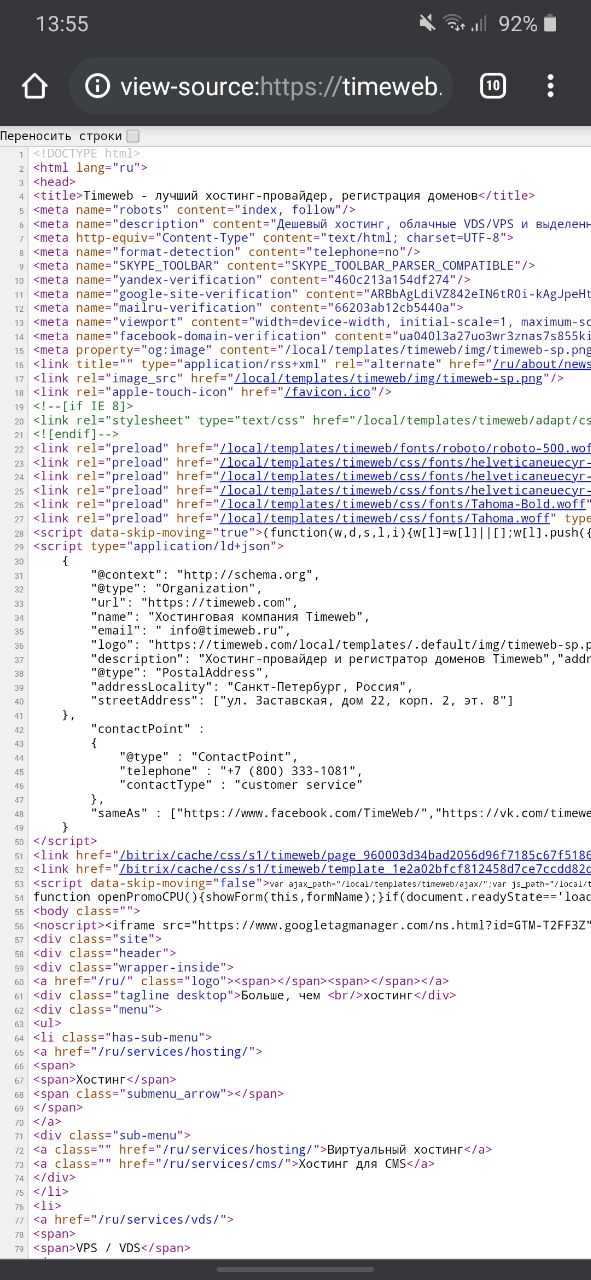
Код страницы с телефона
Как открыть исходный код страницы в разных браузерах или с телефона?
Директ Лайн
Кто мы
Крупнейшее региональное интернет-агентство России. ТОП-10 в рейтинге Рунета.
1200+ проектов
90 специалистов
15 лет на рынке
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
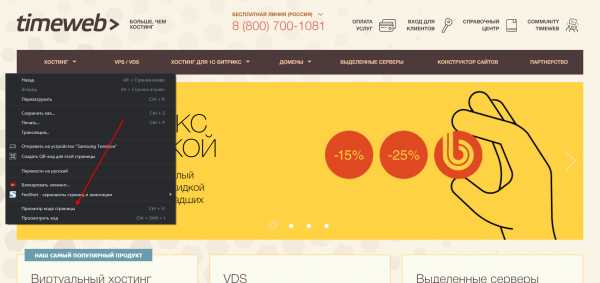
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».
Открываем исходный код страницы в Google Chrome
Также просмотреть код можно с помощью сочетания клавиш Ctrl + U. Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
Нет времени разбираться?
Комплексное продвижение в онлайне
Разрабатываем стратегии продвижения бизнеса в онлайне с пошаговым планом действий, и обеспечиваем его реализацию. Проектируем, реализуем, поддерживаем и развиваем сайты, приводим на сайт целевой трафик (реклама, SEO, email-рассылки), расширяем присутствие компании на сторонних площадках, настраиваем аналитику и проводим постклик анализ.
Ваша витрина (сайт, соцсети и пр.)
Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.
Открываем исходный код в Microsoft Edge
Открываем исходный код в Opera
Открываем исходный код в Mozilla Firefox
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Опытные разработчики пользуются специальным инструментом, который доступен во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome.
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».
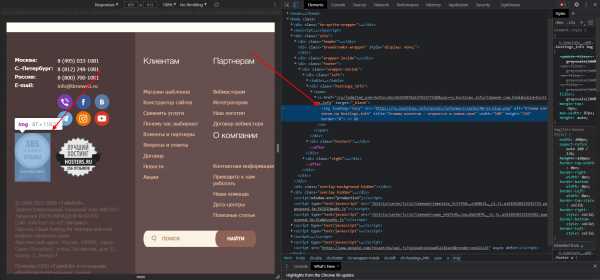
Открываем код элемента в Google Chrome
Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе "Dock side" выбираем месторасположение панели либо открываем ее в отдельном окне.
Настраиваем расположение панели в "Dock side"
Во вкладке "Elements" в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например, <div>) можно раскрыть, чтобы посмотреть иерархию. Справа (если панель расположена в нижней части экрана) отображается CSS-код выбранного элемента. К слову, эти параметры можно править. Для этого необходимо выделить их двойным щелчком мыши. Имейте в виду, что это действие повлияет на отображение элементов на странице (до момента перезагрузки). Аналогичным образом правятся значения в коде странице в левом окне.
Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр "view-source:".
Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке. Что касается функционала, он достаточно широк:
- поиск по коду,
- копирование,
- возможность сохранения кода в отдельный файл целиком или частями,
- проверка валидности,
- шаринг кода.
Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
Как посмотреть исходный код страницы в браузере
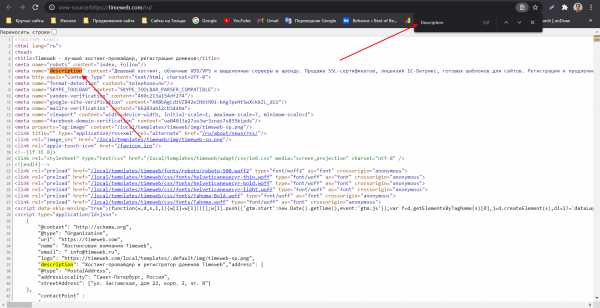
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяКак узнать код сайта
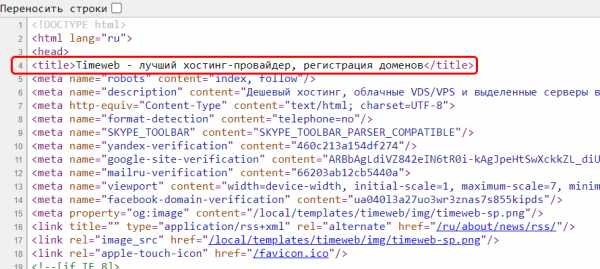
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:

Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».

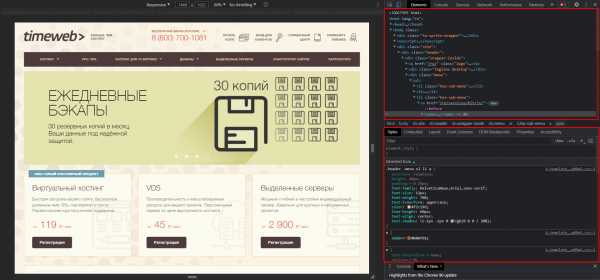
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.

Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.

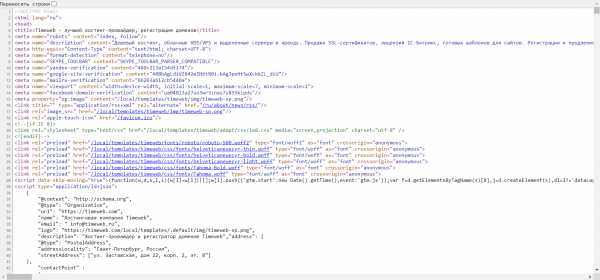
После этого нас перенаправит на новую страницу со всем исходным кодом:

Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
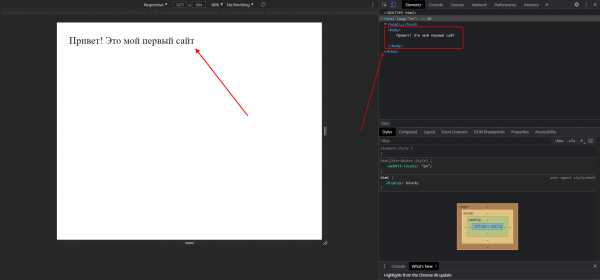
Что такое HTML и CSS
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
<tag> … </tag> <! Вводится открывающий тег, прописывается содержимое, а затем тег закрывается >
Например, часто используется такая конструкция: <h2> Это мой первый сайт! </h2>, где h2 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
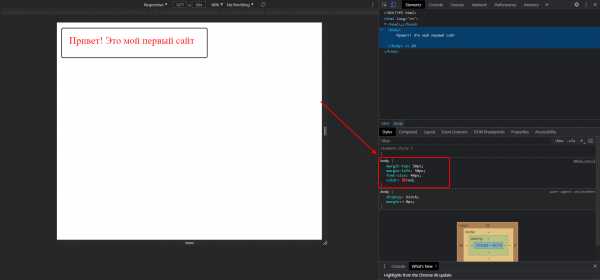
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:

- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:

Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
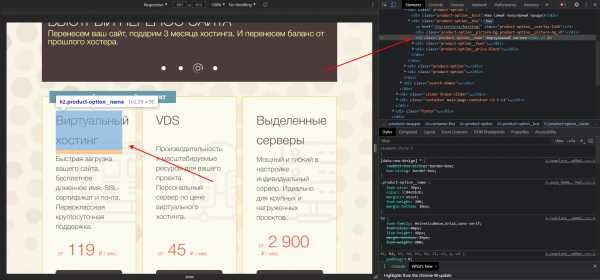
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.

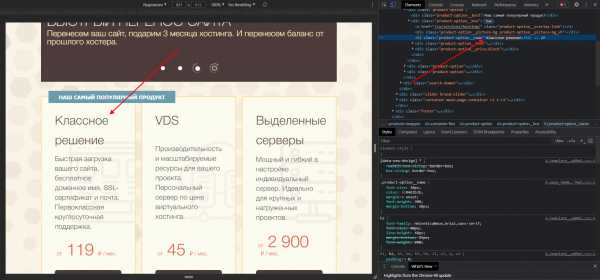
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».

Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
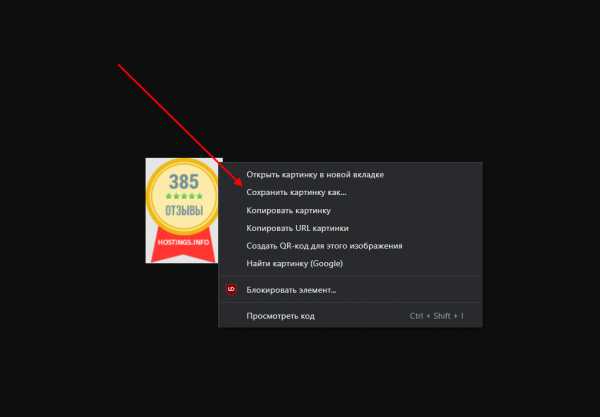
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.

- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».

Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».

- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как h2, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».

Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
view-source:https://timeweb.com/ru

Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
Подведем итоги:
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
Как поделиться QR-кодом на свой аккаунт в соцсетях
Содержание:
Как создать QR-код для своего аккаунта в Telegram
Возможность создавать собственные куар-коды для пользователей Telegram добавил в мобильное приложение в конце 2021 года.
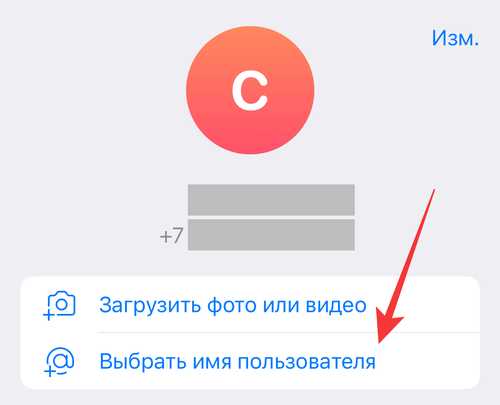
Зайдите в «Настройки». Проверьте, выбрано ли у вас имя пользователя. Если нет — задайте его.

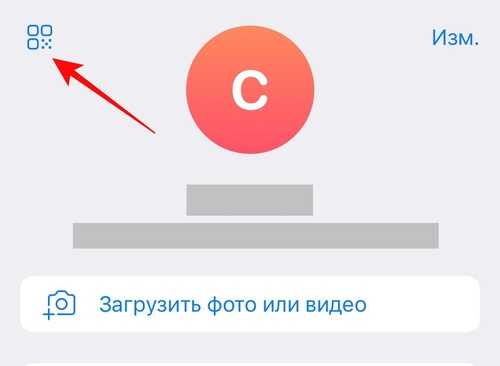
После этого в левом верхнем углу появится значок QR-кода.

Перейдите в раздел и выберите дизайн картинки.

QR-кодом можно поделиться в соцсетях, мессенджерах или сразу отправить его в сторис Instagram (если приложение доступно на вашем устройстве).
Аналогичные куар-коды можно создать для групп, каналов и ботов: для этого нужно перейти в настройки группы / канала / бота.
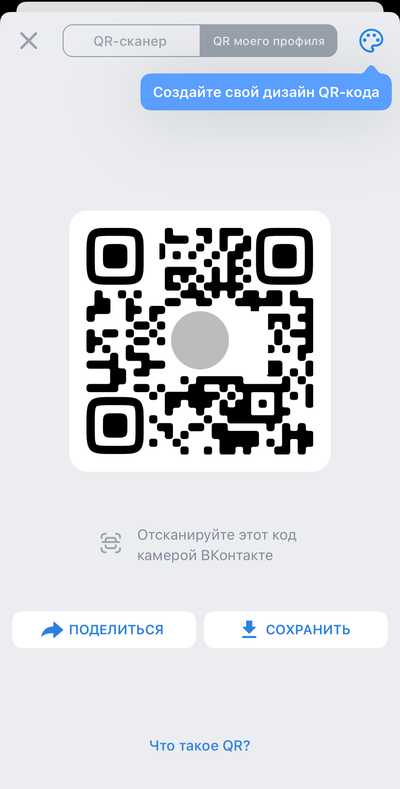
Как создать QR-код для своего аккаунта во «ВКонтакте»
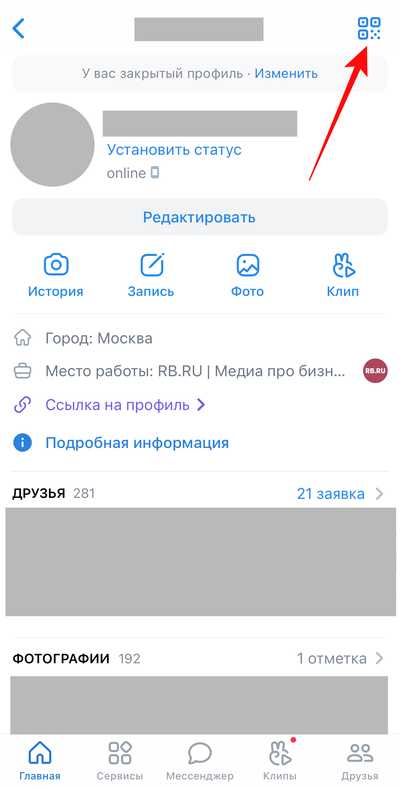
В приложении перейдите на свой профиль в социальной сети. Кнопка с QR-кодом будет доступна вверху страницы.

Вы можете создать оригинальный дизайн кода, поделиться им с друзьями или сохранить на устройство.

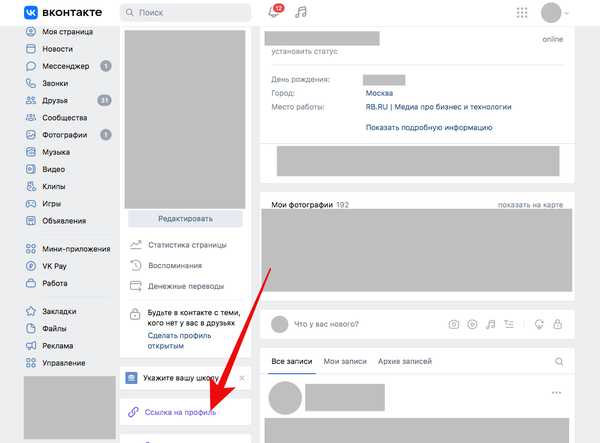
Создать QR-код для перехода на профиль ВК также можно с десктопной версии: откройте свою страничку и перейдите в раздел «Ссылка на профиль». Здесь можно будет создать QR-код в простом дизайне или скопировать ссылку на профиль.

Как прочитать QR-коды приложений с телефона
В том же разделе «ВКонтакте», где вы создавали QR-код, доступен сканер, который распознает коды других людей. Чтобы им воспользоваться, нужно навести камеру на код или предварительно сохранить изображение с кодом в галерее на смартфоне, а затем открыть его в сканере. Сервис распознает коды не только от «ВКонтакте», но и от других соцсетей.
Если вы не пользуетесь «ВКонтакте», распознавание кодов обычно заложено в функции встроенной камеры смартфона — достаточно навести камеру на код, чтобы появилось предложение перейти по ссылке.
Еще один способ — скачать специализированную программу для чтения QR-кодов, например, Google Lens. В опциях таких программ также часто есть сканирование кода с сохраненного на устройстве файла.
Фото в тексте: RB.ru. Обложка: Unsplash.
Подписывайтесь на наш Telegram-канал, чтобы быть в курсе последних новостей и событий!
Как включить и настроить 4G на телефоне LG — журнал LG MAGAZINE Россия
Стандарт связи 4G (то есть связь четвертого поколения, так как G – первая буква слова Generation) – современная технология, позволяющая передавать и получать данные со скоростью более 100 Мбит/сек, что примерно в 15 раз выше скорости связи предыдущего поколения – 3G. Еще одна ключевая особенность 4G – в том, что она полностью основана на протоколах пакетной передачи данных, в то время, как в 3G использует как пакетную коммутацию, так и коммутацию каналов.
Самые крупные операторы связи в России (Билайн, Мегафон, МТС, Yota) уже несколько лет поддерживают 4G, и количество городов России, в которых доступен этот стандарт связи, регулярно пополняется.
Именно поэтому у каждого владельца смартфона LG возникает вопрос, как подключить 4G на телефоне. Никаких сложностей процесс настройки 4G не представляет, главное четко следовать пошаговой инструкции:
- Убедитесь, что ваша сим-карта поддерживает режим 4G. Ищите на карте надпись 4G/LTE. Большинство современных sim-карт обладают этой функцией. Если вы давно не меняли «симку», обратитесь к вашему оператору. В крайнем случае вы можете заказать новую сим-карту в любом салоне мобильной связи вашего оператора бесплатно.
- Убедитесь, что в вашем регионе поддерживается 4G. Скорее всего это так, так как 4G технологии на сегодняшний день поддерживаются в 170 странах мира, в том числе во всех без исключения странах Европы. Тем не менее в случае сомнения можно найти интересующую информацию в разделе технической поддержки на сайте вашего мобильного оператора.
- Убедитесь, что ваш смартфон поддерживает технологию. Все современные модели телефонов LG оснащены возможностью подключения к 4G. Если у вас старая модель телефона, это можно проверить в «Настройках».
Если все условия выполнены, можно приступать непосредственно к настройке 4G на вашем смартфоне LG. Это можно сделать двумя способами.
Первый способ:
- Войдите в меню «Настройки».
- Выберите пункт «Мобильные сети».
- В нем войдите в раздел «Тип сети».
- Поставьте галочку напротив пункта LTE (4G) или LTE (рекомендуется).
Важно: В этом случае телефон будет использовать 4G в качестве приоритетного типа связи, но в том случае, если сигнал 3G будет сильнее, телефон будет автоматически переходить на этот сигнал.
Второй способ:
Если подключить 4G в телефоне LG этим способом, то этот тип связи будет использоваться принудительно во всех случаях. Производители телефонов не рекомендуют использовать его, так как в областях со слабой зоной покрытия качество связи будет ухудшаться.
- Включить «Передачу данных».
- В телефоне набрать код *#*#4636#*#*
- В открывшемся меню выбрать раздел «Информация о телефоне».
- Найти пункт «Задать предпочтительный тип связи» (Он расположен в самом низу списка) и выбрать LTE/GSM/WCDMA.
Если этот код не сработал в вашей модели телефона LG, то существует альтернативный код - 3845#*802#, с помощью которого можно попасть в инженерное меню (Не рекомендуется производителем!). В открывшемся меню выбрать пункт LTE Only – Modern Settings – RAT Selection и там выбрать LTE/GSM/WCDMA.
Если вы настраиваете 4G в телефоне LG любым из вышеперечисленных способов, настройки могут сбиваться каждый раз, когда вы перезагружаете смартфон. Чтобы этого избежать, понадобится установить специальную программу:
- Убедитесь, что у вас разрешен доступ устанавливать программы из неизвестных источников. Сделать это можно в разделе «Безопасность» в «Настройках».
- Скачать из Google Market любой файловый менеджер или использовать штатный.
- Запустить файл LteConfig.apk, располагающийся в /System/app
- Завершить установку файла.
- Выбрать режим LTE/GSM/WCDMA в «Настройках сети».
- Перезагрузить телефон.
Как настроить 4G в телефоне LG Евротест
Иногда проблемы с подключением 4G могут быть связаны с тем, что телефон произведен для другой страны, и в прошивке указаны особенности для государства предполагаемой поставки. Перепрошивать телефон самостоятельно крайне не рекомендуется, однако, можно попробовать один из вышеописанных способов настроить 4G при помощи Инженерного меню. Если эти способы не сработают, обратитесь в Официальный Сервисный Центр LG.
Адрес электронной почты и номер телефона
Перейти к разделу
Мой адрес электронной почты используется на другом аккаунте • Изменение электронного адреса аккаунта • Мой телефон используется на другом аккаунте • Изменение номера телефона аккаунта
Мой адрес электронной почты используется на другом аккаунте
Один электронный адрес может быть привязан только к одному аккаунту. Если вы хотите привязать свою почту к новому аккаунту, рекомендуем сначала изменить электронный адрес предыдущего аккаунта.
Чтобы узнать, какой аккаунт сейчас привязан к вашему электронному адресу
1. Выйдите из аккаунта.
2. Нажмите «Профиль» в правом нижнем углу.
3. Нажмите «Регистрация».
4. Нажмите «Вход» в нижней части страницы.
5. Выберите «Введите телефон/почту/имя пользователя».
6. Выберите «Почта/имя пользователя».
Изменение электронного адреса аккаунта
Чтобы изменить связанный с аккаунтом электронный адрес
1. Нажмите «Профиль» в правом нижнем углу.
2. Нажмите на значок с тремя линиями в правом верхнем углу.
3. Нажмите Настройки и конфиденциальность.
4. Выберите «Управление аккаунтом» > «Почта».
5. Подтвердите текущий адрес, чтобы привязать новый.
Мой телефон используется на другом аккаунте
Каждый телефонный номер можно привязать только к одному аккаунту. Если вы хотите привязать свой номер телефона к другому аккаунту, рекомендуется сначала сменить номер телефона аккаунта, к которому привязан ваш телефон, или удалить этот аккаунт.
Удаленный аккаунт будет деактивирован на 30 дней, а затем удален окончательно. После этого номер телефона можно будет привязать к новому аккаунту.
Чтобы узнать, какой аккаунт сейчас привязан к вашему номеру телефона
1. Выйдите из аккаунта.
2. Нажмите «Профиль» в правом нижнем углу.
3. Нажмите «Регистрация».
4. Нажмите «Вход» в нижней части страницы.
5. Выберите «Введите телефон/почту/имя пользователя».
6. Выберите «Телефон».
Изменение номера телефона аккаунта
Чтобы изменить привязанный к аккаунту номер телефона
1. Нажмите «Профиль» в правом нижнем углу.
2. Нажмите на значок с тремя линиями в правом верхнем углу.
3. Нажмите Настройки и конфиденциальность.
4. Выберите «Управление аккаунтом» > «Номер телефона».
Примечание. И старый, и новый номера должны быть активны и подтверждены.
Была ли эта страница полезной?
ДаНетАутентификатор Battle.net - Служба поддержки Blizzard
Обновлен: 1 год назад
Номер статьи (ID) 24520
Применимо к играм:
Battle.net Authenticator предлагает дополнительный уровень безопасности и помогает защитить от несанкционированного доступа до трех учетных записей Battle.net. Вы можете использовать бесплатное приложение для смартфона.
ЗАГРУЗИТЬ BATTLE.NET AUTHENTICATOR
При использовании мобильной версии Battle.net Authenticator мы также рекомендуем включить уведомления Battle.net. Данная бесплатная услуга поможет вам легко отключить аутентификатор с помощью текстового подтверждения.
При входе в учетную запись вы будете получать запрос на авторизацию на своем устройстве. Если код на вашем устройстве совпадает с кодом на вашем компьютере, нажмите Подтвердить.
Если вместо этого вы желаете использовать случайно генерируемый числовой код, нажмите Ввести проверочный код Authenticator на вашем компьютере. Затем нажмите Ввести код вручную на вашем устройстве, чтобы сгенерировать код. Каждый код уникален и действует только один раз.
Если вы предпочитаете вводить код при каждом входе, посетите страницу настройки аутентификатора в управлении учетной записью Battle.net и отметьте флажком пункт Запрашивать код Authenticator при каждом входе в игру.
Если вы постоянно входите в игру из одного и того же местоположения, код аутентификации может не потребоваться. Это ускоряет вход, если вы находитесь в безопасном месте.
Если вы получили запрос на авторизацию, который вы не инициировали, нажмите Запретить и смените пароль от своей учетной записи Battle.net.
Примечание: классические игры не защищены использованием Battle.net Authenticator. Чтобы убедиться, что ваш компьютер безопасен, ознакомьтесь со статьей Безопасность компьютера и учетной записи.
Новый телефон
Если вы хотите перенести мобильную версию Battle.net Authenticator на другое устройство, для начала необходимо открепить прежний аутентификатор, а затем прикрепить новый. Если у вас нет доступа к прежнему мобильному устройству, вам необходимо связаться с нами.
Синхронизация iCloud для пользователей Apple
При использовании мобильной версии Battle.net Authenticator на устройствах Apple вы можете включить функцию Связка ключей iCloud, чтобы сохранить серийный номер и код восстановления в Apple iCloud. Если вы смените устройство, вы легко сможете восстановить ваш аутентификатор, не обращаясь в Службу поддержки.
Если вам необходимо открепить аутентификатор по той или иной причине, следуйте инструкции из данной статьи.
Щенок гончей Недр — это привязанный к учетной записи питомец, доступный для игроков World of Warcraft на игровых мирах Северной Америки, Европы и Кореи. После активации Battle.net Authenticator вы получите внутриигровое письмо, в котором вы найдете щенка гончей Недр.
Если вы открепите аутентификатор от учетной записи, этот питомец исчезнет из вашей коллекции после выхода из игры. Чтобы получить питомца вновь, вам будет необходимо заново активировать аутентификатор.
Примечание: Персонажи в World of Warcraft Classic не получат Щенка гончей Недр.
Если вы прикрепите Battle.net Authenticator и подключите услугу уведомления Battle.net на вашей учетной записи, размер вашего рюкзака будет увеличен. Если вы открепите аутентификатор или отключите уведомления, размер рюкзака будет возвращен к исходному состоянию, а предметы, находившиеся в нем, будут перемещены в свободные слоты в другой сумке.
Обзор Chrome DevTools. Решаем основные задачи разработчика — Блог HTML Academy
Что нужно сделать?
Мы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
Возможности Chrome DevTools огромны. С их помощью можно изменять анимацию, проверять доступность, отлавливать ошибки, следить за производительностью сайта и выполнять многие другие задачи. Но на начальных этапах обучения веб-разработке не обязательно разбираться со всеми функциями. Достаточно знать набор базовых инструментов, который понадобится для решения повседневных задач.
Давайте разберёмся, какие задачи можно решить с помощью Chrome DevTools
Посмотреть, как выглядит страница с телефона и планшета
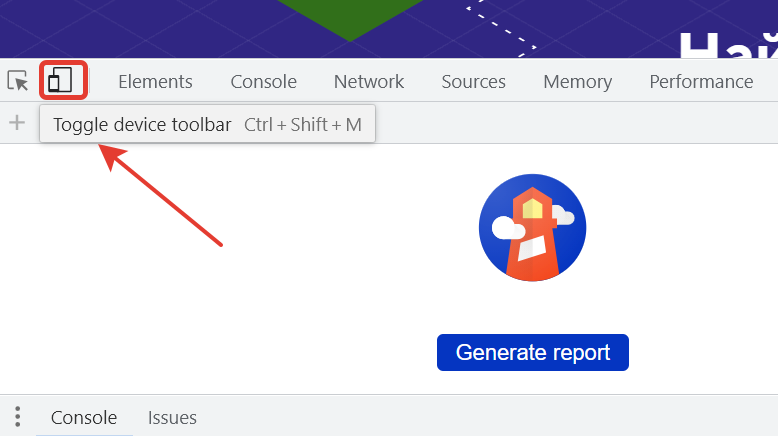
При создании адаптивных сайтов или веб-приложений полезно знать, как выглядит страница на планшете и мобильных устройствах. С помощью инструментов разработчика вы можете сделать это за несколько секунд. Для этого откройте Chrome Devtools, а затем кликните на иконку Toggle device toolbar в левом углу или нажмите комбинацию Ctrl+Shift+M:

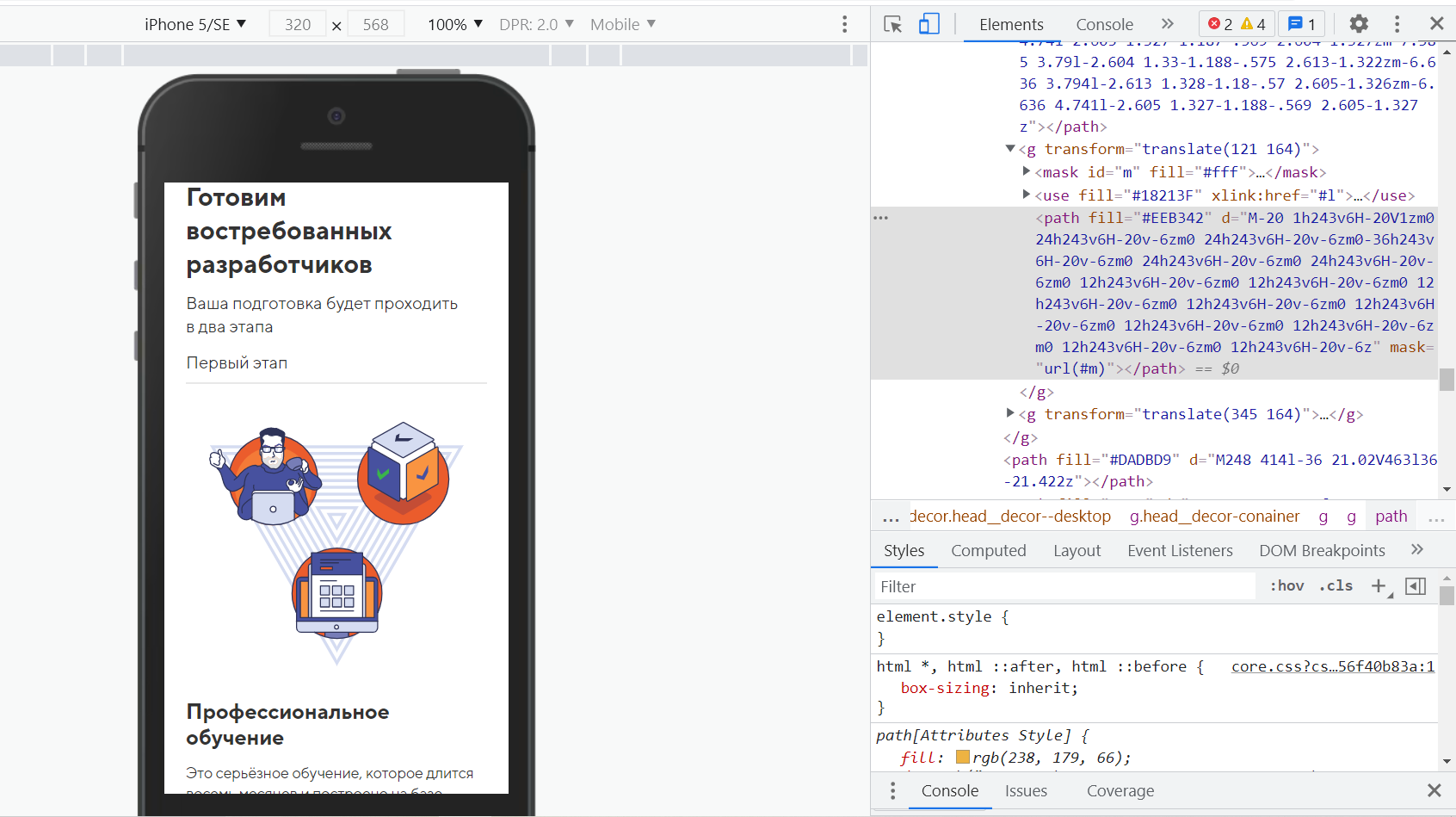
Над страницей появится панель с режимами эмуляции из мобильных устройств и планшетов. По умолчанию панель инструментов открывается в режиме адаптивного окна просмотра. Чтобы изменить область до нужных размеров, задайте ширину или потяните за границы рабочей области. А если хотите увидеть, как страница отображается на конкретных устройствах, например, на iPhone 5, кликните на Responsive и выберите подходящий девайс.



 Так выглядит страница в мобильной версии
Так выглядит страница в мобильной версии На этой же панели есть еще одна полезная кнопка — DPR (Device Pixel Ratio). С её помощью проверяют, как выглядят изображения на ретина-дисплеях — экранах с повышенной плотностью. Чтобы посмотреть, как выглядит графика на разных устройствах, измените значение DPR и обновите страницу.
Быстро изменить стили прямо на странице
В процессе разработки бывает удобно менять стили прямо в браузере. Например, чтобы проверить, как выглядит элемент с новыми CSS-правилами, или выровнять его при вёрстке под PixelPerfect.
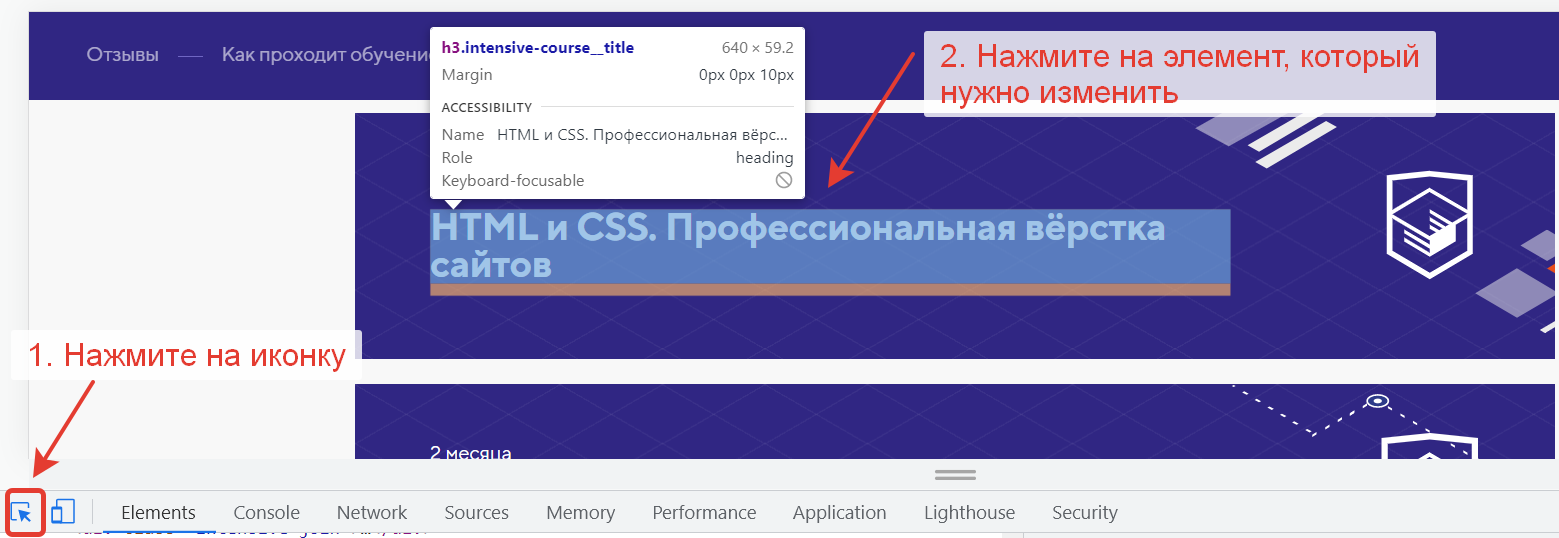
Менять стили в Chrome DevTools можно во вкладке Elements. Сначала выберите элемент, который хотите изменить. Для этого кликните по нему в дереве DOM или активируйте иконку выбора, а затем прямо на странице нажмите на этот элемент.

 Меняем элемент прямо на странице
Меняем элемент прямо на страницеПосле этого в разделе Styles добавьте, удалите или поменяйте стилевые правила.
В разделе Styles также можно проверять, задавать и исправлять стилевые правила для :hover, :active, :focus и других псевдоклассов. Чтобы это сделать, выберите элемент, которому задано интерактивное состояние. Затем в разделе Styles нажмите на кнопку : hov, выберите подходящий псевдокласс и управляйте его стилями.
 Изменяем стилевые правила для псевдоэлементов
Изменяем стилевые правила для псевдоэлементовПротестировать блоки на переполнение
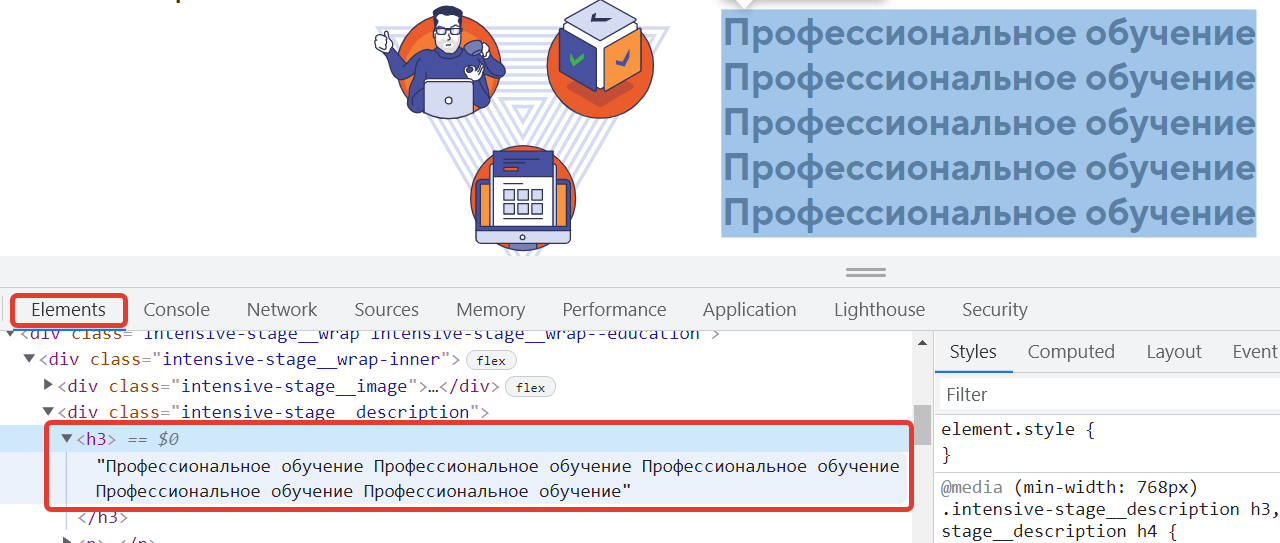
Во вкладке Elements можно редактировать не только стили, но и DOM-дерево: добавлять и удалять элементы или блоки, менять текст, управлять атрибутами и классами. Это очень удобно, особенно если нужно протестировать какую-то гипотезу или проверить ошибки в вёрстке.
Одна из задач, выполняемых разработчикам с помощью Chrome DevTools — тестирование вёрстки на переполнение. То есть проверка, как ведут себя блоки и элементы при добавлении контента или изменении размеров страницы. Например, вы можете проверить, не выходит ли текст за рамки блока или не выпадают ли элементы из общего потока.
Популярный среди разработчиков мем и заодно пример того, как не нужно делать: вёрстка не должна ломаться при добавлении новых элементов, увеличении текста или изменении размеров страницы.

Как проверить элемент на переполнение текстом
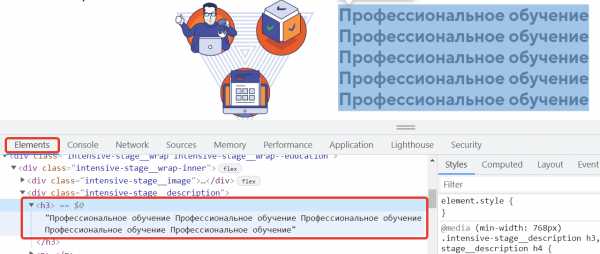
Во вкладке Elements найдите в DOM-дереве элемент, кликните по нему два раза и добавьте текст:


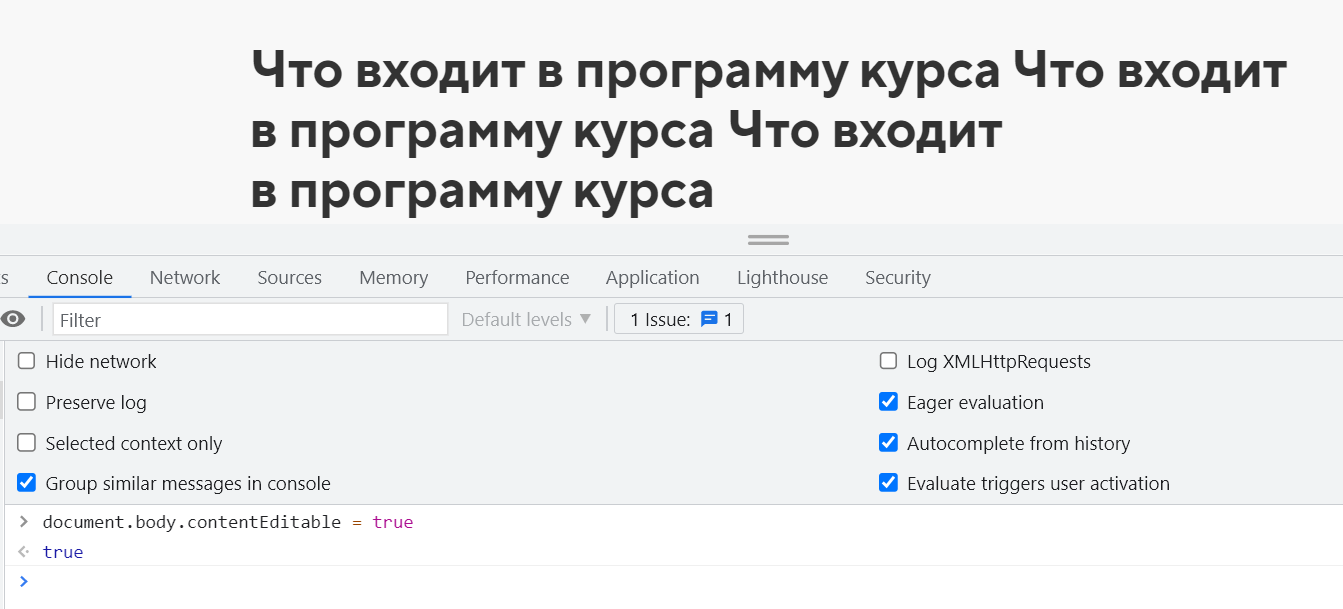
Добавлять текст можно и на самой странице. Для этого откройте соседнюю вкладку Console, введите команду document.body.contentEditable = true и нажмите Enter. После запуска команды вы сможете нажать на элемент и отредактировать его.


Переполнение родительских блоков
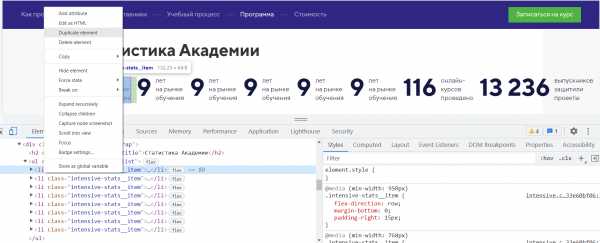
Чтобы проверить, не выпадают ли блоки из потока и сохраняется ли сетка, найдите родителя и ему добавьте несколько дополнительных дочерних элементов. Для этого кликните на одном из таких элементов правой кнопкой мыши и нажмите на Duplicate Element.

 Пример переполнения: элементы выпадают из родительского блока.
Пример переполнения: элементы выпадают из родительского блока.Узнать, какие файлы подключены, и посмотреть их расположение
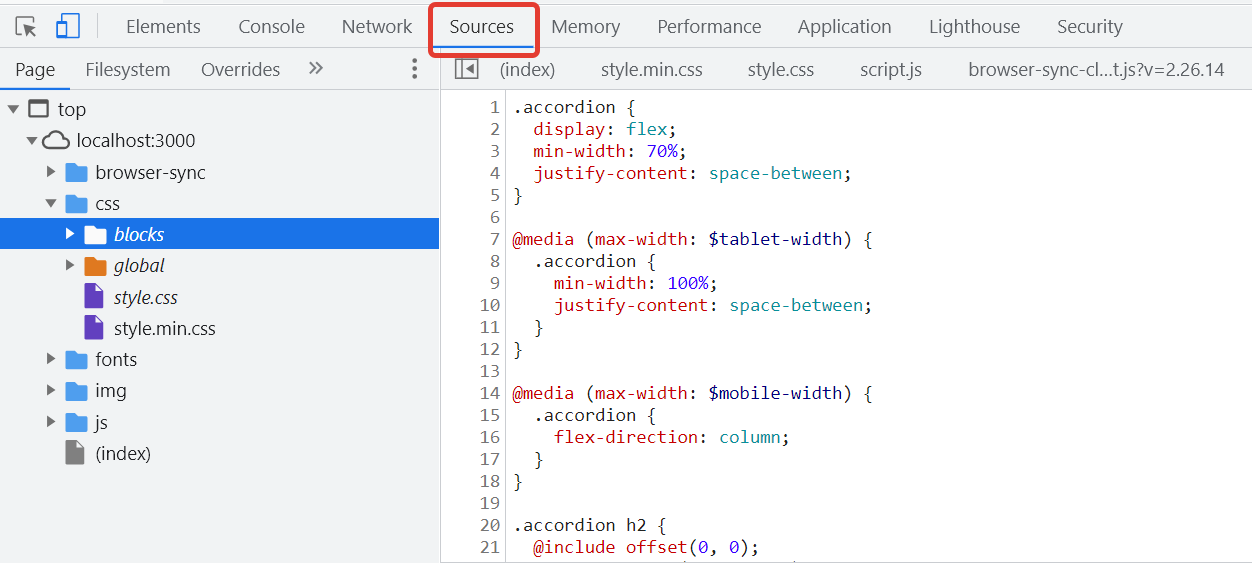
Порой разработчикам нужно проверить подключенные к проекту файлы и посмотреть их содержимое. В таких случаях на помощь приходит вкладка Sources:


Слева на панели находятся все загруженные ресурсы. Справа — редактор, в котором можно просмотреть любой из загруженных файлов, в том числе изображения. Здесь же можно редактировать CSS и JavaScript. При этом если вы редактируете скрипты, обязательно сохраняйте изменения с помощью команд Command + S для Mac или Control + S для Windows и Linux. Сохранять правки CSS не нужно, они сразу вступают в силу. Конечно, после перезагрузки страницы всё откатится до начального состояния.
Меняем цвет фона во вкладке Sources
Понять, почему не работают скрипты
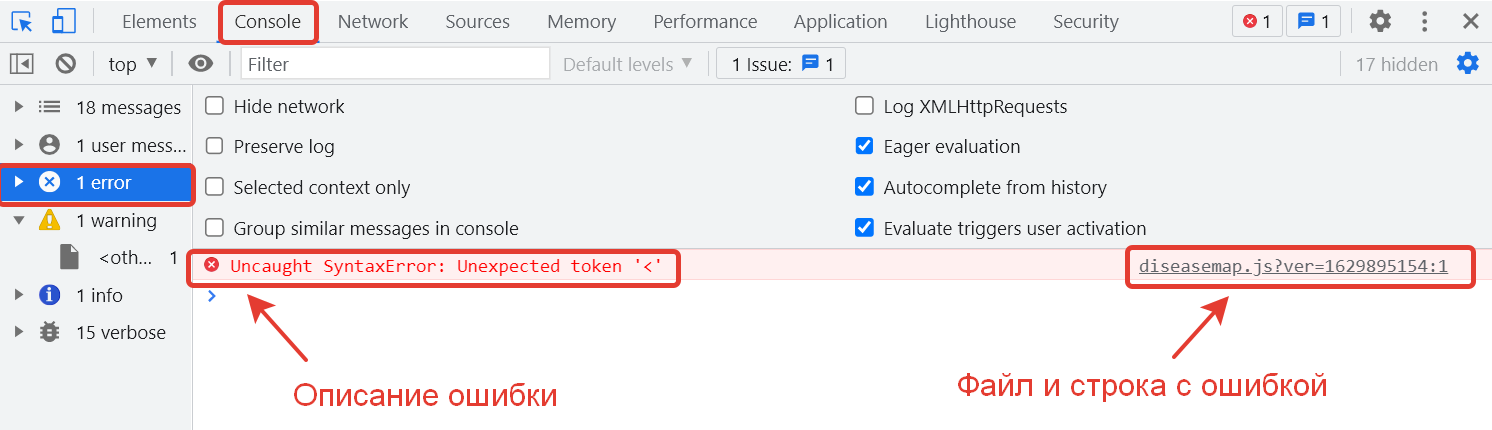
Если вы написали код на JavaScript и что-то пошло не так, ищите ошибки с помощью вкладок Console и Sources. Во вкладке Console отображаются сообщения об ошибках с указанием файла и строки, на которых находится баг. Если нажать на этот файл, документ сразу же откроется на нужной строке.
 Здесь разработчик добавил лишнюю кавычку. Ошибка на первой строке в документе diseasmap.js
Здесь разработчик добавил лишнюю кавычку. Ошибка на первой строке в документе diseasmap.jsИногда бывает сложно разобраться, с чем связана ошибка и как её решить — особенно если вы только начали учиться разработке. В таких случаях приходится искать ответ в интернете: на форумах и профессиональных чатах.
Еще один способ найти и отладить ошибку — воспроизвести её. Используйте для этого точки останова, которые приостанавливают код в момент его выполнения.
Как использовать точки останова
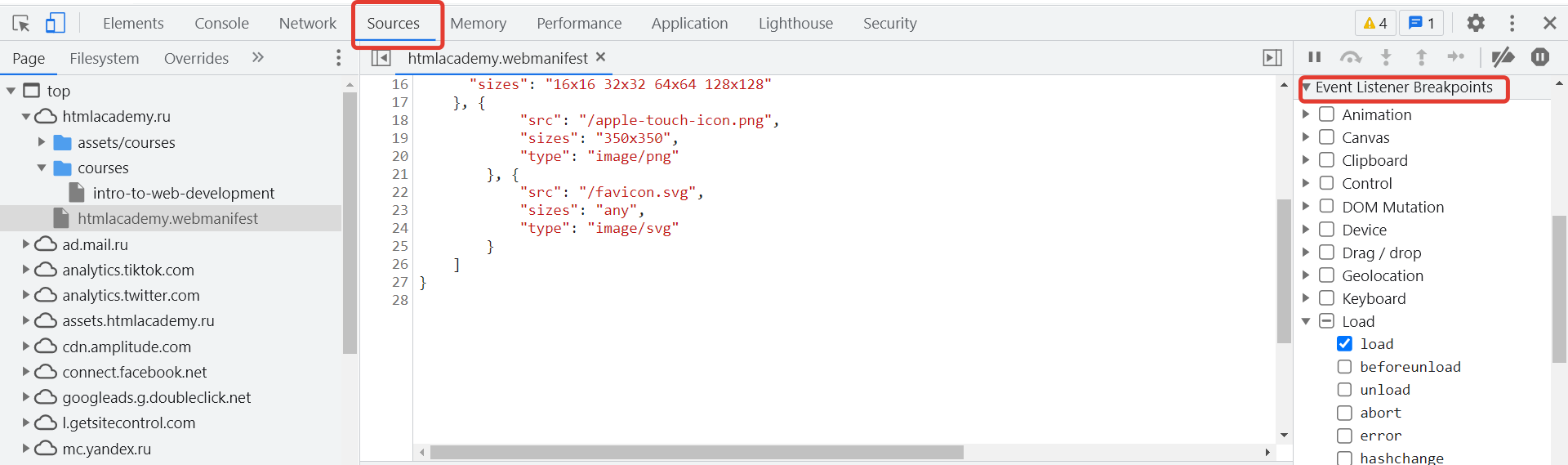
Для начала откройте вкладку Sources и выберите файл со скриптом. Затем кликните по номеру строки, на которой вы хотите приостановить выполнение кода. Выбранные точки сразу появятся на панели справа в разделе Breakpoints.

Также можно пойти другим путём: кликните на Event Listener Breakpoints и выберите события, на которых нужно приостановить выполнение кода.

JavaScript выполняется последовательно. Когда Chrome дойдет до точек останова, он остановит выполнение скрипта, и вы сможете отследить, что происходит с кодом. Например, посмотреть значения переменных или разобраться с логикой функций. С этого момента только вы управляете кодом. Можете перейти к следующей точке, шагнуть внутрь функции или отключить точки останова. В этом вам помогут кнопки на панели справа.

Для чего они нужны, пойдем по порядку:
Resume Script Execution — продолжает выполнение скрипта до следующей точки останова. Горячая клавиша F8.
Step over next function call — выполняет строку кода и переходит к следующей функции. Горячая клавиша F10.
Step into next call function call — выполняет строку кода и затем ныряет внутрь функции — на первую строку. Горячая клавиша F11.
Step out of current function — выполняет до конца текущую функцию и останавливается на её последней строке. Горячая клавиша Shift + F11.
Step — по принципу действия похожа на Step into of current function. Но если Step into нужен для того, чтобы попасть внутрь функции, то Step просто выполнит её и покажет результат. Горячая клавиша F9.
Deactivate breakpoints — отключает точки останова. Горячая клавиша Ctrl + F8.
Pause on exceptions — выполнение JavaScript приостанавливается, когда появляется какое-то исключение.
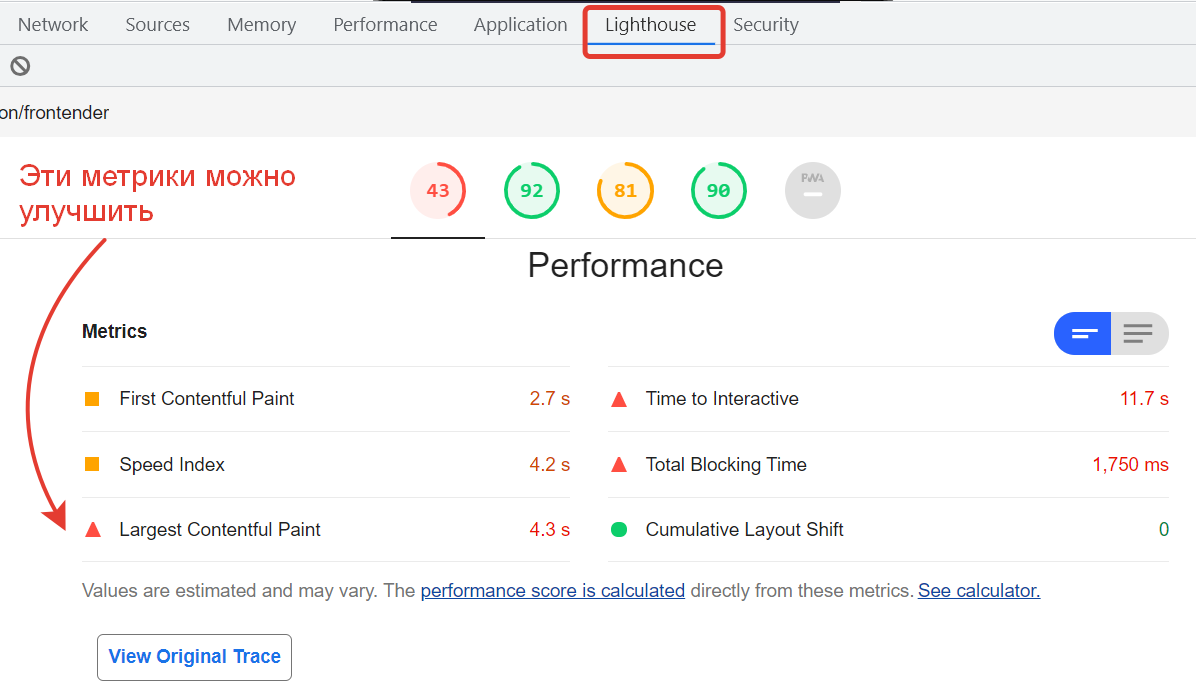
Проверить качество сайта
При разработке сайта важно позаботиться о том, чтобы он быстро загружался и был доступен для пользователей и поисковых систем. С помощью инструмента Lighthouse вы можете протестировать свой сайт на скорость, семантику, доступность, разметку и другие характеристики.
Lighthouse оценивает классические сайты по четырём критериям: производительность, лучшие практики, SEO и доступность. Для сайтов, выполненных по технологии PWA (прогрессивные веб-приложения), добавляется пятый критерий — progressive web app.
Как использовать Lighthouse
Чтобы запустить проверку, перейдите во вкладку Lighthouse и нажмите на кнопку Generate report. Во время тестирования инструмент будет менять размеры браузера, имитировать отключение и подключение интернета и выполнять другие операции.
В конце вы получите оценки качества сайта по 100-балльной шкале: чем выше оценка, тем лучше. При этом на чистоту проверки могут влиять разные факторы, в том числе интернет-соединение и расширения Chrome. Поэтому лучше запускать тест в режиме инкогнито, закрыв остальные вкладки.

Запускаем Lighthouse

 Результаты проверки.
Результаты проверки.Получаем результаты
Ниже находятся показатели, которые повлияли на оценку, скриншоты поэтапной отрисовки страницы и предложения — что можно улучшить. Например, Lighthouse может предложить оптимизировать картинки и шрифты, включить отложенную загрузку графики, уменьшить неиспользуемый CSS и JavaScript или внести другие изменения. Каждое предложение подробно описано, можно даже перейти на отдельную страницу и прочитать о нём подробнее.
Lighthouse не единственный инструмент для оценки качества сайта. Есть и другие сервисы, например, PageSpeed Insights. Но он хорошо справляется со своей задачей, и его можно можно использовать при работе с сайтами на локальном сервере.
При оптимизации сайта в Chrome DevTools вы также можете использовать вкладку Network. Она поможет проанализировать загрузку страницы, посмотреть приоритет и вес загружаемых ресурсов, а также увидеть другую полезную информацию. Более подробно о ней мы рассказали в статье «Введение в Chrome DevTools. Console, Sources, Network».
Chrome DevTools облегчает процесс разработки. И хотя начинающим разработчикам бывает непросто сразу разобраться во всех инструментах — это и не нужно. Сначала осваивайте базу и читайте документацию. А чтобы научиться применять Chrome DevTools на практике, попробуйте наши интенсивы «HTML и CSS. Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов». Создайте свой проект под руководством наставника, оптимизируйте его производительность и научитесь отладке кода с помощью инструментов разработчика.
Как просмотреть исходный код страницы в Chrome на Android
Вы хотите просмотреть исходный код страницы на своем смартфоне или планшете? Существует опция, позволяющая просматривать исходный код страницы в Chrome на Android. Однако он немного скрыт, поэтому вызывать его из меню не будем. Где ее найти?
Веб-браузеры позволяют отображать исходный код страницы, где мы можем предварительно просмотреть сгенерированный HTML-код.Пользоваться этой опцией на своем компьютере очень просто — нужно просто щелкнуть правой кнопкой мыши по странице и выбрать опцию «Просмотреть исходный код страницы». Но как использовать эту опцию на мобильных устройствах Android?
Chrome в Android не имеет в меню ни одной ссылки, которая позволяла бы отобразить источник страницы. Удержание пальца на странице в ожидании всплывающего меню, в котором мы найдем опцию отображения исходника страницы, также не сработает. Так как же просмотреть исходный код страницы в Chrome на Android?
Отображение источника страницы в Chrome на Android
Поскольку эта опция недоступна ни в одном меню, она должна вызываться по-другому.Решение — добавить соответствующий фрагмент в адресную строку перед адресом сайта. Это приведет к загрузке страницы в режиме исходного отображения, и мы сможем увидеть HTML-код сгенерированной страницы.
Откройте Chrome на Android, затем перейдите на страницу, исходный код которой вы хотите просмотреть. Когда страница загрузится, коснитесь адресной строки в верхней части Chrome. Будет выделен весь URL-адрес страницы, на которой вы сейчас находитесь.
Переместите текстовый курсор к левому краю поля адресной строки, чтобы переместить адрес в самое начало. Держите палец в левой части строки URL, пока не появится самое начало адреса страницы с префиксом http или https.
Теперь в самом начале адреса добавьте следующую фразу:
вид-источник:
Теперь весь URL-адрес должен выглядеть примерно так:
.источник просмотра: https: // адрес страницы.номер
Подтвердите адрес, нажав клавишу Enter на сенсорной клавиатуре.
Дождитесь перезагрузки страницы. Теперь будет отображаться его исходный код, который вы можете просмотреть в Chrome и проверить все, что ищете.
.Анализ веб-сайта — DevTools Chrome
Из этой статьи вы узнаете:
Chrome DevTools — это набор браузерных инструментов, позволяющих быстро анализировать и редактировать страницу. Также мы можем легко диагностировать возникающие проблемы и, например, проверить реализацию выбранного элемента, модуля или раздела. Альтернативу этому инструменту можно найти в других браузерах, например, FireFox, Safari или Opera.
Мы можем открыть DevTools несколькими способами.Щелкните правой кнопкой мыши страницу, а затем выберите Проверить. Мы можем использовать сочетание клавиш Ctrl + Shift + C (Windows, Linux, Chrome OS) или Command + Option + C (Mac). Также можно запустить инструмент, развернув меню браузера, дополнительные инструменты и выбрав «инструменты разработчика».
Полезные инструменты и их функции
Элементы
Это одна из наиболее часто используемых мною вкладок. Он позволяет легко анализировать отрендеренный код страницы (DOM-дерево), поскольку он отображается в удобном для пользователя виде.Мы можем легко изучить структуру страницы, разделов заголовка и тела или конкретных тегов и их вложенность в код. Все, что вам нужно сделать, это нажать на выделенный элемент в коде, например тег, и в результате вы получите полный путь вложенности для этого элемента, а справа список стилей CSS, отвечающих за его внешний вид (подробнее о разделе стилей далее в статье).
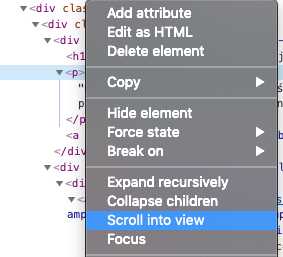
Примечание
Не знаете, где на сайте находится элемент, который вы анализируете в коде? Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши по тегу в коде и выбрать опцию «прокрутить в поле зрения», и страница автоматически переместится в то место, где находится анализируемый код.

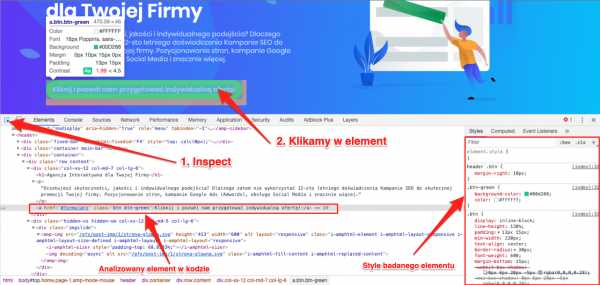
Проверить
В свою очередь, этот инструмент позволяет анализировать компоненты на странице обратным образом. Итак, после нажатия на «Проверить», наведите курсор мыши на элемент на веб-сайте и нажмите на него. В результате инструмент покажет нам фрагмент кода, который к нему относится, и список стилей.

И здесь мы можем проанализировать:
- типы заголовков (h2-H6),
- как вставить фото (как img или фон в CSS),
- альтернативные тексты для картинок и их формат,
- источник загрузки фильмов, анимации, графики,
- наличие абзацев для абзацев тела,
- типов ссылок (nofollow, Follow, относительные, абсолютные, _blank и т.д.),
- цветов элементов, фонов, контента, их шрифта и размера шрифта,
- и многое другое.
Секция CSS
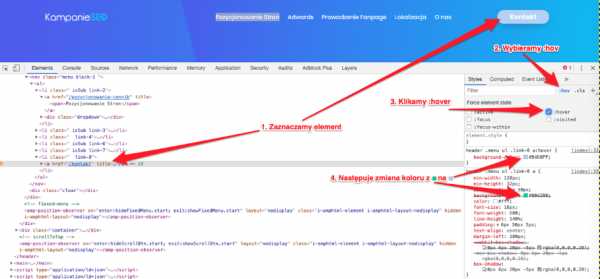
Позволяет просматривать и динамически редактировать стили, описывающие внешний вид и поведение анализируемого элемента на странице. Интересным вариантом является форсирование определенного поведения тестируемого компонента, например, зависания, активности, посещения или фокусировки, для которых могут быть определены другие стили или поведения.

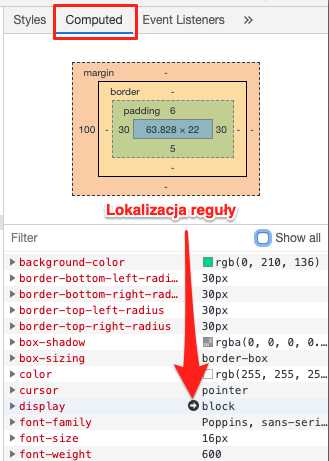
Примечание
На вкладке «Стили» отображается множество классов и идентификаторов, содержащих стили, которые часто перегружаются другими.В этом случае стоит перейти на вкладку «Расчетные» в разделе CSS, где находятся только активные стили тестируемого элемента. Кроме того, после нажатия на стрелку рядом с атрибутом мы перемещаемся в место, где находится правило.

Редактирование кода и CSS
DevTools включает динамическое редактирование кода и CSS страницы, т.е. после обновления страницы все изменения возвращаются к первоначальным настройкам. Тем не менее, это хороший способ добавлять, удалять, скрывать или редактировать элементы на странице (теги, текст, якоря, цвета, шрифты, размеры и т. д.).). Полезно, когда вы хотите что-то изменить, добавить на страницу или подготовить скриншот. Эта возможность позволяет протестировать внесенные изменения без последствий. Позже достаточно внести изменения в файлы сайта или CMS-систему. При редактировании CSS полезно знать, в каком файле и строке кода находится заданное правило стиля.
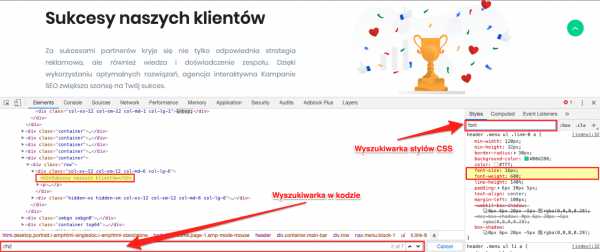
Поисковик - Не представляю работу без возможности поиска кода важного для позиционирования элементов. Благодаря поисковой системе мы можем искать:
- любая строка символов,
- CSS-запросы, например .:.имя класса или #идентификатор и определите, сколько элементов присутствует, или проверьте, какие другие элементы,
- использовать стили анализируемого класса CSS,
- специальные теги, например // h2, // p, // img, // a и т. д.
Одним из способов поиска скрытых элементов на странице является поиск, например: отображение: нет или видимость: скрыто;

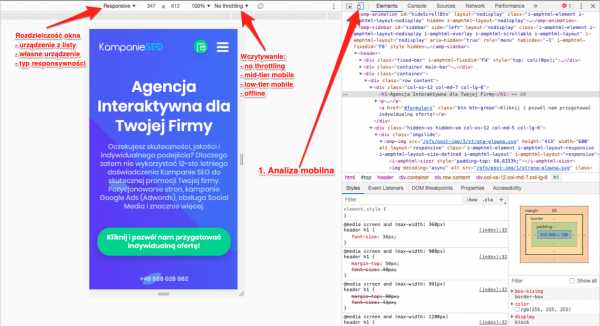
Анализ мобильной версии
Это отличный инструмент, который используется для анализа поведения тестируемого веб-сайта в различных разрешениях.В том числе благодаря этому я могу определить, является ли сайт адаптивным и корректно ли отображаются его отдельные элементы на мобильных устройствах. Я часто использую тест Mobile Friendly и мобильный анализ в GSC. Как мы хорошо знаем, веб-сайты, удобные для смартфонов и планшетов, необходимы для SEO, поскольку они генерируют много трафика. Во время анализа у нас есть выбор доступных устройств из списка, возможность настроить свое или выбрать «отзывчивый» вариант, который позволяет свободно изменять ширину и высоту окна страницы.Вы также можете ввести ручные значения (ширина и высота) и изменить поворот с вертикального на горизонтальный. Еще одна интересная особенность — задержка при загрузке страницы, где у нас есть выбор (без регулирования, мобильное устройство среднего уровня, мобильное устройство низкого уровня и офлайн).

Примечание
При мобильном анализе в основном обращаю внимание на эффективное меню, удобство навигации по структуре, кликабельность элементов, отображаемые фотографии, наличие разделов, которые появляются в десктопной версии, работу форм, модулей и т.д.
Консоль
Это вкладка, которую я использую в основном при аудите веб-сайтов, точнее, когда есть какие-либо ошибки или предупреждения. Некоторые проблемы требуют консультации с отделом веб-разработки, что позволяет убедиться, что они не влияют негативно на работу сайта, SEO/UX.
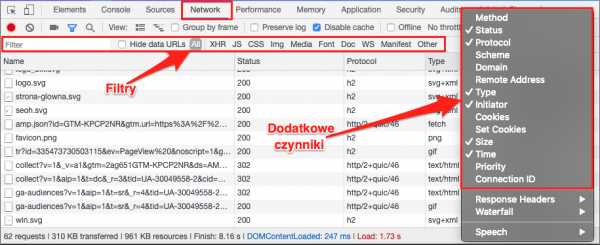
Сетевой анализ
Это вкладка "Сеть". Он позволяет детально изучить сетевой трафик между сервером и браузером пользователя. Мы можем легко проверить:
- какие ресурсы мы получаем от сервера,
- метод передачи пакетов (например, http/1, http/2),
- статус ответа на запрос,
- тип и размер передаваемого файла,
- ответ ресурса и время доставки,
- и т.д.
В результате мы можем обнаружить несколько элементов, увеличивающих время загрузки страницы. Ознакомьтесь с 14 советами по ускорению вашего сайта.
Примечание
Инструмент также позволяет фильтровать ресурсы по имени и типу файла, например, XHR, JS, CSS, IMG или DOC, а также сортировать по всем элементам из дополнительного меню, которое можно расширить дополнительными параметрами. Чтобы добавить дополнительные вкладки, щелкните правой кнопкой мыши, например, «Статус», появится список дополнительных факторов.Выбирайте, кликайте и анализируйте.

При базовом анализе сайта я сначала устанавливаю галку "кэш", благодаря чему после обновления ресурсы будут загружаться не из памяти браузера, а с сервера. Во вкладке «Статус» проверяю, все ли ресурсы имеют код 200. Во вкладке «Протокол» указываю способ отправки ресурсов с сервера, так как он влияет на скорость загрузки страницы. В разделе "Размер" изучаю вес передаваемых файлов и в графе "Время" обращаю внимание на время.
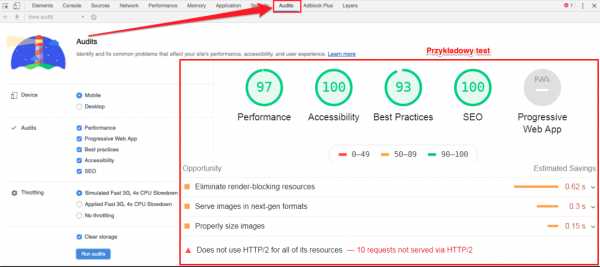
Аудит
Вкратце, это надстройка для браузера Google Chrome под названием LightHouse, которая осуществляет всесторонний аудит проверяемого веб-сайта. Основное внимание уделяется качеству веб-сайта, производительности, SEO и удобству использования. Результат теста делится на 5 разделов (Производительность, Доступность, Лучшие практики, SEO и Progressive Web App), для которых определяется отдельная оценка в диапазоне от 0 до 100 баллов. Известно, чем выше, тем лучше.
Стоит отметить, что инструмент Google PageSpeed Insights для определения скорости веб-сайта основан на анализе от LightHouse.
О том, как создавать быстрые страницы, вы можете прочитать в статье: https://ks.pl/blog/tworzenie-i-Optimalizacja-szablonu-strony-internetowej.

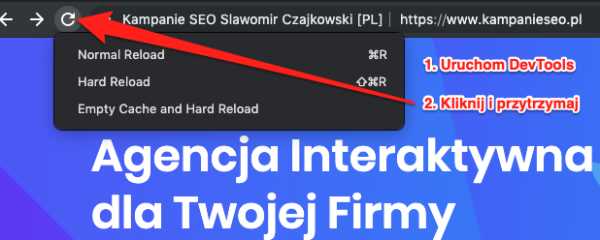
Изюминка от DevTools
Некоторое время назад случайно наткнулся на симпатичный вариант. Когда у нас запущен DevTools и мы удерживаем кнопку «обновить страницу» между стрелкой назад и URL-адресом, появятся 3 варианта:
- перезагрузить страницу (нормально),
- принудительная перезагрузка,
- очистить память браузера и принудительно перезагрузить.


Резюме
Теперь вы знаете основные функции DevTools, которыми я чаще всего пользуюсь при проведении технического аудита сайта. Вы также знаете, как использовать их при анализе веб-сайта. Если вам известны другие интересные функции, о которых я не упомянул, поделитесь ими, оставив комментарий под статьей.
.Миграция с Android на iPhone, iPad или iPod touch
Хотите начать свое приключение с iOS? Загрузите приложение «Перенос на iOS», которое поможет вам перейти с устройства Android на новый iPhone, iPad или iPod touch.
Прежде чем начать
- Убедитесь, что Wi-Fi включен на вашем Android-устройстве.
- Подключите оба устройства — новое устройство iOS и устройство Android — к источнику питания.
- Убедитесь, что передаваемый контент, в том числе хранящийся на внешней карте Micro SD, поместится на новом устройстве iOS
- Чтобы перенести закладки из Chrome, обновите до последней версии на Android-устройстве.
Коснитесь передачи данных с Android
Запустить приложение «Перенос на iOS
».На устройстве Android запустите приложение «Переместить на iOS» и нажмите «Далее».Если у вас нет приложения «Переместить на iOS», вы можете нажать кнопку QR-кода на новом устройстве iOS и отсканировать QR-код с помощью камеры на устройстве Android, чтобы открыть магазин Google Play. Нажмите «Далее» и прочитайте отображаемые условия использования. Нажмите «Согласен», чтобы продолжить.
Дождитесь кода
На устройстве iOS нажмите «Далее» на экране «Переместить с Android».Затем дождитесь отображения 10- или 6-значного кода. Если на вашем Android-устройстве отображается предупреждение о плохом интернет-соединении, вы можете игнорировать его.
Используйте код
Введите код на Android-устройстве.
Подключиться к временной сети Wi-Fi
Устройство iOS создаст временную сеть Wi-Fi.При появлении запроса нажмите «Подключиться», чтобы присоединиться к этой сети на устройстве Android. Затем дождитесь появления экрана передачи данных.
Выберите контент и подождите
На устройстве Android выберите контент, который хотите передать, и нажмите «Далее». Затем отложите оба устройства, пока полоса загрузки на вашем устройстве iOS не достигнет конца, даже если ваше устройство Android сообщит вам, что процесс завершен раньше.Держите одно устройство рядом с другим и не отключайте их от питания до завершения процесса. Передача данных может занять много времени в зависимости от объема передаваемого контента.
Переносятся следующие элементы: контакты, история сообщений, фото и видео с камеры, фотоальбомы, файлы и папки, настройки доступности, настройки отображения, закладки веб-сайтов, учетные записи электронной почты и календари. Некоторые бесплатные приложения также будут перенесены, если они доступны как в Google Play Store, так и в App Store.После завершения переноса вы можете скачать все признанные бесплатные приложения из App Store.
Настройте устройство iOS
Когда полоса загрузки на вашем устройстве iOS дойдет до конца, нажмите кнопку «Готово» на устройстве Android. Затем нажмите «Далее» на устройстве iOS и следуйте инструкциям на экране, чтобы завершить настройку устройства iOS.
Окончание
Убедитесь, что все содержимое передано. Вы должны вручную перенести музыку, книги и PDF-файлы.
Нужны приложения, которые до сих пор использовались на вашем Android-устройстве? Перейдите в App Store на своем устройстве iOS и загрузите его.
Если вам нужна помощь в переводе
- Убедитесь, что оба устройства не используются до завершения переноса.Например, на устройстве Android приложение «Перенос на iOS» должно постоянно оставаться на экране. Если вы воспользуетесь другим приложением или ответите на звонок на своем Android-устройстве до завершения передачи, содержимое не будет передано.
- На устройстве Android отключите все приложения или настройки, которые могут влиять на соединение Wi-Fi. Например, отключите такие функции, как Sprint Connections Optimizer или Smart Network Switch. Затем найдите Wi-Fi в настройках, коснитесь и удерживайте каждую известную сеть и коснитесь опции «забыть сеть».Затем повторите попытку передачи.
- Перезагрузите оба устройства и повторите попытку.
- На устройстве Android отключите передачу данных по сотовой сети. Затем повторите попытку передачи.
Если вам нужна помощь после перевода
Информация, предоставленная в отношении продуктов сторонних производителей или сторонних веб-сайтов, которые не контролируются и не тестируются Apple, не является рекомендацией.Apple не несет ответственности за выбор, работу или использование сторонних сайтов или продуктов. Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Пожалуйста, свяжитесь с поставщиком для получения дополнительной информации.
Дата публикации:
.BLIK - платишь, снимаешь и переводишь на номер телефона
Что такое БЛИК?
BLIK — один из способов оплаты, доступных в мобильном приложении Alior Mobile. Благодаря BLIK вы можете расплачиваться в магазинах и в Интернете, делать мгновенные переводы на номер телефона и снимать наличные в банкоматах.
На каких устройствах я могу использовать BLIK?
На каждое устройство Android и iOS, на которое можно установить мобильное приложение «Алиор Мобайл».
Кто может использовать BLIK?
Услуга доступна всем клиентам-физическим лицам, имеющим личный счет в Alior Bank и активное приложение Alior Mobile (которое можно скачать в App Store и Google Play).
Как начать пользоваться платежами BLIK?
Что позволяет BLIK?
БЛИК позволяет:- совершение платежей в стационарных и интернет-магазинах,
- Снятие наличных в банкомате,
- мгновенные переводы на номер телефона между клиентами разных банков (Перевод на телефон).
На каких телефонах работает BLIK?
BLIK работает на смартфонах с мобильными системами Android и iOS. Для использования BLIK необходимо подключение к Интернету (пакет данных или Wi-Fi).
Сколько стоит использование услуги BLIK?
Банк не взимает комиссию за пользование самой услугой BLIK, но оператором мобильной связи может взиматься комиссия за передачу данных (в зависимости от вашего тарифного плана).Вы можете прочитать о дополнительных сборах в таблице сборов и комиссий.
Где я могу расплатиться BLIK?
Вы можете расплачиваться BLIK в интернет-магазинах и стационарных магазинах.- В интернет-магазинах BLIK обычно фигурирует как одна из многих опций на этапе выбора способа оплаты при совершении покупок. Если BLIK не отображается как один из способов оплаты, убедитесь, что он не находится под логотипом платежных интеграторов.
- Магазины канцтоваров, предоставляющие BLIK, отмечены наклейкой с логотипом Blik, также можно уточнить у продавца, принимает ли магазин оплату BLIK.
Что делать, если я потерял телефон с установленным мобильным приложением банка?
Вам следует немедленно обратиться в свой банк и заблокировать заявку. Если ваш телефон позволяет удаленно стирать его содержимое, вы также можете использовать эту функцию для ваших данных, хранящихся на телефоне.Также следует помнить о защите доступа к телефону паролем или PIN-кодом, что в случае его утери снижает риск доступа к данным посторонним лицом.
Нужна ли мне передача данных через Интернет для использования BLIK?
Да, вам необходимо подключение к мобильному Интернету или сети Wi-Fi для генерации BLIK-кодов и подтверждения транзакций.
Куда я могу сообщить о проблемах, связанных с работой платежей BLIK?
Чтобы сообщить о проблемах, связанных с оплатой через приложение, обращайтесь на горячую линию Alior Bank по телефонам: 19 502 (из сети Play: 12 19 502), 12 370 70 00, из-за границы: +48 12 19 502, +48 58 767 00 00.
Что делать, если я делаю перевод на номер телефона человеку, который не пользуется мобильными платежами (их номер еще не зарегистрирован в базе)?
Клиент, заказывающий перевод, получит информацию из своего банка о том, что получатель перевода не зарегистрирован. В этой ситуации банк может предложить клиенту, заказывающему перевод, уведомить получателя о том, что перевод ожидает получения.Для получения перевода получатель должен следовать инструкциям банка.Если он этого не сделает в указанный срок, средства будут возвращены отправителю. Клиент также может связаться с получателем перевода и убедить его зарегистрировать свой номер телефона, чтобы он мог получать переводы на номер телефона.
Что делать, когда я меняю или обновляю свое устройство?
В случае замены или переустановки системы на вашем устройстве вам придется переустановить мобильное приложение Alior Bank.Прежде чем избавиться от старого телефона, убедитесь, что приложение было удалено, а устройство восстановлено до заводских настроек. Приложение и данные из системы также должны быть удалены, когда вы временно передаете свое устройство кому-то другому. Даже в случае обслуживания или ремонта.
Где я могу найти дополнительную информацию о BLIK?
На официальном сайте blik.ком.Каковы лимиты транзакций с BLIK?
Предельные значения:- Лимит одной транзакции BLIK: 10 000 злотых
- Дневной лимит операций BLIK: 20 000 злотых
- Месячный лимит операций BLIK: 30 000 злотых
QR-код — это двумерный штрих-код со структурой черно-белых пикселей, который может кодировать до нескольких сотен символов. Сегодня смартфоны и планшеты могут распознавать и читать их чрезвычайно быстро. Неудивительно, что «QR» означает «Quick Response», что означает «быстрый ответ».
2Из-за огромной популярности смартфонов QR-коды в настоящее время чаще всего используются в целях мобильного маркетинга.Маркетологи используют QR-коды для добавления цифрового контента, такого как веб-сайты, видео, PDF-файлы, фотогалереи или контактной информации на печатных носителях, таких как листовки, плакаты, каталоги и визитные карточки.
3 Генератор QR-кодапозволяет создавать такие коды за считанные секунды в три простых шага. Сначала выберите функцию для своего кода. Затем введите контент, которым вы хотите поделиться со своими клиентами, и при необходимости настройте уникальный внешний вид, настроив цвета и добавив логотип.После выполнения этих шагов ваш код готов к загрузке и печати.
4Да. Благодаря высокой устойчивости к ошибкам код можно в некоторой степени модифицировать, не изменяя структуры кода, необходимые для поддержания удобочитаемости. Например, вы можете выбрать новые цвета для переднего плана и фона, добавить логотип компании в середину кода или изменить внешний вид трех выделенных углов.Тем не менее, вы всегда должны проверять, что код действительно работает, тестируя его на практике с несколькими смартфонами и считывателями QR-кодов.
5Функции и содержимое динамических QR-кодов можно изменить без замены уже напечатанных кодов. Кроме того, динамические QR-коды позволяют собирать статистику сканирования по количеству сканирований, месту и точному времени проведения операции.Для этого в динамических кодах используются так называемые сокращенный URL, перенаправляющий пользователей на целевой адрес. Статические коды не имеют этой функции, но они напрямую связывают пользователя с закодированным контентом без использования сокращенного URL-адреса.
6Измерение или мониторинг сканирования возможно с помощью динамических QR-кодов. URL-адрес перенаправления, который подключается к серверу данного провайдера, собирает соответствующие данные.Эта информация доступна в режиме реального времени прямо из вашей учетной записи.
7Мы рекомендуем использовать для печати форматы файлов с высоким разрешением. В дополнение к файлам JPG и PNG также рекомендуются векторные форматы, такие как EPS и SVG. Они особенно полезны для печати больших площадей, поскольку их можно увеличивать без ущерба для качества. Всегда выполняйте тренировочный тест, чтобы быть уверенным, прежде чем публиковать свой код.
8Помимо правильного формата файла, при печати необходимо учитывать и другие аспекты. В общем случае размер распечатки кода следует выбирать в зависимости от количества закодированных символов. Чем больше контента вы кодируете, тем больше места вам нужно. В большинстве случаев достаточно размера приблизительно 2 x 2 см. Код нельзя размещать на неровных поверхностях.Сгибы брошюр или листовок также могут отрицательно сказаться на удобочитаемости кода.
9Для сканирования требуется только мобильный телефон и считыватель QR-кода. Ридеры доступны для бесплатного скачивания во всех магазинах приложений. Чтобы отсканировать код, просто откройте приложение и подождите, пока камера автоматически обнаружит его. Через несколько секунд закодированное содержимое появится на экране.Чтобы определить качество вашего приложения, вы можете посмотреть средний рейтинг покупателей в магазине приложений.
10Взгляните на свою целевую аудиторию и спросите себя, стали бы вы сами сканировать код перед собой. Вам интересно, что стоит за кодом? Ожидаете ли вы получить дополнительную ценность или полезную информацию? Взаимодействие с вашим объявлением требует усилий со стороны пользователей, которые ожидают чего-то взамен.В идеале это должен быть мобильный сайт, адаптированный под размер дисплея и обеспечивающий удобную навигацию. Предоставьте дополнительный контент и сделайте свой код привлекательным, используя различные доступные параметры конфигурации. Кроме того, код с индивидуальным дизайном, например, с логотипом, гарантирует большее количество сканирований. Даже простое сообщение «Просканируйте код, чтобы узнать больше» эффективно, и оно, безусловно, побудит больше людей увидеть, что скрывается за кодом.
11Практические свойства QR-кода были использованы еще в 1994 году: Denso Wave, японская дочерняя компания Denso, сотрудничающая с Toyota, разработала коды для маркировки компонентов для ускорения логистических процессов в производстве автомобилей. Сегодня в Японии QR-коды настолько хорошо зарекомендовали себя, что японская иммиграционная служба размещает их в видах на жительство. За последние несколько лет QR-коды пришли в Европу и стали международным стандартом.Уникальное преимущество QR-кодов в том, что до 30 процентов их поверхности могут быть повреждены, испачканы или иным образом изменены, и это никак не повлияет на их читабельность и функциональность.
12Возможности использования QR-кодов практически безграничны. В частности, на основе URL-адреса вы можете кодировать широкий спектр контента, например, стартовые страницы, страницы продуктов, видео, фотогалереи, купоны, конкурсы, контракты или другие формы, социальные сети и т. д.Для большого количества другого контента даже не требуется активное подключение к Интернету на используемом вами телефоне. Примеры включают события календаря, соединения Wi-Fi или vCards, которые содержат контактную информацию, которую вы можете легко добавить в свою адресную книгу. QR-коды можно размещать на веб-сайтах, в печатной рекламе, продуктах и любой другой плоской поверхности.
.Как войти на Android TV?
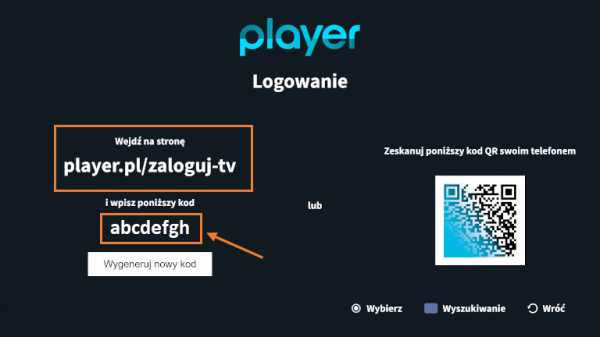
ШАГ 1 . Щелкните стрелку влево на пульте дистанционного управления, чтобы перейти на боковую панель проигрывателя.

ЭТАП 2 . Выберите «Войти» на боковой панели в левой части экрана.

ЭТАП 3 . Выберите один из двух способов входа: введя код на странице игрока.pl/login-tv или отсканируйте QR-код прямо с экрана телевизора.

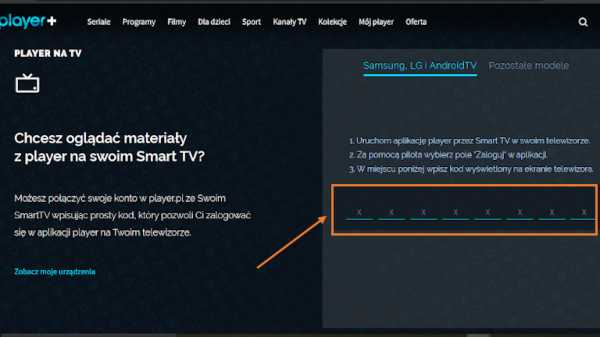
1. Найдите сайт player.pl/zlog-tv в браузере телефона/планшета/компьютера. Обратите внимание, что вы должны заранее войти в свою учетную запись Player на устройстве, отличном от телевизора.

В правой части экрана компьютера введите код, который вы видите на экране телевизора.
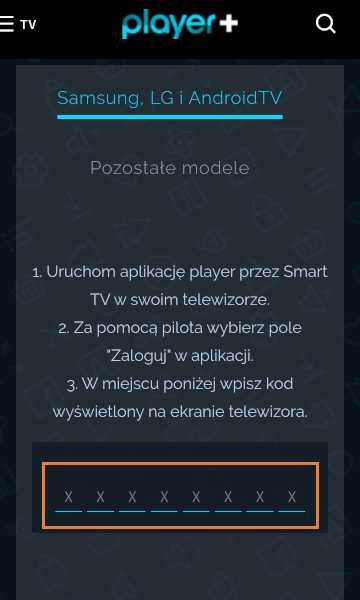
Если вы используете смартфон, найдите место для заполнения внизу страницы на player.pl/zlog-tv и введите код, отображаемый на экране телевизора.

После ввода правильного кода вы автоматически войдете в свой телевизор. Если срок действия кода истек, вы можете обновить его на экране телевизора, выбрав «Создать новый код».
2.Вместо входа в систему путем ввода кода вы также можете отсканировать QR-код своим телефоном — здесь вы можете проверить, как это сделать.
ЭТАП 4 . После входа выберите свой профиль на экране телевизора.

ШАГ 5 . Теперь вы можете использовать Player на своем телевизоре!

Как проверить взломан ли телефон?
Как хакеры могут получить доступ к моему телефону?
- Хакеры могут собирать ваши данные с помощью шпионского ПО, позволяющего взломщикам получить удаленный доступ к вашему устройству.
- Метод замены SIM-карты заключается в том, что хакеры переносят ваш номер телефона на свою SIM-карту.
- Вредоносное ПО может попасть на наши устройства при использовании общедоступных сетей Wi-Fi, а также общественных зарядных станций.
- Фишинг. Это сообщение, которое будет содержать вредоносную ссылку. Если вы введете его, есть риск, что ваши данные будут украдены.
- При использовании Интернета следите за тем, чтобы веб-сайты, которые вы посещаете, объявления, на которые вы нажимали, и программы, которые вы загружали, были надежными.
Признаки того, что телефон мог быть взломан
При использовании телефона мы можем столкнуться с несколькими сигналами того, что наше устройство взломано:
- Снижение скорости работы. Взломанные телефоны быстрее разряжаются и работают медленнее. Они также могут стать более горячими, чем обычно. Одна из причин — вредоносные программы, работающие в фоновом режиме.
- Неизвестные приложения и сообщения. Вирус на телефон может сам скачивать программы, отправлять сообщения и даже совершать покупки.
- Подозрительное использование данных. Вредоносное ПО может использовать ваши сотовые данные в фоновом режиме, потребляя их.
- Странное поведение. Зараженные вирусом телефоны могут работать со сбоями или неожиданно отключаться.
- Всплывающие окна с рекламой и уведомлениями. Если на вашем телефоне часто появляются странные окна, это признак того, что ваше устройство могло быть взломано.
Как проверить, не взломана ли камера?
Возможно, хакеры получат доступ к вашей камере. Вы заметите это, например, когда обнаружите неизвестные фото и видео в своей галерее.Иногда мы на самом деле случайно делаем их, но когда эти открытия становятся более частыми, это может означать, что кто-то получил доступ к вашей камере. Еще одним признаком является фонарик телефона, который бесконтрольно включается, когда вы не пользуетесь устройством.
Как узнать, кто взломал мой телефон?
Найти виновного будет очень сложно. Проверьте все приложения, которые вы не узнаете, а также любые странные телефонные звонки и контакты в социальных сетях.Возможно, вы сможете найти какую-то связь между ними, хотя для успешного выслеживания хакера требуется помощь экспертов по кибербезопасности. Также стоит помнить, кто физически пользовался вашим телефоном.
Как избавиться от хакера?
- Смена паролей - Пароли должны быть уникальными, сложными и длинными. Запомнить их непросто, поэтому можно использовать инструменты для безопасного хранения паролей.
- Используйте Антивирус для сканирования устройства и отслеживания подозрительных программ и процессов.Используйте для этого доверенные программы.
- Отключайте Wi-Fi и мобильный трафик данных, когда они не используются.
- Удаление подозрительных приложений и программ. Если у вас их нет, удалите все приложения, которые вы установили непосредственно перед тем, как начались проблемы.
- Сообщите друзьям и родственникам , что они могут получать от вас подозрительные сообщения.
- Не делайте доступ в Интернет в качестве точки доступа в общественных местах.
- Восстановление заводских настроек устройства. Это последний шаг, когда вредоносное ПО делает использование устройства практически невозможным.
Как восстановить заводские настройки iPhone на macOS Catalina?
Помните, что сброс вашего iPhone приведет к удалению всех данных на устройстве, поэтому важно сделать резервную копию.
1. Подключите телефон к компьютеру с macOS Catalina версии 10.15.5 или ранее.
2. Откройте Finder и выберите устройство на вкладке Places .
3. На вашем iPhone нажмите Trust и введите пароль.
4. Нажмите Создать резервную копию .
Как сбросить настройки на Android?
Не забудьте создать резервную копию и в этом случае.
1. Открыть Настройки .
2. Перейти на вкладку Система .
3. Введите Сброс .
4. Затем перейдите на вкладку Сброс телефона .
5. Подтвердить сброс телефона.
Как защитить свой телефон от взлома?
- Не оставляйте свой телефон без присмотра и не отдавайте его незнакомцам.
- Избегайте ненадежных (общедоступных) сетей Wi-Fi. Если вам нужно подключиться к точке доступа в отеле или супермаркете, вам понадобится хороший онлайн-сервис VPN.Когда вы перестанете пользоваться общественным Wi-Fi, отключитесь от него.
- Отключайте Bluetooth, когда вы его не используете.
- Защитите свой телефон паролем или другой системой блокировки экрана (например, отпечатком пальца).
- Отключайте точку доступа, когда находитесь в общественном месте.
- Периодически проверяйте (и следите) за списком установленных приложений.
- Не открывать подозрительные сообщения, которые могут скрывать вредоносное или шпионское ПО.
- Имейте хорошую антивирусную программу для мобильных устройств.
- Регулярно обновляйте систему.
- Избегайте страниц, которые вы не знаете и которые вызывают у вас сомнения. Не загружайте программы и файлы, которые могут скрывать от них вредоносное ПО.
- Получите VPN для Android, который защитит ваши действия в Интернете и обеспечит вашу конфиденциальность.
Защитите свой смартфон с помощью NordVPN уже сегодня.
Купить NordVPN
Можно ли взломать выключенный телефон?
Как правило, для того, чтобы ваш телефон стал жертвой хакеров, они должны каким-то образом подключиться к нему по сети, иначе они не смогут получить контроль над устройством.Отключение устройства может быть эффективным, но не всегда. Хакеры могут завладеть отключенным телефоном, если:
1. Они заблокировали вашу кнопку выключения питания (телефон будет казаться выключенным, но это только видимость).
2. На нем есть вирусы, даже когда ваше устройство выключено.
3. Ранее ваш номер был перенесен на другую сим-карту.
Взлом хакера Проверка приложений
Если вам интересно, как проверить, взломал ли кто-то ваш телефон, мы спешим ответить.Есть соответствующие приложения, которые уведомят вас о подозрительных вторжениях в вашу безопасность. Они позволяют дополнительно защитить ваши данные. Некоторые из них отлично сканируют все файлы на вашем телефоне и пытаются разобраться с ними, если находят что-то тревожное. Вы также можете повысить безопасность своих учетных записей, закодировав свои пароли.
Использование услуг VPN
VPN - что это такое? Этот тип программного обеспечения позволит вам избежать некоторых рисков — оно будет маскировать ваш IP-адрес и кодировать ваши действия в сети.Если VPN сделает все правильно, хакеры не смогут получить доступ к вашим данным, поэтому им будет не так легко вас отследить.
Также имейте в виду, что в большинстве бесплатных приложений VPN есть подсказки политики. Поэтому стоит пользоваться такими сервисами, которые обеспечат пользователю наилучшую безопасность. Такой VPN, как NordVPN, может стать отличным инструментом для обеспечения безопасности ваших данных и работоспособности вашего оборудования. Выберите свою подписку, и мы вернем вам деньги в случае неудовлетворенности.
Интернет-безопасность начинается одним щелчком мыши.
Оставайтесь в безопасности, выбрав доминирующую во всем мире VPN
.