Практические работы инскейп
Практические работы по Inkscape для 7-классов
Практическая работа по теме:
«Создание графических изображений. Векторный редактор Inkscape»
Шаг 1 «Знакомимся с основными инструментами Inkscape»
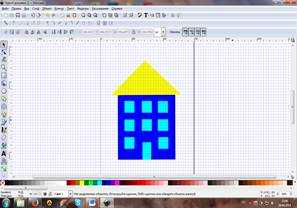
1. Для того, чтобы было удобнее работать с фигурами, первым делом нужно подогнать холст под удобный вам размер. Для увеличения масштаба холста нужно нажать на клавиатуре клавишу плюс (+), а если вы хотите уменьшить масштаб – клавишу минус (-).
2. Для удобства рисования и выравнивания фигур на холсте проставим сетку с помощью команд меню Вид-Сетка.
3. На панели инструментов выбираем инструмент Заливать замкнутые области , выбираем цвет фасада будущего дома (клик по Палитре цветов в нижней части окна) и рисуем на холсте прямоугольник (инструмент Рисовать прямоугольники и квадраты), зажав левую клавишу мыши.
4. Аналогично рисуем окошки на домике. Нарисовав одно окно, его можно скопировать и вставить несколько раз (правой кнопкой Копировать-Вставить).
5. Чтобы передвинуть фигуру, используют комбинации клавиш Alt + стрелка вверх ↑ (или вниз ↓ , вправо → или влево ←). Чтобы фигуру повернуть, её выделяют двойным кликом мыши (на углах фигуры должны появиться скругленные стрелочки) и поворачивают мышью под нужным углом.
6. Для того, чтобы нарисовать крышу домика, нужно взять инструмент Рисовать кривые Безье и прямые линии , нарисовать мышкой первую линию, кликнуть по ней двойным щелчком, затем рисовать следующую и т.д. Если у вас появляется лишняя линия, нажмите клавишу Esc или комбинацию клавиш Сtrl + Z (для отмены последнего действия). Теперь сетку можно отключить (меню Вид-Сетка).
7. Когда домик готов, приступим к рисованию
следующей части изображения – облака и
солнце.
Для этого воспользуемся инструментами
Заливать замкнутые области и
и Рисовать круги, эллипсы и дуги .
Нарисуем сразу несколько
эллипсов, накладывая их друг на друга так,
чтобы не оставалось белых просветов между
ними:
Затем выделим нарисованную группу эллипсов с помощью инструмента Выделять и трансформировать объекты в одну рамку.
Должно получиться следующее:
Теперь воспользуемся дополнительной функцией склеивания объектов для того, чтобы облако воспринималось не как группа эллипсов, а как единое целое.
Для этого на панели меню найдем пункт Контур-Сумма:
После склеивания облако должно приобрести следующий вид:
Аналогичным способом создадим над домиком еще три облака:
Пр
Переместим облака на холсте так, чтобы освободить место для солнца в верхнем левом углу холста.
Приступим к созданию на холсте солнца. Для этого возьмем инструменты:
Заливать замкнутые области и
Рисовать звезды и многоугольники .
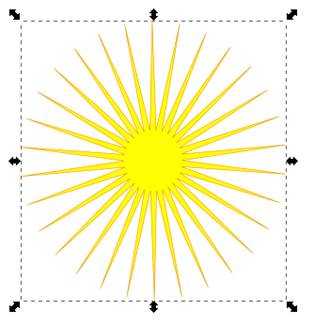
Нарисуем звезду – по умолчанию она будет пятиконечной:
Нажмем клавишу Редактировать узлы контура или
рычаги узлов . Кликнем по звездочке и наведем
указатель мыши в центр звезды – центральный узел должен
высветиться красным цветом. Потянем за него, изменяя
внешний вид звезды на указанный ниже (т.е. тоньше):
На панели Меню в окне Менять углы проставим значение – 30 и нажмем клавишу Enter:
ВНИМАНИЕ! ДАННАЯ ПАНЕЛЬ АКТИВНА ТОЛЬКО ПРИНАЖАТИИ ИНСТРУМЕНТА Рисовать звезды и многоугольники !!!
Звезда приобретет следующий вид:
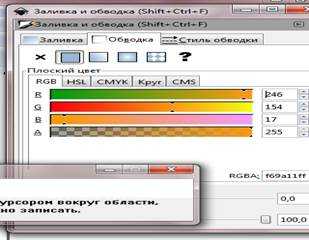
Кликнем двойным щелчком по
Палитре и вызовем окно редактирования
рисунка Заливка и обводка.
На вкладке Обводка в строки RGB
вобьем следующие значения:
На вкладке Стиль обводки изменим значение толщины обводки на 0,944
В результате внешний вид солнца должен поменяться: цвет солнца – желтый, а контур – оранжевый.
Затем поочередно выделите облака и, открыв окно редактирования рисунка Заливка и обводка, измените заливку у каждого облака на градиентную:
И аналогично солнцу проставьте синий контур шириной – 0,900. Облако приобретет вид:
 Осталось только нарисовать автомобиль. Для этого снова воспользуемся инструментом Рисовать кривые Безье и прямые линии . Зальем его цветом. Колеса автомобиля нарисуем с помощью инструмента Рисовать круги, эллипсы и дуги :
Осталось только нарисовать автомобиль. Для этого снова воспользуемся инструментом Рисовать кривые Безье и прямые линии . Зальем его цветом. Колеса автомобиля нарисуем с помощью инструмента Рисовать круги, эллипсы и дуги :
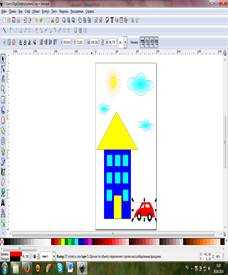
Получим примерно следующую картину:
Сохраните полученное изображение в
личную папку под именем Дом.svg.
Шаг 2 «Знакомимся с фильтрами Inkscape»
Для того, чтобы изображение приобретало объем, существуют различные инструменты – чаще всего используют различные фильтры.
Попробуем придать эффект объема и нашей картинке. Для этого поочередно выделяйте объекты на нарисованном холсте, на панели Меню зайдите в раздел Фильтры и поэкспериментируйте с ними.
В данном образце были применены следующие фильтры:
Объект ОБЛАКО: Фильтры → Свет и тень → Врезка
Объект СОЛНЦЕ: Фильтры → Свет и тень → Свечение
Объект КРЫША: Фильтры → Свет и тень → Внутренняя тень
Объект ФАСАД ДОМА: Фильтры → Свет и тень → Темный и светящийся
Объект ОКНА: Фильтры → Свет и тень → Внутреннее свечение
Объект ДВЕРЬ: Фильтры → Свет и тень → Вырезанное свечение
Объект АВТОМОБИЛЬ: Фильтры → Текстуры → Деформированная радуга
РАБОТАЕМ В INKSCAPE | pervieuroki
Когда говорят о работе с векторной графикой, обычно имеют в виду определенный круг задач, решаемых в процессе создания и редактирования векторного изображения. Цель школьного обучения в данном случае - овладение учащимися совокупностью основных стандартных приемов работы с векторными изображениями. Необходимо научиться создавать и редактировать объекты, составлять из простых объектов сложные, освоить приемы взаимного расположения объектов, выравнивания и распределения. Также необходимо освоить приемы работы с текстом.
Несмотря на огромное многообразие векторных графических редакторов, основные приемы работы с векторными изображениями остаются неизменными.
Векторные редактор Inkscape (http://www.inkscape.org) является отличным инструментом как для опытного дизайнера, так и для начинающего пользователя, и вполне может использоваться для обучения школьников. При изучении курса "Информатика и ИКТ" в основной школе - темы "прикладная среда графического редактора" (Назначение графических редакторов, растровая и векторная графика, создание и редактирование векторных объектов). В старшей школе при реализации базового уроня образования при изучении темы "Создание и редактирование графических объектов". Кроме того, редактор может использоваться для разработки макетов школьных газет, создание объявлений визиток, листовок и грамот. Редактор имеет удобный интерфейс, позволяющий легко и быстро освоить основные приемы работы с векторной графикой. Имеется великолепный встроенный учебник на русском языке, особенностью которго является возможность редактировать примеры прямо в тексте учебника, который является документом Innkscape.
Немчанинова Ю.П. "Обработка и редактирование векторной графики в Inkscape
(ПО для обработки и редактирования векторной графики: Учебное пособие". - Москва, 2008)
Для того, чтобы посмотреть порядок выполнения практической работы,
наведите на интересующее Вас изображение курсор мыши и щелкните левой кнопкой.
Angry Birds
Практическая работа
"Создание персонажей " Angry Birds".
Здесь мы научимся применять базовые инструменты, рисовать фигуры и рассмотрим некоторые методы выбора, изменения объектов, работы с узлами, группировки объектов, работы с параметрами заливки и обводки
Кар - Карыч
Практическая работа "Создание персонажей "
Смешарики. Кар -Карыч".
Еще один урок в продолжение круглой темы, но немного сложнее предыдущего урока. Закрепим знания о методах изменения объектов, работы с направляющими узлов, узнаем как добавлять или удалять узлы.
Angry Birds
star wars
Рисуем пейзаж
Практическая работа "Создание персонажей
Angry Birds star wars"
На этом уроке мы научимся работать с узлами, дублировать фигуры, а также накладывать тени и блики.
Практическая работа "Рисуем пейзаж"
На этом уроке мы научимся рисовать в векторном редакторе inkscape оригинальные и симпатичные картинки, например, вот такой векторный пейзаж, используя простейшие фигуры прямоугольники, овалы и линии.
Рисуем людей
Практическая работа "Рисуем людей"
На данном уроке попробуем изобразить человека, каких-то особенных инструментов или эффектов использовать не будем, в основном инструмент перо и градиентная заливка.
Инересные работы в редактре можно посмотреть на сайте OpenArts.ru в разделе Создание персонажей.
Рисуем рыбку
Практическая работа "Векторные обои с рыбкой"
На данном уроке мы нарисуем рыбку, узнаем как можно кадрировать наше изображение.
Описание работы "Обои с рыбкой"ты можешь посмотреть пройдя по ссылке https://studfiles.net/preview/4216750/ я использовала именно этот алгоритм.
Практическая работа №3 Inkscape
Этот простенький урок о том, как сделать надпись, вырезанную из фона. В этом уроке мы еще раз познакомимся со свойствами контуров и возможностью их объединения и исключения. В результате мы должны будем сделать с вами вот такую надпись.
Для начала нарисуйте прямоугольник - основу будущей таблички. Нарисовать прямоугольник просто, на этом останавливаться подробно мы не будем. Теперь сделайте надпись, воспользовавшись инструментом текст.

Как мы делали в уроке простой векторный текст, можно повеселее расставить буквы. Попробуйте, удерживая клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы раздвигаются. А если удерживать на клавиатуре комбинацию клавиш Alt+Shift, то раздвигаться буквы будут в десять раз быстрее. Если поставить курсор между буквами текста, удерживая клавишу Alt, нажимать на клавиатуре стрелочки верх и вниз, то буква текста будет подниматься или опускаться. Комбинация клавиш Alt+[ и Alt+] поворачивает букву теста. Естественно клавиша Shift вместе с Alt ускоряет и этот процесс тоже.

Теперь выделите оба объекта прямоугольник и текст и нажмите в главном меню "Контур" пункт "Оконтурить объект" или Shift+Ctrl+C. Так мы превратим прямоугольник и буквы теста в контуры. Теперь у нас это больше не объекты текст и прямоугольник, а набор контуров. Теперь больше описанные выше хитрости текста не будут действовать на наши буквы.

Несмотря на то, что буквы теперь стали отдельными контурами, в целом они продолжают оставаться объединенными в одну группу. Давайте разгруппируем их. Сделать это можно в меню "Объект" - "Разгруппировать" или Shift+Ctrl+G. При этом группа букв должна быть предварительно выделенной, как вы догадались. Теперь каждая буква будет представлять собой отдельный объект.


Теперь осталась самая малость. Выделите для примера одну букву и прямоугольник.

И в главном меню "Контур" посмотрите на режимы объединения контуров. Нам будет интересен режим "Исключающее ИЛИ". В результате место пересечения буквы и прямоугольника должно стать вырезанным.

Выделите последовательно прямоугольник и остальные буковки и сделайте для них тоже самое. В результате у вас должен получиться прямоугольник с вырезанными буквами.
На самом деле это теперь просто один контур. В этом легко убедиться, если выделить его и активировать инструмент управления узлами. Видите сколько узлов.

Поставленная нами цель в уроке достигнута. Табличка с вырезанными буквами готова. Теперь можно развлечь себя украшательствами. Вот как будет выглядеть та же табличка с применением эффекта из меню "Фильтры" - "Выпуклости" - "Выпуклости HSL".

А вот та же исходная табличка в inkscape с применением эффекта из меню "Фильтры" - "Выпуклости" - "Густая краска".
А вот та же исходная табличка с применением эффекта из меню "Фильтры" - "Выпуклости" - "Выпуклости HSL" и "Фильтры" - "Свет и тень" - "Отбрасываемая тень".

| № урока | Содержание (тема) урока |
| ИФОРМАЦИЯ. КОДИРОВАНИЕ ИНФОРМАЦИИ - 8 часов | |
| 1. | Понятие "информация". Измерение количества информации.             Содержательный и алфавитный подход к измерению информации (схема)            Измерение информации (презентация)"            Упражнение "Вероятностный подход к измерению информации" |
| 2. | Формула Шеннона |
| 3. | Решение задач |
| 4. | Аналоговый и дискретный способы представления изображений и звука. Двоичное кодирование графической и звуковой информации.                Кодирование графической информации |
| 5. |             Двоичное кодирование текстовой информации |
| 6. | Кодирование числовой информации |
| 7. | Системы счисления: решение задач |
| 8. |            Тест "Кодирование информации" (контрольный) |
| КОМПЬЮТЕР И ОПЕРАЦИОННАЯ СИСТЕМА -7 часов | |
| 9. | Краткая история ЭВМ |
| 10. | Магистрально-модульный принцип построения компьютера             Схема устройства компьютера |
| 11. | Аппаратная реализация компьютера             Как собрать компьютер (поэтапное руководство в картинках)взято с Science|Наука             Разъемы материнской платы (в картинках)взято с Science|Наука             Как собрать компьютер (видео) |
| 12. | Операционная система: назначение и состав |
| 13. | Компьютерные вирусы и антивирусные программы            Компьютерные вирусы |
| 14. | Прикладное ПО |
| 15. |            Тест "Компьютер и операционная система" (контрольный) |
| ТЕХНОЛОГИЯ ОБРАБОТКИ ТЕКСТОВОЙ ИНФОРМАЦИИ - 4 часа | |
| 16. | Текстовый редактор: назначение и основные функции |
| 17. | Различные форматы текстовых файлов (документов) |
| 18. | Форматирование документа |
| 19. | Компьютерный практикум |
| 20. | Растровые и векторные графические изображения В качестве векторного графического редактора используется Inkscape. Программа совершенно бесплатная - можно скачать здесь. Практические работы отобраны с обучающих материалов сайта Inkscape и адаптированы для школьников. В качестве растрового графического редактора используется PaintNet. Программа совершенно бесплатная - можно скачать здесь. Практические работы отобраны с обучающих материалов сайта PaintNet и адаптированы для школьников. Работы подобраны таким образом, что для их выполнения не требуется дополнительных плагинов. |
| 21. | Растровые и векторные редакторы |
| 22. | Форматы графических файлов            Тест "Компьютерная графика" (контрольный) |
| 23. | Редактор векторного рисунка Inkscape            Практическая работа "Круглая кнопка" |
| 24. | Создание векторного рисунка в редакторе Inkscape, графические примитивы            Практическая работа "Жизнь жуков" |
| 25. | Создание векторного рисунка Inkscape            Практическая работа "Чупа-чупс" |
| 26. | Создание векторного рисунка Inkscape – шрифты, каллиграфия, векторизация растра            Практическая работа "Биллиардный шар" |
| 27. | Создание растрового рисунка в редакторе PaintNet, основные инструменты            Практическая работа "Пылающий текст" |
| 28. | Создание растрового рисунка в редакторе PaintNet, слои            Практическая работа "Эффекты"            Кнопка для сайта" |
| 29. | Создание растрового рисунка в редакторе PaintNet, работа с цветом, эффекты            Практическая работа "Круглая кнопка"            Практическая работа "Отпечаток пальца (на английском)" |
| ОСНОВЫ ОБЪЕКТНО-ОРИЕНТИРОВАННОГО ПРОГРАММИРОВАНИЯ И АЛГОРИТМИЗАЦИИ - 16 часов | |
| 30. | Объектно-ориентированное событийное программирование            6 современных языков программирования" |
| 31. | Интегрированная среда разработки языка Delphi |
| 32. | ПТБ. Тип, имя и значение переменной |
| 33. |            Тест "Основы программирования" (контрольный) |
| 34. | Визуальное программирование. Ввод и вывод данных. |
| 35. | Компьютерный практикум. Программа «Робот».            Программа «Робот». |
| 36. | Компьютерный практикум. Программа «Робот». |
| 37. | Функции преобразования типов данных |
| 38. | Математические функции |
| 39. | Основные типы алгоритмических структур: повторение |
| 40. | Основные типы алгоритмических структур: повторение |
| 41. | Компьютерный практикум. Программа «График функции».            Программа «График функции». |
| 42. | Компьютерный практикум. Программа «График функции». |
| 43. | Компьютерный практикум. Программа «График функции». |
| 44. | Компьютерный практикум. Программа «График функции». |
| 45. | Контрольная работа по теме «Основы программирования» |
| 46. | Формы мышления. Алгебра высказываний. |
| 47. | Логическое умножение (конъюнкция) |
| 48. | Логическое сложение (дизъюнкция) |
| 49. | Логическое отрицание (инверсия), следование, тождество |
| 50. | Логические выражения и таблицы истинности             Лабораторная работа по теме «Построение таблиц истинности с помощью электронных таблиц Excel» |
| 51. | Логические функции. Законы логики. Решение логических задач.            Самостоятельная работа "Основы логики" |
| 52. |            Контрольная работа "Решение логических задач"            Тест "Основы логики" (контрольный) |
| 53. |            Кроссворд "Логика" Контрольная работа по теме «Основы логики» |
| КОМПЬЮТЕРНЫЕ ПРЕЗЕНТАЦИИ - 4 часа | |
| 54. | Создание презентации с помощью PowerPoint. Проект презентации. |
| 55. | Рисунки и графические примитивы на слайдах |
| 56. | Использование анимации в презентации |
| 57. | Интерактивная презентация. Переходы между слайдами |
| КОМПЬЮТЕРНЫЕ СЕТИ - 4 часа | |
| 58. | Локальные компьютерные сети.             Компьютерные сети |
| 59. | Глобальная компьютерная сеть Интернет.            Кроссворд "Сеть Интернет"            Кроссворд "Сеть" (ответы на английском) |
| 60. | Информатизация общества |
| 61. | Адресация в Интернете. Протокол передачи данных TCP/IP            Паззл "Компьютерная сеть"            Тест "Коммуникационные технологии" (контрольный) |
| ОСНОВЫ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТА -7 часов | |
| 62. | Язык разметки HTML, основные теги                Основы HTML                Структура страницы                Справочник по HTML                Цветовые схемы |
| 63-64. | Гиперссылки на Web-страницах |
| 65-66. |            Таблицы и списки на Web страницах |
| 67. | Графика на Web-страницах |
| 68. | Защита итогового проекта по теме «Основы HTML» |
Графический редактор Inkscape
Проектирование обучающего мультимедиа ресурса по теме: «Основы работы в графическом редакторе Inkscape»
Рассмотрим создание обучающего мультимедиа ресурса. Выделим достоинства и недостатки созданного обучающего мультимедиа ресурса при помощи проведения и анализа экспертной оценки.
Актуальность темы обучающего ресурса
В настоящее время очень востребованными являются программы позволяющие
Данный мультимедийный ресурс может быть использован на уроке информатике с целью изучение графического редактора Inkscape.
Данный мультимедиа-ресурс представлен в виде сайта, который создан в программе Microsoft Office FrontPage 2003. Мультимедиа ресурс называется «Графический редактор Inkscape»
Рисунок 2 – Титульный лист мультимедиа ресурса
На предпроектном этапе мы определили тему мультимедиа ресурса. А на втором этапе, этап реализации, мы реализовали мультимедиа
В мультимедиа ресурсе, присутствует пояснительная записка, теоретическая часть, практическая часть, контроль, список литературы.
В пояснительной записке поставлена цель образовательного ресурса, задачи ресурса, технические требования для работы с данным ресурсом и методические рекомендации.
Рисунок 3 – Пояснительная записка
В теоретической части рассказывается о том, как работать в графическом редакторе
- Векторная графика в Inkscape.
- Создание и редактирования фигур.
- Основные работы с объектами.
- Создание и редактирования контуров.
- Работа с текстом.
- Работа с растровыми изображениями.
Рисунок 4 – Пример страницы из теоретической части
Практическая часть представляет собой набор практических заданий, уроков по графическому редактору Inkscape, в ресурсе уже есть 4 урока в рамках курсовой работы, и планируем в рамках дипломной работы добавить еще уроков. Уроки представлены с пояснениями, как их выполнять.
Рисунок 5 – Пример страницы из практической части
Контроль в рамках курсовой работы еще не сделан, он находится в разработке, планируется контроль представить в виде теста на данную тему.
Еще нам осталось доработать рефлексивный этап и послепроектный этап они будут доработаны в ходе дипломной работы.
Мультимедиа ресурс представлен в приложении к курсовой на СD диске.
Заключение
В настоящее время существует проблема в недостатке качественных учебных пособий. Так как в настоящее время происходит переход от операционной системы Windows на операционную систему Linux, меняется программное обеспечения и из-за этого учебные материалы не успевают разрабатываться так же стремительно, поэтому сейчас очень актуальны мультимедиа ресурсы.
Мы постарались решить эту проблему, разработав обучающий мультимедиа ресурс по теме: «Графический редактор Inkscape». Данный ресурс объединён в цифровой образовательный ресурс, который включает пояснительную записку, теоретическую и практическую часть.
На данном этапе мы проанализировать методическую, педагогическую литературу для выявления основных понятий по данной теме исследования, определили структуру ресурса и создали обучающий мультимедиа ресурс.
Основными результатами работы является разработка обучающего мультимедиа ресурса по теме: «Графический редактор Inkscape».
Для его разработки мы рассмотрели этапы проектирования, и нами было рассмотрено в рамках курсовой работы первые два этапа, это предпроектный этап и этап проектирования. В рамках дипломной работы мы рассмотрим еще два этапа, это рефлексивный этап и послепроектный этап.
На данный момент проблема полностью не разрешима и в дальнейшем требуется доработка ресурса в
Список использованных источников
- Тевс, Д. П. Использование современных инфо
рмационных и коммуникационных технологий в учебном процессе [Текст]: учебно-методическое пособие / Д. П. Тевс, В. Н. Подковырова, Е. И. Апольских, М. В. Афонина — Барнаул: БГПУ, 2006. —111с. - Захарова, И. Г. Информационные технологии в образовании [Текст]: учебное пособие / И. Г. Захарова – М , 2003. –183с.
- Журнал «Информатика и образование».- 2003.- №3.
- Угринович, Н. Д. Информатика и информационные технологии 10-11 класс [Текст]: учебное пособие / Н. Д. Угринович – М , 2003. –323с.
- Технологии создания электронных обучающих средств [Электронный ресурс] — URL: http://www.ido.edu.ru/open/tec
hnology/t1.htm. - Григорьев, С. Г. Педагогические аспекты формирования коллекций цифровых образовательных ресурсов [Электронный ресурс] / С. Г. Григорьев, В. В. Гриншкун — URL: http://ims.srkc.ru/images/9/
91/Педагогические_аспекты_форм ирования_коллекций_ЦОР.doc. - Вымятнин, В. М., Демкин, В. П., Мультимедиа-курсы: методология и технология разработки [Электронный ресурс]: методическое пособие / В. М. Вымятнин [и др.] – Томск: ТГУ, 2003. – Режим доступа: http://www.ido.tsu.ru/ss/?
unit=223. - Педагогическое обозрение [Электронный ресурс] — URL: http://www.iuro.websib.ru/inf_
41.pdf. - Колесникова, И. А. Педагогическое проектирование [Электронный ресурс]: учебное пособие для высших учебных заведений / И. А. Колеснткова — М: Издательский центр «Академия», 2005. — URL: http://www.pedlib.ru/Books/3/
0212/index.shtml. - Технологии создания электронных обучающих средств [Электронный ресурс] — URL: http://www.ido.edu.ru/open/tec
hnology/t1.htm. - Вымятнин, В. М. Принципы и технологии создания электронных учебников [Текст]: методическое пособие / В. М. Вымятнин, В. П. Демкин – Томск , 2002;
- Можаева, Г. В., Как подготовить мультимедиа курс? [Электронный ресурс]: методическое пособие для преподавателей / Г. В. Можаева, И. В. Тубалова – Томс: ТГУ, 2002. – Режим доступа: http://edu.tsu.ru/historynet/i
nformatika/posobia/mediakurs/ 1.htm, - Программа для захвата видео с экрана Средство записи Smart [Электронный ресурс].
- Вымятнин, В. М. Мультимедиа-курсы: методология и технология разработки [Электронный ресурс]: методическое пособие / В. М. Вымятнин, В. П. Демкин, Г. В. Можаева – Томск: ТГУ, 2003 – URL: http://www.ict.edu.ru/ft/
003622/3.html.
Inkscape. Работа с примитивами
Инструмент Звезда или Многоугольник позволяет рисовать в Inkscape звезды и многоугольники. Чтобы нарисовать звезду или многоугольник, выберите этот инструмент в боковом окне панели инструментов Inkscape и перетащите курсор мыши с нажатой левой кнопкой из одной точки в другую. Начальная точка будет соответствовать центру звезды, конечная точка одной из ее вершин.
При рисовании звезды, если удерживать нажатой клавишу Ctrl, то угол поворота звезды будет ограничен 15-ю градусами.
Уже нарисованные звезды могут быть изменены с помощь маркеров узлов. Эти маркеры будут также активны, если активен инструмент управления узлами .
Определить тип фигуры: звезда или многоугольник, можно на панели свойств. Для этого в меню есть два значка с соответствующим изображением желтого многоугольника и звездочки.
Второй параметр, который можно также изменить - это количество углов.
Для изменения фигуры звезды или многоугольника есть два маркера узлов. Верхний узел служит для управления положением кончика звезды или углом многоугольника.
Второй маркер - базовый узел контролирует положение "внутренней" вершиной звезды.
Удержание клавиши Shift при изменении узлов звезды, позволяет управлять закруглением её углов.
Удержание клавиши Alt при изменении узлов звезды, будет перемещать все вершины звезды или вершины многоугольника независимо друг от друга в произвольном порядке.
Рисование инструментом Спираль
Инструмент Спираль предназначен для рисования в Inkscape спиралей Архимеда. Чтобы нарисовать спираль, выберите инструмент в боковом окне панели инструментов Inkscape и перетащите курсор мыши с нажатой левой кнопкой из одной точки в другую.
Характеристики спирали определяются двумя узлами внешним и внутренним. Маркеры узлов будут также активны, если активен инструмент управления узлами .
Спираль можно изменить, если перетащить маркеры этих узлов, предварительно выделив спираль с помощью инструмента выделения и трансформации . Если спираль выбрана, а сам инструмент Спираль активен, то эти маркеры будут видны.
Перетаскивание маркеров позволяет делать спираль длиннее или короче, или изменять радиус внутреннего и внешнего её концов. Удерживая клавишу Shift, при нажатии на внутренний узел, внутренний радиус будет обнулен.
Внешний узел может быть использован для изменения и поворота спирали. Если удерживать при этом нажатыми клавиши Shift+Alt, то спираль будет только вращаться, сохраняя фиксированный радиус. Число витков спирали, нелинейность, а внутренний радиус могут быть установлены также виде числовых параметров этого инструмента на панели свойств. Чтобы вернуть значения этих параметров в исходное состояние по умолчанию, нажмите кнопку с метелкой в этой панели справа.
Чтобы понять, как происходит заполнение спирали цветом, надо рассказать, как Inkscape рассчитывает заливку спирали. Спираль является открытым контуром. Однако заполнение цветом осуществляется так, как если бы контур был замкнутым отрезком между двумя узлами, внутренним и внешним. Наглядно можно продемонстрировать это на примере картинки ниже.
В первом случае заливка спирали осуществлена с нажатием кнопки Любые самопересечения или внутренние субконтуры используют дыры в заливке, во втором случае была нажата кнопка Заливка имеет дыру, только если внутренний субконтур направлен в противоположную сторону.
Рисование инструментом Эллипс
Инструмент эллипс позволяет рисовать в Inkscape эллипсы, круги и дуги. Чтобы нарисовать эллипс или круг, выберите инструмент в боковом окне панели инструментов inkscape. Чтобы нарисовать эллипс или круг, перетащите курсор мыши с нажатой левой кнопкой из одной точки в другую. Чтобы рисовать ровные круги, удерживайте при рисовании нажатой клавишу Ctrl. Этот способ позволяет также рисовать эллипсы с целыми соотношениями высоты к ширине. Если удерживать при рисовании эллипса или круга клавишу Shift, то начальная точка будет соответствовать не контуру, а центру эллипса.
Круглый маркер управляет углом сектора или дуги. Как и в инструменте прямоугольник, круглых маркеров на самом деле два. Если потянуть видимый верхний круглый маркер вниз, то получится сектор и станет виден другой маркер, который можно перемещать вверх. Первоначально оба круглых маркера находятся друг над другом. Если удерживать клавишу Ctrl при перетаскивании круглых маркеров, то шаг изменения дуги будет ограничен 15-ю градусами.
Если попробовать переместить круглый маркер внутрь эллипса (сам маркер, конечно, не переместится, но попробовать это сделать можно), то показанный выше режим рисования сегмента изменится на дугу, такую как показано на рисунке ниже. Для того что бы снова переключиться на сегмент, как на рисунке выше, надо попробовать переместить один из круглых маркеров за пределы контура эллипса.
Тоже самое можно сделать в настройках, которые есть в контекстной панели инструмента эллипс.
Как видно из рисунка выше, на панеле свойств инструмента эллипс можно с помощью числовых параметров настраивать значения угла круглых маркеров, выбирать режим: дуга или сегмент. Координаты начального и конечного круглых маркеров задаются в градусах, и измеряется в направлении по часовой стрелке, начиная с оси абсцисс (X). Так же можно вернуть все назад, нажав на кнопку "сделать фигуру целым эллипсом, а не дугой или сегментом".
Рисование инструментом Прямоугольник
Инструмент прямоугольник позволяет рисовать фигуры: прямоугольники и квадраты. Чтобы нарисовать прямоугольник или квадрат, выберите этот инструмент в боковом окне панели инструментов inkscape и перетащите курсор мыши с нажатой левой кнопкой из одного угла в другой противоположный угол.
Чтобы рисовать квадраты, удерживайте при рисовании нажатой клавишу Ctrl. Если удерживать при рисовании прямоугольника клавишу Shift, то начальная точка будет соответствовать не вершине, а центру прямоугольника.
Если прямоугольник выбран, а инструмент "прямоугольник" активен, то в углах прямоугольника появятся специальные маркеры. Квадратные маркеры в противоположных углах служат для изменения размера прямоугольника, а круглый маркер в верхнем правом углу позволяет управлять скруглением углов.
Круглый маркер управляет закруглением углов прямоугольника. Но на самом деле круглых маркеров два. Если потянуть видимый верхний круглый маркер вниз, то получится закругленный по окружности угол. При этом станет виден второй круглый маркер в углу.
Вернуть углы назад в первоначальное состояние можно, нажав на кнопку Убрать закругление углов на панели свойств (кнопка появляется, если инструмент Прямоугольник активен). Здесь же можно задать с помощью числовых параметров ширину и высоту прямоугольника.
Волшебная палитра. Мастерская цифровой графики:
Если вы хотите более подробно узнать как изменять масштаб, работать с инструментами Указатель (Селектор), Прямоугольник и Эллипс, то перейдите по этой ссылке:
http://galinadolgikh.com/graficheskij-redaktor-inkscape/
Более подробно расписано рисование инструментами Многоугольник или Звезда, Параллепипед и Спираль здесь:
http://galinadolgikh.com/graficheskij-redaktor-inkscape-ii-chast/
Использование инструментов Карандаш, Перо Безье, Каллиграфическое перо, инструмента Редактирования узлов и контура, а также инструмента Текст описано здусь:
http://galinadolgikh.com/graficheskij-redaktor-inkscape-chast-iii/
При переходе по этой ссылке вы узнаете как пользоваться инструментами Распылитель, Ластик, Заливка, Пипетка и Корректор:
http://galinadolgikh.com/graficheskiy-redaktor-inkscape-uroki-iv-chast/
Здесь рассмотрены команды Главного меню:
http://galinadolgikh.com/graficheskiy-redaktor-inkscape-uroki-v-chast/
Практические работы
90 000 K&K SELEKT: Консультационный центр управления персоналом
Инженер-строитель
K&K Selekt Centrum Doradztwa Personalnej / Human Resources Consulting – www.kkselekt.com
С 2000 г. мы являемся HR-партнером для крупнейших международных промышленных корпораций и ведущих компаний в Польше и за рубежом.Мы специализируемся на «прямом поиске» подбора и рекомендации управленческого персонала, инженеров, специалистов для производственных и сервисных компаний, новых инвестиций и новых проектов.
.
Для нашего Партнера - производственной компании автомобильной промышленности, в связи с ее интенсивным развитием ищем человека на должность:
.
ИНЖЕНЕР-СТРОИТЕЛЬ
.
Основной целью должности является контроль за качеством и своевременностью выполняемых работ, а также координация работы сотрудников.
.
Обязанности:
- Согласование строительной документации,
- Организация строительства и управление строительством, в соответствии с проектом, разрешением на строительство, действующими нормативными документами (в частности технико-строительными и санитарными нормами),
- Подготовка график строительства и график ремонта; текущее уточнение графиков строительных работ,
- Непосредственный надзор за выполняемыми строительными работами и подчиненными работниками,
- Надзор за качеством и своевременностью выполняемых работ,
- Проверка проектной документации, выявление неточностей в документации,
- Надзор за согласование поставок материалов/оборудования и контроль материалов/оборудования, поставляемых для строительства по качеству, количеству и соответствию техническому заданию и проектной документации,
- Проведение приемки работ,
- Подготовка исполнительной документации на здание структура,
- Соблюдение процедур, действующих в компании.
.
Требования:
- Высшее образование,
- Опыт работы на аналогичной должности не менее 3-х лет (опыт строительства промышленных объектов приветствуется),
- Строительная квалификация для управления строительными работами без ограничений в строительстве и строительная специальность,
- Очень хорошее, практическое знание строительного законодательства и правил техники безопасности и охраны труда,
- Готовность работать в составе делегации (осуществлены инвестиции),
- Умение планировать и организовывать работу,
- Самостоятельность в действиях, работоспособность под давлением времени, целеустремленность,
- Знание офисных программ, таких как WORD\EXCEL\PPT,
- Водительские права кат.B,
- Знание ISO 9001, IATF 16949, ISO 14001, ISO 45001 и др. Знание систем менеджмента,
- Свободное владение польским и английским языками, знание китайского языка будет дополнительным преимуществом.
.
Наш Партнер предлагает:
- Привлекательное вознаграждение
- Стабильная работа в развивающейся компании
- Медицинская страховка.
.
В заявлении укажите следующий пункт:
Я даю согласие на обработку K&K Selekt Centrum Doradztwa Personalnych Katarzyna Kordoń моих персональных данных, содержащихся в заявлении о приеме на работу, для целей текущих и будущих процессов найма.Я также даю согласие на передачу моих личных данных потенциальным работодателям в целях, связанных с процессом найма. Я знаю, что имею право отозвать свое согласие в любое время. Отзыв согласия не влияет на законность обработки, выполненной до его отзыва.
Отправка персональных данных в большем объеме, чем указано в ст. 221 Трудового кодекса (например, телефон, электронная почта), означает согласие на обработку этих данных K&K Selekt Centrum Doradztwa Personalnych Katarzyna Kordoń с целью проведения процесса найма.Согласие может быть отозвано в любое время.
Вышеуказанное согласие дано добровольно в соответствии со ст. 4 пункт 11 GDPR. Я заявляю, что я проинформирован о возможности доступа и обновления моих персональных данных, а также о возможности удаления или ограничения обработки. Информационное обязательство по GDPR по ссылке http://www.kkselekt.com/aktualnosci/ustawa_rodo_dane_osobowe/
.Создание векторных изображений» в редакторе векторной графики Libre Office Draw. Дидактическое руководство по рисованию в LibreOffice Приступим к рисованию. Линии и стрелки
LibreOffice позиционируется разработчиками как бесплатный аналог Microsoft Office. Качество текстовых документов, созданных в LibreOffice Writer, ничем не уступает качеству документов Microsoft Word. В некоторых случаях возможности LibreOffice Writer даже шире, чем у других текстовых процессоров.Одним из таких случаев является использование инструмента «Стрелки», который можно использовать для стилизации линий обозначений, используемых в документе. Вам просто нужно научиться получать максимальную отдачу от этого инструмента.
Первая встреча
Запустите LibreOffice Writer, щелкнув значок на рабочем столе и посмотрите в левый нижний угол экрана. Обычно — это меню , которое позволяет создавать объекты в текстовом документе из геометрических фигур (включая линии). Если этих кнопок нет на месте, поставьте галочку в одном из пунктов главного меню : Вид -> Панели инструментов -> Рисование.
Рис. 1. Вызовите меню рисования в Writer
.Рисование в LibreOffice Writer (как и в подавляющем большинстве текстовых процессоров) выполняется путем создания векторных объектов (графических примитивов). А все необходимые рисунки и схемы создаются с использованием базовых фигур: прямоугольника, эллипса, блочных стрелок, выносок и звездочек.
Рис. 2. Меню рисования в Writer. Товар "Основные фигуры"
Начинаем рисовать.Линии и стрелки
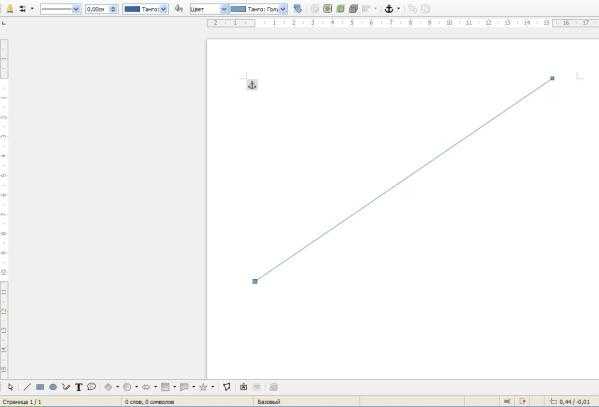
Простейшим объектом рисования является линия. V меню При рисовании нажимаем кнопку линии и рисуем ее на экране, просто перетаскивая линию мышкой от начала до конца. этот способ достаточно прост и доступен большинству начинающих пользователей.

Рис. 3. Первая линия
Создание линейной стрелки
Чтобы сделать стрелку-линию, нужно найти меню "Свойства изображения". Обычно он находится в верхнем левом углу экрана под стандартной панелью.Но он появляется там только тогда, когда выбран объект Line. Если этого меню нет, перейдите в Вид -> Панели инструментов -> Свойства изображения.
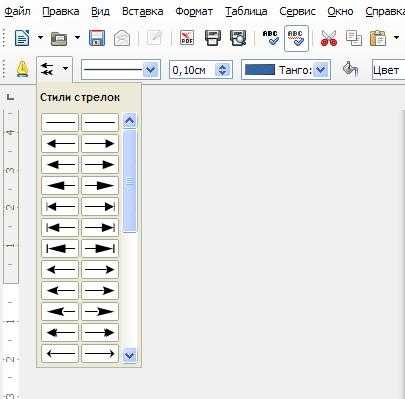
Сейчас в этом меню нас интересует кнопка "Стиль стрелки".
Рис. 4. Кнопка «Стиль стрелки» в меню «Свойства изображения»
Здесь вы найдете все необходимое для создания всевозможных стрел. Нажмите кнопку и увидите раскрывающееся меню, в котором показаны все стили стрелок.

Рис. 5. Выберите нужный стиль стрелки
.Вот одна проблема , которую нужно рассмотреть чуть подробнее.
Первая мысль, что левая кнопка в меню отвечает за стиль левого конца сегмента, а правая кнопка за стиль правого конца, оказывается ошибочной для проверки. На самом деле левая кнопка определяет стиль линии, а правая кнопка определяет его. И в первый раз стрелка может оказаться не в состоянии «смотреть» именно туда, куда она должна.
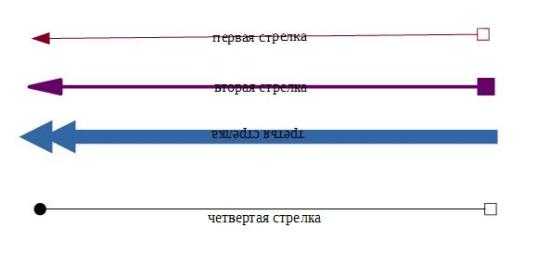
В том же меню "Свойства изображения" есть кнопки, с помощью которых можно задать нужный цвет и толщину стрелки; можно двигать стрелки вперед/назад; вы можете изменить привязку стрелки (к странице, абзацу, знаку). Одним словом, вы можете убедиться, что стрелка выглядит именно так, как нужно в документе (см. рисунок).

Рис. 6. Получены образцы дроби
Стрелки для подписи
LibreOffice Writer позволяет ассоциировать метки с каждой создаваемой стрелкой.Эти метки будут двигаться вместе со стрелкой, если вы измените ее положение.
Вы можете связать текст со стрелкой, щелкнув по нему мышью, чтобы в центре стрелки появился мигающий курсор. И тогда вы можете набирать любой текст на клавиатуре.

Рис. 7. Надписи на стрелках
Если необходимо убедиться, что подпись находится «под стрелкой» (см. четвертую стрелку на рис. 7), нажмите клавишу один раз перед началом ввода . Введите , вставив пустую строку.
Если надпись оказалась перевёрнутой (третья стрелка на картинке), можно разместить её нормально, поменяв местами начало сегмента и его конец.
Добавить спецэффекты
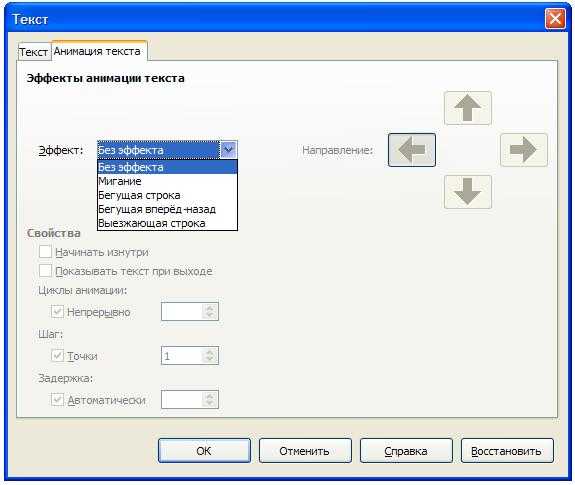
Помимо всего вышеперечисленного, LibreOffice Writer позволяет устанавливать для каждой стрелки простые эффекты, которые должны привлечь внимание читателя к нужному Note .
Щелкнув правой кнопкой мыши по выделенной стрелке, выберите в контекстном меню пункт: Текст .
В появившемся окне выберите вкладку: Анимированный текст .

Рис. 8. Создаем спецэффекты
Можно установить один из четырех динамических эффектов (жаль нельзя для них сделать скриншот). Выглядят они достаточно необычно, да и не в каждом текстовом редакторе есть такие инструменты.
Результат
Arrows в LibreOffice Writer — действительно мощный инструмент, который поможет вам красиво оформить текстовый документ.

Администрация сайта Страница выражает благодарность автору Ивану Краснову за подготовку материала.
СРЕДСТВА ИНФОРМАЦИОННЫХ СИСТЕМ
ОСНОВНЫЕ ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ. ПРЕЗЕНТАЦИИ
Методические указания
для лабораторных работ
Брянск 2018
ЦЕЛЬ РАБОТЫНаучиться строить схемы с использованием библиотек элементов для оформления документов.Научитесь создавать презентации для предоставления отчетов.
Время работы лаборатории - 2 часа
90 130- Создание диаграмм в LibreOffice Draw 90 135
LibreOffice Draw — полнофункциональный векторный редактор для автоматизации построения диаграмм.
Скачать программу. По умолчанию панели «Стандарт», «Линии» и «Заливка» находятся вверху окна, а панель «Рисование» — внизу. Рабочая область включает в себя Навигатор (F5), панель Страницы, содержащую миниатюры страниц документа, область редактирования текущего листа, внизу которой расположены вкладки для переключения слоев, и список стилей (F11) для текста, линий, заливок.
Сначала установите толщину линии контура на 0,10 см для следующих фигур на панели «Линии и заливка». В группе «Схемы» панели «Рисование» вставьте в документ элементы блок-схемы программы.
Установите положение и размер для основных фигур 21,5 см, для круга - 1 см, для начальной и конечной фигур программы - 2 1 см. Выровняйте фигуры друг под другом, выбрав их в группу с помощью мыши с помощью контекстной команды Выравнивание / Центр.Используйте инструменты Соединитель со стрелкой (горизонтальный и вертикальный) и Соединитель со стрелкой, чтобы соединить фигуры. С помощью инструмента «Текст» (F2) панели «Рисование» поместите текст на диаграмму, выровняйте блоки текста с фигурами с помощью контекстных команд «Выровнять». Сохраните документ как "Flowchart.odg"
90 130Документы, которые используются в качестве последовательности постеров, называются презентациями, а лист презентации — слайдом (кадром). Презентации – это наглядные пособия, пояснительный материал к докладу или лекции.Обычно презентации включают резюме, рисунки, таблицы, схемы и диаграммы, но не включают текст доклада. Обратите внимание, что таблицы с числовыми значениями просматриваются хуже, чем графики при сравнении динамических значений. Для облегчения чтения текста на рабочем листе и плакате используются разные шрифты. Так, для чтения листов используются шрифты с засечками (Times New Roman, Cambria, Academia), для хорошего восприятия текста на плакатах и баннерах используются шрифты без засечек с фиксированной шириной строки (Arial, Helvetica, Calibri).
Для подготовки доклада можно распечатать несколько слайдов на листе в виде тезисов. По умолчанию презентация сохраняется в формате программы, но также возможно сохранение публикации в других форматах.
При запуске Impress отображается окно с меню и панелями инструментов, панель слайдов, панель задач, рабочее окно с шаблоном для первого слайда. Рабочее окно содержит вкладки. По умолчанию вкладка «Режим рисования» используется для оформления слайда. На вкладке «Режим структуры» текст всех слайдов отображается последовательно в виде нумерованного списка; предметы (картинки, таблицы, картинки и т.) не отображаются.
Вкладка «Примечания» содержит сокращенный вид слайда (не редактируемый) и поле ввода текста для примечаний. Примечания могут использоваться для подготовки отчета или понимания содержания людьми, которые не участвуют в отчете. В сводном представлении можно выбрать макет миниатюр, соответствующий нескольким слайдам на листе. Его также можно использовать для подготовки отчета. Вкладка «Сортировщик слайдов» позволяет изменить порядок слайдов в презентации, и вы можете изменить порядок слайдов на панели «Слайды», но на вкладке одновременно отображается больше слайдов.
Панель задач (переключатель отображения с помощью «Вид» / «Панель задач»), расположенная по умолчанию в правой части области дизайна слайда, содержит вертикальные вкладки «Фон страницы», «Макеты», «Дизайн таблицы», «Эффекты» и «Смена слайда». Фоны страниц содержат список шаблонов, содержащих настройки фона слайдов и стили текста. Откройте сайт университета110 в веб-браузере и сохраните изображение логотипа в корневую папку виртуального диска F:\ с помощью команды контекстного меню ХПИ.png (или другого типа, в зависимости от формата изображения).Позже вы можете использовать любое изображение для создания своего личного шаблона. В Impress в разделе «Используется в этой презентации» на вкладке «Фон страницы» панели «Задачи» вызовите мастера редактирования из контекстного меню.
Окно режима рисования переключится в режим редактирования шаблона, появится панель Фоновый режим, нажмите кнопку Новый шаблон, затем кнопку Переименовать шаблон и введите имя "HPI". Выделите рамку заголовка и увеличьте левое поле на 2-3 см, а также уменьшите размер слева от области контура внизу.На панели «Рисование» (отображаемой командой «Вид/Панели инструментов/Рисование») ниже выберите инструмент «Прямоугольник» и нарисуйте прямоугольник вдоль левого края слайда. В контекстном меню созданного прямоугольника выберите Распределить/Отправить на задний план; Линия - вкладка Линии, Стиль - Невидимый; Регион - вкладка Регион, Заливка - Цвет/Синий 9; Положение и размер — вкладка «Положение и размер»,
Положение — положения X и Y на расстоянии 0 см от верхней левой базовой точки, Размер — ширина: 2 см, высота: 21 см от верхней левой базовой точки, Защита: положение.
Используйте команду Вставить/Изображение/Из файла, чтобы вставить ранее сохраненное изображение F:\ХПИ.png. Если изображение помимо самого логотипа содержит текст, то его следует обрезать. Вызовите контекстную команду изображения «Обрезать изображение». Например, исходное изображение имеет размер 24.873.17 см, круглый логотип находится в правой части изображения (для других размеров и пропорций размеры рассчитайте самостоятельно, для проверки кадрирования используйте область предпросмотра команд окна), в блоке
(убрать пробел перед логотипом) и Справа 21,50 см (удалить текст) установите Масштаб ширины и высоты на 100%.Поместите вырезанный логотип в левый верхний угол окна так, чтобы вертикальная граница фоновой полосы находилась по центру изображения. Используйте контекстную команду «Расположение и размер», чтобы предотвратить изменение положения изображения.
На панели «Фоновый режим» нажмите кнопку «Закрыть фоновый режим».
На панели задач щелкните вкладку Макеты. По умолчанию Impress создает первый слайд макета Заголовок, слайд и последующие слайды из макета Заголовок, Текст.

Первый титульный слайд содержит две области.Нажмите на заголовок «Нажмите, чтобы добавить заголовок» и введите заголовок. В следующей части для заполнения используются синтетические данные, дабы продемонстрировать возможности редактора и не отражающие реальность. Нажмите на подзаголовок слайда, введите свою фамилию и инициалы (или список через запятую студентов, выполняющих лабораторную работу за компьютером), в строке ниже введите «БИТМ».
Вставить новый слайд после текущего с помощью команды Вставить/Слайд. По умолчанию слайд вставляется в макет «Заголовок, текст».Шаблон содержит два фрейма — заголовок и текст. Для созданного вами слайда используйте команду «Вставить / Номер страницы», чтобы открыть окно «Верхние и нижние колонтитулы», на вкладке «Слайд» снимите все флажки, установите флажки «Номер слайда» и на первом слайде отобразится Нет , нажмите «Применить к все.
В окне Стили (F11) на вкладке Стили оформления (переключение вкладок осуществляется с помощью кнопок в заголовке окна панели) выполнить команду
Смена стиля для фоновых объектов на вкладке Шрифт в списке
Установите шрифт Arial, закройте окно кнопкой ОК.На вкладке «Фон страницы» панели «Задачи» для текущего шаблона выполните команду контекстного меню «Мастер редактирования» в правом нижнем блоке
Выберите область номера слайда, в панели «Форматирование текста» или контекстном меню «Размер шрифта» установите шрифт размер до 18 pt. Если вы хотите поместить номер слайда в центр, измените область Номера слайда и область нижнего колонтитула, установите выравнивание строки поля по центру (Ctrl+E), закройте редактирование мастер-слайда кнопкой Закрыть фоновый режим Панель фонового режима.Номер слайда используется при обсуждении отчета для желаемых слайдов. В списке слайдов слева выберите второй слайд и в контекстном меню выберите Новый слайд. Контекстная команда «Дублировать слайд» создает новый слайд и помещает на него копию текущего содержимого. Повторите команду «Новый слайд» пять раз. На последнюю операцию повтора действия можно назначить сочетание клавиш на вкладке «Клавиатура» окна «Инструменты/Параметры» (например, Ctrl + Shift + Y).
Текстовая область слайда, помимо выбранного текстового шаблона, включает кнопку-икону для вставки таблицы, диаграммы, графического или видео объекта.Кнопки со значками автоматически удаляются при вводе текста, но объекты по-прежнему можно добавлять с помощью команд в меню «Вставка». Текст и таблица имеют границу, которая позволяет перемещать их границы. Количество и расположение блоков определяется шаблонами на вкладке Макеты панели Задачи. Вы можете добавлять локальные заметки к слайду с помощью команды «Вставка/Аннотации» (Ctrl+Alt+C). Локальные заметки можно использовать для выносок при совместном редактировании презентации; они свернуты в цветные прямоугольники с номером вверху слайда.В дополнение к пользовательскому тексту локальные примечания содержат дату и время изменения. Вставьте примечание на второй слайд и введите
его текст «Примечания для изменения», сверните примечание, щелкнув за пределами поля примечания.
На слайде 2 введите заголовок План работы, в текстовом поле введите маркированные абзацы: Построение диаграммы; Сбор данных о потоках; Основные зависимости; Диаграмма; Полученные результаты. На слайде 3 введите заголовок Process Diagram, в веб-браузере, в поисковике картинок Google найдите схему вакуумной перегонки масла в атмосфере, сохраните ее на диск F: и поместите на слайд.Вы также можете скопировать URL-адрес изображения с помощью контекстной команды вашего веб-браузера и вместо указания локального файла установить веб-адрес (удобно для использования общедоступных веб-альбомов изображений). Обычно поиск ведется по растровым изображениям, и довольно часто приходится перерисовывать схему в векторных редакторах (Microsoft Visio, LibreOffice Draw, Inkscape), а затем через буфер обмена растровый объект вставляется в слайд.
Для описания схемы выберите макет блока заголовка, текст над текстом на вкладке Макеты, введите список устройств в нижний текстовый блок, снимите выделение с абзаца (поместите курсор в начало абзаца и нажмите Backspace при повторное нажатие маркера).Опишите устройства со страницы фото в интернете. Если вы хотите создать нумерованный список, измените тип маркировки с помощью контекстной команды «Пункты и нумерация». Переместите текстовое поле ниже, если есть пустое место, и увеличьте изображение, чтобы заполнить пустое пространство.
Если при вставке изображения выбран текстовый блок, загруженное изображение назначается фоном текстового блока и масштабируется до размера блока. Чтобы вставить отдельное изображение, снимите выделение с текстового блока, щелкнув за пределами текстовых блоков.
Impress позволяет создавать на слайдах простые блок-схемы (обсуждаемые в разделе «Автор») с помощью инструментов «Диаграммы» и «Соединитель» на панели инструментов «Рисование».
На слайде 4 введите заголовок Данные о потоках, в центре основного текстового фрейма нажмите иконку Вставить таблицу, в открывшемся диалоге укажите Кол-во столбцов5, Кол-во строк5,
заполните таблицу следующим data:
Чтобы поместить текст в индекс, выберите символы и нажмите
На слайде 5 введите заголовок Основные ограничения, введите текст размером 24 и формулы (для формул также установите базовый размер 24 в математический редактор с командой Формат/Размер):
Проточная теплоемкость:
| Энергетический баланс: | (все холодные | все горячие) |
Фактический расход:
Поскольку формулы представляют собой отдельные блоки, подведите их мышкой к строкам текста, при необходимости вставьте пустые строки и выключите маркеры клавишей Backspace.
На слайде 6 введите название диаграммы. В текстовой области нажмите кнопку со значком Вставить диаграмму (окно перейдет в режим редактирования диаграммы), выполните контекстную команду Диаграмма Тип диаграммы, в окне выберите тип Диаграмма XY/Только линии, откройте окно, в котором третий столбец выбирается с использованием данных диаграммы команды контекста таблицы. Удалите его с помощью кнопки Удалить строку, первый должен быть столбцом с синей меткой, а второй должен быть красным (при необходимости выберите первый столбец значения Y и используйте кнопку, чтобы переместить строку вправо).В заголовке первого столбца напишите «Зал», второго — «Гор». Введите данные из таблицы ниже. Первый столбец таблицы хранится в виде нумерации строк, поэтому вам не нужно вводить его в Impress. При отсутствии фиксированного шага (нумерации строк) для явного задания значений X используйте Calc, как обсуждалось ранее, а затем вставьте диаграмму в буфер обмена.
Закройте окно таблицы данных, а затем окно редактирования диаграммы, щелкнув поле за пределами диаграммы (двойной щелчок диаграммы повторно активирует режим редактирования диаграммы).
На слайде 7 введите заголовок Результаты, в основное текстовое поле введите маркированные абзацы: Экономия холодного теплоносителя 250 т/год; Экономия горячего теплоносителя 375 т/год; Срок окупаемости 15 месяцев.
На вкладке «Смена слайда» панели «Задачи» выберите переход
«Внешний вид справа, скорость высокая», нажмите «Применить ко всем слайдам».
Сохраните презентацию с именем "PowerSaver.odp" на виртуальный диск. Запустить показ презентации командой View/Demo (F5 или Ctrl+F2), ниже расположены клавиши управления отображением:
Перейти к следующему слайду или эффекту анимации: левая кнопка мыши, пробел, стрелка вправо или стрелка вниз, N, Ввод или страница вниз.
Перейти к предыдущему слайду: P, Backspace, Page Up, Стрелка влево или Стрелка вверх.
Перейти к первому слайду: Главная.
Перейти к последнему слайду: Конец.
Переход к определенному слайду: введите номер слайда и нажмите клавишу ввода.
Конец шоу: Esc, минус.
Команда контекстного меню Pencil Mouse Pointer позволяет рисовать на слайде во время презентации (по умолчанию толщина карандаша нормальная, цвет: красный).В режиме карандаша нажатие левой кнопки мыши без движения также приводит к следующему слайду. Вы можете использовать команды контекстного меню
толщина и цвет карандаша, чтобы изменить его и стереть все, что нарисовано на слайде. Контекстные команды Монитор может временно скрыть отображение слайдов. Попробуйте режим карандаша во время презентации. Удалите свои изменения. Завершите демонстрацию, нажав клавишу Esc.
Вы можете распечатать слайды для подготовки отчета. Вызовите команду Файл/Печать (Ctrl+P), расширьте диалог, чтобы увеличить область предварительного просмотра, если возможно, на вкладке Общие в списке Документ выберите Тезисы и примечания, просмотрите результат в окне предварительного просмотра, нажмите Отмена, чтобы закрыть окно.
Упражнения для самостоятельной работы:
Создайте презентацию не менее чем из 6 слайдов на любую интересующую вас тему. Настройте презентацию на автоматическое воспроизведение слайдов с интервалом в 1 минуту с анимацией.
| Содержание веб-сайта | Разное | Работа с изображениями | Обзор / | Список |
На рисунке показана версия Libre Office Draw v 5.1,5 (2000-2016 гг.). Интерфейс и справка мультиязычны (доступен русский язык).
Libre Office Draw является частью бесплатного пакета Libre Office (Википедия о Libre Office).
В состав пакета входят программы:
LibreOffice Writer - текстовый редактор типа Microsoft Office Word
LibreOffice Writer (веб) - веб-редактор
LibreOffice Draw - программа обработки изображений
LibreOffice Calc - создание электронных таблиц
LibreOffice Base - работа с базами данных
LibreOffice Impress — программа для презентаций
LibreOffice Math — программа для создания математических формул
Работает на Windows, Linux, Mac.
Draw Libre Office
Основной целью Libre Office Draw является векторное рисование. Дополнительно - создание сайтов.
В редакторе можно создать несколько страниц. Страница может быть снабжена гиперссылками, нумерацией, описанием и т.д.
В программе имеется целый набор векторных объектов, которые можно вставлять на страницу - прямые линии и линии произвольной формы, линии со стрелками, прямоугольники, эллипсы (круги ), различные векторные формы, различные звезды, выноски и многое другое.Имеется большая галерея специальностей. значки и эскизы.
Кроме того, на страницу можно вставлять текст, схемы, диаграммы, картинки, видео, аудио, слайды, файл, рамку, таблицу, поля даты и времени (в том числе редактируемые), создавать ссылку и т.д.
Есть заклинание проверка вставляемого текста. Вы также можете применять эффекты к тексту (например, создавать художественный текст) и создавать анимированный текст.
Изображение можно вставить из файла или со сканера.
Форма вставляемых объектов может быть настроена путем перетаскивания узлов.
Объекты можно вращать вокруг оси, отражать по горизонтали или вертикали, размещать на разных слоях, выравнивать, векторное изображение можно конвертировать в растровое, заливку (цвет, градиент, текстуру), искажение формы, 3D трансформацию и т.д. может быть применено.
Сохранение изображения для последующего редактирования - в следующих форматах: dek, otd, sxd, std, fodg.
Сохранение созданного (экспорт) в html, flash (swf), pdf, bmp, emf, gif, jpg, jpeg, png и другие форматы.
Разработка веб-сайта
После сохранения Draw, созданного в Libre Office, в формате страницы html создается набор страниц, изображений, кнопок навигации и т.д.Для тех, кто хочет быстро создать веб-сайт, состоящий из нескольких простых страниц, программа рисования Libre Office может быть даже проще и удобнее, чем специализированная программа в этом пакете — LibreOffice Writer (веб).
Например, вы создали веб-страницу, состоящую из двух страниц (см. рисунок выше).
Главная страница сайта — это страница с набором миниатюр — уменьшенных страниц сайта. При нажатии на миниатюру открывается соответствующая страница.
Пример простой страницы, созданной в Libre Office Draw.
LibreOffice Impress, программное обеспечение для презентаций, которое является частью пакета Libre Office, очень похоже по функциональности и методам работы на Libre Office Draw.
90 340 Транскрипция
1 Практикум "Создание и редактирование изображений в LibreOffice Draw" Автор Ю.П. Niemczaninow "Создание и редактирование графических элементов и блок-схем в среде OpenOffice.org (программа для создания и редактирования блок-схем OpenOffice.org Draw) Исправлено и дополнено в Центре свободного программного обеспечения для текущей версии LibreOffice Workshop цель:. .. 1 Практическая часть... 2 Упражнение 1. Работа с кривыми. Выравнивание, размещение, распределение команд... 2 Упражнение 2. Создание организационной схемы... 5 Самостоятельная работа... 7 Упражнение 3. Объединение объектов... 8 Упражнение 4. Построение фигур... 9 Упражнение 5. Объединение 3D Объекты... 9 Упражнение 6. Преобразование растровых изображений в объекты векторной графики Упражнение 7. Преобразование цветов Цель занятия: 1.Освоение основных понятий и правил векторной графики 1 из 15
2 2. Освоение основных приемов работы с векторной графикой Практическая часть Упражнение 1. Работа с кривыми. Команды выравнивания, позиционирования и распределения Давайте создадим изображение, используя основные команды и концепции векторной графики: кривые, заливку и размещение объектов относительно друг друга.Откройте панель «Галерея текстовых эффектов» на панели «Рисование». Выберите нужный текстовый эффект и создайте надпись «Привет!».Рисунок 1 Рисунок 2 В коллекции Symbol Shapes выберите изображение Cloud. Вставьте его на слайд и увеличьте до нужного размера. Далее в контекстном меню (появляется после щелчка правой кнопкой мыши по объекту) 2 из 15

3 полная площадь. В появившемся окне на вкладке Градиент создайте и назовите новую градиентную заливку. Рисунок 3 Обновленное облако. 1. Щелкните правой кнопкой мыши и выберите Преобразовать в кривые в контекстном меню. 2. Фигурка приобрела новые свойства.Сделайте две копии полученного объекта. Обратите внимание, что новые элементы размещаются сверху. 3. Затем работайте с панелью Modify Geometry. В свою очередь, при выборе облаков работайте с узлами: перемещайте их, меняйте их свойства (узлы могут быть угловатыми, плоскими, симметричными), меняйте положение маркеров кривизны. Некоторые узлы можно удалить. Так должно получиться три облака разной формы. 4. С помощью команд Align и Position получаем аналогичную картинку: 3 из 15


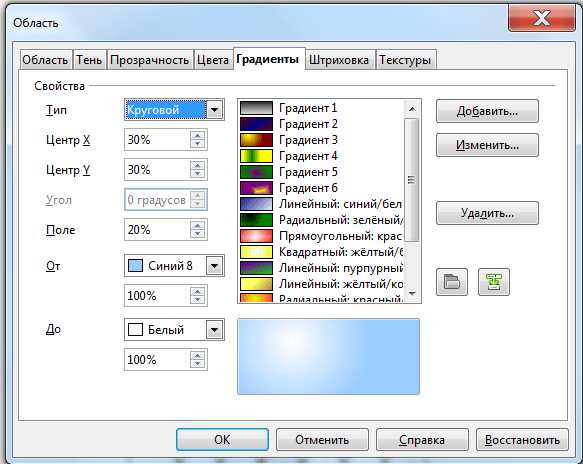
4 Рисунок 4 5.Нарисуйте символ цветка. С помощью инструментов панели Curves Object нарисуйте ствол и лист (форму можно настроить в узлах), задав параметры толщины линии, цвета линии и заливки. «Соберите» цветок, сгруппируйте его части, отрегулируйте размер. Рисунок 5 6. Сделайте несколько копий цветка и поместите их в ряд внизу рисунка. В этом случае вы должны использовать команды Align и Distribute. Пример формулы: 4 из 15
5 Рисунок 6. Упражнение 2. Создание организационной схемы Создайте схему структуры приемной комиссии.1. На панели «Чертежи» выберите Блок-схемы. Нарисуйте большой прямоугольник, а затем два меньших внизу. 2. Выберите все объекты и выполните команду Modify Align Center. 3. Нарисуйте еще один элемент процесса справа. Выделите его и первый большой прямоугольник. Do Modify Align Center 4. Выберите верхний маленький прямоугольник и выполните текстовую команду на панели рисования. Появится курсор. Введите текст «Члены приемной комиссии». Таким же образом введите остальные метки.Отформатируйте их. 5 из 15

6 Рис. 7 5. Выберите «Соединитель» на панели рисования. По бокам прямоугольников появились маркеры соединения. В нашем случае нужно добавить точки подключения. Для этого выберите команду «Точки соединения» на панели рисования. В появившейся панели установите режим «Вставить точку подключения» и добавьте точки там, где это необходимо. Рисунок 8 6. Нарисуйте необходимые соединительные линии, выбрав для них соответствующие параметры стиля. 6 из 15
7 Рисунок 9 Самостоятельное изучение Нарисуйте блок-схему, используя приведенный выше алгоритм.Рисунок 10 7 из 15

8 Упражнение 3. Объединение объектов 1. Поместите 12-конечную звезду на слайд, удерживая нажатой клавишу Shift, чтобы получить правильную форму. 2. Скопируйте и вставьте полученный объект. Перекрасьте его и немного осветлите. Рисунок Выберите оба объекта и выполните команду Modify Align Middle, затем те же команды, но теперь по центру (можно использовать контекстное меню). Объект, созданный позже, находится на переднем плане. Изображение Выберите оба объекта. Сделайте слияние изменений.В местах наложения объектов появились пустоты. Результирующий объект имеет свойства самого нижнего объекта в порядке его размещения. W 8 из 15


При разделении объединенных объектов свойства исходных объектов не сохраняются. Упражнение 4. Построение фигур. Вы можете создавать фигуры с помощью команд «Объединить» и «Изменить фигуры». Групповое объединение/вычитание/пересечение. Команды в меню «Фигуры» работают только с 2D-объектами.Нарисованные фигуры принимают свойства самого нижнего объекта в порядке наложения. Загрузите формы, показанные ниже. Рис. 13 Упражнение 5. Объединение 3D-объектов 1. Вставьте объект 3D-сферы с помощью панели инструментов 3D-объектов. Удерживая клавишу Shift во время рисования, вы можете получить шар идеальной формы / Рисунок 14 9 из 15

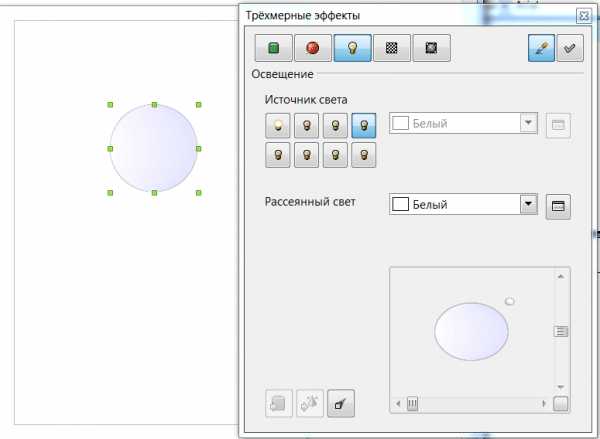
10 2. Измените градиент шара с помощью контекстного меню «Регион» (щелкните правой кнопкой мыши объект «Регион»), создание собственного градиента с параметрами, как на картинке ниже.Закройте окно. Изображение Щелкните правой кнопкой мыши объект 3D-эффектов. На вкладке Освещение измените настройки, как показано. Закройте окно. Рисунок 15

11 4. Скопируйте и вставьте полученный объект. Удерживая клавишу Shift, увеличьте его размер. 5. Выберите второй 3D-объект и выберите «Редактировать вырез». 6. Дважды щелкните первый объект, чтобы добавить его в группу. 7. Выберите Изменить параметры вставки. Оба объекта теперь станут частью одной группы. Рисунок Дважды щелкните за пределами группы, чтобы выйти из группы.9. Повторно выполните команду Edit Paste, добавив в группу еще один объект. 10. Выбрав все три шарика, поместите их вертикально в центр. 11. Затем, следуя приведенному выше алгоритму, создайте еще один конусообразный 3D-объект. Измените градиентную заливку, расширьте ее. 11 из 15

12 12. Дополните картинку другими элементами по своему желанию. Рисунок 18 Упражнение 6. Преобразование растровых изображений в векторную графику В LibreOffice Draw вы можете преобразовать растровое изображение в векторную графику.1. Скопируйте изображение мака ниже и вставьте его в слайд LidreOffice Draw, как обычно, используя буфер обмена. 12 из 15
13 Изображение Щелкните правой кнопкой мыши растровое изображение, выполните Преобразовать в полигон, задайте параметры преобразования изображения и нажмите OK. 3. Изображение теперь представляет собой группу векторных объектов. Щелкните правой кнопкой мыши Разделить изображение. 4. При выборе объектов теперь можно манипулировать узлами, появляющимися вдоль контура объекта, с помощью инструмента «Изменить геометрию» и выполнять все операции, доступные для объектов векторного типа.Измените форму листьев и покрасьте их в более светлый цвет. Упражнение 7. Замена цветов Для замены цветов с помощью инструмента «Заменить цвет» необходимо: 1. Вставить изображение в растровом формате (например, BMP, GIF, JPG, PNG) или в формате метафайла (например, WMF). 2. Выберите Замена сервисного цвета. 13 из 15
14 3. Щелкните значок Замена цвета и наведите указатель мыши на цвет, который нужно заменить на изображении. Этот цвет отображается в поле рядом со значком «Замена цвета». 4. Щелкните цвет на изображении.Он появится в поле первого исходного цвета, и рядом с выбранным цветом будет установлен флажок. 5. В поле Заменить на выберите новый цвет. Этот цвет заменит исходный цвет на изображении. Замените еще три цвета, установив флажок перед полем исходного цвета в следующей строке открывшегося диалогового окна, и повторите шаги с 3 по 5. 6. Нажмите кнопку Изменить. 7. Если вы хотите увеличить или уменьшить палитру цветов, увеличьте или уменьшите значение Допуск замены цвета и выберите еще раз.Рис. 20 Авторские права на этот документ принадлежат авторам, перечисленным в разделе «Авторы». Примечания к лекциям Использование программного обеспечения с открытым исходным кодом в образовательном учреждении 44 из 15
15 Вы можете распространять его и/или изменять в соответствии с условиями Стандартной общественной лицензии GNU версии 2 или более поздней (или Лицензии Creative Commons Attribution версии 2.0 или более поздней ( все товарные знаки), перечисленные в данном руководстве, являются собственностью соответствующих владельцев.) 15 из 15
Тест на тему "Создание и редактирование презентации в LibreOffice Impress" Авторы Е.В. Ковригина, А.В. Литвинов "Создание и редактирование мультимедийных презентаций в среде OpenOffice.org (
Лабораторная работа 8 Работа с графикой. Создание графических примитивов Теоретическая часть Добавление изображения из файла При создании текстового документа с помощью OpenOffice.org Writer, часто
Работа с графическими объектами в редакторе Word Краткая теоретическая информация В текстовом процессоре много стандартных картинок, включая геометрические фигуры, стрелки, линии и т.д.
Практическая работа 2.1: Создание, заливка, трансформация объектов (изменение формы, расположение в порядке, применение эффекта перспективы, прозрачность) Цель: научить создавать и трансформировать объекты
1. Вставка и создание таблиц в Word 2007 Таблицы Word используются для структурирования содержимого страницы. Кроме того, таблицы используются для расчетов. Word использует технологию вставки и создания
РАБОТА С ГРАФИКОЙ И ТАБЛИЦАМИ Практическая работа 1 Тема: «СОЗДАНИЕ И ОБРАБОТКА ГРАФИЧЕСКИХ ОБЪЕКТОВ, ВСТАВКА РИСУНКОВ ИЗ ФАЙЛА, СОЗДАНИЕ ТЕКСТОВЫХ ЭФФЕКТОВ»
Microsoft Word Работа с графикой Лектор Искусство.Хорошо. Купо педагог А.Н. Графические возможности MS Word Microsoft Word предоставляет достаточно широкие возможности работы с графикой. Наличие графических объектов
Графический редактор PAINT Графический редактор PAINT — одна из стандартных программ операционной системы Windows. Для запуска редактора нажмите кнопку СТАРТ на панели задач, в пункте ПРОГРАММЫ выберите
6.2. ТЕКСТОВЫЙ ПРОЦЕССОР MICROSOFT WORD 2000. РАБОТА С КОЛОННАМИ И ГРАФИКОЙ. ДЕЯТЕЛЬНОСТЬ С ЭЛЕМЕНТАМИ АВТОТЕКСТА И ТЕХНОЛОГИЯ ИХ ОСУЩЕСТВЛЕНИЯ 6.2.1. Работа с верхними и нижними колонтитулами Верхний или нижний колонтитул представляет собой текст или изображение,
Microsoft Word Урок 2 Содержание урока 5. Графические объекты 6. Поиск и замена текста 7. Создание таблиц Microsoft Word Тема 5. Графические объекты Создание графических примитивов 5
инструментыТема 6 Работа с s Объекты — это элементы документа, не являющиеся текстом: изображения, шаблоны, диаграммы, перенос текста. x a 3 2 5 b b a f (x) dx Вставьте a в документ Диаграмма Есть два
Документ Impress представляет собой электронную презентацию, которая включает текст, таблицы, диаграммы, графику, анимацию и многое другое.При самостоятельном создании презентации необходимо создавать слайды, на которые можно
Количество сырья, кг, шт Длина Ширина Высота Тароемкость, кг, шт, л Количество тары шт Скорректированный вес продукта, кг Тип складского оборудования Количество оборудования Длина Ширина Высота Площадь
Практикум 3: «Работа с фотографиями, автофигурами и надписями». Рисунки Чтобы вставить изображение из файла 1. Запустите Microsoft PowerPoint. 2. Откройте презентацию, которую вы создадите во время выполнения упражнений.
Цель программы Автоматизация всех видов деятельности с текстами. Создавайте функции, редактируйте, форматируйте, сохраняйте, обрабатывайте и печатайте. профессиональный текстовый процессор Word 2007,
ЛАБОРАТОРИЯ 10 1. ТЕМА: Создание деловой графики в векторном редакторе, входящем в состав текстового редактора Word. 2. ОБЩАЯ ЦЕЛЬ РАБОТЫ: приобретение возможности вставки и редактирования готового растра
Создание таблиц, рисунков и встраивание объектов в текстовый документ Операция Создание и изменение формулы Microsoft Word Выполнение 1.Последовательно выполните команду меню Вставить объект MS Equation
RFP 2 Урок 7 Inkscape Упражнение 1. Одуванчики. Шаг 1. Создайте папку «Одуванчики». Откройте Inkscape и сохраните пустой файл в папке Dandelions как Dandelion.SVG. Шаг 2. Фон. 1) Запросить
ЦИКЛ МЕТОДИЧЕСКИХ ПОСОБИЙ ДЛЯ СТУДЕНТОВ МАЛОЙ КОМПЬЮТЕРНОЙ АКАДЕМИИ И ВОСКРЕСНОЙ КОМПЬЮТЕРНОЙ ШКОЛЫ ШАГ Компьютерная академия, Донецк, 2009 Стр. 41 УРОК 5. Paint является компонентом Windows 7, который
Лабораторная работа 7.Тема «Изучение средств презентации в MS PowerPoint». Изучение инструментов дизайна презентаций. Цель. Изучите варианты оформления слайдов презентации в PowerPoint.
Задание 1. Лягушка. Практика 16 1. Откройте CorelDraw; 2. На панели свойств выберите ориентацию страницы - альбомная; 3. Выберите инструмент эллипса на панели инструментов; 4. Рисуем овал
Лабораторная работа 6 Тема: «Пакет презентаций Impress» Цель работы: научить студентов создавать презентацию с помощью мастера.Развитие навыков учащихся в выборе стиля оформления слайдов,
Руководство Writer Глава 10 Работа с шаблонами OpenOffice.org Авторские права Этот документ защищен авторским правом 2005 г. авторов, перечисленных в разделе "Авторы". Можно раздать и/или
198 Глава 13. Добавление диаграмм, диаграмм и таблиц в разделе «Пятый этап». Выбор презентации означает презентацию» в главе 1 мы уже немного говорили о важности правильной презентации для презентации.
Белоконь М.В. Вставка изображения из графического редактора Рисование в текстовом редакторе Word Pad 1. В текстовом редакторе WordPad введите следующий текст: «Дополнительные устройства ПК: мышь,
Глава 1 Impress Guide: Работа с презентациями в OpenOffice.org OpenOffice.org Авторские права Авторские права на этот документ с 2005 г. принадлежат авторам, перечисленным в разделе "Авторы". авторское право
ЛАБОРАТОРИЯ 5 ОСНОВЫ В ГРАФИЧЕСКОМ РЕДАКТОРЕ ADOBE ILLUSTRATOR 5.1 Создайте простые объекты в редакторе Adobe Illustrator 2. Создайте новый документ с помощью команды File New. 3. Установите
1. ПРОГРАММА POWERPOINT 1.1. Обзор Microsoft PowerPoint предназначен для создания презентации с использованием структурированного набора слайдов, который обеспечивает графическое объяснение
.Руководство пользователя Impress Приложение A Сочетания клавиш Авторские права Этот документ был создан командой документации LibreOffice и защищен авторскими правами 2012 2015.Список авторов
Практическая работа 3.3. Работа с MS Word. Создание и редактирование графических объектов. Вставьте формулы в документ. Структурирование документа Цель работы. Выполнив эту работу, вы узнаете:
Одобрено Министерством образования и науки Российской Федерации Саратовский государственный технический университет Балаковский институт техники, технологии и управления OpenOffice.org Writer: работа от
Обзор Microsoft Visio 2010 Microsoft Visio 2010 — это приложение для создания диаграмм и диаграмм, которое помогает визуализировать, исследовать и распространять сложные данные.В Майкрософт
Быстрый старт алгоритма работы Microsoft PowerPoint С чего начать? Запуск программы 1. На панели задач нажмите кнопку Пуск. 2. В открывшемся меню нажмите Программы.
Каждый сегмент кривой содержит две точки данных (начальный и конечный узлы) и две контрольные точки (маркеры на стрелковом оружии). Линия управления соединяет контроль
ПРАКТИЧЕСКОЕ ЗАНЯТИЕ 4 ТЕМА: Создание формул в редакторе формул MS Equation.ЦЕЛЬ: научиться пользоваться библиотекой математических символов при вставке математических формул в документ с помощью объекта
.Корел Дроу. Практическая работа 1. Работа «инструментами выделения и рисования» по преобразованию вершин в кривые Инструменты выделения и рисования 1. Получите следующие фигуры с графикой
Лабораторная работа 9 «Векторная графика» Цель работы: изучить технологию создания векторной графики 1.Краткая теоретическая информация В настоящее время существует два класса программного обеспечения
.Электронные таблицы можно вставлять в слайды Impress различными способами: вставлять собственные таблицы; вставлять таблицы как объекты OLE с активной ссылкой на файл. Как вставить свой адрес электронной почты на слайд
Лабораторная работа 6. Тема: Создание и форматирование таблиц. ТЕОРЕТИЧЕСКАЯ ЧАСТЬ Создание и удаление таблицы Таблица — это удобный способ организации, представления и оформления с идентичной структурой
Рабочий процесс Упражнение 1 1.Выполните упражнения 1, 2, 3, 4, 5, 6. Упражнение 1 1. Создайте новый документ. Сохраните документ как Text1.doc. 2. Установите параметры для страницы
.Тема: «Работа с фотографиями в MS Word» Время на выполнение задания 4 академических часа В сетевой папке создать документ MS Word, назвав его PR3_Фамилия. Выполнить следующие задания: Задание1 Список
1. Программа для презентаций OpenOffice.org Impress Общая информация OpenOffice.org Impress предназначен для создания презентаций с использованием упорядоченного набора слайдов, что позволяет
О картинках и других графических объектах Документ Microsoft Word может содержать различные графические объекты: картинки из графических файлов и картинки из галереи клипов Microsoft Office, организационные
Цель программы Автоматизация всех видов деятельности с текстами.Создавайте функции, редактируйте, форматируйте, сохраняйте, обрабатывайте и печатайте. профессиональный текстовый процессор Word2007,
УЧРЕЖДЕНИЕ "БЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ ПЕДАГОГИЧЕСКИЙ УНИВЕРСИТЕТ ИМЕНИ МАКСИМА ТАНКА" Институт повышения квалификации и переподготовки кадров Факультет дополнительного профессионального образования
Работа с таблицами 1. Преобразовать текст в таблицу. а) Вставьте символы-разделители, такие как запятые или табуляции, там, где текст должен быть разбит на столбцы.Через знак абзаца укажите
Практическая работа 1 на тему: "Создание слайдов презентации" Создание новой презентации Запуск мастера презентаций: 1. Приложение OpenOffice.org Impress можно запустить несколькими способами, например
ЛАБОРАТОРИЯ 1 ОСНОВЫ РАБОТЫ В ГРАФИЧЕСКОМ РЕДАКТОРЕ MICROSOFT VISIO 2007 Цель работы: освоение основ работы с чертежами и фигурами Microsoft Visio 2007. ПРАКТИКА 1. Под руководством
Дата создания: 20.03.2007 Номинация: "ОБУЧАЕМСЯ РАБОТАТЬ С OPENOFFICE.ORG" Название: Рисование диаграмм в OpenOffice.org
Лабораторная работа 2 Редактирование и форматирование документа Цель работы: развитие навыков выполнения основных приемов редактирования и форматирования текста (разметка, копирование, перемещение
6. ПРОГРАММА ПОКРАСКИ 6.1. Общая информация Paint — один из самых популярных графических редакторов среди начинающих пользователей. Предназначен для просмотра, создания и редактирования
ЛАБОРАТОРИЯ 5 Word Работа с объектами в текстовом редакторе MS Word Цель: Проверить возможности текстового редактора MS Word по работе с объектами, т.е. использование готовых чертежей до
Мастерские 5.3.4. Мастерская форм 5.3.4. Формы... 1 Инструменты для ввода и просмотра данных... 1 Задание 1. Создание простой формы с помощью таблицы Континент... 1 Задание 2. Редактирование формы... 3 Задание 3.
График — это графическое представление текстовой и цифровой информации. Диаграммы автоматически обновляются при изменении исходных данных. Если вы скопируете и вставите диаграмму в другое приложение, это будет
.OpenOffice.org Impress Impress — это программа OpenOffice.org для работы со слайдшоу (презентациями). Вы можете создавать слайды с множеством различных элементов, включая маркированный текст
Введение в основы LibreOffice. LibreOffice представляет собой набор (набор) приложений для работы с различными типами документов, обработки текстов, электронных таблиц, презентаций и т. д.
Занятие 11, 12 Иксанова Е.Б. Информатика и ITvPD Тема 3.5.1. Создание документов с графическими элементами. Тема 3.5.2. Комбинированное использование таблиц и рисунков в одном документе.Содержание 9000 3
Создание электронной презентации в Microsoft PowerPoint 2003 Тема 1. Создание и сохранение задачи презентации: Запустите Microsoft PowerPoint. Рассмотрим интерфейс и режимы работы. Создать
Практическая работа 5 СОЗДАНИЕ ИЛЛЮСТРАЦИИ В МИРЕ Цель работы: 1. Овладение приемами интеграции объектов: вставка изображений, созданных в других приложениях, в текстовый документ. 2. Обучение практическим навыкам
Практическая работа 3 РАБОТА С ТЕКСТОВЫМ ПРОЦЕССОРОМ MICROSOFT OFFICE WORD 2003.ВВОД И РЕДАКТИРОВАНИЕ ТЕКСТА. ФОРМАТИРОВАНИЕ ДОКУМЕНТА Цель работы: 1. Приобретение практических навыков создания и редактирования
Лабораторная работа 3. Создание анимированного баннера для сайта в Gimp Задача: создать анимированный баннер по заданной схеме в Gimp по индивидуальному заданию.
Муниципальное бюджетное учреждение Кемский межпоселок Центральная районная библиотека Кемского муниципального района Информационно-библиографический отдел Юридический, деловой и общественно значимый сектор
Лекция 14 СОЗДАНИЕ И ПОДГОТОВКА СХЕМ В MS EXCEL 2010 Цель лекции.Изучение возможности создания и оформления диаграмм на основе имеющихся табличных данных в Ms Excel 2010. Вопросы в ходе лекции: 1. Базовый
Пошаговые инструкции Введение... 3 1-й шаг. Создание презентации Microsoft Power Point... 4 Шаг 2. Открытие презентации... 5 3-й шаг. Установка размера страницы... 6 4-й шаг. Как создать фон... 7 5-й шаг. Вставить картинку... 10 9000 3
Знание Open Office OO — комплексная офисная система, предназначенная для написания, редактирования и форматирования текстовых документов любой сложности.Помимо текстовых документов, Open Office позволяет
Работа с компоновкой Добро пожаловать в CorelDRAW, программу векторной графики и графического дизайна для профессионалов. Этот урок проведет вас через процесс создания плаката для вымышленного
.Сегодня мы рассмотрим основные приемы работы с LibreOffice Draw на примере создания блок-схемы алгоритма простой компьютерной программы.
Программа для работы с векторными изображениями едва ли не наименее популярная в арсенале среднестатистического пользователя офисного пакета.Однако это не означает, что он вам никогда и нигде не понадобится. Мне это очень пригодилось при рисовании различных блок-схем: в других графических редакторах не всегда есть необходимый набор удобных инструментов, или они есть, но требуют гораздо больших телодвижений для дальнейшей вставки изображения в документы и таблицы.
Начнем с простых. Откройте draw: выберите New-> Picture Draw на стартовом экране LibreOffice или ярлыке программы.
Для освоения основных приемов нарисуем небольшую блок-схему алгоритма программы, определяющего большее из двух чисел, набираемых на клавиатуре.В нем будут следующие операции: ввод чисел -> сравнение -> вывод результата на экран.
Включить сразу Отображение сетки (удобно использовать для контроля размера блоков и выравнивания их друг с другом) - пункт меню Вид->Сетка->Показать сетку. И изменить масштаб листа 100%: установить ползунок в правом нижнем углу экрана на нужное значение или изменить его в пункте меню Вид->Масштаб....
Символы будут выбраны по ГОСТ 19.701-90 (ИСО 5807-85) «Единая система программной документации. Диаграммы алгоритмов для программ, данных и систем. Символы и правила выполнения», потому что это то, что обычно дается в школах (разумеется, в упрощенном варианте) и требуется в вузах.
Блок-схема всегда начинается с терминатора - эллипса, обозначающего выход во внешнюю среду и вход из внешней среды, включая начало или конец программы. Разместите его на листе: в LibreOffice Draw есть отдельный набор объектов для создания блок-схем — нам нужна кнопка Диаграммы->Блок-схема: отметка окончания в панели Рисование внизу окна:
Щелкните по нему, поместите курсор в левый верхний угол объекта и растяните фигуру до нужного размера.Предположим, что он имеет 3 шага сетки и 8 длин.
Теперь приведем терминатор к рекомендуемому виду ГОСТ 19.003-80 «Схемы алгоритмов и программ. Условное графическое обозначение "" (на данный момент заменено на упомянутый выше ГОСТ 19.701-90, но в связи с тем, что содержит более четкие рекомендации по внешнему виду блоков, периодически отзывается): сменить блок высоту до 2 шагов, а длину до 6. Сделайте фон фигуры белым, а контур черным: пункт меню «Область»...->Заливка->Цвет->Белый, пункт меню Линия...->Цвет->Черный.
Чтобы каждый раз не повторять работу по изменению цветовой схемы фигур, делайте это непосредственно из главного меню «Формат», а не из контекстного меню, которое вызывается для каждой фигуры в отдельности.
Добавим к терминатору текст - дважды щелкните по нему, нажмите кнопку Текст () или F2 после его выделения и добавьте надпись "Старт".Получаем:
Чтобы не было ужасно больно за случайно потерянную работу, сохраните изображение под именем Алгоритм "Сравнить числа":
Теперь нам нужно попросить пользователя ввести два числа. Для этого нам понадобится символ Display . Добавляем его из того же набора Scheme, меняем соотношение сторон на рекомендуемое (длина = 1,5*ширина) и вводим текст, который будет отображаться на экране:
Аналогично добавим элементы на блок-схему Ручной ввод и Решение и дублирование Отображение и Терминатор (выбираем нужную форму, в меню выбираем Правка->Дублировать... и указать необходимое количество копий). Вы получите следующий бланк:
Очевидно, что между объектами не хватает объектов соединяющих линий ... Они отличаются от обычных линий и стрелок тем, что придерживаются и перемещаются вместе с точками соединения объекта, изменяя их размер при необходимости. Существует четыре типа таких линий — стандартные, складчатые, прямые и сглаженные кривые (сверху вниз):
Чтобы связать линию с объектами, которые она соединяет, необходимо выбрать ее тип в панели рисования и щелкнуть по ней.Тогда станут видны точки соединения, которые есть у всех объектов. Затем нужно установить курсор на начальную точку линии и прикрепить его к точке, где она должна заканчиваться. В нашем случае для первой части алгоритма подходит прямая соединительная линия:
Для объекта "Ручной ввод" нижняя точка соединения находится над линией, которая ее отмечает. Чтобы соединение выглядело аккуратно, выберите соединительный элемент и переместите его начало ниже:
Для второй части алгоритма, содержащей условие, удобнее использовать соединительную линию со стрелкой на конце.Он имеет две дополнительные точки перегиба, позволяющие поворачивать его в нужном направлении — просто потяните за них:
Требуется четыре таких строки. Также рядом со строками, исходящими от объекта Решение , принято делать подписи, иллюстрирующие его логику. Снова используйте кнопку «Текст», но на этот раз не для формы. После нажатия поставьте курсор в то место, где должен быть текст и напишите там «ДА»:
Аналогично добавить комментарий "НЕТ" над противоположной строкой:
Алгоритм готов, осталось его сохранить.
В заключение хотелось бы обратить ваше внимание на то, что у каждого хоста могут быть свои требования к реализации нюансов, прямо не описанных в ГОСТе. Например, кто-то требует, чтобы все линии, удовлетворяющие условию, заканчивались стрелками, кто-то требует, чтобы пересечение двух и более линий было отмечено точкой и т. д. Ссориться, даже вооружившись ГОСТом, обычно бесполезно. Просто наберитесь терпения и адаптируйте свой обычный шаблон к вашим конкретным потребностям.
На сегодняшнем уроке мы изучили основы работы с LibreOffice Draw.Однако, если у вас остались вопросы, не стесняйтесь задавать их в комментариях или на нашем форуме. Постараемся оперативно на них ответить 🙂
.Infinity: система домашней автоматизации - сборка и установка
В предыдущих эпизодах были описаны все модули, входящие в систему. Подготовив все детали, можно приступать к сборке и монтажным работам.
Как уже, наверное, было замечено, подавляющее большинство модулей системы приспособлено для монтажа на DIN-рейку (DIN-рейка — стандарт металлической монтажной рейки, используемой в основном для монтажа модульного электрооборудования, такого как автоматические выключатели максимального тока, широко известные как предохранители, УЗО и другие электрические и электронные устройства в электрических распределительных станциях).
Эта система домашней автоматизации в значительной степени интегрируется с домашней электроустановкой. Для некоторых элементов системы требуется питание 230 В переменного тока (например, вентиляторы или циркуляционные насосы). Важным элементом в целом также является блок питания для отдельных модулей. Внимательный читатель мог заметить, что все электронные модули требуют напряжения питания 12В.
Фото 1 Измерительный модуль датчика влажности
Стоит отделить все эти элементы индивидуальными автоматическими выключателями максимального тока от остальной домашней установки, чтобы иногда возникающие сбои домашней сети не влияли на работу системы автоматики (например, бывает, что при включении классическая лампочка и "перегорает" одновременно).Каждый любитель DIY при сборке устройства сталкивается с проблемой, которую можно описать одним словом: корпус.
Принимая во внимание все эти аспекты, хорошим решением является использование корпусов, предназначенных для монтажа на DIN-рейку. Коммерческое предложение включает в себя широкий их ассортимент: корпуса различной ширины. Они изготовлены из пластика, поэтому их можно легко обрабатывать в домашних условиях. На фото 1 представлен измерительный модуль датчика влажности, описанный в одном из предыдущих номеров журнала.
Фото 2 Блок питания модулей автоматики (после доработок)
Импульсный источник питания используется для питания всех модулей током в несколько ампер. Это «восстановленный предмет», он исходит от какого-то устройства, которому требовался внешний источник питания на 12А. Решение было типовым: небольшой пластиковый корпус с кабелем для розетки и кабелем для питаемого устройства (например, зарядного устройства для портативных компьютеров).
После разделения корпуса разъем питания 230 В перем. тока был извлечен из оригинального блока питания, а на его место были припаяны кабели питания.Имеется три провода следующих цветов (по общепринятым правилам в электроустановках):
- желто-зеленый в качестве защитного проводника (аналог заземляющего штыря в электрической розетке),
- синий как провод к N линии ("ноль" в розетке),
- коричневый для линии L ("фазы" в розетке).
После соответствующих доработок блок питания модулей автоматики показан на фото 2. Идея упомянутой выше самостоятельности установки представлена схематично на рисунке 1.
Сразу за электросчетчиком установка разделяется на две ветки. Одна ветвь, защищенная миниатюрным автоматическим выключателем W2 (C25 означает, что автоматический выключатель с задержкой по току 25 А) является стандартной бытовой установкой. Вторая ветвь с автоматическим выключателем W1 (6А с характеристикой С) предназначена исключительно для целей системы автоматики.
Рис. 1 Идея независимости установки - схема
Решение по установке системы автоматизации схематично показано на рисунке 2.Здесь его отдельные элементы защищены индивидуальными выключателями максимального тока. Выключатель W1 (с задержкой 6А) предназначен для питания (фото 2). Остальные выключатели W1 и W2 (B6 означает мгновенный выключатель с ограничением тока 6А) предназначены для питания вентилятора и циркуляционного насоса, обеспечивающего циркуляцию воды в системе центрального отопления.
Рис. 2 Установка системы автоматики
Схема подключения вентилятора к системе автоматики показана на рисунке 3.Требуется источник питания 230 В (линия L), который подключается к двигателю вентилятора через автоматический выключатель W2. Вентилятор включается электромагнитным реле, встроенным в соответствующий блок управления. Его задача – подключить второй вывод двигателя вентилятора к линии N электрической сети. Сам модуль требует питания +12В и подключения к основной коммуникационной шине RS485. Аналогично управляются и все остальные компоненты автоматики, например, циркуляционный насос для воды.
Рис. 3 Подключение вентилятора к системе автоматики
Большинство модулей расположены в одном месте, но некоторые из них находятся рядом с управляемыми устройствами. Примером может служить работа циркуляционного насоса, обеспечивающего циркуляцию воды в системе центрального отопления. Соответствующие модули монтируются в небольшой монтажной коробке рядом с печью (фото 3). Он посвящен модулям, связанным с работой насоса: измерение температуры в котле. Датчик температуры помещается в специальную полость печи, предназначенную для установки измерительных элементов (фото 4).
Фото 3 Монтажная коробка с модулями
Фото 4 Датчик температуры, помещенный в специальную полость
Основные компоненты системы размещены в специально сконструированном шкафу. Его конструкция основана на алюминиевых профилях, показанных на фото 5 и 6, которые скреплены винтами. К ним (фото 6) крепятся все элементы оборудования 19-дюймового шкафа. Коммерческое предложение включает множество элементов, предназначенных для их оснащения. Достаточно ввести в веб-браузере фразу элементов стеллажного шкафного оборудования , чтобы узнать о широком спектре полезных деталей с указанием их дистрибьюторов.
Это предложение включает в себя в основном установочные модули с DIN-рейкой (здесь находятся все автоматические выключатели максимального тока и большинство модулей системы автоматизации) и простые вилки (за которыми спрятаны разъемы распределения напряжения питания и разъемы шины RS485).
Фото 5 Алюминиевый профиль для шкафа с компоновкой
Фото 6 Алюминиевый профиль для шкафа с компоновкой
После установки необходимых элементов все показано на фото 7.Там же находится и сам веб-сервер. В отличие от небольших исполнительных, измерительных и коммуникационных модулей, сам сервер размещен в корпусе, адаптированном к 19-дюймовым шкафам.
Это металлический корпус, извлеченный из какого-то коммуникационного устройства, использующего сеть Ethernet. Имеет на задней стенке соответствующие отверстия для разъема RJ45 для подключения сети и отверстия для разъемов выдвижных ящиков DB9, что является очень важным элементом, т.к. сделать их не составляет никакой проблемы, а делать отверстия напильником занятие не увлекательное (фото 8).
Фото 7 Система домашней автоматизации Infinity
Возможно использование корпусов из пластмассы, что значительно снижает трудозатраты на адаптацию «чистого» корпуса под наши цели. На рынке представлен широкий ассортимент таких элементов. В моем случае я использовал имеющуюся деталь корпуса, а единственная работа по адаптации заключалась в удалении ненужных элементов из блока питания (устройство было адаптировано к питанию с 48В) и оставлении только разъема питания (проблем с креплением любых разъем питания к корпусу, фото 9).
Фото 8 Подается в 19-дюймовом корпусе
Фото 9 Крепление к корпусу
Конструкция коммуникационной шины RS485 основана на клеммных колодках, концепция конструкции показана на рис. 4.
Некоторые модули размещаются в специально подготовленном углублении в стене. Сама стена выполнена из гипсокартона, прикрепленного к профилям шириной 5 см. К крепежным профилям гипсокартона прикручивается специальный каркас из алюминиевых стержней с резьбовым отверстием под винты М4 через каждые 4 см.Концепция показана на рисунке 5. Это дает полость глубиной около 7 см. Именно этот размер и определил форму печатных плат модулей, предназначенных для локального представления данных измерений.
Рис. 4 Концепция коммуникационной шины RS485
О корпусах устройств в данном случае говорить сложно. Скорее их следует рассматривать как модуль, прикрепленный к лицевой панели, которая крепится двумя винтами М4 к алюминиевым стержням, прикрепленным к конструкции стены.Механическое решение модуля управления дисплеем показано на фото 10. Детали решения показаны на фото 11.
Фото 10 Механическое решение модуля управления дисплеем
Фото 11 Механическое решение модуля управления дисплеем
Клавиатурный элемент крепится к соответствующему кронштейну гайками с обеих сторон (кронштейн). Это решение позволяет точно расположить печатную плату клавиатуры так, чтобы поверхность кнопок клавиатуры совпадала с поверхностью передней панели.Конечно, следует помнить, что при такой концепции монтажа на печатной плате не может быть впаянных светодиодов. Все светодиоды с соответствующей клипсой вставляются «снаружи» и припаиваются к плате только после правильной «подгонки на винтах» положения платы. Делать это стоит осторожно, потому что замена светодиодного диода достаточно хлопотна.
Рис. 5 Концепция рамы
Самый хлопотный для реализации элемент — это сама передняя панель. Не нужно никого убеждать, что сделать его в домашних условиях очень хлопотно (если хотите получить нужное качество).Вместо того, чтобы бороться в одиночку напильником с алюминиевым листом, можно использовать то, что предлагает современная техника: резка водой.
Это сводится к созданию чертежа детали с использованием соответствующей инструментальной программы (программы типа AUTOCAD, вы можете найти некоммерческое программное обеспечение с этой функциональностью в Интернете). В конечном счете, вы можете создать такой файл с помощью графической программы Inkscape. В результате получается файл (с расширением DXF), содержащий данные для соответствующих числовых машин.
Если вы опасаетесь, Читатель, что у вас ничего не получится, сервисные компании, выполняющие гидроабразивную резку, могут внедрить такой чертеж в станок, используя чертеж соответствующего размера на бумаге. Разумеется, основой для чертежа является дизайн печатной платы. Чертеж передней панели модуля управления дисплеем показан на рисунке 6. Лицевые панели других модулей также выполнены по той же технологии.
Рис. 6 Чертеж передней панели модуля управления дисплеем
Монтаж модулей 7-сегментного дисплея немного отличается.Весь модуль, кроме электронных компонентов, состоит из двух деталей: алюминиевого профиля С-типа (фото 12) и самой лицевой панели (фото 13). Делая соответствующие отверстия в алюминиевой детали (фото 12), не стоит слишком заботиться о точности и качестве их исполнения (эта деталь не видна).
Оба эти элемента свинчены между собой, при этом идея крепления электронного блока показана на фото 14 (больше фото можно найти в дополнительных материалах на Элпортале).Подходящий кусок резьбового стержня М3 (который можно без проблем достать в соответствующих гипермаркетах) является фиксирующим и удерживающим элементом модуля дисплея. Это решение также позволяет точно расположить элементы таким образом, чтобы поверхность самого дисплея совпадала с поверхностью передней панели.
Рис. 12, 13, 14 Алюминиевый профиль, планшайба, способ крепления
Обратите внимание, что для модификации бытовой электросети требуется соответствующее разрешение.Сама окончательная сборка также требует соответствующей квалификации, так как некоторые элементы подключаются к 230В. Популярное утверждение, что электрики не проверяют электричество , не соответствует действительности, в чем мне довелось убедиться на собственном опыте. В некоторых ситуациях имеет смысл обратиться к тому, кто имеет соответствующую квалификацию. Запуск самих модулей не представляет никакой угрозы для жизни и здоровья, так как напряжение 12В считается безопасным.
.Автокад 2021 ПЛ. Первые шаги Аутлет Andrzej Piko в магазине TaniaKsiazka.pl
Первые шаги в дизайне - только с AutoCAD!Создание, редактирование и просмотр технических чертежей
Используйте объекты, массивы и строку
Измерение, параметризация и печать
проектов AutoCAD является настолько широко принятым стандартом в конструкторских бюро, что, не зная его, трудно найти работу чертежника, дизайнера, архитектора или конструктора. Он также безраздельно господствует в технических университетах и для большинства людей является синонимом компьютерной программы, поддерживающей инженерное проектирование.Неудивительно, что AutoCAD является инструментом первого выбора для многих людей — вы учитесь использовать его в колледже, создаете свои выпускные и коммерческие проекты, и, наконец, именно с его помощью строится ваша будущая профессиональная карьера. И не случайно: эта программа универсальна, эффективна и проста в использовании, и предлагает продвинутым пользователям большие возможности для автоматизации своей работы и использования отраслевых добавок.
А с чего начать, желательно с нуля. Первые шаги в мире AutoCAD помогут вам построить книгу от признанного автора, который знает секреты программы, как никто другой, и расскажет, как избежать ошибок, допущенных на ранних этапах обучения.Читая, вы быстро изучите самые важные инструменты рисования и эффективные способы их использования, научитесь использовать объекты, научитесь правильно использовать узоры и ручки, а также откроете для себя инструменты для письма и линий. Вскоре вы научитесь рисовать точные параметрические и объемные рисунки, использовать блоки и слои, а также просматривать и печатать свои творения. Signij по книге AutoCAD 2021 PL. Приступайте к работе и убедитесь, что у программы нет секретов от вас!
Первый чертеж, объекты и координаты точек
Просмотр чертежа, точность рисования и изменение объектов
Толщина линии и работа со штриховыми линиями
Круговой и прямоугольный узор, объектная привязка
Информация о чертеже и менеджер свойств
Штриховка, свойства и текст
Размеры и параметрический чертеж
Блоки, слои и печать
Присоединяйтесь к лучшим - проектируйте как профессионал!
Как подготовиться к профессии информатика 29 августа 2011 - Форум
Согласен с Мультиками, графический дизайнер по информатике ничему не научится по своей профессии. Это как если бы архитектору пришлось учиться архитектуре, бегая по строительной площадке с блоками. Хороший графический дизайнер должен быть графическим дизайнером, уметь рисовать, создавать конец и период.
Сначала подумайте, что именно вы хотите сделать, хотя бы для начала. Математические навыки полезны, их практика очень хорошо развивает ваш ум, но если вы плохо разбираетесь в математике, то не помешает стать хорошим программистом.Здесь часто более важны такие вещи, как логическое мышление и решение проблем.
Программист должен уметь решить задачу, написать решение, которое будет логически связано с разными модулями, и сможет научить компьютер логически обращаться с данными.
Математика сама по себе необходима для анализа сложности алгоритмов и решений, сильно связанных с производительностью системы. Не все программисты занимаются такими вещами, а для некоторых областей, где программирование используется очень редко, оно необходимо, потому что большая часть программного обеспечения, использующего сложные алгоритмы, уже создана и доступна по лицензиям с открытым исходным кодом и никому не нужно, не нужно и не нужно. деньги, чтобы изобретать велосипед.
Чтобы начать писать программы, стоит начать с языков Pascal или C, делать короткие программы, использующие циклы, различные типы и виды переменных, память, массивы данных и файловую систему. Это довольно просто, вы можете многому научиться. Не дай Бог начать с программирования на объектно-ориентированных языках, потому что это не имеет смысла, если вы не понимаете основ низкоуровневого программирования. Если вы заботитесь не о полном понимании того, что вы делаете, а о том, чтобы делать программы типа «я не знаю, что это значит, но это работает, тогда у нас все отлично».
Если вы предрасположены к дизайну и хорошо рисуете, вы можете начать играть с графическими программами Adobe Photoshop и Illustrator. (бесплатные аналоги: Gimp и Inkscape). Я бы посоветовал вам начать с векторной графики, т.е. Illustrator и Inkscape. Изучив принципы работы с векторами, вы сможете делать очень интересную графику, а благодаря специфике проектирования на основе векторов хорошо наблюдать за вашими успехами. Вы можете начать с создания вещей, которые вам нравятся, например обоев, значков, картинок, футболок, а затем начать делать что-то для других от имени: логотипы, веб-сайты и т. д.
Графический дизайнер имеет что-то общее с ИТ-специалистом, при условии, что один и тот же человек является и ИТ-специалистом, и графическим дизайнером, нельзя изучать графику, занимаясь информатикой, и наоборот.
.НРАВИТСЯ: Блендер. Практические упражнения - Книга
| Maciej Halber |
| Helion |
| Нетипичный, бесплатный, функциональный... три преимущества Blender на практике Откройте для себя удивительные возможности Blender — от моделирования объектов до рендеринга сцен. Научитесь быстро и эффективно ориентироваться среди множества команд программы Создавайте свои собственные объекты и анимации, используя соответствующие инструменты Blender — это бесплатная программа для моделирования 3D-объектов, рендеринга и 3D-анимации, которая работает на различных аппаратных платформах.Множество доступных инструментов и удобство использования очень гибкого интерфейса способствовали огромной популярности этого приложения среди геймдизайнеров, рекламщиков и клипмейкеров. Программа позволяет выполнять все действия, связанные с созданием и модификацией 3d графических объектов, приводя их в движение и размещая на сцене, а также добавляя эффекты для повышения достоверности визуализации (моделирование поведения объектов определенного типа, обнаружение столкновений и др.).Книга «Блендер. Практические упражнения» предназначены для того, чтобы помочь вам быстро освоить Blender. Благодаря ему вы узнаете принципы работы и способы удобной настройки интерфейса. Вы также научитесь моделировать различные объекты с помощью прямых методов, числовых данных и окон, использовать доступные текстуры и материалы, добавлять освещение и, наконец, визуализировать готовые сцены. Практическое обучение в виде упражнений позволит вам работать эффективно, а предоставленные советы станут отличной отправной точкой для проведения собственных экспериментов.Работа с 3D-графикой требует свободы перемещения в программе для ее создания, и этот учебник поможет вам в этом! Описание интерфейса программы Навигация в трехмерном пространстве Моделирование объектов Mesh Моделирование объектов с использованием кривых Безье Добавление материалов и текстур Освещение сцены Рендеринг Горячие клавиши Шаг за шагом - к полному мастерству проектирования 3d графики! |
Книги, похожие на выбранное издание
| Камиль Кукло, Ярослав Колмага |
| Helion |
|
Окунитесь в мир 3D-графики Blender9002Blender — самый продвинутый бесплатный пакет для создания 3D-графики. Он обеспечивает удобное моделирование со многими типами объектов, использование спецэффектов, подготовку реалистичных визуализаций, а также предоставляет графический движок для игр и многочисленные функции для создания анимации.По возможностям Blender не уступает коммерческим продуктам... |
| Тон Розендаль, Стефано Селлери | |
| Гелион | |
|
Создание фотореалистичной 3D-графики
Blender — это приложение для создания 3D-графики и анимации.Он позволяет создавать 3D-объекты с помощью обширных инструментов, назначать текстуры и деформации объектам, размещать источники света в сцене и визуализировать сцену в статический файл или анимацию... |
| Piotr Chlipalski |
| Helion |
Эскиз, дизайн, визуализация - познакомьтесь с Blender на практике!
Blender — продвинутая программа для 3D-моделирования, рендеринга, анимации и постобработки.За его успехом стоят мощные возможности... |
| Piotr Chlipalski |
| Helion |
Эскиз, дизайн, визуализация - познакомьтесь с Blender на практике!
Blender — продвинутая программа для 3D-моделирования, рендеринга, анимации и постобработки.За его успехом стоят мощные возможности... |
| Bogdan Bociek |
| Helion |
| Blender — одна из самых популярных программ для создания трехмерных моделей. Он предоставляет расширенные возможности в области 3D-моделирования и анимации, обширный набор спецэффектов, инструментов рендеринга и графический движок для создания игр.Эта программа имеет оригинальный, удобный пользовательский интерфейс, а также позволяет экспортировать подготовленные объекты в форматы, используемые в других пакетах... |
| Петр Хлипальский |
| Гелион |
Хотите быстро изучить Blender? Вы пришли в нужное место!
Blender — это программное обеспечение с открытым исходным кодом для 3D-моделирования, анимации, виртуальных прогулок и компьютерных игр, а также рендеринга.Приложение успешно конкурирует в этих областях с коммерческими решениями конкурентов и набирает массу лояльных пользователей... |
| Агнешка Меллер-Кава, Агнешка Сикорска-Длугай |
| Helion |
|
Книга описывает |
| Келли Л. Мердок |
| Helion |
|
Сборник знаний |
| Джоанна Пасек |
| Гелион |
|
Отправляйтесь в увлекательное приключение в мире 3D-графики! 90 109
Вы думаете о создании собственных компьютерных анимаций? Решили использовать потрясающие возможности 3ds max 9? Вы наверняка знаете, что эта программа позволяет не только создавать трехмерные графические объекты, но и обрабатывать их... |
| Джоанна Пасек |
| Helion |
| 3ds max 8 — последняя версия одного из самых известных и ценных приложений для создания 3D-графики и анимации. Огромными возможностями 3ds max пользуются создатели фильмов спецэффектов, специалисты по визуализации процессов и проектов, авторы мультфильмов.3D-графика — это не только прерогатива профессионалов, она может доставить удовольствие каждому. Однако на любителя... |
| Wojciech Pazdur |
| Helion |
| 3ds max — одно из самых популярных программ для создания 3D-графики и анимации.Его возможности используют создатели компьютерных игр, спецэффектов для фильмов и рекламных анимаций. Эффективное использование 3ds max требует изучения десятков команд, инструментов и параметров. Наиболее часто используемые инструменты запоминаются практически автоматически, а значение менее часто используемых элементов программы можно посмотреть в документации... |
| Тони Маллен |
| Гелион |
|
Выйдите за рамки стандартных знаний и откройте секретные возможности Blender
Блендер обычно используется учащимися в качестве инструмента для визуализации архитектурных объектов или моделирования физических явлений... |
| Джон А. Белл |
| Helion |
|
Сборник советов и рекомендаций для пользователей 3ds max 6Работа художника-графика и 3D-аниматора — это постоянная гонка со временем и необходимость найти баланс между скоростью и точностью. Эффективная работа с таким инструментом, как 3ds max 6, требует не только знания его функций и команд.Необходимы знания, благодаря которым вы сможете справиться с возникающими проблемами и помочь выбрать правильную функцию для поставленной задачи... |
| Ярослав Колмага |
| Helion |
|
Узнайте секреты Blender и создайте уникальные проекты в 3D-технологии9002
Blender — отличная бесплатная программа для моделирования и рендеринга изображений и трехмерной анимации.Имеет нестандартный пользовательский интерфейс, без перекрытия и блокировки окон, собственный графический движок и множество функций для редактирования объектов... |
| Wojciech Pazdur |
| Helion |
|
Познакомьтесь с последней версией программы 3ds Max в кратчайшие сроки 39 |
| Jacek Miklasiewicz |
| Helion |
| 3ds max — это самое продаваемое профессиональное программное обеспечение для моделирования, анимации и рендеринга, анимации персонажей и разработки игр.Это ведущее в своем классе приложение, используемое тысячами графических дизайнеров и аниматоров по всему миру. Книга «3ds max 5. Практические занятия» предоставит вам всю необходимую информацию в виде упражнений, чтобы начать создавать собственные анимации и трехмерные модели... |
| Joanna Pasek |
| Helion |
| 3ds max уже много лет является одной из самых популярных программ для создания трехмерной анимации и графики.Огромные возможности, доступные в последней, девятой версии, делают это приложение часто используемым разработчиками компьютерных игр и графическими дизайнерами, работающими в кино- и телеиндустрии. Однако интуитивно понятный и дружественный интерфейс позволяет создавать эффективную графику и анимацию даже новичкам... |
| Janusz Grzyb |
| Helion |
|
Создайте свою мобильную игру
Современные мобильные телефоны больше не являются устройствами, используемыми только для совершения звонков и отправки SMS-сообщений.Сегодня их можно использовать для многих других целей - они действуют как записные книжки... |
| Келли Л. Мердок |
| Гелион |
3ds Max - никому представлять не надо! Эта известная и высоко оцененная программа для создания трехмерной графики и анимации произвела революцию в мире графики в первом издании 1990 года.Сегодня сложно представить кинопроизводство или анимацию без этого мощного инструмента и его удивительных возможностей... |
| Болеслав Огорек |
| Helion |
Узнайте, есть ли у Corel R.A.V.E. может заменить Macromedia Flash!
|
| Джоанна Пасек |
| Helion |
|
Познакомьтесь с мощью последней версии 3ds max3ds max 7 — одно из самых известных и популярных приложений для создания 3D-графики и анимации.Его возможностями пользуются создатели кино-спецэффектов, специалисты по визуализации процессов и проектов, а также авторы мультфильмов. Однако 3D-графика — это не только прерогатива профессионалов — ее создание может доставить удовольствие каждому... |
| Дариуш Дерахшани |
| Гелион |
|
Испытайте мощь программы Maya и окунитесь в мир профессиональной анимации и реалистичной 3D-графики!
«Властелин колец», «Матрица», «Шрек» и «Аватар»... это лишь некоторые из фильмов, в которых за увлекательной анимацией и чрезвычайно реалистичной графикой стоит программа... |
| Джоанна Пасек |
| Гелион |
|
Создайте свой собственный трехмерный мир!
3ds max на сегодняшний день является одним из самых известных и ценных программ для создания графики и фильмов в трехмерной технологии... |
| Александра Томашевская |
| Helion |
|
Откройте для себя возможности бесплатной программы Inkscape и создайте великолепную графикуInkscape — бесплатная программа для создания и хранения векторной графики.Постоянное развитие обеспечивается большим сообществом пользователей. В дополнение к векторным изображениям он импортирует и отображает изображения в виде растровых изображений. Они подвергаются тем же преобразованиям, что и остальные элементы чертежа... |
| Мишель Матосян |
| Helion |
| 3ds max — одно из самых передовых и популярных программ для обработки и создания 3D, доступных сегодня на рынке.Он находит применение в самых разных художественных и коммерческих начинаниях; среди прочего в архитектуре, компьютерных играх, кинопроизводстве, интернет-публикациях, медицинских и научных визуализациях, дизайне виртуальной реальности и в искусстве ... |
| Adobe Creative Team |
| Helion |
|
Полный ресурс для Adobe After Effects
Adobe After Effects CS3 Professional — это новейшее воплощение отличного приложения для постобработки видео и создания кинематографических спецэффектов и сложных анимаций... |
| Дэн Аблан, Рэнди Шарп |
| Гелион |
| Работа графического дизайнера и 3D-аниматора требует не только художественного чутья, но и всесторонних знаний об используемом инструменте. Работа в условиях цейтнота требует использования горячих клавиш и «трюков», которые сложно найти в документации к программе.Необходимы практические навыки для выбора соответствующей команды или параметра и устранения неполадок... |
| Келли Л. Мердок |
| Гелион |
3ds Max — это программа-легенда в среде 3D-графики.Это было доказано в тяжелейших боях, и доказательством того, что он вышел победителем, является выпущенная версия 2010. Все началось в 1990 году, когда эта программа впервые появилась на рынке. Уже тогда он произвел революцию в мире графики... |
| Roland Zimek |
| Helion |
|
Вступайте в ряды пользователей и поклонников CorelDRAW
CorelDRAW X3 — последняя версия отличного приложения для создания векторной графики, которое существует на рынке уже более десятка лет.CorelDRAW пользуется заслуженной популярностью у любителей... |
| Дэнни Ридделл, Эндрю С. Бритт |
| Helion |
| Maya by Alias | Wavefront — это профессиональная 3D-программа, отвечающая за анимацию или приведение в движение множества трехмерных персонажей, животных, растений, транспортные средства и машины из современных фильмов и игр.Если вы собираетесь создавать плойки для завивки, реалистичные медицинские визуализации или художественные сцены, Maya эффективно поможет вам получить желаемый вид и настроение ... |
| Roland Zimek |
| Helion |
| CorelDRAW 12 — следующая версия одной из самых популярных программ для редактирования векторной графики.Присутствуя на рынке более 10 лет, он пользуется заслуженной популярностью благодаря простоте использования, множеству инструментов и большим возможностям. Он подходит как для оформления простых рисунков, так и для обширных публикаций. Философия работы с ним точно другая, чем в случае с такими программами... |
| Дэн Албан |
| Гелион |
| Эта книга является бесценным ресурсом для пользователей LightWave 5.5. Его авторы - профессионалы, ежедневно работающие с этой программой. Информация, содержащаяся в книге, выходит далеко за рамки содержания оригинальной документации. Книга содержит всю информацию, необходимую вам, чтобы стать экспертом в использовании этой удивительной программы. В книге вы найдете описание методов моделирования... |
| Агнешка Корзеневска |
| Гелион |
| Книга предназначена для детей от 10 лет.90 109
Станьте мастером Photoshop и создайте свой собственный альбом! Вы молодой пользователь Photoshop? Посмотрите, как легко начать играть с графикой. С помощью этой пошаговой книги вы не только научитесь пользоваться самыми популярными в мире ... |
Php5 / js / ajax программист - Msp.Money.pl - страница 1/1
20-летний человек с 4-летним опытом работы в отрасли ищет работу надолжность программиста в команде или индивидуально.
Ниже я представляю свою квалификацию:
Программирование на стороне сервера:
--------------------------------------------------
* очень хорошее знание PHP4 и PHP5 - оба объектно-ориентированные
(предпочтительно) и процедурный
* среднее знание Java, C# (позволяющее создавать простые
реализация)
* средние знания с/с++
* очень хорошее знание среды Delphi (визуальное программирование на
с использованием VCL)
* хорошее знание perl
клиентское программирование:
--------------------------------------------------
* очень хорошее знание JavaScript (также объектно-ориентированного) -
создание
скрипты проверки формы и взаимодействия с пользователем
* хорошее знание метаязыка XUL - создание обширного
интерфейс
* хорошее знание технологии AJAX - асинхронный Javascript и
XML
* создание динамических изображений с использованием (X) HTML и
Javascript — DHTML
* хорошее знание DOM, методов Javascript-on-demand, библиотеки
Прототип
Программирование на PHP4/5 (предпочтительный язык, следовательно, описанный
деталь):
--------------------------------------------------
* все основы, описание которых опущено (интеграция с реляционными
базы данных, операции с файлами, обработка файлов XML и т. д.)
* знание систем шаблонов: Smarty, Opt, Savant
* знание системы абстракции базы данных: AdoDb
* интернационализация приложения
* использование классов из SPL (стандартная библиотека php), в том числе
итераторы и прочее
* анализ безопасности приложений (с точки зрения Php и SQL Injection)
* использование XML на уровне PHP (SimpleXML, XML) - парсинг
документы и их обработка
* поддержка FTP, POP, IMAP, TCP/IP, LDAP и других протоколов по адресу
с использованием стандартных сокетов
* оптимизация скрипта, реализация
алгоритмов кэширования результаты, анализ производительности (с использованием Profiler XDebug)
* обработка и создание графики (схемы, карты) с помощью
библиотеки PHP: GD и jpGraph
* создание PDF-документов с использованием внешних библиотек
* поддержка флэш-анимации через PHP
* знание библиотеки PEAR
*
файлов сжатия/распаковки * другие PHP-приложения (шелл-скрипты, создание ботов (jabber,
irc), создание серверов приложений)
* знание удаленного вызова процедур (XML-RPC)
* использование механизмов PHP5: исключения, абстрактные классы и
интерфейс
* реализация различных концепций дизайна: MVC, Intercept
Фильтрация и т. д.
* тестирование кода (phpUnit)
Системы реляционных баз данных SQL:
--------------------------------------------------
Mysql:
* очень хорошие знания, как со стороны клиента, так и со стороны
администратор
*
транзакции * создание отношений
* проектирование базы данных с использованием DBDesigner
* оптимизация базы данных
Postgresql:
* хорошие административные знания
* хорошее знание
структур * создание отношений
*
транзакции * использование триггеров и возможностей
создание
функции
* Реализация древовидных структур в обеих базах данных
* Создание расширенных запросов
Sqlite (PHP5):
* хорошее знание
XML:
структур * создание псевдобаз данных на основе XML
Microsoft Access:
* разработка отношений, создание запросов
HTML, XHTML, XML, CSS:
--------------------------------------------------
* очень хорошее знание стандартов и их практическое применение:
- HTML 4
- XHTML 1, 1.1
- УСБ 1, 2
- DOM
* знание вопросов, связанных с XML и их преобразованием
Программы, поддерживающие создание веб-сайтов:
--------------------------------------------------
* хорошее знание бесплатных графических инструментов: Gimp,
Инкскейп
* хорошее знание инструментов Adobe
* хорошее знание инструментов Zend: Zend Studio, Zend Encoder
Программы, поддерживающие работу в команде:
--------------------------------------------------
* работа и использование приложения Groupware
* использование систем контроля версий: CVS, SVN, а также
администрация их
* использование Wiki для сбора информации
* Поддержка DIA, Jude - диаграмма
Поддержка операционной системы:
--------------------------------------------------
* свободное знание систем Linux - особенно
Дистрибутивы Gentoo и Debian
* возможность компилировать, настраивать и запускать любые
тип сервиса в linux и интеграция с другими сервисами
* хорошее знание систем Microsoft - как со стороны
административные и клиентские (в основном в плане запуска
www)
Административные навыки:
--------------------------------------------------
* Возможность установки, настройки и эксплуатации большинства
сервис
сеть:
* веб-сервер: Apache, Tomcat
* базы данных: Postgresql, Mysql
* IRCD, Jabberd, TeamSpeak
* Системы контроля версий: SVN, CVS
* Почтовые серверы: Exim, Courier
* Сервер имен: Bind
* FTP-сервер: pureftpd, proftpd
* Платформа C#: Mono, mod_mono
* Модули Apache: mod_python, mod_vdbh, mod_perl (+ запись
Модули Perl (массовый хостинг)
и другие....
* анализ
системных логов * защита сервера от внешнего доступа (iptables)
* типичные административные задачи: обработка cron, управление
пользователи и т. д.
Другие навыки:
--------------------------------------------------
* документация по программам с использованием: Doxygen, PhpDocumentator,
Документ
* свободное владение английским языком
* создание спецификаций: технических и индивидуальных
* возможность реализации механизмов, включенных в RFC
(особенно,
связь с различными типами серверов на уровне сокетов)
* использование внешних библиотек на базе поставленного
документация (польский или английский)
* Возможность использовать реверс-инжиниринг для реализации
алгоритмы, структуры из других языков
* способность быстро обучаться, желание разгребать свои
знания и
расширение собственных навыков
Выше я представил большинство своих навыков и
знания
Надеюсь, это побудит вас связаться со мной.
Представляю свои ожидания:
* постоянная работа (трудовой договор) в офисе компании или приговор (если
работодатель примет такое)
* если вы работаете в городе, где находится компания,
доход должен был покрыть себя и жилье
* приятная и дружеская атмосфера на работе
* в случае командной работы - команда творческих и амбициозных людей
и
трудолюбивый, готов делиться знаниями и опытом
Не требую высокой заработной платы, только такую, которая позволит
остаться в данном городе и покрыть расходы на учебу; быть
соответствует затраченным усилиям и выполняемой работе.
По запросу могу выслать вам рекомендации и портфолио из
выбранные проекты.
Контактное лицо:
Матеуш Гаевский
* Тел.: 660 170 120
* Электронная почта: [email protected]
* ГГ: 1 985 567
* Джаббер: [email protected]