Как открыть элемент кода
горячие клавиши и инструкция — Топвизор
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
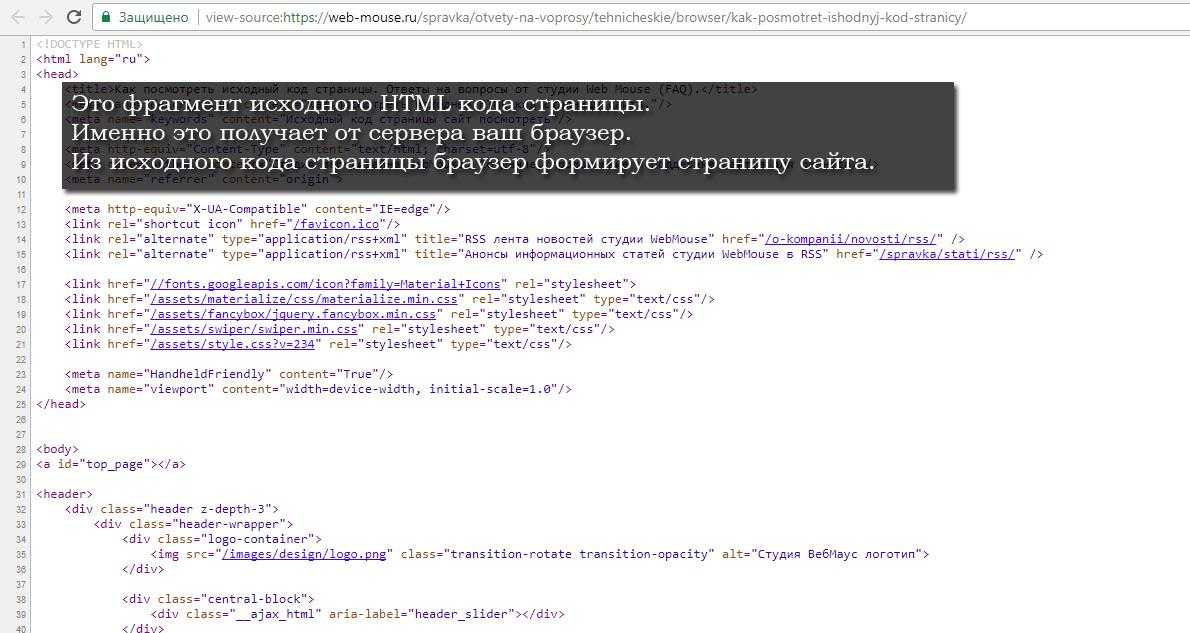
HTML-код сайта выглядит так:
Пример кода страницы сайтаПросмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
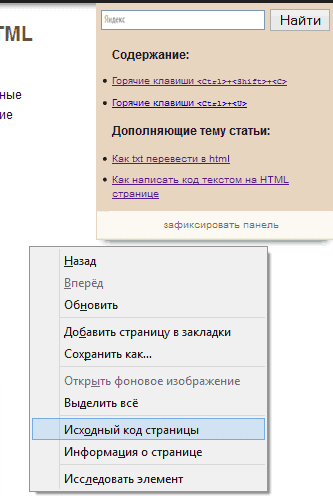
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Просмотр кода страницы в Google ChromeОткроется новая вкладка с кодом.
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Как открыть код элемента страницы в Google ChromeБолее быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.БраузереВторой — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.БраузераВ обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть
с помощью горячих клавиш Ctrl + U.
Также код можно посмотреть
с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в SafariЗатем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в SafariПосле этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере SafariКод откроется в нижней части страницы:
Код страницы в SafariMicrosoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft EdgeКод откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft EdgeПанель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft EdgeГорячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla FirefoxТакже открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla FirefoxА можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla FirefoxПанель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере OperaТо же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
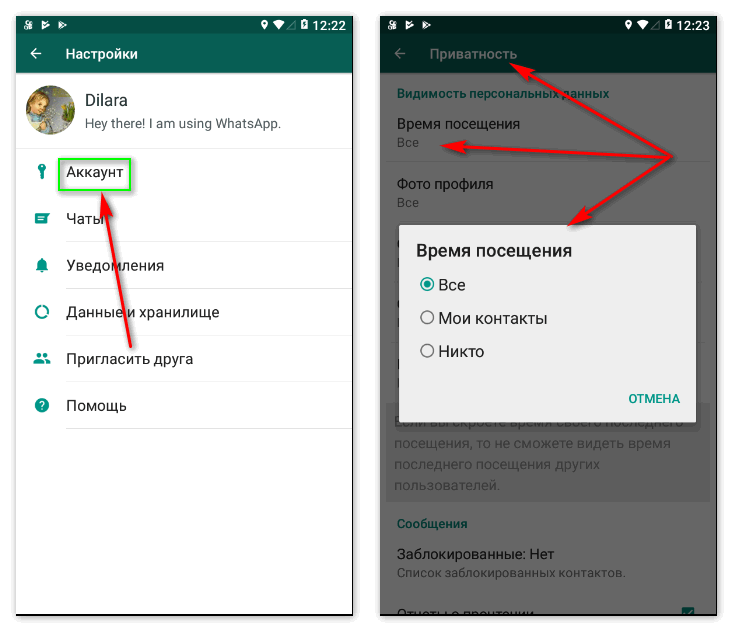
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на AndroidОткрыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфонеКак найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
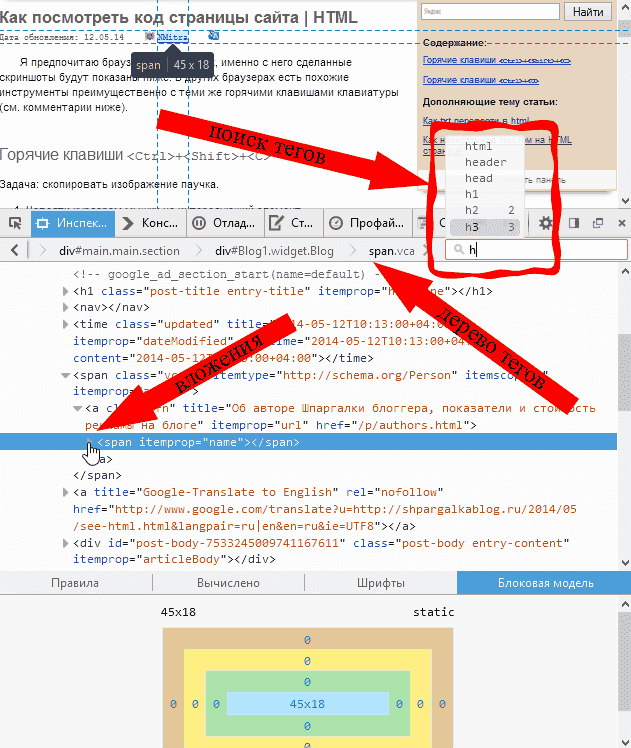
Поиск элементов в коде страницыВ открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Как научиться читать код сайта и зачем это нужно, если вы не программист
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome*. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
- комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.

Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.;
- данные JavaScript;
- ошибки и поломки в коде и прочее.
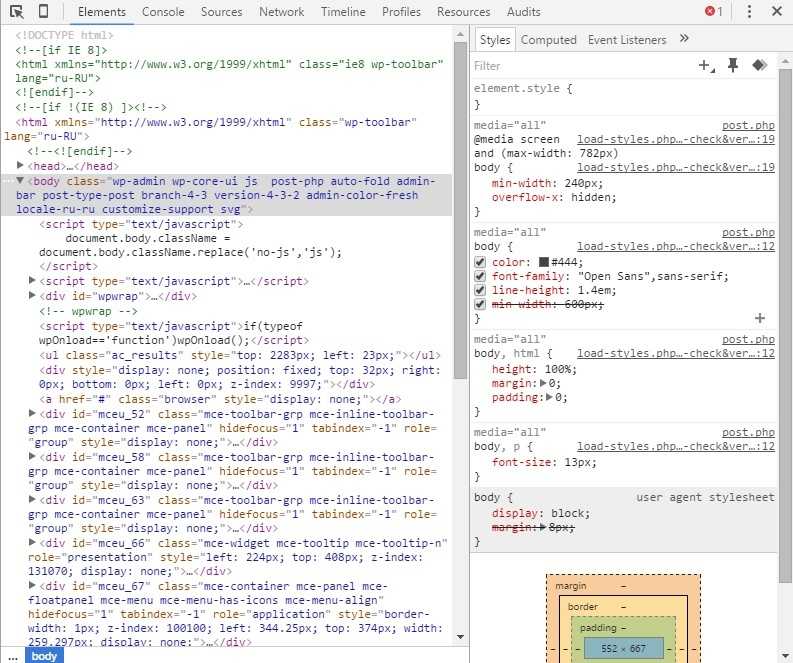
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: <tag> — открытие тега, </tag> — закрытие.
Теги делятся на два вида: блочные и строчные.
- Блочные теги всегда занимают отдельную строку в коде и обозначают целый элемент страницы сайта. Пример: заголовки или параграфы.
Заголовок в тегах <h3> </h3> занимает отдельную строку
Гиперссылка и текст заголовка в тегах <a> </a> находятся внутри строки с тегами <h3> </h3>
Теги блочного уровня
Каждый HTML-документ содержит три обязательных тега: <html>, <head> и <body>.
- <html> </html> — элемент самого высокого уровня, является контейнером, который заключает в себе всё содержимое веб-страницы.

- <head> </head> — содержит заголовки и информацию о кодировке.
Содержимое <head> не отображается на странице напрямую, в нём находится служебная информация для браузера и поисковика, кроме тега <title> — он устанавливает заголовок окна веб-страницы.
Также HTML-документ может содержать необязательные теги. Расскажем о некоторых их них.
- <h2> </h2> — <h6> </h6> — заголовки. Имеют 6 уровней: h2 — заголовок самого высокого уровня, а h6 — самого низкого.
Заголовок первого уровня
Заголовок третьего уровня
Немного разобрались с основными HTML-элементами, теперь поговорим о том, что такое CSS.
Что такое CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей. Это язык, который отвечает за внешний вид HTML-документа, — CSS и HTML действуют в одной связке.
Если HTML отвечает за структуру, то CSS определяет стиль документа: дизайн, вёрстку, адаптацию для разных устройств.
Страница сайта, написанная только на HTML, выглядит просто как текст, поделённый на абзацы, с разными начертаниями шрифтов, гиперссылками, списками и таблицами:
А так выглядит та же страница, но со стилями CSS:
Раньше, примерно до 1996 года, стили были встроены в HTML, код становился громоздким и в нём было сложно разобраться. Тогда появился CSS со своим языком, правилами и возможностью вынести все стили в отдельный файл. Процесс создания сайтов стал более гибким, управлять стилями оказалось проще — теперь стиль абзаца не нужно править в HTML-файле вручную для каждого абзаца— достаточно в CSS-файле отредактировать одно правило. Плюс стало проще читать и обслуживать HTML-код.
Главный тег для элементов CSS — <style>. Стили, которые нужно подключить к HTML-документу, как правило, выносят в отдельный CSS-файл, а после прописывают ссылку на него в коде HTML.
Код HTML (слева) и CSS (справа) в интерактивном окне на сайте RU-CENTER
Что такое JavaScript
JavaScript — логический язык программирования. Он сложнее, чем HTML или CSS, поддерживается всеми современными браузерами, его используют практически все сайты.
Он сложнее, чем HTML или CSS, поддерживается всеми современными браузерами, его используют практически все сайты.
В отличие от HTML и CSS, JavaScript позволяет использовать на сайтах более мощные и сложные функции, создавать интерактивные страницы с динамичными элементами. Например:
- отслеживать аналитику,
- создавать анимации,
- встраивать всплывающие окна и другое.
На сайте скрипты на этом языке найти просто. Открываем интерактивный код, нажимаем Ctrl + F и вводим в поле поиска JavaScript:
Здесь мы видим, что тег с пометкой javascript отвечает за отслеживание взаимодействий пользователя с сайтом: это тег Google Аналитики*. Но мы не будем подробно останавливаться на нём в этой статье.
Как познакомиться с кодом поближе
Поговорили о теории, теперь — практика. Глубоко копать не будем, чтобы не запутаться. Покажем, как отредактировать код в браузере, а после — провести мини-SEO-аудит, используя только выдачу поисковика и страницу вашего сайта. Начнём с редактирования кода.
Начнём с редактирования кода.
Как редактировать HTML-код прямо в браузере
Вы можете отредактировать код любой интернет-страницы с одним «но»: эти изменения будут видны только вам и после перезагрузки страницы всё вернётся к прежнему виду. Поэтому смелее — вы точно ничего не сломаете.
Обычно это делается, чтобы:
- Визуально менять тексты и данные на сайте, проверять новые форматы.
- Тестировать блоки и элементы: заголовки, сноски, абзацы, врезки и т. п.
- Править информацию на странице, чтобы показать скриншоты дизайнерам, редакторам или разработчикам.
Давайте немного поменяем текст на странице блога RU-CENTER. Открываем страницу в браузере Google Chrome*. Находим заголовок, нажимаем на него правой кнопкой мыши и выбираем в меню «Просмотр кода».
Мы хотим исправить этот заголовок. Нажимаем дважды левой кнопкой мыши на текст в строке кода, пишем новый заголовок и нажимаем Enter:
Или, например, хотим мы поменять текст на кнопке. Кликаем на неё правой кнопкой мыши, выбираем в меню пункт «Просмотреть код»:
Кликаем на неё правой кнопкой мыши, выбираем в меню пункт «Просмотреть код»:
Находим текст кнопки:
И меняем его — в области кода левой кнопкой мыши дважды нажимаем на текст, печатаем новую фразу и нажимаем Enter:
А ещё поменяем иллюстрацию. Кликаем на изображение правой кнопкой мыши и выбираем пункт «Просмотреть код»:
Перед нами код иллюстрации:
Меняем URL картинки на новый:
//storage.nic.ru/ru/images/png/1.blog-pl950.png
меняем на:
//vse-znay.ru/wp-content/uploads/2018/09/Kak-pojavilsja-znak-sobachka-istorija-i-znachenie-simvola-.jpg
Попробуйте поэкспериментировать на своём сайте. Это интересно и полезно: вы сможете внести изменения, сделать скриншот наиболее удачной версии и использовать его при составлении ТЗ на доработку сайта.
Как редактировать CSS-код прямо в браузере
CSS-код можно редактировать так же, как и HTML: открываем код страницы в браузере и заменяем или удаляем элементы. Если обновить страницу, всё вернётся на свои места.
Изменим размер картинки на странице RU-CENTER. Открываем код изображения, находим внизу окна кода нужное поле:
Уменьшим иллюстрацию, изменив значения в блоке:
А ещё изменим цвет текста рядом с иллюстрацией. Находим код текстового блока:
Слева — код текстового блока HTML, справа — стили этого блока в CSS.
Находим цвет шрифта:
Нажимаем на квадрат с цветом шрифта:
И меняем цвет на любой другой в палитре:
Проверьте основные теги для SEO на вашем сайте
Мы разобрались в HTML-тегах, узнали, как отредактировать код сайта в браузере и ничего не сломать. Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Для тренировки и насмотренности попробуйте найти в коде своей страницы указанные ниже теги. Они обязательно должны быть на каждой странице сайта как самые важные для SEO-продвижения.
Title
<title>Заголовок страницы</title>. Это самый важный тег для SEO, его нужно заполнять для каждой страницы сайта. Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
И отражается в результатах поиска как заголовок:
Найдём title на странице RU-CENTER. Открываем код сайта с помощью инструментов разработчика. Нажимаем Ctrl + F и вводим в поле поиска title. Вот и наш заголовок:
Description
Ещё один важный тег для SEO. Отвечает за мета-описание страницы, выводится в сниппете поисковика:
Воспользуемся поиском по коду и найдём нужный тег на странице RU-CENTER:
h2–H6
<h2> – <h6>. Эти теги прописываются в контейнере <body>, их значения отображаются на странице и отвечают на логику заголовков документа. Мы писали об этих тегах выше. Самый важный из них — тег <h2>, он должен быть на каждой странице сайта.
Найдём <h2> на сайте RU-CENTER:
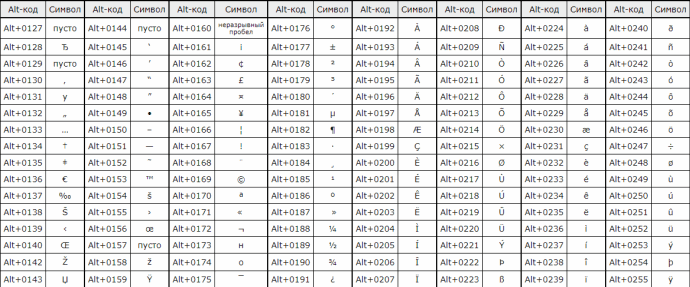
Alt
Атрибут alt тега <img>. Этот атрибут отвечает за альтернативный текст, описывающий изображение на сайте. При загрузке браузер получает сначала текстовую информацию о иллюстрации на сайте и уже после этого загружает само изображение.
При загрузке браузер получает сначала текстовую информацию о иллюстрации на сайте и уже после этого загружает само изображение.
Найдём alt на странице RU-CENTER:
Подробнее о тегах и основных ошибках SEO-продвижения сайта вы можете прочитать в нашей статье.
Где бесплатно научат понимать код и программировать
В статье мы дали общую информацию об устройстве HTML-кода сайта. Чтобы окунуться в тему глубже, вы можете пройти специальные курсы. Сейчас их много, мы дадим список из нескольких самых популярных вариантов.
- Html Academy. Бесплатные задания после регистрации.
- «Нетология». Курсы: «Основы HTML и CSS», «Python-разработка для начинающих» и др.
- Geekbrains. Интенсивы: «Основы программирования», «Python для начинающих» и др.
- Яндекс Практикум. Все курсы можно попробовать бесплатно, например: «Как стать веб-разработчиком», «Как стать Python-разработчиком» и др.
- «Смотри.
 Учись». Курс «PHP. Базовый курс» и др.
Учись». Курс «PHP. Базовый курс» и др. - Гарвард, Основы программирования. Видео-лекции на YouTube.
*Информация в статье не является рекламой и представлена в ознакомительных целях.
Простые методы редактирования веб-страницы
Развитие веб-сайта Техническое обслуживание
05 декабря 2022 г.
Линас Л. и Новиантика Г.
9 минут Чтение
Научиться проверять элементы в браузере полезно, особенно если вы работаете в сфере ИТ. Inspect Element позволяет посетителям получать доступ и временно редактировать исходный код веб-сайта, включая HTML, CSS, JavaScript и файлы изображений.
Помимо краткого управления внешним видом сайта, инструмент Inspect Element позволяет пользователям тестировать скрипты, устранять ошибки и находить метаданные веб-страницы.
Проверка элемента — это встроенная функция во всех основных браузерах. Эта статья покажет вам, как получить доступ и использовать Inspect Element в Google Chrome, Safari и Mozilla Firefox.
Мы также обсудим его различные варианты использования, в том числе способы изменения элемента страницы, проверки классов CSS и включения режима адаптивного дизайна.
Загрузить контрольный список запуска веб-сайта
Что можно сделать с Inspect Element?
Функция «Проверить элемент» предлагает пользователям множество преимуществ. Вот несколько вещей, которые вы можете сделать с ним:
- Редактирование CSS в реальном времени ‒ позволяет вносить правки в панель CSS и видеть изменения в режиме реального времени.
- Тестирование макета ‒ позволяет тестировать различные макеты сайта.
- Диагностика отладки ‒ помогает обслуживанию сайта, так как может проверить, содержит ли сайт неработающий код.
- Временное редактирование ‒ позволяет настраивать элементы страницы без внесения постоянных изменений в код.
Зачем вам нужно проверять веб-элементы?
Функция проверки элемента полезна во многих случаях, особенно для:
- веб-разработчиков — вы можете тестировать написанный вами код и взаимодействовать с ним на веб-странице.
 Вы также можете использовать Inspect Element для поиска ошибок или багов на сайте.
Вы также можете использовать Inspect Element для поиска ошибок или багов на сайте. - Авторы контента — функция «Проверить элемент» позволяет опустить конфиденциальную информацию с веб-страницы перед созданием снимка экрана. Управление страницей с помощью Inspect Element выполняется быстрее, чем с помощью программного обеспечения для редактирования фотографий.
- Цифровые маркетологи — позволяет проверить усилия конкурентов по поисковой оптимизации (SEO), метаданные веб-сайта, целевые ключевые слова и статус индекса Google.
- Агенты службы поддержки — помогает веб-разработчикам в выявлении и устранении ошибок веб-сайта.
- Дизайнеры — помогите изменить дизайн сайта и увидеть изменения перед их внедрением. Инструмент также позволяет предварительно просмотреть внешний вид веб-страницы на настольном компьютере или мобильном устройстве. Это экономит время и делает общение с клиентами более эффективным.

Как проверить элемент с помощью инструментов разработчика Chrome?
Перед изучением инструмента «Проверить элемент» в Google Chrome необходимо ознакомиться с инструментами разработчика. Это панель, которая поставляется с инструментом Inspect Tool и состоит из трех основных частей:
- панель Elements/Document Object Model (DOM) — содержит дерево DOM страницы и обеспечивает доступ к языку гипертекстовой разметки (HTML) исходный код. Он расположен на верхней панели инструментов Chrome Developer Tools.
- Панель CSS — позволяет изменять, добавлять и удалять свойства CSS для изменения правил стиля веб-страницы. Он расположен в средней части инструментов разработчика, в разделе стилей .
- Консоль — отображает зарегистрированные сообщения и запускает код JavaScript. Он появляется на панели задач инструментов разработчика.
Вот как открыть Inspect Element с помощью Google Chrome:
- Откройте веб-сайт в Google Chrome .
 Мы будем использовать hostinger.com для этого руководства.
Мы будем использовать hostinger.com для этого руководства. - Нажмите на три вертикальные точки в верхней строке меню Chrome, выберите Дополнительные инструменты , затем выберите Инструменты разработчика .
В качестве альтернативы используйте сочетания клавиш — Ctrl + Shift + I для Windows или Linux и Cmd + Option + I для пользователей macOS.
Или щелкните правой кнопкой мыши веб-страницу и выберите Проверить , чтобы получить доступ к панели Инструменты разработчика .
- Когда в окне браузера появится вкладка Elements , вы можете редактировать исходный код страницы. Измените размер окна инспектора, перетащив его углы для лучшей читаемости.
- По умолчанию панель Elements отображается в правой части окна браузера. Если вы хотите изменить его местоположение или переместить в отдельное окно, нажмите на три вертикальные точки в правом верхнем углу панели и выберите нужный Настройка стороны док-станции .

- Чтобы увидеть, как веб-страница выглядит на мобильных устройствах, нажмите Панель инструментов переключения устройств в верхнем левом углу панели. Над предварительным просмотром вы можете изменить переменные, чтобы проверить, как страница работает с другим разрешением экрана или уровнем регулирования пропускной способности.
Pro Tip
Чтобы проверить определенный элемент, щелкните его правой кнопкой мыши и выберите параметр «Проверить». Откроются инструменты проверки элемента и автоматически выделят исходный код выбранного элемента.
Вы можете использовать Inspect Element для изменения, удаления или скрытия содержимого сайта и проверки классов CSS. Мы рекомендуем регулярно очищать кеш браузера, чтобы убедиться, что вы просматриваете исходный вид веб-страницы.
В следующих разделах содержится подробная информация о том, как выполнять общие задачи проверки элемента.
Изменение элемента
Чтобы изменить элемент страницы, необходимо изменить исходный код страницы CSS или HTML. Таким образом, вы можете редактировать текст и его элементы стиля, такие как вес, размер и цвет шрифта.
Таким образом, вы можете редактировать текст и его элементы стиля, такие как вес, размер и цвет шрифта.
Панель DOM позволяет легко изменять текст. Вот как это сделать:
- Откройте Google Chrome и перейдите на веб-сайт. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Проверить , чтобы открыть Инструменты разработчика .
- После открытия окна Elements используйте инструмент Inspect — значок курсора в верхнем левом углу панели — чтобы выделить элемент исходного кода, который вы хотите изменить.
- Щелкните правой кнопкой мыши код, выделенный в дереве DOM, и выберите Редактировать как HTML . Либо дважды щелкните текст, который хотите изменить.
- Окно редактора расширится, что позволит вам изменить текст.
 Текстовые элементы обычно заключаются в кавычки.
Текстовые элементы обычно заключаются в кавычки.
- Отмените выбор элемента, чтобы просмотреть изменения.
Изменение стиля веб-элементов включает аналогичные шаги, но вместо этого вы будете использовать панель CSS. В основном мы будем использовать element.style , который содержит различные свойства для выбора и добавления на веб-страницу.
Выполните следующие действия:
- Откройте Google Chrome и получите доступ к веб-сайту. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши в любом месте веб-сайта и выберите Проверить .
- Используйте инструмент Inspect , чтобы выделить элемент.
- Щелкните свойство element.style в верхней части панели CSS и добавьте нужные объявления стиля в фигурные скобки. В следующем примере мы добавили цвет фона к текстовому блоку:
- Если вы хотите поместить другое объявление стиля, снова выберите свойство element.
 style . Веб-инспектор добавит еще одну пустую строку для заполнения. Здесь мы добавляем второе свойство для отображения текста курсивом:
style . Веб-инспектор добавит еще одну пустую строку для заполнения. Здесь мы добавляем второе свойство для отображения текста курсивом:
- При наведении курсора на свойства CSS на панели рядом с каждой строкой отображается флажок. Снимите этот флажок, чтобы не показывать какие-либо стили. Кроме того, вы можете щелкнуть свойство или значение, чтобы заменить его.
Скрыть или удалить элемент
Инструменты разработчика также позволяют скрывать элементы сайта на веб-страницах. С помощью функции Hide Element панель CSS может создать свойство видимости, чтобы скрыть любой контент сайта, не удаляя его.
Следуйте этим инструкциям:
- Откройте Google Chrome и перейдите на веб-сайт. Здесь мы используем hostinger.com .
- Щелкните правой кнопкой мыши любую часть веб-страницы и выберите Проверить .
- Включить проверку и нажмите на элемент, который хотите скрыть.

- Щелкните правой кнопкой мыши код, выделенный в дереве DOM , и выберите Скрыть элемент . Новое свойство видимости появится на панели CSS . Снимите флажок, чтобы отменить изменение.
- Если вместо этого вы хотите удалить элемент HTML, щелкните правой кнопкой мыши выделенный код и выберите Удалить элемент . Обновление страницы восстановит удаленный код.
Профессиональный наконечник
Вы можете отменить все изменения, сделанные в инструменте «Проверить элемент», нажав Ctrl+Z в Windows и Linux или Command+Z в macOS.
Проверка классов CSS
Проверка элементов страницы — отличный способ проверить код веб-дизайна. Вы также можете скопировать их, чтобы стилизовать разделы вашего сайта с помощью классов CSS.
Вот как это сделать:
- Откройте Google Chrome и получите доступ к веб-сайту. Здесь мы используем hostinger.
 com .
com . - Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Проверить .
- Активируйте инструмент Inspect и наведите курсор на элемент, который хотите проверить. Его основная информация, такая как цвет, шрифт и поля, появится в поле, а на панели DOM будет выделен его исходный код.
- Вы также можете найти определенный стиль CSS, нажав Ctrl+Shift +F в Windows и Linux или Command+Option+F в macOS.
- В нижней части панели появится вкладка поиска. Введите запрос, и инспектор выдаст результаты.
Как проверить элемент в других браузерах
В большинстве браузеров есть функция, аналогичная инструменту Google Chrome Inspect Element. Хотя функции в основном работают одинаково, разные браузеры требуют разных шагов для их запуска.
Проверка элемента в Safari
Прежде чем использовать инструмент проверки элемента в Safari, необходимо включить меню «Разработка» :
- Выберите Safari в строке меню и выберите «Настройки» из меню.

- Выберите Дополнительно и установите флажок рядом с Показать меню «Разработка» в строке меню , чтобы включить проверку элемента.
- После того, как вы активируете эту функцию, в меню будет добавлена опция Develop .
Вот как использовать Inspect Element в Safari:
- Откройте браузер Safari .
- Щелкните правой кнопкой мыши в любом месте страницы и выберите Проверить элемент 9.0027 , или вы можете использовать сочетание клавиш Command+Option+I .
В качестве альтернативы выберите Develop -> Show Web Inspector в строке меню.
Инструмент «Проверить элемент» в Safari по умолчанию отображается в нижней части окна браузера. Чтобы изменить расположение, щелкните значок, чтобы закрепить панель справа или открыть ее в отдельном окне.
Панель Web Inspector состоит из двух столбцов — в первом отображается исходный код HTML, а во втором — CSS. Используйте курсор для навигации по интерфейсу и изучения кода и строк, соответствующих каждому региону.
Используйте курсор для навигации по интерфейсу и изучения кода и строк, соответствующих каждому региону.
Можно также проверить страницу напрямую, нажав кнопку инструмента Inspect в верхнем левом углу панели. При перемещении курсора инструмент показывает соответствующий исходный код.
Как и инструмент Google Chrome Inspect Element, Safari позволяет пользователям редактировать, удалять и добавлять элементы веб-страницы.
Вот как изменить часть страницы:
- Открыть Safari .
- Перейти на веб-сайт. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши HTML-код на панели Elements и наведите указатель мыши на Edit .
- Выберите параметр в меню Редактировать .
- Web Inspector предложит вам ввести новый текст и отобразит внесенные вами изменения в режиме реального времени.

Чтобы добавить новый элемент на страницу, выполните следующие действия:
- Открыть Safari .
- Доступ к веб-сайту. В этом случае мы будем использовать hostinger.com .
- Щелкните правой кнопкой мыши строку кода и выберите параметр в меню Добавить . В этом примере мы выбираем Child .
- Укажите элемент. В этом примере мы добавим
. Вы можете продолжить писать любой код рядом с ним.
Вот как удалить элемент страницы:
- Открыть Safari .
- Перейти на веб-сайт. В этом примере мы получаем доступ к hostinger.com .
- Выберите любой код и нажмите Удалить .
Можно также щелкнуть правой кнопкой мыши строку кода и выбрать Удалить -> Узел .
- Чтобы скрыть элемент нужной веб-страницы, просто щелкните правой кнопкой мыши код, который вы хотите скрыть, и выберите Переключить видимость .

Кроме того, в Safari есть режим адаптивного дизайна , который позволяет просматривать веб-сайт на различных устройствах, таких как настольные компьютеры и мобильные устройства. Вот как это использовать:
- Открыть Safari .
- Доступ к веб-сайту. В этом примере мы используем hostinger.com .
- Выберите параметр Develop в строке меню.
- Выберите Войдите в режим адаптивного дизайна .
- Он покажет доступные параметры устройства и разрешения экрана для предварительного просмотра сайта.
Проверка элемента в Mozilla Firefox
Панель проверки элемента также является встроенной функцией браузера Mozilla Firefox. Вот как это использовать:
- Открыть Mozilla Firefox .
- Перейти на веб-сайт. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши любую часть страницы и выберите Проверить .

В качестве альтернативы щелкните меню с тремя полосами -> Дополнительные инструменты .
- Выберите Инструменты веб-разработчика .
Вы также можете использовать сочетание клавиш Ctrl+Shift+I для доступа к Inspect Element .
Инспектор Firefox по умолчанию отображается внизу окна. Чтобы изменить его местоположение, щелкните меню из трех точек в правом верхнем углу панели и выберите другой вариант отображения.
Этот инструмент позволяет выбрать конкретный элемент, чтобы найти его код. Щелкните инструмент Inspect в верхнем левом углу панели, чтобы войти в режим выбора.
Панель «Инспектор» в Firefox работает аналогично Chrome и Safari. Исходный код HTML имеет цветовую кодировку — синий — содержимое, желтый — поля, фиолетовый — отступы.
Вот как изменить элемент страницы в Firefox:
- Открыть Mozilla Firefox .
- Доступ к веб-сайту. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши любую часть веб-страницы и выберите Проверить .
- Дважды щелкните, чтобы изменить текст.
Либо щелкните правой кнопкой мыши и выберите Изменить как HTML , чтобы изменить текст. Поле расширится, чтобы вы могли написать код.
- Чтобы добавить новый текст, выберите Создать новый код .
- Чтобы удалить код, просто дважды щелкните и нажмите Backspace или Удалить .
Выполните следующие действия, чтобы изменить стиль элемента:
- Открыть Mozilla Firefox .
- Перейти на веб-сайт. В этом примере мы используем hostinger.
 com 9.0027 .
com 9.0027 . - Откройте панель Inspector и перейдите к Стили фильтров в нижней части.
- Снимите флажок рядом с объявлением CSS, чтобы деактивировать стиль.
- Щелкните раздел, и инструмент предоставит новую строку для добавления нового кода.
Mozilla Firefox также предлагает режим адаптивного дизайна для предварительного просмотра нескольких предустановленных разрешений экрана. Вот как это сделать:
- Открыть Mozilla Firefox .
- Доступ к веб-сайту. В этом примере мы открываем hostinger.com .
- Откройте панель Inspector и щелкните значок Responsive Design Mode в правом верхнем углу.
В качестве альтернативы щелкните меню с тремя полосами -> Дополнительные инструменты -> Режим адаптивного дизайна .
- Активация режима позволяет проверить скорость соединения и соотношение пикселей устройства.
Заключение
Функция проверки элемента позволяет пользователям изменять, редактировать или добавлять код на существующую веб-страницу. Это полезно для тестирования дизайна сайта, отладки, исключения конфиденциальной информации из скриншотов, исследования метаданных и поиска скрытых ключевых слов.
В этой статье мы объяснили шаги для доступа к Inspect Element и рассказали о его обычном использовании в трех веб-браузерах — Google Chrome, Safari и Mozilla Firefox.
Мы надеемся, что эта статья помогла вам научиться использовать Inspect Element и некоторые его реализации. Если у вас есть какие-либо вопросы или предложения, сообщите нам об этом в разделе комментариев ниже.
Узнайте больше об обслуживании веб-сайта
Хотлинкинг: что это такое и почему это плохо?
Как перенаправить домен
Как использовать домены без файлов cookie
Как проверить журнал ошибок PHP вашего веб-сайта
Линас начинал как агент по работе с клиентами, а сейчас является полнофункциональным веб-разработчиком и руководителем технической группы в Hostinger. Он увлечен тем, что предлагает людям первоклассные технические решения, но, несмотря на то, что ему нравится программировать, он втайне мечтает стать рок-звездой.
Он увлечен тем, что предлагает людям первоклассные технические решения, но, несмотря на то, что ему нравится программировать, он втайне мечтает стать рок-звездой.
Другие работы Линаса Л.
Noviantika — автор цифрового контента в Hostinger. Увлеченная веб-хостингом, WordPress и SEO, она стремится поделиться своими знаниями с миром в своих письмах. В свободное время Новиантика любит летать на самолете и открывать новые места.
Еще от Noviantika G.
Как использовать Inspect Element в Chrome, Safari и Firefox
В каком-то смысле работа веб-разработчиков и дизайнеров состоит в том, чтобы убедить пользователей, что веб-сайт — это единое целое, а не просто набор HTML-элементы, отформатированные так, чтобы они выглядели красиво. Однако с помощью правильных инструментов даже не разработчики могут приоткрыть завесу над любым веб-сайтом, чтобы увидеть, что на самом деле происходит за кулисами.
Возможно, вы знакомы с классическим приемом «просмотр исходного кода страницы», который отображает необработанный HTML-код страницы в окне браузера. Но есть лучший способ выполнять свою детективную работу: функция проверки элемента позволяет нам просматривать и даже изменять интерфейс любого веб-сайта, что может быть весьма полезно при создании веб-сайта или изучении того, как работают веб-сайты.
Но есть лучший способ выполнять свою детективную работу: функция проверки элемента позволяет нам просматривать и даже изменять интерфейс любого веб-сайта, что может быть весьма полезно при создании веб-сайта или изучении того, как работают веб-сайты.
В этом посте мы обсудим, что значит «проверить» элементы страницы и как это сделать в трех распространенных веб-браузерах. Если вы находитесь в затруднительном положении, перейдите к тому, что вы ищете.
- Как проверять элементы в Chrome
- Как проверять элементы в Safari
- Как проверять элементы в Firefox
Что означает «проверить элемент»?
Элемент Inspect — это функция современных веб-браузеров, которая позволяет любому пользователю просматривать и редактировать исходный код веб-сайта, включая HTML, CSS, JavaScript и медиафайлы. Когда исходный код изменяется с помощью инструмента проверки, изменения отображаются в реальном времени в окне браузера.
Inspect — секретное оружие веб-профессионала. Разработчики, дизайнеры и маркетологи часто используют его, чтобы заглянуть внутрь любого веб-сайта (включая свой собственный), чтобы просмотреть изменения содержимого и стиля, исправить ошибки или узнать, как устроен конкретный веб-сайт. Например, если вы найдете интригующий интерфейс на конкурирующем веб-сайте, элемент проверки позволит вам увидеть HTML и CSS, из которых он состоит.
Вы также можете рассматривать функцию проверки вашего браузера как своего рода «песочницу»: играйте с веб-страницей столько, сколько хотите, меняя содержимое, цвета, шрифты, макеты и т. д. Когда закончите, просто обновите страницу до вернуть все в норму. Inspect не меняет сам веб-сайт — только то, как он отображается в вашем браузере — так что не стесняйтесь экспериментировать!
Inspect также является невероятно ценным инструментом для тех, кто изучает веб-разработку. Вместо просмотра простого исходного кода используйте элемент проверки для взаимодействия со страницей и посмотрите, как каждая строка кода соответствует элементу или стилю. Лучше понимая, что представляет собой типичная веб-страница, вы можете эффективно общаться с разработчиками в случае ошибки или если вы хотите внести изменения.
Лучше понимая, что представляет собой типичная веб-страница, вы можете эффективно общаться с разработчиками в случае ошибки или если вы хотите внести изменения.
Inspect может быть «инструментом разработчика», но для его использования вам не нужно писать какой-либо код или устанавливать какое-либо дополнительное программное обеспечение. Вы можете делать все, что я описал, прямо в браузере — давайте узнаем, как это сделать.
Как проверять элементы
Для проверки элементов необходимо щелкнуть правой кнопкой мыши любую часть веб-страницы и выбрать «Проверить» > «Проверить элемент». Кроме того, вы можете нажать Command + Option + i на вашем Mac или F12 на вашем ПК, чтобы сделать то же самое.
Каждый современный веб-браузер имеет собственный инструмент для проверки элементов. Доступ к нему можно получить в любом браузере, но некоторые браузеры, такие как Chrome и Safari, имеют небольшие отличия. Давайте обсудим, как использовать инструмент проверки в трех настольных веб-браузерах: Google Chrome, Apple Safari и Mozilla Firefox.
Как проверять элементы в Chrome
Чтобы использовать инспектор в Google Chrome, сначала перейдите на любую веб-страницу (в этих примерах я буду использовать HubSpot.com). Оказавшись там, у вас есть несколько способов открыть инструмент:
- Щелкните правой кнопкой мыши любую часть страницы и выберите Inspect . Щелчок правой кнопкой мыши по определенному элементу страницы откроет этот элемент в режиме инспектора.
- В верхней строке меню выберите View > Developer > Developer Tools .
- Откройте Настройте и управляйте Google Chrome , щелкнув значок с тремя точками в правом верхнем углу окна браузера. Оттуда выберите Дополнительные инструменты > Инструменты разработчика .
- Используйте сочетание клавиш control-shift-C в Windows или command-option-C в macOS.
Панель инструментов разработчика Chrome откроется в нижней части окна браузера. Если вы хотите изменить расположение панели, щелкните значок с тремя точками в правом верхнем углу панели (рядом с X ), затем выберите предпочитаемое положение док-станции. Я выберу Dock справа от — это упростит просмотр отображаемой страницы и ее источника:
Если вы хотите изменить расположение панели, щелкните значок с тремя точками в правом верхнем углу панели (рядом с X ), затем выберите предпочитаемое положение док-станции. Я выберу Dock справа от — это упростит просмотр отображаемой страницы и ее источника:
В верхней части панели проверки вы увидите вкладки для Elements , Console , Sources и т. д. Все эти инструменты мы можем использовать для оценки содержимого и производительности страницы. Однако все, что нам нужно для проверки, находится на вкладке Elements .
Следующая область вниз — это исходный HTML-код текущей страницы. Потратьте некоторое время, чтобы изучить эту область, и обратите внимание, как наведение курсора на фрагмент кода выделяет соответствующий элемент на странице. Синий цвет указывает на содержимое элемента, зеленый — на отступы, а оранжевые — на поля.
Можно сделать и наоборот — найти фрагмент кода из элемента страницы. Для этого щелкните значок Element select в левом верхнем углу панели:
Для этого щелкните значок Element select в левом верхнем углу панели:
Затем щелкните элемент страницы. Вы увидите исходный код, показанный на панели проверки.
Помимо просмотра, мы можем использовать проверку для изменения содержимого страницы. Давайте начнем с замены некоторого текста. Во-первых, найдите текстовое содержимое в исходном коде. Затем щелкните элемент правой кнопкой мыши и выберите Edit Text 9.0027 — это открывает встроенный текстовый ввод, в котором вы можете написать все, что хотите. Когда вы отмените выбор ввода текста, вы увидите, что изменения вступят в силу:
Или как насчет отсутствия текста? Просто выберите элемент в исходном коде и удалите его. h2 исчезнет со страницы.
Не беспокойтесь — он снова появится, когда вы обновите страницу. Вы также можете скрыть любой элемент, не удаляя его, щелкнув элемент правой кнопкой мыши в исходном коде и выбрав Скрыть элемент .
Вы даже можете добавить новые элементы страницы — щелкните правой кнопкой мыши элемент в исходном коде и выберите Редактировать как HTML . Вы увидите текстовое поле, куда вы можете вставить HTML. Например:
Вы увидите текстовое поле, куда вы можете вставить HTML. Например:
Перемещаясь вниз по панели просмотра Chrome, мы видим вкладку Стили . Это показывает нам, какие стили CSS были применены к выбранному элементу. Нажмите на строки кода, чтобы переписать их, или активируйте/деактивируйте определенные объявления, установив/сняв флажки рядом с ними. Давайте сделаем это для нашего
element’s font-weight property:
Наконец, давайте рассмотрим еще одну функцию проверки Chrome — мобильное представление. При создании сайта дизайнеры должны учитывать, как его страницы выглядят одинаково на экранах компьютеров, мобильных устройств и планшетов. К счастью, Chrome позволяет просматривать одну и ту же веб-страницу в разных разрешениях экрана. Начните с нажатия значка Переключить устройство в верхнем левом углу панели:
Отсюда установите разрешение экрана вручную или выберите предустановку устройства в меню, а затем посмотрите, как реагирует макет страницы. Вы также можете поворачивать экран и даже просматривать производительность на скоростях «мобильных устройств среднего уровня» и «мобильных устройств низкого уровня».
Вы также можете поворачивать экран и даже просматривать производительность на скоростях «мобильных устройств среднего уровня» и «мобильных устройств низкого уровня».
Как проверять элементы в Safari
Чтобы использовать инструмент проверки Safari, Web Inspector, нам сначала нужно включить инструменты разработчика Safari. Выберите Safari > Настройки . В окне настроек под Advanced установите флажок рядом с Show Develop menu in menu bar . Вы увидите опцию Develop , добавленную в меню выше.
Далее перейдите на нужную веб-страницу. Есть три способа открыть Web Inspector:
- Щелкните правой кнопкой мыши любую часть страницы и выберите 9.0026 Осмотрите элемент . Щелчок правой кнопкой мыши по определенному элементу страницы откроет этот элемент в режиме инспектора.
- Выберите «Разработка» > «Показать веб-инспектор » в верхней строке меню.
- Используйте ярлык command-option-I .

По умолчанию инспектор Safari открывается в нижней части окна. Чтобы изменить эту конфигурацию, щелкните значок, чтобы закрепить дисплей с правой стороны или открыть его в отдельном окне — оба расположены рядом с 9Значок 0026 X в верхнем левом углу дисплея.
Панель инспектора Safari состоит из двух столбцов. Первый показывает исходный HTML, а второй показывает CSS страницы. Используйте курсор, чтобы изучить исходный HTML-код и посмотреть, какие строки кода соответствуют каждой области страницы (синим цветом выделено содержимое, зеленым — отступы, а оранжевым — поля):
Мы также можем проверить страницу напрямую. Щелкните значок выбора элемента в верхней части панели:
Теперь при щелчке элемента страницы Web Inspector показывает соответствующий исходный код.
Как и инспектор Chrome, Safari позволяет изменять, добавлять и удалять элементы страницы. Чтобы отредактировать страницу, щелкните правой кнопкой мыши элемент HTML на панели проверки, затем выберите параметр в меню Edit . Web Inspector предложит вам ввести новый текст, а затем отобразит ваши изменения в режиме реального времени:
Web Inspector предложит вам ввести новый текст, а затем отобразит ваши изменения в режиме реального времени:
Или добавьте новый элемент на страницу, щелкнув правой кнопкой мыши строку кода и выбрав вариант из Добавить меню . В этом примере я добавил новый дочерний элемент . Если вы хотите удалить элемент страницы, просто выберите код и удалите его. Или щелкните правой кнопкой мыши и выберите Переключить видимость , чтобы скрыть элемент, не удаляя его. Справа у нас есть столбец Стили , где мы можем изменить или активировать/деактивировать объявления CSS для любого элемента, например: При тестировании изменений содержимого и стиля вы захотите увидеть эффект на мобильных экранах, а также на настольных компьютерах. Режим адаптивного дизайна Safari позволяет просматривать веб-сайт на самых распространенных устройствах. Чтобы использовать его, выберите Develop > Enter Responsive Design Mode . Чтобы открыть инспектор Firefox, вы можете: Инспектор Firefox по умолчанию появляется в нижней части окна. Чтобы изменить его положение, выберите значок с тремя точками в правом верхнем углу инспектора, затем выберите альтернативный вариант отображения. Панель инспектора Firefox сравнима по функциям с Chrome и Safari. Кроме того, вы можете найти код, выбрав элементы на странице — чтобы войти в режим выбора, щелкните значок курсора в верхнем левом углу: Щелкните любой элемент страницы, чтобы открыть его источник на панели проверки. Чтобы изменить или удалить элемент страницы, выберите его код в инспекторе. Затем либо дважды щелкните, чтобы изменить текст, либо щелкните правой кнопкой мыши и выберите Редактировать как HTML или Создать новый узел для добавления кода. Или просто удалите код и посмотрите на результат изменений на странице. Чтобы изменить стиль элемента, используйте область Стили фильтров в нижней части панели проверки. Снимите флажок рядом с объявлением CSS, чтобы деактивировать его (или введите новый код самостоятельно): Наконец, инструменты Firefox также поставляются с возможностью предварительного просмотра на мобильных устройствах.
к существующему  В этом режиме вы можете использовать те же инструменты инспектора на страницах, отформатированных для устройств Apple, или установить размеры самостоятельно:
В этом режиме вы можете использовать те же инструменты инспектора на страницах, отформатированных для устройств Apple, или установить размеры самостоятельно: Как проверять элементы в Firefox
 Исходный код HTML указывает соответствующий элемент страницы с цветовыми кодами — содержимое синее, отступы фиолетовые, поля желтые:
Исходный код HTML указывает соответствующий элемент страницы с цветовыми кодами — содержимое синее, отступы фиолетовые, поля желтые: