Как сделать игру в powerpoint
Как создать мини-игру в PowerPoint: пошаговая инструкция
Анна Васютинская, ведущий разработчик курсов в iSpring
В этой статье я покажу, как вставить в презентацию триггеры и анимацию, настроить навигацию с помощью гиперссылок и собрать с нуля мини-игру при помощи стандартных инструментов PowerPoint.
Правила игры просты. Вы начинающий повар, перед которым встало непростое задание — собрать столовые приборы для приготовления вкуснейшего омлета. Кликайте на предметы, которые понадобятся в деле. Только после этого вы сможете перейти на следующий слайд :) Посмотрим, как это работает:
Этап 1. Добавляем объекты на слайд
Чтобы собрать игру, скачайте картинки, которые я подготовил.
- Откройте PowerPoint и создайте пустой слайд.
- Добавьте на слайд кухонный интерьер. Для этого перейдите на вкладку Вставка → Рисунок, найдите загруженную папку со всеми файлами и выберите объект Фон. Поместите его на слайд.
Внизу оставьте немного места для панели навигации.
- Вставляем панель навигации. Для этого перейдите в меню Вставка → Изображения, выберите рисунок Нижняя панель и разместите его внизу слайда.
- Добавим кнопку «Вперёд», чтобы пользователи смогли перейти к следующему слайду презентации. Для этого нажмите Вставить → Рисунок → Вперёд.
- Заблокируем навигацию. Для этого поставим темный прямоугольных над кнопкой «Вперёд». Выберите Вставка → Рисунок → Темный прямоугольник и перекройте им кнопку.
- Чтобы сделать игру интерактивнее, давайте добавим замок на нижнюю панель. Он пропадёт при выборе правильных объектов. Для этого нажмите Вставка → Рисунок → Замок.
- Для следующих объектов — кошки и миски — мы настроим триггеры и анимацию. Но пока давайте просто расставим их на слайде.
- Чтобы вовремя игры пользователь увидел обратную связь и случайно не нажал на другой объект, добавим поверх всего слайда прозрачный фон: Вставка → Рисунок → Прозрачный фон.

- В игре при выборе кошки пользователь увидит сообщение «Интересная идея. Но давай для начала освоим классическую технологию», а при клике на миску — «Отлично! Это нам пригодится». Сообщения тоже нужно добавить на слайд — вы найдете их в папке ресурсов. Расположите текст один под другим.
Чтобы во время работы не перепутать объекты, переименуйте их. Для этого в PowerPoint выберите Главная → Упорядочить → Область выделения. Назовите объекты, как у меня на слайде.
Дальше мы последовательно настроим анимации для каждого объекта. Чтобы во время работы лишние картинки на слайде не мешали, скроем их — для этого нажмём на значок в виде глаза справа от названия объекта.
Пока вы можете спрятать все объекты, кроме сообщения «Отлично! Это нам пригодится».
Этап 2. Настраиваем триггеры
Триггер в PowerPoint — инструмент, который создаёт «горячую клавишу» для запуска анимации, аудио- и видеоэффектов.
Один клик мышью — и выбранный объект (картинка, фигура, отдельное слово) приходит в движение на слайде: исчезает, выезжает справа или слева, меняет цвет.
В нашей игре если вы щелкните по миске, появится сообщение «Отлично! Это нам пригодится». Так работает триггер.
Давайте настроим все триггеры в нашей игре.
Настраиваем анимацию и триггеры для миски
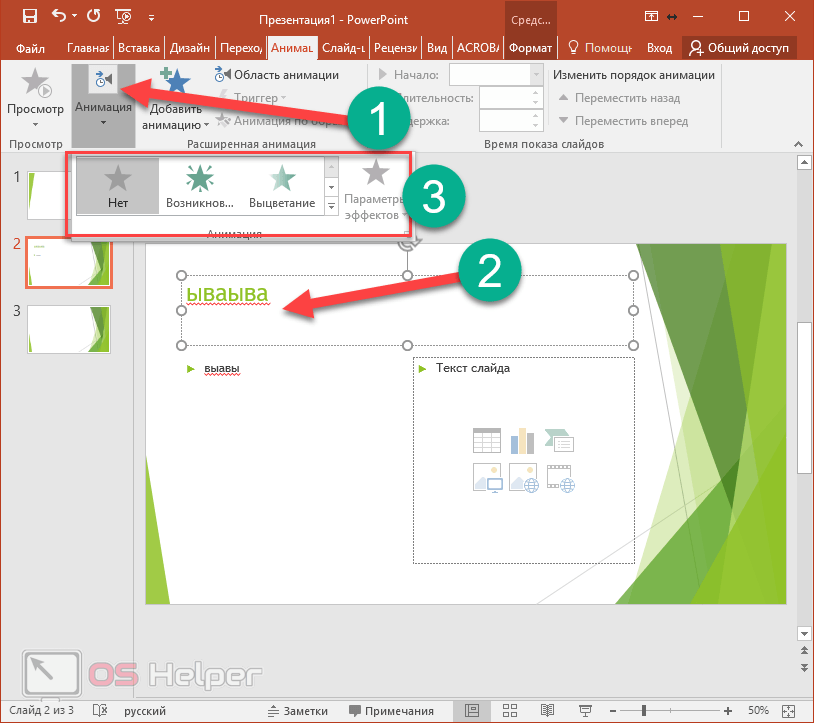
- Сперва создайте анимацию для появления надписи «Отлично! Это нам пригодится». Выберите это сообщение на слайде, перейдите в раздел Анимации → Добавить анимацию → Вход → Выцветание. Теперь сообщение выцветает всякий раз, когда вы просматриваете презентацию.
- Нам нужно, чтобы это сообщение появилось при нажатии на чащу. Для это придётся добавить триггер. Для этого выделите сообщение «Отлично» ещё раз. Перейдите в раздел Анимации → Триггер → По щелчку и выберите миску.
После этого при клике на миску появится сообщение «Отлично! Это нам пригодится». Чтобы это проверить, отодвиньте в сторону прозрачный слой, нажмите F5 и кликните на миску.
- Обратите внимание, когда вы кликаете на миску, появляется сообщение, но фон не затемняется.
 Из-за этого вы можете нажимать на другие объекты. Исправим это — добавим прозрачный слой. Он позволяет видеть фон с кухней, но мешает щелкать на другие объекты, например, кошку.
Из-за этого вы можете нажимать на другие объекты. Исправим это — добавим прозрачный слой. Он позволяет видеть фон с кухней, но мешает щелкать на другие объекты, например, кошку. - Перетащите «Прозрачный фон» на слайд. Выделите его и перейдите на вкладку Анимации → Выцветание. У слоя появилась анимация.
- Теперь нам нужно, чтобы при нажатии на миску появлялось сообщение, и только потом темнел фон. Для этого изменим порядок анимации. Нажмите Область анимации. В открывшейся панели выберите анимацию прозрачного фона и переместите её под триггер «Миска».
- Чтобы две анимации сработали последовательно, выделите их во вкладке Область анимации, а после на панели Начало выберите С предыдущим.
Чтобы увидеть результат, снимите флажок По щелчку на вкладке Переходы.
Теперь мы нажимаем на чашу и появляется сообщение, а фон темнеет, блокируя другие объекты.
 Ура, у вас получилось! Но вернуться обратно к игре невозможно. Если вы кликните в любую точку слайда, ничего не произойдёт. Исправим это.
Ура, у вас получилось! Но вернуться обратно к игре невозможно. Если вы кликните в любую точку слайда, ничего не произойдёт. Исправим это. - Выделим сообщение «Отлично! Это нам пригодится» и прозрачный слой, чтобы добавить им ещё одну анимацию. Для этого нажмите Добавить анимацию → Выход → Выцветание.
- Выделите две новые анимации на панели Область анимации → нажмите Триггер → По щелчку.
- В появившемся окне выберите название кнопки «Отлично! Это нам пригодится». Я назвал её «Верно», когда я переименовывал все объекты.
- Выделите две новые анимации и на панели Начало нажмите С предыдущим.
Теперь, чтобы продолжить игру, достаточно нажать на сообщение «Отлично! Это нам пригодится».
Заставляем миску исчезнуть
После того, как вы взяли миску для приготовления омлета, она должна исчезнуть. Так возникнет впечатление, что вы добавили её в рабочий инвентарь. Эффект исчезновения тоже нужно настроить. Этим мы сейчас и займёмся.
Эффект исчезновения тоже нужно настроить. Этим мы сейчас и займёмся.
- Выделите миску на слайде. Для этого вновь придется опустить прозрачный слой под слайд. Выберите Добавить анимацию → Выход → Выцветание.
- Получившийся эффект на панели Область анимации перетащите на второе место в список анимации «Миска».
- Чтобы миска исчезла после нажатия на неё, на панели Начало выберите С предыдущим.
Мы также можем заставить чашу исчезнуть до появления сообщения. Для этого переместите анимацию выхода в верхнюю часть списка и выберите После предыдущей для остальных анимаций.
У вас должно получиться так:
Поздравляю, вы настроили анимации и триггеры для миски. Теперь займёмся кошкой :)
Настраиваем анимацию и триггеры для кошки
Чтобы анимировать кошку и оставшееся сообщение, нам придётся проделать уже знакомую последовательность действий.
- Для начала разместите сообщение «Интересная идея» на слайде.
 После этого кликните на него правой кнопкой мыши и выберите На передний план, чтобы оно оказалось поверх сообщения «Отлично».
После этого кликните на него правой кнопкой мыши и выберите На передний план, чтобы оно оказалось поверх сообщения «Отлично». - Выберите на слайде кошку и добавьте ей анимацию: Анимации → Добавить анимацию → Выход→ Выцветание.
- Добавляем кошке триггер. Перейдите в раздел Анимации → Триггер → По щелчку и выберите кошку. Теперь она исчезнет, если на неё нажать.
- Двигаемся дальше. Нужно сделать, чтобы при клике на кошку фон темнел и появлялось сообщение «Интересная идея, но давай сначала освоим классический метод». Для этого выделите прозрачный слой и сообщение. Перейдите в раздел Добавить анимацию → Вход → Выцветание.
- Перетащите анимацию выцветания в триггер с кошкой. Вот как это выглядит:
- Выделите ещё раз перемещённую анимацию выцветания и на панеле Начало нажмите С предыдущим.
 Теперь, если кликнуть на кошку, она исчезнет, экран станет темнее и появится надпись «Интересная идея, но давай сначала освоим классический метод».
Теперь, если кликнуть на кошку, она исчезнет, экран станет темнее и появится надпись «Интересная идея, но давай сначала освоим классический метод». - Обратите внимание — вернуться обратно в игру вы снова не можете. Чтобы это сделать, выделим сообщение «Интересная идея» и прозрачный слой, чтобы добавить им ещё одну анимацию. Для этого нажмите Добавить анимацию → Выход → Выцветание.
- Выделите две новые анимации на панели Область анимации → нажмите Триггер → По щелчку.
- В появившемся окне выберите название кнопки «Интересная идея». Я назвал её «Не верно», когда я переименовывал все объекты.
- Выделите две новые анимации и на панеле Начало нажмите С предыдущим.
Теперь, чтобы продолжить игру, достаточно будет нажать на сообщение «Интересная идея». У вас должно получиться так:
Поздравляю, вы настроили анимации и триггеры для миши. Теперь настроим анимацию для кнопки «Вперёд».
Этап 3. Настраиваем анимацию для замка и кнопки «Вперёд»
Теперь нам нужно добавить анимацию для замочка на нижней панели — он исчезнет, если игрок правильно выберет инвентарь для приготовления омлета.
- Выберите замок на слайде и добавьте ему анимацию выцветания. Для этого используем уже знакомый путь Анимации → Добавить анимацию → Выход → Выцветание.
- Перетащите эту анимацию в место между сообщением «Отлично» и прозрачным слоем в списке анимаций миски и на панеле Начало установите параметр С предыдущим.
- Последний шаг — сделать кнопку «Вперёд» видимой после исчезновения замочка. Помните, у нас есть тёмный прямоугольник, который закрывает кнопку «Вперёд»? Если правильно настроить анимацию, то вслед за замком исчезнет и тёмный прямоугольник — кнопка «Вперёд» станет видимой.
- Выберите тёмный прямоугольник на слайде и добавьте для него анимацию выцветания: Анимации → Добавить анимацию → Выход → Выцветание.
 Перетащите эту анимацию на триггер миски под анимацией замочка и на панеле Начало установите параметр С предыдущим.
Перетащите эту анимацию на триггер миски под анимацией замочка и на панеле Начало установите параметр С предыдущим.
Теперь, когда игрок кликнет на миску, она исчезнет, пропадёт и замок, а на панеле навигации появится кнопка «Вперёд».
Примечание. Тёмный прямоугольник на панели навигации выполняет ограничительную функцию — скрывает кнопку «Вперёд». Он исчезает только, когда вы выберите на слайде правильный объект. В нашем случае, миску.
В полной версии игры правильных объектов на слайде пять: миска, сковородка, нож, венчик, тёрка. Значит на кнопке «Вперёд» будет пять тёмных прямоугольников. Как только вы выберите правильный объект, например, венчик, один прямоугольник пропадёт. Но кнопка «Вперёд» появится только, когда вы соберете весь инвентарь для приготовления омлета.
Этап 4. Настраиваем гиперссылку для кнопки «Вперёд»
Теперь давайте добавим гиперссылку на кнопку «Вперёд». Щёлкните по ней правой кнопкой мыши, нажмите «Гиперссылка» в раскрывающемся списке и выберете слайд в презентации, на который она должна вести.
Благодаря эффектам PowerPoint игроки должны выбрать весь инвентарь для приготовления омлета прежде, чем перейти на следующий слайд. Во время игры они будут ошибаться и читать всплывающие подсказки, запоминая важную информацию.
Сюжет для игры может быть любым. Это хороший способ разнообразить электронный курс. Игра поможет вашим сотрудникам немного отдохнуть перед следующим блоком теории в курсе и закрепить на практике информацию из пройденного материала.
Создание интерактивной игры по шагам для дошкольников в программе «Презентация Microsoft PowerPoint»
Создание интерактивной дидактической игры в программе «Презентация Microsoft PowerPoint», мастер-класс по созданию игры, пошаговая инструкция. Создание интерактивных игр для дошкольников.
Любой педагог, особенно работающий с маленькими детками, всегда задаётся вопросом как сделать процесс обучения более интересным и ненавязчивым. Хочу поделиться с вами опытом по созданию интерактивных игр для детей.
Итак, как самостоятельно разработать и создать интерактивную игру для детей?
- Определяем тематику, цель и содержание игры. У меня это будет счёт в пределах 5, разучивание цифр (не вдаваясь в подробности).
- Продумываем форму самой игры, её правила, последовательность и содержание.
- Создаём документ Microsoft PowerPoint.
Программа для создания интерактивных игр для дошкольников — «Презентация Microsoft PowerPoint».
Создание первого пустого слайда игры, стартовой страницы
В этом документе создаём пустой слайд – это у нас будет стартовая страница игры или нескольких игр и к ней мы вернёмся позже.
Создание второго слайда игры с картинкой-пейзажем
Создаём второй пустой слайд и уже в нём размещаем картинку-пейзаж, которая будет служить фоном (то есть растягиваем картинку на весь слайд или наоборот уменьшаем). Допустим это звёздное небо.
Следующий шаг – разместить объекты, которые мы будем считать. Раз мы взяли картинку со звёздным небом – давайте считать будем ракеты и начнём с одной. (Картинки я ищу в интернете – забиваю в поисковике «клипарт _______ (что именно вы ищете, напр. ракета) на прозрачном фоне». Имейте в виду, что не все картинки действительно будут на прозрачном фоне – ищите, то что вам подходит.
(Картинки я ищу в интернете – забиваю в поисковике «клипарт _______ (что именно вы ищете, напр. ракета) на прозрачном фоне». Имейте в виду, что не все картинки действительно будут на прозрачном фоне – ищите, то что вам подходит.
Подбираем картинки для слайдов интерактивной игры
Итак, выбрали нужные картинки (картинку) и разместили их на слайдах. На слайд со звёздным небом я разместила летящую ракету. А на следующие представленные Вам слайды я взяла уже готовые картинки – 3 слайд это картинка из мультфильма про Лунтика с «Пескарём Ивановичем» и 4 – слайд – пейзаж с изображением домика, на 5 слайде я разместила фоном картинку лесной лужайки и уже на ней двух белок (см. презентацию).
Слайды с картинкам готовы — приступим к следующему этапу работы.
Подбираем картинки для слайдовПодбираем картинки для слайдовСоздаем рабочие кнопки
Следующий этап – необходимо создать рабочие кнопки. Для этого:
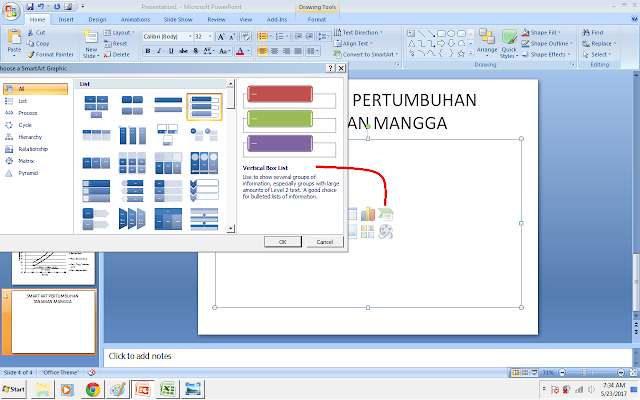
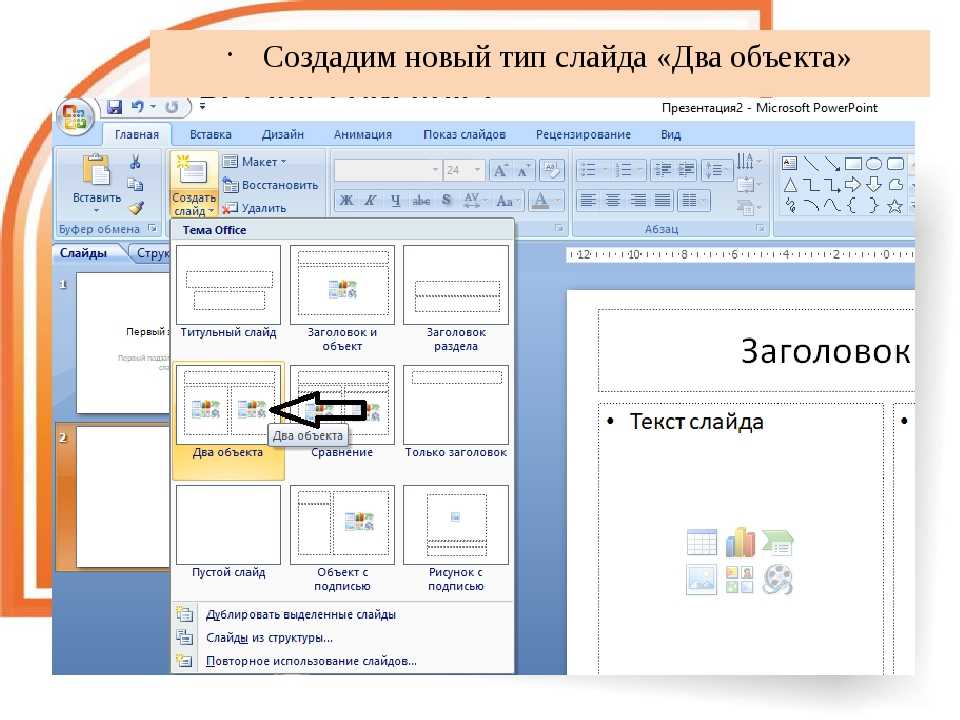
На ленте (рабочая лента документа, а не слайд презентации) нажимаем на кнопку «Вставить». Выбираем «Фигуры» в открывшемся окне выбираем любую понравившуюся фигуру – раз у нас звёздное небо – выберем звезду.
Выбираем «Фигуры» в открывшемся окне выбираем любую понравившуюся фигуру – раз у нас звёздное небо – выберем звезду.
Нарисовали звезду нужного размера, теперь её нужно перекрасить – на рабочей строке нажимаем на «формат» — далее выбираем «заливка фигуры» и в открывшемся окне выбираем нужный цвет – в данном случае жёлтый.
Создаем рабочие кнопкиДалее нам нужно вписать в эту звезду цифру – для этого наводим мышку на звезду и нажимаем на правую кнопку мыши – появляется окно – выбираем в нём «изменить текст» и далее печатаем нужную цифру (выделяем её и устанавливаете нужный цвет, шрифт, размер и т. д. т. е. необходимые для вас параметры).
Создаем рабочие кнопкиСледующий этап – копируем эту кнопку и размещаем на этом же слайде столько раз, сколько вам нужно. Там, где мы учим цифру 1 — я делала по 3 кнопки (соответственно после копирования нужно изменить цифры – у меня это помимо 1 — 2 и 3 (см. презентацию).
Аналогично делаем кнопки и на следующих слайдах.
Добавляем анимацию и различные эффекты к кнопкам
Следующий шаг – нужно сделать эти кнопки рабочими. Для этого:
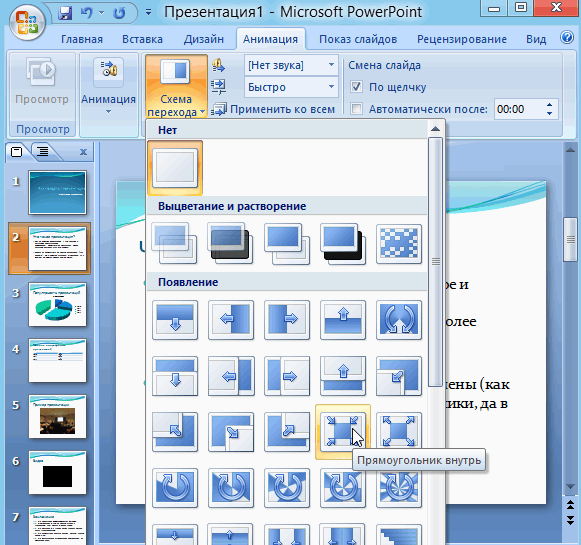
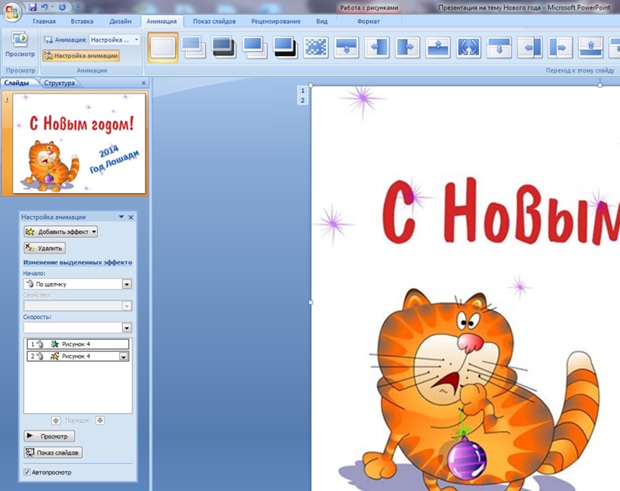
Наводим мышку на звезду с цифрой 2 (неправильный ответ – ракета у нас одна) щёлкаем на левую кнопку мыши, чтобы звезда выделилась – далее на рабочей строке выбираем «анимация» и находим «Добавить анимацию» — выбираем нужное действие – поскольку ответ неверный я выбрала качание.
Добавляем анимацию и различные эффекты к кнопкамДалее, так же выделив звезду с цифрой 2, на рабочей строке выбираем «Анимация» и нажимаем «область анимации» — у вас с правой стороны появляется окошко См. фото. Нажимаем на чёрный треугольник(стрелочка – выделено красным овалом) справа надписи (у нас в данном случае это пятиконечная звезда) в открывшемся окне выбираем запускать щелчком.
Добавляем анимацию и различные эффекты к кнопкамДобавляем анимацию и различные эффекты к кнопкамДобавляем анимацию и различные эффекты к кнопкамДалее опять нажимаем чёрный указатель. В открывшемся окне выбираем «Время» — подбираем удобный для нас промежуток – я беру среднюю продолжительность и нажимаем ок (см. фото).
фото).
Далее опять нажимаем на ту же стрелочку, но теперь выбираем «параметры эффектов».
Добавляем анимацию и различные эффекты к кнопкамУ вас откроется следующее окно (см. фото). В этом окне выбираем «эффект» — далее выбираем «звук» — нажали на стрелочку – открылось окно (я выбрала звук взрыва – поскольку ответ неверный) и нажимаем ок.
Добавляем анимацию и различные эффекты к кнопкамДобавляем анимацию и различные эффекты к кнопкамДалее, чтобы в дальнейшем не произошло путаницы (особенно если у вас будет несколько разных элементов и эффектов), оформляем триггер.
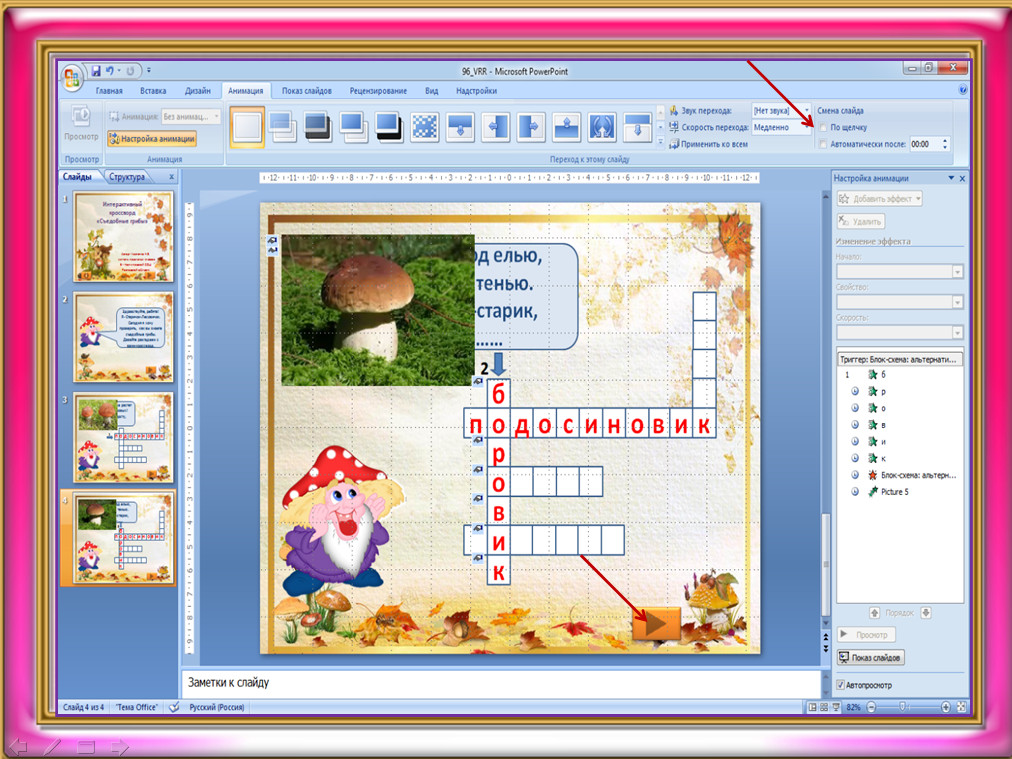
Для этого нажатием левой кнопки мыши выделяем звезду (2 – первая неправильная) (см. на фото пометка №1) и на рабочей строке в «анимация» выбираем «триггер» ( см. на фото пометку № 2) — далее выбираем «по щелчку» (смотреть пометку на фото №3) и выбираем ту картинку, которую необходимо объединить в триггер (смотрите в окошке справа там номер даётся по порядку добавления на слайд элементов, поэтому делайте всё по порядку и не запутаетесь – если навести указатель мыши то мы увидим нужный номер картинки (у нас звезды – смотреть пометку под № 4)). У нас это звезда под номером 3 поэтому в открывшемся окне выбираем «5-конечная звезда 3 (см. пометку под № 5).
У нас это звезда под номером 3 поэтому в открывшемся окне выбираем «5-конечная звезда 3 (см. пометку под № 5).
В итоге у нас получается сформированный триггер (фото ниже).
Добавляем анимацию и различные эффекты к кнопкамДалее переходим к следующему неверному ответу – это звезда с цифрой 3 (с кнопкой верного ответа работаю в последнюю очередь). Выполняем все те же операции, что и со звездой 2.
Добавляем анимацию и различные эффекты к кнопкамТеперь займёмся звездой с цифрой 1. Проделываем все те же операции, но здесь в анимации я выбрала «изменение размера», т.е. при нажатии эта звезда увеличится в размере. А в звуке я выбрала «колокольчики».
Данный слайд готов, но для того, чтобы продолжить играть нам нужна кнопка перехода.
Создаем кнопку перехода от одного слайда к другому.
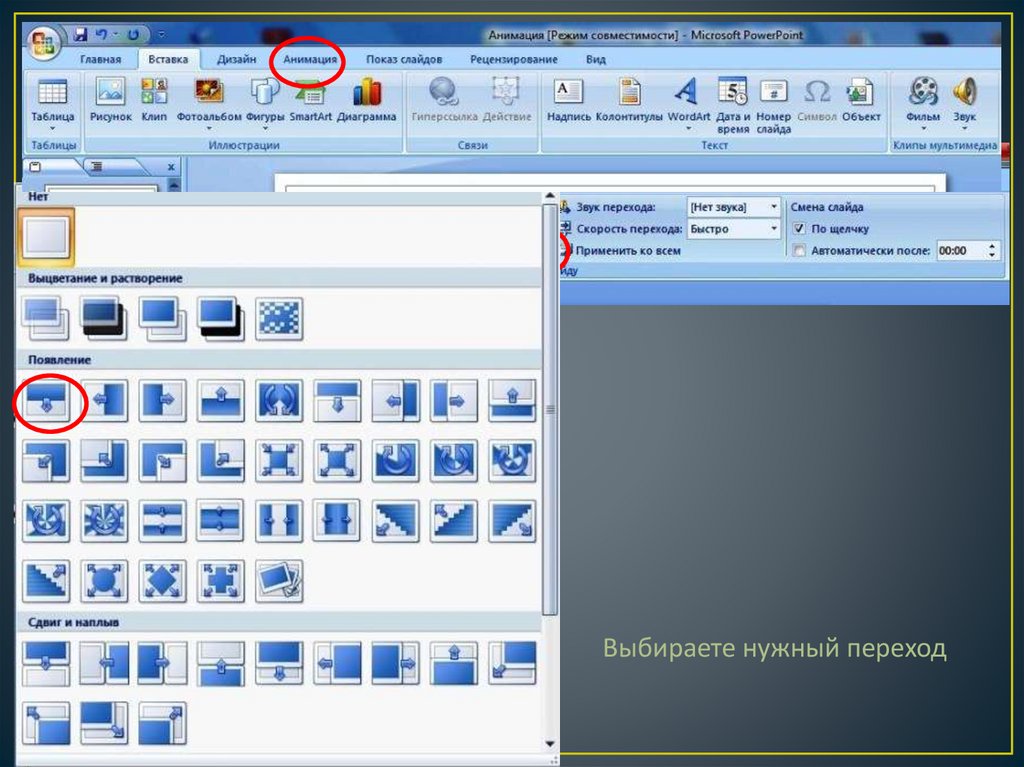
Для этого на рабочей строке выбираем «Вставка» — «фигуры» и здесь в фигурах – в самом низу находим управляющие кнопки. Выбираем стрелочку и рисуем её на нашем слайде (я ещё и сменила цвет заливки).
Гиперссылка готова, но по правилам игры лучше если она откроется только после того, как ребёнок укажет правильную цифру. Как это сделать? Так же как и с рабочими кнопками на рабочей строке находим «анимация» далее я выбрала «появление», так же как и с рабочими кнопками выбрала скорость – средняя. Далее перетаскиваем запись «управляющая кнопка» в самый низ (так, чтобы она оказалась после триггера с кнопкой, имеющей правильный ответ).
Добавляем анимацию и различные эффекты к кнопкамДалее нажимаем на чёрный указатель (на фото вверху выделен оранжевым цветом) и выставляем «запускать вместе с предыдущим». Теперь кнопка перехода появится на экране только после того, как ребёнок найдёт правильный ответ. И по ней ребёнок перейдёт как бы на следующий уровень – к следующему заданию.
Для того чтобы в любой момент можно было бы вернуться к первому слайду – к нашему меню игры, мы опять выбираем управляющую кнопку, только теперь в виде домика и размещаем её где-нибудь в уголочке. Эта кнопка в анимации и порядке появления не нуждается. Итак эта страница игры готова, переходим к следующей.
Эта кнопка в анимации и порядке появления не нуждается. Итак эта страница игры готова, переходим к следующей.
Здесь всё выполняется так же и в том же порядке, как и на первом слайде. Но здесь я поменяла эффект появления кнопок при неправильном ответе, она у меня меняет цвет – как бы мигает. И добавила усложнение – после нажатия на любую кнопку начинают появляться пузырьки воздуха. Как это сделать? Когда вы нарисовали все кнопки – нарисуйте пузырьки воздуха. Когда картина закончена – приступайте к анимации – опять работаем с первой неправильной кнопкой – сделали её (и триггер тоже) – теперь делаем анимацию всех пузырьков, которые к ней относятся. Сделали – теперь, так же как и с управляющей кнопкой на предыдущем слайде – анимацию каждого пузырька (лучше это делать сразу же) перетаскивайте к нужному триггеру и устанавливайте – запускать после предыдущего. Будьте внимательны с номерами «пузырьков», а то, при неправильном указании номера, у вас будет появляться не тот, что нужно пузырёк. – и вся прелесть игры потеряется. Далее так же устанавливаете управляющие кнопки.
– и вся прелесть игры потеряется. Далее так же устанавливаете управляющие кнопки.
Чтобы добавить надписи или ещё какие либо действия – действуйте аналогично добавлению пузырьков.
Чтобы оформить меню игры – это наша первая страница – первый слайд – опять используем управляющие кнопки. Только при выборе пути перехода выбираем слайд – откроется поле, где указывается № слайда к которому нужно перейти.
Времени на создание подобных игр уходит много – нужно подобрать картинки, потом всё выставить и рационально организовать, но зато такие игры можно использовать много раз, в них можно играть и дома, если ребёнок в отпуске с родителями или болен. Интерактивные игры интересны детям.
Я приложила неполную игру, а лишь несколько слайдов, для того, чтобы было понятно, что в итоге получается. Полные игры очень объёмны – и каждому под себя лучше делать свои. Если брать данную тему, то на каждую цифру я беру не менее шести упражнений. А в конце все цифры идут в разнобой и при этом они все прописаны на экране. При создании своих игр вы можете выбирать свои спецэффекты.
А в конце все цифры идут в разнобой и при этом они все прописаны на экране. При создании своих игр вы можете выбирать свои спецэффекты.
Авторская статья о создании интерактивной игры в PowerPoint для дошкольников с пошаговой инструкцией.
Скачать «Создание интерактивной игры для дошкольников в PowerPoint»
Автор: Литвинова Светлана Ивановна
Должность: педагог-психолог
Место работы: МБДОУ ДС № 43 «Колобок»
Месторасположение: г. Белая Калитва, Ростовская область
Дата изменения: 24.11.2022
Дата публикации: 26.06.2020
Как создать мини-игру в PowerPoint
В этой статье мы покажем, как создавать триггеры и анимационные трюки, настраивать навигацию с помощью гиперссылок в презентации и реализовывать сценарий строгой навигации. В качестве примера мы создадим мини-игру с нуля, используя стандартные инструменты PowerPoint.
Вы также можете посмотреть запись вебинара по теме, если хотите:
Как работает игра
Наш пример - игра, в которой мы должны подобрать инструменты и ингредиенты для приготовления омлета. И мы не можем разблокировать следующий слайд, пока не выберем все нужные объекты :) Посмотрим, как игра работает в режиме слайд-шоу:
И мы не можем разблокировать следующий слайд, пока не выберем все нужные объекты :) Посмотрим, как игра работает в режиме слайд-шоу:
Прежде чем начать, загрузите ресурсы: https://ispri.ng/72vR6
Теперь давайте создадим эту игру шаг за шагом, чтобы вы могли научиться использовать те же приемы в своих собственных презентациях.
Этап 1. Вставка объектов
- Откройте PowerPoint и создайте пустой слайд. Чтобы описать основную идею того, как это работает, мы будем использовать только один правильный объект (миска) и один неправильный объект (кот). Вы можете добавить остальные объекты позже, используя те же инструкции.
- Получите фоновое изображение из папки ресурсов и добавьте его на слайд. Перейдите на вкладку Insert → Pictures и найдите скачанную папку со всеми файлами и выберите объект под названием «Фон». Поместите его на слайд так, чтобы осталось свободное место для вставки нижней панели.
-
После этого вставьте нижнюю панель.
 Для этого перейдите в Вставка → Картинки , выберите картинку «Нижняя панель», и поместите ее в соответствующее пустое поле.
Для этого перейдите в Вставка → Картинки , выберите картинку «Нижняя панель», и поместите ее в соответствующее пустое поле. -
Теперь вставьте кнопку «Далее», которая нам нужна для перехода к следующему слайду нашей презентации. ( Вставить → Картинки → Кнопка «Далее»).
-
Чтобы заблокировать навигацию по слайдам, добавьте темный прямоугольник над кнопкой. Выберите Вставьте → Картинки → Темный прямоугольник.
-
Чтобы сделать нашу мини-игру более интерактивной, добавим замок на нижнюю панель ( Insert → Pictures → Lock).
-
Для следующих объектов, кота и миски, мы создадим триггеры и анимационные эффекты. Добавьте изображения «Кошка» и «Миска» из папки ресурсов:
-
Чтобы выделить сообщение обратной связи и предотвратить случайное нажатие пользователями на другой объект, добавьте прозрачный слой поверх наших объектов ( Вставка → Картинки → Прозрачный слой).

-
Теперь добавим правильные и неправильные сообщения для кота и миски (их тоже можно найти в папке ресурсов). Пожалуйста, установите правильное сообщение под неправильным:
СОВЕТ: Переименуйте все объекты, чтобы не перепутать их. Для этого перейдите в Главная → Упорядочить → Панель выбора .
Этап 2. Создание триггеров для объектов
Триггер — это PPT-эффект, который сообщает объекту что-то сделать в определенное время. Например, есть объект под названием «Кот», и если вы нажмете на него, это вызовет появление и дальнейшее исчезновение некорректного сообщения (потому что нам явно не нужен кот, чтобы приготовить омлет. Это может нам помочь хотя поесть потом).
Создадим триггеры для объектов на слайде и анимируем их. Мы должны отправить прозрачный слой и неправильное сообщение в конец презентации, чтобы сначала поработать с основными объектами.
Создание анимации и триггеров для правильного объекта
-
Начнем с анимации чаши.
 Во-первых, вам нужно создать анимацию входа для правильного сообщения. Выберите сообщение на слайде, перейдите к Анимации → Добавить анимацию → Вход → Исчезновение . После этого мы должны добавить анимацию нажатия на чашу, и это то, что называется триггером.
Во-первых, вам нужно создать анимацию входа для правильного сообщения. Выберите сообщение на слайде, перейдите к Анимации → Добавить анимацию → Вход → Исчезновение . После этого мы должны добавить анимацию нажатия на чашу, и это то, что называется триггером. -
Чтобы добавить триггер, еще раз выберите правильное сообщение. Затем перейдите к Анимации → Триггер → По клику и выберите нужный объект (чашу).
-
Заблокируйте фон, чтобы предотвратить бесконечный цикл нажатия на чашу. Для этого нам понадобится прозрачный слой, который мы перенесли в нижнюю часть слайда. Этот слой позволяет нам видеть фон с кухней, но не позволяет нам щелкать по каким-либо другим объектам, таким как кошка. Он должен появиться после нажатия на один из этих объектов, поэтому с ним тоже нужно сделать анимацию.
-
Затем выберите прозрачный слой и перетащите его обратно на слайд.
 После этого перейдите на вкладку Animations , выберите анимацию Fade и перенесите ее на предыдущую анимацию в списке Animations, чтобы они воспроизводились одновременно. Затем настройте обе эти анимации так, чтобы они начинались с предыдущих.
После этого перейдите на вкладку Animations , выберите анимацию Fade и перенесите ее на предыдущую анимацию в списке Animations, чтобы они воспроизводились одновременно. Затем настройте обе эти анимации так, чтобы они начинались с предыдущих. -
Чтобы увидеть результат после предварительного просмотра слайда, необходимо также снять флажок По щелчку мыши в Переходы таб.
Теперь мы не можем нажать на чашу еще раз из-за слоя, но и не можем вернуться в предыдущее состояние, когда мы можем нажать на что-то еще. Для этого мы добавим дополнительный триггер и анимацию выхода.
-
Щелкните правильное сообщение, перейдите в раздел Анимации и добавьте анимацию выхода (эффект Fade ). Затем добавьте триггер и выберите По щелчку предыдущей анимации (в нашем случае правильной анимации сообщения).
-
Давайте также добавим анимацию Fade к прозрачному слою.
 Выберите слой, перейдите на вкладку Animations и добавьте анимацию выхода Fade . Теперь сгруппируйте обе эти анимации, используя параметр «Начать с предыдущего ». Для этого перенесите анимацию слоя после анимации правильного сообщения, выберите их обе и выберите опцию Начать с предыдущей :
Выберите слой, перейдите на вкладку Animations и добавьте анимацию выхода Fade . Теперь сгруппируйте обе эти анимации, используя параметр «Начать с предыдущего ». Для этого перенесите анимацию слоя после анимации правильного сообщения, выберите их обе и выберите опцию Начать с предыдущей : -
После этого переместите их под анимацию входа в Панель анимации .
Давайте воспроизведем эти шаги в режиме слайд-шоу. Когда вы нажимаете на чашу, появляется правильное сообщение. И после нажатия на то же сообщение прозрачный слой исчезает, и мы можем щелкнуть по другим объектам.
Исчезновение нужного предмета
Теперь нам нужно заставить чашу исчезнуть после выбора, чтобы создать впечатление, что мы добавили ее в наш инвентарь. Это можно сделать двумя способами: снова перенести прозрачный слой на дно или выбрать чашу на панели выбора и создать Выход из анимации для него.
-
Откройте панель выбора: перейдите на вкладку Главная → Упорядочить → Панель выбора . Нажмите на чашу в выпадающем списке и создайте для нее анимацию Exit .
-
Перейти к Анимации → Добавить анимацию → выбрать Fade анимацию выхода для чаши. Затем перетащите этот эффект в список анимаций чаши, поместите его на второе место, чтобы чаша исчезла после нажатия на нее, и нажмите 9.0022 Начать с предыдущего .
-
Мы также можем заставить чашу исчезнуть до того, как появится сообщение. Для этого переместите анимацию выхода в начало списка чаши и выберите После предыдущего для остальных анимаций.
-
Убедитесь, что вы также настроили последнюю анимацию прозрачного слоя и установили для нее параметр «С предыдущим».
Поздравляем! Мы закончили создание всех анимаций и триггеров для нашего правильного объекта на слайде.
Создание анимации и триггеров для неправильного объекта
Повторим почти все эти шаги, чтобы анимации и триггеры заработали для кота.
-
Перетащите неправильное сообщение на правильное, щелкните его правой кнопкой мыши и выберите На передний план , чтобы сделать окно сообщения видимым.
-
Выберите кошку на панели выбора и добавьте анимацию для нее ( Анимации → Добавить анимацию → Выход → Исчезновение ). Нам также нужно добавить анимацию входа, чтобы показать, что кошка была выбрана неправильно.
-
Создайте триггер для этих двух анимаций. Для этого выберите обе анимации кота, перейдите к Триггер → При нажатии и выберите Кот.
-
Выберите для них параметр Начать с предыдущего .
-
Добавьте анимацию входа для прозрачного слоя и этого сообщения (так же, как мы делали это раньше).

-
Перетащите анимацию входа в новый триггер с помощью кота. Вот как это будет выглядеть:
-
Сделайте те же настройки, что и для миски (также необходимо установить После предыдущего варианта для анимации входа кота, После предыдущего для 3-й анимации слоя, и С предыдущим для 4-го неверное сообщение).
-
Теперь мы должны настроить те же анимации выхода для некорректного сообщения. Еще раз выберите прозрачный слой и неверное сообщение на слайде, задайте для них анимации выхода и создайте триггер для неверного объекта:
Этап 3. Настройка анимации для кнопки «Далее»
Теперь нам нужно добавить анимацию для замка на нижней панели, чтобы сделать нашу игру более интерактивной и показать учащимся, что они успешно выбрали все инструменты. чтобы разблокировать навигацию.
-
Выберите замок и добавьте для него анимацию выхода. Перетащите эту анимацию на место между входом правильного сообщения и прозрачным слоем в списке анимаций Чаши и установите параметр «С предыдущим»:
-
Последний шаг — сделать кнопку «Далее» видимой после исчезновения блокировки.
 Есть интересный трюк с темным прямоугольником, который мы поместили над кнопкой. Если мы нажмем на правильный объект (в нашем случае это чаша), исчезновение замка на нижней панели спровоцирует исчезновение этого темного прямоугольника, и станет доступна опция «Далее».
Есть интересный трюк с темным прямоугольником, который мы поместили над кнопкой. Если мы нажмем на правильный объект (в нашем случае это чаша), исчезновение замка на нижней панели спровоцирует исчезновение этого темного прямоугольника, и станет доступна опция «Далее». -
Выберите темный прямоугольник на панели выбора и добавьте для него анимацию выхода. Перетащите эту анимацию на триггер чаши под анимацию замка и установите опцию С предыдущим .
Примечание: Этот темный прямоугольник на нижней панели выполняет ограничительную функцию, скрывая кнопку «Далее». Также очень важно, чтобы этот темный прямоугольник полностью скрывал опцию «Далее» с гиперссылкой, чтобы избежать случайного перенаправления вашего учащегося на следующий слайд. Таким образом, ваши пользователи перейдут к следующему слайду только после выбора всех правильных объектов на слайде.
В этом прямоугольнике не должно быть гиперссылок или прозрачных слоев, позволяющих перейти к следующему слайду; только следующая кнопка имеет эти вещи.
 Для выполнения этого трюка очень важно иметь сплошной фон или сплошную нижнюю панель.
Для выполнения этого трюка очень важно иметь сплошной фон или сплошную нижнюю панель.
Этап 4. Настройка ссылки для кнопки Далее
Теперь добавим гиперссылку на кнопку Далее. На данный момент переместите темный прямоугольник вниз. На самом деле у нас есть изображение с названием Кнопка Далее, и чтобы добавить гиперссылку на эту кнопку, нужно щелкнуть правой кнопкой мыши по изображению, в выпадающем списке выбрать Гиперссылка и выбрать место в документе.
Благодаря этим трюкам ваши учащиеся должны щелкнуть по всем этим объектам, чтобы перейти к следующему слайду презентации, и они прочитают некоторую полезную информацию во всплывающих сообщениях, чтобы не пропустить эти объекты. Это очень удобный способ получать информацию и делиться ею с учащимися, а также довольно простой способ создать собственную мини-игру.
Полезные ресурсы по PowerPoint
Вы любитель PowerPoint? Если да, вот еще несколько полезных статей для вас:
- Как поделиться презентацией PowerPoint в Интернете
- Как защитить презентации PowerPoint
- Как добавить повествование в презентацию PowerPoint
- Как добавить видео YouTube в презентацию PowerPoint
- Как структурировать презентацию PowerPoint
- Как преобразовать презентацию PowerPoint в модуль электронного обучения
Как сделать опасную игру в PowerPoint — бесплатный шаблон
В PowerPoint можно создать множество увлекательных интерактивных приложений, чтобы сделать процесс электронного обучения геймифицированным. Играть в Jeopardy всегда очень весело. Более того, каждый раз, когда вы видите эти плитки с категориями и разными номерами, вы не можете перестать думать обо всех ностальгических моментах в своей жизни, когда вы видели их по телевизору и всегда задавались вопросом вместе с конкурсантами: «Какой правильный ответ? Прав я или нет?» Это ставит вас на место участников, даже если вы не являетесь гостем шоу.
Играть в Jeopardy всегда очень весело. Более того, каждый раз, когда вы видите эти плитки с категориями и разными номерами, вы не можете перестать думать обо всех ностальгических моментах в своей жизни, когда вы видели их по телевизору и всегда задавались вопросом вместе с конкурсантами: «Какой правильный ответ? Прав я или нет?» Это ставит вас на место участников, даже если вы не являетесь гостем шоу.
Теперь, с современными технологиями, вы можете создать эту игру самостоятельно примерно за 10-20 минут с нуля и играть в нее с друзьями, коллегами или учениками! В этой статье вы узнаете, как создать игру Jeopardy с подсказками, включающими изображения, аудио и видео в Microsoft PowerPoint.
Кроме того, вы узнаете, как это делается, с подробными пошаговыми инструкциями. В качестве бонуса вы получите бесплатный шаблон Jeopardy для игры.
Обзор
Чтобы создать игру Jeopardy , мы будем использовать следующие функции PowerPoint:
- Таблица для создания игрового поля (или сетки), которая показывает категории и результаты (или денежное значение).

- Гиперссылки для соединения каждого выбора в сетке с соответствующим слайдом с подсказкой.
- Образец слайдов для создания унифицированных слайдов с подсказками и ответами в едином стиле.
Чтобы опубликовать игру в веб-формате и поделиться ею в Интернете , мы будем использовать iSpring Suite, авторский инструмент для создания контента для электронного обучения и преобразования презентаций PowerPoint в онлайн-формат.
Полный набор инструментов для разработки электронного обучения для PowerPoint. Для старта обучение не требуется!
Скачать бесплатно Узнать больше→
Вот шаги, которые мы для этого предпримем.
Мы будем использовать таблицу PowerPoint для создания игрового поля Jeopardy. Затем мы добавим гиперссылки в каждую ячейку (например, НАУКА за 400 долларов), которые будут ссылаться на соответствующий слайд с подсказками в презентации. Наконец, мы поместим нашу игру в веб-формат.
Наконец, мы поместим нашу игру в веб-формат.
Если вы хотите создать игру Jeopardy самостоятельно, следуйте этому подробному руководству.
Шаг 1. Создайте игровое поле
Шаг 2. Создайте макеты подсказок и правильных ответов
Шаг 3. Добавьте все слайды и свяжите их с сеткой
Шаг 4. Улучшите игру с помощью изображений, аудио и видео
Шаг 5. Протестируйте и опубликуйте игру
Этап 1. Создайте игровое поле
- Создайте новую презентацию PowerPoint и назовите первый слайд.
- Примените тему к презентации на вкладке Дизайн .
- Добавьте новый слайд и добавьте таблицу, перейдя на вкладку Вставка > Таблица .
- Создайте таблицу с 5 столбцами и 5 строками.
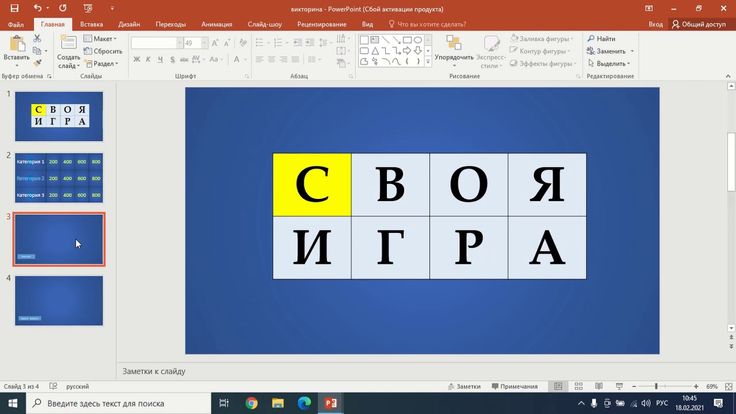
- Измените размер таблицы в соответствии со слайдом и заполните ячейки, как показано на рисунке ниже.
- Выберите подходящий цвет для игрового поля, чтобы оно выглядело более аутентично.
 Вы найдете инструмент для ведра с краской под названием Shading 9.0023 на вкладке Table Tools > Design .
Вы найдете инструмент для ведра с краской под названием Shading 9.0023 на вкладке Table Tools > Design .
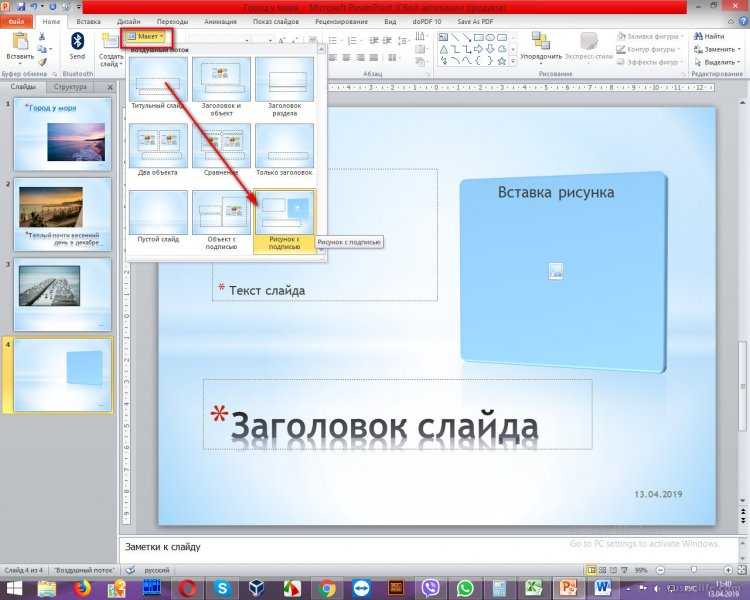
После того, как вы выполните все остальные шаги, игровое поле будет выглядеть следующим образом, где каждая ячейка представляет собой гиперссылку на соответствующую подсказку: и Название и Содержание. Вы можете выбрать определенный макет, щелкнув правой кнопкой мыши миниатюру слайда.
Кроме того, вы можете редактировать и создавать новые макеты слайдов в Инструмент Slide Master .
Подход, основанный на компоновке, и использование представления «Образец слайдов» особенно важны в игре Jeopardy, в которой есть множество похожих слайдов двух типов:
- Слайд-подсказка. Содержит текст подсказки и кнопку «Ответить», чтобы проверить правильный ответ.
- Слайд с правильным ответом. Содержит ответ на соответствующую подсказку и кнопку «Домой», чтобы вернуться на игровое поле.

При изменении содержимого мастер-слайда изменения автоматически применяются ко всем слайдам этого типа в презентации. Например, вы можете изменить фон, размещение текста, размер или шрифт в Образец слайдов , затем вернитесь к виду Обычный , и вы увидите, что все изменилось.
Шаг 2. Создание макетов подсказок и правильных ответов
Макеты, показанные выше, уже включены в тему PowerPoint для игры Jeopardy. Чтобы увидеть, как они сделаны, выполните следующие действия:
- Введите Образец слайдов на вкладке Вид.
- Вставить новый макет .
- Переименуйте в «Подсказка».
- Добавьте кнопку на слайд. Перейдите на вкладку Вставка и щелкните Фигуры > Кнопки действий . Выберите пользовательский и нарисуйте его на слайде.
- В окне Настройки действия установите Гиперссылка на: Следующий слайд .

- Щелкните правой кнопкой мыши, выберите Редактировать текст и добавьте к кнопке заголовок «Ответить».
- Как и в случае со слайдом с подсказкой, создайте слайд с правильным ответом. Щелкните правой кнопкой мыши на левой панели в Мастер слайдов просмотреть и выбрать Вставить макет . Назовите его «Правильный ответ».
- Добавьте кнопку действия «Домой» и укажите ее гиперссылку на слайд 2, который представляет собой игровое поле.
- Выйдите из вида Образец слайдов , нажав кнопку Закрыть основной вид на верхней ленте или выбрав Обычный вид на вкладке Вид .
Шаг 3. Добавьте все слайды и свяжите их с сеткой
У нас уже есть титульный слайд и слайд с игровым полем. Кроме того, у нас есть макеты для пары Подсказка/Правильный ответ.
- Добавьте третий слайд. Установите «Макет» > «Подсказка».

- Добавьте четвертый слайд. Установите Макет > Правильный ответ. Это будет выглядеть так:
- Теперь у вас есть пара подсказка-ответ. Дублируйте 3-й и 4-й слайды столько раз, сколько активных ячеек в сетке. В этом примере 20 подсказок, поэтому общее количество слайдов будет 42, включая первые два.
Примечание. Мы рекомендуем вам заполнить черновой текст для подсказок (например, вопрос категории 1 за 200 долларов США). Это облегчит вам поиск и ссылку.
Свяжите ячейки сетки с соответствующими слайдами на протяжении всей презентации.
- Выделите текст в ячейке, щелкните правой кнопкой мыши, затем выберите «Гиперссылка» (или используйте сочетание клавиш Ctrl+K).
- На левой панели выберите «Поместить в этот документ», а затем выберите соответствующий слайд (например, вопрос категории 1 за 200 долларов). Нажмите «ОК», чтобы вставить гиперссылку.
Ограничить навигацию
Выберите все слайды, кроме первого, и снимите флажок На мыши Установите флажок на вкладке Переходы . Это обеспечит плавную навигацию по гиперссылкам/кнопкам в вашей игре, благодаря чему слайды нельзя будет менять щелчками мыши.
Это обеспечит плавную навигацию по гиперссылкам/кнопкам в вашей игре, благодаря чему слайды нельзя будет менять щелчками мыши.
Шаг 4. Улучшите игру с помощью изображений, аудио и видео
Вы можете улучшить свою игру с помощью аудио и видео, а также анимации PowerPoint и перехода между слайдами. Вы можете добавлять любые эффекты, которые пожелаете, чтобы обеспечить более увлекательный игровой процесс.
Читайте также : → Как записывать презентации PPT со звуком
Добавляйте изображения к своим подсказкам
Просто перетащите любое изображение в презентацию, включая PNG с прозрачным фоном, с вашего локального диска. В противном случае используйте старый метод Вставка > Картинки (или Онлайн-изображения ), чтобы добавить изображение, которое помогает описать подсказку (или служит для того, чтобы сбить участников с толку).
Вы можете применить такие эффекты, как тень или мокрый пол, в меню «Инструменты для рисунков» > «Формат». Добавьте анимацию, если хотите.
Добавьте анимацию, если хотите.
Правильный ответ: Рибонуклеиновая кислота
Добавить музыку и включить ее автоматическое воспроизведение (автовоспроизведение)
Перетащите аудиофайл на слайд или выберите «Вставка» > «Аудио»: : автоматически.
Рекомендуется обрезать аудиофайлы до 15 секунд или около того.
Кстати, Musopen.org — отличный онлайн-ресурс с музыкой, которую можно скачивать и использовать легально и бесплатно.
Правильный ответ: Минор
Добавить видеовопросы
Перетащите видео на слайд с подсказками или выберите Вставка > Видео.
Сделайте его автоматическим, как и звук, выбрав Инструменты для видео > Воспроизведение. Затем установите Пуск: Автоматически.
Скрытые субтитры также могут помочь сделать этот вопрос доступным для всех. Просто добавьте текстовое поле с текстом CC и поместите его под видео. В этом видеовопросе использовалась анимация Appearance с 9-секундной задержкой, поэтому она не раскрывает суть вопроса до того, как в видео будут произнесены слова «под воздействием этих невидимых лучей».
Правильный ответ: Ультрафиолетовые лучи
Другие улучшения
Вот несколько советов, как улучшить вашу игру:
- Добавьте эффекты перехода для слайдов с подсказками ( Fade или Zoom ) с помощью Мастера слайдов. Кроме того, добавьте переход Flip к слайду с правильным ответом, чтобы он выглядел так, как будто вы переворачиваете флэш-карту.
- Добавить триггерную анимацию, чтобы скрыть посещенные ячейки на игровом поле. Вы можете увидеть это в примере файла PPTX ниже. Однако он не отображается в веб-презентации HTML5.
- Добавьте звуковые триггеры (кнопки действий) на слайды с подсказками, такие как звуки аплодисментов или освистывания. Вы можете активировать любой из этих звуков во время игры, чтобы сделать ее более увлекательной.
- При необходимости добавьте второй раунд и финальную игру Jeopardy, добавив на слайд с игровым полем ссылку, ведущую к другой части (шаблон можно снова вставить в ту же презентацию).

Шаг 5. Протестируйте и опубликуйте свою игру
Когда ваша игра будет готова, убедитесь, что все ссылки и другие функции работают правильно. Запустите слайд-шоу, нажав F5 ( Слайд-шоу > Запустить слайд-шоу ) и поэкспериментируйте с ним. Проверьте свои гиперссылки в сетке и убедитесь, что они ведут к правильным подсказкам.
Если все работает как надо, опубликуйте свою оригинальную игру PowerPoint Jeopardy в онлайн-формате. Это облегчит обмен информацией с вашей аудиторией.
Вот как это можно сделать с помощью iSpring Suite:
- Перейдите на страницу iSpring Suite и загрузите бесплатную пробную версию.
- Откройте презентацию игры Jeopardy. Вы увидите новую вкладку iSpring Suite на ленте PowerPoint. Перейдите на эту вкладку и нажмите Опубликовать .
- В окне Publish Presentatio n выберите вкладку My Computer и формат HTML5 , а затем щелкните Publish Presentatio .

Это лучший вариант публикации, если вы хотите разместить свою игру на своем веб-сайте или в блоге. Чтобы загрузить его на свой сервер, в открывшемся окне выберите FTP.
Если вы хотите экспортировать игру в свою систему управления обучением, выберите вкладку LMS в Публикация презентации 9Окно 0023.
Если у вас нет веб-сайта или LMS, выберите вкладку iSpring Space в меню слева. iSpring Space — это онлайн-портал, где вы можете хранить и делиться всем своим контентом.
Войдите в свою учетную запись iSpring Space и нажмите Опубликовать . После завершения процесса публикации ваша учетная запись откроется в браузере. Там вы увидите загруженную игру. Просто нажмите на название, чтобы запустить его.
Если вы хотите поделиться своей презентацией Jeopardy с другими людьми, нажмите на свой файл → Расшарить и открыть публичный доступ. Таким образом, вы сможете донести свою игру до всех в Интернете.
Просто скопируйте ссылку и отправьте ее своим друзьям, коллегам или ученикам. Они смогут открывать игру Jeopardy прямо в своих браузерах.
Играйте в свою игру
А теперь самое интересное! После того, как вы создали свою игру, пришло время пригласить других игроков! Вам понадобится два или более человека, чтобы играть в игру, а также лист бумаги и карандаш, чтобы записать счет игроков. Запустите игру на своем веб-сайте или в iSpring Space и станьте хозяином. В оригинальной телевизионной версии этой игры участники могут звонить, чтобы дать ответ. Поскольку мы не в студии, участники могут просто хлопнуть в ладоши.
Правила довольно просты и легко запоминаются:
- Первый игрок выбирает категорию и количество очков/сложность (например, Президенты США за 30 очков).
- Ведущий нажимает на соответствующую ячейку на игровом поле и читает вслух подсказку (например, Мишка Тедди был изобретен в честь этого президента после того, как он отказался стрелять в привязанного к дереву медведя во время охоты .
 ) .
) . - После того, как ведущий закончит читать подсказку, любой участник может позвонить, чтобы дать ответ (Кто такой Теодор Рузвельт?)
- Если был выбран правильный ответ, игрок получает очки за этот вопрос и может выбрать следующий.
- Если был выбран неправильный ответ, игрок получает штраф, и другие участники могут присоединиться.
- После того, как все вопросы на игровом поле будут даны ответы, побеждает игрок, набравший наибольшее количество очков.
Чтобы узнать больше об официальных правилах игры Jeopardy, обратитесь к этой статье в Википедии или поищите другие источники в Интернете.
В Jeopardy можно играть где угодно, от детского сада до офиса, с участниками всех возрастов. Это отличный способ в увлекательной форме обучить ваших сотрудников важным бизнес-темам и внести немного веселья в скучную встречу или корпоративную презентацию, чтобы разрядить тон. Эта игра не только о знаниях и быстроте, но и о том, чтобы сломать лед и создать дух товарищества.
Эта игра не только о знаниях и быстроте, но и о том, чтобы сломать лед и создать дух товарищества.
Не хотите тратить время на создание игры с нуля? Просто скачайте наш бесплатный шаблон Jeopardy и настройте его по своему вкусу. Кроме того, не стесняйтесь получить пробную версию iSpring Suite, чтобы преобразовать вашу игру в онлайн-формат.
Другие игры, которые можно создать в PowerPoint
PowerPoint — довольно простой инструмент, которым может пользоваться практически каждый. Однако, как вы уже поняли, если вы знаете, как использовать гиперссылки для создания трюков с триггерами и анимацией, а также настраивать навигацию, вы сможете создавать не только простые презентации, но и другие увлекательные игры помимо Jeopardy.
Например, вы можете создать игровые обучающие руководства по выполнению задачи, например, по приготовлению идеального омлета:
Чтобы узнать, как мы это сделали, прочитайте эту статью о том, как создать мини-игру в PowerPoint.
Вы можете создавать еще более интересные вещи, используя PowerPoint вместе с iSpring Suite. Это программное обеспечение позволяет не только преобразовывать презентации PPT в веб-форматы, но и создавать отличный интерактивный контент с нуля.
Это программное обеспечение позволяет не только преобразовывать презентации PPT в веб-форматы, но и создавать отличный интерактивный контент с нуля.
Например, вы можете создавать удивительные викторины с 14 типами вопросов, включая горячие точки, последовательности и перетаскивание. Благодаря интерактивности и красивому дизайну они воспринимаются участниками викторины не как типовые тесты, а как занимательные мини-игры. Просто взгляните на этот тест по мерчандайзингу:
С помощью iSpring Suite вы также можете создавать ролевые игры — интерактивные упражнения, имитирующие реальную беседу с человеком: клиентом, сотрудником или коллегой — и помогающие людям овладеть коммуникативными навыками. Ключевым элементом ролевой игры является ее разветвленный сценарий, где каждое решение имеет последствия. Человек выбирает определенный вариант и получает постоянный результат, как в видеоигре. Вот пример ролевой игры, созданной с помощью iSpring Suite:
Если вы хотите создавать викторины и ролевые игры самостоятельно, загрузите бесплатную пробную версию iSpring Suite и начните создавать потрясающий контент уже сегодня.