Ворд полужирный шрифт
Полужирный шрифт, курсив и подчеркивание. Включаем быстро
Позвольте поделиться еще одним секретом эффективной работы с MS Word. Конечно же вы знаете, как можно сделать шрифт полужирным. В панели инструментов есть специальная кнопку с буковкой "Ж". Если выделить какое-то слово в тексте и нажать мышью на эту кнопку, то выделенный текст действительно станет более массивным. Этим способом, наверное, умеют пользоваться все.
В программе MS Word есть еще один способ выделить текст полужирным шрифтом. Как только мы выделили мышью какой-то фрагмент в тексте, рядом с ним сразу же появляется панель с наиболее подходящими инструментами. Среди них есть тоже есть кнопка с буковкой "Ж". Это гораздо быстрее, чем перемещать мышь к панели инструментов вверху экрана.
Однако, есть гораздо более быстрый и, что самое ценное, универсальный способ выделения фрагмента текста полужирным шрифтом. Он работает не только в программе MS Word, но и в MS Excel, Power Point, окне редактирования текста для сайта в системе Joomla, Word Press и т.д. Только в некоторых программах этот способ не сработает. Например в программе Блокнот, где в принципе нельзя использовать какое-либо оформление шрифта.
То же самое касается и курсива и подчеркивания. Хоть эти два способа декорирования текста не должны часто встречаться в наших текстах, в любом случае желательно знать как можно быстро включить и выключить эти варианты оформления без использования меню.
В видеоуроке вы познакомитесь с комбинациями функциональных клавиш, которые позволяют включать и отключать полужирный шрифт, курсив и подчеркивание. Если вы привыкните к ним, то ваша скорость работы с текстами немного возрастет.
Начертание в Ворде: подчеркнутый, полужирный, курсив
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное отображение текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
- — Полужирный (в народе его называют «жирный»)
- — Курсив (наклонный)
- — Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно серым или синим), значит, слово выделилось.
Затем нажмите на иконку с нужным начертанием. Находятся они в верхней части программы, в разделе «Главная».
Можно назначить сразу несколько видов.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по иконке с назначенным начертанием. Скорее всего, она будет другого цвета — темно-серого или оранжевого.
Есть и другие способы видоизменения текста. Например, его можно сделать цветным при помощи кнопки или выделить цветом через . А в современных версиях Ворда есть отдельная кнопка с текстовыми эффектами .
В каких случаях используется
Полужирное начертание используется для выделения заголовков, а также некоторых частей документа. Курсивное используется редко, обычно для уточняющей информации. Подчеркнутое — еще реже — для обозначения адреса в интернете (урла).
Но это что касается рабочих и учебных документов: договоров, счет-фактур, актов, курсовых, дипломов. А вот буклет или объявление можно оформить как-угодно. Главное, чтобы это мешало восприятию информации — не отвлекало от сути.
Автор: Илья Кривошеев
Оформление текста в Word 2010
В этой главе мы обсудим оформление текста в Word 2010. Когда мы используем термин « украшать» , это означает «украшать», выделяя текст курсивом, подчеркивая текст или делая его жирным, чтобы он выглядел более причудливым и многим другим. В этой главе мы также узнаем, как мы можем зачеркнуть текст.
Делаем текст жирным
Мы используем жирный текст, чтобы придать больше значения предложению. Очень просто изменить выделенную часть текста жирным шрифтом, выполнив два простых шага:
Шаг 1 – Выберите часть текста, шрифт которой необходимо выделить жирным шрифтом. Вы можете использовать любой из методов выделения текста, чтобы выделить часть текста.
Шаг 2 – Нажмите кнопку Font Bold [B] в группе шрифтов на вкладке Home или просто используйте клавиши Ctrl + B, чтобы выделить выделенную часть текста жирным шрифтом.
Создание текста курсивом
Текст, выделенный курсивом, имеет небольшой наклон, и мы выделяем его курсивом, чтобы отличать его от другого текста. Изменить выделенный текст на курсивный шрифт очень просто, выполнив два простых шага:
Шаг 1 – Выберите часть текста, шрифт которого необходимо выделить курсивом. Вы можете использовать любой из методов выделения текста, чтобы выделить часть текста.
Шаг 2 – Нажмите кнопку « Шрифт курсив» [I] в группе «Шрифт» на вкладке «Главная» или просто используйте клавиши Ctrl + I, чтобы преобразовать часть текста курсивным шрифтом.
Подчеркни текст
Подчеркнутая часть текста появляется с подчеркиванием, и мы используем подчеркнутую часть текста, чтобы сделать его более отличным от другого текста. Преобразовать выделенный текст в подчеркнутый шрифт очень просто, выполнив два простых шага:
Шаг 1 – Выберите часть текста, которая должна быть подчеркнута. Вы можете использовать любой метод выделения текста, чтобы выделить часть текста.
Шаг 2 – Нажмите кнопку « Подчеркнуть шрифт» [U] на вкладке «Главная» в группе «Шрифт» или просто используйте клавиши Ctrl + U, чтобы поместить подчеркивание под текстом.
Зачеркнутый текст
Зачеркнутая часть текста будет выглядеть так, как будто линия проведена через ее середину. Зачеркнутая часть текста указывает, что она была удалена и эта часть текста больше не требуется. Преобразовать выделенную часть текста в зачеркнутую часть текста очень просто, выполнив два простых шага:
Шаг 1 – Выберите часть текста, которую вы хотите изменить на жирный шрифт. Вы можете использовать любой метод выделения текста, чтобы выделить часть текста.
Шаг 2 – Нажмите кнопку « Зачеркнуть шрифт» [abc] на вкладке «Главная» в группе «Шрифт», чтобы поместить строку в середине текста, которая называется зачеркнутой по тексту.
Как изменить шрифт в примечании Word
В Microsoft Word, пользователь может изменить свойства текста, включая шрифт, размер, цвет, а также его начертание, сделав его жирным, курсивом или подчеркнутым. Посмотрите картинку ниже, которая является наглядной иллюстрацией панели форматирования на вкладке Главная ленты инструментов Microsoft Word, а также описание каждого из инструментов, содержащихся в ней.

1. Выбор новой гарнитуры шрифта для текста. 2. Выбор размера шрифта. 3. Последовательное увеличение размера шрифта на одно значение из доступного списка размеров пункта 2. 4. Последовательное уменьшение размера шрифта на одно значение из доступного списка размеров пункта 2. 5. Выбор отображения шрифта: Как в предложениях, все строчные, ВСЕ ПРОПИСНЫЕ, Начинать С Прописных, иЗМЕНИТЬ РЕГИСТР. 6. Удаление всего форматирования из выделенного фрагмента (остается только текст). 7. Задает полужирное начертание текста. 8. Задает курсивное (наклонное) начертание тексту. 9. Подчеркивает выделенный текст. Возможно указать тип линии подчеркивания и ее цвет. 10. Зачеркивание выделенного текста. 11. Создание маленьких символов внизу строки (индексов). 12. Создание маленьких символов вверху строки (степень). 13. Изменение внешнего вида текста. Выбор эффекта из галереи. 14. Выделение фона за текстом, заданным цветом из доступной палитры. 15. Вызов расширенных настроек шрифта. Открывается в отдельном окне. 16. Изменение цвета текста. Доступно большое количество цветов.
- Изменение гарнитуры и начертания шрифта
- Изменение размера шрифта
- Изменение цвета шрифта
- Практическая часть
Изменение гарнитуры и начертания шрифта
Чтобы изменить начертание шрифта в документе Microsoft Word, выполните указанные ниже действия.
- Выделите текст, который вы хотите изменить.
- Щелкните стрелку вниз рядом с полем «Название шрифта» (номер 1) на панели форматирования. (Если вы хотите изменить шрифт в полужирный, курсив или подчеркивание, нажмите соответственно на кнопки Ж, К или Ч на панели форматирования.)
- После нажатия на стрелку вниз для шрифта, вы можете выбрать любой из всех установленных шрифтов на вашем компьютере. Выберите шрифт, который вы хотите использовать, и выделенный текст изменится.

Примечание: Если вы не сделали выделения текста, то изменения отобразятся при вводе нового текста.
Изменение размера шрифта
Чтобы изменить размер шрифта в Microsoft Word, выполните указанные ниже действия.
- Выделите текст, который вы хотите изменить.
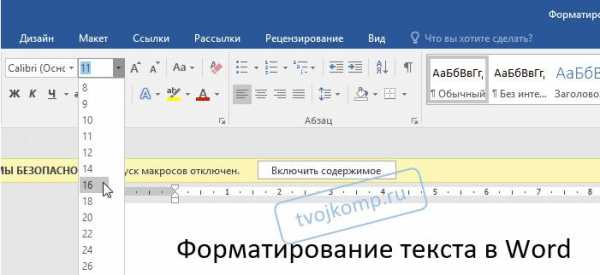
- Щелкните стрелку вниз рядом с полем Размер на панели форматирования. Часто, по умолчанию используется Размер 11, как показано в приведенном выше примере.
- После нажатия на стрелку вниз для размера, вы сможете выбрать любой из доступных размеров. Некоторые шрифты не масштабируются, поэтому они могут иметь ограниченный выбор размеров.

Примечание: Если вам необходимо задать размер, которого нет в списке доступных, то введите его в поле размера шрифта с помощью цифровых клавиш и нажмите кнопку Enter для применения к тексту.
Изменение цвета шрифта
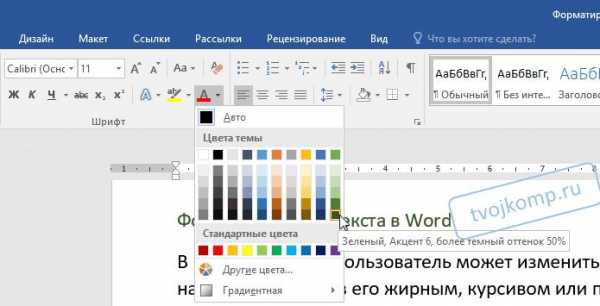
Чтобы изменить цвет шрифта, выполните указанные ниже действия.
- Выделите текст, который вы хотите изменить.
- Щелкните стрелку вниз рядом со значком цвет. Это обычно отображается как буква «А» с красным подчеркиванием, как показано в приведенном выше примере.
- После нажатия на стрелку вниз выберите нужный цвет для текста.

Практическая часть
Для закрепления навыков по форматированию текста выполните следующее задание. Наберите или скопируйте текст в свой текстовый редактор.
«Каждый охотник желает знать, где сидит фазан» (красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый). Это мнемоническая фраза, используемая для запоминания основных цветов видимого спектра светового излучения. Является так называемым акростихом.
Используя теоретические навыки данной статьи измените текст следующим образом:
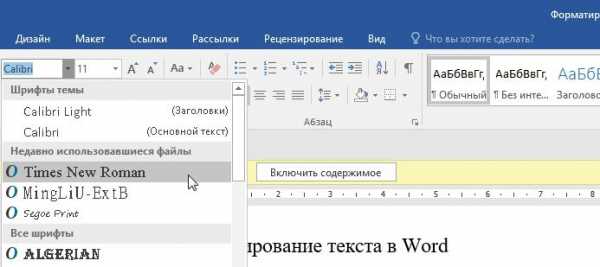
- Задайте всему тексту гарнитуру шрифта Times New Roman и размер 14.
- Измените цвет слов, обозначающих цвет соответствующим цветом текста.
- В первом предложении сделайте первое слово полужирным, второе — курсивом, третье — подчеркнутым, четвертое — зачеркнутым.
- Во втором предложении измените шрифт в режим «Начинать С Прописных» (смотри рисунок в начале статьи номер 5).
- В третьем предложении выделите текст желтым фоном.
| Работа с документом | |||
|---|---|---|---|
| Открыть панель 'Файл' | Alt+F | ⌥ Option+F | Открыть панель Файл, чтобы сохранить, скачать, распечатать текущий документ, просмотреть сведения о нем, создать новый документ или открыть существующий, получить доступ к Справке по редактору документов или дополнительным параметрам. |
| Открыть окно 'Поиск и замена' | Ctrl+F | ^ Ctrl+F, ⌘ Cmd+F | Открыть диалоговое окно Поиск и замена, чтобы начать поиск символа/слова/фразы в редактируемом документе. |
| Открыть окно 'Поиск и замена' с полем замены | Ctrl+H | ^ Ctrl+H | Открыть диалоговое окно Поиск и замена с полем замены, чтобы заменить одно или более вхождений найденных символов. |
| Повторить последнее действие 'Найти' | ⇧ Shift+F4 | ⇧ Shift+F4, ⌘ Cmd+G, ⌘ Cmd+⇧ Shift+F4 | Повторить действие Найти, которое было выполнено до нажатия этого сочетания клавиш. |
| Открыть панель 'Комментарии' | Ctrl+⇧ Shift+H | ^ Ctrl+⇧ Shift+H, ⌘ Cmd+⇧ Shift+H | Открыть панель Комментарии, чтобы добавить свой комментарий или ответить на комментарии других пользователей. |
| Открыть поле комментария | Alt+H | ⌥ Option+H | Открыть поле ввода данных, в котором можно добавить текст комментария. |
| Открыть панель 'Чат' | Alt+Q | ⌥ Option+Q | Открыть панель Чат и отправить сообщение. |
| Сохранить документ | Ctrl+S | ^ Ctrl+S, ⌘ Cmd+S | Сохранить все изменения в редактируемом документе. Активный файл будет сохранен с текущим именем, в том же местоположении и формате. |
| Печать документа | Ctrl+P | ^ Ctrl+P, ⌘ Cmd+P | Распечатать документ на одном из доступных принтеров или сохранить в файл. |
| Скачать как... | Ctrl+⇧ Shift+S | ^ Ctrl+⇧ Shift+S, ⌘ Cmd+⇧ Shift+S | Открыть панель Скачать как..., чтобы сохранить редактируемый документ на жестком диске компьютера в одном из поддерживаемых форматов: DOCX, PDF, ODT, TXT, DOTX, PDF/A, OTT, RTF, HTML. |
| Полноэкранный режим | F11 | Переключиться в полноэкранный режим, чтобы развернуть редактор документов на весь экран. | |
| Меню Справка | F1 | F1 | Открыть меню Справка редактора документов. |
| Открыть существующий файл (десктопные редакторы) | Ctrl+O | На вкладке Открыть локальный файл в десктопных редакторах позволяет открыть стандартное диалоговое окно для выбора существующего файла. | |
| Закрыть файл (десктопные редакторы) | Ctrl+W | ⌘ Cmd+W | Закрыть выбранный документ в десктопных редакторах . |
| Контекстное меню элемента | ⇧ Shift+F10 | ⇧ Shift+F10 | Открыть контекстное меню выбранного элемента. |
| Сбросить масштаб | Ctrl+0 | ^ Ctrl+0 или ⌘ Cmd+0 | Сбросить масштаб текущего документа до значения по умолчанию 100%. |
| Навигация | |||
| Перейти в начало строки | Home | Home | Установить курсор в начале редактируемой строки. |
| Перейти в начало документа | Ctrl+Home | ^ Ctrl+Home | Установить курсор в самом начале редактируемого документа. |
| Перейти в конец строки | End | End | Установить курсор в конце редактируемой строки. |
| Перейти в конец документа | Ctrl+End | ^ Ctrl+End | Установить курсор в самом конце редактируемого документа. |
| Перейти в начало предыдущей страницы | Alt+Ctrl+Page Up | Установить курсор в самом начале страницы, которая идет перед редактируемой страницей. | |
| Перейти в начало следующей страницы | Alt+Ctrl+Page Down | ⌥ Option+⌘ Cmd+⇧ Shift+Page Down | Установить курсор в самом начале страницы, которая идет после редактируемой страницы. |
| Прокрутить вниз | Page Down | Page Down, ⌥ Option+Fn+↑ | Прокрутить документ примерно на одну видимую область страницы вниз. |
| Прокрутить вверх | Page Up | Page Up, ⌥ Option+Fn+↓ | Прокрутить документ примерно на одну видимую область страницы вверх. |
| Следующая страница | Alt+Page Down | ⌥ Option+Page Down | Перейти на следующую страницу редактируемого документа. |
| Предыдущая страница | Alt+Page Up | ⌥ Option+Page Up | Перейти на предыдущую страницу редактируемого документа. |
| Увеличить | Ctrl++ | ^ Ctrl++ | Увеличить масштаб редактируемого документа. |
| Уменьшить | Ctrl+- | ^ Ctrl+- | Уменьшить масштаб редактируемого документа. |
| Перейти на один символ влево | ← | ← | Переместить курсор на один символ влево. |
| Перейти на один символ вправо | → | → | Переместить курсор на один символ вправо. |
| Перейти в начало слова или на одно слово влево | Ctrl+← | ^ Ctrl+←, ⌘ Cmd+← | Переместить курсор в начало слова или на одно слово влево. |
| Перейти на одно слово вправо | Ctrl+→ | ^ Ctrl+→, ⌘ Cmd+→ | Переместить курсор на одно слово вправо. |
| Перейти на одну строку вверх | ↑ | ↑ | Переместить курсор на одну строку вверх. |
| Перейти на одну строку вниз | ↓ | ↓ | Переместить курсор на одну строку вниз. |
| Перейти между элементами управления | ↹ Tab/⇧ Shift+↹ Tab | ↹ Tab/⇧ Shift+↹ Tab | Перейти на следующий или предыдущий элемент управления в модальных окнах. |
| Написание | |||
| Закончить абзац | ↵ Enter | ↵ Return | Завершить текущий абзац и начать новый. |
| Добавить разрыв строки | ⇧ Shift+↵ Enter | ⇧ Shift+↵ Return | Сделать перевод строки, не начиная новый абзац. |
| Удалить | ← Backspace, Delete | ← Backspace, Delete | Удалить один символ слева (Backspace) или справа (Delete) от курсора. |
| Удалить слово слева от курсора | Ctrl+Backspace | ^ Ctrl+Backspace, ⌘ Cmd+Backspace | Удалить одно слово слева от курсора. |
| Удалить слово справа от курсора | Ctrl+Delete | ^ Ctrl+Delete, ⌘ Cmd+Delete | Удалить одно слово справа от курсора. |
| Создать неразрываемый пробел | Ctrl+⇧ Shift+␣ Spacebar | ^ Ctrl+⇧ Shift+␣ Spacebar | Создать между символами пробел, который нельзя использовать для начала новой строки. |
| Создать неразрываемый дефис | Ctrl+⇧ Shift+_ | ^ Ctrl+⇧ Shift+Hyphen | Создать между символами дефис, который нельзя использовать для начала новой строки. |
| Отмена и повтор | |||
| Отменить | Ctrl+Z | ^ Ctrl+Z, ⌘ Cmd+Z | Отменить последнее выполненное действие. |
| Повторить | Ctrl+Y | ^ Ctrl+Y, ⌘ Cmd+Y, ⌘ Cmd+⇧ Shift+Z | Повторить последнее отмененное действие. |
| Вырезание, копирование и вставка | |||
| Вырезать | Ctrl+X, ⇧ Shift+Delete | ⌘ Cmd+X, ⇧ Shift+Delete | Удалить выделенный фрагмент текста и отправить его в буфер обмена компьютера. Скопированный текст можно затем вставить в другое место этого же документа, в другой документ или в какую-то другую программу. |
| Копировать | Ctrl+C, Ctrl+Insert | ⌘ Cmd+C | Отправить выделенный фрагмент текста в буфер обмена компьютера. Скопированный текст можно затем вставить в другое место этого же документа, в другой документ или в какую-то другую программу. |
| Вставить | Ctrl+V, ⇧ Shift+Insert | ⌘ Cmd+V | Вставить ранее скопированный текст из буфера обмена компьютера в текущей позиции курсора. Текст может быть ранее скопирован из того же самого документа, из другого документа или из какой-то другой программы. |
| Вставить гиперссылку | Ctrl+K | ⌘ Cmd+K | Вставить гиперссылку, которую можно использовать для перехода по веб-адресу. |
| Копировать форматирование | Ctrl+⇧ Shift+C | ⌘ Cmd+⇧ Shift+C | Скопировать форматирование из выделенного фрагмента редактируемого текста. Скопированное форматирование можно затем применить к другому тексту в этом же документе. |
| Применить форматирование | Ctrl+⇧ Shift+V | ⌘ Cmd+⇧ Shift+V | Применить ранее скопированное форматирование к тексту редактируемого документа. |
| Выделение текста | |||
| Выделить все | Ctrl+A | ⌘ Cmd+A | Выделить весь текст документа вместе с таблицами и изображениями. |
| Выделить фрагмент | ⇧ Shift+→ ← | ⇧ Shift+→ ← | Выделить текст посимвольно. |
| Выделить с позиции курсора до начала строки | ⇧ Shift+Home | ⇧ Shift+Home | Выделить фрагмент текста с позиции курсора до начала текущей строки. |
| Выделить с позиции курсора до конца строки | ⇧ Shift+End | ⇧ Shift+End | Выделить фрагмент текста с позиции курсора до конца текущей строки. |
| Выделить один символ справа | ⇧ Shift+→ | ⇧ Shift+→ | Выделить один символ справа от позиции курсора. |
| Выделить один символ слева | ⇧ Shift+← | ⇧ Shift+← | Выделить один символ слева от позиции курсора. |
| Выделить до конца слова | Ctrl+⇧ Shift+→ | Выделить фрагмент текста с позиции курсора до конца слова. | |
| Выделить до начала слова | Ctrl+⇧ Shift+← | Выделить фрагмент текста с позиции курсора до начала слова. | |
| Выделить одну строку выше | ⇧ Shift+↑ | ⇧ Shift+↑ | Выделить одну строку выше (курсор находится в начале строки). |
| Выделить одну строку ниже | ⇧ Shift+↓ | ⇧ Shift+↓ | Выделить одну строку ниже (курсор находится в начале строки). |
| Выделить страницу вверх | ⇧ Shift+Page Up | ⇧ Shift+Page Up | Выделить часть страницы с позиции курсора до верхней части экрана. |
| Выделить страницу вниз | ⇧ Shift+Page Down | ⇧ Shift+Page Down | Выделить часть страницы с позиции курсора до нижней части экрана. |
| Оформление текста | |||
| Полужирный шрифт | Ctrl+B | ⌘ Cmd+B | Сделать шрифт в выделенном фрагменте текста полужирным, придав ему большую насыщенность. |
| Курсив | Ctrl+I | ⌘ Cmd+I | Сделать шрифт в выделенном фрагменте текста курсивным, придав ему наклон вправо. |
| Подчеркнутый шрифт | Ctrl+U | ⌘ Cmd+U | Подчеркнуть выделенный фрагмент текста чертой, проведенной под буквами. |
| Зачеркнутый шрифт | Ctrl+5 | ⌘ Cmd+5 | Зачеркнуть выделенный фрагмент текста чертой, проведенной по буквам. |
| Подстрочные знаки | Ctrl+. | ^ Ctrl+⇧ Shift+>, ⌘ Cmd+⇧ Shift+> | Сделать выделенный фрагмент текста мельче и поместить его в нижней части строки, например, как в химических формулах. |
| Надстрочные знаки | Ctrl+, | ^ Ctrl+⇧ Shift+<, ⌘ Cmd+⇧ Shift+< | Сделать выделенный фрагмент текста мельче и поместить его в верхней части строки, например, как в дробях. |
| Стиль Заголовок 1 | Alt+1 | ⌥ Option+^ Ctrl+1 | Применить к выделенному фрагменту текста стиль Заголовок 1. |
| Стиль Заголовок 2 | Alt+2 | ⌥ Option+^ Ctrl+2 | Применить к выделенному фрагменту текста стиль Заголовок 2. |
| Стиль Заголовок 3 | Alt+3 | ⌥ Option+^ Ctrl+3 | Применить к выделенному фрагменту текста стиль Заголовок 3. |
| Маркированный список | Ctrl+⇧ Shift+L | ^ Ctrl+⇧ Shift+L, ⌘ Cmd+⇧ Shift+L | Создать из выделенного фрагмента текста неупорядоченный маркированный список или начать новый список. |
| Убрать форматирование | Ctrl+␣ Spacebar | ^ Ctrl+␣ Spacebar | Убрать форматирование из выделенного фрагмента текста. |
| Увеличить шрифт | Ctrl+] | ⌘ Cmd+] | Увеличить на 1 пункт размер шрифта для выделенного фрагмента текста. |
| Уменьшить шрифт | Ctrl+[ | ⌘ Cmd+[ | Уменьшить на 1 пункт размер шрифта для выделенного фрагмента текста. |
| Выровнять по центру/левому краю | Ctrl+E | ^ Ctrl+E, ⌘ Cmd+E | Переключать абзац между выравниванием по центру и по левому краю. |
| Выровнять по ширине/левому краю | Ctrl+J, Ctrl+L | ^ Ctrl+J, ⌘ Cmd+J | Переключать абзац между выравниванием по ширине и по левому краю. |
| Выровнять по правому краю/левому краю | Ctrl+R | ^ Ctrl+R | Переключать абзац между выравниванием по правому краю и по левому краю. |
| Применение форматирования подстрочного текста (с автоматической установкой интервалов) | Ctrl+= | Применить форматирование подстрочного текста к выделенному фрагменту текста. | |
| Применение форматирования надстрочного текста (с автоматической установкой интервалов) | Ctrl+⇧ Shift++ | Применить форматирование надстрочного текста к выделенному фрагменту текста. | |
| Вставка разрыва страницы | Ctrl+↵ Enter | ^ Ctrl+↵ Return | Вставить разрыв страницы в текущей позиции курсора. |
| Увеличить отступ | Ctrl+M | ^ Ctrl+M | Увеличить отступ абзаца слева на одну позицию табуляции. |
| Уменьшить отступ | Ctrl+⇧ Shift+M | ^ Ctrl+⇧ Shift+M | Уменьшить отступ абзаца слева на одну позицию табуляции. |
| Добавить номер страницы | Ctrl+⇧ Shift+P | ^ Ctrl+⇧ Shift+P | Добавить номер текущей страницы в текущей позиции курсора. |
| Непечатаемые символы | Ctrl+⇧ Shift+Num8 | Показать или скрыть непечатаемые символы. | |
| Удалить один символ слева | ← Backspace | ← Backspace | Удалить один символ слева от курсора. |
| Удалить один символ справа | Delete | Delete | Удалить один символ справа от курсора. |
| Модификация объектов | |||
| Ограничить движение | ⇧ Shift + перетаскивание | ⇧ Shift + перетаскивание | Ограничить перемещение выбранного объекта по горизонтали или вертикали. |
| Задать угол поворота в 15 градусов | ⇧ Shift + перетаскивание (при поворачивании) | ⇧ Shift + перетаскивание (при поворачивании) | Ограничить угол поворота шагом в 15 градусов. |
| Сохранять пропорции | ⇧ Shift + перетаскивание (при изменении размера) | ⇧ Shift + перетаскивание (при изменении размера) | Сохранять пропорции выбранного объекта при изменении размера. |
| Нарисовать прямую линию или стрелку | ⇧ Shift + перетаскивание (при рисовании линий или стрелок) | ⇧ Shift + перетаскивание (при рисовании линий или стрелок) | Нарисовать прямую линию или стрелку: горизонтальную, вертикальную или под углом 45 градусов. |
| Перемещение с шагом в один пиксель | Ctrl+← → ↑ ↓ | Удерживайте клавишу Ctrl и используйте стрелки на клавиатуре, чтобы перемещать выбранный объект на один пиксель за раз. | |
| Работа с таблицами | |||
| Перейти к следующей ячейке в строке | ↹ Tab | ↹ Tab | Перейти к следующей ячейке в строке таблицы. |
| Перейти к предыдущей ячейке в строке | ⇧ Shift+↹ Tab | ⇧ Shift+↹ Tab | Перейти к предыдущей ячейке в строке таблицы. |
| Перейти к следующей строке | ↓ | ↓ | Перейти к следующей строке таблицы. |
| Перейти к предыдущей строке | ↑ | ↑ | Перейти к предыдущей строке таблицы. |
| Начать новый абзац | ↵ Enter | ↵ Return | Начать новый абзац внутри ячейки. |
| Добавить новую строку | ↹ Tab в правой нижней ячейке таблицы. | ↹ Tab в правой нижней ячейке таблицы. | Добавить новую строку внизу таблицы. |
| Вставка специальных символов | |||
| Вставка формулы | Alt+= | Вставить формулу в текущей позиции курсора. | |
| Вставка длинного тире | Alt+Ctrl+Num- | Вставить длинное тире ‘—’ в текущем документе справа от позиции курсора. | |
| Вставка неразрывного дефиса | Ctrl+⇧ Shift+_ | ^ Ctrl+⇧ Shift+Hyphen | Вставить неразрывный дефис ‘-’ в текущем документе справа от позиции курсора. |
| Вставка неразрывного пробела | Ctrl+⇧ Shift+␣ Spacebar | ^ Ctrl+⇧ Shift+␣ Spacebar | Вставить неразрывный пробел ‘o’ в текущем документе справа от позиции курсора. |
mathtype
В редакторе формул можно использовать форматирование символов и шрифты, которые не назначены ни одному стилю.
Для этого:
1
Выделите
нужный
текст.
2
Выберите
команду
в меню
.
3
Выберите
нужный
шрифт из
списка.
Для
придания
тексту
курсивного
или
полужирного
начертания
установите
флажок
Курсив
или
Полужирный.
4
Нажмите
кнопку OK
.
Некоторые типы форматирования лучше применять после вставки формулы в документ.
Вот некоторые советы.
Нумерация
формул
Часто
бывает
необходимо
пронумеровать
формулы
в
документе.
Номера
обычно
располагаются
около
уравнений
и
выравниваются
по
левому
или
правому
полю
документа.
Это
можно
сделать
путем
вставки
номера в
главное
поле
формулы,
добавления
соответствующего
интервала
и
аккуратной
вставки
формулы
в
документ.
Однако
этот
способ
имеет
некоторые
ограничения.
Если
формулы
пронумерованы
таким
способом,
для
изменения
полей
документа
или
номера
формулы
следует
изменять
формулу
в
редакторе
формул.
В Word
лучше
задавать
расположение
формулы
выровненными
по
центру
символами
табуляции
и
нумеровать
их с
помощью
полей SEQ.
Размещение
этих
полей
следует
задавать
символами
табуляции,
которые
выровнены
по
левому
или
правому
краю.
Создание
слайдов
Формулы,
которые
предполагается
помещать
в слайды,
лучше
делать
обычного
размера.
Увеличить
размер
формулы
можно
уже
после ее
добавления
к слайду.
Такой
подход
более
действенен,
чем
увеличение
символов
в
редакторе
формул.
3 Общие требования к созданию документов \ КонсультантПлюс
3 Общие требования к созданию документов
3.1 Документы могут создаваться на бумажном носителе и в электронной форме с соблюдением установленных правил оформления документов.
3.2 При создании документа на двух и более страницах вторую и последующие страницы нумеруют.
Номера страниц проставляются посередине верхнего поля документа на расстоянии не менее 10 мм от верхнего края листа.
Допускается создание документов на лицевой и оборотной сторонах листа. При двустороннем создании документов ширина левого поля на лицевой стороне листа и правого поля на оборотной стороне листа должны быть равны.
3.3. Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты.
Для оформления документов рекомендуется использовать размеры шрифтов N 12, 13, 14.
При составлении таблиц допускается использовать шрифты меньших размеров.
(Измененная редакция, Изм. N 1).
(п. 3.3 в ред. Изменения N 1, утв. Приказом Росстандарта от 14.05.2018 N 244-ст)
3.4 Абзацный отступ текста документа - 1,25 см.
Заголовки разделов и подразделов печатаются с абзацным отступом или центрируются по ширине текста.
Многострочные реквизиты печатаются через один межстрочный интервал, составные части реквизитов отделяются дополнительным интервалом.
Текст документа печатается через 1 - 1,5 межстрочных интервала.
Если документ готовится для издания с уменьшением масштаба, текст печатается через два интервала.
Интервал между буквами в словах - обычный.
Интервал между словами - один пробел.
3.5 Текст документа выравнивается по ширине листа (по границам левого и правого полей документа).
Длина самой длинной строки реквизита при угловом расположении реквизитов не более 7,5 см.
Длина самой длинной строки реквизита при продольном расположении реквизитов не более 12 см.
3.6 Нормативными актами организации может быть предусмотрено выделение реквизитов "адресат", "заголовок к тексту" или "подпись", а также отдельных фрагментов текста полужирным шрифтом.
3.7 Нормативные акты организации, а также иные многостраничные документы могут оформляться с титульным листом. Титульный лист документа оформляется в соответствии с приложением А.
Открыть полный текст документа
Все слова или цифры слова выделены жирным шрифтом
1. ВВЕДЕНИЕ
В этой статье я покажу вам, как автоматически установить жирным шрифтом для определенного набора данных в Word с помощью инструмента «Найти и заменить».
Надеюсь, вы найдете это полезным.
2. КАК УДАЛИТЬ ВСЕ СЛОВА ИЛИ ЦИФРЫ В СЛОВЕ (Шаги)
- В правом верхнем углу Word нажмите « Поиск » > « Расширенный поиск ».
- В только что открывшемся всплывающем окне нажмите " Плюс " > " специальный " > " любая буква / Любая цифра (какое хотите выделено жирным шрифтом).
- В том же всплывающем окне нажмите " заменить " > " создано " > " Police " > " Gras ".
- Нажмите на Заменить все ".
Еще>Специальные>Любая буква/цифра.
Заменить> Формат> Шрифт> Жирный.
Заменяет все.
3. РЕШЕНО? ВОПРОСЫ?
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в комментариях. сообщить об этом объявлении.
Как печатать жирным шрифтом или курсивом в WhatsApp ▷ ➡️ Остановить творчество ▷ ➡️
Как сделать WhatsApp жирным или курсивом . WhatsApp в настоящее время является ведущим в мире приложением для обмена мгновенными сообщениями, и для поиска владельца файла мобильного телефона у вас нет программы, установленной на вашем устройстве. Помимо того, что он полностью бесплатный, он предлагает множество возможностей, которых нет в других приложениях: отправка аудиофайлов, видеофайлов, совершение звонков и видеозвонков...
Все уже используют аудио, текст, смайлики, GIF-файлы и стикеры для общения с друзьями и семьей. Теперь Знаете ли вы, что на платформах можно отправлять жирный текст и курсив, зачеркивать слова и увеличивать интервалы между буквами? Узнайте, как это сделать здесь.
Как печатать жирным шрифтом или курсивом в WhatsApp шаг за шагом
Пишите жирным шрифтом
Это самая простая процедура. Чтобы выделить одно или несколько слов в WhatsApp, , просто напишите их между двумя звездочками *, как в этом примере *.В сообщении текст автоматически подсветится, как только вы наберете последнюю звездочку.
Курсив
Чтобы выделить курсивом любую часть вашего сообщения: английский термин, научное название или просто выделить фрагмент, необходимо поместить слова между символами подчеркивания (также подчеркнуть или подчеркнуть) _здесь_. Текст сразу изменится.
Написать зачеркнутый текст
Чтобы оставить слова зачеркнутыми, нужно поместить текст между двумя тильдами ~ таким образом ~.Как и в других случаях, слова будут перечеркнуты в области выпуска новостей.
Увеличить межбуквенный интервал
Самая трудоемкая, но при этом достаточно простая функция. Чтобы увеличить расстояние между буквами и облегчить чтение сообщения контактным лицам, следует написать текст с тремя большими ударениями в начале и тремя ударениями в конце («`»).
Надеюсь, это руководство по WhatsApp помогло вам. Напомню, что если у вас есть еще вопросы, вы найдете все по этой теме и многое другое на нашем сайте.
.Как писать жирным шрифтом или цветом в Discord
Хотите писать в Discord цветом? Или, может быть, вы просто хотите выделить жирный шрифт, курсив или вычеркнуть шрифт? Используя соответствующие коды, вы можете изменить стиль шрифта и цвет вашего текста. Как этим воспользоваться и какие есть ограничения?
Текст Discord можно изменить несколькими способами.Это правда, что в настройках программы мы не найдем функцию, позволяющую постоянно устанавливать другой размер или стиль шрифта, но это нормально — мы можем использовать специальные теги, с помощью которых мы можем отображать сообщения, которые мы пишем, по-другому.
Жирный, курсив, подчеркивание и зачеркивание текста
Начнем с более простых вещей, а именно с изменения стиля шрифта. Discord позволяет вам писать сообщения жирным шрифтом, курсивом, подчеркиванием или зачеркиванием.Как воспользоваться этим? Достаточно ввести соответствующие маркеры до и после введенного текста. Они здесь.
Жирный текст:
** ВАШ ТЕКСТ **
Если ввести две звездочки до и после текста, все сообщение будет выделено жирным шрифтом.
Курсив:
* ВАШ ТЕКСТ *
Если ввести одну звездочку до и после тела сообщения, оно будет выделено курсивом.
Жирный и курсив одновременно
*** ВАШ ТЕКСТ ***
Использование трех звездочек до и после тела сообщения будет сочетать жирный шрифт и курсив.Текст будет отображаться как жирным шрифтом, так и курсивом.
Подчеркнутый текст
__ВАШ ТЕКСТ__
Если дважды использовать нижнее подчеркивание, отобразится подчеркнутый текст.
Вычеркнутый текст
~~ ВАШ ТЕКСТ ~~
Использование тильды дважды перед и после тела сообщения зачеркнет весь текст.
`ВАШ ТЕКСТ`
Ввод серьезной отметки до и после текста приведет к тому, что текст будет отображаться в предварительно отформатированном блоке.
Конечно, все вышеперечисленные варианты можно смешивать вместе, чтобы создать, например, текст, выделенный полужирным, подчеркнутым и курсивом одновременно. Вам просто нужно использовать эти значения одновременно. Единственным исключением является последний вариант с предварительно отформатированным текстом, который отображается в блоке с предопределенным форматированием контента.
Как писать цветом в Discord?
Выше мы описали несколько примеров того, как изменить форматирование текста. Теперь мы также смотрим на цвет наших сообщений.Discord не позволяет нам свободно выбирать цвет, которым мы будем писать наши сообщения. Однако есть и другие способы раскрасить текст.
Discordподдерживает форматирование исходного кода и разметки. Вы когда-нибудь видели, например, код HTML или PHP, открытый в текстовом редакторе, который поддерживает раскрашивание? Различные виды тегов, значений и переменных имеют разные цвета в зависимости от редактора, чтобы весь код было легче читать. В Discord тоже есть такая возможность, так что мы можем писать свои сообщения и помечать их как код на соответствующем языке программирования, который будет автоматически раскрашиваться нужным образом.Вот доступные цвета и способы их использования.
По умолчанию серый
Темно-серый
Зеленый
Бирюзовый
Синий
Желтый
Оранжевый
Красный
Просто скопируйте весь фрагмент и вставьте его в текстовое окно Discord, затем замените слово ТЕКСТ своим собственным сообщением.К сожалению, во многих случаях это работает только для первого слова, которое мы пишем. Более длинное предложение с пробелами больше не может отображаться одним цветом.
.Форматирование текста (шрифты) в CSS | КСС
МИРОСЛАВ ЗЕЛЕНТ
Давайте познакомимся с самыми популярными свойствами CSS, с помощью которых мы будем влиять на самые важные аспекты отображения текста на странице. План лекции: шрифт-семейство, размер шрифта, вес (font-weight), стиль (font-style), выравнивание (text-align), изменение размера (text-transform), оформление (text-decoration), межбуквенный интервал, высота линии.
Гарнитура: семейство шрифтов
Установка начертания (семейства) шрифта - в качестве значения введите название шрифта. В настоящее время так называемая Google Fonts (шрифты Google), но их установка требует присоединения дополнительной таблицы стилей. Подробности в этом выпуске на YouTube. Также обратите внимание, что во многих проектах шрифт должен быть установлен в разделе body — тогда однократный ввод font-family означает, что это семейство шрифтов будет применяться везде на подстранице, пока мы не изменим его в каком-нибудь селекторе.
корпус
{
семейство шрифтов: Arial;
} Размер шрифта: размер шрифта
Свойство, позволяющее определить размер текста. Часто используемые рекомендуемые единицы размера шрифта: пикселей , % , em , ex . Нерекомендуемые единицы значений: pt , см , мм , в , pc . Подробнее о юнитах можно прочитать здесь. Вы также можете использовать текстовые константы: xx-small , x-small , small , medium , big , x-large , xx-large (small = medium, medium , большой = большой, x = "дополнительный", xx = "двойной дополнительный") или указать размер относительно родительского элемента: меньше (меньше размер текста, чем родительский элемент), больше (больше размер).
p
{
размер шрифта: 22px;
размер шрифта: 2em;
размер шрифта: x-маленький;
размер шрифта: больше;
} Вес шрифта: вес шрифта
Установив вес шрифта, мы регулируем "жирность" текста. Мы можем использовать текстовые константы: нормальный (стандартная толщина текста), жирный (жирный). Кроме того, мы можем использовать числовое значение от 100 до 900 , если шрифт поддерживает индивидуальный вес.Мы всегда меняем значения только на полные 100 , где 400 соответствует нормальному значению, а 700 — шрифт жирный . Пример некоторых числовых значений можно найти ниже (скриншот из Google Fonts).
Также можно указать размер относительно родительского элемента: светлее (меньше толщины текста), жирнее (текст толще родительского элемента).
p
{
вес шрифта: полужирный;
вес шрифта: 700;
вес шрифта: светлее;
} Стиль шрифта: стиль шрифта
Чуть менее часто используемое свойство — у нас есть значения обычный , курсивный или наклонный .Шрифт italic (просто говоря) слегка наклонен вправо, а oblique дает еще больший наклон. Тот же абзац текста представлен ниже, однако использован другой шрифт , начертание — по очереди: обычный , курсив , наклонный .
У меня нет особого таланта. Я просто страстно любопытен. Альберт Эйнштейн
У меня нет особого таланта. Я просто страстно любопытен. Альберт Эйнштейн
У меня нет особого таланта.Я просто страстно любопытен. Альберт Эйнштейн
Выравнивание текста: text-align
Этот атрибут позволяет нам определить, как внутреннее содержимое блочного элемента (включая, например, текст) будет расположено в этом контейнере. Наиболее распространенные значения: слева , по центру , справа , по ширине . Последний является так называемым выравнивание текста, т. е. текст будет располагаться таким образом, чтобы он занимал все доступное пространство.
Другие возможные значения: по ширине (то же, что по ширине , за исключением того, что последняя строка текста также будет выравниваться таким образом), start (то же, что и по левому краю , если только текст не должен быть читать справа налево (в некоторых языках так и есть - определяется значением свойства direction:rtl; или direction:ltr;), end (выравнивание по правому краю, также подстраиваясь под значение направление и, при необходимости, изменение влево), match-parent (значение совпадает с родителем, а также реагирует на значение , направление ).
p
{
text-align: center;
} На приведенном ниже рисунке показаны четыре основных способа размещения содержимого:
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in mauris lorem. Aliquam ac ullamcorper lorem. Duis sollicitudin et diam tristique bibendum. Aenean auctor sollicitudin porttitor. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in mauris lorem.Aliquam ac ullamcorper lorem. Duis sollicitudin et diam tristique bibendum. Aenean auctor sollicitudin porttitor. |
| выравнивание текста: по левому краю; | выравнивание текста: вправо; |
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in mauris lorem. Aliquam ac ullamcorper lorem. Duis sollicitudin et diam tristique bibendum. Aenean auctor sollicitudin porttitor. | Lorem ipsum dolor sit amet, consectetur adipiscing elit.Nunc in mauris lorem. Aliquam ac ullamcorper lorem. Duis sollicitudin et diam tristique bibendum. Aenean auctor sollicitudin porttitor. |
| выравнивание текста: по центру; | выравнивание текста: по ширине; |
Изменить регистр: преобразование текста
CSS позволяет изменить исходный регистр букв, что особенно полезно в контексте позиционирования (буквы не обязательно должны быть заглавными в HTML-коде, чтобы они отображались как таковые в браузере).Возможные значения: верхний регистр (преобразовать все буквы в верхний регистр), нижний регистр (преобразовать все буквы в нижний регистр), сделать заглавными (заглавные буквы в начале слов), нет (без преобразования размера).
p
{
преобразование текста: верхний регистр;
} Следующий текстовый абзац показан последовательно, но использован другой тип преобразования текста - по очереди: прописные , строчные , заглавные :
НЕ ЗНАЧИТ, НАСКОЛЬКО МЕДЛЕННО ВЫ ДВИЖЕТЕСЬ, ЕСЛИ ВЫ НЕ ОСТАНАВЛИВАЕТЕСЬ.КОНФУЦИЙ
Не имеет значения, как медленно вы идете, пока вы не останавливаетесь. Конфуций
Неважно, как медленно ты идешь, главное, чтобы ты не останавливался. Конфуций
Оформление текста: оформление текста
Свойство полезно для определения способа оформления текста (с использованием подчеркивания, зачеркивания или над текстом), на практике часто используется для определения внешнего вида ссылок (в связи с тем, что ссылки часто подчеркивается, хотя может использоваться совершенно не только для этой цели).Возможные методы декорирования определяются вложенными атрибутами:
-
text-decoration-color(цвет линии выделения), -
text-decoration-style(тип линии:сплошная,двойная,пунктирная,пунктирная,волнистая), -
text-decoration-line(позиция строки:underline,overline,line-through,blink,underline overline,none).
Очень часто, однако, в коде CSS мы используем сокращенную запись, т.е. только с использованием text-decoration , соответствующим образом подбирая количество параметров.
p
{
украшение текста: подчеркивание;
text-decoration: подчеркивание волнистым красным;
} Интервал между символами: межбуквенный интервал
Этот интервал можно определить с использованием от одного до трех значений (последовательно: минимальное, максимальное и оптимальное расстояние между символами):
p
{
межбуквенный интервал: 2 пикселя;
межбуквенный интервал: 0.5эм;
межбуквенный интервал: 0.5em 1em 0.7em;
} Высота строки текста: высота строки
Мы устанавливаем высоту одной строки текста, используя: константу нормальную , число, представляющее множитель текущей высоты, высоту, указанную в процентах или пикселях.
p
{
высота строки: 2;
высота строки: 25 пикселей;
высота строки: 140%;
} .Физические и логические теги шрифтов
Курс HTML: Физические и логические теги шрифтовЖирный шрифт | Курсив | Мигающий шрифт | Подчеркнутый шрифт | Шрифт с постоянной шириной символа | Перечеркнутый шрифт | Верхний индекс (верхний индекс) | Нижний индекс (нижний индекс) | Крупный шрифт | Мелкий шрифт | Блочная цитата | Определение | Элемент удален | Элемент вставлен | Аббревиатура и аббревиатура | Выделенный шрифт | Выделенный шрифт (выделение) | код | Шрифт ввода с клавиатуры | Пример | Переменная | Цвет шрифта | Размер шрифта | Базовый шрифт | Изменить шрифт
Физические маркеры — атрибуты
Физические теги работают аналогично атрибутам шрифта в текстовом редакторе.
Жирный
Пример:
Это жирный шрифт
Курсив
<И>
Пример:
Курсив
Мигающий шрифт
<мигает>
Пример:
Это мигающий шрифт - это расширение Netscape, не входящее в спецификацию HTML 4.
Шрифт подчеркнутый
Пример:
Это подчеркнутый шрифт
Шрифт фиксированной ширины
<ТТ>
Пример:
Это монотипный шрифт фиксированной ширины (фиксированная ширина = телетайп)
Перечеркнутый шрифт
<УДАР>
Пример:
Перечеркнутый шрифт
В качестве альтернативы используется эквивалентная команда .Обе команды существуют в спецификации HTML 4 и до сих пор интерпретируются браузерами, но авторы спецификации рекомендуют постепенно заменять их более новыми языковыми конструкциями.
Верхний индекс (верхний индекс) 90 012
Пример:
Шрифт с верхним индексом
Нижний индекс (индекс)
Пример:
Шрифт с индексом
Дуа шрифт (+1 пункт)
<БОЛЬШОЙ>
Пример:
Крупный шрифт
Маа шрифт (-1 пункт)
<МАЛЕНЬКИЙ>
Пример:
Мелкий шрифт
Логические теги — стили
Логические теги относятся к конкретным приложениям, но эффект от их работы аналогичен эффекту тегов физ.По умолчанию используется полужирный, курсивный или монотипный шрифт. присвоено выбранному стилю
Блочная цитата
Пример:
Это цитата
Определение
или Определение экземпляра — это команда, используемая для выделения блока текста, например, первого появления в данном тексте термина.Браузер интерпретирует DFN как курсив (IE4) или не различает шрифт (NC4). Например:
Internet Explorer 5 — новейший браузер от Microsoft.
Часть удалена
При самых разных версиях текста мы можем использовать команду , чтобы сигнализировать об изменениях. Он показывает перечеркнутый фрагмент текста, например,
Наш документ политики продаж больше не доступен.
Команда интерпретируется IE4 и 5.
Вставной элемент
Если мы хотим еще раз четко подчеркнуть, мы можем использовать команду INS.
Это новая разработка темы.
Это новое развитие темыКоманда интерпретируется IE4 и 5.
Аббревиатура и аббревиатура
Новые команды HTML 4 имеют аббревиатуру и акроним. Обе команды сигнализируют о наличии сокращений (например,(доктор философии, проф.) и аббревиатуры (например, WWW, AWS) и могут использоваться при синтезе звука соответствующим программным обеспечением, поисковыми системами, орфографическими корректорами или системами автоматического перевода. Атрибут языка указывает язык для правильной работы этих систем.
Профессор
WWW
Сильный шрифт
<СИЛЬНЫЙ>
Пример:
Это сильный шрифт
Шрифт выделено (выделено)
Пример:
Это выделенный шрифт (выделение)
Код (текст программы)
<КОД>
Пример:
Это код
Шрифт ввод с клавиатуры
Пример:
Шрифт клавиатуры
Пример
<САМП>
Пример:
Пример (образец)
Переменная (ключевое слово языка)
Пример:
Переменная
Цвета шрифты
Вы можете добавить цвет к любому фрагменту текста, окружив его цветовыми тегами.Ниже приведен список из 16 основных цветов, используемых в интернет-документах — они видны в Netscape Navigator и Microsoft Internet Explorer. Естественно, мы можем комбинировать цвета с атрибутами и стилями как угодно.
Синтаксис:
тестовый текст - черный
тестовый текст - оливковый
тестовый текст - бирюзовый
тестовый текст - красный
тестовый текст - синий
тестовый текст - темно-бордовый
тестовый текст - темно-синий
тестовый текст - серый
тестовый текст - салатовый
тестовый текст - фуксия
тестовый текст - белый (Здесь цвет белый, но его не видно из-за цвета та)
тестовый текст - зеленый
тестовый текст - фиолетовый
тестовый текст - серебро
тестовый текст - желтый
тестовый текст - цвет морской волны
Размер шрифты
Размер шрифта может различаться в зависимости от человека, редактирующего документ HTML.Просто возьмите фрагмент текста пар тегов . Например:
Это обычный текст
Это немного увеличенный текст.
Этот текст немного меньше.
И снова обычный текст.
А сейчас довольно много.
И совсем крошечный.
Обычному шрифту присваивается значение 3 (не путать с размером шрифта). Другие значения находятся в диапазоне от 1 до 7.
При редактировании текста мы можем изменить размер шрифта в любое время, назначив ему абсолютное значение от 1 до 7, используя указанный выше параметр.Однако мы также можем использовать другой параметр, который увеличивает или уменьшает размер шрифта на заданное значение.
<РАЗМЕР ШРИФТА = "+ x">
Например:
Это обычный текст, который мы сейчас увеличиваем на 1, то уменьшаем на 1, после что возвращает нас к стандартному размеру.
Базовый шрифт
Шрифт имеет размер по умолчанию 3, но мы можем изменить его в любое время с помощью команды:
<БАЗОВЫЙ РАЗМЕР = "x">
Это означает, что с этого момента базовый шрифт будет иметь размер x и все изменения будут применяться к этому размеру.При x = 5 <БОЛЬШОЙ> введет размер шрифта 6, <МАЛЕНЬКИЙ> — размер 4, <ФОНТ РАЗМЕР = -3> уменьшит шрифт до 2 пунктов и т. д.
Примечание . Команда BASEFONT устарела, и ее не рекомендуется использовать в документах.
Изменение шрифта
Еще один способ разнообразить ваш документ дает команда . Это позволяет вам изменить стиль шрифта для данного документа.Например:
Это текст, который вы, вероятно, видите как Verdana. Теперь мы на мгновение меняем его на Arial, переходим к курьерскому шрифту, чтобы вернуться к Verdana.
Мы можем даже предоставить список шрифтов, разделенных запятыми, чтобы браузер получателя использовал один из них (по уважительной причине мы не знаем, что у них есть, так что будьте осторожны). В таких ситуациях особенно рекомендуется использовать строку типа , так как это защитит вас от риска неправильного отображения польских символов в Windows 3.1.
Примечание : Команда FONT FACE устарела, и предлагается отказаться от нее в пользу стилей.
.
Как сделать текст на странице полужирным, курсивным или подчеркнутым?
Время чтения: 3 минутыОдним из наиболее распространенных способов выделить текст на веб-странице является выделение его жирным шрифтом. Наверное потому, что жирный шрифт (электронный шрифт) на странице гораздо заметнее - если конечно не утрировать.
Подчеркнутый или наклонный текст в этом поле выглядит намного хуже. Интересно, что последние два типа связаны со ссылкой или цитатой. Вопрос, однако, заключается в том, как добиться этих эффектов в содержании веб-сайта или блога.
Что вы найдете в этой записи
Выделить текст жирным шрифтом
Жирный текст в HTML
Для жирного шрифта, полужирного текста в HTML используйте тег или альтернативно 2 . Однако это не означает, что оба этих тега должны работать одинаково, их функции можно модифицировать с помощью CSS .Однако по умолчанию это полужирная форма, которая используется взаимозаменяемо. Поэтому в зависимости от системы CMS (и используемого редактора) мы можем встретить то одно, то другое.
Пример применения :
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
В HTML этот фрагмент текста выглядит так:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
пример :
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Единственная разница заключается в типе используемого маркера.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Жирный текст CSS
С помощью CSS можно сделать текст жирным, используя свойство font-weight. Это свойство отвечает за толщину шрифта, а значит с его помощью мы можем получить не только полужирный шрифт, но и сделать шрифт тоньше. Обычно это свойство не используется само по себе (подходит для блока или тега, т.е., <промежуток>).
Именно с его помощью можно манипулировать толщиной, назначенной с помощью HTML. Например, добавив:
вес шрифта: полужирный;
вес шрифта принимает несколько значений, таких как 100, 200, 300, 400, 500, 600, 700, 800, 900, обычный, жирный, жирный. Конечно, на практике мы не будем использовать все эти значения на сайте. Обычно используется только 400/300 или 600/700.
Тонкий шрифт - чем меньше значение, тем уже буквы:
Обычный шрифт :
Жирный шрифт - чем больше числовое значение, тем толще буквы:
С помощью этого свойства мы можем легко изменить работу любого тега HTML.например:
См. вес шрифта Pen от Aura (@ Julka85) на CodePen.dark
ПРИМЕЧАНИЕ: не все шрифты имеют одинаковую ширину, как указано выше. Ширину следует подбирать индивидуально.
Курсив
Также называется: курсив, наклонный, наклонный, косой или курсив . Конечно, есть много терминов для одного и того же эффекта. Назначение этого текстового эффекта многообразно. Начиная от подчеркивания того, что данный фрагмент, например, является цитатой, до желания выделить заголовок без использования специальных тегов.
Курсив текста (italics) в HTML
Эффект курсива, или как я уже упоминал, наклон текста с помощью HTML можно получить благодаря тегам или (emphasis). Хотя первоначальное использование обоих тегов было разным, их эффект, а точнее конечный результат, очень похож друг на друга.
пример использования маркера :
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
пример :
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Наклонный текст CSS
В курсивном тексте CSS мы можем установить свойство font-style в одно из двух значений:
- font-style: italic;
- стиль шрифта: наклонный;
Это свойство используется как украшение, а не как фрагмент текста. Я почти никогда не встречал ее для выделения курсивом одного слова. Это не практично. Поэтому для курсивного текста используется в основном HTML.
Добавление подчеркивания и его типы
Подчеркивание текста в HTML
Подчеркивание в основном используется при работе с гиперссылками. Это очень часто является их характерной чертой, которая иногда может привести к небольшому замешательству. Для того, чтобы присвоить его другому тексту, достаточно использовать тег .
пример :
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Подчеркивание с помощью CSS
CSS, в свою очередь, предлагает нам широкий набор различных подчеркиваний. И я не имею в виду сложные эффекты на ссылки (потому что очень часто это эффект правильно выставленного фона). Просто очень простое решение с: text-decoration
Примеры:
Подчеркнутый текст из CSS
Подчеркнутый текст из CSS
Текст с зачеркиванием в CSS
Зачеркнутый текст в CSS
Одиночный подчеркнутый текст из CSS
Одиночный подчеркнутый текст из CSS
Подчеркнутый текст Ripple из CSS
Волнообразный подчеркнутый текст из CSS
Подчеркнутый текст CSS
Подчеркнутый текст CSS
Подчеркнутый текст CSS
Подчеркнутый текст из CSS
Как видите, с помощью CSS можно получить очень интересные эффекты — подчеркивание не обязательно должно быть сплошной линией, напримерволнистый.
Мы также можем раскрасить линии по-разному. В примере я добавил красный (красный) и синий (синий).
Нравится:
Нравится Загрузка...
Похожие
.КАК: Руководство по эффективному использованию полужирных шрифтов в макете страницы
Независимо от того, разрабатываете ли вы проект для печати или для Интернета, вы хотите эффективно использовать типографику для демонстрации своего сообщения. Один из способов привлечь внимание зрителя в море слов — выделить текст жирным шрифтом , а — тяжелее и темнее, чем обычный шрифт. Жирный шрифт используется для подчеркивания, чтобы выделить определенные слова и фразы из окружающего текста.Вот несколько советов по эффективному использованию полужирного шрифта.
Эффективное использование полужирных шрифтов в печатных документах
- Подчеркивание жирного шрифта. Используйте жирный шрифт, чтобы подчеркнуть важные моменты, но как можно меньше. Если все подчеркнуто, ничего не выделяется.
- Использовать ограничение после жирного шрифта. Целые абзацы, выделенные жирным шрифтом, плохо читаются.Причина, по которой жирный шрифт имеет акцент, заключается в том, что он замедляет читателя и заставляет его внимательно вглядываться в слова. Если вы слишком сильно их замедлите, они могут просто пропустить то, что вы хотите сказать.
- Создайте контраст, используя жирный шрифт. Используйте жирный шрифт для заголовков, чтобы увеличить контраст между заголовками и основным текстом.
- Используйте жирный шрифт, чтобы облегчить просмотр текста инструкций. В некоторых случаях читатели считают полезным иметь заголовок, имя собственное или ключевые термины в руководстве в блоке, выделенном жирным шрифтом для удобства просмотра.То же самое верно для имен сотрудников в информационном бюллетене компании и других особых случаях.
- Избегайте использования ложных шрифтов. Установите полужирный или жирный шрифт вместо использования жирного программного стиля. Если настоящая полужирная версия шрифта не установлена, программное обеспечение создает более слабый полужирный шрифт.
- Используйте жирный шрифт только при необходимости. Если полужирный шрифт не отображается в списке шрифтов после установки, что является обычным явлением в Windows, используйте параметр полужирного стиля — программа должна найти и использовать жирный вариант.
- Вместо подчеркивания используйте жирный шрифт, а не курсив. Хотя вы можете использовать курсив для подчеркивания слова в шрифтах с засечками, не беспокойтесь о курсиве со шрифтами без засечек. Перейти прямо к смелости. Шрифты Sans без засечек не выделяются так сильно, как курсив. Жирный — лучший выбор при работе с шрифтами без засечек, как это часто бывает с веб-сайтами. Не используйте жирный шрифт и курсив одновременно, если только вам не нужно подчеркнуть слово или фразу, выделенную жирным шрифтом.Это слишком хорошо.
- Избегайте жирных шрифтов, чтобы выделить текст. Если ваш шрифт имеет полужирную версию и жирную версию, используйте полужирную версию в тексте для подчеркивания, а жирную версию только для заголовков. Тяжелые шрифты не очень разборчивы при маленьком размере.
Полезные полужирные шрифты на веб-страницах
Большинство этих советов применимы как к веб-, так и к печатным документам.Хотя это был первый раз, когда веб-дизайнеры использовали теги шрифтов HTML для выделения текста жирным шрифтом, теперь большинство веб-дизайнеров используют каскадные таблицы стилей, чтобы упростить использование полужирного текста в тексте страницы. Логика с жирным не изменилась только потому, что метод был изменен. Используйте смело и экономно для акцента, и вы не ошибетесь.
.