Уменьшить качество изображения
Сжать JPEG файл онлайн - IMG online
Обработка JPEG фотографий онлайн.
Главное нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем больше указано «качество» в настройках (80-100), тем больше получится размер файла. И наоборот, меньшее качество (50-75) даст меньший размер JPEG файла. При необходимости уровень качества (сжатия), с которым был создан jpeg-файл, можно узнать здесь.
Если после сжатия размер jpeg файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла – она и так была хорошо сжата. Можно разве что попробовать удалить метаданные, встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
В настройках есть возможность выбрать тип субдискретизации (прореживания), что позволяет добиться бо́льшего сжатия jpg файла с минимальными потерями. Субвыборка 1x1 даёт наилучшее качество изображения, яркие цветовые переходы сохраняются, в основном подходит для качественных превью или маленьких картинок для предпросмотра. Субвыборка 2x1 – это наиболее распространённый метод, используется практически во всех цифровых фотокамерах, сжатие резких цветовых переходов происходит по горизонтали, позволяет добиться меньшего размера файла без особых потерь, отлично подходит для больших изображений. 1x2 – тоже самое, что и 2x1, но только усреднение резких цветовых переходов будет по вертикали. Субвыборка 2x2 усредняет резкие цветовые переходы по горизонтали и по вертикали, позволяет добиться наименьшего размера файла, подходит для размытых картинок.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка в формате jpg.
Буду рад принять любой $ донат на мой PayPal аккаунт: [email protected]
Средства будут использованы для аренды новых серверов с более мощными процессорами AMD у Hetzner или Webnx.
Обработка обычно длится 0.5-20 секунд.
На фотографиях "Красного перчика после дождя" указан уровень качества JPEG для сравнения:
Размеры этой jpg картинки в зависимости от уровня качества (Q - качество, KB - это размер в килобайтах):
Q 10 = 2 KB; Q 15 = 2,7 KB; Q 30 = 4,3 KB; Q 50 = 5,9 KB; Q 60 = 6,7 KB; Q 70 = 7,9 KB; Q 80 = 9,8 KB; Q 90 = 14,1 KB; Q 100 = 46,5 KB.
Из вышеуказанных примеров можно сделать вывод, что наилучшим соотношением размер-качество может быть уровень качества от 75 до 95. А для того, чтобы картинка занимала наименьший размер и была в тоже время более и менее нормальной, подойдёт качество 60-70. Если качество не имеет значения, а нужен маленький размер файла, то подойдёт процент качества от 30 до 50.
Обратите внимание, что размер файла прогрессивной JPEG картинки обычно меньше стандартной на 2-3% с таким же качеством изображения, да и ещё будет красиво открываться при её загрузке в интернет браузере, как это обычно делают в фильмах! Пример стандартной и прогрессивной JPEG картинки можно посмотреть здесь.
Ещё можно сжать JPG указав желаемый размер в Кбайтах, а также уменьшить размер фото или картинки в килобайтах или мегабайтах за счёт уменьшения количества пикселей или мегапикселей.
Сжать JPG, PNG, GIF изображения онлайн
Зачем сжимать изображения?
Сжатие изображений необходимо для повышения производительности передачи данных по сети и экономии пространства хранилища за счет уменьшения размера файлов. Никому не нравится просматривать медленный или плохо выглядящий веб-сайт. Сжатые изображения могут значительно улучшить время загрузки веб-сайта и, следовательно, удовлетворенность пользователей. При оптимизации изображений следует принимать во внимание правильный баланс между уменьшенным размером файла и приемлемым качеством. Помимо улучшенного времени загрузки веб-сайта, оптимизированные фотографии экономят место на вашем телефоне или устройстве. Сжатые изображения также упрощают их обмен в социальных сетях и отправку по электронной почте.
Сжимайте JPG, PNG и GIF изображения онлайн
Необходимо сжать JPG, PNG или GIF изображение онлайн? Тогда вы в нужном месте! В зависимости от ваших потребностей, выберите оптимизацию или сжатие изображения в КБ/МБ. Интересно узнать как сжать изображение, не теряя качества? Давайте посмотрим.
Сжатие изображений без потери качества возможно благодаря автоматическому режиму сжатия. Он обеспечивает оптимальный баланс между визуальным восприятием и размером файла. При использовании этого инструмента размер сжатых изображений будет уменьшен до 70% без визуальной потери качества. Звучит отлично, не так ли?
Как сжать изображение?
- Загрузите JPG, PNG или GIF изображение, которое вы хотите сжать.
- Выберите опцию автоматического сжатия изображения. После этого нажмите кнопку "Сжать".
- Чтобы получить оптимизированное изображение, перейдите на страницу загрузки и нажмите кнопку "Скачать Изображение".
Бесплатный сжиматель фото
Бесплатный сжиматель изображений ResizePixel предоставляет простой в использовании, безопасный и надежный сервис для сжатия фотографий онлайн. С нашим вниманием к деталям и использованием новейших технологий, приоритет номер один для нас - это соответствие ожиданиям всех, кто посещает этот веб-сайт.
4.4. Сжатие изображений
4.4. Сжатие изображений
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения. Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Начиная с версии GIMP-2.8, изображения загружаются и сохраняются как файлы .XCF. Пользовательские изображения JPG загружаются как XCF. GIMP предлагает вам выбрать меню Перезаписать картинка.jpg или → , чтобы открыть диалог «Экспорт изображения».
Рисунок 3.22. Диалог «Экспорт изображения»
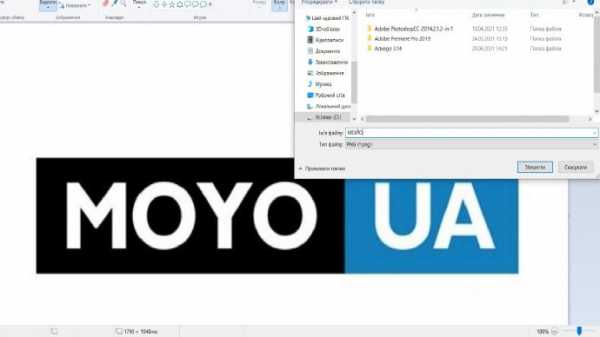
Диалог запускается с уже введённым в поле имени названием файла, с расширением .png по умолчанию. Удалите существующее расширение, введите вместо него JPG, и GIMP определит тип файла по расширению. Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
Диалог «Экспортировать изображение как JPEG» использует значения по умолчанию, позволяющие уменьшить объём занимаемой памяти, при этом сохраняя хорошее визуальное качество. Это самый быстрый и безопасный способ сохранения.
Рисунок 3.23. Диалог «Экспортировать изображение как JPEG» с качеством по умолчанию.
Снижайте Качество изображения для дальнейшего уменьшения изображения. Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Рисунок 3.24. Диалог «Экспортировать изображение как JPEG» с качеством 75.
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
Уменьшение размера файла рисунка в Microsoft Office
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения не пиксель все изображения, можно сжать рисунки, чтобы размер файла был меньше.
-
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
-
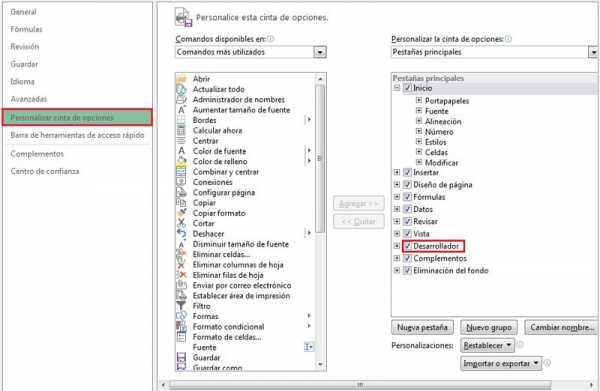
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунков по умолчанию в Office составляет 220 ppi. Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунков.
-
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
-
Из-за потери детализации сжатие рисунка может привести к тому, что оно будет выглядеть по-другому. В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
-
Изменение разрешения рисунка, используемого по умолчанию, во всех документах
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.
-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Удаление всех данных об изменении рисунка
Все сведения об изменениях, внесенных в изображение, хранятся в файле. Удав эти данные редактирования, вы можете уменьшить размер файла, но если вы захотите отменить изменения, вам потребуется повторно вменить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Обратная связь
Эта статья была обновлена Беном 17.08.2019 с помощью ваших комментариев. Если она оказаться полезной для вас (а особенно, если нет), используйте элементы управления отзывами ниже, чтобы оставить нам отзыв о том, как ее улучшить.
Как уменьшить качество фото онлайн

Способ 1: Canva
Встроенный в популярный веб-сервис для создания дизайнов графический редактор позволяет обрабатывать и изменять фотографии, применять к ним различные эффекты и фильтры, улучшать качество, а также решать такую двусмысленную задачу, как его уменьшение. В зависимости от того, что подразумевается под последним (непосредственно ухудшение или банальное сжатие), сделать это можно несколькими методами.
Перейти к онлайн-сервису Canva
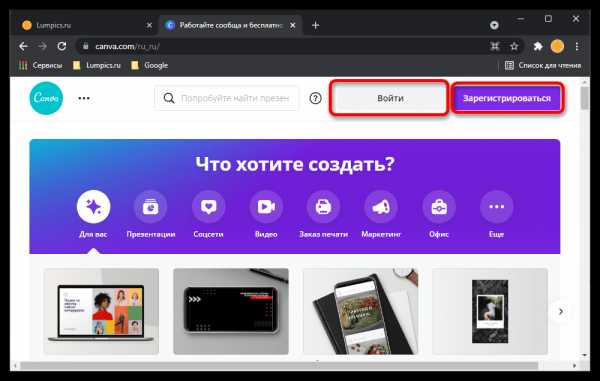
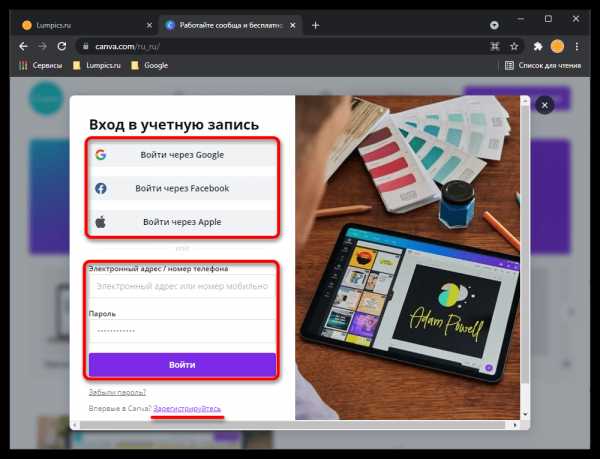
- Кликните по указанной выше ссылке-кнопке, чтобы перейти на главную страницу сайта. Обязательным условием для дальнейшей работы является авторизация, поэтому воспользуйтесь расположенными на верхней панели кнопками «Войти» или «Зарегистрироваться».

Введите данные от существующего аккаунта, создайте новый или используйте учетные записи в сервисах Google, Facebook, Apple.

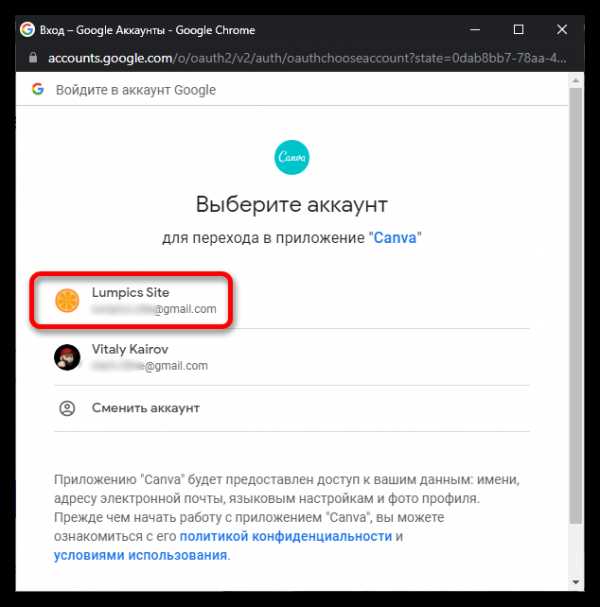
Выберите нужный профиль, если таковых у вас сохранено несколько.
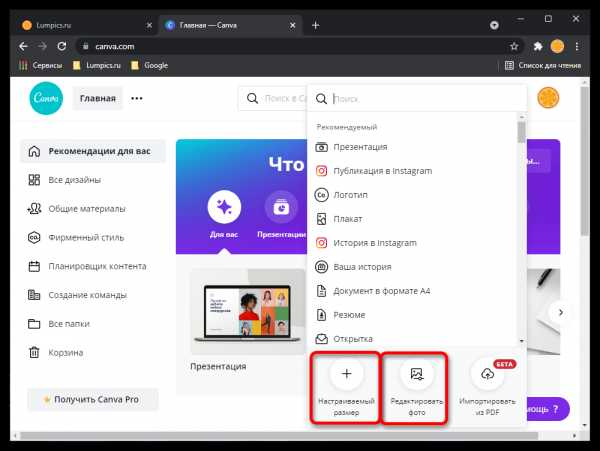
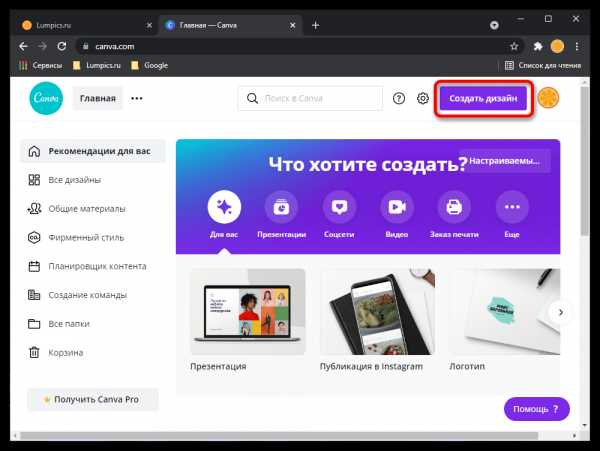
- Нажмите на кнопку «Создать дизайн».
- В развернувшемся списке доступных действий кликните по одному из двух элементов:

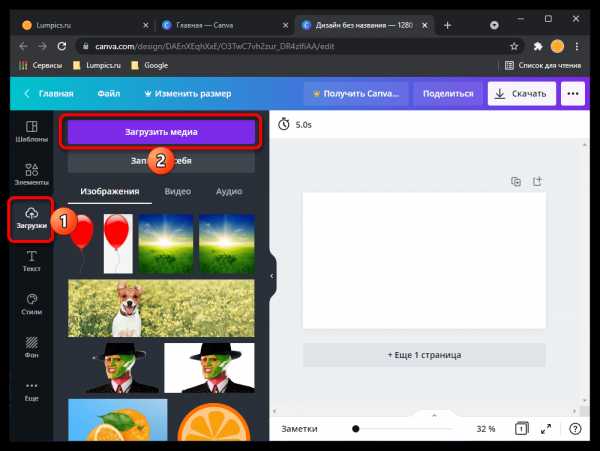
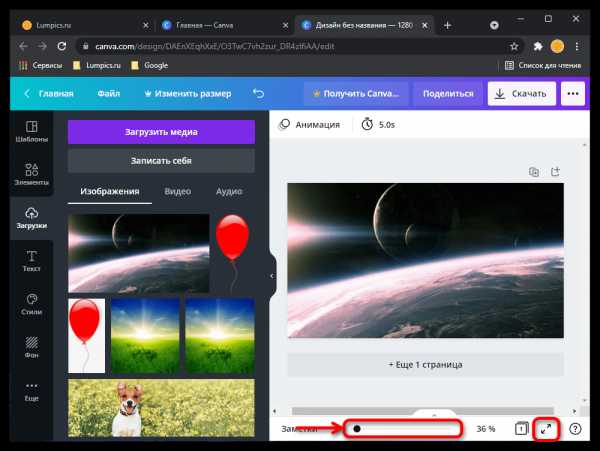
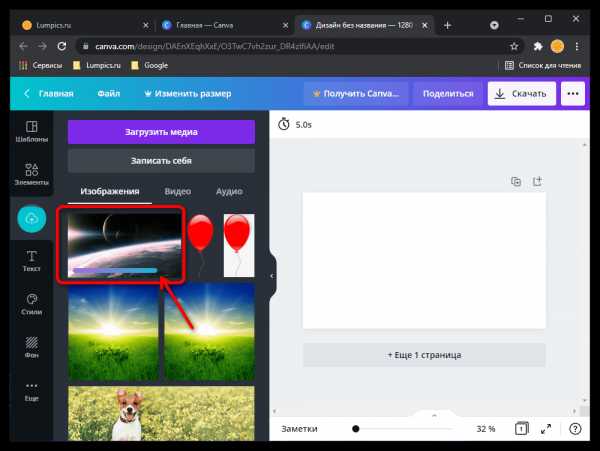
- Если на предыдущем шаге вами был выбран пункт «Редактировать фото», переходите к следующему. В случае же с «Настраиваемым размером», оказавшись в рабочей области веб-сервиса Canva, на боковой панели перейдите во вкладку «Загрузки» и нажмите «Загрузить медиа».

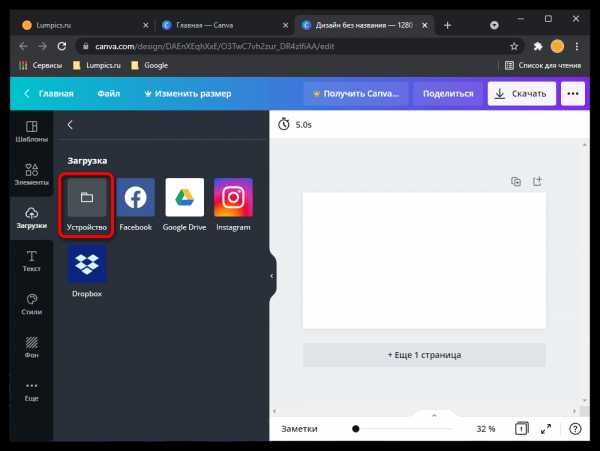
Затем воспользуйтесь кнопкой «Устройство», если необходимый графический объект сохранен на диске ПК, либо одним из значков социальных сетей Facebook и Instagram, облачных хранилищ Google Drive и Dropbox, если нужный объект находится в них.

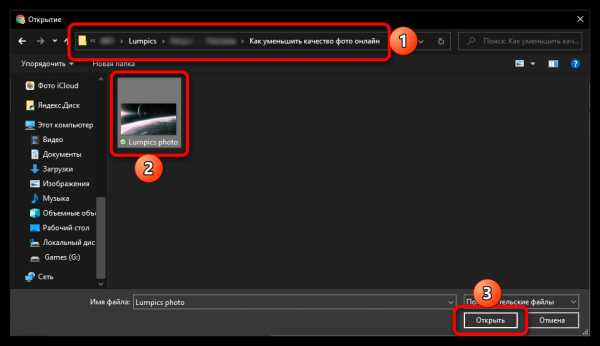
Перейдите к расположению изображения, чтобы затем «Открыть» его и добавить на сайт.

Ожидайте, пока загрузка будет завершена. Продолжительность данного процесса зависит от изначального размера файла и скорости интернет-соединения.
- Дальнейший алгоритм действий определяется тем, каким образом вы хотите уменьшить качество фотографии. Так, если под этим подразумевается именно ухудшение изображения, а не сжатие самого файла, можно пойти по одному из следующих путей:
- Увеличение разрешения
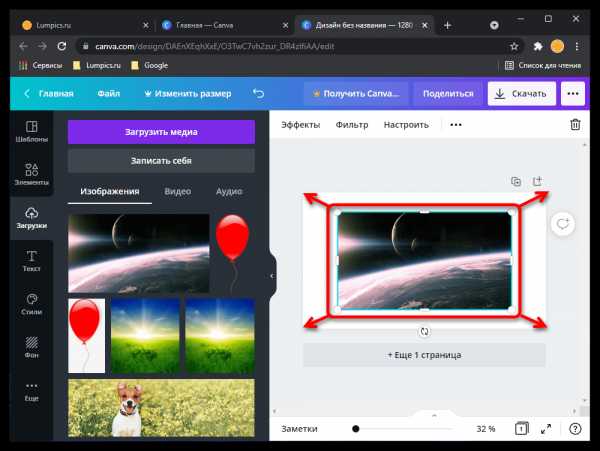
Если растянуть картинку с одним (меньшим) разрешением, например, 1280*720 до другого (большего) 1920*1080, ее качество точно уменьшится. Чтобы сделать это с помощью Canva:- Выделите изображение и поочередно переместите расположенные по углам его рамки маркеры до границ рабочей области;
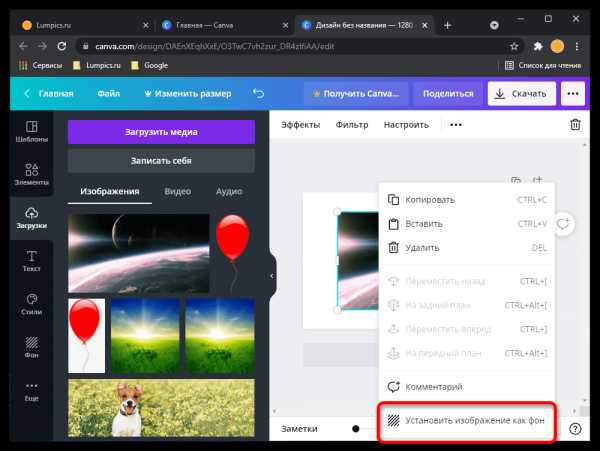
- Либо нажатием правой кнопки мышки (ПКМ) вызовите контекстное меню и выберите «Установить изображение как фон».


Оценить результат можно, если изменить масштаб картинки или открыть ее в режиме полноэкранного просмотра – для этих целей на нижней панели предусмотрены соответствующие элементы.
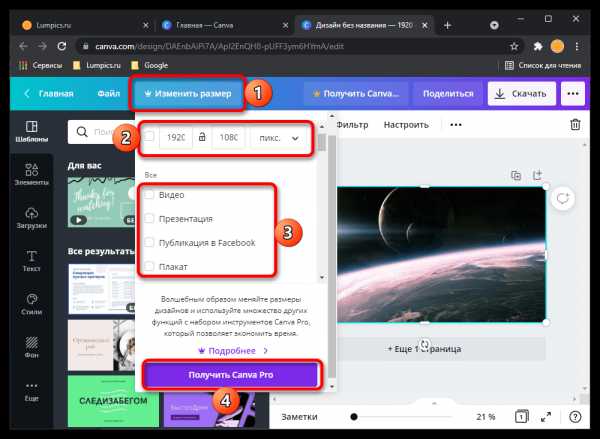
- Изменение размера
Размер графического файла можно подогнать и под вполне конкретные значения, большие или меньшие в сравнении с изначальными – зависит от ваших целей, — либо выбрать определенный тип публикации, например, предназначенный для социальных сетей. Важно отметить, что данная функция сервиса является платной, но для ее использования вполне можно оформить и пробную 30-дневную версию Canva Pro. Более детально о том, как это сделать, мы ранее писали в отдельной статье (пункт №2 ее части «Способ 1»).Подробнее: Как подключить подписку Canva Pro
- Эффекты
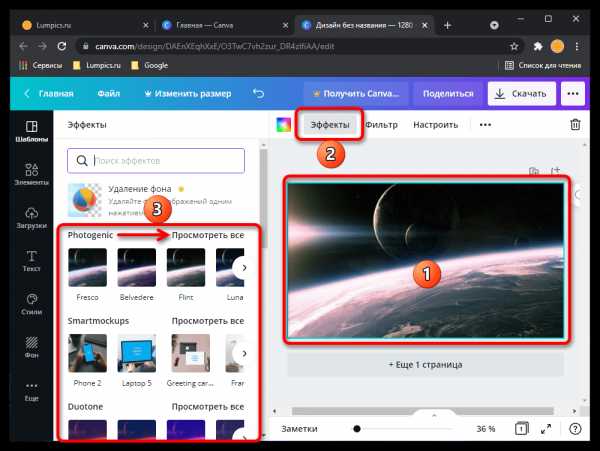
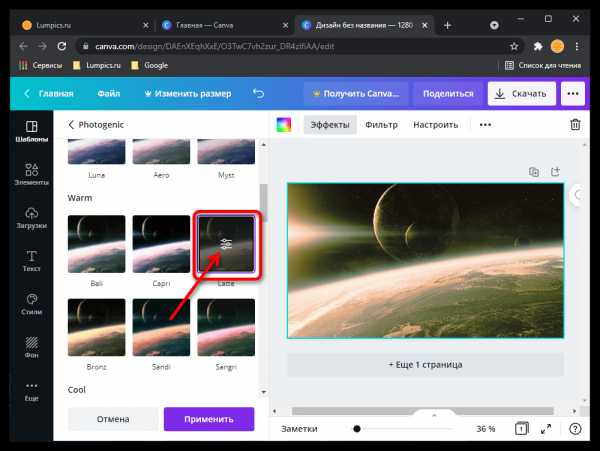
Сделать качество изображения более низким можно посредством применения к нему различных художественных эффектов. Для этого:- Выделите рабочую область, откройте вкладку «Эффекты» на верхней панели, выберите подходящий набор (оптимальным, по нашему мнению, является «Photogenic»), нажмите «Показать все»;
- Отыщите подходящий эффект и кликните по нему;
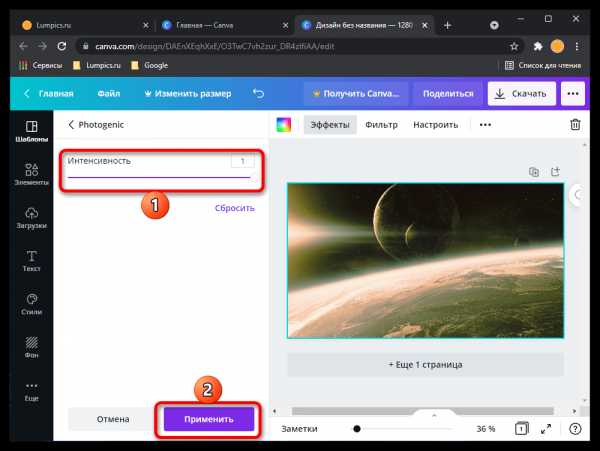
- Отрегулируйте «Интенсивность» и «Примените» внесенные изменения.



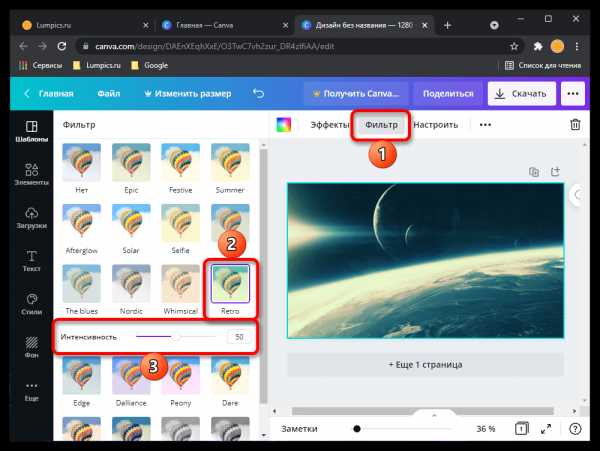
- Фильтр
Также для уменьшения качества картинки можно задействовать один из множества доступных в рамках веб-сервиса Canva фильтров.- Для этого перейдите в соответствующую вкладку на верхней панели, примените вариант обработки, который сочтете подходящим (например, «Retro»), и задайте значение его «Интенсивности».

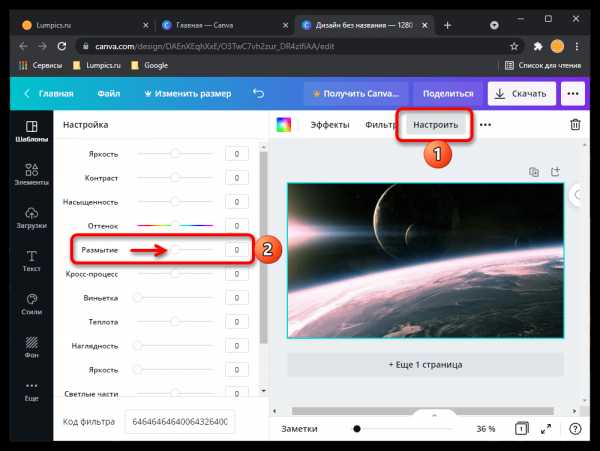
- Настроить
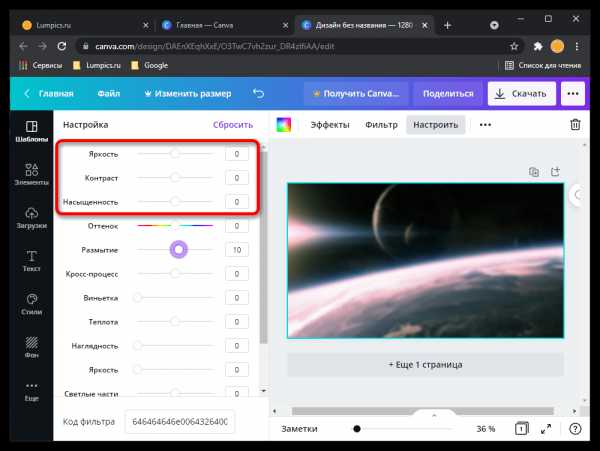
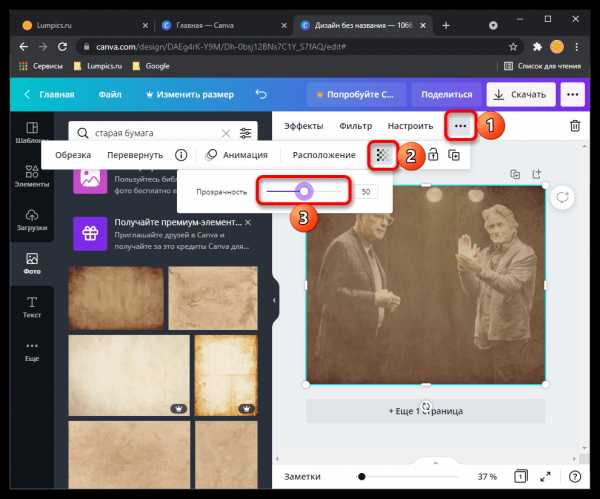
Ухудшить изображение можно и полностью вручную, отрегулировав некоторые параметры его отображения.- Выделив расположенное в рабочей области фото, кликните по наименованию вкладки «Настроить» и, в первую очередь, немного увеличьте значение «Размытия»;
- Дополнительно можно изменить на свое усмотрение «Яркость», «Контраст» и «Насыщенность», добиваясь того, чтобы картинка стала выглядеть хуже;
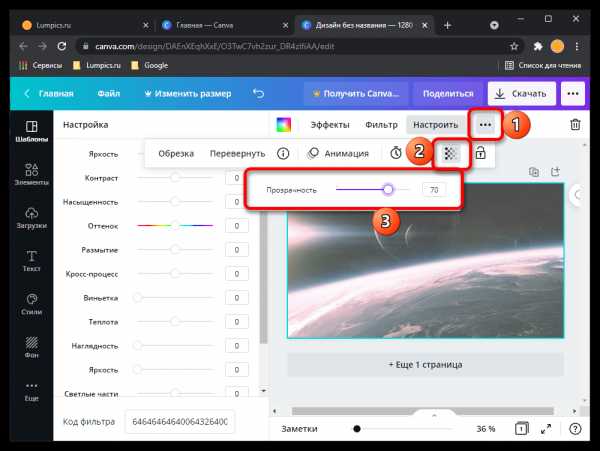
- Помимо этого, можете немного увеличить показатель «Прозрачности», что сделает изображение более блеклым.



- Эффект старины
Комбинируя различные средства обработки, эффекты и фильтры, доступные во встроенном в Canva фоторедакторе, можно состарить изображение, сделав его таким образом менее качественным. Более детально об этом ранее рассказывалось в отдельной инструкции на нашем сайте.Подробнее: Как состарить фотографию с помощью онлайн-сервиса Canva



Обратите внимание! Для достижения оптимального результата в решении такой задачи, как уменьшение качества изображения, вы вполне можете комбинировать все или некоторые предложенные в рамках данного пункта методы, а также те, что будут рассмотрены в следующем.
- Увеличение разрешения
- В случае если под уменьшением качества подразумевается именно сжатие графического файла с целью уменьшения его размера, потребуется выполнить одно из следующих действий:
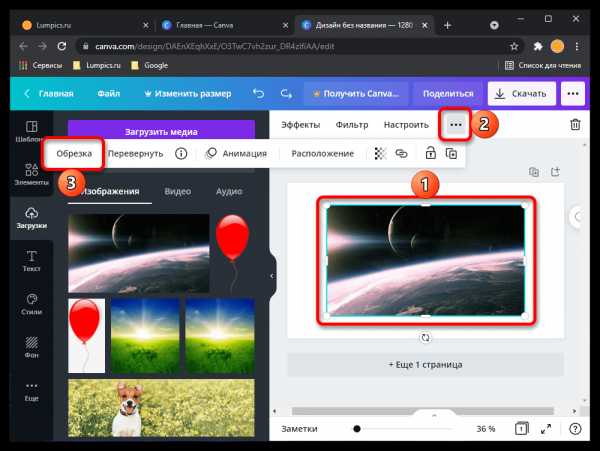
Обрезка
- Выделите изображение, вызовите меню доступных действий, кликнув по выполненной в виде трех точек кнопке, и выберите «Обрезка»;
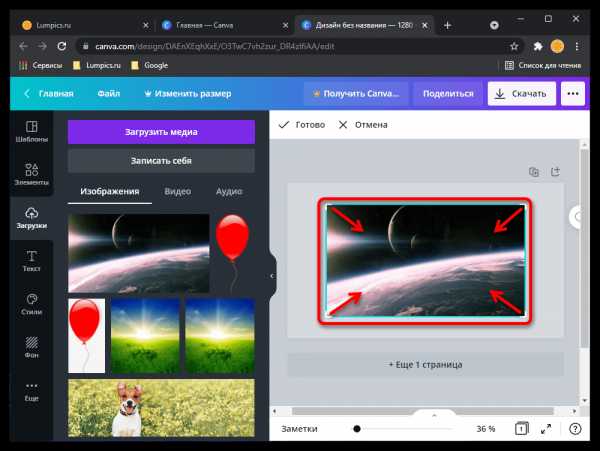
- Перемещая границы рамки внутрь, выделите ту область картинки, которую хотите сохранить – все ненужное должно остаться за пределами выделения;
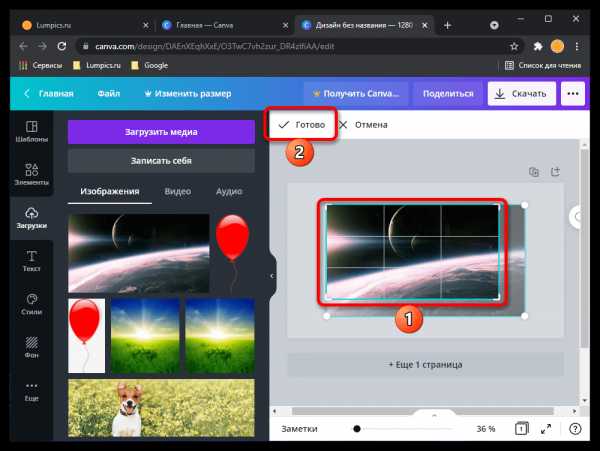
- Подтвердите внесенные изменения нажатием на «Готово».



Сжатие при экспорте
- Если графический файл, изначально имеющий формат PNG, сохранить в JPG, он будет иметь меньший размер, что также вполне способно уменьшить качество.
- Для владельцев подписки Canva Pro также доступна возможность «Сжать файл» при его непосредственном скачивании на компьютер.
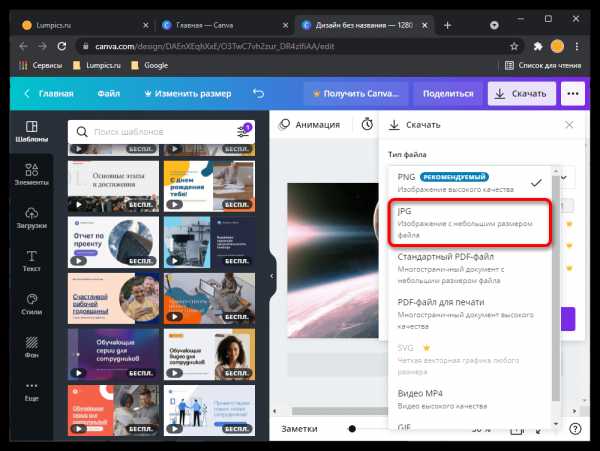
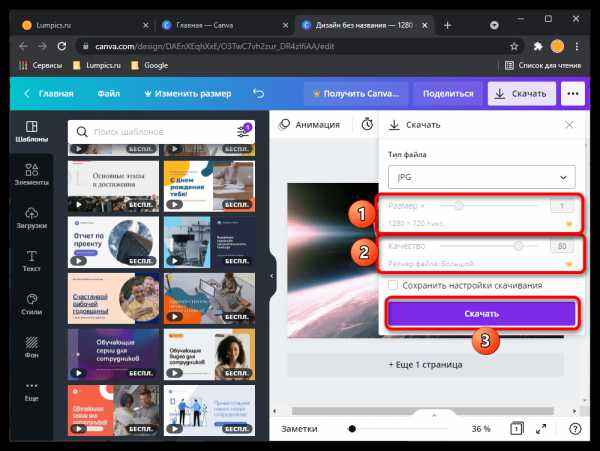
- Кроме того, для картинок в JPG можно вручную определить как размер (разрешение), так и качество, что, очевидно, позволяет его уменьшить.



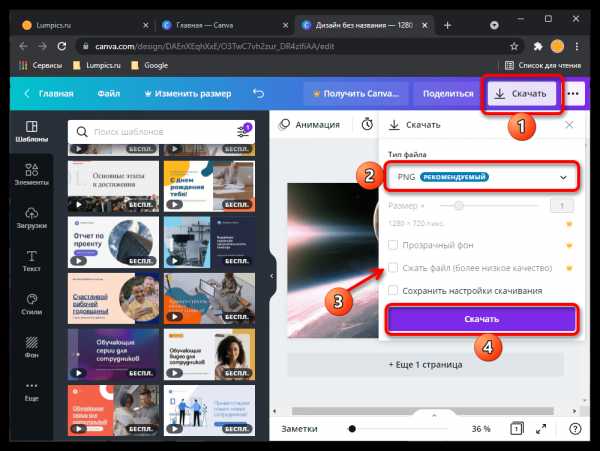
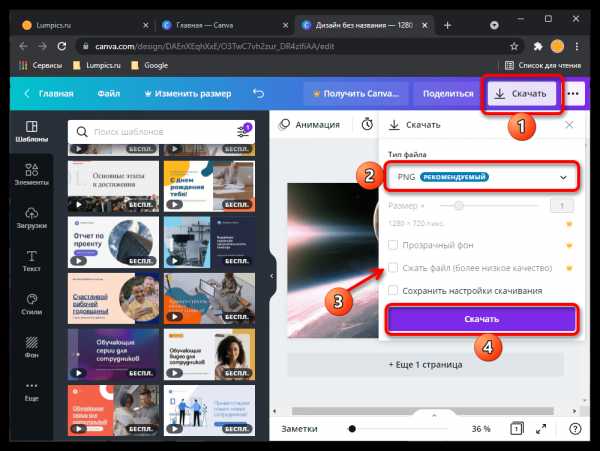
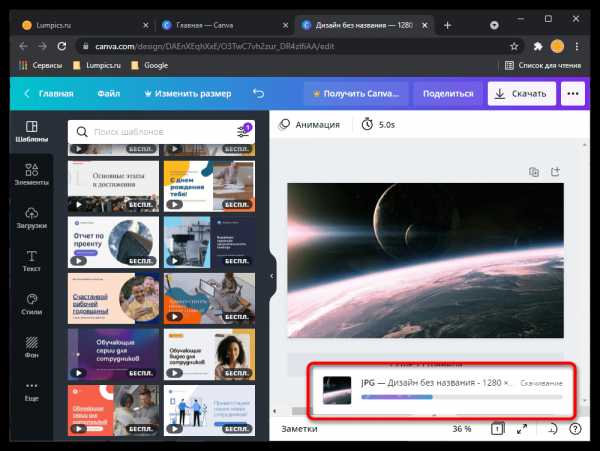
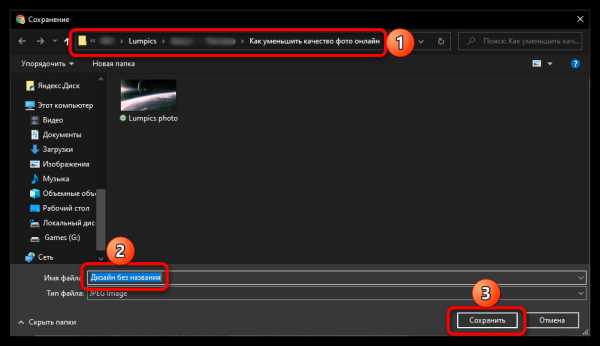
- Достигнув желаемого результата любым из предложенных выше методов уменьшения качества фотографии или путем их комбинирования, для сохранения ее на компьютер воспользуйтесь расположенной на верхней панели кнопкой «Скачать», выберите предпочтительный «Тип файла» (формат) и подтвердите свои намерения. Как уже было сказано в предыдущем пункте, изображения формата JPG будут иметь меньший размер, чем PNG, а при условии наличия подписки Canva Pro вы также сможете «Сжать файл» и/или самостоятельно изменить его качество и разрешение.

После повторного нажатия кнопки «Скачать» ожидайте завершения процедуры экспорта,

а затем в системном «Проводнике» укажите место, куда желаете «Сохранить» изображение.




Если под задачей уменьшения качества фотографии подразумевается именно ухудшение данного показателя, с помощью доступных в рамках веб-сервиса Canva инструментов, эффектов, фильтров и средств обработки сделать это не составит труда. Однако если же необходимо выполнить непосредственно сжатие файла, потребуется наличие Pro-версии – бесплатного пробного периода будет достаточно.
Читайте также: Как сделать изображение / фон прозрачным с помощью онлайн-сервиса Canva
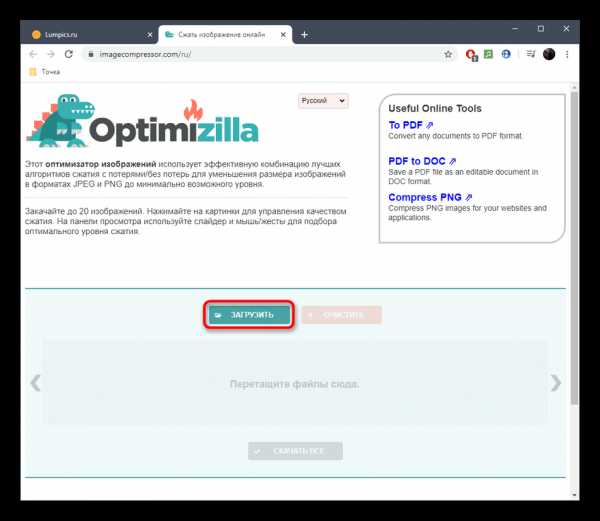
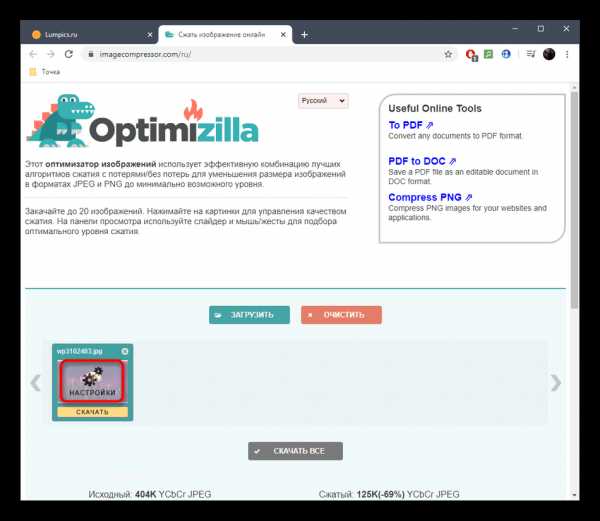
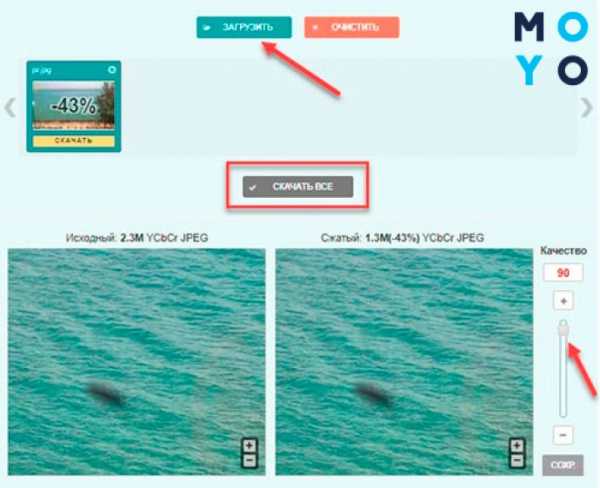
Способ 2: OptimiZilla
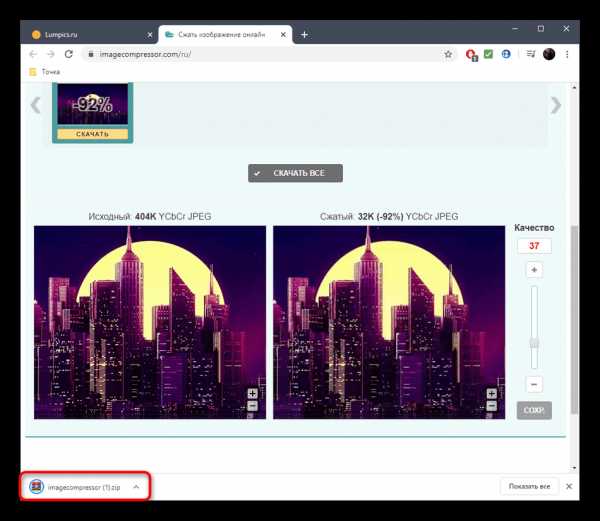
OptimiZilla — простой онлайн-сервис, позволяющий сжимать фотографии без потери качества. Благодаря встроенной в него функции данный инструмент можно использовать и для целенаправленного уменьшения качества снимка, что происходит так:
Перейти к онлайн-сервису OptimiZilla
- Оказавшись на главной странице сайта, щелкните по кнопке «Загрузить».
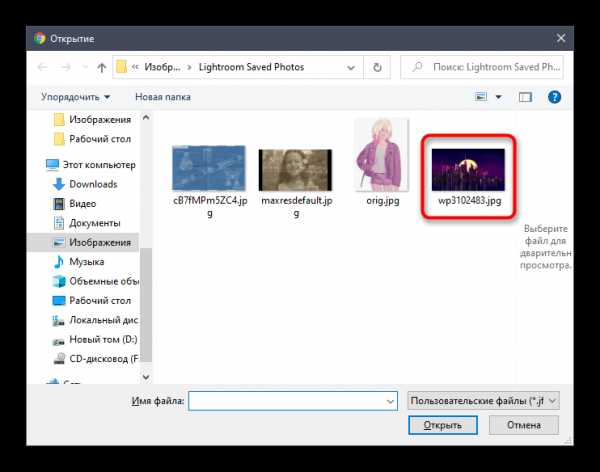
- В окне обозревателя отыщите необходимое для изменения изображение.
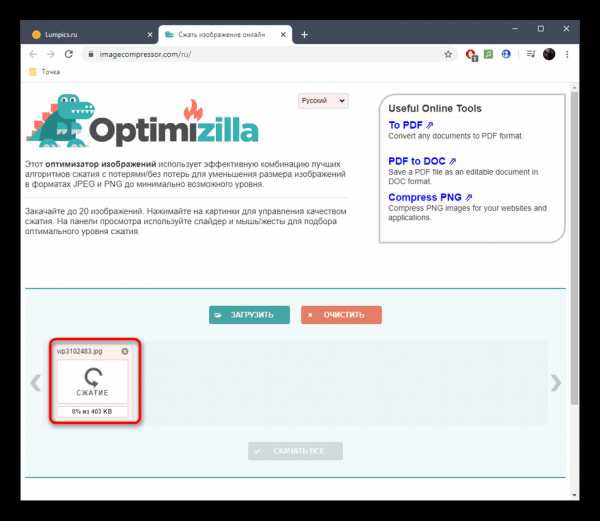
- После открытия ожидайте, пока онлайн-сервис автоматически определит оптимальные параметры для сжатия без потерь.
- Наведите курсор на само изображение и нажмите на появившийся значок «Настройки».
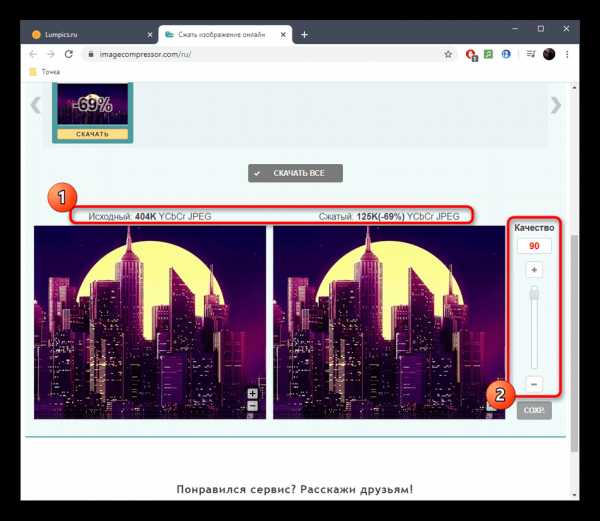
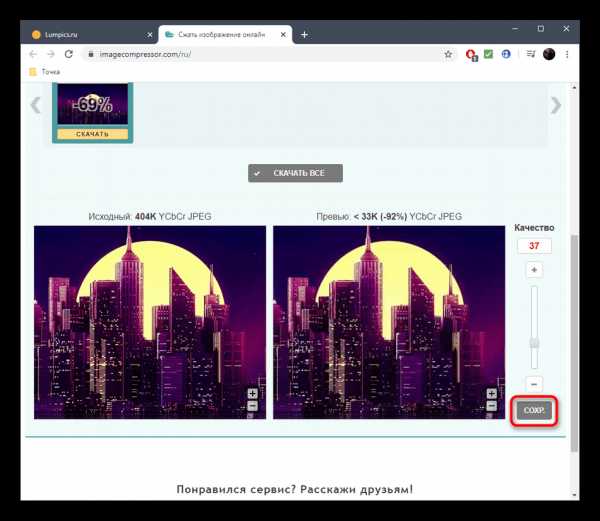
- При переходе ниже по вкладке вы увидите две разных картинки в исходном и сжатом состоянии. Следите и за их размером, чтобы определить, как снижение качества влияет на объем файла. Регулируйте расположенный справа ползунок, чтобы вручную выставить оптимальное качество.
- Если результата вас устраивает, нажмите на «Сохранить» для применения изменений.
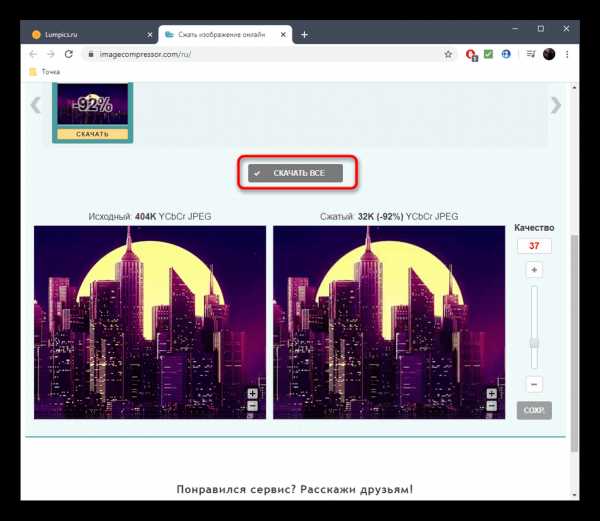
- Несколько секунд потребуется на повторную обработку файла, а затем остается только кликнуть «Скачать все».
- Ожидайте окончания загрузки архива и откройте его для просмотра.
- Теперь вы можете приступить к дальнейшему взаимодействию с картинкой уже со сниженным качеством.









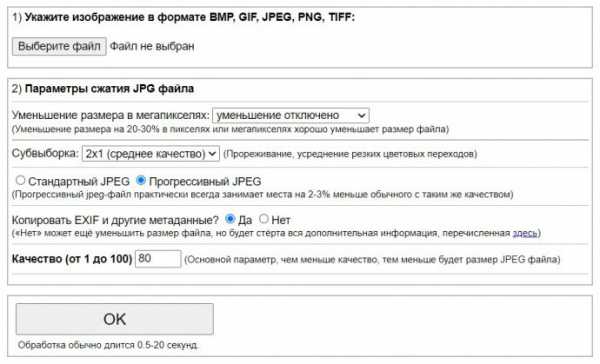
Способ 3: IMGonline
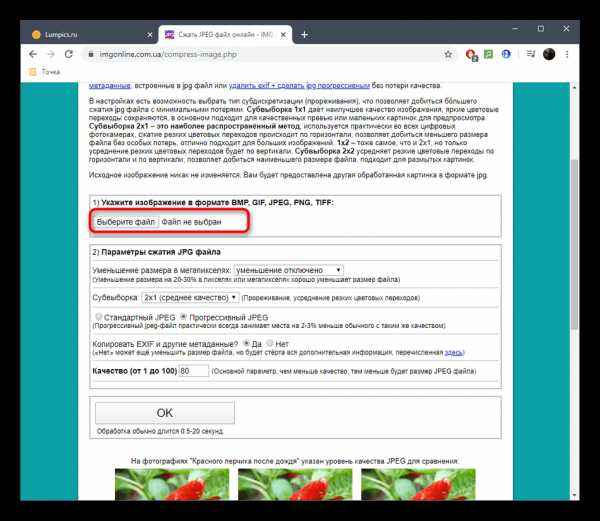
Если во время понижения качества фотографии вы хотите изменить и дополнительные параметры, например, уменьшить размер в мегапикселях или удалить метаданные, точно стоит обратить внимание на онлайн-сервис IMGonline. В нем для этого понадобится отметить маркерами всего несколько пунктов.
Перейти к онлайн-сервису IMGonline
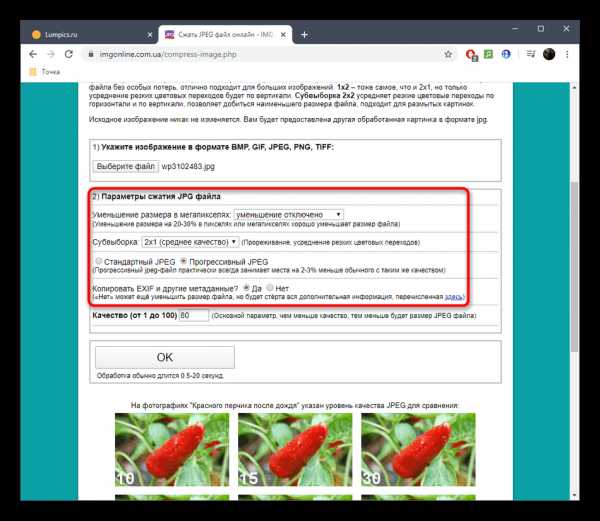
- Воспользуйтесь ссылкой выше, чтобы попасть на требуемую страницу сайта. Нажмите «Выберите файл» для перехода к загрузке картинки.
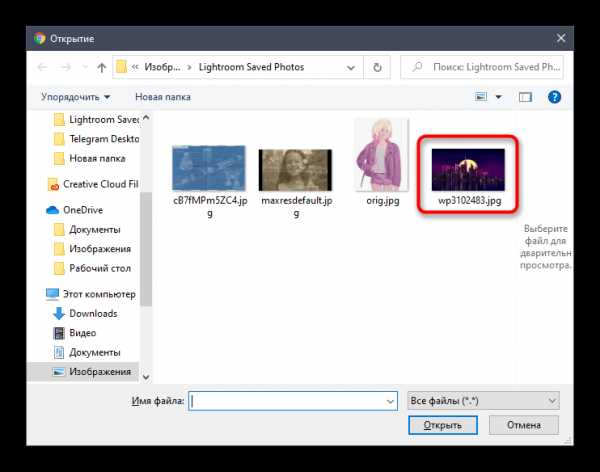
- В Проводнике отыщите требуемый элемент и откройте его.
- Второй этап заключается в выборе параметров сжатия. Здесь укажите, насколько вы хотите уменьшить размер в мегапикселях, измените количество цветовых переходов и решите, стоит ли удалять метаданные файла (дату, место снимка и другие сведения).
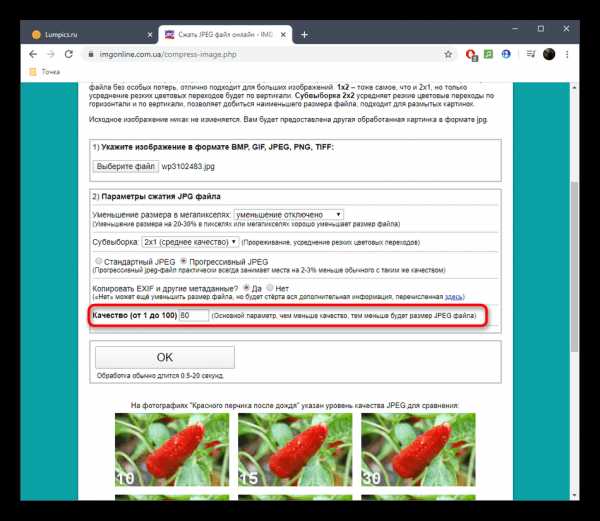
- В поле «Качество» измените значение на необходимое. Чем оно ниже, тем качество хуже.
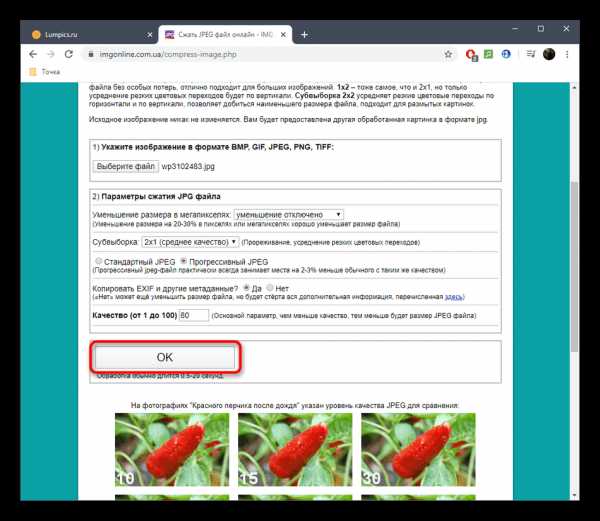
- При готовности остается только кликнуть «ОК», чтобы запустить процесс сжатия.
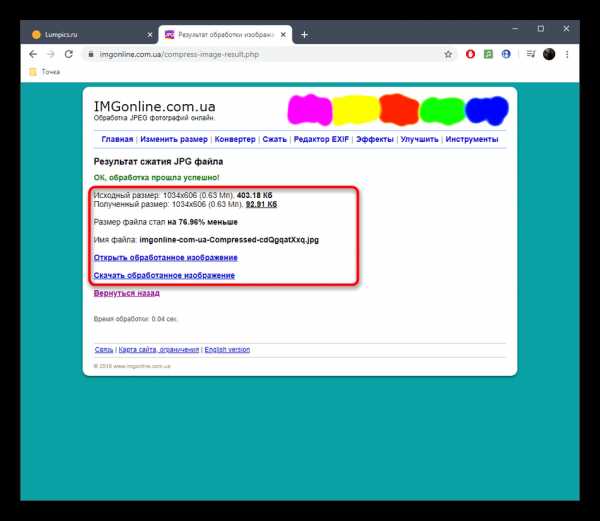
- Вы получите информацию о том, каким стал размер итогового снимка и на сколько процентов его получилось сжать. Перед скачиванием откройте картинку для просмотра, чтобы убедиться в том, что она полностью удовлетворяет требования по снижению качества, а затем загрузите ее в локальное хранилище.






Способ 4: Online JPG Tools
Веб-сервис Online JPG Tools обладает огромным количеством разных инструментов для работы с изображениями, например, он позволяет конвертировать их, изменять разрешение или сжимать. Для изменения качества снимка выделен отдельный модуль, поэтому весь процесс займет не больше минуты.
Перейти к онлайн-сервису Online JPG Tools
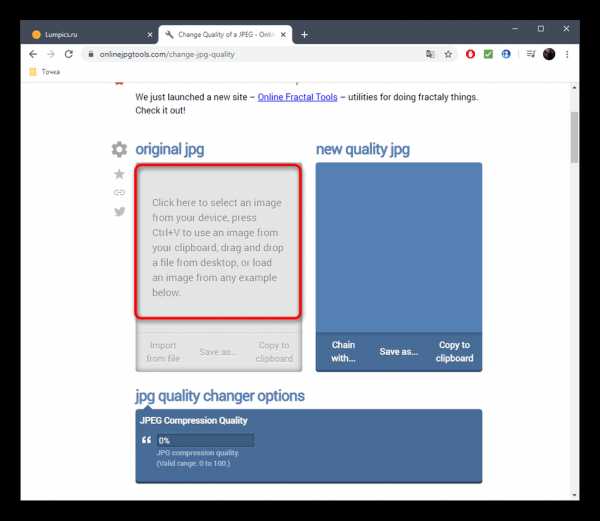
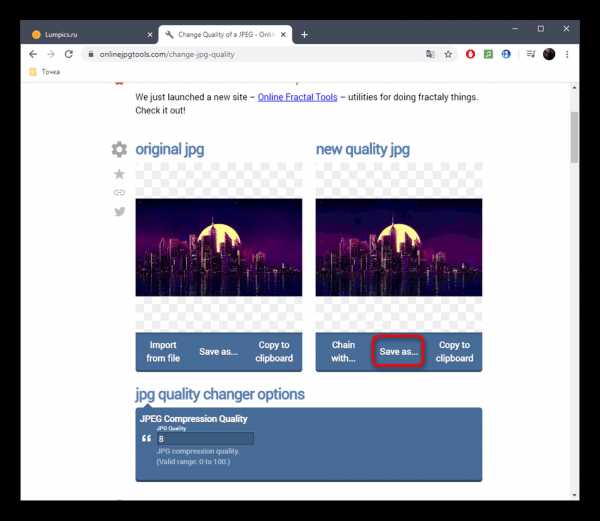
- При открытии сайта Online JPG Tools нажмите по левой панели, чтобы перейти к загрузке картинки.
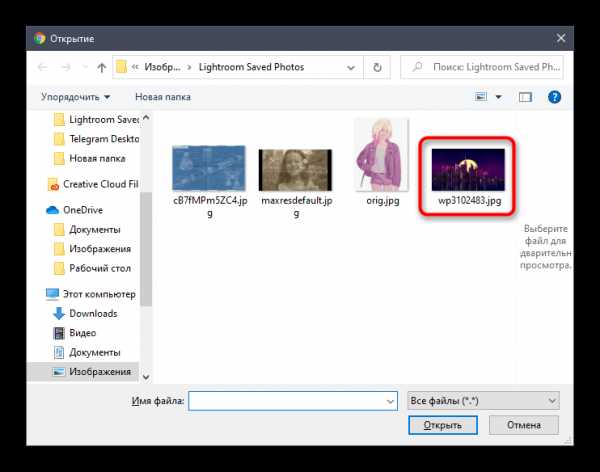
- Уже привычным образом выберите, какое изображение хотите редактировать.
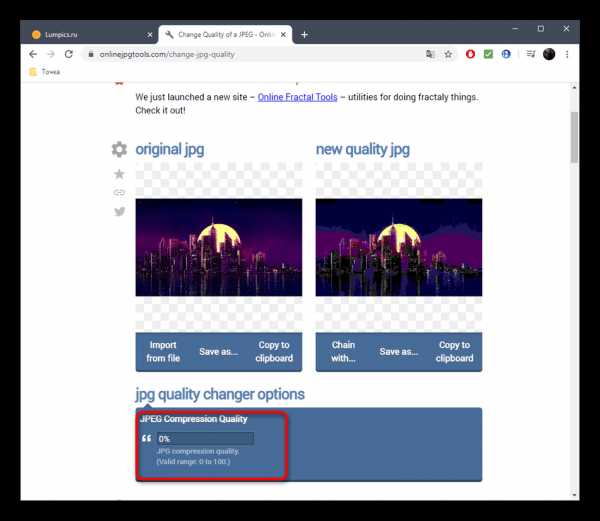
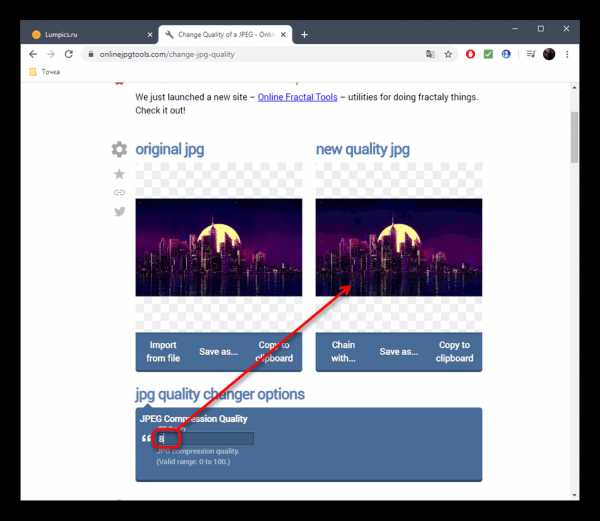
- Опуститесь ниже по вкладке и задайте проценты сжатия качества.
- Следите за изменениями в реальном времени через второй блок.
- Если результат вас устраивает, щелкните «Save as».
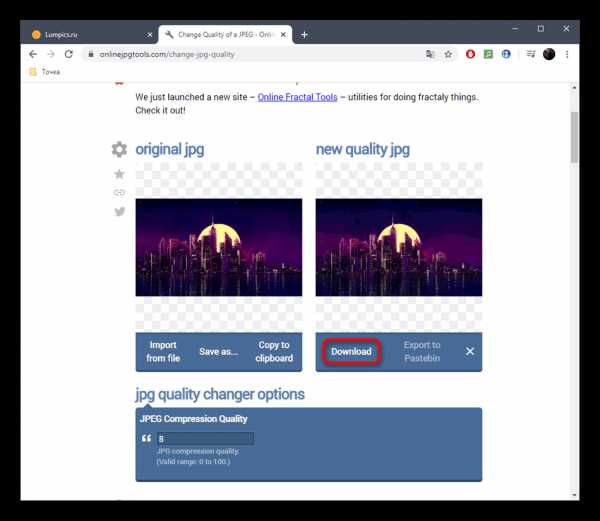
- Еще раз нажмите на «Download».
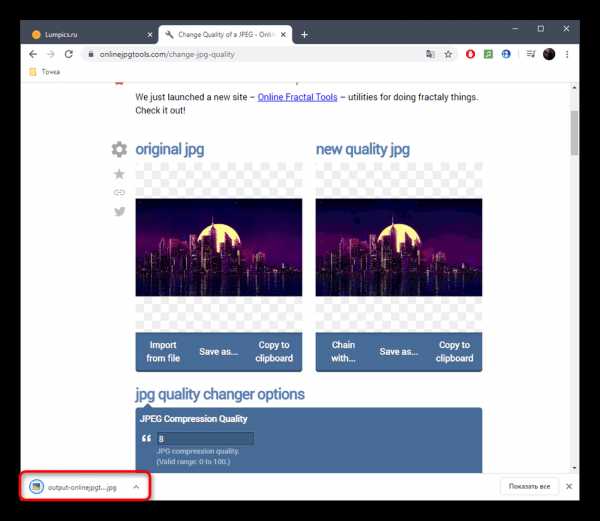
- Ожидайте завершения загрузки и переходите к работе с полученной картинкой в низком качестве.







Если вас интересует именно процесс сжатия фотографии, добиться этого можно и другими путями, не трогая при этом качество. Инструкции по этому поводу вы найдете в других статьях на нашем сайте.
Подробнее:
Сжатие изображений формата PNG онлайн
Сжатие изображений формата JPEG без потери качества онлайн
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКомпрессор изображений - сжатие JPG в режиме онлайн для уменьшения размера изображения
Помимо экономии места для хранения, сжатие изображений также связано с поисковой оптимизацией изображений. Он называется «Оптимизация изображений» и предназначен для повышения рейтинга ваших изображений в Google и других поисковых системах.
Изображения с большим размером файла замедляют работу ваших веб-страниц, что создает неоптимальный пользовательский интерфейс (UX) и саботирует рейтинг вашего сайта в поисковых системах.
Используя онлайн-компрессор изображений, будь то изображение JPEG или PNG, вы уменьшаете размер файла, что, в свою очередь, сжимает изображения вашего веб-сайта, экономит пропускную способность, улучшает производительность вашего сайта, рейтинг веб-сайта и улучшает UX вашего сайта.
Конечно, скорость страницы - это один из факторов, который Google использует для ранжирования веб-сайтов. Но помимо высокого рейтинга, скорость страницы также важна для конверсии.
Почти 50% потребителей не ждут 3 секунды загрузки сайта. Amazon даже признает, что если их страницы замедлятся всего на одну секунду, они потеряют 1,6 миллиарда долларов продаж в год.
Поэтому имеет смысл сжимать изображения перед загрузкой на свой сайт.
Как указывалось ранее, наш инструмент использует технику сжатия без потерь, чтобы существенно уменьшить размер файла изображения, сохраняя при этом все важные данные.
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Используйте веб-шрифты вместо размещения текста внутри изображений; они выглядят лучше при масштабировании и занимают меньше места.
- На своем веб-сайте используйте CDN, чтобы быстро показывать свои изображения посетителям со всего мира.
- Как можно больше используйте эффекты CSS3 в своих изображениях.
- Размер файла изображения и размеры изображения не совпадают. Убедитесь, что вы сохраняете изображения с правильными размерами.
- В некоторых случаях вам может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы.
- Используйте растровые изображения или растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите битовую глубину до меньшей цветовой палитры.
- По возможности используйте векторные изображения вместе с PNG и JPG.
- Обрежьте пустое пространство, чтобы удалить ненужные данные.
- Удалите ненужные метаданные изображения
- Насколько большими должны быть ваши файлы изображений? Для веб-изображений хорошее практическое правило - стараться, чтобы размер файла изображения не превышал 70 КБ.
- Выберите правильный тип файла. Основными типами файлов, используемых для публикации изображений в Интернете, являются JPG, GIF и PNG.
Типы файлов JPEG (или .jpg) обеспечивают наилучшее качество для файлов наименьшего размера и отлично подходят для обычных фотографий, снимков экрана и обычных веб-изображений, как и для фотографий продуктов электронной коммерции.
Изображения в формате GIF (.gif) имеют более низкое качество, чем изображения в формате JPEG, и используются для более простых изображений, таких как значки, анимация, миниатюры и декоративные изображения (но не обязательно большие изображения).
Файлы PNG (.png) могут быть хорошей альтернативой как JPEG, так и GIF. Если вы можете получить фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны как простые декоративные изображения из-за их чрезвычайно маленького размера файла. PNG поддерживает высокую детализацию и высокое разрешение.
КАК УМЕНЬШИТЬ ФОТО
Чтобы беспроблемно разместить картинки на сайте, следует попробовать сделать их легче для лучшей загрузки. Когда пересылаете несколько тяжелых, качественных фотографий или больше 30 штук изображений поменьше, также понадобится снизить вес для быстрой отправки адресату одним сообщением. Количество мегабайт фотографии часто зависит от ее размера. Разбираемся, как уменьшить вес картинок без потери качества.
Интересная статья: Как перевести текст на бумаге для редактуры в гаджет
Немного теории: что такое вес и разрешение фото
Не бойтесь сжимать фотографии для отправки или размещения на сайтах. Качество не ухудшится, а фотография не повредится.
Понятие разрешение — это количество пикселей на определенную единицу площади. Чем их больше — тем тяжелее вес изображения. Один пиксель занимает около трех байтов. Можно посчитать вес самому, перемножив показатели разрешения.
Расширение — это максимальный вариант приближения картинки без потери качества. Вес — это количество мегабайт, которое занимает изображение.

Не открывая фотографии, можно многое узнать о ее качестве. Если известно, что размер рисунка соответствует А4, а вес фото — более двух мегабайт, изображение будет в хорошем или высоком качестве. Если же открывать такие фото на смартфоне, вспомните, как долго загружаются и масштабируется картинки с отличной четкостью — это зависит от мощности телефона.
Существует два варианта решения проблемы.
1. Сжатие поможет уменьшить вес фото
Но потеряется качество фотографии. Не в цветовой гамме, а в прорисовке мелких деталей изображения. Таким образом смазывается расширение и четкость фотографии.
2. Уменьшение количества пикселей делает картинку расплывчатой
При урезке, несколько маленьких квадратиков объединяются в один большой. Это грозит полной потерей мелких деталей на фоне.
Зато оба способа улучшат загрузку изображений, сделают приятней просмотр контента и сэкономят время ожидания отправителя и получателя информации. Лучшего золотая середина — объединить оба способа.
Как уменьшить размер фото в графическом редакторе
Начнем с теории. В графических редакторах функция уменьшения изображений называется интерполяцией. В свою очередь, она имеет несколько режимов:
- точечный,
- билинейный,
- бикубический.
Билинейная и бикубическая — это базовая система масштабирования. А точечный алгоритм работает с картинкой по ее цветовой гамме. Составим сравнительную таблицу. Отметим, время обработки — условный показатель, так как оно зависит от мощности компьютера и расширения изображения. Чем лучше показатели ноутбука — тем быстрее он обрабатывает картинки.
Бикубический алгоритм сжатия считается самым лучшим неспроста. Изображение после такой манипуляции максимально качественное и мало чем отличается от источника.
Практическое руководство — ниже по тексту.
Adobe Photoshop
Адобе — это фотошоп, что полон функционала и возможностей к изменению картинок. Скорость программы работы зависит от видеокарты компьютера.

Преимущество Photoshop заключается в сохранении изображения без потери качества картинки. То есть сохраняет, но не искажает. Для этого следует нажать:
- Файл.
- Сохранить для Интернета.
- Выбрать формат JPG.
- Указать нужный размер, выбирая качество от «высшее» до «наилучшее».
- При желании, указать количество пикселей и вид интерполяции внизу окна.
- Нажать «Сохранить…».
На заметку: Как выбрать процессор для ноутбука: 6 характеристик
Paint
Стандартное приложение от Windows — Paint. Он не имеет такого широкого функционала, как Adobe Photoshop. Зато большое преимущество Paint — эргономичность. Прога весит мало и практически не использует оперативную память компьютера. Сжатие фотографий возможно только уменьшением формата изображения. Как добиться результата:
- Открыть фото в программе Paint.
- Нажать на вкладку «Файл».
- Найти пункт «Изменить размер» и кликнуть.
- Указать высоту и ширину снимка.

- Поставить галочку «Сохранять пропорции».
- Сохранить как обычную картинку в формате JPEG, выбрав размер.
Таким образом файл уменьшится лишь на 8-10%.
Читайте: Сколько электроэнергии потребляет ваш компьютер — как узнать: 3 способа
Уменьшаем размер картинок в онлайн-сервисах
Если лень устанавливать программы, на этот случай имеются онлайн-сервисы для уменьшения размера картинок. Они просты по функционалу: сжимают через точечное сжатие или изменяют пропорции фото.
Полезная статья: Как прочистить компьютер от пыли, чтобы он заработал быстрее
Optimizilla
Это эффективный онлайн-сервис для уменьшения веса фотографии. Нужно открыть и следовать нативным указаниям. Удобен, потому что понятен. Когда загружаете сайт, уже знаете куда кликать дальше, потому что всё написано. Можно загрузить до 20 изображений и с помощью ползунка регулировать качество, а вместе с этим и вес каждой картинки. Благодаря компрессии можно уменьшать вес фотографии до 50% от изначального размера без заметной потери качества. Как пользоваться программой:
- Перейти на официальный сайт программы Optimizilla.
- Найти кнопку «Загрузить», кликнуть на неё и выбрать картинку.
- Подождать пока программа уменьшит фото.
- Слева будет исходный файл, а справа готовый к вашей работе или пересылке;
- Выбрать качество и нажать «Скачать все».

В этой программе файлы до 1 Мб уменьшаются быстро. Для изображений побольше можно следить за процентом интерполяции на значке картинки. Если нажать «Скачать все», скачается архив переработанных фото.
Image Optimizer
Сайт нативный, что означает: когда вы заходите на сайт, уже всё написано куда кликать и что делать дальше. Поддерживает сжатие четырех форматов: JPG, GIF, PNG и TIFF. Это одна из первых программ для уменьшения картинок. Можно сделать фото легче на 30% и не потерять качество. Официальная версия платная. Незарегистрированный пользователь сможет ею пользоваться лишь первых 30 дней. Далее придется оплачивать от 7 долларов в месяц.
У программы предусмотрен плагин, который работает на WordPress. Если сайт на этой платформе, инструмент прекрасно подойдет для оптимизации загрузки картинок и страницы.
Работать с программой легко, в три действия.
- Скачивают плагин Image Optimazer с официального сайта.
- Если эта программа предлагает зарегистрироваться — нужно зарегистрироваться.
- Выбрать уровень сжатия: нормальное, агрессивное или ультра;
Если хочется пользоваться бесплатно, придётся экономить на обработке фото. Ведь доступно лишь 25 Мб в месяц.
Compressor.io
Этот онлайн-сервис выжимает максимум, чтобы картинка была легкой по весу и оперативно загружалась. Сайт готов сделать всё за вас, стоит только загрузить картинку, нажав на соответствующую кнопку. Всё просто и понятно. Зафиксированы случаи, когда при уменьшении веса изображения на 82%, его качество не менялось. Также имеется функция выгрузить готовую фотографию на компьютер или на облачные диски.

Есть минусы: файлы загружаются по одному, их максимальный вес не должен превышать 10 Мб. Качество фотографий улучшается после работы по уменьшению веса. Они становятся похожи на кадры, уже обработанные эффектами светотени в профессиональном фотошопе. В ближайшем будущем создатель программы Compressor.io готовится выпустить оффлайн-версию с улучшениями. Поэтапно, как работать с этой программой:
- Заходят на официальный сайт Compressor.io.
- Справа вверху, над окном загрузки фото, выбирают тип сжатия.
- Загружают картинку. Бесплатно сайт может обработать фотографию до 10 Мб;
- Справа внизу есть кнопка «Скачать все». Кликнуть на нее. Картинка окажется на вашем компьютере и готова к дальнейшему использованию.
TinyPNG
Работа этого сайта основана на выборочном сокращении цветов. Работает лишь с двумя форматами: PNG и JPEG. Система полностью автоматическая, контролировать процесс уменьшения на сайте нельзя. Но создатель обещает, что бережно сожмет фотографии на 85% и больше. Работает по принципу «зайдите и поймете, что нажимать». Как пользоваться Tiny PNG:
- Открыть официальный сайт Tiny PNG.
- Загрузить свою картинку в специальное окно.
- Подождать пока программа обработает фотографию.
- Нажать на кнопочку «Скачать все».

IMGonline
Бесплатный сайт с функциями сжатия и корректировки. Уменьшение картинки до нужного результата настраивается вручную. Нужно лишь написать размер пикселей. Процент сжатия изображения на этом сайте может варьироваться от 1% до 100%. Хотя онлайн-сервис дает рекомендацию: лучшее уменьшение фотографии будет на уровне 75-95%. Сайт сам покажет куда загружать и что нажимать. Для этого следует:
- зайти на официальный сайт программы IMGonline;
- в панели меню выбрать «Сжать», кликнув по подзаголовку;
- загрузить изображение по первому пункту;
- во втором пункте выбрать параметры сжатия;
- нажать «Окей»;
- скачать изображение.
Готово! Картинка будет сжата по вашим параметрам.

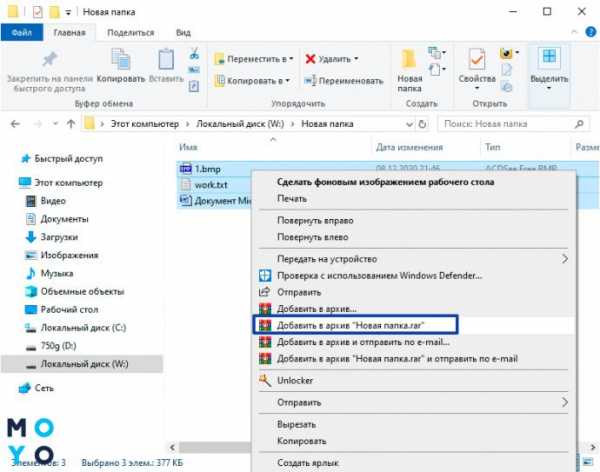
Как уменьшить вес фотографии в WinRAR
Эта программа не сжимает изображения для просмотра на сайте. Она уменьшает их для отправки в архив. На компьютер установка бесплатна. Поддерживает сжатие для папок форматов: ZIP, RAR и RAR4. Умеет делать легче не только фото, но и документы, видео, музыку. Для просмотра или прослушивания контент разархивируется в новую папку.

После уменьшения размеров всех документов, на архив можно установить пароль. Это удобно, поскольку защищает вас и получателя от мошенничества. И да, WinRAR установлен даже на самых слабеньких компьютерах с Windows 2003 года. Оперативная память любых размеров позволяет архивировать файлы с WinRAR, сжимая информацию до оптимального веса для пересылки или публикации. Как сжать файлы с помощью этой программы?
- Выделить один или несколько файлов, зажимая Ctrl.
- Правой кнопкой мыши вызвать меню и кликнуть «Добавить в архив», нажать «Архивировать».
- Подождать пока WinRAR сожмет файлы.
- Проверить готовую папку с вашими изображениями.
Еще один плюс этой программы в том, что даже без присоединения к Интернету вы можете сжимать файлы.
Для каждого случая выбирать программу нужно индивидуально. Чтобы дать точный совет, нужно знать, насколько мощный ваш гаджет. Если онлайн-сервисы для уменьшения фотографий вашему компьютеру «тяжелы» и загружает он их очень долго, задумайтесь о покупке нового устройства.
Можно провести апгрейд устройства, почистив корзину, кеш или удалить файлы с рабочего стола. Также важно помнить, что, если захотите менять внутренности компьютера, это нужно делать со специалистами. Но сайты загружаются у всех и всегда, пускай на это потребуется чуть больше времени ожидания загрузки от компьютера.
К слову: Ноутбук для дизайнера: топ-5
Уменьшение размера файла изображения в Microsoft Office
Сжатие отдельных изображений
Если вам не нужен файл с изображением каждого пикселя, чтобы получить приемлемую версию, вы можете сжать изображения, чтобы уменьшить размер файла.
-
Открыв файл в приложении Microsoft Office, выберите изображения, которые требуется сжать.
-
В разделе Инструменты для работы с изображениями на вкладке Формат в группе Соответствие нажмите Сжать изображения .
Если вкладка Работа с рисунками - Формат не отображается, убедитесь, что изображение выбрано.Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат .
Также, в зависимости от размера экрана, вы можете видеть только групповые значки , соответствующие . Кнопка Сжать картинки отображается без метки.
-
Чтобы сжать только выбранные изображения, а не все изображения в документе, установите флажок Применить только к этому изображению .
Снятие флажка Применить только к этому изображению перезапишет все предыдущие изменения, внесенные в остальные изображения в этом документе.
-
В разделе Разрешение выберите нужное разрешение, а затем нажмите OK .
Нажмите на заголовки ниже для получения дополнительной информации
Изменить разрешение по умолчанию для всех изображений в документе
Важно: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер и качество изображения .Чтобы сделать это значение значением по умолчанию для всех новых документов, измените раскрывающийся список.
Обратите внимание, что эта функция недоступна в Microsoft Project 2013 или пакете Office 2007.
-
Перейдите на вкладку Файл .
-
Щелкните Параметры , а затем щелкните Дополнительно .
-
В области Размер и качество изображения в раскрывающемся списке выберите параметр, чтобы определить, следует ли применить изменение к конкретному документу или ко всем новым (и будущим) документам.
-
Установите разрешение по умолчанию и нажмите OK .
Удалить все данные редактирования изображения
В файле хранится вся информация об изменениях, внесенных в изображение. Вы можете уменьшить размер файла, удалив эти данные редактирования, но вам придется снова вставить изображение, если вам нужно отменить изменения.
Примечание. Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Перейдите на вкладку Файл .
-
Щелкните Параметры , а затем щелкните Дополнительно .
-
В разделе Размер и качество изображения щелкните документ, для которого вы хотите удалить данные редактирования изображения.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования .
Примечание: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер и качество изображения .
См. также
Изменить разрешение вставки изображения по умолчанию в Office
Редактирование фотографий без Picture Manager
Сжатие мультимедийных файлов в презентации
Обрезать изображение
Отключить сжатие изображений
Отправить отзыв
В последний раз эта статья была обновлена Беном 17 августа 2019 г. благодаря вашим комментариям.Если она оказалась полезной или, особенно, бесполезной, используйте приведенные ниже элементы управления, чтобы конструктивно сообщить нам, как мы можем ее улучшить.
.Как изменить разрешение веб-камеры?
Большинство продаваемых сегодня ноутбуков и портативных устройств имеют встроенную веб-камеру. Трудно представить ноутбук без этого аксессуара. Однако иногда случается так, что камера, подключенная к мобильному компьютеру, не обеспечивает достаточного качества. Эта ситуация очень обременительна, когда оборудование используется для работы, записи видео на YouTube, общения с друзьями и семьей или участия в дистанционных занятиях в школе и университете.
Как установить разрешение веб-камеры?
Какое именно разрешение веб-камеры? Это один из параметров, характеризующих качество записываемого и передаваемого изображения. Чем он больше, тем больше подробностей увидит ваш получатель записанного видео или собеседник во время видеоконференции. Пример веб-камеры с разрешением 1920 × 1080 предлагает качество Full HD — абсолютный минимум, когда речь идет о создании видеоматериалов для последующего размещения (например, на YouTube).
В некоторых случаях аппаратное обеспечение ноутбука не улучшает качество изображения. Это просто из-за его ограничений. Если вы оказались в такой ситуации и для вас важна загрузка приличного видео, лучше просто инвестировать во внешнее устройство. Веб-камера USB-C или USB решит проблему. Однако, прежде чем решиться на покупку, проверьте, как изменить качество веб-камеры в вашем ноутбуке.
Рекомендуемые веб-камеры
Настройка разрешения в веб-камере
Как улучшить качество веб-камеры в ноутбуке и решить проблему плохого разрешения изображения бесплатно? Прежде всего, используйте программное обеспечение, которое поставляется с вашим устройством.Если у вас есть ноутбук со встроенной веб-камерой и системой Windows 10, определенно есть варианты изменения ее параметров где-то в системе.
Запись видео для обмена в новейшей системе Microsoft не требует загрузки и установки внешнего программного обеспечения — вы можете использовать встроенную функцию «Камера». Чтобы добраться до него, зайдите в «Пуск» и во всех приложениях найдите «Камера» или просто введите фразу для его поиска.
Настройки веб-камеры Windows 10 будут в правом верхнем углу запущенной программы. Благодаря им вы сможете выбрать разрешение записываемого изображения в соответствии с потребностями получателей ваших фильмов. Проведите тест веб-камеры и убедитесь, что качество видео удовлетворительное. Приложение «Камера» позволяет записывать видео и делать фотографии, но для видеоконференций или потокового видео потребуется другой подход.
Если в вашем ноутбуке есть встроенная веб-камера, для ее правильного использования необходимы последние версии драйверов.Лучше всего скачать их с сайта производителя — никогда не устанавливайте драйвера из неизвестного источника. Прочтите модель своего ноутбука (чаще всего она указана на наклейке, размещенной на днище устройства) и найдите ее в Интернете. С веб-сайта производителя оборудования загрузите последние версии драйверов для вашей веб-камеры (обычно называемые «драйверами веб-камеры»).
Как улучшить качество изображения с веб-камеры?
Вы уже разобрались, как изменить разрешение камеры ноутбука, но качество изображения все равно не устраивает? Вполне возможно, что проблема вовсе не в железе.Убедитесь, что место, где вы снимаете, соответствует нескольким основным правилам. Прежде всего, позаботьтесь о правильном освещении. Если вы регистрируете себя сидя перед ноутбуком, свет должен исходить сбоку, за камерой или сверху. Лучше, чтобы источник света не был позади вас и лучи не попадали в объектив.
Убедитесь, что встроенная камера не имеет специального программного обеспечения для этой операции, установленного на компьютере. Если нет, поищите в Интернете модель вашего ноутбука — возможно, приложение будет доступно для скачивания с сайта производителя.Программное обеспечение камеры позволяет изменять аппаратные настройки — не только разрешение, но и контрастность или интенсивность цвета записываемого изображения.
Наружные камеры также имеют специальные приложения, благодаря которым пользователь может изменять их параметры. Например, веб-камера Logitech имеет программное обеспечение, предоставленное производителем — вы можете настроить возможность автоматического захвата фокуса в соответствии со своими предпочтениями. Если в устройстве есть встроенный микрофон — в приложении вы также найдете связанные с ним настройки, например, громкость аудиозаписи.
Что может быть причиной плохого качества веб-камеры?
Качество изображения, записываемого веб-камерой, — очень обширная тема. На него влияет не только разрешение железа, но и такие параметры, как количество кадров в секунду. Слишком низкое или высокое значение FPS может привести к искажению изображения — наиболее распространенные устройства, записывающие фильмы со скоростью 30 FPS, например веб-камера Creative.
Многие профессионалы выбирают камеры, которые записывают видео со скоростью 60 кадров в секунду.Этого количества кадров в секунду достаточно для записи видео на YouTube, но при онлайн-чате могут возникнуть сбои из-за недостаточной пропускной способности интернета у отправителя или получателя. Плохая плавность изображения также вызвана типом связи между веб-камерой и компьютером — веб-камера Wi-Fi очень удобна в использовании, но также подвержена помехам.
Плохое качество изображения встроенной камеры может быть просто аппаратным ограничением.В этой ситуации стоит инвестировать в периферийное устройство, подключенное к компьютеру — веб-камера USB для работы или учебы может стоить даже меньше 100 злотых. Перед покупкой обязательно ознакомьтесь с техническими параметрами оборудования и мнениями пользователей о нем. Образец веб-камеры Xiaomi высоко оценен потребителями и имеет хорошее соотношение цены и качества.
Проверить веб-камеры.Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера без передискретизации изображения размер изображения изменяется без изменения объема данных в этом файле. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные изображения не добавляются и не удаляются. Когда вы отменяете или отменяете выбор Resampling , размеры в пикселях недоступны.Вы можете изменить только физический размер (Ширина и Высота в разделе Размер документа) и разрешение (в пикселях или дюймах). При изменении размера без передискретизации можно задать либо физический размер, либо разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное значение путем увеличения или уменьшения второго значения. Например, если задан физический размер, разрешение будет изменено.
Если размеры в пикселях постоянны, уменьшение физического размера изображения соответственно увеличивает разрешение. Например, уменьшение физического размера изображения наполовину удваивает разрешение. В одном и том же пространстве вдвое больше пикселей. И наоборот, удвоение размера изображения уменьшает разрешение вдвое, поскольку расстояние между пикселями удваивается, чтобы изображение соответствовало физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi).Чтобы уменьшить физический размер изображения вдвое без передискретизации, установите физический размер 2 x 2 дюйма. Разрешение изображения будет увеличено до 200 ppi с помощью Photoshop. Изменение размера изображения таким образом сохраняет постоянное количество пикселей (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей). Удвоение физического размера (8 x 8 дюймов) снизит разрешение до 50 пикселей на дюйм. Увеличение размера изображения в дюймах означает, что один дюйм содержит половину пикселей.При изменении разрешения изображения физический размер также изменится.
Важно! Размеры в пикселях определяют объем данных, тогда как разрешение и физический размер используются только для определения размера изображения на ваших отпечатках.
Внимание! Параметр пикселей на дюйм (ppi) указывает количество пикселей, которые могут поместиться в одном дюйме изображения. Количество точек на дюйм (dpi) зависит от принтера и зависит от модели принтера.Обычно на пиксель приходится 2,5–3 точки чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм, чтобы получить наилучшее качество печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в справке Photoshop в разделе О размерах и разрешении для распечатываемых изображений .
.90 000 Netflix на следующие 30 дней снизят качество изображения на платформе VODВ последнее время наблюдается значительный рост трафика на популярных VOD-сервисах, в т.ч. на Нетфликсе. Конечно, это связано с надвигающимся коронавирусом. Подавляющее большинство людей остаются дома, и один из способов приятно провести время в условиях продолжающейся эпидемиологической ситуации — посмотреть фильмы и сериалы. Гораздо большая активность, чем обычно, также больше, чем раньше, влияет на потребление серверов, что может привести к различного рода проблемам.Несколько часов назад появились предложения о том, что Netflix должен временно снизить качество видео- и аудиоконтента на платформе. Однако эту информацию подтвердил Netflix.
В течение следующих 30 дней весь контент, предлагаемый на платформе Netflix в качестве HD и 4K, будет предлагаться с худшим качеством изображения, чем раньше. Цель — разгрузить серверы службы VOD.

Лучшие фильмы ужасов на VOD: Netflix, HBO GO, Amazon и др.
Нетфликс информирует, что снижение качества изображения в Full HD и Ultra HD контенте снизит потребление данных на 25%, при этом, однако, гигант индустрии VOD обещает, что на реальное качество изображения и звука это существенно не повлияет (хотя об этом мы узнаем только позже) при собственно просмотре фильмов и сериалов). Цель этого действия — хотя бы частично разгрузить интернет-соединения. Согласно официальному заявлению Netflix, качество изображения будет ухудшаться на 30 дней.

Интересно, что пониженный битрейт для контента Full HD и Ultra HD распространяется только на пользователей из Европы — на другие континенты в пресс-релизе не было никаких упоминаний. Нетфликс уже начал процесс понижения качества всего контента, поэтому пользователи в течение нескольких/несколько часов уже должны заметить некоторые различия в качестве видео просматриваемого контента (вероятно, у нас будет более заметное сжатие). Мы также не знаем, получат ли обладатели подписок HD и Ultra HD какую-либо компенсацию за ухудшившееся качество изображения.
Источник: BBC
.Amazon и Apple снизят качество картинки на Prime Video и Apple TV +
В последние дни все больше сервисов, предоставляющих видеоконтент через Интернет, захлестнула волна ухудшения качества — в случае с Netflix это касается снижения битрейта видео, а значит, ухудшения качества материалов HD и Ultra HD . В случае с YouTube речь идет о снижении стандартного качества видео с Full HD/HD до 480p. Оказывается, это далеко не все сервисы, которые в ближайшее время будут предлагать хуже обычного качество изображения.И Amazon, и Apple подтвердили, что в любой момент контент, появившийся в сервисах Prime Video и Apple TV+, будет предлагать более низкий битрейт, чем раньше. О каких именно отличиях идет речь от того, что оба сервиса предлагают по умолчанию?
Еще два VOD-сервиса скоро снизят качество видео для всего своего контента — Amazon Prime Video и Apple TV+.

Netflix в течение следующих 30 дней снизит качество изображения на платформе VOD
Amazon только подтвердил снижение битрейта для всех материалов в библиотеке VOD Prime Video — это касается как контента Full HD, так и Ultra HD, но компания не захотела уточнить, какой именно уровень битрейта будет снижен.Изменения предназначены для облегчения подключения к Интернету и будут введены до дальнейшего уведомления в Европе, включая Великобританию.

YouTube понижает качество всего контента до качества SD на 30 дней
То же самое относится к контенту, предлагаемому Apple на платформе Apple TV +. Однако при этом зарубежные СМИ сообщают о значительном ухудшении качества изображения — по умолчанию продукция Apple предлагается в разрешении 4K с Dolby Vision HDR.Изменения (по крайней мере сейчас) заключаются в том, что контент, доступный до сих пор в разрешении 2160p (по вертикали), был уменьшен до 670p (также по вертикали) — это означает значительное уменьшение количества деталей в изображении (немного выше по сравнению с DVD). media), что дополнительно усугубляется заметными артефактами сжатия. В настоящее время эти изменения распространяются на исходный контент, но в любой момент они также могут появиться во всех фильмах, доступных в приложении Apple TV (на компьютерах с Windows это приложение iTunes).Здесь тоже изменения продиктованы желанием разгрузить сеть и будут введены в Европейском союзе, включая Великобританию, до дальнейшего уведомления.
Источник: Variety, 9to5Mac
.Как уменьшить размер файла изображения
Ранее я написал статью об уменьшении размера файла изображения с помощью встроенной опции электронной почты в Проводнике или с помощью настольной программы под названием Image Resizer для Windows. Это хорошие варианты, но есть еще несколько способов оптимизировать изображение. Кроме того, многие веб-сайты советуют вам использовать Paint, но я обнаружил, что это не очень хороший метод, так как изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, ухудшают качество изображения, что может быть хорошо для веб-страницы, но не для печати.Обычно это происходит при изменении разрешения изображения, например, с 2560 × 1440 на 1920 × 1080.
Другой способ уменьшить размер изображения — сжать изображение. Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения, не теряя ни одного пикселя исходного файла. Lossy означает, что некоторые данные будут потеряны.
Наконец, формат изображения также сильно влияет на размер файла. Обычная фотография, сделанная камерой, скорее всего, будет изображением в формате JPG, поскольку оно хорошо работает с точки зрения сжатия.Однако изображения с несколькими цветами (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который может быть очень сжат. Хорошо работает для веб-графики и сложных фотографий.
В этой статье я привожу несколько примеров скриншотов со сжатием изображений с использованием нескольких форматов, чтобы вы могли увидеть различия в размере и качестве.
Как уменьшить размер изображения
Начнем с того, как можно уменьшить размер изображения без потери качества.Это даст вам самый маленький файл, сохраняя при этом исходное качество изображения. Конечно, использование сжатия с потерями даст вам гораздо меньшие файлы, как вы увидите в примерах ниже, но вы потеряете качество.
Формат и сжатие
Во-первых, давайте начнем с плоской цветной графики. В качестве примера я просто сделал скриншот сайта HDG (600×319), так как он имеет несколько цветов и не является сложным. Вот размеры файлов в различных несжатых форматах:
Исходный GIF: 27 КБ
Исходный JPEG: 67 КБ
Исходный PNG: 68 КБ
Как видите, файлы PNG и GIF определенно четче, чем файлы JPEG.Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF здесь работает нормально, так как он весит всего 27 КБ по сравнению с PNG, который составляет 68 КБ. Однако, по моему опыту, PNG сжимается намного лучше, если он с потерями, а качество изображения все еще очень хорошее.
Когда я выполнил сжатие без потерь из трех, только изображения JPG и PNG были уменьшены, но не слишком сильно. PNG был 45 КБ, а JPG — 58 КБ. Когда я выполнял сжатие с потерями, цифры для PNG были самыми впечатляющими.
Потери GIF: 22 КБ
Потери JPEG: 50 КБ
Потери PNG: 23 КБ
Как видите, файл PNG выглядит лучше всего и всего на 1 КБ больше, чем GIF! Вот почему я использую изображения PNG на этом сайте для большинства своих скриншотов. JPEG всегда будет лучше для фотографий с большим количеством цветов. Но помните, что JPG только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
GIF уменьшился всего на 5КБ, но при этом сильно потерял в качестве.JPG не сильно сжимается, но JPG обычно не сжимается так хорошо, как файлы PNG.
Вы можете использовать приложение для работы с фотографиями, чтобы изменить соотношение сторон, чтобы увидеть, какой размер является наименьшим. Для сжатия я рекомендую использовать онлайн-инструменты, так как они отлично справляются со своей задачей. Лично я использую Kraken.io на своих сайтах, но есть и другие хорошие инструменты, такие как TinyPNG и Optimizilla.
Изменение разрешения изображения
Основным способом уменьшения изображения является уменьшение разрешения изображения.Если у вас есть файл размером 4000 × 2500, уменьшение размера до 2000 × 1250 уменьшит размер файла вдвое. Вы, конечно, потеряете большую часть исходного изображения в своих данных, но в зависимости от вашей цели это может не иметь значения.
В любой программе редактирования изображений есть способ изменить или изменить размер изображения. Здесь вы можете изменить ширину/высоту или разрешение, которое обычно составляет количество точек на дюйм (DPI) или пикселей на дюйм (PPI). Прочитайте эту замечательную статью о разнице между DPI и PPI.В Интернете вам нужно беспокоиться о пикселях, а не о точках. Точки будут печатать только изображения.
Например, на моем сайте могут быть изображения только с максимальной шириной 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или меньше перед его загрузкой, иначе WordPress изменит его на 680 пикселей, но размер файла будет больше, чем должен быть.
Если вы хотите узнать больше о числе 72 пикселя / дюйма и параметрах передискретизации, ознакомьтесь с этим прекрасным постом, в котором очень подробно.
Изменить глубину цвета/режим
В приведенном выше примере, если у вас есть изображение с несколькими цветами, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере страница GIF должна поддерживать только индексированный цвет и 8 бит/канал.
Можно выбрать RGB и 16 бит/канал цвета, но изображение будет выглядеть точно так же, но с большим размером файла. Подробнее об этих цветовых режимах можно прочитать на веб-сайте Adobe. Помимо Photoshop, большинство графических редакторов также позволяют изменять глубину цвета/режим изображения.
Обрезать фото
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что обрезано, будет удалено из изображения. Какое бы изображение у вас ни было, его можно как минимум обрезать, что определенно поможет уменьшить его размер.
Обратите внимание, что культивация не обязательно должна быть типичной при резке сверху/снизу или слева/справа. SnagIt Editor, один из моих любимых, имеет инструмент вырезания, который позволяет вырезать части изображения из центра изображения по горизонтали или вертикали.Это пригодится гораздо чаще, чем вы думаете. Вот пример, когда мне нужно включить скриншот меню «Пуск» при вводе команды.
Приведенный выше размер файла изначально составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.
Новый размер файла всего 9 КБ! Все это без сжатия или изменения формата файла. Когда я сжал его, он достиг всего 4,4 КБ. Таким образом, обрезка — важный способ уменьшить размер изображения.
Мы надеемся, что вы уменьшили размер изображения и немного узнали о том, как работают цифровые изображения! Если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Наслаждаться!
.Как уменьшить изображение в GIMP?
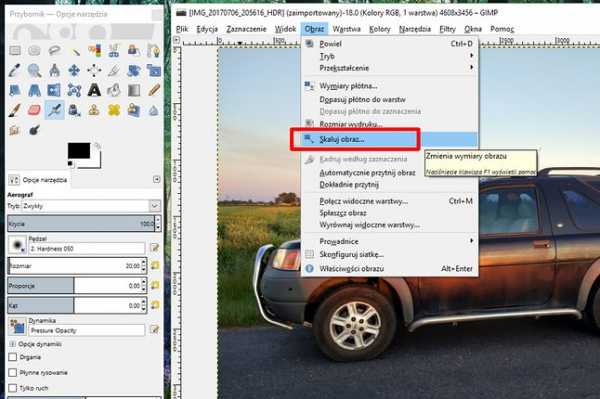
Уменьшить изображение в GIMP очень просто. Открыв соответствующий файл, вы увидите его размер в пикселях на верхней панели окна программы, рядом с именем файла.
Используйте команду Изображение → Масштабировать изображение, чтобы изменить размер. Появится диалоговое окно, в котором вы можете ввести целевой размер изображения. После ввода размера нажмите «Изменить масштаб».

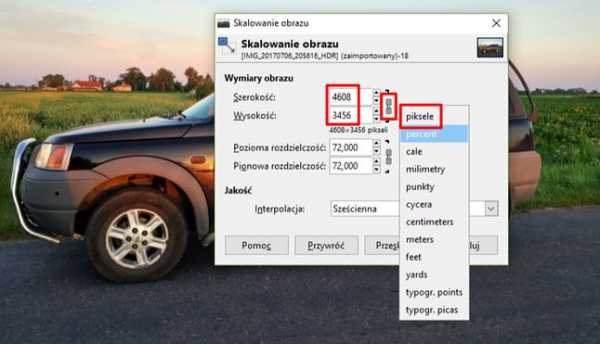
По умолчанию GIMP масштабирует изображения с сохранением соотношения сторон, а это значит, что изображение 4:3 после уменьшения все равно будет 4:3 (например, из 4608×3456 мы получили бы 1200×900).После предоставления одного из значений второе будет рассчитано автоматически. Впрочем, их можно ввести и по отдельности — достаточно нажать на «связь» между полями.

Мы также можем указать размер в процентах от оригинала — например, 50% каждого края, чтобы уменьшить изображение в четыре раза.
Вы можете предварительно просмотреть изображение при его уменьшении. Если все в порядке, сохраните его с помощью команды «Файл» → «Сохранить» или сочетания клавиш Ctrl + S. Вы также можете сохранить его как новый файл, если не хотите потерять оригинал (Файл → Экспортировать как).
Наконец, у нас есть еще несколько советов по поводу качества масштабированного изображения. GIMP позволяет выбрать несколько интерполяций (математический выбор цвета пикселей в новом разрешении). Мы можем выбрать из:
- Нет (ближайший сосед) - пиксели просто удаляются, аналогично уменьшению вида, и изображение не сглаживается
- Линейный - быстро, дает результаты хорошего качества, рекомендуется, если на изображении есть мелкий текст
- Кубический — если в изображении мало деталей, он лучше всего сохраняет края гладкими
- Lanczos — Похож на кубический, но вместо размытия создает узор.Это делает его более подходящим для масштабирования изображений, полных деталей
В случае сомнений используйте кубическую интерполяцию.
.