Фотошоп как развернуть изображение в другую сторону
Как повернуть картинку в фотошоп в нужную сторону различными способами?
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.

Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
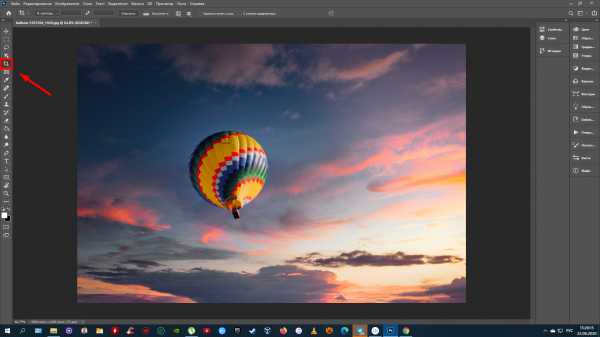
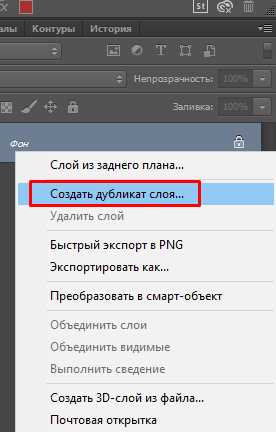
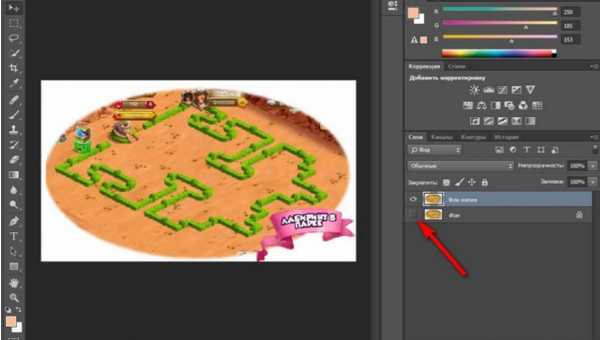
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и в прошлой статье занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя», либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.

Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.

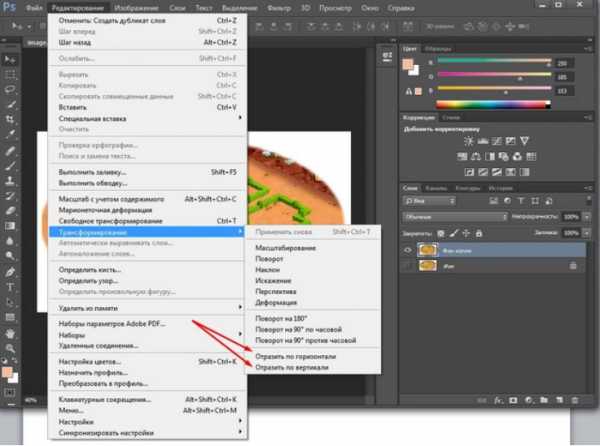
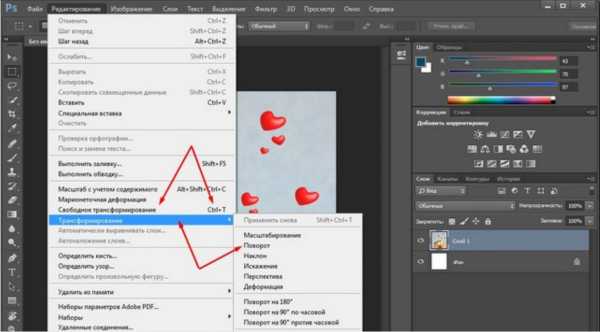
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».

Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
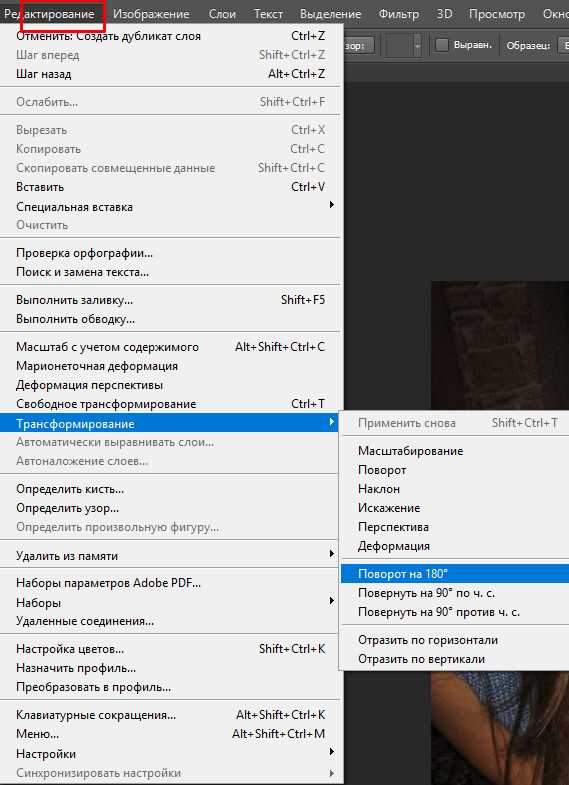
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.

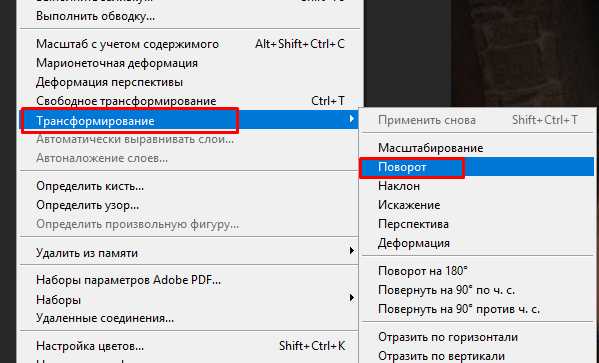
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».

Далее, переключаемся на верхнюю панель. Здесь мы видим различные варианты изменения картинки:
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.

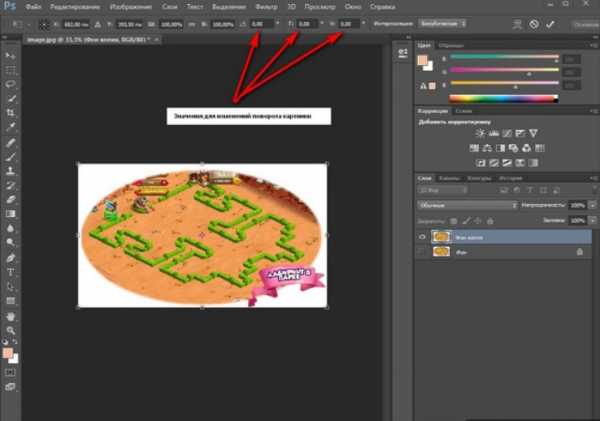
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T».

Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T»). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.

Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
Выше уже говорилось о том, как повернуть картинку по горизонтали или же отразить ее с помощью команды «Трансформирование» — «Отразить по горизонтали», которая находится в меню «Редактирование». Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
Автор публикации
 0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017 Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Создайте любой образ, который только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Решено: как отключить фрагменты в Photoshop? - Сообщество поддержки Adobe
Рад помочь. Теперь, когда я знаю, что это инструмент перемещения, я могу дать вам лучший ответ.
Иногда, когда инструмент демонстрирует странное поведение, обычно его настройки изменены или повреждены.
Например, «Показать элементы управления преобразованием» мог быть отмечен на панели параметров.
Там вы увидите рамку трансформации с маркерами и значениями, которые я вам приказал отключить.
Но если это не так, вы можете сбросить инструмент «Перемещение» до значений по умолчанию.
На панели параметров щелкните инструмент «Перемещение», удерживая клавишу Ctrl, и выберите «Инструмент сброса».
Так что попробуйте это и посмотрите, поможет ли это.
Значения трансформации должны были быть «подсказкой». То есть вы могли видеть изменение значений вместо того, чтобы постоянно смотреть на панель «Информация».
.Решено: Как отключить все управление цветом? - Сообщество поддержки Adobe
Что ж, наверное, помогло бы, если бы вы могли более подробно объяснить, что вы делаете и почему хотите выключить CM. Также было бы полезно, если бы вы проверили, какую версию PS вы используете.
Одна из проблем, с которыми вы столкнетесь, заключается в том, что полностью отключить управление цветом в последних версиях Photoshop невозможно. Всегда есть НЕКОТОРЫЕ предположения.Вот несколько комментариев Эндрю Родни по этой проблеме:
http://www.gballard.net/psd/psdcm4678cs.html
Теперь, если вы пытаетесь создать изображения, которые будут хорошо выглядеть для самой большой аудитории ( Это означает включение людей, которые используют приложения и браузеры без управления цветом), вот что я бы порекомендовал:
- Используйте sRGB в качестве рабочего пространства RGB в Photoshop.
- Установите «Преобразовать в рабочий RGB» в политике управления цветом RGB.
- Когда вы сохраняете изображение, вы можете сохранять со встроенным профилем или без него.Это твой выбор. Большинство распространенных приложений и браузеров будут использовать sRGB или что-то достаточно близкое, если нет встроенного профиля. Обычно я сохраняю СО встроенными профилями, так как это делает колористику понятным для всех, включая меня, а также немного помогает пользователям Safari.
Другой компонент - это профиль вашего монитора, то есть то, что регулирует просмотр на ВАШЕМ мониторе так, чтобы он давал результаты, близкие к стандарту. Я не знаю, используете ли вы в вашем случае настраиваемый профиль монитора (созданный с помощью калибратора / профилировщика, такого как Huey, Spyder, Eye One и т. Д.) или, возможно, профиль дисплея от производителя (например, Dell2408WFP) или, возможно, стандартный профиль цветового пространства, такой как sRGB. Было бы полезно, если бы вы сказали нам, какая и какая операционная система (Windows 7, Apple Snow Leopard и т. Д.).
В любом случае Photoshop будет использовать этот профиль монитора автоматически (его использование отличается от рабочего пространства RGB в настройках цвета). Если это стандартное цветовое пространство, такое как sRGB или профиль дисплея производителя, вероятно, что Photoshop будет соответствовать изображению в приложении без управления цветом или будет относительно близко.Если вы используете настраиваемый профиль монитора, вы можете увидеть значительные различия. Если вам не нравятся эти различия, вы можете:
- Прекратить использование настраиваемого профиля монитора и попробовать профиль производителя o sRGB для профиля монитора (измененный в вашей операционной системе, а не PS).
- Используйте View> Proof Setup> Monitor RGB (или Internet Standard, я всегда забываю какой), чтобы просмотреть временную версию без профиля монитора.
- Начните использовать приложения с управлением цветом, такие как Firefox или Safari.
Обратите внимание, что использование настраиваемого профиля монитора - это НЕ плохо. Что он позволяет вам делать, так это исправлять отклонения от стандарта, которые могут понадобиться вашему монитору. При создании изображения в общем цветовом пространстве sRGB, например, использование настраиваемого профиля монитора поможет вам создать изображение, максимально соответствующее этому стандарту sRGB.
Также, если это еще не было ясно, не существует такой вещи, как «отсутствие цветового пространства». Самым близким к сегодняшнему стандарту «без цветового пространства» / «без профиля» / «без осложнений» является sRGB.Есть момент, после которого вы не можете беспокоиться о том, как все остальные увидят ваши изображения. Вы не можете контролировать, как они настраивают свои мониторы, какие приложения используют и знают ли они в первую очередь об управлении цветом. Все, что вы можете сделать, - это создавать свои изображения, максимально приближенные к отраслевым стандартам (я рекомендую sRGB для обычного использования в Интернете) и идти навстречу.
Надеюсь, что это поможет.
.