Как скриншот обработать в фотошопе
Экшены фотошопа | The Sims Creative Club
Как известно, лень - двигатель прогресса, однако, в данном уроке я познакомлю вас с несколькими её положительными результатами.Наверняка, каждый из вас, обрабатывая большое количество скриншотов из игры, уставал и мечтал "сделать красиво" нажатием лишь одной кнопки. Это возможно, но вот над созданием этой заветной кнопки придется немного потрудиться.
Самый основной инструмент для автоматизации действий в Photoshop - это "экшены", от английского "Actions" - действия. В русскоязычной версии программы данный инструмент называется "операции".
Экшены позволяют записать все наши действия в редакторе буквально поэтапно и воспроизвести их в нужный момент на том же, или на другом скриншоте.
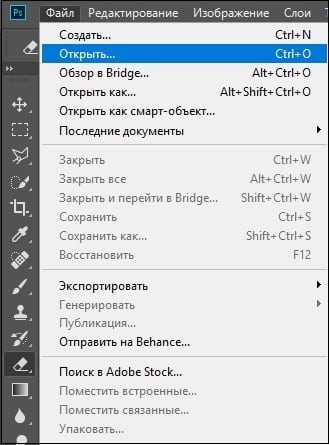
Также операции помогут в том случае, когда нужно одинаково обработать сразу несколько скриншотов, например, изменить размер до 800px. Для этой цели есть расширенная функция - пакетная обработка, которую можно найти по командам: Файл - Автоматизация - Пакетная обработка.
Рис.1 Достаточно указать папку, в которой хранятся требующие обработки скриншоты, и папку, в которую они после обработки будут сохраняться, ну и, конечно же, способ обработки.
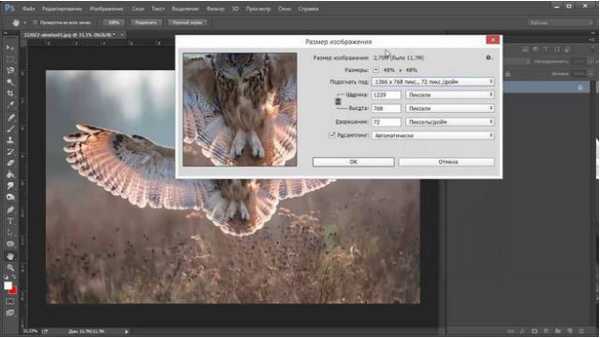
Рис.2 Далее вся обработка будет проходить практически без вашего участия.
Этот способ особенно удобен для заядлых династийцев, которые делают множество похожих (по цвету и размеру) фотографий. Таким образом, обработка скриншотов для каждого нового отчета будет проходить быстрее и легче, какое бы количество вы ни планировали выложить в тексте. )
Работа с Фотошоп, картинками и цветами
Работа с Фотошоп, картинками и цветами
При работает с графическими редакторами ScreenPic предлагает помощь в разных направлениях. Речь идет и о быстрой возможности показать процесс через скриншот и о выделении и вставке какой-то части изображения прямо в редактор из интернет браузера, фото, видео, игр. Вы даже можете быстро узнать RGB код любого цвета который отображается на вашем экране. Применения - безграничным.
Фотошоп, ScreenPic и скриншот
Когда вы работаете в фотошопе и вам нужно быстро показать процесс, спросить мнения или просто для себя оставить референс текущей точки редактирования - вы можете это сделать за считанные секунды.
Итак, с помощью программы ScreenPic вы просто обводите нужную часть экрана и жмете "Загрузить", тут же у вас появляется прямая ссылка на скриншот и вы можете просто держать таб в браузере открытым или отправить его друзьям, знакомым или коллегам. Конечно же, запостить в твиттер, если нужно.
Быстрая вставка изображения в Фотошоп через ScreenPic
Итак, вы работаете в фотошопе и вам нужно вставить часть картинки, фото, дизайнерский элемент. Вы просто через ScreenPic выделяете область экрана и просто нажимаете "копировать в буфер". И все, теперь вы можете просто вставить эту часть экрана в Фотошоп без необходимости изменять размер или обрезать лишнее, ведь вы выбрали уже нужную часть экрана. Это очень экономит время, силы и нервы. Попробуйте, вы не сможете вернутся назад.
Самое интересное, что вы можете вставить любое изображение через ScreenPic, не важно что это, фото, видео или скриншот из игры. И делается это буквально в пару кликов.
Выбор цветов для работы в Фотошоп через скриншот
Вы вовлечены в творческий процесс, редактируете фото, создаете макет или новый дизайн, и вам нужно узнать какой именно цвет "вот там, именно в этом месте того изображения", вы просто выделяете область экрана и с помощью "пипетки" встроенной в ScreenPic моментально получаете RGB код нужного вам цвета. Который вы тут же можете использовать уже в Фотошоп. Удобно? Еще бы - это ScreenPic.
Так вы можете узнать любой цвет, в любом нужном вам элементе того, что отображается на вашем экране. При этом вам можете полностью погрузится в творческую работу и акцентом на фотошоп.
Фото в фото на фоне фото.
Еще один мощный элемент при работает с изображениями и скирншотами - это возможность сделать многослойные скриншоты изображений. Проще говоря, вы можете иметь открытыми много окно редакторов ScreenPic, это позволить делать фото в фото и компоновать любые элементы на фоне друг друга. А малая ресурсоемкость программы позволяет работать со "слоями" очень быстро. Применения для этого функционала практически безграничны.
Фотошоп, скриншоты и ScreenPic
Многое вы сможете сделать быстрее, лучшее и качественнее с помощью ScreenPic при работе с любым графическим редактором и конечно же с известным Фотошоп. Попробовав один раз, вы будете рекомендовать этот процесс друзьям и радоваться жизни. ScreenPic заботится о вас и сохраняет ваше время, выводя творчество на новый уровень.
Полное руководство по ретушированию фотографий и разделению частот в Photoshop
В этом руководстве вы узнаете о ретуши в Фотошопе и том, как использовать корректирующие слои, освещение, осветление и затемнение. А о также разделение частот. Приемы, описанные в этой статье, должны нормально работать в большинстве версий Photoshop. Вы также можете скачать RAW-файл, который я использовал:
Мы начинаем с Raw-файла или изображения высокого качества. Если вы хотите следить за мной и параллельно выполнять все шаги, загрузите изображение. В данном случае я конвертирую Raw-файл в файл PSD. Для красивой фотографии самое главное — это освещение. При правильном освещении все тени заливаются светом, и кожа модели выглядит гладкой даже без дополнительной обработки.
В начале ретуши лица в Фотошопе мы дважды продублируем фоновый слой и растрируем каждый из этих дубликатов. Кликните правой кнопкой мыши и выберите пункт «Растрировать слой». Нижний слой я назвал “lo”, а верхний “hi”. К слою “lo” я применил «Размытие по Гауссу» с радиусом 10 пикселей, а затем выбрал слой “hi” и перешел в Изображение> Внешний канал. Использовал параметры, приведенные на скриншоте. Затем я установил для слоя “hi” режим смешивания «Линейный свет».
Нам нужно выбрать инструмент «Восстанавливающая кисть» (J) и задать в панели параметров в верхней части окна программы для «Образца» — «Активный слой». Теперь мы можем начать работу со слоем “lo”. Я хочу сгладить мешки под глазами. Работая со слоем “lo”, мы редактируем только цвета изображения и не убираем ни одну текстуру. Это гарантирует, что текстура кожи модели остается такой же, мы просто осветляем область под глазами.
Создайте новый слой между слоями “lo” и “hi”. Назовите его “smoothing”. Затем выберите инструмент «Кисть» (B) и в панели параметров в верхней части окна программы установите непрозрачность кисти 10%.
Нажав клавишу Alt / Opt, вы можете использовать этот инструмент как пипетку для выбора образца цвета. Я выбираю образец цвета в светлой области и аккуратно закрашиваю им затененные участки кожи. А затем аналогично выбираю образец в темной области и закрашиваю им светлые участки. Это позволит во время ретуши фотографий в Фотошопе сгладить тона кожи в целом.
Выберите слой “hi” и активируйте инструмент «Восстанавливающая кисть» (J). Проверьте, чтобы в панели параметров для «Образца» был установлен «Активный слой», а затем начните подбирать образцы (кликните по участку, удерживая Alt / Opt) на чистых участках кожи и закрашивать ими проблемные места.
На данном этапе ретуши портрета в Фотошопе обработаем две области волос, расположенные справа и слева от линии подбородка и шеи. Объедините все слои в один. Выберите инструмент «Прямоугольная область» (M), выделите правую часть изображения, а затем нажмите Cmd / Ctrl + J, чтобы создать из нее новый слой поверх других слоев.
Перейдите в Редактирование> Трансформирование> Отразить по горизонтали и перетащите слой с помощью инструмента «Перемещение» (V) на левую сторону изображения. Я хочу применить к этому слою волос маску и замаскировать волосы только слева от подбородка.
Снова объедините все слои в один. Нажмите Cmd / Ctrl + J, чтобы продублировать этот слой. Назовите нижний слой “lo 2”, а верхний — “hi 2”. Нам нужно размыть слой “lo 2” с радиусом 10 пикселей и применить к слою “hi 2” «Внешний канал», как мы делали раньше. Далее перейдите в Фильтр> Усиление резкости> «Умная» резкость и увеличьте резкость слоя “hi 2” примерно на 150% с радиусом 1,2 пикселя. Я также хочу добавить к слою “hi 2” маску слоя, которую мы используем позже.
Выберите слой “lo 2” и активируйте инструмент «Кисть» (B). Снова закрасьте светлые и темные участки, как мы это делали раньше, кистью с непрозрачностью 10%, чтобы сгладить их. На этом этапе ретуши кожи в Фотошопе обработайте более мелкие детали.
Уберем мелкие детали из общей текстуры кожи. Все, что нам нужно сделать, чтобы немного размыть кожу, это закрасить черным цветом области в маске слоя, которую мы ранее добавили к слою “hi 2”. Я использую инструмент «Кисть» (B) с непрозрачностью 10% и мягко закрашиваю области, в которых хочу убрать детали.
Теперь нам нужно добавить собственную искусственную текстуру кожи, чтобы кожа модели после ретуши фото в Фотошопе не выглядела неестественно гладкой. Создайте новый слой и назовите его “Skin Texture Small”. Перейдите в Редактирование> Выполнить заливку и выберите в открывшемся окне 50% серого. Затем перейдите в Фильтр> Шум> Добавить шум и добавьте 25% шума.
Для параметра «Распределение» задайте «Равномерное», установите флажок возле параметра «Монохромный». После этого перейдите в Фильтр> Стилизация> Тиснение и установите значения для «Угла» — 85 градусов, «Высоты» — 2 и «Эффекта» порядка 200%. Задайте для этого слоя режим наложения «Мягкий свет». Это наша базовая текстура.
Продублируйте слой текстуры кожи и назовите его «Texture Skin Large«, а затем перейдите в Редактирование> Трансформирование и в панели параметров в верхней части окна программы задайте для ширины и высоты 200%.
Теперь нам нужно замаскировать эту текстуру. Удерживая клавишу Alt / Opt, кликните по иконке «Добавить слой-маску», чтобы добавить маску слоя, залитую черным цветом. Проделайте это для обоих слоев текстуры кожи. Активируйте инструмент «Кисть» (B), установите непрозрачность кисти 10% и аккуратно зарисуйте белым цветом области, в которых вы хотите проявить текстуру.
Начните со слоя с более мелкой текстурой, а когда закончите, зарисуйте области маски слоя с более крупной там, где вы хотите ее проявить. Это очень кропотливая ретушь лица в Фотошопе. Запаситесь временем и терпением. Удаляйте белые участки там, где текстура выглядит плоской или неестественной.
На этом этапе мы создадим слой для пятен и подправим все, что сможем определить визуально. Создайте новый слой и назовите его “Blemishes”. Выберите инструмент «Восстанавливающая кисть» (J), задайте для образца «Активный и ниже». С помощью маленькой кисти начните убирать крошечные пятна, которые вы видите.
Начните с объединения всех слоев в новый слой. Затем используйте инструмент «Лассо» (L), чтобы создать две области выделения выше бровей там, где вы хотите обрезать их. Затем с помощью клавиши со стрелкой подвиньте эти две области выделения вверх. Чтобы таким образом перемещать выделение, инструмент «Лассо» должен быть активен. Перейдите в Выделение> Модификация> Растушевка и растушуйте края выделения на 5 пикселей.
Нажмите Cmd / Ctrl + J, чтобы создать из выделенных областей новый слой, а затем переключитесь на инструмент «Перемещение» (V) и подвиньте слой вниз, пока не обрежете брови, как показано выше в примере ретуши фотографии в Фотошопе.
Кожа выше бровей выглядит не совсем естественно, потому что видны края бровей. Добавьте к слою “Eyebrow Trim” маску слоя, как показано выше, и зарисуйте кожу над бровями, чтобы проступили их края. Я использовал мягкую кисть среднего размера, чтобы зарисовать черным цветом и скрыть то, что нужно.
Создайте новый слой, назовите его “Eye Blemishes” и измените масштаб, чтобы приблизить области глаз. С помощью инструмента «Штамп» (S) зарисуйте вены внутри глазного яблока. Я задал для образца «Клонирующего штампа» образец «Активный и ниже», а затем кистью небольшого размера начал выбирать образцы чистых участков глазного яблока и зарисовывать с их помощью пятна.
Добавьте корректирующий слой «Кривые» (Слой> Новый корректирующий слой> Кривые), установите для этого слоя режим наложения «Осветление основы» и залейте маску черным цветом. Выберите инструмент «Кисть» (B), установите для кисти непрозрачность 10% и аккуратно зарисуйте блики в глазах, чтобы сделать их светлее, а также зарисуйте сетчатку глаза вокруг радужной оболочки, чтобы увеличить «округлость» глазного яблока.
Я также зарисовал участки на губах, где также должны быть блики, чтобы увеличить блеск губ и улучшить их форму во время ретуши портрета в Фотошопе.
Создайте еще один корректирующий слой «Кривые» и установите для него режим смешивания «Затемнение основы». Залейте маску корректирующего слоя черным цветом. Зарисуйте края глаз, чтобы они выглядели более округлыми. Немного зарисуйте участки вокруг радужной оболочки глаза, чтобы четче отделить ее от сетчатки. Я также прошелся по бровям, чтобы затемнить их, и вокруг глаз, чтобы сделать их выразительнее.
Кроме этого я зарисовал области ниже нижней губы, а также складку между губ, как будто рот модели слегка приоткрыт. При затемнении будьте очень аккуратны и осторожны. Если вам не понравился какой-то созданный эффект, зарисуйте его черным цветом, чтобы полностью замаскировать.
На сетчатке наблюдаются небольшие участки отлива синим цветом. Давайте уменьшим общую сочность белков глаз, добавив корректирующий слой «Сочность» (Слои> Новый корректирующий слой> Сочность) и уменьшив «Сочность» до -50. После этого залейте маску корректирующего слоя черным цветом. С помощью инструмента «Кисть» (B), непрозрачность около 65%, закрасьте белки глаз.
Для дальнейшей ретуши кожи в Фотошопе создайте два новых слоя, назовите их «Brighters» и «Darkers» и выберите инструмент «Кисть» (B), непрозрачность — 100%. Я использую жесткую кисть (размером 2 пикселя) белого цвета. Я буду закрашивать этой кистью слой «Brighters«. Я нарисовал маленькие точки света там, где я вижу светлые участки на радужной оболочке.
Скройте этот слой, нажав на маленькую иконку глаза, и проделайте то же самое для слоя «Darkers«, но в нем закрасьте черным цветом темные участки. Теперь сделайте оба слоя видимыми и установите для них режима наложения «Перекрытие». Уменьшите непрозрачность слоя «Darkers» до 20%, а «Brighters» до 40%.
Мы сгладили большую часть темных и светлых областей, и это позволит нам восстановить тени и светлые участки именно там, где нам нужно, а также задать для них интенсивность, размер, которые нам нужны. Создайте новый слой, перейдите в Редактирование> Выполнить заливку и выберите для заливки слоя 50% серого. Назовите этот слой “D&B-01”. Установите для этого слоя режим наложения «Мягкий свет», чтобы серый цвет исчез.
Выберите инструмент «Затемнитель» (O), в панели параметров в верхней части окна программы установите для «Диапазона» — «Средние тона», а для «Экспонирования» — 25%. Сначала мы затемним темные участки, а потом поэкспериментируем со светлыми.
На данном этапе ретуши фото в Фотошопе я хочу обработать все места, где волосы соприкасаются с кожей, а также добавить глубину для всех углублений (вокруг глаз, по обе стороны носа, под губами, и т.д.). На втором скриншоте я установил для слоя осветления/затемнения режим смешивания «Нормальный», чтобы вы наглядно увидели, что я сделал.
Теперь переключитесь на инструмент «Осветлитель» (O) (расположенный под инструментом «Затемнитель») и в панели параметров в верхней части окна программы установите для «Диапазона» — «Средние тона», а для «Экспонирования» — 25%. Я попытаюсь усилить интенсивность светлых участков, сохраняя при этом плавный переход к тонам вокруг них.
Продублируйте слой затемнения/осветления (Cmd / Ctrl + J), а затем перейдите в Фильтр> Размытие> Размытие по Гауссу и задайте для «Радиуса» значение 50 пикселей. Уменьшите непрозрачность слоя, если он слишком насыщенный.
В результате последующей ретуши лица в Фотошопе произведем еще одно разделение частот. Вернитесь назад к соответствующему разделу, если вы уже забыли, как это делается. Я свожу все слои в новый слой, дублирую этот слой и называю нижний слой “lo 3”, а верхний — “hi 3”.
Нам нужно усилить резкость слоя “hi 3”. Перейдите в Фильтр> Усиление резкости> «Умная» резкость и задайте для «Эффекта» — 175% и для «Радиуса» 1,5 пикселя. Добавьте к этому слою маску слоя и закрасьте черной кистью (с непрозрачностью 10%) области кожи, чтобы добавить мягкости, сохраняя при этом резкость.
Добавьте корректирующий слой «Кривые» (Слои> Новый корректирующий слой> Кривые) и добавьте аккуратную S-образную кривую, как показано на скриншоте выше. Это увеличит контрастность лица. Мы зальем маску корректирующего слоя черным цветом и закрасим лицо белой кистью с непрозрачностью 10%, чтобы немного смягчить контраст.
Создайте корректирующий слой «Выборочная коррекция цвета» (Слои> Новый корректирующий слой> Выборочная коррекция цвета) и настройте параметры каналов красного, белого, полутонов и черного, как показано на скриншотах выше. Вот и все! Я показал, как производить ретуширование фото в Фотошопе и коррекцию цвета. Всего наилучшего!
Данная публикация представляет собой перевод статьи «ULTIMATE GUIDE TO BEAUTY RETOUCHING AND FREQUENCY SEPARATION PHOTOSHOP TUTORIAL» , подготовленной дружной командой проекта Интернет-технологии.ру
Оптимальные способы печати экрана Photoshop
Как всем известно, Photoshop - мощный графический редактор, разработанный и выпущенный Adobe Systems. Его можно использовать как в Windows, так и в Mac OS X. В Photoshop есть множество параметров редактирования и эффектов, которые позволяют вносить любые графические изменения в изображение. Однако Photoshop слишком профессиональный для некоторых людей. Людям, которым необходимо объяснить профессиональный процесс использования Photoshop, необходимо использовать снимки экрана, чтобы объяснение было ясным и интуитивно понятным. Снимок экрана Photoshop также может помочь вам обратиться к техническим специалистам для устранения неполадок.
Есть несколько способов сделать снимок экрана в Photoshop. Стандартный способ использования «Print Screen» / «Fn + Print Screen» в Windows или «Command + Shift + 3/4» на Mac достаточно далеко и действительно неудобен, чтобы мгновенно сделать снимок экрана с инструкциями с выделением. Поэтому разумно использовать простую, но полнофункциональную утилиту для создания снимков экрана. В этом случае эта статья расскажет вам, как сделать снимок экрана Photoshop с помощью некоторых оптимальных инструментов.
1. Free Screenshot Capture
Этот инструмент для создания снимков экрана является предпочтительным для печати экрана Photoshop. Это веб-приложение, поэтому вам не нужно устанавливать его на свой компьютер. С помощью этого приложения вы можете сделать снимок любой области на экране. Этот инструмент также предлагает мгновенные варианты аннотации при создании снимка экрана. Более того, вы можете управлять снимком экрана несколькими способами: сохранять его на локальный диск, копировать в буфер обмена, делиться им в социальных сетях или загружать в бесплатное облако, предоставленное разработчиком.Все эти действия (создание снимка экрана, аннотирование и управление снимком экрана) могут быть выполнены за секунды на одном интерфейсе. Давайте посмотрим, как сделать снимок экрана Photoshop с помощью этого приложения.
- Зайдите на screenshot.net, нажмите «Сделать снимок экрана», чтобы загрузить это приложение.
- Нажмите значок камеры и выберите область в Photoshop, когда ваш курсор превратится в перекрестие.
- Отпустите кнопку мыши, чтобы подтвердить снимок экрана. Теперь вы можете добавлять линии, стрелки, текст и т. Д.к графику.
- Нажмите кнопку диска, чтобы сохранить его на локальный диск. Вы также можете поделиться или загрузить снимок экрана Photoshop.
Вы также можете загрузить его профессиональную версию для получения дополнительных функций, включая несколько режимов скриншотов, планировщик скриншотов, задержку захвата и так далее.
Скачать
2. Greenshot
Это еще одна хорошо известная бесплатная программа для создания скриншотов. Вы также можете захватывать любые части экрана с помощью этого инструмента. Он также поставляется с редактором изображений, который предлагает вам некоторые основные параметры аннотации: прямоугольник, линия, текст и т. Д.Но эти параметры недоступны, когда вы делаете снимок экрана. Вы можете получить к ним доступ, щелкнув опцию «Открыть в редакторе изображений» в списке, который появится после того, как вы сделаете снимок экрана. В этом списке вы также можете скопировать снимок экрана в буфер обмена, отправить его в программы Office, загрузить в Imgur или отправить по электронной почте. Со всеми этими функциями Greenshot, несомненно, является еще одним хорошим выбором для создания снимков экрана в Photoshop.
3. LightShot
LightShot доступен не только для Windows / Mac, но также может работать с веб-браузерами, такими как Chrome, Firefox, IE и Opera.Вы можете снимать любую область на экране, не говоря уже о Photoshop (если она видна на экране). Вы можете аннотировать снимок экрана простыми элементами (линиями, стрелками, текстом и т. Д.) При его создании. Когда аннотирование выполнено, вы также можете сохранить снимок экрана на свой локальный диск, скопировать его в буфер обмена, загрузить или поделиться им в социальных сетях. Однако у этой программы есть один недостаток: нет прямой настройки, позволяющей остановить ее автозапуск при запуске ОС. И это действие автозапуска повлияет на скорость запуска вашей ОС.
Заключение
В этом посте представлены три бесплатных, простых, но полнофункциональных инструмента для снимка экрана Photoshop . Среди них Free Screenshot Capture является самым популярным из-за его гибкой доступности, мгновенных опций аннотирования и множества способов вывода. Кроме того, он никогда не запустится автоматически, если вы не отметите эту опцию в его настройках.
Загрузить
Рейтинг: 4.3 / 5 (на основе 13 оценок) Спасибо за вашу оценку!
.Полное руководство по созданию снимков экрана
Большинство людей может подумать, что создание снимка экрана - это простой и понятный процесс, и он будет во многом одинаковым на каждой платформе, с которой они сталкиваются.Что ж, они ошибаются. Процесс создания снимков экрана прост для одних устройств и практически невозможен для других. Для некоторых операционных систем это предполагает знание ярлыков, в то время как для других вы можете нажать PrtScn и следовать своему носу. Все они очень разные.
Большинство людей подумали бы, что создание снимка экрана - это простой и понятный процесс, и он будет во многом одинаковым на каждой платформе, с которой они сталкиваются.Что ж, они ошибаются. Процесс создания снимков экрана прост для одних устройств и практически невозможен для других. Для некоторых операционных систем это предполагает знание ярлыков, в то время как для других вы можете нажать PrtScn и следить за своим носом. Все они очень разные.
Вот руководство, которое показывает вам самые быстрые способы делать снимки экрана для всех основных устройств и ОС: Windows, Mac OS X, Linux, Android, iOS и Kindle Touch.Для многих из этих операционных систем также есть множество специальных инструментов для создания снимков экрана, поэтому они тоже были отмечены. Независимо от вашего устройства и ОС, мы сможем помочь вам сделать снимок экрана сегодня.
Скриншот Windows
В Windows есть простой, но неизящный способ работы со снимками экрана.Просто щелкните PrtScn , и снимок экрана будет сохранен в буфере обмена. Затем откройте свой любимый редактор изображений и вставьте изображение в новый документ.
Например, MS Paint и Gimp - бесплатные редакторы изображений, которые хорошо работают.
Mac OS X Скриншот
Есть несколько способов сделать снимок экрана на Mac, и все они по умолчанию сохранят файл PNG на вашем рабочем столе.Наиболее часто используемые ярлыки для снимков экрана Mac:
- Command-Shift-3 - Делает полноэкранный снимок экрана.
- Command-Shift-4 - Делает снимок экрана выбранной вами области.
- Command-Shift-4, затем пробел - Делает снимок экрана активного окна.
Вы также можете прочитать:
Linux Скриншот
Есть много способов делать снимки экрана в Linux, некоторые из которых довольно сложны, поэтому мы просто рассмотрим некоторые из более простых способов.
В большинстве случаев Gnome или Unity щелкните PrtScn , и вы увидите всплывающее диалоговое окно, которое позволит вам выбрать место для сохранения.Чтобы получить только активное окно, нажмите Alt-PrtScn . Пользователи Gnome также могут перейти в меню и выбрать Приложения> Стандартные> Сделать снимок экрана .
Многие пользователи Linux также любят использовать Gimp или ImageMagick для создания снимков экрана.В KDE вы можете установить KDEgraphics3 для запуска ksnapshot.
Скриншот Android
Если вы используете ICS (Android 4.0), получить скриншот не проблема. Просто нажмите и удерживайте кнопки уменьшения громкости и питания одновременно, и снимок экрана появится в вашей галерее.
Однако, если вы используете более старую версию Android, все становится намного сложнее.В некоторых моделях телефонов есть встроенные функции создания снимков экрана, например в некоторых телефонах Galaxy, но всем остальным потребуется либо использовать метод Android SDK, либо выполнить рутинг своего телефона и получить специальное приложение.
Чтобы делать снимки экрана с помощью Android SDK, вам необходимо установить Android SDK на свой компьютер, а затем подключить Android.Затем в приложении DDMS выберите «Устройство »> «Снимок экрана ».
Полные инструкции по установке Android SDK находятся здесь.
Ознакомьтесь с этими статьями для получения дополнительной информации:
Скриншот iOS
Одновременно нажмите и отпустите кнопку включения / выключения и кнопку «Домой».Снимок экрана добавлен в ваш альбом Camera Roll.
Kindle Touch Скриншот
Удерживайте кнопку «Домой» в течение 3 секунд, затем нажмите в любом месте экрана Kindle Touch, затем отпустите кнопку «Домой» после небольшого ожидания.Когда вы подключите Kindle к компьютеру с помощью кабеля USB, вы найдете снимок экрана в корневом каталоге Kindle Touch. Скриншоты сохраняются в формате GIF размером 800x600 пикселей.
Существует также множество отличных программ, доступных для различных платформ, с помощью которых можно делать отличные снимки экрана.Расширения для скриншотов в браузере могут быть действительно полезны для просмотра всей страницы, даже если ваш экран не видит всю страницу.
Вот еще несколько инструментов, которые вы можете проверить:
Какой ваш любимый способ делать скриншоты? Вы используете собственные команды или специальную программу?
Кредит изображения: ShutterStock
5 способов проверить, взломано ли ваше устройство Android
Об авторе Анджела Рэндалл (Опубликовано 426 статей)Анж - выпускник Интернет-исследований и журналистики, который любит работать в Интернете, писать и социальные сети.
Ещё от Angela RandallПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.30 Лучшее программное обеспечение для захвата экрана и программа для создания снимков экрана
- Home
-
Testing
-
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- 000 ETL
-
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества
- 0003000300030003 SoapUI
- Управление тестированием
- TestLink
-
SAP
-
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- MMO
- Crystal Reports
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Back Tutorials
- 9007
-
- Apache
- AngularJS
- ASP.Net
- C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux
js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 000
- SQL 000
- SQL 000
0003 SQL -
000 -
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
-
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- 9000 Дизайн 9000 Эталон
- 900 Эталон
- 9000 Проектирование 900 Ethical
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сеть
- Операционная система
- Назад
- Prep
Big Data
-
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOps Back
- HBase
- HBase
- HBase .
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
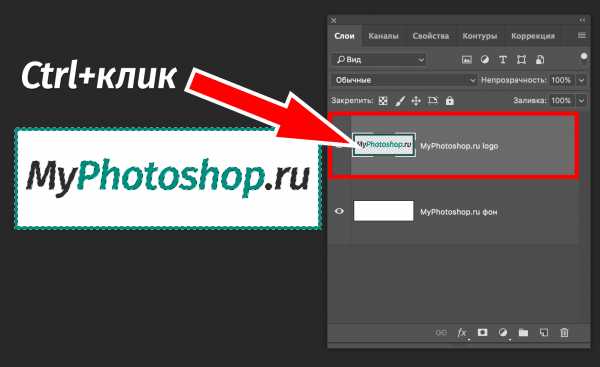
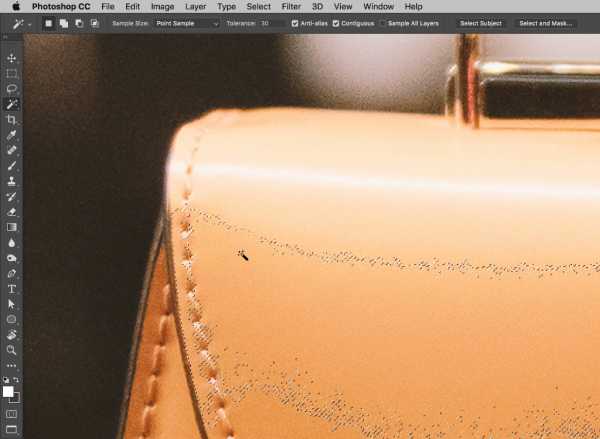
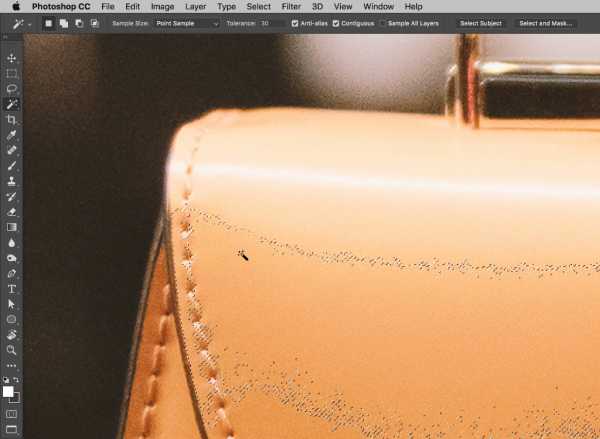
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .

 Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
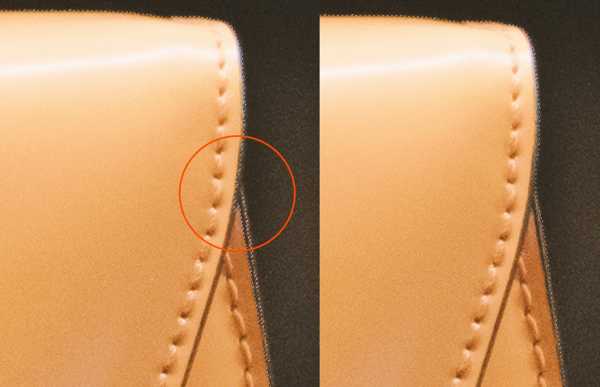
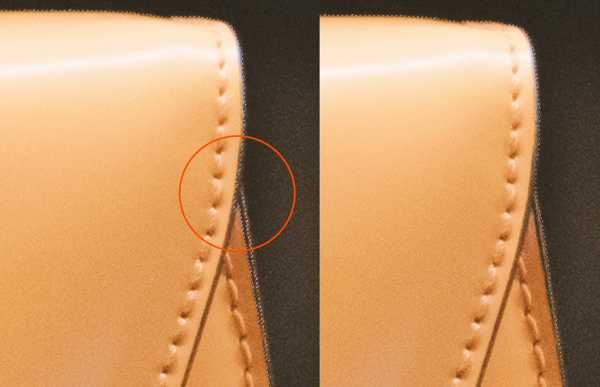
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента "Лассо". Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо - Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso - Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо - Автоматическое добавление к выделению путем обводки области.


Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
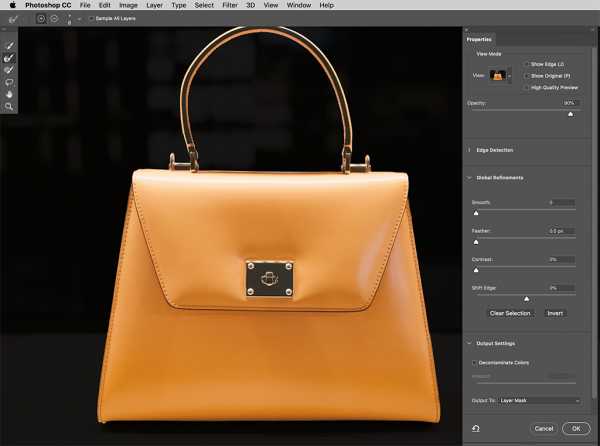
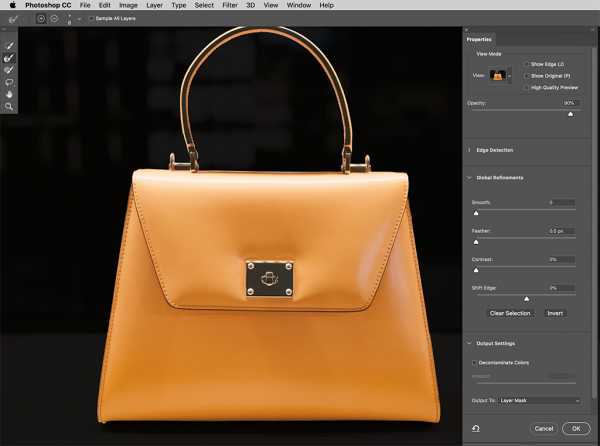
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.

 Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор. В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:




Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».

 Когда активирована маска слоя, фон становится прозрачным.
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».

 Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон - ту часть, которую вы хотите удалить - черным цветом. Область, которую вы закрашиваете, станет красной.

 В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.

 Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые. Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.

 Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты - Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к недостаткам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor - Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor - отличная альтернатива всему вышеперечисленному - мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
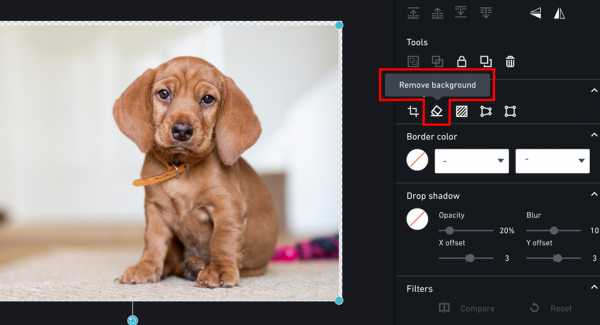
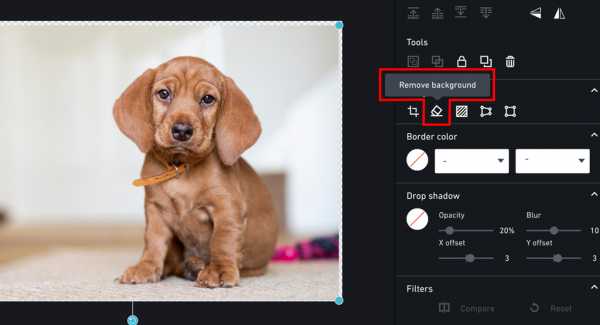
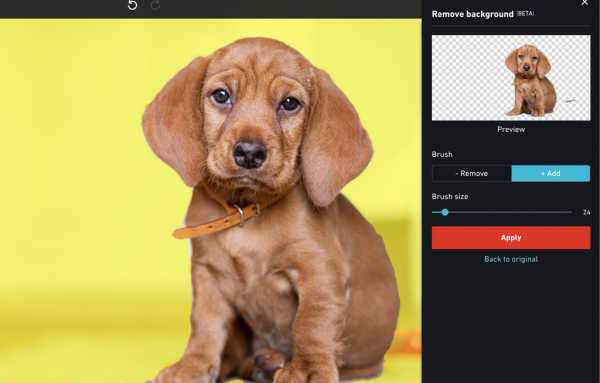
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.

 Хорошее маленькое изображение собачки через Пола Стивена
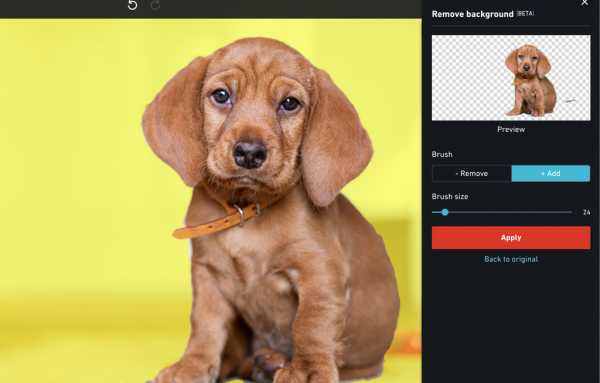
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите кнопку - Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.

 Желтая область показывает предварительный просмотр того, что будет удалено.
Желтая область показывает предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .


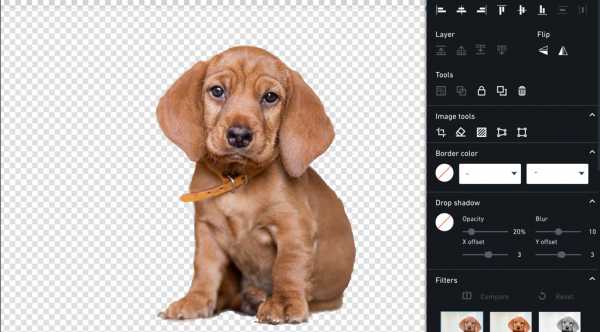
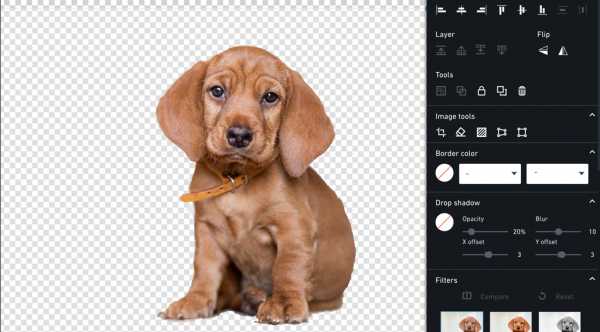
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.