Как сделать анимацию в aseprite
Как начать делать пиксель арт #3 (RUS) | by Кирилл Евстигнеев
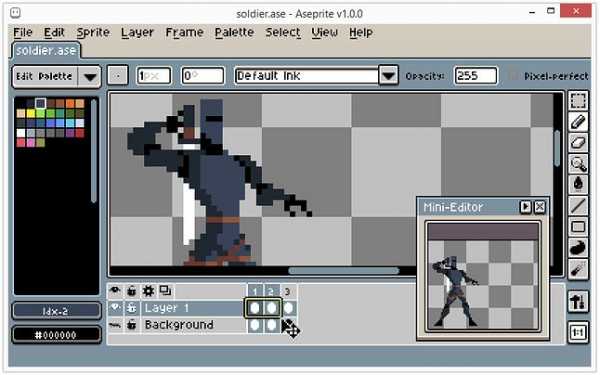
Базовая анимация в Aseprite
Эту статью поддержали на моем Patreon! Если вам нравится то, что я делаю, подумайте о том, чтобы немного поддержать и меня! :)
А, еще это третья часть моего гайда. Остальные вы можете прочитать по ссылкам:
1 — Базовые знания пиксель артинга
2 — Руководство по кластерному скетчингу
Все части в оригинале можно почитать здесь: Pixel Grimoire.
Что такое анимация?
 Анимация по частям
Анимация по частямАнимация — чередование изображений в особом порядке, показывающее развитие какого-то процесса. Работа аниматора заключается в том, чтобы сделать это чередование максимально убедительным.
Временная шкала
Первое, что нам нужно понять — временная шкала. Она — способ показать сразу несколько изображений в одном файле. Каждая колонка является отдельным пронумерованным изображением, которое мы называем кадром.
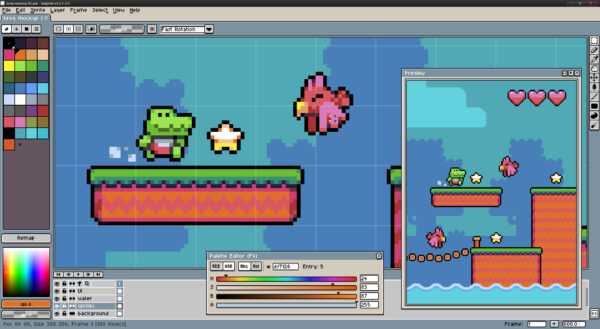
Временная шкала в Aseprite. Обратите внимание, что 9 кадр сейчас выбран, а десятый — пуст.Самый простой способ создать кадр — нажать ALT+B. Этим действием вы создадите пустой кадр перед нынешним и выберете его. Вы можете переключится на другой кадр нажатием ‘ , ’ и ‘ . ’ на клавиатуре (ищите буквы ‘б’ и ‘ю’, так проще запомнить).
 The preview window
The preview windowЭкспериментируйте, рисуя несколько цветов на разных кадрах и проигрывая анимацию (на клавишу Enter). Также вы можете создать предосмотр для анимации в отдельном окошке, управление которым происходит через F7.
Скорее всего сейчас вы думаете: “Я никогда не запомню все эти хоткеи”, и это нормально. Запоминание горячих клавиш отнимает время и память, но помните, что почти все можно легко проделать одной лишь мышью. Если вам тяжело все это запоминать, поищите нужное вам сочетание кнопок в панели меню или в Официальной краткой помощи по Aseprite.
Очень простая анимация
Существует много техник анимирования, порядка прорисовки кадров и оптимизирования процесса, но сейчас я постараюсь объяснить вам самую простую технику из тех, что я знаю: прямое анимирование на примере скачущего мяча.
“Прямое анимирование” означает, что мы будем рисовать кадр за кадром по порядку, а не рисовать сначала кадры с самыми важными положениями объекта и потом заполнять промежутки. Начните с анимации 32х32 с любой палитрой.
Первый кадр для анимации я называю“Статика”. Он служит и в качестве концепта для определения направления анимации, и как позиция спокойствия объекта в цикле.
Кадр 1 — СтатикаОбратите внимания на то сколько деталей вы добавляете на этот кадр, ибо вся остальная анимация должна быть такой же.
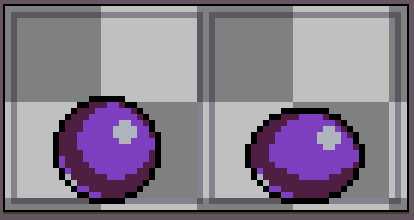
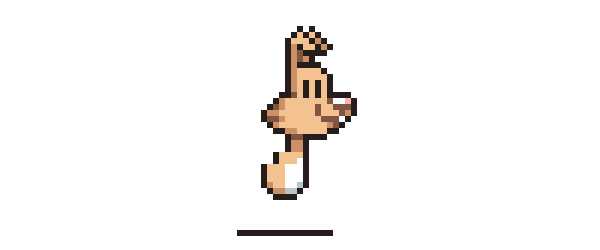
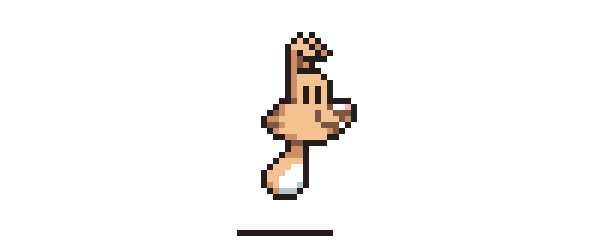
Когда все готово, мы можем копировать этот кадр (ALT+N) и просто подвинуть его вверх на 4 пикселя. Вот так:
Кадр 2На остальных кадрах поднимите мяч сначала на 3 пикселя, потом на 2, на 1, и задержите немного в одной точке перед тем, как реверсировать.
Все кадрыМы сделали маленькую анимацию отскакивания! Ну, пока еще не очень хорошую, но сейчас мы это исправим.
Очень простая анимация отскокаТайминг
Если использовать тайминг мудро, то он становится очень сложной штукой, которой можно посвятить даже отдельное руководство, однако сейчас я расскажу лишь о самой простой его тех. части и дам вам возможность экспериментировать.
 Accessing frame options
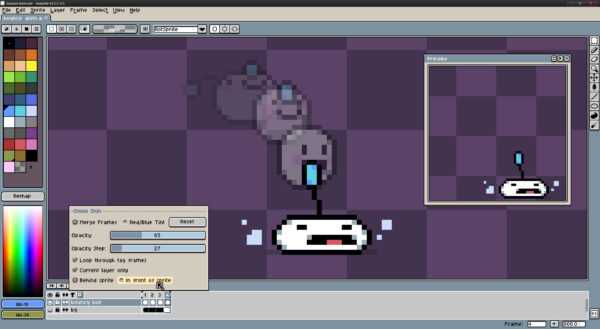
Accessing frame optionsДавайте же поиграем со временем. Мячик замирает на земле, немного ждет и затем магическим образом вновь поднимается вверх. Для увеличения длительности кадра, нажмите ПКМ на номер кадра и выберите параметр Frame properties. Затем напишите, сколько вы хотите, чтобы кадр длился. Давайте попробуем сделать 300 миллисекунд.
Помните, что вы можете также выбирать несколько кадров, чтобы менять длительность у всех разом. Эта опция может пригодиться, чтобы мгновенно ускорить или замедлить всю анимацию.
Растя-а-а-гивание
 Вот мой старый туториал по растягиванию, можете использовать его как шпаргалку
Вот мой старый туториал по растягиванию, можете использовать его как шпаргалкуЧтобы легко улучшить анимацию, нам нужно добавить немного растяжений — очень классной техники, которая делает движения реалистичными и привлекательными. Смысл ее заключается в деформации с сохранением объема объекта во время его движения.
Давайте копируем первый кадр и растянем его по горизонтали, приплюснув немного с вертикали. Сохранять объем важно, так как в противном случае объект будет увеличиваться или уменьшаться. Само собой это правило нужно чтобы потом, с опытом, его нарушать, но сейчас давайте ему последуем. Такие кадры также называются “кадрами предчувствия”, и мы используем их, чтобы сделать действие на следующих кадрах более насыщенным.
 Сплюснутый мячик готовит зрителей к своему прыжку
Сплюснутый мячик готовит зрителей к своему прыжкуА теперь давайте поменяем кадр с мячиком, где он падает на землю, и сделаем его даже немного более приплюснутым.
 Соприкосновение с землей
Соприкосновение с землейПоследнее, что нам осталось сделать — растянуть вертикально (всегда сплющивая по горизонтали) первый кадр прыжка и последний кадр падения, когда мячик быстрее всего. И все готово! Давай посмотрим на результат:
 Улучшенная анимация прыжкаЦикл, в котором убрана статика и кадры предчувствия
Улучшенная анимация прыжкаЦикл, в котором убрана статика и кадры предчувствияСохраняем анимацию
Пусть формат .aseprite и сохранит вашу анимацию, вам скорее всего захочется экспортировать ее куда-нибудь в интернет или использовать в игре.
Для интернета лучший способ сохранения — формат .gif, использованный через команду File>Export. Посмотрите еще на Export for twitter если вы хотите поменять длительность последнего кадра на 1/4, чтобы он зацикливался как надо даже после конвертирования в MP4 для Twitter.
Для игр вы скорее всего захотите использовать формат .png, как делаете обычно, но анимация в таком случае разобьется на множество файлов.
Некоторые среды для игр могут потребовать от вас спрайтлист. Не делайте это в ручную, просто воспользуйтесь File>Export Sprite Sheet и немного поиграйте с настройками, там много разных параметров.
А что теперь?
Экспериментируйте с простыми движениями!А дальше я бы посоветовал вам больше играть со временем и другими типами анимации. Можете также посмотреть мою галерею туториалов и попробовать повторить несколько анимаций оттуда.
Просто сохраняйте маленькое разрешение и кол-во цветов, и жизнь не будет слишком сложной! Спасибо за прочтение!
(Прим. переводчика: аляля улюлю я старые туториалы вам переведу))0))
Изменение, удаление и отключение эффектов анимации
Изменение эффекта анимации
-
Выделите объект с эффектом анимации, который вы хотите изменить.
-
На вкладке Анимация выберите новый эффект анимации.
Удаление одного эффекта анимации
Вы можете удалить эффекты анимации, примененные к тексту или объектам (например рисункам, фигурам, графическим элементам SmartArt и т. д.).
-
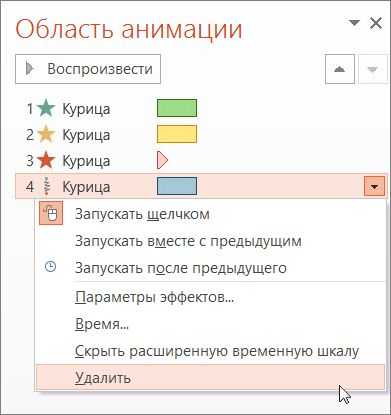
На вкладке Анимация нажмите кнопку Область анимации.
-
На слайде щелкните анимированный объект, эффект которого вы хотите удалить.
Совет: Все эффекты, примененные к этому объекту, отобразятся в области анимации.
-
В области анимации выберите эффект, который нужно удалить, щелкните стрелку вниз и нажмите кнопку Удалить.

Удаление нескольких или всех эффектов анимации
-
Чтобы удалить несколько эффектов анимации, примененных к тексту или объекту, в области анимации нажмите клавишу CTRL, щелкните каждый эффект анимации, который необходимо удалить, и нажмите клавишу DELETE.
-
Чтобы удалить все эффекты анимации, примененные к тексту или объекту, выберите объект, анимацию которого требуется удалить. На вкладке Анимация в коллекции эффектов анимации выберите параметр Нет.
Отключение всех эффектов анимации в презентации
Хотя невозможно удалить всю анимацию из презентации с помощью одного действия (это нужно делать для каждого объекта по отдельности, как описано выше), вы можете отключить всю анимацию в презентации.
-
На вкладке "Слайд-шоу" выберите "Настройка слайд-шоу".
-
В разделе Параметры показа установите флажок Без анимации.
См. также
Анимация текста и объектов
Примечание: Если вы ищете сведения об изменении или удалении переходов между слайдами, см. статью "Добавление, изменение и удаление переходов между слайдами".
Чтобы изменить или удалить созданный эффект анимации, выберите нужный слайд, откройте вкладку Анимация и в расположенной справа области Анимация измените или переупорядочьте эффекты.
Совет: Если вы не видите области анимации, убедитесь, что вы находитесь в обычном режиме, а затем щелкните "Области анимации" на вкладке "Анимация".
В области Анимация можно выполнять следующие действия:
-
Перемещение и удаление анимации Выберите эффект в области анимации. В верхней части области щелкните клавиши со стрелками, чтобы изменить порядок анимации, или щелкните красный крест, чтобы удалить анимацию.
Чтобы удалить сразу все эффекты анимации со слайда, щелкните первый элемент в списке, а затем, удерживая нажатой клавишу SHIFT, щелкните последний элемент в списке, а затем щелкните красный крестик.
-
<c0>Изменение анимации</c0>. Выберите эффект в области анимации и щелкните другой эффект на ленте на вкладке "Анимация".
-
<c0>Добавление еще одной анимации к тому же объекту</c0>. Сначала выберем текст или объект на слайде (не в области анимации), а затем щелкните дополнительный эффект, который вы хотите применить.
-
<c0>Изменение свойств эффекта</c0>. Выберите эффект в области анимации и внести нужные изменения в параметрах эффектов.
Перечень доступных параметров зависит от типа выбранной анимации. В этом примере показаны параметры для анимации типа Вылет.
-
Изменение времени эффекта Выберите эффект в области анимации и внести нужные изменения в области "Время". Параметры включают в себя параметры запуска анимации, ее длительное время и время запуска или повторения.
Если у вас имеются длительные анимации, которые в ходе презентации может потребоваться запустить еще раз, установите флажок Перемотать по завершении воспроизведения, чтобы немного ускорить процесс второго запуска.
Если вы хотите отключить анимацию во всей презентации, на вкладке "Слайд-шоу" нажмите кнопку "Настройка слайд-шоу" и выберите "Без анимации".
Дополнительные сведения
Анимация текста и объектов
Анимация текста и объектов с помощью путей перемещения
Анимация или вывод текста по одной строке
Анимация пунктов маркированного списка по одному
Добавление, изменение и удаление переходов между слайдами
Aseprite PC Бесплатная загрузка - Hiu Games
Бесплатная загрузка Aseprite — это инструмент для создания пиксельных изображений, который позволяет создавать 2D-анимации для видеоигр. Создавайте спрайты, используя слои и кадры как отдельные идеи, создавайте фотографии в цветовых режимах RGBA или Indexed, открывайте и сохраняйте анимации GIF, последовательность файлов PNG и т. д. Временная шкала, куда вы можете копировать/переносить слои, кадры или отдельные фотографии. Инструменты анимации: предварительный просмотр анимации в реальном времени, луковица, кадры тегов. контур, экспорт/импорт листов спрайтов, интерфейс командной строки для автоматизации преобразования и эры листов спрайтов. Обновления для всей коллекции v1.x и v1.9. Интерфейс анимации по ключевым кадрам Aseprite, безусловно, идеален, что я дошел до этого момента. СЕКСУАЛЬНЫЕ ИГРЫ
ОПИСАНИЯ
Название: Aseprite
Жанры: ПРИКЛЮЧЕНИЯ, ВСЕ ИГРЫ, ИНДИ-ИГРЫ, Бесплатные игры, LizaMargaret,
Бесплатная загрузка Aseprite — это инструмент для создания пиксельных изображений, который позволяет создавать 2D-анимации для видеоигр. Создавайте спрайты, используя слои и кадры как отдельные идеи, создавайте фотографии в цветовых режимах RGBA или Indexed, открывайте и сохраняйте анимации GIF, последовательность файлов PNG и т. д. Временная шкала, куда вы можете копировать/переносить слои, кадры или отдельные фотографии. Инструменты анимации: предварительный просмотр анимации в реальном времени, луковица, кадры тегов. контур, экспорт/импорт листов спрайтов, интерфейс командной строки для автоматизации преобразования и эры листов спрайтов. Обновления для всей коллекции v1.x и v1.9. Интерфейс анимации по ключевым кадрам Aseprite, безусловно, идеален, что я дошел до этого момента. СЕКСУАЛЬНЫЕ ИГРЫ
Очень квалифицированный, понятный и с большим количеством вариантов / сочетаний клавиш для управления кадрами анимации. Слои анимации Aseprite также обеспечивают некоторую гибкость. Что касается интерфейса с пиксельным изображением, то он довольно хорош. Я перешел к этому как к своему единственному инструменту, хотя я использовал Adobe Photoshop, Pixly, Pixel Art Studio, Piskel и некоторые другие. Эта программа стоит на голову выше остальных по простоте использования и выбору. Раньше я мог быстро выбирать его ярлыки, такие же, как в Photoshop. Цветовой круг (выбор не квадратный) заслуживает высокой оценки. Тем более, что мне проще выбирать цвета оттуда.
Одна из наиболее часто используемых программ для Pixel Art, и, таким образом, у нее есть действительно живая группа, наряду с его личными досками и художниками, которые творят чудеса, чтобы помочь/представить то, что может Aseprite По сравнению с другими приложениями, такими как Photoshop, Aseprite полностью сосредоточен на Pixel Art, и это хорошо, потому что есть некоторые варианты и проблемы, которые вы просто не увидите в своей обычной программе редактирования, например, вариант «Pixel Perfect», который для тех, кто его активировал, выиграл ваши штаммы Нет двойников (что является типичным недостатком для новичков в такого рода работах) Он удобен для начинающих, так что вы можете изучить все, что касается программы, за гораздо меньшее время, по сравнению с другими приложениями, просто как уже говорилось о Photoshop. Вы можете добавлять сценарии в Aseprite, что может добавить множество проблем, например, экспорт в файл, соответствующий APNG. Имир
Вы можете анимировать в Aseprite и разделять каждую анимацию с помощью тегов (например, один тег для цикла ходьбы, один тег для анимации штурма и один тег для анимации бездействия), чтобы вы могли в основном знать место. найти хорошую анимацию в вашей работе. Это легкая программа, так что вам не нужно беспокоиться об этом, используя много памяти или занимая много места на вашем компьютере. Вы даже можете добавить к нему созданные сообществом скины! Которые изменяют внешний вид Aseprite, большинство из них можно найти на GitHub. Это позволяет вам экспортировать вашу работу в еще более крупном формате, который учитывает уникальное измерение холста / спрайта. программа, которую я использовал. Это просто использовать и не требует, чтобы я претерпел много обручей, чтобы не тратить.
Подобно приложениям flash/toon growth/различным анимационным приложениям. Это может быть очень ценно. Кроме того, он имеет отдельный предварительный просмотр для анимации. Я могу редактировать сами кадры, как графический шторм, затем регулировать место холста для последующего «фрейма листа спрайтов» и редактировать его. Я ненавижу, когда различные графические приложения физически мешают мне прикоснуться к холсту, чтобы внести изменения, наблюдая за движением. Это бесит. Регулируемые размеры сетки, и она не должна постоянно «ограничивать пропорции». Если мне нужна спрайтовая сетка 43×50, я ее получу, и мне нравится эта программа за это. Другие приложения для художественных работ не позволяют вам сделать это, и это сводит меня с ума. Приятно привлекать асеспрайта таблеткой. Что для меня является огромной проблемой. Час героя
Я не использую мышь при работе с пиксельной графикой. Когда я правильно рисую, нет никакой глупой задержки. В общем, милоооо. Если вам нужна доступная альтернатива какой-либо другой программе для редактирования изображений, способной к анимации — даже GIMP, эта программа для вас. Aseprite разработана круглая пиксельная анимация, что означает простоту добавления новых кадров. А те, кто когда-либо пробовал анимировать в GIMP, знают, как это может быть тяжело. Вы можете экспортировать листы спрайтов из анимации. У вас есть луковая шелуха. Сделать оптимизированные цветовые палитры просто. У него даже есть кисть размытия, которая может размывать цвета в разные цвета в ваших уже намеченных оптимизированных цветовых палитрах. это довольно эргономичный опыт анимации для пиксельных художников. Это программа, настолько посвященная пиксельной графике, что даже пользовательский интерфейс состоит из пиксельной графики.
Одно из самых распространенных приложений для создания иллюстраций, которое мне когда-либо попадалось в руки. хотя это не бесплатно, оно стоит денег за приятные вещи, которые вы можете получить от него. Я использую это для спортивных спрайтов, обычных рисунков, коротких анимаций, и у меня гораздо больше проблем в мыслях. Обычно это предназначено для пиксельных рисунков, однако я довожу это до следующей степени, создавая первоклассные рисунки просто из-за того, насколько прост Aseprite. Конечно, для тех, кто ищет основную программу для создания иллюстраций, чтобы начать, не принимайте мою фразу за нее, узнайте, что работает для вас, но это определенно то, что вам нужно попробовать для тех, кто хочет изучить основы спрайтовой анимации. Просто Невероятно, на самом деле, я не могу себе представить, насколько это хорошо. Многие другие программы могут делать то, что делает эта программа, но Aseprite делает это с идеальным потребительским интерфейсом, который я когда-либо обнаружу. Пробуждение Альвы
Это ни в коем случае не помешает вам, вы действительно не чувствуете, что используете какие-то инструменты для привлечения и оживления. Вы просто действительно чувствуете, что вы… рисуете и анимируете. Я не художник, но я могу сделать идеальный цикл ходьбы, который я когда-либо делал в своей жизни, всего за один час, потому что я просто делал анимацию, а не возился с программой, пытаясь определить вопросы. Если вы знакомы с основами анимации тела и знаете основные сочетания клавиш Photoshop, вы сможете сделать с этим кое-что хорошее. Мне нравится рекомендовать это всем, кому нужно создавать анимированные пиксельные изображения для видеоигр или по другой причине. Я также считаю, что это отличный инструмент, если вы хотите рисовать статические спрайты, но вы не используете его в полной мере.
СНИМОК ЭКРАНА




СИСТЕМНЫЕ ТРЕБОВАНИЯ
Минимальные системные требования
Требуется 64-битный процессор и операционная система
ОС: Windows Vista, 7, 8 или 10
Память: 128 МБ ОЗУ
Хранилище: 40 МБ свободного места
Рекомендуемые системные требования
Требуется 64-битный процессор и операционная система
ОС: Mac OS X 10.9
Память: 128 МБ ОЗУ
Хранилище: 40 МБ свободного места
ССЫЛКА НА СКАЧИВАНИЕ
СКАЧАТЬ ЗДЕСЬ
КАК УСТАНОВИТЬ ИГРУ
Извлечь файл
Во-первых, вам необходимо установить Daemon Tool и WinRAR (или аналогичную программу) до того, как вы начнете устанавливать игру.
Не забудьте включить брандмауэр и антивирус перед извлечением и установкой, потому что они будут блокировать или удалять взломанные файлы во время извлечения/установки.
Запустить настройку файла
После извлечения файлов .rar (сжатого файла) выше возможны 3 обстоятельства:
Файлы .ISO (или файл формата диска):
Щелкните правой кнопкой мыши файл .iso -> Инструменты DAEMON -> Подключить к -> выберите диск, который нужно смонтировать. Щелкните диск, который вы только что смонтировали, дважды щелкните файл .exe и выполните пошаговую настройку.
Файлы установки/настройки:
Идентификатор установочного файла, скорее всего, будет отличаться от вашего случая, но вы просто хотите просмотреть файл .exe. Дважды щелкните по нему и следуйте пошаговым инструкциям при вставке.
Никаких файлов .iso в дополнение к установочным файлам:
Этот случай прост, вам не нужно ничего делать, просто занимайтесь спортом прямо сейчас. Нажмите на файл .exe, чтобы начать играть!
Наслаждаться
После того, как вы закончите заниматься спортом Aseprite, наслаждайтесь временем, играя в спорт. Желаю вам дня!
Piskel — граф. редактор для создания спрайтов
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания. Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите. Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых. А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Ссылка
Цена : $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для : Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов ”.

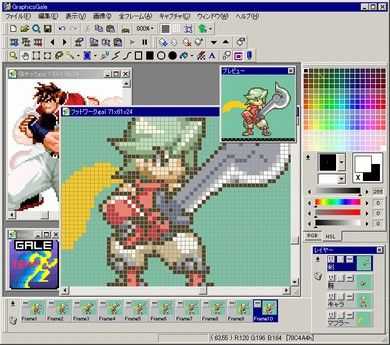
Цена : Бесплатно
Доступно для : Windows
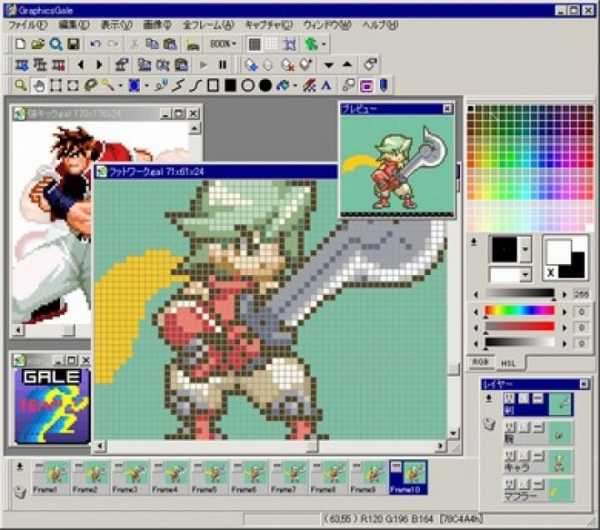
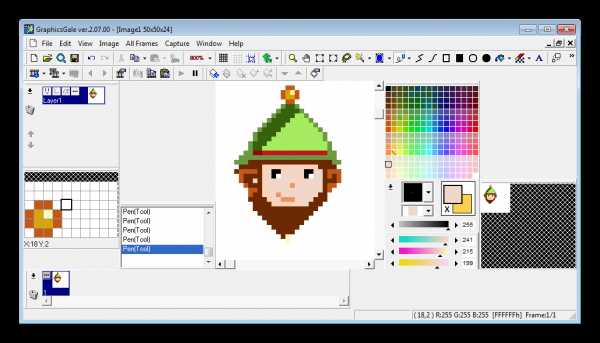
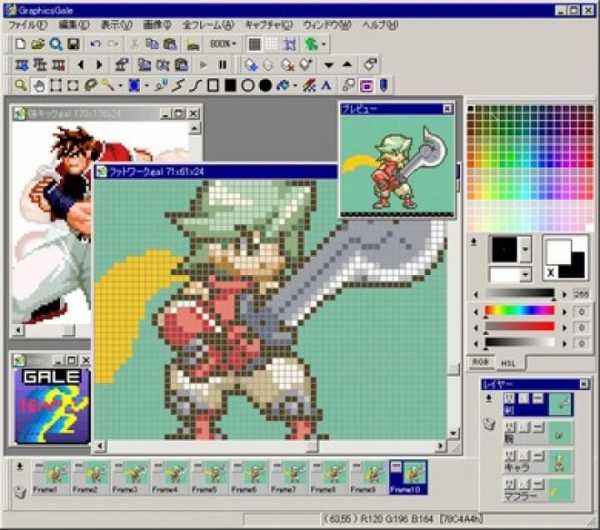
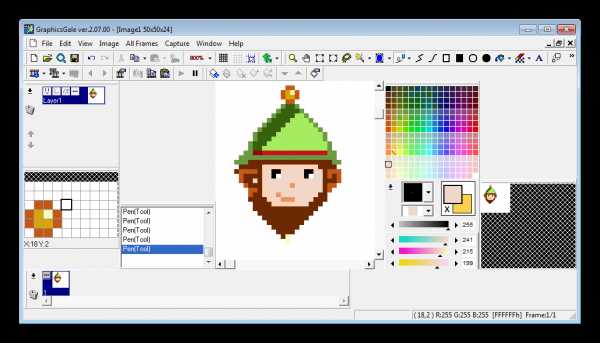
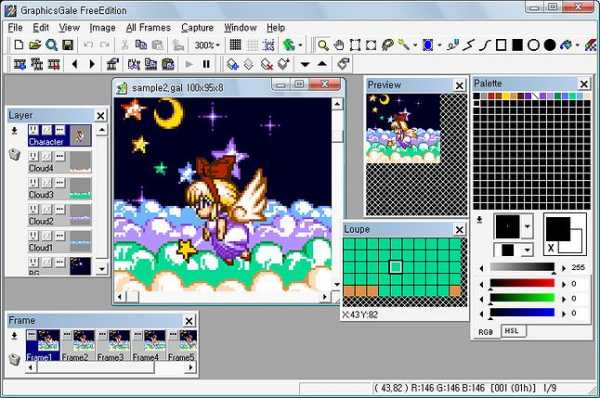
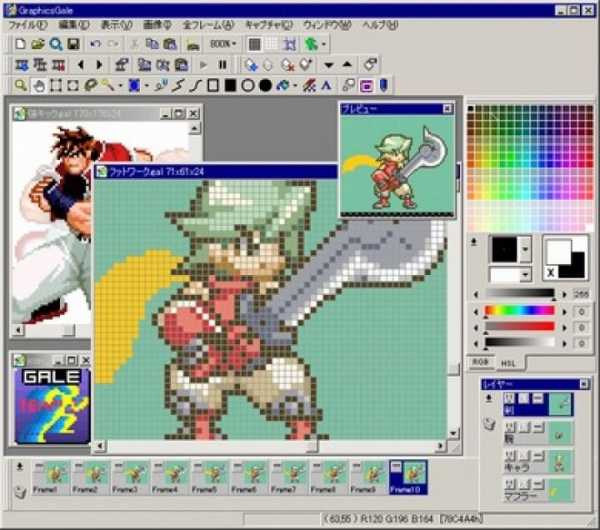
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN , а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst .
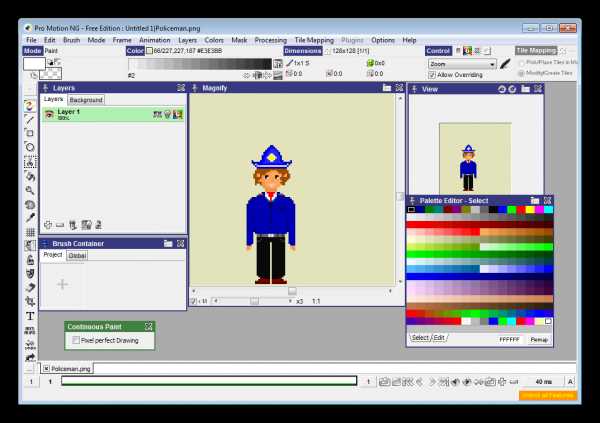
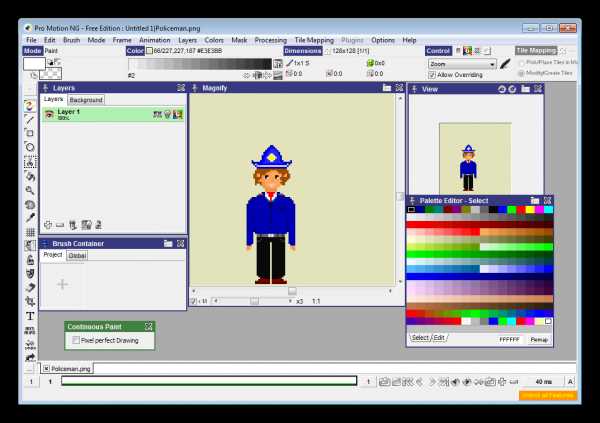
Pro Motion NG
Ссылка
Цена : $40 или ограниченная во времени бесплатная версия
Доступно для : Windows
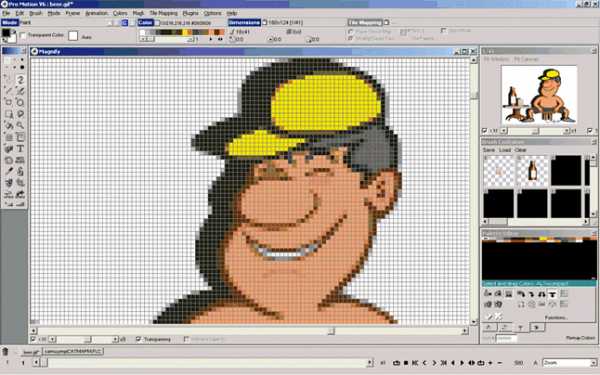
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine . Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.

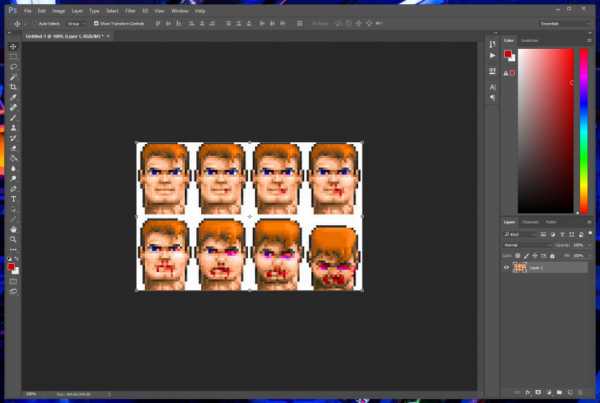
Цена : $20-30 в месяц
Доступно для : Windows / OS X
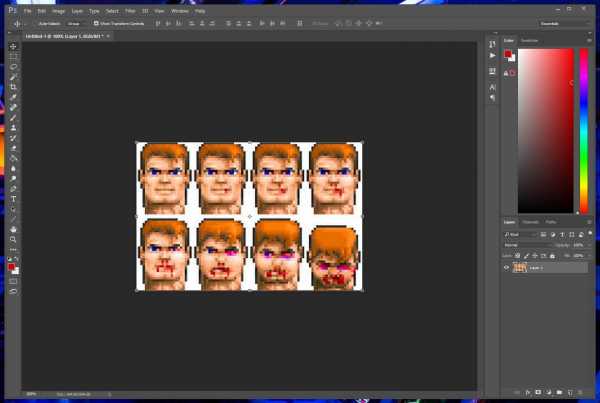
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir , использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
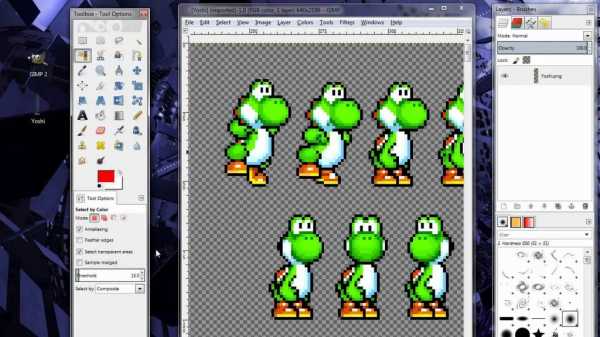
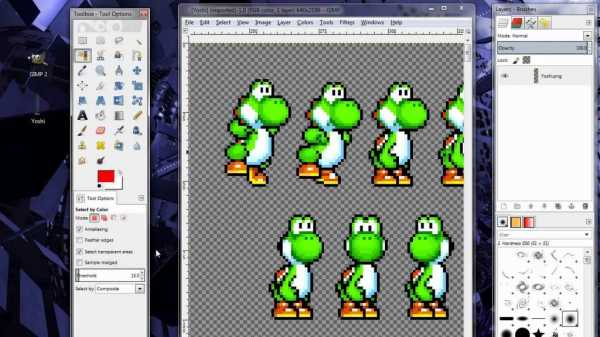
GIMP

Изображение из урока по перекрашиванию спрайт-листов в Gimp.
СсылкаЦена : беслатно
Доступно для : Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Утилита для создания графики в пиксельном стиле, который в последнее время стал очень модным. Благодаря данному редактору процесс рисования двухмерной графики крупными пикселями становится еще более увлекательным. Использовать приложение можно на стационарном и планшетном компьютере. Стоит также отметить, что программа для рисования пиксель арта обладает минимальным набором функций. То есть, она не подойдет для редактирования изображений. Её задачей является только создание небольших картинок в стиле пиксель-арт.Интерфейс приложения выполнен на английском языке, но он настолько минималистичен, что разобраться в софте сможет каждый юзер. Здесь нет ничего лишнего, только палитра, кисти и рабочее полотно, состоящее из пикселей, которые предстоит заполнить красками. Пользователю потребуются считанные минуты, чтобы освоить принципы работы. Программа Pixel Art имеет минимум настроек: сетка, палитра и кисть. Вы можете создавать новые изображения, сохранять проекты и открывать ранее созданные материалы для внесения правок.
С помощью редактора Pixel Art каждый желающий может попробовать свои силы в популярном направлении пиксель-арт. Также он будет очень полезным художникам-иллюстраторам при подготовке материала к печати в типографии или создании уникального логотипа.
Особенности Pixel Art
- Выбор разрешения создаваемой иллюстрации.
- Экспорт изображения в популярные форматы: png, gif, bmp, и jpg.
- Легкий и удобный интерфейс приложения.
- Возможность рисовать пиксельные рисунки по клеточкам сетки рабочего полотна.
- Настраиваемый размер рабочей области.
- Англоязычный интерфейс.
- Ассортимент кистей, ластика и широкая цветовая палитра.
- Возможность отмены последних изменений в рисунке (шаг назад).
Подводя итог по программе Pixel Art, можно отметить, что данный графический редактор имеет очень узкую спецификацию. Он предназначен исключительно для создания изображений в стиле пиксель-арт. В его арсенале имеются лишь необходимые для этого инструменты. Интерфейс очень удобный и простой, рассчитанный на пользователя любого уровня.
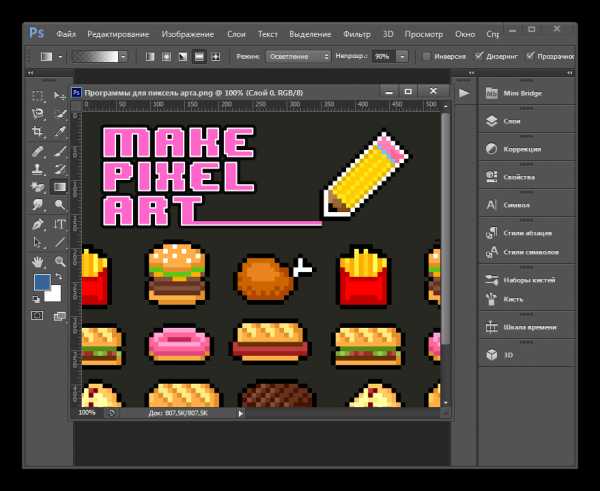
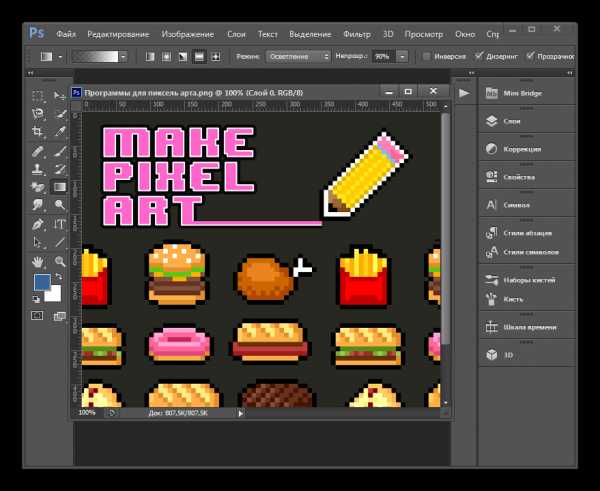
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
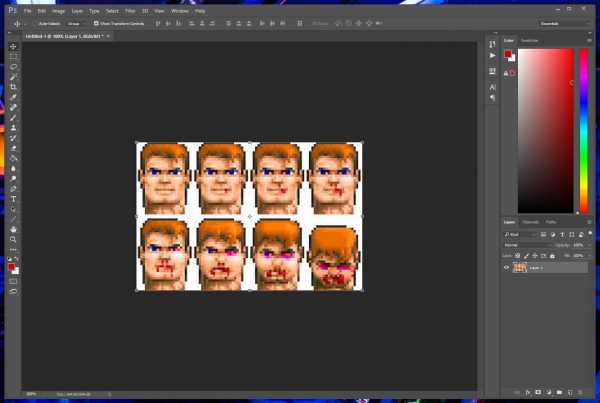
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.

Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
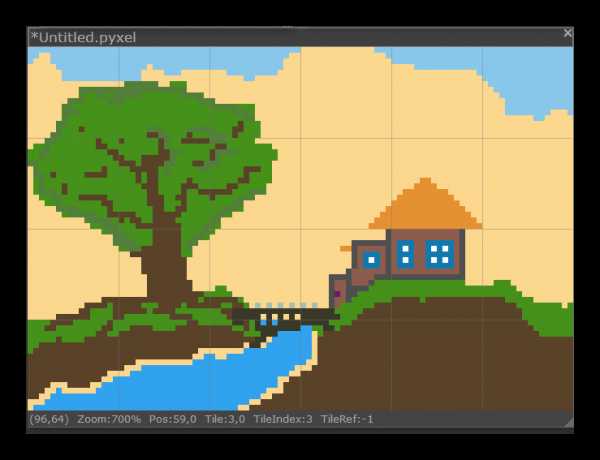
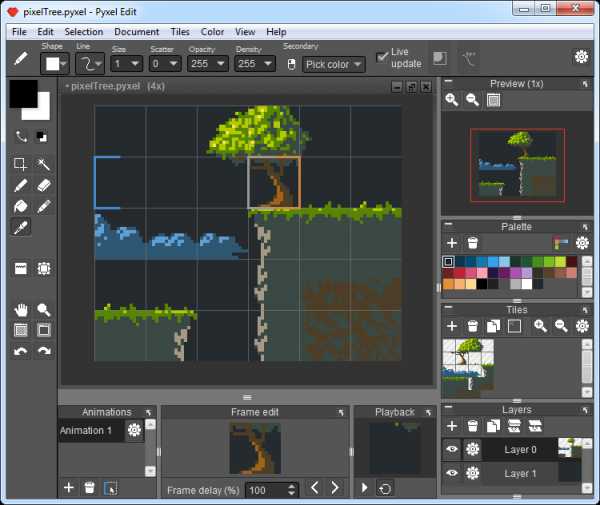
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.

В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
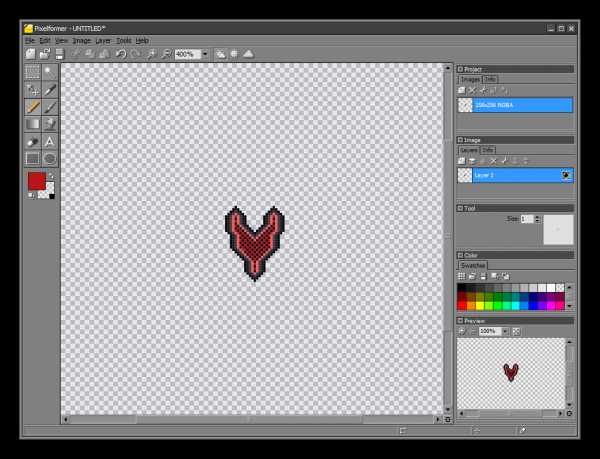
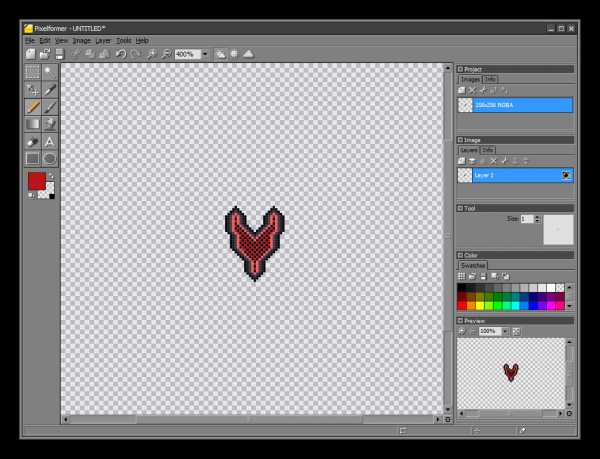
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.

Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.

Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
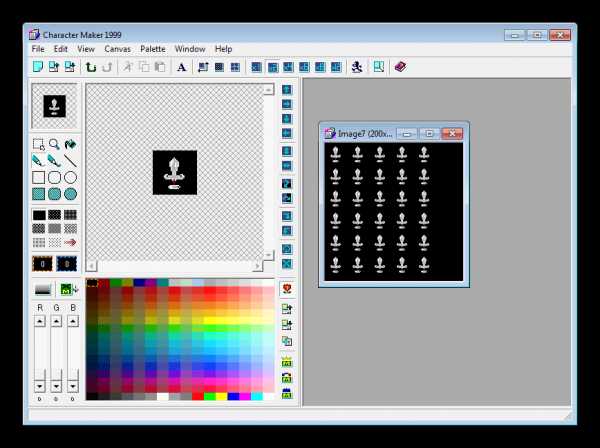
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.

С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.

В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
Пиксельная графика (далее - просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус - вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
-
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% - это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней - прямую из трех, под ней - прямую из двух, а под ней - из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайт-
Подумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
-
Сделайте набросок. Набросок на бумаге - вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
-
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем - не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
-
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе - сотрите все лишнее. В чем суть - контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали - их черед еще придет.
Часть 4
Раскрашиваем спрайт-
Освежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу - тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
-
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио - всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник - пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю - чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю - это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника - там уже пять цветов и тени.
-
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно - на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост - он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение - предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
-
-
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты - зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
-
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя - но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик - это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное - не увлекаться бликами, это отвлекает.

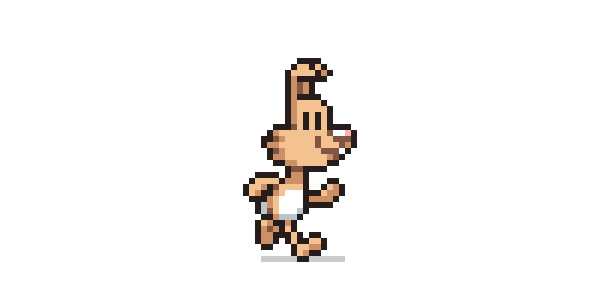
Возможно, вы хотите создать собственную игру в стиле ретро или помочь кому-то с графикой. Тогда вам понадобится спрайт : анимированный в разных позициях персонаж в стиле пиксель-арт.
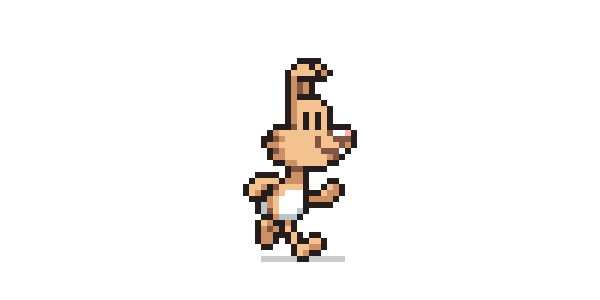
Пройдите этот урок, в котором я научу вас созданию милого кролика с зацикленной анимацией бега.
Если вам сложно рисовать в стиле пиксель-арт, то воспользуйтесь готовыми спрайтами.
1. Дизайн персонажа
Перед анимацией, мы создадим статичный рисунок, поэтому нам нужно придумать, как будет выглядеть наш персонаж.
Шаг 1
Это не самый важный шаг в этом уроке, но создание наброска является частью моего рабочего процесса.
Я нарисовал несколько набросков головы и выбрал наиболее подходящий по стилю.

Шаг 2
Чтобы превратить кролика в пиксельный рисунок, открываем Фотошоп и рисуем глаза. Набросок нам нужен только для того, чтобы определить стиль рисунка.
Если вы никогда не занимались пиксель-артом, то создаем новый файл не очень большого размера, например, 400 х 400 пикселей. Мы много будем работать с увеличением масштаба (до 700%) и использовать инструмент Pencil Tool (P) (Карандаш) для рисования отдельных пикселей. Я советую вам открыть дополнительное окно с рабочим документом, в котором масштаб будет 100-200%, чтобы вы могли сразу в реальном размере видеть свою работу без необходимости на одном документе туда-сюда переключаться с большого масштаба на маленький. Таким образом, у вас будет открыто два документа: на одном масштаб до 700% (рабочий), а на другом - 100-200%.
Я не ограничиваю себя определенным размером спрайта, но я постараюсь сделать персонажа как можно меньше, при этом сохранив наиболее важные детали. Поэтому глаза - хорошая начальная точка.
Глаза представляют из себя две простые линии, которые находятся рядом. Каждый глаз 3 пикселя в высоту и 1 пиксель в ширину, черного цвета.
Шаг 3
Закончив глаза, мы можем продолжить рисовать нос и другие детали. Ничего страшного, если на данном этапе линии выглядят слишком просто.
Шаг 4
Теперь мы сгладим некоторые линии. Также я добавил большие передние зубы.
Шаг 5
Дорисовываем пару пикселей, чтобы создать улыбку.
Шаг 6
Уши нарисованы максимально узкими с внутренней частью шириной 1 пиксель и таким же контуром.
Шаг 7
Одно ухо рисуем свисающим вниз.
Шаг 8
Рисуем второе ухо.
Шаг 9
Рисуем большие пухлые щеки и заканчиваем голову.
Шаг 10
Теперь мы можем нарисовать тело. У кролика будет человекоподобная фигура. Рисуем туловище в форме капли.

Шаг 11
Ноги кролика будут короткими с большой стопой. Пока рисуем только одну ногу.

Шаг 12
Рисуем вторую ногу, но сдвигаем ее слегка вправо, чтобы она не перекрывалась первой.

Шаг 13
Ноги выглядят слегка смещенными, поэтому я передвинул их на один пиксель левее. Также я объединил ногу с животом, удалив пиксель между ними.

Шаг 14
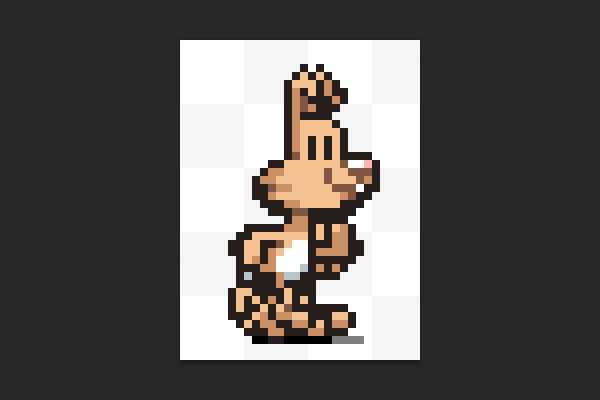
В положении стоя видна только одна рука. Рука имеет форму капли и немного перекрывает туловище.

Шаг 15
Удаляем лишние линии на руке.

Базовый контур нашего персонажа готов.
2. Цвет
На данном этапе мы превратим персонажа в законченный статичный спрайт.
Шаг 1
Выбираем цвет.
Каким цветом вы хотели бы закрасить кролика? Я выбрал желтовато-коричневый цвет и заполнил им все, кроме носа. Для заливки используем Paint Bucket Tool (G) (Заливка).

Шаг 2
Теперь давайте нарисуем белый живот. Зубы также закрашиваем белым. На носу добавляем один пиксель розового цвета, остальное оставляем белым.

Шаг 3
Теперь нанесем тени: более темным оттенком базового цвета шерсти добавляем тени в тех местах, куда меньше всего попадает свет. Также этим цветом можно добавить текстурности на щеках.
Нога, которая находится на заднем плане, должна быть темнее. Таким образом, заднюю ногу полностью закрашиваем цветом тени, так же делаем с задним ухом, только на кончике оставляем один пиксель базового цвета.

Шаг 4

Шаг 5
Некоторые детали персонажа будут выглядеть лучше с меньшей контрастностью, поэтому я закрасил некоторые области черного контура темно-коричневым (например, шея и мордочка).

Персонаж в положении стоя готов.
3. Рисуем кадры бега
Теперь мы можем добавить кролику немного движения.
Вы можете создать подобную анимацию, используя любое количество кадров, но, так как персонаж маленький, шести кадров будет достаточно.
Шаг 1
Давайте пока уберем конечности.
Голова и туловище не будут сильно меняться во время бега, поэтому на всех кадрах эти элементы будут находиться в одном положении.
Ниже рисуем линию, которая зафиксирует высоту ног и будет показывать поверхность, по которой бежит кролик.

Шаг 2
Берем Rectangular Marquee Tool (M) (Прямоугольное выделение), выделяем голову и верхнюю часть туловища и сдвигаем выделенную область на один пиксель (для этого активируем инструмент Move Tool (V) (Перемещение) и используем клавиши со стрелками).
Затем передвигаем голову на два пикселя правее.

Шаг 3
В предыдущем шаге туловище получилось немного растянутым. Чтобы это исправить, сожмем его по вертикали на 1 пиксель и отредактируем контур и заливку.
Также опускаем туловище на 1 пиксель вниз, потому что большую часть анимации ноги будут в согнутом положении, и, таким образом, они не будут одинаковы по высоте.

Шаг 4
Мы немного упростим себе задачу и будем работать только с ногами на переднем плане, так как для заднего плана они будут идентичны.
Движение ноги похоже на маятник: большую часть времени нога согнута, за исключением первого кадра, когда персонаж делает шаг вперед.
Таким образом, у анимации движения ног будет 6 кадров (советую вам изучить готовые раскадровки анимации бега). Обратите внимание на положение стопы. Для наглядности я нарисовал ноги синим цветом.
Шаг 5
На новом слое рисуем заготовки ног. Обратите внимание, что ноги не привязаны к одной точке на туловище. Когда конечность отходит назад, то ее основание перемещается левее, а когда нога направлена вперед - правее.
Шаг 6
Далее выполняем последовательность действий по рисованию законченного варианта ноги. Для начала синий цвет закрашиваем цветом шерсти (для этого можете воспользоваться инструментом Paint Bucket Tool (G) (Заливка) с выключенным параметром Contiguous (Смежные пиксели)) и, вместо рисования контура вокруг ног, выделяем пустую область за пределами ног с помощью Magic Wand Tool (W) (Волшебная палочка) и сжимаем выделение Select - Modify - Contract (Выделение - Модификация - Сжать) на 1 пиксель. Затем инвертируем выделение Select - Inverse (Выделение - Инвертировать) и далее инструментом Paint Bucket Tool (G) (Заливка) (Contiguous (Смежные пиксели) отключаем) заливаем выделенную область цветом контура.
Шаг 7
Ноги еще не закончены, но давайте добавим на некоторых кадрах положение в прыжке.
Мы добавляем прыжок, потому что во время бега тело персонажа не находится все время на одном уровне. Поэтому поднимаем туловище и голову на 1 пиксель выше на третьем кадре, где нога вытянута назад и отталкивается от земли, и шестом кадре, на котором нога поднимает кролика вверх.
Кадры с прыжком отмечены ниже фиолетовыми линиями. Для других линий уменьшаем непрозрачность (Opacity) до 20%, это будет тень. В играх-платформерах такая тень не всегда нужна, но в нашем случае она сделает анимацию интереснее.
Шаг 8
Чтобы закончить ноги, делаем стопу более пухлой, соединяем ногу с телом и немного затеняем ее.
Оставшиеся две фиолетовые линии закрашиваем черным и также уменьшаем непрозрачность до 20%.
Шаг 9
Закончив с ногами, копируем их и перемещаем копии на несколько пикселей вправо.
Сейчас картинка выглядит странно, потому что обе ноги направлены в одну и ту же сторону, что естественно для кроликов, так как они передвигаются прыжками. Но наш кролик - человекоподобный персонаж и будет двигаться соответствующим образом.
Шаг 10
Чтобы создать анимацию бега, ноги должны двигаться в противоположных направлениях, когда одна нога вытянута вперед, вторая - отведена назад.
Поскольку у нас 6 кадров, движение одной ноги на противоположную сторону будет состоять из трех положений. Переставляем местами копии ног так, чтобы оригинал и копия были направлены в противоположные стороны.
Слои с копиями должны находиться под слоем с туловищем кролика.
Шаг 11
Чтобы закончить ноги на заднем плане, закрашиваем их более темным оттенком базового цвета, как мы делали на статичном рисунке выше.
Так выглядит готовая анимация ног. Пока не думайте о самом процессе анимации. Сперва мы закончим подготовку кадров, а потом займемся сведением их в зацикленный бег.
В исходном уроке анимация
Шаг 12
Теперь пора добавить руки.
Ниже вы можете посмотреть черновую раскадровку движения рук. Они находятся в изогнутом положении на протяжении всего цикла анимации, только немного распрямляясь на первом кадре. Но вы можете попробовать нарисовать свою собственную анимацию движения руки.
Шаг 13
Размещаем руки на новом слое над телом и заполняем их основнім цветом кролика, как мы делали с ногами.
Шаг 14
Добавляем объем.
Шаг 15
И, наконец, затеняем, чтобы добавить больше объема.
Шаг 16
Шаг 17
Затеняем копии рук и меняем их местами, чтобы обе руки были направлены в противоположные стороны.
Запомните, что руки двигаются в противоположном направлении относительно ног. Например, когда левая нога идет вперед, левая рука отходит назад.
Вот так выглядит анимация рук.
В исходном уроке анимация
Шаг 18
Теперь добавим движения голове, так как сейчас она выглядит слишком статично.
Сейчас мы сделаем так, чтобы уши двигались в такт телу. На кадрах, где кролик слегка подпрыгивает, уши направлены вниз, двигаясь по инерции, несмотря на то, что кролик подпрыгивает вверх.
Шаг 19
На следующем после прыжка кадре уши менее изогнуты и направлены вперед.
Шаг 20
Также анимируем щеки. Их движение похоже на движение ушей: во время прыжка они опускаются чуть ниже, затем после прыжка подымаются.
Вот так выглядит готовый вариант.
В исходном уроке анимация
Шаг 21
Нам осталось доработать туловище. Сперва анимируем белый живот. Во время бега грудь слегка поворачивается, а белое пятно должно реагировать на это движение.
Когда передняя рука направлена назад, будет видна большая часть пятна, когда рука направлена вперед, мы видим лишь небольшую часть живота.
Шаг 22
В статичном положении необязательно рисовать хвост, так как он может быть скрыт за туловищем. Но в анимации бега лучше не игнорировать этот элемент.
Сначала на новом слое рисуем красный квадрат, чтобы обозначить место расположения хвоста. Пока что этот слой может находиться выше всех предыдущих слоев.
Шаг 23
Заполняем хвост цветом, наносим тени и обводку.
Шаг 24
На первом кадре, когда передняя рука отводится назад, кончик хвоста перекрывается.
Шаг 25
Чтобы закончить хвост, перемещаем слой на задний план и при необходимости корректируем тени/детали.
Мы закончили работу с кадрами. Вот так выглядит готовая анимация. Дополнительные детали делают анимацию гораздо интереснее, не правда ли?
В исходном уроке анимация
4. Создаем анимацию
У нас есть 6 кадров с зацикленной анимацией бега. Теперь нам осталось склеить их вместе.
Шаг 1
Копируем все кадры на новый файл.
Вам нужно копировать по одному кадру в правильной последовательности (слева направо). Чтобы скопировать все слои одновременно, вам нужно перейти в меню Edit - Copy Merged (Редактирование - Скопировать совмещенные данные). Перед копированием убедитесь, что фон прозрачный и не залит цветом.
Размер нового файла должен быть чуть больше кролика.
Вставив кадры, размещаем их в правильном положении. Нижняя линия остается без изменений на всех кадрах, как и нос, кроме двух кадров, где кролик подпрыгивает на 1 пиксель.

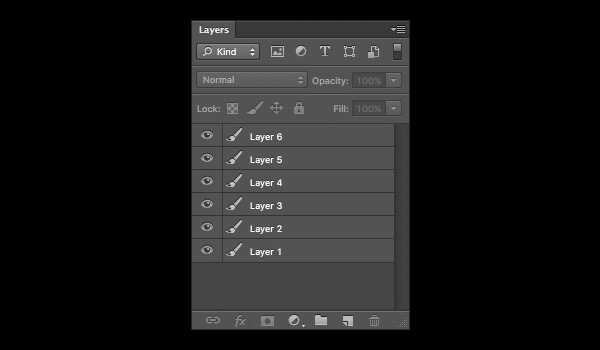
В итоге у вас должно получиться всего 6 слоев, по одному слою на каждый кадр, фон прозрачный.

Шаг 2
Чтобы начать создавать анимацию в Фотошоп, нам нужно открыть временную шкалу Window - Timeline (Окно - Шкала времени). На шкале находится кнопка Create Frame Animation (Создать покадровую анимацию). Вместо нее может быть кнопка Create Video Timeline (Создать временную шкалу для видео), чтобы переключиться на анимацию, нажмите кнопку в виде стрелки и в появившемся выпадающем меню выберите нужный режим.
Шаг 3
Нажимаем кнопку Create Frame Animation (Создать покадровую анимацию), затем кликаем по кнопке вызова параметров в правом верхнем углу шкалы…
…и выбираем Make Frames From Layers (Сделать кадры из слоев).
Шаг 4
И, наконец, выделяем все кадры и при необходимости меняем задержку (я выбрал 0.1 секунды), устанавливаем режим повторения на Forever (Всегда).
И получаем вот такого забавного кролика с анимацией бега!

Теперь вы можете использовать этот спрайт в игре или экспортировать его в GIF.
Поздравляю, теперь кролик умеет бегать! Он готов к спасению принцессы-крольчихи и другим героическим свершениям.
Этот урок должен дать вам понимание принципов создания дизайна и анимации спрайтов. Теперь вы можете нарисовать своего собственного персонажа или использовать для игры готового кролика!
Aseprite / Графика / На коленке
Как-то раз зашел в стим и увидел это:

Вспоминая старую прогу и купившись на обещания с оф. сайта, все-таки купил этот продукт.
Думаете я остался доволен покупкой?
В общем-то ДА. Потому что перед этим скачал демо-версию и она мне понравилась.
ПЛЮСЫ
+ Удобная навигация колесом мыши.
+ Понимает папки и файлы с русскими буквами, слои тоже можно назвать по-русски.
+ Только пиксельные инструменты, никаких «кисточек».
+ ПКМ рисует второй цвет, либо берет пипеткой, либо стирает (удобно для контуров).
+ Функция «чистого» рисования карандашом, как в SAI. Такая же функция есть в GIMP (параметр «сглаживание», но работает она хуже и с задержкой).
+ При рисовании карандашом можно рисовать еще и линии (Shift и клик ЛКМ).
+ Увеличение в 2 раза по умолчанию (хотя масштаб написан 100%), меньше ошибок из-за неточности движения мышью.
+ Инвертирование цветов на границе стерки (чтобы видеть что сотрется), не работает только с белым цветом.
+ Выделение работает как в Пэинте, правильные круги и элипсы, плюс сразу можно сделать поворот и деформацию.
+ Опциональный дизеринг при рисовании с ограниченной палитрой.
+ Подсветка при смене слоя (чтобы увидеть что на этом слое нарисовано). Я в своем редакторе в Love2D делал такую же функцию.
+ Гориз. и вертик. симметрия (тоже делал такую вещь в своем редакторе).
МИНУСЫ
— Подвисает когда пытается выйти в интернет, а ей не дает файерволл.
— Нет обводки выделения (иногда надо).
— Не хватает импорта слоя из файла (хотя решается copy-paste из другого граф. редактора).
— Размытие в старой версии меняло только цвет пикселей (хорошо рисовать взрывы с плавным переходом цвета), в этой — делает обычное размытие с деформацией контуров, как в GIMP, что не-канон для пиксель-арта. Хочется вернуть старое размытие. А второй вариант размытия — просто перемешивание пикселей, тоже не то.
ИЗ ПРИВЫЧНОГО
* работает со слоями
* палитра
* можно поменять все горячие клавиши как Вам удобно
* добавление слоев перетаскиванием файла
* замена цвета
Поработал с инструментом всего 3 дня. Если где ошибся — поправьте, о опытные гуру.
P.S. Я ничего не сказал про возможности анимации, потому что ей я не занимаюсь. Но они есть.
Приложение для создания пиксель артов. Программа для рисования пиксель-арта Aseprite и результат работы в ней
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания. Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите. Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых. А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Ссылка
Цена : $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для : Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов ”.

Цена : Бесплатно
Доступно для : Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN , а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst .
Pro Motion NG
Pro Motion NG Trailer
СсылкаЦена : $40 или ограниченная во времени бесплатная версия
Доступно для : Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine . Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.

Цена : $20-30 в месяц
Доступно для : Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir , использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
GIMP

Изображение из урока по перекрашиванию спрайт-листов в Gimp.
СсылкаЦена : беслатно
Доступно для : Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.

Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.

В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.

Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.

Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.

С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.

В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
Утилита для создания графики в пиксельном стиле, который в последнее время стал очень модным. Благодаря данному редактору процесс рисования двухмерной графики крупными пикселями становится еще более увлекательным. Использовать приложение можно на стационарном и планшетном компьютере. Стоит также отметить, что программа для рисования пиксель арта обладает минимальным набором функций. То есть, она не подойдет для редактирования изображений. Её задачей является только создание небольших картинок в стиле пиксель-арт.Интерфейс приложения выполнен на английском языке, но он настолько минималистичен, что разобраться в софте сможет каждый юзер. Здесь нет ничего лишнего, только палитра, кисти и рабочее полотно, состоящее из пикселей, которые предстоит заполнить красками. Пользователю потребуются считанные минуты, чтобы освоить принципы работы. Программа Pixel Art имеет минимум настроек: сетка, палитра и кисть. Вы можете создавать новые изображения, сохранять проекты и открывать ранее созданные материалы для внесения правок.
С помощью редактора Pixel Art каждый желающий может попробовать свои силы в популярном направлении пиксель-арт. Также он будет очень полезным художникам-иллюстраторам при подготовке материала к печати в типографии или создании уникального логотипа.
Особенности Pixel Art
- Выбор разрешения создаваемой иллюстрации.
- Экспорт изображения в популярные форматы: png, gif, bmp, и jpg.
- Легкий и удобный интерфейс приложения.
- Возможность рисовать пиксельные рисунки по клеточкам сетки рабочего полотна.
- Настраиваемый размер рабочей области.
- Англоязычный интерфейс.
- Ассортимент кистей, ластика и широкая цветовая палитра.
- Возможность отмены последних изменений в рисунке (шаг назад).
Подводя итог по программе Pixel Art, можно отметить, что данный графический редактор имеет очень узкую спецификацию. Он предназначен исключительно для создания изображений в стиле пиксель-арт. В его арсенале имеются лишь необходимые для этого инструменты. Интерфейс очень удобный и простой, рассчитанный на пользователя любого уровня.
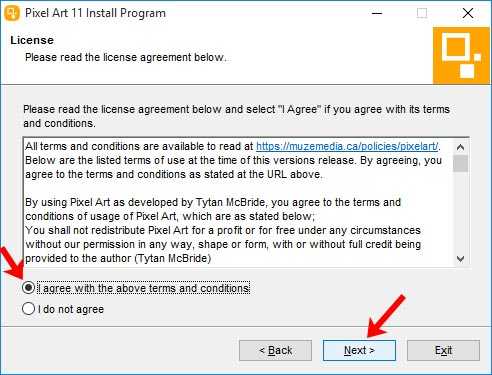
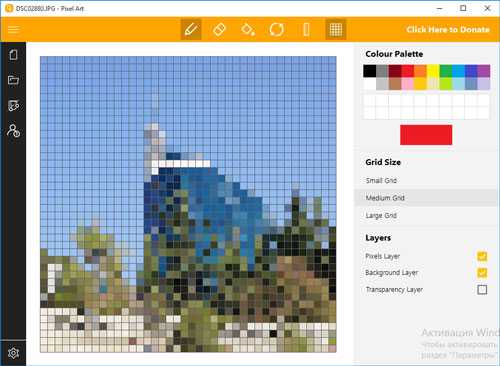
Pixel Art – это бесплатная программка, с помощью которой можно создавать рисунки в стиле пиксель арта – рисование квадратами определенного размера. Она подойдет для ПК с операционной системой Windows Vista, 7, 8, 10. Интерфейс на английском языке, но на столько простой, что любой пользователь сможет в нем разобраться. Дело в том, что утилита выполняет только ту функцию, для которой предназначена, и ничем лишним не снабжена.
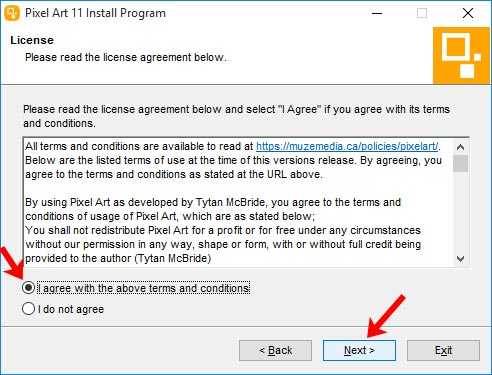
Когда появится окно с лицензионным соглашением, нужно маркером отметить «I agree» и нажать «Next» .

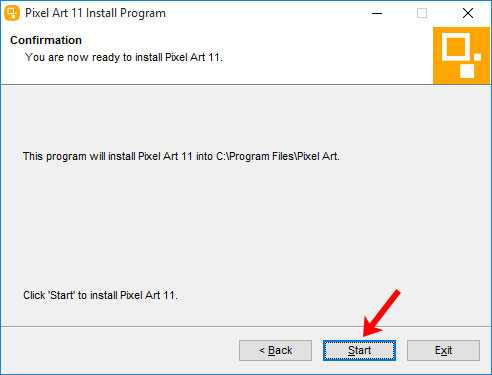
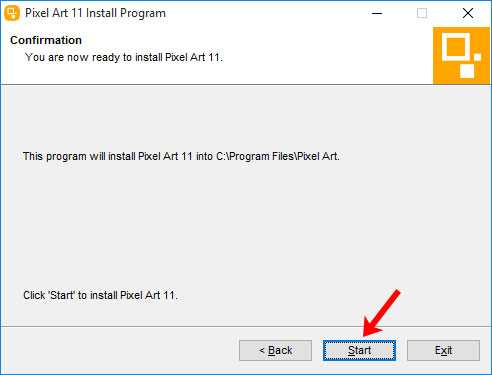
Последнее окно Мастера установки выглядит так. В нем кликайте кнопку «Start» .
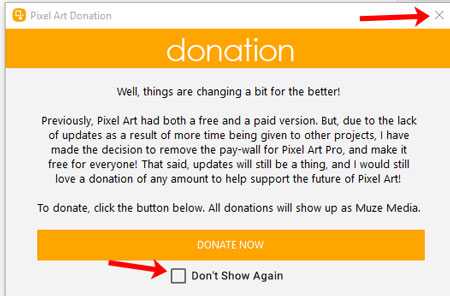
После того, как программка будет установлена, откроется еще одно окошко – его закройте или крестиком, или нажатием на кнопку «Finish» .

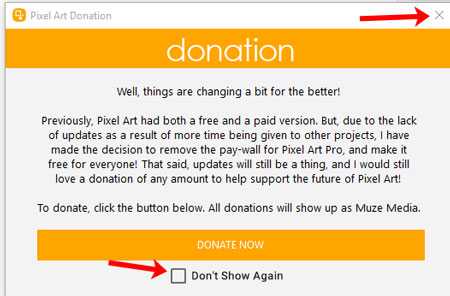
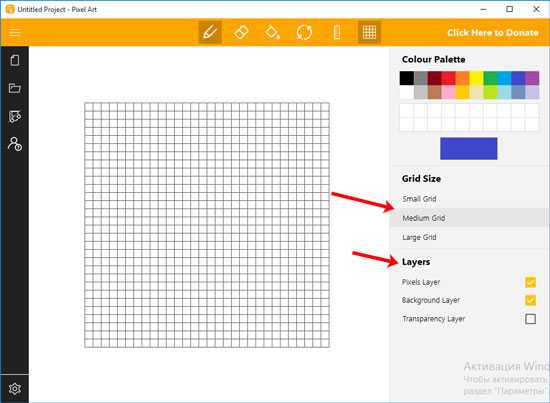
Теперь давайте рассмотрим, как пользоваться Pixel Art. Запускайте ее. Сразу откроется окно «donation» . Если закрыть его крестиком, то при всех последующих запусках программы, оно будет появляться. Чтобы оно совсем не открывалось, отметьте внизу «Don`t Show Again» и жмите крестик.

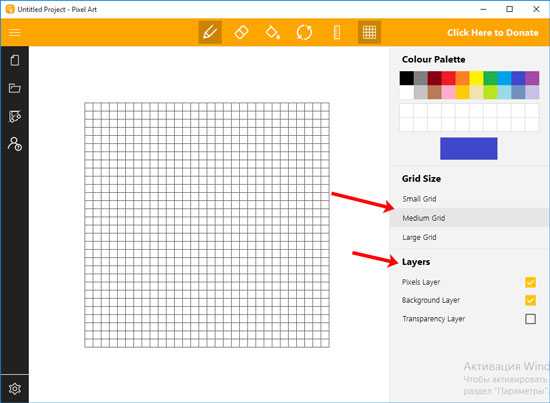
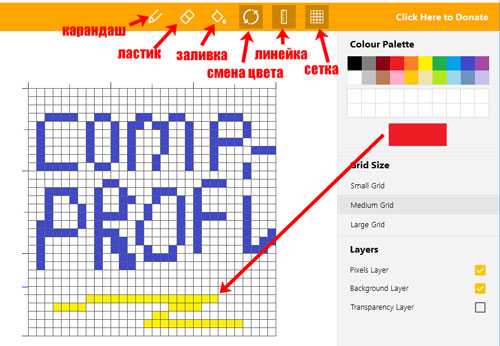
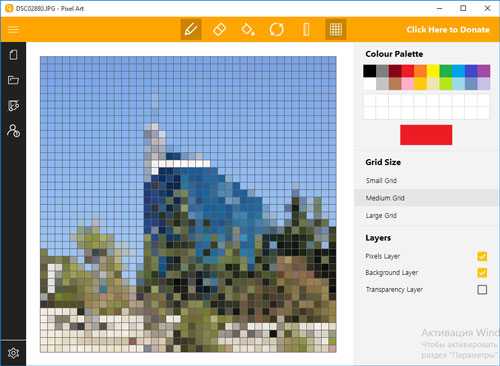
Главное окно выглядит следующим образом. Справа можно выбрать размер сетки – «Grid Size» : маленький (20х20), средний (30х30) или большой (40х40). Немного ниже отметить, какие слои отображать – «Layers» : пиксели (сетка), фон, прозрачность.

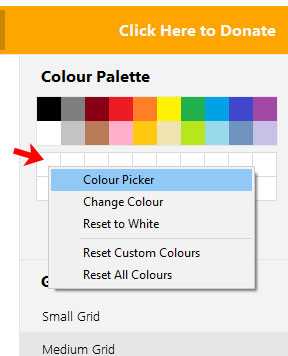
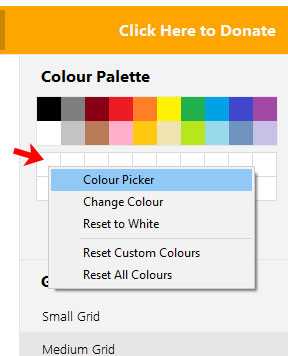
В основной палитре 20 цветов. Но вы можете добавить любой в палитру пользователя. Кликните правой кнопкой мыши по свободному квадрату. Откроется контекстное меню: «Color Picker» (курсор станет крестиком, и по какому цвету вы им кликните, тот и будет добавлен), «Change Color» (изменение установленного цвета), «Reset to White» (сброс к белому), «Reset Custom Colors» (удаление всех цветов из палитры пользователя), «Reset All Colors» (удалит все цвета).

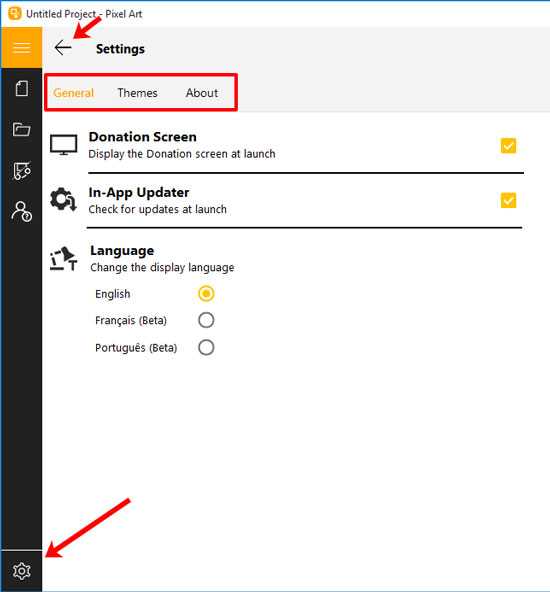
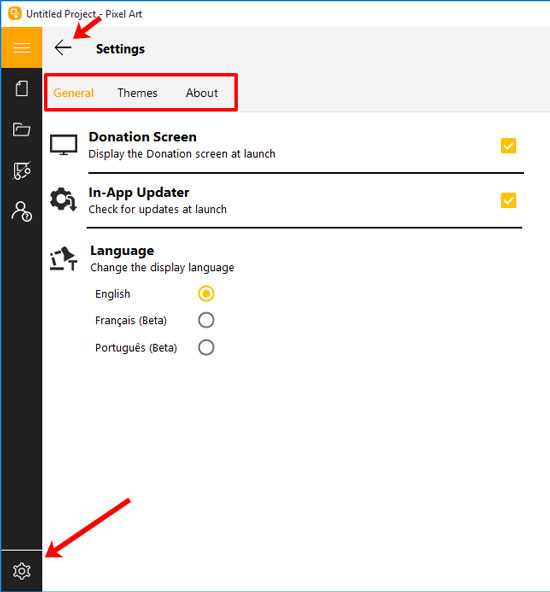
Слева внизу есть кнопка в виде шестеренки – это . Кликнув по ней откроется окно страница с тремя вкладками: «Основные» , «Темы» , «О программе» . Русского языка нет, но зато можете выбрать другую тему оформления. Чтобы закрыть страницу, нажмите вверху на стрелочку.

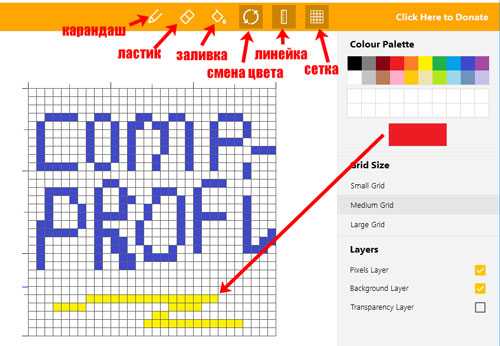
На панели инструментов есть 6 кнопок: «Карандаш» , «Ластик» , «Заливка» , «Смена цвета» , «Линейка» (вверху и слева сетка будет поделена по 5 пикселей), «Сетка» (отобразить ее или скрыть). С первыми тремя, думаю, все понятно. Смена цвета работает следующим образом: нажмите на кнопку, выберите на палитре нужный цвет, а потом кликните по пикселям того цвета на картинке, который хотите заменить. Например, у меня все желтые квадратики станут красными.

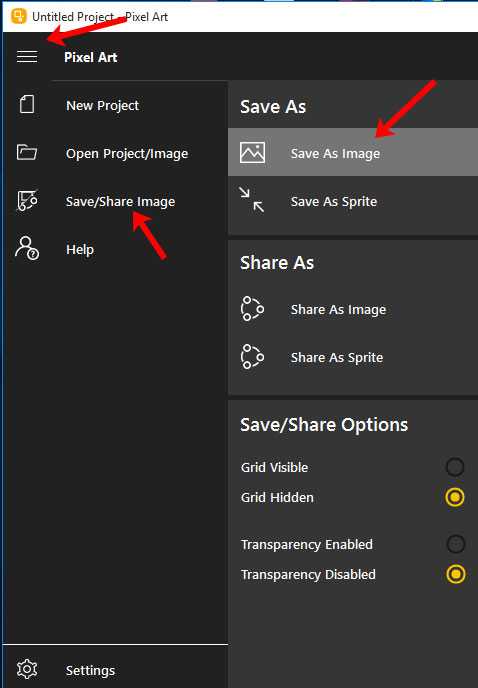
Обратите внимание на дополнительные настройки внизу: «Grid Visible/Hidden» (сетка отображается/не отображается), «Transparency Enabled/Disabled» (прозрачность включена/отключена). Отметьте маркером подходящие варианты.

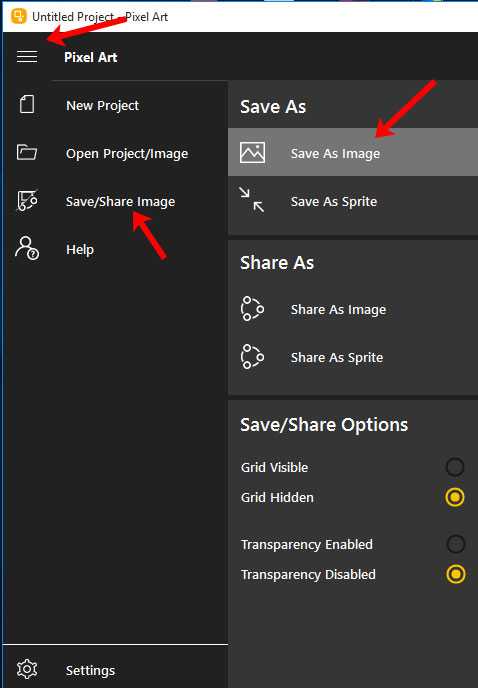
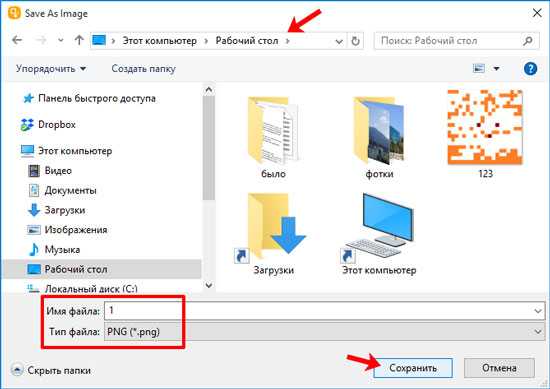
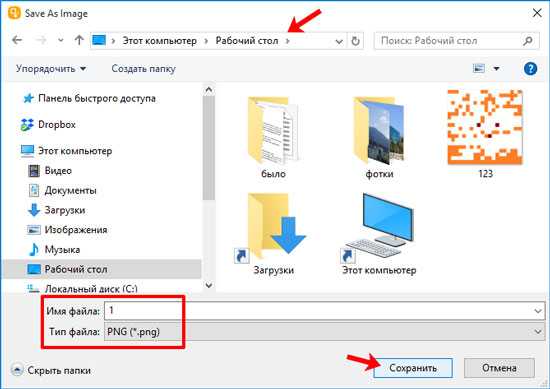
Выберите место на компьютере для сохранения, назовите изображение. В поле «Тип файла» доступно только *.png , никакого другого расширения для картинки выбрать не получится. Нажимайте «Сохранить» .

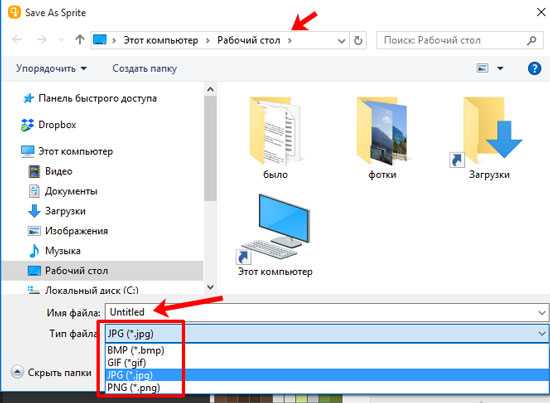
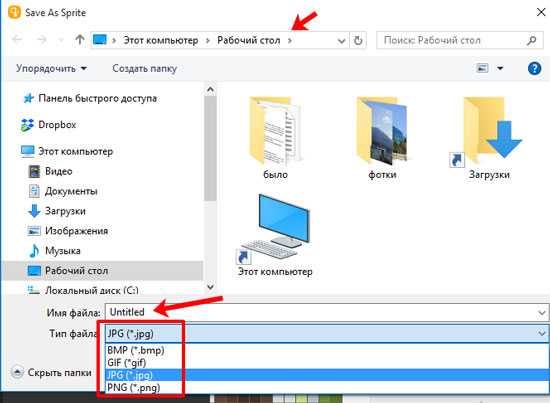
Если вы импортировали какой-нибудь рисунок в программу, то для сохранения нажмите «Save As Sprite» , выберите папку, переименуйте, и здесь расширений будет немного больше (*.bmp, *.gif, *.jpg, *.png ). Выберите подходящее и сохраняйте.

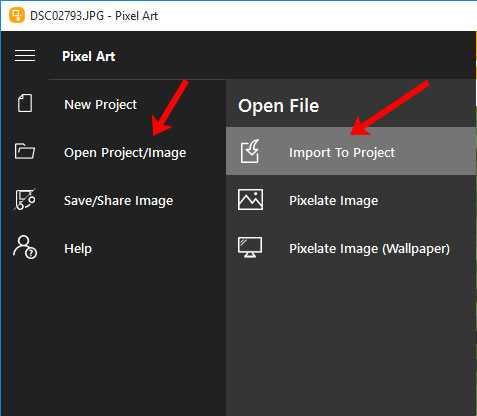
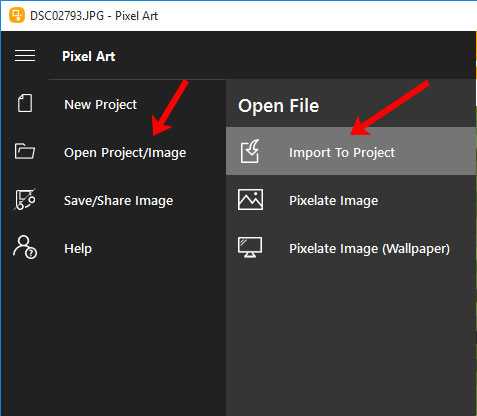
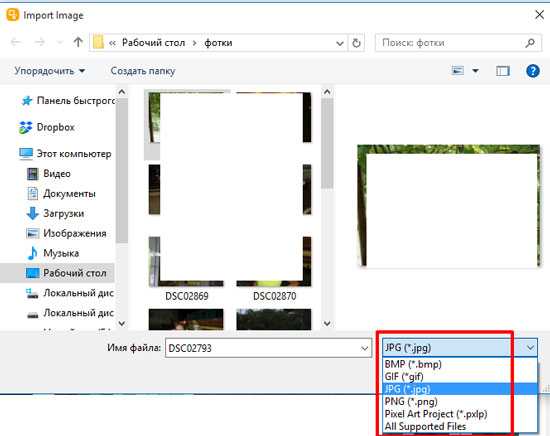
Как импортировать свое изображение? В меню программы кликните «Open Project/Image» и выберите «Import To Project» .
Здесь есть и возможность сразу сделать какое-нибудь фото в стиле пиксель арта. Выбирайте «Pixelate Image» , находите изображение, делайте его пиксельным и сохраняйте в подходящем (одном из доступных) формате.

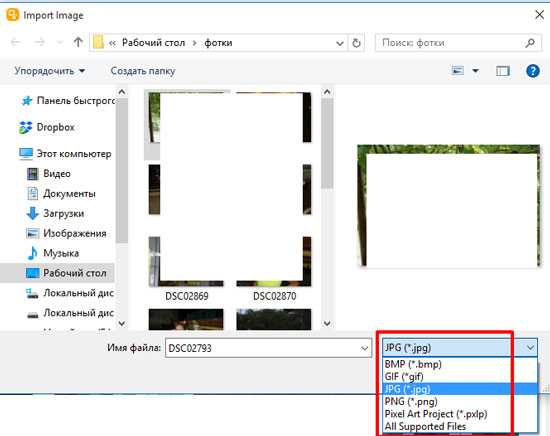
Через проводник найдите нужный снимок, выделите его и нажмите «Открыть» . Не забудьте выбрать расширение файла, чтобы он отобразился. Если его не знаете, выберите «All Supported Files» .

Затем нужно картинку представить в виде пикселей – кнопка «Pixelate» , и импортировать ее – «Import Image» .

После того, как изображение загрузится в программу, можете его изменять и сохранять, как я описывала выше, в любом из четырех форматов.

С помощью программы Pixel Art у вас точно получится создать интересный рисунок. Скачивайте ее и приступайте к творчеству.
Оценить статью:Программы для пиксель арта
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
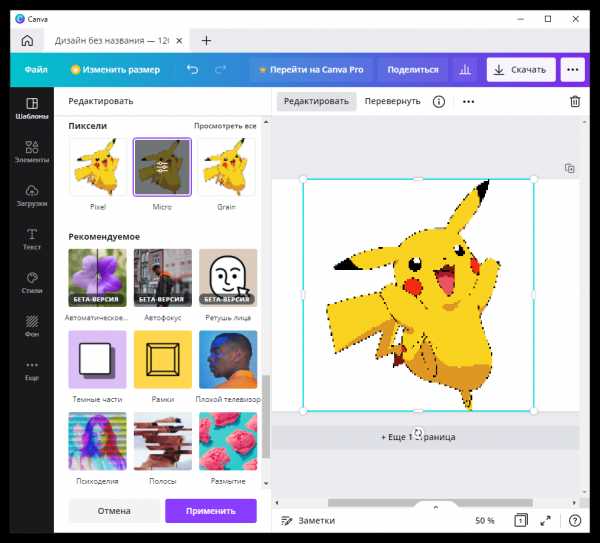
Canva
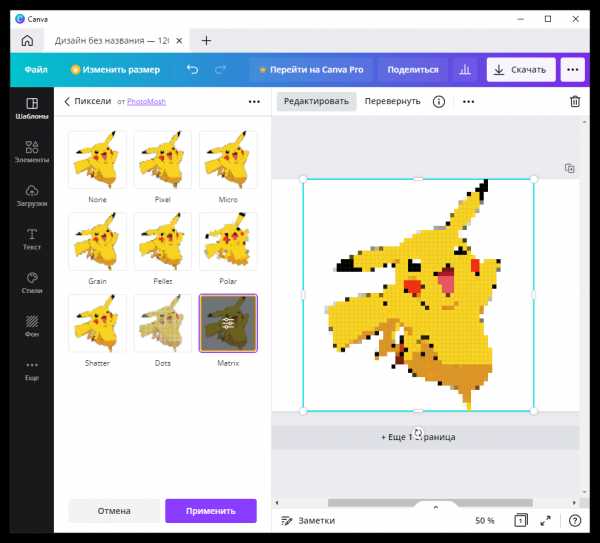
Кроссплатформенное решение для создания дизайна и любого другого графического контента, доступное как онлайн, так и в виде отдельных приложений для iOS, Android, macOS и Windows. В библиотеке сервиса есть множество различных шаблонов, с помощью которых можно создавать проекты различной тематики, включая презентации и публикации для социальных сетей, также имеется редактор видео и фотографий.

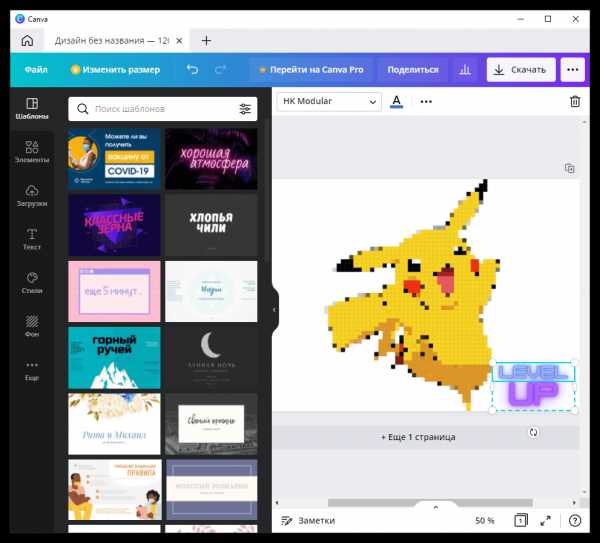
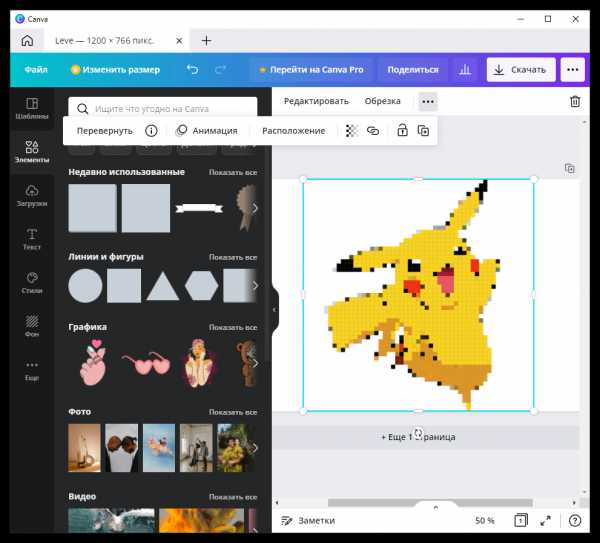
Canva позволяет работать с изображениями во всех популярных форматах, редактировать их, поворачивать, обрезать и изменять размер, обрабатывать эффектами, применять фильтры, добавлять рамки, фигуры и линии, объекты, надписи, стикеры, делать различные стилизации, удалять, заменять, накладывать фон и решать многие другие задачи. Создание пиксель арта – лишь одна из множества доступных возможностей, и она здесь представлена отдельным набором (доступно 8 вариантов).

Отдельного внимания заслуживает система поиска с гибкими настройками, благодаря которой можно буквально в несколько кликов найти необходимый инструмент или объект по названию, стилю, цвету и ряду других настраиваемых параметров. Помимо этого, все шаблоны, графические элементы, надписи, стили, эффекты и прочие средства обработки здесь поделены на тематические категории, что существенно упрощает и даже позволяет автоматизировать рабочий процесс.

Рассматриваемая платформа, помимо прочего, предлагает ряд уникальных возможностей, в числе которых умное (и действительно идеально работающее) удаление фона с любых фотографий, а также премиальные шаблоны, макеты, мокапы и стоковые картинки. Для получения доступа к ним придется оформить подписку. Если же говорить о решении озвученной в заголовке статьи задачи, а вместе с ней и множества других, которые могут возникнуть при редактировании и обработке изображений, с помощью Canva это можно сделать максимально быстро, удобно и качественно.

Скачать Canva с официального сайта
Adobe Photoshop
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
Скачать Adobe Photoshop
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.

В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Скачать PyxelEdit
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
Скачать Pixelformer
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Скачать GraphicsGale
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Скачать Charamaker
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Скачать Pro Motion NG
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
Читайте также: Программы для создания анимации
В остальном программа тоже почти безупречна: все необходимые функции и инструменты для рисования, большое количество горячих клавиш, гибкая настройка технических параметров и интерфейса. В бесплатной версии нельзя сохранять проекты, но это не помешает составить впечатление о софте и определиться с его покупкой.
Скачать Aseprite
Подводя итоги, хочется отметить, что большинство подобного софта просто одинаковы по своим возможностям и функционалу, Но не стоит забывать о мелких индивидуальных штуках, которые также присутствуют и делают программу лучше своих конкурентов на рынке. Просмотрите всех представителей, прежде чем делать свой выбор, поскольку, может, именно из-за одной фишки вы и полюбите этот графический редактор навсегда.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТAseprite Free 1.2.30 - хорошие программы
Скачать программу
с помощником загрузки
Помощник может предложить установку рекламных предложений, на которые не нужно соглашаться, чтобы скачать программу. Вы также можете использовать прямые ссылки без помощника (кнопка рядом с ним). В случае случайной установки нежелательного ПО рекомендуем воспользоваться нашим руководством.Aseprite Free — старая, но бесплатная версия инструмента, в основном предназначенного для создания игровых анимаций в стиле пиксель-арт.Он также позволяет создавать стандартные статические изображения, но это кажется немного сложным.
Приложение имеет очень простой и эстетичный графический интерфейс, выполненный в технике пиксель-арт и который может ассоциироваться у пользователей старшего возраста с первыми операционными системами с графическим интерфейсом пользователя. Несмотря на это, он обладает набором инструментов и функций, которых не постыдились бы многие более сложные графические программы.
В Aseprite мы можем найти, среди прочего, карточный механизм, позволяющий работать с несколькими изображениями одновременно, опции, позволяющие удобно манипулировать цветовой палитрой и размером нашего проекта, или функции слоев, с помощью которых можно создавать более сложные изображения, состоящие из множества независимых объектов.
Выпущена бесплатная версия Aseprite 0.9.5 для Windows, Linux и Mac OS. Распространяется в переносном виде (т.н.Portable), не требующий установки — приложение готово к работе сразу после загрузки.
Предложить изменения в описании
Предложить изменения в описании Опечатка или ошибка в описании? Важная особенность, о которой мы не написали? Будем признательны, если вы пришлете свои предложения через форму ниже:Сообщить об обновлении программы
Сообщить об обновлении программы Введите номер новой версии или ссылку на страницу об этом ниже:.Pixel Art всегда живы. Как начать приключение с компьютерной графикой «старой школы»?
Мода на пиксели, похоже, никуда не делась. На стыке этой моды и некой ностальгии по забытым ныне 8- и 16-битным компьютерам возник жанр компьютерного искусства, получивший название пиксель-арт. Однако сегодня он имеет и практическое применение, этот характерный стиль охотно и часто используется, в том числе. в современных компьютерных играх. И именно о технике, принципах, эстетике и происхождении пиксель-арта пойдет речь в этой статье.Мы приглашаем.
Методы и передовой опыт работы с пиксельной графикой
Для пиксельной графики характерны определенные приемы. Они придают созданным работам характерный стиль и отличают их от других цифровых работ. Приемы были продиктованы самими правилами пиксель-арта — ручной подготовкой работы, но и характерными для этого жанра техническими ограничениями, в том числе обычно ограниченными цветовыми палитрами.
Основная техника пиксель-арта — ручное сглаживание. Помимо того, что это делается вручную, то, как это работает, не сильно отличается от того, что делается автоматически многими графическими инструментами.Целью сглаживания является получение гладких поверхностей за счет правильной вставки пикселей нужного цвета.
Простой пример сглаживания
Еще одна техника, упоминаемая во всевозможных руководствах по пиксельной графике, — ручное сглаживание. Опять же, эта функциональность может быть известна из программ обработки растровой графики. Цель состоит в том, чтобы добиться плавного перехода между двумя цветами без добавления каких-либо дополнительных цветов в палитру. Мы используем разные пиксельные паттерны для эффективного рассеяния.

Простой пример сглаживания
Хороший художник-график, занимающийся пиксель-артом, должен обладать умением рисовать различные фигуры без так называемого ступени (ступени) Знание этого принципа кажется необходимым для получения естественных и плавных форм.

Белый цвет - правильно выведенная линия
Еще одна вещь, с которой приходится иметь дело художнику в утомительных экспериментах, - это правильное использование контура элемента рисунка.Благодаря осветлению, размытию или даже удалению можно получить более интересную форму.

Простое выделение части контура элемента
Использование представленных деталей из техник пиксельарта, столь очевидных и простых по описанию и примерам, требует большого опыта и больших технических навыков, а также должной осмотрительности. В любом случае, трудолюбие — это, вероятно, черта, которая больше всего должна отличать художника по пикселям.
Современные инструменты пиксельной графики
В принципе, для пиксельной графики можно использовать любую программу обработки растровой графики.Вы можете успешно использовать GIMP или даже Photoshop. Однако в этом разделе мы представим программы, которые больше ориентированы на создание такого рода работ.
Первый — GraphX2. Интерфейс программы, пожалуй, наиболее похож на интерфейс приложения Brilliance, доступный для компьютеров Amiga (в чем честно признаются авторы). Доступные инструменты и логика работы, предполагающая работу с ограниченной палитрой цветов и разрешений, делают эту программу отличным инструментом для создателей пиксель-арта.В пользу этого приложения можно написать явные ассоциации с ушедшей эпохой.

Еще одна программа, на которую стоит обратить внимание, — это GraphicGale. Он доступен только для Windows и имеет низкие требования. Интерфейс теперь более современный - примерно Windows 98... В приложении есть обширные инструменты для создания анимации. Однако эти возможности можно использовать только в платной версии программы. Бесплатная версия, к сожалению, не поддерживает формат GIF.Для создания статических пиксельных изображений бесплатной версии должно быть достаточно.

Aseprite интересная программа не только из-за ее удивительного интерфейса. Как отмечают авторы, он предназначен для художников, создающих пиксельную анимацию для игр. Создание статичных расширенных изображений в нем — хотя и возможно — кажется простым. К сожалению, последняя версия программы платная, а у нас доступна более старая версия - абсолютно бесплатно.

Еще одна программа - полностью платное приложение, доступное только для Windows.И это самое универсальное и продвинутое приложение для пиксельной графики. Pro Motion может похвастаться рядом функций, известных по ведущим программам обработки растровой графики. Также есть автоматическое сглаживание, т.е. функционал, который, как правило, нельзя использовать в пиксель-арте. Информация от создателей программы многое объясняет - приложение посвящено в том числе создатели пиксельных игр, в процессе создания которых необходима автоматизация некоторых процессов.

Зачем? Стоит ли оно того?
Пиксель-арт может стать отличным развлечением. Во-первых, он не требует больших ресурсов — некоторые программы доступны бесплатно, а аппаратные требования этих приложений не стоит упоминать. При создании первой графики можно и даже нужно начинать с небольших разрешений (например, 32x32 px). Это позволит нам познакомиться с тем, как создаются пиксельные арты, и в то же время не утомить нас. Некоторое терпение потребуется с большими изображениями.Еще одним преимуществом начала вашего приключения с пиксельной графикой является контроль над каждым пикселем. Конечно, такого рода навыки понадобятся только людям, которые имеют дело с компьютерной графикой, но — вне зависимости от техники, таланта и перспективы пиксель-арта — они точно пригодятся.
Кого еще может заинтересовать пиксель-арт? Наверняка любители старых компьютеров и техники. Пиксель-арт — это некая сознательная и продуманная деградация возможностей современных видеокарт и функционала приложений.
Также стоит обратить внимание на более практическую сторону знакомства с пиксель-артом. Наверняка все замечали большое количество и популярность этого вида графики — например, в играх для мобильных устройств. Кто знает, может быть, при должном объеме работы и усердии наша графика пойдет в одну из таких игр?

Игра Slayin для Android
Предполагаемые источники
Реальные и настоящие зачатки игры с пикселями следует искать во времена появления первых компьютерных игр.Трудно сказать, когда то, что появилось в играх, и можно ли вообще считать это пиксель-артом, но влияние первых постановок на то, что мы имеем сейчас, кажется бесспорным.
Скромные аппаратные возможности, ограниченная функциональность графического программного обеспечения часто навязывали правила, которые сегодня управляют пиксельной графикой.
Пример игровой графики: ZX Spectrum

Пример игровой графики: Commodore C-64

Пример игровой графики: Amiga 500
Еще одна инициатива, в которой современная пиксельная графика оказала огромное влияние и в большинстве случаев является пиксельной. art, получилась компьютерная сцена и внутри этой сцены создавалась 2D графика.Ситуация такая же, как и в случае с вышеперечисленными компьютерными играми - техника накладывала вначале значительные ограничения, затем, когда эти ограничения перестали действовать, по-прежнему были важны правила ручного создания произведения и правила проведения конкурсов. принудительное, например, представление стадий создания произведения — это должно было защитить получателя от сканирования картинок.

Пример графики сцены: ZX Spectrum

Пример графики сцены: Commodore C-64
Пример графики сцены: Amiga
Пиксель-арт без компьютера
Игра с пикселями не ограничивается только работой с компьютером проекты.Отношение к пикселю как к мельчайшему компоненту изображения характерно и для некоторых современных художников. В нем нет аппаратных ограничений — потому что компьютеры здесь обычно не применяются; нет никаких правил относительно формы и метода создания - ограничения вытекают только из замысла художника. Вышеупомянутое правило - пиксель как наименьший компонент изображения - также нарушается, например, появляются разноцветные пиксели.
Первой художницей, которую мы упомянем, будет польская художница по имени Лаура Павела.Одноцветный, черный, кошмарно большие пиксели, характерный зеленый фон — бесспорно, эстетика дисплеев старых мобильников. К сожалению, компьютерный пиксель-арт лишен более широкой перспективы. Смелость — по крайней мере, для нас, «компьютерщиков», — это создание художником пикселей и упаковка их в сумку.Такая головоломка с добавлением соответствующей инструкции предназначена для введения в аналоговую пиксельную графику.

Laura Pawela, логотип для дисплея мобильного телефона в рамках проекта «Reallaura», 2003 г.
Еще один выдающийся художник — американский художник и фотограф Чак Клоуз, известный своими гиперреалистичными крупноформатными портретами. Сделав фотографию в масштабе, идентичном создаваемому изображению, он накладывал на нее плотную сетку и копировал фотографию на холст клеточка за клеточкой.Я проанализировал и заполнил каждый фрагмент сетки контрастной рамкой. Художник не использовал компьютер для своей работы. Техника деления фотографий на более мелкие части и их последующая точная перерисовка на компьютере очень напоминает сюжетную графику. Конечно, у этих именитых переписчиков размером с Чака Клоуза мало общего.

Чак Клоуз, Ширли, 2007 г., 240,8 х 213,4 см, холст, масло
Герхард Рихтер — выдающийся немецкий художник, чьи работы бьют рекорды цен на аукционах.Самая известная его работа, тесно связанная с эстетикой пикселей, — оформление одного из витражей собора Святого Петра. Петра и Девы Марии в Кёльне. На этот раз использовался компьютер - соответствующая программа случайным образом выбрала 72 используемых цвета. Витраж состоит из 11 500 стеклянных панелей, каждую из которых можно считать одним пикселем. Точно так же компьютерно-математические циклы представлены в другом известном произведении Рихтера — «4096 Фарбенов». У каждого пользователя Amiga этот номер ассоциируется с одним из графических режимов этого компьютера, но образ Рихтера был создан раньше — еще в 1974 году.

Подпись: Gerhard Richter, 4096 Farben, 1974, 254 x 254 см, акрил
Резюме
Пиксель-арт может быть интересным, но трудоемким развлечением. Это требует тщательного изучения и постоянного самообразования.Конечно, когда мы это пишем, мы имеем в виду человека, который хочет достичь определенного уровня искусства в этом искусстве. Таким образом, информация, доступная в Интернете, может быть полезной. Вот те, которые нам показались наиболее интересными:
.Pixelart - находки и записи о #pixelart на Wykop.pl
Давай, Мирки, мне реально повезло! Я нашел форум, где раньше загружал графику - http://anrevosprites.forumpl.net/ (рекомендую посмотреть колонку слева) и подумал, что сделаю игру на основе своей старой LSW графики (ссылка pixelart ). На форуме можно увидеть много других паров (http://anrevosprites.forumpl.net/t79-o-s-w - что это такое), гифок (анимаций - рекомендую набирать на ютубе, напримерDragon Ball Gif, его будет много.) Ну вот нашла я свою старую тему - http://anrevosprites.forumpl.net/t2306-o-s-w-by-saske (фото просрочены, долбанный imagehack:/) и подумала - " Подожди, подожди! Отличная идея для игра ». Форум вообще имеет большую историю (http://anrevosprites.forumpl.net/h33-artykul-lsw-dawniej-i-dzis а это http://anrevosprites.forumpl.net/h40-lsw-historia-polskiego -лсв). В начале своего существования LSW был тесно связан с Dragon Ball, ведь с него все и началось.
Если кто-то хочет начать с ЛСВ, рекомендую прочитать все статьи на главной. Я знаю, что эта запись может звучать как крипто-реклама , но у меня много хороших воспоминаний, связанных с этой областью, и, глядя на активность на форуме, к сожалению, сцена lsw в Польше рушится.
А насчет графики для моей игры - думаю пока оставлю платформер и займусь дракой :-) Не знаю, надо еще разобраться - но надеюсь получится как-то вышло!
То, что вы видите на картинке справа, является базовым. Было создано множество баз (http://anrevosprites.forumpl.net/t166-spis-base-sprites), наиболее популярной из которых является ShadowHunter. Справа моя личная база, созданная 2 года назад (у меня были позы, но они где-то умерли).
Если у вас есть вопросы по LSW, пишите :-)
#gamedev #xonidev #pixelart #lsw #dragonball показать весь
источник: postacdogry.png
.Лучшие инструменты пиксельной графики для создания собственной игры
Шесть лучших вариантов для создания собственного пиксельного искусства, от отличных бесплатных инструментов до передового профессионального программного обеспечения.
Как и вы, пиксель-арт превратился в популярную форму искусства, а не просто свидетельство технических ограничений, поэтому у них есть инструменты, которые разработчики используют для их создания. Некоторые придерживаются старых фаворитов, другие используют бесплатное программное обеспечение, а третьи выбирают высокодоступное программное обеспечение.если вы подписываетесь на пиксельную графику, заняты или ищете новое программное обеспечение для улучшения своей игры, решения могут быть сложными.
Большинство художников скажут вам, что инструмент есть инструмент и что вы можете создать хорошее искусство с помощью любого инструмента, который вы изучите. Но если вам нужна помощь в поиске инструмента, который лучше всего подходит для вашего захвата, вот некоторые из них, которые настоятельно рекомендуются. А для вдохновения ознакомьтесь с великолепным художественным архивом на PixelJoint и этой великолепной коллекцией учебных пособий по пиксельной графике.
Асеприт
Цена: $15 или бесплатно, если вы соберете
самостоятельноДоступно для: Windows / OS X / Linux
Aseprite был специально разработан для пиксельной графики. Это не бесплатно, но 15 долларов — неплохая цена, если вы ищете долгосрочное решение. Однако вы можете скачать Aseprite бесплатно, если хотите самостоятельно скомпилировать исходный код.
Это одно из наиболее рекомендуемых программ для пиксельной графики, и на то есть веские причины. Aseprite имеет все стандартные функции, необходимые для создания необходимой вам пиксельной графики, в удобном интерфейсе.Луковая шелуха, т.е. возможность видеть в анимации кадры до и после того, над которым вы работаете, лежит в основе анимации. Aseprite также может экспортировать целые листы спрайтов и GIF-файлы, что также является ожидаемыми функциями для работы с пикселями.
УAseprite много поклонников, но для некоторых это приобретенный вкус. Сама программа имеет низкое разрешение. Для некоторых интерфейс попиксельного редактирования может быть похож на добавление правильной музыки, чтобы сосредоточиться на создании. Для других это ненужное отвлечение.
Джей Толен, создатель и создатель приключенческой игры Dropsy в жанре «укажи и щелкни», перешел с Microsoft Paint на Aseprite и с тех пор не изменился. «В то время я склонялся к «безопасной» палитре. Если я сделал кусок, а затем обнаружил, что цвет не работает, я либо жестоко насиловал его ведром с краской, либо просто оставлял это раздражать меня на вечность. Для Hypnospace Outlaw я использовал возможности Aseprite по уменьшению цвета, чтобы придать 3D-искусству старомодный, веб-безопасный, размытый вид».
См. страницу Aseprite в Твиттере, где приведены примеры иллюстраций, созданных с помощью этого инструмента.

Пиксель Редактировать
Цена: $9 (или бесплатная бета-версия)
Доступно в: Windows / OS X
Pyxel Edit — еще один надежный и дешевый вариант. Вы можете забрать копию релиза за 9 долларов или скачать бета-версию бесплатно. Имейте в виду, что бесплатная сборка больше не будет получать обновления или поддержку. Для этого нужно купить себя.Однако даже платная версия обновляется медленно и не является единственной целью разработчиков. Если вы помешаны на функциях, будьте готовы быть довольными Pyxel Edit как таковой.
Pyxel Edit хорошо работает для статики пиксельной графики и для анимации спрайтов, но некоторые из его функций придают ему сильную склонность к созданию наборов тайлов. Вы можете импортировать существующий набор плиток или макет, и Pyxel Edit автоматически преобразует их в пригодные для использования плитки. Одной из особенно полезных функций рабочего процесса являются ссылки на плитки, которые позволяют редактировать плитку и обновлять каждый экземпляр этой плитки.Вам больше не нужно вручную просматривать и кропотливо заменять плитки после редактирования. Если вы планируете создавать наборы тайлов для фона или уровней, хороший редактор тайлов может значительно улучшить ваш рабочий процесс, когда дело доходит до итерации дизайна уровней. Вы можете посмотреть примеры работ, созданных с помощью Pyxel Edit, на странице в Твиттере здесь.

Графика Гейл
Цена: Бесплатно
Доступно для: Windows
GraphicsGale — еще одна надежная программа, разработанная специально для пиксельной графики.Он имеет те же основные функции, которые вы ожидаете от рисования и анимации: создание скинов для луковиц, управление слоями и управление цветовой палитрой. Основным недостатком GraphicsGale является то, что он доступен только в Windows.
Помимо приемлемой цены, GraphicsGale имеет две большие функции, которые объединят ваш рабочий процесс. Вы можете импортировать изображения со сканеров и цифровых камер, если предпочитаете делать наброски от руки перед применением пикселей. Он использует устройства, поддерживающие обработку изображений TWAIN, что, к счастью, поддерживает большинство современных сканеров и камер.Возможно, наиболее примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Вам не нужно прерывать работу, чтобы экспортировать GIF или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам чувствовать себя более уверенно при экспериментах с анимацией.
Удивительная профессиональная игра, созданная с помощью GraphicsGale: красивый дуэлянт.
Акция НГ
Цена: 40 долларов или бесплатная версия с ограниченными возможностями
Доступно для: Windows
В то время как GIMP и Photoshop являются утилитами, Pro Motion — это высококачественный набор, разработанный специально для пиксельной графики, разработанной для впечатляющих профессиональных игр, таких как Shovel Knight.Pro Motion имеет большие возможности как для анимации спрайтов, так и для редактирования наборов тайлов. Как и Pyxel Edit, Pro Motion позволяет редактировать все одинаковые плитки из одного экземпляра. Он также имеет функцию автоматического сглаживания для затенения больших частей вашего рисунка.
Pro Motion изначально доступен только для Windows, но в нем особо упоминается запуск программы в Linux и OSX через Wine. Бесплатная версия Pro Motion предлагает множество потребностей Pixelart: поддержку рисования узоров плитки, редактор карт плитки, редактирование цветовой палитры и эффекты слоя.Если вы попробуете и решите это сделать, в платной версии будет добавлено множество функций для опытных пользователей, таких как возможность смены сочетаний клавиш, автоматическое резервное копирование и возможность открытия нескольких проектов одновременно. Pro Motion, пожалуй, лучший компромисс между ценой и производительностью, разработанный специально для работы с пикселями.
Вы также можете купить его через Steam.

Фотошоп
Цена: 20-30$/мес
Доступно в: Windows / OS X
Adobe Photoshopне нуждается в представлении, но я все равно его представлю.Photoshop, как ведущая программа для редактирования фотографий с высоким разрешением, стоит 20 долларов в месяц (годовая подписка дешевле, чем ежемесячная) в зависимости от выбранной вами цены подписки. Студенты могут купить его дешевле, 10 долларов в месяц. Если вам посчастливилось уже владеть копией с образовательной лицензией или иметь копию с предварительной подпиской, использование ее для создания произведений искусства с ограниченным бюджетом сразу же становится более прибыльным. Преимущество использования продукта Adobe заключается в огромном количестве доступных ресурсов.Если есть какая-то функция, которую вам нужно изучить, вы можете поспорить, что есть официальная документация, а бесконечные текстовые и видео-руководства находятся в пределах досягаемости поиска Google.
Что касается функций, в Photoshop должно быть все, что вам нужно, и даже больше. Как и бесплатная альтернатива GIMP, он не предназначен специально для работы с пиксельной графикой, но существует множество руководств по работе с Photoshop, чтобы настроить пиксельную графику и максимально использовать возможности Photoshop.Иногда у него плохая репутация из-за работы с низким разрешением, но он может быть чрезвычайно эффективным в руках того, кому это удобно. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами и историей редактирования может значительно улучшить ваш рабочий процесс.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому, что он знаком. «Лично я использую Photoshop еще со школы, так что это была просто программа, в которой я, естественно, чувствовал себя комфортно».

ГИМП
Цена: Бесплатно
Доступно для: Windows / OS X / Linux
GIMP — известный редактор изображений с высоким разрешением, но это не делает его менее популярным для работы с низким разрешением. Хотя самым известным качеством GIMP является «Бесплатный Photoshop», у него есть и другие расширенные функции, которые требуют меньше времени в режиме разговора. В частности, его можно настроить с помощью нескольких языков программирования. Доступно довольно много плагинов, созданных сообществом, что означает, что вы можете с некоторыми усилиями настроить свои собственные функции GIMP.
Если вы по какой-то причине переключаетесь между работой с пикселями и графикой высокого разрешения, GIMP — это хороший способ убедиться, что вы не разделяете свои усилия на слишком много разных программ.
Какова ваша реакция?
0Smile0Lol0Wow0Love0Sad0Bad .В какой программе рисовать пиксельную графику. Лучшие инструменты для создания пиксель-арта
Pixel Art — веселая книжка-раскраска, способная надолго увлечь и взрослых, и детей. Когда вы загрузите Pixel Art на свой компьютер, вы получите отличное виртуальное средство для снятия стресса.
Геймплей
По сути, приложение ничем не отличается от "бумажной" версии - известной всем раскраски, в которой картинка создается путем заполнения определенного цветового поля нужной цифрой.Здесь все по тому же принципу: вы выбираете изображение и раскрашиваете его. Основное отличие — предустановленная цветовая палитра.
Интерфейс в игре разработан таким образом, что даже самый маленький пользователь без труда в нем разберется. После запуска приложения перед вами предстанет вся библиотека раскрасок. Они отсортированы по темам: животные, цветы, мандалы, города и т. д.
Суть данной цветовой схемы заключается в заполнении ячеек цифрами определенного цвета.Детские варианты максимально просты – клетки в них большие, элементов и цифр несколько.
Если взять взрослый вариант, то здесь все будет намного сложнее. Изображения для взрослых, как правило, состоят из большого количества ячеек с числами, на заполнение которых может уйти несколько часов.
 Когда изображение выбрано, оно появляется на главном экране. Цифры в нижнем ряду обозначают количество ячеек, которые необходимо раскрасить, при нажатии каждой цифры на основном чертеже будут выделены ячейки с этим номером.Если вы случайно нажали не на ту ячейку, выберите ее еще раз и перекрасьте.
Когда изображение выбрано, оно появляется на главном экране. Цифры в нижнем ряду обозначают количество ячеек, которые необходимо раскрасить, при нажатии каждой цифры на основном чертеже будут выделены ячейки с этим номером.Если вы случайно нажали не на ту ячейку, выберите ее еще раз и перекрасьте.
Количество цифр в нижнем ряду также указывает на количество цветов, которые будут задействованы при создании вашего рисунка. Некоторые изображения Pixel Art для ПК будут иметь более 20 цветовых вариантов, поэтому лучше начать с 3-5 цветных рисунков — это облегчит знакомство с интерфейсом и раскраской.
Каждая ячейка с цифрами будет окрашена в свой цвет, так что вам не придется особо заморачиваться с выбором цветов.Достаточно правильно соотнести цифры в нижнем поле с цифрами на основном рисунке — и ваш шедевр готов. Готовые фотографии сохраняются в приложении и отмечаются галочкой.
Несмотря на кажущуюся простоту, игра потребует большой концентрации, особенно на сложных уровнях. Издалека рисунок выглядит как бледный набор точек; для более детального изучения чертежа потребуется увеличить изображение. Делается это с помощью встроенной экранной лупы, позволяющей рассмотреть все детали картинки.
Для облегчения игрового процесса разработчики дополнили игру бонусами, позволяющими одновременно раскрашивать группу элементов. Бонусы начисляются за особые достижения или приобретаются за пожертвования. На самом деле процесс окрашивания доставляет удовольствие даже без использования «усилителей», так что покупать их или нет — решать вам.
Особенности игры
- Большой выбор раскрасок для всех возрастов: от простых фигурок для детей с животными и волшебными существами до сложных раскрасок для взрослых с мандалами, городами, фигурками с множеством мелких элементов.
- Максимально понятный и удобный интерфейс, с которым можно разобраться за считанные минуты.
- Ежедневное обновление коллекции картинок-раскрасок.
- Различные инструменты для творчества: Волшебная палочка для окрашивания нескольких клеток одним номером, Гранат для окрашивания клеток-"соседей" и др.
- Возможность поделиться созданными шедеврами, отправив их друзьям по электронной почте. С помощью социальных сетей вы также можете отправлять готовые фотографии своим друзьям.
- Приложение работает в автономном режиме, поэтому постоянное подключение к Интернету не требуется.
Как установить Pixel Art на компьютер?
Раскрашивать гораздо приятнее на большом экране, так можно рассмотреть все мелочи и тщательнее подбирать цвета. Чтобы играть в Pixel Art на экране вашего компьютера, вам необходимо скачать файлы apk, которые позволяют установить. в операционной системе Windows.
Выполните следующие действия, чтобы установить эмулятор BlueStacks:
- Загрузите установочный файл.
- После завершения загрузки начните распаковывать исполняемый файл. Перед началом установки эмулятор попросит вас указать папку назначения, в которую будут перенесены системные файлы. Остальной процесс установки будет автоматическим.
После появления значка BlueStacks на рабочем столе переходим к работе с Google Play:
- Чтобы загрузить игру из магазина приложений, вам необходимо подтвердить свою учетную запись Google, введя имя пользователя и пароль в регистрационной форме.Если вы еще не зарегистрированы в системе, вы можете создать новую учетную запись, используя простую процедуру регистрации.
- После подтверждения вы сможете скачать желаемое приложение. Для этого введите его название в строку поиска, подождите, пока поисковик сгенерирует список с результатами.
- Выберите необходимое приложение из отображаемого списка. При нажатии на иконку с изображением откроется главное окно игры. В нем вы должны нажать кнопку «Установить».



- Раскраска по номерам песочница - раскраска по номерам.Увлекательная книжка-раскраска с огромной библиотекой изображений. В коллекцию Sandbox Number входят изображения на любой вкус: от простых геометрических фигур до сказочных единорогов, разнообразных животных и даже величественных замков.
- Мандала антистресс раскраска 2018. Отличный вариант для снятия стресса после тяжелого рабочего дня. В отличие от большинства подобных приложений, здесь вы можете выбрать не только пустое место для будущего шедевра, но и цветовую палитру, с которой будете работать.
Видеообзор
Суммировать
Вы любите рисовать, но у вас никогда нет времени? Вы всегда мечтали стать следующим Пикассо или Моне? Если вам нравится творчество и искусство, загрузка Pixel Art на компьютер — отличный вариант для начинающего художника.Игра также подходит для того, чтобы надолго занять вашего ребенка, ведь каждый ребенок будет в восторге от такого количества веселых и оригинальных раскрасок.
Pixel Art — бесплатная программа, с помощью которой можно создавать рисунки в стиле пиксель-арт — рисование квадратами определенного размера. Он подходит для компьютеров под управлением Windows Vista, 7, 8, 10. Интерфейс на английском языке, но настолько простой, что его может понять любой пользователь. Дело в том, что инструмент выполняет только ту функцию, для которой он предназначен, и ничем дополнительным не оснащается.
Когда появится окно лицензионного соглашения, установите флажок «Я согласен» и нажмите «Далее».

Это последнее окно мастера установки. В нем нажмите кнопку «Пуск».
После установки программы откроется другое окно - закройте его крестиком или нажав кнопку "Готово".

Теперь давайте посмотрим, как использовать Pixel Art. Окно "пожертвование" откроется сразу. Если его закрыть крестиком, то он будет появляться при всех последующих запусках программы.Чтобы он вообще не открывался, поставьте внизу галочку «Больше не показывать» и нажмите крестик.

Главное окно выглядит так. В правой части можно выбрать размер сетки - "Размер сетки": мелкий (20х20), средний (30х30) или крупный (40х40). Чуть ниже отметьте, какие слои отображать — «Слои»: пиксели (сетка), фон, прозрачность.

Основная палитра содержит 20 цветов. Но вы можете добавить любой в палитру пользователя.Щелкните правой кнопкой мыши на свободном квадрате. Откроется контекстное меню: «Селектор цвета» (курсор примет вид крестика и будет добавлен цвет, по которому вы нажали), «Изменить цвет» (изменить установленный цвет), «Сбросить на белый» (восстановить белый ), «Сбросить пользовательские цвета» (удалить все цвета из пользовательской палитры), «Сбросить все цвета» (удалить все цвета).

В левом нижнем углу есть шестеренка - это. При нажатии на нее откроется окно страницы с тремя вкладками: «Основные», «Темы», «Информация».Русского языка нет, но можно выбрать другую тему. Чтобы закрыть страницу, нажмите на стрелку вверху.

На панели инструментов 6 кнопок: Карандаш, Ластик, Заливка, Изменить цвет, Линейка (сетка будет разделена по 5 пикселей сверху и слева), Сетка (показать или скрыть). По первым трем думаю все понятно. Изменение цвета работает следующим образом: нажмите кнопку, выберите нужный цвет в палитре, а затем щелкните цветные пиксели на изображении, которые вы хотите изменить.Например, у меня все желтые квадраты становятся красными.

Обратите внимание на дополнительные настройки внизу: "Visible/Hidden Grid" (сетка видна/невидима), "Transparency on/off" (прозрачность вкл/выкл). Отметьте соответствующие варианты маркером.

Выберите место на вашем компьютере для сохранения, назовите изображение. В поле "Тип файла" доступен только *.png, выбрать другое расширение для изображения нельзя.Нажмите «Сохранить».

Если вы импортировали какой-либо рисунок в программу, для сохранения нажмите "Сохранить как спрайт", выберите папку, переименуйте ее, там будет еще несколько расширений (*.bmp, *.gif, *.jpg, *. png). Выберите правильный и сохраните.

Как мне импортировать свое изображение? В меню программы нажмите «Открыть проект/изображение» и выберите «Импортировать в проект».
Также можно сразу сделать пиксельную фотографию.Выберите «Pixelate Image», найдите изображение, сделайте его пиксельным и сохраните в подходящем (одном из доступных) формате.

С помощью проводника найдите нужное изображение, выберите его и нажмите «Открыть». Не забудьте выбрать расширение файла, чтобы оно появилось. Если вы этого не знаете, выберите «Все поддерживаемые файлы».

Далее представьте изображение в пикселях - кнопка "Pixelate" и импортируйте его - "Import image".

После загрузки изображения в программу его можно изменить и сохранить, как описано выше, в любом из четырех форматов.

С помощью Pixel Art у вас наверняка получится создать интересный рисунок. Скачивайте и творите.
Оценить статью:Наконец-то с приходом дождей удалось выделить немного времени на рисование: кровельные работы (хотя когда в деревне было иначе?) И конюшня +32 совсем не способствовала здоровью, особенно и вообще фонтан энергии. Я хотел попрактиковаться в своих знаниях анатомии, и для этого я мог использовать упрощенное изображение человека.Поэтому я посмотрел в сторону.
Конечно у меня есть Photoshop и Illustrator и некоторые используют их для создания олдскульных изображений, но лично для меня они неудобны для этих целей. Кроме того, когда мы говорим о создании спрайтов, эти программы не работают со специализированным ПО. Ну гугл в помощь.
Первым по частоте упоминаний различных ресурсов был Graphics Gale, но он мне не понравился. Программа жутко тупая, иногда зависает или выдает неожиданные ошибки.Софт написан явно криво, хотя в бесплатной версии имеет хороший функционал и был выкинут на помойку.
Aseprite был следующим на очереди и после прочтения я его точно не поменяю на что-то другое. Это настоящий BFG для создания спрайтов!
Интерфейс получился удобным и очень трубчатым, напоминающим знаменитый GUI. Как и в любом серьезном графическом редакторе, Aseprite поддерживает слои с режимами наложения и прозрачности; Доступны все необходимые инструменты рисования, включая кривые Безье.
Набор инструментов для выделения соответствует Photoshop; выбранные области можно масштабировать, растягивать, перемещать и вращать.
Если вам нужна специальная кисть, вы можете нарисовать ее здесь. Сохранение/загрузка кистей доступны. Однако есть небольшой набор эффектов без каких-либо настроек, которые можно применить к изображению. Также есть инструмент для создания бесшовных текстур/тайлов. Также есть замена цвета, позволяющая заменить все пиксели одного цвета на другой.
Программа предоставляет широкие возможности для работы с поддоном. Есть не только цветовой круг, но и возможность легко и быстро получить оттенки, соответствующие нужному цвету, выбрав одну из семи гармоний. Это действительно упрощает создание собственной палитры. Кстати, в программе также есть предустановленные наборы палитр для различных устройств, таких как Atari2600, GameBoy, Commodore64 или NES.
Но самое главное, Aseprite, как и положено профессиональному ПО, позволяет создавать спрайтовые анимации.Есть таймлайн, кадры, режим луковой шелухи, настройка скорости воспроизведения анимации. Короче, все как тот же Adobe Flash, но только без ActionScript.
Готовую графику можно сохранить в различных форматах, основными из которых являются *.png, *.tga, *.gif, *jpg. В этом случае программа поможет вам создать лист спрайтов и сгенерировать для него данные JSON.
За всё время работы с Aseprite не было ни одного сбоя или зависания. Сама программа в установленном виде занимает 8 Мб на жестком диске и использует минимум оперативной памяти.Что касается цены, то она просто смешная для такой мощной программы - 350 рублей. (
6 лучших вариантов для создания собственного пиксельного искусства, от отличных бесплатных инструментов до передового профессионального программного обеспечения.
Поскольку пиксель-арт превратился в популярную форму искусства, а не в техническое ограничение, создатели имеют в своем распоряжении различные инструменты, которые они используют для его создания. Некоторые используют старые фавориты, другие используют бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого уровня.Независимо от того, занимаетесь ли вы пиксельной графикой или ищете новое программное обеспечение для разработки игр, выбор может быть трудным.
Большинство художников скажут вам, что инструмент — это всего лишь инструмент, и вы можете создавать красивую графику с помощью любого инструмента, если хорошо его освоите. Но если вам нужна помощь в поиске лучшего инструмента, вот несколько рекомендаций. А для вдохновения ознакомьтесь с огромным графическим архивом PixelJoint и этой великолепной коллекцией учебных пособий по пиксельной графике.
Aseprit
Combine
Цена £: $15 или бесплатно, если вы скомпилируете его самостоятельно Это не бесплатно, но 15 долларов — неплохая цена, если вы ищете долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если хотите самостоятельно скомпилировать исходный код.
Это одна из наиболее рекомендуемых программ для работы с пиксельной графикой, и на то есть веские причины.Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, и все это в удобном интерфейсе. Луковая шелуха — возможность видеть кадр, с которым вы работаете, а также предшествующие и предшествующие ему кадры анимации — то, что нужно для анимации. Aseprite также может экспортировать целые листы спрайтов и GIF и выполнять другие функции, связанные с пикселями.
У Aseprite много поклонников, но не всем он нравится. Сама программа имеет низкое разрешение.Некоторым интерфейс редактирования пикселей кажется логичным и помогает развить творческое мышление. Для других это ненужное развлечение.
Джей Толен, создатель и создатель приключенческой игры «укажи и щелкни» Dropsy перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. « Раньше я придерживался более «безопасной» цветовой палитры. Если бы я сделал кусок, а затем обнаружил, что цвет не подходит, мне пришлось бы сильно заполнить его другими цветами или просто оставить его там, а затем страдать целую вечность.Для Hypnospace Outlaw я использовал диммер цвета Aseprite, чтобы придать 3D-графике старомодный «безопасный» цветовой вид. ".

Цена фунтов стерлингов: бесплатно
Доступно для : Windows
GraphicsGale — еще одна серьезная программа, разработанная специально для пиксельной графики. Он имеет те же основные функции, которые вы ожидаете от рисования и анимации: луковица, управление слоями и цветовая палитра.Самым большим недостатком GraphicsGale является то, что он доступен только для Windows.
В дополнение к отличной цене GraphicsGale имеет две замечательные функции для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если предпочитаете рисовать вручную, прежде чем создавать пиксели. Программа использует устройства, поддерживающие TWAIN, которыми, к счастью, являются почти все сканеры и камеры. Возможно, наиболее примечательной особенностью является возможность предварительного просмотра анимации во время редактирования.Нет необходимости прерывать работу, чтобы экспортировать gif или даже приостанавливать окно предварительного просмотра. Мгновенная обратная связь во время работы поможет вам чувствовать себя более уверенно при экспериментах с анимацией.
Одна из заслуживающих внимания профессиональных игр, созданных с помощью GraphicsGale: Great Duelyst.
Pro Motion NG
Pro Motion NG Trailer
Combine Цена фунтов стерлингов: 40 долларов США или ограниченная по времени бесплатная версия
Доступно для : Windows
Хотя GIMP и Photoshop являются возвратными инструментами, Pro Motion представляет собой высококачественную программу, созданную специально для пиксельной графики, которая использовалась для создания впечатляющих профессиональных игр, таких как Shovel Knight.Pro Motion предлагает широкий спектр возможностей как для анимации спрайтов, так и для редактирования наборов тайлов. Как и Pyxel Edit, Pro Motion позволяет редактировать все одинаковые плитки. Он также может автоматически заполнять большие части рисунка.
Pro Motion изначально доступен только для Windows, но может быть запущен в Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций пиксельной графики: поддержку шаблонов рисования плитки, редактор карты плитки, редактирование цветовой палитры и эффекты слоя.Если вы попробуете и решите купить программу, в платной версии будет добавлено множество функций для опытных пользователей, таких как возможность смены сочетаний клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может быть лучшей программой по соотношению цены и качества, разработанной специально для работы с пикселями.

Цена фунтов стерлингов: 20–30 долларов США в месяц
Доступно для : Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все равно расскажу подробнее.Как ведущее программное обеспечение для редактирования изображений высокой четкости, Photoshop будет стоить 20 долларов в месяц в зависимости от выбранного вами плана подписки (годовая подписка дешевле, чем ежемесячная). Студенты могут купить его дешевле — за 10 долларов в месяц. Если вы уже приобрели копию, с образовательной лицензией или до покупки подписки, становится более возможным немедленно использовать программное обеспечение для графического искусства. Преимуществом использования продуктов Adobe является наличие огромного количества ресурсов.Если есть какая-то функция, которую вам нужно изучить, будьте уверены, что в Google есть официальная документация и бесконечное количество текстовых и видеоруководств.
Что касается функций, в Photoshop есть все, что вам нужно, и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но существует множество руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от Photoshop.Иногда это не очень хорошо на низких разрешениях, но может быть чрезвычайно эффективным для тех, кто к этому привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами и историей редактирования может значительно ускорить рабочий процесс.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому, что привык к нему. «Лично я использую Photoshop с младших классов, так что это просто программа, с которой мне комфортно».
PIPE

Изображение из руководства по перекрашиванию листов спрайтов в Gimp.
Combine Цена фунтов стерлингов: бесплатно
Доступно для : Windows / OS X / Linux
GIMP — хорошо известный редактор изображений высокой четкости, но это не делает его менее популярным для работы с низким разрешением. Хотя наиболее известным качеством GIMP является то, что это «бесплатный Photoshop», у него есть и другие преимущества, сокращающие рабочее время.Одной из особенностей является то, что он может быть настроен с несколькими языками программирования. Существует множество плагинов, созданных сообществом, что означает, что вы можете, приложив некоторые усилия, самостоятельно настроить набор функций для GIMP.
Если по какой-то причине вы переключаетесь с работы с пикселями на работу с графикой высокого разрешения, GIMP — хороший способ избежать перегруженности огромным количеством других программ.
Пиксель-арт, казалось, давно себя изжил.Есть много новых (гораздо лучших) форматов. Однако оказалось, что пиксель-арт все еще жив. Он до сих пор используется в играх, мемах и различных программах. Пиксель-арт потихоньку становится новым видом искусства, который имеет право жить только в Интернете. Но это не делает его особенным. Чтобы реализовать свои художественные амбиции, вам сначала нужно выбрать правильное программное обеспечение. Есть отличный вариант. Pixel Art Studio — бесплатная программа для рисования в стиле пиксель-арт. Он поможет реализовать самые смелые проекты.Мы рассмотрим все его основные варианты, но сначала выясним, что означает выражение «пиксельный арт».
Что такое пиксельная графика?
Вы создаете пиксельную графику, рисуя сложные графические объекты из простых фигур. Полноценное изображение создается из маленьких квадратиков (пикселей), которые раскрашиваются вручную и придают изображению нужный цвет, объем и форму. Ранее именно так создавались значки запуска приложений (ярлыки). Некоторые из них строятся до сих пор.Сегодня Pixel Art используется во многих областях. Он используется в 2D-играх, простых мультфильмах, онлайн-мемах и в некоторых программах. Что довольно странно. Надо признать, пиксель-арт выглядит довольно забавно.

Для работы в этом стиле достаточно любого графического редактора. Даже пресловутый «Фотошоп». Но гораздо проще воспользоваться специализированным приложением, созданным именно для работы с такой графикой.Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии для Windows и Mac OS. Соответствующие версии можно найти в Магазине Windows и AppStore. А теперь разберем преимущества и недостатки приложения.

Преимущества программного обеспечения
Итак, «Pixel Art Studio» — это программа для рисования в пиксельной графике для ПК. Он имеет внушительный список преимуществ.
- Инструмент совершенно бесплатный. Скачать и установить его может любой желающий.
- Программа имеет максимально простой и интуитивно понятный интерфейс (правда, без русского языка). Это поймет даже новичок.
- В продукте нет такого огромного количества инструментов, как в более продвинутых редакторах. Благодаря этому вы не потеряетесь в инструментах и настройках.
- Программа поддерживает работу со слоями. Как и любой качественный графический редактор.
- Инструмент работает очень быстро даже на старых и слабых машинах (хотя оптимизирован под Windows 10).Это редко случается.
- Нетрудно понять, как работают основные инструменты. Большинство из них представляют собой простые геометрические фигуры и линии.
- Программа пиксельной графики имеет очень богатый справочный материал с множеством уроков. Вот полный текст на английском. Но в этом нет ничего плохого. Переводчик от Google быстро и точно объяснит, что там написано.

Дефекты программы
Как и положено обычному приложению, Pixel Art Studio имеет ряд недостатков.Достоинств, конечно, меньше, но они есть.
- В программе довольно скромный набор функций и инструментов: несколько линий, несколько фигур, цветовая палитра, холст с пикселями и несколько инструментов редактирования. Это все.
- Этот редактор пиксельной графики не позволяет создавать качественный контент. Максимальное качество изображения ограничено искусственно.
- В этой программе нет возможности создавать пиксельную анимированную графику. А это очень важно для игр, мультфильмов и мемов.Сильной стороной приложения являются статические пиксельные изображения. Программа на большее не способна. Тем не менее, это совершенно бесплатно.
Почему бы не использовать Photoshop?
Дело в том, что графический редактор Adobe — очень сложный продукт. Нужно долго учиться, чтобы успешно в ней работать. А в случае с пиксель-артом вообще все сложно. Придется выбросить гору литературы на тему «Как рисовать пиксель-арт в Photoshop».Этот редактор хорош для тех, кто уже к нему привык. А новички просто потеряются в богатстве инструментов и функций. Тем не менее, мы должны дать ему правильную вещь: продукт отлично справляется со своей задачей и может делать с изображением почти все, что угодно. Также в «Фотошопе» есть варианты анимации, подходящие для создания «пиксельных» мультфильмов. В целом, вы можете использовать Photoshop для рисования стильных пиксельных изображений. Но только если вы хотите потратить много времени на учебу.Не забывайте, что Photoshop — платный продукт. И подписка очень дорогая.

Положительный отзыв о приложении
Вернемся к нашей программе рисования пикселей. Что говорят о «Пиксель Арт Студии» пользователи? Стоит отметить, что мнения разделились. Некоторые пользователи говорят, что это мощный и удобный инструмент для создания шедевров. Они хвалят простоту использования и доступность всех основных инструментов. Кроме того, пользователям нравится интуитивно понятный интерфейс и дизайн программы, выполненный в минималистичном стиле.Инструмент отлично вписывается в стандартный интерфейс Windows 10. Кроме того, пользователи отмечают очень высокую скорость работы ПО. Pixel Art Studio действительно быстрее, чем более сложные графические редакторы. А владельцы относительно старых ПК говорят, что это приложение отлично ведет себя даже на их древних компьютерах. В целом с оптимизацией программы все в порядке.
Отрицательные отзывы о Pixel Art Studio
Все положительные отзывы оставляют те, кто только начал погружаться в увлекательный мир компьютерной графики.Негативные комментарии для тех, кому нет ничего проще, чем рисовать пиксель-арт в фотошопе. Эти товарищи говорят, что Pixel Art Sutdio — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы говорят, что похвалить в этой программе абсолютно нечего: скромный набор инструментов, никаких дополнительных функций, никакой возможности анимировать объекты. Кроме того, многие отмечают в корне ущербный механизм работы со слоями. В любом случае, это программное обеспечение предназначено не для профессионалов, а для начинающих.Так что на отзывы "специалистов" можно не обращать внимания.

Заключение
Итак, подведем итоги. Pixel Art Studio — отличное приложение для начинающих. Обладает чистым интерфейсом, не перегруженным различными лишними элементами и минимальным набором инструментов для создания простых изображений. В то же время этот продукт никак не подойдет профессионалам, так как не сможет удовлетворить их потребности своим функционалом.В любом случае рисовать пиксель-арт в этой программе гораздо проще, чем в пресловутом Фотошопе. Если вам нужен продукт для начала, он не может быть лучше, чем Pixel Art Studio.
.90 000 6 подарков в ПОСЛЕДНЮЮ МИНУТУ для творческих и любознательныхК тому времени, когда я записываю этот подкаст, большинство интернет-магазинов уже не гарантируют доставку до Рождества. К этому добавляется вопрос: покупать еще вещи или нет? Хочу ли я еще больше загромождать свое жилое пространство? Эта экологическая и минималистская дилемма звучит с каждым годом все сильнее и сильнее. Поэтому я приготовил несколько идей подарков в последнюю минуту: онлайн-подписки и крутые программы.
Предпочитаете слушать? Пожалуйста!
В «Мозговом штурме» я в основном говорю о творчестве, поэтому я прежде всего дам вам творческие идеи подарков. Но не одним творчеством живет человек, поэтому в предложениях вы найдете и вещи для тела, и содержание для удовлетворения любопытства.
Я знаю, что подарок без материальной фигуры будет не очень эффектно смотреться под елкой. Но я верю, что на большие расстояния могут принести много хорошего в чью-то жизнь.Кроме того, когда мы готовим самодельную открытку с искренними пожеланиями, шоколадом и паролем к выбранной услуге, получатель подарка не должен обижаться. 🙂
Я подготовил 6 предложений по подаркам . Это скромное число, когда мы смотрим на материалы ведущих, но я сосредоточился на качестве. Все пункты из этого списка я тестировал сам или с помощью проверенных людей. Могу с уверенностью сказать, что мои предложения заслуживают внимания. Не только для подарков творческих близких, но и для вас.Вы тоже заслуживаете немного побаловать себя! Вы только что пережили очень странный и трудный год!
Без лишнего расширения приходим к первому предложению.
Это или есть видеокурсы от креативной платформы Домастика . Вы можете учиться там в самых разных творческих областях, от простого рисования до управления социальными сетями или вышивки.
Самые дешевые курсы там 40 злотых.Материалы не объемные, поэтому, пройдя несколько таких курсов обучения, можно за сравнительно короткое время постигнуть азы какого-нибудь творческого увлечения. Это идеальный стартовый набор для нового хобби.
Единственным препятствием (или большим преимуществом) может быть язык. Курсы Domestika в основном проводятся испаноязычными наставниками, но также доступны английские субтитры . Для человека с плохим пониманием обоих языков это может стать большой проблемой.Однако, когда языкового барьера нет, два-три творческих курса должны стать фантастическим опытом.
А теперь подарок для тех, кто знает, что мир не черно-белый и интересуется всеми его оттенками серого, подписка на цифровую версию журнала "Pismo ".
Процитирую, как рассказывают о своей работе авторы журнала, ведь они сказали все, что я хотел до вас донести: Миссия "Писания" - соформировать лидеров общественной, экономической и культурной жизни через высокие -качественный, достоверный, беспартийный, проверенный фактами контент.«Пизмо» отличает проницательность, достоверность и аполитичность публикуемых текстов. Его создают для него самые выдающиеся авторы репортажей, очерков, прозаики и поэты, фотографы и иллюстраторы. "Pismo" фокусируется на так называемом «Длинное чтение», то есть обширные, проницательные тексты, избегающие поверхностного анализа и поспешных суждений. Как, пожалуй, единственная редакция в стране, она проверяет факты во всех текстах. «Pismo» — это проект pro publico bono, его издателем является Фонд Pismo.
Вы можете подписаться на"Pismo" в двух версиях: 100% digital (вы получаете новые номера в PDF и версии для чтения, вы также получаете аудиоматериалы и доступ ко всем подкастам) или за более высокую плату вы также можете получить журналы бумажной версии .Есть возможность приобрести «Журнал» в подарок при годовой подписке. Стоимость такого удовольствия около 120 злотых.
Теперь пришло время программного обеспечения! Affinity Photo — программа для работы с графикой и фотографиями. Это более дешевая замена Photoshop . Affinity стоит около 250 злотых. По сравнению с месячной подпиской это небольшая сумма, а более дешевый аналог ни в чем не уступает. Affinity может быть полезна для создания коллажей, обработки фотографий и рисования.Есть настольная версия и версия для iPad. Я думаю, что это хороший вариант для людей, которые имеют представление о создании графики, но не хотят тратить деньги на классический Photoshop.
Следующий вариант - тоже программа для создания графики... но не такая очевидная. Когда-то у меня была фаза сделать пиксельных арта , то есть графику, состоящую из отдельных пикселей. Вы можете ассоциировать их со старыми играми или стилизованными под ретро-эстетику (например, Hotline Miami). Приятно то, что вам не нужно уметь рисовать для создания пиксельных изображений (хотя конечно этот навык полезен).Вопреки видимости, это развлечение не только для дошкольников. Когда мы правильно расставим пиксели, на палочке можно творить чудеса. В хорошем смысле этого слова! В любом случае, проверьте хэштег #pixelart в Instagram. Люди создают маленькие шедевры!
А творить свои чудеса в домашних условиях можно благодаря специальному и относительно дешевому средству - Aseprite . Это стоит всего 80 злотых и предлагает множество возможностей. В дополнение к однопиксельным изображениям, мы также можем создавать анимацию с помощью программы! Удовольствие облегчает тот факт, что на YouTube есть много руководств, знакомящих как с Aseprite, так и с самой пиксельной графикой.
Я думаю, Aseprite — это забавный вариант, если вы хотите попробовать свои силы в новом хобби. Или если ваш любимый жалуется на отсутствие интересного занятия. И дополнительный плюс: пиксель-арт может очень расслаблять.
Пришло время немного поучиться, чтобы сделать вашу творческую деятельность более увлекательной! Пробки Insta — это три тома электронных книг о том, как разумно управлять своим аккаунтом в Instagram и развивать его .
Вилки оформлены в виде урока с практическими советами, которые можно использовать на ходу в своем профиле.Это отличный вариант для друга, который что-то создает и хочет продвигать себя в Instagram. Вилки могут помочь ей создать сообщество, увеличить продажи или создать интересное сотрудничество. В электронных книгах рассказывается о таких вещах, как безопасность учетной записи, создание крутых историй Insta, правила создания поста и многое другое.
Плагины Insta ценны тем, что бесплатные знания могут быть очень общими, а некоторые из «золотых советов» не охвачены в реальности.Одна электронная книга стоит 79 злотых. Я считаю, что это очень практичный подарок, демонстрирующий поддержку близкого творца.
Наконец-то я приготовил кое-что для тела. В этом году я узнал, что есть такое понятие как фейсфитнес . Это упражнения для неинвазивного омоложения лица благодаря тренировке всего тела.
Наши тела не состоят из независимых частей. Все органы или ткани связаны друг с другом. И они взаимодействуют друг с другом. Поясню на примере: неправильное положение языка в покое (т.е. когда у нас закрытый рот) может вызывать головные боли и боли в шее из-за перегрузки мышц, компенсирующих неправильное положение языка.Неплохо, правда?
Катерина Атаманова — сертифицированный тренер по фейсфитнесу, создает комплексы упражнений в Instagram. Они покрывают всю фигуру, шею, челюсть и массируют само лицо.
Суть этой тренировки заключается в том, чтобы придать лицу сияющий вид. Для меня наибольшую ценность представляют упражнения для осанки и релаксация, которую я чувствую после массажа. Каждый раз, когда я тренируюсь, боли в спине уменьшаются, а мышцы становятся расслабленными. Приятным вариантом также является то, что я лучше узнаю свое тело.С каждым упражнением я все лучше и лучше узнаю свои фиброзные или напряженные места. И я могу подойти к ним с осторожностью.
Самый дешевый пакет 50 злотых в неделю, т.е. 4 тренировки для тела, шеи, челюсти и лица. Прежде чем сделать кому-то такой подарок, стоит убедиться, что у близкого человека есть время, ведь упражнения длятся около часа.
***
Ого, кстати! Это второе издание подарочного предложения! Я думаю, что формирую традицию! Прежде чем мы расстанемся, послушайте об идеях нематериальных подарков прошлого года.Есть также некоторые драгоценные камни!
И на сегодня все! Желаю вам весело провести это Рождество. Не обязательно творческий, ведь кусочек чизкейка может доставить удовольствие. Или чувство, что на этот раз ваши родители или ваши надоедливые дяди ставят под сомнение личную жизнь ваших братьев и сестер, а не вы. Серьезно, оставайтесь в тепле, здоровее и со спокойной душой. Привет!
СОЕДИНИТЕЛЬНАЯ КОМНАТА:
- Домастика (от 40 злотых)
- Подписка на журнал "Pismo" (около 120 злотых)
— Родственное фото (ок.250 злотых)
- Асепрайт (около 80 злотых)
- Заглушки Insta (от 79 злотых)
- Занятия по фейсфитнесу (от 50 злотых)
.Maniacs Patch не кусается #5 - Простой HUD
Новая возможность редактировать изображения открывает двери не только для создания продвинутых вещей, но и для упрощения существующих систем. Одним из них является HUD игрока - полоски здоровья, маны, выносливости и тому подобное. В отличие от классического метода, использующего десятки картинок, отличающихся на несколько пикселей, представленному методу нужно всего из них - всего два !
Препараты
В начале нам нужно подготовить две графики: фон HUD (части из постоянных ) и саму полосу (части из переменных ).Их размер или стиль не имеют значения, но важно, чтобы их размер был одинаковым. Для целей урока я подготовил пример графики со сферической формой (размер 40 × 40):
Нам также нужны 3 переменные:
- текущее количество ХП героя;
- максимальное количество ХП героя;
- вспомогательная переменная, содержащая количество закрашиваемых строк.
Вы готовы? Пойдем!
Отображение
Мы создаем новое общее событие и настраиваем его для запуска в параллельном процессе, наконец, мы хотим, чтобы информация на экране была актуальной.Затем выводим обе картинки, картинка с фоном должна иметь меньший ID, чем картинка со здоровьем. Остальные параметры устанавливайте как хотите - например, я устанавливаю отображение относительно в левом верхнем углу в точке (8, 8). Важно, чтобы эти значения были одинаковыми для обеих картинок!

Измерения
Прежде чем мы сможем использовать функцию редактирования изображения, нам нужно измерить несколько вещей. Нам нужно наименьший прямоугольник/квадрат , содержащий график здоровья, точнее его верхнюю левую точку, а также высоту и ширину.Для этого нам нужно использовать какой-нибудь графический инструмент — проще всего использовать Aseprite, но если у нас его нет, также достаточно какого-нибудь GIMP или даже ручного подсчета пикселей.
Мы выбираем графику, чтобы мы больше не могли уменьшать выделение, не пропуская его часть. Затем мы помещаем курсор в верхний левый пиксель выделения.

В левом нижнем углу программы мы увидим три пары значений, из которых нам понадобятся только первое и третье.Давайте отложим их в сторону и вернемся к Создателю.

Расчеты
Следующим шагом является подсчет количества строк пикселей изображения здоровья, которое вы хотите скрыть. Давайте подумаем - сначала нам нужно:
- Найдите недостающий номер HP
- Подсчитать, какой части от общего количества не хватает HP
- Высота наименьшего квадрата, содержащего график здоровья (что мы только что сделали!)
Объединив все вместе, мы получим:
Все ясно! В нашей переменной HUD Blank Lines мы помещаем приведенную выше формулу в поле Expression, она должна выглядеть так:
 Это все? Почти - нам все еще нужно подготовить переменную область, которую Edit Picture должен принять в качестве цвета.Возьмем любой большой ID переменных, до которого мы точно не успеем добраться (но без преувеличения!), например: 100 000 (скажем: сто тысяч). Также надо посчитать, сколько пикселей в худшем случае мы закрасим: достаточно площади ранее найденного наименьшего квадрата, т.е. в этом случае. Это означает, что наша переменная область находится от переменной 100 000 до переменной 101 024. И какое значение должна иметь переменная, представляющая прозрачный пиксель? Ну… 0. Итак, заполним эту область нулями:
Это все? Почти - нам все еще нужно подготовить переменную область, которую Edit Picture должен принять в качестве цвета.Возьмем любой большой ID переменных, до которого мы точно не успеем добраться (но без преувеличения!), например: 100 000 (скажем: сто тысяч). Также надо посчитать, сколько пикселей в худшем случае мы закрасим: достаточно площади ранее найденного наименьшего квадрата, т.е. в этом случае. Это означает, что наша переменная область находится от переменной 100 000 до переменной 101 024. И какое значение должна иметь переменная, представляющая прозрачный пиксель? Ну… 0. Итак, заполним эту область нулями:
 Почти все! Используя F3, откройте TPC и введите команду для редактирования изображения: @pic [ID].setPixel .xywh x, y, w, h .src v [ID] . В нашем случае ID изображения будет 2 , x и y — это верхняя левая точка, измеренная в Aseprite, т.е. , но для h мы уже вставляем переменную, обозначающую количество строк, которые мы хотим покрыть, то есть v [43] . И, наконец, источник пикселя, мы указываем на начало нашей переменной области, заполненной нулями — v [100000] .
Почти все! Используя F3, откройте TPC и введите команду для редактирования изображения: @pic [ID].setPixel .xywh x, y, w, h .src v [ID] . В нашем случае ID изображения будет 2 , x и y — это верхняя левая точка, измеренная в Aseprite, т.е. , но для h мы уже вставляем переменную, обозначающую количество строк, которые мы хотим покрыть, то есть v [43] . И, наконец, источник пикселя, мы указываем на начало нашей переменной области, заполненной нулями — v [100000] .
Конечный результат
Вот оно! Добавим на карту события, изменяющие HP героя, и проверим работу скрипта.
Быстрый, легкий и приятный способ, а самое главное простой в воспроизведении. Те, кто поумнее, могут попробовать, например, анимацию исчезновения HP.
Аксер
.