Как в фотошопе открыть панель слева
Как вернуть панель инструментов в Фотошопе
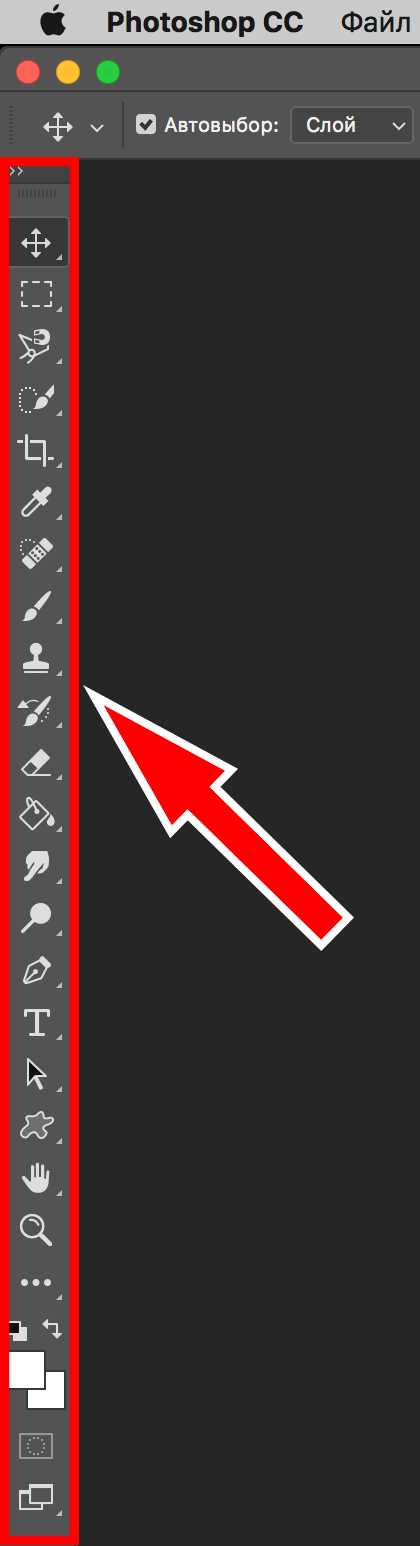
Панель инструментов в Фотошопе представляет собой специальное окно, в котором присутствуют необходимые для работы инструменты, сгруппированные по похожим функциям.
Обычно, панель находится на левой стороне рабочей области программы, но у пользователей есть возможность расположить её в любом удобном для себя месте.

Нередко случается такое, что панель инструментов может исчезнуть. Причиной этому могут послужить ошибки или сбои самой программы, либо некорректные действия пользователя. Такое явление происходит довольно редко, но даже за короткое время, отсутствие такого важного элемента, может доставить массу неудобств, так как без этой панели работа в программе не состоится.
Для исправления ситуации рекомендуется применить горячие клавиши, но об их существовании знают далеко не все пользователи.
Как вернуть панель инструментов слева

Если вдруг при начале работы, или при обычном запуске программы, внезапно пропала панель инструментов, и долгое время не появляется на своем привычном месте, можно перезапустить Фотошоп, и если произошла ошибка, то при такой манипуляции она устранится. Ошибка может возникнуть по различным причинам. Например, из-за «битых» установочных файлов, или из-за того, что антивирус запретил программе использовать данные из ключевых папок, или даже удалил их. Если перезапуск Photoshop не дал результатов, следует выполнить следующие действия:
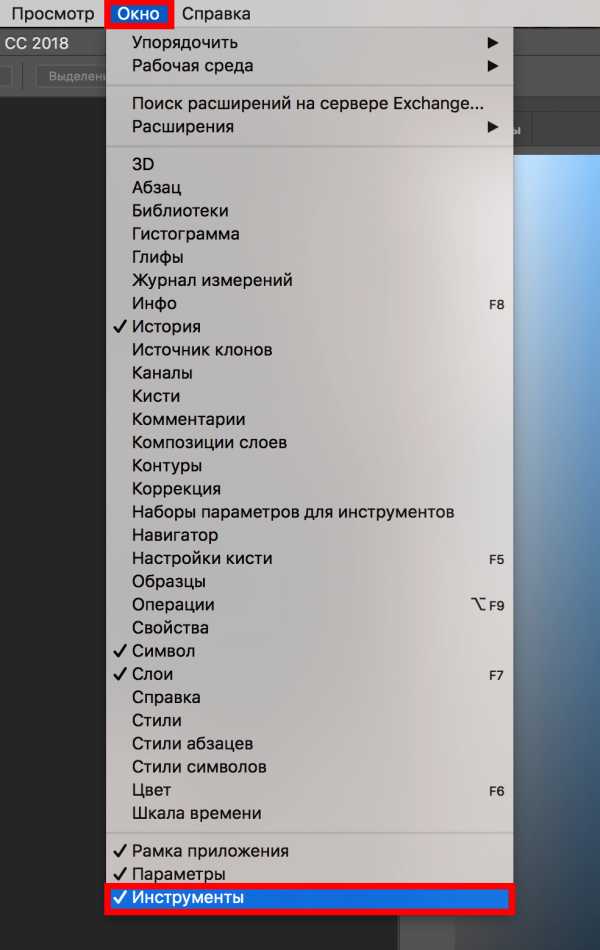
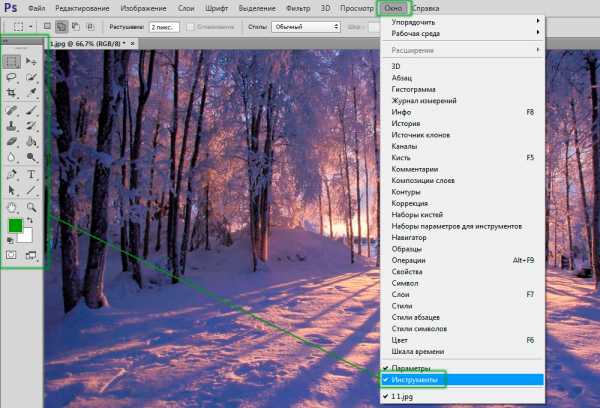
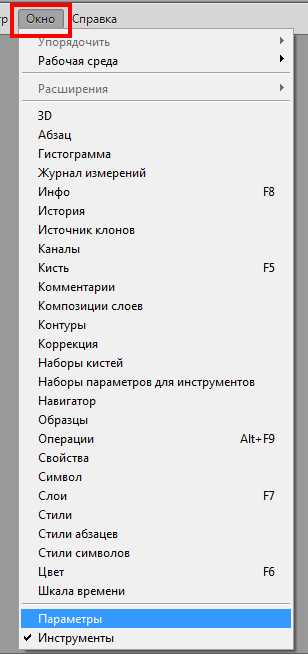
- Нужно зайти в меню «Окно», и там найти пункт, который называется «Инструменты», затем напротив него поставить галочку, если ее до этого не было;

- Если напротив «инструментов» присутствовала галка, то можно попробовать убрать ее, а после снова поставить и перезагрузить программу. Чаще всего такие манипуляции помогают вернуть панель инструментов на место. Если этого не произошло, то вероятнее всего, нужно заново переустанавливать программу.
Все перечисленные рекомендации подойдут даже для пользователей, которые привыкли применять горячие клавиши в выборе инструментов для работы в фотошопе. Для большего удобства, лучше всего вовсе убрать панель инструментов, таким образом ее нельзя будет потерять, да и места в рабочей области станет больше.
Если же программа часто дает сбои, выдает различного рода ошибки, то необходимо задуматься о том, что пора сменить дистрибутив, или переустановить Photoshop. Когда программа является главным способом заработка, не стоит оставлять незамеченными эти проблемы, ведь это может привести к застое в работе, а, следовательно, к убыткам. Да и лучше всего в профессиональном использовании Фотошопа использовать всегда программу, которая предоставляется вместе с лицензией.
Как в Фотошопе вернуть панель инструментов
Введение. Для чего нужна панель инструментов?
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop: изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.

Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.

Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
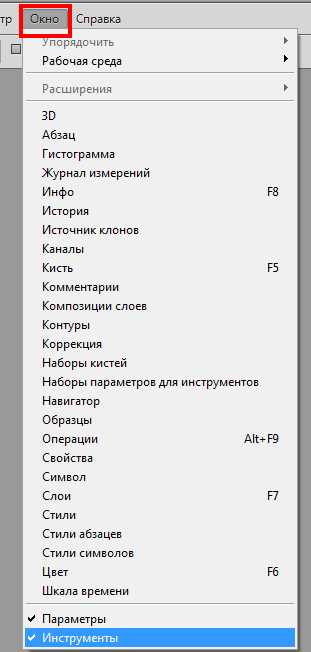
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений.

Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
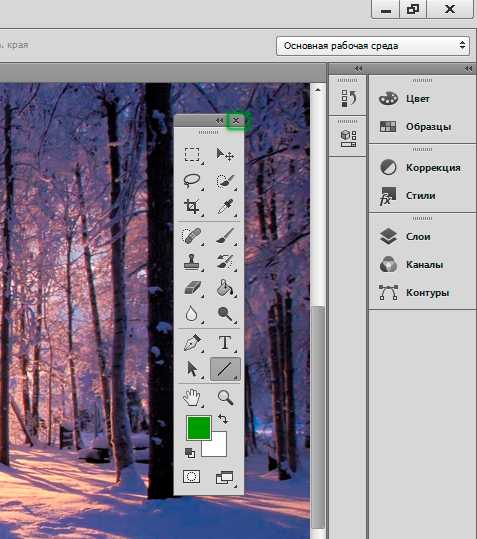
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.

Еще один вариант
Небольшие итоги
Сегодня мы с вами полностью решили вопрос с панелью инструментов в программном обеспечении Adobe Photoshop: возвращение этой области, её удаление, а также значение этой функции приложения. Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Пропали все инструменты в фотошопе. Что делать?
 Рассмотрим в новом уроке, что делать если пропали все инструменты в фотошопе. Лучше всего, конечно,
Рассмотрим в новом уроке, что делать если пропали все инструменты в фотошопе. Лучше всего, конечно, сразу застрелиться дочитать пост до конца и вы поймёте, куда исчезли инструменты в фотошопе.
Есть несколько вариантов пропаж, а значит — и способов их поиска. Буду я сегодня Шерлок Холмсом в фотошопе — покажу где и как искать пропажи...
Как инструменты могут пропасть:
- пропали все инструменты в фотошопе — исчезла панель инструментов слева (вертикальная линейка слева в фотошопе)
- исчезли параметры инструментов в фотошопе — горизонтальная линейка на верхней панели
- пропали отдельные инструменты — на самой панели инструментов слева вы не можете их найти
Рассмотрим каждый случай отдельно.
Пропали все инструменты в фотошопе CS6
Такое тоже бывает - в фотошопе пропала панель Инструментов. Как вернуть панель Инструментов в фотошопе CS6, в котором я работаю?
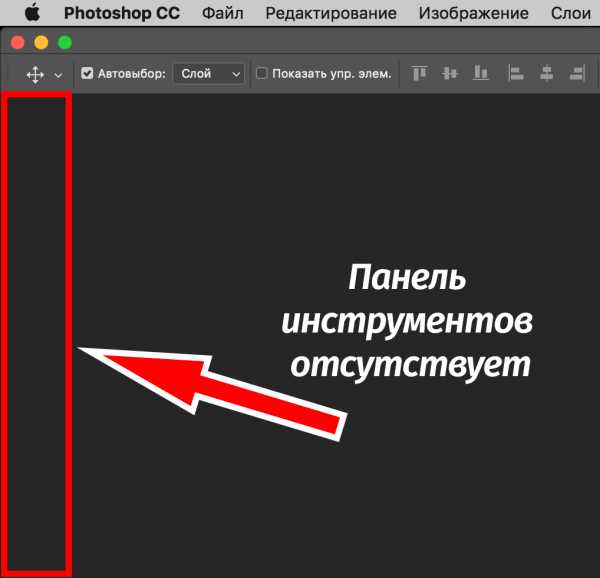
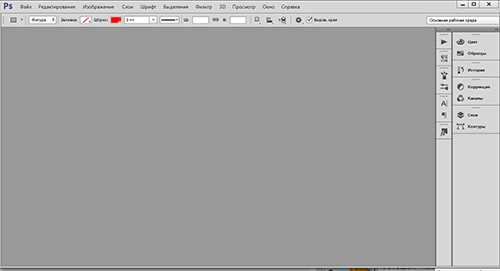
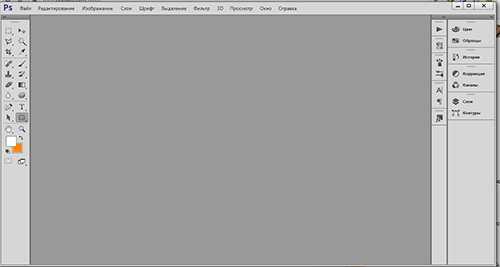
Вот так будет выглядеть фотошоп, когда панель Инструментов исчезла:
 Не пугайтесь — сейчас она появится! Для этого идём в верхнюю панель фотошопа, находим надпись «Окно», кликаем на него левой кнопкой мыши. Выпадает текстовое окно, в самом низу его находим надпись «Инструменты». Кликаем левой кнопкой мышки. Появляется галочка и — о чудо! — панель Инструментов слева...
Не пугайтесь — сейчас она появится! Для этого идём в верхнюю панель фотошопа, находим надпись «Окно», кликаем на него левой кнопкой мыши. Выпадает текстовое окно, в самом низу его находим надпись «Инструменты». Кликаем левой кнопкой мышки. Появляется галочка и — о чудо! — панель Инструментов слева...
 Как видите, а ларчик просто открывался! Всего-навсего поставил в нужном месте галочку! Теперь и вы знаете, как вернуть панель инструментов в фотошопе cs6.
Как видите, а ларчик просто открывался! Всего-навсего поставил в нужном месте галочку! Теперь и вы знаете, как вернуть панель инструментов в фотошопе cs6.
Панель параметров в фотошопе пропала
Эта авария очень похожа с предыдущей — пропадает панель Параметров в фотошопе. Она расположена на верхней панели фотошопа. Именно в ней мы настраиваем разные параметры наших инструментов, которые расположены в панели Инструментов.
Вот так будет выглядеть фотошоп без панели Параметров:

Как видите, верхняя часть фотошопа выглядит так, как будто её отрезали. Что необходимо сделать, чтобы вернуть панель Параметров:

По аналогии с действиями, когда исчезла панель Инструментов, идём на верхнюю панель фотошопа. Находим надпись «Окно», кликаем на надпись. Появляется текстовое окно. Идём в сам низ и находим надпись «Параметры». Левой кнопкой мыши кликаем на надпись, появляется галочка и — панель Параметров опять вернулась на своё место.
Посмотрите короткое видео, которое я сняла именно для этой темы — когда вы ищите пропавшие инструменты в фотошопе:
Не могу найти инструмент в фотошопе
Я помню, как не могла найти элипс, линию, инструмент заплатка и многие другие. Мне всё время казалось, что мой фотошоп SC6 совершенно не такой, как в описываемом платном курсе. И я дятлом довбала своего руководителя на форуме, где их найти и есть ли они у меня вообще. Я всё время решала задачу: как найти инструмент в фотошопе, если его не видно на панели инструментов фотошопа?
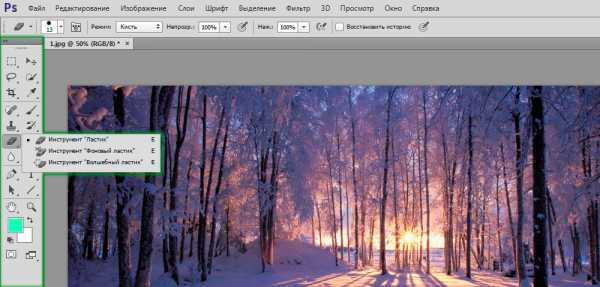
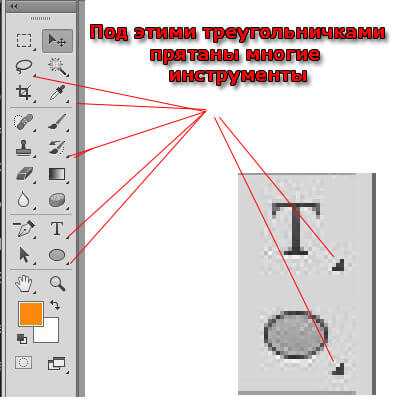
Смотрим на Панель Инструментов:

Вы уже поняли, куда они попрятались от вас? Кликаем правой кнопкой мышки на треугольничек, левой кнопкой мыши — на тот инструмент, который нужен, и — оппа! Есть они!
Маленькая неувязочка — начинающий фотошопер не знает под каким инструментом расположена его пропажа.
Сейчас я вам выставлю все главные группы инструментов и вы быстро найдёте тот из них, которого не видно на панели.
Как найти Инструмент «Прямоугольная область»
Под значком Инструмент «Прямоугольная область»расположены следующие инструменты:
Инструмент «Овальная область»
Инструмент «Область (горизональная строка)»
Инструмент «Область (вертикальная строка)»
Как найти Инструмент «Лассо»
Он расположен среди следующих инструментов:
Инструмент «Прямолинейное Лассо»
Инструмент «Магнитное Лассо»
Как найти Инструмент «Волшебная палочка»
Он расположен среди следующих инструментов:
Инструмент «Быстрое выделение»
То есть — у вас на панели может быть либо один, либо другой значок. Кликнув на треугольник снизу справа возле инструмента — вам откроется панель спрятанных инструментов.
Как найти Инструмент «Рамка» и Инструмент «Раскройка»
Инструмент «Рамка» находится в одной группе со следующими инструментами:
Инструмент «кадрирование перспективы»
Инструмент «Раскройка»
Инструмент «Выделение фрагмента»
Просмотрите внимательно их значки и найдите их на панели Инструментов.
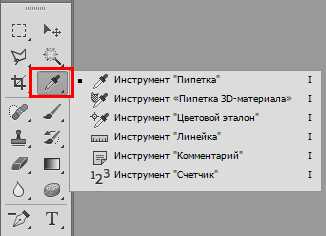
Как найти Инструмент «Пипетка», Инструмент «Линейка»
 Если вы видите на панели Инструментов один из представленных значков (после нажатия на треугольничек правой кнопкой мыши), то там же находятся:
Если вы видите на панели Инструментов один из представленных значков (после нажатия на треугольничек правой кнопкой мыши), то там же находятся:
Инструмент «Пипетка»
Инструмент «Пипетка 3D-материала»
Инструмент «Линейка»
Инструмент «Комментарий»
Инструмент «Счётчик»
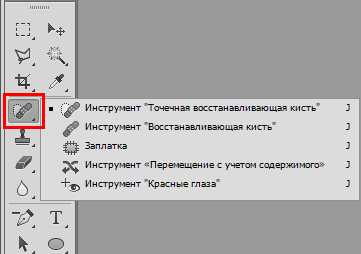
Как найти Инструмент «Заплатка»
 Посмотрите внимательно на представленные значки этой группы, найдите один из них на панели, щёлкните мышкой на треугольник. Вы увидите следующие Инструменты фотошопа:
Посмотрите внимательно на представленные значки этой группы, найдите один из них на панели, щёлкните мышкой на треугольник. Вы увидите следующие Инструменты фотошопа:
Инструмент «Точечная восстанавливающая кисть»
Инструмент «Восстанавливающая кисть»
Заплатка
Инструмент «Перемещение с учётом содержимого»
Инструмент «Красные глаза»
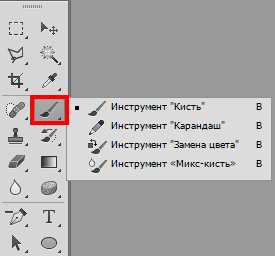
Как найти Инструмент «Кисть», Инструмент «Карандаш»
 Названные инструменты находятся в одной группе со следующими:
Названные инструменты находятся в одной группе со следующими:
Инструмент «Кисть»
Инструмент «Карандаш»
Инструмент «Замена цвета»
Инструмент «Микс-кисть»
Посмотрите значки этой группы и найдите соответствующий на панели Инструментов.
Как найти Инструмент «Штамп»
Инструмент "Штамп находится в одной группе с Инструментом «Узорный штамп»
Как найти Инструмент «Архивная кисть»
Инструмент «Архивная кисть» находится вместе с Инструментом "Архивная художественная кисть — ищите их значки на панеле Инструментов фотошопа (слева).
Как найти Инструмент «Ластик»
Инструмент «Ластик» находится в одной группесо следующими инструментами:
Инструмент «Фоновый ластик»
Инструмент «Волшебный ластик»
Как найти Инструмент «Градиент», Инструмент «Заливка»
Смотрим на значки этой группы:
Инструмент «Градиент»
Инструмент «Заливка»
Инструмент «Выбор 3D-материала»
Кликаем на треугольничек и выбираем необходимый инструмент.
Как найти Инструмент «Палец»
Он может спрятаться среди следующих инструментов фотошопа:
Инструмент «Размытие»
Инструмент « Резкость»
Инструмент «Палец»
Как найти Инструмент «Губка»
Инструмент «Губка» находится в одной группе с Инструментом «Затемнитель» и Инструментом Осветлитель.
Какой-то из этих трёх значков есть на панели Инструментов фотошопа.
Как найти Инструмент «Угол»
Инструмент «Угол» находится в группе Инструментов:
Инструмент «Перо»
Инструмент «Свободное перо»
Инструмент «Перо+» (добавить опорную точку)
Инструмент «Перо-» (удалить опорную точку)
Как найти Инструмент «Вертикальный текст
Он находится вместе с:
Инструментом „Горизонтальный текст“
Инструментом „Горизонтальный текст-маска“
Инструментом „Вертикальный текст-маска“
Более подробно о работе с Инструментом Горизонтальный текст смотри здесь.
Как найти Инструмент „Стрелка“
Инструмент стрелка находится вместе с Инструментом „Выделение контура“
ударяем правой кнопкой мыши по маленькому треугольничку рядом с значком Инструмента „Выделение контура“, кликаем левой кнопкой мыши по открывшемуся в окошечке Инструменту „Стрелка“ и он появляется на панели.
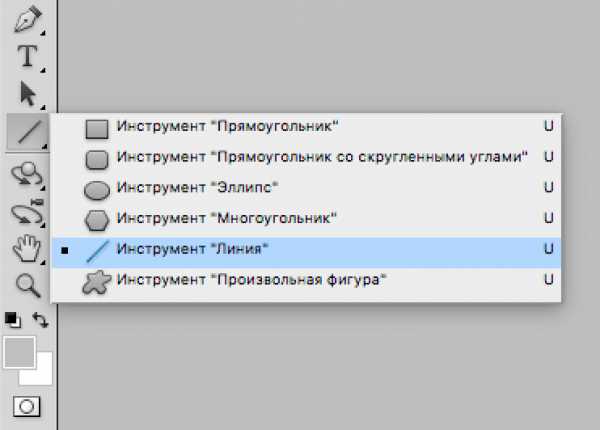
Как найти Инструмент „Линия“, „Эллипс“ и „Прямоугольник“
Это одна из наибольших групп Инструментов в фотошопе. Их здесь 6:
Инструмент „Прямоугольник“
Инструмент „Прямоугольник со скруглёнными углами“
Инструмент „Эллипс“
Инструмент „Многоугольник“
Инструмент „Линия“
Инструмент „Произвольная фигура“. Каждый из них имеет свой значок на панели Инструментов фотошопа.
Как найти Инструмент „Рука“
Находится вместе с другим Инструментом Поворот вида»
Вот такие основные группы инструментов мы с вами сегодня выучили. И теперь вы уже знаете, что делать, если в панели Инструментов фотошопа исчез инструмент и вы не можете его найти. Ищем под значками с треугольничками внизу значка.
---------------------------------------------------------------------------
Вот такой сегодня детективный урок Шерлок Холмса по поиску пропавших инструментов мы с вами прошли. Теперь вы точно знаете, что делать, если пропали все инструменты в фотошопе.
Если есть вопросы — задаём в комментариях, отвечаю быстро и с удовольствием!
Если урок был полезен — поделитесь в социальных сетях, вдруг и вам кто-то скажет спасибо!
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка...
Как вернуть панель инструментов в Фотошопе
Панель инструментов в Фотошопе – окно, содержащее приспособления, сгруппированные по назначению либо по схожести функций, необходимых для работы. Располагается чаще всего в левой части интерфейса программы. Существует возможность по необходимости переместить панель в любое место рабочей области.
В некоторых случаях данная панель, вследствие действий пользователя либо программной ошибки, может пропасть. Такое бывает редко, но эта проблема может доставить массу неудобств. Понятно ведь, что без панели инструментов работать в Фотошопе невозможно. Существуют горячие клавиши для вызова инструментов, но о них знают не все.
Восстановление панели инструментов
Если вдруг вы открыли свой любимый Фотошоп и не обнаружили инструментов на своем обычном месте, то попробуйте его перезапустить, возможно, произошла ошибка при запуске.
Ошибки могут возникать по разным причинам: от «битого» дистрибутива (установочных файлов) до хулиганства антивирусной программы, запретившей Фотошопу доступ к ключевым папкам либо вовсе удалившей их.
В том случае, если перезапуск не помог, есть один рецепт восстановления панели инструментов.
Итак, что же делать, если пропала панель инструментов?
- Переходим в меню «Окно» и ищем пункт «Инструменты». Если напротив него отсутствует галка, то ее необходимо поставить.
- Если галка стоит, то ее необходимо снять, перезапустить Фотошоп, и снова поставить.
В большинстве случаев данная операция помогает решить проблему. В противном случае придется переустанавливать программу.
Этот прием пригодится и тем пользователям, которые пользуются горячими клавишами для выбора различных инструментов. Таким мастерам имеет смысл убрать панель инструментов для освобождения дополнительного места в рабочей области.
Если Фотошоп часто выдает ошибки или пугает Вас различными неполадками, то, возможно, самое время задуматься о смене дистрибутива и переустановке редактора. В том случае, если Вы зарабатываете себе на хлеб при помощи Фотошопа, эти проблемы приведут к остановкам в работе, а это чистые убытки. Стоит ли говорить о том, что профессиональнее будет пользоваться лицензионной версией программы?
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТНастройка и управление панелями в Photoshop CS6
Пользоваться этим очень просто. Для того, чтобы открыть скрытую в группе панель, надо всего лишь нажать на её вкладку-заголовок:
Изменение порядка расположения панелей в группе
Обратите внимание, что панель "Цвет" в группе отображена первой, а "Образцы" - второй. Нет никаких особых причин именно для такого расположения панелей, и мы можем легко изменить этот порядок. Все, что нам нужно сделать, это нажать на вкладку-заголовок панели в верхней части группы, затем удерживая левую клавишу мыши зажатой, перетащить вкладку влево или вправо. На данном примере я нажал на вкладку "Цвет" и перетащил её вправо, затем, как только панели поменялись местами, отпустил клавишу мыши. Первой отображается теперь "Образцы":
Перемещение панелей между группами
Что, если, вместо того чтобы просто изменить порядок расположения вкладок в одной отдельно взятой группе, я хочу переместить какую-либо панель из одной группы в другую? Например, что, если я хочу переместить панель "Стилей" в группу, содержащую "Цвета" и "Образцы"? Для этого, следует просто нажать на вкладку "Стилей" и, удерживая левую клавишу мыши зажатой, перетащить вкладку вверх до тех пор, пока другая группа не выделится синей рамкой, а сама панель стилей не станет практически прозрачной.
Синяя рамка даёт мне знать о том, что можно отпустить клавишу. После того, как мы отпустим клавишу, "Стили" появятся в этой группе. Обратите внимание, что панель "Коррекция" теперь находится одна в своей собственной группе, но группа всё равно считается группой, хотя и имеет всего одну панель:
Создание новой группы панелей
Как мы только что отметили, панель "Коррекция" на данный момент находится в своей собственной группе панелей. При желании, мы можем образовать новую группу из любой панели. Скажем, я хочу разместить панель "Цвет", на данный момент находящуюся в одной группе со "Стилями" и "Образцами", в своей собственной независимой группе, кроме того, я хочу, чтобы эта новая группа размещалась над группой с "Коррекцией".
Для этого я нажму на вкладку "Цвет" и перетащу панель вниз до вкладки "Коррекция", пока не синяя полоса подсветки оказывается между двух существующих панелей.
Подчёркиваю, что на этот раз нужно, чтобы синим выделилась именно граница:
После того, как граница выделилась синим, я отпускаю клавишу мыши:
Минимизация группы панелей
Мы можем временно уменьшить группу, чтобы освободить больше места для панелей в других группах. Для этого, дважды щелкните на любой вкладке в группе. В то время как группа сведено к минимуму, все, что вы увидите, это его строка вкладок в верхней части. Здесь я с помощью двойного щелчка уменьшил расположенную вверху группу с "Образцами" и "Стилями". Теперь отображаются только вкладки-заголовки:
Для придания минимализированной группе нормального размера, просто дважды кликните во любой её вкладке.
Закрытие панели и группы
Если вам больше не нужна одна панель в группе, и вы её полностью закрыть, кликните по вкладке в верхней части группы, чтобы сделать её активной, а затем нажмите на иконку-меню в верхнем правом углу панели. Здесь я нажал иконку-меню панели "Цвет" и кликаю по пункту раскрывающегося списка "Закрыть" (Close):
Это действие закрывает панель "Цвет", но оставляет открытыми все другие панели в группе:
Если же вы хотите всю группу панелей , кликните по той же иконке меню в верхнем правом углу, но на этот раз из раскрывающегося списка выберите не "Закрыть" (Close), а пункт "Закрыть группу вкладок" (Close Tab Group). Это действие удалит всю группу:
Продолжение урока находится на этой странице.
Управление панелями в Photoshop CC
Узнайте, как работать с панелями в Photoshop. Вы узнаете, как отображать и скрывать панели, изменять макеты панелей, как восстановить макет по умолчанию и многое другое! Часть нашей серии Photoshop Interface.
В этом уроке мы узнаем, как управлять и организовывать панели , составляющие такую большую часть интерфейса Photoshop. Многое из того, что мы делаем в Photoshop, делается с помощью панелей. Есть разные панели для разных задач. Например, на панели « Слои» мы работаем со слоями в нашем документе. Чтобы добавить корректирующий слой, мы используем панель « Коррекция» и задаем параметры для корректирующих слоев с помощью панели « Свойства» . Мы можем выбрать цвета на панелях « Цвет» или « Образцы» или изменить размер и поведение кисти с помощью панели « Кисть» . Мы даже можем вернуться во времени к предыдущему шагу в нашем рабочем процессе, используя историю Photoshopпанель. И многое другое! В Photoshop CC есть даже новая панель, панель « Библиотеки» , которая помогает нам управлять изображениями и другими элементами дизайна.
Если вы новичок в Photoshop, все эти панели могут показаться ошеломляющими. В этом уроке я покажу вам, как легко работать с панелями Photoshop, а также как управлять ими и организовывать их на экране. Эта версия руководства была обновлена для Photoshop CC . Пользователи Photoshop CS6 захотят следовать нашему руководству по управлению панелями в Photoshop CS6 .
Это урок 5 из 10 в нашей серии Изучение интерфейса Photoshop . Давайте начнем!
Как использовать панель слоев в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как использовать панель слоев в Photoshop CS6
Барбара Обермайер
Adobe Photoshop CS6 позволяет универсальность со слоями с помощью панели слоев. Вы можете размещать элементы на отдельных слоях, но показывать их вместе, чтобы создать комбинированное изображение или композицию . Вы также можете добавлять, удалять или переупорядочивать слои.Кроме того, вы можете настроить непрозрачность или прозрачность элемента на слое, а также изменить способ взаимодействия цветов между слоями.
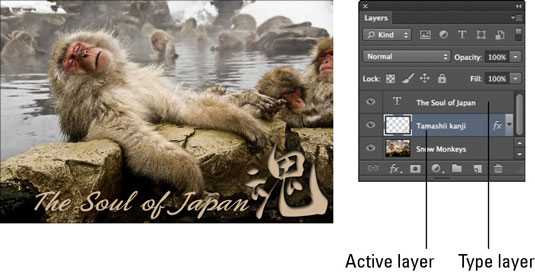
Photoshop размещает слои на одной панели. Чтобы отобразить панель «Слои», выберите «Окно» → «Слои» или, что еще проще, нажмите F7.

Кредит: © iStockphoto.com / AlexanderLaws Изображение # 6130499
Порядок слоев на панели «Слои» соответствует порядку в изображении. Верхний слой панели - это верхний слой вашего изображения и так далее.
Вот краткое описание того, как работать с панелью «Слои»:
-
Выберите слой. Просто щелкните его имя или эскиз. Затем Photoshop выделяет активный слой .
-
Выберите несколько смежных слоев. Щелкните свой первый слой, а затем, удерживая Shift, щелкните последний слой.
-
Выберите несколько несмежных слоев. Удерживая нажатой клавишу Ctrl (Ctrl + щелчок на Mac), требуемые слои.
-
Найти слой. Эта новая команда позволяет изолировать содержимое панели «Слои» на основе выбранного вами фильтра. Щелкните всплывающее меню типа фильтра, чтобы отфильтровать результаты по типу слоя. Выберите вид, имя, эффект, режим, атрибут или цвет.
-
Отмените выбор всех слоев. Выберите «Выделение» → «Отменить выбор слоев» или щелкните в области под нижним слоем или фоном.
-
Выберите фактический элемент (непрозрачные пиксели) на слое. Удерживая нажатой клавишу Ctrl (Ctrl + щелчок на Mac), щелкните миниатюру слоя на панели. Если вы забыли этот ярлык, вы также можете выбрать свой слой на панели «Слои» и затем выбрать «Выбрать» → «Загрузить выделение». Убедитесь, что во всплывающем меню «Канал» отображается имя [имя слоя] Прозрачность, и нажмите «ОК».
-
Создайте корректирующий слой или слой-заливку. Щелкните значок «Создать новую заливку или корректирующий слой» в нижней части панели или щелкните значок настройки на новой панели «Коррекция».
-
Дублируйте существующий слой. Выберите слой и щелкните значок «Создать новый слой» внизу панели . Или перетащите слой на этот значок.
-
Переименовать слой. Чтобы переименовать слой, просто дважды щелкните имя слоя на панели «Слои», введите имя непосредственно в панели «Слои» и нажмите Enter (Return на Mac). Вы также можете выбрать «Слои» → «Переименовать слой».
-
Определите, на каком слое находится элемент, который вы хотите редактировать. Выберите инструмент «Перемещение» и щелкните элемент, удерживая нажатой клавишу «Ctrl» («Command» на Mac). Или вы можете щелкнуть правой кнопкой мыши (щелкнуть правой кнопкой мыши или щелкнуть, удерживая клавишу Control на Mac) элемент. Появится контекстное меню, сообщающее, на каком слое находится элемент, и позволяющее выбрать этот слой.
Вы можете использовать сочетание клавиш Alt +] (правая скобка) (Option +] на Mac) для перехода на один уровень вверх; Alt + [(левая скобка) (Option + [на Mac), чтобы активировать следующий слой ниже.
-
Отрегулируйте взаимодействие между цветами на слоях и отрегулируйте прозрачность слоев. Вы можете использовать режимы наложения, а также параметры «Непрозрачность» и «Заливка» в верхней части панели, чтобы смешивать цвета между слоями и регулировать прозрачность.
-
Удалить слой. Перетащите его на значок корзины в нижней части панели «Слои». Вы также можете выбрать «Слой» → «Удалить» → «Слой» или выбрать «Удалить слой» в меню параметров панели.
Если вы случайно создали пустые слои, вы можете быстро от них избавиться. Просто выберите Файл → Скрипты → Удалить все пустые слои.
-
Измените размер миниатюр слоев. Выберите «Параметры панели» в меню панели и выберите размер эскиза.
Остальные значки в нижней части панели «Слои» позволяют связывать слои и создавать стили слоев, маски слоев и группы слоев.
Об авторе книги
Барбара Обермайер - директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои - это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать - мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» - это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, - удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее - и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо - это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, - это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию - все это мы сделаем позже в этой серии руководств - Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями - например, возможно, скопировать слой - загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг - перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг - принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это - подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
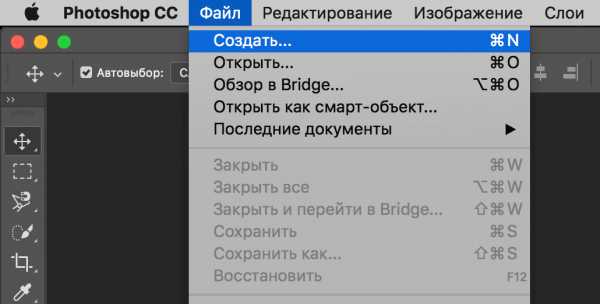
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг - перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный ...». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться - они называются умными направляющими - чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя - большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» ... В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Как восстановить внешний вид Adobe Photoshop по умолчанию
Если ваше рабочее пространство Adobe Photoshop выглядит странно, есть простое исправление, чтобы оно выглядело именно так, как вы привыкли.
Один из наиболее ошеломляющих аспектов Photoshop для начинающих - это огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно».Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свою рабочую область, перейдя в Window > Workspace и выбрав одну из опций, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей.Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, менять их порядок, закрывать, открывать или сворачивать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения.Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac необходимо, удерживая кнопку Control , щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все ваши настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора - решать вам.
Если Photoshop - ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
Photoshop - один из важнейших инструментов для фотографов любого уровня подготовки.Однако, когда вы впервые начнете использовать его, это может быть довольно сложно.
Об авторе Махеш Маквана (Опубликовано 54 статей)
Махеш Маквана (Опубликовано 54 статей) Махеш - технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как они могут максимально использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс вашей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций отражения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отражение, а второй - перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (чтобы войти в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).