Создать ссылку на скачивание
Как сделать ссылку на скачивание файла
Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
<a href="#">текст ссылки</a>
#- вместо символа решётки в атрибутеhrefпрописывается ссылка на файл который отдаём для скачивания;- текст ссылки - можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.
д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://v3c.ru/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого атрибут прописываемый в теге <a ...></a>.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>
- Вместо знака решётки
#указываем ссылку на файл передающийся для скачивания. - В атрибуте
downloadничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="текст всплывающей подсказки">текст ссылки</a>
- В кавычках атрибута
titleпрописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>
Результат: скачать файл
Скачать через кнопку
Код:
<a href="#" download=""> <button>Скачать файл</button> </a>
Результат:
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i></i> - пример для Font Awesome
Код:
<a href="#" download=""> <button>Скачать файл <i></i></button> </a>
Результат:
Скачивание файла при клике на изображение
Код:
<a href="#" download=""> <img src="/images/knopki/skachat.png" alt="скачать"/> </a>
Результат:
Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="">Скачать файл</a>
Результат:
Скачать файл
Записи по теме
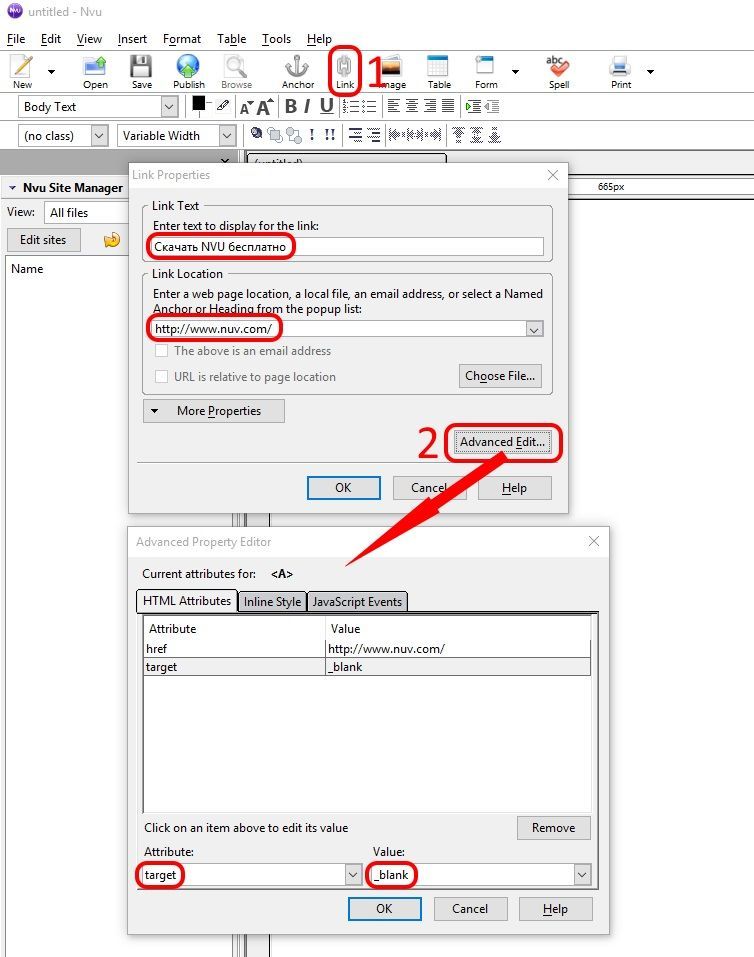
Как сделать ссылку
Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т.д.
Онлайн экранирование кода для вставки в HTML
Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: < > & "
Это символы: < > & "
Спецсимволы в HTML
Общий доступ к файлу или папке Dropbox по ссылке — Справка Dropbox
Чтобы поделиться файлом или папкой из своего аккаунта Dropbox с другими пользователями, можно создать ссылку на этот файл или папку. Когда вы делитесь с другими пользователями файлом или папкой с помощью ссылки, вы можете выбрать для нее уровень доступа: с правом редактирования или только для чтения. Подробнее о том, как управлять настройками общего доступа по умолчанию…
Если вы поделитесь ссылкой через электронную почту, WhatsApp, Twitter, мгновенное сообщение или другое стороннее приложение, получатель увидит имя файла и миниатюру содержимого. Когда получатель нажимает на ссылку, файл открывается в режиме предварительного просмотра на сайте dropbox.com, и получатели могут комментировать его.
Обратите внимание:
- Файлы Microsoft Office, а также документы, таблицы и презентации Google по умолчанию предусматривают доступ с правом редактирования, но при создании ссылки эту настройку доступа можно поменять на «Только для чтения».

- Пользователи тарифных планов Dropbox Professional, Standard, Advanced и Enterprise могут устанавливать для общих ссылок дополнительные разрешения, например пароли и сроки действия.
- Нельзя создать общую ссылку на папку с ограниченным доступом.
Еще не пользуетесь Dropbox? Узнайте о том, как Dropbox помогает с легкостью делиться папками.
Как создавать ссылки Dropbox с правом редактирования и делиться ими
Владельцы аккаунтов Dropbox Basic, Professional или Plus могут с помощью ссылок делиться с другими пользователями Dropbox своими файлами и папками с правом редактирования. Если вы поделились файлом или папкой с пользователем, у которого нет аккаунта Dropbox, то он сможет открыть их только в режиме предварительного просмотра.
Обратите внимание: если предоставить другому пользователю Dropbox доступ к файлу или папке, такой пользователь сможет создать собственную ссылку и поделиться этим контентом с другими. Администраторы аккаунтов Dropbox для рабочих групп могут управлять настройками ссылок для всех участников. Подробнее о том, как управлять настройками общих ссылок для рабочей группы…
Подробнее о том, как управлять настройками общих ссылок для рабочей группы…
На сайте dropbox.com
- Войдите в свой аккаунт на сайте dropbox.com.
- Наведите курсор на файл или папку, которыми хотите поделиться, и нажмите на значок предоставления доступа (прямоугольник со стрелкой вверх).
- В раскрывающемся меню выберите Может редактировать.
- Если ссылка не создана, нажмите Создать.
- Если ссылка создана, нажмите Скопировать ссылку.
- Ссылка будет скопирована в буфер обмена. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
Обратите внимание: если получатель ссылки является пользователем аккаунта Dropbox для рабочих групп, его возможности редактировать содержимое зависят от действующих в его рабочей группе разрешений.
Как создавать ссылки Dropbox с доступом только для чтения и делиться ими
Пользователи, получившие общую ссылку или общий файл с доступом только для чтения, не смогут изменить исходный файл.
На сайте dropbox.com
- Войдите в свой аккаунт на сайте dropbox.com.
- Наведите курсор на файл или папку, которыми хотите поделиться, и нажмите на значок предоставления доступа (прямоугольник со стрелкой вверх).
- В раскрывающемся меню выберите Может просматривать.
- Если ссылка не создана, нажмите Создать.
- Если ссылка создана, нажмите Скопировать ссылку.
- Ссылка будет скопирована в буфер обмена. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
На вашем компьютере
- Откройте папку Dropbox в Проводнике (Windows) или в программе Finder (Mac).
- Щелкните правой кнопкой мыши, либо левой, удерживая кнопку Ctrl, на папке, которой вы хотите поделиться.
- Нажмите Поделиться….
- Если ссылки нет, нажмите Создать ссылку.
- Если ссылка создана, нажмите Копировать ссылку рядом с пунктом Могут просматривать.

- Ссылка будет скопирована в буфер обмена. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
Управление ссылками с доступом только для чтения или с правом редактирования
Вы можете вносить изменения в ссылку на файл или папку после того, как поделились ею. Подробнее о том, как управлять правами доступа в Dropbox…
Существует ряд исключений:
- Если вы отмените доступ для кого-нибудь из пользователей, но при этом у пользователя будет ссылка на файл или папку, то он все равно сможет осуществлять к ним доступ. Чтобы полностью исключить возможность доступа, необходимо удалить ссылку. Подробнее о том, как удалить ссылку на файл или папку…
- Если пользователь, с которым вы поделились ссылкой на папку, добавил эту папку в свой аккаунт Dropbox, установленные вами права доступа для ссылки перестанут действовать. Подробнее о добавлении общих папок…
- Если предоставить кому-нибудь доступ к файлу или папке с правом редактирования или любой доступ к веб-файлу, например к документу Paper или Google, то такой пользователь сможет создать собственную общую ссылку.
 Вы не сможете управлять такими общими ссылками, поэтому делитесь данными только с пользователями, которым доверяете.
Вы не сможете управлять такими общими ссылками, поэтому делитесь данными только с пользователями, которым доверяете.
Изменение ссылок и настроек
Пользователи тарифных планов Dropbox Professional, Standard, Advanced и Enterprise могут изменять настройки ссылок и настраивать общие ссылки, используя элементы своего фирменного стиля.
Насколько полезна была для вас эта статья?
Мы очень сожалеем.
Дайте знать, как нам улучшить свою работу:
Благодарим за отзыв!
Дайте знать, насколько полезной была эта статья:
Благодарим за отзыв!
Как создать ссылку для скачивания на вашем веб-сайте
Ссылка для скачивания необходима для создания хорошей репутации вашего веб-сайта. С помощью этих ссылок для скачивания вы предоставляете дополнительные ресурсы, которые могут быть полезны вашей аудитории. Это улучшает общий пользовательский опыт вашего веб-сайта.
Это улучшает общий пользовательский опыт вашего веб-сайта.
Сложность заключается в том, что ваша ссылка для скачивания должна иметь отношение к содержимому вместе с ним. Поэтому он должен вписываться естественно. Он также не должен выглядеть рекламно, чтобы ваш сайт не выглядел плохо.
В этой статье мы обсудим, как добавить ссылку для скачивания на свой веб-сайт. Мы рассмотрим два способа:
1. Добавление ссылки для скачивания с помощью HTML .
2. Добавление ссылки для скачивания с помощью WordPress .
Приступим!
Создание ссылки для скачивания с использованием HTML
Ссылка для скачивания в формате HTML позволит посетителям вашего веб-сайта загрузить любой файл с вашего веб-сайта. Чтобы ваши файлы можно было загружать в формате HTML, выполните следующие шаги, которые мы подготовили для вас.
Но сначала вы должны понять « политику одинакового происхождения », которая снижает вероятность загрузки вредоносных документов. Это возможно, позволяя пользователям загружать только те файлы, которые изначально были с этого веб-сайта. Это мера безопасности для отслеживания веб-сайтов, которые позволяют загружать вредоносный контент из Интернета.
Это возможно, позволяя пользователям загружать только те файлы, которые изначально были с этого веб-сайта. Это мера безопасности для отслеживания веб-сайтов, которые позволяют загружать вредоносный контент из Интернета.
Вот шаги, которые вы можете сделать, чтобы создать ссылку для скачивания в HTML.
1. Используйте HTML-тег привязки < a > … , чтобы файл отображался как ссылка на веб-странице.
2. Задайте для свойства href загружаемый файл.
3. Добавьте атрибут загрузки после установки перенаправления href .
Пример :
link_text или
Ограничения на загрузку
Атрибут « загрузка » совместим только с URL-адресами из одного и того же источника. href также должен содержать источник файла, чтобы это работало. Файл, на который вы ссылаетесь, также должен изначально принадлежать вашему веб-сайту.
Файл, на который вы ссылаетесь, также должен изначально принадлежать вашему веб-сайту.
Теперь пользователи могут видеть ссылку для скачивания на веб-странице. Они могут щелкнуть правой кнопкой мыши ссылку для загрузки и нажать «Сохранить как…», чтобы начать загрузку. Вы также можете автоматически переименовать файл при загрузке, изменив значение атрибута « download ».
Вы можете изменить имя, просто выполнив следующие действия:
Вы также можете использовать клиент FileZilla для загрузки файла на сервер. Как и при загрузке веб-страницы, вы также должны установить конфиденциальность и загрузить ее как общедоступный файл. Это сделано для того, чтобы разрешить доступ всем, у кого есть ссылка на файл.
Создать ссылку для скачивания на WordPress
WordPress — универсальная CMS. В WordPress можно добавлять различные виды контента. И это очень легко использовать!
1. Выберите любой файл, который вы хотите загрузить на свой сайт. Вы должны сжать файл в файл .zip .
Выберите любой файл, который вы хотите загрузить на свой сайт. Вы должны сжать файл в файл .zip .
2. Перейдите на панель инструментов WordPress и нажмите на панель инструментов Media .
Панель инструментов мультимедиа в WordPress.3. Нажмите « Добавить новый » и выберите любой файл, который вы хотите загрузить.
4. Нажмите на новое изображение в вашей библиотеке. После завершения загрузки оно появится в вашей библиотеке как новое изображение.
Вы можете отредактировать сведения о вложении, если щелкнете по только что загруженному файлу.5. Скопируйте « URL-адрес файла ». Теперь ваш файл загружен на сервер WordPress и может использоваться на любой веб-странице.
Легко, правда? WordPress очень удобен в использовании, когда речь заходит об инструментах оптимизации веб-сайтов. Вы также можете использовать плагины веб-сайтов WordPress для оптимизации файла перед его загрузкой на свой веб-сайт.
Загрузить файл из медиатеки на веб-страницу
Используя подключаемый модуль Visual Builder, вы можете легко поместить скопированный URL-адрес в любой элемент, который есть на вашей странице. Есть много других плагинов, которые вы можете выбрать для этой задачи.
- Включить Visual Builder в WordPress.
- Нажмите на настройки .
- Добавьте URL-адрес файла, который вы скопировали в элемент на веб-странице.
- Измените текст кнопки , чтобы изменить текст ссылки для загрузки.
Вот и все! Файл уже находится в сети на вашем веб-сайте, если ваша аудитория решит нажать на него.
Final Word
Теперь вы можете загрузить любой файл в качестве ссылки на свой сайт. Вы можете загрузить его в формате HTML или WordPress. Это легко сделать, и это может быть хорошим способом собрать новую аудиторию и повысить рейтинг в Google.
Разместив на своем сайте ссылку для скачивания, вы предоставляете ресурсы своим посетителям. Это делает ваш сайт более ценным с точки зрения конкуренции. Если вы успешно использовали это руководство, оставьте нам комментарий о своем опыте.
Это делает ваш сайт более ценным с точки зрения конкуренции. Если вы успешно использовали это руководство, оставьте нам комментарий о своем опыте.
Узнайте больше об услугах по созданию ссылок и откройте для себя бесконечные возможности SEO.
БЕСПЛАТНО
SEO-АНАЛИЗ
ЗАХОДИТЕ НА ВАШ ВЕБ-САЙТ, ЧТОБЫ ПОСМОТРЕТЬ, МОЖЕТЕ ЛИ ВЫ ПОЛУЧИТЬ ПОЛЬЗУ ОТ SEO.
ПОПРОБУЙТЕ - ЭТО БЕСПЛАТНО!
Если вы нашли эту статью полезной, присоединяйтесь к нашему списку адресов электронной почты, чтобы время от времени получать информационные бюллетени с ценными материалами.
Как создать ссылку для скачивания с помощью HTML?
Улучшить статью
Сохранить статью
- Последнее обновление: 20 сен, 2021
Улучшить статью
Сохранить статью
Ежедневно с веб-сайтов скачивается так много, что мы даже не можем сосчитать, это за гранью воображения. Но как программист, вы также должны знать о создании ссылки для скачивания для себя, чтобы, когда вам нужно добавить ее на свой веб-сайт, вам было легко добавить эту функцию. В этой статье мы узнаем, как создать ссылку для скачивания с помощью html.
В этой статье мы узнаем, как создать ссылку для скачивания с помощью html.
Ссылка для скачивания — это ссылка, которая загружает определенный файл, когда пользователь щелкает по нему. Теперь поговорим об атрибуте, который будет использоваться в коде при его написании. Атрибут «загрузка» используется для того, чтобы сделать ссылку загружаемой. Он укажет цель (pdf, zip, jpg, doc и т. д.), которая будет загружена только тогда, когда пользователь нажмет на ссылку.
Примечание: Атрибут загрузки можно использовать только в том случае, если ранее был установлен атрибут href.
Синтаксис:
Пример: В этом примере показано, как создать ссылку для загрузки.
HTML
| |