Как нанести градиент в фотошопе
Как нанести градиент на фото с помощью adobe photoshop
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
А как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком» ))
Ну, ладно !! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели !? должны быть в здравом рассудке ! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь. Пропущу любой комментарий!
вернуться к оглавлению
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.
МИГ подписки - ЭРА полезных знаний!!
…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
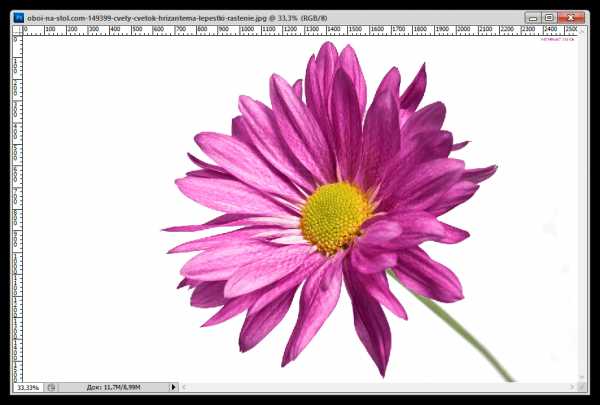
Выбирайте из своих запасников на компе любую фотографию для редакции. Знаете как, да:
в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
Фото -1.
В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
Фото — 2.
1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
вернуться к оглавлению
adobe фотошоп и подстройка инструментария градиента
Фото — 3.
В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
вернуться к оглавлению
как на картинку нанести градиент в фотошопе adobe
Фото — 4.
фотку можно увеличить…
осветляем нижнюю часть картинки
Теперь самое главное!!
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
А все ваши наработки (слои) отмечаются в меню редакций справа. где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
По шагам:
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Вот и вся настроечная работа… Остаётся только экспериментировать…
Теперь, очень хочется думать, вопрос — как же нанести слой градиента на картинку, больше мучить ваше сознание не будет.
Смею спросить: ну что получается..!?
Тогда смело делитесь с другом в соцсетях.
…а на этой дивной фотке дивы Eniko-Mihalik, и по случаю нашей и студии ATs media fashion вензелной дамой, эксить с градиентом рука не поднимается… ))
МИГ подписки - ЭРА полезных знаний!!
!..подписываясь —
мы расстаёмся с невежеством..!
На этом моё повествование решительно окончено!..
Однако, пользы для, вот вам видео: в нём рассказано о полезной программе менеджере паролей KeePass.
Программа замечательным образом поможет упорядочить и не потерять все ваши всевозможные пароли и коды…
Если что-то не ясно и остались вопросы, делитесь ими в комментариях...
Самое время рассказать о статье в соцсетях, буду признателен... complitra.ru !
Как сделать градиент в Фотошопе
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов. В этой статье мы научимся создавать пользовательские переходы в Фотошопе.
Создание градиентов
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Необходимый инструмент находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
Основные настройки
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый. Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства.
Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, она переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить».
Практика
Итак, давайте окрасим точки в какой-нибудь цвет и применим материал к слою.
- Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
- Дальнейшие действия сводятся к добавлению контрольных точек, присваиванию им цвета и перемещению их вдоль градиента. Мы создали вот такой градиент:
- Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появился внизу набора, осталось только применить его на практике.
- Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.
- Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.
- Получаем градиентный фон из материала, сделанного своими руками.
Вот таким образом можно создавать градиенты любой сложности.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак работать с Редактором градиентов / Creativo.one
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов. В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) - «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
Выбираем инструмент «Градиент»
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
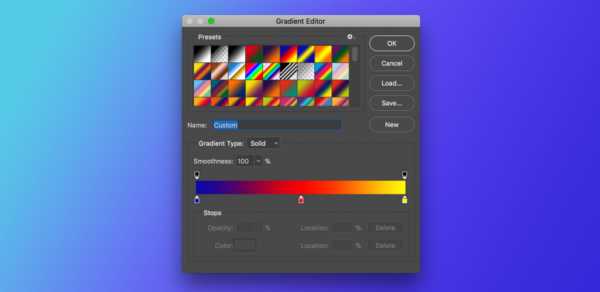
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу – секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется – это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа - три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно – кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Далее я нажму ОК, чтобы закрыть Палитру цветов, и мой двухцветный градиент преобразовался в трехцветный. Не так уж и плохо, особенно учитывая, что мы изначально выбрали черно-белый градиент:
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета – это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Далее я кликну по голубой точке цвета, чтобы выбрать ее:
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Далее я перемещу точку до правого края градиента и таким образом создам градиент с переходом от красного к желтому цвету и обратно к красному:
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые – нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый – что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Далее я кликну над шкалой градиента в том месте, где я хочу добавить новую точку, в моем случае - в середине:
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке – параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиент
Линейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиент
Конусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Как работать с Редактором градиентов / Creativo.one
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов. В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) - «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
Выбираем инструмент «Градиент»
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу – секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется – это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа - три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно – кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Далее я нажму ОК, чтобы закрыть Палитру цветов, и мой двухцветный градиент преобразовался в трехцветный. Не так уж и плохо, особенно учитывая, что мы изначально выбрали черно-белый градиент:
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета – это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Далее я кликну по голубой точке цвета, чтобы выбрать ее:
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Далее я перемещу точку до правого края градиента и таким образом создам градиент с переходом от красного к желтому цвету и обратно к красному:
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые – нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый – что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Далее я кликну над шкалой градиента в том месте, где я хочу добавить новую точку, в моем случае - в середине:
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке – параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Применение стиля слоя "Наложение градиента"
Важно! Так же как и в случае со стилем слоя "Наложение цвета", помощью этого стиля можно заполнить цветом слой или объект в случае, если параметр "Заливка" в Панели слоёв равен 0%.Примечание. Об опциях "Заливка" (Fill) и "Непрозрачность" (Opasity), а также об их различиях рассказывается в этом материале.
Режимы наложения (Blend Mode)
Эта опция задаёт режимы наложения данному стилю слоя, работает по такому же принципу, как и в других стилях, по аналогии с обычными режимами наложения слоёв.
В следующем примере показано, как меняется вид текста при разных режимах наложения:
Непрозрачность (Opacity)
Эта опция регулирует прозрачность градиентной заливки относительно слоя, к которому она применяется. Действует по принципу опции "Непрозрачность" в панели слоёв.
Градиент (Gradient)
Здесь вы можете установить цвет в градиента. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл.
Галка в чекбоксе "Инверсия" развернёт на 180° направление вашего градиента.
В примере ниже Вы можете увидеть разницу между простым, двухцветным и сложным многоцветным градиентами:
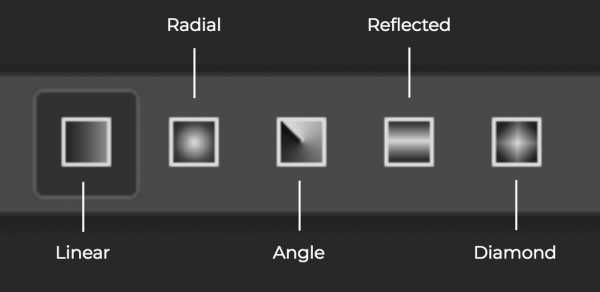
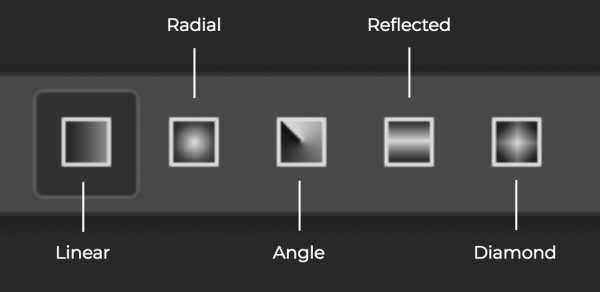
Стиль (Style)
Эта опция выполнена в виде выпадающего списка, содержащего пять различных вариантов:
Линейный (Linear): стандартные прямолинейный градиент
Радиальный (Radial): градиент, начинающийся от центральной точки и именяющийся равномерно во все стороны по мере удаления от центральной точки
Угловой (Конусовидный, Angle): изменение цвета по кругу с центром в заданной точке
Зеркальный (Reflected): два линейных градиента, один из которых является зеркольным отражением первого и оба они распространяются от начальной точки в противоположных направлениях
Ромб (Diamond): распространяется как и радиальный градиент, но не в виде круга, а ромба
Галка в чекбоксе "Выровнять по слою" (Align with Layer) выравнивает градиент по слою. к которому он применяется.
Важно! Пока открыто диалоговое окно стилей, Вы можете изменить положение градиента, перетаскивая его курсором мыши на документе.
Угол (Angle)
Эта опция задаёт угол направления градиента. Значение угла можно менять с помощью мыши, изменяя положение луча в круге, также можно вводить числовое значение угла в поле ввода:
В следующем примере вы можете увидеть, как изменение угла влияет на внешний вид стиля. Регулировка угла может быть полезна в случае, если вам нужно, чтобы внешний вид вашего градиента соответствовал другим эффектам освещения в вашем изображении:
Масштаб (Scale)
С помощью этой регулировки Вы можете изменить положение начальной и конечной точки расположения вашего градиента:
На рисунке показаны примеры разных значений масштабов при прочих одинаковых параметрах. Границы градиентов (начальная и конечная точки) отмечены красными скобками:
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя "Тени".
Как применить предустановленный градиент к выделению в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как применить предустановленный градиент к выделению в Photoshop CS6
Автор: Барбара Обермайер
Градиенты добавляют творческой ценности вашей работе, а в Photoshop CS6 есть предустановленные градиенты для вас, пока вы не научитесь создавать свои собственные. Вот как применить предустановленный градиент к выделению в Adobe Photoshop CS6:
-
Выберите слой на панели «Слои» и / или сделайте выделение, к которому вы хотите применить градиент.
-
Выберите инструмент «Градиент» на панели «Инструменты» (или нажмите G или Shift + G), пока инструмент «Градиент» не станет активным.
-
Выберите один из предустановленных градиентов в раскрывающейся панели «Выбор градиента» на панели параметров.
Предварительная установка нейтральной плотности основана на аналоговом градуированном линзовом фильтре нейтральной плотности. Этот пресет отлично подходит, когда вы хотите исправить изображение, которое может иметь слишком яркое (или переэкспонированное) небо по сравнению с остальной частью изображения.
Создайте новый слой поверх слоя изображения и перетащите инструмент «Градиент» (установлен на «Линейный») сверху вниз, используя этот набор настроек. Затем поиграйте с различными режимами наложения для этого слоя. Overlay и Soft Light обычно работают хорошо. Вы также можете попробовать использовать этот новый пресет при маскировке слоя.
-
Выберите тип градиента, щелкнув один из значков на
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для создания модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентная заливка
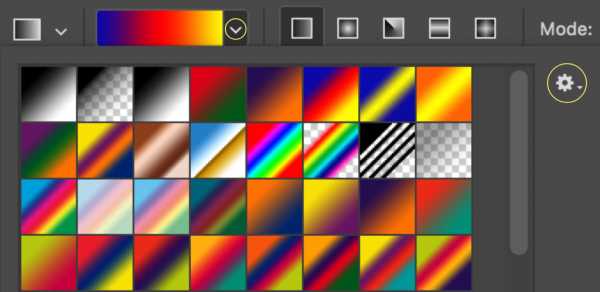
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.


Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
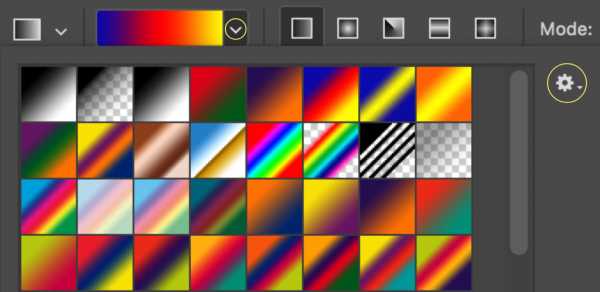
Adobe Photoshop имеет огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.


При активации вы увидите набор градиентов по умолчанию в Photoshop. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
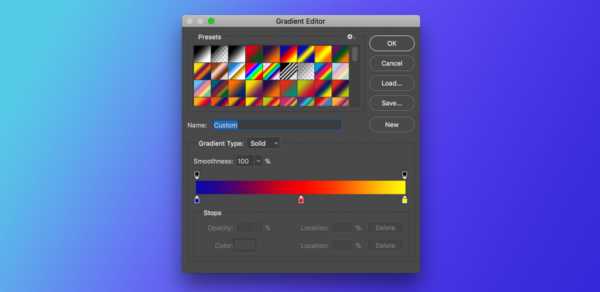
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.

 Градиенты
Градиенты могут быть созданы как градиент типа solid или noise . Сплошные градиенты - это плавный переход между двумя или более цветами, тогда как градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
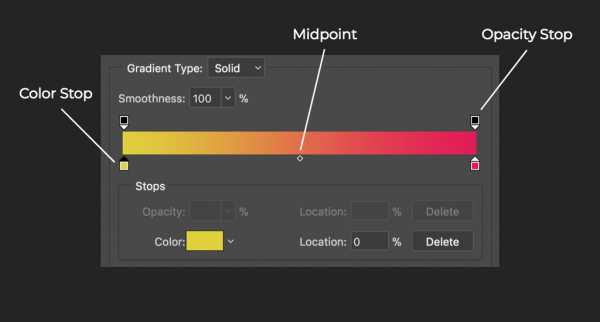
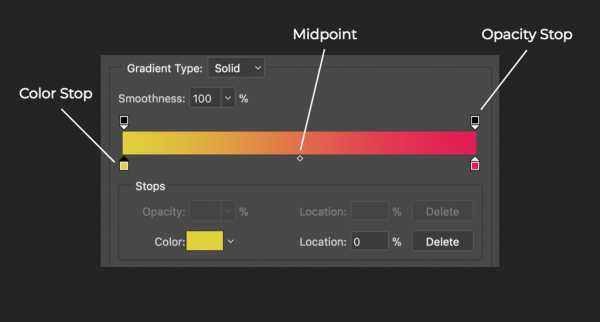
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.


- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую точку внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Контрольная точка непрозрачности: Эти остановки, расположенные над контрольной точкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% - справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности или ниже ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
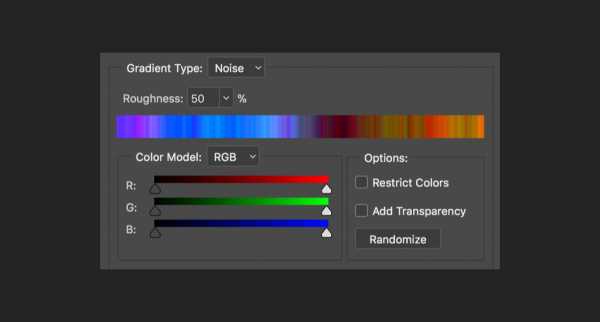
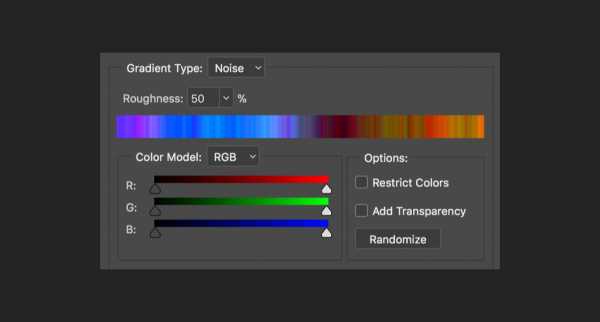
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создадут отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB полагается на Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.


Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панели Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.


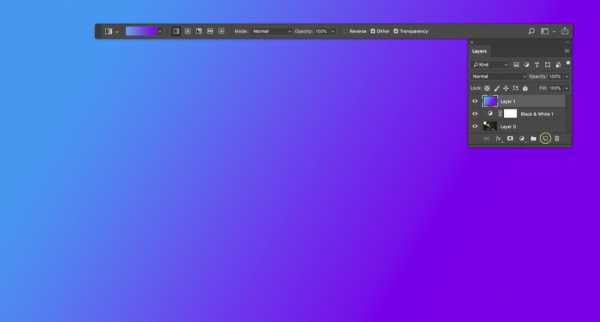
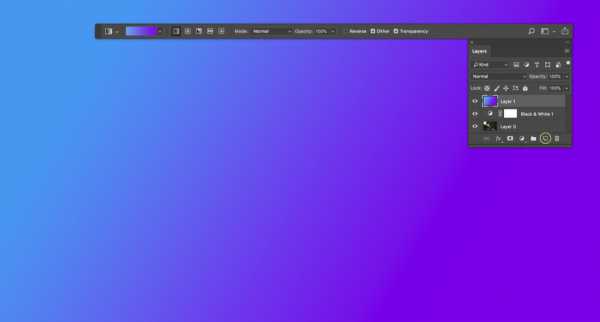
Добавьте новый слой на панель Layers , затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.


Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как сделать наложение градиента в Adobe Photoshop
Лидия Лукьянова создает художественный цветной дизайн для фото-силуэта. Посмотрите, как она добавляет градиент на черно-белую фотографию в Adobe Photoshop.
Взгляните на технику Лукьяновой на минуту; шаги описаны ниже.
Перед тем, как начать
Используйте этот образец изображения, если хотите, или поупражняйтесь на своем собственном.
Шаг 1. Начните с контрастности
Этот метод лучше всего работает с высококонтрастными фотографиями, поэтому Лукьянова применила его к этой черно-белой фотографии. Затем она выбрала Волшебную палочку (W) и щелкнула, чтобы выбрать черное платье.
Шаг 2. Раскрасьте выделенную область
Затем она добавила корректирующий слой «Градиент».
Шаг 3: Выберите свою палитру
ЗатемЛукьянова просмотрела доступные предустановки градиента, прежде чем выбрать тот, который ей понравился.В конечном итоге она выбрала один из пресетов от оранжевого до фиолетового из категории «Красные» в диалоговом окне «Градиентная заливка» и нажала «ОК».
Шаг 4: Сделайте его своим
Она хотела настроить градиент, поэтому дважды щелкнула предварительный просмотр градиента, чтобы открыть редактор градиента.
Шаг 5. Увидимся до конца
Чтобы добавить прозрачности к верхнему цвету, Лукьянова нажала кнопку «Непрозрачность» и снизила непрозрачность.
Шаг 6. Сделайте плавный переход
Лукьянова смогла создать плавный градиент, перемещая точки цвета и средние точки цвета, чтобы получить желаемый вид. Она нажала ОК, когда была довольна результатами.
Шаг 7: Уточнить края
Регулировка градиентной заливки создает маску слоя над слоем модели, заполняя выбранную область фотографии цветным градиентом.Лукьянова хотела улучшить края маски, поэтому щелкнула большим пальцем маски градиентной заливки на панели «Слои» («Окно»> «Слои»). Затем она выбрала инструмент «Кисть (B)», установила мягкий круглый край и закрасила черным, чтобы обнажить верхнюю часть платья. Она уточнила край выделения, используя кисть меньшего размера, и нарисовала белой кистью по маске, чтобы выявить части градиента, которые она случайно скрыла.
Шаг 8: Цветовая оценка композиции
Для тонкой коррекции цвета Лукьянова добавила к изображению корректирующий слой сплошного фиолетового цвета, нажала кнопку «ОК» и снизила непрозрачность для нового корректирующего слоя.
Создай свой образ
Применяйте красочные градиенты к своим высококонтрастным фотографиям, чтобы создать портфолио, которое обязательно заметят.
Примечание. Файлы проекта, включенные в это руководство, предназначены только для практических целей.
.Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настраивать на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат - ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат - последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.