Оформление страницы в контакте
Как оформить ВКонтакте: группу (сообщество) или страницу
Аватар Обложка Виджеты Товары Посты Видеозаписи Истории Название и описание страницы Шпаргалка по размерам и инструментам
Заниматься продвижением на зарубежных площадках всё труднее — приоритетной соцсетью снова становится ВКонтакте. Но прежде чем запускать рекламу и набирать подписчиков, стоит заняться оформлением: первое впечатление всегда важно.
Аватар
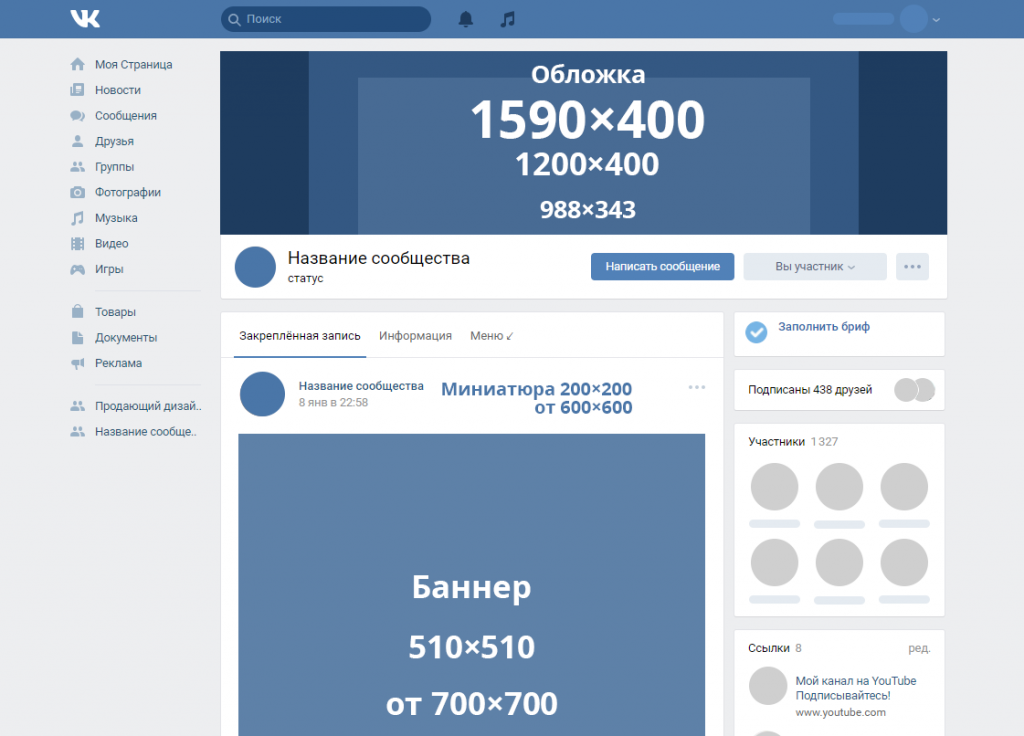
Это самая простая, но важная часть оформления: по аватару люди будут узнавать вашу страничку в ленте. Формат — круглый, минимально допустимый размер — 400х400 px.
Поскольку аватар пользователи видят в небольшом размере, там должно быть что-то простое, узнаваемое, без мелких деталей. Обычно компании ставят свой логотип — если он хорошо вписывается в круг. Можно разместить знак бренда на цветном круге или на белом фоне. В последнем случае фон будет сливаться с интерфейсом, и получится вот такой лаконичный вариант:
Логотип на аватаре страницы ресторанной группы Ginza Project
Также может подойти иллюстрация в фирменном стиле: такие аватарки часто используют в развлекательных пабликах и медиа.
Иллюстрация на аватаре развлекательного паблика «Мона Гидропона»
А если речь о личном бренде, самый популярный вариант — портретное фото.
Портретная фотография на аватаре паблика Ах Астаховой
Обложка
Обложка — это горизонтальный баннер, размещённый в самом верху. Его размеры — 1590х530 px для десктопной версии.
Его размеры — 1590х530 px для десктопной версии.
Пример обложки в паблике Fortnite в десктопной версии сайта VK
В мобильной версии баннер будет просто пропорционально уменьшаться. В приложении тоже, но там он будет сверху частично перекрыт элементами интерфейса смартфона. Важно позаботиться о том, чтобы сверху на картинке было немного пустого места.
Пример обложки в паблике Fortnite в приложении VK
На обложке можно размещать всё что угодно: чаще это иллюстрации, связанные с бизнесом, или фото товаров. Красивые коллажи можно сделать в многофункциональном редакторе Figma или в более простых онлайн-сервисах: Canva или Visme.
Также обложка — хорошее место для анонсов и рекламы: именно этот баннер люди увидят, когда откроют группу, пропустить его сложно. Поэтому писать короткие актуальные сообщения — можно и нужно:
Пример рекламы на обложке в паблике «Церебро Таргет» в десктопной версии сайта VK
Можно создавать во ВКонтакте динамические или «живые» обложки: с видео, анимированными роликами или автоматически обновляющимися данными. В них, например, будет показываться число заявок, которые вы обработали, или рейтинг подписчиков, если вы проводите какой-то конкурс.
В них, например, будет показываться число заявок, которые вы обработали, или рейтинг подписчиков, если вы проводите какой-то конкурс.
Создать обложку с автоматическим обновлением данных можно в специальных сервисах, которые будут интегрированы с вашим пабликом или сообществом. Самые популярные — Dycover и Let’s Cover.
В паблике команды поддержки ВКонтакте, например, настроили динамическое обновление количества вопросов, на которое они ответили. При этом размеры на десктопе такие же, как и у статичной обложки: 1590х530 px.
Скриншот динамической обложки паблика команды поддержки VK в десктопной версии сайта
Динамическая обложка в мобильном приложении необязательно должна совпадать с десктопом. Можно загрузить какую-то другую и выбрать вертикальный формат — более выигрышный для мобильного экрана. Тогда размер обложки будет 1080х1920 px.
Тот же паблик команды поддержки ВКонтакте можно открыть в приложении: там стоит вертикальное видео с летящей ракетой, но уже без счётчика. Если будете делать такую обложку, нужно оставлять свободное место в левом нижнем углу: там будет написано название сообщества.
Если будете делать такую обложку, нужно оставлять свободное место в левом нижнем углу: там будет написано название сообщества.
Скриншот динамической обложки паблика команды поддержки VK в приложении
Чтобы сделать такую анимированную обложку, нужно загрузить видео весом до 20 МБ. Длительность ролика — не более 30 секунд, по окончанию он автоматически запустится с начала.
Виджеты
Виджеты — это небольшие картинки со ссылками: они помогут акцентировать важную информацию и услуги. Виджет может вести на статью, видеозапись, какой-нибудь раздел вашего паблика. Также можно делать виджеты, привязанные к приложениям. Например, чтобы собирать отзывы или приглашать людей подписаться на рассылку во ВКонтакте — в меню приложений можно выбрать удобный сервис.
Оформлять виджеты лучше в едином стиле и без лишних деталей — на экране они будут небольшими. Оптимальный вариант — лаконичные иллюстрации или иконки в фирменном стиле компании. Размер картинки для виджета — 376х256 px.
Виджеты на странице KudaGo
Если у вас нет фирменной инфографики и иллюстраций, подходящих для виджетов, можно поискать что-нибудь на стоках: Freepik, Fraction или Icons8. Подберите иконки, подходящие вашему бренду по стилистике, и используйте. Только обращайте внимание на лицензию: некоторые картинки платные или требуют ссылки на авторов.
Товары
С рубрикой товаров всё просто: это очень похоже на карточки товаров на сайтах. В каждой карточке ВКонтакте полагается добавлять квадратную картинку 500х500 px.
Если товар материальный, осязаемый и симпатичный на вид, чаще всего делают фото продукта крупным планом на нейтральном фоне. Вот так:
Раздел с товарами в группе «Британские пекарни»
Если товар нематериальный или его просто сложно показать на фото, делают коллажи в едином стиле. В них могут быть фирменные элементы, фотографии, иллюстрации, связанные по смыслу с товаром или услугой.
Можно использовать контент с фотостоков, экспериментировать с фоном и надписями. Вот, например, яркие карточки с услугами химчистки:
Вот, например, яркие карточки с услугами химчистки:
Раздел с товарами в паблике Clean Step
Посты
Минимальный размер картинки для поста ВКонтакте — 510х228 рх. Любой размер, который больше этих значений, подойдёт, но лучше ориентироваться на горизонтальный формат. Вертикальные картинки в приложении будут выровнены по центру, в веб-версиях — по левому краю, но оба эти варианта смотрятся не совсем выигрышно.
Содержание картинок зависит от специфики вашего бизнеса и фирменного стиля. Это могут быть профессионально отснятые продукты, любительские снимки «внутренней кухни», мемы или посты с дизайном, сделанные по шаблонам. А может быть и всё сразу.
С фотографиями никаких особых правил нет — главное, чтобы был нормальный свет и незаваленный горизонт. С дизайном постов всё чуть сложнее. Следите, чтобы объекты были контрастными на фоне, а надписи — если они будут — достаточно крупными и читабельными.
Не перегружайте картинку мелкими элементами. В идеале, чтобы пользователь за несколько секунд понял, что там изображено и почему. Лаконичный дизайн всегда работает хорошо — например, как тут:
Лаконичный дизайн всегда работает хорошо — например, как тут:
Пост в паблике «Циан Недвижимость»
Если вы добавите несколько фото, соцсеть сгруппирует их на своё усмотрение: некоторые могут оказаться частично обрезанными. Но это не сильно портит внешний вид — всё равно подразумевается, что такие картинки люди будут листать по одной.
Хороший формат — карточки с иллюстрациями и небольшими текстами: люди будут их последовательно просматривать и читать. Это подходящий вариант для сторителлинга, полезного контента и даже для анонсов рекламных акций. Визуально это можно реализовать примерно так:
Пост в паблике «Циан Недвижимость»
Если вы делаете пост со ссылкой на сторонний ресурс — скажем, на страницу своего сайта, — ВКонтакте автоматически предложит соответствующее изображение. Если оно вам не нравится, всегда можно его поменять.
Минимальный размер картинки для превью — 537х240 px. Можно загружать размером больше, но надо соблюсти пропорцию — если хотите, чтобы изображение вписалось идеально.
Пост в паблике «Циан Недвижимость»
Когда публикуете пост со ссылкой на статью, выложенную прямо во ВКонтакте, ориентируйтесь на размер 510х286 px. Также необходимо помнить, что название и кнопка будут автоматически наложены на эту картинку — не размещайте там ничего суперважного.
Пост в паблике «Циан Недвижимость»
Видеозаписи
Видеоконтент пользуется спросом, и с точки зрения визуального оформления тут одна важная вещь — обложка.
Оставлять в качестве обложки стоп-кадр по умолчанию — не лучший вариант. Стоит сделать в графическом редакторе отдельную картинку, в которой будет кратко показано содержание ролика — с помощью иллюстраций или надписей. Используйте фирменные цвета, шрифты и элементы, чтобы обложка органично вписалась в оформление сообщества или страницы. Оптимальный размер картинки для обложки — 1280×720 px.
Раздел видео в группе Avito
Истории
Публикация сторис ВКонтакте — это способ регулярно общаться с аудиторией и максимально быстро доносить актуальную информацию. Оптимальный размер картинки — 1080х1920 px. Помните, что сверху и снизу немного места займут элементы интерфейса: не размещайте ничего важного по краям.
Оптимальный размер картинки — 1080х1920 px. Помните, что сверху и снизу немного места займут элементы интерфейса: не размещайте ничего важного по краям.
Как и в дизайне постов, тут у каждого бренда своя стратегия: некоторые публикуют продуманные Истории со сложным дизайном, другие — лаконичные надписи с фотографиями.
Истории VK в паблике «Ленты»
Если вы планируете делать видео и анимацию, нужно будет подготовить файлы не больше 10 МБ. Максимальная длительности видео в Историях — 15 секунд.
На странице можно сделать закреплённые Истории («сюжеты»), сгруппировав их по разделам. Это совсем маленькие кружочки: для их оформления подойдут иконки или простые однозначные иллюстрации.
Закреплённые сторис в паблике «Ленты»
Название и описание страницы
Это часть оформления, о которой незаслуженно забывают.
Убедитесь, что название паблика соответствует вашему бренду, и его легко найти в поиске — по названию компании или сфере деятельности. В описании расскажите о своих услугах подробнее. Можно пояснить, для чего нужна страница ВКонтакте и почему на неё стоит подписаться. И не забывайте указывать контакты: телефон, адреса офлайн-точек, сайт.
Можно пояснить, для чего нужна страница ВКонтакте и почему на неё стоит подписаться. И не забывайте указывать контакты: телефон, адреса офлайн-точек, сайт.
Шпаргалка по размерам и инструментам
Таблица с размерами всех элементов оформления:
| Изображение | Размер | Формат |
| Аватар | от 400х400 px | квадратный |
| Обложка | 1590х530 px | горизонтальный |
| Динамическая обложка в приложении | 1080х1920 px | вертикальный |
| Картинка для виджета | 376х256 px | горизонтальный |
| Картинка для карточки товара | от 500х500 px | квадратный |
| Картинка для поста | от 510х228 рх | любой |
| Картинка для поста со статьей в VK | 510х286 px | горизонтальный |
| Картинка для поста со ссылкой на внешний ресурс (превью, сниппета) | 537х240 px | горизональный |
| Обложка для видео | 1280×720 px | горизонтальный |
| Сторис | 1080х1920 px | вертикальный |
И таблица с полезными сервисами, которые помогут оформить паблик или сообщество:
| Задача | Сервис |
| Создание обложек, постов и сторис по шаблонам | Canva, Visme |
| Создание более сложных обложек, постов и сторис вручную | Figma |
| Создание динамических обложек | Dycover, Let’s Cover |
| Поиск готовых иконок и векторных иллюстраций | Freepik, Fraction, Icons8 |
| Поиск фотографий | Pexels, Unsplash, Pixabay |
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете :(
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете :(
Как оформить страницу ВКонтакте
Содержание
- Правила оформления страницы
- Фотографии
- Информация
- Стена
- Редактирование страницы
- Тема оформления
- Основная информация
- Контакты
- Интересы
- Образование и карьера
- Прочая информация
- Верификация
- Короткая ссылка
- Приватность
- Заключение
На сегодняшний день социальная сеть ВКонтакте активно используется как для общения, так и для рабочей деятельности. В свою очередь, правильно подобранное оформление может сильно помочь в привлечении внимания сторонних людей к вашей странице.
В свою очередь, правильно подобранное оформление может сильно помочь в привлечении внимания сторонних людей к вашей странице.
Правила оформления страницы
Прежде всего необходимо четко понимать, что оформление страницы должно соответствовать определенным правилам. Однако даже учитывая это и все нижесказанное, творческий подход к процессу тоже весьма желателен.
Фотографии
В рамках страницы аватар – первое, на что обращает свое внимание каждый посетитель вашего персонального профиля. Именно поэтому не следует ставить в качестве основной фотографии найденные на просторах сети снимки или рисунки. Идеальным выбором будет ваше настоящее фото в высоком качестве.
Подробнее: Как изменить аватарку ВК
Блок с фотографиями вы также можете сделать полноценным украшением страницы, ознакомившись с одной из наших инструкций. Если же вам неинтересен такой подход, ленту с последними добавленными фото лучше вовсе скрыть.
Подробнее: Ставим фотостатус ВК
Информация
На странице необходимо указывать исключительно достоверную информацию, по необходимости скрытую стандартными настройками приватности. В особенности это касается имени, возраста и половой принадлежности.
В особенности это касается имени, возраста и половой принадлежности.
Подробнее: Как изменить возраст и поменять имя ВК
В идеале вам следует заполнить максимальное количество дополнительных полей, предназначенных под ваши интересы и контактную информацию. Это же распространяется и на статусную строку.
Подробнее: Как поставить смайлики в статус ВК
Не следует делать персональный профиль лицом компании, так как для этих целей лучше всего создать сообщество. Таким образом, только вы должны быть владельцем страницы.
Подробнее: Как создать сообщество ВК
Стена
Стена профиля должна представлять собой хранилище наиболее важной информации, взятой у других пользователей или написанной вами лично. Не следует добавлять в ленту посты без разбора, за исключением случаев, когда вы не нацелены на привлечение других людей.
Подробнее: Как сделать репост и добавить запись на стену ВК
В качестве закрепленной записи вы можете установить пост, например, содержащий рекламу вашего сообщества. При этом содержание должно быть максимально простым, позволяющим посетителям страницы без проблем с ним ознакомиться.
При этом содержание должно быть максимально простым, позволяющим посетителям страницы без проблем с ним ознакомиться.
Подробнее: Как закрепить запись на стене ВК
Ни при каких обстоятельствах не одобряйте каждую входящую заявку в друзья, оставляя большую часть пользователей в списке подписчиков. При условии добавления только реальных друзей и увеличении числа подписчиков ваша страница будет подниматься выше среди результатов внутреннего поиска.
Читайте также: Используем поиск без регистрации ВК
Помимо всего сказанного, именно число подписчиков открывает для вашей страницы новые возможности, к которым можно отнести статистику.
Подробнее: Как посмотреть статистику ВК
Редактирование страницы
Разобравшись с правилами оформления страницы ВКонтакте, можно перейти непосредственно к редактированию профиля. При этом помните, что если вам нечем заполнить какие-либо поля, не следует использовать ложные данные.
Тема оформления
Лично для себя вы можете украсить пользовательский профиль, установив тему оформления. Как это можно сделать, мы рассказали в отдельных статьях на сайте.
Как это можно сделать, мы рассказали в отдельных статьях на сайте.
Подробнее: Как сделать темный фон и изменить тему ВК
Основная информация
На вкладке «Основное» с помощью соответствующих разделов вы можете изменить наиболее важные данные, такие как:
- Имя;
- Пол;
- Возраст;
- Семейное положение.
Прочие пункты нельзя назвать обязательными, однако их заполнение все же может повлиять на восприятие вашей страницы окружающими.
Подробнее: Как изменить семейное положение ВК
Контакты
Страница с контактной информацией является чуть ли не самым важным разделом, так как позволяет вам добавить дополнительные средства связи. Более того, вами могут быть указаны не только номера телефонов, но и личный сайт.
Подробнее: Как разместить ссылку на страницу пользователя ВК
С той же вкладки «Контакты» возможно настроить интеграцию страницы с другими социальными сетями через соответствующий блок или указать место вашего проживания. При этом вам хоть и следует добавлять только достоверную информацию, не нужно указывать ваше точное место жительства, подвергая угрозе себя и свое имущество.
При этом вам хоть и следует добавлять только достоверную информацию, не нужно указывать ваше точное место жительства, подвергая угрозе себя и свое имущество.
Подробнее: Как привязать Инстаграм к ВК
Интересы
В этом разделе необходимо добавить информацию о ваших интересах и профессиональной деятельности. По желанию также можете заполнить все остальные поля, исходя из собственных увлечений.
Весьма важным является поле «О себе», которое нужно заполнить максимально кратко, но достаточно информативно. Использовать следует только основную информацию о вас, которая могла бы заинтересовать других людей.
Образование и карьера
Страницы с настройками информации о карьере и образовании являются наименее важными, если вам туда нечего добавить. В противном же случае, заполнив эти разделы анкеты, вы существенно поможете другим пользователям с поиском вашего профиля.
Указывая карьеру, в обязательном порядке добавьте ссылку на группу вашей компании, если такая имеется на сайте социальной сети. Вместо этого вы вполне можете указать и свой паблик, который ведете исключительно для себя.
Вместо этого вы вполне можете указать и свой паблик, который ведете исключительно для себя.
Читайте также: Как изменить город ВК
Прочая информация
Оставшиеся разделы, а именно «Военная служба» и «Жизненная позиция», могут быть заполнены полностью на ваше усмотрение. В частности, можно вовсе не указывать воинскую часть, вследствие ее минимального значения в анкете.
Заполняя строки на странице «Жизненная позиция», лучше всего использовать существующие термины, упрощая окружающим понимание ваших взглядов на жизнь.
Верификация
Довольно весомым аргументом в вашу пользу, привлекающим других пользователей с гораздо большей скоростью, станет галочка ВКонтакте. Получить ее весьма затруднительно, но если приложить должные усилия, результат не заставит себя ждать.
Подробнее: Как получить галочку ВК
Короткая ссылка
В разделе «Настройки» вам предоставляется возможность изменения стандартного URL-адреса страницы, состоящего из предопределенных чисел. Чтобы это сделать, рекомендуем ознакомиться с одной из наших статей по данной теме, которая поможет создать емкую ссылку.
Чтобы это сделать, рекомендуем ознакомиться с одной из наших статей по данной теме, которая поможет создать емкую ссылку.
Подробнее: Как изменить логин ВК
Приватность
Правильно выставленные параметры приватности страницы позволят вам скрыть часть данных от нежелательных пользователей, оставив доступ к ним только для людей из списка «Друзья». Кроме того, некоторую личную информацию со стены можно оставить доступной лишь для себя.
Подробнее: Как закрыть и открыть страницу ВК
Заключение
Когда вы редактируете свою страницу, обязательно обращайте внимание на результат, но не как владелец профиля, а как сторонний пользователь. За счет такого подхода оформление получится емким, но максимально информативным. Не будет лишним посетить чужие страницы и выяснить, что в них привлекает людей.
11 лучших страниц «Контакты» + шаблоны для создания собственных
Страница «Контакты» — это не просто еще одна страница на вашем веб-сайте. На самом деле, это одна из ваших самых ценных страниц, и к ней следует относиться как к таковой. На странице контактов представлены рекомендации для существующих клиентов и обзор вашего бренда для новых посетителей.
На странице контактов представлены рекомендации для существующих клиентов и обзор вашего бренда для новых посетителей.
Но страницы контактов не всегда создаются тщательно. В них может отсутствовать номер телефона или ссылки на социальные каналы, они могут быть полностью устаревшими или сложными для навигации — все это ухудшает качество обслуживания клиентов. Плохо оформленные контактные страницы могут расстроить ваших посетителей и даже побудить их отказаться от вашей компании в пользу конкурента.
Узнайте, как создать полезную и информативную страницу «Свяжитесь с нами», чтобы облегчить клиентам связь с вашей компанией и получение необходимой им информации.
Примеры и передовой опыт страницы «Свяжитесь с нами»
Ознакомьтесь с этими примерами страницы «Свяжитесь с нами» и советами, которые помогут вдохновить вас.
- Зендеск
- Тайный
- Понятие
- Юнион Банк энд Траст
- Плеск
- Две недели
- Sezzle
- Теплица
- Фрида
- В хорошем вкусе
- Понятие
1.
 Zendesk
Zendesk Вы никогда не ошибетесь, выбрав простую страницу «Контакты». Клиенты не хотят быть перегружены вариантами, когда им нужно поговорить с кем-то в вашей компании. Они хотят получить ответы заранее, поэтому им не составит труда быстро найти то, что им нужно.
Первый шаг к упрощению страницы контактов — сделать ее видимой. По словам Джереми Кормана, старшего менеджера по маркетингу продуктов в Zendesk, ваша страница «Свяжитесь с нами» должна быть доступна с вашей домашней страницы, из приложения или из любого места, где люди в основном взаимодействуют с вашим бизнесом.
В то время как большинство компаний размещают ссылку на страницу «Свяжитесь с нами» внизу своей главной страницы, Корман рекомендует размещать ее в верхней части вашего веб-сайта. Таким образом, пользователям не нужно прокручивать страницу вниз, чтобы получить нужную им информацию.
Также важно определить намерение и создать страницу, соответствующую потребностям клиентов, чтобы они могли с самого начала связаться с нужными членами команды.
«Постарайтесь различать варианты, определяя, почему кто-то обращается к вам», — советует Корман.
Например, на странице Zendesk Contact Us есть две опции. Люди могут либо поговорить с агентом по продажам, либо получить поддержку через справочный центр. Посетите нашу страницу справочного центра «Свяжитесь с нами».
Источник изображения
2. Личный номер
Если вы просите клиентов отправлять запросы на своей странице, убедитесь, что вы используете форму обратной связи с умом. Постарайтесь ограничить форму основными элементами, такими как имя, адрес электронной почты и причина обращения в вашу компанию, как это сделала маркетинговая платформа электронной коммерции Privy.
Источник изображения
3. Notion
Более длинная форма подходит, если вам нужно больше информации для лучшего обслуживания клиентов. Давайте посмотрим на замечательную страницу «Свяжитесь с нами» на веб-сайте Notion. Хотя форма длинная, все поля служат определенной цели: они помогут команде продаж Notion определить, подходят ли потенциальные клиенты для их продукта. Основываясь на ответах, продавцы могут сократить список потенциальных клиентов и выбрать наиболее подходящие возможности.
Хотя форма длинная, все поля служат определенной цели: они помогут команде продаж Notion определить, подходят ли потенциальные клиенты для их продукта. Основываясь на ответах, продавцы могут сократить список потенциальных клиентов и выбрать наиболее подходящие возможности.
Источник изображения
Ключевой вывод: Простая страница контактов, которая заранее предоставляет людям необходимую им помощь, лучше, чем сложная страница с ненужной информацией.
4. Union Bank & Trust
Потребителям нужен более чем один способ связаться с компаниями. Хорошая страница «Контакты» предлагает множество вариантов для каждого клиента.
«У людей разные предпочтения в зависимости от типа проблемы, ее срочности и доступности, — говорит Корман. «В то время как некоторые люди хотят говорить по телефону, другие могут предпочесть электронную почту, потому что они заняты и не могут долго разговаривать по телефону».
Предоставление различных вариантов контактов особенно важно, если вы хотите обеспечить удобную поддержку 24/7. Инструменты самообслуживания, такие как чат на основе ИИ, ответы на часто задаваемые вопросы и статьи базы знаний, помогают клиентам находить нужные им ответы в нерабочее время.
Включает набор параметров, например:
- Телефонные номера
- Электронная почта
- Ресурсы самопомощи
- Социальные сообщения
- Карта с вашим местонахождением (штаб-квартира и местные офисы, если применимо)
Union Bank & Trust (UBT) отвечает всем требованиям, когда речь идет о различных вариантах поддержки. Компания предоставляет номера телефонов для региональных и местных офисов. Онлайн-чат также доступен для пользователей, которые предпочитают обмен сообщениями и быстрые ответы.
Если клиентам нужна помощь в нерабочее время, на странице контактов UBT есть ресурсы самообслуживания. Если покупателям все еще нужна помощь, есть контактная форма с примечанием о том, что представитель скоро ответит.
Источник изображения
Ключевой вывод: Узнайте, какие способы связи предпочитают ваши клиенты, и укажите каждый из них на странице «Свяжитесь с нами».
5. Plesk
Ваши покупатели хотят быстро найти ответы и решить свои проблемы. Иногда самый быстрый способ решить проблему — это не поднять трубку телефона, чтобы позвонить в службу поддержки, а просмотреть базу знаний или справочный центр. В этих случаях лучше предложить клиентам использовать доступные варианты самообслуживания.
«Часто самый быстрый способ решить проблему — сделать так, чтобы клиенты могли самостоятельно находить ответы. Инвестиции в справочный центр и сделать его легкодоступным — отличный способ добиться этого», — говорит Корман.
Корман предлагает найти правильный баланс между тем, чтобы клиентам было легко обращаться по неотложным вопросам, и предоставлялась им возможность самообслуживания. Тщательно структурируйте свою страницу «Свяжитесь с нами», чтобы направлять людей в правильном направлении. Например, Plesk размещает статьи базы знаний и часто задаваемые вопросы в верхней части страницы контактов.
Например, Plesk размещает статьи базы знаний и часто задаваемые вопросы в верхней части страницы контактов.
Источник изображения
Если клиент не может найти то, что ищет, с помощью инструментов самопомощи, ниже перечислены альтернативные варианты связи.
Источник изображения
Благодаря структуре страницы «Свяжитесь с нами» сотрудники службы поддержки Plesk могут тратить больше времени на решение уникальных или сложных вопросов, вместо того чтобы снова и снова перефразировать ответы на основные вопросы.
Ключевой вывод: Предоставьте клиентам возможность помочь себе, стратегически расположив ресурсы самообслуживания на странице контактов.
Служба поддержки клиентов становится разговорной
Настройтесь на потребности своих клиентов и просмотрите основные тенденции обмена сообщениями за последние годы.
Узнать больше
6.
 Две недели
Две недели Как и любую другую страницу на вашем веб-сайте, вам нужно создать страницу «Контакты» с учетом ваших покупателей.
Обратите внимание на страницу контактов дизайнерского агентства Fortnight. Люди, посещающие контактную страницу агентства, вероятно, хотят поговорить с кем-то один на один, поэтому Fortnight перечисляет физический адрес для входа и адрес электронной почты для немедленных запросов. Клиенты также могут запланировать звонок, чтобы обсудить свой проект, а те, кто не определился, могут рассчитать свои собственные расценки, прежде чем принимать решение.
Источник изображения
7. Sezzle
С другой стороны, потребитель, посещающий веб-сайт электронной коммерции, может задать простой вопрос, например запрос информации о доставке или отмену заказа, который не должен решаться агентом. Страница контактов Sezzle ведет с часто задаваемыми вопросами, которые заранее отвечают на распространенные вопросы, чтобы уменьшить количество звонков в службу поддержки и билетов.
Источник изображения
Ключевой вывод: Не используйте общие шаблоны для создания контактной страницы. Вместо этого настройте свою страницу в соответствии с уникальными потребностями ваших клиентов.
8. Теплица
Потребители нередко испытывают тревогу, когда заходят на страницу «Контакты», поэтому постарайтесь их успокоить.
UBT сразу успокаивает клиентов утешительными лозунгами и текстами, такими как «Мы здесь для вас» и «Поговорите с реальными людьми, которые готовы помочь». Если у вас проблемы с деньгами, это слова, которые вы определенно хотите услышать.
Банк также укрепляет доверие клиентов, размещая ссылку на страницу «Знакомство с командой». На этой странице клиенты могут увидеть, кто помогает им решить их проблемы, и узнать больше об их квалификации.
Источник изображения
Слова — не единственный способ успокоить клиентов. Лицо улыбающегося человека, как на картинке на странице «Контакты» в Greenhouse, также может сигнализировать о положительных эмоциях и побуждать покупателей обращаться к вам.
Лицо улыбающегося человека, как на картинке на странице «Контакты» в Greenhouse, также может сигнализировать о положительных эмоциях и побуждать покупателей обращаться к вам.
Источник изображения
Ключевой вывод: Используйте страницу «Свяжитесь с нами», чтобы убедить клиентов, что вы на их стороне и готовы помочь.
9. Frida
Очень важно, чтобы ваша страница «Контакты» звучала так же, как и на других страницах вашего веб-сайта. Сохранение последовательного голоса бренда внушает доверие и способствует более тесным связям с вашими клиентами.
Frida, например, использует причудливый текст, чтобы продемонстрировать свой забавный голос бренда на странице «Контакты». Заголовок «Что за часто задаваемые вопросы» и «Что за суета?» Раздел обязательно вызовет улыбку на лице любого клиента.
Источник изображения
10. In Good Taste
Между тем, In Good Taste использует каламбуры, чтобы сделать страницу «Контакты» игривой и непринужденной.
Источник изображения
Ключевой вывод: Продемонстрируйте тон голоса вашего бренда — смешной, серьезный или игривый — на странице контактов, чтобы создать ощущение знакомства и наладить связь с вашими клиентами.
11. Понятие
Клиенты обычно имеют определенную цель, когда они попадают на страницу «Контакты» вашего веб-сайта. Но ваша страница контактов также может быть отличным местом, чтобы побудить потребителей совершить определенное действие, например посетить ваш справочный центр.
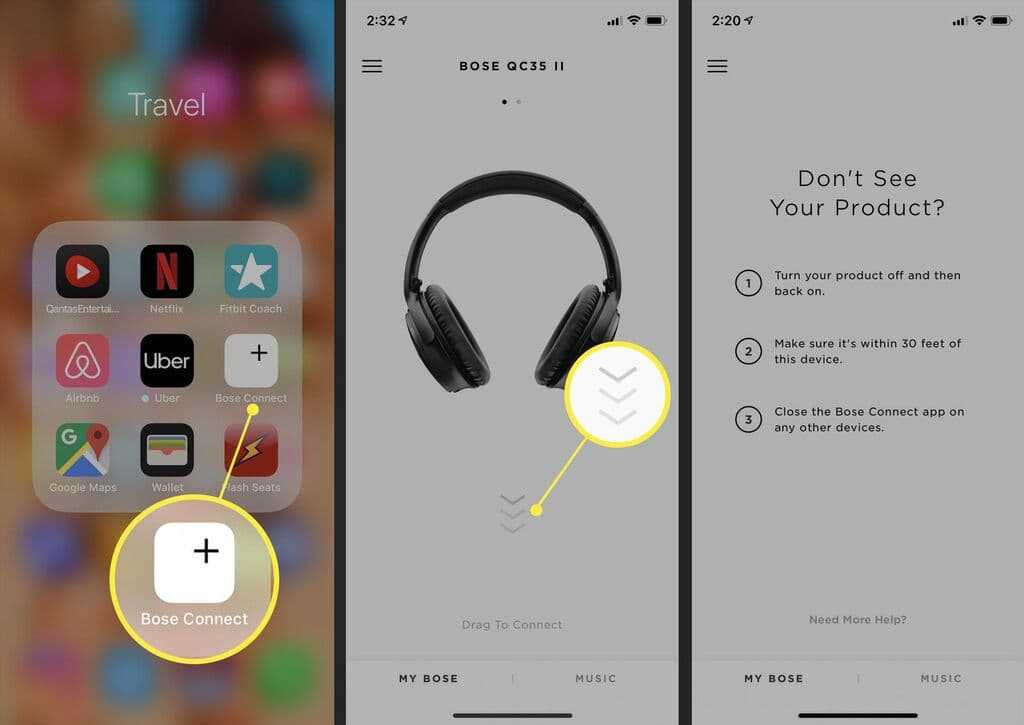
Вы можете включить призыв к действию (CTA), чтобы начать бесплатную пробную версию или запросить демонстрацию, но делайте это только после предоставления покупателям необходимой им информации. Вы можете разместить CTA в нижней части страницы «Свяжитесь с нами», как это делает TravelPerk.
Источник изображения
Вы также можете включить социальное доказательство, упомянув компании, которым вы обслуживаете, чтобы убедить потенциальных клиентов покупать у вас. Например, Notion упоминает своих известных клиентов, таких как Pixar, Spotify и Headspace, на странице «Контакты».
Например, Notion упоминает своих известных клиентов, таких как Pixar, Spotify и Headspace, на странице «Контакты».
Источник изображения
Ключевой вывод: Разместите CTA, призывающий клиентов к действию, на странице контактов. Вы можете направить их в свой справочный центр или на целевую страницу бесплатной пробной версии.
Как создать страницу «Контакты», подобную этой
Вот краткое изложение советов, которые мы рассмотрели, о которых следует помнить при создании собственной страницы «Контакты».
- Будь проще
- Предложите несколько вариантов контакта
- Поощряйте клиентов к самообслуживанию
- Ориентируйтесь на клиента
- Обеспечьте уверенность
- Поддерживайте голос своего бренда
- Включить CTA
- Используйте социальное доказательство
Управление запросами на странице «Свяжитесь с нами» с помощью Zendesk
Независимо от того, насколько хорошо структурирована или креативна ваша страница «Контакты», клиенты будут счастливы только в том случае, если они получат то, что им нужно, когда обратятся к вам.
Если вы укажете разные способы связи, люди будут связываться с вами по разным каналам. Последующий объем может быть большим, но использование многоканального решения, такого как Zendesk, может помочь вам не оставить клиентов без работы.
Благодаря возможности управлять сообщениями и отвечать на них из единого единого места, доставлять контент для самообслуживания и сотрудничать с другими коллегами, агенты службы поддержки могут легко быть в курсе всех запросов, поступающих через вашу контактную страницу.
Служба поддержки клиентов становится разговорной
Настройтесь на потребности своих клиентов и просмотрите основные тенденции обмена сообщениями за последние годы.
Узнать больше
29 Лучшие примеры страниц «Свяжитесь с нами», чтобы вдохновить вас [Обновлено в 2021 г.]
Страницы «Свяжитесь с нами». Они есть у всех, они нужны, но действительно ли вы обращаете внимание на стратегию, стоящую за ними?
Правда? Об одной из самых ценных страниц на вашем сайте обычно забывают. Это одна из тех вещей, которые должны быть там, но достаточно часто вы добавляете необходимую информацию и останавливаетесь на этом. Какая трата!
Это одна из тех вещей, которые должны быть там, но достаточно часто вы добавляете необходимую информацию и останавливаетесь на этом. Какая трата!
Само название страницы является призывом к действию; Отнеситесь к этому с некоторым уважением.
Страницы «Свяжитесь с нами» часто посещают новые посетители, выполняющие миссию. Сюда они идут, когда у них есть вопрос и они действительно хотят поговорить с человеком в вашей организации.
Они существуют для обслуживания пользователей с целью предоставления им информации о том, как они могут связаться с вами.
Целью каждой страницы контактов является конвертация путем четкого и эффективного представления способов связи с компанией как можно быстрее.
Но как это выглядит?
Присоединяйтесь к тренерам IMPACT, чтобы ежемесячно подробно изучать новую тему в нашей серии бесплатных виртуальных мероприятий.
Вот несколько рекомендаций, которые следует учитывать при создании следующей страницы контактов:
- Оправдайте ожидания.
 Для чего следует использовать эту форму? Когда кто-то может ожидать ответа и каким образом? Все это должно быть отражено на вашей странице. Убедите пользователя, что вы свяжетесь с ним. Подчеркните время ответа или сообщите им , от которого они будут получать известия.
Для чего следует использовать эту форму? Когда кто-то может ожидать ответа и каким образом? Все это должно быть отражено на вашей странице. Убедите пользователя, что вы свяжетесь с ним. Подчеркните время ответа или сообщите им , от которого они будут получать известия. - Избегайте ненужного копирования. Цель вашей страницы связаться с нами является одной из самых прямых. Если информация не сосредоточена на объяснении того, как кто-то может с вами общаться, ее там быть не должно.
- Не запрашивайте ненужную информацию. Поля формы должны быть как можно короче и по существу. Информация, которую вы запрашиваете, должна иметь смысл для того, что будет получено. Это не только облегчит заполнение формы, но и позволит людям чувствовать себя более комфортно
- Предлагайте несколько способов связаться с вами. Иногда пользователи хотят поговорить с вами по телефону или в чате, а не заполнить форму.
 Обязательно дайте им возможность выбрать метод, который им наиболее удобен.
Обязательно дайте им возможность выбрать метод, который им наиболее удобен. - Максимально персонализируйте. Используйте такие функции, как интеллектуальный контент и условная логика, чтобы адаптировать страницу к потребностям пользователя. Есть ли у вас другой набор вопросов для потенциального клиента, чем для пользователя, которому нужна поддержка? Убедитесь, что ваша страница отображает правильные вопросы и информацию независимо от персоны.
- Включить видео: Имейте в виду, что ваша страница «Свяжитесь с нами» — это целевая страница, и одним из самых действенных способов повысить конверсию целевой страницы является включение видео. Существует простая трехэтапная структура, которая, как мы заметили, помогает: во-первых, объясните, почему зрителю нужно решение; Во-вторых, объясните, в чем заключается решение; И в-третьих, объясните, что произойдет дальше, если они воспользуются решением (или как оно работает).

🔎 Связанные: Продажи 7: лучшие примеры видео на целевой странице
Теперь, когда вы знаете, что включают в себя лучшие страницы контактов, вы готовы увидеть несколько звездных примеров?
Вам повезло. Мы курировали эту статью с помощью всей нашей команды!
Мы выбрали наши любимые страницы контактов, и мы даем вам знать, почему они нам нравятся, что они могли бы сделать лучше, а также некоторое твердое вдохновение для вашего следующего редизайна страницы контактов.
1. Приложение Marvel
Какой забавный пример! Эта страница контактов с нами от Marvel позволяет пользователям самостоятельно заполнить простую общую форму или сегмент, чтобы найти конкретную помощь, в которой они нуждаются (например, продажи, пресса или поддержка).
Затем реальная фотография, используемая в разделе о местонахождении, помогает представить бренд и дает представление об офисной культуре компании (сотрудники, которые, кажется, получают удовольствие от своей работы, являются плюсом).
🔎 Связано: Полное руководство по проектам редизайна веб-сайтов для бизнеса
С точки зрения дизайна, добавление визуальных подсказок помогло бы направить взгляд пользователя, подсознательно подталкивая его к информации ниже сгиба.
Итог: Проявите индивидуальность. Эта страница подчеркивает культуру их бренда как с помощью иллюстраций, так и с помощью реальных фотографий, что делает их чрезвычайно доступными.
2. Sleeknote
Вместо того, чтобы просто заполнить форму, Sleeknote также предлагает помощь пользователю со ссылками, направляющими их для поиска дополнительной информации или выполнения популярных действий. Они также позаботились о том, чтобы добавить социальное доказательство с использованием надежных логотипов.
Визуально здорово, что форма короткая, а вся информация организована в сжатой форме, но постоянное расстояние между элементами может улучшить впечатление и ускорить прокрутку к другим областям страницы.
Они даже заходят так далеко, что включают красочный призыв к действию внизу страницы, чтобы продвигать пользователей дальше по воронке с помощью бесплатной пробной версии. Они действительно позволяют этой странице делать тяжелую работу!
Итог: Дерзайте, не стесняйтесь указать следующий шаг на странице контактов с нами. Вы привлекли их внимание, используйте его, чтобы вести их дальше по воронке продаж!
3. Zendesk
Zendesk удовлетворил все основные потребности на своей странице контактов, сохранив при этом чистый дизайн и даже включив элементы самостоятельного выбора. На странице у них есть два направления для пользователя: либо поговорить с членом их отдела продаж, либо обратиться в справочный центр для поддержки продукта и учетной записи.
Заранее выбрав путь, веб-сайт может показать пользователю контент, который наиболее важен для него, и, в свою очередь, облегчить пользователям поиск того, что они ищут. Есть что-то более неприятное, чем невозможность найти то, что вам нужно на веб-сайте.
Они также содержат информацию о местоположении со ссылкой на карту.
Итог: Простота имеет большое значение. Дайте пользователю понять, в каком направлении ему следует следовать, если он ищет помощь в чем-то конкретном.
4. Berry Insurance*
*Примечание редактора: Berry Insurance является клиентом IMPACT.
Berry Insurance делает много хороших вещей со своей контактной страницей.
Во-первых, ура, реальные фотографии реальных людей в их реальном офисе! В мире веб-сайтов, пронизанном моделями со стоковых фотографий, ваша страница «Свяжитесь с нами» — идеальное время, чтобы показать свое истинное лицо.
Оттуда Berry Insurance включает в себя все различные способы связаться с ними, позволяя вам выбрать, что вы предпочитаете — через форму, чат, телефон или электронную почту.
Наряду со всей той информацией, которую они включили, когда вы можете ожидать ответа от члена их команды и подробных инструкций о том, как добраться до их офиса, включая ориентиры.
Наконец, они включили список членов своей команды на тот случай, если вы хотите связаться с кем-то конкретно (и снова включая фотографии реального человека, с которым будет говорить).
Итог: В зависимости от вашей отрасли, не бойтесь размещать информацию о своей команде, чтобы, если ваш посетитель ищет кого-то конкретного, он мог связаться напрямую, а не через общий конвейер.
5. Freshworks
В последний раз, когда мы просматривали страницу контактов Freshworks, их форма располагалась за кнопкой «Связаться с нами», которая открывала лайтбокс в разделе героев.
Теперь они вытащили форму из кнопки «Связаться с нами», а также вытащили номера телефонов для запросов о продажах для каждого местоположения.
Это облегчает пользователям поиск нужной им информации, а размещение формы непосредственно на странице устраняет один ненужный шаг для связи.
Итог: Обратите внимание на то, как пользователь взаимодействует с вашей страницей, используя программное обеспечение теплового картирования, такое как HotJar или Lucky Orange, и внесите необходимые изменения, чтобы сделать страницу более успешной. Вытащите ключевые важные вещи, чтобы пользователю не приходилось искать их на странице.
Вытащите ключевые важные вещи, чтобы пользователю не приходилось искать их на странице.
6. Copper
В этом примере видно, что Copper уделяет особое внимание тому, чтобы их страница контактов соответствовала внешнему виду всего их веб-сайта.
Используемые цвета соответствуют бренду, а образ улыбающейся женщины выглядит привлекательно и непринужденно, что заставляет людей чувствовать себя более комфортно, обращаясь с вопросом или отзывом.
Итог: Чем более доступным выглядит ваш бренд, тем более склонен к взаимодействию пользователь.
7. Полоса
Полоса включает почти все основные флажки для успешной страницы контактов. У него чистый дизайн, который дает понять, как связаться с их командой, а контент на странице имеет теплый и дружелюбный тон.
Что нам больше всего нравится на этой странице, так это то, что они демонстрируют несколько компаний, с которыми они работают, прямо рядом с формой. Демонстрация компаний, использующих их программное обеспечение, заставила меня задуматься: «Если эти крупные компании доверяют Stripe, почему бы и мне не доверять?», и помогает снять любые сомнения, которые могут возникнуть у посетителя в отношении обращения к их отделу продаж. Увидев эти логотипы, я подумал: «Если эти крупные компании доверяют Stripe, почему бы и мне не доверять».
Увидев эти логотипы, я подумал: «Если эти крупные компании доверяют Stripe, почему бы и мне не доверять».
Больше всего на этой странице не хватает типа контактной информации, доступной пользователю. Форма отличная, но пользователи не знают ни местонахождения, ни телефонных номеров.
Итог: Социальное доказательство ОГРОМНО. Если у вас есть, хвастайтесь! Добавление этого дополнительного элемента доверия прямо рядом с точкой конверсии — это победа.
8. Yeti
Yeti гордится тем, что продает качественную посуду и холодильники для напитков, предназначенные для любителей активного отдыха.
На всем своем сайте они размещают фотографии на тему природы и заголовки, такие как «Создано для дикой природы», чтобы укрепить свой бренд активного отдыха и найти отклик у своей аудитории.
Эти усилия не заканчиваются на странице контактов с нами.
Слишком часто компании рассматривают страницы контактов как второстепенную мысль в процессе проектирования и в конечном итоге создают общую шаблонную страницу.
Нам нравится, что Yeti переносит свой бренд и голос на страницу контактов с красивым изображением путешественника. Они добавляют к этому дерзкую строчку текста: «Хотя мы хорошо разбираемся в дымовых сигналах, у нас есть более простые способы связаться и ответить на ваши вопросы».
Несмотря на то, что все эти элементы прекрасны и присутствует много важной информации (часы работы, корпоративный адрес и т. д.), на странице отсутствует форма. Призыв к действию «Отправить электронное письмо» лучше использовать в виде формы в лайтбоксе, а не открывать на новой вкладке.
Итог: Просто потому, что страницы контактов являются стандартной необходимостью, это не означает, что их содержание и их тон должны быть такими же. Оставайтесь верными своему бренду на этой странице, как и на любой другой.
9. Atlassian
Atlassian — компания-разработчик программного обеспечения для предприятий, предлагающая ряд различных продуктов, предназначенных для поддержания организованности крупных компаний.
Специализируется на организации, неудивительно, что их страница контактов очень чистая и хорошо организованная. Они позволяют посетителям легко найти нужный отдел и связаться с ним.
Они также позаботились о том, чтобы страница была теплой, дружелюбной и заслуживающей доверия, включив возможность связаться и оставить отзыв непосредственно основателям.
🔎 Связанный: Как создать стратегию обмена сообщениями о бренде, которая понравится вашей аудитории
Хотя добавление реальных снимков в голову тоже здорово, мы не знаем, с кем мы разговариваем. Добавление этого дополнительного личного прикосновения поможет показать пользователю, что вы заботитесь о нем.
Итог: Не бойся быть уязвимым. Atlassian берет на себя огромный риск, требуя открытого отзыва, но мы уверены, что откровенный отзыв, который они получили на этой странице, позволил им улучшить взаимодействие с пользователем.
10. River Pools and Spas*
*Примечание редактора: River Pools and Spas является клиентом IMPACT.
Как и IMPACT, программа River Pools and Spas содержит видео о том, чего ожидать и что они обещают, когда вы заполните эту форму.
Они призывают немного больше внимания к видео, чтобы убедиться, что вы смотрите и знаете, что делать дальше. Это не только гарантирует, что вы получите необходимую информацию, но и познакомитесь с их командой в процессе.
Практический результат: Мы все знаем, что это может быть пугающе, когда вы выбираете большой проект, который нужно сделать у вас дома, и кто свяжется с вами и когда. С такими типами видео посетители могут быть спокойны, точно зная, что это за процесс.
11. Infinum
Иногда лучше выбрать «короткий и приятный» путь. Компания по разработке приложений Infinum применяет этот простой подход.
Как только вы попадаете на страницу, вас встречает гигантское дружелюбное «Привет».
Оттуда они дадут вам знать, что они здесь, чтобы помочь вам, и вам будут предложены три простых варианта. Страница чистая, доступные действия отображаются очень четко, а ограниченное количество контента на странице легко читается.
Страница чистая, доступные действия отображаются очень четко, а ограниченное количество контента на странице легко читается.
Все части здесь, но взаимодействие с пользователем после щелчка по адресу электронной почты тусклое. Вместо того, чтобы предоставлять пользователю форму на странице, почтовый клиент по умолчанию на вашем компьютере автоматически открывается, чтобы вы могли написать компании электронное письмо. Это неуклюже, и поглощение нежелательно.
Итог: Не заморачивайтесь. Иногда простота дизайна и четкое выделение того, что пользователь явно ищет, может быть очень эффективным.
12. Zeroqode Development (ранее Bubblewits)
Zeroqode Development, разработчик мобильных приложений, делает еще один шаг вперед на своей странице контактов, превращая ее в источник лидогенерации. Первое, что вы видите, когда приходите, — это их короткая контактная форма, но действительно интересная часть находится прямо под ней, где они включили таблицу цен со ссылками на «Начать».
По сути, это половина ценовой страницы!
Каким бы умным это ни было, на странице все еще, к сожалению, отсутствуют некоторые визуальные подсказки направления, которые помогли бы пользователю прокрутить страницу вниз, чтобы увидеть ее.
Bottomline : Не существует свода правил, говорящих, что ваша страница контактов должна иметь нижнюю часть формы воронки, вот и все. Поэкспериментируйте с использованием страницы «Свяжитесь с нами» для дальнейшей квалификации лидов.
13. Dollar Shave Club
Dollar Shave Club (DSC) действительно хочет помочь посетителю, и они доказывают это, когда вас в буквальном смысле приветствует дружественное выпадающее меню с вопросом, как они могут помочь вам в этом уникальном связаться с нами страницу.
Вместо того, чтобы связывать вас напрямую с кем-либо, DSC прилагает усилия, чтобы помочь вам найти ответ самостоятельно, экономя ваше время и энергию.
Каждый вопрос, на который вы отвечаете в раскрывающемся списке страницы, приводит вас к более мелкому вопросу, пока вы (надеюсь) не найдете то, что вам нужно. Если вы почему-то этого не сделаете, они включили CTA, который меняет содержимое страницы на более традиционное «контактное» ощущение.
Если вы почему-то этого не сделаете, они включили CTA, который меняет содержимое страницы на более традиционное «контактное» ощущение.
В конечном итоге DSC предлагает более традиционную страницу контактов, но они могут разместить эту информацию где-нибудь на целевой странице контактов. Это не повредит потоку, но улучшит ощущение того, что вам нужно прыгать через обручи, чтобы ухватиться за настоящего человека.
Кроме того, учитывая, что у Dollar Shave Club общеизвестно очень забавный копирайтинг, нам бы хотелось, чтобы часть этой индивидуальности была воплощена на странице.
Итог: Продемонстрируйте свою индивидуальность и не оставляйте важные элементы на своей собственной странице контактов.
14. Buzzworthy Studio
Buzzworthy — громкий бренд, что очень заметно на их сайте, и их страница контактов не является исключением. Большой текст и убийственное ценностное предложение ведут прямо к привлекательному призыву к действию. Контактная информация также есть, но им удалось привлечь ваше внимание к тому, на чем они действительно хотят, чтобы вы сосредоточились — к CTA «Начать проект».
Контактная информация также есть, но им удалось привлечь ваше внимание к тому, на чем они действительно хотят, чтобы вы сосредоточились — к CTA «Начать проект».
Хотя нам нравится призыв к действию, в десктопной версии он расположен слишком низко на странице. Общий дизайн страницы можно было бы улучшить, если бы они пересмотрели адаптивные разрывы, а пользователь страдает от слишком большого количества пробелов между элементами, особенно когда нет визуальной подсказки, призывающей их прокручивать дальше.
Итог: Большой текст в качестве графики не всегда работает, но они преуспевают с минимальными элементами дизайна благодаря отличному копирайтингу. Обычно простую контактную страницу всегда можно улучшить с помощью отличного разговорного копирайтинга.
15. Squarespace
Минималистский дизайн Squarespace сильно отличается от некоторых других примеров, которыми мы поделились, но именно поэтому он попал в наш список!
Вместо того, чтобы использовать подход «или/или» на своей странице «Свяжитесь с нами», Squarespace определила, что пользователи заходят на эту страницу, чтобы найти информацию в одной из шести категорий.
После того, как пользователь сделает выбор, ссылка приведет вас к удобной для заполнения форме или справочному центру темы, который он просматривает в своем собственном темпе.
Это просто, по делу и ведет пользователя именно туда, куда ему нужно.
Итог: Не бойтесь выставлять себя напоказ. Самое замечательное в этой странице то, что все ответы буквально в «квадратах»!
16. Решения Fitbit Health
Это отличный пример страницы, сочетающей в себе простоту и стиль. Мы видели много простых страниц «Свяжитесь с нами», которые мы любим и хвалим, но Fitbit сделал их еще лучше. Пользователя встречают с простым заявлением о том, что делать на странице, и каким будет последующий ответ.
Затем пользователь может определить, кто он такой (вероятно, чтобы его информацию можно было направить в наиболее подходящее место) и заполнить короткую форму. Все стилизовано. Все фирменное. Пользователь не пропускает ни секунды в этом опыте.
Если вы хотите связаться с кем-то еще, они предоставили пользователю несколько других вариантов.
Итог: Если у вас есть разные решения для разных типов пользователей, которым требуется разная информация в форме, создайте пользовательский интерфейс, который позволит пользователю четко определить, кто он такой.
17. Adobe
Теперь Adobe отлично справляется с сегментацией.
По прибытии посетителей спрашивают, ищут ли они продажи или поддержку, и в любом случае пользователь может выбрать способ получения дополнительной информации. Они могут ссылаться на форумы сообщества, быть перенаправленными в службу поддержки или просто звонить по одному из многочисленных телефонных номеров.
Оттуда пользователь может увидеть глобальные местоположения и даже перейти к очень конкретным ссылкам о запросах СМИ, спонсорстве и исследованиях. Наконец, если ни один из этих вариантов не пришелся вам по душе, вы можете просто позвонить им по номеру 800 или пообщаться с ними в чате. Эта страница - выигрыш со всех сторон!
Эта страница - выигрыш со всех сторон!
Единственное, чего действительно не хватает этой странице, так это фирменного стиля Adobe. Это просто и по делу. Все дело в информации на странице, и это правильно, но пользователи остаются с очень простой страницей, которая не дает никаких намеков на согласованность дизайна. Сделайте это шоу!
Итог: Это отличный макет для добавления множества полезных ссылок на одну страницу таким образом, чтобы не перегружать ее. Подумайте об информации, которую вы должны предоставить своим пользователям. Можете ли вы изменить порядок элементов, чтобы сделать ее более полезной?
18. Mailchimp
Mailchimp начинается с простого и прямого заголовка, который переходит прямо в модуль самостоятельного выбора.
Возможность самоидентификации приводит пользователя именно туда, куда ему нужно, чтобы получить наиболее актуальную информацию для своего путешествия.
Оттуда есть простой почтовый адрес и несколько прямых ссылок на очень конкретные вопросы «свяжитесь с нами», касающиеся API и злоупотреблений.
В целом, нам нравится, куда Mailchimp шел с этой страницей, но ей не хватает формы. Простая форма или живой чат убрали бы границу для получения ответа, даже с такой полезной страницей.
Итог: Подумайте о вопросах, которые вы часто задаете, и добавьте эту конкретную информацию на страницу контактов с нами. Вы предоставите пользователям необходимую информацию и избавите себя от хлопот.
19. Ремонт анкерного фундамента*
*Примечание редактора: Ремонт анкерного фундамента — это клиент IMPACT.
Нам нравится, как Anchor Foundation Repair показывает фотографию команды на своей странице контактов, чтобы пользователь знал, с кем он будет разговаривать и с кем работать.
Наряду с фотографией команды они поясняют, что если вам нужна бесплатная оценка, позвоните им. По любой другой причине используйте форму ниже.
Anchor Foundation Repair также просит две вещи перед заполнением формы: фотографии ваших проблемных зон помогут вам получить наиболее эффективное обслуживание, а также узнать больше об их процессе и о том, как получить цену.
Несмотря на то, что создание видео сделало бы эту целевую страницу еще более успешной с точки зрения получения предложения, это промежуточный этап создания, пока вы не сможете загрузить это видео, чтобы помочь ответить на некоторые вопросы, которые могут возникнуть у людей.
Ниже формы Anchor Foundation Repair включает социальное доказательство от клиентов, которые ранее работали с ними.
Итог: Мы знаем, что всем нравится читать отзывы, прежде чем обращаться к компании, с которой они никогда раньше не работали, не скрывайте свои отзывы, размещайте их в центре внимания.
20. Hootsuite
В Hootsuite очень легко связаться с ними на странице контактов.
Вероятно, отражая обычное поведение пользователей, они начинают страницу с простой формы продажи. Если это не то, что вам нужно, они предоставляют другие способы подключения и поиска ответов справа от этой формы, включая социальные сети и их справочный центр.
Наконец, у вас есть список всех их международных офисов на случай, если вы захотите связаться с кем-то еще в вашем регионе.
Продажи здесь явно являются главным приоритетом Hootsuite, но мы должны предположить, что многие пользователи также приходят на страницу за поддержкой.
Мы бы предпочли, чтобы поддержка имела тот же вес, что и продажи на этой странице, и предоставляла пользователю больше возможностей для выбора.
Итог: Если у вас есть многоцелевая страница контактов с нами, убедитесь, что вы предоставляете свои пользовательские параметры и не относите их к стандартной одностраничной форме.
21. PayPal
Нам очень нравится, насколько эта страница ориентирована на пользователя!
Копия немедленно начинает разговор, показывая наиболее распространенные проблемы, с которыми сталкиваются пользователи, а затем предлагая им выбрать свой путь.
Если ни один из них не подходит, они могут ввести свой поисковый запрос в строку поиска в верхней части страницы. Далее PayPal предлагает четыре других, более традиционных способа связаться с нами: отправить нам сообщение, задать вопрос сообществу, центру решения проблем и позвонить нам.
Чтобы поднять страницу на ступеньку выше, пользователям будет полезна форма или функция живого чата. Иногда вы просто хотите иметь возможность протянуть руку.
Итог: Подойдите к своей странице контактов с точки зрения решения. Ваш посетитель, скорее всего, имеет в виду что-то, о чем он хотел бы услышать от вас, работайте с этого.
22. Basecamp
С первого прикосновения к этой странице вы знаете, с кем будете разговаривать и сколько времени пройдет, прежде чем они ответят.
В довершение ко всему, эта страница не может быть больше о бренде! Иллюстрации делают пользовательский опыт максимально согласованным с другими страницами.
Также приятно видеть, как долго и когда вы можете ожидать ответа от команды.
Итог: Дайте вашему бренду лицо! Давая пользователю знать, кто будет на другом конце его взаимодействия, укрепляется доверие и заставляет людей чувствовать себя более комфортно и уверенно, что они на самом деле разговаривают с другим человеком, а не с ботом.
23. HubSpot
Страница контактов HubSpot позволяет пользователям «выбирать свой путь», чтобы помочь им быстро получить наиболее актуальные ответы, которые им нужны.
По мере прокрутки пользователь найдет местные телефонные номера внутренних и международных офисов HubSpot и даже покажет, как проехать к ближайшей штаб-квартире!
Наконец, на странице есть функция живого чата. Если вам нужна помощь, прямо сейчас вы можете щелкнуть мышью и начать разговор.
Какой бы полезной ни была страница, было бы неплохо видеть ссылки для перехода на основе глобальных регионов, чтобы помочь пользователю перемещаться по длинной странице.
Итог: Рассмотрите вашу аудиторию географически. Если вашу аудиторию лучше всего обслуживать в их собственном местоположении, убедитесь, что они могут легко ориентироваться на лучший источник.
24. Кофе в синей бутылке
Страница обратной связи Blue Bottle Coffee очень проста, но именно это делает ее великолепной. Он предоставляет вам возможность поддерживать связь (с помощью формы подписки), изображение, чтобы оставаться на бренде, несколько способов связаться с различными отделами и очень короткую контактную форму.
Он предоставляет вам возможность поддерживать связь (с помощью формы подписки), изображение, чтобы оставаться на бренде, несколько способов связаться с различными отделами и очень короткую контактную форму.
Поскольку страница настолько проста, было бы здорово, если бы они могли использовать интеллектуальный контент для предварительного заполнения поля электронной почты в контактной форме, если пользователь ввел его в поле подписки. Это небольшой жест, но пользователи его оценят.
Итог: Мы рассмотрели множество примеров, которые включают ТОННУ информации, этот делает ее простой. Не бойтесь размещать основные элементы и останавливаться на этом.
25. Инвижн
В прошлый раз, когда мы смотрели на страницу контактов InVision, она была частью гораздо большей страницы компании, которая предоставляла пользователю многогранную информацию, которую любой пользователь потенциально мог искать на странице контактов.
InVision теперь использует другой подход с упрощенной специальной страницей контактов. На этой странице контактов у них есть форма, в которой вы можете выбрать тему, и если вы выберете конкретную тему, она перенаправит вас на другую страницу. Хотя это хорошо, потому что приводит вас в нужное место, перенаправление происходит медленно, поэтому вы можете начать заполнять форму и быть перенаправлены на новую страницу. Нет никаких визуальных признаков того, что вы можете быть перенаправлены.
На этой странице контактов у них есть форма, в которой вы можете выбрать тему, и если вы выберете конкретную тему, она перенаправит вас на другую страницу. Хотя это хорошо, потому что приводит вас в нужное место, перенаправление происходит медленно, поэтому вы можете начать заполнять форму и быть перенаправлены на новую страницу. Нет никаких визуальных признаков того, что вы можете быть перенаправлены.
Итог: Иногда меньше значит больше, но не убирайте слишком много важной информации.
26. Unbounce
Unbounce покрыл все свои базы на своей странице контактов с нами.
Они включили несколько способов связаться с ними в зависимости от ваших потребностей, от обращения к специалисту до запросов о партнерстве, плюс, вдобавок ко всему, они указали местоположение своих раскопок, а также номера телефонов.
Они даже призывают людей: «Позвоните нам или, что еще лучше, зайдите в нашу штаб-квартиру, чтобы поздороваться лично».
Благодаря тому, что у Unbounce есть много разных путей, с которыми можно связаться, здорово видеть самые популярные причины, по которым люди обращаются к ним, и как с ними связаться. Выдвижение этой личности на передний план показывает, что вы приветствуете их и поощряете их протянуть руку.
Выдвижение этой личности на передний план показывает, что вы приветствуете их и поощряете их протянуть руку.
Итог: Будьте дружелюбны!
27. Lucky Orange
На этой странице указано самое главное.
Как только он загрузится, вам будет представлена простая форма обратной связи во всплывающем модальном окне. Если вы не хотите связываться с ними напрямую, просто щелкните за пределами модального окна и выберите один из множества вариантов, которые могут помочь пользователю в его путешествии.
Это отличный путь в центр знаний, который живет за пределами формы.
Теперь, каким бы блестящим ни было модальное окно формы, у пользователя нет возможности пройти мимо формы, а затем снова вернуться к ней. Используйте его или потеряйте, и это может очень расстраивать некоторых пользователей.
Итог: Подумайте, как вы можете изолировать функции, которые ваши пользователи действительно ищут на вашей странице контактов, сделать все очень простым и очевидным для них.
28. ВОЗДЕЙСТВИЕ
IMPACT — это первая целевая страница такого рода, где мы действительно видим видео об этом. Основываясь на принципе «Они спрашивают, вы отвечаете», одним из семи продающих видеороликов, которые выведут ваши продажи и маркетинговые усилия на новый уровень, являются видеоролики с целевой страницы.
В этом видео IMPACT рассказывает о том, что произойдет после того, как пользователь заполнит форму, и когда вы можете ожидать от нас ответа. Это также очеловечивает наш бренд, укрепляет доверие, фактически знакомя вас с членом нашей команды, с которым вы будете работать.
Практический результат : Включите видео на целевую страницу. Видео может помочь укрепить доверие и ответить на любые сомнения, которые могут возникнуть при заполнении формы. Они помогают посетителю целевой страницы понять, что в его интересах делиться своей информацией с вашей компанией, поскольку они обеспечивают пассивную среду взаимодействия, где посетители могут увидеть ваше сообщение с минимальными усилиями.