Как закрепить ссылку
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.
- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к тексту
Нажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету «Картинка»
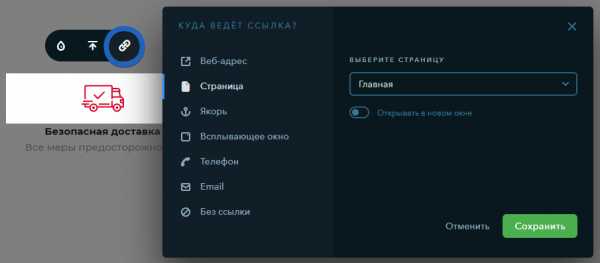
Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету «Галерея»
Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету «Слайдер»
В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету «Кнопка»
Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету «Иконка»
Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:

Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету «Цитата»
В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету «Карточка»
Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету «Таблица»
В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету «PRO таблица»
Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету «Этапы»
В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету «Таймлайн»
В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету «Прайс-лист»
В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету «Базовая кнопка»
Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.

Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Работа со ссылками в Excel
С помощью функции ГИПЕРССЫЛКА можно создать ссылку, которая открывает документ, хранимый на сетевом сервере, интрасетьили в Интернете. При щелчке на ячейку, содержащую функцию ГИПЕРССЫЛКА, приложение Excel откроет файл, расположенный по ссылке.
Синтаксис
ГИПЕРССЫЛКА(адрес;имя)
адрес — это путь к открываемому документу и его имя, представленные как текст. Адрес может ссылаться на определенное место в документе, например на ячейку или именованный диапазон листа или книги Excel либо на закладку в документе Microsoft Word. Путь может представлять собой путь к файлу на жестком диске, адрес на сервере в формате UNC (в Microsoft Excel для Windows) либо URL-путь в Интернете или интрасети.
-
Аргументом "адрес" может быть текстовая строка, заключенная в кавычки, или ячейка, содержащая ссылку в виде текстовой строки.
-
Если ссылка, определенная аргументом "адрес", недействительна или переход по ней невозможен, при щелчке соответствующей ячейки появится сообщение об ошибке.
Понятное_имя Текст ссылки или числовое значение, отображаемое в ячейке. Имя отображается синим цветом с подчеркиванием. Если этот аргумент опущен, в ячейке в качестве текста ссылки отображается аргумент "адрес".
-
Аргумент "имя" может быть значением, текстовой строкой, именем или ячейкой, содержащей текст или значение для перехода.
-
Если аргумент "имя" возвращает значение ошибки (например, #ЗНАЧ!), вместо текста ссылки в ячейке отображается значение ошибки.
Примеры
В следующем примере открывается лист "Бюджетный отчет.xlsx", хранимый в Интернете по адресу example.microsoft.com/report. Видимый текст ссылки: "Щелкните, чтобы создать отчет":
=HYPERLINK("http://example.microsoft.com/report/budget report.xls", "Click for report")
В следующем примере создается ссылка на ячейку F10 на листе "Годовой" в книге Бюджетные отчеты.xls, которая хранится в Интернете — в расположении с именем example.microsoft.com/report. В ячейке листа, содержащей ссылку, в качестве текста перехода служит содержимое ячейки D1:
=HYPERLINK("[http://example.microsoft.com/report/budget report.xls]Annual!F10", D1)
В следующем примере создается ссылка на диапазон с именем "Итоги по отделу" на листе "Первый квартал" в книге Бюджетные отчеты.xls, которая хранится в Интернете — в расположении с именем example.microsoft.com/report. В ячейке листа, содержащей ссылку, виден текст: "Щелкните, чтобы вывести итоги по отделу за первый квартал":
=HYPERLINK("[http://example.microsoft.com/report/budget report.xls]First Quarter!DeptTotal", "Click to see First Quarter Department Total")
Чтобы создать ссылку на определенное место документа Microsoft Word, необходимо сначала с помощью закладки определить место в документе, куда следует переходить. В следующем примере создается ссылка на закладку "Прибыль за квартал" в документе с именем ГодовойОтчет.doc по адресу example.microsoft.com:
=HYPERLINK("[http://example.microsoft.com/Annual Report.doc]QrtlyProfits", "Quarterly Profit Report")
В приведенном ниже примере Excel для Windows показано, как использовать содержимое ячейки D5 в качестве текста ссылки и открыть файл "1кв.xlsx", расположенный на сервере "ФИНАНСЫ" в общей папке "Балансы". В данном примере используется путь в формате UNC.
=HYPERLINK("\\FINANCE\Statements\1stqtr.xls", D5)
В следующем примере в Excel для Windows открывается файл 1кв.xlsx, который находится в каталоге "Финансы" на жестком диске D. Текстом ссылки служит число, которое содержится в ячейке h20:
=HYPERLINK("D:\FINANCE\1stqtr.xls", h20)
В следующем примере Excel для Windows создается ссылка на область "Итоги" в другой (внешней) книге "МояКнига.xlsx":
=HYPERLINK("[C:\My Documents\Mybook.xls]Totals")
В следующем примере в Microsoft Excel для компьютеров Macintosh в ячейке видна надпись "Щелкните здесь", и при щелчке открывается файл "Первый квартал" из папки "Бюджетные отчеты" на жестком диске Macintosh HD:
=HYPERLINK("Macintosh HD:Budget Reports:First Quarter", "Click here")
Ссылки можно создавать и в пределах одного листа, чтобы переходить от одной ячейки к другой. Например, если в книге "Бюджет" активным является лист "Июнь", приведенная ниже формула создаст ссылку на ячейку E56. В качестве текста гиперссылки используется значение, содержащееся в ячейке E56.
=HYPERLINK("[Budget]June!E56", E56)
Для перехода на другой лист той же книги измените имя листа в ссылке. Чтобы создать ссылку на ячейку E56 листа "Сентябрь", замените в предыдущем примере слово "Июнь" словом "Сентябрь".
Изменение типа ссылки: относительная, абсолютная, смешанная
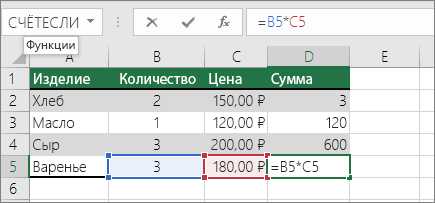
По умолчанию ссылка на ячейку является относительной ссылкой, которая означает, что ссылка относительна к расположению ячейки. Например, если вы ссылаетесь на ячейку A2 из ячейки C2, вы фактически ссылаетесь на ячейку, которая находится на два столбца слева (C минус A) в одной строке (2). При копировании формулы, содержаной относительную ссылку на ячейку, эта ссылка в формуле изменится.
Например, при копировании формулы =B4*C4 из ячейки D4 в D5 формула в ячейке D5 корректируется на один столбец вправо и становится =B5*C5. Если вы хотите сохранить исходную ссылку на ячейку в этом примере при копировании, необходимо сделать ссылку на ячейку абсолютной, предшествуя столбцам (B и C) и строке (2) знаком доллара($). Затем при копировании формулы =$B$4*$C$4 из D4 в D5 формула остается той же.

В меньшей степени может потребоваться смешанные абсолютные и относительные ссылки на ячейки, предшествуя столбецу или значению строки знаком доллара, что исправит столбец или строку (например, $B 4 или C$4).
Чтобы изменить тип ссылки на ячейку, выполните следующее.
-
Выделите ячейку с формулой.
-
В строке формул строка формул выделите ссылку, которую нужно изменить.
-
Для переключения между типами ссылок нажмите клавишу F4.
В приведенной ниже таблице по сумме обновляется тип ссылки при копировании формулы, содержащей ссылку, на две ячейки вниз и на две ячейки справа.
|
Копируемая формула |
Первоначальная ссылка |
Новая ссылка |
|
|
$A$1 (абсолютный столбец и абсолютная строка) |
$A$1 (абсолютная ссылка) |
|
A$1 (относительный столбец и абсолютная строка) |
C$1 (смешанная ссылка) |
|
|
$A1 (абсолютный столбец и относительная строка) |
$A3 (смешанная ссылка) |
|
|
A1 (относительный столбец и относительная строка) |
C3 (относительная ссылка) |
Добавление ссылки на другую часть документа в приложении Pages
Добавляйте ссылки на текст в текстовом документе либо на другие страницы документа с макетом страницы.
Добавление ссылки на другую часть документа в приложении Pages на устройствах iPhone и iPad
Можно добавить ссылку на текст в текстовом документе либо на другую страницу документа с макетом страницы в другой текст, фигуры, линии, изображения, рисунки и анимированные рисунки.
Добавление ссылки на текст в текстовом документе
Закладки позволяют связывать текст или объект с другим текстом в том же текстовом документе.
- Выберите текст, ссылку на который необходимо добавить.
- Во всплывающем меню выберите «Закладка». Если этот элемент не отображается, коснитесь стрелки вправо . Если вкладка «Закладки» не отображается, возможно, вы работаете с документом с макетом страниц.
- Выберите текст или объект, в который необходимо добавить ссылку.
- Нажмите «Ссылка». Если этот элемент не отображается, коснитесь стрелки вправо .
- Коснитесь «Ссылка на» и выберите «Закладку».
- Коснитесь «Закладка» и выберите только что созданную или другую закладку. Приложение Pages предлагает закладки на основе стилей абзацев, которые используются в документе. Узнайте, как изменять стили абзацев на iPhone или iPad.
- Чтобы закрыть меню настроек, коснитесь документа.
Если необходимо присвоить закладке псевдоним или полностью удалить ее, нажмите кнопку «Еще» , выберите «Закладки» и коснитесь «Правка». Коснитесь закладки, чтобы переименовать ее. Нажмите кнопку «Удалить» , а затем коснитесь надписи «Удалить», чтобы удалить закладку. Чтобы сохранить изменения, коснитесь «Готово».
Добавление ссылки на другую страницу документа с макетом страницы
В документе с макетом страницы можно связать текст или объект с другой страницей документа.
- Выберите текст или объект, который необходимо преобразовать в ссылку.
- Нажмите «Ссылка». Если этот элемент не отображается, коснитесь стрелки вправо .
- Коснитесь «Ссылка на» и выберите «Страницу».
- Коснитесь миниатюры страницы и выберите номер страницы, на которую должна вести ссылка.
- Чтобы закрыть меню настроек, коснитесь документа.
Добавление ссылки на другую часть документа в приложениях Pages для Mac и Pages для iCloud
Можно добавить ссылку на текст в текстовом документе либо на другую страницу документа с макетом страницы в другой текст, фигуры, линии, изображения, рисунки и анимированные рисунки.
Добавление ссылки на текст и объекты в текстовом документе
Закладки позволяют связывать текст или объект с другим текстом в том же текстовом документе.
- Выберите текст, ссылку на который необходимо добавить.
- Нажмите кнопку «Документ» на компьютере Mac или кнопку «Документ» в Pages для iCloud.
- Перейдите на вкладку «Закладки». Если вкладка «Закладки» не отображается, возможно, вы работаете с документом с макетом страницы.
- Щелкните «Добавить закладку». Закладка появится в списке «Закладки».
- Выберите текст или объект, в который необходимо добавить ссылку.
- Щелкните выбранный текст, удерживая клавишу Control. Выберите «Добавить ссылку» > «Закладка».
- Щелкните всплывающее меню «Закладка», затем выберите закладку, для которой создается ссылка. Приложение Pages предлагает закладки на основе стилей абзацев, которые используются в документе. Вы можете изменить стили абзацев, предложенные приложением Pages.
- Щелкните «Перейти к закладке». В документе отобразится место с закладкой, для которой создана ссылка.
Можно отслеживать ссылку на каждую закладку в списке «Закладки». Щелкните название закладки, удерживая клавишу Control, затем выберите «Перейти к ссылке».
Если требуется отредактировать или удалить ссылку, щелкните ее, удерживая клавишу Control, а затем выберите нужный вариант.
Добавление ссылки на другую страницу документа с макетом страницы
В документе с макетом страницы можно связать текст или объект с другой страницей того же документа.
- Выберите текст, который необходимо преобразовать в ссылку.
- Удерживая клавишу Control, щелкните выбранный текст или объект. Выберите «Добавить ссылку» > «Страница».
- Щелкните всплывающее меню «Страница», затем выберите страницу, на которую должна указывать ссылка.
- Выберите «Перейти к странице». Документ откроется на указанной странице.
Дата публикации:
Как сделать ссылку в Тик Ток кликабельной — инструкция
При оформлении аккаунта особое внимание стоит уделить всему: качественный контент, яркий и запоминающийся профиль. Все это шанс на успешную раскрутку своего профиля.
► Кейсы и фишки по Тик-Току и высокому ROI — в Tik-Tok-чате. Вступайте в коммьюнити — у нас палят темы и обмениваются опытом! 🔥
Это знак, что твой антик пора менять
Сейчас в интернете можно зарабатывать на всем. Особенно популярными для продвижения товаров, услуг стали социальные сети. Реклама, продажи – категории, которые приносят миллионные доходы. Главное – разобраться в том, что и как работает.
Например, ТикТок сейчас очень активно покоряет сферу маркетинга. Но для получения денег нужно иметь взаимосвязь с клиентом.
Очень часто нам нужно поделиться с подписчиками какой-то важной информацией. Хорошо, если это можно сделать в видео. Но, а если нам хочется привлечь их, например, на страницу в Instagram или свой интернет-магазин, а ссылку вставить не получается?
Не так давно ТикТок разрешил пользователям из личного профиля переводить трафик на другие платформы и сайты. Эта функция полезна арбитражникам и блогерам, ведь благодаря этой возможности можно не только связать свои социальные сети, но и привлекать аудиторию на свой сайт.
Чем полезны кликабельные ссылки в ТикТок?
Например, вы ведете канал распаковки. Рассказываете о новых посылках и новинках на рынке. Конечно же, аудитории будет интересно, откуда же у Вас есть такие товары, где Вы их покупаете. В ролике рассказать все это не хватит времени, да и не будете же Вы просто в видео диктовать ссылку на сайт. А вот ссылка в описании профиля – пожалуйста.
Активная ссылка в ТикТок позволит магазинам увеличить прямые продажи. Как же не перейти по ссылке указанного в аккаунте понравившегося магазина в ТикТок. Поэтому все пользователи, которые могут похвастаться получением этой функции, уже привлекли немало людей на свои социальные сети и неплохо заработали, после привлечения подписчиков на сайт из шапки профиля TikTok.
Для чего нужна это функция?
1. Увеличение трафика;
2. Размещение детального описания рекламной страницы;
3. Увеличение ссылочной массы, а это очень важно в партнерских проектах;
4. Запуск формы прямого оформления заказа;
5. Индексирование страницы;
6. Привязка аккаунта к сайту или магазину.
Конечно же, оформление аккаунта является важным фактором для привлечения аудитории, и именно поэтому появилась активная ссылка в ТикТок. Размещение ссылок позволит авторам монетизировать свою аудиторию, поэтому стоит подробно разобраться с этой возможностью.
Пошаговая инструкция
Какие ссылки можно добавлять?
Раньше многих блогеров и арбитражников привлекал ТикТок своим быстрым сбором подписчиков и большими охватами. Но, к сожалению, отталкивали их ограниченные возможности. Пример этому, отсутствие кликабельной ссылки в описании профиля. А теперь проблема решена.
Пока доступен перевод подписчиков из описания TikTok только в Youtube и Instagram. Надеемся, в дальнейшем можно будет добавлять ссылки и на другие платформы.
Под видео ссылки для перехода на другие сайты или платформы, пока поддерживается не у всех. Но в описание видео можно вставить ссылку на другой аккаунт в ТикТок.
В этих возможностях ключевая приманка – привлечение дополнительного трафика.
Как добавить ссылку на социальные сети в описание профиля?
Многие пользователи заметили, что в редактировании профиля можно добавить активную ссылку на свой Youtube или Instagram. Так как ТикТок появился совсем недавно, но пользуется огромным успехом, многие из Инстаграма и Ютуба перевели свою блогерскую деятельность в ТикТок. Там увеличить количество подписчиков намного проще, чем в других социальных сетях. Поэтому, с его помощью можно переманить немало аудитории в другую социальную сеть.
Для того чтобы это сделать, есть алгоритм действий:
- Скопируйте нужную ссылку;
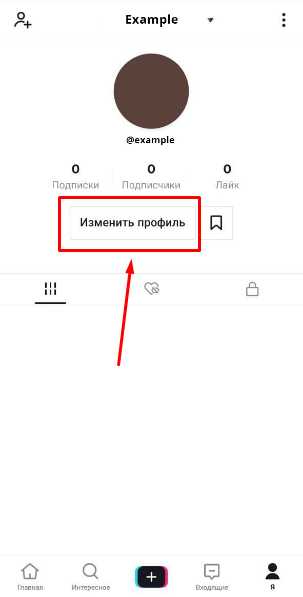
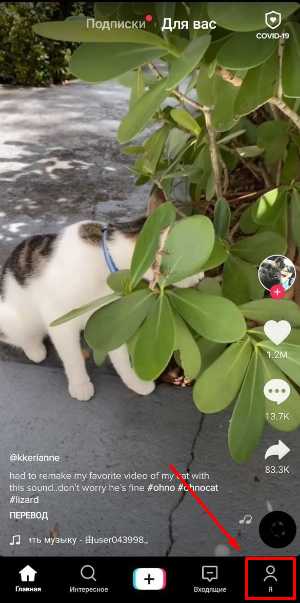
- В профиле ТикТок нажмите на «Я»;
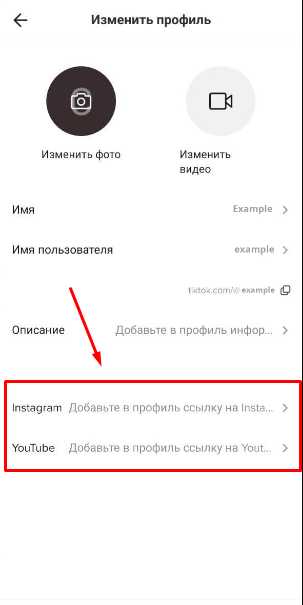
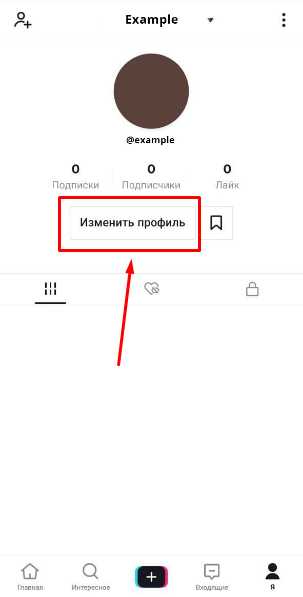
3. Теперь перейдите в редактирование профиля через кнопку «Изменить профиль»;

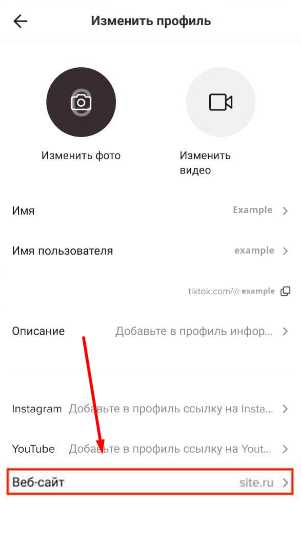
4. Выберите раздел Youtube или Instagram;

5. Закрепите переход к социальной сети;
6. Сохраните изменения;
7. После этого, в Вашем профиле появится иконка социальной сети.

Чтобы добавить активную ссылку на Instagram нужно авторизироваться через приложение, а для YouTube авторизация будет с помощью Google-аккаунта и выбора связанного канала.
Это нужно, чтобы ТикТок подгружал данные из указанного Вами источника и конечно же, чтобы мошенники не имели возможность обманывать пользователей, ссылаясь на ваши социальные сети.
В других соцсетях оставлять линки гораздо проще — например, ВКонтакте разрешает ссылаться на что-то чуть ли не в каждом посте. Посмотрите в отдельном материале, как сделать активную ссылку в ВК на сайт, профиль другого человека или вообще на Ютуб.
Как сделать активную ссылку на сайт?
1. Скопируйте ссылку сайта;
2. На главной странице нажмите на «Я»;

3. В своем аккаунте нажмите на кнопку «Изменить профиль»;

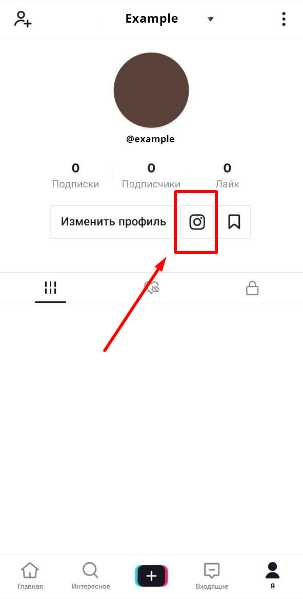
4. На открывшейся странице найдите строку «Веб-сайт» и нажмите на неё;

5. Вставьте ранее скопированную ссылку в текстовое поле и сохраните.
Здесь можно вставлять любые ссылки, например, на лендинг, страницу ВКонтакте или на Телеграм.
Нет возможности сделать ссылку в ТикТок кликабельной?
Банальной причиной отсутствия этой функции, является устаревшая версия приложения. Просто обновите версию ТикТок и повторно проверьте наличие этой функции.
Также проблема может заключаться в том, что ТикТок не всем дает возможность воспользоваться этой функцией. От чего это зависит, пока не понятно. Возможно, не хватает подписчиков и просмотров. Многие пользователи заметили, что функция у них появилась после того, как они набрали первую тысячу подписчиков, но иногда даже при 20000 тысячах она не появлялась. А встречались и владельцы аккаунтов, которым эта возможность предоставлялась раньше.
Заключение
Социальные сети обладают огромным потенциалом и невероятно большой базой пользователей. Всего за пару дней любой пользователь может попасть в топ рекомендаций, а за неделю – получить тысячи подписчиков в своем аккаунте и стать по-настоящему известным. Все, что нужно, это взаимодействие с аудиторией и привлечение их в нужное для Вас русло.
Оформление аккаунта в ТикТок – самый важный этап при продвижении. От этого зависит – захотят ли на Вас подписываться, а исходя из этого, захотят ли перейти по Вашей активной ссылке.
Используйте активные ссылки в TikTok, чтобы легко перенаправлять трафик на другие социальные сети или сайты, а также зарабатывайте с помощью партнерских программ.
Все, что от вас требуется — привлекать аудиторию, которой будет интересно то, чем вы занимаетесь.
Ссылки. Гиперссылки в html. Учебник html
Глава 5
Думаю, Вам уже понятно о чём пойдет речь в этой главе.. и Вы знаете, что из себя представляет ссылка, если нет, то нажмите сюда.. Существует несколько видов ссылок, а так же "механизмов" перехода по ним. В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
Лирическое отступление:
Как-то в армии подходит ко мне начальник штаба и отдаёт приказ, цитирую:
Принеси мне вот тот документ, правда я не знаю где он и какой!! Что стоишь? Бегом давай!! Опаздываю я!!!
Так вот, к чему я это, чтобы браузер, как я тогда, не впал в ступор, ему необходимо знать: точное название документа, путь к документу, и место куда его принести, точнее где его открыть.
На данный момент с помощью блокнота мы создали только один HTML документ у меня он с именем index.html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где он лежит, если конечно Вы не мой начальник штаба :).. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
- Открываем блокнот.
- Пишем код на html языке. к примеру страничку с рядом фотографий.
- Сохраняем его как html страничку в ту же рабочею папку, где уже есть созданный нами первый документ. Давайте, что б не путаться назовем его primer.html, да и первый тоже пожалуй переименуйте в index.html
Теперь я знаю, что у Вас два html документа index.html и primer.html и что теперь у Вас есть минимальный набор для дальнейшего обучения.
Знакомимся тег <a> (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы. Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Всё вместе пишется так:
<a href="primer.html">Здесь мои фотки!!</a>Как Вы наверное поняли primer.html это имя нашего второго html документа, а надпись "Здесь мои фотки!!" это кусочек текста из файла index.html.
По аналогии с рисунками тег <img> путь ссылки к открываемому документу прописывается теми же способами:
<a href=" stranica/primer.html">Здесь мои фотки!!</a> - Такая запись подразумевает, что в директории, где расположен наш первый html документ есть папка stranica в которой расположен файл primer.html<a href="../primer.html">Здесь мои фотки!!</a> - А это значит, что файл primer.html размещен на уровень выше от документа
<a href="http://www.site.ru/primer.html">Здесь мои фотки!!</a> - документ расположен на сайте www.site.ru..
Ну что давайте попробуем? Ниже приведен пример сразу двух документов в которых прописаны ссылки указывающие друг на друга.
Пример:
Файл index.html:<html>
<head>
<title>Делаем ссылкой кусочек текста</title>
</head>
<body>
<div align="center">
<br><br><br><b>Скажи мне, милый ребёнок: в каком ухе у меня жужжит?</b>
<br><br><br>
В <a href="primer.html">правом</a> или <a href="primer.html">левом</a>?
</div>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Перешли по ссылке сюда</title>
</head>
<body>
<br><br><br><br>
<div align="center"><font size="+2">А вот и не угадал! У меня жужжит в обоих ухах.</font></div>
<br><br><br>
<div align="center"><a href=" index.html">Ну я так не играю...</a></div>
</body>
</html>
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким - ссылка, а красненьким - уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега < body > и его атрибутов.
link - цвет ссылки.alink - цвет нажатой, активной ссылки.
vlink - цвет посещенной ссылки.
Пишется так:
<body link="#008000" alink="#ff0000" vlink="#ffff00">Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом <font> </font> и его атрибутом color. Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a> а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге <body>
Пример:
Файл index.html:<html>
<head>
<title>Радуга</title>
</head>
<body link="#008000" alink="#ff0000" vlink="#ffff00">
<center>
<h4>Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге</h4>
<br>
<a href="primer2.html">
<font size="+1" color=#ff0000>Р</font>
<font size="+2" color=#ff8c40>А</font>
<font size="+3" color=#ffff00>Д</font>
<font size="+3" color=#008000>У</font>
<font size="+2" color=#0000ff>Г</font>
<font size="+1" color=#800080>А</font>
</a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Радуга</title>
</head>
<body link="#008000" alink="#ff0000" vlink="#ffff00">
<center>
<font size="+3">
<font color=#ff0000>Каждый</font>
<font color=#ff8c40>охотник</font>
<font color=#ffff00>желает</font>
<font color=#008000>знать</font>
<font color=#40caff>где</font>
<font color=#0000ff>сидит</font>
<font color=#800080>фазан</font>
</font>
<br><br><br>
<a href="index.html">вернуться на главную</a>
</center>
</body>
</html>
Такие вот дела…
Ссылкой может являться не только текст, но и рисунок.. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
<a href="primer3.html"><img src="knopa.gif"></a>Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут target (цель) и его значение _blank.
Пишется так:
<a href="primer3.html" target="_blank">открыть в новом окне</a>Пример:
Файл index.html:<html>
<head>
<title>кнопка</title>
</head>
<body>
<center>
<h2> Не в коем случае не нажимайте на эту кнопку!!!</h2>
<br>
<a href="primer3.html" title="Не нажимать!!!" target="_blank"><img src="graphics/knopa.gif" border="0" alt="Не нажимать!!!" ></a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>итог..</title>
</head>
<body>
<div align="center"><font size="+3">Ракеты ушли... Америки больше нет...</font></div>
</body>
</html>
Я надеюсь, Вы не додумались нажать большую красную кнопку? Ох уж этот русский менталитет.. :)
Что ещё можно почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title="Не нажимать!!!" для тега <a> и одновременно alt="Не нажимать!!!" для тега <img> если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: "Спецификации HTML, браузеры и головная боль.." - а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега <img> border="0" - рамка рисунка. 0 - это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу. Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link - цвет ссылки, alink - цвет нажатой, активной ссылки, vlink - цвет посещенной ссылки тега <body>.
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. - строчка из того примера..
Для того что бы сделать текст или рисунок ссылкой на e-mail - почтовый ящик его нужно заключить в тег <a>, но не простой, а с использованием mailto
Пишем так:
<a href="mailto:[email protected]"> Напишите мне письмо.. </a>Эта непривычная запись будет говорить что, кликнув по тексту ссылке "Напишите мне письмо.." посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик [email protected]
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href="mailto:[email protected]"> Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= - Тема пиcьма&Body= - Текст сообщения
&cc= [email protected],[email protected] - Копии письма
&bcc= [email protected],[email protected] - Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href="mailto:[email protected]?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]">Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Закладки или якоря - это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав "перенёсся" в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
<а name="glava1">Глава1 </а><а name="glava2">Глава2 </а>
<а name="glava3">Глава3 </а>
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
<a href="#glava1"> Глава1</a><a href="#glava2"> Глава3</a>
<a href="#glava3"> Глава3</a>
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
<html><head>
<title>Закладки</title>
</head>
<body>
<h3>А. С. ПУШКИН</h3>
<a href="#skazka1">Сказка о попе и работнике его Балде</a><br>
<a href="#skazka2">Сказка о рыбаке и рыбке</a><br>
<a href="#skazka3">Сказка о царе Cалтане</a>
<h4><a name="skazka1">Сказка о попе и работнике его Балде</a></h4>
<pre>
Жил-был поп,
Толоконный лоб.
... ... ...
</pre>
<h4><a name="skazka2">Сказка о рыбаке и рыбке</a></h4>
<pre>
Жил старик со своею старухой
У самого синего моря.
... ... ...
</pre>
<h4><a name="skazka3">Сказка о царе Cалтане</a></h4>
<pre>
Три девицы под окном
Пряли поздно вечерком.
... ... ...
</pre>
</body>
</html>
Хотя, как я уже говорил, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
<a href="primer.html#glava1"> идем к главе1 с другой страницы сайта</a><a href="http://www.site.ru/ primer.html#glava2"> разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.site.ru надём там документ primer.html и сразу начинам читать главу2</a>
Ну а теперь, как и обещал, выкладываю "большой" пример он тоже состоит из двух отдельных страниц:
Файл index.html:<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text="#484800" bgcolor="#ffffff" background="graphics/fon.jpg">
<center>
<table cellpadding="5" cellspacing="2" border="1">
<tr>
<td colspan="3" bgcolor="#b2ff80">
<center><img src="graphics/privet.jpg" alt="Привет мир!!!"></center>
</td>
</tr>
<tr>
<td bgcolor="#ffa0cf">
<center><b><a href=" index.html">Обо мне!!!</a></b></center>
</td>
<td bgcolor="#c0e4ff">
<center><b><a href=" myfoto.html">Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor="#c0e4ff">
<center><b><a href="mailto:[email protected]">Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan="3" valign="top" bgcolor="#b2ff80">
<img src="graphics/foto.jpg" align="left" hspace="10" alt="Это моя фотка!!!">
<p align="justify"> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
</table>
</center>
</body>
</html>
Файл myfoto.html:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text="#484800" bgcolor="#ffffff" background="graphics/fon.jpg">
<center>
<table cellpadding="5" cellspacing="2" border="1">
<tr>
<td colspan="3" bgcolor="#b2ff80">
<center><img src="graphics/privet.jpg" alt="Привет мир!!!"></center>
</td>
</tr>
<tr>
<td bgcolor="#c0e4ff">
<center><b><a href=" index.html">Обо мне!!!</a></b></center>
</td>
<td bgcolor="#ffa0cf">
<center><b><a href=" myfoto.html">Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor="#c0e4ff">
<center><b><a href="mailto:[email protected]">Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan="3" valign="top" bgcolor="#b2ff80">
<img src="graphics/foto1.jpg" align="middle" vspace="10" hspace="10" alt="Это моя фотка!!!">
это я <br>
<img src="graphics/foto2.jpg" align="middle" vspace="10" hspace="10" alt="Это моя фотка!!!">
и это я <br>
<img src="graphics/foto3.jpg" align="middle" vspace="10" hspace="10" alt="Это моя фотка!!!">
снова я
</td>
</tr>
</table>
</center>
</body>
</html>
Фух.. ну вроде всё.. Думаю, на этом примере с Карлсоном мы распрощаемся, разросся он через чур.. да и как сайт с точки зрения построения имеет законченный вид...
Он улетел - но обещал вернуться!.. :)
Вполне нормальный сайт-визитка получился.. конечно, дизайн не вдохновляет, но зато теперь у Вас будет стимул сделать лучше!! Теперь этот сайт можно выложить в свет, как это сделать читайте в статье "Публикация сайта"
Ну а мы пойдем дальше, впереди нас ждет еще много интересных всяких разных штук.
Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
Правило трех кликов..
Старайтесь формировать "дерево ссылок" таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам. Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Как сделать ссылку на WhatsApp в профиле Инстаграм: пошаговая инструкция
Ссылка на Вотсап в профиле Инстаграм поможет направить потенциальных клиентов в мессенджер. Например, это удобно для записи клиентов или оформления заказов в интернет-магазине.
Также, размещение ссылки на Вотсап, может помочь увеличить активность посетителей вашей страницы, повысить конверсию и более оперативно отвечать потенциальным клиентам.
Рекомендуем к прочтению: Как добавить музыку в сторис Инстаграм
Как добавить ссылку на WhatsApp в профиль Инстаграм
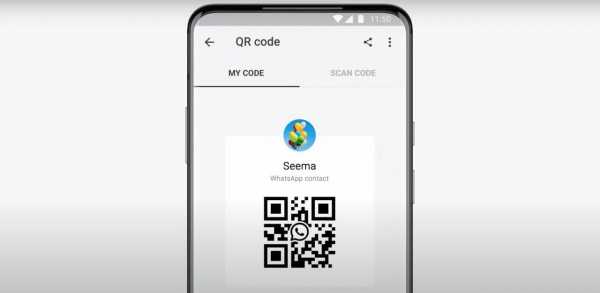
Есть три способа добавить ссылку на Вотсап в шапку профиля в Инстаграм. Первый — разместить ссылку в поле веб-сайт, второй — настроить специальную кнопку, третий — QR-код. Далее подробнее рассмотрим каждый из них.
Ссылка на чат
Прежде чем добавить ссылку в профиль, её сначала нужно создать. В WhatsApp есть функция, которая позволяет сделать ссылку, которая позволит начать чат с нужным контактом. Нажав на ссылку в Инстаграм, пользователь автоматически попадёт в чат WhatsApp.
Чтобы сгенерировать ссылку, используйте следующий формат: https://wa.me/номер_телефона и напишите свой номер в международном формате. При этом, нули, скобки и дефисы использовать нельзя.
Примеры:
- Правильно: https://wa.me/7XXXXXXXXXX
- Неправильно: https://wa.me/+7-(XXX)XXX-XX-XX
Также, можно сделать ссылку с автоматическим сообщением, которое будет показываться в текстовом поле чата.
Шаблон ссылки:
- https://wa.me/7XXXXXXXXXX?text=Я%20хочу%20в%20заказать%20доставку%20цветов.
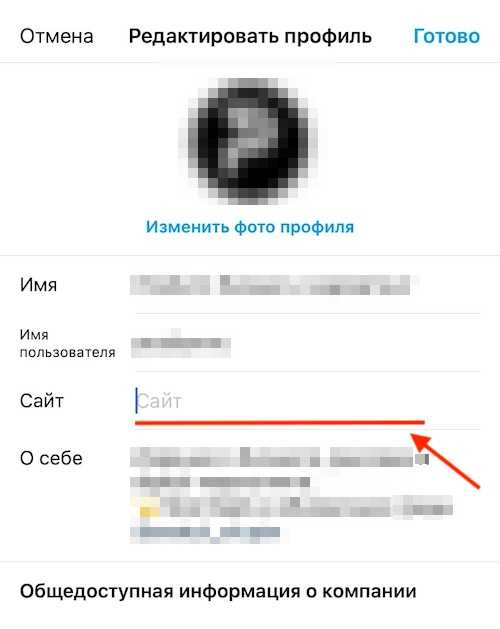
Теперь нужно разместить ссылку. Для этого открываем Инстаграм, переходим на главную страницу и жмём «Редактировать профиль».
Открывается новое окно, где в поле «Сайт» вставляем ссылку и нажимаем «Готово», чтобы подтвердить изменения.

Кнопка WhatsApp
Второй способ позволяет настроить кнопку, ведущую на чат с вами и оставить раздел сайт под другую ссылку.
Шаг 1. Заходим в магазин приложений и устанавливае приложение WhatsApp Business бизнес себе на телефон.
Шаг 2. Синхронизмируем его с обычным Вотсапом — будут перенесены все чаты, так что ни одна переписка не пропадёт.
Шаг 3. Далее настравиваем бизнес аккаунт: название, аватар, описание и прочее.
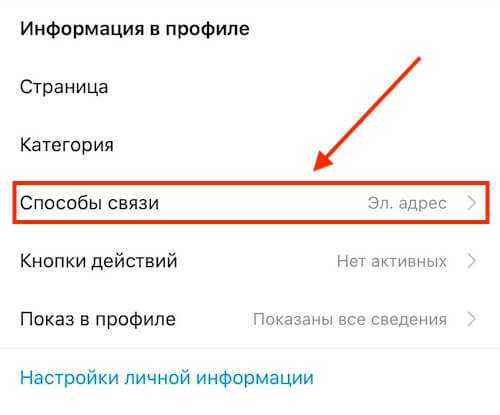
Шаг 4. Когда настройка профиля WhatsApp Business завершена, переходим в Инстаграм. Жмём «Редактировать профиль» и далее выбираем «Способы связи».

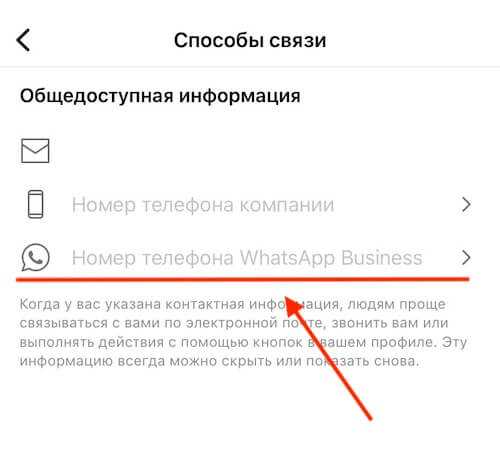
Шаг 5. Выбираем «Номер телефона WhatsApp Business».

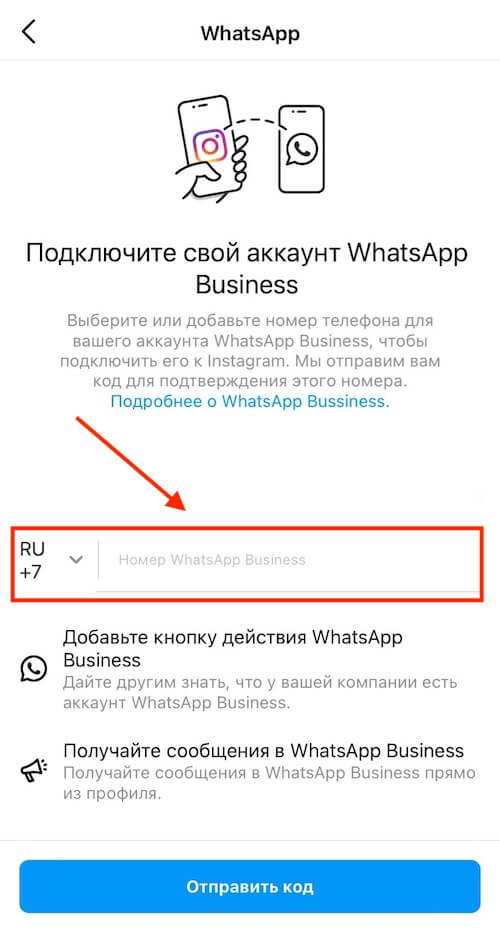
И вписываем номер телефона, который используется в мессенджере.

Готово! Теперь в профиле будет показываться лаконичная кнопка на чат с вами.
QR-код
Актуально только для WhatsApp Business. QR-код на чат можно опубликовать в сторис, в виде поста или закрепить в актуальном.
Чтобы сделать QR-код, ведущий на чат:
- Откройте приложение WhatsApp Business.
- Нажмите «Настройки – Инструменты для бизнеса – Короткая ссылка».
- Нажмите «QR-код – Поделиться кодом».

Заключение
Мы разобрали все возможные способы сделать ссылку на Вотсап в профиле Инстаграм. Выберите и применяйте тот способ, который удобен вам и ваши клиентам.
Читайте также:
Как добавить ссылку в Instagram? Намного ниже 10К!

Instastory, то есть отчеты в Instagram, — отличный способ поделиться тем, что происходит с нами в данный момент. Поэтому неудивительно, что все больше и больше пользователей используют его для продвижения. Это гораздо более удобный вариант, чем традиционные «ссылка в описании» или «ссылка в БИО». Многие люди не хотят посещать чей-то профиль, чтобы перейти на данную страницу. Тут нам на помощь приходят ссылки в Instastory, так называемый «свайп вверх».

В историю можно добавить любую ссылку. Другие пользователи могут войти в него, прокрутив вверх или нажав на соответствующее поле внизу. К сожалению, эта функция есть не у всех. Чтобы использовать его, у вас должно быть не менее 10 000 90 010 подписчиков. Затем опция разблокируется.
Как добавить ссылку в Instagram?
- Сделайте или добавьте фотографию, которую хотите добавить в истории Instagram.
- Нажмите на значок цепочки в правом верхнем углу, рядом со значком наклейки.
- Вставьте ссылку.

Почему стоит добавить ссылку в Instagram?
Как уже было сказано, эта опция в основном используется в рекламных целях. Таким образом, многие звезды предоставляют ссылки на свои новые песни, альбомы или собственный интернет-магазин. В последнее время таким образом продвигаются многие благотворительные сборы для больных детей или помощи животным. Помимо простой ссылки, мы можем использовать отзывы, чтобы рассказать другим, почему вы должны прийти сюда.
Во-вторых, насколько легко двигаться дальше. Гораздо проще и быстрее пролистать вверх, чем заходить в кабинет пользователя и переходить по ссылке в БИО.
Еще один аргумент «за» — это дополнительная опция для рекламодателей. Из-за того, что не все могут позволить себе ссылку на отношения, это отличный показатель того, кому стоит платить за рекламу.
Как продвинуть ссылку без использования Instagram?
Мы знаем, что у большинства из вас, вероятно, нет 10 000 подписчиков в Instagram.Вот почему мы решили дать вам несколько идей, которые позволят вам делиться ссылками.
- Добавить ссылку в БИО - об этом можно прочитать здесь.
- Добавьте отчет об опросе и отправьте ссылку заинтересованным лицам в личном сообщении.
- Добавить ссылку в описание под фото.
Как вставить гиперссылку на фейсбук? Как отредактировать добавленную ссылку?
Facebook — отличное место для обмена фотографиями, видео или просто ссылками на интересные сайты с друзьями. Последний вариант очень популярен, потому что одним кликом мы показываем широкой аудитории то, что нас заинтересовало. Как поделиться ссылкой на Facebook и отредактировать ее? Эти вопросы волнуют пользователей FB не раз, поэтому прочтите статью ниже и развейте свои сомнения.
Что такое гиперссылка?
От английского языка гиперссылка — это ссылка или ссылка, которая связывает нас с одного файла, анимации, видео или веб-сайта на другой файл или сайт. Чтобы активировать такую ссылку, наведите курсор мыши на элемент с именем , привязка , благодаря чему мы можем легко отображать нужную нам информацию.
Структура гиперссылки
Справочник по существу состоит из трех частей :
- адреса целевой страницы - это интересующий нас сайт,
- анкора - то есть тот фрагмент, который представлен в виде ссылки,
- указание на способ открытия страницы, т.е. вопрос открытия в новой вкладке или в новом окне.
Типы гиперссылок
С развитием технологий появляется все больше и больше типов гиперссылок! Ниже мы обсудим некоторые из них.
-
- ссылка URL - это форма ссылки, которую мы встречаем чаще всего. Он включает в себя такие элементы, как тип ресурса, имя веб-сервиса и домен, о которых мы упоминали в нашей прошлой статье.
- ссылка внешняя - этот тип ссылки ведет нас на веб-сайт, отличный от того, на котором расположена гиперссылка.
- ссылка внутренняя - это ссылка, которая работает в рамках данного веб-сайта и действует как навигатор на выбранном портале.
- мертвая ссылка - то есть та, которая не ведет нас ни на одну из страниц. Причиной может быть ошибка в указанном адресе или удаление данного ресурса.
- бренд-ссылка - ее можно найти практически на каждом сайте, когда мы нажимаем на логотип данного портала, поэтому чаще всего нас перенаправляет на домашнюю страницу.
- ссылка с другим контентом - связана с такими лозунгами, как "Купить сейчас", "Узнать больше" или "Нажмите здесь".
Как добавить ссылку на Facebook?
Процесс добавления ссылок на FB очень интуитивно понятен. Прежде всего, мы начинаем с прокрутки домашней страницы (Новости), пока не появится окно со словами «Что нового?» или "О чем ты думаешь?"
Нажав на эту рамку, откроется окно, в котором вставляем ранее скопированную ссылку, после чего нажимаем клавишу Enter или кнопку "Опубликовать" и готово.
Параметры конфиденциальности обмена ссылками на Facebook
При публикации любого контента на вашей доске — даже ссылки — помните, что вы всегда можете использовать опцию настроек конфиденциальности. Опубликовать пост можно в нескольких режимах:
- Общедоступный — где ваш пост будет виден всем пользователям FB.
- Друзья - публикация будет видна только вашим друзьям.
- Друзья кроме - здесь, как и в предыдущем варианте, пост увидят друзья, за исключением выбранных вами людей.
- Только я - предварительный просмотр будет виден только вам.
- Конкретные друзья. Поделитесь публикацией с выбранными вами друзьями.
- Пользовательские настройки — в этой опции вы настраиваете параметры по своему усмотрению.
Как отредактировать ссылку на ФБ?
Специальные метаданные
Один из вариантов — добавить выделенные метаданные на выбранную страницу по ссылке. Благодаря этому описание, миниатюра или название выглядят именно так, как мы хотим.Этот метод очень полезен, когда мы хотим, чтобы наша ссылка выглядела определенным образом не только в нашем профиле, но и на досках тех, кто поделится такой ссылкой.
Чтобы отредактировать такую ссылку, просто добавьте 3 строки кода на связанную страницу:
- вместо og: title мы предоставляем заголовок по нашему выбору до 25 символов с пробелами.
- вместо og: description введите краткое описание (30 символов) целевой страницы, под которой мы хотели бы появиться данная ссылка.
- og: image мы автоматически заменяем выбранный на тот, который мы подготовили сами. Для того, чтобы он хорошо отображался, он должен быть подготовлен в соответствии с рекомендациями по рекламной графике.
Использование Business или Менеджера рекламы
Для использования этого метода у вас должен быть рекламный аккаунт или бизнес-аккаунт . Если он у вас есть:
- Создайте в Менеджере рекламы кампанию, ориентированную на "Трафик или конверсию".
- Этап целевой аудитории можно пропустить, если пост не рекламный.
- В поле "Реклама" выберите формат, изображение, заголовок, описание и внешний вид ссылки.
- Подтвердите кампанию и запустите ее. Сразу после этого вы можете остановить эту кампанию, если не хотите, чтобы пост использовался в качестве рекламы.
- Пост будет создан как т.н. тёмный пост. Чтобы опубликовать его, перейдите на вкладку «Сообщения страницы»
- Выберите страницу, на которой вы хотите опубликовать сообщение со ссылкой, затем нажмите «Опубликовать».
Авторизация домена
Facebook разрешил издателю редактировать ссылки, однако, чтобы им стать, нам необходимо получить авторизацию.Весь процесс происходит с уровня Business Manager и нашего сайта. Если эти условия соблюдены, мы можем продолжить.
- В Bussines Manager выбираем вкладку Домены, в окне вводим имя домена, к которому хотим присоединиться.
- После добавления страницы вы можете проверить страницу, настроив DNS или загрузив HTML-файл.
- Если аутентификация прошла успешно, домен авторизован, и теперь мы можем редактировать ссылки.
Теперь вам решать, какой метод выбрать!
.
Как закрепить ярлыки страниц на главном экране Android
Вы часто просматриваете страницы на Android? У вас есть набор сайтов, которые вы постоянно посещаете и проверяете наличие новых продуктов? Мы можем добавить избранные страницы в список закладок в браузере Android, но мы также можем пойти дальше и закрепить ярлыки страниц на главном экране среди ярлыков приложений.
Ярлык, прикрепленный к домашнему экрану Android, получить гораздо проще, чем вызывать страницу через вкладки браузера. Итак, как мне закрепить закладку на главном экране? Это не сложно — мы можем сделать это с помощью обычного браузера Android по умолчанию или, например, с помощью Chrome.
Вне зависимости от того, в каком браузере мы создаем закладку и закрепляем ее на главном экране, страница, после ее выбора, всегда будет открываться с тем браузером, который на данный момент установлен по умолчанию в системе.
Закрепляем ярлыки с помощью браузера по умолчанию в Android
Лучше всего использовать самый обычный, дефолтный Android-браузер (приложение "Интернет"), потому что закрепленные с его помощью ярлыки выглядят на мой взгляд наиболее красиво (они отмечены красной лентой).
В браузере заходим на выбранную страницу, которую хотим закрепить, а затем раскрываем меню с помощью кнопки в правом верхнем углу.
Выбираем вариант "Сохранить в закладках".Появится экран закладок. В поле «Ярлык» введите относительно короткое имя, потому что оно будет отображаться под значком на главном экране. Затем в поле «Добавить в…» выберите «Главный экран».
После подтверждения кнопкой ОК выбранная страница будет добавлена на наш домашний экран в виде значка ленты. Благодаря этому мы можем легко отличить ярлыки любимых веб-сайтов от приложений в Android.
.Следуйте этим простым шагам, чтобы закрепить веб-сайты из Edge на панели задач
У всех нас есть любимые веб-сайты, которые мы хотим посещать каждый день. Однако никто не хочет искать эти сайты снова и снова.
Microsoft Edge — это браузер с предустановленной операционной системой Windows 10. Недавно компания представила новую версию Chromium Edge для инсайдеров.
Этот браузер в настоящее время находится на этапе тестирования. В последней версии Edge Canary представлена новая встроенная функция, которая заинтересует многих пользователей.
Вы можете использовать эту функцию, чтобы закрепить ваши любимые страницы на панели задач Windows 10. Затем вы можете просто щелкнуть значок закрепления, чтобы открыть страницу.
Напоминаем, что эта функция теперь доступна в оригинальной версии Microsoft Edge. Однако пользователи могут перепутать старые и новые контакты.
Вы заметите синеватую рамку вокруг значка старого браузера.
Говоря об интерфейсе Edge, вот несколько интересных тем для улучшения внешнего вида браузера.
Действия по закреплению веб-сайта из Microsoft Edge на панели задач Windows 10
Microsoft Edge теперь позволяет пользователям закреплять наиболее посещаемые веб-сайты на панели задач. Затем вы можете щелкнуть значок закрепления, чтобы открыть веб-сайт в новой вкладке.
Давайте узнаем, как закрепить веб-сайт на панели задач.
- Откройте новый Microsoft Edge и посетите свой любимый веб-сайт, который хотите закрепить.
- Перейдите к 3-точечному меню в правой части экрана.
- Нажмите и выберите Закрепить на панели задач возможность закрепить веб-сайт на панели задач.
- Вот и все, теперь вы можете найти ярлык страницы на панели задач.
- Вы можете повторить этот метод, чтобы закрепить столько сайтов, сколько хотите.
Примечание : Chromium Edge также позволяет закрепить эти страницы в меню «Пуск». Для этого можно нажать на то же трехточечное меню и выбрать Закрепить эту страницу, чтобы запустить опцию .
Вы хотите открепить веб-сайт?
Позже в какой-то момент может возникнуть ситуация, когда вы захотите очистить панель задач.
Не волнуйтесь, закреплённые страницы по-прежнему можно удалять.
Вот шаги, которые нужно выполнить:
- Для этого просто перейдите на панель задач и щелкните правой кнопкой мыши на закрепленной веб-странице.
- Вы увидите список параметров, щелкните Открепить , чтобы удалить веб-сайт.
Готово! Сайт больше не будет отображаться в системном трее.
На данный момент эта функция ограничена только версией Canary. Однако публичная премьера ожидается в этом году.
БЫСТРЫЙ СОВЕТ:
Тем временем, если вы хотите переключиться на новый браузер, почему бы не попробовать UR Browser?
Это быстро, безопасно, соответствует требованиям конфиденциальности и полностью настраивается.
Редакционная рекомендация
UR Browser
- Быстрая загрузка страницы
- Конфиденциальность на уровне VPN
- Улучшенная защита
- встроенный анти-Virus Scanner
Скачать UR Browser Now 9
Скачать UR Browser Now 69
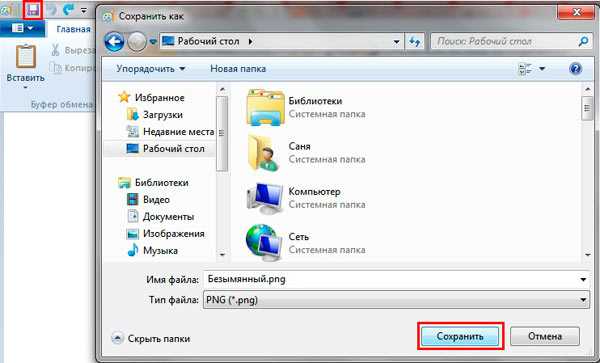
. С помощью браузера Firefox вы можете создать ярлык веб-сайта, который вы уже посещаете, на рабочем столе вашего компьютера: Вы также можете создавать ярлыки на рабочем столе, перетаскивая элементы из меню «Закладки» и окна «Библиотека», как описано выше. Запуск такого ярлыка откроет окно браузера по умолчанию и отобразит страницу, для которой был создан ярлык. Если вы хотите сделать Firefox браузером по умолчанию, см. раздел Как сделать Firefox браузером по умолчанию. Кроме того, могут быть расширения для Firefox, которые могут вам помочь. Для получения дополнительной информации о поиске и установке дополнений см. раздел Настройка Firefox с помощью дополнений. Окно браузера Opera состоит из пяти групп элементов: Строка меню Mac позволяет выполнять следующие действия: В Windows и Linux главное меню позволяет управлять браузером. Вы можете открывать новые вкладки и окна браузера, изменять масштаб страницы и просматривать такие страницы Opera, как быстрый набор, новости, закладки, загрузки, история и настройки. Панель вкладок позволяет перемещаться между страницами, когда одновременно отображается более одной. Чтобы просмотреть содержимое страницы, щелкните ее вкладку. Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок. Кнопки навигации используются для смены страницы, отображаемой на карте: Комбинация адреса и строки поиска позволяет браузеру отображать веб-сайты и осуществлять поиск в Интернете. Вы можете ввести адреса веб-сайтов, например Содержимое страницы отображается в окне просмотра.Здесь вы можете читать текст, просматривать изображения, переходить по ссылкам на странице и т. д. Боковая панель Opera на начальной странице обеспечивает быстрый доступ к мгновенным сообщениям, быстрому набору, инструменту «Фото», закладкам, личным новостям, вкладкам, истории, расширениям, загруженным файлам и настройкам. Боковую панель можно закрепить в браузере, чтобы она всегда была доступна при просмотре других веб-сайтов, или полностью отключить.Вы можете включать и выключать панель доступа на панели Easy Configuration. Вы также можете скрыть боковую панель, щелкнув три точки внизу боковой панели. Вы можете настроить контексты, мессенджеры и функции, которые будут отображаться на боковой панели. Чтобы настроить боковую панель, нажмите три точки (Mac/Win/Lin) или щелкните правой кнопкой мыши (Win/Lin) боковую панель, затем выберите Параметры боковой панели .Откроется панель настроек боковой панели, позволяющая редактировать или удалять такие элементы боковой панели, как рабочие пространства, мессенджеры, история, расширения, а также другие функции и инструменты. Чтобы получить доступ к настройкам боковой панели, выберите параметр Здесь вы можете показать боковую панель, включить или отключить значки уведомлений для мессенджеров и выбрать функции, отображаемые на панели. Opera позволяет упорядочивать несколько страниц в одном окне браузера с помощью вкладок, напоминающих вкладки в подшивке.С помощью вкладок вы можете просматривать несколько страниц одновременно, не закрывая их. Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок. Используйте Ctrl + щелчок (Mac) или щелкните правой кнопкой мыши (Win/Lin) вкладку, чтобы открыть ее контекстное меню. Вы также можете навести указатель мыши на вкладку вкладки, чтобы просмотреть ее содержимое, не меняя активную вкладку.Предварительный просмотр содержимого вкладки особенно полезен, когда у вас одновременно открыто несколько вкладок. Вы можете включить предварительный просмотр карточек в настройках Opera. Чтобы включить или отключить предварительный просмотр карты: Визуальное переключение вкладок — это всплывающее окно средства просмотра вкладок, которое позволяет циклически просматривать эскизы открытых вкладок. Нажмите и удерживайте Ctrl, затем нажмите Tab, чтобы открыть панель. Щелкните вкладку, чтобы открыть ее. Отпустите клавишу Ctrl, чтобы перейти к выделенной в данный момент вкладке. Средство поиска вкладок помогает найти конкретную открытую вкладку с помощью поиска по ключевым словам, что очень удобно, когда у вас открыто несколько вкладок.Вы можете открыть инструмент Tab Search с помощью сочетания клавиш Ctrl + пробел. Введите ключевое слово, чтобы сузить список открытых страниц и найти нужную. Чтобы закрыть вкладку, наведите курсор на ее вкладку и нажмите кнопку x . Чтобы закрыть все вкладки, кроме активной, нажмите Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) текущую вкладку и выберите Закрыть другие вкладки .Вы также можете закрыть все вкладки справа от текущей вкладки, выбрав Закрыть вкладки справа . Если вы случайно закрыли вкладку или хотите повторно активировать последнюю закрытую вкладку, нажмите Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) любую вкладку, затем выберите Восстановить закрытую вкладку . Используйте функцию закрепления вкладок, чтобы избежать случайного закрытия вкладок или повышения приоритета важных страниц.Закрепленные вкладки не могут быть закрыты. Чтобы закрепить или открепить вкладку на панели вкладок, нажмите клавишу Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) вкладку, а затем выберите Закрепить вкладку / Открепить вкладку . Закрепленные вкладки размещаются слева от панели вкладок для быстрого доступа. Контексты доступны в верхней части боковой панели и позволяют организовывать вкладки в разные группы.Например, у вас могут быть разные контексты для покупок, работы или учебы. Чтобы переместить вкладку в другое рабочее пространство, щелкните правой кнопкой мыши (Ctrl + щелчок на Mac). Наведите указатель мыши на Переместить вкладку в контекст и выберите, куда вы хотите переместить вкладку. Если вы хотите, чтобы открытая вкладка отображалась в отдельном окне, перетащите ее за пределы области панели вкладок. Вы также можете перетаскивать вкладки между открытыми окнами. Если вы хотите открыть копию страницы в новой вкладке, нажмите Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) вкладку, а затем выберите Создать копию вкладки . Вы можете сохранить все открытые вкладки в окне вкладок как папку быстрого набора. Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) панель вкладок или любую вкладку, а затем выберите Сохранить все вкладки как папку быстрого набора .Новая безымянная папка помещается внизу страницы быстрого набора. На каждой вкладке сохраняется история посещенных страниц, пока вы ее не закроете. Чтобы просмотреть историю своей карты, нажмите и удерживайте кнопку или щелкните правой кнопкой мыши назад или вперед в левой части объединенной адресной строки и строки поиска. Удерживайте кнопку, чтобы перейти на предыдущую страницу в списке, и отпустите, чтобы открыть страницу. Чтобы отобразить контекстное меню, нажмите Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) часть веб-страницы.Содержимое меню зависит от типа выбранного элемента: страница, текст, ссылка или изображение. Чтобы отобразить контекстное меню страниц , нажмите Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) в той части веб-страницы, где нет ссылок, изображений или текста. Это меню позволяет перемещаться (перемещаться вперед и назад или обновлять страницу), сохранять страницу в качестве быстрого набора или закладки, просматривать исходный код страницы, сохранять страницу в виде файла PDF и многое другое. Чтобы отобразить контекстное меню ссылки , нажмите Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) ссылку. Это меню позволяет указать, как открыть или сохранить связанную страницу или адрес. Чтобы отобразить контекстное меню изображения , нажмите Ctrl и щелкните (Mac) или щелкните правой кнопкой мыши (Win/Lin) изображение. Это меню предоставляет множество возможностей для открытия, копирования и сохранения изображения. Если нажать Ctrl и щелкнуть (Mac) или щелкнуть правой кнопкой мыши (Win/Lin) изображение, содержащее ссылку, отобразится меню, содержащее как элементы меню изображения, так и элементы меню ссылки. Функция масштабирования Opera облегчает чтение мелкого текста. Чтобы изменить масштаб при использовании компьютера Mac, выберите > Увеличить / Уменьшить .Для Windows или Linux перейдите по адресу Вы также можете использовать сочетания клавиш Ctrl или ⌘ + + / - для увеличения и уменьшения масштаба. Если вы хотите, чтобы все посещенные веб-страницы были увеличены или уменьшены, вы можете указать масштаб по умолчанию. Чтобы указать увеличение по умолчанию: Отныне увеличение всех посещенных страниц будет установлено на выбранное значение. Если у вас есть открытые страницы, обновите их, чтобы они отображались с новым увеличением по умолчанию. Если вы являетесь пользователем Mac и хотите вернуться к исходному формату, нажмите В Windows и Linux выберите кнопку Восстановить масштаб по умолчанию , расположенную справа от кнопки + . Opera позволяет просматривать большую часть экрана благодаря полноэкранному режиму. В полноэкранном режиме панель меню, панель вкладок и комбинированная строка адреса и поиска скрыты (Win/Lin). На Mac строка меню скрыта, а панель вкладок и комбинированная строка адреса и поиска остаются видимыми. Чтобы включить или отключить полноэкранный режим на вашем Mac, перейдите к параметрам. Для Windows и Linux перейдите и выберите Полноэкранный режим . На Mac вы можете получить доступ к строке меню, поместив указатель мыши в верхнюю часть экрана. На всех платформах можно выйти из полноэкранного режима, нажав клавишу Esc. Opera может искать текст на странице и находить определенные слова. Чтобы найти текст на странице, нажмите на клавиатуре комбинацию клавиш Ctrl + F или ⌘ + F . Введите текст, который вы хотите найти, в поле поиска. Найденные слова выделяются зеленым цветом по мере ввода искомого текста. Если искомое слово встречается на странице более одного раза, они будут выделены желтым цветом, а в поле поиска появится количество вхождений. Вы можете использовать стрелки для навигации между найденными экземплярами. Когда вы начинаете загружать файл с веб-сайта, сообщение о загрузке отображается под правой стороной объединенной строки адреса и поиска.Это сообщение содержит индикатор выполнения загрузки. Он закроется после завершения загрузки. Новый значок также появится справа от объединенной строки адреса и поиска. Щелкните ее, чтобы просмотреть список недавно загруженных файлов или очистить историю загруженных файлов. На компьютере Mac выберите параметр, чтобы просмотреть подробный список загруженных файлов, запустить загруженные файлы или возобновить загрузку, если соединение было прервано. В Windows и Linux перейдите к . Вы можете изменить расположение загружаемых файлов по умолчанию в настройках Opera. Для этого: Здесь вы также можете выбрать опцию запроса места сохранения каждого загруженного файла. Перекрестные ссылки или популярные ссылки можно разделить на четыре категории: Закрытые ссылки относятся к документам внутри службы. В этом примере будет создана ссылка на файл omnie.html , где текстом ссылки будет «Подробнее обо мне». ВАЖНО! Обязательно правильно введите название документа, на который вы ссылаетесь.В случае, когда страницы размещены на серверах UNIX, важен регистр букв. Поэтому лучше всего вводить имена файлов только строчными буквами. В целях безопасности также избегайте опасных символов, таких как пробелы и символы местного алфавита. Соблюдая эти правила, у вас не будет проблем с неработающими ссылками. Ссылки Far ссылаются на страницы других веб-сайтов. Этот пример похож на предыдущий, однако путь к файлу выглядит немного иначе. Он начинается с «http: //», что означает, какое соединение вы будете использовать — в данном случае это будут веб-страницы. Однако можно указать и другую услугу: Вы также можете создать ссылку на адрес электронной почты. При нажатии на такую ссылку будет открыта программа электронной почты по умолчанию. Внутренние ссылки позволяют перемещаться внутри одного документа. Инструкция по созданию анкора в HTML: ВАЖНО! При переходе по внутренним ссылкам (якорям) браузер не будет перезагружать документ — он только переместит окно в нужное место. Иногда необходимо разместить на изображении более одной ссылки или связать только выделенную часть изображения. Это невозможно сделать с помощью тега. Однако можно сопоставить изображение и установить ссылки на эти карты. Создание ярлыка веб-сайта на рабочем столе
Окно браузера - Справка Opera
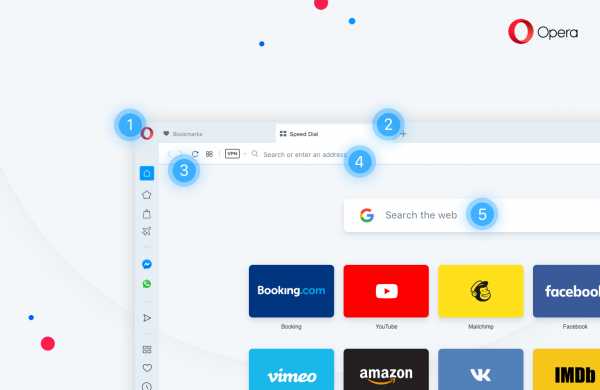
Основы

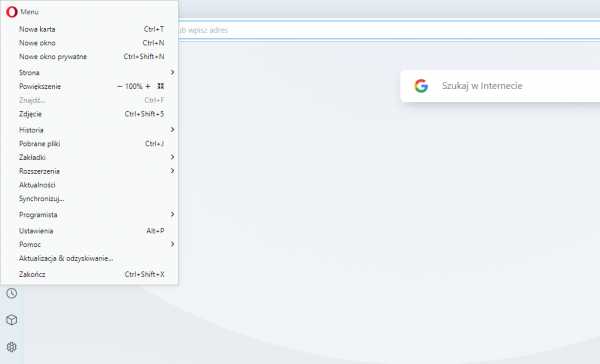
Меню Доступные действия Opera Просмотр информации о версии Opera, доступ к настройкам, вход в учетную запись Opera, очистка личных данных, импорт данных просмотра, загрузка тем и расширений, выход из браузера. Файл Управление вкладками и окнами, открытие файлов и местоположений, локальное сохранение страниц и печать. Редактирование Работа с текстом (копирование, вставка или выбор), поиск текста на страницах и проверка орфографии, функция фото. Просмотр Увеличение, отображение или скрытие панели закладок или боковой панели расширений, просмотр в полноэкранном режиме, доступ к элементам стартовой страницы (быстрый выбор или новости), просмотр загруженных файлов, управление расширениями или темами, открытие менеджера паролей . История Переход вперед и назад, повторное открытие закрытых вкладок или окон, переход к недавно просмотренным страницам и просмотр полной истории просмотров. Закладки Открытие диспетчера закладок, добавление текущей страницы в закладки и переход к страницам в папках закладок. Программист Откройте инструменты разработчика, запустите диспетчер задач. Окно Свернуть текущее окно, увеличить или выбрать открытые окна и вкладки. Справка Доступ к страницам справки Opera, просмотр сочетаний клавиш и сообщение о проблемах. 
Кнопка Действие Вернуться на одну страницу назад. Перейти на одну страницу вперед. Обновить текущую страницу. Показать стартовую страницу. https://www.opera.com/, или выполнить поиск в Интернете по ключевым словам, например «Браузер Opera». Узнайте больше о комбинированной адресной строке и поиске. Боковая панель

Управление боковой панелью Opera
Карточки
В этом меню можно выполнить несколько действий с картой:
Посмотреть содержимое карты
Поиск карт
Закрытие карт
Закрепление карты
Переместить карточки в другой контекст
Управление картами

Увеличение
Полноэкранный режим
Поиск текста на странице
Загрузка файлов и управление ими
Ссылки (ссылки) » Помощь | home.pl
Закрыть ссылки
Подробнее обо мне
Дальние ссылки
Firma home.pl
офис обслуживания клиентов home.pl
Внутренняя ссылка (так называемые якоря)
Вернуться к началу
Имя перекрестной ссылки в соответствующее место вашего HTML-документа. Карты в графике

<имя карты = "карта"> <область href = "img02.html "координаты =" 100, 120, 25 "форма =" круг ">
.