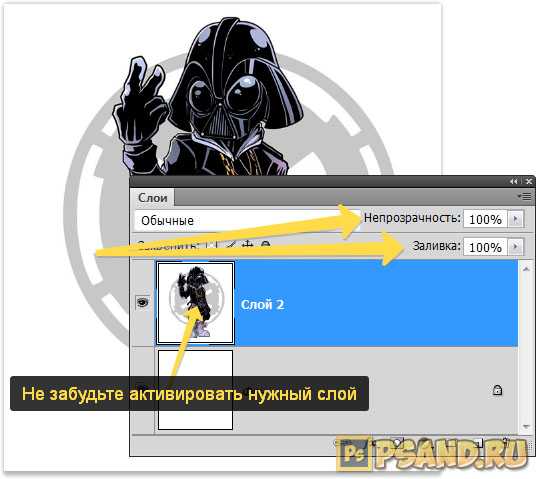
Шаг 5. Теперь, дублируем слой (Ctrl +J) и нажимаем Ctrl+T. Уменьшаем нашу копию, немного наклоняем ее и смещаем центр (transform center) в сторону.
Шаг 6. Теперь мы будем использовать другую полезную комбинацию клавиш. Нажмите Ctrl+ Shift + Alt + T, чтобы применить Free Transform несколько раз.
Если вы повторите эту команду несколько раз, то вы увидите, что получается интересный фрактальный объект . Photoshop создает новый слой каждый раз, когда вы применяете эту команду.
Шаг 7. Выделите все свои слои с фигурами (кроме фона) и слейте их в один слой (Ctrl+E). Передвиньте наш слой с фигурой немного ниже.
Шаг 8. Дублируйте наш слой с фигурой и трансформируйте так, как на изображении ниже.
Шаг 9. А теперь мы повторим шаг 6, нажимаем клавиши Ctrl+Shift+Alt+T и мы получили третий фрактал, ничего не вращая и не дублируя, умный фотошоп все сделал за нас. Теперь, когда у нас есть все три фрактала, объедините их в один слои (Ctrl +E) и назовите fractal 2.
Шаг 10. Продублируйте слой и нажмите Ctrl+T. С помощью зажатого shift + alt, поверните и чуть-чуть уменьшите изображение, как на фото.
Шаг 11. Теперь, мы немного проиграемся с настройками цвета. Hue/Saturation (Сtrl +U). Сделаем нашу картинку немного зеленее.
Шаг 12. И снова копируем, трансформируем и меняем цвет (Ctrl + U).
Шаг 13. Повторите комбинацию (ctrl+shift+Alt+t). Главное не забудьте менять цвет ваших фракталов. Когда закончите, соедините все слои кроме фона и назовите fractal 3.
Шаг 14. Добавьте теней фракталу (Layer>Layer Style>Drop Shadow).
Шаг 15. Продублируйте слой fractal 3 и трансформируйте его. Как и в 5 шаге, уменьшите копию в размере, слегка поверните, и сместите в сторону transform center.
Шаг 16. Free Transform снова (ctrl+shift+alt+T) так как на рисунке.
Вот финальный результат.
А вот результат переводчика.
Автор: Alvaro Guzman.
Перевод: Alexandru Gheorghistean.
Ссылка на источник
Как сделать фрактальный дизайн в Photoshop | Small Business
Fractal Foundation определяет фракталы как конструкции, которые остаются самоподобными, даже если масштаб изменяется, что приводит к бесконечным узорам. С точки зрения дизайна, фракталы - это узоры, которые издалека кажутся почти такими же, как и вблизи, обеспечивая уникальный декоративный элемент объектам. Фрактальный дизайн можно создать с помощью специального программного обеспечения, но вы также можете воспроизвести эффект с помощью Adobe Photoshop. Самый простой способ создать фрактальный дизайн - использовать множество доступных бесплатных кистей.Вы также можете создавать свои собственные фрактальные конструкции с нуля, хотя этот метод может занять много времени в зависимости от того, насколько сложным вы хотите получить результат.
Кисти
Откройте раздел фракталов на бесплатном веб-сайте кистей Photoshop, например BrushKing, QBrushes или Brusheezy (ссылки в Ресурсах), и загрузите кисть, которую вы хотите использовать для своего фрактального дизайна. Например, персонализированный набор Fractal Flower Brush (ссылка в разделе Ресурсы) содержит 21 фрактальную кисть с цветочным узором.
Закройте Adobe Photoshop, если он открыт, и поместите фрактальные кисти, которые вы загрузили, в папку «Presets / Brushes» в папке установки Photoshop.
Откройте Adobe Photoshop и создайте новый документ.
Выберите инструмент «Кисть» в окне «Инструменты», а затем нажмите кнопку со стрелкой вниз рядом с выбором предустановок кисти.
Щелкните значок в виде шестеренки и выберите «Загрузить кисти». Выберите фрактальную кисть, которую вы загрузили, и нажмите «Загрузить».
Выберите фрактальную кисть, которую вы хотите использовать для создания своего дизайна, а затем используйте ползунок «Размер», чтобы настроить размер.Выберите цвет кисти, а затем щелкните «Холст», чтобы создать свой дизайн. Измените размер и цвет кисти для вариаций дизайна.
Дизайн с нуля
Откройте Adobe Photoshop и создайте новый документ.
Нажмите «Просмотр» и выберите «Линейки», если линейки еще не видны. Щелкните горизонтальную линейку и перетащите курсор вниз к середине документа, чтобы создать направляющую. Щелкните вертикальную линейку и перетащите курсор в середину документа, чтобы создать вторую направляющую.Точка пересечения двух направляющих - это средняя точка вашего изображения.
Выберите инструменты «Заливка» или «Градиент» и создайте фон для своего изображения. Используйте сплошной цвет или градиент в зависимости от ваших предпочтений.
Выберите инструмент «Эллипс» и нарисуйте круг в центре изображения, используя направляющие линейки в качестве ориентира.
Щелкните «Создать новую группу» в окне «Слои» и назовите группу «Фрактал». Щелкните и перетащите слой «Эллипс 1» в группу «Фрактал» в окне «Слои».
Щелкните «Слой» в строке меню и выберите «Стили слоя». Выберите «Параметры наложения» и настройте круг по своему вкусу, применив такие эффекты, как наложение градиента, тень, текстура или скос и тиснение. Не существует правильных или неправильных значений, поэтому экспериментируйте, пока не найдете стиль, который вам нравится.
Удерживая нажатой клавишу «Alt», перетащите круг, чтобы дублировать слой. Нажмите «Ctrl-T» и, удерживая «Shift», измените размер круга примерно до половины размера оригинала.Создайте еще две копии круга с измененным размером и поместите их вокруг большего круга.
Удерживая «Ctrl», щелкните исходный слой круга, а также все три меньших слоя круга в окне «Слои». Щелкните правой кнопкой мыши выделенные слои и выберите «Объединить слои».
Дважды щелкните объединенный слой и введите «Fractals 1» в качестве имени слоя.
Нажмите «Ctrl-Alt-T», чтобы продублировать выбранный слой и активировать свободное преобразование. Переместите центр преобразования в левую часть изображения.
Удерживая нажатой клавишу «Shift», щелкните и перетащите маркеры свободного преобразования, чтобы изменить размер копии слоя и повернуть изображение по часовой стрелке.
Нажмите «Ctrl-Shift-Alt-T», чтобы воссоздать предыдущий эффект трансформации на новом слое. Продолжайте нажимать горячую клавишу «Ctrl-Shift-Alt-T», чтобы создать фрактальный водоворот, используя созданный вами узор.
Щелкните правой кнопкой мыши группу «Фрактал» в окне «Слои» и выберите «Дублировать группу». Выделите дублированную группу и нажмите «Ctrl-E», чтобы объединить ее в новый слой.Щелкните значок глаза рядом с папкой «Фрактал» в окне «Слои», чтобы скрыть исходный фрактал.
Щелкните и перетащите новый слой вниз и вправо от центральной точки изображения.
Нажмите «Ctrl-Alt-T» с выделенным слоем фрактальной копии и переместите центр преобразования в центр изображения.
Поверните только что созданную копию слоя на 120 градусов, а затем используйте сочетание клавиш «Ctrl-Shift-Alt-T», чтобы создать новый фрактальный узор.
Измените размер и направление каждого нового слоя, чтобы создать вариации узора, которые сделают ваш дизайн более интересным.Комбинируйте свой фрактальный дизайн с другими рисунками или изображениями, если хотите, чтобы создать более сложные рисунки.
.Как рисовать фрактальные узоры павлина в Photoshop
Можно ли использовать Photoshop для фракталов?
Давно увлекался фрактальными узорами. Фракталы есть повсюду, и они часто используются в цифровом искусстве, поскольку зависят от многократного применения одного и того же математического преобразования к форме. Я всегда думал, что для создания фракталов нужны специальные программы, и никогда не думал, что их можно нарисовать в фотошопе. Недавно я обнаружил интересное сочетание клавиш, позволяющее легко создавать довольно сложные конструкции в фотошопе.
Картинка выше - результат моей первой попытки цифрового "рисования" в фотошопе. Я использовал его для украшения предметов в моем магазине zazzle, и это основная причина, по которой я пытался научиться новым трюкам с моим старым программным обеспечением для редактирования фотографий.
Лично я доволен трехмерной сложностью и текстурой окончательного изображения, но мне жаль, что я не уделял больше внимания цветам, когда я добавлял новые элементы, я думаю, что разные оттенки несколько противоречат друг другу, возможно, я переделаю это, выбрав мои цвета более тщательно.Одна из проблем такого рода рисования, по крайней мере для меня, заключается в том, что я не могу точно предсказать, как будет выглядеть окончательный узор.
Конечно, если вы серьезно относитесь к фрактальному искусству, вам, вероятно, следует приобрести один из бесплатных генераторов фракталов, доступных в Интернете. Знаете ли вы, что теперь вы можете использовать их для создания трехмерных фракталов?
Основной ярлык Photoshop для фракталов
Если вы не хотите читать весь процесс, а просто хотите, чтобы они выполняли ключевую команду, вот она: CTRL + SHFT + ALT + T.Нажатие этих четырех кнопок вместе - секрет этого способа создания классных рекурсивных художественных узоров.
В основном вам нужно сделать простую форму. Затем вы дублируете форму (либо переходите к слою -> дублировать слой из главного меню, либо ctrl + J) и выполняете небольшое преобразование дубликата (редактировать -> свободное преобразование или ctrl + T). Вы можете сделать новый объект немного меньше и повернуть его на несколько градусов. Также нужно сместить центр трансформации. После того, как вы закончите преобразование, вы можете повторять это действие столько раз, сколько захотите, одновременно нажимая четыре кнопки, ctrl, shft, alt и T.Это просто повторит действия, которые вы выполнили ранее.
Чтобы сделать более сложный дизайн, продублируйте последний созданный вами объект три или четыре раза, используйте их для создания нового объекта, затем несколько раз перекрывайте его, каждый раз меняя оттенок. Затем вы можете использовать созданную вами новую графику в качестве основы для нового фрактального дизайна. Вот и все .... иди и играй.
Пошаговое руководство по созданию фрактала
Если вы хотите более подробное объяснение того, как я создал фрактал павлина (как я решил его назвать), читайте дальше.Я предполагаю, что вы в целом знакомы с использованием Photoshop, также я уверен, что это возможно сделать в других программах, таких как PaintShop, я просто не знаю подробных команд.
Вам обязательно нужно знать слои в Photoshop и научиться объединять несколько выбранных слоев в один. Хотя некоторые люди используют папки, чтобы поддерживать порядок на своей работе, это выходит далеко за рамки моего беспорядочного рисования.
Мой метод группировки нескольких объектов в один слой состоит в том, чтобы снять отметку (скрыть) все слои, которые я хочу выделить отдельно, например фон, в правом столбце.Затем я перехожу к слоям в главном меню и нажимаю «объединить видимые». Все слои, которые не были скрыты, теперь будут объединены в один объект, их все можно будет преобразовать вместе.
Простая графика для начала фрактала
Я начал рисовать с простого 5-кругового «цветка», нарисованного из круга в центре и 5 эллипсов для «лепестков». Я заполнил круги красивыми узорами, но думаю, что мог бы просто залить их цветным градиентом или какой-нибудь текстурой.
Затем импульсивно я применил фильтр "twirl" (главное меню -> filter -> twirl), просто чтобы заинтересовать старт.Интересно, был бы узор совсем другим, если бы я просто оставил круги такими, какими они были.
Создание первого «фрактала»
Чтобы создать первый узор, я продублировал слой «цветок» (ctrl + J), затем немного трансформировал его (ctrl + T), я сделал его немного меньше, перетащив угол, пока удерживая клавишу Shift, чтобы сохранить пропорции, и немного повернул ее. Я также переместил центр трансформации влево. Теперь тяжелая работа была сделана, я просто нажимал 4 волшебные кнопки (ctrl, shift, alt и T) одновременно несколько раз, создавая новые шаблоны, каждый из которых немного отличался от предыдущего.
Вы можете увидеть получившийся образец ниже
Делаем дизайн более сложным
Этот дизайн немного сложнее первого, и его можно использовать для более сложных фракталов. Во-первых, в вашем документе теперь много слоев. Скройте фоновый слой и объедините все остальные слои в один. Затем сделайте пару дубликатов, соедините их и повторите процесс. В итоге я получил дизайн справа.
Этот новый дизайн, объединенный в один слой, снова может стать основой для преобразований.Я сделал две копии второго шаблона и сформировал из них кольцо, как показано. Я объединил три слоя, продублировал их, немного изменил цвета с помощью ползунка «Оттенок» (в разделе изображение -> настройки -> насыщенность оттенка в главном меню), затем сделал этот объект немного меньше и повернул его. немного.
Изображение ниже начинает приобретать интересный трехмерный вид. Для меня он имеет довольно зловещий вид, как куча свернувшихся змеями. Интересно то, что если бы я сделал «кольцо» справа фиолетовым цветом внутрь и зелеными «крыльями дракона» снаружи, окончательный узор выглядел бы совершенно иначе.
Пришло время объединить все слои, и в итоге вы получите один слой "змеиный клубок". Это будет отправной точкой для последней цепочки преобразований. Дублируйте этот слой, немного измените его масштаб и ориентацию, а затем распространите преобразования, как указано выше.
Последний фрактал Photoshop
В конце этого рисунка в фотошопе я закончил с изображением слева. Это сразу напомнило мне половину павлиньего хвоста. Я продублировал его, перевернул по горизонтали и альт! Друг посоветовал мне добавить сердечко, поэтому я нашел это красивое изображение сердечка из свечи в открытом доступе и подсунул его посередине.
Я был не очень доволен полученными цветами. Я поигрался с экспозицией, настройками яркости и т. Д., И мне кажется, мне удалось сделать изображение немного более живым.
Надеюсь, я убедил вас, что вы можете рисовать фракталы в фотошопе и что вы будете экспериментировать со своими изображениями. Это очень весело, потому что конечные результаты настолько непредсказуемы, и небольшие вариации во время процесса могут иметь большое значение для окончательного изображения.
Как создать эффект фрактального зеркала в Photoshop
Уроки от Diego Sanchez 22 июля, 2019
Умножьте свое изображение
В последнее время популярным эффектом является разделение лица на несколько панелей, называемое «Фрактальное зеркало». Это достаточно крутой вид, что даже певцы и группы используют этот эффект для обложек своих альбомов. Создать основу этого эффекта в Photoshop очень просто, но она может стать немного сложнее, если вы хотите добавить больше эффектов, таких как наложения градиента, зеркальные отражения, источники света и т. Д.Сегодня я хотел бы показать вам, как вы можете создать прочную основу для зеркального эффекта в Photoshop, который позже вы можете использовать для добавления любых эффектов, которые вы хотите, при сохранении исходного изображения нетронутым.
Шаг 1
Откройте изображение объекта в Photoshop.

Шаг 2
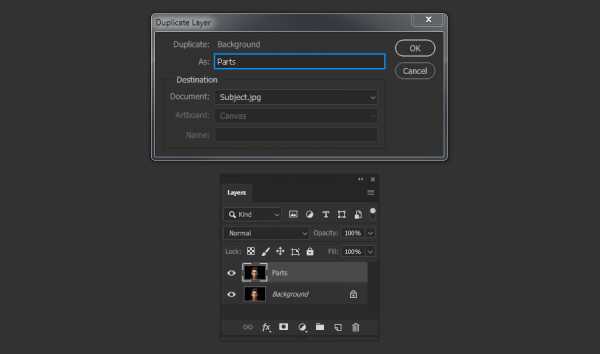
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Parts» и нажмите OK.

Шаг 3
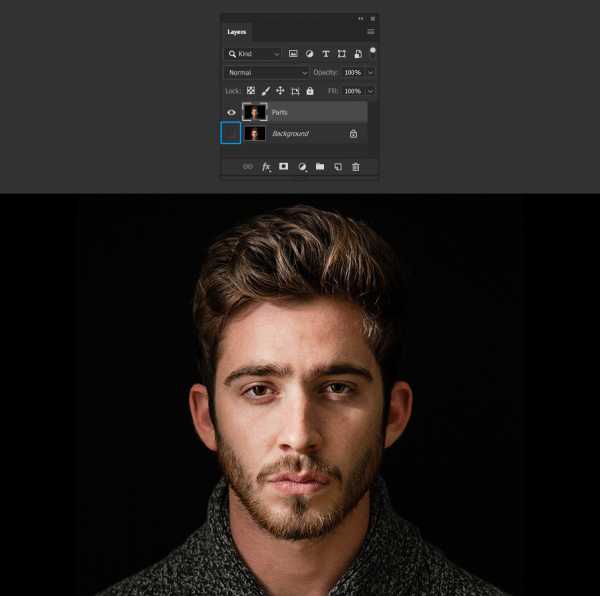
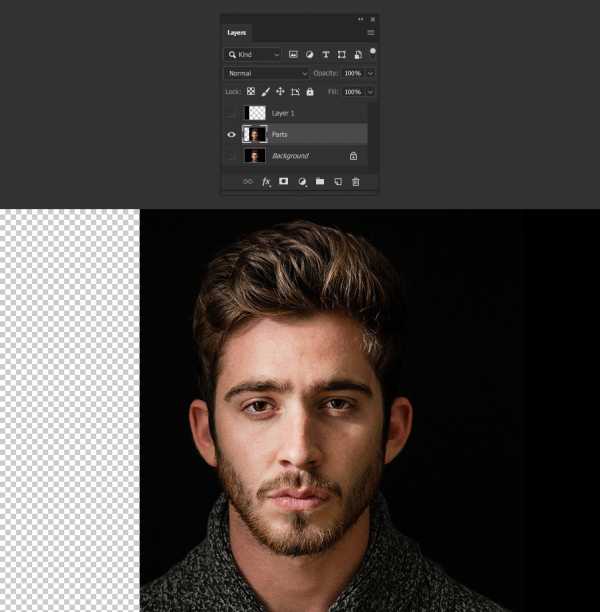
Скройте фоновый слой.

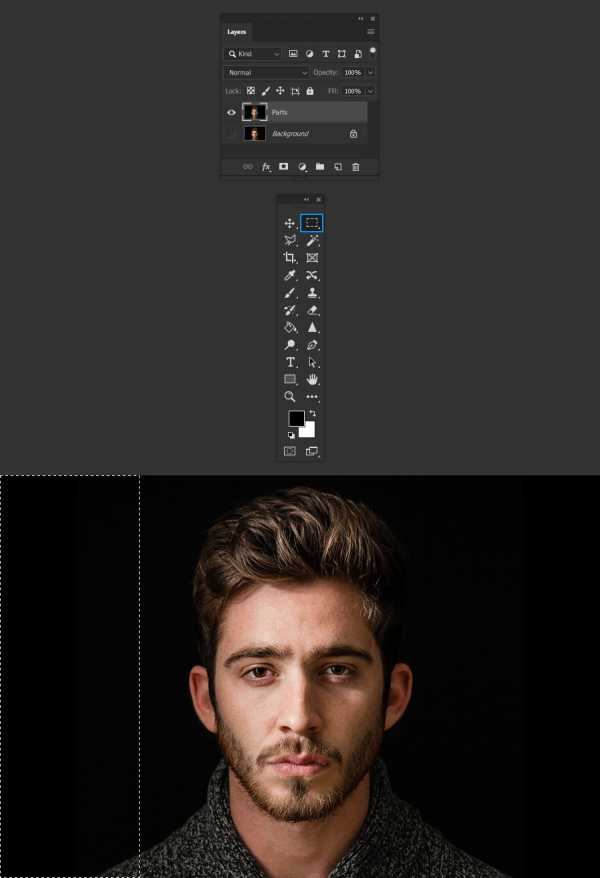
Шаг 4
При активном слое «Parts» выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.

Шаг 5
При активном выделении перейдите в Layer> New> Layer Via Cut.

Шаг 6
Скройте слой «Layer 1» и выберите слой «Parts».

Шаг 7
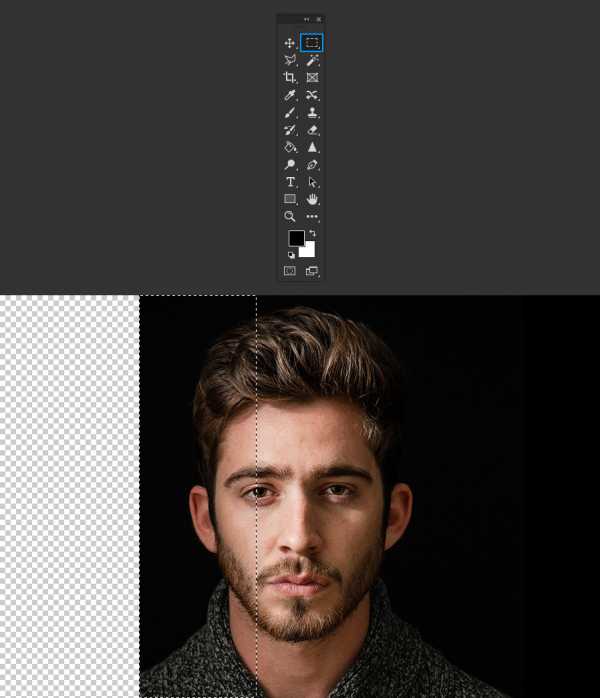
Снова выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.

Шаг 8
С активным выделением перейдите в Layer> New> Layer Via Cut.

Шаг 9
Скройте слой «Layer 2» и выберите слой «Parts».
 .
.