Как сделать красивый курсор
Вопрос: Как изменить курсор? - Компьютеры и электроника
Содержание статьи:
Как сделать красивый курсор мыши
Видео взято с канала: LUNCH
Как Сделать Радужный Курсор на Windows? | Chroma курсор
Показать описание
В этом видео ты узнаешь как сделать радужный (chroma \\ хрома) курсор в Windows..
Смотри видео!
—
Поддержи меня материально:) https://www.donationalerts.com/r/edyaflex.
—
Ссылка на скачивание https://www.dropbox.com/sh/8nbznpndwhas1oe/AACLiQaJQveYDVKm6sa3qxVGa?dl=0.
—
Тебе это может быть интересно:
➤Группа VK: https://vk.com/edyastream.
➤Мой VK: https://vk.com/edyaflex.
➤Instagram: https://www.instagram.com/edyacs/.
➤ Понравилось видео? Нажми https://vk.cc/9TWu7x.
—
Теги: как сделать, rgb cursor, ргб курсор, ргб, rgb, cursor, курсор, chroma cursor, razer cursor, razer mouse, razer, cursor chroma, хрома курсор, хрома, chroma, туториал, tutorial, ксион, ксиони, rgb gaming pc, rgb setup, pc setup, pc gaming, razer setup, rgb gaming setup,
Видео взято с канала: edya
КАК СДЕЛАТЬ КУРСОР КРЕСТИК ПРИЦЕЛ ПЛЮСИК
Видео взято с канала: WayCats
Как поменять курсор мыши в Windows 10
Видео взято с канала: PC RENTGEN
Как поменять курсор на ПК? | Windows 7
Видео взято с канала: Nikita Fresh
Как изменить курсор мыши (Windows 10)
Видео взято с канала: -xyz
КАК ПОМЕНЯТЬ КУРСОР???
Видео взято с канала: Scorpi Pro
Как изменить вид курсора в фотошопе
Пропал курсор в фотошопе
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т.д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу Caps Look как вид нашего курсора приобретает знакомый нам вид курсора с контуром.
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
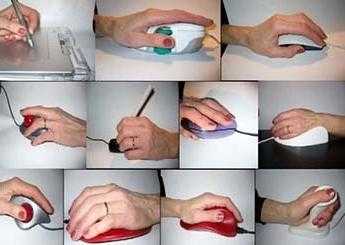
Как сделать курсор для мыши?
Пару дней назад мне подкинули отличную идею в комментариях к сайту www.hronofag.ru написать о том, как в «онлайн-фотошопе» Pixlr сделать курсор. И я хотел бы заметить, что любой посетитель этого сайта может смело предложить в комментариях тему для статьи. Если тема хорошая и пользуется спросом я обязательно напишу статью или урок. Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то Pixlr или что угодно, сделать полноценный курсор невозможно. Однако, можно сделать изображение курсора, а затем, при помощи особой магии и спец программы, делающей курсоры, довести его до конца. Как обычно, я начал свои поиски с известных поисковиков (см гугл и яндекс), но к удивлению не нашел ни одной толковой статьи на эту тему, кроме панических комментариев на форумах и бесполезных ответов.
Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop, впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG, однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani. А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi, цветовой режим RGB.
Создаем форму курсора
Прежде всего создадим форму курсора. И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения Сustom Shape Tool. В том же окошке кликните по круглой иконке стрелочки и в меню выберите All. Это загрузит практически все шаблоны инструмента Сustom Shape Tool
Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.
Трансформируем курсор в Фотошопе
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.
Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.
Применяем стиль для курсора
До сих пор я не написал ни одной статьи конкретно об использовании стилей, поэтому придется разложить все по полочкам. Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе Fireworks от не существующей ныне Macromedia, для работы с веб объектами. Первоначальное применение стилей — создание кнопок, баннеров, шапок и чего угодно для веб сайтов.
Выбираем Layer > Layer Style > Blending Options или альтернативное открытие — двойной клик по слою с курсором на панели слоев Layers. Появится диалоговое окно. В окне две области, меню с левой стороны и настройки с правой. Выберите с левой стороны Style и вы попадете в сохраненные стили, которые уже записаны в Фотошопе. И если у вас там ничего нет, значит вы не загрузили шаблоны. Кликните по круглой кнопочке с правой стороны и выберите из меню Web. Это загрузит все стили из раздела для веб. И собственно на этом можно уже и остановиться, так как вы легко можете выбрать любой стили, применить его и вуаля, красивый курсор готов.
Но я бы хотел создать наш собственный стиль. Вот что у меня на уме. Курсор в стиле металлик, этакий металлический курсор с кучей бликов. Поэтому если вы применили стиль, выберите белый квадратик с красной полоской — это отключит все, переключимся на первый эффект Gradient Overlay в этом же окне и приступим к настройкам.
Кликните по полоске градиента и настройте цвета от белого, к сине серому — 535b5e. В стилях градиента выберите Radial, то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля Gradient Overlay и перемещайте градиент мышкой на лету. И на моем скрине в панели слоев вы увидите остальные невидимые пока эффекты Стилей. Ничего, их мы тоже последовательно подключим.
Теперь настроим эффект Satin. Что это? Это материал похожий на шелк. И основная задача эффекта Satin создавать переливающиеся блики, примерно такие же как на оригинальном материале. В эффекте Satin выберите режим наложения Blend Mode — Vivid Light и белый цвет. Это создаст жесткий контрастный оттенок при наложении сатина на градиент. Остальные настройки по вкусу, или воспользуйтесь моими.
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.
На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.
Последний стиль — Inner Glow, который создает внутреннюю подсветку. В режиме наложения конечно Vivid Light, в настройке Choke 20 размер Size 8. И теперь, мои друзья, мы закончили с созданием стиля для нашего курсора. Нажмите на кнопку New Style и сохраните стиль в память Фотошопе.
Сливаем слои и уменьшаем курсор
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.
Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.
Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.
Сохранение курсора в PNG
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.
Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
Открываем и сохраняем PNG в CUR
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.png), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.
Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows
Я работаю с Windows Vista, однако на других Windows настройки такие же. В нижнем левом углу экрана нажмите кнопку START. В выпадающем меню выберите Сontrol Panel. В появившемся окне выберите Мышку — Mouse.
В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.
Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Возможно в следующий раз я расскажу как сделать анимированный курсор, похожий на тот, что появляется при зависании операционной системы. До следующих статей на сайте www.hronofag.ru
Скачать архив с файлами
Автор:
Результат | Windows | macOS |
|---|---|---|
Инструмент «Масштаб» | Z | Z |
Инструмент «Рука» | H | H |
Инструмент «Баланс белого» | I | И |
Инструмент «Цветовой эталон» | S | S |
Инструмент «Рамка» | В | В |
Инструмент «Выпрямление» | A | A |
Инструмент «Удаление точек» | B | B |
Инструмент «Удаление эффекта «красных глаз»» | Д | Д |
Основная панель | «Ctrl» + «Alt» + «1» | «Command» + «Option» + «1» |
Панель «Кривая тона» | «Ctrl» + «Alt» + «2» | «Command» + «Option» + «2» |
Панель «Детали» | «Ctrl» + «Alt» + «3» | «Command» + «Option» + «3» |
Панель «HSL/Градации серого» | «Ctrl» + «Alt» + «4» | «Command» + «Option» + «4» |
Панель «Расщепленный тон» | «Ctrl» + «Alt» + «5» | «Command»+«Option»+«5» |
Панель «Коррекция дисторсии» | «Ctrl» + «Alt» + «6» | «Command» + «Option» + «6» |
Панель «Калибровка камеры» | «Ctrl» + «Alt» + «7» | «Command» + «Option» + «7» |
Панель «Наборы» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» (в системных настройках ОС macOS необходимо отключить клавиатурное сокращение универсального доступа для изменения масштаба) |
Панель «Открыть снимки экранов» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» |
Инструмент «Целенаправленная коррекция параметрической кривой» | «Ctrl» + «Alt» + «Shift» + «T» | «Command» + «Option» + «Shift» + «T» |
Инструмент «Целенаправленная коррекция цветового тона» | «Ctrl» + «Alt» + «Shift» + «H» | «Command» + «Option» + «Shift» + «H» |
Инструмент «Целенаправленная коррекция насыщенности» | «Ctrl» + «Alt» + «Shift» + «S» | «Command» + «Option» + «Shift» + «S» |
Инструмент «Целенаправленная коррекция светимости» | «Ctrl» + «Alt» + «Shift» + «L» | «Command» + «Option» + «Shift» + «L» |
Инструмент «Целенаправленная коррекция смешивания градаций серого» | «Ctrl» + «Alt» + «Shift» + «G» | «Command» + «Option» + «Shift» + «G» |
Последний использованный инструмент «Целенаправленная коррекция» | T | T |
Инструмент «Кисть коррекции» | K | K |
Инструмент «Градуированный фильтр» | G | Ж |
Увеличение/уменьшение размера кисти | «]» / «[» | «]» / «[» |
Увеличение/уменьшение растушевки кисти | «Shift» + «]» / «Shift» + «[» | «Shift» + «]» / «Shift» + «[» |
Увеличение/уменьшение потока инструмента «Кисть коррекции» с шагом 10 | «=» (равно) / «-» (дефис) | «=» (равно) / «-» (дефис) |
Временное переключение инструмента «Кисть коррекции» с режима «Добавить» на «Стереть» или наоборот | Alt | «Option» |
Временное увеличение/уменьшение размера инструмента «Кисть коррекции» | «Alt»+«]» / «Alt»+«[» | «Option» + «]» / «Option» + «[» |
Временное увеличение/уменьшение растушевки инструмента «Кисть коррекции» | «Alt» + «Shift» + «]» / «Alt» + «Shift» + «[» | «Option» + «Shift» + «]» / «Option» + «Shift» + «[» |
Временное уменьшение или увеличение потока инструмента «Кисть коррекции» с шагом 10 | «Alt» + «=» (равно)/«Alt» + «-» (дефис) | «Option» + «=» (равно)/«Option» + «-» (дефис) |
Переключение из режима «Добавить» или «Стереть» в режим «Новый» для инструмента «Кисть коррекции» или «Градуированный фильтр» | N | N |
Включение и выключение режима «Автомаска» для инструмента «Кисть коррекции» | М | М |
Включение и выключение режима «Показать маску» для инструмента «Кисть коррекции» | Y | Y |
Включение и выключение инструмента «Кисть коррекции» | V | V |
Включение и выключение перекрытия для инструмента «Градуированный фильтр», инструмента «Удаление пятен» или инструмента «Удаление эффекта красных глаз». | V | V |
Поворачивание изображения против часовой стрелки | L или «Ctrl» + «]» | «L» или «Command» + «]» |
Поворачивание изображения по часовой стрелке | R или «Ctrl» + «[» | «R» или «Command» + «[» |
Увеличение масштаба | «Ctrl» + «+» (плюс) | «Command» + «+» (плюс) |
Уменьшение масштаба | «Ctrl» + «-» (дефис) | «Command» + «-» (дефис) |
Временное переключение на инструмент «Увеличение» (Не работает при выбранном инструменте «Выпрямление». Если выбран инструмент «Рамка», временно переключается на инструмент «Выпрямление».) | «Ctrl» | Command |
Временное переключение на инструмент «Уменьшение», изменение кнопки «Открыть изображение» на «Открыть копию», а кнопки «Отмена» на «Сброс». | Alt | Option |
Переключение в режим предварительного просмотра | P | P |
Полноэкранный режим | F | F |
Временная активация инструмента «Баланс белого» и изменение кнопки «Открыть изображение» на «Открыть объект». (Не работает, если активен инструмент «Кадрирование») | Shift | Shift |
Выделение нескольких точек на панели «Кривые» | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки |
Добавление точки на панели «Кривые» | Щелкните при просмотре, удерживая нажатой клавишу «Ctrl» | Щелкните при просмотре, удерживая нажатой клавишу «Command» |
Перемещение выделенной точки на панели «Кривые» (на 1 деление) | клавиши стрелок | клавиши стрелок |
Перемещение выделенной точки на панели «Кривые» (на 10 делений) | «Shift» + клавиша стрелки | «Shift» + клавиша стрелки |
Открытие выбранных изображений в диалоговом окне «Camera Raw» из приложения Bridge | «Ctrl»+«R» | «Command» + «R» |
Открытие выбранных изображений из приложения Bridge, пропустив диалоговое окно «Camera Raw» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» |
Отображение светлых тонов, которые будут обрезаны при просмотре | Удерживая клавишу «Alt», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» | Удерживая клавишу «Option», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» |
Предупреждение об отсечении светов | O | O |
Предупреждение об отсечении теней | U | U |
(Режим «Кинопленка») Добавить оценку: 1 - 5 звездочек | «Ctrl» + «1–5» | «Command» + «1–5» |
(Режим «Кинопленка») Увеличить/уменьшить оценку | «Ctrl» + «.» (точка)/«Ctrl» + «,» (запятая) | «Command» + «.» (точка) / «Command» + «,» (запятая) |
(Режим «Кинопленка») Добавить красную метку | «Ctrl» + «6» | «Command» + «6» |
(Режим «Кинопленка») Добавить желтую метку | «Ctrl» + «7» | «Command» + «7» |
(Режим «Кинопленка») Добавить зеленую метку | «Ctrl» + «8» | «Command» + «8» |
(Режим «Кинопленка») Добавить синюю метку | «Ctrl» + «9» | Command + 9 |
(Режим «Кинопленка») Добавить лиловую метку | «Ctrl» + «Shift» + «0» | «Command» + «Shift» + «0» |
Настройки Camera Raw | «Ctrl» +«K» | «Command» + «K» |
Настройки Adobe Camera Raw удаляются | «Ctrl» + «Alt» (для открытия) | «Option» + «Shift» (для открытия) |
Навигация в Photoshop CS6 и CC, рекомендации и горячие клавиши
Непрерывное увеличение
При активном инструменте "Лупа", наведите курсор на любую часть документа и нажмите и удерживайте левую клавишу мыши. Изображение начнёт увеличиваться относительно места наведения курсора. Для непрерывного уменьшения зажмите клавишу Alt, наведите курсор в нужную область документа и зажмите левую клавишу мыши, картинка начнёт уменьшаться.
Быстрое и более точное масштабирование
Для точного и быстрого увеличения картинки, при активном инструменте "Лупа", наведите курсор на область, которую Вы хотите увеличить, зажмите мышку и протащите курсор вправо. Если Вы перетащите курсор быстро, Вы увеличите картинку быстро, если протащите медленно - картинка увеличится медленно.
Центр увеличения картинки будет располагаться в том месте, где находится курсор.
Для уменьшения примените те же действия, только перетаскивайте курсор вправо.
Еще один способ быстрого увеличения/уменьшения картинки - это навести курсор мыши на ту область, масштаб которой Вы хотите увеличить/уменьшить, затем нажать и удерживать Alt и вращать колесо мыши в одну или другую сторону. Также, быстрая прокрутка колёсика даст быстрое увеличение/уменьшение, а медленная, соответственно, медленное. Этот способ работает вне зависимости от того, какой инструмент активен на данный момент.
Выбор определенной области для масштабирования
Только что мы узнали, что можно быстро масштабировать изображение с помощью простого перетаскивания курсора вправо/влево. Эта опция называется "Масштабирование перетаскиванием" (Scrubby Zoom), и по умолчанию она включена. Если же мы хотим увеличить во весь экран какую-либо определённую область изображения, нам необходимо её отключить:
При отключённой опции "Масштабирование перетаскиванием" просто нажмите и протащите курсор вдоль области, которую необходимо увеличить. Здесь я обвожу розочку:
Когда Вы отпустите кнопку мыши, Photoshop мгновенно увеличивает масштаб выбранной области:
Точное масштабирование
В предыдущем материале мы узнали, что значение масштаба изображение отображается в левом нижнем углу документа.
Кроме изменения масштаба мышкой, мы можем задать точное цифровое значение масштаба картинки, для этого нам необходимо кликнуть по окну с цифрами и ввести своё значение, можно просто число без символа %, затем нажать Enter:
И, как обычно в Photoshop, изменять числовое значение можно с помощью мышки. Кликните по окну, зажмите Ctrl, курсор изменит свой вид на палец со стрелками, и перетаскивайте курсор вправо или влево. Шаг изменения значения - 1%
Прокрутка изображения
Прокрутка изображения внутри рабочего окна осуществляется с помощью инструмента "Рука" (Hand Tool), который можно выбрать нажатием клавиши H:
Для временного переключения на инструмент "Рука" следует зажать клавишу "Пробел".
Прокрутка колёсиком мыши
В Photoshop имеется еще один способ для прокрутки изображения, без использования инструмента "Рука", осуществляется он с помощью колёсика мыши. Этот способ работает при любом активном инструменте.
Прокрутка изображения вверх/вниз осуществляется простой прокруткой колёсика, прокрутка изображения вправо/влево производится прокруткой колёсика мыши при зажатой клавише Ctrl.
Быстрый просмотр всего изображения с последующим выбором нужной области
Этот приём может очень помочь, когда Вы работаете с картинкой при сильном увеличении, и Вам нужно переместиться на другую область картинки.
Собственно, это прекрасный способ навигации по изображению в случае, когда картинка значительно больше размеров окна.
Зажмите клавишу H, наведите курсор на документ, зажмите левую клавишу мыши и немного протащите курсор вниз:
В результате в окне отобразится весь документ целиком, а курсор будет в виде руки с рамкой, рамка показывает границы участка, который только что был отображён в документе:
Наведите рамку на нужную область и отпустите клавишу мыши, в окне документа отобразится содержимое рамки в масштабе, который был до нажатия клавиши H.
Навигация по документу Phpotoshop
Навигация с помощью этих горячих клавиш пригодится при отображении картинки при увеличенном масштабе
Home - промотать изображение в верхний левый угол
End - промотать в правый нижний угол
PageUp - промотать изображение вверх на расстояние, равное высоте окна
PageDown - промотать изображение вниз на расстояние, равное высоте окна
Ctrl + PageUp - промотать изображение лево на расстояние, равное ширине окна
Ctrl + PageDown - промотать изображение вправо на расстояние, равное ширине окна
Shift + PageUp - промотать изображение вверх на 10 пикселей
Shift + PageDown - промотать изображение вниз на 10 пикселей
Ctrl + Shift + PageUp - промотать изображение влево на 10 пикселей
Ctrl + Shift + PageDown - промотать изображение вправо на 10 пикселей
Почему вы все еще используете курсоры Photoshop по умолчанию?
Часто есть вещи, которые помогают в рабочем процессе, какими бы незначительными они ни были. Одна из моих любимых настроек новой установки Photoshop - настройка курсора. Когда я смотрю учебное пособие, я вижу, как инструктор щелкает меню вместо того, чтобы использовать сочетание клавиш для чего-то столь же простого, как дублирование слоя, я могу понять причину. Демонстрируя людям, важно замедлить ход событий и убедиться, что они все понимают.Сказать, что изменение курсоров - лучшее, что можно сделать, может показаться субъективным, но я считаю, что как только вы попробуете, вы согласитесь.
Курсоры Photoshop и почему я их меняю
Курсоры по умолчанию сводят меня с ума. Похоже, они не ориентированы на точность. Например, инструмент «ведро с краской» - это буквально курсор, который представляет собой изображение ведра с краской с прикрепленной маленькой стрелкой.
Я считаю, что это не самый лучший вариант, особенно если вы привыкли к альтернативе.У курсора есть два потенциальных «наконечника», которые могут быть точными точками того места, где вы щелкаете: кончик стрелки и кончик фактической краски, выходящей из ведра. Мы можем выяснить, какой наконечник является правильным, но есть лучший вариант: точные курсоры.
Я действительно предпочитаю точные курсоры, так как при очень быстрой работе нет вопросов о точном пикселе, который вы щелкаете, поскольку он имеет форму точного перекрестия.
Если сравнить это с курсорами по умолчанию, я не считаю, что курсор по умолчанию - лучший дизайн.
Прицел мне кажется более логичным. Как я упоминал ранее, это может быть предпочтение, и многие (осмелюсь сказать «большинство») люди настолько привыкли к курсору по умолчанию, что это может их не беспокоить. Но я предлагаю вам попробовать это, я действительно думаю, что вы найдете в этом больше смысла.
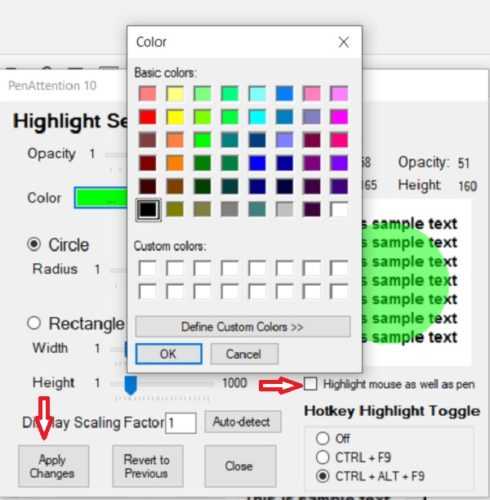
Где менять курсоры
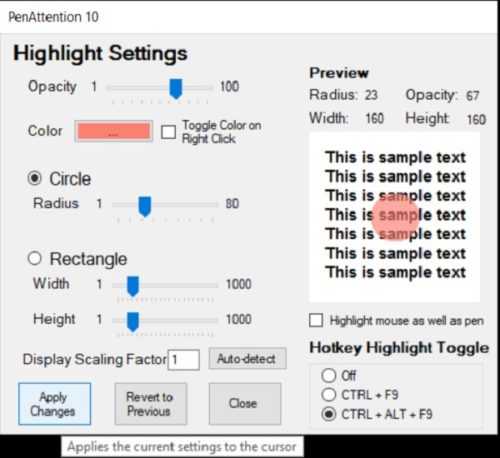
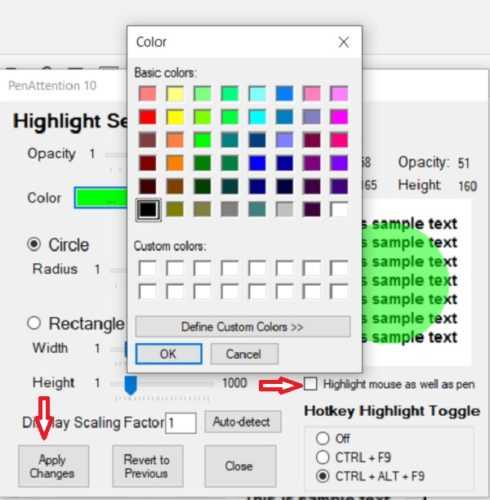
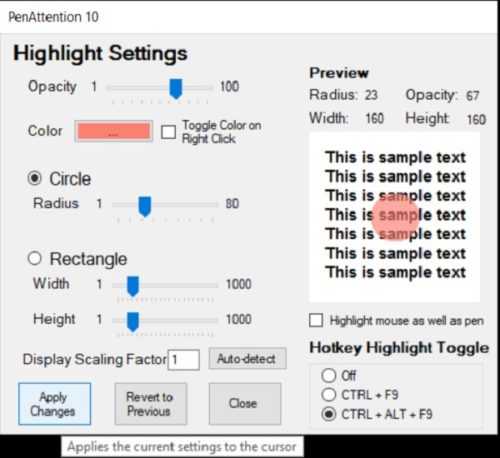
Меняем эти настройки в настройках.
Настройка для этих точных курсоров находится посередине, как показано здесь:
Пока мы там, цвет предварительного просмотра кисти - это кое-что еще, что можно изменить; при изменении размера кисти вы видите красный предварительный просмотр кисти.Попробуйте использовать цвет, который более приятен для глаз и не является обычным цветом для ваших изображений, чтобы на изображении оставалось достаточно контраста, чтобы увидеть предварительный просмотр кисти.
Другие мысли
Я хотел бы отметить, что, хотя я большой поклонник настройки вещей в вашем рабочем процессе для улучшения и ускорения работы, я не рекомендую многим людям менять многие сочетания клавиш по умолчанию. Причина в том, что, хотя вам могут понравиться все эти элегантные новые сочетания клавиш, когда вы снова смотрите учебник и кто-то упоминает сочетание клавиш, вам придется «на лету» мысленно «преобразовать» исправленные клавиши, которые вы изменили.Это может сбивать с толку. В то же время, если вы обучаете кого-то и упоминаете определенный ярлык, тогда он для них отличается. Не обязательно иметь большое значение для некоторых, но для других это может создать небольшие проблемы.
.Выбрать и изменить цвета | Уроки Adobe Photoshop
Узнайте, как работать с кистями и цветом в Adobe Photoshop.
В этом видео мы рассмотрим некоторые основы инструментов Photoshop CC Brush Style. Если вы следите за инструкциями, откройте это изображение из загружаемых файлов практики для этого руководства. Есть ряд инструментов, помимо инструмента «Кисть», в которых используются кончики кисти. Например, инструмент «Клонирование штампа», инструмент «Ластик», инструмент «Осветление» и другие.Так что, даже если вы не занимаетесь иллюстрацией в Photoshop, это видео актуально для вас. У этих инструментов есть одна общая черта: у них есть инструмент выбора кистей на панели параметров. Куда вы идете, чтобы выбрать кончик кисти и установить его размер и жесткость для инструмента. Итак, давайте на минутку рассмотрим, что предлагают Brush Pickers. Давайте выберем инструмент «Кисть», а затем перейдем к панели параметров и щелкните значок, который выглядит как кончик кисти. Это открывает это окно под названием Brush Picker. В палитре кистей вы можете выбрать форму инструмента.И есть из чего выбирать. Все, от формы листа до формы травы и круглой формы. Я собираюсь щелкнуть здесь одну из круглых форм. И - вы можете изменять размер и жесткость кисти. Посмотрим, как выглядит жесткая кисть. Я перейду к изображению и выберу образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если будете следовать указаниям. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет очень резкие края. Теперь, если я снова вернусь к палитре кистей и перетащу ползунок Hardness в другую сторону, в сторону Soft - и перетащу изображение - я получу совсем другой эффект.Мазок кисти с мягкими краями. Вы также можете изменить размер кисти здесь, в палитре кистей. В других видеороликах этой серии мы представили идею о том, что вам не всегда нужно подходить к средству выбора кисти, чтобы изменить размер кисти. Часто бывает более эффективно изменить размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму клавишу левой скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, кончик кисти становится меньше на определенный процент.А затем я щелкну и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если мне нужен мазок кисти большего размера, я нажимаю клавишу правой скобки. Которая находится справа от клавиши левой скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший мазок кисти. Так что, когда я щелкаю и перетаскиваю, я получаю совсем другой эффект. Есть пара других часто используемых параметров кисти, на которые стоит обратить внимание. Один из них - здесь, на панели параметров - это непрозрачность. Если я нажму на поле «Непрозрачность» и перетащу ползунок «Непрозрачность» влево, а затем закрашу изображение, которое вы видите сквозь краску, на изображение ниже.Рядом с полем «Непрозрачность» на панели параметров находится поле «Режим наложения». Эти различные режимы наложения управляют тем, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже присутствующими в изображении. Это похоже на режимы наложения слоев на панели «Слои». Что мы рассмотрим позже в этой серии руководств. Когда вы рисуете с помощью инструмента «Кисть» на такой фотографии, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цвета, расположенный ниже. Я выберу это из меню.Затем я поднимусь и снова верну непрозрачность к 100%. И я собираюсь выбрать другой цвет на панели Swatches. Но вы можете использовать любой понравившийся цвет. Теперь, когда я перехожу к изображению и рисую, как вы можете видеть, кисть не накладывает плоскую краску. Вместо этого - он применяет к цветку цветовой оттенок, который позволяет просвечивать тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы закончить это, я собираюсь подняться в меню «Файл» и выбрать «Вернуть», чтобы изображение полностью вернулось к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрое выделение» на панели «Инструменты», а затем наведем курсор на цветок, щелкнем и перетащим его, чтобы быстро выделить его. Затем вернитесь и снова возьмите инструмент «Кисть». Переместитесь в изображение и несколько раз нажмите правую скобку, чтобы кончик кисти стал большим. Затем щелкните и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, на которую наносится краска. Наконец, нажмите Command + D на Mac или Ctrl + D в Windows, чтобы отменить выбор. Это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима наложения «Цвет».Итак, это основные сведения об инструментах стиля кисти. Кисти и цвет - это темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Что вы узнали: использовать инструменты с кончиками кистей
- На панели инструментов Инструменты выберите инструмент Кисть .
- На панели параметров измените размер и жесткость кисти. Вы также можете выбрать другой кончик кисти, чтобы изменить внешний вид мазков кисти.
- Альтернативный способ увеличить размер кисти - несколько раз нажать клавишу правой скобки.
- Чтобы уменьшить размер кисти, несколько раз нажмите левую скобку.
Сохранение цветов в полях цвета переднего плана и фона
В Photoshop есть ряд инструментов и функций, которые применяют цвет. Все, от инструмента «Кисть» до инструмента «Текст», инструмента «Фигура» и «Заливка»... команду в меню Правка и многое другое. Основной цвет, который используют большинство из них, хранится здесь, в нижней части панели инструментов. В этом поле поле "Цвет переднего плана". Есть несколько разных способов установить цвет переднего плана. Который мы рассмотрим позже в этом уроке. А пока воспользуемся простым способом - инструментом «Пипетка». Которая находится здесь, на панели инструментов. Я выберу этот инструмент, а затем перейду к изображению и нажму на цвет, например оранжевый. И это устанавливает оранжевый цвет переднего плана.Итак, теперь, если я перейду к инструменту «Кисть» или к любому другому инструменту, который применяет цвет, и я использую этот инструмент, он использует этот цвет переднего плана. Также есть поле Цвет фона. Моя сейчас белая. Он используется реже, чем цвет переднего плана. Например, цвет фона используется как вторичный цвет для инструмента «Градиент». Инструмент, позволяющий постепенно переходить от цвета переднего плана к цвету фона. Другой вариант использования цвета фона - просто иметь под рукой другой цвет, чтобы вы могли быстро переключиться на другой цвет, когда делаете что-то вроде рисования.Чтобы переключаться между цветом переднего плана и цветом фона, щелкните двухконечную изогнутую стрелку прямо над полями «Цвет». Теперь я вернусь к инструменту «Пипетка» и нажму на изображении другой цвет. И это устанавливает новый цвет переднего плана. Итак, теперь у меня красный цвет переднего плана и оранжевый цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двойные стрелки или используя сочетание клавиш X. Черный и белый - цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.Цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить цвета и получать к ним доступ при работе с инструментами цвета. Следите за новостями в следующем видео, где мы рассмотрим альтернативные способы выбора цвета в Photoshop.
Что вы узнали
- Инструмент Brush , инструменты Shape , инструмент Type и другие функции, которые применяют цвет, используют цвет в поле Foreground Color в нижней части панели инструментов Tools .
- Есть несколько способов установить цвет переднего плана. Вы можете выбрать инструмент «Пипетка », и выбрать цвет из изображения, или использовать палитру «Палитра цветов » , панель « Color » или панель «Образцы » .
- За полем «Цвет переднего плана» находится поле «Цвет фона», в котором можно сохранить другой цвет.
- Чтобы переключить цветовые поля Foreground и Background для быстрого доступа к любому цвету, щелкните двунаправленную стрелку над двумя цветовыми полями или нажмите клавишу X.
Выберите цвета с помощью палитры цветов, палитры «Цвет» или палитры «Образцы».
В Photoshop есть несколько различных способов выбора цвета. Что мы рассмотрим в этом видео. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого руководства. Или вы можете использовать собственное изображение. Самый полнофункциональный способ выбора цвета - это палитра цветов. Чтобы открыть палитру цветов, спуститесь к окну «Цвет переднего плана» в нижней части панели «Инструменты» и щелкните там.Откроется палитра цветов, в которой вы сможете выбрать цвет переднего плана. Хорошее место для начала в палитре цветов - это ползунок, который по умолчанию показывает вам разные оттенки цвета. Я нажимаю и перетаскиваю этот ползунок, чтобы перейти к нужному мне оттенку. Это голубой оттенок. Но оттенок - не единственное свойство цвета. Насыщенность и яркость - два других свойства. И они представлены здесь, в этой большой коробке. Так, например, если мне нужен темный ненасыщенный синий цвет, я спущусь к темной области и слева от ненасыщенных оттенков синего.Затем я нажимаю, чтобы выбрать цвет. Или, если мне нужен яркий, очень насыщенный оттенок синего, я подхожу сюда для яркого и вправо для насыщенного. Выбранный мной цвет появится в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, который мне нравится, я нажимаю ОК. И этот цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как «Кисть», он применяет цвет, который он будет использовать.Палитра цветов - не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно сопоставить цвет с цветами, уже присутствующими на изображении. Справа также есть 2 панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их из меню «Окно» в верхней части экрана. Мы использовали панель «Образцы» на протяжении всей серии уроков, потому что к ним легко получить доступ.Панель «Образцы» содержит предустановленные цветовые элементы. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это щелкнуть по одной из этих фишек. И он появляется здесь, в поле «Цвет переднего плана». Цветовые чипы, которые вы использовали совсем недавно, отображаются здесь, в верхней части панели «Образцы», для облегчения доступа. Я собираюсь щелкнуть вкладку «Цвет», чтобы увидеть панель «Цвет». Панель «Цвет» очень похожа на «Палитру цветов». Справа есть ползунок цвета, который вы можете использовать для выбора оттенка. И затем у него есть большое поле, где вы можете выбрать оттенок этого оттенка в соответствии с его яркостью сверху вниз и его насыщенностью справа налево.Если я выберу цвет здесь, он появится здесь, в копии поля «Цвет переднего плана». И, если я спущусь до нижней части панели инструментов, я найду там тот же цвет. А потом я могу использовать его с любым из моих инструментов, например с кистью. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов, который наиболее удобен для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто щелкнуть X здесь, на вкладке «Документ».
Что вы узнали: использование палитры цветов
- Щелкните поле Foreground Color в нижней части панели инструментов Tools , чтобы открыть палитру цветов .
Вариант 1. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант 2. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или в шестнадцатеричном формате .
Вариант 3. Открыв палитру цветов , наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
- Щелкните OK, чтобы закрыть палитру цветов . Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Использование цветной панели
- Если вы не видите панель Color на экране, перейдите в строку меню и выберите Window> Color .
- Панель Color действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель Color не предлагает столько опций, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
- Если вы не видите панель Swatches на экране, перейдите в строку меню и выберите Window> Swatches .
- Щелкните образец (цветной квадрат) на панели Swatches , чтобы изменить цвет переднего плана на выбранный цвет образца.
html - Как изменить цвет курсора без изменения цвета текста?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска в группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета - яркость - придавая объекту с его новым цветом вид текстуры и тени.
Как восстановить внешний вид Adobe Photoshop по умолчанию
Если панель пропала или ваше рабочее пространство выглядит странно, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Одним из наиболее ошеломляющих аспектов Photoshop для начинающих является огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно».Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свое рабочее пространство, перейдя в Window > Workspace и выбрав один из вариантов, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей.Он также может захватывать сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, изменять их порядок, закрывать, открывать или свертывать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения.Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac необходимо, удерживая кнопку Control , щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора - решать вам.
Если Photoshop - ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
Вот самые полезные функции редактирования фотографий в Adobe Photoshop, даже если у вас нет опыта редактирования фотографий.
Об авторе Махеш Маквана (Опубликовано 64 статей)
Махеш Маквана (Опубликовано 64 статей) Махеш - технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как можно максимально эффективно использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как изменить курсор мыши. Изменяем курсор мыши с помощью правила CSS Cursor
Инструкция
Чтобы произвести данную операцию, нажмите кнопку «Пуск» и в меню выберите пункт «Панель управления». Все служебные утилиты по настройке Windows находятся в этом пункте меню, и параметров мыши - не . Также стоит отметить, что в операционной системе Windows Seven настройка данного параметра производится аналогичным образом.
В панели управления найдите раздел «Оборудование и звук», а затем - пункт «Мышь». Здесь вы найдете все необходимые параметры, связанные с работой указателя мыши. В более старых версиях Windows - например, Windows XP, раздел «Мышь» можно найти сразу в панели управления, если включен режим «Переключение к классическому вид у». Если данный режим не включен, то в левом верхнем углу включите его, нажатием правой кнопки мыши по вкладке «Переключиться к классическому вид у».
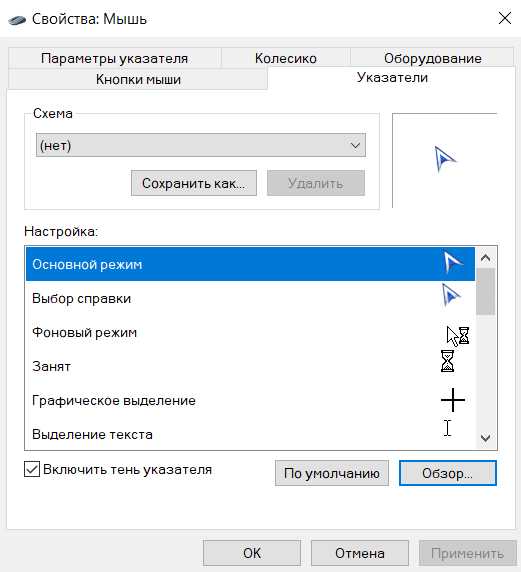
Перейдите во вкладку «Указатели». Здесь можно выбрать системные схемы, согласно которым будет меняться вид указателя мыши. Можно выполнить настройку элементов указателя для каждого режима отображения, а также загрузить любую понравившуюся с подходящим расширением ani или cur. В интернете представлено множество различных вариантов изменения курсора мыши. Например, можете попробовать различные вид ы курсоров на сайте oformi.net.
Сохраните изменения, нажав кнопку «Применить». Возможно, для отображения всех вариантов вашего курсора нужно будет сразу же компьютер. Сделайте это для обновления всех параметров. Операционная система Windows предлагает широкие возможности для настройки, что позволяет сделать из стандартной оболочки удобную среду для работы и развлечений. Такой простой и привычный указатель мыши можно превратить в динозаврика или теннисный мяч - по вашему вкусу. Данную операцию можно производить множество раз. Если вам не понравился один вид курсора , попробуйте изменить .
Указатели (курсоры ) на данный момент используются практически везде, где есть компьютер. Без них трудно представить быструю и удобную навигацию по структурированным разделам сайта или программного комплекса. Веб-курсоры отличаются от курсоров других типов возможностью редактирования большинства настроек отображения.
Вам понадобится
- Веб-сайт, основы верстки страниц сайтов (CSS).
Инструкция
Любой курсор на веб- определяется свойством cursor. Для редактирования настроек отображения курсора на вашем сайте достаточно неплохо знать язык или владеть англо- словарем. Большинство команд и операторов в верстке страниц создаются на основе простых слов. К примеру, cursor (курсор), auto (автоматическое расположение), move (перемещение) и т.д. Для любой платформы существует стандартный набор курсоров, который, конечно, можно изменять. Для добавления альтернативных курсоров на ваш сайт можно воспользоваться файлами указателей из . Такие файлы имеют расширение cur или svg.
Для стандартных курсоров используются следующие команды:
- default – используемый по умолчанию курсор, как правило, имеет вид простой белой стрелки;
- auto – курсор, который автоматически выставляется по умолчанию;
- pointer – курсор, который видоизменяется при наведении ;
- move - курсор, который позволяет переместить
Операционной системы Windows. Можно, конечно, заменить обои рабочего стола или поставить другой фоновый рисунок, но от этого на самом деле мало что изменится. Куда более интересной станет замена курсора, ведь стандартные указатели, встроенные в операционную систему, довольно скучные и однообразные. Причём для этого не обязательно устанавливать различные программы для изменения внешнего вида системы. От вас понадобится лишь скачать архив, распаковать его, и применить скачанный пакет в настройках. Совершенно ничего сложного. Благо, существует огромное количество модифицированных курсоров на любой вкус и цвет, которые можно скачать с интернета и установить на свой компьютер либо ноутбук.
В этой статье мы предлагаем вам детальные разобрать, как изменить курсор в операционной системе Windows. Также мы предоставим инструкцию, как поменять его размер в Доте 2 и научимся скрывать его в игре Dark Souls.
Как разнообразить отображение указателя мыши — в нашей новой статье
Замена системного курсора
Для начала стоит упомянуть, что курсоры могут быть анимированными и статическими. Анимированные распространяются в виде файлов с расширением.ani, а статические имеют расширение.cur. Каждая отдельная стрелочка - это отдельный файл. То есть вы можете поменять как целый пакет курсоров, установив, например, такой как у Лололошки, при этом изменятся все стрелочки в системе либо же заменить их поштучно, объединив несколько пакетов. Скачать их можно в виде архива со специальным файлом-установщиком, благодаря которому можно интегрировать их в систему двумя кликами мыши.
Теперь рассмотрим два варианта замены: замена всех курсоров или каждого в отдельности. Необходимые файлы и программное обеспечение для каждого из вариантов абсолютно одинаковые, отличается лишь порядок действий.
Вариант 1. Замена всех курсоров сразу
Наиболее простой и быстрый способ изменить оформление вашей Виндовс. Буквально пару секунд времени, и ваша система заиграет новыми красками.
Вариант 2. Замена курсоров по отдельности
Более кропотливый вариант, позволяющий создать собственные схемы и изменить только те пункты, которые необходимо. Для этого выполните следующие действия:
- Скачайте понравившийся вам архив с курсорами, распакуйте его в удобное место на компьютере.
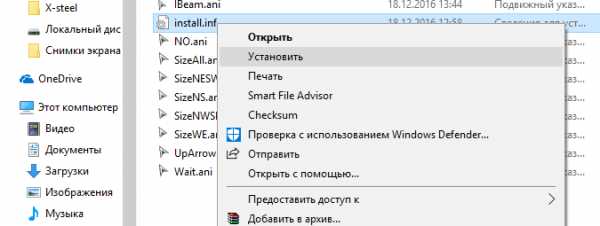
- Выделите все файлы в папке и скопируйте их в C:\Windows\Cursors.
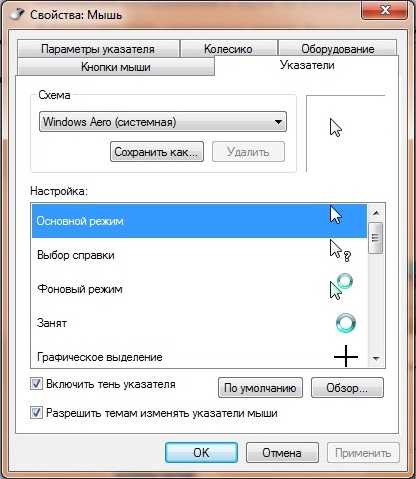
- Перейдите в Панель управления - Мышь - Указатели, где в окошке Настройка вы сможете увидеть текущие настройки курсора.
- Выделите нужный вам пункт, например, «Основной режим» или «Графическое выделение», после чего активируется кнопка «Обзор».
- Нажмите на неё и выберите в открывшейся папке нужный курсор; подтвердите выбор, нажав кнопку «Открыть».
- Измените те пункты, которые вам наиболее интересны.
- Если вы хотите сохранить текущую схему настроек, нажмите кнопку «Сохранить как», введите название вашей схемы. Также можно просто нажать Применить - OK.
- Радуйтесь новым курсорам.
Убираем курсор в игре Dark Souls
Dark Souls является одной из популярных и наиболее продвинутых игр в жанре RPG. В неё играет огромное количество игроков со всего мира. Игра привлекает своим продуманным игровым миром и процессом, но время от времени в ней могут встречаться сильно раздражающие баги. Одним из таких багов является белый курсор мыши посреди экрана, от которого невозможно избавиться стандартными способами. Практически каждый игрок Dark Souls рано или поздно задумывается над тем, можно ли его убрать бесследно, чтобы он не мешал. Для этого в интернете распространяются несколько патчей, с помощью которых можно настроить игру так, чтобы курсор не отображался. Что для этого нужно сделать?
- Скачайте два архива с файлами для исправления. Можете скачать их на нашем сайте либо поискать в интернете самостоятельно.
- Распакуйте оба архива, после чего перейдите в папку, куда установлена игра Dark Souls и найдите в ней подпапку Data, куда нужно скопировать содержимое обоих архивов.
- Далее нужно в этой же папке найти файл конфигурации DSfix.ini и открыть его с помощью Блокнота.
- Найдите раздел Window & Mouse Cursor Options, в нём строку disableCursor и измените значение 0 на 1.
- Запустите игру и убедитесь, что курсор скрыт.
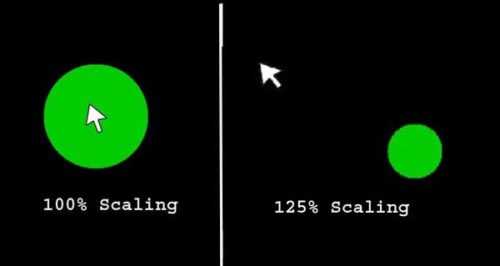
Уменьшение курсора в Дота 2
Dota 2 является ещё одной невероятно популярной игрой с миллионами поклонников по всему миру. После одного из обновлений игры курсор стал примерно в 4 раза больше, чем был до этого. Вызвано это тем фактором, что разработчики в обновлении установили значение масштаба стрелочки примерно на 400%, чтобы было удобно играть на мониторе разрешением 4K , а так как такими дисплеями обладают относительно небольшое количество пользователей, на обычном экране курсор выглядит огромным. Можно ли как-то исправить этот баг и уменьшить его размер?
Для этого вам нужно:
- Запустить Steam, выбрать игру Dota 2, кликнуть правой кнопкой мыши по названию, выбрать Свойства - Установить параметры запуска.
- В открывшейся строке стоит ввести следующую команду:
Cursor_scale_percent 100
после чего нажать ОК и запустить игру.
- Стрелочка вернётся к своему прежнему облику.
Заключение
После прочтения этой статьи вы теперь точно знаете, как изменить курсор в операционной системе Windows, как уменьшить его в Доте 2 и как убрать его в игре Dark Souls. Вы можете убедиться, что во всех этих операциях нет абсолютно никаких сложностей и сделать курсор, как у Лололошки или в любом другом стиле займёт буквально пару минут.
Надеемся, что у вас всё получится. Также приглашаем вас оставлять комментарии с отзывами.
Прикреплённые файлы:
- Архив для Dark Souls №1 (https://yadi.sk/d/iU5hwbQizKBLV).
- Архив для Dark Souls №2 (https://yadi.sk/d/OQpMXI2b33vYei).
Для улучшения внешнего вида ОС разработано большое количество программного обеспечения. Различные пакеты визуальных компонентов дают возможность изменять интерфейс, повторяя более новую версию системы. Существуют программы, которые меняют интерфейс не полностью, а только отдельные его составляющие – прозрачность окон, внешний вид кнопки «Пуск» или отображение курсора мыши.
Как изменить указатель мыши?
Это изменение позволит сделать облик вашей операционной системы более персонализированным и немного оживит его. Если вы пользуетесь Windows 7 заменить привычный внешний вид курсора можно двумя способами: через персонализацию компьютера или через панель управления.
Меняем указатель мыши через персонализацию
На рабочем столе правой кнопкой мыши вызовите диалоговое окно и выберете пункт «Персонализация». В разделе слева нас интересует «Изменение указателей мыши». Переходим в данный раздел.

В этой вкладке собраны все схемы, которые установлены на вашем компьютере. Из предложенного выберите новое отображение указателя и подтвердите изменения. Курсор тут же изменится на новый – только что вами выбранный. Если хотите отменить изменения, выберите тему по умолчанию – Windows Aero. Поэкспериментируйте со всеми курсорами, которые включены в Windows 7. Можно попробовать большие черные курсоры для мыши, вместо привычных белых.
Меняем курсор через панель управления для Windows 7
Здесь все просто. Заходим в Пуск → Панель управления → Мышь и выполняем манипуляции, описанные выше.
Если честно стандартный набор указателей очень сер и убог, там нет ничего интересного. Лучше всего скачать набор нестандартных указателей мыши и использовать их. Скачать их можно набрав в любой поисковой системе запрос «курсоры windows 7». Обратите внимание, что курсоры с расширением.ani – анимированные, а с.cur – мертвые. После того как вы найдете и скачаете понравившийся вам набор (архив с расширением.cur), распакуйте и скопируйте его в папку со стандартным набором C:WindowsCursors.
На вкладке «Указатели» в списке настройки выбираем «Основной режим» и нажимаем кнопку «Обзор». Открывается папка C:WindowsCursors, в которую вы предварительно скопировали новые указатели. Выделяем нужный понравившийся указатель и нажимаем кнопку «Открыть».
Просматривая, как меняются указатели, вы можете изменить отображение всех или только тех, которые вам понравились. После всех манипуляции необходимо сохранить новую схему. Нажимаем «Сохранить как», пишем название схемы и жмем «Ок».
Мышь - это устройство, при помощи которого мы управляем курсором. Пользователь двигает ее по столу, а датчики передают информацию об изменении положения указателю, повторяющему все на экране. курсора определяется схемой, которая используется в текущий момент. Можно ли изменить Вы, наверно, замечали, что обычно курсор - белая стрелка. Но иногда, например, во время загрузки и после нее, а также в другие моменты, она меняется.
Каким бывает курсор?
В Windows вид этого элемента зависит от процессов, которые происходят в системе. Вот некоторые примеры того, как меняется указатель мыши:
- когда выполняются операции, он представляет собой стрелку;
- при выполнении каких-либо процессов в возле него появится кольцо, которое вращается;
- если вы работаете с рисунками, то он может стать крестиком.
Меняем внешний вид
Указатель мыши может быть разным, совокупность его изображений - это схема. В настройках можно ее изменить, там же есть все варианты, которые присваиваются разным процессам системы. Пользователь вправе остановиться на тех, которые ему больше понравятся. Только надо знать, что курсор вернется к первоначальному виду, если перейти к новой теме рабочего стола. При выборе определенной схемы не надо разрешать смену указателя мыши.

Такая возможность есть. Давайте посмотрим, как изменить схему. По умолчанию стоит «Windows Aero».
- Зайдите в «Пуск», затем в «Панель управления», там увидите «Мышь».
- Далее откроется окно, вы увидите вкладку «Указатели».
- В нем есть в котором стоит текущая схема. От нее будет зависеть то, как выглядит указатель мыши. Тут можно выбрать что-нибудь другое. Воспользуйтесь кнопкой «Удалить», чтобы убрать схему, но это относится только к пользовательским вариантам. Кстати, можно сделать более детализированные изменения, что очень удобно.
Создание собственных курсоров
Как сделать свои указатели мыши для Windows? Есть возможность создать отдельные темы оформления, сохраняя неограниченное число пользовательских схем.

Кстати, настроить указатели мыши для Windows 7 можно через запрос в главном меню. Нажмите клавишу клавиатуры «Win», раскроется меню, в поле поиска введите «мышь». В списке, который отобразится, найдите ссылку об изменении вида курсора, затем надо кликнуть по ней. Теперь вы знаете, как легко можно менять указатели компьютерной мышки.
Возможность поменять вид курсора мыши была ещё до времен Windows 10. По сути функционал изменения курсора мыши остался прежним даже с выходом новой операционной системы Windows 10. Большинство пользователей даже не догадываются о таком функционале, который позволяет установить красивый курсор мыши для Windows 10.
В этой статье мы рассмотрим не только как поменять курсор мыши на Windows 10, но и как увеличить и изменить курсор мыши. А также посмотрим как установить сторонние курсоры мыши.
Изменить размер курсора мыши можно используя привычную нам панель управления и обновленные параметры Windows 10. Поскольку функционал при использовании стандартной панели не отличается от новых параметров, то мы рассмотрим на её примере. А также этот способ можно использовать на предыдущих версиях операционной системы Windows.
Есть возможность выбрать цветовую схему курсора мыши из списка. Хоть и выбор не больной, но возможно что-нибудь подойдет.

Как установить курсор мыши на Windows 10
Хоть и чистая версия Windows 10 не имеет большой встроенной библиотеки курсоров мыши, плюсом есть возможность скачивать сторонние курсоры мыши. Скачать красивые курсоры мыши для Windows 10 можно без проблем бесплатно. Мы же скачивали с проверенного сайта 7themes.su.
- Первым делом необходимо скачать курсор мыши для Windows 10.
- Скачанные указатели необходимо распаковать в папку хранения всех курсоров мыши: C:\Windows\Cursors .
- Дальше переходим в Пуск > Параметры > Устройства > Мышь > Дополнительные параметры мыши (в это же окно настроек можно попасть используя стандартную панель управления, в которой необходимо нажать на пункт мышь, согласитесь, сделали удобно).
- В открывшимся окне переходим в пункт Указатели, в котором находим список режимов указателя.
- Для каждого режима можно изменить указатель, выбираем Основной режим и нажимаем кнопку Обзор, где в открывшимся окне выбираем новый ранее скачанный курсор мыши.
При скачивании курсоров с этого сайта есть возможность быстрой установки курсоров мыши. После распаковки архива в любую папку, например, на рабочем столе нужно:

При необходимости вернуть стандартный значок любого из режимов нажимаем кнопку По умолчанию и сохраняем изменения.
Выводы
В этой инструкции мы рассмотрели как поменять курсор мыши на Windows 10 на сторонний. Теперь Вы можете установить красивый курсор мыши на свою любимую Windows 10. Выбор курсоров сейчас действительно большой и будет на любой вкус.
А также есть множество сторонних программ, которые позволяют установить другие курсоры мыши в несколько нажатий. Некоторые из них даже имеют встроенные библиотеки указателей мыши.
Рекомендуем также
25 секретов Word, которые упростят работу
1. Вставка даты и времени

Быстро вставить сегодняшнее число, месяц и год позволяет комбинация клавиш Shift + Alt + D в Windows и Shift + Option + D в macOS. Дата отобразится в формате ДД.ММ.ГГГГ.
Такую же операцию можно проделать и со временем при помощи сочетания Shift + Alt + T в Windows и Shift + Control + T в macOS.
2. Быстрая смена регистра

С теми, кто ещё не владеет слепым методом набора, Caps Lock может сыграть злую шутку. Если вы случайно его включите и не посмотрите вовремя на экран, рискуете набрать приличный кусок текста, который придётся удалять и переписывать с нуля из-за одной неудачно задетой клавиши. Но выделив нужный фрагмент документа и нажав Shift + F3, вы легко измените регистр с заглавного на строчный.
3. Перемещение курсора по словам
Когда вы управляете курсором с помощью стрелок на клавиатуре, он движется по одному символу. Чтобы «ускорить» перемещение, зажмите вместе со стрелкой клавишу Сtrl в Windows или Option в macOS — курсор будет перескакивать от слова к слову.
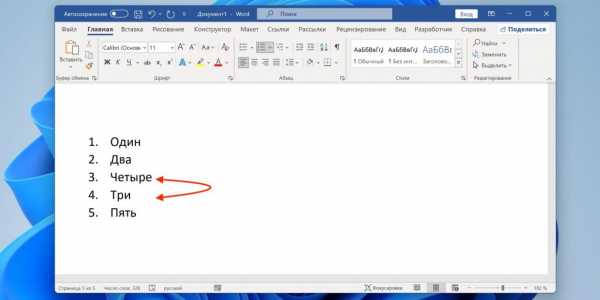
4. Перемещение пунктов списка

Если нужно изменить очерёдность элементов списка, не обязательно вырезать их из одного места и вставлять в другое. Вместо этого достаточно выделить содержание пункта, который надо переместить, нажать Shift + Alt в Windows и Shift + Control в macOS, а затем подвинуть элемент в нужную позицию стрелками на клавиатуре.
5. Выделение нескольких отдельных фрагментов текста

Очень полезная функция, которая позволяет выделять непоследовательные фрагменты текста. Удерживайте Ctrl в Windows или Command в macOS и выбирайте нужные куски документа с помощью мышки.
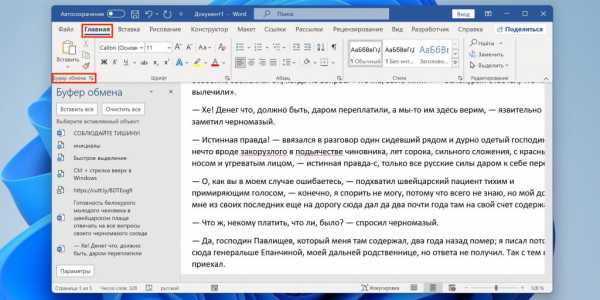
6. Буфер обмена

Word запоминает всё, что вы копируете, и любой из этих элементов можно всегда найти в расширенном буфере обмена (только в Windows). Он вызывается кликом по одноимённой кнопке и может содержать историю за всё время работы, пока вы редактируете документ и не закрыли его.
Если включить соответствующую опцию в меню «Параметры» буфера обмена, его можно будет быстро вызвать двойным нажатием Ctrl + C.
7. Быстрое создание скриншотов

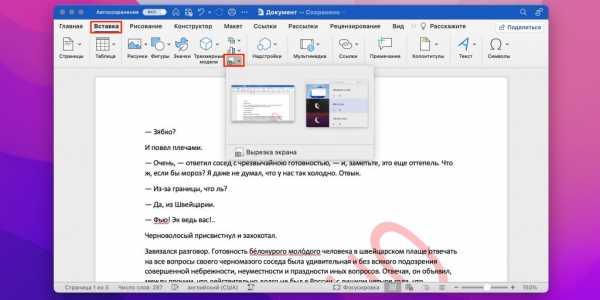
Если вы пишете инструкцию или обзор сервиса и вам нужно вставить в текст скриншот, это очень просто сделать с помощью стандартного инструмента. Нажмите на кнопку c камерой на вкладке «Вставка» и Word покажет все активные окна. По клику на любое из них снимок выбранного окна автоматически добавится в документ.
8. Вставка чисел прописью

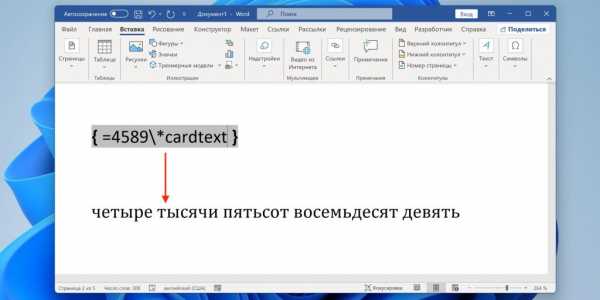
Если в документе много сумм, которые необходимо дублировать прописью, работу значительно упростит один трюк. Нажмите Ctrl + F9 в Windows и Fn + Option + F9 в macOS, а когда появятся фигурные скобки, впишите в них число, используя такой синтаксис: =4589\*cardtext. Затем нажмите F9 в Windows и Fn + Option + F9 в macOS — и число после знака равно будет записано прописью.
9. Расстановка переносов

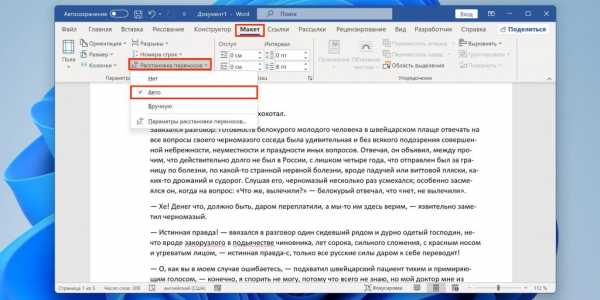
Переносы улучшат читаемость, а также избавят текст от длинных пустых интервалов между словами. Вы можете расставить их сами или довериться компьютеру. Для этого перейдите на вкладку «Макет» (Windows) или «Разметка страницы» (macOS), кликните «Расстановка переносов» и выберите вариант «Авто».
10. Неразрывные пробелы
Иногда при переносах отрезаются инициалы от фамилий или единицы измерения от чисел. В подобных случаях, чтобы не страдала читаемость документа, удобно и правильно использовать неразрывные пробелы. Благодаря им слова и другие элементы текста «слипаются» и никогда не окажутся на разных строках. Для этого вместо обычного пробела используйте в нужных местах сочетание Ctrl + Shift + пробел.
11. Водяной знак

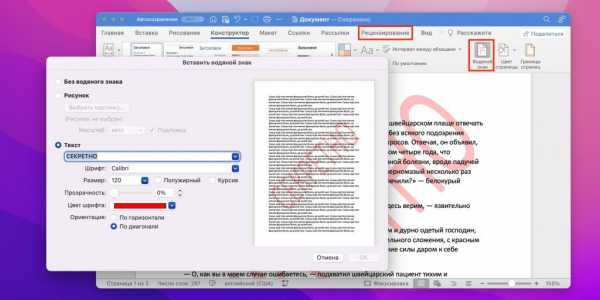
Для дополнительной защиты содержимого документа можно добавить водяной знак на каждую из страниц. Перейдите на вкладку «Дизайн» и выберите пункт «Подложка» (Windows) или «Конструктор» → «Водяной знак» (macOS) и задайте нужные параметры. Можно выбрать текст в стандартном оформлении из готовых шаблонов или добавить свой, или установить в качестве водяного знака рисунок.
12. Повтор предыдущей команды
Если вы нажмёте F4, то Word продублирует последнее действие, которое вы совершили в документе. Это может быть ввод текста, последовательное удаление нескольких строк, применение стилей для разных фрагментов и многое другое.
13. Постановка ударения

Ставить ударение в Word проще простого. В Windows для этого установите курсор после буквы, на которой должно стоять ударение, и, удерживая левую клавишу Alt, введите 769 с дополнительного цифрового блока клавиатуры. Если он не работает, убедитесь, что включили клавишу Num Lock.
В macOS сначала следует добавить раскладку Unicode Hex, перейдя в «Настройки» → «Клавиатура» → «Источники ввода». Затем поставьте курсор после ударной гласной и, зажав Option, введите 0301.
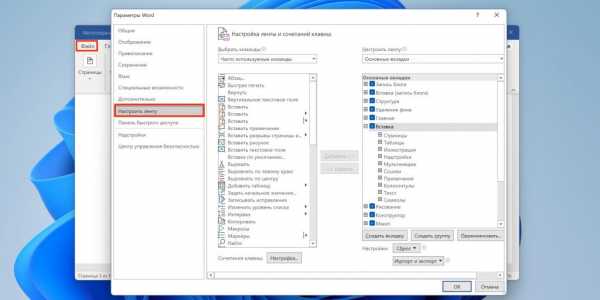
14. Настройка ленты

Верхняя лента с кнопками в Word отличается очень гибкими настройками. Чтобы к ним перейти, проделайте путь из меню «Файл» → «Параметры» → «Настроить ленту» в Windows или из меню Word → «Параметры» → «Лента и панель» в macOS. Здесь можно вынести на панель нужные вам функции, которых раньше там не было, и удалить те, которыми вы не пользуетесь. Более того, вы можете удалять или создавать свои собственные вкладки с разными командами.
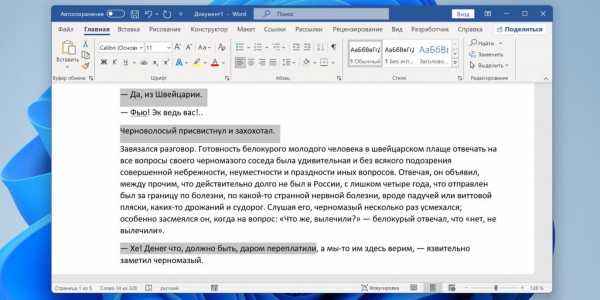
15. Быстрое выделение

Для выделения текста мы часто пользуемся перетаскиванием. Но гораздо быстрее и точнее действовать с помощью кликов: двойной клик выделит слово, а тройной — весь абзац.
Также клик по нумерации или маркерам списка выделит только их и позволит изменять цифры или символы отдельно от текста пунктов, например задавать особое форматирование.
16. Выделение большого куска текста
Чтобы быстро выделить целую страницу или несколько страниц текста, установите курсор в начало нужного фрагмента и кликните мышкой с зажатым Shift в его конце.
17. Быстрое перемещение по документу
Навигацию по документу сильно ускоряют несколько комбинаций:
- Ctrl + Page Down в Windows и Command + Page Down или Command + Fn + стрелка вниз в macOS — следующая страница;
- Ctrl + Page Up в Windows и Command + Page Up или Command + Fn + стрелка вверх в macOS — предыдущая страница;
- Ctrl + стрелка вверх в Windows и Command + стрелка вверх — предыдущий абзац;
- Ctrl + стрелка вниз в Windows и Command + стрелка вниз — следующий абзац;
- Ctrl + Home в Windows и Command + Home или Command + Fn + стрелка влево в macOS — переход в начало документа;
- Ctrl + End в Windows и Command + End или Command + Fn + стрелка вправо в macOS — переход в конец документа.
18. Вставка новой страницы
Вместо лихорадочного нажатия Enter, пока курсор не съедет на следующий лист, быстрее, удобнее и, что немаловажно, правильнее добавить страницу с помощью функции разрыва. Для этого достаточно нажать Ctrl + Enter в Windows и Command + Enter в macOS.
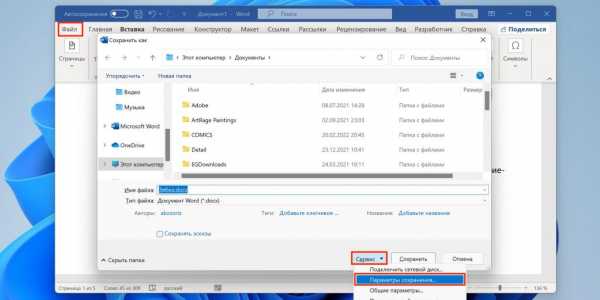
19. Изменение папки для сохранения по умолчанию

По умолчанию Word сохраняет все файлы в облако. Чтобы изменить это, нажмите F12, кликните по кнопке «Сервис» и выберите «Параметры сохранения», а затем укажите нужную папку в пункте «Расположение локальных файлов по умолчанию». В этом же меню вы можете задать формат документов по умолчанию, параметры автосохранения и другие настройки.
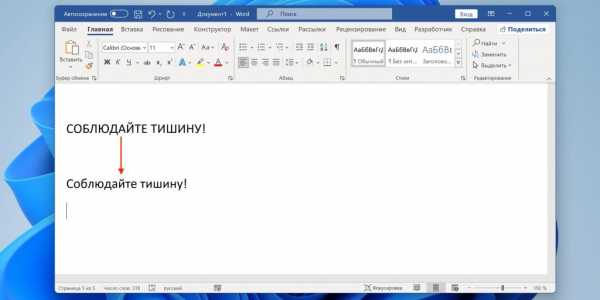
20. Очистка форматирования
Для того, чтобы вернуть тексту исходное форматирование, нужно нажать комбинацию клавиш Ctrl + пробел. После этого к выделенному фрагменту применятся настройки по умолчанию.
21. Word в качестве менеджера задач

Если вы большой поклонник Microsoft и Word в частности, то можете использовать его даже в качестве менеджера задач. Правда, для начала придётся немного постараться.
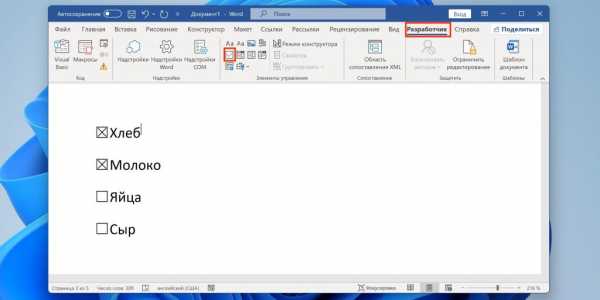
Включите вкладку «Разработчик» в настройках верхней ленты, как было описано выше. Перейдите в появившийся раздел и кликните по элементу «Флажок», чтобы начать добавлять пункты контрольного списка с чек-боксами.
22. Вертикальное выделение текста

Текст в Word можно выделять построчно не только горизонтально, но и вертикально. Для этого удерживайте Alt и используйте курсор мышки для выбора нужного фрагмента.
23. Блокировка документа паролем

Чтобы защитить документ с помощью пароля, в macOS перейдите во вкладку «Рецензирование» и выберите опцию «Защитить документ», в Windows — зайдите в меню «Файл» → «Сведения» → «Защита документа». Однако помните, что если вы забудете пароль, то восстановить его никак не получится.
24. Подстрочный и надстрочный ввод

В документах с формулами или вспомогательными индексами часто нужно вводить надстрочный текст, например для математических степеней. Сделать это можно сочетанием Shift + Ctrl + = в Windows и Shift + Command + = в macOS. Для ввода подстрочных знаков следует использовать Ctrl + = в Windows и Command + = в macOS.
25. Быстрый запуск Word
Самый быстрый способ открыть Word в Windows с клавиатуры — нажать клавишу Win и ввести W. Поскольку приложение будет первым в списке подсказок, останется лишь нажать Enter.
В macOS принцип тот же: вызвать Spotlight сочетанием Command + пробел (Option + Command + пробел), ввести W и нажать Enter.
Читайте также 🧐
Установить красивый курсор на свой сайт
Если вы решили установить на свой сайт оригинальный курсор, то это можете сделать. Здесь в статье будет приведены две установки. Это стандартная, где мы просто поменяем дизайн курсора, основном это делают на игровых ресурсах. И второй, он заключается в том, что у вас будет 2 курсора. Первый как по умолчанию, а вот если вы решите скопировать текст, то он изменится. Отлично смотрятся на темной стилистике сайта, но все зависит от самого курсора. И по второму варианту, то здесь вы сами можете менять, но и как по первому.Здесь нужно понимать, что только на интернет ресурс необходимы картинки или изображение только формате .cur или .ani
Что в интернете вы можете найти и скачать и потом закинуть файловый менеджер и взять ссылку.
Давайте рассмотрим первый вариант, это простоя замена. Вы ищете подходящий по вашей тематике курсор и меняете его.
Здесь будет наиболее распространенный, это синий с небольшими тенями.
Нужно скопировать и прописать в CSS:
Код
body {cursor: url(http://zornet.ru/Aben/Abryn/cur116.cur), progress !important;}
Как сохраните, у вас автоматически изменится вид, также можно поставить в низ стилей.
Второй вариант:
Второй вариант заключается в том, что уже 2 стиля будет, но безусловно мы начинаем с первого. Так чтоб он на сайте постоянно отображался. И если вы просто начнете статью копировать, то он не изменится. Если к примеру название статьи, где по клику переходите и также другие надписи, которые стоят под ссылкой, то курсор измениться. В нашем случай со стандартного синего произойдет эффект в красный и он по размерам будет меньше.
Так же в CSS
Код
body {cursor: url(http://zornet.ru/Aben/Abryn/cur116.cur), progress !important;}
a {cursor: url(http://zornet.ru/Aben/Abryn/cur117.cur), progress !important;}
И теперь вы можете после этого удивить пользователей своего сайта и гостей.
Но все же есть один англоязычный сайт, где вы можете подобрать курсоры: www.cursors-4u.com/cursors/
Вы там найдете под тематические уклоны.
- Анимационный
- Аниме
- Мультфильмы
- Знаменитость
- Комиксы
- Курсоры / указатели
- Наборы курсоров
- Милый
- Питание
- Игры
- Праздники и события
- Механический
- Фильмы и ТВ-шоу
- Природа
- Смайлики
- Спортивный
- Символы
- Несортированный
- Особые пожелания
Так что переходим, чтоб в браузере был переводчик, чтоб все понятно было.
PS - здесь не буду писать, где можно скачать курсоры, так как забейте в поиск и вам много ресурсов предложат, и не забываем про формат. Показать какие здесь в стилях стоят, просто не смогу, просто не сделать скрин на них.
Как изменить типа курсора - WPF .NET Framework
- Статья
- Чтение занимает 3 мин
- 1 участник
Были ли сведения на этой странице полезными?
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку "Отправить", вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
В этом примере показано, как изменить Cursor указателя мыши для определенного элемента и приложения.
Этот пример состоит из файла XAML и файла кода программной части.
Пример
Создается пользовательский интерфейс, который включает ComboBox для выбора нужного элемента Cursor, пару объектов RadioButton, которая позволяет определить, применяется ли изменение курсора только к одному элементу или ко всему приложению, а также элемент Border, к которому применяется новый курсор.
<StackPanel> <Border> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <StackPanel Margin="10"> <Label HorizontalAlignment="Left">Cursor Type</Label> <ComboBox SelectionChanged="CursorTypeChanged" HorizontalAlignment="Left" Name="CursorSelector"> <ComboBoxItem Content="AppStarting" /> <ComboBoxItem Content="ArrowCD" /> <ComboBoxItem Content="Arrow" /> <ComboBoxItem Content="Cross" /> <ComboBoxItem Content="HandCursor" /> <ComboBoxItem Content="Help" /> <ComboBoxItem Content="IBeam" /> <ComboBoxItem Content="No" /> <ComboBoxItem Content="None" /> <ComboBoxItem Content="Pen" /> <ComboBoxItem Content="ScrollSE" /> <ComboBoxItem Content="ScrollWE" /> <ComboBoxItem Content="SizeAll" /> <ComboBoxItem Content="SizeNESW" /> <ComboBoxItem Content="SizeNS" /> <ComboBoxItem Content="SizeNWSE" /> <ComboBoxItem Content="SizeWE" /> <ComboBoxItem Content="UpArrow" /> <ComboBoxItem Content="WaitCursor" /> <ComboBoxItem Content="Custom" /> </ComboBox> </StackPanel> <!-- The user can select different cursor types using this ComboBox --> <StackPanel Margin="10"> <Label HorizontalAlignment="Left">Scope of Cursor</Label> <StackPanel> <RadioButton Name="rbScopeElement" IsChecked="True" Checked="CursorScopeSelected">Display Area Only</RadioButton> <RadioButton Name="rbScopeApplication" Checked="CursorScopeSelected">Entire Appliation</RadioButton> </StackPanel> </StackPanel> </StackPanel> </Border> <!-- When the mouse pointer is over this Border --> <!-- the selected cursor type is shown --> <Border Name="DisplayArea" Margin="20" Background="AliceBlue"> <Label HorizontalAlignment="Center"> Move Mouse Pointer Over This Area </Label> </Border> </StackPanel> Следующий код программной части создает обработчик событий SelectionChanged, который вызывается при изменении типа курсора в ComboBox. Оператор switch фильтрует имя курсора и задает в Border свойство Cursor с именем DisplayArea.
Если для изменения курсора задано значение «Все приложение», свойство OverrideCursor настраивается как свойство Cursor элемента управления Border. Таким образом курсор принудительно изменяется для всего приложения.
private void CursorTypeChanged(object sender, SelectionChangedEventArgs e) { ComboBox source = e.Source as ComboBox; if (source != null) { ComboBoxItem selectedCursor = source.SelectedItem as ComboBoxItem; // Changing the cursor of the Border control // by setting the Cursor property switch (selectedCursor.Content.ToString()) { case "AppStarting": DisplayArea.Cursor = Cursors.AppStarting; break; case "ArrowCD": DisplayArea.Cursor = Cursors.ArrowCD; break; case "Arrow": DisplayArea.Cursor = Cursors.Arrow; break; case "Cross": DisplayArea.Cursor = Cursors.Cross; break; case "HandCursor": DisplayArea.Cursor = Cursors.Hand; break; case "Help": DisplayArea.Cursor = Cursors.Help; break; case "IBeam": DisplayArea.Cursor = Cursors.IBeam; break; case "No": DisplayArea.Cursor = Cursors.No; break; case "None": DisplayArea.Cursor = Cursors.None; break; case "Pen": DisplayArea.Cursor = Cursors.Pen; break; case "ScrollSE": DisplayArea.Cursor = Cursors.ScrollSE; break; case "ScrollWE": DisplayArea.Cursor = Cursors.ScrollWE; break; case "SizeAll": DisplayArea.Cursor = Cursors.SizeAll; break; case "SizeNESW": DisplayArea.Cursor = Cursors.SizeNESW; break; case "SizeNS": DisplayArea.Cursor = Cursors.SizeNS; break; case "SizeNWSE": DisplayArea.Cursor = Cursors.SizeNWSE; break; case "SizeWE": DisplayArea.Cursor = Cursors.SizeWE; break; case "UpArrow": DisplayArea.Cursor = Cursors.UpArrow; break; case "WaitCursor": DisplayArea.Cursor = Cursors.Wait; break; case "Custom": DisplayArea.Cursor = CustomCursor; break; default: break; } // If the cursor scope is set to the entire application // Use OverrideCursor to force the cursor for all elements if (cursorScopeElementOnly == false) { Mouse.OverrideCursor = DisplayArea.Cursor; } } } ' When the Radiobox changes, a new cursor type is set Private Sub CursorTypeChanged(ByVal sender As Object, ByVal e As SelectionChangedEventArgs) Dim item As String = CType(e.Source, ComboBox).SelectedItem.Content.ToString() Select Case item Case "AppStarting" DisplayArea.Cursor = Cursors.AppStarting Case "ArrowCD" DisplayArea.Cursor = Cursors.ArrowCD Case "Arrow" DisplayArea.Cursor = Cursors.Arrow Case "Cross" DisplayArea.Cursor = Cursors.Cross Case "HandCursor" DisplayArea.Cursor = Cursors.Hand Case "Help" DisplayArea.Cursor = Cursors.Help Case "IBeam" DisplayArea.Cursor = Cursors.IBeam Case "No" DisplayArea.Cursor = Cursors.No Case "None" DisplayArea.Cursor = Cursors.None Case "Pen" DisplayArea.Cursor = Cursors.Pen Case "ScrollSE" DisplayArea.Cursor = Cursors.ScrollSE Case "ScrollWE" DisplayArea.Cursor = Cursors.ScrollWE Case "SizeAll" DisplayArea.Cursor = Cursors.SizeAll Case "SizeNESW" DisplayArea.Cursor = Cursors.SizeNESW Case "SizeNS" DisplayArea.Cursor = Cursors.SizeNS Case "SizeNWSE" DisplayArea.Cursor = Cursors.SizeNWSE Case "SizeWE" DisplayArea.Cursor = Cursors.SizeWE Case "UpArrow" DisplayArea.Cursor = Cursors.UpArrow Case "WaitCursor" DisplayArea.Cursor = Cursors.Wait Case "Custom" DisplayArea.Cursor = CustomCursor End Select ' if the cursor scope is set to the entire application ' use OverrideCursor to force the cursor for all elements If (cursorScopeElementOnly = False) Then Mouse.OverrideCursor = DisplayArea.Cursor End If End Sub См. также раздел
Оформление ссылок | WebReference
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> <style> a { text-decoration: none; /* Убираем подчёркивание */ } </style> </head> <body> <p><a href="link.html">Ссылка без подчёркивания</a> </body> </html>Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> <style> a { text-decoration: none; } a:hover { text-decoration: underline; } </style> </head> <body> <p><a href="link.html">Ссылка без подчёркивания</a> </body> </html>Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> <style> a { color: blue; /* Цвет ссылок */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */ } </style> </head> <body> <p><a href="link.html">Ссылка без подчёркивания</a> </body> </html>При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> <style> a { color: blue; text-decoration: none; } a:hover { border-bottom: 4px double red; } </style> </head> <body> <p><a href="link.html">Ссылка без подчёркивания</a> </body> </html>Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> <style> a { padding: 2px; /* Поля вокруг текста ссылки */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { background: #f73; /* Цвет фона при наведении на ссылку курсора */ color: yellow; /* Новый цвет текста */ } </style> </head> <body> <p><a href="link.html">Ссылка без подчёркивания</a> </body> </html>Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> <style> a { border: 1px solid blue; /* Синяя рамка вокруг ссылок */ padding: 2px; /* Поля вокруг текста */ text-decoration: none; /* Скрываем подчёркивание */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ } </style> </head> <body> <p><a href="link.html">Ссылка без подчёркивания</a> </body> </html>Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
a { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Рис. 3. Выделение ссылки с помощью рисунка
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a[href^="http://"] {...}, как показано в примере 7.
Пример 7. Рисунок возле ссылки
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> <style> a[href^="http://"] { background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */ padding-right: 18px; /* Отступ справа */ } </style> </head> <body> <p><a href="1.html">Обычная ссылка</a></p> <p><a href="http://htmlbook.ru">Ссылка на сайт htmlbook.ru</a></p> </body> </html>Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*="//"], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Как изменить цвет указателя мыши в Windows 10?
Указатель мыши (иногда называемый курсором) чаще всего представляет собой стрелку, которой можно управлять с помощью мыши или сенсорной панели. Каждая система, в которой появляется индикатор, имеет свой внешний вид по умолчанию, который некоторые пользователи хотят изменить. Установка альтернативного вида указателя из файлов или целых тем была известна еще в Windows 95. Однако только Windows 10 получила встроенные настройки, позволяющие изменить цвет указателя, просто выбрав его из палитры.Вам больше не нужно загружать и устанавливать какие-либо файлы или возиться с панелью управления. Изменение цвета указателя сводится (буквально) к нескольким щелчкам мыши.
Функция, о которой мы говорим сегодня, дебютирует в Windows 10 19h2, обновлении, запланированном на весну 2019 года. Впервые он появился в сборке 18298 Insider Preview. Поскольку на момент публикации этого руководства мы все еще используем версию для разработчиков, некоторые описания еще не переведены на польский язык.
Как изменить цвет указателя в Windows 10?
- Откройте приложение Настройки и нажмите Специальные возможности .
- Переходим на вкладку Курсор и индикатор , далее находим раздел Изменение цвета индикатора .
- По умолчанию выбрана первая кнопка, т.е. та, которая символизирует обычный белый указатель. Второй вариант — черный индикатор, а третий вариант — черный индикатор, но контрастирующий с черным фоном, если он размещен на нем.Нас интересует четвертая кнопка с цветовой палитрой и зеленым индикатором. Щелкаем по ней.
- Теперь мы можем выбрать цвет. В списке предлагаемых цветов индикатора 9 кнопок. Просто нажмите на любой из них, и индикатор моментально изменит цвет. Нам не нужно дополнительно согласовывать эту операцию.
- Если, с другой стороны, мы хотим выбрать цвет из палитры, мы нажимаем кнопку плюс ( + ) внизу.
- Откроется цветовая палитра, в которой кликаем по интересующему нас цвету.Операция подтверждается кнопкой Готово .
- Если мы предпочитаем вводить свойства цвета в тексте, мы нажимаем кнопку Подробнее .
- Список с дополнительными текстовыми полями расширится. Здесь мы можем ввести точные значения для каждого из компонентов RGB, чтобы получить желаемый эффект. Мы также можем ввести шестнадцатеричный код цвета. Здесь тоже подтверждаем выбор кнопкой Done .
Вам понравилась эта статья? Поделись с другими!
.Выберите несколько строк в атоме
Есть ли способ в атоме воспроизвести функцию в Sublime Text, где вы можете удерживать клавишу alt и перемещать мышь вверх или вниз, чтобы выбрать и создать курсор в конце нескольких строк, чтобы вы могли редактировать несколько строк однажды?
9 ответов
Если я правильно понял ваш вопрос, вы хотите выделить несколько строк и создать курсор в конце каждой строки.Этого можно добиться несколькими способами:
- Использование разделительных линий
- Выделите несколько строк по своему усмотрению.
- Используйте команду
Selection | Split Into Lines( Cmd + Shift + L в OS X или нажмите Cmd / Ctrl + Shift + P и введитеSplit Into Lines), чтобы разделить многострочный выбор на выделение для каждого линии. - нажмите только стрелку вправо, чтобы показать курсор в конце выбора.
- Использовать Добавить выделение ниже
- Поместите курсор на строку над первой строкой, которую вы хотите набрать
- Используйте
Выбор | Добавить выделение ниже, чтобы добавить столько строк с курсорами, сколько хотите - используйте обычные команды позиционирования курсора, чтобы поместить курсор туда, где вы хотите
43
Автор: Ли, 12.11.2015 19:19:37Я большой поклонник возвышенного текста 3 , Atom действительно хорош, но не может превзойти Возвышенный :)
Ну, вы можете попробовать сделать « Ваша любимая возвышенная клавиша« CTRL + SHIFT + L »» W ATOM , чтобы получить выбор нескольких строк с несколькими курсорами:
Файл> Раскладка...
Вставьте код ниже и улыбнитесь :)
'атом-текстовый редактор': 'ctrl-shift-l': 'редактор: разделить выделение на строки' Сохраните и закройте вкладку. Откройте любой файл и нажмите « CTRL + SHIFT + L ». Теперь Magic: D, нажмите клавишу со стрелкой, и вы увидите несколько курсоров на выбранных линиях.
Для Ubuntu можно использовать shift-alt-up/down
4
Автор: knguyen, 16.06.2015 17:38:43 Для пользователей Windows
по умолчанию Ctrl + Shift + Up / Down Горячие клавиши работают.
Для пользователей Mac:
Добавьте следующий пользовательский код в
/user/ Файл
# ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~ # изменить привязку клавиш для ДОБАВИТЬ ВЫБОР ВЫШЕ/НИЖЕ # ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~ # 'shift-alt-up': 'редактор: добавить-выделение-выше' # 'shift-alt-down': 'editor: add-selection`-below' # ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~ Затем поместите курсор туда, где вы хотите начать. Нажмите и удерживайте Shift + Alt и нажмите вверх или вниз несколько раз, чтобы расширить курсор до необходимого количества строк.
+1 должен быть решен @ Lee выше. Это то же самое, что и вариант 2 выше, но с использованием горячих клавиш
. Я пришел сюда, потому что сейчас 2019 год, а я все еще большой поклонник атома. CTRL + ALT + щелчок левой кнопкой мыши В каждой строке, которую вы хотите отредактировать, работает для меня.
2
Автор: Callat, 20 мая 2019 г., 23:44:46Недавно я искал способ выделить и показать курсор на каждой строке в редакторе Atom.
Atom имеет выбор соответствия шаблону. Скажите, как вы хотите выделить и выберите шаблон
_(подчеркивание) в каждой строке:
- Выберите первое вхождение шаблона
- , затем нажмите CTRL + D (в Windows).
Редактор Atom циклически перебирает все строки и выделяет один и тот же шаблон.
А вот если хотите выделять и выделять курсором на каждой строке без всякого рисунка.
Вы можете попробовать этот ярлык CTRL + ALT + вверх/вниз
Моя версия редактора Atom: 1.22.1
А это ALT+SHIFT+стрелки вверх/вниз на дуге (manjaro/i3).
1
Автор: bezoris, 2019-03-16 17:29:21Я искал многострочные пакеты select и многострочные пакеты для однострочных и нашел эти замечательные пакеты.
0
Автор: Ash, 16.04.2019 03:59:55 .PenAttention — бесплатный указатель мыши и подсветка курсора для Windows
.Иногда курсор на экране становится замаскированным, и его трудно найти, верно? Вы когда-нибудь хотели, чтобы ваш курсор был немного окрашен или больше, или, может быть, вы можете добавить подсветку курсора, чтобы легко его найти? Конечно, вы можете увеличить, выделить жирным шрифтом (толще) курсор, добавить сочетание клавиш, чтобы найти его, раскрасить и т. д.; но PenAttention делает больше! Это очень простой бесплатный инструмент, который выделяет курсор.Кроме того, вы можете настроить параметры и изменить цвет и размер подсветки. Давайте узнаем больше об этом.
Указатель мыши (Указатель мыши) и Подсветка курсора (Подсветка курсора) для ПК
Это очень легкая и простая программа для выделения курсора, загрузка и установка которой на ваш компьютер занимает несколько минут. После установки вы увидите маленькую розовую иконку на панели задач. Щелкните правой кнопкой мыши значок, и вы увидите доступные параметры.Вы можете выбрать маркер в виде круга/прямоугольника или карандаша/указки.
Как использовать PenAttention

Приложение довольно простое и может использоваться без особых технических знаний. Щелкните правой кнопкой мыши значок на панели задач и перейдите к Настройки подсветки (Настройки подсветки) .
- Здесь вы можете выбрать, хотите ли вы, чтобы подсветка была круглой или прямоугольной.
- Вы можете настроить и выбрать прозрачность маркера.
- Вы также можете изменить цвет маркера по своему выбору. Just (Just) нажмите на три точки на цветовом блоке и выберите цвет.
- Когда вы закончите вносить изменения, щелкните поле с надписью « Выделите мышь и перо (Выделите мышь и перо) » и нажмите Применить изменения (Применить изменения) . Ну, флажок настолько мал, что вы можете его пропустить, как я сделал вначале, поэтому я добавил стрелки, чтобы помочь вам.Или вы можете установить флажок « Переключить цвет при щелчке правой кнопкой мыши (переключить цвет при щелчке правой кнопкой мыши) », если вы хотите часто менять цвет маркера одним щелчком мыши.

Переключатель подсветки горячих клавиш
Подсветка по точкам может отвлекать, поэтому вы можете переключать ее с помощью горячих клавиш. (Горячие клавиши) Это отличная функция, с помощью которой вы можете включать и отключать Highlighter (Highlighter) с помощью горячих клавиш.Выберите нужную горячую клавишу (горячая клавиша) CTRL + F9 или CTRL + ALT + F9 , и все готово.
По сути, это бесплатный инструмент, очень полезный для таких людей, как я, которым часто трудно найти потерянный где-то в тексте курсор. Это также полезно для людей, которым часто приходится делить экран по работе. Они могут легко выделить курсор на общем экране и облегчить вашу работу.

Вам нужно PenAttention?
- Да, если у вас часто возникают проблемы с нахождением курсора.
- Да, если вы часто делитесь своим экраном на работе.
- Да, если вам нужно часто делать скриншоты и размечать их.
В целом, это хороший простой и бесплатный инструмент для выделения курсора, но мне бы хотелось, чтобы он нормально работал при масштабировании 125%. Что касается меня, я бы предпочел использовать дисплей с масштабированием 125% и пропустить этот инструмент. Вы можете скачать его здесь (здесь) (здесь) если вы найдете это полезным.
Курсор иногда маскируется экраном, и его трудно найти, верно? Вы когда-нибудь хотели, чтобы ваш курсор был немного цветным или больше по размеру, или, может быть, вы могли бы добавить подсветку курсора, чтобы его было легко найти? Конечно, вы можете сделать курсор большим, толще, добавить сочетание клавиш для поиска, придать ему цвет и т. д.; но PenAttention делает больше! Это очень простая бесплатная утилита, которая выделяет ваш курсор. Кроме того, вы можете настроить параметры и изменить цвет и размер выделения.Давайте узнаем больше об этом.
Указатель мыши и подсветка курсора для ПК
Это очень легкая и простая программа для выделения курсора, загрузка и установка которой на ваш компьютер занимает несколько минут. После установки вы увидите маленькую розовую иконку на панели задач. Щелкните правой кнопкой мыши значок, и вы увидите доступные параметры. Вы можете выбрать маркер в виде круга/прямоугольника или карандаша/указки.
Как использовать PenAttention

Приложение довольно простое, и вы можете использовать его без особых технических знаний.Щелкните правой кнопкой мыши значок на панели задач и перейдите в «Настройки выделения».
- Здесь вы можете выбрать, хотите ли вы, чтобы подсветка была круглой или прямоугольной формы.
- Вы можете настроить и выбрать непрозрачность маркера.
- Вы также можете изменить цвет маркера по своему выбору. Просто нажмите на три крошечные точки на цветовом блоке и выберите свой цвет.
- После внесения изменений щелкните поле с надписью « Выделите мышь и перо » и щелкните Применить изменения . Ну, чекбокс такой маленький, что вы можете его пропустить, как это было изначально, поэтому я добавил стрелки, чтобы помочь вам. Кроме того, вы также можете установить флажок «T oggle Color On Right Click », если вы хотите часто менять цвет маркера одним щелчком мыши.

Переключение подсветки горячих клавиш
Подсветка после точки может раздражать, поэтому вы можете использовать горячие клавиши для ее переключения. Это приятная функция, с помощью которой вы можете включать и выключать подсветку с помощью горячих клавиш.Выберите нужную горячую клавишу CTRL + F9 или CTRL + ALT + F9 , и все готово.
Итак, в основном это бесплатная утилита, которая очень полезна для таких людей, как я, которые часто пытаются найти потерянный где-то в тексте курсор. Кроме того, это очень полезно для людей, которым часто приходится делиться экраном по работе. Они могут легко выделить курсор на общем экране и облегчить работу.

Вам нужно PenAttention?
- Да, если вам часто трудно найти курсор.
- Да, если вы часто делитесь своим экраном по работе.
- Да, если вам нужно часто делать скриншоты и отмечать их.
В целом, это хорошая простая и бесплатная утилита для выделения курсора, но мне бы хотелось, чтобы она хорошо работала при 125% масштабировании. Что касается меня, то я бы предпочел выбрать дисплей с масштабированием 125% и пропустить эту утилиту. Вы можете скачать его здесь , если вы сочтете это полезным.
.ИнструкцииBlogspot и многое другое: путь курсора
Прежде чем мы доберемся до почты... С днем рождения, Джилл! Пусть жизнь будет почетной, деньги, звание профессора, доктора наук, вены, симпатичные мальчики и много еды и бесконечное количество свободного времени... Поездки в теплые страны (не Египет, там слишком много дряни), записи сольный альбом, собственная программа на телевидении...
(не знаю, что бы вы хотели, так вот что меня порадует.)
Я специально немного задержал публикацию поста, чтобы совпасть с 1 июня.:)
Курсоры сегодня!
Смена курсоров — обычное дело, поэтому я не знал, стоит ли писать этот пост. После долгих раздумий решил записать два момента: откуда взять курсор и как сделать самому.
1. Где взять готовый курсор?
Рекомендую сайт:
http://www.cursors-4u.com
(нажмите на интересующий курсор и скопируйте содержимое фрейма вверху <ИЗОБРАЖЕНИЕ>. Перейти в наш блог - панель навигации> макет> добавить гаджет HTML (где угодно) .Вставьте туда ранее скопированный код и сохраните его.)
2. Как создать свой курсор?
Дело простое, нужна графическая программа, которая умеет делать прозрачный фон или входим в онлайн редактор (<клик>). Если у нас нет графических навыков / мы не хотим рисовать / мы считаем, что самодельные курсоры - это хрень, нам также нужна картинка.
а) открываем нашу картинку в графической программе. Я возьму вот этот:
(накопал в гугле)
Дело очевидное - подбирайте цвета так, чтобы они не потерялись на вашем шаблоне.Светло-зеленый курсор и светло-зеленый шаблон на них.
б) вырезаем белый фон <КЛИК>. Очевидно, в этом нет необходимости при выборе изображения такого типа:
в) Я бы посоветовал, чтобы изображение имело стрелку, если оно не "создано" для курсора. Другими словами: если на нашей картинке нет клюва, точки или стрелки, другим будет сложно ее использовать. Лучше всего это иллюстрируется примером:
Это готовая стрелочка которая уже есть в фотошопе D можно нарисовать свою или сделать вверху простой треугольник.
г) Обрезать изображение. Стрелка должна быть в самом ее углу. В Photoshop мы можем сделать это с помощью параметра «Изображение»> «Обрезать» (или «Изображение»> «Тирм», как у меня), или вы можете обрезать курсор в Microsoft Office Picture Manager. Вот как это должно выглядеть в конце:
e) Не забывайте о хорошем размере курсора! Кому нужен курсор размером с заголовок? Уменьшаем, убавляем... Но не слишком. Мой больше, так что вы можете видеть это ясно. Помните, что это всего лишь учебное пособие — курсор приведен в качестве примера (и, конечно же, не подходит ни для одной страницы XD).
| Я назову его Петрусь. |
f) Сохраните курсор как .png.
g) Загрузите изображение, например, на imageshack.us, чтобы получить ссылку на него.
i) Перейдите в «Панель навигации» > «Макет» > добавьте гаджет HTML.
Вставить в гаджет:
j) Сохранить.
Мой эффект:
<ЗДЕСЬ>
--------------
Этот новый HTML меня бесит...
|
| {{/ если иф}} {{#iff cardtype 'eq' 'errormsg'}}Произошла ошибка при добавлении товара в корзину. Пожалуйста, попробуйте еще раз
{{/ iff}} {{#iff code 'eq' 'BAD_REQUEST'}}Произошла ошибка при добавлении товара в корзину. Пожалуйста, попробуйте еще раз
{{/ iff}} {{#iff source.parameter 'eq' 'quantity'}}Произошла ошибка при добавлении товара в корзину.Пожалуйста, попробуйте еще раз
{{/ iff}} {{еще}} {{#iff статус 'экв' '412'}} {{#iff code 'eq' 'STOCK_EXCEPTION'}}К сожалению, выбранный товар недоступен и не может быть добавлен в корзину.
{{/если иное}} {{#iff code 'eq' 'SUBSCRIPTION_BUNDLE_EXIST'}}Пожалуйста, сделайте отдельную покупку для дополнительных подписок
{{/ iff}} {{else}}Произошла ошибка при добавлении товара в корзину.Пожалуйста, попробуйте еще раз
{{/ iff}} {{/ iff}}Дата публикации статьи:
Получите именно ту помощь, которая вам нужна
Вы ищете конкретное решение для своего продукта?
Требовая гарантийная поддержка гарантии на продукт
Воспользуйтесь Cashback, подарками и специальными предложениями
Get Easy Access to Techniate Support
-
Добавить продукт
-
Добавить продукт
-
- MetroX - для модификации внешнего вида курсора
- TaskbarX — значки центрального трея
- T-Clock - поменять часы на более современные
- WinDynamicDesktop - динамические обои
Нажав на эту ссылку, вы покинете официальный веб-сайт Royal Philips Healthcare («Philips»).Все ссылки на сторонние веб-сайты, которые появляются на этом сайте, предоставляются только для вашего удобства. Любые ссылки на другие сайты не подразумевают одобрения таким другим сайтом, и Philips не делает никаких заявлений и не гарантирует точность, своевременность или пригодность содержания любой связанной страницы и не несет никакой ответственности за ее результаты.
Я понимаюВы собираетесь посетить страницу глобального контента Philips
ПродолжитьВы собираетесь посетить веб-сайт Philips USA.
Я понимаюНаш сайт лучше всего просматривать в последних версиях Microsoft Edge, Google Chrome или Firefox.
.90 000 COREL — урок 12 COREL — урок 12Редактировать кривую Безье
Выберите инструмент рисования от руки (клавиша F5) и нарисуйте ниже кривой:
Используется в программах векторной графики для представления фигур. с называется Кривые Безье, состоящие из узлов - на приведенном выше рисунке отмечены квадратиками - и соединяющие их сегменты. Переключитесь на булавку, нажав пробел, затем увеличьте масштаб. курсор мыши на узор - в какой-то момент он изменит свою форму на стрелку.
Выбранный образец кривой можно перетащить в желаемое положение изменив таким образом форму кривой:
Вы можете изменить форму сегментов с помощью инструмента отредактируйте форму, которую вы активируете с помощью клавиши F10 или нажав на панели инструментов на иконе -. Курсор мыши изменится на -. С помощью инструмента формы мы можем вытянуть носы а также сегменты, меняющие форму:
Чтобы добавить к кривой новую формулу, выберите соответствующий инструмент поместите на сегмент и дважды щелкните левой кнопкой мыши.Дополнительный лозы допускают сложную форму кривой:
Чтобы удалить шаблон, щелкните по нему инструментом формы - он сделает это выберите узел, затем нажмите клавишу Удалить . Удаление кустов может вызвать изменение формы кривой Безье. Если вы хотите удалить сразу более одного узла, они должны быть предварительно выбраны для работы. Может можно получить несколькими способами:
Отметьте ограничения, окружив их тентом - нажмите левую кнопку мышью, и вы перетаскиваете инструмент так, чтобы создаваемая вами навеска закрывала все переходы доступно для выбора:
Вы также можете выбирать узлы, щелкая их один за другим с помощью инструмента форма с нажатой клавишей Shift - это вызывает другое выделение выбранный гепатит - этот метод особенно полезен, когда мы хотим одновременно отметит узлы в разных точках кривой.Удаляем выбранный узор из выделение, нажав на него еще раз с нажатой клавишей Shift:
Выбранные узлы можно удалить вместе с клавишей Delete или совершит над ними другую операцию — например, сдвиг — захват свободным инструментом из отмеченных кур и перетащите в другое место на экране:
Конечные узлы кривой можно соединить, сдвинув их себя:
, а затем щелкните значок авто на панели свойств. кривая закрытия:
Замкнутые кривые можно раскрасить так, как я предлагаю для проверка правильности выполненной операции:
Кривая может быть разорвана в выбранной зоне - выберите ее для этого шаблон:
Нажмите на панели свойств для значков разрыва кривой:
Потяните наконечники в двух разных направлениях:
Описанные выше операции также можно выполнить из меню контекст, который появляется, когда вы щелкаете правой кнопкой мыши по узлу мыши:
Режимы работы wzw
Сотрите все на листе, ниже нарисуйте кривую Безье, переключиться на инструмент редактирования формы (клавиша F10) и щелкните его на одной из внутренней части кривой:
На выбранном узле и на узлах, непосредственно связанных с ним появятся стрелки для управления так называемымконтрольно-пропускные пункты вза. Эти точки влияют на кривизну соседнего сегмента - кривизна определяется контрольными точками, принадлежащими крайним высотам данного отрезка. Контрольные точки можно перетаскивать, что аналогично перетаскиванию. сегменты - однако перетаскивание точек позволяет вам управлять более точно кривизна сегмента:
Выбрав один из внутренних шлангов, щелкните мышью на панели свойства иконок режим резкости :
Контрольные точки режима Sharp для соседних узлов сегменты независимы друг от друга - это позволяет сегментам быть острыми смешивается с водой - Пересеките контрольные точки узла, чтобы сформировать острую точку соединение сегментов:
Затем щелкните значок режима на панели свойств. Говоря :
В плавном режиме контрольные точки обоих сегментов находятся в одном линии с узором – это гарантирует плавный переход в узле одного сегмента в второй.Настраиваем кривизну обоих сегментов независимо:
Теперь нажмите на значки симметричного режима :
на панели свойств
Симметричный режим очень похож на подробный - дополнительный режим ограничение здесь в том, что расстояние от контрольной точки до узла для обоих равно сегменты - это приводит к тому, что кривизна этих сегментов симметрична с обеих сторон уха. Этот режим мы используем чаще всего при создании фигурок симметричный:
Выбор режима кривой Безье можно сделать из меню. контекст, вызываемый щелчком правой кнопкой мыши по узлу:
Преобразование сегментов в сегменты или кривые
Сегмент кривой Безье может быть - щелкните любой форму с помощью инструмента фигуры, а затем на панели свойств щелкните преобразование сегмента в эпизод:
Операцию также можно выполнить с помощью контекстного меню, когда вы щелкаете сегмент правой кнопкой мыши.
Сечение не имеет кривизны, и крайние ограничения не имеют для него кривизны контрольные точки.
Аналогичным образом мы можем преобразовать отрезок линии в кривую - выберите значок препарата для преобразования сегмента линии в кривую. Сейчас мы выполним простые упражнения, которые покажет нам полезность операций, описанных выше.
Скругление соединения двух сегментов
Нарисуйте человека, состоящего из двух сегментов, соединенных вместе внизу. острый угол и перейдите к инструменту редактирования формы:
Примерно на одном и том же расстоянии от вершины добавить в каждом новый шаблон (увеличьте рабочую область клавишей F4 или Shift + F2):
Нажмите на вершину - она ее выберет - и нажмите ключ Удалить :
Преобразование полученного сегмента в кривую по методу, описанному в предыдущем подраздел:
Выберите тент обоих новых куполов:
Поместите их в болтовню:
Аккуратно согните получившуюся кривую с помощью инструмента формы вы получите заданную форму:
Сделано:
Дорожный знак
Используя приведенные выше сообщения, нарисуйте предупреждающий знак дорога - используйте равносторонний треугольник, предоставленный инструментом рисования многоугольники (клавиша Y).Обратите внимание, и углы внутренний треугольник его немного отличается от углов внешнего треугольника красный — модификация направлена на выравнивание толщины красной полосы. Эффект вы получите это, потянув за шланги и отрегулировав кривизну угла. Не забудьте использовать клавишу Ctrl при перемещении треугольника внутренний:
Старый телевизор
Начертите на листе бумаги прямоугольник чуть шире, чем тот, что выше. (отношение сторон по вертикали к сторонам по горизонтали должно быть о 3:4):
Нажмите пробел, а затем перетащите указатель по углам ощупывание вершины прямоугольника
Превратите прямоугольник в кривую Безье, нажав Ctrl + Q .Эта операция необходима, если мы хотим изменить форму сегментов. Нет на инструменте редактирования формы и превратите четыре боковых сегмента в кривые:
| Примечание: Вы можете идти задается вопросом, почему мы все еще должны превращать отрезки в кривые, ведь мы выполнили операцию преобразования прямоугольника в кривые комбинацией клавиш Ctrl+Q . Прямоугольник – это поддерживаемая геометрическая фигура. внутри CorelDraw.Операция преобразования прямоугольника в кривую заставляет его стать кривой Безье, состоящей из гепатита и сегментов. Закругленные углы уже являются кривыми сегментами, но стороны остаются еще в рассрочку. Так как мы будем хотеть их немного, мы должны превратить эти отрезки в отрезки кривых - отсюда и необходимость в последних операция. |
Когда стороны изогнуты, слегка отогните их наружу form tool - старайтесь делать одинаково, иначе экран телевизора будет деформировано:
Переключитесь на указатель, нажав пробел .Нажмите и зажмите клавишу Shift и создайте симметрично уменьшенную копию экран:
Закрасьте центр темно-серым цветом, а край светло-серым:
Чтобы получить ощущение стеклянного экрана, добавьте надпись в левом верхнем углу. угла маленький белый прямоугольник без контура:
Самое сложное позади. Теперь нарисуйте три измерения Телевизионная приставка (способ создания куба мы дали в глава о прямоугольниках), нарисовать панель управления и т. д.
Колокольчик/шапочка
Нарисуйте равносторонний треугольник на листе бумаги с помощью инструмента многоугольникПревратите треугольник в кривую, нажав Ctrl + Q. Ну давай же инструмент редактирования формы (клавиша F10). Отметьте шатер скидок, на которых я лечу. середины сторон и удалите их клавишей Delete:
Преобразование всех боковых сегментов в кривые:
Выберите верхний узор и переведите его в симметричный режим:
Аккуратно согните нижнюю часть
Немного поработайте над геометрией колокола, перетащив точки контрольный гепатит:
Колокольчик готов - теперь превратим его в шапку.В середине боковые сегменты, добавляйте по одной строке за раз:
Перетаскивание верхней шины вниз клавишей вниз Ctrl :
С нажатой клавишей Ctrl аккуратно защелкиваем точку контроль верха - равен шишкам в игре шапки:
Нарисуйте плоский эллипс под цифрой:
Выберите обе фигуры вместе (обведите их рамкой) или, выделив эллипс, нажмите Shift и щелкните верхнюю часть шляпы).Отцентрируйте их по горизонтали, нажав C . Затем переместите эллипс в вертикально (нажатием клавиши Ctrl) до тех пор, пока он не закроет spd шляпа:
Создать уменьшенный симметрично (масштабирование с клавишей Shift) копирует эллипс шириной равной ширине игры шляпа:
Закрасьте отдельные объекты правильными цветами — вы можете нанесение тональных наполнителей:
Сердце
Нарисуйте круг на листе бумаги и превратите его в кривую Безье, нажав клавиши Ctrl+Q .Перейти к инструменту редактирования формы (клавиша F10):
При преобразовании в кривую круг имеет 4 вершины и 4 сегмента. Выберите верхнюю и нижнюю области выделения:
Изменить режим работы этих выступов на острый (щелкнув в значке режима резкости на панели свойств или с помощью контекстного меню - Щелкните по выбранному узлу правой кнопкой мыши и из меню выберите резкость). Затем обозначьте тент с двумя боковыми рамами:
Инструмент обрабатывает одну из сторон, отмеченных удерживая нажатой клавишу Ctrl , перетащите оба узла вверх, пока они не будут включены высота верхнего узла:
Нажмите на верхний шаблон - появятся стрелки контрольных точек.Чутко перетащите их в игру, чтобы по обе стороны от соска их не было живот:
Теперь нажмите на нижний шаблон и перетащите точки аналогичным образом контрольные линии располагаются так, чтобы они находились внутри сердца – боковая линия должна быть принять слегка обвисшую форму:
Сердце готово - закрасьте его красным и устраните контур. Для эффекта 3D добавьте маленький белый узел на животе:
упражнения
Создайте следующую графику, используя известные здесь методы:
.
Windows 10 изменились до неузнаваемости. Посмотрите, как установить этот вид
Персонализация внешнего вида Windows 10.
Персонализация внешнего вида Windows 10 — относительно сложная задача. Разумеется, Microsoft дает пользователям своей системы возможность менять фон, ведущие системные цвета, режим отображения (светлый, темный), курсоры или звуки. Однако этого точно недостаточно для того, чтобы требовательный человек смог подстроить внешний вид ОС под свои нужды. К счастью, правильные программы могут помочь.
Windows 10 может быть очень красивой
Пользователь Reddit с ником cybrdmon похвалил свой вариант пользовательского интерфейса в Windows 10. Он избавился от живых плиток (динамических плиток) в меню «Пуск», центрировал значки на панели задач и сделал интерфейс программы легким и прозрачным . Как это было? Взглянем.
Аккуратно и немного... для macOS? | Источник: cybrdmon @Reddit
Мы часто пишем о разных концепциях, но интерфейс, который вы видите выше, концепцией не является.Его можно воссоздать без особых усилий, установив несколько приложений, используемых изобретательным пользователем Интернета. Хорошей новостью является то, что вы скачаете три из них из нашей файловой базы. Вам нужно:
Далее осталось отключить живые плитки и вуаля! Вы сможете насладиться изменившейся до неузнаваемости Windows 10.Да, обои на обложке из macOS.
Как отключить живые плитки в Windows 10?
Динамические плитки в Windows 10 можно деактивировать по отдельности, щелкнув правой кнопкой мыши по каждой из них, выбрав «еще» , затем «Отключить динамическую плитку» . Это также можно сделать с помощью редактора реестра:
1. Введите «regedit» в поисковой системе Windows 10 и откройте редактор реестра.
2. Найти ключ:
HKEY_CURRENT_USER \ Software \ Policies \ Microsoft \ Windows \ CurrentVersion \ Pushnotifications
Если он не существует, создайте его.
3. Создайте новый параметр DWORD (32-разрядный) с именем NoTileApplicationNotification и установите для него значение 1.
4. Перезагрузите компьютер.
5. Чтобы восстановить исходное состояние, повторите шаги 1 и 2, затем создайте значение DWORD 0 и перезагрузите компьютер.
Примечание: модификации системного реестра производятся на ваш страх и риск.
Разве ты не хочешь революции? Проверьте последние изменения в Windows 10
Microsoft по случаю запланированного на ноябрь обновления 20х3 представит несколько небольших новинок в Windows 10. Одна из них — новое меню «Пуск», которое, наряду с другими улучшениями, можно включить до премьеры. Как? Смотрите как активировать функции из Windows 10 20х3 теперь .
Источник: Reddit
объявление
.