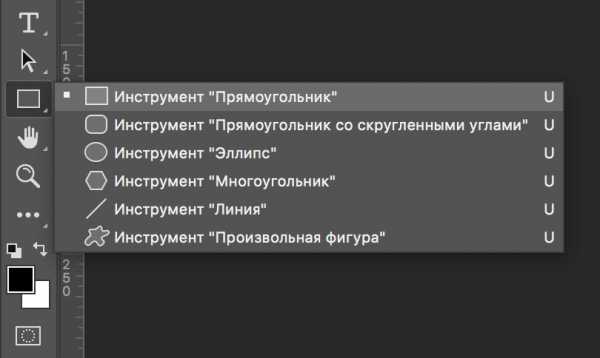
Как поменять цвет лица фотошоп
Как изменить цвет кожи в Фотошопе
Способов замены цвета объектов в Фотошопе существует довольно много, но для изменения цвета кожи подходят только два.
Первый – воспользоваться режимом наложения для слоя с цветом «Цветность». В этом случае мы создаем новый пустой слой, меняем режим наложения и красим кистью нужные участки фото.
У этого способа, с моей точки зрения, есть один недостаток: кожа после обработки выглядит неестественно настолько, насколько может неестественно выглядеть зеленая девушка.
На основании вышесказанного советую взглянуть на второй способ – применение функции «Замена цвета».
Давайте приступим.
Создаем копию исходного изображения сочетанием клавиш CTRL+J и идем в меню «Изображение – Коррекция – Заменить цвет».
В открывшемся окне берем образец тона кожи (курсор примет вид пипетки) на лице модели, стараясь найти золотую середину между темными и светлыми оттенками.
Затем ползунок с названием «Разброс» перетягиваем вправо до упора.
Цвет кожи подбираем ползунками в блоке «Замена». Смотрим только на кожу, глаза и все другие участки мы потом освободим.
Если оттенок кожи нас устроил, то нажимаем ОК и продолжаем.
Создаем белую маску для слоя с зеленой девочкой.
Выбираем кисть со следующими настройками:
Цвет выбираем черный и аккуратно стираем (красим черной кистью по маске) зеленый цвет там, где его быть не должно.
Готово, цвет кожи изменен. Для примера я показал зеленый цвет, но данный способ очень хорошо подходит именно для естественного тонирования кожи. Можно, например, добавить загар, либо наоборот…
Пользуйтесь данным способом в своих работах и удачи Вам в творчестве!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет лица в Photoshop | Small Business
Если ретушь портрета является частью вашего профессионального рабочего процесса, вы потратили много времени на то, чтобы довести кожу до безупречного совершенства, минимизировать признаки возраста и улучшить черты лица. Однако изменение цвета лица объекта требует различных техник, нежели те, которые требуются для устранения недостатков с помощью Healing Brush Adobe Photoshop. Когда вас просят изменить сам оттенок кожи, например, минимизировать покраснение от купероза или убрать пятна обесцвечивания, использование правильных инструментов поможет вам быстро достичь результатов.
Внимательно оцените файл изображения, чтобы изучить проблемы с цветом лица. Начните с просмотра полного изображения при 100-процентном увеличении или кратном увеличении. Внимательно следите за переходами, при которых тон кожи меняет оттенок.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель. Нажмите на наполовину черную, наполовину белую круглую кнопку в нижней части панели «Слои», чтобы открыть список корректирующих слоев, и выберите «Оттенок / Насыщенность».
Установите раскрывающееся меню «Правка» в диалоговом окне «Оттенок / насыщенность» в соответствии с цветом, который вы пытаетесь минимизировать.Например, если вы пытаетесь минимизировать красный цвет купероза, выберите «Красный».
Щелкните пипетку под ползунками для настройки оттенка, насыщенности и яркости. Щелкните изображение в той области, цвет которой вы хотите изменить. Чтобы расширить диапазон оттенков, на которые будет воздействовать ваша регулировка, щелкните изображение с помощью пипетки «Добавить в образец».
Сделайте небольшую тонкую настройку ползунка «Оттенок». Оттенок имеет 360-градусную гамму, которая начинается и заканчивается одним цветом. Чтобы минимизировать покраснение, переместите ползунок «Оттенок» вправо, при этом красные тона сместятся в сторону желтого.
Снимите флажок «Предварительный просмотр» в правом нижнем углу диалогового окна «Цветовой тон / насыщенность», чтобы сравнить исходный вид вашего портрета с результатом ваших настроек. Вы можете быстро включать и выключать предварительный просмотр несколько раз, чтобы провести тщательный просмотр.
Слегка переместите ползунок «Насыщенность» влево, чтобы уменьшить интенсивность настраиваемого оттенка. Используйте это медленно и постепенно, чтобы избежать слишком сильного обесцвечивания; если ползунок перетащить до упора влево, вы удалите цвет, который настраиваете, и превратите его в оттенки серого.
Настройте ползунок «Яркость», перетащив его влево для затемнения или вправо для осветления цветового диапазона. Когда вы комбинируете тонкую настройку оттенка с настройкой яркости, которая затемняет, результат может нейтрализовать солнечный ожог или компенсировать фотографию с чрезмерно красной тональностью.
Нажмите кнопку «ОК», чтобы добавить корректирующий слой. Отойдите от монитора на время, достаточное для того, чтобы рассмотреть свою работу свежим взглядом. Если вы удовлетворены своими результатами, сохраните файл в формате TIFF или PSD в Photoshop, чтобы сохранить добавленный вами слой для дальнейшей настройки при необходимости.
.How to Photoshop Tutorial - Профессиональная ретушь цвета кожи
Даже у самой красивой модели есть незначительные изъяны кожи, которые на фотографии видны гораздо больше, чем в реальной жизни. Несмотря на то, что нужно быть осторожным, чтобы не создать слишком неестественный вид - если не желаете - Photoshop - мощный инструмент, позволяющий придать любой модели идеальную кожу. В этом уроке я объясню вам, как можно профессионально исправить тон кожи и недостатки кожи, не вкладывая слишком много времени.
Урок: Ретушь цвета и структуры кожи
Начните с грубой коррекции нечетких пятен на коже:
- Откройте новый слой и назовите его Точечная коррекция или что-то подобное
2.Выберите инструмент Spot Healing Brush Tool
.3. Увеличьте изображение и щелкните пятна, прыщики и небольшие нечеткие участки кожи. Постарайтесь не слишком увлекаться, а ограничьтесь основными точками. Также при ретуши включите любые другие видимые части кожи, например шею, руки или кисти.
Теперь мы хотим улучшить общую структуру кожи, и мы сделаем это с помощью фильтра высоких частот. Просто следуйте моим инструкциям:
1. Мы хотим включить удаление пятен в дальнейшие вычисления нашего нового скина, поэтому нам сначала нужно создать слой, который ссылается на наш исправленный скин.Для этого создайте новый слой с помощью комбинации клавиш Shift + Ctrl + Alt + E. Теперь новый слой содержит все слои, которые вы создали.
2. Поскольку мы хотим использовать несколько фильтров на этом слое, нам сначала нужно преобразовать этот слой в смарт-объект.
3. Теперь мы выберем один из самых важных фильтров для ретуши красоты: фильтр высоких частот, который вы найдете в разделе «Другие» фильтры.
4. Фильтр высоких частот теперь ищет структуру на нашем портрете, но не переусердствуйте с этим.Я рекомендую значение от 20 до 40 пикселей; Я обычно выбираю значение около 30 пикселей.
5. Теперь, чтобы увидеть эффект вашего фильтра, измените режим вашего слоя на «Overlay».
Не удивляйтесь! На этом этапе наш скин выглядит намного хуже оригинала - но ненадолго, так как теперь мы инвертируем эффект High Pass!
6. Чтобы инвертировать эффект, нам нужно создать новый корректирующий слой. Но поскольку мы не хотим инвертировать все наши цвета, мы применяем инверсию только к нашему слою 1, чего мы достигаем, щелкая крайний левый символ в диалоговом окне «Инвертировать».
7. Конечно, результат на этом этапе выглядит слишком неестественным, поэтому сначала мы отменим эффект, применив Gaussian Blur. Но прежде чем выбрать фильтр, обязательно вернитесь на свой слой 1, так как это слой, к которому вы хотите применить фильтр!
8. Photoshop предлагает вам установить около 3,6 пикселей, и это хорошее значение для начала; В этом примере я выбрал значение 4 пикселя. Отрегулируйте, пока не получите желаемый эффект на структуру кожи. Конечно, мы не только смягчили кожу нашей модели, но и нежелательно все другие области нашего портрета.Теперь мы могли либо демаскировать области, на которые не должен воздействовать фильтр, либо - что намного проще - просто выбрать области, в которых мы хотим, чтобы наш портрет получил отретушированную кожу.
9. Для этого мы теперь создаем новую маску слоя, удерживая клавишу Alt - вот так все изменения, которые мы создали до сих пор, отменяются.
10. Теперь мы можем легко прокрасить мягкой кистью белым цветом те области, в которых мы хотим применить новую кожу. Не делайте непрозрачность слишком низкой, так как вы хотите увидеть результат.Значение около 75 - это хорошо. Уменьшите жесткость до минимума. Теперь аккуратно перекрасите все участки кожи, но будьте осторожны с глазами и постарайтесь не удалить все морщины вашей модели, так как морщины также придают человеку его / ее характер! Не перекрашивайте брови, это обычно приводит к неестественному виду. Если вы хотите следить за тем, чтобы не пропустили ни одного пятна, я рекомендую нажать на маску слоя, удерживая клавишу Alt, и дважды проверить!
Поздравляю, ваша общая коррекция кожи закончена!
Конечно, мы еще не внесли никаких изменений в картинку, кроме того, что кожа нашей модели стала мягкой и сияющей.Ретушь предлагает почти неограниченное количество возможностей, но иногда вы обнаружите, что меньше значит больше!
Я надеюсь, что мое руководство по Photoshop было легким для понимания и помогло вам улучшить свои навыки ретуши. Отзывы всегда приветствуются :)
Если это было, возможно, слишком сложно для вас, вы также можете проверить мой учебник по ретуши портретов для начинающих, который намного проще и быстрее, но, конечно, не дает такого хорошего результата, как немного более сложная ретушь. мы только что сделали.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения - 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения ...». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа - элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого - использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, - это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как ...», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение - это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг - убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно "Размер изображения" и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» - один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле "Обрезать".Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», - это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента "Кадрирование". Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста ...» прямо под размером изображения... команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения ...», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста ...». В отличие от размера изображения ..., размер холста ... не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста ... И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста ...». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст - справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму "Отмена". И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как ...», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.