Как в фотошопе сделать заливку градиент
Корректирующий слой "Градиент (заливка)"
Одним из самых полезных корректирующих слоёв в Photoshop, которые можно использовать для улучшения фотографии, является слой "Карта градиента" (Gradient Map). Например, Вы можете использовать "Карту градиента" как неразрушающий метод обработки изображений, в котором можно изменить цветовую карту вашего изображения, добавляя различные цветовые эффекты. С помощью применения градиентов Photoshop (GRD-файлы) можно создать практически неограниченное количество цветовых эффектов для готового изображения.
В этом уроке я объясню, как повысить качество готового изображения с помощью корректирующего слоя "Градиентная заливка" (Gradient Fill). Но, кроме этого слоя, в Photoshop имеется ещё один корректирующий слой - "Карта градиента" (Gradient Map). И, несмотря на то, что я уже очень давно работаю в Photoshop, я так и не обнаружил разницы между этими двумя слоями, кроме их интерфейса. Для выполнения поставленной задачи одинаково подойдут оба этих слоя, но удобнее применять первый.
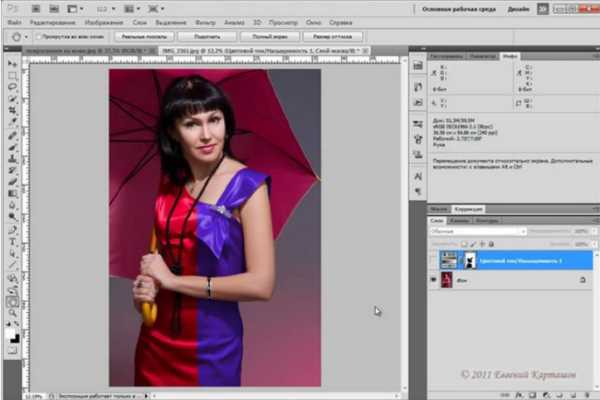
На рисунке ниже я показал оба этих слоя на Photoshop с русским и английским интерфейсом:
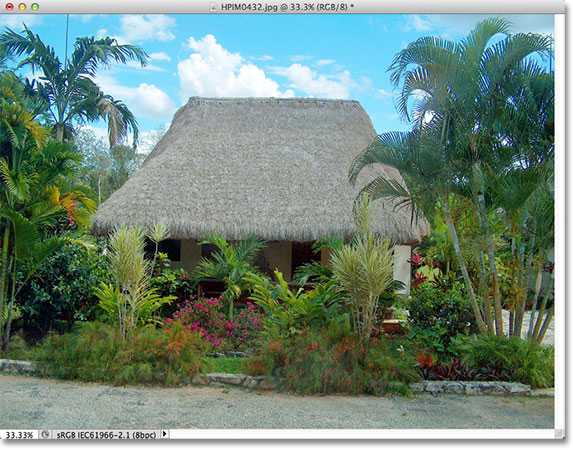
Итак, давайте начнем. Для примера я скачал бесплатное изображение с красивым фоном отсюда.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по использованию инструмента «Градиент» в Illustrator.
Градиентная заливка
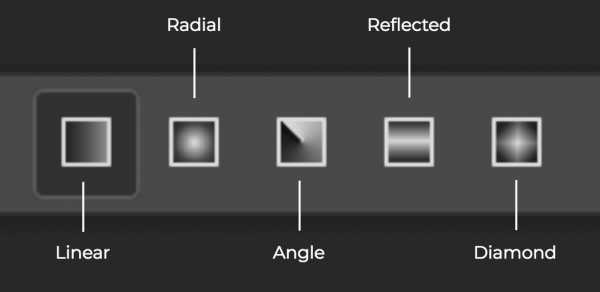
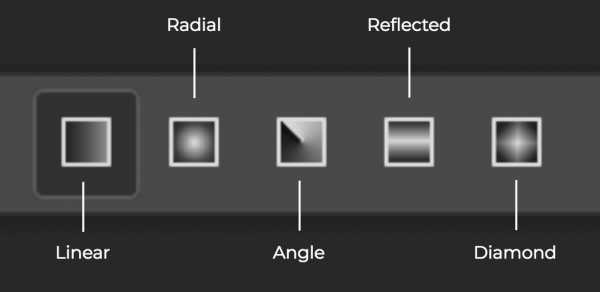
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.


Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент напоминает отражение в том смысле, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
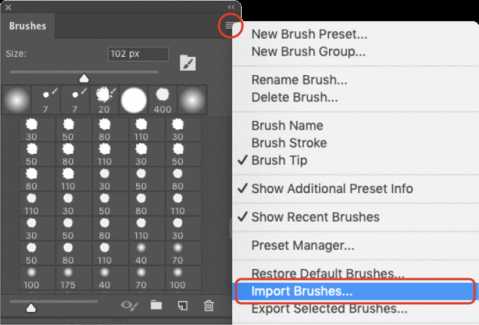
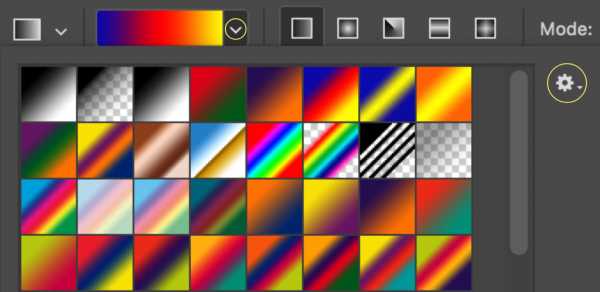
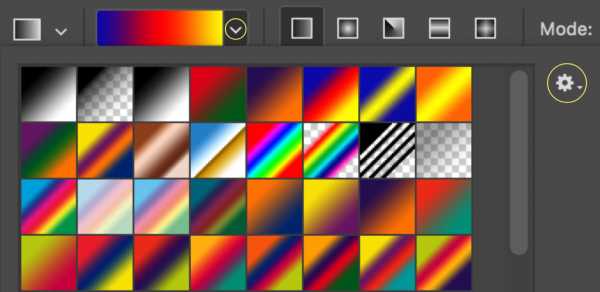
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.


При активации вы увидите набор градиентов по умолчанию в Photoshop. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
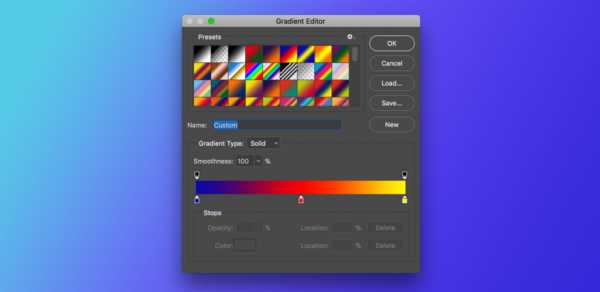
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.

 Градиенты
Градиенты могут быть созданы как градиент типа solid или noise . Сплошные градиенты - это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание твердого градиента
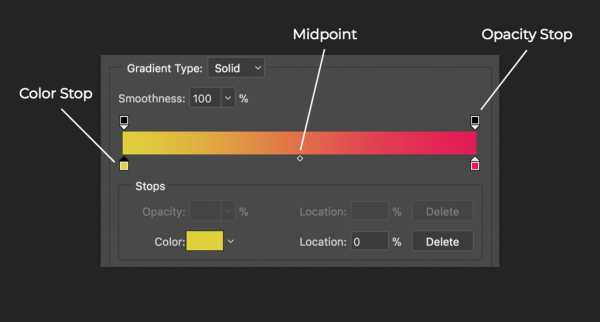
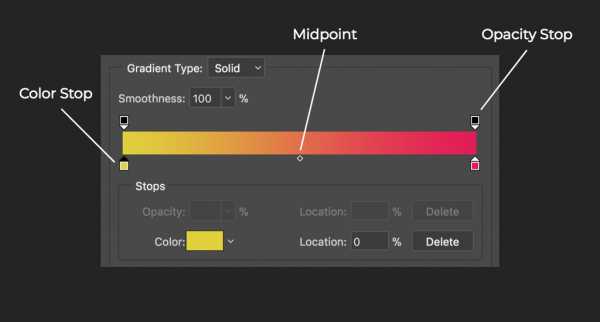
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.


- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% - справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
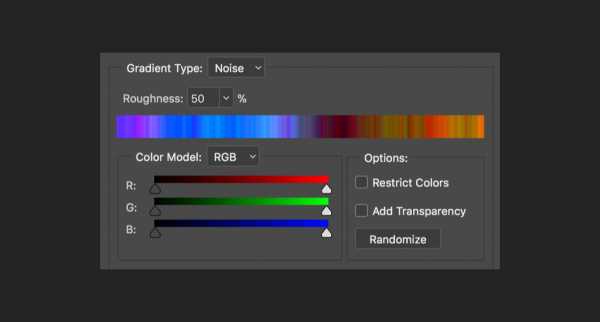
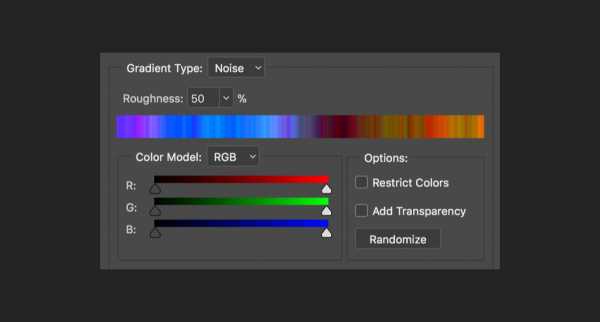
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создадут отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.


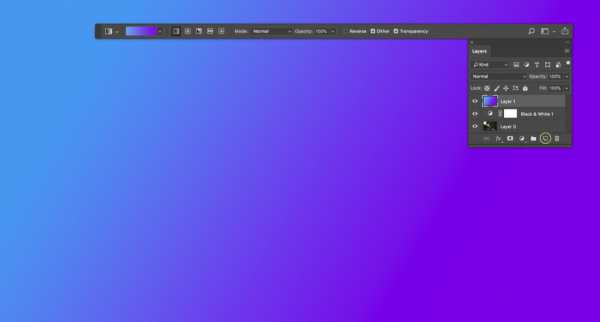
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.


Добавьте новый слой на панель Layers , затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.


Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат - ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат - последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
| Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение стало фоном или два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|