Как из иллюстратора перевести в фотошоп по слоям
Из вектора в растр по слоям
Этот метод позволяет перевести в растровое изображение любую векторную иллюстрацию, сохраняя каждый объект на отдельный слой. Недавно столкнулся с таким вопросом и не нашёл ни одного вразумительного ответа, как сохранить иллюстрацию, состоящую из более чем 300 векторных объектов. В поиске есть только непонятные скрипты и ручной метод copy-paste. Как всегда все гениальное просто и лежит на поверхности.
Итак начинаем с того, что открываем векторное изображение, которое хотим экспортировать в Photoshop. Заходим в закладку слои, смотрим, один ли слой, сколько групп в иллюстрации. Если есть несколько слоёв, выделяем их в панели объединяем в один в закладке Layers-Merge Selected. После чего выделяем в рабочей области весь вектор и в панели Object жмём Ungroup до тех пор, пока эта функция станет неактивной.
Когда у нас останется один слой и весь разгруппированный вектор (выделяем все элементы) и в той же закладке Layers жмем Release to Layers. Таким образом, все элементы станут отдельными слоями.
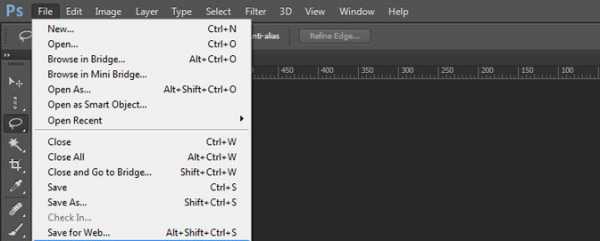
Теперь дело за малым экспортировать этот документ в Photoshop. Все просто нужно выбрать формат PSD и удостовериться, что отжата функция Write Layers.
Открываем экспортированный файл в Photoshop и удостоверяемся, что все объекты лежат на отдельных слоях.
Подвигаем для наглядности слои :)
Надеюсь, написал полезную информацию для всех, кто сталкивается с графикой и постоянно грызёт гранит науки:)
P.S. В новых версиях интерфейс поменялся, но смысл остался одним и тем же, видео ниже.
автор Марк Дьяков
15.08.2012
Правильный экспорт макетов дизайна из AI в PSD
Правильный экспорт макетов дизайна из AI в PSD
Автор: Егор Гилёв
5 мая 2011
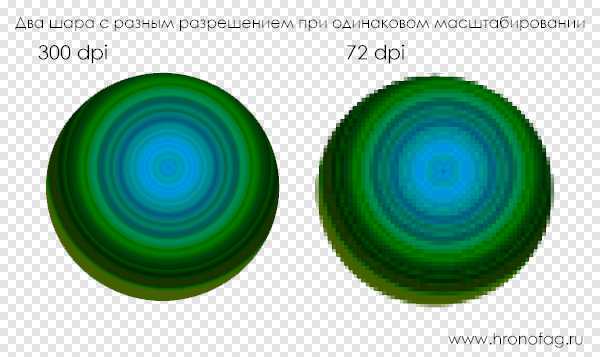
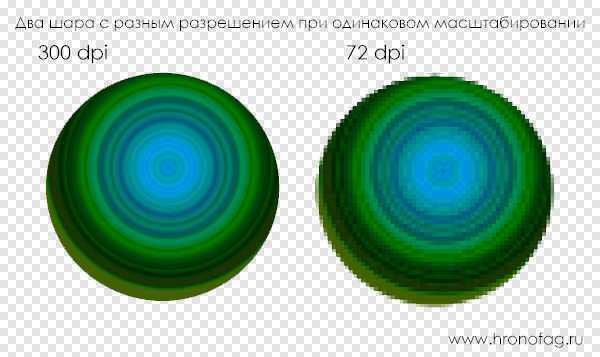
В наше время всё чаще можно встретить дизайнеров интерфейсов, которые отказались от использования старого доброго Adobe Photoshop в пользу векторных инструментов. Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Однако, бытует мнение, будто переход дизайнеров на Adobe Illustrator сулит вагон проблем верстальщикам. Верстальщики — люди в большинстве своём консервативные, новые веяния принимают в штыки. Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
- Экспортировать макеты из AI в PSD очень сложно и долго.
- При экспорте макетов из AI в PSD сильно страдает качество картинки.
Оба эти утверждения справедливы только в том случае, если действовать «в лоб». Взять исходник в AI, вызвать фунцию «экспорт», получить PSD, после чего пытаться в нём разобрать кашу из слоёв, попутно исправляя мелкие косяки, которых в векторном исходнике не было. Так всё действительно будет долго и мучительно. Как вы уже догадались, мы пойдем другим путём.
Правильный способ экспорта макетов дизайна из AI в PSD состоит из трех шагов:
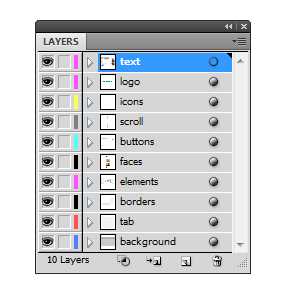
Шаг первый: наводим порядок. Выносим все текстовые объекты на отдельный слой (или на несколько отдельных слоёв). Все остальные объекты разумно группируем по слоям. В PSD каждый из этих слоёв будет совершенно плоским, так что на этом этапе самое время подумать и решить, какие детали можно сплющивать, а какие лучше разделить по разным слоям. Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
В результате у нас должен получиться относительно небольшой набор понятно названных слоёв:

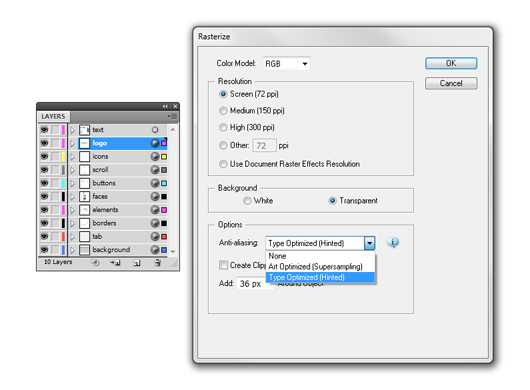
Шаг второй: растрируем. Для всех слоёв, кроме текстовых, применяем эффект Rasterize в режиме Type Optimized.

Звучит парадоксально, но делать нужно именно так. Только такой способ растеризации обеспечивает результат, в точности соответствующий тому, что мы видим в векторном исходнике. Подробнее об этой странной особенности Adobe Illustrator я писал в нашем блоге 7 лет назад: Растрирование в Adobe Illustrator 10 и CS. Как это ни удивительно, в целом ситуация с тех пор не поменялась.
Шаг третий: экспортируем. В результате получаем PSD, картинка в котором в мельчайших деталях совпадает с исходной картинкой в AI.
Вот и всё.
Связанные записи
Как экспортировать Ai в PSD с сохранением векторных слоев? — Хабр Q&A
Добрый вечер!Нужен совет по экспорту из Ai в PSD с сохранением векторных слоев. Собираюсь грузить свои работы на микростоки, типа Envato, а там разнообразие форматов считается плюсом. Люди это как-то делают. Но не рисуют же они заново в каждом формате... Если рисовать в Photoshop вектором, то перевести в ai не сложно (через сохранение в eps). Photoshop же EPS открывает только растром. А возвращаться к Photoshop не хотелось бы, в Illustrator больше возможностей для фантазии.
Есть способ копирования Ctrl+с и Ctrl+v, но он эффективен с одним или десятью слоями. Когда их много, теряется возможность перенести изображение с точностью до пикселя, (потому что вставляет хаотично), а это недопустимо. Подскажите, есть ли какой-то другой способ экспорта из ai в PSD, может по средствам какой-то программы? Слышала, что можно сделать при помощи Fireworks, но не хотелось бы приобретать программу ради одной функции.
Благодарю за внимание!
Экспортируем векторные слои из AI в PSD
Как перенести по слоям иллюстрацию, макет сайта или интерфейса из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса.
В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
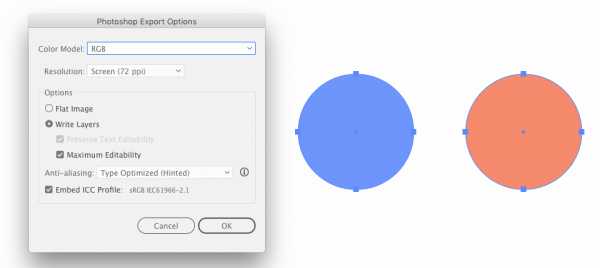
Экспортируя в Иллюстраторе через меню File → Export → PSD с опцией «Write Layers» → «Maximum Editability», мы получим случайным образом слитые растровые слои.

Экспорт в PSD по умолчанию
Сторонние способы
Забегая вперёд, ни сторонние программы, ни моё решение не переносят редактируемые мешы или эффекты из Иллюстратора в Фотошоп.

Сохранение PSD через Fireworks
В статье 2013 года попадается вариант сохранения AI в PSD через Файерворкс.
Плюсы:
- Сохраняются имена
Минусы:
- Адоб перестал обновлять Файерворкс с 2013 года
- Непонятно, что растрируется, что остаётся векторным

Сохранение PSD через Affinity Designer
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты
- Импортирует растровые изображения в документе
- Прозрачность объектов
- Редактируемые тексты
Минусы:
- Цена 50$
- Все группы распадаются
- Сбрасывает имена объектов
- Не поддерживает обтравочные маски, эффекты
Расширение SVG Layers

Импорт SVG в Фотошоп через SVG Layers
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты в бета версии
- Группы объектов
- Редактируемые тексты
Минусы:
- Цена 19$
- Макет придётся предварительно из AI, EPS сохранять в SVG
- Проблемы импорта объектов с прозрачностью
- Не поддерживает обтравочные маски, эффекты, растровые изображения в документе
- Лишние символы в именах объектов
Способы в Иллюстраторе
Сторонний платный софт имеет свои плюсы и минусы экспорта. Мне интересно было найти решение напрямую из Иллюстратора.
На примере статьи 2011 года у Турбомилк обычно все уроки сводятся к получению растровых слоёв:
- Группировать объекты в макете
- Сортировать по слоям
- Растрировать через Object → Rasterize или эффект Effect → Rasterize
- Экспортировать в PSD

Экспорт в PSD растровых слоёв
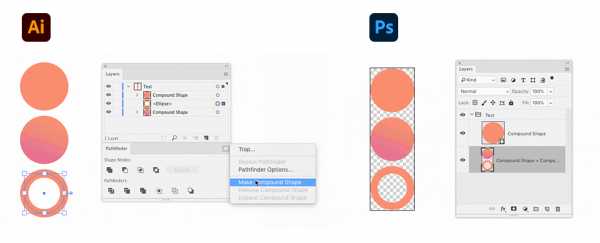
И тут попадается трюк для Иллюстратора на Tutsplus. Если к объектам применить Make Compound Shape в панели Pathfinder, то при экcпорте объект будет векторным. Проверяю способ на нескольких объектах.

Экспорт после применения Make Compound Shape
Верхний круг при открытии в Фотошопе сохранил цвет и остался векторным шейпом. Соседние объекты растрировались, значит этот способ не поможет перенести редактируемые градиенты и обводки в PSD.
Что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго. Если записывать экшн в Иллюстраторе, то появляется проблема перебора объектов — встроенная команда Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Я решил автоматизировать процесс подготовки векторного файла для экспорта в PSD и написал скрипт Ai2Psd.
Cкрипт проверяет все объекты документа в группах и слоях. Найдя объект с одноцветной заливкой, он применяет к нему команду Make Compound Shape. В конце скрипт покажет инструкцию и откроет окно экспорта в PSD.
Upd: У Адоб в Иллюстраторе 2020 до сих пор остаются проблемы самого механизма экспорта. Будьте готовы, что даже новые версии скрипта в каких-то случаях не помогут.
Плюсы:
- Скрипт бесплатный
- Векторные объекты c одноцветной заливкой
- Группы объектов
- Обтравочные маски
- Прозрачность, режимы наложения
- Имена объектов
- Редактируемые тексты
Минусы:
- Скрипт вносит изменения в файл, лучше его запускать на копии
- Градиенты, паттерны и обводки растрируются
- Растровые изображения могут в PSD оказаться слитыми в 1 слой
Скачать Ai2Psd
Оптимизация документа
Обводки
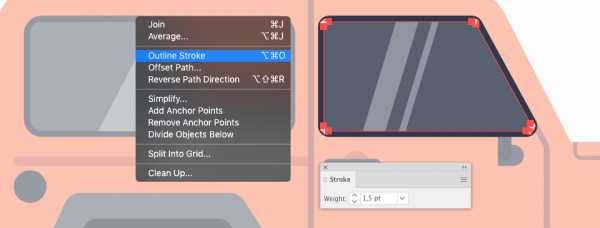
Чтобы обводки остались в Фотошопе векторными, в Иллюстраторе сделайте их самостоятельными объектами через Object → Path → Outline Stroke.

Преобразование обводки в объект
Похожие объекты
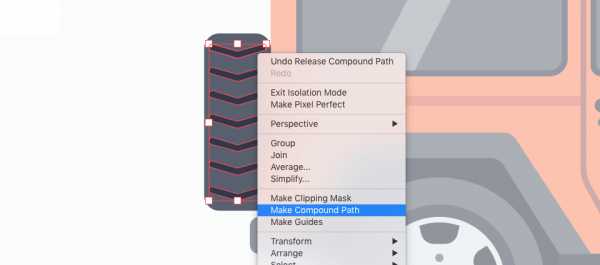
Если у вас есть группа из сотен одинаковых объектов, например, кистью нарисованы волосы или текст, переведенный в кривые, для скорости работы скрипта объедините элементы в Compound Path через Object → Compound Path → Make.

Объединение схожих объектов
Исключения
Эффекты
Если в файле присутствуют объекты, к которым применены эффекты: тень, свечение, шум и т.д. и вы хотите их перенести в PSD, то перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
Паттерны
Чтобы паттерны остались векторными, примените Object → Expand. Тогда они станут обычными векторными объектами внутри обтравочных масок, которые скрипт обработает.
Меши, градиенты
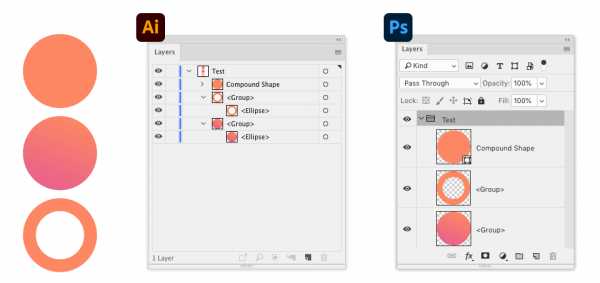
Их сам Иллюстратор не может перенести в Фотошоп, но скрипт поможет сделать отдельными растровыми слоями без ручной сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.

Автогруппировка проблемных объектов в AI для получения отдельных слоёв в PSD
Скачать Ai2Psd
Если скрипт не скачивается, то вот запасная ссылка.
Отзывы
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
Краткие итоги
- Ни сторонний платный софт, ни скрипт Ai2Psd не являются 100% способом перенести сложные макеты корректно из Иллюстратора в Фотошоп.
- Флэт иконки, UI элементы, простые иллюстрации — их можно получить из AI в PSD векторными.
- Трюк с Make Compound Shape на объекте с заливкой без обводки в Иллюстраторе позволяет экспортировать вектор в PSD.
- Если сгруппировать растрируемый объект в Иллюстраторе, то он будет отдельным слоем в Фотошопе.
- Скрипт Ai2Psd является бесплатной альтернативой сторонним программам.
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы через сервисы QIWI / ЮMoney (ex-Яндекс.Деньги) / Paypal мне на печеньки или поделиться ссылкой с друзьями-дизайнерами.
Импорт графического объекта из Photoshop в Illustrator
Иллюстрации можно импортировать из файлов Photoshop (PSD) в Illustrator с помощью команды «Открыть», «Поместить» и «Вставить», а также путем перетаскивания.
Illustrator поддерживает большую часть данных Photoshop, в том числе композиции слоев, слои, редактируемый текст и контуры. Таким образом, можно переносить файлы между Photoshop и Illustrator, не теряя возможности редактировать иллюстрации. Чтобы упростить перенос файлов между двумя приложениями, корректирующие слои, видимость которых отключена, импортируются (хотя и остаются недоступными) в Illustrator и восстанавливаются при обратном экспорте в Photoshop.
Плашечные цвета (до 31 плашечного канала в одном файле) импортируются как единое растровое изображение N-Channel, помещаемое над изображением в триадном цвете. Плашечные цвета добавляются в палитру образцов как заказные цвета с теми же именами, что и в Photoshop. Цветоделение импортированных плашечных цветов осуществляется корректно.
Дуотонные файлы PSD импортируются как одноцветные растровые изображения с 256-цветным индексированным цветовым пространством и цветовым пространством N-Channel, содержащим все дуотонные краски. Поскольку в Illustrator используется N-Channel, режим наложения, заданный в Photoshop, может выглядеть в программе Illustrator иначе. Цвета красок из устаревших библиотек цветов сбрасываются в серый.
В случаях, когда в программе Illustrator необходимо выполнить преобразование данных Photoshop, выдается предупреждение. Например, при импорте 16-битного файла Photoshop в Illustrator выдается предупреждение о том, что изображение будет импортировано как 8-битное однослойное совмещенное.
482. Перенос файлов из программы Photoshop в Illustrator
Разработчики программы Photoshop обеспечили ее максимальную совместимость с Illustrator. Если перетащить выделенную область или слой из программы Photoshop в Illustrator, то в последней, на палитре Layers (Слои), появится изображение в виде группы, содержащей собственно картинку и контур отсечения. При этом не будут учитываться значения непрозрачности, режимы смешивания, маски и отсеченные области изображения.
С помощью инструмента Path Component Selection (Выбор компонентов контура) можно перетащить контур отсечения слоев из программы Photoshop в Illustrator. Либо можно воспользоваться командой Export Paths to Illustrator (Экспорт контуров в Illustrator) меню File в программе Photoshop, чтобы экспортировать сохраненный контур, а затем открыть этот файл в программе Illustrator. В любом случае контур станет в программе Illustrator редактируемым векторным объектом без какой-либо заливки или обводки.
Если просто скопировать слой в программе Photoshop и вставить его в Illustrator, то маска слоя или контур отсечения слоев будут проигнорированы.
Если установить флажок Link (Связь) в диалоговом окне Place (Поместить) программы Illustrator и поместить в нем изображение из программы Photoshop, то оно появится на палитре Layers (Слои) в качестве слоя некоторого изображения. Изображение будет иметь надлежащую маску, но некоторые режимы смешивания могут дать неожиданные эффекты.
Если изображение было перенесено из программы Photoshop при снятом флажке Link (Связь) или открыто в программе Illustrator, то можно будет выбирать, преобразовать ли слои в объекты или в единый слой, полученный в результате объединения слоев. Если вы выбрали режим преобразования слоев программы Photoshop в объекты, то каждый объект появит ся на своем собственном вложенном слое в пределах подслоя изображения. При этом фон останется отдельным непрозрачным слоем. Его можно будет удалять или редактировать в программе Illustrator.
Все значения параметров непрозрачности и режимов смешивания будут сохранены и в дальнейшем могут быть отредактированы в программе Illustrator. Маски слоя и контуры отсечения станут непрозрачными масками. Все контуры отсечения, представленные на палитре Paths (Контуры) и сохраненные в файле Photoshop, останутся действующими. При этом слои фигур станут слоями изображения, а не векторными объектами. У каждого отдельного слоя будут границы, соответствующие размеру исходного изображения в программе Photoshop.
Если вы выберете режим объединения слоев изображения в один слой, то все значения прозрачности, режимы смешивания и эффекты маски слоя будут видимыми, но их нельзя будет редактировать в программе Illustrator. Все контуры отсечения, представленные на палитре Paths и сохраненные в файле Photoshop, останутся действующими.
Разрешение любого изображения в формате TIFF, EPS или PSD не будет изменено при открытии и перемещении файла из программы Photoshop в Illustrator. Но изображение поменяет цветовой режим на режим, установленный в программе Illustrator. К импортированному изображению могут быть применены растровые фильтры, растровые эффекты и некоторые векторные эффекты программы Illustrator.
Как импортировать изображения из Photoshop в Illustrator
You может переносить изображения из файлов Photoshop (PSD) в Illustrator с помощью команда Open, команда Place, команда Paste и функция перетаскивания.
Illustrator поддерживает большинство данных Photoshop, включая композиции слоев, слои, редактируемый текст и пути. Это означает, что вы можете передать файлы между Photoshop и Illustrator без потери возможности для редактирования изображения. Для простой передачи файлов между двумя приложения, корректирующие слои с отключенной видимостью импортируется (хотя и недоступно) в Illustrator и восстанавливается при экспортирован обратно в Photoshop.
Плашечные цвета (до 31 плашечных каналов в файле) импортируются как единый N ‑ канальное растровое изображение, которое накладывается поверх трехцветного изображения. Плашечные цвета добавляются на панель образцов как пользовательские цвета. с тем же названием, что и в фотошопе. Отдельные импортированные плашечные цвета правильно.
Duotone PSD-файлы импортируются как плоские растровые изображения с 256-индексным индексированием. цветовое пространство и цветовое пространство N-Channel, содержащее весь дуплекс чернила. Поскольку Illustrator использует N-канал, взаимодействия в режиме наложения набор в Photoshop может выглядеть иначе в Illustrator.Цвета чернил из старых цветовых библиотек установлен серый.
В случаях, когда Illustrator должен преобразовать данные Photoshop, появляется предупреждающее сообщение. Например, при импорте 16-битного Photoshop файл, Illustrator предупреждает вас, что изображение будет импортировано как 8-битный, плоский композит.
.Четыре способа скопировать контур из Illustrator в Photoshop
Автор Shutterstock Карл Розенкрантс
Если вы серьезно занимаетесь дизайном, вы, вероятно, используете и Adobe Illustrator, и Photoshop. Вы также, вероятно, знаете, как перемещать изображения между двумя программами. Но знаете ли вы четыре способа копирования и вставки из Illustrator в Photoshop? Какой метод работает лучше всего, зависит от того, что вы планируете делать с иллюстрацией. Ниже мы рассмотрим все четыре метода и объясним, для чего лучше всего подходит каждый.
1. Смарт-объекты


Первый вариант - вставить изображение Illustrator в Photoshop как смарт-объект. Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator.
Для любого смарт-объекта Photoshop просто дважды щелкните миниатюру в диалоговом окне «Слои», чтобы снова открыть смарт-объект в исходном состоянии.


В этом случае, поскольку дизайн был скопирован из Illustrator, при двойном щелчке по миниатюре вы снова откроете дизайн в Illustrator .Сделайте там свои правки. Вам не нужно снова копировать и вставлять дизайн; просто сохраните работу и закройте файл.


Когда вы снова переключаетесь в Photoshop, смарт-объект автоматически обновляется с новыми изменениями.
Еще одна приятная вещь в смарт-объектах - это то, что вы можете масштабировать их в Photoshop без потери качества. Photoshop применит команду «Трансформировать» к самому смарт-объекту, поэтому независимо от того, сколько раз масштаб объекта был увеличен или уменьшен, изображение всегда останется четким и резким.
2. Вставить как пиксели
Второй вариант - «Вставить как пиксели». Некоторые функции Photoshop не работают при применении к смарт-объекту. Инструмент «Кисть», «Клонировать штамп», «Осветление и затемнение» и многие другие инструменты можно применять только к пиксельным изображениям. Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
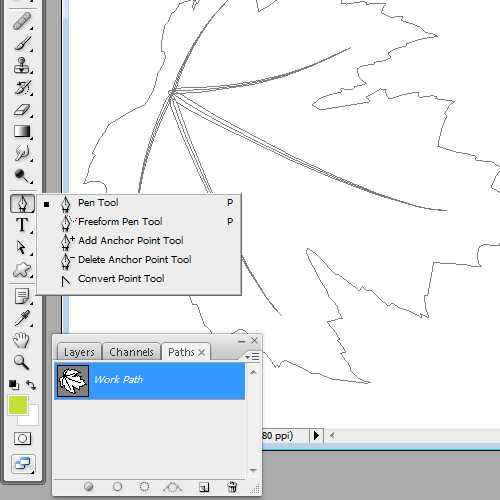
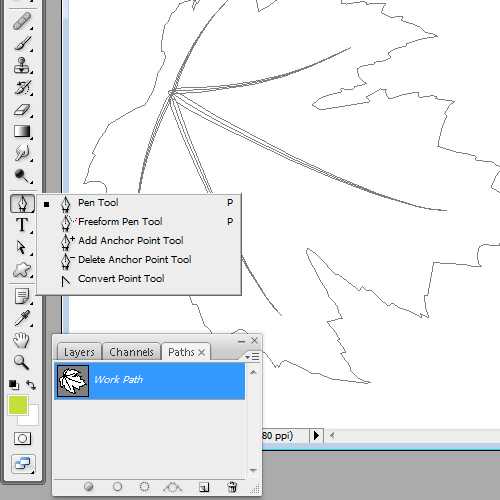
3. Вставить как путь
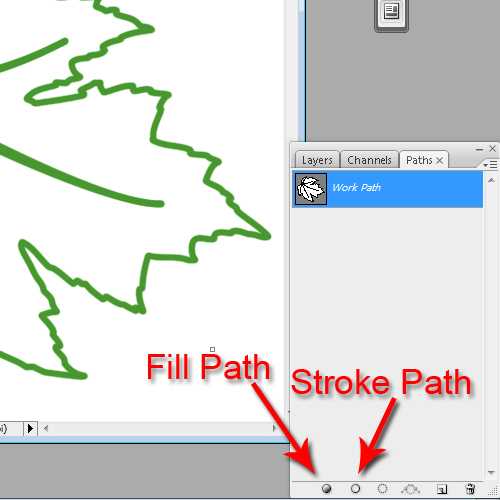
Другой вариант вставки - «Вставить как путь». Выберите этот вариант, когда вы копируете в Photoshop отдельные фигуры, а не сложный дизайн. При этом будет вставлен только векторный контур для скопированной формы. Затем произведение можно редактировать с помощью инструментов «Путь» в Photoshop.


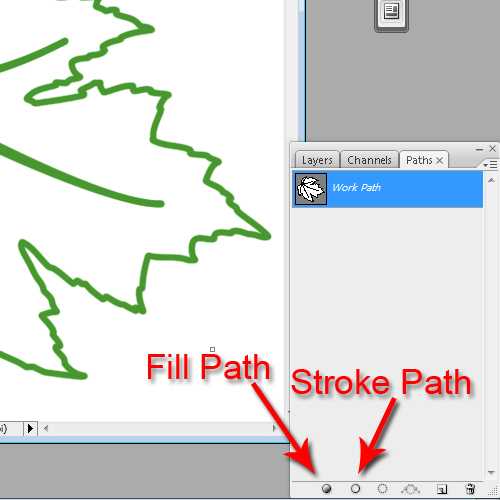
Как и любой другой контур, который вы рисуете в Photoshop, вы можете использовать палитру контуров для создания обводки или заливки контура на пустом слое.Удерживая нажатой клавишу «Control» (ПК) или «Command» (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделенный фрагмент, который можно использовать для создания масок слоя, каналов и т. Д.


4. Вставить как слой формы
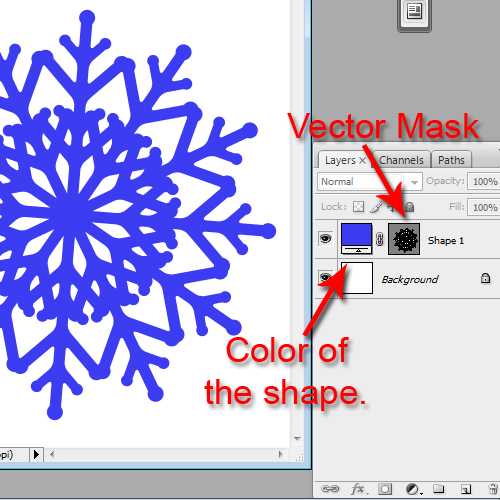
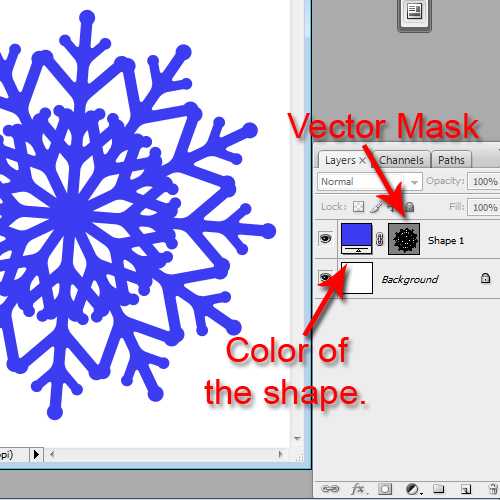
Четвертый вариант - вставить как слой-фигуру. Как и в случае с «Вставить как контур», этот параметр лучше всего подходит для отдельных фигур. Слой формы - это, по сути, векторная маска над полем заданного цвета. Маска работает, выставляя основной цвет для области внутри контура и скрывая цвет за пределами контура.


Форму маски можно редактировать с помощью любого инструмента «Путь» в Photoshop. Вы также можете настроить цвет заливки слоя, дважды щелкнув цветную миниатюру рядом с векторной маской.
Знание лучшего способа вставки из Illustrator в Photoshop может помочь вам добиться максимального качества и гибкости ваших дизайнов. Удачи!
.Как использовать слои в Illustrator
You используйте панель «Слои» («Окно»> «Слои»), чтобы перечислить, упорядочить, и редактировать объекты в документе. По умолчанию каждый новый документ содержит один слой, и каждый созданный вами объект указан под этим слой. Однако вы можете создавать новые слои и переупорядочивать элементы, чтобы наилучшим образом соответствует вашим потребностям.
По умолчанию Illustrator назначает каждому слою уникальный цвет (до девяти цветов). на панели "Слои". Цвет отображается рядом с именем слоя в панель.Такой же цвет отображается в окне иллюстрации в ограничивающая рамка, путь, опорные точки и центральная точка выбранного объект. Вы можете использовать этот цвет, чтобы быстро найти соответствующий объект слой на панели слоев, и вы можете изменить цвет слоя на удовлетворить ваши потребности.
Если элемент на панели «Слои» содержит другие элементы, треугольник появляется слева от названия элемента. Щелкните треугольник, чтобы отобразить или скрыть содержимое. Если треугольник не отображается, элемент содержит без дополнительных предметов.
.Как объединить слои в Illustrator
В этом пошаговом руководстве мы рассказали, как объединить слои в Illustrator, чтобы вы могли объединить их и очистить свой проект. Это полезно на более поздних этапах творческого процесса, когда вы будете готовы сгруппировать похожие визуальные элементы.
Что такое слои?
При создании визуальных композиций в Illustrator и Photoshop слои позволяют управлять несколькими элементами, составляющими изображение. Слой может содержать векторную фигуру, текст, фотографию или иллюстрированный символ.Они предлагают удобный способ организовать отдельные компоненты в общей сцене, чтобы они располагались в идеальном месте и располагались в определенном порядке. Внутри панели «Слои» вы можете создать организационную иерархию для своего проекта с любым количеством слоев и подслоев.
Как объединить слои в Illustrator
1. Сначала загрузите текущий проект Illustrator и включите панель «Слои», выбрав «Окно»> «Слои». Это показывает каждый слой в вашем проекте уникальным цветом рядом с именем слоя.
2. Чтобы объединить два или более слоев в один объект, удерживайте нажатой клавишу Ctrl (или Command на Mac) и щелкните, чтобы выбрать их на панели «Слои». Если вы хотите объединить все свои слои, вы можете щелкнуть верхний слой в списке, удерживать клавишу Shift, а затем щелкнуть нижний слой в списке, чтобы выбрать их все (или использовать сглаживание, как показано ниже).
3. Наконец, щелкните стрелку раскрывающегося списка в верхнем правом углу панели «Слои» и выберите из списка «Объединить выбранные». По умолчанию ваши слои будут объединены с последним выбранным слоем.Помните, чтобы слияние работало, слои должны находиться на одном уровне организационной иерархии. Если один из слоев находится в подразделе, просто перетащите его обратно в иерархию основного слоя перед объединением.
Как сгладить слои в Illustrator
Сведение работает так же, как слияние, за исключением того, что оно объединяет все визуальные элементы в вашем проекте. Это может быть полезно на ранних этапах создания, когда вы работаете только с несколькими фигурами в рамках одного дизайна.
Чтобы развернуть слои Illustrator, щелкните слой на панели, где вы хотите объединить все.Затем щелкните стрелку раскрывающегося списка в правом верхнем углу панели «Слои» и выберите «Свести изображение». При сведении или объединении слоев в Illustrator только порядок наложения остается неизменным, но все остальные параметры, специфичные для слоя, теряются в процессе консолидации.
.Как сгладить слои в Illustrator
Слои помогают организовать различные элементы, составляющие графику Adobe Illustrator, позволяя расположить их в порядке приоритета. Как правило, новый проект состоит из основного «родительского» слоя со всеми вашими иллюстрациями, но в любой момент легко создать новые слои и даже создать подпапки для дальнейшей организации.
В процессе творчества полезно разделить графику на более мелкие элементы, но когда вы будете готовы экспортировать готовую часть, вы, вероятно, захотите объединить слои в одну группу.Эти функции, известные как «сглаживание» или «слияние», позволяют сохранять проект Illustrator в формате JPEG, PDF или другого файла с общим доступом. Функция Flatten Artwork объединяет каждый элемент в проекте, а функция Merge позволяет вам выбрать, какие элементы объединить.
Ниже мы рассказали, как выравнивать слои в Illustrator, а также как объединять более мелкие группы, чтобы вы могли сохранить свой проект в популярном цифровом формате.
Сведение слоев
1. Сначала загрузите желаемый проект Illustrator.Если панель «Слои» не отображается в левом нижнем углу экрана, выберите «Окно»> «Слои», чтобы включить ее.
2. Затем выберите слой на панели, в который вы хотите объединить все остальные слои. Подойдет любой слой, его легко переименовать в любой момент - просто дважды щелкните по нему, чтобы открыть Параметры слоя, и введите новое имя.
3. Перед сведением проекта к сведению мы рекомендуем сохранить копию текущего файла Illustrator. После того, как вы сгладили слои, вы не сможете их редактировать, поэтому определенно неплохо иметь резервную копию на случай, если вам понадобится внести некоторые изменения в последнюю минуту.
4. Сохранив копию своей работы, откройте меню панели «Слои», щелкнув стрелку раскрывающегося списка в верхнем правом углу панели. Затем выберите «Flatten Artwork», чтобы объединить все ваши слои.
Слияние слоев
1. Слияние похоже на сглаживание (но только для указанных вами слоев), поэтому не забудьте сохранить копию вашего проекта перед внесением любых изменений, потому что вы не сможете отменить их.
2. Удерживая нажатой клавишу CTRL (Command на Mac), просмотрите панель «Слои» и щелкните все слои, которые вы хотите объединить.Последний выбранный вами слой будет «объединенным» слоем.
3. Наконец, откройте меню панели «Слои», щелкнув стрелку раскрывающегося списка в верхнем правом углу, и выберите «Объединить выбранные». Имейте в виду, что объекты не могут сливаться друг с другом, а слои могут сливаться только в том случае, если они расположены на одном уровне иерархии папок.
.