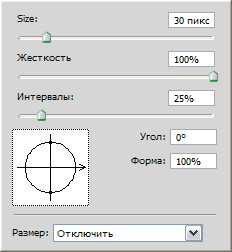
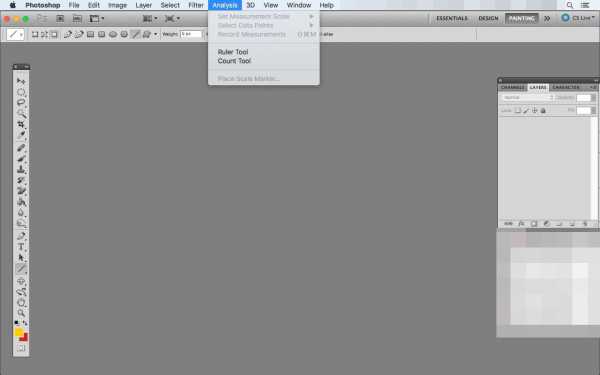
Панель инструментов photoshop
Обзор инструментов и панели инструментов Photoshop
Узнайте все об инструментах Photoshop и панели инструментов. Вы узнаете, как инструменты организованы на панели инструментов и как получить доступ ко многим скрытым инструментам Photoshop. В этом руководстве также содержится полный обзор всех 66 инструментов Photoshop, которые вы можете использовать в качестве справочных.
В первом уроке из этой серии, посвященном интерфейсу Photoshop, мы ознакомились с интерфейсом и его основными функциями. В этом уроке мы узнаем больше об инструментах и панели инструментов в Photoshop. Панель инструментов (также известная как Панель инструментов или панель инструментов ) - это то место, где Photoshop содержит множество инструментов, с которыми нам приходится работать. Есть инструменты для выбора, обрезки изображения, редактирования и ретуширования и многое другое.
Мы начнем этот урок со взгляда на панель инструментов, как она организована и как получить доступ ко всем инструментам Photoshop, которые скрыты внутри нее. Затем мы более подробно рассмотрим сами инструменты и кратко изложим, для чего используется каждый из инструментов Photoshop. Я буду использовать Photoshop CC, но этот учебник также совместим с Photoshop CS6. Это урок 2 из 10 в нашей серии Изучение интерфейса Photoshop. Давайте начнем!
Панель инструментов Photoshop
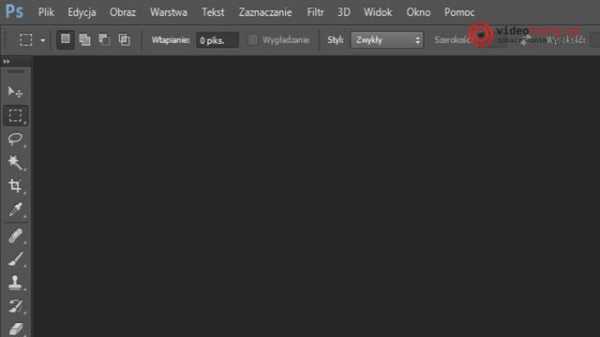
Как мы узнали из предыдущего урока «Знакомство с интерфейсом Photoshop», панель инструментов Photoshop расположена в левой части экрана:
Панель инструментов в фотошопе.
Панель инструментов с одной или двумя колонками
По умолчанию панель инструментов отображается в виде одного длинного столбца. Его можно развернуть в более короткий двойной столбец, щелкнув значок двойных стрелок вверху. Нажмите на этот же значок еще раз, чтобы вернуть панель инструментов в один столбец:
Панель инструментов можно рассматривать как один или два столбца.
Расположение инструментов
Давайте посмотрим, как организована панель инструментов в Photoshop. Хотя может показаться, что инструменты перечислены в случайном порядке, на самом деле это логический порядок со связанными инструментами. Вверху у нас есть инструменты перемещения и выделения в Photoshop. Прямо под ними находятся инструменты Обрезка и Срез . Ниже приведены инструменты измерения, а затем множество инструментов ретуши и рисования в Photoshop. Далее идут инструменты рисования и ввода. И, наконец, в нижней части панели инструментов мы находим инструменты навигации в Photoshop:
Расположение инструментов на панели инструментов.
Скрытые инструменты
Каждый инструмент на панели инструментов представлен значком, и доступно гораздо больше инструментов, чем то, что мы видим. Маленькая стрелка в правом нижнем углу значка инструмента означает, что за этим же местом прячутся дополнительные инструменты:
Большинство точек на панели инструментов содержат более одного инструмента.
Чтобы просмотреть и получить доступ к дополнительным инструментам, нажмите и удерживайте значок. Или щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на значке. В любом случае отображается всплывающее меню, показывающее другие доступные инструменты. Например, если я щелкну и удержу значок Rectangular Marquee Tool, всплывающее меню сообщит мне, что вместе с этим инструментом также будут вложены инструмент Elliptical Marquee Tool, инструмент Single Row Marquee Tool и Single Column Marquee Tool., Чтобы выбрать один из дополнительных инструментов, выберите его из списка. Я выберу Elliptical Marquee Tool. Мы увидим почему через мгновение:
Выбор скрытого инструмента из всплывающего меню.
Инструмент по умолчанию
Инструмент, который первоначально отображается в каждой точке панели инструментов, называется инструментом по умолчанию . Rectangular Marquee Tool - инструмент по умолчанию для того места, на которое мы смотрим здесь (второе сверху). Однако Photoshop не всегда отображает инструмент по умолчанию. Вместо этого будет отображаться последний инструмент, который был выбран. Обратите внимание, что после выбора Elliptical Marquee Tool из всплывающего меню инструмент Rectangular Marquee Tool больше не отображается на панели инструментов. Elliptical Marquee Tool занял свое место:
Каждое место на панели инструментов отображает либо инструмент по умолчанию, либо последний выбранный инструмент.
Чтобы выбрать Rectangular Marquee Tool в данный момент, мне нужно будет либо щелкнуть и удерживать, либо щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на значке Elliptical Marquee Tool. Затем я мог выбрать Rectangular Marquee Tool из меню:
Выбор Прямоугольного Marquee Tool из-за Elliptical Marquee Tool.
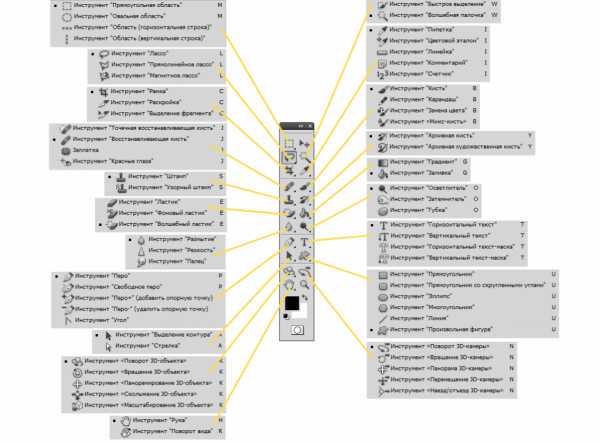
Обзор инструментов Photoshop
Теперь, когда мы узнали, как организована панель инструментов Photoshop и как получить доступ ко всем инструментам в ней, давайте посмотрим на сами инструменты. Вот краткий обзор каждого инструмента, который вы найдете на панели инструментов, а также краткое описание того, для чего используется каждый инструмент. Конкретные инструменты будут рассмотрены более подробно на других уроках. Я перечислил инструменты в порядке их отображения на панели инструментов, начиная с инструментов «Перемещение» и «Выделение» вверху.
Звездочка (*) после названия инструмента обозначает инструмент по умолчанию. Буква в скобках - это сочетание клавиш инструмента. Для переключения между инструментами с одним и тем же сочетанием клавиш нажмите и удерживайте клавишу Shift при нажатии буквы. Обратите внимание, что если вы используете Photoshop CS6, некоторые инструменты доступны только в расширенной версии CS6. Все инструменты доступны в Photoshop CC.
Обновление: узнайте, как использовать новый инструмент выбора объектов в Photoshop CC 2020!
- Инструменты перемещения и выделения
- Инструмент Переместить * (V)
- Инструмент «Перемещение» используется для перемещения слоев, выделений и направляющих в документе Photoshop. Включите «Автоматический выбор», чтобы автоматически выбрать слой или группу, на которую вы щелкнули.
- Artboard Tool (V)
- Инструмент Artboard Tool (новый в Photoshop CC) позволяет легко создавать различные веб-макеты или макеты UX (для пользователей) для различных устройств или размеров экрана.
- Прямоугольный шатер * (M)
- Rectangular Marquee Tool рисует прямоугольные контуры выделения. Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадратное выделение.
- Эллиптический шатер (M)
- Инструмент Elliptical Marquee Tool рисует эллиптические контуры выделения. Нажмите и удерживайте Shift, чтобы нарисовать выделение в идеальном круге.
- Однорядный инструмент выделения
- Инструмент выделения одной строки в Photoshop выделяет одну строку пикселей на изображении слева направо.
- Одностоечный инструмент
- С помощью инструмента выделения одной колонки выделите один столбец пикселей сверху вниз.
- Лассо Инструмент * (L)
- С помощью Lasso Tool вы можете нарисовать контур произвольной формы вокруг объекта.
- Многоугольный инструмент Лассо (L)
- Щелкните вокруг объекта с помощью инструмента Polygonal Lasso Tool, чтобы окружить его многоугольным контуром выделения с прямыми краями.
- Магнитный инструмент Лассо (L)
- Инструмент «Магнитное лассо» привязывает контур выделения к краям объекта, когда вы перемещаете курсор мыши вокруг него.
- Инструмент быстрого выбора * (W)
- Инструмент быстрого выбора позволяет легко выбрать объект, просто закрасив его кистью. Включите «Auto-Enhance» на панели параметров для лучшего выбора качества.
- Инструмент волшебной палочки (W)
- Инструмент «Волшебная палочка» в Photoshop выделяет области одинакового цвета одним щелчком мыши. Значение «Допуск» на панели параметров задает диапазон цветов, которые будут выбраны.
- Инструменты для обрезки и нарезки
- Crop Tool * (C)
- Используйте инструмент обрезки в Photoshop, чтобы обрезать изображение и удалить ненужные области. Снимите флажок «Удалить обрезанные пиксели» на панели параметров, чтобы обрезать изображение неразрушающим образом.
- Перспективный инструмент Crop (C)
- Используйте инструмент «Обрезка перспективы», чтобы обрезать изображение и устранить распространенные искажения или проблемы с перспективой.
- Инструмент Ломтик (С)
- Инструмент «Срез» делит изображение или макет на более мелкие секции (срезы), которые можно экспортировать и оптимизировать отдельно.
- Инструмент выбора среза (C)
- Используйте инструмент выбора фрагмента, чтобы выбрать отдельные фрагменты, созданные с помощью инструмента фрагмента.
- Инструменты измерения
- Пипетка * (I)
- Инструмент «Пипетка» в Photoshop демонстрирует цвета на изображении. Увеличьте «Размер образца» на панели параметров для лучшего представления цвета области выборки.
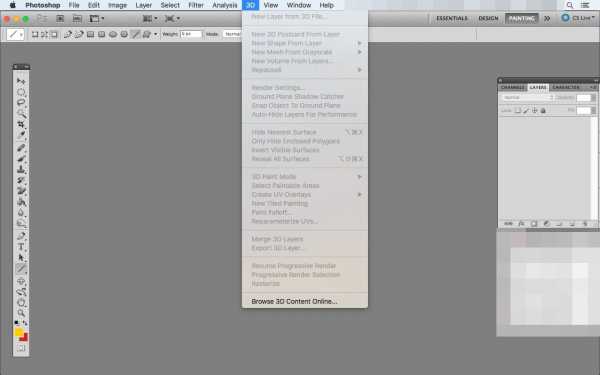
- Пипетка для 3D-материала (I)
- Используйте инструмент «Пипетка для 3D-материала», чтобы взять образец материала из 3D-модели в Photoshop.
- Инструмент Цветовой Образец (I)
- Color Sampler Tool отображает значения цвета для выбранной (выбранной) области изображения. Одновременно можно выбрать до четырех областей. Просмотрите информацию о цвете на панели информации Photoshop.
- Линейка инструментов (I)
- Инструмент Линейка измеряет расстояния, местоположения и углы. Отлично подходит для размещения изображений и элементов именно там, где вы хотите их.
- Инструмент для заметок (I)
- Инструмент для заметок позволяет вам прикреплять текстовые заметки к документу Photoshop, как для себя, так и для тех, кто работает над тем же проектом. Заметки сохраняются как часть файла .PSD.
- Инструмент подсчета (I)
- Используйте инструмент «Подсчет», чтобы вручную подсчитать количество объектов на изображении или чтобы Photoshop автоматически подсчитывал несколько выделенных областей на изображении.
- Инструменты ретуши и рисования
- Кисть для точечного лечения * (J)
- Точечная восстанавливающая кисть в Photoshop быстро удаляет пятна и другие незначительные проблемные области на изображении. Для достижения наилучших результатов используйте кисть размером чуть больше порока.
- Кисть исцеления (J)
- Кисть исцеления позволяет восстанавливать большие проблемные области изображения, рисуя поверх них. Удерживайте Alt (Win) / Option (Mac) и нажмите, чтобы попробовать хорошую текстуру, затем закрасьте проблемную область, чтобы восстановить ее.
- Патч Инструмент (J)
- С помощью инструмента Patch Tool нарисуйте контур произвольной формы вокруг проблемной области. Затем восстановите его, перетащив контур выделения на область с хорошей текстурой.
- Контентно-зависимый инструмент перемещения (J)
- Используйте Content-Aware Move Tool, чтобы выбрать и переместить часть изображения в другую область. Фотошоп автоматически заполняет дыру в исходном месте, используя элементы из окружающих областей.
- Инструмент красных глаз (J)
- Инструмент «красных глаз» устраняет распространенные проблемы с красными глазами на фотографии, возникающей из-за вспышки камеры.
- Кисть * (B)
- Кисть - основной инструмент рисования в Photoshop. Используйте его, чтобы рисовать мазки кистью на слое или на маске слоя.
- Карандаш (B)
- Pencil Tool - еще один инструмент рисования в Photoshop. Но в то время как Brush Tool может рисовать мягкие мазки, Pencil Tool всегда рисует с твердыми краями.
- Инструмент для замены цвета (B)
- Используйте инструмент «Замена цвета» в Photoshop, чтобы легко заменить цвет объекта другим цветом.
- Щетка для миксера (B)
- В отличие от стандартного инструмента «Кисть», кисть «Смеситель» в Photoshop может имитировать элементы реальной живописи, такие как смешивание и комбинирование цветов, а также влажность краски.
- Инструмент для клонирования штампов * (S)
- Clone Stamp Tool - самый простой инструмент ретуширования в Photoshop. Он выбирает пиксели из одной области изображения и рисует их поверх пикселей в другой области.
- Штамп Инструмент (S)
- Используйте инструмент «Штамп», чтобы закрасить рисунок поверх изображения.
- Инструмент "Кисть для истории" * (Y)
- Инструмент «Кисть« История »» рисует снимок с более раннего шага (состояние истории) в текущей версии изображения. Выберите предыдущее состояние на панели «История».
- Кисть "История искусств" (Y)
- Кисть «История искусства» также рисует снимок из более раннего состояния истории в изображение, но делает это с помощью стилизованных мазков кисти.
- Инструмент Ластик * (E)
- Eraser Tool в Photoshop постоянно стирает пиксели на слое. Он также может быть использован для рисования в предыдущем состоянии истории.
- Инструмент для удаления фона (E)
- Background Eraser Tool стирает области одинакового цвета на изображении, рисуя поверх них.
- Магический ластик (E)
- Инструмент Magic Eraser Tool похож на инструмент Magic Wand Tool тем, что он выделяет области одинакового цвета одним щелчком мыши. Но инструмент Magic Eraser Tool окончательно удаляет эти области.
- Инструмент Градиент * (G)
- Инструмент градиента в Photoshop рисует постепенное смешение нескольких цветов. Редактор градиентов позволяет создавать и настраивать собственные градиенты.
- Малярный инструмент (G)
- Инструмент «Ведро с краской» заполняет область аналогичного цвета цветом переднего плана или рисунком. Значение «Допуск» определяет диапазон цветов, которые будут затронуты в области, где вы щелкнули.
- Инструмент для выпадения 3D материала (G)
- Используемый в 3D-моделировании, инструмент для перетаскивания материалов 3D позволяет вам отбирать материал из одной области, а затем перетаскивать его в другую область вашей модели, сетки или 3D-слоя.
- Инструмент размытия *
- Инструмент Размытие размывает и смягчает области, которые вы закрашиваете инструментом.
- Инструмент для заточки
- Инструмент «Резкость» обостряет области, над которыми вы закрашиваете.
- Smudge Tool
- Инструмент «Размазывание» в Photoshop размазывает и размазывает области, на которые вы закрашиваете. Он также может быть использован для создания эффекта рисования пальцем.
- Dodge Tool * (O)
- Закрасьте области на изображении с помощью Dodge Tool, чтобы осветлить их.
- Burn Tool (O)
- Burn Tool затемнит области, на которых вы рисуете.
- Инструмент Губка (O)
- Закрасьте области губкой, чтобы увеличить или уменьшить насыщенность цвета.
- Инструменты рисования и ввода
- Pen Tool * (P)
- Инструмент «Перо» в Photoshop позволяет рисовать чрезвычайно точные контуры, векторные фигуры или выделения.
- Инструмент "Свободная форма" (P)
- Инструмент «Свободная форма» позволяет рисовать контуры или фигуры от руки. Опорные точки автоматически добавляются к траектории при рисовании.
- Добавить опорную точку
- Используйте инструмент Add Anchor Point, чтобы добавить дополнительные точки привязки вдоль пути.
- Удалить опорную точку
- Нажмите на существующую опорную точку вдоль пути с помощью инструмента Удалить опорную точку, чтобы удалить точку.
- Инструмент Конвертировать точку
- На пути щелкните гладкую опорную точку с помощью инструмента «Преобразовать точку», чтобы преобразовать ее в угловую точку. Нажмите угловую точку, чтобы преобразовать ее в гладкую точку.
- Инструмент горизонтального типа * (T)
- Известный просто как инструмент «Текст» в Photoshop, используйте инструмент «Горизонтальный текст», чтобы добавить стандартный тип в ваш документ.
- Инструмент вертикального типа (T)
- Инструмент «Вертикальный тип» добавляет тип по вертикали сверху вниз.
- Инструмент для маскировки вертикального типа (T)
- Вместо добавления редактируемого текста в документ инструмент «Маска вертикального типа» создает контур выделения в форме вертикального типа.
- Горизонтальный тип маски (T)
- Как и инструмент «Тип вертикальной маски», инструмент «Маска горизонтального типа» создает контур выделения в форме типа. Однако тип добавляется горизонтально, а не вертикально.
- Инструмент выбора пути * (A)
- Используйте инструмент «Выделение контура» (черная стрелка) в Photoshop, чтобы выбрать и переместить сразу весь путь.
- Инструмент прямого выбора (A)
- Используйте инструмент Direct Selection Tool (белая стрелка), чтобы выбрать и переместить отдельный отрезок пути, опорную точку или маркер направления.
- Инструмент Прямоугольник * (U)
- Инструмент Прямоугольник рисует прямоугольные векторные фигуры, контуры или формы пикселей. Нажмите и удерживайте Shift, чтобы перетащить фигуру в идеальный квадрат.
- Инструмент Прямоугольник со скругленными углами (U)
- Инструмент Rounded Rectangle Tool похож на стандартный инструмент Rectangle Tool, но рисует фигуры с закругленными углами. Нажмите и удерживайте Shift, чтобы нарисовать квадрат с закругленными углами.
- Инструмент Эллипс (U)
- Инструмент Эллипс рисует эллиптические векторные фигуры, контуры или пиксельные фигуры. Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг.
- Инструмент Многоугольник (U)
- Инструмент «Многоугольник» рисует многоугольные, прямые линии векторных фигур, контуров или пиксельных фигур. Используйте опцию «Стороны» на панели параметров, чтобы установить количество сторон.
- Инструмент Линия (U)
- Инструмент Линия рисует прямые линии в виде фигур или контуров. Параметр «Вес» на панели параметров контролирует ширину линии.
- Пользовательский инструмент формы (U)
- Пользовательский инструмент «Форма» в Photoshop позволяет выбирать и рисовать пользовательские фигуры. Выберите из встроенных пользовательских форм Photoshop или создайте свои собственные.
- Инструменты навигации
- Ручной инструмент * (H)
- Инструмент «Рука» позволяет нам щелкать и перетаскивать изображение по экрану для просмотра различных областей при увеличении.
- Инструмент Повернуть (R)
- Используйте Rotate View Tool в Photoshop, чтобы вращать холст, чтобы вы могли просматривать и редактировать изображения под разными углами.
- Инструмент масштабирования * (Z)
- Нажмите на изображение с помощью инструмента «Масштаб», чтобы увеличить определенную область. Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните с помощью инструмента «Масштаб», чтобы уменьшить масштаб.
Куда пойти дальше ...
И там у нас это есть! Теперь, когда мы узнали больше о панели инструментов Photoshop и ее многочисленных инструментах, на следующем уроке этой серии мы узнаем, как вернуть панель инструментов Photoshop обратно к ее исходному макету по умолчанию!
Или посмотрите другие уроки этой главы:
- 01. Знакомство с интерфейсом Photoshop
- 02. Инструменты Photoshop и Панель инструментов verview
- 03. Как сбросить настройки инструментов и панели инструментов
- 04. Как настроить панель инструментов
- 05. Управление панелями в фотошопе
- 06. Работа с вкладками документов и плавающих окон
- 07. Как просматривать несколько изображений одновременно
- 08. 5 способов перемещения изображений между документами
- 09. Как использовать рабочие пространства
- 10. Режимы экрана и трюки интерфейса
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop!
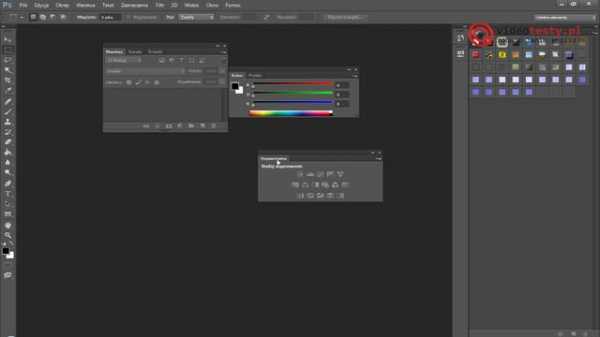
2. Панель инструментовИтак, мы приступим ко второй теме нашего курса, и она называется "Панель инструментов". Из прошлой темы мы узнали, что панель инструментов находится на рабочей области нашего редактора. Боковая панель инструментов - содержит большой выбор набора инструментов в программе Adobe Photoshop. Но для того, что бы узнать для чего же созданы данные элементы, познакомимся по-ближе с каждым из них. Перед нами боковая панель инструментов:
|
Как добавить панель инструментов в Photoshop?
Используйте инструменты рабочей области
Переключитесь на новое рабочее пространство, выбрав «Окно» > «Рабочее пространство». Затем выберите свое рабочее пространство и щелкните меню «Правка». Выберите Панель инструментов. Возможно, вам придется прокрутить дальше вниз, щелкнув направленную вниз стрелку в нижней части списка в меню «Правка».
При запуске Photoshop в левой части экрана появляется панель «Инструменты». Некоторые инструменты на панели «Инструменты» имеют параметры, которые отображаются на контекстно-зависимой панели параметров. Вы можете развернуть некоторые инструменты, чтобы отобразить скрытые под ними инструменты.
Где находится панель параметров в Photoshop 2020?
Панель параметров появляется под строкой меню в верхней части рабочей области. Панель параметров зависит от контекста — она меняется при выборе различных инструментов.
Щелкните Панели инструментов и в списке в левой части окна выделите панель инструментов, которую вы хотите восстановить. Щелкните Восстановить или Сбросить. В появившемся диалоговом окне нажмите OK, чтобы сбросить панель инструментов.
Для этого:
- Нажмите клавишу Alt на клавиатуре.
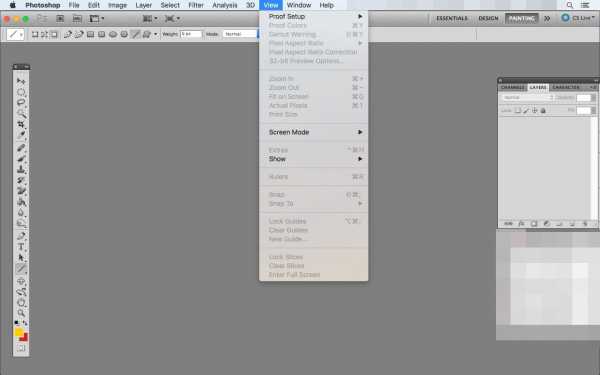
- Щелкните Просмотр в верхнем левом углу окна.
- Выберите Панели инструментов.
- Установите флажок в строке меню.
- Повторите щелчок для других панелей инструментов.
3.12.2020
Панель «Инструменты», на которой можно выбирать различные инструменты для редактирования изображений, является одной из самых важных функций Photoshop. Выбрав инструмент, вы сможете использовать его с текущим файлом. Ваш курсор изменится, чтобы отразить текущий выбранный инструмент. Вы также можете нажать и удерживать, чтобы выбрать другой инструмент.
Если вы обнаружите, что строка меню Photoshop CC отсутствует, просто нажмите «Окно», а затем «Инструменты», чтобы открыть панель «Инструменты». Photoshop предоставляет встроенные методы одновременного скрытия и отображения всех или почти всех открытых панелей.
Если вы находитесь в полноэкранном режиме, ваша панель инструментов по умолчанию будет скрыта. Это наиболее частая причина его исчезновения. Чтобы выйти из полноэкранного режима: На ПК нажмите F11 на клавиатуре.
Каковы шесть частей Photoshop?
Основные компоненты фотошопа
Эта опция состоит из различных команд, используемых для редактирования и компоновки изображений в программе. Файл, редактирование, изображение, слой, выбор, фильтр, просмотр, окно и справка — основные команды.
Каковы четыре основные категории инструментов в наборе инструментов Photoshop?
На панели «Инструменты» есть четыре основные группы инструментов, разделенных по функциям: выделение, обрезка и измерение; ретушь и роспись; рисунок и шрифт; и навигация. В нижней части панели «Инструменты» вы найдете «Установить цвет переднего плана» и «Установить цвет фона», а также «Быстрая маска».
Инструмент среза расположен в верхней части панели инструментов Photoshop. Есть два инструмента: Slice (который создает срезы) и Slice Select (который позволяет вам выбирать и изменять существующие срезы).
Нажмите «Редактировать панель инструментов», чтобы открыть окно «Настройка панели инструментов». В этом окне вы можете настроить, какие инструменты Photoshop будут отображаться на панели инструментов. Редко используемые инструменты можно переместить в Дополнительные инструменты, чтобы они не отображались на Панели инструментов.
Одним из основных элементов Adobe Photoshop является строка меню, расположенная в самом верху программы. Строка меню используется для открытия и сохранения файлов, настройки размера холста, доступа к некоторым инструментам редактирования, открытия и закрытия различных окон и многого другого. … Каждое из этих основных меню имеет дополнительные подменю для соответствующих параметров.
Как вернуть стандартный интерфейс в фотошопе
Как восстановить панель инструментов в Фотошоп
Здравствуйте уважаемые читатели ps-blog.ru! В самом начале, когда тока начинаешь изучать Фотошоп, а затем и работать в нем, возникают первые сложности с рабочей средой. Рабочая среда — это набор панелей и инструментов, расположенных в определённом порядке внутри главного окна программы. В Фотошоп очень много разных панелей, менюшек, кнопок, инструментов и т.д. На каждую кнопку хочется нажать, в каждое меню хочется зайти, каждую панель хочется открыть ,и посмотреть, что произойдет и что там есть:))
Как правило, после таких манипуляций некоторые настройки сбиваются, некоторые панели вообще исчезают, а инструменты работают не так как нам нужно. В самом начале своего пути, я сам много раз оказывался в таких ситуациях, и было дело, даже удалял и снова устанавливал Фотошоп. И что же делать в подобной ситуации? Удалять программу Фотошоп, а затем ее заново устанавливать? Дороги читатели все гораздо проще!:)
Прочитав и изучив эту статью, вы сможете восстанавливать рабочую среду в Фотошоп в два щелчка мыши без каких либо затруднений, программа за секунды сама наведет порядок и восстановит все панели, инструменты и т.д.
Переходим от теории практике, смотрим, как это делается, затем пробуем у себя на компьютере!
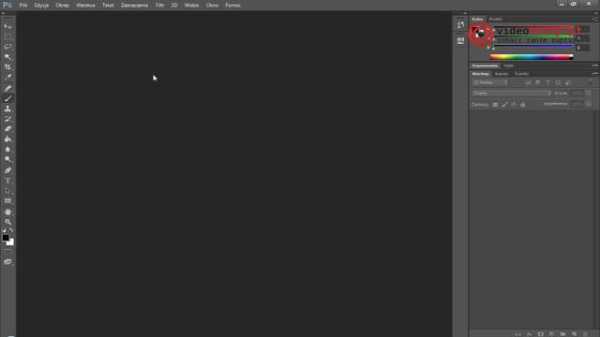
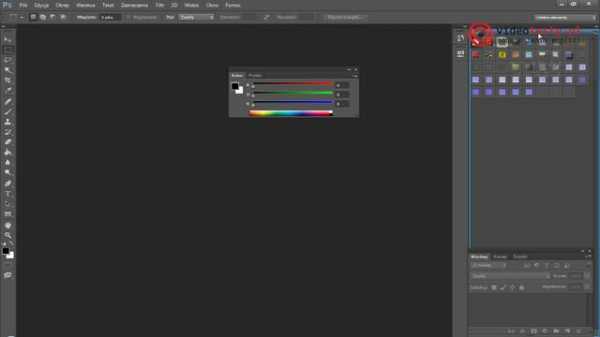
Перемещаем курсор мыши в правый верхний угол интерфейса программы. Находим меню «Основанная рабочая среда» (выделено красным), щелкаем по нему 1 раз. Появляется контекстное меню, в нём выбираем вкладку «Сбросить основная рабочая среда». Готова!
http://ps-blog.ru/
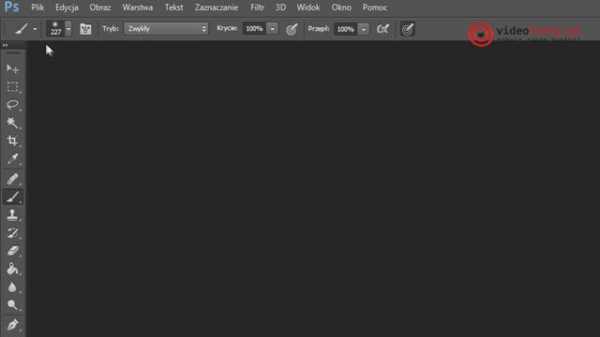
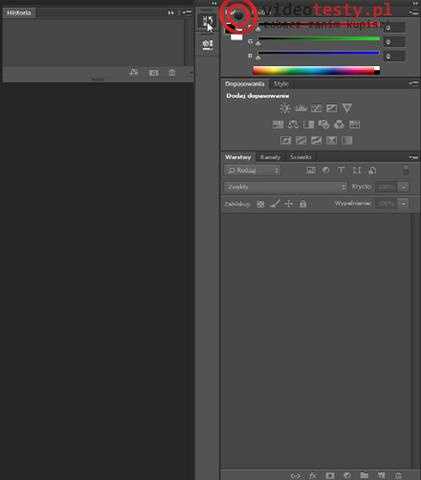
Теперь перейдем к восстановлению инструментов и их параметров. Перемещаем курсор мыши в левый верхний угол. Находим миниатюру активного инструмента, в моём случае активный инструмент «Перемещение» (выделено красным). Щёлкаем правой кнопкой мыши по миниатюре, появляется контекстное меню, в котором 2 вкладки. Выбираем ту которая нам нужна. Ниже под скриншотом описание вкладок.
http://ps-blog.ru/
Первая вкладка: «Восстановить инструмент», если вы выбираете эту вкладку, вы восстанавливаете активный инструмент.
Вторая вкладка: «Восстановить все инструменты», выбираем, если нужно восстановить все инструменты. Готова!
А теперь, чтобы закрепить этот очень простой и полезный навык, попробуйте у себя на компьютере нарочно сбить параметры инструментов и панелей, а затем всё восстановить.
P.S. Если вам понравилась моя статья ставьте лайки, подписывайтесь на бесплатную рассылку новостей, чтобы первыми получать самые новые, полезные уроки по Фотошопу.
Понравилась статья — поделитесь с друзьями! До встречи в следующем уроке;)
Как сбросить настройки Adobe Photoshop и вернуть те, что были по умолчанию
Интерфейс популярного графического редактора Adobe Photoshop устроен довольно сложно. Одно лишнее движение и он может изменится до неузнаваемости. Кроме того, иногда необходимо быстро вернуть настройки «Фотошопа» на значения по умолчанию: например, в случае, когда фоторедактор оснащен большим количеством плагинов и собственных настроек. Уже и не вспомнить, что вы там изменяли, верно?
С проблемой сброса настроек сталкиваются не только новички, но и бывалые пользователи. В случае ЧП они просто переустанавливают программу. Казалось бы, это вполне логичный шаг, однако настройки Adobe Photoshop можно сбросить без переустановки графической утилиты. Рассказываем, как это сделать.
Как сбросить настройки в Photoshop
● Находясь на «Рабочем столе», зажмите сочетание клавиш «Alt + Ctrl + Shift» (зажимать по очереди в указанном порядке, иначе не сработает).
● Теперь нажмите правой кнопкой мыши на иконку Photoshop’а и в выпадающем меню выберите пункт «Открыть».
● На появившееся сообщение «Удалить файл настройки Adobe Photoshop?» ответьте «Да».
После этого у вас откроется стандартная версия Photoshop, с тем интерфейсом, который был в момент установки в первый раз. Можете продолжать экспериментировать с настройками, зная, что в случае чего, их можно просто сбросить. Обратите внимание, что с некоторыми старыми версиями программы этот совет может не сработать.
Понравилась статья? Поделись с друзьями!
Основные сведения о рабочей среде Adobe Photoshop
Чтобы перейти на «Начальный экран» с любого экрана во время работы над документом Photoshop, щелкните значок «Начальный экран» () на панели «Параметры». Чтобы закрыть начальный экран, просто нажмите клавишу «Esc». На начальном экране слева отображаются следующие вкладки и кнопки.
Начальный экран. Нажмите эту вкладку, чтобы перейти на начальный экран.
Обучение. Выберите эту вкладку, чтобы открыть список базовых и расширенных руководств по программе Photoshop, которые помогут начать работу с приложением.
Фотографии Lightroom. Перейдите на эту вкладку для просмотра синхронизированных фотографий Lightroom и их импорта в документ Photoshop.
Облачные документы. Просматривайте список всех сохраненных облачных документов в Photoshop, включая созданные в Photoshop на iPad и на компьютере. Дополнительные сведения об облачных документах см. в документе Облачные документы Photoshop | Часто задаваемые вопросы.
Удаленные. Здесь приводится полный список облачных документов, которые вы удалили. Документы можно восстановить либо навсегда удалить на свое усмотрение.
Создать новый. Нажмите эту кнопку, чтобы создать новый документ. Можно создавать документы, выбрав один из множества шаблонов и наборов настроек, доступных в Photoshop.
Открыть. Нажмите эту кнопку, чтобы открыть существующий документ в Photoshop.
Восстанавливаем настройки в Adobe Photoshop, а так же как открыть файл?
Восстанавливаем настройки в Adobe Photoshop, а так же как открыть файл?
Сегодня мы расскажем как восстановить настройки программы Adobe Photoshop в первоначальное состояние, а так же как открыть файл, чтоб начать работать с ним.
Многие изменяют расположение окон программы и различные настройки под себя, но потом возникает ситуация когда необходимо все вернуть в первоначальный вид. Сделать это просто и не нужно прибегать к переустановке программы.
Итак по порядку.
Для восстановления настроек программы по умолчанию, то есть вернуть их в первоначальный вид достаточно перед запуском программы Adobe Photoshop нажать и удерживать нажатыми одновременно три клавиши Ctrl+Alt+Shift, и продолжая удерживать их запускаем программу Adobe Photoshop. Если вы не отпускали клавиши и все сделали правильно то во время запуска программы появится вот такое окно
Теперь все надеюсь понятно, нажимаем «да» если хотим сбросить настройки по умолчанию или «нет» если передумали. Потом программа продолжит запускаться с учетом вашего выбора, то есть сбросит настройки по умолчанию ил нет.
Если не помогло то есть еще один способ, читаем дальше.
В некоторых версиях Adobe Photoshop, особенно в более поздних первый способ не работает, тогда поступаем следующим образом, запускаем программу и в меню в верху нажимаем редактирование — настройки — основные. Откроется окно настроек программы где во вкладке основные просто нажимаем кнопку Alt. При нажатии кнопка в правом верхнем углу окна настроек изменится на надпись сбросить и удерживая кнопку Alt нажимаем мышкой на кнопку сбросить.
Теперь расскажем как открыть файл в Фотошоп.
Думаю что для большинства пользователей не составит труда это сделать. Файл открывается так же как и в большинстве программ. Необходимо выбрать пункт в верхнем меню файл, затем открыть и в открывшемся окне найти тот файл, на своем компьютере который вы хотите открыть. Выделив его нажимаем кнопку внизу справа открыть.
В фотошоп вы сможете открыть большинство фотографий, картинок, изображений. Все основные форматы эта программа поддерживает. Вот список самых распространенных форматов файлов которые вы сможете без труда открыть в Adobe Photoshop:
PSD — формат в котором сохраняет программа Adobe Photoshop свои рабочие проекты. В последствии их можно сохранить как обычную картинку, например в формат jpeg.
JPEG — самый распространенный и широко используемый формат который используется большинством фотокамер и не только.
Так же такие распространенные форматы графики как GIF, PNG и даже PDF.
Всем Удачи!
Как в Фотошопе вернуть панель инструментов
Введение. Для чего нужна панель инструментов?
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop: изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
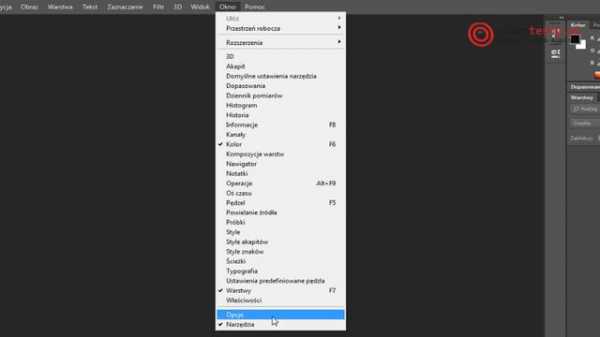
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений.
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Еще один вариант
Небольшие итоги
Сегодня мы с вами полностью решили вопрос с панелью инструментов в программном обеспечении Adobe Photoshop: возвращение этой области, её удаление, а также значение этой функции приложения. Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Режимы экранного отображения в Фотошоп / Creativo.one
Иногда при работе в Фотошоп нехватка свободного места на экране для обработки изображения может стать для вас настоящей проблемой, особенно, если вы не входите в число счастливчиков, имеющих монитор с двойным экраном. Всевозможные инструменты, окна меню, параметры, панели, составляющие интерфейс программы, могут сильно загромоздить экран и значительно ограничить место, доступное для работы с изображениями. Добавьте к этому постоянно увеличивающийся размер изображений по мере развития цифровых технологий, и вы поймете, как важно порой становится найти способы увеличить рабочую область на экране до максимума.
К счастью, при работе с Фотошоп преодолеть проблему нехватки рабочего пространства достаточно легко, благодаря наличию различных режимов экранного отображения. Режим экранного отображения определяет, какую часть интерфейса нужно отобразить на экране, и варьируется от стандартного режима, при котором отображается весь интерфейс, до полноэкранного режима, который показывает только само изображение. В этом уроке мы подробно рассмотрим три режима экранного отображения и способы переключения между ними. Также я покажу вам несколько полезных комбинаций клавиш для работы с режимами экрана. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC.
Режимы экранного отображения
1. Стандартный режим экранного отображения (Standard screen mode)
Ниже представлено изображение, открытое у меня на экране в данный момент (фотография женщины в маске из фотобанка Shutterstock):
Стандартный режим экранного отображения в Фотошоп
Это изображение открыто у меня в стандартном режиме экрана, установленном программой по умолчанию. Данный режим отображает весь интерфейс программы, включая панель инструментов слева, панель управления справа, строку меню вверху, различные параметры, полосы прокрутки и другую информацию об окне документа. Поскольку стандартный режим экрана предоставляет нам быстрый и легкий доступ ко всем необходимым элементам, он также занимает наибольшую площадь на экране.
Возможно, сейчас нам не видно, как интерфейс может затруднять работу с изображением, поскольку в настоящий момент у меня установлен параметр «Показать во весь экран» (Fit on Screen), что означает размещение изображения на экране таким образом, чтобы его было видно полностью. Чтобы получить наглядное представление о преимуществах различных режимов экрана, я нажму сочетание клавиш Ctrl+1 / Command+1 для быстрого перехода к 100% масштабу изображения (все об изменении размера изображения в Фотошоп вы можете прочитать в наших уроках «Основы масштабирования» и «Советы и горячие клавиши для масштабирования»).
При 100% масштабе снимок слишком большой и полностью на экране не помещается. В таком случае отображение всего интерфейса может стать для нас проблемой, поскольку область просмотра изображения блокируется всевозможными панелями, особенно если мы работаем на маленьких мониторах с небольшим разрешением:
При увеличении снимка отображение всего интерфейса может стать для нас помехой
2. Полноэкранный режим с панелью меню (Full Screen Mode With Menu Bar)
Если вы хотите увеличить размер рабочей области, то можете переключиться на второй из трех режимов экрана, который называется «Полноэкранный режим с панелью меню». Это можно сделать несколькими способами. Во-первых, вы можете выбрать раздел «Просмотр» в строке меню в верхней части экрана, затем – «Режим экрана» и «Полноэкранный режим с панелью меню» (View > Screen Mode > Full Screen Mode With Menu Bar):
Выбираем «Просмотр > Режим экрана > Полноэкранный режим с панелью меню»
Более быстрый способ переключения между режимами экрана в Фотошоп заключается в том, чтобы нажать на значок смены режима экранного отображения в нижней части панели инструментов и удержать значок нажатым некоторое время, в результате чего появится всплывающее окошко с тремя режимами экрана. Из появившегося списка необходимо выбрать «Полноэкранный режим с панелью меню»:
Нажимаем на значок смены режима экрана, удерживая кнопку, и выбираем из списка «Полноэкранный режим с панелью меню»
При выборе полноэкранного режима с панелью меню все элементы интерфейса, которые были частью самого документа, становятся скрытыми: название документа вверху, кнопки «свернуть», развернуть» и «закрыть», полосы прокрутки справа и снизу, кнопка масштаба и другая информация, связанная с самим документом, обычно находящаяся в левой нижней области окна. Также, если у вас открыто несколько изображений в отдельных окнах, видимым остается только выбранный документ. При этом все другие элементы интерфейса (панель инструментов слева, панель управления справа, строка меню вверху) мы продолжаем видеть на экране:
Полноэкранный режим с панелью меню увеличивает размер рабочей области, сохраняя при этом видимыми отдельные элементы интерфейса
3. Полноэкранный режим отображения (Full Screen Mode)
Для того чтобы максимально увеличить размер рабочей области, переключитесь на третий режим экранного отображения, который называется просто «Полноэкранный режим». Вы можете выбрать его, или перейдя в раздел «Просмотр» в строке меню в верхней части экрана, далее – «Режим экрана» и «Полноэкранный режим» (View > Screen Mode > Full Screen Mode), или просто нажав и удержав значок смены режима экрана в нижней части панели инструментов и выбрав из появившегося списка «Полноэкранный режим»:
Нажимаем на значок режима экрана, удерживая кнопку, и выбираем из списка «Полноэкранный режим»
При выборе полноэкранного режима впервые, в программе появится диалоговое окно, где будет кратко описано, как работает данный режим. Если вы не хотите видеть это сообщение каждый раз, как будете переключаться на полноэкранный режим, отметьте галочкой в диалоговом окне «Не показывать снова» (Don’t show again) и затем нажмите на кнопку «Полноэкранный режим»:
Программа заблаговременно предупреждает вас, что полноэкранный режим отличается от действующего в данный момент режима
При выборе полноэкранного режима весь интерфейс становится невидимым, за исключением самого изображения, и экран превращается в рабочую область:
Кажется невероятным, но изображение все еще открыто в программе Фотошоп. Полноэкранный режим скрывает весь интерфейс.
Работа с интерфейсом
1. Работа с панелями интерфейса по краям экрана
Возможно, вы подумаете: «Всё это, конечно, замечательно, но как я должен работать с интерфейсом, который не виден?» С одной стороны, вы всегда можете положиться на комбинации клавиш и использовать их, при условии, что вы помните нужное сочетание на клавиатуре. Но в действительности, вам не нужно быть «выдающимся пользователем», чтобы работать с полноэкранным режимом. Есть легкий способ при необходимости делать интерфейс видимым. Чтобы временно вернуть панель инструментов и выбрать желаемый инструмент в полноэкранном режиме, просто переместите курсор мыши к левому краю экрана. Как только вы выберете требуемый инструмент, уберите курсор мыши от края и панель инструментов исчезнет:
В полноэкранном режиме для просмотра панели инструментов переместите курсор мыши к левому краю.
Чтобы просмотреть панели, которые в обычном режиме располагаются на экране справа, переместите курсор мыши к правому краю экрана. После работы с панелями, уберите курсор мыши от края, и панели исчезнут:
В полноэкранном режиме для просмотра панелей переместите курсор мыши к правому краю
2. Отображение и скрытие панелей интерфейса с клавиатуры
Также вы можете временно скрывать и отображать панели, нажимая определенные комбинации клавиш, и это касается не только полноэкранного режима. Эти комбинации клавиш работают в любом их трех режимов экранного отображения и дают возможность при необходимости увеличить рабочую область. В любом режиме экрана нажмите клавишу табуляции (Tab), чтобы скрыть или отобразить панель инструментов слева, строку меню вверху и панели справа. В моем случае, я нажал клавишу, находясь в полноэкранном режиме, но вы можете также попробовать применить клавишу и в стандартном режиме, и в полноэкранном режиме с панелью меню:
Нажмите в полноэкранном режиме клавишу табуляции, чтобы отобразить панель инструментов, строку меню и панели, расположенные с правой стороны экрана
Для того чтобы отобразить и спрятать панели, расположенные только с правой стороны экрана, нажмите сочетание клавиш Shift+Tab. И снова, я применю это сочетание для полноэкранного режима, но также эта комбинация работает и в остальных режимах экрана:
Нажмите в полноэкранном режиме сочетание клавиш Shift+Tab, чтобы отобразить панели, расположенные справа
Мы рассмотрели, как можно переключаться между режимами экрана, используя строку меню с разделом «Просмотр» и значок режима экрана на панели инструментов. Но самый быстрый способ переключения – нажатие клавиши F на клавиатуре. Нажимая клавишу F несколько раз, вы будете переключаться со стандартного режима экрана на полноэкранный режим с панелью меню, затем на полноэкранный режим и обратно на стандартный.
Если вы хотите переключать режимы в обратной последовательности, нажимайте сочетание клавиш Shift+F. В заключение, в полноэкранном режиме вы можете нажать клавишу Esc для выхода из режима и возврата в стандартный режим экранного отображения (нажатие клавиши F приведет к тому же результату).
И вот мы это сделали! Мы рассмотрели, как можно очистить экран в Фотошоп и увеличить размер рабочей области, применяя различные режимы экрана и полезные комбинации клавиш! Для дальнейшего изучения программы, посетите наш раздел «Основы Фотошоп» или перейдите к урокам, которые вас могут заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Знакомство с интерфейсом Photoshop
Интерфейс Photoshop
Вот как выглядит интерфейс Photoshop после открытия изображения. Мы узнали все об открытии изображений в предыдущей главе этой обучающей серии (супер очаровательное фото из Adobe Stock):
Интерфейс Photoshop CC. Фото: Adobe Stock.
Окно документа
Окно документа - это большая область в центре интерфейса, где отображается изображение.Также здесь мы редактируем изображение. Фактическая область, где видно изображение, известна как холст . Темная область вокруг изображения - это картон . Монтажный стол на самом деле не служит другой цели, кроме заполнения пространства вокруг изображения, когда само изображение слишком мало, чтобы заполнить все окно документа:
В окне документа отображается изображение.
Вкладка документа
Вверху окна документа находится вкладка документа .На вкладке отображается имя и тип файла документа («AdobeStock_145722872.jpeg») и его текущий уровень масштабирования (25%). Вкладка также позволяет переключаться между окнами документов, когда в Photoshop открыто более одного изображения. Мы узнаем больше о работе с несколькими документами в другом уроке:
Вкладка Окно документа.
Уровень масштабирования и строка состояния
В нижнем левом углу окна документа мы находим дополнительную информацию об изображении.Отображается текущий уровень масштабирования , как и на вкладке документа. А справа от уровня масштабирования находится строка состояния . По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
Текущий уровень масштабирования документа (слева) и строка состояния (справа).
Щелкните и удерживайте строку состояния, чтобы просмотреть дополнительную информацию об изображении, например его ширину и высоту, разрешение и информацию о цвете (каналы):
В строке состояния отображается дополнительная информация об изображении, если щелкнуть и удерживать его.
Вы также можете изменить тип информации, отображаемой в строке состояния. Щелкните стрелку , стрелку справа от строки состояния, чтобы открыть меню, в котором вы можете выбрать для просмотра различные сведения, такие как размеры документа (размер файла) или размеры (ширина, высота и разрешение).Я оставлю значение по умолчанию, Профиль документа:
Используйте строку состояния для просмотра различных типов информации о документе.
Панель инструментов
Панель инструментов (также известная как Панель инструментов или Панель инструментов) - это место, где Photoshop хранит все свои инструменты. Вы найдете его слева от интерфейса Photoshop. Есть инструменты для выделения, редактирования и ретуширования изображений, рисования, добавления шрифтов или форм в документ и многое другое:
Панель инструментов в Photoshop.
Расширение панели инструментов
По умолчанию панель инструментов представляет собой длинный одиночный столбец инструментов. При нажатии на двойную стрелку вверху панель инструментов расширяется до более короткого двойного столбца. Щелкните стрелки еще раз, чтобы вернуться к макету с одним столбцом:
Панель инструментов можно рассматривать как одинарную (по умолчанию) или двойную колонку.
Скрытые инструменты панели инструментов
Photoshop включает множество инструментов. На самом деле инструментов гораздо больше, чем мы видим.Большинство инструментов на Панели инструментов имеют другие инструменты, вложенные в одно и то же место. Щелкните и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрытых за ним.
Например, по умолчанию выбран инструмент Rectangular Marquee Tool . Это второй инструмент сверху. Если я нажму и удерживаю значок инструмента Rectangular Marquee Tool, появляется всплывающее меню. Меню показывает мне, что Elliptical Marquee Tool , Single Row Marquee Tool и Single Column Marquee Tool также можно выбрать из того же места.Мы узнаем больше о панели инструментов в следующем уроке, а мы узнаем, как использовать инструменты Photoshop, в других уроках этой серии тренингов:
Большинство мест на панели инструментов содержат несколько инструментов, а не только один.
Панель параметров
С панелью инструментов напрямую связана панель параметров Photoshop . Панель параметров отображает параметры любого инструмента, который мы выбрали на панели инструментов. Вы найдете панель параметров в верхней части интерфейса, прямо над окном документа.Здесь мы видим, что, поскольку у меня сейчас выбран инструмент «Прямоугольная область», на панели параметров отображаются параметры для инструмента «Прямоугольная область»:
Параметры для выбранного инструмента появятся на панели параметров.
Если я выберу другой инструмент на панели инструментов, например Crop Tool :
Выбор инструмента кадрирования.
Затем параметры на панели параметров изменятся. Вместо того чтобы видеть параметры для инструмента «Прямоугольная область», теперь мы видим параметры для инструмента «Обрезка»:
Панель параметров обновляется каждый раз при выборе нового инструмента.
Строка меню
В самом верху интерфейса Photoshop находится строка меню . Строка меню - это место, где мы находим различные параметры и команды, сгруппированные по категориям. Например, меню File содержит параметры для открытия, сохранения и закрытия документов. В меню Layer перечислены параметры для работы со слоями. Многие фильтры Photoshop находятся в меню Filter и так далее. Мы не будем рассматривать здесь все категории и пункты меню, но мы узнаем о них все в будущих уроках, когда они станут важными.Обратите внимание, что категория «Photoshop CC» слева от строки меню на снимке экрана присутствует только в версии Photoshop для Mac:
Строка меню проходит в верхней части Photoshop.
Панели
Справа от интерфейса Photoshop находятся панели . Панели дают нам доступ ко всем видам команд и опций, и есть разные панели для разных задач. Самая важная панель - это панель «Слои». Здесь мы добавляем, удаляем и работаем со слоями в нашем документе.Но есть и много других панелей, о которых мы поговорим позже:
Панели расположены в столбце справа от Photoshop.
Группы панелей
Для экономии места на экране Adobe группирует связанные панели вместе. Например, давайте посмотрим на панель «Слои». Как и в окне документа, на каждой панели есть вкладка , вверху, которая отображает имя панели. Обратите внимание, что есть две другие вкладки справа от вкладки «Слои».Один говорит каналов , а другой говорит путей . Это другие панели, которые вложены в панель «Слои» в той же группе панелей . Название панели, которая в данный момент открыта в группе (в данном случае панель «Слои»), отображается ярче, чем другие:
Панель «Слои» - одна из трех панелей в группе.
Переключение между панелями в группе
Чтобы переключиться на другую панель в группе, щелкните ее вкладку. Здесь я открыл панель каналов.Чтобы вернуться к панели слоев, снова щелкните на ее вкладке:
Щелкайте вкладки в группе для переключения между панелями.
Где найти другие панели в Photoshop
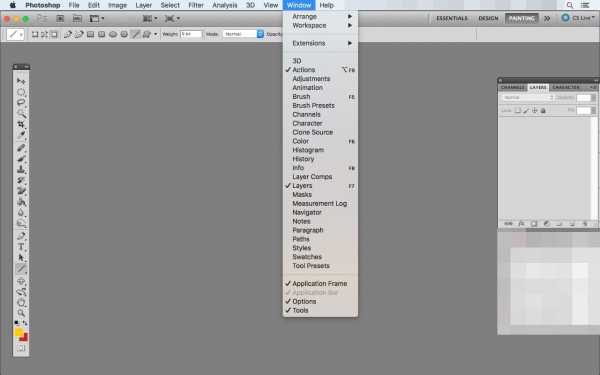
По умолчанию сначала отображается только несколько панелей. Но в Photoshop доступно гораздо больше панелей. Вы найдете полный список панелей в меню Window в строке меню:
Выбор категории окна в строке меню.
Панели перечислены в длинном одиночном столбце.Я разделил столбец пополам, чтобы он лучше поместился на странице. Чтобы выбрать панель, щелкните ее название в списке. Галочка слева от названия панели означает, что панель уже открыта. Выбор уже открытой панели закроет ее.
Доступ ко всем панелям Photoshop можно получить из меню «Окно».
Панель поиска
Новым в Photoshop CC является панель поиска . Панель поиска позволяет нам быстро находить инструменты или команды в Photoshop, а также руководства по различным темам или изображения из Adobe Stock.Чтобы использовать функцию поиска, щелкните значок Search (увеличительное стекло) в правом верхнем углу Photoshop. Вы найдете его чуть выше столбца панели. Если вы используете Photoshop CC, но не видите значок поиска, убедитесь, что ваша копия Photoshop обновлена:
Щелчок по значку поиска (доступно только в Photoshop CC).
При нажатии на значок открывается панель поиска. Введите поисковый запрос вверху. Например, я ввожу «Обрезать». Панель поиска затем расширяется, чтобы показать вам результаты.Здесь мы видим, что при поиске «Обрезка» были найдены инструменты Photoshop Crop Tool и Perspective Crop Tool . Он также обнаружил команду Обрезать и выпрямить фотографии , команду Обрезать и команду Обрезать . Щелкните любой инструмент или команду в списке, чтобы быстро выбрать их. Под инструментами и командами находится руководство от Adobe о том, как кадрировать и выравнивать фотографии, а также изображения, связанные с «Обрезкой» в Adobe Stock (хотя выращивание сельскохозяйственных культур - это не совсем то, что я имел в виду).При нажатии на учебное пособие или изображение откроется ваш веб-браузер и вы попадете на веб-сайт Adobe или Adobe Stock.
Непосредственно под поисковым запросом вверху находится меню, позволяющее ограничить тип результатов. По умолчанию выбрано Все . Чтобы ограничить результаты только инструментами, панелями и командами Photoshop, выберите Photoshop . Чтобы получить руководства по поисковому запросу, выберите Learn . А чтобы просматривать изображения только из Adobe Stock, выберите Stock :
Используйте функцию поиска, чтобы быстро найти то, что вы ищете.
Рабочие места
Наконец, давайте посмотрим на рабочие области. Рабочее пространство в Photoshop - это предустановленный набор и расположение различных элементов интерфейса. Рабочие области могут контролировать, какие панели Photoshop будут отображаться на экране, а также то, как эти панели расположены. Рабочее пространство может изменять расположение инструментов на панели инструментов. Элементы в строке меню вместе с сочетаниями клавиш также можно настроить как часть рабочего пространства.
По умолчанию Photoshop использует рабочее пространство, известное как Essentials .Рабочее пространство Essentials - это универсальное рабочее пространство общего назначения с макетом интерфейса, подходящим для множества различных типов задач. Но есть и другие рабочие места на выбор. Мы можем переключаться между рабочими пространствами, используя опцию Workspace в правом верхнем углу Photoshop. В Photoshop CC параметр «Рабочая область» представлен значком. В Photoshop CS6 это поле выбора, в котором отображается имя текущего выбранного рабочего пространства:
Значок рабочей области в Photoshop CC.
Щелкните значок (или поле выбора), чтобы открыть меню других рабочих пространств, из которых мы можем выбирать. Photoshop включает несколько встроенных рабочих пространств. Каждый настраивает интерфейс для определенного типа работы. Как я уже упоминал, Essentials - это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на рабочее пространство Graphic и Web . Для редактирования изображений хорошим выбором будет рабочая область Photography . Следите за своими панелями и панелью инструментов при переключении между рабочими пространствами, чтобы увидеть, что меняется.
Мы более подробно рассмотрим рабочие пространства, в том числе способы создания и сохранения ваших собственных пользовательских рабочих пространств, в другом руководстве. Обратите внимание, что во всех наших руководствах используется рабочее пространство Essentials по умолчанию, поэтому я рекомендую придерживаться Essentials, когда вы изучаете Photoshop:
Используйте меню «Рабочее пространство», чтобы легко переключаться между рабочими пространствами.
Куда идти дальше ...
И вот оно! Это краткий обзор интерфейса и его функций в Photoshop! В следующем уроке этой главы мы более подробно рассмотрим панель инструментов Photoshop, включая полный обзор всех инструментов Photoshop!
Или просмотрите любой из других уроков этой главы:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
.Знакомство с интерфейсом Photoshop
Урок 4: Знакомство с интерфейсом Photoshop
/ ru / photoshopbasics / Photoshop-alternatives / content /
Введение
Вы можете использовать Photoshop практически для любого типа редактирования изображений , от подправки фотографий до создания высококачественной графики. В этом уроке мы познакомим вас с интерфейсом Photoshop , в том числе с тем, как открывать файлы , работать с панелями , настраивать рабочее пространство и изменять размер отображения .
Photoshop - сложное приложение, и сначала может показаться немного пугающим в использовании. По этой причине мы рекомендуем продолжить урок, загрузив наш файл примера (щелкните ссылку правой кнопкой мыши, чтобы сохранить его). Чем больше у вас будет практического опыта работы с Photoshop, тем проще будет его использовать.
Об этом руководстве
В этом уроке мы будем использовать Photoshop CC , чтобы показать вам возможности Photoshop. Если вы используете старую версию Photoshop, например Photoshop CS6 или более раннюю версию, некоторые функции могут работать немного иначе, но вы все равно сможете следовать им.Однако, если вы используете Photoshop Elements, важно отметить, что некоторые из описываемых функций могут отсутствовать или работать по-другому.
Открытие файлов
В большинстве случаев вы захотите начать с , открыв существующую фотографию , а не создавая новое пустое изображение. Photoshop позволяет открывать и редактировать существующие файлы изображений, включая файлы JPEG , PNG и PSD (документ Photoshop).
Чтобы открыть файл:
- Выберите Файл> Открыть .
- Появится диалоговое окно. Найдите и выберите файл на своем компьютере, затем щелкните Открыть .
- Файл появится в Photoshop.
Если у вас еще не открыт Photoshop, вы можете найти и щелкнуть правой кнопкой мыши файл на своем компьютере и выбрать Открыть с помощью> Adobe Photoshop , чтобы открыть файл.
Обзор интерфейса Photoshop
Поскольку Photoshop предназначен в первую очередь для профессионального использования, интерфейс может показаться немного сложным и пугающим для новых пользователей.Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, рекомендуется ознакомиться с его основными элементами.
Нажмите кнопки в интерактивном меню ниже, чтобы более подробно ознакомиться с интерфейсом Photoshop.
.Как восстановить внешний вид Adobe Photoshop по умолчанию
Если ваше рабочее пространство Adobe Photoshop выглядит странно, есть простое исправление, чтобы оно выглядело именно так, как вы привыкли.
Один из наиболее ошеломляющих аспектов Photoshop для начинающих - это огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно».Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свою рабочую область, перейдя в Window > Workspace и выбрав одну из опций, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей.Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, менять их порядок, закрывать, открывать или сворачивать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения.Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac необходимо, удерживая кнопку Control , щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все ваши настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора - решать вам.
Если Photoshop - ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
Photoshop - один из важнейших инструментов для фотографов любого уровня подготовки.Однако, когда вы впервые начнете использовать его, это может быть довольно сложно.
Об авторе Махеш Маквана (Опубликовано 54 статей)
Махеш Маквана (Опубликовано 54 статей) Махеш - технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как они могут максимально использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Решено: как писать арабским языком в Photoshop CC (и других ... - Adobe Support Community
Чтобы включить арабский язык в Photoshop CC, перейдите в настройки (Ctrl + K)> вкладка «Тип»> затем установите текстовый движок на БЛИЖНИЙ ВОСТОК И ЮЖНАЯ АЗИЯ. Перезапустите Photoshop. Снова откройте Photoshop, перейдите в Тип (в меню)> языковые параметры> выберите ОСОБЕННОСТИ БЛИЖНИЙ ПАСХИ. (это включает направление справа налево на панели абзацев).
Теперь все готово.
Обратите внимание, что для Illustrator / InDesign и других программ арабский язык включен по умолчанию, поэтому вам не нужно ничего делать.
ВАЖНО !!! Обратите внимание, что при установке Adobe CC, чтобы включить арабский язык, вы должны сначала выбрать язык «АНГЛИЙСКИЙ-АРАБСКИЙ» в мастере установки вместо того, чтобы оставлять для него значение по умолчанию «Английский», иначе вы не сможете использовать арабский язык в Photoshop и программах Adobe. . Если вы этого не сделали, необходимо переустановить Adobe с арабским / английским языками.
Хорошие новости: Вам больше не нужно покупать «ближневосточную версию» Adobe, чтобы использовать арабский язык.Теперь с Adobe CC все, что вам нужно сделать, это установить в установке английский-арабский язык, и арабский язык будет включен. (в CS6 и ранее вам нужно было купить специальную БЛИЖНЕВОСТОЧНУЮ ВЕРСИЮ пакета Adobe, чтобы иметь возможность использовать арабские функции)
Удачи.
Прокомментируйте, если вам нужна помощь.
.Глава 2. Интерфейс Photoshop: панель инструментов. Часть 1.
В предыдущей главе "Интерфейс Photoshop: первое знакомство" мы в общих чертах ознакомились с интерфейсом редактора, лишь мельком взглянув на Панель инструментов. Я так поступил намеренно, ибо в процессе написания первой главы понял, что для изучения всего арсенала скромной на первый взгляд Панели инструментов понадобится отдельная статья.
Напомню, Панель инструментов мы будем изучать в неразрывной связке с Панелью опций (она же – Панель свойств), которая является неотъемлемой частью любого из выбранных нами инструметов. В ней показываются дополнительные возможности и параметры активного инструмента. Там, например, мы можем задать размер, непрозрачность и/или нажим Кисти, установить растушевку для выделения, а также управлять множеством других параметров.
Рис. 1. Панель инструментов (увеличение по клику).
Теперь рассмотрим инструменты Photoshop в порядке их следования на Панели инструментов сверху вниз (рис. 1).
Инструмент Перемещение
Вызывается "горячей" клавишей V. Судя по названию, этим инструментом можно перемещать различные объекты в слоях, но это не все. На панели его свойств (рис. 2) мы видим разные окошки, галочки и пиктограммки. Это говорит о том, что данный инструмент не только перемещает.
Рис. 2. Свойства (опции) инструмента Перемещение (увеличение по клику).
Пропускаем чеккер с выпадающим меню "Автовыбор: Слой/Группы слоев", он по умолчанию активный, пусть таким и остается:
Он помогает нам выделять разные слои/объекты одним кликом.
А вот неактивный пока чеккер "Показать управляющие элементы":
Когда установлена "галочка", он снабжает активный слой, с которым мы работаем, рамкой с "узелками" для поворота, растягивания и прочих размерно-пространственных манипуляций над изображением. Об этом знать не помешает, но подобные операции мы впоследствии будем делать немного иначе.
Идем дальше и видим первую группу пиктограмм:
Это опции выравнивания объектов. Для чего они нужны? Посмотрите, как ровно по левому краю выстроены на рис. 1 строки с названиями инструментов ФШ. Это я выделил их (как слои на Панели слоев) и просто кликнул по четвертой слева пиктограмме – "Выравнивание по левому краю". Все строки выровнялись по одной линии, а точнее, по левому краю первого выделенного слоя. Аналогичгно работают остальные пиктограммки: выравнивание по верхнему/нижнему краях, по вертикальным/горизонтальным центрам – все интуитивно понятно.
Следующая группа пиктограмм – инструменты распределения объектов.
Представьте, что на изображении нужно равномерно разложить некие объекты с одинаковыми интервалами между ними по вертикали и/или по горизонтали. Вот так же на рис. 1 я выделил слои с текстовыми строками от "Перемещение" до "Масштаб" и кликнул по третьей слева пиктограмме "Распределение нижних краев". Инструмент распределил строки по вертикали с одинаковыми интервалами между ними.
– Автоматическое выравниевание слоев. Это последняя пиктограма на Панели опций инструмента Перемещение. Ее функция – "причесать" под одну "гребенку" геометрию выделенных слоев. А именно, выровнять различные геометрические и размерно-пространственные различия между слоями. Эта опция никак не исправит перспективу или дисторсии нашего снимка. Отнюдь. Она лишь может, например, выровнять бочкообразную форму одного слоя с трапециевидной другого, приведя оба к виду нормального прямоугольника единого размера/формата. Не более. Все полностью автоматически. Нам, фотографам, вряд ли пригодится сие "волшебство" (не путать с фильтром Искажения/Distorshions, который реально полезен фотографам).
Резюме по имнструменту Перемещение. Учитывая наши будущие умения и задачи, этим инструментом мы вряд ли будем пользоваться. Разве что опциями выравнивания и распределения. И то, если только нас с вами занесет в сторону дизайна.
Инструмент Прямоугольная область
Он же и Овальная область, которой лично я пользуюсь крайне редко, практически в одном случае – при коррекции "красных глаз". По этой причине, а также и для удобства изложения будем использовать название "Прямоугольная область".
Вызывается "горячей" клавишей М. Понадобится нам и не раз, причем в разных ипостасях. А потому читаем внимательно.
Сначала разберемся, для чего нужен этот инструмент. Его основная задача – выделение части изображения. А уже с выделенным участком можно проделывать множество фокусов. Например, залить выделенный участок каким-либо цветом, скопировать этот участок, кадрировать фото, т.е. обрезать его по границам выделения, или наоборот, удалить выделенную область, или даже использовать ее как безопасную зону. Последнее – это когда нужно что-то сделать (рисовать, удалять ластиком и т.п.) на ограниченном пространстве, не задевая другие, соседние участки изображения. В этом случае рисовальные функции возможны только внутри выделения.
Для большей наглядности я приведу несколько примеров использования этого инструмента из своего опыта. То есть, когда и как я сам им пользуюсь:
1. Кадрирование фотографий.
2. Удаление больших участков изображения перед обтравкой объекта (обтравка – это "вырезание" объекта из картинки).
3. Перетаскивание объектов. Например, букв или фрагментов текста. Выделяю и затем "тяну" с нажатым Ctrl.
4. Копи-паст объектов, фонов, текста и т.п. Из слоя в слой, внутри слоя (вставка генерирует новый слой), из файла в файл.
5. "Рисование" рамки для фотографии.
Думаю, примеров достаточно, хотя, поверьте, я перечислил не все случаи, когда используется инструмент Прямоугольная область. Вывод простой: инструмен важный и полезный. Познакомимся с ним поближе.
Если в Панели инструментов кликнуть на пиктограмме инструмента Прямоугольная область и удерживать ее какое-то время нажатой, то появится вот такое выпадающее меню (рис. 3):
Рис. 3. Выпадающее меню.
В этом меню можно выбрать либо прямоугольную область выделения, либо овальную, либо горизонтальную/вертикальную линию толщиной в 1 пиксел. Другими словами, здесь мы выбираем форму выделения: прямоугольник, круг/овал либо однопикельную линию. Обратите внимание, что буква "М" в меню показана только для первых двух строчек – для прямоугольного и овального выделений. Это означает, что клацая по клавише М с нажатым Shift, инструмент будет переключаться с прмоугольного на овальное выделение и обратно, не включая выделения линиями.
Переходим к самому интересному. Вот так выглядит Панель опций инструмента Прямоугольная область (рис. 4):
Рис. 4. Опции (свойства) инструмента Прямоугольная область (увеличение по клику).
Пройдемся по Панели опций слева-направо. Первую пиктограмму – параметры инструмента, мы пропустим. Нет в ней ничего.
А вот следующая группа пикторграмм – , которую я бы назвал Режимы работы инструмента. Она вполне даже интересная. Если первая пиктограмма нам интуитивно понятна – она включена по умолчанию и обеспечивает возможность однократного выделения, то следующие за ней позволяют разнообразить процесс выделения с целью получения более сложных форм выделенного участка. Работу этой группы мы рассмотрим подробнее на примере вот такого фото:
Рис. 5. Исходное фото на рабочей области программы (клик для увеличения).
Нажимаем на вторую пиктограмму , которая называется Добавление к выделенной области. На первый взгляд ничего не изменилось – курсор как был в виде крестика, таким и остался. Но вот мы попробуем выделить верхнюю левую часть снимка, а затем правую нижнюю, чтобы прямоугольники пересеклись. Примерно как на рис. 6 ниже.
Поясню детальнее. Когда мы делаем первое выделение (от левого верхнего угла тянем мышку с нажатой кнопкой вниз-вправо), то инструмент ведет себя вполне обычно – просто выделяет "мурашками" прямоугольный участок. Но когда первое выделение готово, курсор слегка меняет вид – возле крестика появляется знак "плюс". Теперь мы можем делать второе выделение – кликнуть на правом ниженм углу и тянуть мышу влево-вверх с пересечением второго и первого выделений. Суть этого режима работы в том, что оба прямоугольника сливаются в месте пересечения.
Рис. 6. Пересечение выделений (клик для увеличения).
Примечание: на рисунке выше показаны не настоящие линии выделения а-ля "мурашки", а обычные нарисованные. Просто для иллюстрации.
Если мы сделаем копи-паст полученного выделения (выделили, скопировали, вставили в новый файл), то картинка будет выглядеть примерно так:
Рис. 7. Результат работы режима "Пересечение выделений".
Для снятия выделения нажмите Ctrl-D.
Теперь давайте кликнем на следующей пиктограмме – , которая называется Вычитание из выделенной области.
Если мы снова повторим действия из вышеописанного примера, то данный режим будет отличаться от предыдущего так:
а) после первого выделения возле крестика-курсора появится "минус", а не "плюс";
в) нижний прямоугольник (второй по счету) "съест" часть верхнего (первого) прямоугольника в месте их пересечения.
Вот как будет выглядеть результат при копи-пасте выделения фрагмента фото:
Рис. 8. Результат работы режима "Вычитание из выделенной области".
Для снятия выделения нажмите Ctrl-D.
И последняя пиктограмма – с названием Пересечение с выделенной областью. После создания первого прямоугольника (выделения) курсор меняет вид – добавляется еще один крестик, но в виде буквы "х". Суть данного режима в том, что после пересечения обоих прямоугольников выделенным остается собственно место их пересечения. Вот копи-паст фото в режиме выделения Пересечение с выделенной областью:
Рис. 9. Результат работы режима "Пересечение с выделенной областью".
То есть, я сделал так, чтобы пересечение обеих прямоугольных областей попало на лицо девушки и, как видим, только это пересечение и осталось.
Итак, мы познакомились с первой группой пиктограмм на Панели опций. Для чего они нужны и как часто понадобятся вам в работе с фото – сложно сказать. Я всего лишь описываю функции и возможности инструментов Adobe Photoshop, а использование их или полное забвение вами – это уже ваш выбор. Скажу честно, что я пользуюсь инструментом Прямоуголь область очень активно, но из всех его режимов работы (пересечений) используютолько один – самый первый, он же "по умолчанию", он же – Новая выделенная область.
Следующий блок в Панели опций – блок растушевки. Выглядит он так: .
Что такое растушевка? Это размытие края на какое-то количество пикселов. Тогда край выделения, скажем, после копи-паста, будет выглядеть плавно
размытым, а не жестко очерченным, как при обычном "вырезании". Чем больше пикселов вы укажете в окошке "Растушевка", тем дальше (глубже) будет размытие края.
Растушевка как параметр используется не только в опциях данного инструмента. Ее вы также встретите в свойствах (опциях) такого часто затребованного интсрумента как Лассо (L) во всех ипостасях (обычное, прямолинейное и магнитное). А при работе с инструментом Перо (P – от Pen), при попытке его преобразования в выделение, снова-таки нужно указать глубину растушевки. Для этого выскочит специальное окошко.
Как только мы укажем значение растушевки отличное от нуля, сразу же активизируется чекер "Сглаживание". Желательно поставить "галочку" – растушевка будет более мягкой.
В каких случаях нужна растушевка? Самый типичеый, это кагда нам необходимо вырезать некий объект из одного фото и вставить его в другой файл. Если при вырезании объекта, когда выделяем объект инструментами Прямоугольное Лассо, Магнитное Лассо или Перо, мы укажем несколько пикселей в окошке растушевки, то край объекта сольется с фоновым изображением и не будет выглядеть грубо вырезанным/вставленным а-ля "примитивный фотошоп".
Представляю реакцию некоторых возмущенный читателей типа "Не дело Фотографу заниматься колажированием!" или "Такие трюки Фотографу не нужны!". Не зарекайтесь, друзья! Вот вам пример. Я недавно закончил фотокнигу для маленькой девочки (2 года). Книга сделана в виде сказки об этой девочке и малышка была главным персонажем сказки. Для реализации задуманного я использовал настоящие рисованные иллюстрации и слегка стилизованные под рисунок фотоизображения самой малышки, ранее мною же и отснятые. Так вот, в рамках этого проекта мне пришлось очень много раз "вырезать" из фотографий девочку и даже ее родителей и вставлять (точнее, монтировать) эти объекты в иллюстрации сказки. Книга получилась просто супер! И фотографом я быть не перестал, просто расширил горизонты своего дела.
Когда-нибудь сделаю материал с картинками на эту тему – сами все увидите.
Движемся далее, рассмотрим следующий блок – блок Стиля:
.
Для фотографа этот блок интересен тем, что в зависимости от задачи в окошке "Стиль" можно указать, будет выделение удерживать некие пропорции, либо оно будет конкретного размера, либо это свободное изменение размеров/пропорций. Вот как выглядит выпадающее меню "Стиль":
Рис. 10. Выпадающее меню "Стиль".
Выбираем стиль:
"Нормальный" – выделение может принимать любую форму/размер прямоугольника (овала).
"Заданные пропорции" и вписываем некие значения в окошках справа, например, "7" по ширине и "5" по высоте – получим выделение с соотношением сторон, удобным для последующей подготовки к печати под типоразмеры 15х10 см, 21х15 см, 30х20 см и т.д. Такое выделение может изменять свои размеры, но будет сохранять пропорции сторон. Это нужно при кадрировании полноразмерного изображения во время постобработки фото. Напомню, что матрицы цифрозеркальных камер Nikon и Canon имеют соотношение сторон 3х2.
"Заданный размер" – в окошках "Ширина" и "Высота" вписываем размер стороны в пикселах. Выделение при этом приобретает неизменяемый размер. Все, что вы сможете с ним делать – это двигать в разные стороны, но без изменения размеров. Бывает полезным для подготовки 100%-х кропов фотографий для пикселоедства на фотофорумах. :). И не только, конечно.
Вот, пожалуй, и все полезное (для нас) на Панели опций инструмента Прямоугольная область. Последний блок, состоящий из одной кнопки "Уточнить край", мы рассматривать не будем, т.к. эта кнопка открывает подробное меню свойств края (границы) выделения. Для начального знакомства с программой это уже будет слишком, тем более, что часть содержимого этого меню мы уже рассмотрели.
Инструмент Лассо
Еще один выделяющий инструмент. Вызывается "горячей" клавишей L. Состоит из трех вариантов, а именно:
1) Лассо – по умолчанию;
2) Прямолинейное Лассо;
3) Магнитное Лассо.
Переключение между вариантами инструмента – как обычно, через Shift, т.е. нажатием Shift-L.
Лассо – формирует линию выделения, если мы "рисуем" с нажатой кнопкой мыши. Можно рисовать сложную линию с множеством отклонений, но с обязательным условием – конец линии соединяется с началом, формируя замкнутую область. В месте соединения начала и конца нашей линии возле курсора появится кружочек. Так мы узнаем, что точно попали куда надо.
Такой метод выделения более удобен для дизайнеров, работающих с графическим планшетом, по которому рисуют специальным стилусом. Мышкой так не порисуешь. Для работы мышью больше подойдет следующий вариант инструмента – Прямолинейное Лассо.
Прямолинейное Лассо – для формирования зоны выделения сначала кликаем мышкой в месте начала линии, а затем в тех местах, где кривая должна менять направление. Между кликами получается прямой отрезок линии выделения. То есть, Прямолинейное Лассо умеет рисовать только прямыми отрезками. Отсюда и такое название. Так, например, чтобы обвести некую округлую зону, нам придется многократно кликать мышкой, создавая маленькие отрезочки кривой.
Условие завершения выделения такое же как и у обычного Лассо – последнюю точку линии соединяем с первой, т.е. делаем замкнутое пространство.
Перед тем, как перейти к рассмотрению Магнитного Лассо, взглянем на Панель опций инструментов Лассо и Прямолинейное Лассо. Для обоих вариантов Панель опций выглядит одинаково:
Рис. 11. Панель опций инструментов Лассо и Прямолинейное Лассо.
Слева, в начале панели, мы видим пиктограмму самого инструмента, в выпадающем меню которой открываются различные шаблоны использования Лассо. Мало полезно и, в общем, ничего интересного. Правее мы видим знакомые уже пиктограммы, которые я назвал Режимы работы инструмента. Мы их рассматривали выше – для инструмента Лассо их функции не меняются. А вот следующая опция панели – Растушевка с окошком ввода значения – это интересная и полезная фишка Фотошопа. Остановимся на ней подробнее.
Представьте, что вам нужен не идеально четкий край выделения, словно ножницами обрезанный, а мягко размытый, который поможет выделенному/вырезанному объекту хорошо "слиться" с фоновым изображением. Растушевка для этого и создана. Она мягко размоет край выделения, если в ее окошке указано не нулевое значение. В свою очередь, цифирька в окошке указывает, на сколько точек (пикселов) от края выделения следует растянуть размытие края. Эту опцию можно назвать стандартной для ФШ, поскольку она применяется и для других инструментов выделения изображений.
Еще правее расположен чекер Сглаживание. Обычно он включен по умолчанию и подразумевается, что его отключают лишь в одном случае – если процедура сглаживания тормозит работу компьютера. Вот здесь любознательный читатель может задать закономерный вопрос: "Зачем на слабые машины ставить Photoshop CS5, если последний тормозит на древнем железе?" Ответ очевиден, а отсюда и вывод: "галочку" Сглаживание оставляем включенной и не трогаем.
И последняя опция – Уточнить край – предоставляет широкие возможности по дорисовке/исправлению полученного края выделения. Становится активной только тогда, когда выделение завершено и линия замкнулась. О ее нужности спорить не буду, поскольку я не дизайнер. Для фотографов – пусть каждый сам поиграется и решит для себя, пользоваться данной опцией или нет.
Магнитное Лассо – это уже как бы автоматизированная версия Прямоугольного Лассо. Линия выделения сама прилипает, словно к магниту, к краю объекта на изображении. Нам остается только вести курсор вдоль выделяемого объекта по некоей линии будущего выделения. Главное условие работы инструмента – выделяемый объект должен иметь довольно четкую грань и быть контрастным по всей длине выделения. Только в этом случае линия будет надежно "прилипать" к контрастному краю выделяемого объекта. Впрочем, степень "разумности" само-прилипаемой линии можно регулировать в Панели опций инструмента. Панель опций такая же, как и у предыдущих Лассо, с той разницей, что между чекером "Сглаживание" и кнопкой "Уточнить край", как раз и расположены органы управления "прилипайкой" Магнитное Лассо. Вот они – выделены рамкой:
Рис. 11. Опции управления инструментом Магнитное Лассо.
Рассмотрим органы управления "прилипайкой".
Ширина – в окошке справа устанавливаем диапазон рыскания "умной" линии в поисках контрастного края. Устанавливается в пикселах. Чем больше цифра, тем дальше будет "прыгать" "голова" линии, в попытках к чему-либо приклеиться. При малых значениях четче держит край объекта, далеко не рыская, но требует точности от пользователя. Если у вас "дрогнет рука", то "прилипайка" вполне может "потерять" край. Придется возвращаться на несколько "узлов" назад, нажатиями Backspace. Оптимальное значение при необходимости подбирается "методом тыка".
Контрастность – можно еще охарактеризовать как "чувствительность". В окошке указывается минимальный контраст перехода/края, способный притянуть линию выделения. Чем больше цифра, тем тяжелее прилепить линию к мало контрастным краям объектов. Тоже подбирается "методом тыка" в зависимости от четкости/контрастности краев объекта.
А вот эта кнопка – включает режим зависимости ширины "пера" инструмента от степени нажатия на графический планшет. Для фотографа, пользующегося мышкой вместо планшета, сия кнопка бесполезна и ее можно отключить или вообще не трогать – без разницы.
Важный момент, общий для всех видов инструмента Лассо: если мы не завершили линию и нажали Enter, то линия замкнется самостоятельно, соединившись с первой точкой выделения. Не забывайте об этом, т.е. не отпускайте раньше времени левую кнопку мыши при рисовании выделения.
На всякий случай напомню: для снятия выделения нажимаем Ctrl-D.
Инструменты Быстрое выделение и Волшебная палочка
Кто в детстве не мечтал иметь волшебную палочку? Жаль, что взрослая жизнь неумолимо прозаична и, как правило, обламывает наши детские мечты. Но не все. По крайней мере, волшебная палочка у нас теперь есть.
Теперь все по порядку. Нажмем мышкой и немного подержим, не отпуская, пиктограммку или – обычно по умолчанию мы видим первую из них. Через секунду откроется менюшка, как на рисунке ниже:
Рис. 12. Выбор инструментов Быстрое выделение и Волшебная палочка.
Как видно из рис. 12, оба инструмента можно также вызвать "горячей" клавишей W (от англ. Wizard – волшебник). Переключение между инструментами как обычно – через Shift, т.е. нажатием Shift-W.
Зачем нужны эти инструменты? Как это ни забавно, но они тоже помогают нам создать выделения. Разница в том, что эти инструменты создают выделения полностью автоматически с минимальным участием человека. И выделения, создаваемые ими, более сложные, они явно не под силу ни Лассо, ни тем более Прямоугольному выделению. Давайте рассмотрим подробнее принципы их работы.
Мы знаем, что изображение состоит из цветных точек, каждая из которых описывается значением трех смешанных цветов: красного (Red), зеленого (Green) и синего (Blue) – это и есть цветовое пространство RGB. Принцип работы Волшебной палочки самый понятный. Кликаем мышкой в какую-либо точку изображения и инструмент начинает искать и "захватывать" расположенные рядом точки такого же или близкого значения цветов. Таким образом все точки такого же или почти такого же цвета (степень "похожести" задается настройками), примыкающие друг к другу, превращаются в одну выделенную область. Так, например, потанцевав с бубном и кликнув мышей не менее полусотни раз, можно выделить черную футболку на фото с девушкой-моделью:

Рис. 13. Сложное выделение с помощью инструмента Волшебная палочка.
Удобен ли этот инструмент в работе фотографа? Сказать сложно. Например, я им не пользуюсь, но новички его любят – одно название чего стоит! Я же подобные выделения делаю более легким и корректным способом – инструментом "Уровни" в одном из цветовых каналов. Понимаю, что для новичков сказанное мною пока что звучит абракадаброй, но поверьте, большинство из вас вскорости сами будут им пользоваться. А пока что не грех поиграться Волшебной палочкой (для краткости – ВП). Тем более, что ниже мы изучим ее опции.
Ради справедливости замечу, что я иногда пользуюсь ВП – когда нужно убрать однородный фон. Это может быть, например, белый фон под текстом, который мне нужно перенести на другой фон. Но, согласитесь, к обработке фото этот случай не имеет отношения.
– А чем же отличается Быстрое выделение от Волшебной палочки? – спросите вы. Отвечаю. Инструмент Быстрое выделение более похож на кисть, на изображении он захватывает информацию о тоне и цвете сразу некоего множества точек, охваченного окружностью его "кисти". Этим инструментом и работают иначе – не кликают по точкам, а как бы зарисовывают объект его выделяющей кистью. Плавно водя курсором по выделяемой области.
Теперь рассмотрим Панель опций инструмента:
Рис 14. Панель опций инструмента Быстрое выделение.
Слева видим пиктограмму самого инструмента с треугольным значком выпадающего меню. Там находятся всякие шаблоны, которые нам, поверьте, вряд ли понадобятся. Следующий блок – три кнопки – нарисованы стилусы с выделением, из которых второй со знаком "плюс", а третий с "минусом". Здесь выбирается режим работы инструмента. Первая кнопка называется "Новая выделенная область" – она просто создает выделение "с нуля". Однако, как только вы отпустите кнопку мыши и затем заходите еще дорисовать часть области, то следующую кнопку "Добавление к выделенной области" нажимать уже не придется, она включается автоматически, когда вы заканчиваете первое выделение. Возле курсора появится знак "плюс", что свидетельствует об изменении режима на "Добавление...". А теперь представьте, что вы хватили лишку и выделенная область оказалась больше, чем нужно. В этом случае нажимаем третью кнопку – "Вычитание из выделенной области" – и слово ластиком убираем лишнее выделение. Кстати, возле курсора теперь появится "минус". Я же в таких случаях делаю проще: рисую с нажатым Alt. Это быстрее, чем кликать по кнопкам. Как только закончу "стирать" ненужное выделение, так сразу режим работы снова восстанавливается на "Добавление...".
Следующий блок – Параметры кисти. Черный кружочек с циферкой внизу и треугольничком выпадающего меню. Кликаем на на этом блоке и видим меню установки Параметров кисти:

Рис. 15. Меню Параметры кисти.
Замечу, что данное меню нам интересно само по себе, а не только в рамках изучения инструмента Быстрое выделение, ибо сам инструмент у фотографа, по моему мнению, мало востребован. Нам важны параметры Её Величества Кисточки, поскольку понадобятся еще не раз – вот их-то знать и понимать нужно. А потому не спеша ознакомимся с вопросом.
Ну старое русское слово Size, думаю, знают все. Это, собственно, размер самой кисти в пикселах. То есть, именно такую область будет охватывать наш инструмент при одном касании к изображению. Здесь все ясно.
Жесткость – изменяет плотность кисти от центра к краю. То есть, 100% – это означает, что кисть имеет одинаковую плотность от центра и до края. С уменьшением этого значения край начинает размываться (делаться более прозрачным) и чем меньше цифра, тем ближе к центру растягивается размытие от края кисти.
Интервалы – линия, которую вы видите при рисовании каким-либо инструментом,
использующим кисть, образуется многократными повторениями отпечатков
(одиночный отпечаток получается при однократном нажатии на левую кнопку
мыши без ее перемещения). Расстояние между отпечатками определяется в
процентах относительно размера кисти.
____________________________________________________________________
Связь с автором / узнать о фотошколе: ICQ 111773834, Написать письмо
Отправить бесплатный SMS на тел.: +38 063 7484641
Вернуться в "Фотошколу Turian'а"
Панель инструментов фотошопа
Мы уже подробно рассмотрели половину панелей, из которых состоит программа фотошоп. Из всех панелей, наиболее часто используемая (даже у самого начинающего пользователя) называется Панель инструментов. На ней располагаются все инструменты программы фотошоп.
Инструментов так много, что разработчикам пришлось схожие по функционалу сгруппировать в наборы. Если бы они этого не сделали, то панель, наверное, раздулась в 10 раз больше своих размеров. Обратите внимание, что почти у каждой иконочки есть маленькая черная стрелочка в нижнем правом углу. Она то и говорит о том, что инструмент содержит раскрывающийся список своих собратьев. Одинокие только Перемещение, Масштаб и Индикатор основного и фонового цветов.
Я постарался более наглядно донести вам содержание Панели инструментов, поэтому нарисовал вот такую картинку со всеми раскрывающимися наборами:
Нажмите, чтобы увеличить

После того, как вы отобразите скрытые инструменты под одной из кнопок, вы увидите сочетания клавиш для каждого из них, указанные справа от их названий. (Подробнее о клавишах в фотошопе в статье Настройка клавиатурных сокращений). Эти сочетания клавиш экономят ваше время, так как позволяют быстро переключаться, например с Кисти на Ластик.
Чтобы получить быстрое напоминание о том, что делает каждый из них, установите указатель мыши на его иконку на пару секунд и вы увидите всплывающую подсказку, содержащую название и сочетание клавиш (мышь при этом не следует перемещать, иначе подсказка закроется).
»Совет»
Чтобы получить доступ к инструменту, скрытому в одной из групп, удерживайте клавишу Shift при нажатии на сочетания клавиш, и вы по кругу будете перебирать инструменты соответствующей группы.
Например, чтобы выбрать Овальная область, несколько раз нажмите сочетание клавиш Shift+M, пока этот инструмент не отобразится на панели.
Совет
Если вам необходимо временно поменять местами инструменты для быстрого редактирования, можно использовать следующую функцию.
Нажмите и удерживайте клавишу нужного инструмента, чтобы выбрать его, а затем выполните редактирование. Как только клавиша будет отпущена, вы вернетесь обратно к инструменту, который использовали ранее.
Например, если вы рисуете с помощью кисти и вдруг сделали ошибку, нажмите и удерживайте клавишу E, чтобы выбрать Ластик, и исправьте ошибку. Отпустив клавишу E, вы вернетесь к использованию кисти.
По умолчанию, эта панель находится в левой части экрана, но ее можно перетащить, куда вам захочется, удерживая кнопку мыши на двойном ряду точек в ее верхней части и одновременно перемещая мышь.
Изначально панель состоит из одной колонки, но можно разделить ее на две, щелкнув мышью по кнопке с изображением крошечных треугольников (ищите их в верхней части на темно-серой полоске). Чтобы переключиться обратно в режим с одной колонкой, щелкните по ним еще раз.
Обзор всех инструментов и что они делают вы найдете в главе посвященной инструментам.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
Инструменты Photoshop CS6 - Новости дизайна и графики
Как уже говорилось ранее, все инструменты редактирования документа содержатся в Панели инструментов (Tools). Эта вертикальная панель находится в левой части окна программы, левее окна документа.
Все инструменты панели представлены в виде кнопок, на которых схематически изображен инструмент, вызываемый этой кнопкой. Но, получить подсказку о назначении выбранной кнопки можно не только с помощью схематического изображения связанного с этой кнопкой инструмента. Достаточно установить указатель мыши на интересующую вас кнопку и немного подождать, когда на экране, ниже указателя мыши появится название выбираемого инструмента (рис. 1.7).
Рис. 1.7. Всплывающая подсказка
Заметьте, таким способом можно получить подсказку о любом элементе управления программы Adobe Photoshop CS6. По умолчанию панель инструментов представлена в виде полосы шириной в одну кнопку. Если же вы привыкли к панели инструментов, шириной в две кнопки, в строке заголовка сверху нажмите кнопку в виде двух стрелок вправо Вид панели инструментов изменится: ширина увеличится до двух кнопок.
Панель инструментов состоит из четырех групп кнопок, разделенных горизонтальными полосами (Рис. 1.9).
Рис. 1.8. Панель скрытых инструментов
В правом нижнем углу большинства кнопок вы увидите маленький черный треугольник. Если такую кнопку нажать и немного подержать нажатой, правее выбранной кнопки появится панель скрытых инструментов (рис. 1.8). Кнопка, находящаяся в данный момент на панели инструментов, доступна. Чтобы выбрать другой инструмент, следует в появившейся панели скрытых инструментов щелкнуть мышью на строке с кнопкой и названием желаемого инструмента.
Как уже говорилось ранее, все кнопки панели инструментов разделены по назначению на четыре больших группы.
Инструменты перемещения, выделения, обрезки и взятия цветовой пробы
Данная группа инструментов находится в верхней части панели инструментов и состоит из кнопки перемещения выделенных областей и пяти подгрупп кнопок, которые собраны на скрытых панелях инструментов. Каждая подгруппа кнопок на панели инструментов представлена только одной, активной кнопкой, с помощью которой можно отобразить панель скрытых инструментов этой группы. Следует заметить, почти все инструменты можно выбрать, и, не обращаясь к кнопкам, расположенным на панели инструментов, а воспользовавшись комбинациями клавиш. Так, например, чтобы выбрать инструмент G9 — «Перемещение» (Move Tool), можно воспользоваться данной кнопкой на панели инструментов, а можно просто нажать клавишу V.
Рис. 1.9. Панель инструментов
Все кнопки панели инструментов представлены в четырех таблицах. В колонке Кнопка представлены миниатюры кнопок, а описания инструментов, вызываемых этими кнопками, вы увидите в колонке Описание справа.
Инструменты перемещения, выделения, обрезки и взятия цветовой пробы
Инструмент «Перемещение» (Move Tool). Перемещает выделенные области изображения, слои или направляющие в желаемом направлении. Клавиша вызова — V.
Инструмент «Прямоугольная область» (Rectangle Marquee Tool). Выделяет на изображении произвольные прямоугольные области. Выводится на панель инструментов по умолчанию. Клавиши вызова — Shift+M.
Инструмент «Овальная область» (Elliptical Marquee Tool). Выделение на изображении произвольных эллиптических областей. Клавиши вызова — Shift+M.
Инструмент «Область (Горизонтальная строка)» (Single Row Marquee Tool). Выделение одной горизонтальной строки высотой в один пиксель. Клавиши вызова — Shift+M.
Инструмент «Область (Вертикальная строка)» (Single Column Marquee Tool). Выделение одной вертикальной строки шириной в один пиксель. Клавиши вызова — Shift+M.
Инструмент «Лассо» (Lasso Tool). Создание областей выделения произвольной формы. Кнопка выводится на панель инструментов по умолчанию. Клавиши вызова — Shift+L.
Инструмент «Прямолинейное лассо» (Polygonal Lasso Tool). Создание многоугольной области выделения произвольной формы, состоящей из отрезков. Клавиши вызова — Shift+L.
Инструмент «Магнитное лассо» (Magnetic Lasso Tool). Создание выделения вокруг контура объекта. Наиболее хорошо работает, когда контур выделяемого объекта хорошо виден. При обводке данным инструментом линия выделения как бы притягивается к контуру объекта, ориентируясь на разницу цветов или яркости. Клавиши вызова — Shift+L.
Инструмент «Быстрое выделение» (Quick Selection Tool). Быстрое выделение объекта на основе сходства цветов рядом находящихся пикселей. Кнопка выводится на панель инструментов по умолчанию. Клавиши вызова — Shift+W.
Инструмент «Волшебная палочка» (Magic Wang tool). Выделение области изображения на основе цветового или яркостного сходства рядом находящихся пикселей. Клавиши вызова — Shift+W.
Инструмент «Рамка» (Crop Tool). Служит для кадрирования изображения — создания рамки и обрезки не попавших в рамку областей. Позволяет выполнить кадрирование с одновременным поворотом изображения. Выводится на панель инструментов по умолчанию. Клавиши вызова — Shift+C.
Инструмент «Кадрирование перспективы» (Perspective Crop Tool) — Кадрирование изображения и правка перспективы. Клавиши вызова — Shift+C.
Инструмент «Раскройка» (Slice Tool). Позволяет нарезать изображение на фрагменты для ускорения загрузки в обозревателе. Клавиши вызова — Shift+C.
Инструмент «Выделение фрагмента» (Slice Select Tool). Масштабирование и перемещение нарезанных ранее фрагментов изображения. Клавиши вызова — Shift+C.
Инструмент «Пипетка» (EyedropperTool). Служит для взятия цветовой пробы на участке изображения при выборе основного или фонового цвета. Кнопка на панель инструментов выводится по умолчанию. Клавиши вызова — Shift+I.
Инструмент «Пипетка 3D материал» (3D Material Eyedropper Tool). Клавиши вызова — Shift+I.
Инструмент «Цветовой эталон» (Color Sampler Tool). Ставит на изображении метку, состав цвета которой отображается в палитре Информация (Info). Клавиши вызова — Shift+I.
Инструмент «Линейка» (Ruler Tool). Измерение размера объекта: расстояние между двумя точками или угла между двумя прямыми. Клавиши вызова — Shift-1.
Инструмент «Комментарий» (Note Tool). Добавление к документу текстовых примечаний. Клавиши вызова — Shift+1.
Инструмент «Счетчик» (Count Tool). Разметка документа цифровыми маркерами. Клавиши вызова — Shift+1.
Как вернуть панель инструментов в Photoshop
Содержание
- 1 Введение Для чего предназначена панель инструментов?
- 2 Как восстановить панель инструментов в Photoshop?
- 3 Как удалить инструменты?
- 4 Небольшие результаты
Введение Для чего нужна панель инструментов?
Чтобы было максимально понятно, зачем нужна панель инструментов, проведем некоторую аналогию с повседневной жизнью. Представьте, что вам нужно собрать небольшой шкафчик для вещей.Все полки и дверцы демонтированы, но для их установки у вас есть несколько шестеренок, саморезов. Однако у вас нет ни одной отвертки или другого конструктивного приспособления. Конечно, вы ничего не сможете сделать со своим будущим шкафом. Вот как это происходит в Adobe Photoshop: изображение будет репрезентативным для мебели, винты, пазы и винты будут встроенными функциями Photoshop, а область инструментов (расположенная, кстати, слева) для работы с фотографиями, будет отвертка.Без него вы не сможете обработать фото как следует.
Восстановить приборную панель очень просто.
Конечно, если у вас нет этой функции в вашем рабочем пространстве, это не значит, что вы не можете использовать элементы этой панели. У каждого из них есть клавиша быстрого доступа, что означает, что при нажатии некоторых кнопок будет открываться соответствующее устройство. Но знать их все достаточно сложно, да и выбор этих параметров невелик. Ведь у каждого элемента на панели инструментов есть подпункты, которые нельзя выбрать горячими клавишами.Например, ластик при щелчке правой кнопкой мыши дает пользователю выбор (какой ластик вы хотите использовать). Надеюсь, теперь вы понимаете, насколько важно организовать эту замечательную функциональную полку на рабочем месте.
Стандартное расположение элементов интерфейса
Как восстановить панель инструментов в Photoshop?
Предположим, вы исчезли. Как бы то ни было, самое главное, что его больше нет. Вы не должны быть разочарованы, так как вы сможете вернуть их в Photoshop всего за два шага! Не будем тянуть резину и приступим сразу к этим действиям:
- Вверху меню выбираем «Окно».
- В нижней части появившегося окна установите флажок рядом со словом «Инструменты».
Вот и все, теперь функциональная область снова будет служить вам должным образом и поможет вам обрабатывать фотографии и другие изображения.
Панель можно включать и выключать в меню Окно.
Как удалить инструменты?
Как бы это парадоксально не звучало, может не панель в фотошоп вернуть, а как убрать. Это также легко, тем более, что вы сможете вернуть их в соответствии с предыдущими инструкциями в два шага.Что делать?
- Перейдите в «Windows» из главного главного меню Adobe Photoshop.
- Отменить выбор «Инструменты».
- Если этот способ вам не подходит, вы можете щелкнуть на существующей панели инструментов от края экрана в любую позицию, а затем щелкнуть крестик, появившийся в правом верхнем углу рабочего стола.
Другой вариант
Низкие результаты
Сегодня мы полностью решили проблему с панелью инструментов в Adobe Photoshop: возвращение этой области, ее удаление, а также важность этой функции приложения.Теперь вы легко сможете решить текущую проблему даже со своими друзьями или родственниками. Самое главное — это не какой-то крутой разработчик, который вас представляет. Иначе вас будет преследовать такое бремя, как "у меня сломалось, надо установить и как это сделать" и тому подобное. Расскажите в комментариях о похожей истории, которая произошла с вами или с кем-то из ваших друзей. Друзья хорошего настроения!
.Как отобразить панель инструментов в Photoshop?
Вы можете использовать один из них, чтобы указать, какие панели инструментов будут отображаться.
- 3-полосная кнопка меню> Настройка> Показать/скрыть панели инструментов.
- Вид> Панели инструментов. Вы можете нажать клавишу Alt или нажать F10, чтобы отобразить строку меню.
- Щелкните правой кнопкой мыши пустую область панели инструментов.
09.03.2016
Как отобразить панель в фотошопе?
Скрыть или показать все панели
- Чтобы скрыть или показать все панели, включая панель инструментов и панель управления, нажмите клавишу Tab.
- Чтобы скрыть или отобразить все панели, кроме панели «Инструменты» и панели «Управление», нажмите Shift + Tab.
19.10.2020
Выбрать инструмент
Щелкните инструмент на панели инструментов. Если в правом нижнем углу инструмента есть маленький треугольник, удерживайте кнопку мыши, чтобы отобразить скрытые инструменты.
Если вы находитесь в полноэкранном режиме, панель инструментов будет скрыта по умолчанию. Это самая распространенная причина его исчезновения.Чтобы выйти из полноэкранного режима: На компьютере нажмите клавишу F11 на клавиатуре.
Почему моя панель задач исчезла?
Панель задач может скрываться в нижней части экрана после того, как вы случайно изменили ее размер. При изменении отображения презентации панель задач могла выйти за пределы видимого экрана (только для Windows 7 и Vista). Панель задач может быть настроена на «Автоматическое скрытие». Возможно, произошел сбой процесса «explorer.exe».
Почему Photoshop скрыт?
Если панель «Инструменты» исчезнет из-за того, что вы скрыли все открытые панели, нажмите «Tab», чтобы снова отобразить ее и сопутствующие элементы.Это сочетание клавиш работает как переключатель, скрывая все открытые панели или открывая их снова. Комбинация «Shift-Tab» переключает все, кроме инструментов и панели приложений.
Переключитесь на новую рабочую область, выбрав Окно > Рабочая область. Затем выберите монтажную область и щелкните меню «Правка». Выберите панель инструментов. Возможно, вам придется прокрутить дальше вниз, щелкнув стрелку вниз в нижней части списка в меню «Правка».
Какая горячая клавиша показывает или скрывает правые боковые панели?
Чтобы скрыть панели и панель инструментов, нажмите Tab на клавиатуре.Нажмите Tab еще раз, чтобы вернуть их, или просто наведите курсор на края, чтобы временно отобразить их.
Некоторые инструменты на панели «Инструменты» имеют параметры, которые отображаются на контекстной панели параметров. Вы можете развернуть некоторые инструменты, чтобы отобразить скрытые под ними инструменты. Маленький треугольник в правом нижнем углу значка инструмента указывает на наличие скрытых инструментов. Вы можете просмотреть информацию о любом инструменте, наведя на него указатель.
Учебное пособие по Photoshop. Скрытые инструменты в Photoshop
- Скрытые инструменты.
- Масштаб.
- Ручной инструмент.
Чтобы вернуть панели инструментов и меню, просто отключите полноэкранный режим. В Word нажмите Alt-v (откроется меню «Вид»), а затем нажмите «Полноэкранный режим». Возможно, вам придется перезапустить Word, чтобы это изменение вступило в силу.
Нажатие клавиши Alt временно отображает это меню и позволяет пользователям использовать любые его функции.Строка меню расположена чуть ниже адресной строки в верхнем левом углу окна браузера. После выбора из одного из меню панель снова будет скрыта.
Как отобразить панель задач?
Как отобразить панель задач
- Нажмите внизу экрана, чтобы отобразить скрытую панель задач. Щелкните правой кнопкой мыши пустой раздел панели задач, затем выберите «Свойства» во всплывающем меню. ...
- Снимите флажок "Автоматическое скрытие" на вкладке "Свойства панели задач", щелкнув один раз мышью.…
- Нажмите «ОК», чтобы закрыть окно.
Как настроить панель инструментов в Photoshop CS6?
При запуске Photoshop панель инструментов автоматически появляется в левой части окна. Если вы хотите, вы можете нажать на полосу в верхней части панели инструментов и перетащить панель инструментов в более удобное место. Если вы не видите панель инструментов при открытии Photoshop, перейдите в меню «Окно» и выберите «Показать инструменты».
Выберите Правка > Панель инструментов. В диалоговом окне «Настройка панели инструментов», если вы видите отсутствующий инструмент в списке дополнительных инструментов в правом столбце, перетащите его в список панели инструментов слева.Нажмите Готово.
Щелкните правой кнопкой мыши панель быстрого доступа и выберите в контекстном меню команду Настроить панель быстрого доступа. В разделе «Настройка панели быстрого доступа» щелкните команду, которую нужно переместить, а затем щелкните стрелку «Вверх» или «Вниз».
Чтобы отобразить панель инструментов Photoshop, просто щелкните меню «Окно», затем «Инструменты».
Переключитесь на новую рабочую область, выбрав Окно > Рабочая область.Затем выберите монтажную область и щелкните меню «Правка». Выберите панель инструментов. Возможно, вам придется прокрутить дальше вниз, щелкнув стрелку вниз в нижней части списка в меню «Правка».
Чтобы настроить панель быстрого доступа, откройте или создайте документ Excel, Word или PowerPoint. Перейдите в «Настройки приложения» и выберите «Панель быстрого доступа». В окне вкладки «Панель быстрого доступа» выберите команды и выберите стрелки, которые нужно добавить или удалить из поля «Настройка панели быстрого доступа».
Перемещение значков с панели инструментов на панель инструментов
В строке меню выберите Вид > Панели инструментов > Настроить. Для этого должны отображаться диалоговое окно «Настройка» и панель инструментов. С исходной панели инструментов, с которой вы хотите переместить значок, перетащите значок, удерживая нажатой кнопку мыши, на целевую панель инструментов. Повторите для каждого значка, который нужно переместить.
Создание новой панели инструментов (Microsoft Windows)
Если вы используете LayOut для Microsoft Windows, вы можете создавать свои собственные панели инструментов.Вот как: В строке меню выберите «Вид»> «Панели инструментов»> «Настроить». Или в раскрывающемся списке «Параметры панели инструментов» выберите «Добавить или удалить кнопки» > «Настроить».
Выбрать инструмент
Щелкните инструмент на панели инструментов. Если в правом нижнем углу инструмента есть маленький треугольник, удерживайте кнопку мыши, чтобы отобразить скрытые инструменты.
Панель «Инструменты» — одна из самых важных функций Photoshop, позволяющая выбирать из множества инструментов редактирования изображений.После выбора инструмента вы сможете использовать его с текущим файлом. Курсор изменится, чтобы отразить текущий выбранный инструмент. Вы также можете нажать и удерживать, чтобы выбрать другой инструмент.
Вы можете использовать один из них, чтобы указать, какие панели инструментов будут отображаться.
- 3-х полосная кнопка меню> Настройка> Показать/скрыть панели инструментов.
- Вид > Панели инструментов. Вы можете нажать клавишу Alt или нажать F10, чтобы отобразить строку меню.
- Щелкните правой кнопкой мыши пустую область панели инструментов.
09.03.2016
.Основы Photoshop - интерфейс [СОВЕТ]

Когда вы запускаете Adobe Photoshop в первый раз, его интерфейс может вас напугать, потому что вы увидите множество опций и различных окон, от которых у вас может закружиться голова. Сегодня я постараюсь познакомить вас с интерфейсом Photoshop, который должен облегчить вам первые шаги в компьютерной графике.

После выбора любого инструмента появляется панель параметров. Эта панель будет содержать функции, относящиеся к выбранному в данный момент инструменту.


Как и любая программа, Фотошоп тоже может отказаться нам подчиняться и бывает, что панель опций не видна.

Не волнуйтесь, ремешок очень легко восстановить. Просто нажмите «Окно»> «Параметры».

В левой части окна программы есть панель инструментов, где мы можем найти все инструменты, которые предлагает Photoshop.
С левой стороны вы найдете палитры, на которых сгруппированы инструменты для работы с текстом, цветами и слоями.

Вы можете изменить расположение поддонов, тем самым приспособив программу к своим потребностям.

По краям программы есть панели для стыковки поддонов. Чтобы разместить палитру на панели, нажмите на нее и переместите в удобное для вас место.
Обратите внимание, что при перетаскивании палитры вы увидите синюю подсветку, чтобы вы знали, где будет размещена палитра.

Каждая палитра, кроме панели инструментов и панели параметров, имеет свой значок, при нажатии которого палитра сворачивается или разворачивается.

Независимо от того, имеете ли вы дело с отдельной паллетой или группой паллет, вы можете свернуть ее до уровня строки заголовка, где будут видны только имена вкладок. Для этого достаточно дважды щелкнуть имя палитры или панель группы палитр.

Если окажется, что поддоны не нужны, их можно убрать. Для этого щелкните правой кнопкой мыши на заданной палитре и выберите «закрыть» или «закрыть группу вкладок».


Полезной опцией Photoshop также является быстрая привязка и отображение палитр.
Чтобы скрыть все палитры, кроме панели инструментов и опций, нажмите клавиши SHIFT>TAB, если вы не хотите, чтобы палитры скрывались, то снова нажмите сочетание клавиш SHIFT>TAB.

Мы также можем скрыть все панели. Эта опция полезна, если мы хотим видеть нашу графику без отвлекающих окон.
Для этого нажмите клавишу TAB, чтобы снова появились панели - нажмите ту же клавишу.

Посмотреть фильм:
Об авторе: Redakcja VideoTesty.pl
Мы являемся технологической службой, которая знакомит наших пользователей со знаниями об устройствах бытовой электроники.
Включите JavaScript для просмотра комментариев, созданных с помощью Disqus.блог комментарии питаются от.Основы Adobe Photoshop: панель меню — Блог
Одним из основных элементов Adobe Photoshop является строка меню в самом верху программы. Строка меню используется для открытия и сохранения файлов, настройки размера рабочего пространства, доступа к некоторым инструментам редактирования, открытия и закрытия различных окон и многого другого.
Бар меню состоит из 11 пунктов: Fillet , РЕДАКТИРОВАТЬ , Изображение , Layer , SELECT , Filter , Анализ , 3D , View , Window , . .Каждое из этих основных меню имеет дополнительные подменю для соответствующих параметров.
Вы можете получить доступ к большинству элементов в строке меню и другими способами, например, с помощью сочетаний клавиш, контекстного меню или отдельных меню в других окнах, таких как «Инструменты», «Слои», «Временная шкала» и т. д. Для некоторых параметров однако вы должны использовать строку меню.
Эти инструкции предназначены для Adobe Photoshop CS5 и более поздних версий. Некоторые меню и элементы могут отличаться в других версиях.
филе
Меню «Файл» в Photoshop похоже на меню «Файл» в других программах. Это основной метод создания новых файлов, открытия существующих файлов, сохранения файлов и печати.
Например, если вы только что открыли Photoshop и хотите импортировать файл PNG или JPG, вы можете использовать меню «Файл», чтобы выбрать «Создать » для поиска фотографии, которую вы хотите использовать. Также поддерживаются расширенные операции открытия, такие как открытие изображений в Adobe Bridge, открытие смарт-объектов, сохранение фотографий для использования в Интернете для уменьшения их размера и экспорт в формат видео.
Опция Open Latest в меню File отображает 10 последних открытых файлов. Пока вы не переместите исходный файл в другое место, вы можете использовать эту опцию, чтобы быстро открыть файл, не выполняя обычную процедуру «открыть, выбрать, просмотреть».
Это также меню «Файл», которое позволяет вам конвертировать видео в кадры, поэтому вы можете редактировать каждый кадр или превращать видео в GIF.
Редактировать
Используя меню «Правка», вы можете изменять объекты в рабочей области, элементы меню, ярлыки и многое другое.
Например, вы можете выполнять простые действия, такие как отмена или повтор последнего действия, а также вырезание, копирование и вставка. Это общие действия, поэтому вы либо будете часто использовать эти пункты меню, либо, по крайней мере, выучите их сочетания клавиш.
В меню «Правка» также можно работать с текстом, поэтому вы можете находить и заменять слова и фразы по всему документу. Там же вы найдете опции Заливка выделения или добавление файла Выдувание по выбранному пути.
Также есть инструменты для трансформации объектов. Если у вас есть изображение, которое вы хотите исказить, повернуть, масштабировать, исказить или инвертировать, используйте подменю Edit > Transform , чтобы найти эти параметры. Файл Free Transform также имеет инструмент, который позволяет вам регулировать высоту, ширину и ориентацию.
Меню «Правка» — это способ открыть Preset Manager для просмотра кистей, градиентов, образцов, пользовательских форм и загрузки собственных пользовательских кистей ABR.Вы также можете открыть Настройки цвета, чтобы настроить RGB, CMYK и другие цветовые профили (а также загрузить пользовательские файлы CSF и PSP).
Используйте это меню для поиска существующих сочетаний клавиш и определения новых, а также для изменения общих настроек Photoshop, а также для отображения/скрытия элементов, видимых в строке меню.

Изображение
Многие параметры, связанные с изменением изображений в Photoshop, доступны в меню Image .Первое подменю позволяет вам изменить на режим всего холста, между такими режимами, как цвет RGB, оттенки серого, цвет CMYK, многоканальный, двухцветный и другие.
Далее находится подменю под названием Adjustments , которое позволяет получить доступ к различным инструментам для изменения яркости, контрастности, уровней, экспозиции, яркости, оттенка/насыщенности и цветового баланса изображения. Здесь же лежат файлы Фотофильтр , Канальный микшер , Цветокоррекция инструменты, м.б.в
Auto Tone , Auto Contrast , Auto Color — это параметры, которые изменяют внешний вид изображения без меню или ползунков.
Некоторые важные инструменты управления холстом находятся в меню «Изображение» с именами Размер изображения и Размер холста . Вы будете использовать параметр «Размер холста», чтобы изменить ширину и высоту всего холста для точного размера или уменьшить или увеличить холст.
Yield и Trim — еще два важных инструмента в этом меню.Первый изменяет размер холста, вручную выбирая области, которые нужно удалить. Второй используется для автоматизации изменения размера путем удаления прозрачных пикселей (или пикселей определенного цвета) с любого края холста.
90 120
Слой
В меню «Слой» вы можете создавать новые слои, дублировать существующие, удалять и переименовывать слои и многое другое.
Это меню также включает параметры для создания масок слоев, корректирующих слоев и слоев-заливок.Например, слой-заливка — это новый слой, предварительно заполненный определенным цветом, узором или градиентом, который можно выбрать щелчком мыши.
Вы также можете использовать меню «Слой» для создания и редактирования смарт-объектов, экспорта их содержимого в файл или замены их содержимого содержимым другого смарт-объекта.
Другие параметры в меню «Слой» позволяют группировать и скрывать слои, блокировать слои, размещать слои позади или впереди других, комбинировать и объединять слои, а также сводить изображение для автоматического слияния всех слоев.

Набрать
Параметры выбора хранятся в меню выбора Photoshop. Вы можете выбрать все на холсте, выбрать все слои и отменить выбор всего в этом меню. Несколько связанных и полезных инструментов позволяют инвертировать выделение и повторно выбрать предыдущее выделение.
Инструмент «Уточнить край» находится в меню «Выбор». Вы используете его, чтобы изменить границу выделения. Вы можете настроить параметры сглаживания, растушевки, контрастности и смещения краев, чтобы определить конкретные детали выделения.
Grow автоматически увеличивает выделение до ближайших пикселей, чтобы эффективно увеличить общую область выделения. Нажмите на нее, чтобы увидеть больше вариантов.
Используйте Сохранить выделение и Загрузить выделение , чтобы выбрать что-то позже. Вы можете сохранить новый выбор, а затем загрузить его, когда вам нужно применить его повторно.

Фильтр
Фильтры Adobe Photoshop включены в меню «Фильтр».Здесь вы можете открыть Галерея фильтров для просмотра художественного предварительного просмотра, мазков кисти, искажения, эскиза, текстуры и других встроенных фильтров.
Это меню также включает фильтры размытия, шума, пикселизации, рендеринга и повышения резкости. Чтобы сохранить или загрузить пользовательский фильтр Photoshop, перейдите к Фильтр > Другой > Пользовательский и используйте Загрузить , чтобы найти файл ACF, или Файл Сохранить , чтобы создать новый файл ACF.
В меню «Фильтр» вы также можете сместить пиксели по горизонтали и вертикали, например, для создания эффекта двойного изображения.

Анализ
Меню Analysis содержит инструменты, помогающие установить масштаб изображения. Создание единого эталона для измерений удобно, если вы используете Photoshop для создания планов, планов или карт.
После установки эталона вы можете использовать инструмент линейки, чтобы найти расстояния в любом месте документа и поместить маркер масштаба.

3D
Photoshop — это уже не просто плоские изображения. Более новые версии программного обеспечения позволяют создавать и редактировать 3D-объекты как для моделирования, так и для печати.
Меню 3D содержит инструменты, необходимые для изменения ваших 3D-файлов и улучшения их внешнего вида. Если вам не с чего начать, вы можете создавать 3D-объекты из ранее созданных слоев.

Посмотреть
Меню «Вид» содержит инструменты, связанные с тем, как вы видите объекты в Photoshop.Вы можете включить линейку, создать направляющие для точного позиционирования и переключиться в полноэкранный режим.
Некоторые из распространенных параметров в меню «Вид» Photoshop предназначены для масштабирования. Эти настройки включают в себя увеличение и уменьшение масштаба, автоматическую настройку холста на тот же размер, что и экран, отображение фактического размера в пикселях и отображение размера печати.
Другие вещи, которые вы можете показать или скрыть в меню «Вид», — это границы выделения, целевые пути, примечания, края слоев, булавки редактирования, направляющие, фрагменты, сетка, пиксельная сетка и предварительный просмотр кисти.

окно
Меню «Окно» в Photoshop служит двум целям: скрытие и отображение окон, а также организация рабочего пространства по вашему желанию. Поскольку не все доступные окна видны постоянно, используйте меню «Окно», чтобы выборочно отображать или скрывать их по мере необходимости.
Используйте меню «Окно» для переключения всех типов окон, видимых или скрытых. Действия , исправления , Зубная щетка , каналы , Color , ИСТОРИЯ , Layers , Примечания , PATHS , TRICE , импорт - несколько примеров.Они не всегда будут нужны вам в ваших проектах, поэтому рекомендуется скрыть их, чтобы не загромождать вид.
Используйте Arrange и Workspace подменю для настройки положения окон. Вы также можете перетаскивать окна куда угодно, даже за пределы главного окна Photoshop, но в этих меню есть предустановленные параметры для размещения окон в местах, которые должны упростить выполнение определенных задач, таких как рисование и типографика.

Помощь
Меню «Справка» отмечает конец строки меню Photoshop. Вы можете проверить используемую версию Photoshop, получить справку в Интернете, получить доступ к Центру поддержки Photoshop, узнать больше об установленных подключаемых модулях, зарегистрировать Photoshop в Adobe и т. д.

Знание интерфейса Photoshop | «Курс 1: изучение Photoshop» (brendabossato)
О видеоуроке: Знание интерфейса Photoshop
Резюме
«В этом разделе я познакомлю вас с рабочим пространством Photoshop».
В этом видеоуроке Бренда Боссато раскрывает тему: Знание интерфейса Photoshop в рамках курса на платформе «Доместика»: Курс 1: Изучение Photoshop. Ознакомьтесь с интерфейсом и наиболее важными инструментами программы.
Частичная транскрипция видео
«КУРС 1 - ЗАНЯТИЕ 4 Знакомство с интерфейсом Photoshop На этом занятии я познакомлю вас с панелью инструментов и окнами Photoshop. Я также покажу вам, как работают знаменитые законы Photoshop. Посмотрим. Давайте познакомимся с рабочим пространством Photoshop, знаменитым интерфейсом. Поначалу Photoshop может показаться нам пугающим из-за такого большого количества меню и инструментов, но с каждым нашим уроком вы привыкнете к нему и обнаружите, что это намного проще, чем кажется.Инструменты всегда находятся слева, и у каждого инструмента есть определенная панель инструментов, поэтому вы можете редактировать ее, и она там. Если он наберет…»
Транскрипции генерируются автоматически, поэтому могут возникать ошибки.
Краткое изложение курса: Курс 1: Изучение Photoshop
-
Начальный уровень
-
100% положительные оценки (158)
-
Количество дидактических частей: 8
-
8 уроков (31 мин)
-
количество дополнительных ресурсов: 5
Португальский с субтитрами на польском
- Онлайн и в вашем темпе
- Аудио: португальский
- Уровень: {:beginner=>"Базовый",:intermediate=>"Средний",:advanced=>"Продвинутый"}
- 8 уроков (31 мин)
- Доступно в приложении
- Португальский, испанский, английский, немецкий, французский, итальянский, польский, нидерландский
- Неограниченный доступ
- Сертификат об окончании курса
.
Определение панели инструментов
Панель инструментов — это набор значков или кнопок, являющихся частью интерфейса программы или открытого окна. Когда панель инструментов является частью интерфейса программы, она обычно располагается непосредственно под файлом Строка меню. Например, Adobe Photoshop включает панель инструментов, позволяющую настраивать параметры для каждого выбранного инструмента. Если выбрана кисть, на панели инструментов будут параметры для изменения размера кисти, непрозрачности и потока. Microsoft Word имеет панель инструментов со значками, которая позволяет открывать, сохранять и печатать документы, а также изменять шрифт, размер и стиль текста.Как и многие программы, панель инструментов Word можно настраивать, добавляя или удаляя параметры. Его даже можно перемещать в разные части экрана.
Панель инструментов также может находиться в открытом окне. Например, интернет-браузеры, такие как Internet Explorer, содержат панель инструментов в каждом открытом окне. Эти панели инструментов содержат такие элементы, как кнопки «Назад» и «Вперед», кнопку «Домой» и поле адреса. Некоторые браузеры позволяют настраивать элементы на панели инструментов, щелкнув правой кнопкой мыши панель инструментов и выбрав «Настроить»..." или выбрав "Настроить панель инструментов" в настройках браузера. Открытые окна на рабочем столе также могут иметь панели инструментов. Например, в Mac OS X в каждом окне есть кнопки «Назад» и «Вперед», «Параметры просмотра», кнопка «Получить информацию» и кнопка «Новая папка». Вы также можете настроить панели инструментов окна Mac OS X.
Панели инструментовслужат всегда доступным и простым в использовании интерфейсом для выполнения общих функций. Так что, если вы еще не использовали параметры панели инструментов или функции настройки своих программ в прошлом, самое время начать!
TechLib - компьютерный словарь Tech Lib
На этой странице представлено техническое определение панели инструментов.Он объясняет в компьютерной терминологии, что означает панель инструментов, и является одним из многих терминов, связанных с программным обеспечением, в словаре TechLib.
Все определения на веб-сайте TechLib составлены технически точно, но в то же время легко для понимания. Если вы найдете это определение панели инструментов полезным, вы можете обратиться к нему, используя приведенные выше ссылки для цитирования.
.