Как разорвать контур в фотошопе
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Редактирование контуров в Photoshop
Теперь вы знаете, как создавать контуры, мы рассмотрим, как вы можете изменить контур после того, как вы его создали. Таким образом, вы можете изменить форму своего пути и «настроить» эти линии и кривые, пока они не станут правильными!
Выбор путей
В этом разделе мы рассмотрим способы выбора ваших путей или частей ваших путей для редактирования.
Инструмент выбора компонента контура
Этот инструмент разработан для быстрого выбора компонента всего пути .Это удобно, например, когда вы хотите переместить или изменить размер компонента контура.
Инструмент находится под черным значком указателя мыши на палитре инструментов:
Чтобы выбрать компонент, просто щелкните в любом месте компонента или на нем:
Вы также можете Shift + щелкнуть более чем на одном компоненте или щелкнуть и перетащить рамку, чтобы выбрать несколько компонентов одновременно.
Чтобы отменить выбор всех компонентов, щелкните в пустой области документа с помощью инструмента «Выбор компонентов контура» или нажмите клавишу Esc .
Инструмент прямого выбора
Инструмент «Прямое выделение» находится под всплывающим окном «Выбор компонента контура» на палитре «Инструменты» (см. Выше).
Этот инструмент позволяет выбрать отдельных сегментов пути и опорных точек для редактирования. Чтобы выбрать сегмент, щелкните сегмент:
Чтобы выбрать точку привязки, щелкните точку:
Вы также можете Shift + щелкнуть более чем на одном сегменте или точке или щелкнуть и перетащить область выделения, чтобы выбрать несколько элементов одновременно.
Чтобы отменить выбор всех сегментов и точек, щелкните пустую область документа с помощью инструмента «Прямой выбор» или нажмите клавишу Esc .
Несколько удобных ярлыков
- Инструмент «Выбор компонента контура» можно временно активировать при использовании инструмента «Прямое выделение», удерживая нажатой клавишу Control (Windows) или клавишу Command (Mac) при щелчке мышью.
- Вы также можете использовать инструмент «Прямое выделение» из всех других инструментов рисования, удерживая нажатой клавишу Control (Windows) или Command (Mac) при щелчке мышью.Это очень полезно для выбора и редактирования существующих компонентов контура при создании новых компонентов с помощью инструмента «Перо».
- Вы можете переключаться между инструментами Path Component и Direct Selection, нажимая Shift + A .
Теперь, когда вы знаете, как выбирать компоненты и сегменты пути, давайте посмотрим, как их изменить.
Изменение сегментов пути
Возможность точного перемещения и изменения формы сегментов пути - ключ к тому, чтобы стать экспертом в области инструментов «Перо»! Зная и понимая, как можно изменять форму сегментов пути, вы сможете создать путь любой формы с высокой точностью.Так что будьте внимательны! 🙂
Чтобы изменить сегмент пути, необходимо использовать инструмент «Прямое выделение» (описанный выше). Самый простой способ активировать этот инструмент во время рисования с помощью инструмента «Перо» - удерживать нажатой клавишу Control (Windows) или Command (Mac).
Движущиеся прямые сегменты
Прямые сегменты легко перемещать. Просто щелкните сегмент, который вы хотите переместить, с помощью инструмента «Прямое выделение» и перетащите мышью:
Подвижные изогнутые сегменты
Чтобы переместить изогнутый сегмент, сначала щелкните сегмент с помощью инструмента «Прямое выделение».Затем вам нужно Shift + щелкнуть по обеим опорным точкам сегмента, чтобы выбрать их:
Выбрав обе опорные точки, щелкните кривую и перетащите ее, чтобы переместить:
Обратите внимание, как вы здесь просто меняете положение изогнутого сегмента; вы не меняете его форму (хотя форма соседней кривой меняется, чтобы соответствовать положению новой кривой).
Изменение формы криволинейных сегментов
Есть два способа изменить форму изогнутого сегмента.Первый метод просто сжимает или растягивает кривую, не изменяя формы сегментов по обе стороны от нее. Второй метод заключается в изменении направляющих линий в точке привязки, чтобы изменить форму сегментов по обе стороны от точки.
Методика 1. Усадка и растяжение
Чтобы сжать или растянуть сегмент, сначала щелкните сегмент с помощью инструмента Direct Selection, затем убедитесь, что ни одна из его узловых точек не выбрана или что выбрана только одна узловая точка (если выбраны обе, вы просто переместите сегмент, как описано выше).При необходимости вы можете отменить выбор точек привязки, нажав Shift + щелкнув по ним:
Затем щелкните кривую и перетащите ее, чтобы сжать или растянуть ее по мере необходимости:
Метод 2. Изменение линий направления
Перетаскивая направляющие линии в точке привязки, вы можете изменить форму кривых по обе стороны от точки. Лучший способ научиться этому - просто попрактиковаться!
Чтобы изменить направляющую линию, нажмите на направляющую точку в конце линии с помощью инструмента «Прямой выбор», затем перетащите ее вокруг:
Редактирование точек привязки
Как и изменения кривых и линий направления, как показано выше, вы можете также изменить тип каждой узловой точки на вашем пути.Это позволяет создавать любую форму пути, которая вам нравится!
Большинство изменений, которые вы внесете в опорные точки, будет выполняться с помощью инструмента Преобразовать точку , доступного в разделе «Перо» на палитре инструментов:
Быстрый совет
Инструмент «Преобразовать точку» также можно быстро выбрать, когда вы работаете с инструментом «Перо», удерживая клавишу Alt (Windows) или клавишу Option (Mac).
Преобразование угловой точки в гладкую
Чтобы превратить угловую точку привязки в плавную точку привязки, щелкните точку с помощью инструмента «Преобразовать точку» и перетащите ее от точки, чтобы появились направляющие линии:
Преобразование гладкой точки в угловую
Вы можете создать 3 типа угловых точек, которые позволяют формировать кривые и линии различной формы.
Создание угловой точки без направляющих линий
Чтобы преобразовать гладкую точку в угловую точку без направляющих линий, просто щелкните один раз инструментом Преобразовать точку на точке привязки, которую вы хотите преобразовать:
Направляющие линии исчезнут, и у вас останется угловая точка с двумя прямыми отрезками с каждой стороны.
Создание угловой точки с помощью направляющих линий
Чтобы превратить гладкую точку в угловую точку с направляющими линиями (другими словами, чтобы создать угол с кривыми, а не с прямыми линиями), щелкните любую из направляющих точек с помощью инструмента Преобразовать точку и перетащите наведите указатель мыши на нужную форму:
Обратите внимание, что теперь вы «разорвали» направляющие линии, так что они работают независимо, друг от друга, и в результате получились две кривые, которые входят и выходят из точек под очень разными углами (угол , ).Сравните это с исходной гладкой точкой , где направляющие линии перемещались на вместе, и находились под углом 180 градусов друг к другу, а кривые перемещались на плавно через точку.
Создание угловой точки с помощью только одной направляющей линии
Также возможно создать угловую точку только с одной направляющей линией. Это будет означать, что сегмент на стороне точки с направляющей линией будет кривой , когда он покидает точку, тогда как сегмент без направляющей линии будет прямой линией , когда он покидает точку. точка (хотя это может кривая на другом конце, если он движется в сторону гладкой опорной точки).Понимание этой техники означает, что вы можете легко переключаться с кривых на прямые линии и наоборот в любой точке привязки. Очень полезно!
Чтобы создать угловую точку с одной направляющей линией, все, что вам нужно сделать, это использовать инструмент «Преобразовать точку», чтобы перетащить нежелательную направляющую точку в точку привязки, пока она не исчезнет. Нажмите на точку в направлении вы хотите удалить, и перетащить его, пока он находится на вершине узловой точки:
Обратите внимание, что сегмент на одной стороне точки теперь является прямой линией, а другой сегмент остается изогнутым.Круто а!
Быстрый совет
Вы можете быстро убрать линию направления «перед» точкой якоря (другими словами, на стороне с самым последним помещенным кривым) на Alt + щелкая (Windows) или Option + нажав (Mac) на сама точка привязки:
Как использовать контуры в Photoshop

Что такое пути
Photoshop в целом не является векторным приложением, но у него есть несколько векторных функций. Первичный - Пути. Проще говоря, контуры - это векторные линейные рисунки. Путь состоит из любого количества отрезков линии, соединенных точками привязки. Эти линейные сегменты могут быть прямыми, изогнутыми или их комбинацией. Чтобы что-то было путем, оно должно быть закрыто. Это означает, что каждая точка привязки должна быть связана с другой точкой привязки.
Как работают пути?
Пути имеют одно огромное преимущество. Поскольку они являются векторными, они будут выглядеть столь же резкими и четкими при изменении размера. Независимо от размера или разрешения, вы можете получить одинаковую детализацию и четкость. Еще одно преимущество Paths - это возможность создавать свои собственные уникальные формы. В Photoshop есть несколько встроенных форм, но есть и другие, которые могут вам пригодиться. Создав форму как путь, который вы, возможно, захотите повторно использовать в будущем, вы можете сохранить ее.Таким образом, он всегда доступен как путь, поэтому вы можете повторно использовать его в любое время и масштабировать до нужного размера без каких-либо искажений или потери качества.
Как использовать пути?
УPaths есть множество практических применений, которые могут сделать ваши работы более профессиональными. Его часто используют графические дизайнеры, чтобы заставить текст следовать кривой или образовать круг, точно отделить объекты от фона и стилизовать шрифт для художественной типографики с помощью точек Безье.Он отлично подходит для создания логотипов и другой графики, которую, возможно, придется масштабировать до нескольких размеров в будущих проектах. Цифровые художники также найдут ценность в этом инструменте, поскольку вы можете превращать рисунки от руки в точные векторные изображения, которыми можно манипулировать и масштабировать по желанию.
Вы можете создавать пути несколькими способами:
- С помощью инструмента «Перо»: нарисуйте линии с опорными точками на концах, чтобы создать путь.
- С инструментом «Фигуры»: используйте параметр «Контуры», чтобы превратить любую форму в контур.
- Создать как контур: вы можете целенаправленно создать контур, используя инструмент «Перо» или инструмент «Фигуры».
- Преобразовать в контур: вы можете преобразовать существующее изображение, графику или даже текст в контур.
Как и в случае с другими элементами, вы можете установить цвет заливки для контура, а также цвет и толщину обводки контура.
Функция Paths, вероятно, одна из самых недооцененных и недооцененных функций Photoshop, но она может стать бесценным инструментом, который можно добавить в ваш арсенал.Попробуйте эту функцию, если вы еще не используете ее. Посмотрите наши обучающие видео, чтобы узнать больше советов, приемов и подсказок по Photoshop!
.Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
При выбранном инструменте Ellipse Tool панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пикселей, фигур. Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу из места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
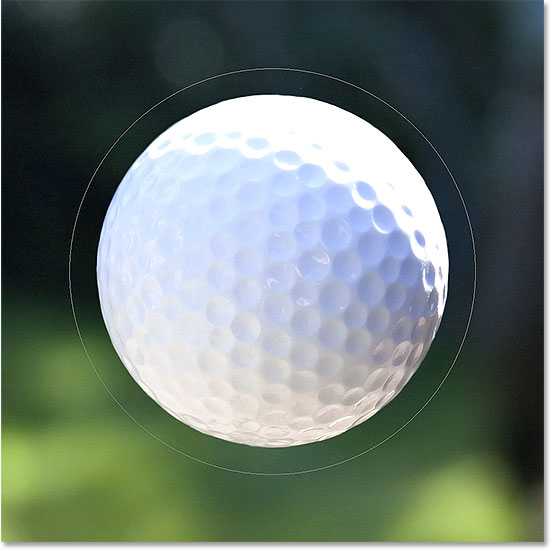
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:

Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также параметр Text Alignment установлен на Left , а мой тип color установлен на white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
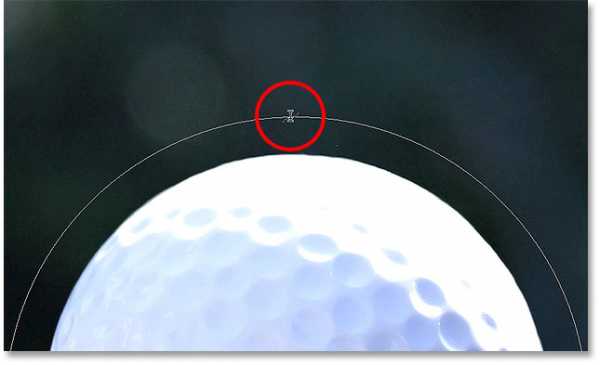
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам, что мы собираемся добавить текст непосредственно к самому пути:

Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
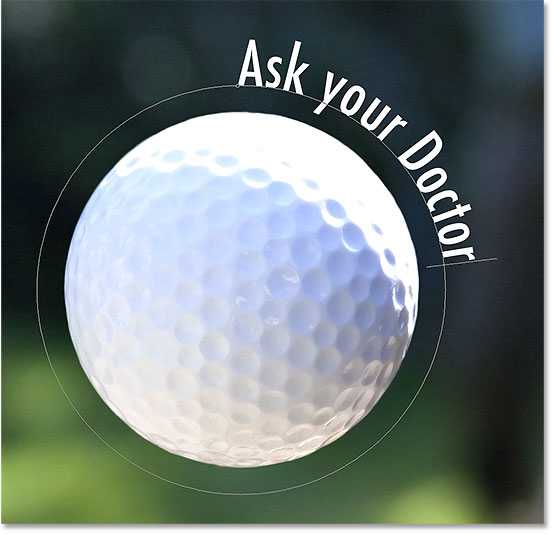
Щелкните в любом месте пути и начните добавлять текст. Место, в котором вы щелкаете, - это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:

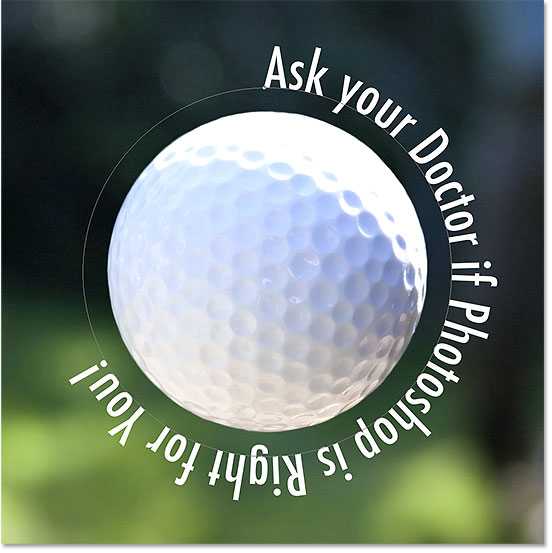
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.
Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:

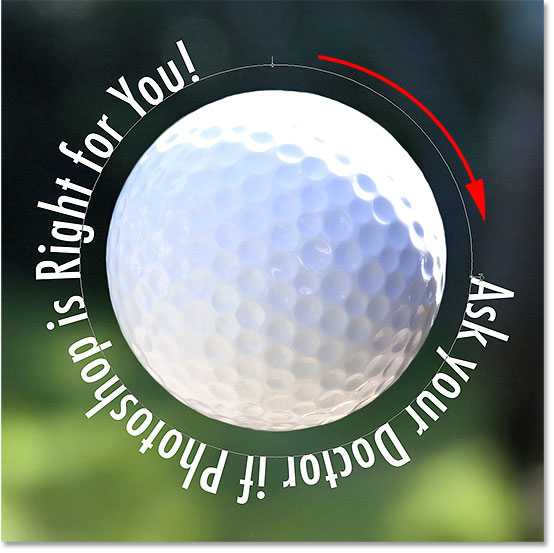
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:

Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Круг отмечает конец видимой области:

Найдите небольшой кружок на месте обрезки текста.
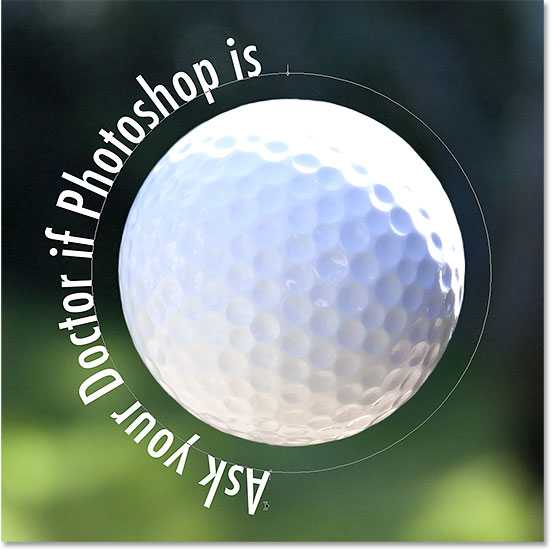
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:

Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
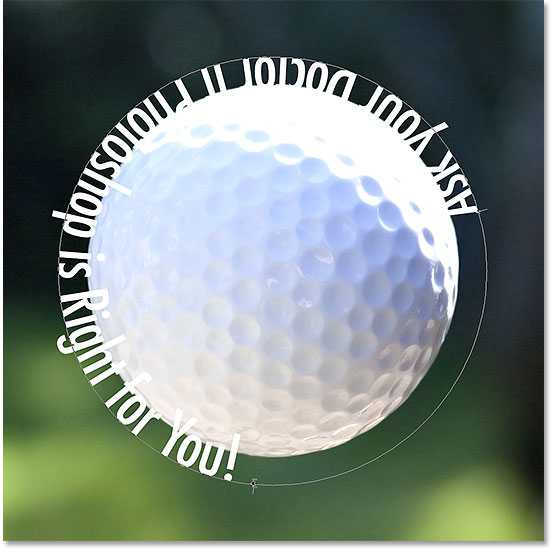
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:

Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это особенность, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя - текстовый слой и фоновый слой, в котором находится мое изображение, - поэтому я нажимаю на фоновый слой , чтобы выбрать его:

Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:

Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете сделать с обычным шрифтом!
.