Как редактировать html код через браузер
Редактор HTML в вашем браузере
В большинстве браузеров есть инструменты разработчика. Простейший из которых - это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.
В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
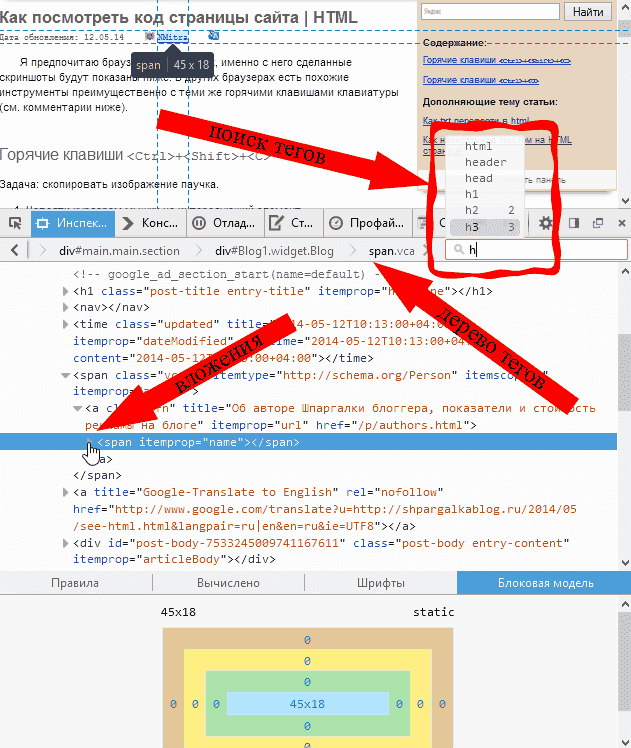
Теперь необходимо выбрать HTML тег, который хотим изменить. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке "Инспектор":
В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
Тогда в окне инспектора будет автоматически найден этот элемент, а в окне "Инспектора" строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт "Править как HTML":
В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги. Давайте попробуем выделить жирным фразу HTML, для этого обрамим её тегом <b>:
После окончания ввода кликните на любой другой тег в инспекторе, вне текстового поля, в котором проходило редактирование. Тогда поле для редактирования закроется и можно будет увидеть изменения в HTML коде страницы:
При клике правой кнопкой мыши на тег в инспекторе можно заметить и другие опции. К примеру, "Удалить узел" удаляет тег с его содержимым и дочерними тегами, а "Дублировать узел" делает полную копию и вставляет после того, на который кликнули.
Давайте попробуем выделить жирным фразу HTML, для этого обрамим её тегом <b>:
После окончания ввода кликните на любой другой тег в инспекторе, вне текстового поля, в котором проходило редактирование. Тогда поле для редактирования закроется и можно будет увидеть изменения в HTML коде страницы:
При клике правой кнопкой мыши на тег в инспекторе можно заметить и другие опции. К примеру, "Удалить узел" удаляет тег с его содержимым и дочерними тегами, а "Дублировать узел" делает полную копию и вставляет после того, на который кликнули.
В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши:
Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился. Поэтому обязательно сохраняйте изменения в файлах, а редактор HTML используйте только для того, чтобы оценить последствия изменений на сайте.
Поэтому обязательно сохраняйте изменения в файлах, а редактор HTML используйте только для того, чтобы оценить последствия изменений на сайте.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Для изменения исходного кода страницы не обязательно хорошо знать HTML и CSS. Далее вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Изменения в коде будут видны только нам. При обновлении страницы они исчезнут.
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
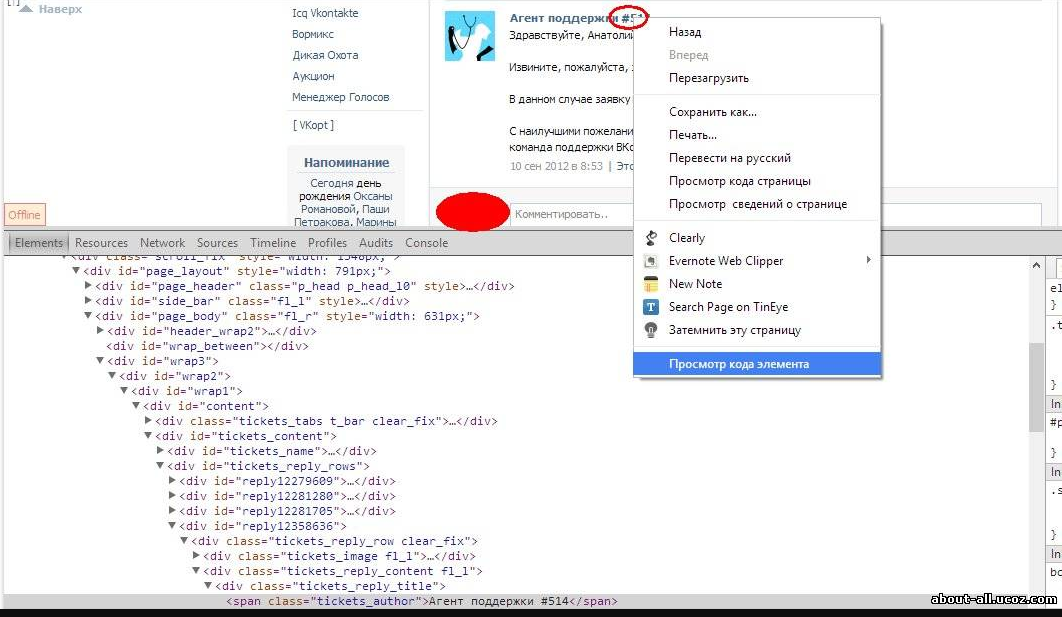
Выделяем и нажимаем правой кнопкой мыши. После чего появится в правой части окна кусок кода. Который будем редактировать.
Который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, который находится в шапке сайта. Стиль которого мы поменяем.
Внизу красной стрелкой показано style.css:473. Находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом. Копируем в блокнот Notepad++ с расширением html. Если это Ваш сайт, то вносим изменения в файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта. В Редакторе темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Внесенные изменения в код страницы будут оставаться такими. Пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого заходим в Консоль админ панели. При наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и смотрим результат, если нас все устраивает. Мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предварительном просмотре.
При неготовности опубликовать произведенные изменения. Нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
Нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться. С внесенными изменениями, без публикации. Останется как черновик.
Также можно Запланировать публикацию произведенных изменений по времени. День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Или мы можем просто отменить изменения. Нажав на пиктограмму корзины.
Leave This Blank:Leave This Blank Too:Do Not Change This:Ваш email:
Похожие темы:
Как редактировать HTML в Chrome
Ищете, как редактировать HTML в Chrome на лету?
Мы знаем, что не у всех есть опыт разработчика, поэтому вот два метода, которые позволят вам редактировать html в Chrome
Что нужно знать в первую очередь?
Chrome Dev Tools
Что это? Как это может помочь мне редактировать HTML в реальном времени?
Chrome DevTools – это набор инструментов, созданных специально для Google Chrome и которыми можно управлять только в браузере. DevTools позволяет редактировать страницы в режиме реального времени и обнаруживать проблемы на лету.
DevTools позволяет редактировать страницы в режиме реального времени и обнаруживать проблемы на лету.
Как я могу открыть Chrome Dev Tools для редактирования HTML?
- Вы должны щелкнуть правой кнопкой мыши элемент на веб-сайте и нажать Проверить , это приведет вас к панели Elements .
- Нажмите Command+Option+C, если у вас Mac, или Control+Shift+C, если у вас Windows, Linux, Chrome OS.
Зачем мне это нужно для редактирования HTML в Chrome?
Если вы хотите редактировать HTML в реальном времени с помощью первого метода, который мы вам предложим, вам жизненно важно знать, что такое Chrome Dev Tools и как к ним получить доступ
Теперь, когда мы поняли, что такое Chrome Dev Tools, давайте приступим к методу 1
Способ 1: отредактируйте HTML-код в Chrome с помощью Chrome Dev Tools
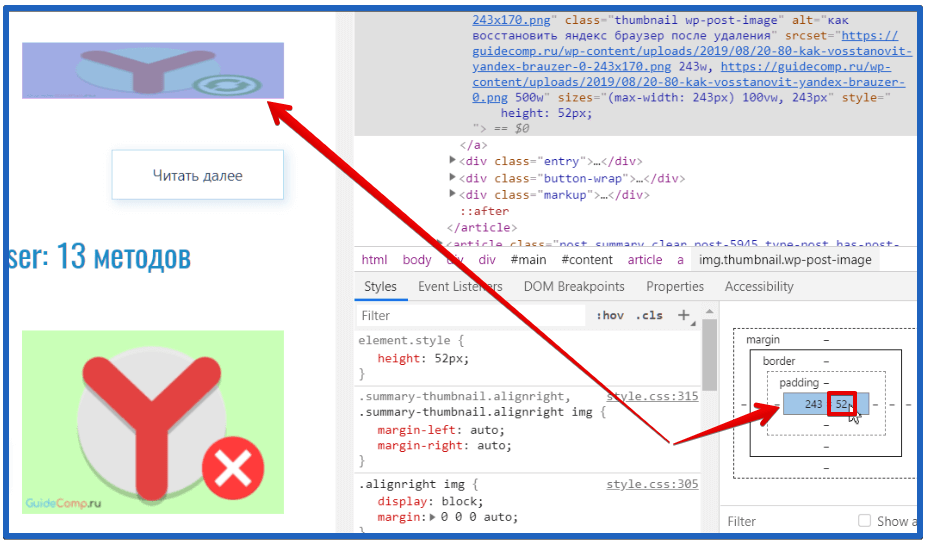
Откройте Chrome Dev Tools или «инспектор», следуя нашему руководству. включены выше. После открытия щелкните элемент, который вы хотите отредактировать, и вы перейдете к его HTML-коду; кроме того, Chrome покажет вам информацию о его расположении и размере.
После открытия щелкните элемент, который вы хотите отредактировать, и вы перейдете к его HTML-коду; кроме того, Chrome покажет вам информацию о его расположении и размере.
После щелчка по элементу вы можете взаимодействовать с ним различными способами. Щелкните правой кнопкой мыши код HTML и нажмите «Редактировать как HTML»; после этого вы теперь сможете в реальном времени редактировать html этого элемента в Chrome, он будет отображаться после того, как вы закончите редактирование.
Как подтвердить DevTools, что вы закончили редактирование HTML?
Не нажимайте клавишу Escape , это приведет к отмене всех ваших изменений. Вы должны убедиться, что они нажимают Ctrl+Enter или нажимают за пределами текстового поля, которое вы редактируете.
Изменения HTML можно отменить или повторить, нажав горячие клавиши Ctrl+Z и Ctrl+Y . Они также будут удалены при обновлении страницы, если вы не проверите свои изменения.
Способ 2: редактируйте HTML с помощью этого расширения Chrome
Если вы ищете инструмент, который позволяет вам быстро редактировать веб-сайт, тестируя различные идеи, это расширение Chrome — ваш лучший выбор, поскольку вы можете вносить различные изменения в свой HTML-код и наблюдать в режиме реального времени, как это меняется. будет выглядеть на вашем сайте, никаких технических знаний не требуется.
Вот почему это расширение для Chrome существует, чтобы поднять описанные выше методы на новый уровень и предоставить цифровым специалистам нужные инструменты, чтобы они могли редактировать HTML самостоятельно, давая им свободу предлагать изменения и инновации при работе с веб-сайты, но без ноу-хау в кодировании; возможность снова стать частью разговора и независимо от технических экспертов.
Это расширение Chrome называется Edit, и вам просто нужно установить его и щелкнуть его значок, чтобы мгновенно изменить текущий веб-сайт:
Оно продается за 15 долларов, и вы можете проверить его здесь:
Заключение
Существует два разных метода редактирования HTML, но первый может быть очень неудобным и ограниченным для людей с опытом разработки. Второй метод, с расширением Edit Chrome, представляет собой удобное решение для редактирования HTML в один клик.
О, и кстати!
Вы уже используете Edit?
Этот блог управляется Edit, расширением Chrome, которое делает любой веб-сайт редактируемым одним щелчком мыши.
Это очень полезно для маркетологов, копирайтеров и специалистов по цифровым технологиям в целом, потому что позволяет тестировать быстрые изменения в содержании веб-сайта самым простым и простым способом, без необходимости какого-либо дизайнера или разработчика. Вам также не нужны какие-либо знания в области программирования. Это кажется *действительно* вдохновляющим! Просто взгляните:
Вам также не нужны какие-либо знания в области программирования. Это кажется *действительно* вдохновляющим! Просто взгляните:
Поскольку вы уже читаете сообщения в блоге, подобные этому, вам может понравиться его использование! Это вполне может сэкономить вам часы и десятки электронных писем с вашими дизайнерами и разработчиками, когда вы просите внести небольшие изменения просто для проверки!
Проверьте это!
Откройте для себя все, что вы можете сделать с Edit
Редактирование HTML и CSS в реальном времени с помощью Chrome DevTools
Chrome DevTools — это мощный набор инструментов веб-разработки, встроенный прямо в браузер Chrome. Одной из самых полезных функций DevTools для веб-разработчиков является возможность редактировать HTML и CSS на странице в реальном времени. Эта функциональность позволяет любому разработчику, даже со слабым знанием HTML и CSS, быстро создавать прототипы и повторять возможные изменения веб-страницы.
Эта функциональность позволяет любому разработчику, даже со слабым знанием HTML и CSS, быстро создавать прототипы и повторять возможные изменения веб-страницы.
Во время работы над Lucidchart один из моих недавних проектов заключался в том, чтобы добавить несколько флажков к полям ввода, где пользователи вводят свою платежную информацию, чтобы обеспечить немедленную обратную связь, когда пользователи вводят правильно отформатированную и достоверную информацию. Несмотря на то, что мне удобнее работать с нашим внутренним кодом, чем с CSS и HTML, я смог легко реализовать эти галочки с помощью возможности редактирования в реальном времени.
Редактирование HTML с помощью инструмента инспектора
Существует два быстрых способа открыть инспектор. Во-первых, открыть DevTools с помощью F12 , выберите вкладку «Элементы» и щелкните значок курсора в левом верхнем углу. Второй, более быстрый способ — использовать сочетание клавиш Ctrl+Shift+C . Если вы регулярно работаете в среде Linux, есть большая вероятность, что вы использовали этот ярлык много раз случайно, когда хотели скопировать текст!
Если вы регулярно работаете в среде Linux, есть большая вероятность, что вы использовали этот ярлык много раз случайно, когда хотели скопировать текст!
Когда инспектор активен, вы можете найти HTML-код любого элемента на странице, щелкнув его. Chrome также покажет вам информацию о расположении и размере элементов при наведении на них курсора.
Вы можете найти HTML-код любого элемента на странице, щелкнув его.После того, как элемент выбран, вы можете взаимодействовать с ним всеми возможными способами. Щелкнув правой кнопкой мыши на HTML на вкладке «Элементы» и выбрав «Редактировать как HTML», вы можете вносить живые изменения в разметку веб-страницы, которую Chrome сразу же отобразит после того, как вы закончите редактирование.
Сообщить DevTools, что вы закончили редактирование, может быть сложно. Ваш первый порыв может состоять в том, чтобы нажать клавишу Escape , но это выведет вас из режима редактирования и отменит ваши изменения. Вы можете убедиться, что ваши изменения сохранены, нажав Ctrl+Enter или просто щелкните за пределами редактируемого текстового поля.
Вы можете убедиться, что ваши изменения сохранены, нажав Ctrl+Enter или просто щелкните за пределами редактируемого текстового поля.
Редактирование HTML можно отменить или повторить, используя обычные горячие клавиши Ctrl+Z и Ctrl+Y . Они также будут потеряны при обновлении страницы, если вы не включите постоянное редактирование.
Чтобы начать свой проект с галочками, я начал с создания прототипа элемента в качестве места для тестирования настроек, которые я хотел сделать. Используя функцию живого редактирования Chrome DevTools, я добавил div-заполнитель, содержащий только букву «X», в качестве временной импровизированной галочки.
Редактировать как Html позволяет вносить живые изменения в веб-страницу в Chrome. Очевидно, это очень плохое оправдание для галочки, но этого достаточно, чтобы помочь мне быстро определить некоторые проблемы заранее. Во-первых, галочка стоит совершенно не в том месте. Кроме того, это испортило выравнивание других элементов на странице. Обе эти проблемы можно решить с помощью CSS. К счастью, Chrome также предоставляет несколько отличных инструментов для быстрого прототипирования изменений CSS с помощью DevTools.
Обе эти проблемы можно решить с помощью CSS. К счастью, Chrome также предоставляет несколько отличных инструментов для быстрого прототипирования изменений CSS с помощью DevTools.
Редактирование CSS на вкладке «Элементы»
Справа от представления HTML на вкладке «Элементы» есть представление, показывающее, какие правила CSS применяются к выбранному элементу. Это представление может быть чрезвычайно полезным для отладки множества ошибок CSS. Например, поскольку вы можете видеть, какие правила применяются к текущему элементу, вы можете определить, получает ли элемент правила CSS, которые вы не ожидали, или отсутствуют правила CSS, которые, по вашему мнению, применялись к нему. Представление CSS также показывает, когда стиль, примененный правилом сопоставления, переопределяется более конкретным правилом.
Представление CSS предоставляет некоторые очень полезные функции редактирования в реальном времени. Рядом с каждым стилем есть флажок, позволяющий включать или отключать определенные стили и видеть, как они влияют на элементы на странице. Вы также можете применить новые стили к определенному элементу, существующему правилу CSS или совершенно новому правилу CSS. Все эти изменения немедленно отражаются на странице.
Вы также можете применить новые стили к определенному элементу, существующему правилу CSS или совершенно новому правилу CSS. Все эти изменения немедленно отражаются на странице.
Chrome DevTools предоставляет ряд удобных функций, упрощающих редактирование CSS в реальном времени. Наиболее полезным для тех, кто менее знаком с CSS, является автозаполнение. Когда вы вводите название своего стиля, Chrome будет предлагать вероятные совпадения. Как только вы введете имя стиля, Chrome также поможет вам использовать правильное значение для этого стиля. Для перечисленных стилей, таких как «позиция» или «отображение», Chrome покажет вам допустимые значения на выбор. Для числового ввода вы можете использовать стрелки вверх и вниз для увеличения значения на 1 без повторного ввода единиц измерения.
Как и при редактировании HTML в реальном времени, вы можете отменить или повторить текущие изменения CSS с помощью Ctrl+Z и Ctrl+Y .
Используя DevTools, я смог очень легко определить комбинацию правил CSS, которые выравнивали мой псевдо-флажок там, где я этого хотел.











