Как сделать иконку для ярлыка
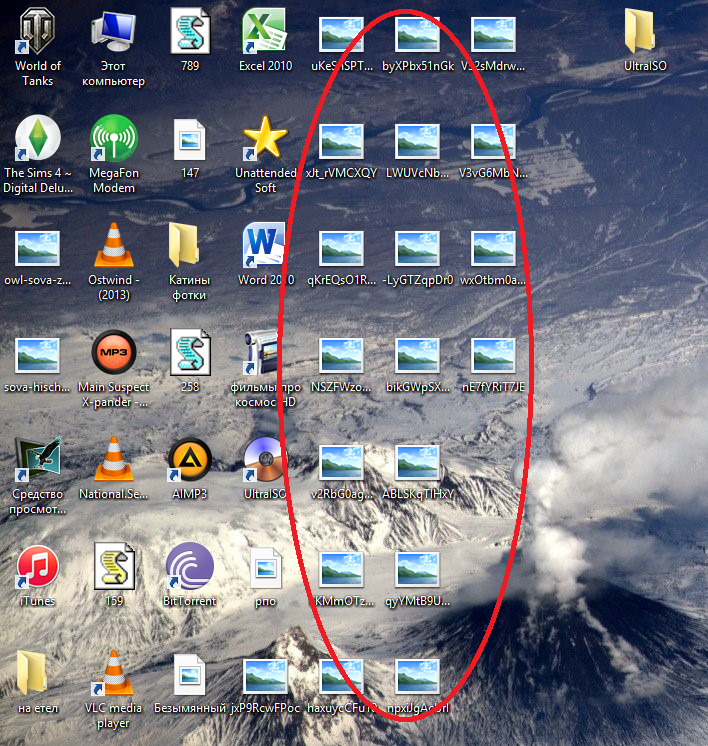
Как сделать невидимый ярлык на рабочем столе Windows
На рабочий стол мы часто выносим ярлыки, позволяющие быстро запускать нужные нам программы. К сожалению, если таких программ много, то их ярлыки могут просто перекрывать фоновый рисунок рабочего стола. Если же вам так хочется, чтобы этот рисунок не был скрыт, можете воспользоваться некоторыми секретами опытных пользователей, после изучения которых, вы поймёте, как сделать ярлык невидимым.
Для сохранения фонового изображения на рабочем столе ярлыки можно сделать невидимыми — скрыть.
Также прозрачный ярлык будет полезен тем людям, которым приходится работать за ПК, доступ к которому сторонних лиц не исключён. Есть такие папки, о которых хотелось бы ничего не говорить другим сотрудникам на работе, и уж тем более хотелось бы скрыть такую папку от их внимания.
Процесс создания прозрачного ярлыка
Суть процесса сводится к таким действиям:
- Избавиться от картинки ярлыка.
- Убрать надпись.
- Убрать стрелку, которая обозначает ярлык.
После этого у значка не остаётся никаких видимых элементов, но он по-прежнему занимает своё место на рабочем столе.
Невидимый значок
Первоначально разберитесь, какой конкретно ярлык вы желаете подвергнуть сиюминутным «волшебным» манипуляциям. После того как вы определились, кликните по этому значку правой клавишей мышки. В вызванном контекстном меню в самой последней строке будет расположен параметр «Свойства», перейдите на него.
В открытом диалоговом окне будет расположено несколько вкладок. Безусловно, если вы решили создать невидимый ярлык на рабочем столе, вы должны зайти на вкладку «Ярлык».
Теперь обратите внимание на три кнопки, расположенные внизу открытого окна. Нам важна для проведения последующих манипуляций именно средняя кнопка «Сменить ярлык», кликните по ней.
После такого действия откроется новое окно, в котором система предложит небольшой выбор значков, соответствующих непосредственно той программе, у которой вы меняет значок.
Если вы приняли решение сделать такой значок невидимым, вам нужно перейти в системную директорию, являющуюся хранилищем различных ярлыков, в том числе и тех, которым свойственна прозрачность. Перейти в эту директорию несложно, если знать точный путь.
Итак, нажмите на кнопку «Обзор», а далее кликните по строке локального диска «C», иными словами, системного диска. Это большинство компьютеров имеют системный диск с буквой «C», но можно встречаться и с такими вариантами, когда буква системного диска может отличаться.
После этого откройте папку «Windows», перейдите в «System32», а уже в этой папке найдите файл Shell32.dll. Искать не очень сложно, поскольку все файлы выстроены в алфавитном порядке.
Крайне редко, но всё-таки случается, что такой желаемый файл в библиотеке отсутствует. Что ж и эту проблему можно решить, введя в поисковике запрос «blank.ico». Процесс поиска не будет продолжительным и утомительным, поскольку таких предложений в интернете достаточно много.
Значок без подписи
Не спешите разочароваться результатом, когда обнаружите, что изображение, действительно, исчезло, значок стал прозрачным, но надпись осталась, которая всё равно продолжает выдавать ярлык программы. Существует несколько вариантов действий, благодаря которым удастся сделать ярлык полностью безымянным.
Первоначально точно также кликните правой клавишей мышки, вызывая контекстное меню, только на этот раз перейдите по строке «Переименовать». Теперь зажмите на клавиатуре кнопку «Alt» и после этого сразу же введите комбинацию цифр «255». Можно также ввести и другую комбинацию «0160». Результат всё равно будет идентичным.
Если вы всё правильно проделали, на рабочем столе вы увидите прозрачный значок без названия, но в отдельных случаях выдавать всё-таки ярлык может стрелочка, которая занимает место в правом нижнем углу. Поверьте, сделать невидимой стрелочку тоже несложно, хотя предупреждаем, что придётся осуществить некоторые действия с редактором реестра.
Первоначально этот самый редактор нужно вызвать. Откройте «Пуск», введите в нижнюю пустую строку «regedit.exe». Когда откроется реестровое окно, внимательно пересмотрите все ветки, после чего найдите нужную нам: «HKEY LOCAL MACHINE \ SOFTWARE \ Classes \ lnkfile».
В этой ветке вы легко найдёте параметр «IsShortcut», который нужно удалить. Остаётся перезагрузить ваш компьютер, а после запуска операционной системы убедиться в том, что у вас всё получилось отлично.
Итак, вы смогли убедиться в том, что процесс создания невидимого ярлыка совершенно не сложный. Важно только его расположить в таком месте рабочего стола, чтобы вы сами не забыли этот «маленький секрет». В противном случае он будет настолько скрыт, что даже вы не сможете быстро его найти. Придётся кликать по рабочему столу наугад, пока не повезёт, и вы не найдёте объект поиска.
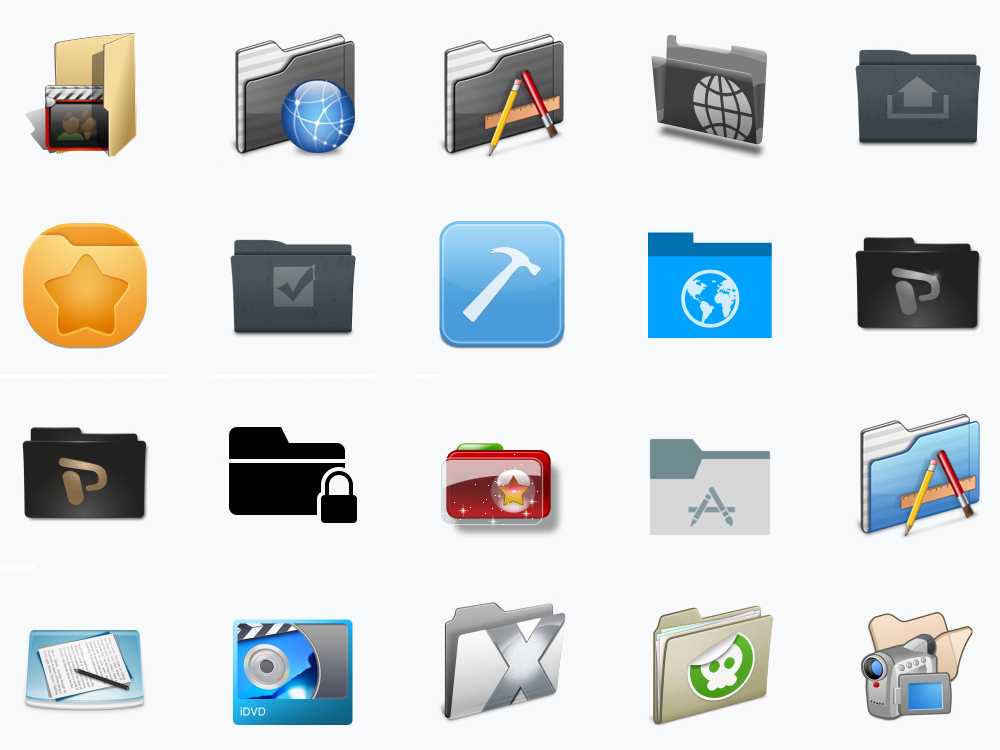
Как сделать иконку (значок) папки из своей фотографии
admin Полезные советы
Хотите придать папке оригинальный вид, тогда меняем значок папки. Я не говорю про те, которые уже есть в системе, а именно свой значок из своих фотографий или с каких либо изображений.
Я не говорю про те, которые уже есть в системе, а именно свой значок из своих фотографий или с каких либо изображений.
Сделать иконку (значок) папки из своей фотографии можно в стандартной программе – Paint, которая у каждого должна быть в операционной системе windows 7
Поверьте мне, со своими значками вам намного будет удобней и быстрей отыскать нужную папку, не вчитываясь в текст (название папки)
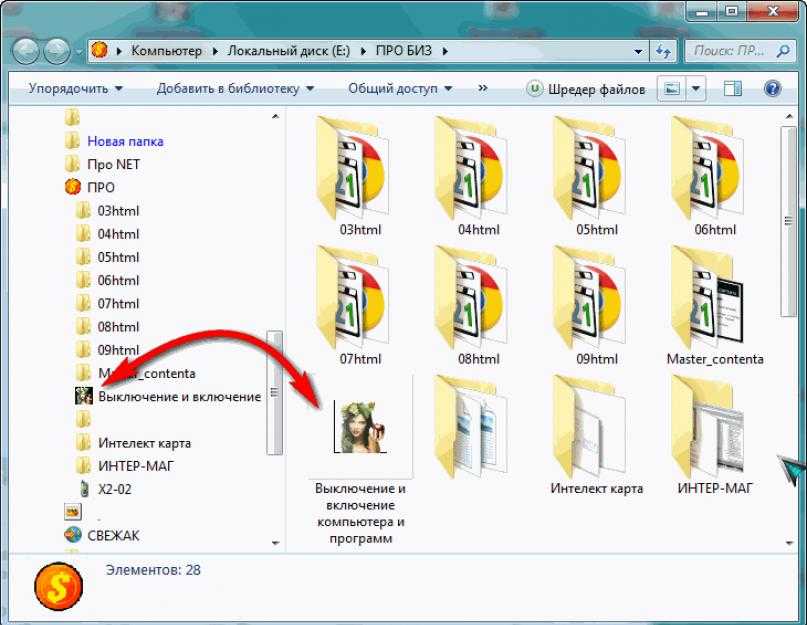
Вот небольшой пример. Такой вид папки ускоряет поиск среди большого количества похожих папок.
Найти программу “Paint“ можно через “Пуск” и “Все программы” Запустите её и перетащите рисунок в окно программы. А ещё проще, это вызвать контекстное меню, щёлкнув по изображению, которое хотите поставить в роли значка, правой клавишей мышки. Выбираем пункт “Изменить” Откроется программа “Paint“
Выбираем пункт “Изменить” Откроется программа “Paint“
Создаём значок в программе Paint
И в первую очередь, что мы должны сделать, так это вырезать нужную часть изображения. К тому же обрезать должны так, чтоб все стороны были одного размера. Если не подогнать пропорции сторон, то значок получится квадратный, а изображение приплюснутое.
Обрезаем. На панели программы выбираем инструмент “Выделить” В параметрах выделения указываем фигуру “Прямоугольная область” Левой клавишей мышки выделяем фрагмент фото. Удерживая клавишу, смотрим, как изменяется размер в нижней панели программы.
Подогнали размер, жмём кнопку “Обрезать“
Теперь фотография получилась квадратная, продолжаем.
После обрезки меняем размер будущего значка. Жмём “Изменить размер” Изменяем в пикселях и вводим размер 64 по вертикали и горизонтали. Сохраняем “ОК“
Осталось только сохранить готовый значок на рабочий стол или какую-нибудь папку. Сохранять изображение будем в формате “ВМР”.
Ставим свой значок на папку
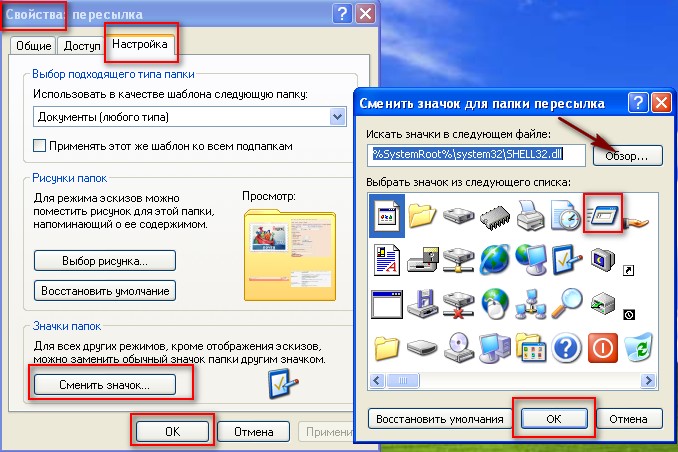
Всё заготовка есть, применяем её к папке. Наводим курсор на любую папку и правой клавишей мышки вызываем меню. В самом низу списка заходим в пункт “свойства” Далее “Настройка” И внизу кнопка “Сменить значок..“
Наводим курсор на любую папку и правой клавишей мышки вызываем меню. В самом низу списка заходим в пункт “свойства” Далее “Настройка” И внизу кнопка “Сменить значок..“
Откроется окошко с системными значками. Но нам они не нужны, мы же хотим своё изображение применить. Тогда идём в обзор и ищем наш только что созданный значок.
Кстати в проводнике вы его можете не найти, так как наше изображение не является значком формата “ico” Чтобы его увидеть выберите отображать “Все файлы *.*“
Теперь всё в порядке, жмём “ОК“
Вот так всё просто. Папка стала отличатся от остальных, а нам будет легче ориентироваться при её поиске.
Но это ещё не всё. Собственные иконки можно применить и к ярлыкам. Смотрите, как они выглядят на моём рабочем столе.
Это кнопки с командами – спящий режим, перезагрузить компьютер, сменить пользователя и выключить компьютер. Хотите себе такие же? Смотрите, как это сделать “Как создать ярлык «выключить» и «перезагрузить» компьютер?“
Хитрость, которая сделает Ваш компьютер бессмертным!
Сегодня мои коллеги из команды Клабпрофи, впервые рассказывают о хитрости, которая делает Ваш компьютер неуязвимым к любым невзгодам:
Благодаря этой хитрости Ваш компьютер после каждой перезагрузки будет в идеальном состоянии.
При этом, даже если накануне Вы поймали вирус, удалили системные папки или сломали Операционную систему, достаточно будет перезагрузить компьютер, и он снова будет работать, как прежде.
Используя такой подход, Вам больше никогда не придется регулярно чистить компьютер, переустанавливать Операционную систему, вызывать мастера и т.п. Компьютер всегда будет в одном и том же состоянии, после каждой перезагрузки.
О том, как это работает и как внедрить данную технологию уже в новогодние праздники, смотрите здесь:
Смотреть видеоLeave a comment
Подпишите свои значки. Нет, мы не можем читать ваши мысли. Пожалуйста… | Мэри Форманек
Нет, мы не можем читать ваши мысли. Пожалуйста, маркируйте свои значки.
группа разнообразных сложных значков Не маркировать свои значки - это то же самое, что считать, что все мы свободно владеем древними иероглифами. Ты? Можете ли вы просто подойти к игле Клеопатры и прочитать ее, как детскую книгу? Даже смайлики, наши современные иероглифы, не означают одно и то же для каждого человека. Если я пришлю тебе баклажан, я говорю о своем саду или о чем-то другом? Как насчет козла? Я говорю о своей поездке на ферму или о спортсмене, которого я считаю «величайшим за все время»? Как насчет змеи? или огонь? Но смайлик есть смайлик, верно? Я призываю вас подумать и обсудить это.
Ты? Можете ли вы просто подойти к игле Клеопатры и прочитать ее, как детскую книгу? Даже смайлики, наши современные иероглифы, не означают одно и то же для каждого человека. Если я пришлю тебе баклажан, я говорю о своем саду или о чем-то другом? Как насчет козла? Я говорю о своей поездке на ферму или о спортсмене, которого я считаю «величайшим за все время»? Как насчет змеи? или огонь? Но смайлик есть смайлик, верно? Я призываю вас подумать и обсудить это.
Как дизайнер, я чувствую, что все мы жертвы борьбы за то, что есть обычные значки, которые все знают. Но после множества пользовательских тестов на протяжении многих лет я обнаружил, что это не может быть дальше от истины. Для значков нет никаких соглашений, нет набора значков, который всем известен. нет стандарта. Не существует «законов» как таковых, когда речь идет о том, какие значки можно использовать для чего угодно. Благодаря этому люди могут использовать все, что хотят, для любого значения. Правильно, никто не мешает! Сделайте кошку на лошади своим домашним значком!
Но это только верхушка айсберга, когда дело доходит до нашей борьбы за иконы.
Еще одна проблема, с которой мы сталкиваемся, заключается в том, что когда мы разрабатываем вещи, мы склонны думать о нашем бренде, когда думаем об иконках. Мы пытаемся соответствовать внешнему виду нашего бренда, что дает нам творческую свободу для создания значков, которые соответствуют бренду и похожи на некоторые из «обычно используемых значков». (Которых опять же на самом деле не существует. Они просто общие для вас.) Мы предполагаем, что люди могут понять, что, поскольку мы убрали дверь и сделали очертания значка дома, который мы нашли в Google, более тонкими, люди поймут что это означает «дом» или «меню». Но поскольку значки не являются дорожными знаками, у которых есть стандарты, нет реального индикатора, означающего, что ваш значок означает то, что вы думаете. И также есть большая вероятность, что ваш стиль дизайна, который соответствует вашему бренду, затуманил какое-либо знакомство с ним у пользователя, что затруднило понимание или понимание.
Как насчет спора о космосе? Наша работа как дизайнеров связана с решением проблем. Самый распространенный из них, с которым я столкнулся, — это желание разместить как можно больше вещей на небольшом пространстве. Обычно это происходит, когда веб-сайт или веб-приложение должны быть на мобильной платформе. На веб-сайте у вас есть все это пространство, чтобы иметь полные слова. Но *GASP* на телефонах у нас нет! Ужас! Итак, наша первая мысль? О, сделайте это название значком. Проблема решена. Не волнуйтесь, все говорили одно и то же. Я сам стал жертвой фразы «просто сделай это иконой». В некоторых мобильных приложениях, например в Instagram, где есть всего несколько действий, это решение типа работает. (см. пример ниже) А как насчет приложений с более чем 5 пунктами в меню навигации? Или у них в меню есть уникальные действия? Вдруг у тебя иконки не переводятся.
Самый распространенный из них, с которым я столкнулся, — это желание разместить как можно больше вещей на небольшом пространстве. Обычно это происходит, когда веб-сайт или веб-приложение должны быть на мобильной платформе. На веб-сайте у вас есть все это пространство, чтобы иметь полные слова. Но *GASP* на телефонах у нас нет! Ужас! Итак, наша первая мысль? О, сделайте это название значком. Проблема решена. Не волнуйтесь, все говорили одно и то же. Я сам стал жертвой фразы «просто сделай это иконой». В некоторых мобильных приложениях, например в Instagram, где есть всего несколько действий, это решение типа работает. (см. пример ниже) А как насчет приложений с более чем 5 пунктами в меню навигации? Или у них в меню есть уникальные действия? Вдруг у тебя иконки не переводятся.
Чтобы проиллюстрировать эту проблему, я приложил пример ниже. Изображения нижнего навигационного меню для Instagram и нижнего навигационного меню приложения, над которым я работал для Discount Tire. В первом примере меток нет. Посмотрите, сколько вы сможете правильно угадать, прежде чем смотреть на второе изображение с метками.
В первом примере меток нет. Посмотрите, сколько вы сможете правильно угадать, прежде чем смотреть на второе изображение с метками.
Хорошо представляете, что обозначает каждый значок? Посмотрим, как ты это сделал.
На верхней панели есть четыре значка из нижней панели навигации приложения Discount Tire в магазине с метками. На нижней панели есть пять значков из нижней панели навигации Instagram с ярлыками. Вы можете подумать, что этот пример действительно неясен. Откуда мне было знать, что слово «машина» означает «новая машина»? И мой вопрос к вам: ну, если вы этого не понимаете, почему вы думаете, что кто-то, кто работает в Discount Tire, поймет? Они впервые видят это приложение. Это новое. Вы могли бы проработать там 20 лет и все равно не знали бы, что машина означает «новая машина». И поэтому вы можете сказать, что ну тогда нужны ярлыки, но Instagram очень прост для понимания, поэтому у них нет ярлыков .![]() И я бы снова сказал нет, потому что многие из вас думали, что сердце означает «избранное» ? Для людей, которые не используют приложение часто или никогда, они не знали, что значок означает уведомления. И если бы вы показывали эти значки людям вне контекста знания того, где они находятся в приложении, большинство пользователей Instagram не знали бы, что сердечко также означает уведомления. Даже если бы я сказал пользователям, что это значок, используемый Instagram, они все равно ошибались бы в большинстве случаев. Пользователи чаще говорят, что значок означает « как » или « избранное 9».0010», чем они должны сказать, что это будет « уведомлений ».
И я бы снова сказал нет, потому что многие из вас думали, что сердце означает «избранное» ? Для людей, которые не используют приложение часто или никогда, они не знали, что значок означает уведомления. И если бы вы показывали эти значки людям вне контекста знания того, где они находятся в приложении, большинство пользователей Instagram не знали бы, что сердечко также означает уведомления. Даже если бы я сказал пользователям, что это значок, используемый Instagram, они все равно ошибались бы в большинстве случаев. Пользователи чаще говорят, что значок означает « как » или « избранное 9».0010», чем они должны сказать, что это будет « уведомлений ».
Наконец, одна из самых важных вещей, которые я слышу от бизнеса.
“ Пользователи видели этот значок повсюду. Они узнают, что это значит».
Мы все слышали это раньше. Мы могли бы даже сказать это сами. Но сказать, что пользователи узнают, что это такое, потому что они видели его повсюду, все равно что сказать, что любой может идентифицировать любой вид дерева, потому что он видел дерево раньше. То, что я видел дерево, не означает, что я могу узнать клен. А для значков это можно сравнить с просмотром значка гамбургера и значка дома, и они оба означают «меню» . Эта логика «они узнают, что это значит» не работает. Это не только не имеет смысла, но и следование этой логике буквально делает предположение для пользователя. Мы не пользователи. То, что мы предполагаем, они видели, вероятно, не то, что они видели на самом деле. Мы никогда не должны предполагать, что пользователи что-то поймут, потому что мы думаем, что это базовые знания.
То, что я видел дерево, не означает, что я могу узнать клен. А для значков это можно сравнить с просмотром значка гамбургера и значка дома, и они оба означают «меню» . Эта логика «они узнают, что это значит» не работает. Это не только не имеет смысла, но и следование этой логике буквально делает предположение для пользователя. Мы не пользователи. То, что мы предполагаем, они видели, вероятно, не то, что они видели на самом деле. Мы никогда не должны предполагать, что пользователи что-то поймут, потому что мы думаем, что это базовые знания.
Хорошее взаимодействие с пользователем можно определить по-разному. Одной из мер является способность снизить когнитивную нагрузку пользователя. Другими словами, уменьшите потребность пользователя думать. Nielson Norman Group определяет это как стоимость взаимодействия.
Стоимость взаимодействия — это сумма усилий — умственных и физических, — которые пользователи должны приложить при взаимодействии с сайтом для достижения своих целей.

Важным фактором, способствующим умственным усилиям или когнитивной нагрузке, является способность быстро и эффективно определять значение чего-либо. Это называется знаком . Знак состоит из двух частей: означающего и означаемого.
Символ цветка означает означаемое. Слово «цветок» представляет означающее.означающее иллюстрирует или описывает, что представляет собой объект и что он может делать. Означающее может состоять из нескольких вещей или только из одной простой вещи, например ярлыка. Цвета и контекст также часто используются для более быстрого повышения значения означающего.
Например, знаки остановки. Вы видите слово « STOP» в верхнем регистре на большом красном знаке. Значения; красный цвет, текст в верхнем регистре и слово «стоп». Вы также можете сказать, что расположение знака «стоп» также дает фоновый контекст значению знака. Если бы вы увидели знак остановки во время вождения, вы бы знали, что нужно остановиться на линии. Как если бы вы увидели знак остановки на двери, вы могли бы подумать, «О, я не могу туда войти».
Как если бы вы увидели знак остановки на двери, вы могли бы подумать, «О, я не могу туда войти».
Все эти вещи четко определяют, что вы должны делать в этой ситуации, используя цветовую психологию (в западных культурах красный цвет означает «стоп». Исследования, проведенные на цветном чтении, показали, что он привлекает ваше внимание быстрее, чем любой другой цвет, и поднимает ваше настроение. частота сердечных сокращений при просмотре), психология типографики (заглавный текст часто воспринимается как более авторитетный, громкий и требовательный), и, конечно же, слово дает вам прямое значение через письменное общение. Сильный Signifier будет использовать как можно больше компонентов, если он надеется снизить стоимость взаимодействия и создать легкий пользовательский интерфейс.
означаемое есть значение или идея, выраженная знаком, в отличие от физической формы, в которой он выражается. Означаемое часто называют аффордансом в пользовательском опыте. Аффорданс — это то, что объект может делать. То, что может делать объект, может быть раскрыто пользователем, взаимодействующим с вещью, или предварительными знаниями пользователя об использовании чего-то, что он считает похожим. Это называется " эмпирическое знание » или « апостериорное знание », оба из которых относятся к знанию, основанному на опыте. В примере со знаком «стоп» означаемое было бы абстрактной концептуальной мыслью об остановке в том месте, где расположен знак «стоп». Это также может быть восьмиугольная форма знака. Мы знали бы, что нам нужно остановиться, из-за нашего предыдущего знания о том, что делает этот знак.
Аффорданс — это то, что объект может делать. То, что может делать объект, может быть раскрыто пользователем, взаимодействующим с вещью, или предварительными знаниями пользователя об использовании чего-то, что он считает похожим. Это называется " эмпирическое знание » или « апостериорное знание », оба из которых относятся к знанию, основанному на опыте. В примере со знаком «стоп» означаемое было бы абстрактной концептуальной мыслью об остановке в том месте, где расположен знак «стоп». Это также может быть восьмиугольная форма знака. Мы знали бы, что нам нужно остановиться, из-за нашего предыдущего знания о том, что делает этот знак.
Эта концепция проявляется в пользовательском интерфейсе, когда рядом с чем-либо отображается значок красного восьмиугольника. Мы понимаем, основываясь на предварительных знаниях, что этот значок является знаком остановки. Но мы не знаем, почему оно здесь и что нам нужно делать без означающего. Пользователь также не знал бы об этом, если бы он не знал заранее о знаках остановки. Значок ничего не будет означать для пользователя.
Значок ничего не будет означать для пользователя.
И означающее, и означаемые элементы составляют «знак», и вместе они создают значение, которое может быть интерпретировано пользователем. При удалении либо означающего, либо означаемого другие оставшиеся элементы ослабевают, и смысл становится размытым.
Другими словами, добавление метки к значку значительно снижает когнитивную нагрузку, которую должен взять на себя пользователь, чтобы определить, что ему нужно делать и как это сделать. Как правило, чем ниже когнитивная нагрузка, тем лучше у пользователя будет опыт работы с вашим продуктом. Это важно.
Пользователи не пытаются понять ваш сайт, они пытаются его использовать.
Пользователи , а не ищут головоломки или игры в угадайку. Они хотят легко выполнить задание.
Добавление меток к вашим значкам очень поможет вашим пользователям использовать и выполнять задачи. Опять же, это важно.
Я могу писать сколько угодно о том, как маркировка значков улучшает взаимодействие с пользователем и снижает когнитивную нагрузку. Но для некоторых этого может быть недостаточно. Самый простой способ доказать мою точку зрения — это попробовать самому. Ниже я собрал иконки. Цель состоит в том, чтобы просмотреть каждый набор значков и определить, какой значок представляет слово. Постарайтесь сделать это как можно быстрее. Если это помогает, засекайте время по 5 секунд на подход. Убедитесь, что вы записываете свои ответы по ходу дела, чтобы не забыть свое первоначальное предположение.
Первая группа: Какой значок означает: Списки
Значок сердца слева, значок сложенной линии справа.Вторая группа: Какой значок означает: Открыть/исследовать
Значок земного шара слева, значок компаса справа.Третья группа: Какой значок означает: Обновить
Стрелка по кругу, направленная против часовой стрелки слева, стрелка по кругу, направленная по часовой стрелке справа.
Дополнительный кредит: Какой значок означает: Повернуть
Оба набора значков имеют две стрелки, совершающие круговое движениеОбратите внимание, многие из этих значков выглядят одинаково или могут означать одно и то же.
Легко или сложно было выбрать значок, представляющий слово?
Вам потребовалось больше 5 секунд, чтобы принять решение?
Если да, это важно отметить, потому что большинство пользователей даже не будут пытаться понять это в течение полных 5 секунд. Они бросают взгляд на что-то и либо читают этикетку и определяют ее значение, либо предполагают, что значок что-то означает, либо вообще ничего не делают. Они могут даже покинуть сайт или страницу, если не смогут найти инструмент, необходимый им для выполнения своей задачи. Если вы не смогли понять, что означают эти значки за 5 секунд без контекста, подумайте о том, что чувствует ваш пользователь.
Первая группа: A. Значок сердца — это значок « списков» для Wayfair. Трехстрочный значок — это значок « меню» для CNN.
Трехстрочный значок — это значок « меню» для CNN.
Вторая группа: B. Значок компаса используется в качестве значка « исследовать» или « обнаружить» для веб-страницы Instagram. Этот значок , а не , используется в их мобильном приложении. Значок земного шара используется Amazon для настройки языка.
Значок земного шара слева, значок компаса справа. Изображения ниже показывают, где они расположены на веб-сайте каждой компании.Третья группа: B. Стрелка, направленная вправо или вперед по кругу, представляет собой значок « обновить» для Google Chrome. Зацикленная стрелка, идущая влево или назад по кругу вокруг часов, — это значок « недавний» в Confluence.
Стрелка в круге, идущем против часовой стрелки слева, стрелка в круге, идущем по часовой стрелке справа. Изображения ниже показывают, где они расположены на веб-сайте каждой компании.
Изображения ниже показывают, где они расположены на веб-сайте каждой компании. Дополнительный кредит: A. Первый набор стрелок, движущихся по кругу, — это значок « повернуть» в программе проектирования Sketch. Второй набор стрелок также находится в программе Sketch, фактически в той же строке меню, но этот значок означает « создать символ».
Оба набора значков имеют две стрелки, совершающие круговое движение. Изображения ниже показывают, где они расположены на веб-сайте каждой компании. Обратите внимание, сколько из этих значков вы не угадали. Снова подумайте о пользователях, пытающихся сделать такой же выбор. Например, последние бонусные вопросы о «повернуть» и «создать символ» кажутся безумно запутанными. Но система предлагает метки, которые упрощают поиск того, что нужно пользователю. Иконки больше напоминают другие программы для дизайна, такие как Adobe Photoshop и Adobe Illustrator, чем фактические идентификаторы.![]() Этикетки делают программу пригодной для использования.
Этикетки делают программу пригодной для использования.
Правила: Все значки внизу представляют одно и то же действие. Цель состоит в том, чтобы просмотреть группу значков и определить, что означает эта группа значков. Постарайтесь сделать это как можно быстрее. Если это помогает, засекайте время по 10 секунд на подход. Убедитесь, что вы записываете свои ответы по ходу дела, чтобы не забыть свое первоначальное предположение.
Группа 1:
группа значковГруппа 2:
группа значковГруппа 3:
группа значков СохранитьВторая группа: Меню
Третья группа: Редактировать
Четвертая группа: Загрузить
С ума сойти, сколько разных значков означают одно и то же, верно?
Как дела? Вам было очень легко разобраться в этих значках? Или вам было сложно?
Думали ли вы, что у вас есть ответ, а затем, просматривая другие значки, вы поняли, что можете быть не правы? Если вы почувствовали это чувство замешательства или сомнения, подумайте о том, что чувствует ваш пользователь, когда вы используете похожие значки. Тем более, что теперь вы вооружены знанием того, что все этих значков обычно используются для этих действий в Интернете. Стандарта нет. Таким образом, ваш пользователь может привыкнуть видеть один значок на другом сайте, который он часто посещает, но на вашем новом сайте такого значка нет. И теперь пользователь задается вопросом, что означает этот значок и куда идти, чтобы выполнить задачу, которую он хочет сделать.
Тем более, что теперь вы вооружены знанием того, что все этих значков обычно используются для этих действий в Интернете. Стандарта нет. Таким образом, ваш пользователь может привыкнуть видеть один значок на другом сайте, который он часто посещает, но на вашем новом сайте такого значка нет. И теперь пользователь задается вопросом, что означает этот значок и куда идти, чтобы выполнить задачу, которую он хочет сделать.
Нашли ли вы несколько знакомых и использовали контекстные подсказки, чтобы определить, какая группа что означает? Если вы использовали контекстные подсказки, собираетесь ли вы размещать все эти значки рядом друг с другом в своем приложении? Или, может быть, мы можем использовать лучшую контекстную подсказку из всех: ярлык.
Я надеюсь, что эти упражнения помогли осветить проблемы, с которыми сталкиваются пользователи при использовании значков. Я искренне надеюсь, что вы попробуете это упражнение со своими коллегами и коллегами, чтобы понять, почему маркировка значков так важна. Вы также можете выполнить это упражнение со своими пользователями, чтобы определить, какие значки вы должны и не должны использовать в своем приложении, чтобы они соответствовали вашей метке.
Вы также можете выполнить это упражнение со своими пользователями, чтобы определить, какие значки вы должны и не должны использовать в своем приложении, чтобы они соответствовали вашей метке.
Я слышал доводы о прогрессивном сокращении, но хотя это и делает страницы чище, но не помогает новым пользователям. Прогрессивное сокращение предполагает, что все пользователи платформы используют продукт с момента выпуска значков с метками. Эта теория также предполагает, что этот человек может использовать это приложение несколько раз в день или в неделю, чтобы ознакомиться со значками. Однако эта теория не учитывает значительную долю вариантов использования новых пользователей. Как они должны знать, что означают эти значки, без фоновых знаний, которые знают все опытные пользователи?
Я также слышал доводы в пользу методов щелчка и изучения того, что делают вещи. Это характерно для определенных возрастных групп и использования технологий, что делает его большим предположением о больших базах пользователей. Я лично обнаружил в исследованиях пользователей, что люди младшего возраста от миллениалов до малышей с большей вероятностью щелкают сайты и приложения и узнают, что они делают, не опасаясь последствий. Они будут нажимать и щелкать, пока не поймут, что им нужно. То есть, если они достаточно заинтересованы, чтобы попытаться найти то, что они хотят, прежде чем полностью покинуть сайт, чтобы выполнить поиск в Google.
Я лично обнаружил в исследованиях пользователей, что люди младшего возраста от миллениалов до малышей с большей вероятностью щелкают сайты и приложения и узнают, что они делают, не опасаясь последствий. Они будут нажимать и щелкать, пока не поймут, что им нужно. То есть, если они достаточно заинтересованы, чтобы попытаться найти то, что они хотят, прежде чем полностью покинуть сайт, чтобы выполнить поиск в Google.
Пожилые миллениалы и старшее поколение с меньшей вероятностью кликают по сайтам из-за того, что я называю «НАЖМИТЕ ЗДЕСЬ! ПТСР». В эпоху Интернета в 90-х и начале 2000-х было так легко щелкнуть что-то, что, казалось, должно быть правильной кнопкой, только для того, чтобы загрузить сумасшедший вирус и потерять все ваши файлы в считанные секунды. Кнопки, которые казались безобидными и казались правильными, стали казаться огромными решениями. Пользователи начали сомневаться в каждом клике. Помимо стирания компьютерных вирусов, компьютеры также оказывались на веб-страницах, которые блокировали пользователей на странице, чтобы они не могли вернуться. Казалось, что нет системы безопасности для пользователей. Так почему же, когда большинство кликбейтов живет только на Facebook и в блогах с плохими новостями, пользователи по-прежнему не доверяют кнопкам «нажмите здесь»? Я имею в виду общий. Если бы вам пришлось постоянно заменять зараженные вирусом компьютеры, вы бы легко доверились кнопкам? №
Казалось, что нет системы безопасности для пользователей. Так почему же, когда большинство кликбейтов живет только на Facebook и в блогах с плохими новостями, пользователи по-прежнему не доверяют кнопкам «нажмите здесь»? Я имею в виду общий. Если бы вам пришлось постоянно заменять зараженные вирусом компьютеры, вы бы легко доверились кнопкам? №
Если пользователь не попадает в «Нажмите здесь! Посттравматическое стрессовое расстройство», они могут просто не быть технически подкованными и боятся заблудиться или застрять без каких-либо четких хлебных крошек. В этой лодке у меня много молодых друзей-миллениалов, не разбирающихся в технологиях. Они часто открывают несколько вкладок одной и той же веб-страницы, чтобы сохранить свои места на тот случай, если они не могут понять, как вернуться к этому месту. Эти люди также не решаются щелкать мышью. Они не хотят потерять ничего из того, над чем они только что работали, или ничего из того, что они нашли. Они боятся, что один щелчок сведет на нет всю их кропотливую работу. Этот страх потерять то, что у них есть, мешает им исследовать. Это чаще всего встречается на порталах онлайн-школ, страницах рабочих областей, таких как Confluence или Jira, или других рабочих приложениях, таких как документы Google, Service Titan, слайды или даже приложения электронной почты. Поскольку эти приложения связаны с работой или учебой, пользователи перемещаются с большой осторожностью, чтобы убедиться, что они не нажимают не то и не ломают всю систему для всего класса, школы, компании, офиса и т. д. Зачем вам нажимать на куча кнопок в вашей электронной почте, чтобы попытаться понять, как написать новое электронное письмо, если вы боялись, что удалите все адреса электронной почты в системе компании? Вы бы не стали. И хотя кому-то более технически подкованному эта концепция может показаться иррациональной, как и «Нажми-здесь! ПТСР», но для некоторых пользователей это настоящий страх, который мешает им пытаться понять, что означают ваши значки.
Этот страх потерять то, что у них есть, мешает им исследовать. Это чаще всего встречается на порталах онлайн-школ, страницах рабочих областей, таких как Confluence или Jira, или других рабочих приложениях, таких как документы Google, Service Titan, слайды или даже приложения электронной почты. Поскольку эти приложения связаны с работой или учебой, пользователи перемещаются с большой осторожностью, чтобы убедиться, что они не нажимают не то и не ломают всю систему для всего класса, школы, компании, офиса и т. д. Зачем вам нажимать на куча кнопок в вашей электронной почте, чтобы попытаться понять, как написать новое электронное письмо, если вы боялись, что удалите все адреса электронной почты в системе компании? Вы бы не стали. И хотя кому-то более технически подкованному эта концепция может показаться иррациональной, как и «Нажми-здесь! ПТСР», но для некоторых пользователей это настоящий страх, который мешает им пытаться понять, что означают ваши значки.
Как отображать текст и значок рядом с помощью Label
| < Как сделать TextField прописными или строчными буквами с помощью textCase() | Как пометить контент как заполнитель с помощью redacted() > |
Paul Hudson @TwoStraws
Обновлено для XCODE 14. 1
1
Обновлен в IOS 15
Swiftui. полезно для меню, списков и многого другого.
Чтобы использовать ярлыки, вы можете использовать символы SF, например:
Метка («Ваша учетная запись», systemImage: «folder.circle»)
Загрузите это как проект Xcode
Или используйте свои собственные изображения, например:
Метка («Добро пожаловать в приложение», изображение: «звезда»)
Загрузите это как проект Xcode
Вы можете масштабировать текст и значок параллельно, используя модификатор font() , вот так:
Label("Ваша учетная запись", systemImage: "person.crop.circle") .шрифт(.название) Загрузите это как проект Xcode
Вы можете управлять тем, как отображается метка, применяя модификатор Загрузите это как проект Xcode Важно: Если вы используете Xcode 12, вам нужно использовать При желании вы можете предоставить полностью настраиваемые представления для текста и изображения, например: labelStyle() , используя .titleOnly , .iconOnly и 0 0:30AndIcon 0, как это 0:30AndIcon 9 Встек { Метка("Только текст", systemImage: "сердце") .  шрифт(.название) .labelStyle(.Только название) Label("Только значок", systemImage: "звезда") .шрифт(.название) .labelStyle (. только значок) Label("Оба", systemImage: "бумажный самолет") .шрифт(.название) .labelStyle(.titleAndIcon) }
шрифт(.название) .labelStyle(.Только название) Label("Только значок", systemImage: "звезда") .шрифт(.название) .labelStyle (. только значок) Label("Оба", systemImage: "бумажный самолет") .шрифт(.название) .labelStyle(.titleAndIcon) } TitleOnlyLabelStyle() , IconOnlyLabelStyle() , и TitleOnlyLabelStyle() вместо 0belStyleIcon(). TitleAndIconLabelStyle() доступно только в iOS 14.5. Метка { Текст ("Пол Хадсон") .foregroundColor(.основной) .шрифт(.большоезаголовок) .заполнение() .фон(.серый.непрозрачность(0.2)) .clipShape(Капсула()) } икона: { Прямоугольник со скругленными углами (радиус угла: 10) .