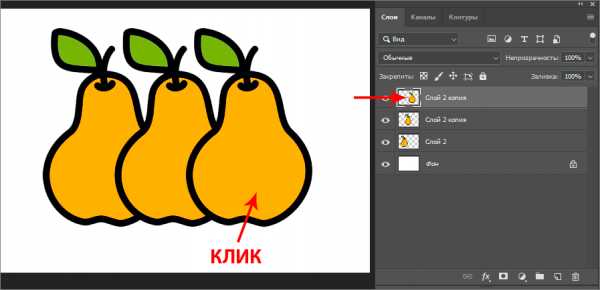
Как в фотошопе масштабировать без искажения фото
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Инструменты трансформации в Photoshop
#Руководства- 9707
- 18
Инструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
Как изменить размер изображения в "Фотошопе", сохранив пропорции?
Изменение размера изображения в "Фотошопе" - дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в "Фотошопе". Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в "Фотошопе" нынче - это то, что должен уметь каждый человек.
Что такое "пропорционально"
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в "Фотошопе", при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) - это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, "сплющенности" и так далее. Очень удобно.
Но как изменить размер изображения в "Фотошопе", сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия - новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех "сборках" одинаковы.
Пропорциональное изменение
Первый вариант развития событий - это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло - по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто "тяните" за угол изображения. Вверх - для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в "Фотошопе" (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в "Фотошопе". Но каким образом следует поступить, чтобы реализовать задумку?
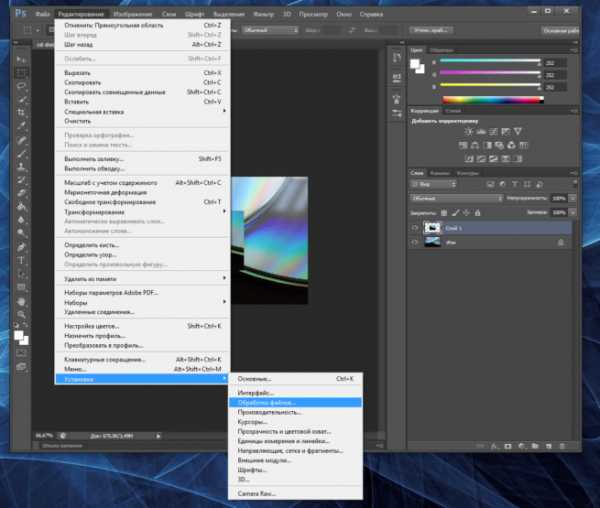
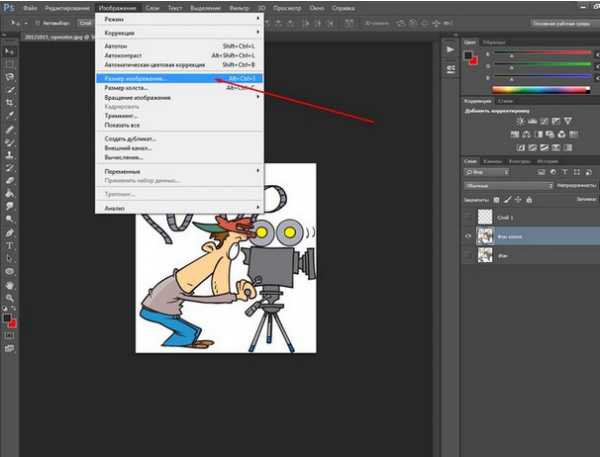
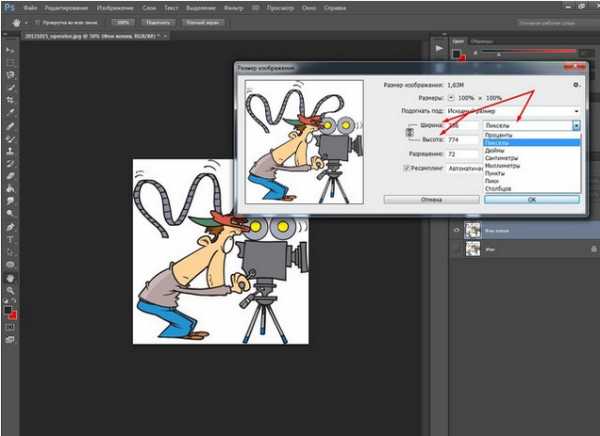
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в "Фотошопе" CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись "Изображение". Теперь нажмите там на функцию "Размер изображения".
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: "Сохранить пропорции". Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально "подогнать" изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в "Фотошопе" без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в "Фотошопе". Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о "горячих клавишах" вызова функций.
Чтобы попасть в меню "Размер изображения", достаточно одновременно нажать в "Фотошопе" Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив "сохранить пропорции", а затем жмем на "Ок". Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в "Фотошопе" без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего "хватайтесь" за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных "маркеров".
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите "Шифт" до того, как "отпустите" квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы "растянете" картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый - это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой "нарисуйте" фигуру по площади, которую нужно отделить. Вот и все.
Второй подход - использование "лассо". Этот инструмент также находится на панели инструментов. Обычное "лассо" помогает в произвольной форме выделить тот или иной участок. Магнитное - "привязывает" точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное - выделяет целые полигоны изображения. Чаще всего используют "магнитный" вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в "Фотошопе". Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните - пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Как трансформировать объект в фотошопе разными способами?
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Добрый день, мои дорогие друзья и читатели. Как ваше настроение? Готовы немножко пофотошопить? Сегодня я хочу показать вам, как трансформировать объект в фотошопе для различных целей. Сегодняшняя тема взята не с потолка. Просто вспомнилось, как несколько лет назад я поприкалывался над другом. Суть прикола была в том, что я сфотографировал как о сидит за компьютером и что-то делает в интернете.
И я решил наложить на монитор кадр (скриншот) или просто фотографию (не помню уже) из... порнофильма. Да, вот такой негодяй. И несмотря на то, что монитор находился под углом, я наложил этот кадр так, что он встал четко по монитору. Получилось это всё довольно забавно и очень похоже. Друг тоже оценил.
Все эти действия я произвел с помощью масштабирования и трансформации. Поэтому в сегодняшней статье я наглядно покажу, как это можно воплотить в жизнь.
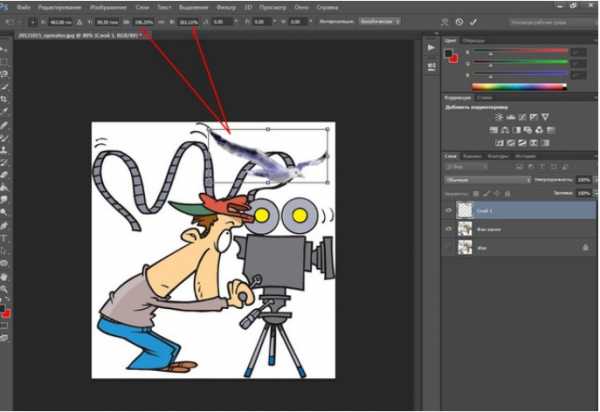
Давайте откроем наш фотошоп и начнем. Издеваться мы будем над этой картинкой, кроме того она в формате PNG и находится на прозрачном фоне, а именно это нам и надо. Откройте эту картинку в фотошопе, чтобы она у вас открылась на отдельном слое.
Свободное трансформирование
Свободное трансформирование подразумевает увеличение и уменьшение объекта, его расширение и сужение, а также поворот изображения. В общем это любое искажение картинки от его первоначального вида. Поэтому по-хорошему это наиболее распространенный тип трансформации.
Как масштабировать изображение?
- Чтобы начать свободно трансформировать, вам надо перейти в меню «Редактирование» и выбрать «Свободная трансформация». После этого вокруг вашего листочка образуется рамочка. Именно она то нам и нужна. Кстати советую пользоваться горячими клавишами. Это всегда удобнее и быстрее. Чтобы вызвать свободное трансформирование, вам нужно нажать комбинацию клавиш CTRL+T. Будет тоже самое.
- Когда у вас появилась рамка, то наведите на любой из ее углов или точек на ее стороне, пока курсор не изменится на двойную стрелочку. Теперь зажмите на этом месте левую кнопку мыши и начинайте водить мышкой (не отпуская кнопки!), пока не достигните нужного результата. После того как закончили — нажмите Enter.
- Если вы тяните за углы, то объект будет увеличиваться, уменьшаться, плющиться и расширяться.
- Когда вы тяните за боковые стороны, то объект будет только сужаться и расширяться с боковой стороны.
- Если вы будете тянуть за верх или низ, то объект будет либо плющиться, либо растягиваться сверху или снизу.
И кстати, если во время трансформирования зажать клавишу SHIFT и потяните из угла, то трансформация будет ровная, т.е. с сохранением всех пропорций. Таким образом вы не потеряете форму объекта. А если зажать клавишу ALT и выполнить трансформирование, то оно будет идти либо к центру, либо из центра, в зависимости от того, куда вы тащите.
В общем сейчас попробуйте все сделать сами и вы сами всё поймете как это работает. Всё на самом деле очень просто.
Как повернуть изображение?
- Активируйте свободное трансформирование еще раз и наведите курсор чуть выше любого угла рамки, пока курсор не изменится на двойную изогнутую стрелочку.
- Теперь зажмите левую кнопку мыши и не отпуская ее начинайте водить мышкой, т.е. водить так, как будто вы сами поворачиваете этот лист. Он будет поворачиваться в любую сторону по вашему желанию. Когда вы его повернули в нужную сторону, нажмите Enter.
Масштабирование и поворот
Это абсолютно то же самое, что и в свободном трансформировании. Но свободное трансформирование подразумевает две эти вещи одновременно. Вы же можете вызвать отдельно как масштабирование, так и поворот. Правда я лично смысла не вижу вызывать каждый такой вид трансформации по отдельности, если всё можно сделать с помощью одной функции.
Но если же вы хотите пользоваться каждой функцией в отдельности, то активируйте их в меню «Редактирование» — "Трансформирование" — «Масштабирование/Поворот». Но я бы рекомендовал бы вам пользоваться именно свободным трансформированием в фотошопе.
Наклон
Конечно, можно трансформировать объекты в фотошопе не только с помощью свободного трансформирования, но используя каждую функцию в отдельности. Если вы хотите сделать эффект наклона, то данная функция будет вам незаменима. Для этого встаньте на слой с объектом и выберите пункт меню «Редактирование» — «Трансформирование» — «Наклон».
После этого можете тянуть мышкой за любой угол, а тем временем остальные три уголочка останутся неподвижными. Например, если во время работы с «Наклоном» вы немного опустите правый верхний угол и поднимите нижний, то создастся эффект, будто телевизор слегка повернут.

А если вы сместите в право и влево верхние углы, то получится, то получится совершенно другой интересный эффект. Вы можете сами поэкспериментировать и посмотреть на то, как это происходит в жизни. Ну и точно также ,если вы зажмете SHIFT, то весь наклон будет происходить на одном уровне.
Самое интересное, что вам даже необязательно идти непосредственно в меню наклона. Вы можете нажать CTRL+T, чтобы вызвать свободное трансформирование в фотошопе. А при наведении на на любой из углов зажмите клавишу CTRL, и это будет аналогично тому, о чем я рассказал выше.
Искажение и перспектива
Функция искажения может имитировать поворот объекта в другую сторону, будто телевизор стоял прямо, а затем его развернули на 45 градусов. Вызывается эта штуковина точно там же, где и остальные функции. То есть, заходим в «Редактирование» — «Трансформирование» — «Искажение».
Попробуйте точно также слегка подергать за верхний левый или правый угол объекта, чтобы посмотреть, как он после этого изменится.

Точно там же находится и «Перспектива». Только в отличие от своих соратников, она работает со всеми углами. То есть, если вы потяните за левый верхний угол, то относительно него зеркально будет двигаться и правый. Сами посмотрите, как эта функция работает в действии.

Кстати, вам ничего не мешает точно также и трансформировать текст в фотошопе. Ведь по сути это точно такой же объект, на которые действуют все законы этого замечательного графического редактора.
Давайте разберем один живой пример, чтобы вы лучше представляли себе всю эту ситуацию.
Наложение кадра на монитор
Ну а теперь, как обещал, покажу как с помощью нашего сегодняшнего инструмента можно наложить любой кадр на монитор. Допустим у нас есть 2 фотографии: Человек за компьютером и кадр из фильма. Наложим этот кадр на монитор. Открываем оба этих изображения в нашем графическом редакторе.
Переходим на вкладку с доктором Брауном и переносим всё изображение на вкладку с изображением девушки за компьютером с помощью инструмента «Перемещение».
Теперь наш кадр с доком на кадре с девушкой. Отлично. Теперь выберем инструмент «Свободное трансформирование» и уменьшим кадр с доком примерно размером с монитор. Точность тут не важна.
Ну а теперь выберем «Искажение», которое находится где? Да вы уже сами запомнили где) Если нет, то вернитесь выше. И когда изображение обрамилось рамкой, начинайте тянуть за его углы так, чтобы они совпали с углами экрана.
Процесс несложный и очень даже интересный. Мы как будто натягиваем новое изображение. Ну вы сами видите.
После того как все углы подогнали и сделали как надо , нажимаем enter. Должно получиться примерно так.
Можно сделать, чтобы было еще больше похоже на действительность, но об этом уже мы будем говорить в следующих уроках и пользоваться другими инструментами.
Ну что же. На сегодня я заканчиваю. Надеюсь, что вам понравилось трансформировать объекты и изображения в фотошопе. Если есть какие-то вопросы, то не стесняйтесь и задавайте. Еще я очень рекомендую посмотреть прекрасный видеокурс по овладению фотошопа. Благодаря этому курсу вы сможете освоить фотошоп за 2-4 недели. Все от начала до конца и в формате видеоуроков. В общем конфетка, а не курс. Очень рекомендую!
Не забудьте подписаться на обновления моего блога, тогда вы будете в курсе самых последних новостей, статей и конкурсов самыми первыми! Спамить не буду, честное слово. Ну а мы с вами увидимся в следующих статьях. Пока-пока!
С уважением, Дмитрий Костин.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:

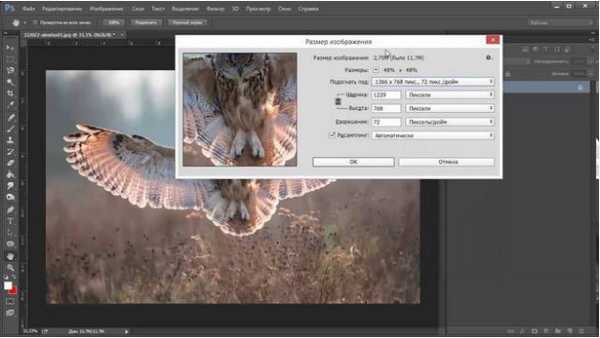
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».

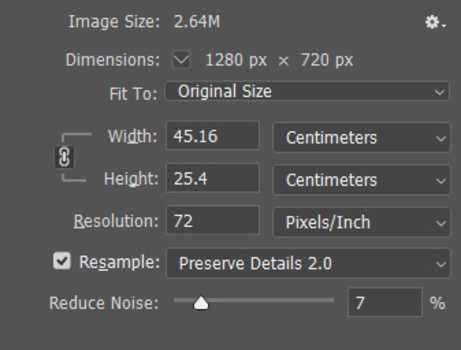
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.

Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.

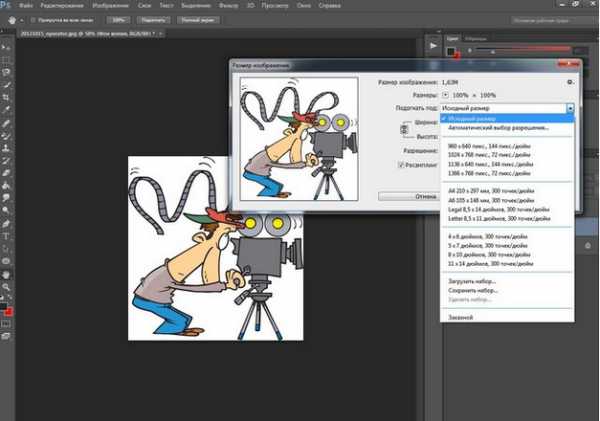
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.

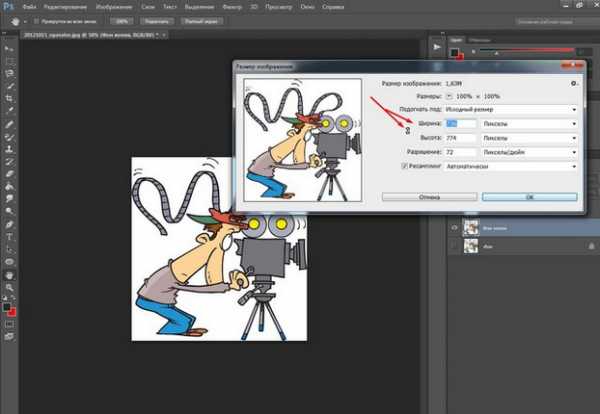
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.

Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.

Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
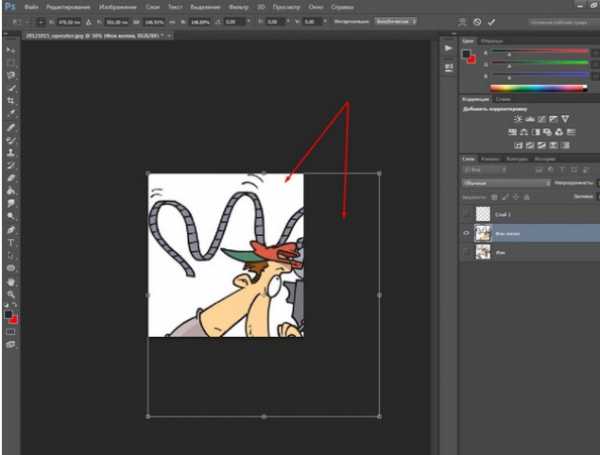
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.

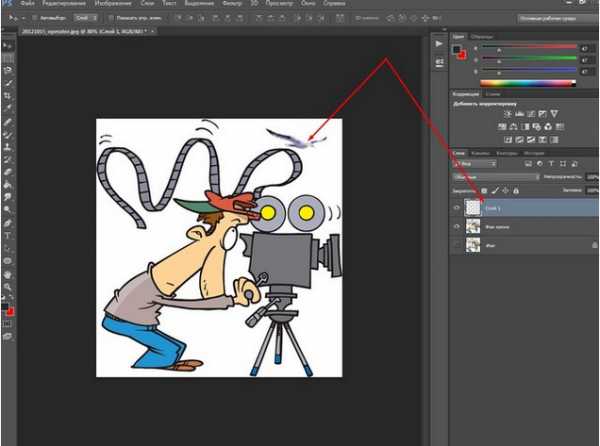
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.

Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.

Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
 0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017 Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит чисто технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, при этом ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон по своему желанию, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения - фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с тем же соотношением сторон, что и исходное изображение, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете удовлетворены тем, что вы обрезали, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, включая популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, вы с большей вероятностью уменьшите фотографию, чем увеличите ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
О чем следует помнить при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы собираемся воспользоваться функцией Resampling , которая является частью «угадывания», о которой мы говорили ранее.И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
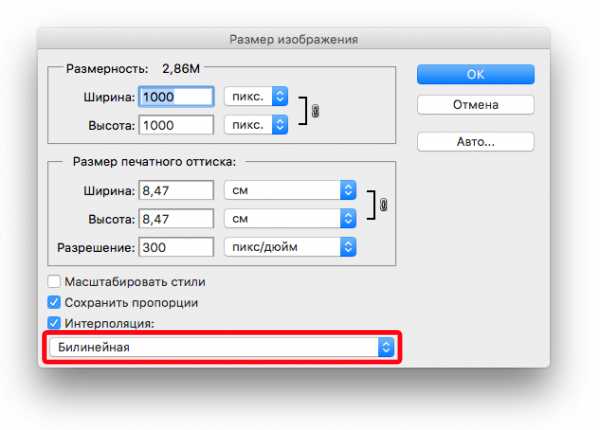
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите «Изображение »> «Размер изображения ».Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми.Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить изображение до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем --- вместо настройки ширины и высоты по пикселям --- выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не увидите некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость - это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий.Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling - это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно - увеличивает размер изображения - но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x - надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop.Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они - лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Станьте мастером кибербезопасности с этим мегапакетом
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne EdelmayerПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как изменить размер изображений для Интернета без потери качества
Сделайте свой сайт быстрее и проще за счет оптимизации изображений. Узнайте, как изменить размер изображений для использования в Интернете, и откройте для себя инструменты, необходимые для этого.
Изображения необходимы в Интернете. Они удерживают внимание пользователей и делают веб-сайт, сообщение в блоге, баннерную рекламу или электронную почту профессионально. Но эти же изображения могут нанести вред вашему сайту. Они могут долго загружаться, что негативно влияет на пользовательский опыт и рейтинг вашей поисковой системы.Чтобы справиться с этим, вам нужно научиться изменять размер изображений в Интернете.
Основные компоненты размера файла
Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср.Почему файлы изображений загружаются долго? Основная причина - размеры файлов ваших изображений. Чем больше файлы, тем больше работы должна выполнять ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
- Размеры пикселей - это количество пикселей, составляющих ваше изображение, по длине и ширине.Чем больше размеры вашего изображения, тем более профессиональным будет ваше изображение, но тем больше будет размер файла. Если размеры фотографии составляют 2000 × 1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла - Различные типы файлов занимают больше места в зависимости от их использования, объема информации, которую они содержат, и того, как сами изображения отображаются в виде растровых изображений или векторных уравнений. Чтобы выбрать между JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
- Качество - Если сохранить исходное качество изображения, размер файла останется большим. Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения. Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты так, чтобы скорость вашей страницы оставалась максимально высокой.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или количеству времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например, килобайтами, мегабайтами). Все на странице, от изображений и текста до анимации и меню навигации, занимает определенный объем дискового пространства, измеряемый в байтах. Логично, что чем больше байтов используется для создания веб-страницы, тем больше времени потребуется для загрузки страницы.
Как повысить скорость загрузки страниц
Изменение размера изображений поможет вам оптимизировать страницу.Изображение взято с jossnat.Самый простой и самый прямой способ повысить скорость вашей страницы - уменьшить размер файла изображения. Этот процесс называется сжатием изображения. Любой желающий может уменьшить размер файла изображения с помощью нашего онлайн-редактора фотографий. Для этого не обязательно быть знакомым с дизайном или кодом.
Сжатие изображения - это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения».«Особенно важно изменить размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, то есть они состоят из большего количества байтов, и поэтому браузеру требуется больше времени для загрузки. Если вы измените размер изображений для Интернета, вы можете уменьшить количество байтов в изображении, чтобы они загружались быстрее.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попытаться уменьшить количество перенаправлений, использовать веб-шрифты и минимизировать ненужные фрагменты кода, такие как комментарии или лишние пробелы.Но опять же, ничто не даст таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость загрузки страницы вашего сайта важна по двум основным причинам:
- Более высокая скорость страницы = лучший пользовательский опыт
Каждый сталкивался с веб-сайтом, загрузка которого занимает целую вечность. Это может приводить в ярость, заставляя пользователей покидать сайт еще до того, как контент загружается. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.С другой стороны, сайт, который загружается быстро, позволяет пользователю легко просматривать ваш контент. Чем лучше взаимодействие с пользователем, тем выше вероятность, что он останется на сайте, прочитает больше контента или даже совершит покупку.
- Более высокая скорость страницы = лучший рейтинг Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы. Если вы хотите повысить рейтинг в результатах поиска (а кто нет?), Вы можете проверить скорость своей страницы.
Как изменить размер изображений для Интернета
1. Выберите правильный формат файла
Перед изменением размера изображения для Интернета решите, сохраняете ли вы изображение в оптимальном формате файла. Существует три общепринятых формата файлов для Интернета.

 Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством. Изображение предоставлено Разваном Ионутом Драгомиреску.
Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством. Изображение предоставлено Разваном Ионутом Драгомиреску. - JPEG - используйте JPEG для фотографий, снимков экрана и большинства других изображений.В файлах JPEG используется сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поэкспериментировать с настройками качества, чтобы достичь оптимального качества по сравнению с размером файла.
- PNG - Используйте PNG для изображений, содержащих четкие геометрические формы, потому что кривые и линии будут отображаться чище, чем в JPEG. PNG используют сжатие без потерь, что означает, что они хранят все данные изображения. Размер их файла будет больше, чем у других форматов.
- GIF - используйте GIF для анимации, но избегайте этого формата для неподвижных изображений, поскольку он ограничивает количество цветов, отображаемых в вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации. Вы также можете попробовать наш бесплатный инструмент для изменения размера изображений. Средство изменения размера изображения может быть вашим ярлыком для изменения размера изображений и фотографий на лету.
2. Уменьшите количество пикселей
Измените размер изображений, чтобы они были равны или чуть превышали предполагаемый размер экрана. Изображение предоставлено Olinda.Для кодирования каждого пикселя изображения требуется определенное количество байтов. Чем меньше пикселей в изображении, тем меньше будет размер файла.Этот факт не означает, что вы должны изменять размер всех изображений до 100 x 100 пикселей - ваши изображения будут растягиваться с большой потерей качества, когда вы загружаете их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта. Если вы загружаете изображения на свой веб-сайт, выясните, в каком размере они отображаются, и измените размер изображений, чтобы они были равны или немного превышали этот предполагаемый размер отображения. Изменение размера удаляет ненужные пиксели и может значительно уменьшить размер файла.
Узнайте больше о распространенных размерах изображений в Интернете.
3. Наберите в меню настройки качества
Когда вы сохраняете изображение с помощью приложения для обработки изображений, часто в комплект входит ползунок для управления качеством. Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (100 - оригинальное, максимальное качество), контролирует сжатие изображения с потерями. Другими словами, это помогает вам решить, сколько данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с JPEG, вы обнаружите, что можете довольно свободно использовать слайдер. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже 30%. В серии изображений выше вам нужно довольно внимательно посмотреть, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне. Но в серии ниже полосатость хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения - отличный выбор с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и ясными, например, для целевых страниц или вашей домашней страницы, и какие из них вы можете пожертвовать качеством, например, в серии сообщений в блоге.
Идеальный размер изображения для Интернета
Не существует единого идеального размера изображения, но есть несколько рекомендаций. Изображение через Rawpixel.К какому размеру файла следует стремиться при изменении размера изображений? Есть ли магическое число? Ваш идеальный размер изображения будет зависеть от контекста.
- Изображения во всю ширину - Эти изображения будут покрывать весь экран слева направо. Что касается размеров в пикселях, оставьте их на уровне 2400 × 1600 пикселей.
- Изображения внутри содержимого - Эти изображения могут быть внутри галерей слайд-шоу, кнопок с призывом к действию или в блоге. Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей. Для вертикальных изображений выберите ширину не более 1000 пикселей.
Конечно, размеры в пикселях не зависят напрямую от размера файла.Сколько места должны занимать ваши изображения? Золотое правило - загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста основных изображений и аналогичных случаев использования. Если ваш блог содержит несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Какого размера должна быть ваша веб-страница? Средний размер неуклонно растет в течение последних нескольких лет. Средний вес страницы теперь составляет 2 МБ, а по данным некоторых блогов, даже больше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ.Согласно рекомендациям Google, размер каждой страницы должен быть меньше 500 КБ, поэтому вам следует максимально сжимать изображения без ущерба для качества.
Лучшие Инструменты для сжатия изображений
Теперь, когда вы знаете несколько способов изменения размера изображений для Интернета, вам нужны инструменты, чтобы это произошло. Есть несколько тяжелых вариантов обработки изображений, например Adobe Photoshop. Но Photoshop также поставляется с множеством расширенных инструментов дизайна, которые могут оказаться ненужными, если вы просто хотите обрезать, изменять размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений.
Интернет-инструменты
1. Kraken.io
Если у вас есть много изображений, которые вы хотите сжать одновременно, Kraken.io - это инструмент для вас. Его компрессор массовых изображений позволяет оптимизировать сразу несколько изображений и загружать их в формате zip или обрабатывать каждое по отдельности.
2. Редактор Shutterstock
Shutterstock Editor - это бесплатный инструмент для дизайна, который позволяет изменять размер изображений для различных целей и для различных платформ социальных сетей.Помимо множества функций, позволяющих создавать дизайн для рекламных материалов, презентаций и т. Д., Shutterstock Editor позволяет изменять размер и обрезать изображения для уменьшения размера файла. Просто загрузите свое изображение или выберите одно из коллекции Shutterstock для загрузки. Измените размер холста, и когда вы будете готовы загрузить изображение, выберите размер файла вместе с DPI.
3. TinyPNG
Нужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как PNG, так и JPEG, чтобы служить вашим универсальным магазином для сжатия.Помните, что файлы PNG имеют больший размер, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, например логотипов.
Настольные приложения
4. JPEGmini

 Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini.
Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini. В качестве инструмента сжатия JPEGmini позволяет быстро уменьшать размер файлов JPEG. В нем есть ползунок качества и функция предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
5. PNG Перчатка
Этот инструмент для Windows по праву нравится тем, кто его использует. PNGGauntlet обеспечивает минимально возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения
6. Компрессор массовых изображений
ПользователиAndroid не могут найти ничего лучше, чем Bulk Image Compressor для простоты использования. Это эффективное и удобное приложение обеспечивает массовое сжатие партии фотографий на лету.
7. Сжатие фото - усадочные фото
Владельцы iPhone и iPad могут использовать Photo Compress - Shrink Pics, чтобы без проблем уменьшать размер файлов изображений. Освободите место для дополнительных файлов и оптимизируйте свои изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Общие проблемы изменения размера изображения
Итак, что может пойти не так? Изображение предоставлено Майком Лаптевом.При изменении размера изображения для Интернета вы можете столкнуться со следующими общими проблемами:
- Полосы - Полосы возникают, когда вы слишком сильно оптимизировали цифровую фотографию.Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда цветовых тонов просто недостаточно для создания плавного градиента. Функции предварительного просмотра помогают избежать полос при сжатии изображения.
- Pixelation - пикселированное зернистое изображение никому не нравится. Чтобы избежать этой проблемы, не сжимайте изображения до размера в пикселях, меньшего, чем то, как оно будет отображаться. Если изображение на вашем веб-сайте отображается с разрешением 500 × 500 пикселей, не сжимайте его до 100 × 100 пикселей.При загрузке изображений из редактора Shutterstock установите для них значение 72 DPI, чтобы избежать этой проблемы.
- Дисплей странного цвета - Цвета вашего изображения выглядят блекло при загрузке на ваш веб-сайт? Сначала откалибруйте монитор и установите яркость от 90 до 120 кд / м 2 . Также убедитесь, что вы сохраняете файлы, такие как JPEG, в правильном цветовом пространстве для Интернета, то есть в RGB. Если вы сохраните в CMYK, который зарезервирован для печати, ваши цвета не будут правильно отображаться при загрузке через Интернет.
Изображение на обложке через jossnat.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 предоставляет более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения - важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.

Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.