Как сделать жирный шрифт в индизайне
Использование шрифтов в InDesign
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Расширение Capture
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Формы
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
-
Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и стилем. Пример: Adobe Garamond Bold 10 пунктов.
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например, Adobe Garamond).
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно шрифты одного семейства, содержащие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: regular (обычный), bold (жирный), semibold (полужирный), italic (курсив) и bold italic (жирный курсив).
Типы шрифтов
Просмотреть образцы шрифта можно в меню гарнитуры и стиля панели «Символ», а также в других окнах приложения, где производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки:
- OpenType
- OpenType SVG
- Меняющиеся шрифты
- Type 1
- TrueType
- Шрифты Adobe Fonts
- Multiple Master
- Составной
Отключить функцию предварительного просмотра или изменить размер названий шрифтов или образцов шрифтов в параметрах текста.
Чтобы просмотреть список шрифтов в InDesign, выполните одно из предложенных ниже действий:
- На панели «Символ» (Ctrl + T) выберите раскрывающийся список «Семейство шрифтов»
- На панели «Управление» выберите раскрывающийся список «Семейство шрифтов»
- На панели «Свойства» выберите раскрывающийся список «Семейство шрифтов»
Работа с отсутствующими шрифтами
| Важная информация: |
| Компания Adobe отключит поддержку разработки шрифтов Type 1 в январе 2023 г. Дополнительные сведения см. в справочной статье по окончанию поддержки Postscript Type 1. |
Установка шрифтов
Информацию об установке и активации шрифтов для использования во всех приложениях см. в документации по операционной системе или по диспетчеру шрифтов.
в документации по операционной системе или по диспетчеру шрифтов.
Шрифты становятся доступными в InDesign после того, как содержащие их файлы скопированы на жесткий диск во вложенную папку «Fonts» каталога приложения InDesign. Находящиеся в этой папке шрифты доступны только в InDesign.
Если в InDesign активно более одного шрифта с тем же именем гарнитуры, но шрифты имеют различные имена Adobe PostScript, то в InDesign они будут доступны. Список всех дубликатов шрифтов приведен в меню. В скобках будут указаны сокращения, соответствующие технологии их изготовления. Например, шрифт Helvetica TrueType будет отображен как «Helvetica (TT)», шрифт Helvetica PostScript Type 1 — как «Helvetica (T1)», а шрифт Helvetica OpenType — как «Helvetica (OTF)». Если несколько шрифтов имеют одинаковое имя PostScript, то будет использоваться шрифт, который не содержит в своем названии «.dfont».
Автоактивация отсутствующих шрифтов
Если документ InDesign содержит отсутствующие шрифты, они автоматически активируются в фоновом режиме с помощью Adobe Fonts без отображения диалогового окна Отсутств. шрифты. Отсутствующие шрифты заменяются соответствующими шрифтами из Adobe Fonts.
шрифты. Отсутствующие шрифты заменяются соответствующими шрифтами из Adobe Fonts.
По умолчанию функция Автоматическая активация Adobe Fonts отключена в InDesign. Чтобы включить ее, выберите Автоматическая активация Adobe Fonts в разделе Редактирование > Установки > Обработка файлов.
При включенной автоматической активации Adobe Fonts
Если в документе отсутствуют шрифты, InDesign автоматически активирует шрифты с сайта Adobe Fonts.
Автоматическая активация Adobe Fonts включенаПроцесс активации осуществляется в фоновом режиме.
- Если все отсутствующие шрифты доступны в Adobe Fonts, они активируются в фоновом режиме. Можно продолжить работу с документами.
- Если только некоторые из отсутствующих шрифтов доступны в Adobe Fonts, они активируются в фоновом режиме. В диалоговом окне Отсутств.
 шрифты отображается список отсутствующих шрифтов.
шрифты отображается список отсутствующих шрифтов. - Выберите Заменить шрифты и получите отсутствующие шрифты из других источников.
- Или нажмите Пропустить . Отсутствующие шрифты будут заменены шрифтами по умолчанию.
- Если все отсутствующие шрифты не доступны в Adobe Fonts, отображается диалоговое окно Отсутств. шрифты со списком отсутствующих шрифтов.
Ход активации отсутствующих шрифтов можно проверить на панели Фоновые операции. Для просмотра фоновых операций используйте один из следующих двух вариантов.
- Выберите Окно > Служебные программы > Фоновые операции.
- Нажмите синий значок в верхнем правом углу панели приложения InDesign.
При отключенной автоматической активации Adobe Fonts
Если параметр Автоматическая активация Adobe Fonts не включен в диалоговом окне Настройки и если в документе есть отсутствующие шрифты, отображается диалоговое окно Отсутств. шрифты. Выберите Активировать, чтобы активировать отсутствующие шрифты вручную из Adobe Fonts.
шрифты. Выберите Активировать, чтобы активировать отсутствующие шрифты вручную из Adobe Fonts.
Шрифты OpenType
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows® и Macintosh®, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Для шрифтов OpenType отображается значок.
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные варианты начертания, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Обычный шрифт (слева) и шрифт OpenType (справа) A. Порядковые числительные B. Дополнительные лигатуры C. Каллиграфическое начертание
Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
Применение атрибутов шрифтов OpenType
Применение атрибутов шрифтов OpenType с помощью панели «Символ» или панели «Управление»
Панели «Символ» и «Управление» позволяют применять к тексту различные атрибуты шрифтов OpenType: дроби, орнаменты и т. п.
Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
по адресу www.adobe.com/go/opentype_ru.
-
Убедитесь, что на панели «Символ» или «Управление» выбран шрифт OpenType.
-
В меню панели «Символ» выберите пункт OpenType, а затем укажите один из атрибутов OpenType — «Дополнительные лигатуры», «Дроби» и т. д.
Свойства, не поддерживаемые в текущем шрифте, отображаются в скобках (например, «[Орнамент]»).
Атрибуты шрифта OpenType также можно выбрать при определении стиля абзаца или символов. Для этого предназначен раздел «Возможности OpenType» в диалоговом окне «Параметры стиля».
Использование контекстного меню для применения атрибутов шрифтов OpenType к выделенному тексту.
-
Выделите текст или текстовый фрейм.
-
Во всплывающем окне выберите атрибут OpenType, например порядковое числительное или дробь. При появлении значка после выделения текста или текстового фрейма нажмите этот значок, чтобы просмотреть список атрибутов OpenType.
- Значок для выбора атрибутов OpenType не отображается на связанном текстовом фрейме.

- Возможность применения атрибутов шрифтов OpenType с помощью контекстного меню недоступна для многоязычных компоновщиков текста.
Атрибуты шрифтов OpenType
При использовании шрифта OpenType некоторые из возможностей OpenType можно выбрать в меню панели «Символ» или на панели «Управление» в процессе форматирования текста или определения стиля.
Шрифты OpenType поддерживают большое число начертаний и свойств. Если какое-либо из свойств OpenType недоступно, его название в меню панели «Управление» заключается в скобки (например, «[Орнамент]»).
Дополнительные лигатуры
Разработчик может включить в шрифт необязательные лигатуры, которые будут применяться не во всех случаях. Если этот параметр выбран, то дополнительные лигатуры будут использованы, если они определены в шрифте. Дополнительные сведения о лигатурах см. в разделе Применение лигатур к парам символов.
Дроби
Числа, разделенные косой чертой (например, 1/2), преобразуются в символы дробей, если они определены в шрифте.
Порядковое числительное
Порядковые числительные (например, 1st и 2nd) форматируются надстрочными индексами (1st и 2nd), если они определены в шрифте. Буквы с надстрочными индексами a и o в испанских словах segunda (2a) и segundo (2o) также будут набраны правильно.
Орнамент
Доступны обычные и контекстные орнаменты, которые могут включать в себя альтернативные варианты начертания прописных букв и конечных символов, если они определены в шрифте.
Заголовочные варианты начертания
Если они определены в шрифте, то включается использование символов для набора заголовков прописными буквами. В некоторых шрифтах выбор этого параметра для форматирования текста, содержащего и прописные, и строчные символы, может привести к непредвиденным результатам.
Контекстные альтерации
Контекстные лигатуры и варианты соединений включаются, если они определены в шрифте. Альтернативные символы включаются в некоторые рукописные гарнитуры шрифта для улучшения их стыковки. Например, буквы «bl» в слове «bloom» могут быть соединены таким образом, чтобы создавалось впечатление надписи от руки. Этот параметр выбран по умолчанию.
Альтернативные символы включаются в некоторые рукописные гарнитуры шрифта для улучшения их стыковки. Например, буквы «bl» в слове «bloom» могут быть соединены таким образом, чтобы создавалось впечатление надписи от руки. Этот параметр выбран по умолчанию.
Все капителями
Для шрифтов, содержащих капители, выбор этого параметра включает вывод символов капителями. Дополнительные сведения см. в разделе Изменение регистра текста.
Перечеркнутый ноль
При включении этого параметра 0 (ноль) перечеркивается по диагонали косой чертой. В некоторых шрифтах (особенно сжатых) ноль (0) бывает трудно отличить от прописной буквы O.
Стилистические наборы
Некоторые шрифты OpenType включают наборы вариантов начертания глифов, разработанные для улучшения эстетического эффекта. Стилистический набор (набор вариантов начертания глифа) — это группа альтернативных вариантов начертания глифов, которая может быть за один раз применена к одиночному символу или фрагменту текста. При выборе другого варианта начертания вместо глифов по умолчанию применяются глифы, определенные в наборе. Если символ глифа в наборе вариантов начертания используется в сочетании с другими параметрами OpenType, то отдельно заданный глиф заменяет глиф из набора символов. Глифы, содержащиеся в каждом из наборов, можно просмотреть на панели «Глифы».
При выборе другого варианта начертания вместо глифов по умолчанию применяются глифы, определенные в наборе. Если символ глифа в наборе вариантов начертания используется в сочетании с другими параметрами OpenType, то отдельно заданный глиф заменяет глиф из набора символов. Глифы, содержащиеся в каждом из наборов, можно просмотреть на панели «Глифы».
Позиционные формы
В некоторых курсивных рукописных шрифтах и языках (например, в арабском) форма символа зависит от его положения в слове. Символ может иметь различную форму в начале (начальное положение), середине (среднее положение) и в конце (конечное положение) слова, а также если слово состоит только из одного этого символа (изолированное положение). Чтобы правильно задать формат символа, выделите его и выберите значение параметра «Позиционные формы». В режиме «Общая форма» вставляется обычный символ; в режиме «Автоматическая форма» вставляется форма символа в зависимости от его положения в слове или форма символа в изолированном положении.
Надстрочные и подстрочные индексы
Некоторые шрифты OpenType содержат приподнятые или опущенные глифы, которые имеют размер, правильно подобранный относительно окружающих их символов. Если в шрифте OpenType эти глифы для нестандартных дробей отсутствуют, попробуйте воспользоваться атрибутами «Числитель» и «Знаменатель».
Числители и знаменатели
Некоторые шрифты OpenType преобразуют в дробные глифы только основные дроби (например, 1/2 и 1/4), не обеспечивая поддержки всех остальных (например, 4/13 или 99/100). В таких случаях к нестандартным дробям применяются атрибуты «Числитель» и «Знаменатель».
Моноширинные современные
Все цифры полной высоты имеют одинаковую ширину. Этот режим подходит в тех ситуациях, когда необходимо выравнивать числа на нескольких строках, как в таблицах.
Пропорциональные старого стиля
Цифры разной высоты имеют различную ширину. Этот режим рекомендуется для отображения текста, набранного прописными и строчными буквами, в классическом стиле.
Этот режим рекомендуется для отображения текста, набранного прописными и строчными буквами, в классическом стиле.
Пропорциональные современные
Цифры полной высоты имеют различную ширину. Этот режим рекомендуется для текста, набранного только прописными буквами.
Моноширинные старого стиля
Цифры разной высоты имеют фиксированную, одинаковую ширину. Этот режим рекомендуется в тех случаях, когда необходимо добиться классического внешнего вида чисел в старом стиле, и чтобы при этом они были выровнены в столбце (например, в годовом отчете).
Стиль цифр по умолчанию
Глифы используют для цифр стиль по умолчанию текущего шрифта.
Шрифты OpenType SVG
InDesign поддерживает шрифты OpenType SVG, в том числе цветные шрифты и шрифты эмодзи. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе.
Шрифты OpenType SVG: несколько цветов и градиентовС помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда и достопримечательности. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей и части тела, такие как руки и нос.
Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей и части тела, такие как руки и нос.
Чтобы использовать шрифты OpenType SVG, выполните следующие действия:
-
Создайте текстовый объект с помощью инструмента «Текст».
-
Выберите шрифт OpenType SVG. Эти шрифты отмечены в списках специальным значком.
-
Выделите определенные глифы с помощью панели «Глифы». Чтобы открыть панель «Глифы», выберите Текст > Глифы. Кроме того, можно открыть панель «Глифы», выбрав Окно > Текст и таблицы > Глифы.
Создание комбинированных глифов
В качестве примера давайте рассмотрим эмодзи-шрифт OpenType SVG EmojiOne. Можно создать композицию из нескольких символов шрифта EmojiOne OpenType SVG для создания новых глифов.
Например, можно создать флаги стран или изменить цвет кожи для глифов, изображающих одного человека или части тела, обычно окрашенные в желтый, синий или серый цвета.
Глифы в шрифте эмодзи, например EmojiOne, отличаются от букв на клавиатуре. Эти глифы обрабатываются как отдельные символы и доступны при вводе через панель «Глифы», а не с клавиатуры.
Создание флагов страны
«Буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы комбинируете эти символы на панели «Глифы» для добавления двух букв, которые образуют код ISO страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Объединение глифов для получения флагов странСоздание вариантов символа
Объединение символов по умолчанию, изображающих одного человека, обычно окрашены в желтый, синий или серый цвет; или части тела с любым доступным цветом кожи. Исходный символ человека по умолчанию меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время, как правило, не поддерживаются для глифов, содержащих несколько человек.
Исходный символ человека по умолчанию меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время, как правило, не поддерживаются для глифов, содержащих несколько человек.
Примечания:
- Эмодзи, изображающие одного человека или части тела, можно объединить с тем или иным цветом кожи только один раз.
- Комбинированные глифы представляют собой функцию шрифта. Не все шрифты OpenType SVG позволяют комбинировать символы для создания составных глифов.
- Некоторые комбинированные глифы EmojiOne можно разложить на составляющие их символы.
Меняющиеся шрифты
InDesign поддерживает Меняющиеся шрифты — новый формат шрифтов OpenType, совместимый с пользовательскими атрибутами (толщина, ширина, наклон, оптический размер и т. д.). Пользовательские атрибуты можно изменить с помощью удобного ползунка, доступного при нажатии на панелях «Управление», «Символ», «Свойства», «Стиль символа» и «Стили абзацев».
Меняющиеся шрифты можно определить по значку рядом с названием шрифта.
Автоматическое сопоставление оптического размера с размером шрифта в переменных шрифтах
Вы можете автоматически сопоставить оптический размер с размером шрифта в переменных шрифтах.
Чтобы выбрать параметр Сопоставление оптического размера с размером шрифта в переменных шрифтах, сделайте следующее:
- В macOS: выберите InDesign > Настройки > Текст.
- В Windows: выберите Изменить > Настройки > Текст.
Если этот параметр выбран, оптический размер изменяется вместе с размером шрифта; если нет, размер шрифта не влияет на оптический размер.
Меняющиеся шрифты, такие как Minion Variable Concept позволяют ползунками регулировать вес, оптический размер и т. д.
Динамический предварительный просмотр шрифта
Можно выбрать текст в документе для предварительного просмотра шрифтов в реальном времени. Для предварительного просмотра выбранного текста наведите указатель мыши на название шрифта в списке шрифтов на панели «Управление», «Символ» или «Свойства».
Для предварительного просмотра выбранного текста наведите указатель мыши на название шрифта в списке шрифтов на панели «Управление», «Символ» или «Свойства».
Просмотр стиля шрифта в реальном времени
Чтобы просмотреть стиль шрифта в реальном времени, разверните семейство шрифтов в меню «Шрифт» и наведите курсор на шрифт определенного стиля.
Чтобы отключить параметры предварительного просмотра, выполните следующие действия:
- Выберите Редактирование > Установки.
- В разделе Параметры текста отмените параметр Включить предварительный просмотр шрифтов в меню.
Чтобы изменить размер шрифта выбранной области или образца текста и увидеть результат в реальном времени, нажмите на значок «Маленький текст образца», «Обычный текст образца» и «Большой текст образца».
Упорядочение, поиск и фильтрация шрифтов
Быстро находите часто используемые шрифты благодаря добавлению отдельных семейств шрифтов в избранное или с помощью списка часто используемых шрифтов. Недавно используемые и отмеченные звездочкой шрифты сохраняются для всех сеансов InDesign.
Недавно используемые и отмеченные звездочкой шрифты сохраняются для всех сеансов InDesign.
A. Недавно использованные шрифты B. Добавление шрифтов в избранное
Область поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками, без засечек или рукописные). Кроме того, можно выполнять поиск шрифтов, установленных на компьютере или активированных шрифтов из Adobe Fonts.
Можно также выполнить поиск шрифтов на основе визуального сходства. Шрифты, наиболее сходные с нужным шрифтом, отображаются вверху результатов поиска. Панель состояния в меню шрифтов содержит сведения о примененных фильтрах.
Инструменты для поиска шрифтов
A. Показать шрифты выбранного класса B. Показать избранные шрифты C. Показать добавленные недавно D. Показать активированные шрифты
Показать шрифты выбранного класса
Фильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Показать избранные шрифты
Отображение только избранных шрифтов (ранее отмеченных звездочкой).
Показать добавленные недавно
Отображение шрифтов, недавно добавленных в список шрифтов.
Показать активированные шрифты
Отображение только активированных шрифтов Adobe Fonts в списке шрифтов.
Активировать больше шрифтов
Теперь вы можете просматривать тысячи шрифтов с сотен интернет-ресурсов прямо в InDesign, сразу же активировать их и использовать в документе. Активированные шрифты доступны для использования во всех приложениях Creative Cloud.
-
На панели «Символ» нажмите вкладку Найти еще.
-
Просмотрите список шрифтов и выберите нужный шрифт.
Чтобы выполнить предварительный просмотр шрифта в реальном времени для выделенного текста, наведите курсор на название шрифта.
-
Нажмите значок Активировать рядом со шрифтом.
 Если у значка «Активировать» установлен флажок, это значит, что шрифт активирован и доступен.
Если у значка «Активировать» установлен флажок, это значит, что шрифт активирован и доступен.A. Фильтр «Активированные шрифты» B. Значок «Активировать шрифт» C. Значок «Деактивировать шрифт» D. Значок «Выполняется синхронизация»
Дополнительную информацию об Adobe Fonts см. здесь: fonts.adobe.com.
Предпросмотр японских шрифтов
На вкладке Найти еще можно также искать и просматривать все японские шрифты, доступные на сайте fonts.adobe.com. Чтобы предварительно просмотреть японские шрифты, сделайте следующее:
-
Выберите Редактирование> Установки > Тип.
-
Затем выберите Включить предпросмотр японских шрифтов на вкладке «Найти еще».
Изменения применяются только при перезапуске InDesign.
Применение шрифта к тексту
При указании шрифта можно выбирать его гарнитуру и стиль независимо друг от друга. При переходе от одной гарнитуры к другой InDesign пытается согласовать текущий стиль со стилем, имеющимся в новой гарнитуре. Например, при переходе с семейства шрифтов Arial на Times шрифт Arial Bold будет заменен на Times Bold.
Например, при переходе с семейства шрифтов Arial на Times шрифт Arial Bold будет заменен на Times Bold.
При применении к тексту полужирного или курсивного начертания InDesign применяет заданную в этом шрифте гарнитуру. В большинстве случаев применение полужирного и курсивного начертания шрифта затруднений не вызывает. Однако некоторые шрифты могут применять полужирные или курсивные начертания, которые явно не отмечены соответственно как полужирный и курсив. Например, иногда разработчики шрифтов указывают, что при использовании полужирного начертания на самом деле применяется его вариант.
-
Выделите текст, который необходимо изменить.
-
Выполните одно из следующих действий:
На панели «Символ», «Управление» или «Свойства» выберите шрифт в меню «Гарнитура» или начертание в меню «Стиль шрифта». (В Mac OS стиль шрифта выбирается в подменю «Семейство шрифтов»).
На панели «Символ», «Управление» или «Свойства» щелкните перед названием семейства шрифтов или начертания (или дважды нажмите ее первое слово) и наберите первые несколько символов нужного названия.
 По мере ввода InDesign отображает названия семейств шрифтов и начертаний, соответствующих введенным символам.
По мере ввода InDesign отображает названия семейств шрифтов и начертаний, соответствующих введенным символам.Выберите шрифт в меню Текст > Шрифт. При использовании меню выбираются как семейство шрифтов, так и начертание.
Указание размера гарнитуры
По умолчанию размер гарнитуры шрифта измеряется в пунктах (один пункт равен 1/72 дюйма или 0,35 мм). Можно указать любой размер гарнитуры шрифта от 0,1 до 1296 пунктов с шагом 0,001 пункта.
По умолчанию в Fireworks размер шрифта измеряется в пикселях.
-
Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен, размер гарнитуры применяется к вновь создаваемому тексту.
-
Выполните одно из следующих действий:
Единицу измерения размера текста можно изменить в диалоговом окне «Установки». Этот параметр недоступен в Fireworks.
Если выделяется текст, содержащий отсутствующий шрифт, на панели Символ или Управление будет отображаться этот шрифт в квадратных скобках в меню начертания.
InDesign автоматически активирует отсутствующие шрифты в документе, используя доступный шрифт Adobe. Если для отсутствующих шрифтов не имеется подходящего соответствия в Adobe Fonts, они будут заменены шрифтами по умолчанию. При этом можно выделить текст и применить любой другой доступный шрифт. Отсутствующие шрифты, для которых найдена замена, отобразятся в верхней части меню Текст > Шрифт в разделе Отсутствующие шрифты. По умолчанию текст, отформатированный с использованием отсутствующих шрифтов, выделяется розовым цветом.
Если установлен шрифт TrueType, а в документе содержится версия Type 1 (T1) того же шрифта, то последний будет отображен как отсутствующий.
Чтобы найти и заменить отсутствующие шрифты, выберите команду Текст > Найти шрифт. Если отсутствующий шрифт является частью определения стиля, то можно заменить его там.
В диалоговом окне InDesign с сообщением об отсутствующих шрифтах показано, включен ли в приложении Creative Cloud сервис шрифтов Adobe Fonts. Если он выключен, можно подключить сервис Adobe Fonts прямо в диалоговом окне «Отсутств. шрифты».
Если он выключен, можно подключить сервис Adobe Fonts прямо в диалоговом окне «Отсутств. шрифты».
Использование отсутствующих шрифтов
Выполните одно из следующих действий:
- Активируйте отсутствующие шрифты из сервиса Adobe Fonts. Дополнительные сведения представлены в разделе Добавление шрифтов из сервиса Adobe Fonts.
- Установите на компьютер отсутствующие шрифты.
- Поместите отсутствующие шрифты в папку «Fonts», вложенную в каталог приложения InDesign. Шрифты, находящиеся в этой папке, доступны только в InDesign. См. Установка шрифтов.
- Активируйте отсутствующие шрифты при помощи программы управления шрифтами.
Выделение замененных шрифтов в документе
Если в установках выбран параметр Подставленные шрифты, то текст, отформатированный с использованием отсутствующих шрифтов, будет хорошо виден благодаря выделению розовым цветом.
-
Выберите Редактирование > Установки > Компоновка (Windows®) или InDesign > Установки > Компоновка (Mac OS®).

-
Выберите Подставленные шрифты, затем нажмите кнопку ОК.
Установленные шрифты документа
При открытии документа выполняется временная установка шрифтов из папки «Шрифты документа», расположенной в одном каталоге с документом InDesign. С помощью команды «Упаковать» можно создать папку «Шрифты документа», если необходимо передать документ другим пользователям или перенести его на другой компьютер (перед предоставлением доступа к любым шрифтам в документе убедитесь в том, что это допускается условиями лицензии на программное обеспечения шрифтов). Шрифты, полученные путем активации в Adobe Fonts, не копируются при выполнении команды «Упаковать».
Шрифты в папке «Шрифты документа» могут не совпадать со шрифтами, которые расположены в стандартных системных папках со шрифтами. Они устанавливаются при открытии документа и замещают шрифты с такими же именами PostScript. Однако обратите внимание, что они замещают только шрифты в документе. Шрифты, установленные одним документом, недоступны для других документов. При закрытии документа шрифты, установленные документом, удаляются. Шрифты, установленные документом, перечислены в меню «Шрифт».
Шрифты, установленные одним документом, недоступны для других документов. При закрытии документа шрифты, установленные документом, удаляются. Шрифты, установленные документом, перечислены в меню «Шрифт».
Некоторые шрифты Type1 недоступны в документе. Кроме того, шрифты Mac OS будут недоступны при запуске InDesign в системе Windows.
Шрифты Multiple Master
Multiple master — это трансформирующиеся шрифты Type 1, в которых высота, ширина, начертание, оптическая плотность символов являются переменными параметрами.
В некоторых шрифтах Multiple Master предусмотрена ось оптического размера, позволяющая использовать шрифты, специально разработанные для оптимальной читаемости при определенном размере. Как правило, оптический размер для небольшого шрифта (например, 10 точек) увеличивается посредством утолщения засечек и основных штрихов, увеличения ширины символов, снижения контраста между толстыми и тонкими линиями, увеличения высоты строчных букв и увеличения интервала между буквами по сравнению большими шрифтами (например, в 72 пункта).
-
Выберите меню Редактирование > Установки > Текст (Windows) или InDesign > Установки > Текст (Mac OS).
-
Выберите параметр Автоматически применять корректный оптический размер и нажмите кнопку ОК.
связанные ресурсы
- Вставка глифов и специальных символов
- Поиск и замена шрифтов
- Упаковка файлов
- Лицензирование шрифтов
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe InDesign.
Вариативные шрифты — Оди. О дизайне
Вариативный шрифт предоставляет возможность дизайнерам в рамках одного шрифтового файла самостоятельно регулировать такие параметры, как: ширина, вес, курсив, наклон, оптический размер, длину засечек, контраст, свойства нижнего и верхнего регистра и т.д.
Представьте ось, на которой расположен ползунок. На одном конце задано значение самого легкого начертания — Thin, посередине — Regular, а на другом конце оси — самый тяжелый вес — Black. Двигая ползунок по оси, дизайнер может остановить его в любом месте, которое ему нравится, чтобы задать шрифту определенное начертание.
Двигая ползунок по оси, дизайнер может остановить его в любом месте, которое ему нравится, чтобы задать шрифту определенное начертание.
Static — это статичный шрифт, Variable — вариативный. Источник: Figma
В этом заключается принцип работы вариативных шрифтов.
Чем технически статичный шрифт отличается от вариативного?
В случае статичных шрифтов каждый из них имеет фиксированные параметры, например, только «жирный» или только «курсив». Любое его значение является отдельным файлом.
Например, дизайнер использует в проекте шрифтовое семейство, которое состоит из 8 начертаний, заранее подготовленных шрифтовым дизайнером. Так в его распоряжении будет 8 отдельных шрифтовых файлов.
Если он использует вариативный шрифт, то ему понадобится только один файл, в рамках которого он сможет самостоятельно выбрать нужное начертание из огромного диапазона значений.
Оси вариативных шрифтов
Ось — это выражение одного аспекта вариативного шрифта. Существует пять зарегистрированных осей, которые управляют характеристиками шрифта: шириной, весом (начертанием), курсивом, наклоном и оптическим размером.
Существует пять зарегистрированных осей, которые управляют характеристиками шрифта: шириной, весом (начертанием), курсивом, наклоном и оптическим размером.
- Ширина (Width) определяет, насколько узким или широким может быть символ.
Ширину шрифта может быть полезно отрегулировать, чтобы убедиться, что все вписывается в соответствующие строки и текстовые поля. Это также отличный способ сэкономить место без необходимости уменьшать общий размер шрифта.
- Вес (Weight) задаёт то, насколько легким или жирным будет шрифт.
Ось веса можно использовать для заголовков и цитат, чтобы выбрать идеальное начертание. Небольшие корректировки могут иметь большое значение. Например, не слишком жирное начертание для подзаголовка позволяет с одной стороны выделить его, а с другой — оставить разборчивыми.
Тонкая настройка начертания помогает создать идеальную визуальную иерархию.
Flexible — это пример настройки ширины вариативного шрифта, а Details — пример калибровки веса/начертания. Источник: Figma
Источник: Figma
- Курсив (Italic) предназначен для шрифтов, которые содержат стили: нормальный и курсивный. В отличие от других осей возможность плавного перехода отсутствует. Есть только два значения: нормальный и курсив.
Преимущество заключается в том, что ось предоставляет возможность использовать только один шрифтовой файл вместо двух.
- Наклон (Slant) похож на курсив, но он предлагает диапазон градусов для наклона текста.
Все дело в деталях: небольшой наклон — это отличный способ привлечь внимание к тексту, но при этом не вносить значительные корректировки в настройку шрифта.
Слева представлен пример настройки курсива вариативного шрифта, а справа — пример регулировки угла наклона. Источник: Figma
- Оптический размер (Optical size) — уровень детализации символа меняется в зависимости от размера.
Например, меньшие оптические размеры часто будут иметь больший интервал, большую высоту по оси x и меньший контраст штрихов, чтобы текст было легче считывать. Большие оптические размеры могут включать повышенную контрастность и более узкий интервал между буквами, чтобы заголовки выглядели более тонкими и замысловатыми.
Большие оптические размеры могут включать повышенную контрастность и более узкий интервал между буквами, чтобы заголовки выглядели более тонкими и замысловатыми.
Кастомные оси
Шрифтовые дизайнеры могут создавать собственные кастомные оси, например, менять длину засечек, контраст, свойства нижнего и верхнего регистра и т.д.
Из самых распространенных кастомных осей можно выделить ось Grade, которая позволяет менять вес (начертание) шрифта без изменения межбуквенного интервала и пространства, занимаемого одним символом.
Например, в темном режиме текст может казаться толще, так как свет проходит через символы. Поэтому в темном режиме для компенсации этой оптической разницы можно использовать немного более легкое начертание с помощью оси Grade.
Пример: Линии символа белого логотипа выглядят более жирными. Тем не менее, в обоих вариантах их толщина одинаковая. Это оптическая иллюзия иррадиции, которую можно компенсировать, используя более легкое начертание для белых линий, расположенных на черном фоне.
Тем не менее, в обоих вариантах их толщина одинаковая. Это оптическая иллюзия иррадиции, которую можно компенсировать, используя более легкое начертание для белых линий, расположенных на черном фоне.
Ось Grade также можно применять в интерактивных анимация. Например, сделать текст немного более жирным при наведении.
Преимущества вариативных шрифтов
Быстрая загрузка
В то время как статичным шрифтам нужны отдельные файлы для каждого значения ширины, веса или стиля, вариативные шрифты предоставляют доступ ко всему диапазону значений шрифтов в одном файле. Это означает, что для их загрузки потребуется меньше времени.
Обеспечение максимального уровня удобства восприятия текста
При проектировании макета толщина основного текста должна быть такой, чтобы пользователю было комфортно его читать.
Например, начертание Regular может показаться слишком легким, а следующее по толщине — Medium — слишком жирным. Идеально было бы выбрать что-то среднее между ними. Но в случае статичных шрифтов такая опция отсутствует. Если шрифт вариативный, то все, что нужно сделать, это установить ползунок на оси в промежуточное положение между этими двумя начертаниями.
Но в случае статичных шрифтов такая опция отсутствует. Если шрифт вариативный, то все, что нужно сделать, это установить ползунок на оси в промежуточное положение между этими двумя начертаниями.
Безграничные возможности использования шрифта
Одна ось вариативного шрифта может предоставить до тысячи вариантов начертаний шрифта. Применение двух осей — это уже миллион опций. А с наличием кастомных осей шрифт может решить практически любую типографическую задачу.
Поддержка вариативного шрифта большинством браузеров и графических редакторов
На сегодняшний день последние версии macOS и Windows предлагают поддержку вариативных шрифтов на уровне операционной системы, делая возможной их установку в систему и отображение параметров в меню настройки шрифтов.
В графических редакторах (Illustrator, Photoshop, InDesign, Sketch, Figma) можно менять все доступные оси вариативных шрифтов.
Согласно Can I use, поддержка браузерами находится на уровне 95%, включая наиболее популярные мобильные платформы.
Возможность применения вариативных шрифтов в анимации, как в роликах, так и для создания анимированных интерактивных элементов на сайтах
Этот прием часто используется в дизайне и выглядит круто.
Примеры:
Недостатки вариативных шрифтов
Риск неправильного использования
Чрезмерно экспериментальные настройки могут стать причиной снижения читаемости текста. Использование различных осей целесообразно для создания необычных заголовков. В случае основного текста есть риск ухудшить удобство его восприятия.
Неполная поддержка всех значений браузерами
Не все браузеры могут отображать значения вариативного шрифта в полном объеме. Это значит, что если вам важна доступность, придётся предусмотреть замену для тех устройств, которые не поддерживают вариативные шрифты.
Как использовать вариативные шрифты
Теперь рассмотрим то, как пользоваться вариативными шрифтами.
В мае 2022 самый популярный на сегодняшний день графический редактор Figma анонсировал поддержку вариативных шрифтов.
В Figma загружено большинство Google-шрифтов. Некоторые из них являются вариативными и готовы к использованию в Figma без каких-либо дополнительных действий. Если загруженные вами ранее шрифты являются вариативными, то вы также сможете настраивать их параметры прямо в Figma.
В разделе свойств текста есть два варианта определения того, является ли выбранный шрифт вариативным:
- Если в нижней части списка стилей есть опция «Variable font axes…»
- При нажатии на «Настройки шрифта» справа появляется новая вкладка «Variable»
Вкладка «Variable» будет содержать все оси шрифта, которые он предусматривает. Они могут включать стандартные оси, такие как ширина, наклон и др., и кастомные. Можно перемещать ползунки вдоль всех доступных осей, чтобы изменить внешний вид шрифта.
Источник: FigmaЛюбые стили, созданные в процессе работы с переменными осями, можно добавить в меню стилей.
Также предусмотрена возможность включения любых стилей в библиотеки. Это позволит другим дизайнерам повторно использовать конфигурацию шрифта, которую вы настроили.
Это позволит другим дизайнерам повторно использовать конфигурацию шрифта, которую вы настроили.
В остальных графических редакторах (Adobe Illustrator, Sketch, Photoshop и др.) принцип настройки вариативных шрифтов абсолютно такой же.
Подборка вариативных шрифтов для вдохновения
Mayes
Mayes. Image Credit: Envato ElementsИнтересный и элегантный шрифт Mayes от Envato отличается наличием более чем 300 тщательно обработанных глифов, разбросанных по оси от Regular до Black.
Shifter Font
Shifter Font. Image Credit: Envato ElementsЗавораживающий шрифт Shifter, в котором используются удлиненные линии и толстые границы. Есть возможность легко настроить различные альтернативные глифы.
BASE&BLOOM
BASE&BLOOM. Image Credit: Creative MarketЭкспериментальное сочетание геометрической монолинии и высококонтрастного росчерка делает шрифт нестандартным и противоречивым.
Nagaiya – Font Family With Variable
Nagaiya. Image Credit: Creative Market
Image Credit: Creative MarketСтильный и великолепный Nagaiya — шрифт, который идеально подходит для элегантных дизайнерских проектов.
Extenda
Extenda. Image Credit: Creative MarketExtenda — креативный, мощный шрифт для создания ярких заголовков, логотипов и отображения текста с узкими интервалами и максимальным охватом пространства. Вместо того, чтобы предоставить семейство весов, он предусматривает определенный диапазон для максимально точного управления шириной символов.
Лучшие бесплатные вариативные шрифты
- Inter
- Heebo
- Mulish
- Jost
- Acumin
- Epilogue
- Raleway
- Anybody
- Work Sans
- Libre Franklin
Где найти вариативные шрифты
Variable Fonts — каталог Ника Шермана, который содержит почти все доступные на данный момент вариативные шрифты
Axis-Praxis — необычный каталог вариативных шрифтов Лоуренса Пенни, который позволяет добавить шрифт на специальную тестовую площадку и узнать дополнительную информацию о его возможностях и особенностях
Dinamo Font Gauntlet — сервис позволяет протестировать вариативный шрифт или использовать предложенный на сайте и поиграть с его настройками
Wakamai Fondue — инструмент, который помогает узнать все параметры шрифта
enFont Terrible — сервис предоставляет возможность в считанные секунды создать собственный шрифт
Underware — шрифтовая студия, которая создает в том числе и вариативные шрифты
DSType Foundry — независимая компания, которая создает шрифты с 1994 года
Paratype — независимая шрифтовая студия из Санкт-Петербурга
Parachute Type Foundry — шрифтовая компания
type. today — коллекция шрифтов с качественной кириллицей, которые лучше всего отображают визуальный язык настоящего и недалёкого будущего
today — коллекция шрифтов с качественной кириллицей, которые лучше всего отображают визуальный язык настоящего и недалёкого будущего
Google fonts — надежный каталог бесплатных шрифтов с открытым исходным кодом
Future Fonts — шрифтовой магазин, который предлагает покупку рабочих версий шрифтов по низким ценам
Заключение
Хотя вариативные шрифты являются относительно новыми разработками и нуждаются в доработках, они произвели революцию в типографике.
Несмотря на то, что вариативные шрифты могут весить больше, чем отдельные файлы каждого начертания статичных шрифтов, их размер всё равно намного меньше совокупного размера этих файлов. Этот факт значительно сокращает время загрузки страницы.
Вариативные шрифты дают дизайнерам большую свободу для творчества при выборе типографики и дополнительный инструмент выразительности, а также позволяют обеспечить максимальное удобство восприятия текста пользователями.
Вариативные шрифты имеют все шансы стать неотъемлемой частью шрифтового мира. Надеемся, что эта статья стала хорошим введением в тему вариативных шрифтов и была полезной для вас.
Надеемся, что эта статья стала хорошим введением в тему вариативных шрифтов и была полезной для вас.
Как сделать текст толще в InDesign | Малый бизнес
Эндрю Ааронс
В Adobe InDesign все не так, как кажется. Когда вы создаете простое текстовое поле и размещаете его на странице, вводимый вами текст по умолчанию может выглядеть пресным и тонким. Варианты редактирования текста и стиля символов в InDesign почти безграничны, поэтому корректировка текста, чтобы он выглядел толще, — это всего лишь вопрос времени, а часто и терпения.
-
Откройте новый файл InDesign или загрузите файл, с которым вы работали. Выберите инструмент «Текст» на панели инструментов — тот, который выглядит как заглавная буква «Т», — и щелкните и перетащите в любом месте страницы, чтобы создать новое текстовое поле. Если вы работаете со старым файлом, щелкните существующий текст с помощью инструмента «Текст», чтобы выбрать этот текст для редактирования. Нажмите и перетащите несколько слов, чтобы выделить их.

-
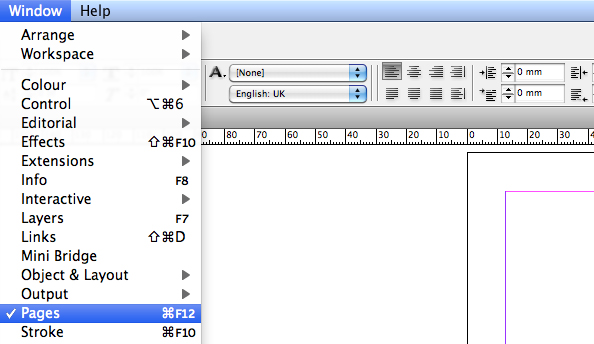
Нажмите «Окно» и «Персонаж», чтобы убедиться, что панель инструментов «Персонаж» отображается. В этом наборе инструментов есть все команды и инструменты, необходимые для изменения текста в InDesign. Если он у вас не открыт, вы не сможете использовать весь спектр доступных вам опций.
-
Нажмите «Ctrl-B» на клавиатуре, чтобы сделать текст жирным, что автоматически сделает его немного толще. В InDesign у вас нет кнопки для жирного текста, и вам нужно использовать сочетание клавиш. Если текст еще не выглядит достаточно жирным, не беспокойтесь — вы только начинаете.
-
Щелкните раскрывающееся меню рядом с размером шрифта и увеличьте размер шрифта. При использовании мелкого шрифта (размер 10 или меньше) вы можете не заметить изменений, которые вносите в каждый символ. Вы всегда можете изменить размер шрифта позже, когда поэкспериментируете с толщиной символов.
-
Нажмите на панель с буквой «Т» и вертикальными стрелками. Измените процентное значение со «100%» на «120%» и обратите внимание, как меняются символы; этот атрибут регулирует высоту каждого символа в строке.
 Измените значение рядом с «T» с помощью горизонтальных стрелок, чтобы растянуть каждый символ, сделав каждый из них шире и толще. Эти инструменты называются инструментами «масштабирования текста».
Измените значение рядом с «T» с помощью горизонтальных стрелок, чтобы растянуть каждый символ, сделав каждый из них шире и толще. Эти инструменты называются инструментами «масштабирования текста». -
Настройте значение рядом с «VA», выделенное жирным шрифтом на панели «Символ», чтобы увеличить интервал между каждой буквой в выделенном тексте. Когда вы настраиваете значения масштабирования текста по ширине и высоте, вам нужно настроить значения керна («VA»), чтобы символы не перекрывались. Настраивая керн, вы можете управлять расстоянием между каждой буквой и тем, насколько они перекрываются, что также делает текст более толстым.
Ссылки
- Поддержка Adobe: InDesign: создание текста и текстовых фреймов
- Поддержка Adobe: InDesign: редактирование текста
- Peachpit: работа с шрифтом в Adobe InDesign CC
Биография писателя
Живя в Канаде, Эндрю Ааронс профессионально пишет с 2003 года. Университет Оттавы, где он работал писателем и редактором университетской газеты. Ааронс также является сертифицированным специалистом по компьютерной поддержке.
Ааронс также является сертифицированным специалистом по компьютерной поддержке.
Как сделать текст жирным в Adobe InDesign (краткие советы и руководство)
Многие люди начинают знакомство с InDesign, ожидая, что он будет работать как текстовый редактор. Но акцент InDesign на типографике и дизайне означает, что он работает немного по-другому, даже когда речь идет об основных операциях, таких как выделение части текста полужирным шрифтом.
Процесс по-прежнему довольно прост, но стоит взглянуть на то, чем отличается InDesign.
Содержание
- Ключевые выводы
- Создание полужирного текста в InDesign
- Добавление полужирных шрифтов с помощью Adobe Fonts
- Создание полужирного текста в InDesign отвратительным способом
- Последнее слово
Ключевые выводы
- Для полужирного текста в InDesign требуется файл полужирного шрифта.
- Контуры обводки не должны использоваться для создания полужирного текста.

- Жирные шрифты для использования с InDesign можно бесплатно получить в Adobe Fonts.
Создание полужирного текста в InDesign
Во многих текстовых процессорах можно просто щелкнуть значок Кнопка Bold , и ваш текст мгновенно станет жирным. Вы также можете быстро создать полужирный текст с помощью InDesign, но только если на вашем компьютере установлена полужирная версия выбранного шрифта.
Самый быстрый способ сделать текст жирным в InDesign — использовать сочетание клавиш жирного шрифта.
Выделите текст, который хотите выделить жирным шрифтом, с помощью инструмента Type , а затем используйте сочетание клавиш Command + Shift + B. отображать жирным шрифтом.
Вы также можете создать полужирный текст в InDesign, используя панель Character или панель Control , расположенную в верхней части окна документа.
Когда у вас выбран объект текстового фрейма, панель Control повторяет все функции панели Character , поэтому вам решать, какую панель вы хотите использовать.
Где бы вы ни решили это сделать, этот метод дает вам максимальный уровень контроля над жирным шрифтом, потому что многие шрифты, созданные для профессионалов в области дизайна, имеют несколько различных типов полужирного шрифта .
Например, в Garamond Premier Pro есть четыре варианта полужирного шрифта, а также четыре полужирного курсива, не говоря уже о среднем и полужирном начертании, которые обеспечивают огромную гибкость типографского дизайна.
Если вы хотите удалить полужирный шрифт, просто выберите Regular или другую версию шрифта.
Если вы хотите сделать текст толще, выберите текст, который вы хотите настроить, а затем выберите полужирный шрифт, который вы хотите использовать, в раскрывающемся меню.
Вот и все!
Добавление полужирных шрифтов с помощью Adobe Fonts
Если вы хотите использовать полужирный шрифт, но на вашем компьютере не установлена полужирная версия шрифта, посетите веб-сайт Adobe Fonts , чтобы узнать, можно ли установить один.
Многие шрифты в Adobe Fonts доступны бесплатно всем, у кого есть учетная запись Adobe, и при наличии активной подписки Creative Cloud доступно более 20 000 шрифтов.
Убедитесь, что вы вошли в систему, используя свою учетную запись Creative Cloud . Это позволяет вам устанавливать новые шрифты с веб-сайта и подготавливать их к использованию в InDesign всего несколькими щелчками мыши.
Когда вы найдете жирный шрифт, который вам нравится, просто щелкните ползунок, чтобы активировать его, и он должен загрузиться и установиться на ваш компьютер. Если это не работает, убедитесь, что приложение Creative Cloud для настольных ПК запущено и выполнен вход с использованием той же учетной записи.
Не знаете, как добавить новые шрифты? У меня есть учебник по , как добавить шрифты в InDesign , который охватывает все тонкости процесса.
Выделение полужирного текста в InDesign отвратительным способом
С самого начала я должен сказать, что никогда не рекомендую вам делать это. Я бы вообще не упоминал об этом в этой статье, за исключением того, что во многих других учебниках делается вид, что это приемлемый способ изменить толщину шрифта в InDesign — и, как вы увидите, это определенно не очень хорошая идея.
InDesign может добавлять контур (известный как обводка) вокруг любого объекта, включая текстовые символы. Добавление линии вокруг вашего текста определенно сделает его толще, но это также полностью испортит форму букв и может даже привести к тому, что они наложатся друг на друга, превратив каждое слово в нечитаемый беспорядок, как вы можете видеть ниже.
Так рекомендуют многие учебники, но это абсолютно отвратительно
Надлежащие полужирные шрифты с самого начала должны быть жирными, поэтому формы букв не искажаются и не вызывают проблем с отображением при использовании.











