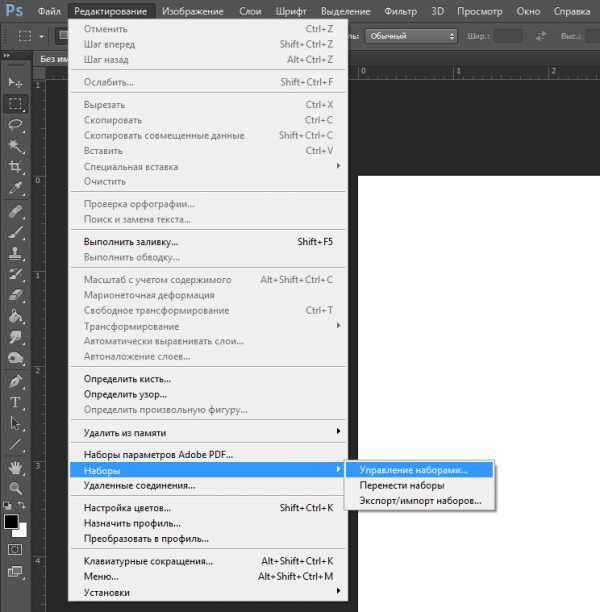
Как в фотошопе создать иконку
Рисуем набор иконок в Фотошоп / Creativo.one
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
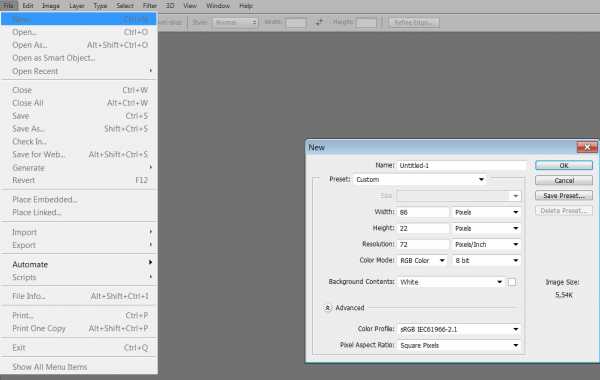
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её "Солнце" (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента "Прямоугольник со скруглёнными углами" (Rounded Rectangle Tool ) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Шаг 6
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Шаг 7
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент "Кисть" (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент "Кисть" (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на "Экран" Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Дальше нужно добавить солнцу сияние. Начните с рисования двух желтых треугольников, как показано ниже. Поместите их за солнцем.
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 13
Дважды щёлкните слой группы значков, чтобы добавить стиль слоя. Добавьте Внутреннее свечение (Inner Glow) с черным цветом и установите режим смешивания - Умножение (Multiply).
Таким образом мы добавили к иконке тёмный силуэт.
Шаг 14
Далее мы создадим символ RSS в иконке. Начните с рисования круглой фигуры поверх основы.
Шаг 15
Продублируйте и вставьте контур (Ctrl+C и Ctrl+V). Нажмите Ctrl+T и уменьшите фигуру. Установите в операциях с контуром Вычесть переднюю фигуру (Subtract Front Shape).
Шаг 16
Дублируйте контур и уменьшите его. Установите режим "Объединить фигуры" (Combine Shapes).
Шаг 17
Повторяйте предыдущие шаги, пока не получите следующую фигуру.
Шаг 18
Добавьте два прямоугольника и установите их режим "Вычесть переднюю фигуру" (Subtract Front Shape). Чтобы правильно их расположить, смотрите изображение ниже.
Шаг 19
Дважды кликните на слое "Символ RSS" и настройте Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay), и Тень (Drop Shadow).
Вот результат в масштабе 100%.
Шаг 20
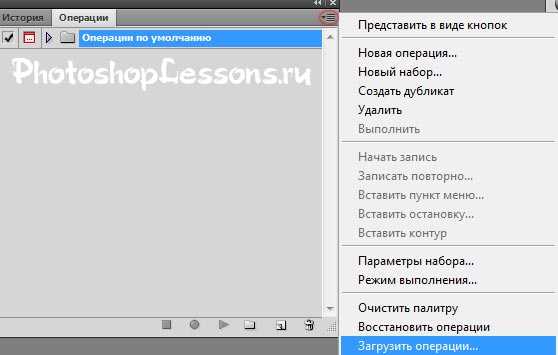
Затем мы добавим символ снежинки в третий значок. Активируйте инструмент "Произвольная фигура" (Custom Shape Tool) и загрузите набор векторных фигур природы из панели параметров.
Появится диалоговое окно с предупреждением о замене или добавлении темы "Природа" в уже существующие фигуры. Вы можете нажать OK.
Шаг 21
Выберите фигуру снежинки (Snowflake) в выпадающем списке.
Шаг 22
Кликните и нарисуйте фигуру снежинки поверх иконки.
Это результат в масштабе 100%.
Заключение
Как видно из урока, в создании набора иконок нет ничего трудного. Прежде чем приступить к рисованию символа, вам нужно подготовить общую тему. В данном случае значок помещается в прямоугольник с закругленными углами и треугольник. Надеюсь, вам понравился урок, и вы узнали что-то новое.
Автор урока: Mohammad Jeprie
Рисуем набор иконок в Фотошоп / Creativo.one
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её "Солнце" (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента "Прямоугольник со скруглёнными углами" (Rounded Rectangle Tool ) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Шаг 6
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Шаг 7
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
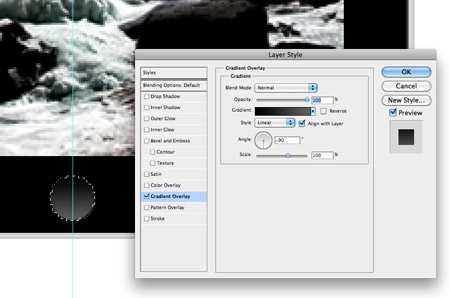
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент "Кисть" (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент "Кисть" (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на "Экран" Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Дальше нужно добавить солнцу сияние. Начните с рисования двух желтых треугольников, как показано ниже. Поместите их за солнцем.
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 13
Дважды щёлкните слой группы значков, чтобы добавить стиль слоя. Добавьте Внутреннее свечение (Inner Glow) с черным цветом и установите режим смешивания - Умножение (Multiply).
Таким образом мы добавили к иконке тёмный силуэт.
Шаг 14
Далее мы создадим символ RSS в иконке. Начните с рисования круглой фигуры поверх основы.
Шаг 15
Продублируйте и вставьте контур (Ctrl+C и Ctrl+V). Нажмите Ctrl+T и уменьшите фигуру. Установите в операциях с контуром Вычесть переднюю фигуру (Subtract Front Shape).
Шаг 16
Дублируйте контур и уменьшите его. Установите режим "Объединить фигуры" (Combine Shapes).
Шаг 17
Повторяйте предыдущие шаги, пока не получите следующую фигуру.
Шаг 18
Добавьте два прямоугольника и установите их режим "Вычесть переднюю фигуру" (Subtract Front Shape). Чтобы правильно их расположить, смотрите изображение ниже.
Шаг 19
Дважды кликните на слое "Символ RSS" и настройте Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay), и Тень (Drop Shadow).
Вот результат в масштабе 100%.
Шаг 20
Затем мы добавим символ снежинки в третий значок. Активируйте инструмент "Произвольная фигура" (Custom Shape Tool) и загрузите набор векторных фигур природы из панели параметров.
Появится диалоговое окно с предупреждением о замене или добавлении темы "Природа" в уже существующие фигуры. Вы можете нажать OK.
Шаг 21
Выберите фигуру снежинки (Snowflake) в выпадающем списке.
Шаг 22
Кликните и нарисуйте фигуру снежинки поверх иконки.
Это результат в масштабе 100%.
Заключение
Как видно из урока, в создании набора иконок нет ничего трудного. Прежде чем приступить к рисованию символа, вам нужно подготовить общую тему. В данном случае значок помещается в прямоугольник с закругленными углами и треугольник. Надеюсь, вам понравился урок, и вы узнали что-то новое.
Автор урока: Mohammad Jeprie
Как сделать иконку в фотошопе – процесс отрисовки (видеоурок)
Друзья, я уверен, что у многих возникнет вопрос. Зачем делать иконки в фотошопе? Ведь удобнее и лучше создавать их в любом редакторе для векторной графики, будь то иллюстратор или какой-то другой. Да никто и не собирался доказывать обратное.
Но иногда, к примеру, во время процесса создания прототипа дизайна или другой работы необходимо быстро разработать простую иконку (стрелки, домик, лупа и т.д.), и лично я не вижу разницы разработаю я ее в фотошопе или буду переключаться в иллюстратор.
В фотошопе можно сделать неплохие иконки благодаря фигурам и инструменту перо, которые можно легко масштабировать без потери качества.
Я записал этот видеоурок или лучше назвать его процесс отрисовки иконок, для того чтобы дать понимание начинающим что иногда можно обойтись средствами фотошопа для создания иконок и нет необходимости пользоваться сразу несколькими редакторами.

В этом процессе я покажу, как нарисовать 12 иконок и несколько дополнительных вариаций.
Мы отрисуем такие иконки как:
- Часы;
- Маркер указатель места на карте;
- Бирку;
- Иконку закрыть;
- Стрелки;
- Иконку для меню бургер;
- Лупу;
- Папку для файлов;
- Облако;
- Диаграмма;
- Иконка сообщения;
- Монитор.
Возможно, вы не будите создавать иконки в фотошопе, но благодаря этому видео найдете для себя какие-то новые приему или способы для работы с фигурами или пером в фотошопе.
На заметку: иконки создавались для примера, у меня не стояла цель сделать их идеальными, поэтому при их создание были кое-где допущены мелкие неточности с толщиной линий, надеюсь, к этому вы отнесетесь с пониманием.
Друзья если у вас есть вопросы или дополнения задавайте их в комментариях, попробую на них ответить.
Как сделать иконки для социальных сетей в фотошопе
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её "Фон".
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool).
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids). Перейдите в меню Вид-Линейки (View–Rulers) и Вид-Показать-Сетки (View—Show—Grids). Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference):
Чтобы создать Направляющую линию, нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать)
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить)
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4;
Facebook: # 5a93cb;
Tumblr: # 3c6a9c;
Google +:#e44940;
Instagram:#9bd29d;
Youtube:#f4504c;
Twitch:#a96db6;
Dropbox:#81d5ed;
Deviantart:#6e8e61;
Pinterest:#f25f5f;
Skype:#67d5f4;
Feed:#e9951d;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение – так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx–Тень (Fx-Drop Shadow). Используйте следующие параметры:
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style). Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style).
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx-Внутренняя тень (Fx-Inner Shadow). Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20%, а заливку (Fill) до 80%.
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10%, и заливку (Fill) до 0%.
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay). Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Как я рисую иконки в Photoshop (PSD бесплатно)
Статья обновлена:
Автор: Мясоедов АнатолийИконки — один из самых распространенных в веб дизайне элементов. Сегодня я расскажу и покажу как я рисую иконки от задумки до готовой работы в Photoshop. К посту прикладываю исходник файла в PSD что бы вы могли посмотреть его «изнутри».
Каждый дизайнер для себя определяет формат работы. Кто то сразу рисует на чистовую, кто то предварительно делает эскизы и наброски в редакторе. Мне всегда было проще сначала сделать детальный набросок от руки карандашом, и только потом в чистовую отрисовывать в графическом редакторе. Нужно ли делать детальный набросок — это большой вопрос. Но в моем случае это скорее привычка, чем необходимость. Нужно ли вообще делать набросок — однозначно да, и вот почему. Набросок иконки достаточно подробно отражает идею, что позволяет легко согласовать внешний вид иконки с заказчиком заранее. А это значит, что переделок будет значительно меньше. Кроме того я как представитель «старой школы» считаю что любой дизайнер должен владеть карандашом =)
Так же каждый дизайнер для себя выбирает тот графический редактор в котором ему будет удобнее работать. Сейчас в веб дизайне господствует минимализм: пиктограммы и плашечный флат пришли на смену объему. Но принципы остались прежние.
Я всегда рисую иконки в векторе, что бы дать максимум возможностей своим заказчикам. Только вектор в отличии от растра дает возможность масштабировать иконку, в 2-ва клика менять цвет, корректировать форму и т.д. Конечно в Illustrator векторные инструменты реализованы лучше и более полные, но не так давно и Photoshop значительно расширил свои возможности работы с векторными формами (с 2015 года из Photoshop можно генерировать даже SVG!). Для меня это удобно: рисую иконки сразу в теле страницы сайта — у заказчика есть все исходники и при этом это не 100500 файлов, а всего 1.
Для наглядности процесса я записала видео как я рисую иконки в Photoshop. Скорость увеличенна в 20 раз.
Спасибо за прочтение
Вы можете сказать «Спасибо» 2 простыми способами:
-
Оцените статью:
Загрузка... - Напишите что именно не понравилось, я не буду публиковать ваш комментарий, но обязательно добавлю информацию: Может мало фото? Может нет той информации, которую вы искали?
Создаём иконку карты в Фотошоп / Creativo.one
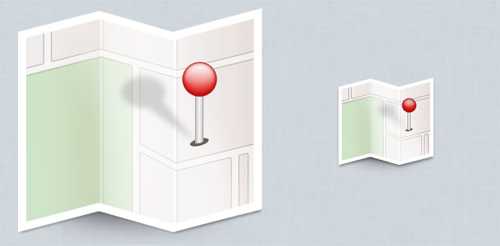
Вам не обязательно использовать программу 3D, чтобы создать простую трёхмерную иконку. Программа Photoshop также может с этим справиться, используя простые трюки с цветами градиента и светотенями. В этом уроке мы используем эти трюки, чтобы создать иконку карты. Итак, давайте приступим!
Итоговый результат
1. Нарисуйте Карту
Шаг 1
С помощью инструмента Перо (Pen Tool), начните создавать основу для нашей карты, добавляя опорные точки.
Замкните контур, щёлкнув по исходной точке, чтобы создать основу для карты. Не забудьте, что основа карты должна быть выполнена в перспективе.
Шаг 2
Зайдите на сайт Google Maps. Выберите карту. Добавьте карту в наш рабочий документ.
Шаг 3
Мы создали три изгиба в основании карты, теперь нам нужно расположить карту на каждый сегмент изгиба основания. Поэтому продублируйте слой с картой трижды (Ctrl+J). Нажмите клавиши (Ctrl+T) для активации трансформации.
Шаг 4
Удерживая клавишу (Ctrl), переместите каждую опорную точку по контуру выделенной области по отдельности, пока вы не получите соответствующую перспективу основы карты.
Шаг 5
Отключите видимость слоя с картой. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с основанием карты, чтобы загрузить активное выделение.
Шаг 6
Далее, выберите инструмент Прямолинейное Лассо (Poligonal Lasso Tool). При выделении удерживайте клавишу (Alt), чтобы вычесть из выделенной области наше прошлое выделение. Выделите второй и третий сегмент, чтобы удалить их из активной области выделения.
Включите видимость слоя с картой.
Шаг 7
К слою с картой добавьте слой-маску, нажав кнопку Добавить слой-маску (Add layer mask) в нижней части панели слоев.
Шаг 8
Продолжайте повторять те же самые действия - трансформация карты, выделение сегмента карты, а затем, добавление слой-маски - к следующему сегменту карты.
Шаг 9
Как только вы закрыли все сегменты и создали карту, перейдите со слой-маски на слой с картой, а затем, нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать данный слой в обтравочную маску. Преобразуйте каждый слой с картой в обтравочную маску. Теперь любой пиксель, который вы добавите на изображение, будет в пределах контура сегментов карты.
Примечание переводчика: чтобы перейти со слой-маски на слой с картой, прото щёлкните по миниатюре слоя с картой, чтобы она была активной.
Шаг 10
Далее, мы добавим поля на карту. Не забывайте, что карта у нас расположена в перспективе. Основной принцип - чем ближе обводка расположена к наблюдателю, тем она крупнее. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с основанием карты, чтобы загрузить активное выделение. Выберите инструмент Прямоугольное Лассо (Poligonal Lasso Tool), далее, в настройках данного инструмента, установите режим Вычесть из выделенной области (Subtract). Щёлкните внутри выделенной области.
Примечание переводчика: для создания полей карты, вы можете воспользоваться опцией Модификация (Modify), идём Выделение - Модификация – Сжать (Select - Modify - Contract), а затем удалить выделенную область.
Шаг 11
Создайте новый слой, не снимая активного выделения, залейте выделение белым цветом.
Шаг 12
Создайте новый слой, преобразуйте данный слой в обтравочную маску к слою с полями карты. Выберите инструмент Кисть (Brush Tool) с низкой Непрозрачностью (Opacity) 5%, цвет кисти чёрный. Прокрасьте по краям карты.
Шаг 13
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с основанием карты, чтобы загрузить активное выделение. Далее идём Редактирование – Выполнить обводку (Edit > Stroke). Установите цвет обводки чёрный, ширина обводки 1 px, Позиция относительно границы (Location): Внутри (Inside).
Шаг 14
Уменьшите непрозрачность (Opacity) слоя с обводкой до 10%.
Шаг 15
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с первой частью карты. Создайте новый слой поверх всех остальных слоёв, а затем с помощью мягкой чёрной кисти, прокрасьте выделенную часть карты. Уменьшите непрозрачность (Opacity) данного слоя до 30%, а также поменяйте режим наложения на Перекрытие (Overlay).
Примечание: автор не указывает в тексте, но на изображении видно, что закрашивать большой мягкой кистью нужно вдоль левой стороны выделения, чтобы создать эффект сгиба на бумаге.
Шаг 16
Проделайте то же самое для остальных частей карты.
Примечание: автор не указывает в тексте, но на изображении видно, что для средней выделенной области нужно закрашивать большой мягкой кистью нужно вдоль правой стороны выделения для создания эффекта сгиба на бумаге (по желанию. среднюю выделенную область можно не прорабатывать). Для левой выделенной области прокрашивать мягкой кистью нужно вдоль левой стороны выделения (по желанию, можно немного пройтись вдоль правой границы выделения).
2. Добавьте Тени к Карте
Шаг 1
С помощью инструмента Прямолинейное Лассо (Poligonal Lasso Tool), создайте выделение под картой. Залейте выделенную область линейным градиентом (linear gradient), цвет градиента от чёрного к прозрачному.
Примечание переводчика: не забудьте создать новый слой ниже слоя с картой.
Шаг 2
Смягчите тень с помощью фильтра Размытие по Гауссу (Gaussian Blur). Это будет тень от карты на поверхности.
Шаг 3
Уменьшите непрозрачность (Opacity) слоя с тенью до 10%, чтобы сделать тень едва заметной.
Шаг 4
Создайте ещё одно прямолинейное выделение под третьей частью карты. Залейте выделенную область чёрным цветом.
Шаг 5
Смягчите тень с помощью фильтра Размытие по Гауссу (Gaussian Blur).
Шаг 6
К слою с тенью под третьей частью карты, добавьте слой-маску и с помощью мягкой чёрной кисти (Brush Tool) скройте лишние участки тени.
Шаг 7
Давайте добавим ещё одну тень, чтобы сделать вид карты более реалистичным. С помощью инструмента Прямолинейное Лассо (Poligonal Lasso Tool), создайте новое выделение, закрасьте выделенную область чёрным цветом.
Примечание: обратите внимание, что выделение закрашивается неполностью и мягкой кистью для создания эффекта градиента от чёрного к прозрачному.
Шаг 8
Отмените активное выделение (Ctrl+D), а затем примените фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить тень.
Шаг 9
Уменьшите непрозрачность (Opacity) слоя с тенью до 30%, чтобы сделать тень менее заметной.
Шаг 10
Нам всё ещё нужно добавить тени за изображением карты. Добавьте новый слой поверх слоя с тенью, а затем с помощью мягкой чёрной кисти с низкой непрозрачностью прокрасьте по краю карты.
Шаг 11
Как вы можете заметить на скриншоте ниже, тень залезла за края контура карты. Это легко исправить.
Шаг 12
Просто выберите инструмент Ластик (Eraser Tool), а затем с помощью данного инструмента удалите лишние пиксели.
Шаг 13
Уменьшите непрозрачность (Opacity) данного слоя с тенью до 20%.
3. Нарисуйте Иконку Карты
Шаг 1
Вначале нарисуйте фигуру круга. Выберите инструмент Эллипс (Elliptical Shape Tool). Для цвета фигуры я выбрал розовый оттенок (#d27eee). Вы можете выбрать любой цветовой оттенок на свой вкус. Удерживая клавишу (Shift) нажатой, потяните мышкой, чтобы создать ровную фигуру круга.
Шаг 2
Далее, продублируйте фигуру с помощью инструмента Выделение контура(Path Selection Tool), как только вы выбрали данный инструмент, щёлкните по окружности, чтобы появились опорные точки по контуру окружности, далее нажмите клавиши (Ctrl+C), чтобы скопировать, а затем нажмите (Ctrl+V), чтобы вклеить. Далее, нажмите клавиши (Ctrl+T) для трансформации и потяните за опорные точки, чтобы уменьшить дубликат окружности.
Шаг 3
Для получения формы пончика убедитесь, чтобы режим инструмента Выделение контура (Path Selection Tool) был установлен на Вычесть из области фигуры (Subtract Front Shape).
Примечание переводчика: как только вы уменьшили размер дубликата окружности, переключитесь на режим Вычесть из области фигуры (Subtract Front Shape).
Шаг 4
Выберите инструмент Стрелка (Direct Selection Tool). Данный инструмент позволяет выделять каждую опорную точку фигуры по отдельности. Выберите нижнюю опорную точку, а затем сместите её вертикально вниз, нажав клавишу "Стрелка вниз" несколько раз. Возможно, на экране появится предупреждение программы Photoshop, информирующее, что вы преобразуете фигуру. Если такое предупреждение появится, просто подтвердите операцию.
Примечание переводчика: при вытягивании, удерживая клавишу (Ctrl), потяните мышкой за нижнюю опорную точку, обязательно попадите курсором точно по опорной точке.
Шаг 5
Выберите инструмент Угол (Convert Point Tool), далее щёлкните по опорной точке.
Примечание: это делается для того, что вместо криволинейного сигмента получить прямолинейный. Простыми словами, чтобы вместо кривой получить ломаную линию.
Шаг 6
Иконка, которую мы создали на данный момент урока.
Шаг 7
Дважды щёлкните мышкой по слою с фигурой, а затем примените стили слоя Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).Установите следующие настройки для стилей слоя.
Шаг 8
Продублируйте слой с фигурой иконки (Ctrl+J). Нажмите клавиши (Ctrl+T), далее, потяните за верхнюю опорную точку вниз, чтобы уменьшить дубликат фигуры.
Шаг 9
Дважды щёлкните по слою с частью фигуры иконки, расположенной на заднем плане. Примените настройки для стиля слоя Наложения градиента (Gradient Overlay), а также отключите стиль слоя Внутренняя тень (Inner Shadow).
Шаг 10
Результат, который у нас получился. Внутренняя часть иконки стала теперь темнее. Нам всё ещё надо исправить светотени на иконке, чтобы вид был более реалистичным.
Шаг 11
Удерживая клавишу (Ctrl), щёлкните по слою с частью фигуры иконки, расположенной на заднем плане, чтобы загрузить активное выделение этой части иконки. Далее, идём Редактирование – Выполнить обводку (Edit > Stroke). Установите Ширину (Width) обводки 1 px, цвет обводки #faedff. Я выбрал светло-розовый оттенок, потому что сама иконка розового цвета. Вы можете выбрать другой цветовой оттенок, всё будет зависеть от цвета вашей иконки.
Шаг 12
Далее, к слою с обводкой примените фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите небольшой радиус размытия, чтобы смягчить линию обводки. Теперь, мы у нас есть очень мягкая обводка по краю нашей фигуры иконки. Это будет световой блик нашей фигуры.
Шаг 13
Далее, мы добавим ещё одну линию обводки на контур лицевой части фигуры иконки. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с передней частью фигуры иконки, чтобы загрузить активное выделение, а затем примените опцию Выполнить обводку контура (Stroke).
Шаг 14
Далее, смягчите линию обводки, применив фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 15
К слою добавьте слой-маску. Нажмите клавишу (D), а затем нажмите клавиши (Ctrl+Delete), чтобы залить слой-маску чёрным цветом. Тонкая светлая линия исчезнет. Выберите инструмент Кисть (Brush Tool) и с помощью данной кисти прокрасьте отдельный участок белой линии, чтобы этот участок блика вновь стал виден.
Примечание переводчика: цвет кисти белый, кисть мягкая с низкой непрозрачностью.
Шаг 16
С помощью инструмента Лассо (Lasso Tool) создайте выделение в нижней части иконки.
Шаг 17
Создайте новый слой. Залейте активное выделение чёрным цветом, а затем примените фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 18
Уменьшите непрозрачность (Opacity) слоя тенью до 20%.
Шаг 19
Создайте новый слой. С помощью мягкой чёрной кисти прокрасьте нижнюю часть иконки, а также края, как показано на скриншоте ниже.
Шаг 20
Уменьшите непрозрачность слоя.
Примечание переводчика: автор уменьшает непрозрачность слоя до 10%.
4. Добавьте Тень от Иконки на Карту
Шаг 1
Давайте нарисуем тень от иконки. Здесь придётся очень много поработать кистью. Выберите инструмент Кисть (Brush Tool), цвет кисти чёрный. Прокрасьте кистью участок там, где иконка соприкасается с поверхностью карты.
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с передней частью фигуры иконки, чтобы загрузить активное выделение. Далее, щёлкните правой кнопкой мыши по активной области и в появившемся окне выберите опцию Трансформировать выделенную область (Transform Selection).
Шаг 3
Удерживая клавишу (Ctrl), потяните за опорную точку, пока выделение полностью не окажется на карте. Убедитесь, чтобы выделенная область соответствовала перспективе карты.
Шаг 4
Создайте новый слой. Залейте этот слой #652b78. Смягчите созданную тень, применив фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 5
К слою с тенью добавьте слой-маску. Далее, залейте слой-маску чёрным цветом. С помощью мягкой кисти белого цвета прокрасьте поверх участка тени, чтобы тень вновь стала видимой.
Примечание переводчика: с помощью кисти создайте плавный переход тени, чтобы тень выглядела более реалистичной.
5. Задний Фон
Шаг 1
Далее, мы создадим задний фон, для этого создайте новый слой. Залейте этот слой нежным градиентом от серого оттенка до тёмно-серого оттенка.
Шаг 2
Далее, добавьте корректирующий слой Цвет (Solid Color), цвет заливки голубой. А также уменьшите непрозрачность данного корректирующего слоя.
Надеюсь, что вы узнали сегодня что-то новое. Как вы видите, создать трёхмерный объект из обычной фигуры в программе Photoshop очень легко. Просто не забывайте соответствующим образом добавлять блики, а также светотени.
Итоговый результат
Автор: Mohammad Jeprie
Как создать свои собственные значки в Photoshop CC
В этом уроке я покажу вам, как создать собственную библиотеку значков в Photoshop. Если вы снимаете видео на YouTube, являетесь графическим дизайнером или работаете в стартапе, вам это будет особенно полезно. Сначала вы узнаете, как сделать значок многократного использования из существующих значков или логотипов, которые вы найдете в Интернете (не забудьте уважать авторские права). Затем вы узнаете, как превратить нарисованный вручную логотип или значок в цифровой элемент дизайна многократного использования.В качестве бонуса вы получите введение в очень полезные библиотеки Photoshop. Пора начать создавать библиотеки, которые будут хорошо служить вам долгие годы.
Создание видеоресурсов youtube
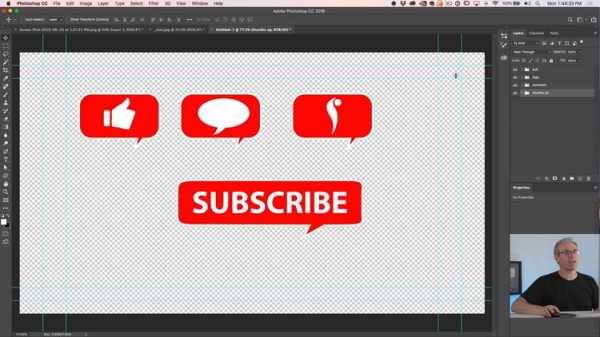
Эти шаги на самом деле можно использовать для чего угодно, но для примера мы создадим набор значков, которые будут использоваться в видеороликах YouTube. Нам понадобится лайк, комментарий и значок подписки.
Метод № 1 Превратите найденные изображения в значки
В этом случае мы перейдем на YouTube и зацепим значок «Нравится», большой палец вверх.
Шаг 1. Сделайте снимок экрана со значком.
- На Mac нажмите Cmd + Shift + 4 и перетащите область для захвата.
- В Windows это клавиша Print Scr. Затем перейдите в Photoshop, создайте новый документ и нажмите Ctrl + V, чтобы вставить снимок экрана.

Шаг 2. Измените размер изображения
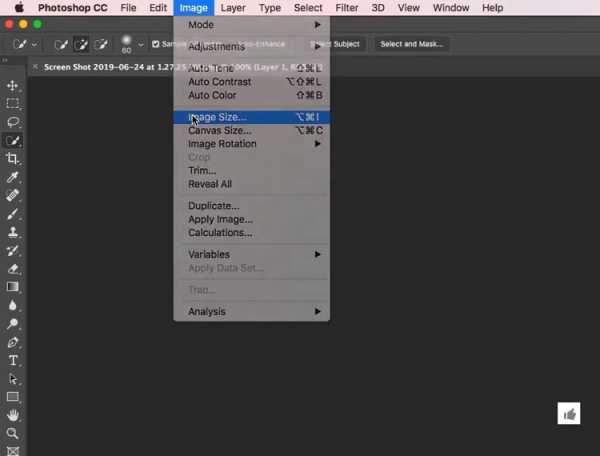
Выберите «Изображение»> «Размер изображения» (посмотрите, насколько оно маленькое в настоящее время в правом нижнем углу)

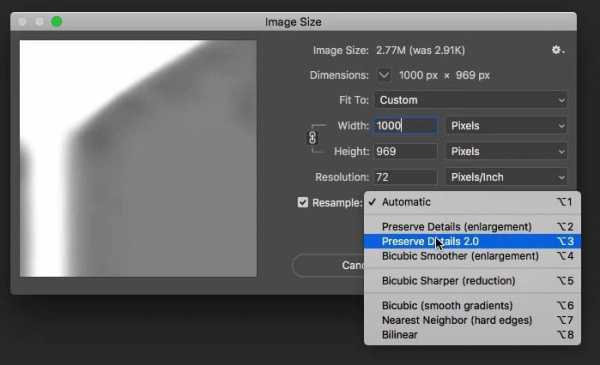
Выберите «Сохранить детали 2.0» для метода повторной выборки.
Установите ширину на 1000 пикселей, этого будет достаточно для трассировки.

Шаг 3. Сделайте выделение
Воспользуйтесь Волшебным желанием и выделите белый цвет вокруг формы.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение. Теперь должен быть выбран только значок.

Шаг 4. Создайте контур
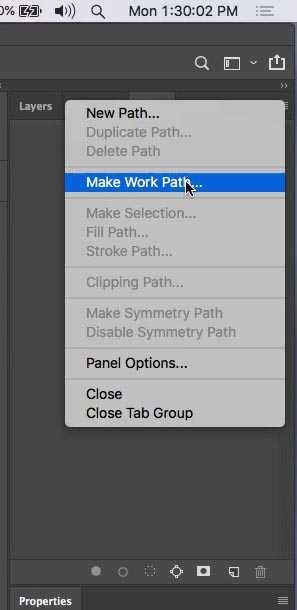
Откройте панель контуров в Photoshop (Окно> Путь)
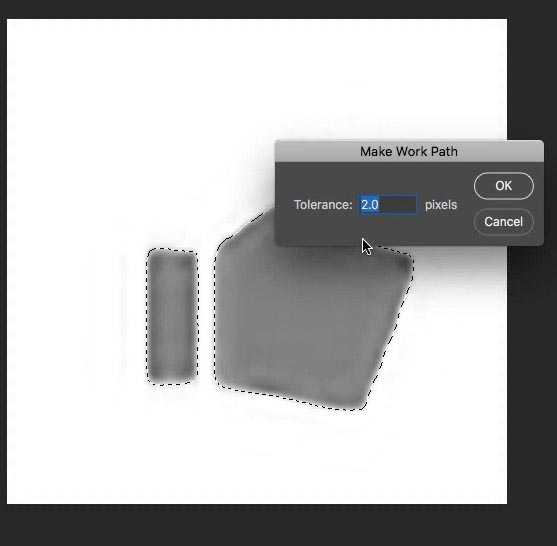
Выберите Сделать рабочий контур , если он неактивен, убедитесь, что ваш выбор активен

Это Здесь Photoshop превратит выделение в векторный контур.(Вам не нужно использовать инструмент «Перо», потому что PS сделает это за вас.)
По умолчанию, допуск установлен на 2,0, это будет работать. Меньшее число = более сложный путь, большее число, более простой путь.

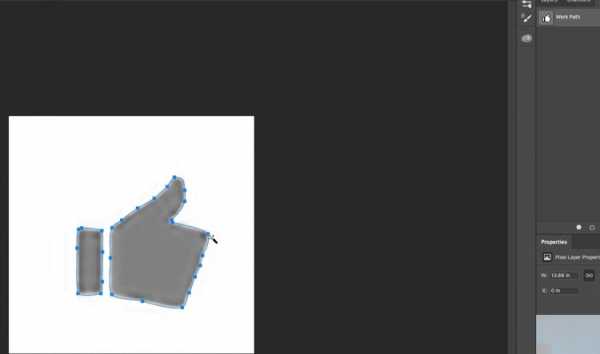
Теперь вы увидите путь, созданный вокруг формы. Это называется рабочим контуром на панели контуров. При необходимости вы можете использовать инструмент «Перо», чтобы очистить путь.
Мы прокладываем пути, потому что они Векторы. Это означает, что вы можете сделать их настолько большими или маленькими, насколько захотите, и они всегда будут иметь острые края.В отличие от пикселей, они не зависят от решения.

Шаг 5. Превратите путь в форму.
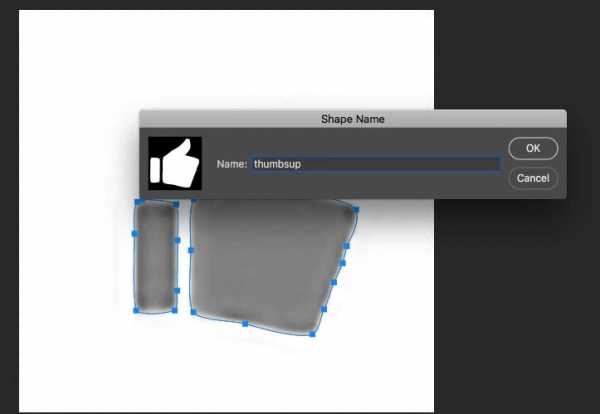
Теперь мы хотим создать нестандартную форму. Это упрощает использование в будущем.
Выберите «Правка»> «Определить произвольную фигуру»
Нажмите «ОК», и новый значок большого пальца будет добавлен в вашу библиотеку форм.
Я покажу вам, как использовать форму в следующих шагах, и несколько полезных советов по использованию библиотек в шаге 9.

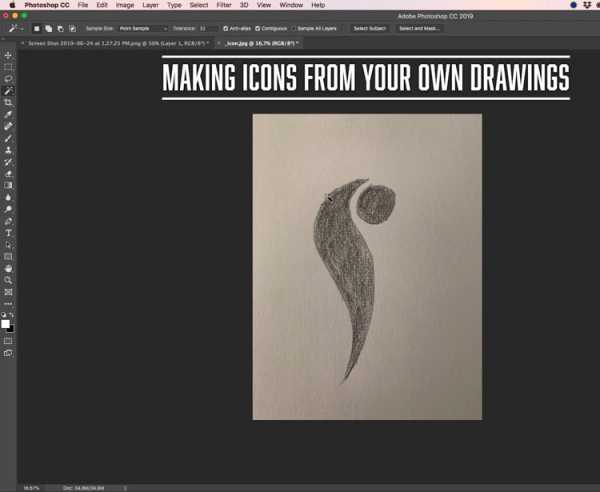
Изготовление иконок по собственным чертежам
Теперь мы рассмотрим создание иконки по эскизу.Вы можете перейти к шагу 9, если не создаете другую форму.
Вот значок, который я быстро набросал карандашом на куске бристольской бумаги. Очевидно, использование маркера на гладкой бумаге облегчит эту задачу, но я хочу, чтобы этот урок был полезен для любого изображения и ограничивался «идеальными» изображениями.
Я получил его в Photoshop, сделав снимок на своем телефоне. Вы также можете использовать сканер, если он у вас есть.

Шаг 6. Получение четкого контура
Поскольку карандашный набросок не имеет сплошного тона, нам нужно сделать его более четким.Если у вас чистый рисунок, вы можете пропустить этот шаг.
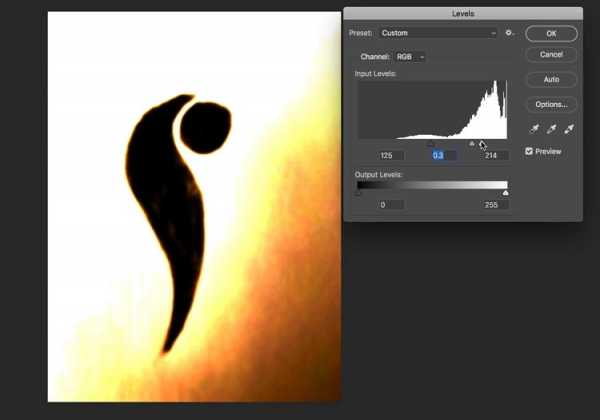
Примените небольшое размытие к рисунку, чтобы размазать все области вместе. Фильтр> Размытие> Размытие по Гауссу (посмотрите, как я это делаю, на видео выше).
Выберите Cmd / Ctrl + L для уровней. Сожмите треугольники на уровнях, чтобы сделать значок более плотным и четким.
Изображение не обязательно должно хорошо выглядеть, просто оно должно иметь красивую, четко очерченную форму.

Шаг 7. Делаем выделение
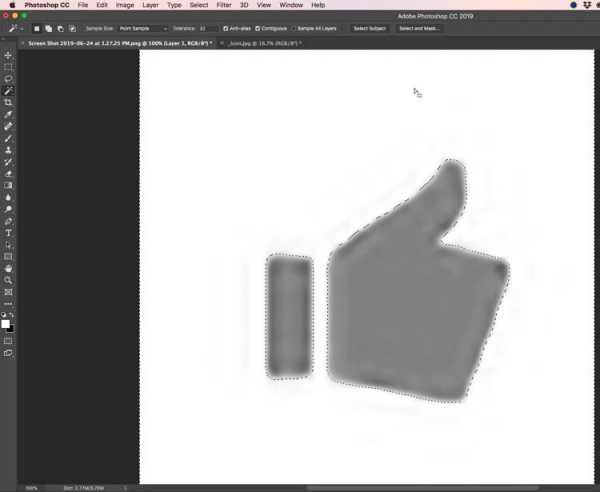
Так же, как мы делали со значком большого пальца, используйте волшебную палочку, чтобы выбрать белую область (я использовал инструмент лассо, чтобы очистить темные области на бумаге, вы можете видеть на видео).
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение. Теперь должен быть выбран только значок.
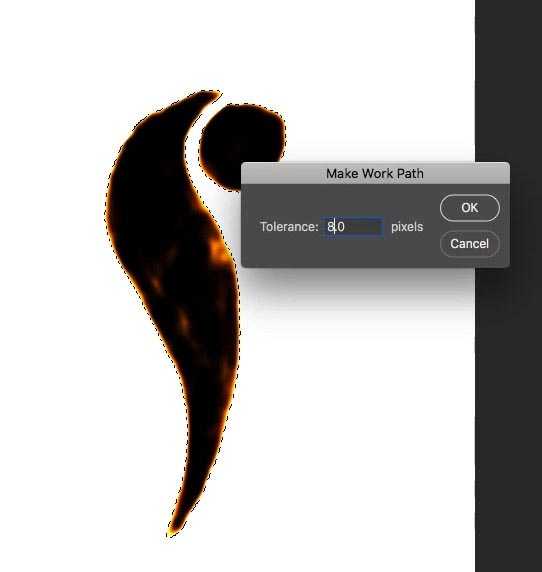
Как и раньше, создайте рабочий контур на панели «Контуры». На этот раз установите допуск 8,0, это сгладит неровности.

Возможно, вам понадобится инструмент «Перо», чтобы немного уточнить траекторию. Вот руководство по использованию инструмента «Перо».

Шаг 8. Создайте форму
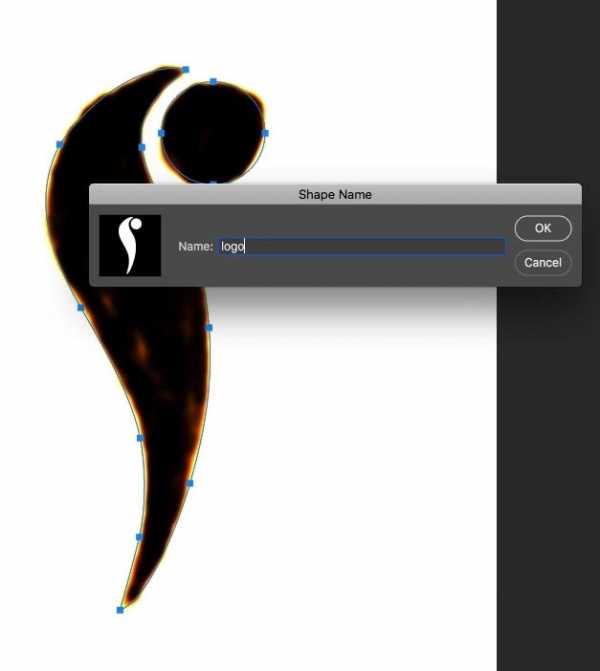
Выберите Edit> Define Custom Shape

Чтобы быстро повторить
- 1.Выделите фигуру
- 2. Создайте рабочий контур
- 3. Создайте произвольную форму из контура

Создание значков из произвольных фигур
Шаг 9. Использование фигур.
Здесь мы создадим несколько значков из фигур и сохраним их для будущего использования.
Создайте новый документ. Он может быть любого размера, здесь мы использовали 1920 × 1080 (размер видео HD)
Я также создал серый фон. Мы не будем использовать фон, это вспомогательный слой, чтобы мы могли видеть, что вы делаете во время работы.
Создайте новый слой

Шаг 10. Открытие библиотеки
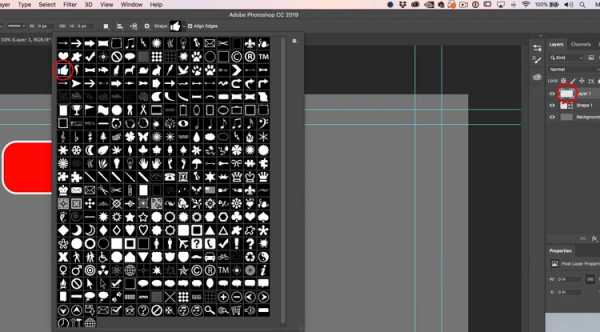
Выберите инструмент «Форма»
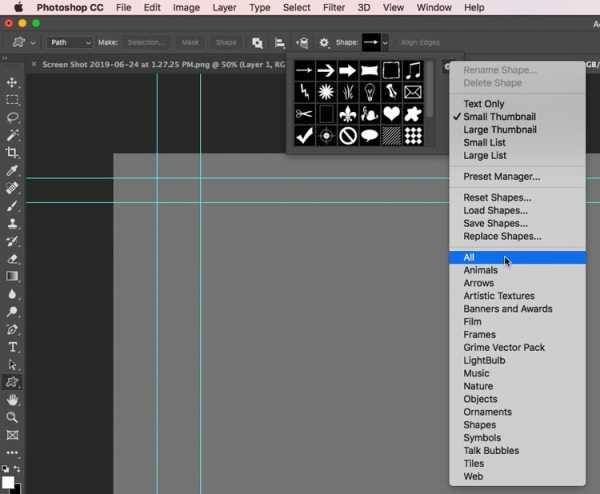
На верхней панели инструментов вы увидите набор фигур из Photoshop. Их гораздо больше, давайте их возьмем.
Щелкните значок шестеренки и выберите Все. Когда появится диалоговое окно, выберите «Добавить».

Теперь вы увидите все формы, которые поставляются с Photoshop, и многое другое 🙂
Вы также заметите, что наш большой палец и пользовательский значок тоже там.Когда вы создаете форму, они идут туда.

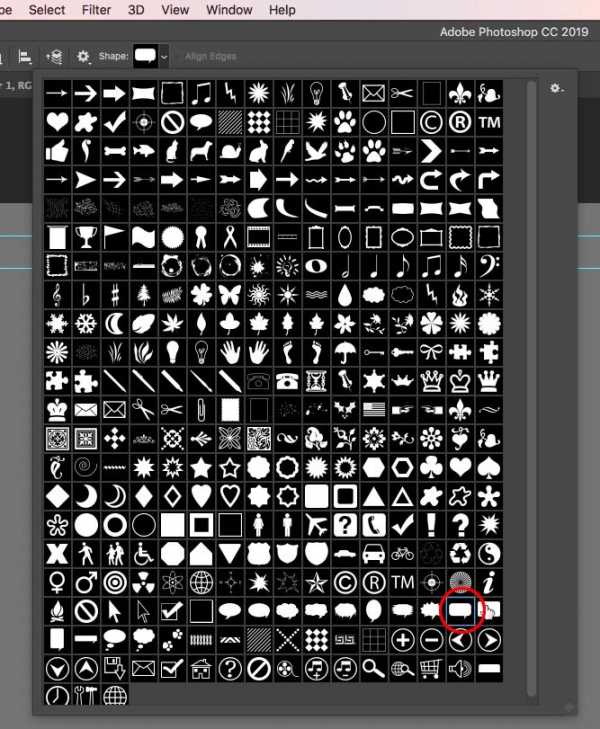
Шаг 11. Использование фигур
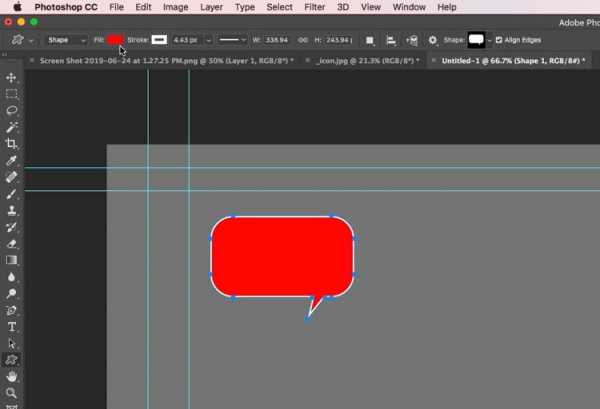
Выберите облачко для речи в квадрате

Убедитесь, что вы выбрали форму в левом раскрывающемся меню. (Путь к фигуре или пиксели)
Перетащите на холст, чтобы создать форму. Удерживайте Shift, чтобы сохранить пропорции.
Обратите внимание: вы также можете выбрать цвет заливки и обводки, а также толщину обводки (контура),

Шаг 12
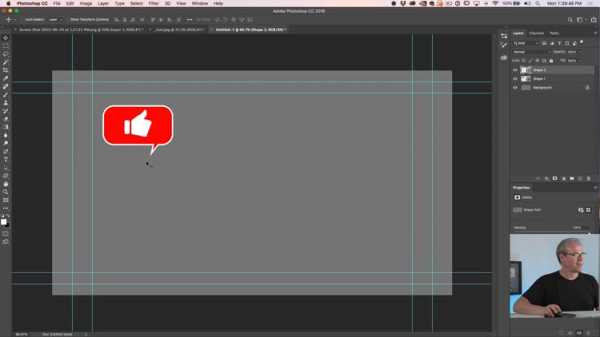
Создайте новый слой
Выберите форму большого пальца, которую мы создали ранее

Перетащите фигуру поверх пузыря речи и установите для нее белую заливку и отсутствие обводки.
Теперь у нас есть значок "палец вверх"!

Шаг 13.
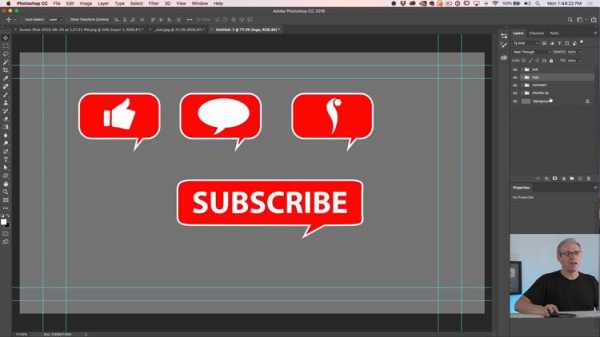
Выберите оба слоя, которые образуют верхнюю иконку, и нажмите Cmd / Ctrl + G, чтобы создать группу.
Создайте еще несколько значков, используя те же шаги, что и выше. Обратите внимание на наш значок с нашего рисунка. Убедитесь, что каждый находится в группе.
Совет: нажмите Cmd / Ctrl + J, чтобы продублировать значки, чтобы вы могли изменять каждый из них и не начинать с нуля.

Теперь мы собираемся создать CC-библиотеку иконок.Не на CC? Вы должны сохранить изображения в формате PSD и сделать резервную копию в Dropbox или на диске.
Шаг 14. Создание библиотеки иконок.
Сейчас у нас есть все значки на странице. Теперь я покажу вам, как сохранить их для использования в будущем, а также подрезать каждую.
Удалите серый фон, он нам больше не нужен.

Как использовать панель библиотеки в Photoshop
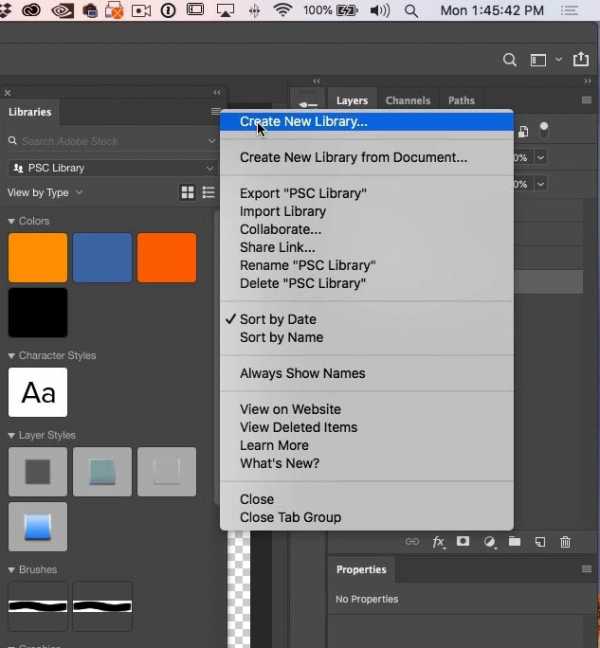
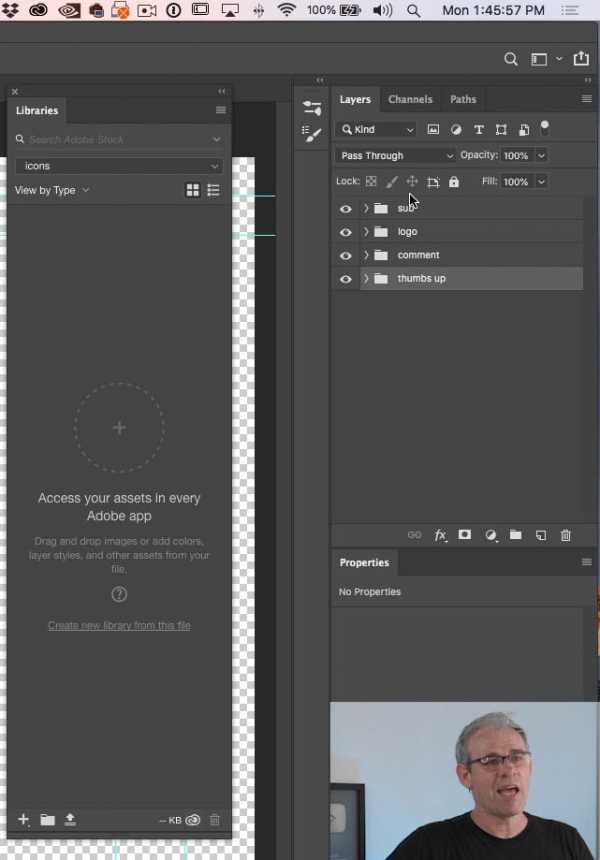
Шаг 15. Создайте библиотеку
Откройте панель библиотеки. Окно> Библиотека
В меню панели «Библиотека» (вверху справа) выберите «Создать новую библиотеку»

. Теперь вы увидите новую библиотеку.Я назвал его значками

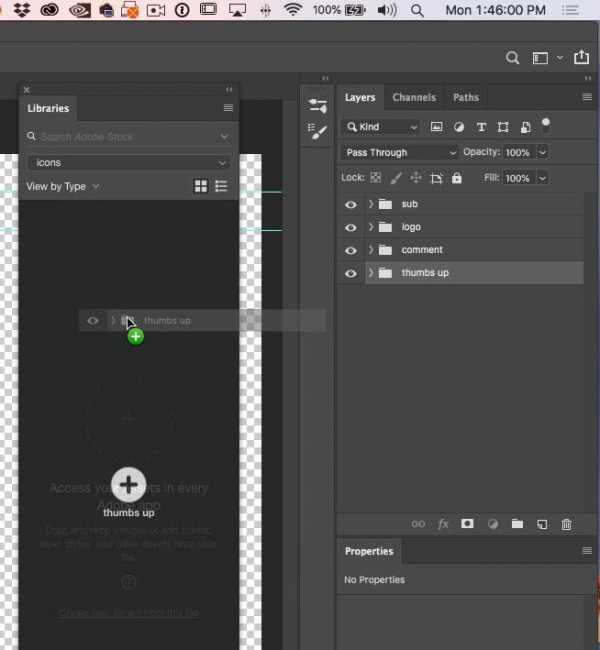
Шаг 16. Добавление элементов в библиотеку
Поскольку мы помещаем каждый значок в группу, его легко добавить в библиотеку. (Резюме: выберите слои и нажмите Cmd / Ctrl + G, чтобы поместить в группу)
Перетащите группу из панели слоев в библиотеку.

И вы увидите, что значок теперь находится в библиотеке. Это так просто!

Перетащите каждую группу в библиотеку, и вы увидите, что ваш набор значков был добавлен в библиотеку. Сохранять не нужно, потому что библиотека синхронизируется в облаке, и эти значки будут доступны на любом компьютере, который вы подписываете. в свою учетную запись Creative Cloud.

Использование библиотек Creative Cloud.
Есть несколько способов использования библиотек Creative Cloud, мы рассмотрим их сейчас.
Шаг 17. Использование библиотеки
Вы можете перетаскивать элементы из библиотеки прямо в документ Photoshop
Если дважды щелкнуть значок в библиотеке, он откроется как новый документ. Обратите внимание, что он красиво обрезан.

Если вы хотите использовать значок в других программах, не принадлежащих Adobe, таких как Final Cut, или загружать их на веб-сайты, их следует сохранить.
Выберите «Файл»> «Сохранить для Интернета».
По умолчанию требуется использовать jpg. Если хотите сохранить прозрачность, сохраните как PNG.

Anther Option позволяет использовать их в других приложениях Adobe. Большинство приложений Creative Cloud имеют панель «Библиотека», и элементы используются в программах совместно.
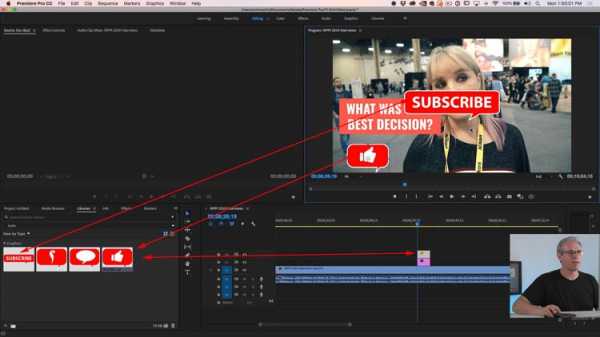
Например, здесь я могу открыть библиотеку в Premiere Pro, перетащить значки на шкалу времени моего видео и использовать их в видеороликах на YouTube.
Вы это уловили? Мне не пришлось делать ничего лишнего. Только что созданные значки доступны для использования в Premiere Pro автоматически.Они также есть в InDesign, Illustrator и других приложениях.

Это был большой урок. Я действительно надеюсь, что вы нашли это полезным, и не забудьте ознакомиться с другими уроками здесь, в PhotoshopCAFE, где у нас есть лучшие бесплатные уроки Photoshop для дизайнеров И фотографов.
Спасибо
Колин
.
26 уроков по созданию иконок в Photoshop
Иконки являются важным компонентом эффективного, а также привлекательного дизайна веб-сайта. Правильное использование иконок позволит вам получить впечатляющий и надежный внешний вид веб-сайта в глазах вашего посетителя. Большинство иконок имеют меньший размер, они очень сложные, и иногда бывает непросто сделать отличные. Чтобы вы могли открыть для себя множество полезных и современных методов создания элегантных дизайнов значков в Photoshop, мы прямо сейчас демонстрируем несколько блестящих руководств, которые действительно стоит прочитать.
Вот 26 уроков Photoshop о том, как создавать значки. Эти уроки очень помогут вам полностью освоить опыт создания потрясающих иконок в Photoshop. Если вы планируете создать привлекательный дизайн для своего веб-сайта и контента, вам лучше просмотреть и попробовать эти руководства.
Вы можете ознакомиться со следующими статьями по теме:
Как создать значок Siri в Photoshop

В этом руководстве вы пройдете через процесс создания значка Siri.
Создание значка мобильного приложения в Photoshop

Из этого туториала Вы узнаете, как создать значок для главного экрана мобильного устройства.
Как создать значок процесса

Из этого туториала Вы узнаете, как создать значок процесса с помощью стилей слоя, инструментов осветления и затемнения.
Как нарисовать винтажный значок камеры Polaroid

В этом уроке вы будете использовать множество стилей слоя и рисовать вручную с помощью инструмента «Кисть», чтобы создать значок камеры Polaroid.
Как создать значок карты местоположения в Photoshop

Из этого туториала Вы узнаете, как создать современную карту с опущенным значком булавки.
Создайте футуристический значок велосипеда в Photoshop

Из этого туториала Вы узнаете, как создать футуристический значок велосипеда с нуля, используя некоторые базовые инструменты Photoshop.
Создайте значок злой 3D-обезьяны в Photoshop

В этом уроке вы добавите текстуру и освещение, чтобы создать подробный трехмерный значок обезьяны, используя фотографию игрушечной обезьяны в качестве образца.
Создание значка открытой книги в Photoshop

В этом уроке будут продемонстрированы методы, используемые для создания значка открытой книги в Photoshop.
Как создать реалистичную иконку для кофе на вынос

Из этого туториала Вы узнаете, как создать кофейную чашку на вынос от начала до конца, изучив широкий спектр техник в Photoshop, которые можно применить практически к любому типу дизайна и рисунка.
Создайте детальный значок камеры в Photoshop

Это руководство проведет вас через процесс создания детального значка камеры Fuji X100 в Photoshop.
Создайте в Photoshop иконку сладкого пончика с нуля

В этом уроке вы узнаете, как сделать сладкий и вкусный значок пончика из первоначального эскиза.
Создание значка папки для загрузки в Photoshop

В этом уроке будут продемонстрированы методы создания значка папки загрузки с использованием различных форм и отражений в Photoshop.
Создание коммуникатора в стиле «Звездный путь» в Photoshop

В этом уроке вы объедините стили слоев и большое количество ручного рисования, чтобы создать коммуникатор в стиле ретро Star Trek, устройство голосовой связи, используемое в оригинальной серии Star Trek.
Промышленная иконка стиля папки

В этом руководстве вы узнаете, как создать значок папки в индустриальном стиле.
Металлический дизайн иконок в стиле углеродного волокна

В этом уроке вы пройдете через процесс создания 3D-иконки из металлического углеродного волокна.
Узнайте, как создать значок инструмента «Перо» в стиле Photoshop

В этом уроке вы узнаете, как с нуля создать свой собственный значок инструмента «Перо» с помощью Photoshop CS5.
Научитесь создавать значок замка в Adobe Photoshop

В этом уроке вы узнаете, как создать реалистичный значок замка в Adobe Photoshop.
Создайте значок книги в кожаном переплете в Photoshop

В этом уроке вы узнаете, как нарисовать книгу и применить текстуры и стили слоев, чтобы создать дизайн книги в кожаном переплете в Photoshop.
Создайте значок домашней страницы в стиле Mac в Photoshop

В этом уроке вы узнаете, как создавать формы и играть со стилем слоя для создания значка дома в стиле Mac с помощью Photoshop.
Как нарисовать значок сумки для покупок в Photoshop

В этом уроке будут рассмотрены основные техники рисования, такие как создание формы, затенение и добавление теней для создания красного значка сумки для покупок.
Нарисуйте реалистичный паровой утюг в Photoshop

В этом уроке вы научитесь создавать реалистичные тени и блики на пластике и металле, чтобы создать реалистичный паровой утюг.
Создайте значок камеры Diana Mini LOMO в Photoshop

В этом уроке вы изучите множество техник рисования, таких как создание текстуры кожи, добавление отражения к стеклу, затенение и многое другое для создания значка камеры LOMO.
Значок радара в Photoshop

В этом уроке вы подробно узнаете, как создать значок радара в стиле Mac в Photoshop.
Как рисовать значок Apple ICloud

Из этого туториала Вы узнаете, как создать значок icloud.
Создайте элегантный / винтажный значок компаса в Photoshop

В этом уроке вы узнаете, как создать элегантный старинный значок компаса в Photoshop.
Создайте подробную иконку аудиоприемника в Photoshop

В этом уроке вы изучите несколько советов и приемов создания детализированного значка аудиоприемника с помощью возможностей векторного редактирования Photoshop.
Мы надеемся, что вам понравятся эти учебные пособия, и вы найдете их очень полезными. Если вы хотите изучить другие руководства, просто заполните поле для комментариев ниже и сообщите нам интересующую вас тему.
Об авторе: Графический дизайнер и основатель Naldz Graphics. Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы по дизайну и учебные пособия.
.Как создать значок мобильного телефона в Photoshop «Photoshop :: WonderHowTo
Из этого видеоурока вы узнаете, как создать значок мобильного телефона в Photoshop. Нарисуйте прямоугольник радиусом 30 пикселей, удерживая клавишу Shift. Щелкните правой кнопкой мыши на панели инструментов и выберите кнопку «Обводка». Откроется диалоговое окно «Стиль слоя». Установите цвет обводки и установите размер 2 пикселя. Выберите Stop Color, установите светло-красный цвет и нажмите OK. Теперь проверьте параметр «Внутренний цвет», измените размер на 4 и значение емкости примерно на 60%.Теперь выберите инструмент «Эллипс», который нарисует эллипс и закроет половину прямоугольника. Выберите маску слоя, чтобы сместить слой и емкость примерно на 55%. Выберите инструмент «Градиент» и установите черно-белый градиент. Примените градиент ко всей маске. Выберите, чтобы сформировать маску слоя. Выберите инструмент «Эллипс», нарисуйте его и залейте черным цветом. Перейдите в Filter Blue и выберите Gush en blue, нажмите OK и установите радиус 7 пикселей. Выберите Rectangle и радиус до 20 пикселей. Поместите его поверх предыдущего эллипса, измените его размер и примените. Над прямоугольником нарисуйте еще один прямоугольник радиуса 10 и черного цвета.Нарисуйте прямоугольник и сделайте его дубликат, как клавиатуры в мобильном телефоне. Заполните кнопки красным цветом и установите белый цвет фона.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
.Как создать подробную иконку Apple iPad в Photoshop
Этот пост был первоначально опубликован в 2010 году.
Объясненные советы и методы могут быть устаревшими.
Мир Интернета взорвал новость о выпуске планшетов Apple на прошлой неделе. Названный iPad, он призван совершить еще одну революцию в способах доступа людей и просмотра веб-страниц. Значок iPad был бы разумным дополнением к набору ресурсов любого веб-дизайнера, поэтому давайте запустим Photoshop и создадим наш собственный подробный графический значок iPad.

Значок, который мы будем создавать, имеет типичный вид спереди iPad. Воспользовавшись веб-сайтом Apple для справки, приступим.

Создайте новый документ и с помощью инструмента Rounded Rectangle Tool нарисуйте портретную фигуру на новом слое. Установите радиус угла 20 пикселей и белый цвет заливки.

CMD-щелкните миниатюру слоя, чтобы загрузить выделение, затем перейдите в Select> Modify> Contract и введите 3px.Создайте новый слой и залейте его черным цветом.

Дважды щелкните первый слой с белым прямоугольником, чтобы открыть параметры стиля слоя. Добавьте серый Inner Glow размером всего 3 пикселя с режимом наложения Normal.

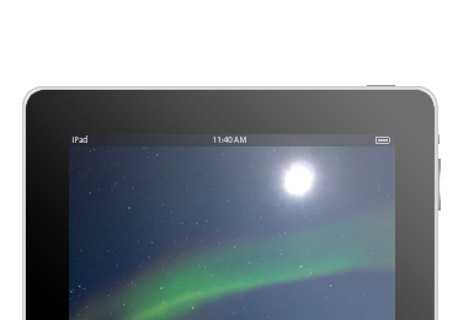
Затем дважды щелкните слой черного прямоугольника. На этот раз добавьте Outer Glow, используя более светлый серый цвет, также установите размер 3 пикселя и нормальный режим наложения.

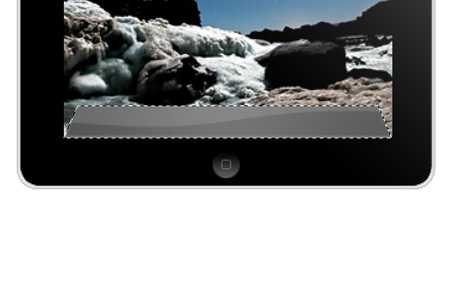
Используйте инструмент Rectangular Marquee Tool, чтобы нарисовать тонкие кнопки размером 1 пиксель на верхнем крае и сбоку корпуса, чтобы обозначить переключатели блокировки и отключения звука.Залейте их тонким серым градиентом.

Чтобы создать кнопку громкости, сначала нарисуйте более толстый прямоугольник, затем используйте инструмент Elliptical Marquee Tool, чтобы удалить центральную часть.

На главном экране iPad часто присутствует яркий фоновый рисунок. Великолепная фотография Creative Commons от пользователя Flickr Арнара Вальдимарссона идеально подходит. Используйте инструмент выделения, чтобы обрезать фотографию до размеров экрана.

Перетащите направляющую, чтобы определить центр корпуса iPad, затем нарисуйте круг с помощью инструмента Elliptical Marquee Tool.Залейте этот круг градиентом от черного к серому, чтобы имитировать глубину кнопки.

На новом слое с помощью инструмента «Карандаш» размером 1 пиксель нарисуйте квадрат, затем удалите четыре угла с помощью ластика. Уменьшите непрозрачность примерно до 25%, чтобы растушевать значок.

Ни один продукт Apple не был бы полноценным без его отражений и световых бликов. CMD-щелкните миниатюру основного тела, чтобы загрузить выделение, затем залейте его белым градиентом, охватывающим сверху справа.Уменьшите непрозрачность этого слоя в соответствии с требованиями и переместите его в верхнюю часть стопки слоев, чтобы любые нижележащие элементы были затронуты светом.

На основной интерфейс iPad. Нарисуйте тонкое выделение в верхней части экрана и залейте черным, чтобы воссоздать строку состояния. Уменьшите непрозрачность, чтобы фон просвечивал.

С помощью карандаша нарисуйте простой значок батареи, а затем добавьте простой набор текстовых элементов.

Заполните прямоугольное выделение серым цветом внизу экрана, затем нажмите CMD-T для преобразования. Щелкните правой кнопкой мыши и выберите параметр «Перспектива», затем переместите верхние углы внутрь, чтобы создать базовую форму док-станции iPad.

Дважды щелкните слой закрепления, чтобы добавить новые стили слоя. Добавьте градиент от темно-серого к светло-серому, а затем обратно к темно-серому. Установите его так, чтобы он проходил горизонтально через док.

Добавьте внутреннюю тень, чтобы представить крошечный край стыковки.Установите для параметров светло-серый цвет с обычным режимом наложения. Используйте угол -90 градусов, расстояние 1 пиксель, дроссель около 27% и размер 2 пикселя.

Используйте инструмент «Перо», чтобы нарисовать плавную плавную фигуру на стыковке. Завершите форму грубыми точками до самого начала. Залейте его белым и уменьшите непрозрачность примерно до 13%.

CMD-щелкните слой док-станции, чтобы загрузить выделение. Нажмите CMD-Shift-I, чтобы инвертировать выделение, затем удалите лишнее из слоя отражения док-станции.

Все, что теперь нужно интерфейсу iPad, - это набор иконок. Я нашел этот фантастический набор иконок в стиле Apple от дизайнера Deviant Art Ikon. Загрузите выбранный фрагмент и начните размещать сетку значков на экране iPad.

Добавьте тень к одному из значков, используя параметры непрозрачности около 50%, расстояние 2 пикселя и размер 9 пикселей. Щелкните правой кнопкой мыши слой и скопируйте стиль слоя, затем вставьте этот стиль в следующие слои значков.

Выберите четыре значка док-станции и продублируйте слои.Нажмите CMD-E, чтобы объединить эти слои вместе, затем нажмите CMD-T для преобразования. Щелкните правой кнопкой мыши и выберите параметр для вертикального отражения, а затем разместите на месте в виде отражений. Добавьте маску слоя и сгладьте отражения с помощью мягкой кисти или градиента, затем уменьшите непрозрачность до нужного уровня.

Значок iPad готов. Не забудьте добавить обязательное отражение поверхности, скопировав все выделение, а затем переверните и расположите на нижней стороне корпуса iPad.
Получить доступ к этой загрузке
Не кажется ли все это слишком тяжелой работой? Что ж, вы всегда можете скачать мой готовый набор значков для iPad, который я выложил для бесплатного скачивания на Line25.com: Бесплатный набор значков Apple iPad для дизайна вашего веб-сайта
.