Как в фотошопе вставить гиперссылку
Как добавить гиперссылки в Adobe Illustrator или Photoshop
Добавление гиперссылок в Adobe Photoshop или Illustrator не так просто, как выделение текста или щелчок правой кнопкой мыши на изображении и поиск легкодоступной опции. Это не означает, что в обеих программах не существует обходных путей для добавления ссылок на текст, изображения и объекты.
Как добавить гиперссылки в Adobe Photoshop
Самый простой вариант для добавления ссылок в Photoshop — использовать функцию Slice. Загвоздка здесь в том, что вам придется сохранять и делиться своим документом в виде файла HTML.
- После того, как вы вставите изображение или текст, на который хотите добавить гиперссылку, в Photoshop выберите Ломтик инструмент, который вы найдете, щелкнув инструмент Обрезать в меню инструментов и удерживая его, пока не увидите список со значком ножа (сочетание клавиш С.)
- Щелкните правой кнопкой мыши на только что вставленном фрагменте и выберите Изменить параметры среза.
- В открывшемся диалоговом окне вставьте вашу ссылку в URL поле и нажмите ОК. Если вы хотите, чтобы ссылка открывалась в новом окне, выберите «_blankИз раскрывающегося меню для цель. Нажмите Хорошо.
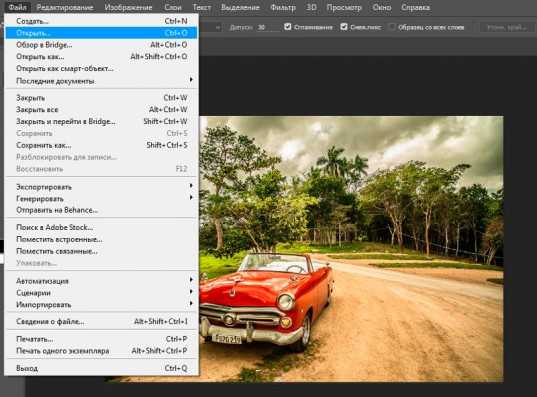
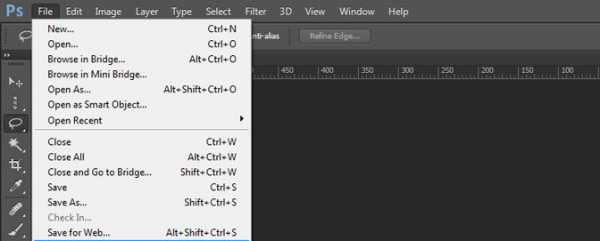
- Когда вы будете готовы сохранить файл, нажмите файл > экспорт > Сохранить для Интернета (Legacy)
- В открывшемся диалоговом окне единственное, что вам нужно выбрать, это Предустановленная. Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.
- В открывшемся диалоговом окне введите имя файла и нажмите кнопку Формат файла выпадающий и выберите HTML и изображения. Нажмите Сохранить.
Как добавить гиперссылки в Adobe Illustrator
Немного проще добавить ссылку на изображение в Illustrator, но есть и одна загвоздка: вам нужно сохранить файл в формате PDF.
- Выберите Текст инструмент (сочетание клавиш T) и вставьте свою ссылку поверх изображения или объекта, на который вы хотите добавить ссылку. Убедитесь, что при вставке ссылка для вставки Http: //.
- Вам нужно будет найти способ скрыть текст ссылки. Вы можете разместить его позади объекта, щелкнув правой кнопкой мыши и выбрав организовать > Отправить назад. Вы также можете изменить цвет на тот же цвет, что и фон, или объект, который вы связываете, если он имеет сплошной цвет.
- Нажмите файл > Сохранить как.
- В открывшемся диалоговом окне введите имя файла и выберите формат PDF.
Этот метод не работает с текстовыми полями. Если вы хотите добавить ссылку на текст, вы можете выполнить действия, описанные выше, но сначала вам нужно будет преобразовать текст в контуры. Для этого щелкните правой кнопкой мыши текстовое поле и выберите Создать контуры. Но имейте в виду, что, как только вы это сделаете, вы не сможете редактировать текст.
Если вы являетесь участником Adobe Creative Cloud
вместо этого вы можете использовать Adobe Acrobat для вставки ссылок на ваш текст в файл PDF.
Как создать гиперссылку в Photoshop? - Вокруг-Дом
Используя инструмент «Срез» в Adobe Photoshop CC, вы можете превратить любое изображение или часть изображения в активную гиперссылку. Подвох этой функции заключается в том, что для работы гиперссылки необходимо сохранить изображение в виде файла HTML, а не в виде обычного JPG или PNG. К счастью, эту функцию может использовать каждый, даже если вы не являетесь экспертом в области кодирования. Photoshop создает HTML-код для вас и встраивает изображение в удобный для Интернета формат изображения.
Создайте две или более интерактивных областей, добавив новые фрагменты в Photoshop.credit: Изображение предоставлено Adobe.Выберите кредит «Slice Tool». Изображение предоставлено Adobe.Откройте любое изображение в фотошопе. В идеале это должно быть что-то достаточно большое, чтобы хорошо отображаться в веб-браузере. Выберите «Инструмент среза» на панели инструментов. Если он не виден, нажмите и удерживайте правый нижний угол инструмента обрезки или другого видимого инструмента в его группе, затем выберите «Инструмент обрезки».
Перетащите курсор на изображение, чтобы создать слайс. Кредит: Изображение предоставлено Adobe.Перетащите курсор на область, которую вы хотите кликнуть. Чтобы создать одну гиперссылку на изображение, вы можете перетащить курсор на все изображение.
Создайте столько фрагментов, сколько пожелаете. Кредит: Изображение предоставлено Adobe.Перетащите курсор инструмента «Срез» только на часть изображения, если требуется более одной гиперссылки. После того, как вы отпустите кнопку мыши, вы можете создать второй фрагмент для следующей гиперссылки. При желании вы можете создать дюжину или более гиперссылок на одном изображении.
Дважды щелкните фрагмент, чтобы добавить гиперссылку. Кредит: Изображение предоставлено Adobe.Дважды щелкните срез с помощью инструмента «Срез», чтобы открыть окно «Параметры среза». Чтобы создать гиперссылку, необходимо ввести адрес веб-страницы в поле «URL». Хотя другие поля являются необязательными, использование имени поможет отличить одну ссылку от другой. Добавление «_blank» в поле «Цель» указывает, что ссылка должна открываться в новой вкладке веб-браузера. Поле Alt Tag - это текст, который отображается, если ваше изображение не видно в неграфических браузерах или во время загрузки изображения. Поле «Текст сообщения» - это то, что браузер отображает вместо URL в строке состояния.
Как вставить гиперссылку в фотошопе
Здесь легко и интересно общаться. Присоединяйся!
а фотошоп то тут с какого боку.
Он только картинку тебе может сделать.
Поиском ищите "как в твиттере вставить ссылку"
Читайте основы html
в фотошопе этого не сделать. Ссылку можно поставить на флеш баннер, на картинку нужно вставлять html-код ссылки — почитайте про Тег
Не, это невозможно.
В фотошопе можно написать на картинке хоть 100 ссылок, но открываться они не будут.
Никак нужна спец прога.
В фотошопе делаешь картинку, втавляешь её на сайт, а потом поверх неё, карту ссылок натягиваешь.
Вначале немного теории — а что же такое гиперссылка? Вот например такое определение, hyperlink (гиперссылка) — встроенная в документ ссылка на другой документ. При прохождении курсора над такой ссылкой (обычно обозначаемой также выделяющимся фрагментом текста или изображения) — он принимает вид руки с вытянутым указательным пальцем. Если щелкнуть в этот момент левой кнопкой мыши, документ, на который указывает ссылка, будет автоматически передан на Ваш компьютер — независимо от того, где в Интернете он хранится. Ну понятно, если в бумажном документе встречается ссылка на какую-нибудь книгу, нужно искать ее самому, а на web-сайте все автоматизировано. Достаточно кликнуть мышкой на каком — либо изображении или надписи — и вы на нужной странице.
Теперь — как же это сделать в Macromedia Dreamweaver ?
1. Запускаем Macromedia Dreamweaver
2. Откроем файл нашей туристической фирмы. Ну или какой-то свой — это не важно. Теперь щелкаем на каком либо изображении. Оно выделится. В точности как на картинке внизу (тут мы будем назначать гиперссылку на пункт меню "О фирме" и будет вести эта ссылка, или указывать на файл about.htm который УЖЕ СУЩЕСТВУЕТ, вы можете использовать любой другой файл НАХОДЯЩИЙСЯ в Интернете. Почему в Интернете? Да потому, что файлы вашего компьютера не видны в сети интернет! Потому не забывайте перемещать на хостинг ВСЕ файлы которые входят в состав web — сайта. )
3. Итак, повторимся, мы ссылаемся на файл about.htm, который лежит в одной папке с нашим файлом index.htm. И на хостинге они будут в одной папке! Это важно! Иначе ссылка не сработает. А мы таки выделили — теперь смотрим вниз на панель свойств. Там нас интересует свойство нашей картинки — Link. Т.е. вот она — ссылка! Жмем на значок желтой папки правее. Появляется окно выбора файла. Выбираем about.htm — щелкаем ОК — все, готово!
Ссылка готова. Ну а если нужна ссылка на некий сайт находящийся в сети? Например на страницу нашего сайта Глобатор? Все тоже очень просто — в окошко правее надписи Link введите, а лучше вставьте, предварительно скопировав из адресной строки браузера — http://globator.net и все! Вот как на картинке внизу.
Итак мы назначили на картинку-пункт меню ссылку. Абсолютно аналогично вы теперь сможете самостоятельно назначить ссылки на остальные картинки — пункты меню. Т.е. выделяем изображение — назначаем на него ссылку на панели свойств!
4. Пока мы с вами назначали ссылки на изображения (картинки), очень похожая процедура по назначению ссылок на текстовые фрагменты. Предположим мы решили назначить ссылку. Слово "подробнее >" — должно стать ссылкой на страницу нашего Глобатор. Выделяем слово "подробнее" . и смотрим на картинку внизу!. В поле Link я вставил ссылку на главную страницу сайта Глобатор.
Сняв выделение увидим, что вид текста изменился.
В случае если нужна ссылка на файл входящий в состав вашего будущего сайта — то обратите внимание — правее поля ввода имеется значок желтой папочки. Нажав на него вы сможете вызвать, окно выбора файлов и указать какой — либо файл на который хотите организовать ссылку. Все как с картинками! Главное опять таки — не забудьте потом переместить все нужные файлы на сервер провайдера (на хостинг).
А чтоб "все работало" — два небольших совета. Держите поначалу ВСЕ файлы вашего сайта на компьютере в ОДНОЙ ПАПКЕ. И расставив по новому гиперссылки или произведя другие модификации файлов — не забывайте скопировать (выставить) их новые версии на сервер!
А наша учебная страница изменилась — http://www.urokafrika.narod.ru
Ну вот и все — ссылки расставлены, жребий брошен, Рубикон перейден! До скорого и удачи вам друзья!
На этой странице
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
Отображение диалогового окна «Параметры фрагмента»
Выполните одно из следующих действий.
- Дважды щелкните фрагмент с выбранным инструментом «Выделение фрагмента» . (Если этот инструмент не отображается, нажмите и удерживайте инструменты «Рамка» или «Раскройка».)
- С активным инструментом «Выделение фрагмента» нажмите кнопку «Параметры фрагмента» на панели параметров. Этот метод нельзя применить в диалоговом окне «Сохранить для Web и устройств».
Задание типа содержимого фрагмента
Можно указать в каком виде данные фрагмента появляются в веб-браузере при экспорте HTML-файла. Доступность параметров зависит от типа выбранного фрагмента.
Фрагменты типа «Изображение» содержат данные в виде изображений. Это тип содержимого по умолчанию.
Фрагменты типа «Без изображения» позволяют создавать пустые ячейки таблицы, которые могут быть заполнены текстом или закрашены определенным цветом. Во фрагмент типа «Без изображения» можно ввести HTML-текст. При выборе в диалоговом окне «Сохранить для Веб и устройств» параметра «HTML-текст» при просмотре в браузере текст интерпретируется как HTML-код. Фрагменты типа «Без изображения» нельзя экспортировать как изображения, но можно просматривать в браузере.
Параметры настройки автоматического фрагмента могут преобразовать его в пользовательский фрагмент.
Переименование фрагмента
При добавлении фрагментов к изображению может оказаться удобно переименовать фрагменты согласно их содержимому. По умолчанию пользовательские фрагменты получают названия в соответствии с настройками в диалоговом окне «Настройки экспорта» . (См. раздел Настройки вывода для веб-графики.)
Текстовое поле «Имя» недоступно для фрагментов типа «Без изображения».
Выбор фонового цвета фрагмента
Фоновый цвет можно выбрать для заполнения прозрачных областей (для фрагментов типа «Изображение») или для всей области фрагмента (для фрагментов типа «Без изображения»).
Photoshop не отображает выбранный фоновый цвет — необходимо загрузить изображение в браузере для просмотра выбранного фонового цвета.
Назначение URL-ссылки фрагменту типа «Изображение»
Назначение URL-ссылок фрагменту превращает всю область фрагмента в ссылку на заданную веб-страницу. Когда пользователь щелкает ссылку, веб-браузер переходит на указанный URL-адрес и целевой фрейм. Этот параметр доступен только для фрагментов типа «Изображение».
Отображает связанный файл в новом окне, оставляя открытым исходное окно браузера.
Отображает связанный файл в том же фрейме, что и исходный файл.
Отображает связанный файл в собственном исходном наборе фреймов. Используйте этот параметр, если HTML-документ содержит фреймы и текущий фрейм является дочерним. Связанный файл появится в текущем родительском фрейме.
Заменяет все окно браузера связанными файлами, удаляя все текущие кадры. Название должно соответствовать ранее заданному названию кадра в файле HTML документа. При щелчке ссылки указанный файл появляется в новом фрейме.
Дополнительные сведения о фреймах см. в руководстве по HTML.
Задание сообщений браузера и текста атрибута «Alt»
Можно указать сообщения, появляющиеся в браузере. Эти параметры доступны только для фрагментов типа «Изображение» и появляются только в экспортированных HTML-файлах.
Изменяет установленное по умолчанию сообщение в поле состояния браузера для выбранного фрагмента или фрагментов. По умолчанию отображается URL-адрес фрагмента (если существует).
Определяет атрибут «Alt» для выбранного фрагмента или фрагментов. Текст атрибута «Alt» появляется вместо изображения фрагмента в браузерах, не поддерживающих графику. Он также появляется вместо изображения во время его загрузки и отображается как подсказка в некоторых браузерах.
Добавление HTML-текста к фрагменту
При выборе фрагмента типа «Без изображения» можно ввести текст, который будет отображаться в области фрагмента на веб-странице. Это может быть неформатированный текст или текст, отформатированный стандартными HTML-тегами. Также можно выбрать вертикальные и горизонтальные параметры выравнивания. Дополнительные сведения о HTML-тегах см. в руководстве по HTML.
Photoshop не отображает HTML-текст в окне документа. Для просмотра текста необходимо использовать веб-браузер. Следует просмотреть HTML-текст в различных браузерах, с различными настройками браузеров и на различных операционных системах, чтобы быть уверенным в том, что текст отображается правильно.
Количество текста во фрагменте типа «Без изображения» может влиять на макет экспортированной страницы.
Как вставлять гиперссылку в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему "Как вставлять гиперссылку в фотошопе":Как добавить ссылку на картинку в photoshop
Как сделать гиперссылку в презентации? Гиперссылка PowerPoint
Как оформить портфолио? / Создаем шаблон для презентации работ / Урок в Photoshop
Что такое ссылка и как сделать гиперссылку в HTML

Всем известно, что для проведения оптимизации сайта и его последующей раскрутки понадобится проводить сео-оптимизацию и много работать, обращая внимание буквально на все.
Термин поисковой оптимизации может делиться на два — внешнюю и внутреннюю, они же будут постоянно связанны с в свою очередь с понятием внутренних и внешних ссылок.
Каждый оптимизатор при этом должен знать, сколько должно быть всего ссылок на сайте, как производится наращивание ссылочной массы, сколько должно быть входящих и исходящих ссылок. Если вы не хотите заниматься самостоятельно раскруткой и продвижением своего сайта, то обратитесь к специалистам, они вам подскажут и расскажут в чем заключается создание сайтов, цена на которые сегодня вполне приемлема.
Итак, сайты трудно представить без гиперссылок. Ссылки на них являются основным элементом графики или текста, в них есть замаскированный адрес, который дает возможность сделать одним целым два отрывка от разрозненных документов.
При этом, гиперссылка, которая будет указывать на другую часть от этого же документа будет носить название внутренней. Это одна из основных деталей для внутренней оптимизации вашего ресурса. Внешняя ссылка понадобится вам, если документы, имеющиеся на разных сайтах нужны для наращивания массы ссылок. Если перейти по ней, то в новом окне для вас откроется другой документ или страничка. Если ссылка работать не будет, т.е. будет приводить на ошибочную страничку, то эту ссылку веб-мастера назовут битой. А их быть не должно на сайте, так как перейдя на нее однажды, человек подумает, что вы хотите заразить его компьютер чем-то подозрительным. Вряд ли он откроет сайт снова.
Между тем, создать ссылку на другой сайт довольно просто. Покажите браузеру, где будет стоять адрес при помощи HTML-тега a и конечно же, href. Между ними нужно вставить текст ссылки, в ссылочных биржах он носит название анкор. Ссылка будет видна тем, кто зашел на эту страничку. Сам текст ссылки станет виден посетителям. Этот вид повышения рейтинга сайта называют ранжированием. Можно создавать как абсолютные так и относительные ссылки в пределах одного сайта. Но как можно увидеть на многих ресурсах, многие веб-мастера создают внутренние ссылки, ставя в них абсолютные ссылки. Это преимущество, так как если у вас скопируют текст, то у вас будет обратные ссылки и они будут работать. С относительными же будет все сложнее, так как последний атрибут будет напрямую зависеть от местонахождения документа.
Как вставить изображение в Photoshop как новый слой
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом "Перемещение" (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
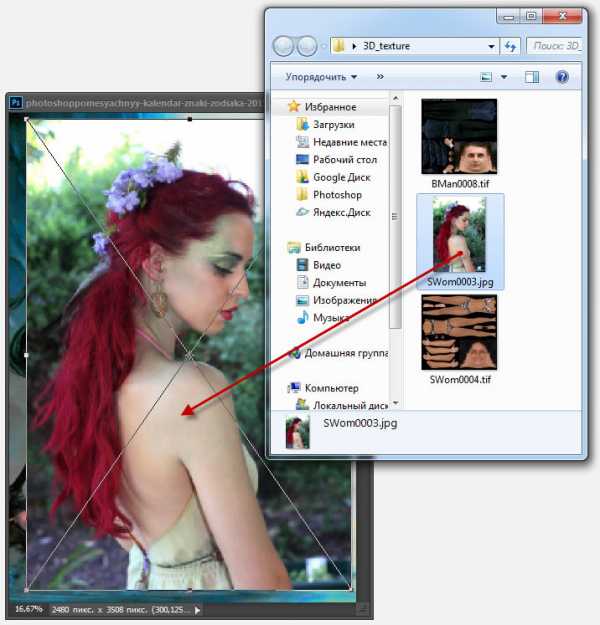
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:

Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент "Свободная трансформация", как показано на рисунке выше.
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции "Изменить размер изображения при размещении" (Resize Image During Place) и/или "Всегда создавать смарт-объекты при размещении" (Place or Drag Raster Images as Smart):
Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл --> Сценарии --> Загрузить файлы в стек... (Load Files into Stack).
Решено: как сделать текст гиперссылкой в Photoshop cc? - Сообщество поддержки Adobe
Есть ли конкретная платформа, которую вы используете в Интернете ... Например, Wordpress или Joomla? Если нет, то используете ли вы HTML5?
Как сказал выше Джон, вы не сможете делать ссылки прямо из фотошопа ... Но если вы создаете какое-то приложение или виджет для wordpress, то ДЕЙСТВИТЕЛЬНО легко добавить свои ссылки именно на то, что вы создали в фотошопе. .
Для Wordpress и Joomla я использую революционный слайдер.Просто создайте новый слайдер, установите размер и т. Д. И импортируйте изображение в формате psd или png. Затем вы редактируете слои, выбираете текст, который хотите связать, и добавляете ссылки ... Готово. Я использую это для своего личного блога, потому что это самый простой способ ... Если вы используете WP / Joomla, вы можете увидеть пример в моем блоге ... Верхний заголовок использует упомянутый мною слайдер и несколько других элементов на странице, например поскольку боковые панели также используют его. Просто используйте текстовый виджет для отображения ползунка оборотов.
Если вы не используете ни одну из этих двух платформ и отрицательно относитесь к html5, то сообщите мне, какой код вы используете, и я дам вам знать, что делать, поскольку у меня есть клиенты, которые используют все виды платформ. & индивидуальное кодирование.Всегда есть способ, только не из фотошопа.
~ микрофон
Как добавить гиперссылки в Adobe Illustrator или Photoshop
Добавить гиперссылки в Adobe Photoshop или Illustrator не совсем просто, но возможно.Вот что вам нужно сделать.
Добавить гиперссылки в Adobe Photoshop или Illustrator не так просто, как выделить текст или щелкнуть изображение правой кнопкой мыши и легко найти нужный вариант.Это не означает, что в обеих программах нет обходных путей для добавления ссылок на текст, изображения и объекты.
Как добавить гиперссылки в Adobe Photoshop
Самый простой способ добавить ссылки в Photoshop - использовать функцию Slice.Уловка здесь в том, что вам нужно будет сохранить и поделиться своим документом как HTML-файлом.
- После того, как вы вставили изображение или текст, к которому хотите добавить гиперссылку, в Photoshop выберите инструмент Slice , который вы найдете, щелкнув инструмент «Обрезка» в меню инструментов и удерживая нажатой кнопку, пока не увидите список с значок ножа (или воспользуйтесь полезным сочетанием клавиш Photoshop C .)
- Щелкните правой кнопкой мыши только что вставленный фрагмент и выберите Изменить параметры фрагмента .
- В открывшемся диалоговом окне вставьте ссылку в поле URL и нажмите ОК. Если вы хотите, чтобы ссылка открывалась в новом окне, выберите « _blank » в раскрывающемся меню для Target .Нажмите ОК .
- Когда вы будете готовы сохранить файл, нажмите File > Export > Save for Web (Legacy)
- В открывшемся диалоговом окне единственное, что вам нужно выбрать, это Preset . Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить .
- В открывшемся диалоговом окне введите имя файла, щелкните раскрывающийся список File Format и выберите HTML и изображения . Нажмите Сохранить .
Как добавить гиперссылки в Adobe Illustrator
Добавить ссылку на изображение в Illustrator немного проще, но есть одна загвоздка: вам придется сохранить файл как PDF.
- Выберите инструмент Text (сочетание клавиш T ) и вставьте ссылку поверх изображения или объекта, на который вы хотите добавить ссылку.Убедитесь, что при вставке ссылки вставляете http: // .
- Вам нужно будет найти способ скрыть текст ссылки. Вы можете разместить его за объектом, щелкнув правой кнопкой мыши и выбрав Упорядочить > На задний план . Вы также можете изменить цвет на тот же цвет, что и ваш фон или объект, который вы связываете, если это сплошной цвет.
- Щелкните Файл > Сохранить как .
- В открывшемся диалоговом окне введите имя файла и в качестве формата выберите PDF .
Этот метод не работает с текстовыми полями. Если вы хотите добавить ссылку к тексту, вы можете выполнить описанные выше действия, но сначала вам придется преобразовать текст в контуры. Для этого щелкните правой кнопкой мыши текстовое поле и выберите Create Outlines .Но будьте осторожны, как только вы это сделаете, вы не сможете редактировать текст.
Если вы являетесь участником Adobe Creative Cloud, вместо этого вы можете использовать Adobe Acrobat для вставки ссылок на свой текст в файл PDF.
VLC Media Player - отличный проигрыватель с открытым исходным кодом.Вот все сочетания клавиш, необходимые для быстрой навигации.
Об авторе Нэнси Месси (Опубликовано 911 статей)Нэнси - писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ещё от Nancy MessiehПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Решено: могу ли я вставить гиперссылку в jpeg или png? - Сообщество поддержки Adobe
Outlook для ПК имеет такую возможность. Вы создаете свою электронную почту в Outlook, используя HTML (не простой или форматированный текст)? Я не верю, что можно по-настоящему встроить HTML в файл фотографии с помощью Photoshop (или любого другого программного обеспечения для редактирования фотографий), для этой функции требуется что-то еще для обработки кода, например Dreamweaver для гиперссылки на изображение на веб-сайте или электронное письмо клиент (например, Outlook - по крайней мере, для ПК) гиперссылкой на изображение, чтобы получить желаемое поведение.
Вот несколько снимков экрана, они могут помочь вам перейти в нужное место с вашей версией Outlook.
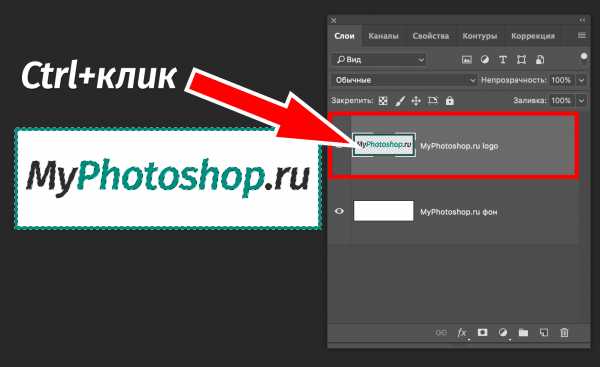
Вставьте изображение, затем щелкните изображение, удерживая нажатой клавишу Ctrl (щелкните правой кнопкой мыши на ПК).
Надеюсь, это поможет.
.Как создать гиперссылку в Photoshop | Small Business
Когда вы создаете растровую графику в Adobe Photoshop для использования в Интернете, вы можете настроить свои изображения так, чтобы они коррелировали с URL-адресами, которые ссылаются на веб-сайт или за его пределами. Хотя Photoshop не заменит полноценное приложение для разработки веб-сайтов, он полностью способен предоставить вам изображения и HTML-код, необходимые для интерактивной активной точки в общем дизайне сайта. После того, как вы создадите графический объект с гиперссылкой в Photoshop, включите его на веб-сайт клиента или компании.
Нажмите «C», чтобы выбрать инструмент «Срез». Выберите стиль среза на панели параметров. В стандартном режиме по умолчанию вы щелкаете и перетаскиваете область изображения документа для создания фрагментов. Введите числовые пропорции, чтобы создать отношение высоты к ширине для стиля «Фиксированное соотношение сторон». Обратите внимание, что эти значения не соответствуют действительным размерам. Чтобы ввести определенные измерения среза, выберите стиль «Фиксированный размер».
Щелкните и перетащите документ, чтобы создать фрагменты. Если вы добавили направляющие правила к своему изображению, установите флажок «Фрагменты из направляющих» на панели параметров, чтобы Photoshop автоматически создавал фрагменты в соответствии с вашими направляющими.
Нажмите «Shift-C», чтобы переключиться на инструмент «Выбор фрагмента». Поскольку он вложен в инструмент «Срез» и использует одно и то же сочетание клавиш, вам необходимо использовать клавишу-модификатор для перехода от инструмента к вложенному инструменту.
Дважды щелкните фрагмент, которому вы хотите назначить URL-адрес, открыв диалоговое окно «Параметры фрагмента». Введите или вставьте URL-адрес в поле для ввода данных URL-адреса, используя относительный или полный формат URL. Относительный URL-адрес загружает местоположение на сайте, содержащем ссылку.Абсолютный URL-адрес начинается с «http: //» и включает полную ссылку на страницу, которая обычно загружается с другого веб-сайта.
Укажите место загрузки страницы в поле ввода Target. Чтобы открыть новое окно браузера для загружаемой страницы, введите «_blank» без кавычек. Чтобы заменить содержимое текущей страницы на новую, введите «_self» без кавычек.
Сгенерируйте HTML-код, который лежит в основе добавленной вами ссылки. Откройте меню «Файл» и выберите «Сохранить для Интернета и устройств», чтобы получить доступ к возможностям оптимизации и экспорта Photoshop.После того, как вы выберете настройки вывода изображения и нажмете кнопку «Сохранить», вы войдете в диалоговое окно «Сохранить оптимизированное как». Задайте Формат, чтобы включить HTML в экспорт файла, и выберите параметры HTML.
Ссылки
Ресурсы
Советы
- Используйте поле «Текст сообщения» в диалоговом окне «Параметры фрагмента», чтобы добавить сообщение в строке состояния к фрагменту, которое отображается при наведении на него курсора средства просмотра.
- Вы можете создать автоматический фрагмент, включающий все изображение, и назначить ему свой URL.Когда вы переключаетесь на инструмент «Срез», ваш файл по умолчанию становится фрагментом с полным изображением.
- Убедитесь, что HTML-файл, сохраненный Photoshop, соответствует модели документа для вашего веб-сайта. Вы можете добавить код в свое приложение для разработки сайтов и проверить его там или использовать онлайн-валидатор (см. Ресурсы).
Предупреждения
- HTML-код Photoshop не создает полные страницы веб-сайта. Используйте его код на страницах, которые вы разрабатываете в приложении для веб-разработки.
Биография писателя
Элизабет Мотт писала с 1983 года.Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
.