Что такое фотошоп и как им пользоваться
описание, возможности, интерфейс и версии
Adobe Photoshop знаком практически каждому. Графический редактор активно используется как для личных, так и для коммерческих целей. Его применяют дизайнеры, кинематографисты, создатели игр и рекламных роликов. Фотошоп регулярно обновляется, заботясь о комфорте пользователей, при этом адаптироваться к нововведениям обычно не составляет труда.
Программа Adobe Photoshop (Фотошоп): что это такое, и для чего предназначена
Adobe Photoshop – это многофункциональный редактор, позволяющий работать с изображениями и видеофайлами. Продукт подходит для компьютеров с операционными системами Windows и macOS. Есть и мобильные версии Фотошопа для Android, iOS, Windows Phone.
Важно! Бесплатно можно скачать только пробную версию Adobe Photoshop. Чтобы воспользоваться расширенным функционалом, предлагается приобрести лицензированный продукт.

Полезно также почитать: Обзор программы Adobe Premiere Pro
Возможности программы Фотошоп
Лицензированная версия имеет большой набор функций для работы с изображениями:
- улучшение качества снимков, коррекция дефектов цветопередачи;
- редактирование каждого слоя изображения по отдельности, чтобы максимально естественно передать глубину цвета и проработать детали;
- создание коллажей;
- ретушь и восстановление поврежденных снимков;
- работа с чертежами, набросками;
- обработка текста;
- создание оригинальных графических элементов;
- быстрая публикация готовых файлов или отправка их на печать;
- преобразование черно-белых фотографий в цветные;
- работа с форматами векторных и растровых изображений;
- изменение форм и текстур плоских и объемных моделей.

В этом видео рассказывается о простых и полезных возможностях Photoshop:
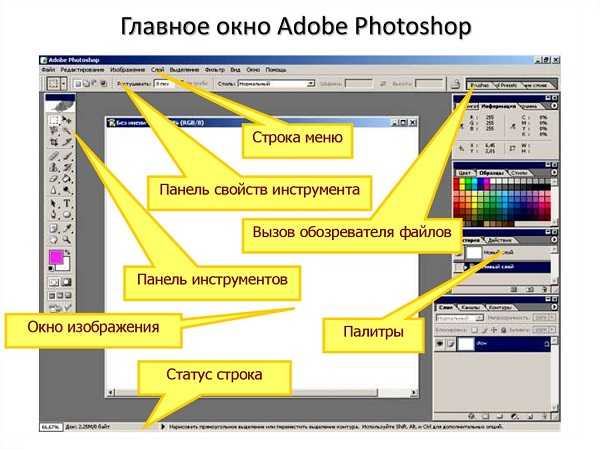
Интерфейс программы Adobe Photoshop
Интерфейс последней версии Фотошопа стал более темным. Разработчики объясняют это тем, что черный фон позволяет лучше сосредоточиться на изображении.
Справка! Тем, кто пока не готов к таким переменам, предоставляется возможность вернуться к привычной светло-серой расцветке рабочего окна. Для этого достаточно нажать сочетание клавиш Ctrl+F2 или перейти на вкладку Редактирование, а затем выбрать пункты Установка и Интерфейс.
В верхней части окна находится панель управления, разделенная на три части. В левый блок входят такие элементы:
- меню для настроек активного окна редактора;
- запуск приложений Bridge;
- отображение и скрытие вспомогательных элементов;
- изменение масштаба документа;
- настройка порядка расположения файлов;
- переключение режимов экрана.
Кнопка, которая находится в правой части панели управления, открывает ниспадающее меню с возможностью перехода к сервисам Adobe.
В центре находятся кнопки, отвечающие за выбор рабочей среды, то есть расположения на экране элементов интерфейса.
В правой части экрана можно увидеть палитры для работы со слоями и различными инструментами.
Панель инструментов находится внизу, дополнительное меню всплывает при наведении курсора на нужный значок.

В этом видео рассказывается об интерфейсе программы Фотошоп:
Преимущества и недостатки программы
Фотошоп имеет как достоинства, так и небольшие недочеты. Пользователи выделяют следующие преимущества редактора:
- Расширенный функционал для редактирования изображений.
- Возможность настройки интерфейса в соответствии с собственными потребностями.
- Существует множество обучающих видео и курсов, благодаря которым можно усовершенствовать свои навыки работы с редактором без существенных затрат.
- Есть бесплатная версия, которой разрешается пользоваться в течение 30 суток. После этого надо принять решение о приобретении подписки или удалить редактор.
- Можно скачать расширения и плагины для еще большего увеличения доступных инструментов. Такие дополнения могут потребоваться тем, кто занимается работой с изображениями профессионально.
Есть у Adobe Photoshop и минусы:
- Подписка на программу стоит довольно дорого.
- Не все компьютеры поддерживают корректную установку редактора.
- Новичкам придется постараться, чтобы научиться работать в Фотошопе.

Какие основные форматы поддерживает Фотошоп
В Adobe Photoshop можно работать с такими форматами:
- PCX – создан для программы PC PaintBrush. Сейчас он устарел и используется очень редко.
- PSD – разработка Photoshop, отличающаяся удивительно большой вместимостью.
- CPT – применяется в программах Corel DRAW и Corel PHOTO-PAINT.
- BMP – создан для ОС Windows. BMP, как правило, распознается всеми графическими редакторами, совместимыми с данной операционной системой.
- JPEG – предназначен для сжатия и сохранения растровых изображений.
- JPEG 2000 – повышенный уровень сжатия без значительных потерь качества.
- GIF – обеспечивает более сильное сжатие анимаций, чем JPEG, поэтому пользуется большой популярностью.
- PNG – по свойствам похож на формат GIF.
- PCD – позволяет выбрать разрешение картинки при ее импорте.
- EPS – для полиграфии.
- TIFF – для типографии. Сохраняет глубину цвета отсканированных изображений.
Из этого видео вы узнаете о различиях и особенностях самых популярных форматов изображения в Photoshop:
Все версии Фотошопа по порядку с описанием
За время своего существования Adobe Photoshop успел выпустить множество продуктов для большинства популярных операционных систем:
- Photoshop 1.0 – самая первая версия, появившаяся в 1990 году. Ее функционал напоминает Paint.NET.
- Photoshop 7.0 2002 – предназначен для Mac и Windows. Имеет расширенный набор инструментов для создания и коррекции изображений, а также рабочее окно с персонализированными настройками. Особенно порадовало пользователей появление функции восстановления.
- CS (версия 8.0) – начал поддерживать работу со слоями и скриптами.
- CS2 – были усовершенствованы инструменты для работы со слоями, появилась возможность убрать эффект «красных глаз».
- CS3 – устранены зависания программы при работе на смартфонах и портативных компьютерах.
- CS4 – оптимизирована цветокоррекция, интерфейс стал более понятным, в том числе упрощению был подвергнут режим «Макси».
- CS5 – возникла необходимость оформлять платную подписку, появилась возможность работать с удаленными приложениями.
- CS6 – отличается от предыдущих версий оптимизированным интерфейсом, наличием векторных контуров, автосохранения, функций «Перемещение», «Заливка» и т. д.
- CC 2013 – появился Shake Reduction, добавлены новые фильтры. Action теперь может выполнять условные команды.
- CC 2014 – вышло комплексное обновление, положительно повлиявшее на скорость работы программы. Появилась возможность измерять расстояние между объектами и частями предмета, были добавлены такие функции как поиск по шрифту, отделение сфокусированной области, размытие и др.
- CC 2015 – порадовал пользователей такими новшествами как ускоренный экспорт файлов, упрощенная печать объемных изображений, открытый доступ к Adobe Stock и др.
- CC 2017 – расширение возможностей Creative Cloud Libraries, ускоренное создание проектов, стоковые шаблоны и др.
- CC 2018 – улучшена производительность редактора в режиме работы с кистями. Более понятные подсказки, инструмент «Перо кривизны» и др.
- CC 2019 – встроенная программа обучения стала комфортнее. Добавлен режим симметрии, инструмент «Кадр», отмена сразу нескольких действий и др.
Adobe Photoshop позволяет по-новому взглянуть на редактирование изображений. С его помощью можно создавать как фантазийные, так и реалистичные работы. Согласно отзывам пользователей, редактор работает стабильно и действительно стоит потраченных на него денег.
Полезное видео
Из этого видео вы узнаете, какой Фотошоп лучше выбрать, какая версия программы лучше CS5, CS6, CC, CC 2015, покупать лицензию или скачать пиратскую:
уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.Что на самом деле можно делать с помощью Adobe Photoshop?
Вы слышали, как люди говорят об Adobe Photoshop, но, возможно, вам интересно, что на самом деле можно делать с Photoshop? В этой статье мы постараемся ответить на этот вопрос, перечислив, на что способен Photoshop.
Для начала поймите, что Photoshop - одно из самых мощных приложений для редактирования изображений на рынке.А когда дело доходит до работы с фотографиями, он почти ничего не может сделать.
Даже название «Photoshop» является синонимом фото-манипуляций, и с момента своего запуска более 25 лет назад в программе появилось множество новых функций.Некоторые из них мы обсудим ниже.
1.Редактировать фотографии с помощью Photoshop
Когда мы спрашиваем себя, для чего можно использовать Photoshop, важно отметить, что некоторые из его текущих инструментов изначально были запущены в других программах, таких как Adobe Illustrator.В последние годы Adobe превратила пакет Creative Cloud в сложную сеть перекрывающихся приложений.
Если у вас есть доступ к полной версии Creative Cloud, эти перекрывающиеся приложения имеют массу преимуществ.Однако одна из вещей, которые вы можете делать с помощью Photoshop, - это возможность редактировать фотографии.
С его помощью вы можете:
- Улучшайте цвета, увеличивайте контрастность или регулируйте резкость и размытость.
- Ретушируйте изображение, чтобы превратить его в макет журнального качества.
- Исправьте старые фотографии, чтобы они выглядели так, как будто они были напечатаны вчера.
- Обрежьте изображение как хотите.
- Объедините несколько фотографий в одно изображение.
По сути, если есть какой-либо мыслимый способ редактировать изображение, вы можете сделать это с помощью Photoshop. Определенно существует конкуренция в категории «лучший фоторедактор», но Photoshop по-прежнему является отраслевым стандартом.
Если вы хотите получить от программы максимальную отдачу, вот несколько советов по рабочему процессу Photoshop, которые помогут улучшить редактирование изображений.
2. Создание цифровой живописи с помощью Photoshop
Что умеет Photoshop, помимо редактирования фотографий? Что ж, в наши дни большинство картин, мультфильмов, обложек книг и других произведений искусства, которые вы видите в Интернете, создаются не с помощью кисти и холста.Я имею в виду, что это - это , но эта кисть и холст цифровые. Изображения, которые вы видите, были созданы на компьютере.
Photoshop - лишь одно из самых популярных приложений для создания цифрового искусства.
В то время как стили рисования могут варьировать гамму в зависимости от того, что рисуется, вы можете абсолютно подражать старой школе, нарисованной кистью в руке, с помощью Photoshop.
Используя программу в качестве надежного холста и планшет в качестве кисти, вы можете сразу же приступить к работе над своим новым шедевром.
Используя кисти или слои для смешивания, вы также можете комбинировать разные цвета для создания картины.Кроме того, вы можете применять к изображению эффекты цифровой кисти, от масляных текстур до угля и чернил.
Эти эффекты часто представлены в виде настраиваемых кистей, которые можно загрузить через Adobe или стороннего поставщика.Вы также можете создать свой собственный. А вот как установить кисти в Photoshop.
3.Используйте Photoshop для графического дизайна
Когда я был студентом, изучая дизайн - а мой бюджет был более ограниченным - я часто спрашивал себя: «Как я могу продвинуть эту программу дальше?»
Мне нужно было создать иллюстрации и графические плакаты , но я надеялся сократить время, необходимое для изучения нескольких программ.Я также не хотел покупать сразу несколько приложений.
К счастью, многие инструменты Adobe для дизайна также были включены в Photoshop.Например, инструмент «Перо» - это основная функция Adobe Illustrator. Теперь это основной продукт почти во всех приложениях Adobe.
Хотя Photoshop не является основным приложением для графического дизайна, оно по-прежнему очень компетентно и предлагает большую гибкость.Если вы хотите опробовать некоторые распространенные инструменты Photoshop, прежде чем переходить к Illustrator, Photoshop - отличное место для начала.
Это также хорошая программа, если вы занимаетесь графическим дизайном только от случая к случаю, а не круглый год.
3. Используйте Photoshop для веб-дизайна
Как и графический дизайн, веб-дизайн не является основным направлением Photoshop.Существуют другие программы Adobe, которые лучше подходят для этого, но Photoshop может быть полезным инструментом при создании макета для внешнего интерфейса вашего веб-сайта или приложения. Это сделано для того, чтобы вы могли увидеть, как может выглядеть дизайн.
Кодирование веб-сайта очень важно, но вам также нужно время, чтобы спланировать визуальные эффекты.Если вы этого не сделаете, это может привести к дополнительным изменениям в последнюю минуту, когда вы все соберете.
5.Создание гифок в Photoshop
GIF-файлы являются основой социальных сетей, и знание того, как создавать GIF-файлы, рассматривается не только как классная вещь, но и как умный навык, которому нужно научиться.
Я помню, как впервые научился делать гифки.Из-за азарта я попытался создать как можно больше GIF-файлов, и я прошел через этот лихорадочный период, когда я выложил много таких GIF-файлов в Интернете.
Хотя я лично использовал GIF-файлы для демонстрации моих работ «в процессе», вы можете использовать Photoshop для множества различных целей создания GIF, от мемов до коротких видеороликов.
6. Используйте фотографии для редактирования видео
Наконец, полностью возможно редактировать видео в Photoshop.Вы не собираетесь снимать голливудский блокбастер или даже короткометражку, но для редактирования небольших клипов это может быть действительно удобно.
Самое лучшее в редактировании видео в программе - это то, что вы можете использовать корректирующие слои так же, как если бы вы редактировали фотографию.Если вы знаете, как редактировать фотографии, но не знаете, как использовать такие приложения, как Adobe Premiere Pro или After Effects, Photoshop может быть отличной альтернативой. Все инструменты, с которыми вы уже знакомы, уже есть.
Что можно делать с Photoshop?
Adobe Photoshop - потрясающее приложение с потрясающим набором инструментов.Хотя изначально он предназначался для редактирования фотографий, теперь он может делать гораздо больше. Мы надеемся, что эта статья познакомила вас со всем, на что способен Photoshop.
Теперь, когда вы знаете все о Photoshop, возможно, вы хотите увидеть, как он сравнивается с GIMP, его бесплатной альтернативой с открытым исходным кодом.Итак, вот что умеет Photoshop, чего нет у GIMP.
Скоро вы сможете добавлять тексты в сообщения Google
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она освещает творческие технологии, развлечения и производительность для MakeUseOf.
Ещё от Shianne EdelmayerПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
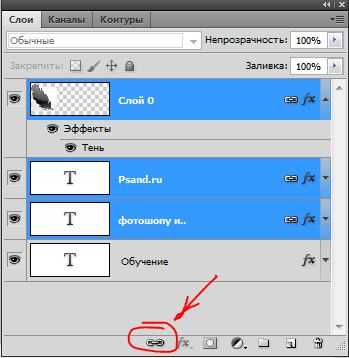
Слои - это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать - мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» - это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, - удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее - и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо - это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, - это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию - все это мы сделаем позже в этой серии руководств - Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями - например, возможно, скопировать слой - загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг - перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг - принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это - подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг - перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный ...». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться - они называются умными направляющими - чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя - большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» ... В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Что такое Photoshop CC? Полное введение
- Home
-
Testing
-
- Back
- Agile Testing
- BugZilla
- Cucumber
- Тестирование базы данных
- A Testing
- Jmeter
- Jmeter LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA
- SAP Testing
- Selenink
- Управление тестированием Selenink
-
-
SAP
-
- Назад
- ABAP
- APO 9 0004
- Начинающий
- Базис
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- FICO
- MM
MM
MM -
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
Web
- Web
Интернет AngularJS
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 000
- SQL 000 0003 SQL 000 0003 SQL 000
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
-
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Business Analyst
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- 0003 Эталон
- 9000 Дизайн 900 Ethical
9009
- Назад
- Prep
- PM Prep
- Управление проектом Salesforce
- SEO
- Разработка программного обеспечения
- VBA
Большие данные
-
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOps Back
- DevOps Back
- HBase
- MongoDB
- NiFi