Не меняется размер шрифта в ворде
Изменение размера шрифта
-
Откройте новый пустой документ.
-
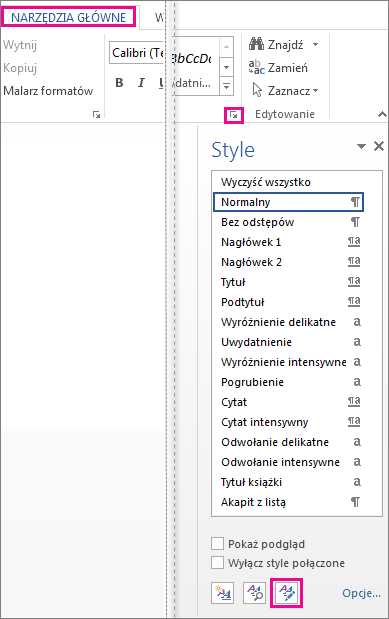
На вкладке Главная в группе Стили нажмите кнопку ..
Или нажмите клавиши CTRL+ALT+SHIFT+S.
-
Нажмите кнопку Управление стилями (третья слева внизу).

-
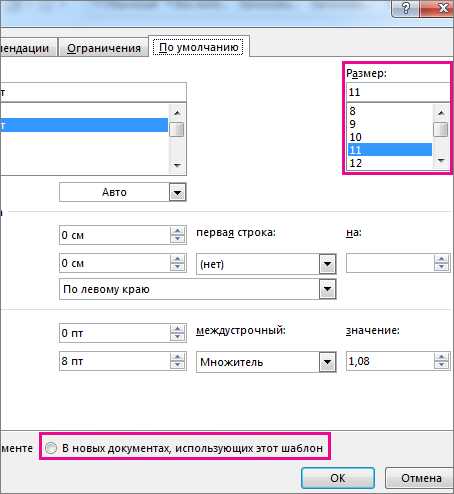
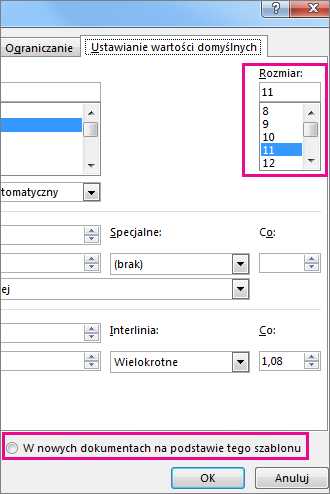
Нажмите вкладку Задать значения по умолчанию и в поле Размер выберите нужный размер.

Вы также можете ввести любой размер от 1 до 1638, кратный 0,5, например 10,5 или 105,5.
-
Выберите пункт В новых документах, использующих этот шаблон.
-
Закройте и снова откройте Word. Если будет предложено сохранить шаблон Normal, выберите вариант Да.
Совет: Можно также изменить шрифт по умолчанию или цвет шрифта на вкладке Задать значения по умолчанию.
Выбор шрифта для использования по умолчанию обеспечивает его применение во всех новых документах. Шрифт по умолчанию применяется в новых документах, основанных на активном шаблоне, обычно — Normal.dotm. Можно создавать и другие шаблоны, в которых по умолчанию используются другие шрифты.
Изменение шрифта по умолчанию в Word
Чтобы всегда использовать в Word свой любимый шрифт, выберите его в качестве шрифта по умолчанию.
-
Перейдите на главнаяи выберите в диалоговом окне Шрифт .
-
Выберите нужный шрифт и размер.
-
Нажмите кнопку По умолчанию.
-
Выберите один из следующих параметров:
-
Только этот документ
-
Все документы, основанные на шаблоне "Обычный".
-
-
Дважды выберите ОК.
Шрифт по умолчанию не сохраняется
Иногда корпоративные настройки разрешений или некоторые надстройки меняют шрифт по умолчанию на исходно заданный шрифт. В этом случае можно попробовать несколько вариантов действий.
Проверка разрешений
-
Нажмите кнопку Пуск.
-
В поле Поиск введите Normal.dotm и выберите Поиск.
-
Щелкните правой кнопкой мыши Normal.dotmи выберите свойства.
-
На вкладке Общие убедитесь, что проверка "Только для чтения" не проверяется. Если он установлен, снимите его.
-
Откройте вкладку Безопасность. В группе Группы или имена пользователей выберите свое имя, а затем убедитесь, что у вас есть разрешение на написание в поле Разрешения.
-
Нажмите кнопку ОК.
Если вам не удается снять флажок "Только чтение" или у вас нет разрешения на запись, обратитесь к тому, кто отвечает за компьютерные системы в вашей компании.
Отключение надстроек
Если у вас есть разрешения на запись, но выбор шрифта по умолчанию не фиксируется, возможно, вам придется отключить надстройки Word и после этого поменять шрифт по умолчанию. Вот как это делается:
-
Выберите Параметры > >надстройки.
-
В списке Надстройки найдите одну из настроек, которую вы хотите отключить, и запомните тип надстройки, указанный в столбце Тип.
-
Выберите тип надстройки в списке Управление и выберите Перейти.
-
Сверните флажки для надстроек, которые вы хотите отключить, и выберите ОК.
-
Повторите шаги 1–4 для других типов надстроек.
После того, как вы измените шрифт по умолчанию, включите надстройки.
-
Выберите Параметры > >надстройки.
-
Выберите тип надстройки в списке Управление и выберите Перейти.
-
Проверьте флажки для надстройок, которые вы хотите включить, и выберите ОК.
-
Повторите шаги 1–3 для других типов надстроек, которые нужно включить.
Примечание: Отключать надстройки типа "Инспектор документов" не обязательно.
Чтобы всегда использовать в Word свой любимый шрифт, выберите его в качестве шрифта по умолчанию.
-
Перейдите в >шрифт >шрифта.
Вы также можете нажать и удерживать +D, чтобы открыть диалоговое окно Шрифт.
-
Выберите нужный шрифт и размер.
-
Выберите значение Поумолчанию, а затем — Да.
-
Нажмите кнопку ОК.
Почему в Ворд не меняется шрифт
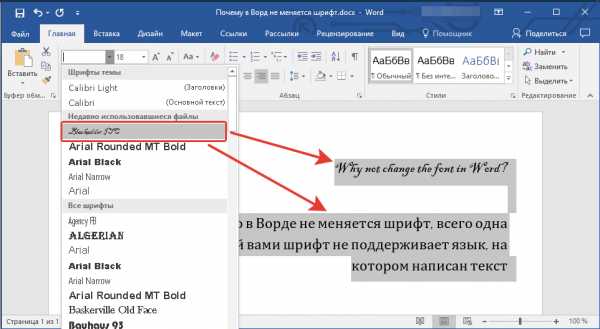
Почему в Microsoft Word не меняется шрифт? Этот вопрос является актуальным для многих пользователей, которые хотя бы раз сталкивались с такой проблемой в этой программе. Выделяете текст, выбираете подходящий шрифт из списка, но никаких изменений не происходит. Если и вам знакома эта ситуация, вы пришли по адресу. Ниже мы разберемся с тем, почему шрифт в Ворде не меняется и ответим на вопрос, можно ли эту проблему устранить.
Урок: Как изменить шрифт в Word
Причины
Как бы банально и грустно это не звучало, но причина того, что в Ворде не меняется шрифт, всего одна — выбранный вами шрифт не поддерживает язык, на котором написан текст. На этом все, и исправить эту проблему самостоятельно невозможно. Это просто факт, который нужно принять. Шрифт мог изначально создаваться для одного или нескольких языков, просто того, на котором вы набрали текст, в этом списке может не оказаться, и к этому следует быть готовым.
Подобная проблема особенно характерна для текста, напечатанного на русском языке, особенно, если выбран сторонний шрифт. Если у вас на компьютере установлена лицензионная версия Microsoft Office, официально поддерживающая русский язык, то при использовании классических шрифтов, представленных в программе изначально, вы не столкнетесь с рассматриваемой нами проблемой.
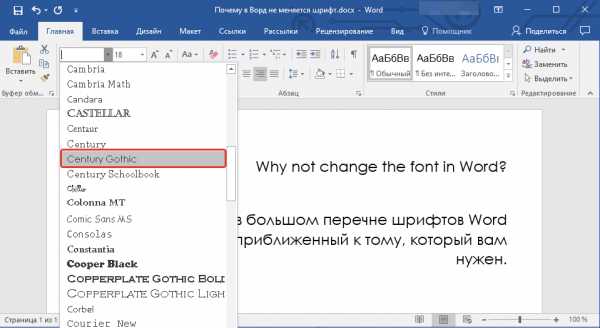
Примечание: К сожалению, более-менее оригинальные (в плане внешнего вида) шрифты, зачастую, полностью или частично неприменимы к русскому языку. Простой тому пример — один из четырех доступных типов шрифта Arial (показан на скриншоте).
Решение
Если вы можете самостоятельно создать шрифт и адаптировать его для русского языка — отлично, тогда вас проблема затронутая в данной статье уж точно не коснется. Всем остальным пользователям, столкнувшимся с невозможностью изменить шрифт для текста можно порекомендовать лишь одно — найти в большом перечне шрифтов Word максимально приближенный к тому, который вам нужен. Это та единственная мера, которая поможет найти хоть какой-то выход из положения.
Поискать подходящий шрифт можно и на бескрайних просторах интернета. В нашей статье, представленной по ссылке ниже, вы найдете ссылки на проверенные ресурсы, где доступно для скачивания огромное количество шрифтов для этой программы. Там же мы рассказываем и о том, как установить шрифт в систему, как затем активировать его в текстовом редакторе.
Урок: Как добавить новый шрифт в Word
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПочему в Ворде не меняется шрифт
Если Вы хоть иногда вставляли текст в Microsoft Word из какого-нибудь другого файла, например, с расширением *.pdf, то наверняка сталкивались с ситуацией, когда поменять стиль написания букв не получалось. Давайте сейчас разберемся, в чем может быть проблема, и что сделать, чтобы все-таки изменить шрифт для текста.
Первая причина может быть довольна банальной – по невнимательности Вы не выделили нужный фрагмент. Поэтому выделяйте или все напечатанное, или небольшой кусок и в выпадающем списке выбирайте один из доступных вариантов шрифта.
Некоторые сталкиваются со следующей ситуацией – вставили информацию в документ из Интернета и не получается изменить слова, чтобы они стали привычного Times New Roman или Arial.
В этом случае можно поступить следующим образом. Зайдите в Пуск и найдите в списке или через строку поиска «Блокнот».
Вернитесь к основному документу и скопируйте из него тот кусок, с которым работаете – выделите его и в контекстном меню выберите соответствующий пункт, или после выделения нажмите «Ctrl+C».
Дальше открывайте Блокнот и добавляйте в него скопированный фрагмент – или через «Правка» — «Вставить», или используя комбинацию «Ctrl+V».
После этого, сделайте все наоборот – скопируйте текст из Блокнота и вставьте его в Ворд. Такой способ может помочь.
Если после копирования из другого файла или Интернета у Вас все отображается не фоне, который не нужен, прочтите статью: как убрать фон текста или страницы в Ворде.
Есть еще один вариант. Для этого выберите нужный фрагмент и на вкладке «Главная» кликните по кнопке «Очистить формат», или, в более новых версиях редактора, «Очистить все форматирование».
Если ничего из выше описанного не помогло, и при этом Вы пытаетесь применить к тексту какой-нибудь красивый шрифт из списка, значит, он просто не может быть выбран для русскоязычных слов.
Дело в том, что некоторые шрифты создаются не для всех языков, и когда Вы применяете один из таких, то напечатанное может просто не меняться.
Поэтому стоит выбрать из списка что-то другое, применимое к Вашему тексту.
Если ничего не подобрали, тогда можете установить дополнительные шрифты в Ворд. Перейдя по ссылке, скачайте набор из 179 штук, и там же узнаете, как их установить.
Все из выпадающего списка точно можно применить к англоязычному тексту. Выделить слова, выберите шрифт и напечатанное изменится подходящим образом.
Это все известные мне способы, которыми следует воспользоваться, чтобы решить проблему со шрифтом, который не получается поменять в Ворде.
Оценить статью: Загрузка... Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности "Защита информации". Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Что делать если шрифт в браузере изменился. Почему не меняется шрифт в программе MS Word
Здравствуйте, уважаемые друзья. Сегодня мы поговорим о том, как изменить шрифты на сайте. От того какой шрифт или семейство шрифтов используется и зависит вид, в котором предстаёт сайт перед посетителями.
Только здесь не нужно путать заголовки, логотипы, подписи – выполненные в качестве графического изображения, со шрифтами, которые вы можете изменить в таблице стилей или исходном коде.
Поскольку на этих панелях справки отсутствуют обычные панели инструментов браузера, у них есть кнопки параметров, позволяющие увеличить или уменьшить размер шрифта. К сожалению, эти страницы веб-страниц не всегда масштабируются так, как должны. Сайты, за некоторыми исключениями, сосредоточены вокруг слов. Новости, мнения, мысли, идеи, рассказы, оригинальное письмо, электронная коммерция: все слова. Разумеется, визуальный дизайн и изображения важны, но если люди не могут читать ваши слова, в чем смысл?
Как это сделать: подробное объяснение
Вы можете сделать это, даже если вы не используете несколько таблиц стилей. И длинное объяснение самой методики, чтобы помочь вам реализовать ее в других шаблонах. Общая идея заключается в том, что мы будем использовать ключевые слова размера шрифта. Они мало используются, но у них есть три интересных свойства.
Этот метод идеально подходит для «лендингов».
Но тут есть несколько нюансов. От которых зависит вид вашего сайта на компьютерах разных пользователей. И сейчас мы разберёмся, от чего это зависит.
Что влияет на отображение шрифтов сайта
Итак, у каждого из нас на компьютере установлены шрифты. Эти шрифты у всех одинаковы и устанавливаются вместе с операционной системой. Но вы можете установить сколько угодно шрифтов и наслаждаться красивым написанием.
Если у вас есть «основной» раздел размером 90%, и в этом случае у вас есть раздел «пост» размером 90%, некоторые браузеры будут отображать сообщение на 81%, но некоторые будут отображать его на уровне 90%. С более чем одним уровнем вложенности текст быстро становится нечитабельно малым, так как процентное соотношение. Однако, если ваш «основной» раздел имеет размер как маленький, а раздел «пост» в нем имеет размер как маленький, все браузеры будут отображать раздел «пост» как маленький. Это странно, так как маленькие звуки похожи на абсолютный размер, но он работает. Клянусь. Они никогда не становятся слишком маленькими. Многие люди с хорошим зрением предпочитают все одно, даже два, размеры меньше, чем обычно. Размер текста с процентами имеет тенденцию становиться микроскопическим и нечетким в сочетании с минимальным размером шрифта по умолчанию. Тем не менее, размер шрифта с размерами шрифтов всегда остается не менее 9 пикселей, что можно прочитать в любом шрифте. Поэтому мы будем использовать ключевые слова размера шрифта, чтобы указать наши основные размеры.
Соответственно, эти шрифты будут поддерживаться во всех программах, используемых шрифты.
Для установки дополнительных шрифтов, достаточно скачать их из интернета и загрузить в папку со шрифтами:
пример для Windows
C:\windows\fonts
где, с: — имя раздела жёсткого диска
И соответственно, если у посетителя сайта не установлены дополнительные шрифты, а вы используете на своём сайте один из них – у посетителя будет отображаться ваш сайт, но со шрифтом, определённым по умолчанию в браузере. Которые вы всегда можете поменять.
И если нам нужен более тонкий контроль, чем этот, мы будем использовать проценты, но только на листовых классах, содержащих текст, чтобы избежать усугубляющих процентов, и не слишком мало, чтобы избежать микроскопичности в сочетании с меньшими размерами текста по умолчанию для пользователей.
Вот общая идея ключевых слов размера шрифта. Здесь многое происходит, и все это важно, поэтому обратите внимание. Однако, если пользователь изменит свой «Размер текста», этот текст будет масштабироваться больше или меньше, в зависимости от настройки пользователя. Опять же, если пользователь установит свой размер текста «больше», этот текст будет масштабироваться больше, что что мы хотим. Но подождите! Скриншоты различных методов определения размера шрифта в браузерах, платформах и настройках размера текста по умолчанию.
- Он применяет все остальное.
- Теперь мы можем начать определять относительные размеры шрифтов.
Вот поэтому наиболее широкое распространение получили шрифты Arial, Times New Roman, Verdana, Tahoma. Эти шрифты используются на львиной доле сайтов и блогов.
Какие параметры отвечают за отображение шрифта на сайте
Вы знаете, что для современных сайтов и блогов (шаблоны WordPress в том числе) используется блочная вёрстка.
Это означает, что вы можете установить его на любой размер, наиболее удобный для вас. Это очень легко почти во всех браузерах. Если вы не знаете, как изменить размер шрифта в вашем браузере, эта страница поможет. Он или она должны знать лучше. Старые и менее известные браузеры.
Если вы используете другой браузер и не знаете, как настроить размер текста, свяжитесь со мной. Это можно использовать для увеличения всей страницы. Существует также возможность игнорировать размер шрифта, указанный автором страницы. Часто это сделает страницы более читаемыми, но не всегда.
А раз так, то можно для каждого блока задавать свои параметры шрифта. Или определить эти параметры для всего сайта один раз. В общем, это уже на ваше усмотрение.
Итак, основными параметрами шрифта являются:
font-family: — какими шрифтами будет отображаться ваш сайт.
font-size: — размер шрифта.
Остальные параметры шрифта, в рамках данной статьи, рассматривать не будем.
Во-первых, всегда видимый элемент управления удален. Во-вторых, меню скрыто за символом в правом верхнем углу, что бы это ни было - рулевое колесо корабля? Зубчатое колесо? В любом случае это типичный пример выбора поверхностного «дизайна», предпочтительнее фактического использования.
Чтобы настроить размер текста. Вы можете управлять шрифтами более подробно на вкладке «Дополнительно». Или используйте клавиши и - на цифровой клавиатуре и 6, чтобы вернуться на 100%. Это устанавливается на панели «Дополнительно», как указано выше. Это по существу то же самое во всех версиях до сих пор.
Следовательно, поисследовав свой сайт, вы сможете узнать, какими шрифтами отображается ваш сайт.
К примеру, на моём блоге это выглядит так:
Font- family: Arial,Verdana ;
Что говорит о том, что в первую очередь сайт будет отображаться шрифтом Arial, а если у посетителя его нет (маловероятно), тогда Verdana. А если и его нет, то шрифтом, определённым в браузере.
Невозможно найти возможность изменить размер текста по умолчанию. Тем не менее, похоже, что не существует способа определить, хотите ли вы, чтобы шрифт по умолчанию был засечками или без засечек, за исключением установки обоих типов на один и тот же шрифт. Выберите шрифт и размер, который вам нравится. . Существует два способа регулировки размера, как в меню «Вид».
Это не работает с некоторыми сайтами. Однако ситуация выглядит следующим образом. Более поздние версии основаны на. В версии 9 все стало немного более нормальным, хотя корректировка размера текста по-прежнему довольно скрыта. Если вы обнаружите, что текст на веб-сайте не изменился на ваш новый предпочтительный размер текста, это может означать, что на веб-сайте зафиксирован размер текста их веб-страницы. Если вы хотите использовать более крупный текст на этих сайтах, вам нужно будет следовать эти шаги.
Как настроить красивые шрифты для всех посетителей
Для того чтобы настроить шрифты на сайте и при этом эти шрифты видели все посетители сайта нужно выполнить несколько простых настроек.
Суть метода в следующем – шрифты будут подгружаться из библиотеки Гугла, и будут отображаться у всех посетителей сайта, независимо установлены эти шрифты на компьютере посетителя или нет.
Затем вы увидите «Свойства обозревателя». Некоторые веб-сайты предназначены не для изменения размера текста, даже если настройки браузера настроены. Вы когда-нибудь замечали, что ваш макет сайта слегка меняется при просмотре на чужом компьютере? Это общая тема в веб-дизайне, поэтому лучшие в бизнесе создают свои сайты для совместимости со всеми основными браузерами и операционными системами.
Причина этого в том, что браузер каждой компании написан из исходного кода с намерением следовать определенным стандартам веб-дизайна. Трудно заставить их всех идеально подойти так, чтобы они отображали веб-страницы, поэтому нам нужно быть осторожными в том, как мы форматируем вещи при создании наших веб-сайтов.
Ну, давайте приступать.
Первым делом нужно выбрать стиль отображения шрифта.
Теперь предложенный код на третьем этапе нужно вставить в шаблон вашего сайта.
Код, предложенный на третьем шаге, нужно вставить в заголовок вашего сайта. Как правило, за заголовок отвечает файл header.php. Код вставляем в теги ХЕД
Одним из правил веб-дизайна номер один является постоянное тестирование вашего веб-сайта в нескольких браузерах для обеспечения согласованности! Вы увидите, что мы имеем в виду за мгновение. С помощью операционных систем настройки шрифтов могут вызывать различия между компьютерами даже при использовании одного и того же браузера.
Вот как выглядит наш дизайн внутри программы. Посмотрите, как текст прекрасно вписывается в маленький ящик, который мы создали? Размер шрифта, размер и высота строки сильно отличаются! Мы решили использовать шрифт с 8 точками, а «8-точечная» интерпретируется браузерами по-разному.
Ваш кодТеперь нужно добавить в таблицу стилей нужный шрифт. Если брать мой блог за пример, то я хочу изменить шрифт только в статьях.
Для того чтобы узнать где вносить изменения нужно нажать правой кнопкой мышки на исследуемом объекте и в контекстно-зависимом меню выбрать «исследовать элемент». Или что-то вроде этого.
Использование таблиц стилей для повышения согласованности
Даже между разными версиями одного и того же браузера ваш текст может отображаться по-разному. Итак, как мы гарантируем, что наша веб-страница будет выглядеть так, как мы хотим? Однако, не испортив код вашего сайта, нет способа редактировать таблицу стилей.
Браузер предоставляет собственную таблицу стилей по умолчанию, которая применяет собственные правила стиля к вашей веб-странице. В результате каждая таблица стилей разных браузеров имеет разные правила о том, что означает 8 пунктов, сколько интервалов между строк и т.д. если бы вы включили ссылку на свою собственную таблицу стилей в код веб-страницы, вы сможет предоставить более конкретные правила, которые будут перекрывать действия браузера.
Главное, узнать класс нужного блока, в каком файле и в какой строке нужно вносить изменения.
Как видно на скриншоте выше, мне нужно найти в файле style.css (таблица стилей) 183 строку и в неё добавить нужный шрифт.
Так как в редакторе WordPress нет номера строки, я использую поиск (CTRL+F) и ищу класс нужного мне блока. Найдя его, вношу нужные изменения.
Использование расширенного текста для увеличения согласованности
Эта коллекция правил стиля сбрасывает все эти правила, предоставляемые браузером, на нейтральные значения, так что ваша веб-страница может отображаться как можно ближе к тому, как вы ее планируете. Вы хотите, чтобы ящик вокруг вашего текста был синим и не красным. Если поле красного цвета, вы редактируете текст, и вы просто хотите, чтобы текст был выбран.
Установите флажок «Разрешить расширенный текст». Включение расширенного текста позволяет настроить дополнительные параметры, которые могут применяться только к изображениям; в результате ваш текстовый блок будет преобразован в изображение, как только вы примените расширенную настройку текста.
Вы, на моём примере, делаете нечто подобное, но со своей темой.
На этом вся эта нехитрая процедура закончена, в итоге у вас изменится шрифт в том блоке, в котором вы вносили изменения. И этот шрифт будет видеть каждый посетитель сайта.
Теперь ваш текстовый блок был преобразован в изображение и должен выглядеть идентичным в каждом браузере! Чтобы определить, какие шаги вам нужно предпринять, чтобы ваш сайт выглядел профессионально, вам нужно задать себе два вопроса. Нужен ли мне этот текст, который будет организован определенным образом? . В общем, с большими блоками текста, совершенно неважно, как текст обертывается. Пока контент присутствует, браузер может использовать свое усмотрение, чтобы определить, где находятся слова. Возможно, вам нужно только место размещения точно так же, как и заголовки и другие мелкие фрагменты текста.
Ну что ж друзья теперь вы знаете, как легко изменить шрифт на сайте. А у меня на этом сегодня всё, если будут вопросы, пишите в комментариях.
И обязательно посмотрите видеоурок, в нём я всё наглядно показываю и рассказываю, всё по теме.
До встречи в следующих статьях.
Если окажется, что некоторые браузеры делают такие странные вещи, как перенос текста за пределы границ, которые вы намеревались, вам может потребоваться выбрать один из этих других методов. Если вы ответите «да» на второй вопрос, вы не сможете использовать расширенный текст, поскольку он преобразует текст в изображение. Поскольку браузер больше не распознает его как слова, а просто пиксели в изображении, браузер не позволит вам выделить и копировать текст. Кроме того, поскольку браузер больше не распознает слова, текст не может быть записан поисковыми системами, что может снизить трафик на ваш сайт.
Почему в Microsoft Word не меняется шрифт? Этот вопрос является актуальным для многих пользователей, которые хотя бы раз сталкивались с такой проблемой в этой программе. Выделяете текст, выбираете подходящий шрифт из списка, но никаких изменений не происходит. Если и вам знакома эта ситуация, вы пришли по адресу. Ниже мы разберемся с тем, почему шрифт в Ворде не меняется и ответим на вопрос, можно ли эту проблему устранить.
Не бойтесь, это не так сложно, как кажется - на самом деле вы можете думать об этом, как будто вы заканчиваете на следующий уровень! Мы надеемся, что это прояснило некоторые вопросы, которые вы имели о том, как ваш сайт может измениться в зависимости от того, где он просматривается. Помните, что важно проверить дизайн своей веб-страницы в нескольких браузерах! Если вы видите нечто, что слишком далеко от предполагаемого формата, теперь вы должны иметь знания, необходимые для того, чтобы вытащить его в форму.
Это означает, что браузер всегда имеет самую последнюю версию ресурса. Он также экономит время загрузки и загрузки, не загружая ресурс, если этот точный файл уже присутствует. Это означает, что после перехода из Женевы в Хельсинки пользователи будут продолжать использовать старый шрифт значка в Женеве и что все значки на всем интерфейсе неверны.
Причины
Как бы банально и грустно это не звучало, но причина того, что в Ворде не меняется шрифт, всего одна — выбранный вами шрифт не поддерживает язык, на котором написан текст. На этом все, и исправить эту проблему самостоятельно невозможно. Это просто факт, который нужно принять. Шрифт мог изначально создаваться для одного или нескольких языков, просто того, на котором вы набрали текст, в этом списке может не оказаться, и к этому следует быть готовым.
Подобная проблема особенно характерна для текста, напечатанного на русском языке, особенно, если выбран сторонний шрифт. Если у вас на компьютере установлена лицензионная версия Microsoft Office, официально поддерживающая русский язык, то при использовании классических шрифтов, представленных в программе изначально, вы не столкнетесь с рассматриваемой нами проблемой.
Примечание: К сожалению, более-менее оригинальные (в плане внешнего вида) шрифты, зачастую, полностью или частично неприменимы к русскому языку. Простой тому пример — один из четырех доступных типов шрифта Arial (показан на скриншоте).
Решение
Если вы можете самостоятельно создать шрифт и адаптировать его для русского языка — отлично, тогда вас проблема затронутая в данной статье уж точно не коснется. Всем остальным пользователям, столкнувшимся с невозможностью изменить шрифт для текста можно порекомендовать лишь одно — найти в большом перечне шрифтов Word максимально приближенный к тому, который вам нужен. Это та единственная мера, которая поможет найти хоть какой-то выход из положения.
Поискать подходящий шрифт можно и на бескрайних просторах интернета. В нашей статье, представленной по ссылке ниже, вы найдете ссылки на проверенные ресурсы, где доступно для скачивания огромное количество шрифтов для этой программы. Там же мы рассказываем и о том, как установить шрифт в систему, как затем активировать его в текстовом редакторе.
Урок:
Заключение
Искренне надеемся, что мы ответили на вопрос, почему в Ворд не меняется шрифт. Это действительно актуальная проблема, но, к нашему большому сожалению, ее решения, по большей части, не существует. Так уж сложилось, что далеко не всегда приглянувшийся глазу шрифт может быть применим и для русского языка. Но, если приложить немного старания и усилий, можно найти шрифт, максимально к нему приближенный.
Меняется шрифт в ворде автоматически. Почему не меняется шрифт в программе MS Word
Есть в новых версиях программы Microsoft Word 2007 и Microsoft Word 2010 одна особенность, которая меня жутко раздражала: размер и стиль шрифта по умолчанию . И если к типу Calibri довольно быстро удалось привыкнуть, то его размер в 11 пунктов на 19-дюймовом мониторе выглядит слишком мелким. Каждый раз перед тем, как сесть писать очередную статью или инструкцию, мне приходилось увеличивать его до 14. Не сложно, но лишние бессмысленные клики жутко раздражали и отбирали драгоценное время, которое можно было бы потратить на что-то более творческое.
В глубине души я подозревал и надеялся, что где-то в настройках Ворда размер и стиль шрифта по умолчанию можно легко поменять, но попытка покопаться в настройках самостоятельно ни к чему не привела. И тогда я, наконец, решился загуглить и узнать, как превратить 11-й шрифт в 14-й — процедура заняла около минуты.
Как в Ворде 2010 поменять шрифт по умолчанию: пошаговая инструкция с иллюстрациями
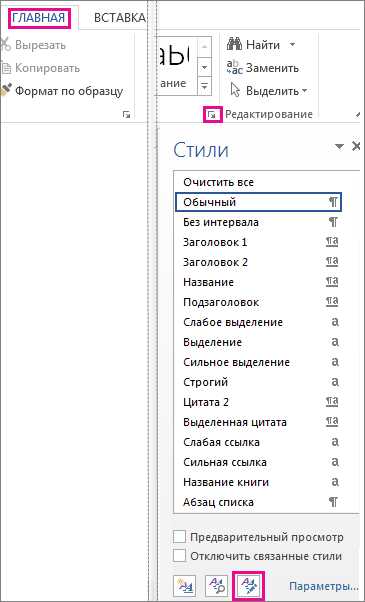
1. Убедитесь, что у вас активна вкладка Главная . Затем в группе команд Стили в правом нижнем углу найдите крохотную иконку со стрелочкой и нажмите ее:
2. Откроется окно стилей, в самом низу которого есть 3 иконки: Создать стиль , Инспектор стилей и Управление стилями . Чтобы получить возможность менять размер и стиль шрифта по умолчанию, нажмите на последнюю иконку – Управление стилями :
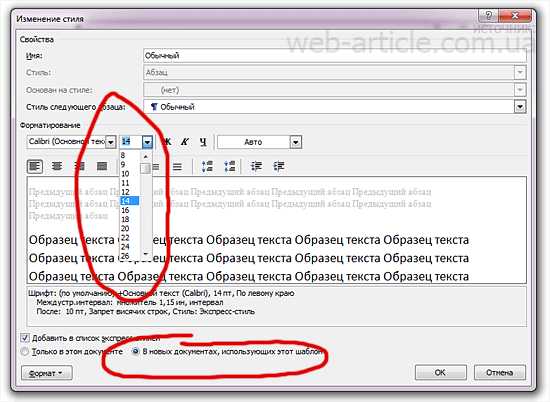
3. Убедитесь, что в появившемся диалоговом окне открыта вкладка Изменение и выбран стиль Обычный , после чего нажмите на кнопку Изменить , чтобы открыть окно изменения стиля шрифта:
4. Если вы хотите поменять шрифт по умолчанию с Calibri на любой другой, в списке шрифтов найдите и выберите подходящий тип шрифта (например, Nimes New Roman или Arial ). Здесь же можно изменить и другие настройки для всех новых вордовских документов: размер, начертание, цвет, отступы, интервалы и т.д. Меняем размер с 11 на 14 в выпадающем списке и, прежде чем нажать ОК , меняем значение радиокнопки с Только в этом документе на В новых документах, использующих этот шаблон:

В противном случае в новых документах внесенные нами изменения в настройки шрифта по умолчанию отображаться не будут. А вот теперь можно нажимать кнопку ОК и пользоваться правильными удобными шрифтами для работы в Word 2007 /Word 2010 , о котором было рассказано в этом небольшом, но, надеюсь, полезном для вас, уроке.
P.S.: В пакет Microsoft Office также входит неплохое приложение Outlook онлайн , построенное на базе Microsoft Exchange online service, для профессиональной работы с личной и корпоративной электронной почтой. Для тех, кто все еще забирает свои письма через веб-интерфейс почтовых сервисов рекомендую пройти по ссылке и ознакомиться с возможностями этого мощного почтовика. Обратитесь в хорошую юридическую консультацию в спб , чтобы проконсультироваться об актуальности вашего лицензионного соглашения на использование данных программных продуктов Microsoft, поскольку они являются платными и их «бесплатное» использование чревато неприятностями согласно действующему законодательству.
Вопрос: Word не меняет шрифт
Есть файл. Шрифт "gost type B".
Хочу поменять на Times или Arial. Не меняет. Формат не чистит и т.п. Как и что делать не знаю.
Фрагмент файла во вложении.
Ответ: vmaxime , попробовал VBA код, взятый. С приложенным куском помогло, попробуйте на копии документа.
Sub changeToRusGOSTB() Selection.WholeStory Selection.Font.Name = "GOST type B" For i = 61632 To 61695 a1 = i a = Trim("^u") & Trim(Str(a1)) b1 = i - 60592 Selection.Find.ClearFormatting Selection.Find.Replacement.ClearFormatting With Selection.Find .Text = a .Replacement.Text = ChrW(b1) .Forward = True .Wrap = wdFindContinue .MatchCase = True End With Selection.Find.Execute Replace:=wdReplaceAll Next i For i = 61472 To 61533 a1 = i a = Trim("^u") & Trim(Str(a1)) b1 = i - 61440 Selection.Find.ClearFormatting Selection.Find.Replacement.ClearFormatting With Selection.Find .Text = a .Replacement.Text = ChrW(b1) .Forward = True .Wrap = wdFindContinue .MatchCase = True End With Selection.Find.Execute Replace:=wdReplaceAll Next i For i = 61535 To 61627 a1 = i a = Trim("^u") & Trim(Str(a1)) b1 = i - 61440 Selection.Find.ClearFormatting Selection.Find.Replacement.ClearFormatting With Selection.Find .Text = a .Replacement.Text = ChrW(b1) .Forward = True .Wrap = wdFindContinue .MatchCase = True End With Selection.Find.Execute Replace:=wdReplaceAll Next i Selection.WholeStory Selection.LanguageID = wdRussian Application.CheckLanguage = True End Sub
Вопрос: Начертание в Word 2003
Добрый день.
Может кто-нибудь сталкивался с подобным.
В документе Word 2003, Шрифт - Times New Roman, почему-то дает только полужирное и полужирное курсив - начертание, даже, если смотреть в меню Шрифт в разделе Начертание там только два пункта, хотя на других шрифтах все нормально, начертание нормальное. Соответственно, весь документ оказывается написанным полужирным шрифтом, что не есть хорошо.
Пробовала переустановить весь Office, но не помогло. К сожалению, скрин не могу приложить, т.к. это на другом компе.
Прошу совета)
Ответ: Каждое начертание шрифта это отдельный файл. Возможно у вас отсутствуют файлы соответствующих начертаний, посмотрите в папке шрифтов должно быть четыре файла. Скачать шрифт Times New Roman все начертания.
Вопрос: Изменение параметров шрифта для определённого языка в Word
Добрый день.
Постоянно сталкиваюсь с проблемой - при выборе языка (в моём случае санскрит) Word каждый раз меняет шрифт с предыдущей установки (Times New Roman) на Mangal. Отключить эту функцию пока не удалось.
Добавлено через 9 минут
Также меняет на Colibri, в одном и том же слове. Ещё момент - раскладка не из поставки Windows.
Ответ: Дальше интереснее - Мангала нет в списке шрифтов, но снова появился в ворде, и при наборе этой раскладкой уже включается только он и не перескакивает. Раньше обязательно перескакивал в пределах одного слова.
Вопрос: Шрифты Word
как происходит добавление букв алфавита другого языка в готовые шрифты Word?
Ответ: В частности. программа Font Creator 5.0 позволяет редактировать уже существующие шрифты TrueType и OpenType (см.) и создавать новые шрифты на основе существующих.
Добавлено через 3 минуты
Только осторожно с изменениями - шрифты не только Word использует.
Также учтите, что некоторые нестандартные шрифты могут оказывать влияние на другие шрифты (в частности, при отображении в браузере). Недавно мы столкнулись с такой проблемой, и для восстановления нормального вида браузера нестандартный шрифт пришлось удалить.
Вопрос: Иероглифы в Word
Добрый день! У меня такая проблема, есть документ в котором есть формулы, но они отображаются иероглифами. Причём при нажатии на неё, MathType показывает совершенно другую формулу. Пробовал разные версии Word2007,2010 так же MathType 4.0; 6.0; 6.9 и MathCAD 2000,14. Так же пробовал разные шрифты менять. В приложении есть часть файла (могу скинуть на почту его полностью) и изображения с проблемой. По возможности помогите исправить это.
Ответ: Может всё дело в шрифтах или версиях. Просто уже не знаю как это исправить.
Вопрос: Группировка шрифтов в Word
Здравствуйте!
Возможно ли как-то объединить определённые (выбранные мной) шрифты в отдельную папку/раздел? Может какую надстройку/дополнение нужно установить или ещё что?
Проблема в том, что есть определённый набор шрифтов (специфический, так сказать), название которых не корректно отображает ворд, и вот между ними и нужно ввести систему наподобие разделов (с названиями самих разделов/папок) для удобства поиска нужного шрифта (что бы каждый раз не тыкать наугад ища нужный, а так как они все не сильно отличаются друг от друга, то это ещё больше усложняет поиск)
Ответ: Dokim0s , может стили сделать с нужными шрифтами?
Вопрос: “Слипание” букв в MS Word 2003
“Слипание” букв в MS Word 2003 (в 2007 и 2010 – то же самое!). Вид – “Обычный” или “Разметка страницы”, при “Веб-документ” - нормально. Проявляется только при отображении на экране монитора (и CRT, и LCD!), на отпечатке – нормально. Заметно на самом мелком шрифте (например, Tahoma 8). Настройка кернинга и интервала не помогают: при увеличении интервала “слипшиеся” буквы “разлипаются”, но интервалы, которые до этого были нормальными, становятся недопустимо большими, т.е. появляется заметная неравномерность величины межсимвольных интервалов. Экранное разрешение не играет роли (проявляется вплоть до “родных” 1920*1200 на 17’’ ноутбуке!). Разрешима ли эта проблема?
Ответ: viwaldy ,
У нас для всех документов регламентирован шрифт Times new Roman, возможно проблема в нём. Если в проблемном документе сменить шрифт на любой и обратно, то в половине случаев это помогает.
Вопрос: Гарантировано ли наличие шрифта Tahoma в ОС?
Добрый вечер.
Пишу программу, которая должна работать в том числе на Windows XP. Она проверяет, установлен ли шрифт Segoe UI и меняет шрифт во всех подписях в окне программы на этот. Если шрифта нет, используется Tahoma.
Меня заинтересовал вопрос: А можно ли быть уверенным, что Tahoma будет присутствовать на Windows XP? Я видел её в чистой установке, но не пытался удалять. Есть ли такой шрифт, в наличии которого в Windows XP можно быть уверенным?
Ответ:
Шрифт пользовательского интерфейса оболочки по умолчанию отличается от одного набора языков в другой. Для всех латинской и европейских языков, он остается неизменным как английский (Tahoma).
Арабский Widows edition темы рабочего стола по умолчанию равно классический, классического рабочего стола шрифта используется Microsoft Sans Serif во время стандартного рабочего стола шрифта Tahoma.
Почему в Microsoft Word не меняется шрифт? Этот вопрос является актуальным для многих пользователей, которые хотя бы раз сталкивались с такой проблемой в этой программе. Выделяете текст, выбираете подходящий шрифт из списка, но никаких изменений не происходит. Если и вам знакома эта ситуация, вы пришли по адресу. Ниже мы разберемся с тем, почему шрифт в Ворде не меняется и ответим на вопрос, можно ли эту проблему устранить.
Как бы банально и грустно это не звучало, но причина того, что в Ворде не меняется шрифт, всего одна — выбранный вами шрифт не поддерживает язык, на котором написан текст. На этом все, и исправить эту проблему самостоятельно невозможно. Это просто факт, который нужно принять. Шрифт мог изначально создаваться для одного или нескольких языков, просто того, на котором вы набрали текст, в этом списке может не оказаться, и к этому следует быть готовым.

Подобная проблема особенно характерна для текста, напечатанного на русском языке, особенно, если выбран сторонний шрифт. Если у вас на компьютере установлена лицензионная версия Microsoft Office, официально поддерживающая русский язык, то при использовании классических шрифтов, представленных в программе изначально, вы не столкнетесь с рассматриваемой нами проблемой.
Примечание: К сожалению, более-менее оригинальные (в плане внешнего вида) шрифты, зачастую, полностью или частично неприменимы к русскому языку. Простой тому пример — один из четырех доступных типов шрифта Arial (показан на скриншоте).
Решение
Если вы можете самостоятельно создать шрифт и адаптировать его для русского языка — отлично, тогда вас проблема затронутая в данной статье уж точно не коснется. Всем остальным пользователям, столкнувшимся с невозможностью изменить шрифт для текста можно порекомендовать лишь одно — найти в большом перечне шрифтов Word максимально приближенный к тому, который вам нужен. Это та единственная мера, которая поможет найти хоть какой-то выход из положения.

Поискать подходящий шрифт можно и на бескрайних просторах интернета. В нашей статье, представленной по ссылке ниже, вы найдете ссылки на проверенные ресурсы, где доступно для скачивания огромное количество шрифтов для этой программы. Там же мы рассказываем и о том, как установить шрифт в систему, как затем активировать его в текстовом редакторе.
Урок:
Заключение
Искренне надеемся, что мы ответили на вопрос, почему в Ворд не меняется шрифт. Это действительно актуальная проблема, но, к нашему большому сожалению, ее решения, по большей части, не существует. Так уж сложилось, что далеко не всегда приглянувшийся глазу шрифт может быть применим и для русского языка. Но, если приложить немного старания и усилий, можно найти шрифт, максимально к нему приближенный.
Вопрос: как увеличить размер шрифта в Windows 10?
Изменить размер текста в Windows 10
- Щелкните правой кнопкой мыши на рабочем столе и выберите Параметры дисплея.
- Сдвиньте «Изменить размер текста, приложения» вправо, чтобы увеличить текст.
- Нажмите «Расширенные настройки дисплея» в нижней части окна настроек.
- Нажмите «Расширенный размер текста и других элементов» в нижней части окна.
- 5a.
Как увеличить размер шрифта в Windows?
Windows 7
- Нажмите кнопку Пуск.
- В появившемся окне «Дисплей» выберите средний размер шрифта (125 процентов от размера по умолчанию) или больший размер шрифта (150 процентов от размера по умолчанию).
- Нажмите кнопку Применить.
- В OS X версии 10.7 или более поздней откройте меню Apple и выберите «Системные настройки».
Как изменить шрифт в Windows 10?
Как изменить системный шрифт Windows 10 по умолчанию
- Откройте панель управления.
- Откройте опцию «Шрифты».
- Просмотрите шрифт, доступный в Windows 10, и обратите внимание на точное название шрифта, который вы хотите использовать (например, Arial, Courier New, Verdana, Tahoma и т. Д.).
- Откройте Блокнот.
Как увеличить размер шрифта?
Измените размер шрифта на вашем iPhone, iPad и iPod touch
- Выберите «Настройки»> «Основные»> «Универсальный доступ»> «Крупный текст».
- Нажмите «Увеличить специальные размеры» для увеличения размера шрифта.
- Перетащите ползунок, чтобы выбрать нужный размер шрифта.
Как увеличить текст на экране?
- Щелкните или нажмите «Alt» + «Z», чтобы выбрать «Изменить размер текста и значков» в разделе «Увеличение размеров экрана».
- Выберите или «TAB», чтобы «Изменить настройки дисплея».
- Чтобы изменить разрешение экрана, щелкните, чтобы выбрать, и перетащите указатель или нажмите «Alt + R», затем используйте клавиши со стрелками, рис. 4.
Как уменьшить размер шрифта в Windows 10?
Изменить размер текста в Windows 10
- Щелкните правой кнопкой мыши на рабочем столе и выберите Параметры дисплея.
- Сдвиньте «Изменить размер текста, приложения» вправо, чтобы увеличить текст.
- Нажмите «Расширенные настройки дисплея» в нижней части окна настроек.
- Нажмите «Расширенный размер текста и других элементов» в нижней части окна.
- 5a.
Почему у меня постоянно меняется размер шрифта в Windows 10?
Если вы хотите настроить размер и масштаб шрифтов и значков на экране, вам просто нужно получить доступ к правому меню. Для начала нажмите кнопку Windows на клавиатуре, затем введите «Параметры дисплея» и нажмите Enter. Вы также можете получить доступ к настройкам дисплея, щелкнув правой кнопкой мыши пустую область на рабочем столе.
Как восстановить шрифт в Windows 10?
Шаг 1. Найдите Панель управления в строке поиска Windows 10 и щелкните соответствующий результат. Шаг 2: Щелкните «Оформление и персонализация», а затем «Шрифты». Шаг 3: Нажмите «Настройки шрифта» в левом меню. Шаг 4: Нажмите кнопку «Восстановить настройки шрифта по умолчанию».
Как изменить стиль шрифта на моем компьютере?
Измените свои шрифты
- Шаг 1. Откройте окно «Цвет и внешний вид окна». Откройте окно «Персонализация» (показанное на рис. 3), щелкнув правой кнопкой мыши в любом месте рабочего стола и выбрав «Персонализация».
- Шаг 2: Выберите тему.
- Шаг 3. Измените шрифты.
- Шаг 4: Сохраните изменения.
Где находится папка шрифтов в Windows 10?
Самый простой способ: щелкните в новом поле поиска Windows 10 (расположенном справа от кнопки «Пуск»), введите «шрифты», затем щелкните элемент, который появляется вверху результатов: «Шрифты - панель управления».
Как увеличить размер шрифта в HTML?
В HTML вы можете изменить размер текста с помощью тега, используя атрибут size. Атрибут size указывает, насколько большой шрифт будет отображаться в относительном или абсолютном выражении. Закройте тег с помощью, чтобы вернуться к нормальному размеру текста.
Как увеличить размер шрифта в Outlook?
Изменить шрифты в Outlook 2007 и 2003
- Перейдите в меню Инструменты> Параметры.
- Щелкните вкладку Почтовый формат.
- Щелкните Канцелярские товары и шрифты.
- Щелкните Шрифт в разделе Новые сообщения электронной почты, Ответ или пересылка сообщений и Создание и чтение текстовых сообщений, чтобы выбрать нужные стили, размеры и цвета шрифта.
- Нажмите кнопку ОК.
Как увеличить размер шрифта на YouTube?
Увеличьте или уменьшите размер шрифта YouTube на экране, изменив настройки шрифта в браузере или на устройстве. Подробнее об изменении размера шрифта подписей к видео.
Изменить размер шрифта
- Откройте приложение "Настройки" на вашем устройстве.
- Коснитесь Доступность.
- Коснитесь Размер шрифта.
- Используйте ползунок, чтобы выбрать размер шрифта.
Как мне вернуть мой экран к нормальному размеру в Windows 10?
Как изменить разрешение экрана в Windows 10
- Нажмите кнопку «Пуск».
- Щелкните значок настроек.
- Выберите «Система».
- Щелкните Расширенные настройки отображения.
- Щелкните меню в разделе «Разрешение».
- Выберите нужный вариант. Мы настоятельно рекомендуем выбрать тот, рядом с которым стоит (Рекомендуется).
- Нажмите «Применить».
Как увеличить шрифт на моем ноутбуке?
Как увеличить размер буквенного шрифта на моем новом ноутбуке?
- Откройте «Разрешение экрана», нажав кнопку «Пуск», затем «Панель управления», а затем в разделе «Оформление и персонализация» нажмите «Настроить разрешение экрана».
- Выберите один из следующих вариантов: Меньше - 100% (по умолчанию).
- Щелкните Применить. Чтобы увидеть изменения, закройте все свои программы, а затем выйдите из Windows.
Как изменить размер шрифта на экране компьютера?
Метод 1 в Windows
- Откройте Пуск. .
- Открыть настройки. .
- Щелкните Система. Это значок в виде экрана в верхнем левом углу окна настроек.
- Щелкните Показать. Эта вкладка находится в верхнем левом углу окна.
- Щелкните раскрывающееся поле «Изменить размер текста, приложений и других элементов».
- Щелкните размер.
- Рассмотрите возможность использования лупы.
Как изменить размер шрифта на ленте в Windows 10?
Измените размер шрифта ленты в Outlook в Windows 10. Если вы работаете в Windows 10, выполните следующие действия: На рабочем столе щелкните правой кнопкой мыши, чтобы отобразить контекстное меню, выберите «Параметры отображения». Затем в окне «Параметры» перетащите кнопку в разделе «Изменение размера текста, приложений и других элементов:», чтобы изменить размер шрифта ленты.
Почему у меня такой маленький экран Windows 10?
Для этого откройте «Настройки» и выберите «Система»> «Дисплей». В разделе «Изменить размер текста, приложений и других элементов» вы увидите ползунок масштабирования дисплея. Перетащите этот ползунок вправо, чтобы увеличить эти элементы пользовательского интерфейса, или влево, чтобы сделать их меньше. Вы не можете масштабировать элементы пользовательского интерфейса меньше 100 процентов.
Как изменить шрифт по умолчанию в почте Windows 10?
Для начала запустите приложение «Почта» и откройте «Настройки» (значок шестеренки в нижней части левой панели). Затем выберите «Шрифт по умолчанию» из списка параметров в меню «Настройки». Откроется экран «Шрифт по умолчанию», где вы можете установить свой собственный шрифт по умолчанию.
Как остановить изменение шрифта?
Предотвращение изменения стилей
- Выберите «Стиль» в меню «Формат». Word отображает диалоговое окно «Стиль».
- В списке стилей выберите название стиля.
- Щелкните Изменить.
- Убедитесь, что флажок «Автоматически обновлять» в нижней части диалогового окна снят.
- Щелкните OK, чтобы закрыть диалоговое окно Modify Style.
- Нажмите «Закрыть», чтобы закрыть диалоговое окно «Стиль».
Как изменить размер шрифта в Outlook 2016?
Чтобы изменить шрифт по умолчанию в Outlook 2013/2016:
- На вкладке Файл выберите Параметры.
- Выберите Почта.
- Щелкните Канцелярские товары и шрифты.
- Внесите желаемые изменения в новые почтовые сообщения, ответы или пересылку сообщений и / или составление и чтение текстовых сообщений.
- Нажимайте ОК, пока не вернетесь в свой почтовый ящик.
Как изменить размер шрифта в Word?
Чтобы изменить размер шрифта выделенного текста в классическом Excel, PowerPoint или Word:
- Выделите текст или ячейки с текстом, который нужно изменить. Чтобы выделить весь текст в документе Word, нажмите Ctrl + A.
- На вкладке «Главная» щелкните размер шрифта в поле «Размер шрифта». Вы также можете ввести любой размер в следующих пределах:
Какой шрифт в Windows 10 используется по умолчанию?
Пользовательский интерфейс Segoe
Как мне использовать разные шрифты на моем компьютере?
Windows Vista
- Сначала разархивируйте шрифты.
- В меню «Пуск» выберите «Панель управления».
- Затем выберите «Внешний вид и персонализация».
- Затем нажмите «Шрифты».
- Щелкните "Файл", а затем щелкните "Установить новый шрифт".
- Если вы не видите меню «Файл», нажмите «ALT».
- Перейдите в папку, содержащую шрифты, которые вы хотите установить.
Как поменять шрифт в Windows?
Измените свои шрифты
- Шаг 1. Откройте окно «Цвет и внешний вид окна». Откройте окно «Персонализация» (показанное на рис. 3), щелкнув правой кнопкой мыши в любом месте рабочего стола и выбрав «Персонализация».
- Шаг 2: Выберите тему.
- Шаг 3. Измените шрифты.
- Шаг 4: Сохраните изменения.
Как установить шрифт в Windows 10?
Как установить шрифты в Windows 10
- Чтобы проверить, установлен ли шрифт, нажмите клавиши Windows + Q, затем введите: fonts, затем нажмите Enter на клавиатуре.
- Вы должны увидеть свои шрифты в списке на панели управления шрифтами.
- Если вы его не видите и у вас их много, просто введите его имя в поле поиска, чтобы найти.
Как добавлять и удалять шрифты в Windows 10?
Как удалить семейство шрифтов в Windows 10
- Открыть настройки.
- Щелкните "Персонализация".
- Щелкните "Шрифты".
- Выберите шрифт, который хотите удалить.
- В разделе «Метаданные» нажмите кнопку «Удалить».
- Нажмите кнопку Удалить еще раз, чтобы подтвердить.
Как установить сразу много шрифтов?
Способ в один клик:
- Откройте папку, в которой находятся ваши недавно загруженные шрифты (извлеките файлы zip.)
- Если извлеченные файлы распределены по многим папкам, просто нажмите CTRL + F, введите .ttf или .otf и выберите шрифты, которые вы хотите установить (CTRL + A отмечает их все)
- Щелкните правой кнопкой мыши и выберите «Установить».
Как увеличить размер шрифта в моем браузере?
Чтобы увеличить, уменьшить или изменить шрифт по умолчанию в Opera, выполните следующие действия.
- Откройте Opera.
- Щелкните значок кнопки Opera в верхнем левом углу окна браузера.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или - (минус) в разделе меню «Масштаб». Масштаб браузера по умолчанию составляет 100%.
YouTube изменил свой шрифт?
Roboto - официальный шрифт Google для Android, и теперь он стал доступен для всех на YouTube. Ранее компания тестировала изменение на ограниченной группе пользователей, но, похоже, сегодня оно было распространено на всех. Мы попросили YouTube прокомментировать новую роль Робото и будет ли она постоянной.
Какой шрифт у логотипа YouTube?
Trade Gothic LT Std Полужирный
Фото в статье «Wikimedia Commons» https://commons.wikimedia.org/wiki/File:Microsoft_Cortana.svg
Изменить размер шрифта
-
Откройте новый пустой документ.
-
На вкладке Домашние инструменты в группе Стиль нажмите кнопку запуска диалогового окна.
Или нажмите Ctrl + Alt + Shift + S.
-
Нажмите кнопку Управление стилями (третья слева внизу).

-
Нажмите на вкладке «Установить по умолчанию » и выберите размер в поле « Размер».

Вы также можете ввести любой размер (от 1 до 1638), кратный 0,5, например 10,5 или 105,5.
-
Щелкните Новые документы на основе этого шаблона.
-
Закройте и снова откройте Word. Если будет предложено сохранить обычный шаблон, скажите Да.
Совет: Вы также можете изменить шрифт по умолчанию или его цвет на вкладке Задать значения по умолчанию .
Если вы установите шрифт по умолчанию, настройки шрифта, выбранные и установленные по умолчанию, будут использоваться каждый раз, когда вы открываете новый документ.Шрифт по умолчанию применяется к новым документам на основе активного шаблона — обычно это шаблон Normal.dotm. Вы можете создать множество различных шаблонов, чтобы применить различные настройки шрифта по умолчанию.
.Изменить шрифт по умолчанию в Word
Чтобы продолжать использовать ваш любимый шрифт в Word, установите его по умолчанию.
-
Перейдите на домашнюю страницу , а затем выберите средство запуска диалогового окна «Шрифт».
-
Выберите нужный шрифт и размер.
-
Выберите Установить по умолчанию .
-
Выберите один из следующих вариантов:
-
Дважды нажмите кнопку OK.
Если изменение шрифта по умолчанию не сохраняется
Иногда настройки разрешений вашей компании или установленные вами надстройки изменяют шрифт по умолчанию обратно на исходный шрифт.В этом случае попробуйте следующие решения.
Проверка разрешений
-
Выберите Запустить .
-
В поле Искать введите normal.точка и выберите Поиск для .
-
Щелкните правой кнопкой мыши Normal.dotm и выберите Свойства.
-
На вкладке «Общие» убедитесь, что флажок «Только для чтения» не установлен.Если он отмечен, снимите его.
-
Выберите вкладку Безопасность . В области групп или имен пользователей выберите свое имя, а затем убедитесь, что у вас есть разрешение на запись в поле Разрешения.
-
Нажмите кнопку OK .
Если вы не можете снять флажок Только для чтения или у вас нет разрешения на запись, обратитесь к лицу, ответственному за компьютерные системы вашей компании.
Отключить надстройки
Если у вас есть разрешение на запись, а изменение шрифта по умолчанию по-прежнему не сохраняется, вам может потребоваться отключить надстройки Word и изменить шрифт по умолчанию.Для этого:
-
Выберите пункт > опции > доп. .
-
В поле Надстройки найдите одну из надстроек, которую вы хотите отключить, и запомните тип надстройки из столбца Введите .
-
Выберите этот тип надстройки в списке Управление, , а затем выберите Перейти .
-
Снимите флажки над надстройками, которые вы хотите отключить, а затем выберите ОК.
-
Повторите шаги 1–4 для других типов дополнений.
После изменения шрифта по умолчанию включите надстройки.
-
Выберите пункт > опции > доп. .
-
Выберите тип надстройки в списке Управление, , а затем выберите Перейти .
-
Установите флажки над надстройками, которые вы хотите включить, а затем нажмите кнопку OK.
-
Повторите шаги 1–3 для всех других типов надстроек, которые вы хотите включить.
Примечание. Вам не нужно отключать надстройки Document Inspector.
Чтобы продолжать использовать ваш любимый шрифт в Word, установите его по умолчанию.
-
Перейдите в меню Формат > >.
Вы также можете нажать и удерживать клавиши + D, чтобы открыть диалоговое окно шрифта .
-
Выберите нужный шрифт и размер.
-
Выберите , По умолчанию, , а затем выберите Да.
-
Нажмите кнопку OK .
Как легко изменить размер шрифта в WordPress

Вы хотите изменить размер шрифта в своих сообщениях или страницах WordPress?
Иногда может потребоваться увеличить строку или абзац или увеличить размер шрифта всего содержимого страницы.
В этой статье мы покажем вам, как легко изменить размер шрифта в WordPress.Вы узнаете не только, как изменить размер шрифта в сообщениях WordPress, но и как сделать это на своем сайте.

Метод 1: использование заголовков абзацев
Вашим посетителям нужно всего несколько секунд, чтобы решить, хотят ли они остаться или покинуть ваш сайт. Таким образом, у вас будет очень мало времени, чтобы убедить их остаться на вашем сайте.
Использование заголовков в вашем контенте — отличный способ привлечь внимание ваших посетителей.
Позволяет разделить записи и страницы на разделы, используя разные заголовки (часто называемые «подзаголовками»).
Заголовкитакже отлично подходят для позиционирования. Поисковые системы придают большее значение релевантным заголовкам, чем обычному тексту абзаца.
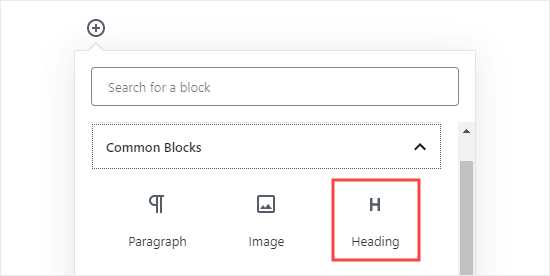
Как добавить заголовок в редакторе блоков WordPress по умолчанию
Вы можете добавить заголовок к своим сообщениям или страницам, просто добавив блок «Заголовок». Вы можете найти его или найти в разделе «Общие блоки» редактора блоков WordPress.

По умолчанию блок будет иметь Заголовок 2. Обычно рекомендуется придерживаться Заголовка 2 для подзаголовков.Если вы хотите изменить его, вы можете просто щелкнуть раскрывающееся меню «h3», чтобы выбрать другой размер.
Кроме того, вы можете изменить это в настройках блока в правой части экрана. Там же можно изменить цвет заголовка.
Как добавить заголовок в Classic Editor
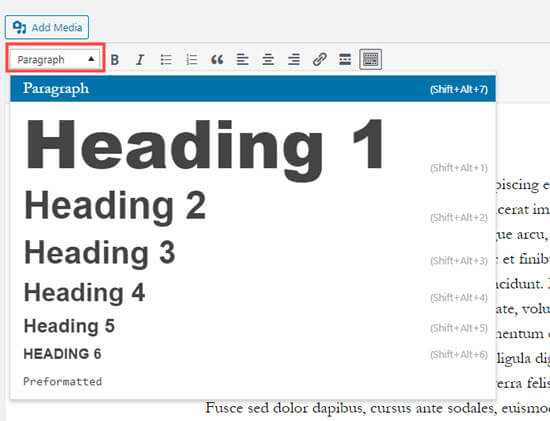
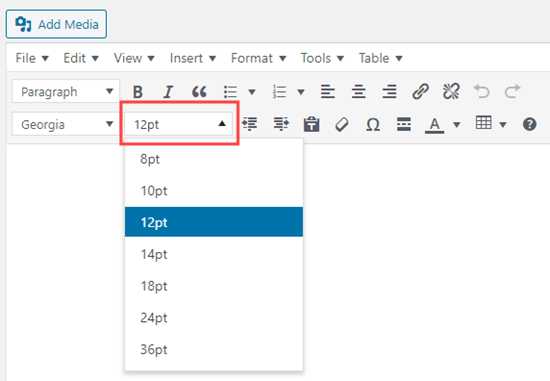
Если вы все еще используете устаревший классический редактор в WordPress, вы можете добавлять заголовки с помощью раскрывающегося меню «Абзац».
Просто выберите текст, который вы хотите превратить в заголовок, щелкните раскрывающееся меню «Абзац» и выберите размер заголовка.

Размеры и цвета различных стилей заголовков контролируются таблицей стилей темы (style.css).
Если вы используете премиальную тему WordPress, вы можете изменить эти настройки в Внешний вид »Настроить .
Использование подзаголовка в ваших статьях облегчает читателям понимание того, что вы им говорите. В то же время, это делает посты WordPress оптимизированными для SEO.
Способ 2: изменить размер текста в редакторе блоков
Что делать, если вы хотите, чтобы абзац или весь пост был больше? Вы можете сделать это очень легко, используя редактор блоков WordPress по умолчанию.
Просто щелкните любой блок абзаца, а затем выберите размер шрифта в разделе «Параметры текста» справа.
Вы можете выбрать из раскрывающегося списка, который включает в себя Маленький, Обычный, Средний, Большой и Огромный. Если вы передумаете, просто нажмите кнопку «Сброс», чтобы восстановить текст абзаца по умолчанию.
Существует также вариант «Пользовательский», где вы можете просто ввести желаемый размер в пикселях. Если вы хотите, вы также можете сделать большие инициалы в начале абзаца.
Эти параметры недоступны в устаревшем классическом редакторе WordPress. Если вы хотите их использовать, подумайте о внесении изменений. Наше руководство по использованию нового редактора блоков WordPress поможет вам в этом.
Если вы полны решимости использовать классический редактор, этот следующий вариант для вас.
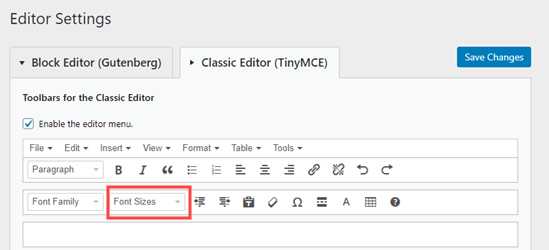
Способ 3. Измените размер шрифта с помощью подключаемого модуля TinyMCE Advanced
.TinyMCE Advanced — это плагин для WordPress, который дает вам больше контроля над размером шрифта и форматированием текста, а также множество других функций.
Это особенно полезно для устаревшего классического редактора, но также работает и с блочным редактором. Добавляет новый блок под названием «Классический абзац», содержащий все элементы управления TinyMCE.
Чтобы использовать его, вам необходимо сначала установить и активировать плагин TinyMCE Advanced. Если вы не знаете, как это сделать, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Затем перейдите в Настройки »TinyMCE Advanced , чтобы настроить параметры редактора.Здесь вы можете установить кнопки, которые хотите использовать на панели инструментов TinyMCE Advanced.
Если вы используете его с классическим редактором, вы должны увидеть, что TinyMCE имеет раскрывающееся меню «Размер шрифта» во втором ряду значков, включенное по умолчанию.
Вы можете переместить его в первую строку, перетащив вверх, если хотите.

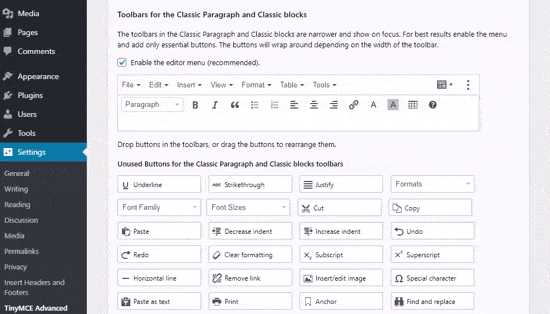
Если вы используете редактор блоков, вам нужно прокрутить экран вниз и добавить раскрывающееся меню «Размеры шрифтов» на панель инструментов, перетащив его:

Не забудьте нажать "Сохранить изменения" внизу экрана.
Чтобы увидеть кнопку в действии, создайте новую запись или отредактируйте существующую.
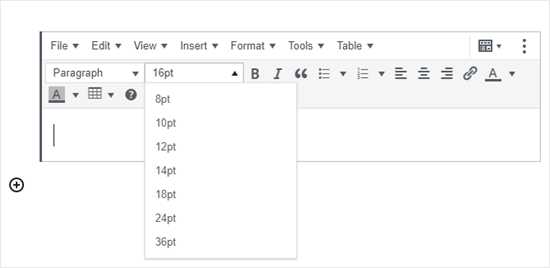
В редакторе блоков теперь можно добавить блок «Классический абзац». Он будет иметь расширенные элементы управления TinyMCE, например:
.
В классическом редакторе вы увидите расширенные панели инструментов TinyMCE из меню «Размер шрифта»:

Вы можете выбрать любой размер шрифта из выпадающего списка.
Примечание. Это не дает вам столько возможностей, сколько редактор блоков WordPress, и вы не можете ввести свой собственный размер шрифта.
Способ 4. Используйте CSS
для изменения размера шрифта на всем сайте.Если вы меняете размер шрифта каждый раз, когда редактируете сообщение, вы можете упростить его, навсегда изменив его в теме.
Хорошей новостью является то, что вы можете изменить размер абзаца по умолчанию на своем сайте. Лучший способ сделать это — использовать Theme Customizer в Appearance »Customize .
Некоторые темы WordPress могут включать возможность изменения размера шрифта.Если вы можете найти эту опцию, вы можете использовать ее без написания кода CSS.
Однако, если ваша тема не имеет этой функции, вы можете добавить пользовательский CSS, чтобы добавить свои собственные правила размера шрифта.
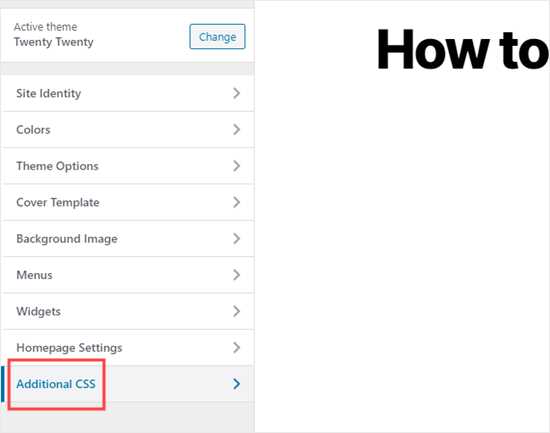
Просто нажмите «Дополнительный CSS» в настройках темы. Здесь вы можете хранить весь свой пользовательский код CSS.

Теперь под дополнительным текстовым полем CSS просто добавьте код CSS. В этом примере мы меняем размер шрифта на «16 пикселей», вы можете выбрать другой размер шрифта.
90 113 р { размер шрифта: 16px; }Вы сразу же увидите изменения в превью в правой части экрана. Если вас устраивает размер шрифта, нажмите кнопку «Опубликовать» в верхней части экрана, чтобы опубликовать его.
Примечание: Ваш пользовательский CSS будет применяться только к используемой вами теме. Если позже вы решите переключиться на другую тему WordPress, вам придется снова скопировать и вставить ее в настройщик.
Приведенный выше код предназначен только для текста абзаца.Что делать, если вы хотите изменить размер шрифта во всех подзаголовках h3?
Просто измените приведенный выше код, чтобы он нацеливался на элемент h3 в вашей теме, следующим образом:
90 113 h3 { размер шрифта: 32px; }Вы можете сделать то же самое с другими заголовками, просто изменив h3 на h4, h5 или h5.
Мы надеемся, что эта статья помогла вам узнать, как легко изменить размер шрифта в WordPress. Вы также можете ознакомиться с нашим руководством по использованию пользовательских шрифтов в WordPress или нашим списком лучших конструкторов страниц WordPress с поддержкой перетаскивания.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.Как изменить цвет и размер шрифта в Wordpress?
Сегодня я постараюсь обсудить пошаговые изменения цвета и размера шрифта в WordPress. Конечно, многие пользователи не будут скрывать своего возмущения, когда увидят то, что я предлагаю ниже, но хотелось бы напомнить, что статья ориентирована на людей, не совсем знакомых с WordPress и желающих внести изменения в конкретный пост или на выбранная страница. Таким образом, использование и модификация файлов CSS будут здесь излишними действиями, хотя хорошая практика указывает именно на такое решение.
Меняем цвет шрифта в посте/странице
[социальный ящик]
В самом начале давайте откроем редактор WordPress, мы увидим представление, показанное на изображении ниже, если мы не вносили никаких изменений ранее. Достаточно нажать на кнопку, отмеченную стрелкой, чтобы развернуть дополнительные возможности редактора и воспользоваться новыми возможностями, включая возможность изменить цвет выделенного текста.
Шаг 1. Изменение цвета шрифта
После расширения наш редактор получает новую строку, заполненную до краев опциями, но на данный момент нас интересует только та, которая указана стрелкой:
[/социальный замок]
Шаг 2. Изменение цвета шрифта
Теперь неплохо бы использовать новую опцию на практике, для этого надо ввести какой-нибудь текст в редактор, а потом выделить его мышкой.Только выделенный текст изменит свой цвет после использования вышеупомянутой опции, и простое ее использование без выделения на готовом тексте не даст никаких результатов.
Выберите цвет для выделенного текста
Если мы ничего не выделим, а изменим цвет шрифта, он будет применяться ко вновь введенному тексту.
Текст после изменения цвета
Разве это не сложно? Метод работает так же для создания или редактирования страниц. Так что давайте не будем терять время и посмотрим, как легко изменить размер выделенного текста.
Меняем размер шрифта (размер) в посте/странице
Большинство людей, особенно блоггеры, которые только начинают развивать свое увлечение, хотели бы увеличить количество отдельных субтитров или предложений в своем блоге. Это нормально, что более крупные субтитры среди меньшего текста, безусловно, гораздо более заметны для читателей, и иногда мы хотим указать некоторые проблемы, что не всегда возможно с использованием одного только изменения цвета шрифта .
Редактор WordPress по умолчанию не имеет возможности изменить шрифт, как мы знаем из Word или LibereOffice, поэтому, если вы ищете его сейчас, остановитесь.
Предопределенные стили для заголовков можно использовать для изменения размера шрифта.
Их размер контролируется стилями, сохраненными в файлах CSS, поэтому мы должны предположить, что один из них подойдет под наши требования.
В этом случае нам также нужно выделить текст, который мы хотим увеличить, и выбрать соответствующий размер заголовка:
Однако приведенное выше решение оказывается бесполезным, если мы хотим увеличить весь абзац, например.всего одно слово. Однако это не значит, что это невозможно. Абсолютно все можно сделать, но в этом случае это будет не так просто, как заглавное решение.
Представим, что у нас есть предложение, как на картинке ниже, и мы хотим увеличить в нем слово "WORD" и увеличить его любым способом.
Пытаясь выполнить эту операцию с помощью заголовков, эффект как минимум не будет удовлетворительным. Если вы попытаетесь их использовать, весь текст будет автоматически увеличен.Но благодаря простому выдвижному ящику, который вы можете записать на будущее и вам не обязательно в нем разбираться — вы можете легко изменить размер любого слова или предложения.
Текст или слово для увеличения здесь
Как увеличить слово word с помощью этого кода? Для начала в редакторе запустите "Текстовый редактор", включите его, нажав на кнопку как на картинке ниже:
После запуска получаем вид редактора:
Теперь поместите курсор мыши перед словом «Word» непосредственно перед его началом и вставьте первую часть кода, который я показал выше:
Затем мы закрываем код, где мы хотим, чтобы масштабирование заканчивалось.В нашем случае это сразу после буквы "з" в слове "Выраз":
В этот момент мы можем переключиться в визуальный редактор, чтобы проверить эффекты - щелкните место, указанное стрелкой:
В нашем случае эффект следующий:
Ага, но мы не совсем это имели в виду, потому что получили эффект нового абзаца, что-то похожее на то, что давал нам описанный ранее вариант с заголовками. Но я вам его специально показал, а теперь давайте все вернём на место и слово умножим.Для этого мы изменим код, который я показал ранее, заменив «p» на «span»:
.
А теперь эффект, которого мы все хотим:
Вы можете изменить размер шрифта, вставив любое число больше нуля в код, представленный после CC. Чем больше это число, тем крупнее будет шрифт на странице:
Текст, который мы хотим увеличить Резюме
Как видите, увеличить шрифт или изменить его цвет в любом месте поста или на странице нет ничего сверхсложного.Однако, если у вас возникнут проблемы с вашим сайтом, вы можете рассчитывать на мою поддержку, связавшись со мной по электронной почте [email protected] .
.Физические и логические теги шрифтов
Курс HTML: Физические и логические теги шрифтовЖирный шрифт | Курсив | Мигающий шрифт | Подчеркнутый шрифт | Шрифт с постоянной шириной символа | Перечеркнутый шрифт | Верхний индекс (верхний индекс) | Нижний индекс (нижний индекс) | Крупный шрифт | Мелкий шрифт | Блочная цитата | Определение | Элемент удален | Элемент вставлен | Аббревиатура и аббревиатура | Выделенный шрифт | Выделенный шрифт (выделение) | код | Шрифт ввода с клавиатуры | Пример | Переменная | Цвет шрифта | Размер шрифта | Базовый шрифт | Изменить шрифт
Физические маркеры — атрибуты
Физические теги работают аналогично атрибутам шрифта в текстовом редакторе.
Жирный
Пример:
Это жирный шрифт
Курсив
<И>
Пример:
Курсив
Мигающий шрифт
<мигает>
Пример:
Это мигающий шрифт - это расширение Netscape, не входящее в спецификацию HTML 4.
Шрифт подчеркнутый
Пример:
Это подчеркнутый шрифт
Шрифт фиксированной ширины
<ТТ>
Пример:
Это монотипный шрифт фиксированной ширины (фиксированная ширина = телетайп)
Перечеркнутый шрифт
<УДАР>
Пример:
Перечеркнутый шрифт
В качестве альтернативы используется эквивалентная команда .Обе команды существуют в спецификации HTML 4 и до сих пор интерпретируются браузерами, но авторы спецификации рекомендуют постепенно заменять их более новыми языковыми конструкциями.
Верхний индекс (верхний индекс) 90 012
Пример:
Шрифт с верхним индексом
Нижний индекс (индекс)
Пример:
Шрифт с индексом
Дуа шрифт (+1 пункт)
<БОЛЬШОЙ>
Пример:
Крупный шрифт
Маа шрифт (-1 пункт)
<МАЛЕНЬКИЙ>
Пример:
Мелкий шрифт
Логические теги — стили
Логические теги относятся к конкретным приложениям, но эффект от их работы аналогичен эффекту тегов физ.По умолчанию используется полужирный, курсивный или монотипный шрифт. присвоено выбранному стилю
Блочная цитата
Пример:
Это цитата
Определение
или Определение экземпляра — это команда, используемая для выделения блока текста, например, первого появления в данном тексте термина.Браузер интерпретирует DFN как курсив (IE4) или не различает шрифт (NC4). Например:
Internet Explorer 5 — новейший браузер от Microsoft.
Часть удалена
При самых разных версиях текста мы можем использовать команду , чтобы сигнализировать об изменениях. Он показывает перечеркнутый фрагмент текста, например,
Наш документ политики продаж больше не доступен.
Команда интерпретируется IE4 и 5.
Вставной элемент
Если мы хотим еще раз четко подчеркнуть, мы можем использовать команду INS.
Это новая разработка темы.
Это новое развитие темыКоманда интерпретируется IE4 и 5.
Аббревиатура и аббревиатура
Новые команды HTML 4 имеют аббревиатуру и акроним. Обе команды сигнализируют о наличии сокращений (например,(доктор философии, проф.) и аббревиатуры (например, WWW, AWS) и могут использоваться при синтезе звука соответствующим программным обеспечением, поисковыми системами, орфографическими корректорами или системами автоматического перевода. Атрибут языка указывает язык для правильной работы этих систем.
Профессор
WWW
Сильный шрифт
<СИЛЬНЫЙ>
Пример:
Это сильный шрифт
Шрифт выделено (выделено)
Пример:
Это выделенный шрифт (выделение)
Код (текст программы)
<КОД>
Пример:
Это код
Шрифт ввод с клавиатуры
Пример:
Шрифт клавиатуры
Пример
<САМП>
Пример:
Пример (образец)
Переменная (ключевое слово языка)
Пример:
Переменная
Цвета шрифты
Вы можете добавить цвет к любому фрагменту текста, окружив его цветовыми тегами.Ниже приведен список из 16 основных цветов, используемых в интернет-документах — они видны в Netscape Navigator и Microsoft Internet Explorer. Естественно, мы можем комбинировать цвета с атрибутами и стилями как угодно.
Синтаксис:
тестовый текст - черный
тестовый текст - оливковый
тестовый текст - бирюзовый
тестовый текст - красный
тестовый текст - синий
тестовый текст - темно-бордовый
тестовый текст - темно-синий
тестовый текст - серый
тестовый текст - салатовый
тестовый текст - фуксия
тестовый текст - белый (Здесь цвет белый, но его не видно из-за цвета та)
тестовый текст - зеленый
тестовый текст - фиолетовый
тестовый текст - серебро
тестовый текст - желтый
тестовый текст - цвет морской волны
Размер шрифты
Размер шрифта может различаться в зависимости от человека, редактирующего документ HTML.Просто возьмите фрагмент текста пар тегов . Например:
Это обычный текст
Это немного увеличенный текст.
Этот текст немного меньше.
И снова обычный текст.
А сейчас довольно много.
И совсем крошечный.
Обычному шрифту присваивается значение 3 (не путать с размером шрифта). Другие значения находятся в диапазоне от 1 до 7.
При редактировании текста мы можем изменить размер шрифта в любое время, назначив ему абсолютное значение от 1 до 7, используя указанный выше параметр.Однако мы также можем использовать другой параметр, который увеличивает или уменьшает размер шрифта на заданное значение.
<РАЗМЕР ШРИФТА = "+ x">
Например:
Это обычный текст, который мы сейчас увеличиваем на 1, то уменьшаем на 1, после что возвращает нас к стандартному размеру.
Базовый шрифт
Шрифт имеет размер по умолчанию 3, но мы можем изменить его в любое время с помощью команды:
<БАЗОВЫЙ РАЗМЕР = "x">
Это означает, что с этого момента базовый шрифт будет иметь размер x и все изменения будут применяться к этому размеру.При x = 5 <БОЛЬШОЙ> введет размер шрифта 6, <МАЛЕНЬКИЙ> — размер 4, <ФОНТ РАЗМЕР = -3> уменьшит шрифт до 2 пунктов и т. д.
Примечание . Команда BASEFONT устарела, и ее не рекомендуется использовать в документах.
Изменение шрифта
Еще один способ разнообразить ваш документ дает команда . Это позволяет вам изменить стиль шрифта для данного документа.Например:
Это текст, который вы, вероятно, видите как Verdana. Теперь меняем на мгновение на Arial, идем к курьеру, чтобы вернуться в Вердану.
Мы можем даже предоставить список шрифтов, разделенных запятыми, чтобы браузер получателя использовал один из них (по уважительной причине мы не знаем, что у них есть, так что будьте осторожны). В таких ситуациях особенно рекомендуется использовать строку типа , так как это защитит вас от риска неправильного отображения польских символов в Windows 3.1.
Примечание : Команда FONT FACE устарела, и предлагается отказаться от нее в пользу стилей.
.90 000 6.5. Текст 6.5. Текст
Рисунок 1.111. Текст на панели инструментов
Инструмент применяет текст к изображению. Нажав на изображение с помощью инструмента, Появится окно текстового редактора , позволяющее для ввода текста, и в окне Слои создается новый слой. В окне параметров инструмента вы можете изменить шрифт, цвет и размер текста, а также расстояние до края.Эффект изменения параметры сразу отображаются на изображении.
6.5.1. Активация инструмента
Инструмент можно активировать несколькими способами:
-
через меню изображения →,
-
нажав на иконку на панели инструментов
-
с помощью горячей клавиши T .
Рисунок 1.112. Варианты «Текст»
- Главная Информация
-
Параметры инструмента отображаются при двойном щелчке по значку на панели инструментов.
- Шрифт
-
Есть два способа выбрать шрифт в GIMP.Первый - через меню окна/шрифта. Второй - через опцию Шрифт его инструменты. Оба метода выбирают из доступных X. Эффект выделения применяется к тексту немедленно.
Примечание Спецсимволы можно получить так же, как и в других редакторах: AltGr + ключ Linux, Alt + номер для Windows.
- Размер
-
ОЗадает размер шрифта для любой единицы измерения.
- намек
-
Он использует индексы сдвига, чтобы изменить буквы в лучшую сторону. их изображения мелким шрифтом.
- Только автоматические подсказки
-
Попытки только автоматической подсказки автоматически вычислять информацию для лучшего отображения шрифта.
- Разгладьте это
-
Сглаживание показывает текст с более мягким контуром.Это возможно благодаря незначительному размытию границ. Этот вариант может многое улучшить вид текста. Если цветовая модель не RGB, то сглаживание следует использовать осторожно.
- Цвет
-
Определяет цвет текста. Цвет по умолчанию черный. После нажатия появится окно выбора цвета.
Подсказка Вы также можете перетащить цвет с панели инструментов на текст.
- Обоснование
-
Выравнивает текст по выбранному значку.
- Космос
-
Задает расстояние от левого края.
- Расстояние между линиями
-
ОУказывает расстояние между соседними линиями.Эффект от изменения этого варианты сразу видны на изображении. Ценность опциона не только в этом одинаковое расстояние, количество пикселей для прибавления или вычитания это расстояние. Значение может быть отрицательным.
- Текст после пути
-
Опция активна только при наличии пути. Для этого вы должны создать или импортировать трек, а затем активировать его.
Затем выберите инструмент «Текст» и введите текст. К использовать уже существующий текст, активировать его слой в окне слоев активируйте Текст и нажмите на текст в окне изображения.
Нажатие кнопки «Текст» после пути поместит текст после пути. Письма представлены как граница. Каждый из них является частью нового пути, созданного в Окно путей.Для вновь созданного пути они должны появиться все варианты трека.
Рисунок 1.113. Пример «Текст после пути»
- Создайте путь из текста
-
Этот инструмент создает путь выделения из выделенного текста.Каждая буква окружена компонентом пути. Вы можете изменить форму буквы, перемещая контрольные точки трека.
Рисунок 1.114. Параметры текстового редактора
- Главная Информация
-
Это окно появляется при нажатии на изображение с помощью инструмента «Текст».Это простой текстовый редактор, который позволяет вам вводить несколько строк. Автоматически перемещать слова на новую строку нет возможно, текстовый слой просто расширяется настолько ввод текста. Чтобы начать новую строку, нажмите Введите .
Введенный текст сразу виден на изображении. Если в меню Вид, выбрана опция "Отображать границы слоя", текст будет обведен черно-желтой пунктирной линией по краю слои.Это не выделение: нажмите, чтобы переместить текст непосредственно в тексте, а не только внутри рамки.
Вы можете изменить текст в редакторе и шрифт в редакторе шрифтов.
Текст можно перемещать с помощью Shift, но в этом случае редактор закрыт. Редактирование можно продолжить позже.
Когда вы начинаете вводить текст, создается новый слой в окне Слои.Вы можете продолжить редактирование изображения с таким слоем текст, дважды щелкнув текстовый слой.
Нажмите на нетекстовый слой, чтобы добавить текст к изображению. Появится новый редактор и будет создан новый слой. Для переключения с одного текста на другой необходимо активировать соответствующий текстовый слой и нажмите на него. Затем он будет активирован соответствующий редактор.
- Чтение текста из файла
-
Он позволяет загружать текст из файла.
- Очистить весь текст
-
Нажатие кнопки удаляет текст из редактора и с изображения.
- Слева направо
-
Эта опция позволяет вам вводить текст слева направо, как на большинстве западных языков и многих восточных языках.
- Справа налево
-
Эта опция позволяет вам вводить текст справа налево, как в некоторых Восточные языки, например арабский (показан на иконке).
Урок 4_5 все о шрифте
Ниже представлено это исходный код образца документа - обратите внимание на как разместить комментарии внутри текста в документе источник (красный текст не является частью кода источник).Физические маркеры — атрибуты
Физические теги работают аналогично атрибутам. шрифты в текстовом редакторе.
Цвета шрифта
Вы можете добавить цвет к любому фрагменту текста, заключив его цветные маркеры. Ниже приведен список из 16 основных цветов. используются в веб-документах - они видны в Браузеры Netscape Navigator и Microsoft Internet Explorer. Естественно, мы можем свободно комбинировать цвета с атрибутами и стили.
Синтаксис:
пробный текст - черный
пробный текст - оливковое
пробный текст бирюзовый
пробный текст - красный
пробный текст - синий
пробный текст - темно-бордовый
пробный текст - темно-синий
пробный текст - серый
образец текста - салатовый
пробный текст - фуксия
пробный текст - белый
Образец текста Зеленый
пробный текст - фиолетовый
проба текст - серебро (Здесь цвет серебристый, но его не видно из-за цвета фона)
пробный текст желтый
пробный текст цвета морской волны
Размер шрифта
Размер шрифта может варьироваться в зависимости от человек, редактирующий HTML-документ.Достаточно охватить фрагмент текста с парой маркеров
<РАЗМЕР ШРИФТА = "xx"> . Например:
Это обычный текст
Это немного увеличенный текст.
Этот текст немного меньше.
Снова обычный текст.
А теперь он довольно большой.
И совсем крошечный.
Обычному шрифту присвоено значение 3 (не путать со степенью почерка).Остальные значения включены в диапазон от 1 до 7.
При редактировании текста можно редактировать любой текст мгновенно изменить размер шрифта, назначив его абсолютное значение в диапазоне 1-7, используя заданное выше параметр. Однако мы также можем использовать другой параметр, который увеличивает или уменьшает размер шрифта на заданную величину.
<РАЗМЕР ШРИФТА = "+ x">
Например:
Это обычный текст, которым вы сейчас являетесь мы увеличиваем на 1, а затем уменьшаем его на 1, а затем возвращаемся к стандартному размеру.
Изменение шрифта
Еще одна возможность для разнообразия документа возвращает команду .
Это позволяет изменить шрифт для документа. Например:
Это текст, который вы, вероятно, видите как раз. И теперь мы меняемся его на мгновение на Arial, мы проходим на курьерскую выкройку, вернуться в «Таймс».
Мы можем даже перечислить шрифты, через запятую, делая это в браузере получателя один из них будет использоваться (на самом деле мы не знаем, какой в наличии, так что будьте осторожны). Особенно стоит рекомендовать в в таких ситуациях использование строки типа , так как это защитит нас от риск некорректного отображения польских символов в Windows 3.1.
Примечание : команда FONT FACE не является рекомендуемой командой HTML и предлагается отказаться от него в пользу стилей.
Текст, содержащийся здесь, возможно, не является сложным, но давайте искать смысл в использовании тегов, а не в содержании комментария ->
является завершающим символом тот же комментарий
MARQEE анимация
Базовый (по умолчанию):
Внутренний тег можно ставить не только текст, но и другие элементы, например графику
Указанный тип:
где в качестве « введите » введите:
- " свиток " - текст перемещается справа налево (по умолчанию)
- " альтернативный " - текст движется справа налево, затем «подпрыгивает» и возвращается
- " слайд " - текст будет двигаться справа налево только один раз, а затем останавливается и останется неподвижным
При определенном направлении движения:
где в качестве « направление » введите:
- " осталось " - текст будет сдвинут влево (по умолчанию)
- " справа " - текст будет сдвинут вправо
- " вверх " - двигаться вверх (не поддерживает МСЭИ 3.01 или Netscape 7)
- " вниз " - двигаться вниз (не поддерживает MSIE 3.01 или Netscape 7)
С определенным цветом фона
О конкретных размерах на экране:
или
, где « x » — ширина в пикселях, а « y » высота (также в пикселях).
Но " x%" означает ширину в процентах от экрана, и высота " y " (также в процентах).
На указанном расстоянии от текста (не поддерживает Netscape 7):
, где « x » — горизонтальное расстояние в пикселях, а « y » расстояние по вертикали (также в пикселях).
При определенном количестве повторений:
, где « n » — количество повторов.
С указанной скоростью текста:
или
или
, где " n " должна быть скорость движения w пикселей.
Однако в качестве " мс " следует ввести скорость движения w миллисекунды (1 миллисекунда = 0,001 секунды, 1000 миллисекунд = 1 секунда).
Атрибут scrollamount = "..." указывает, сколько у него пикселей "перепрыгивать" текст во время одного шага анимации, а не scrolldelay="..." позволяет установить временной интервал между этими прыжки. Комбинируя оба параметра, мы имеем полный контроль плавность движения (scrollamount) и его скорость (scrolldelay).Меньшие значения, scrollamount = "..." , менее дергаются трафика, а чем ниже scrolldelay="..." , тем быстрее анимация.
Жирный
Пример:
Это жирный шрифт
Курсив
<И>
Пример:
Курсив
Мигающий шрифт
<мигает>
Пример:
Это мигающий шрифт - вот он расширение Netscape, не включенное в спецификацию HTML 4.
Подчеркнутый шрифт
Пример:
Это подчеркнутый шрифт
Фиксированный шрифт
<ТТ>
Пример:
Это монотипный шрифт фиксированной ширины (фиксированная ширина = телетайп)
Перечеркнутый шрифт
<УДАР>
Пример:
Перечеркнутый шрифт
В качестве альтернативы используется эквивалентная команда :.Оба команды существуют в спецификации HTML 4 и до сих пор там интерпретируются браузерами, но составители спецификаций рекомендуют их постепенная замена более новыми языковыми конструкциями.
Верхний индекс (верхний индекс)
Пример:
Шрифт с надстрочным индексом
Подстрочный (индекс)
Пример:
Шрифт с индексом
Крупный шрифт (+1 пункт)
<БОЛЬШОЙ>
Пример:
Крупный шрифт
Мелкий шрифт (-1 пункт)
<МАЛЕНЬКИЙ>
Пример:
Мелкий шрифт
Логические теги — стили
Булевы теги относятся к конкретному использованию, но эффект от их работы аналогичен действию маркеров физ.Жирный, курсив или монотипный шрифт присвоено выбранному стилю по умолчанию
Блочная цитата
Пример:
Это цитата
Определение
или определяющий экземпляр — это команда, используемая для выделение блока текста, например.появляется снова и снова первым в тексте термина. Браузер интерпретирует DFN как курсив (IE4) или не различает шрифт (NC4). Например:
Internet Explorer 5 — новейший браузер компании Майкрософт.
Вставной элемент
Когда мы хотим ярко подчеркнуть новинку, мы можем использовать командой ИНС.
Это новое развитие темы.
Это новое развитие темыКоманда интерпретируется IE4 и 5.
Аббревиатура и аббревиатура
Новые команды HTML 4 представляют собой аббревиатуру и акроним. Обе команды сигнализируют о наличии аббревиатур (например, директор, проф.) и акронимов (например, WWW, AWS) и может использоваться во время синтеза звука с помощью соответствующее программное обеспечение, поисковые системы, корректоры правильность написания или автоматические системы перевода.Атрибут языка указывает язык для правильной работы. системы.
Профессор
WWW
Сильно выделенный шрифт
<СИЛЬНЫЙ>
Пример:
Это сильный шрифт
Выделенный шрифт
Пример:
Это выделенный шрифт
Код (текст программы)
<КОД>
Пример:
Это код
Шрифт, вводимый с клавиатуры
Пример:
Шрифт клавиатуры
Пример
<САМП>
Пример:
Пример (образец)
Переменная (ключевое слово языка)
Пример:
Переменная