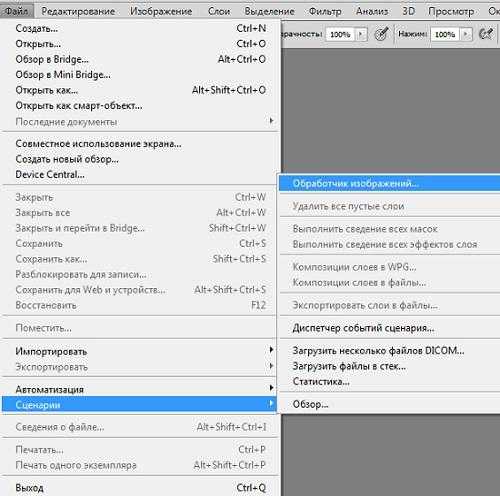
Как в фотошопе сделать слои справа
Photoshop CS5 слои панель основы
на предыдущем уроке, мы кратко рассмотрели, что такое слои, и как они делают работу в Photoshop намного легче. Но прежде чем мы сможем начать использовать все, что слои могут предложить нам, нам нужно изучить некоторые важные навыки для работы в командном центре Photoshop для слоев -панель "слои".
панель слоев (известная как Layers палитра в более ранних версиях Photoshop) выполняйте все задачи, связанные со слоями, от добавления и удаления слоев до добавления масок слоев и корректирующих слоев, изменения режимов наложения слоев, включения и выключения слоев в документе, переименования слоев, группировки слоев и всего остального, что имеет отношение к слоям.
поскольку это одна из наиболее часто используемых панелей во всех Photoshop, Adobe настроила панель слоев так, чтобы она открывалась автоматически при каждом запуске программы.
по умолчанию, вы найдете его в правом нижнем углу экрана. Я использую Photoshop CS5 здесь, но независимо от того, какую версию вы используете, вы найдете панель слоев в том же общем местоположении:
Панель слоев подсвечивается в правом нижнем углу.Если по какой-то причине панель слоев не появляется на экране, вы можете получить к ней доступ (вместе со всеми другими панелями Photoshop), перейдя в окно меню в строке меню в верхней части экран и выбор слои. Галочка слева от названия панели означает, что она в данный момент отображается на экране. Если галочки нет, значит, она скрыта:
Все панели Photoshop могут быть включены или выключены из меню окна в строке меню.Я только что открыл image в Photoshop:
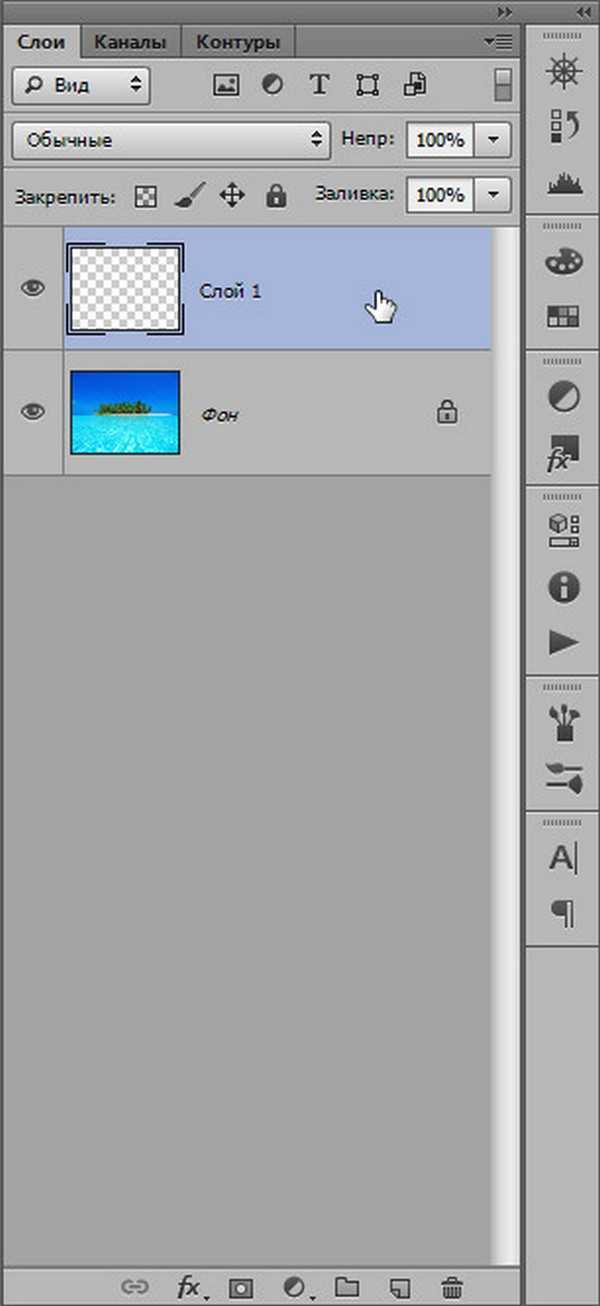
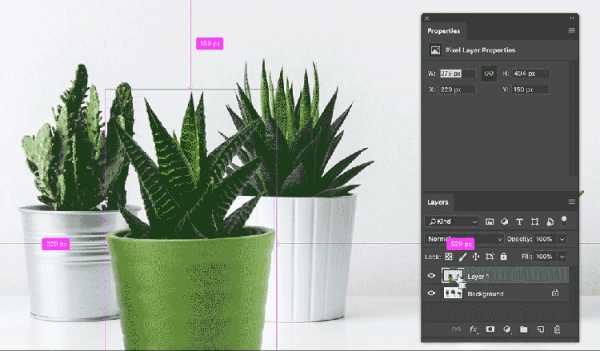
Только что открывшееся изображение.несмотря на то, что я ничего не сделал до сих пор с изображением другого чем открыть его, панель слоев уже дает нам некоторую информацию. Давайте подробнее рассмотрим то, что мы видим:
Панель слоев Photoshop.Вкладка Имя
прежде всего, откуда мы знаем, что то, на что мы смотрим, на самом деле, панель слоев? Мы знаем, потому что так сказано в имя tab вверху панели:
Вкладка имя говорит нам, что мы смотрим на панель слоев.вы можете обратите внимание, что справа от вкладки слоев есть еще две вкладки с именами-каналы и пути, которые отображаются серым цветом:
Вкладки каналы и пути отображаются справа от вкладки слои.Это две другие панели, сгруппированные с панелью слои. В Photoshop так много панелей, что установка их всех на экране, все еще оставляя место для работы, может быть проблемой, поэтому Adobe решила сгруппировать некоторые панели вместе группы Группа для того чтобы сохранить космос. Чтобы переключиться на другую панель в группе, просто нажмите на вкладку название панели. Подсвечивается вкладка панели, которая в данный момент отображается в группе. Однако не позволяйте тому факту, что панель слоев сгруппирована с этими двумя другими панелями, сбить вас с толку. Панели "каналы" и "пути" не имеют ничего общего с панелью "слои", кроме того факта, что они также часто используются в Photoshop, поэтому мы можем спокойно игнорировать их во время просмотра в частности, на панели слоев.
Строка Слоя
каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается в отдельном документе и помещается на один слой. Photoshop представляет слои в документе в виде строк на панели слоев, причем каждый слой получает свою собственную строку. Каждая строка дает нам различные биты информации о слое. На данный момент у меня есть только один слой в моем документе, поэтому моя панель слоев отображает одну строку, но по мере добавления новых слоев, появятся дополнительные строки:
Панель "слои" отображает слои в виде строк информации.Имя Слоя
Photoshop помещает новое изображение на слой с именем фон. Он называется Background, потому что служит фоном для нашего документа. Мы можем видеть имя каждого слоя, отображаемое в его строке. Фоновый слой на самом деле является особым типом слоя в Photoshop, который мы покрываем в следующем уроке:
На панели "Слои" отображается имя каждого слоя.Эскизом
слева от имени слоя находится небольшое уменьшенное изображение, известное как эскиз потому что это показывает нам небольшое превью того, что на определенном слое. В моем случае эскиз показывает мне, что фоновый слой содержит мой образ. Я, вероятно, мог бы догадаться, что сам по себе, так как мой документ имеет только один слой, но приятно знать, что Photoshop прикрывает мою спину:
Миниатюра предварительного просмотра показывает, что находится на каждом слое.Добавление Нового Слоя
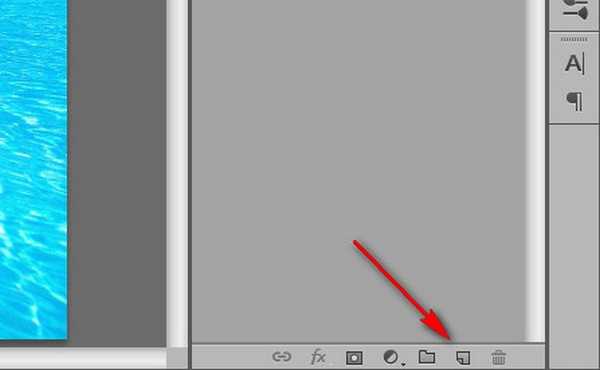
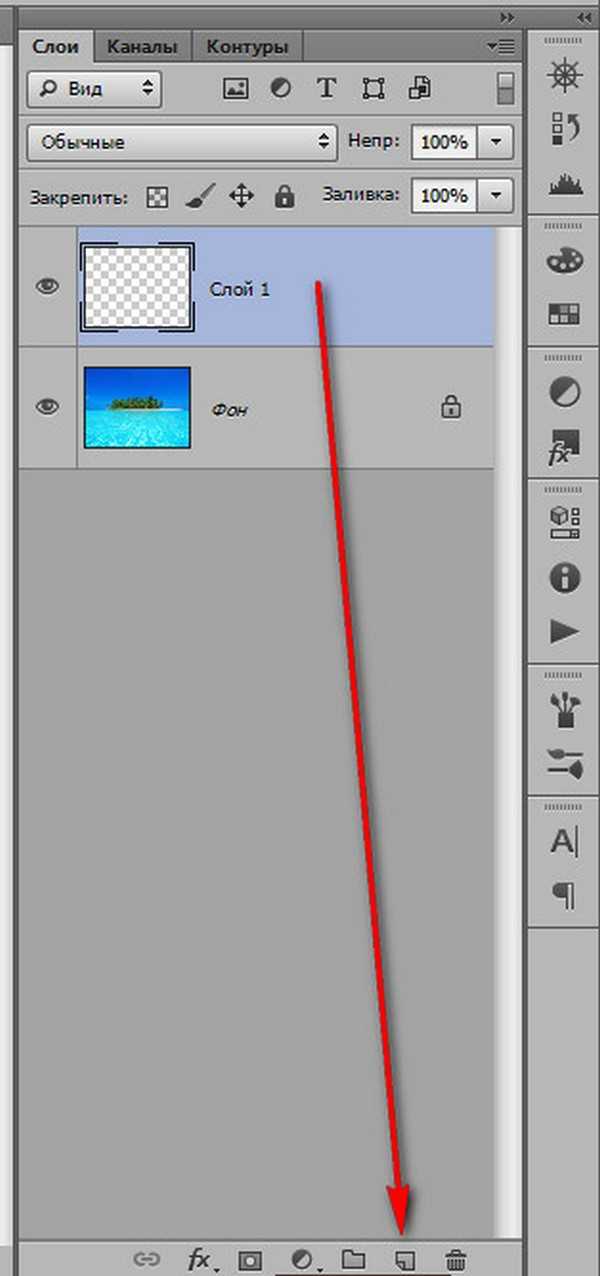
чтобы добавить новый слой в документ, нажмите Новый Слой значок в нижней части панели слоев:
Щелкните значок новый слой, чтобы добавить новый слой в документ.новый слой появляется на панели слоев непосредственно над фоновым слоем. Фотошоп автоматически называет новые слои для нас. В этом случае он назвал слой "Layer 1". Обратите внимание, что теперь у нас есть две строки слоев на панели слоев, каждая из которых представляет отдельный слой:
Появится новый слой с именем Layer 1 в панели слоев.Если мы посмотрим на эскиз нового слоя, мы видим клетчатый узор. Шахматная доска-это способ представления прозрачности в Photoshop. В виду того что ничего еще будучи показыванным в предварительный просмотр миниатюр, это говорит нам о том, что на данный момент новый слой пуст:
Когда мы добавляем новый слой в документ, он начинает жизнь с чистого листа.Если я снова нажму на иконку нового слоя:
Щелкните второй раз на значке нового слоя.Photoshop добавляет еще один новый слой в мой документ, на этот раз называя его "слой 2", и теперь у нас есть три строки слоя, каждая из которых представляет один из трех слоев в документе:
Три слоя, каждый в своей строке на панели слоев.Перемещение Слоев
мы можем перемещать слои выше и ниже друг друга на панели слоев простым перетаскиванием. Прямо сейчас слой 2 находится над слоем 1, но я могу переместить слой 2 ниже слоя 1, нажав на слой 2 и, удерживая кнопку мыши, перетаскивая слой вниз, пока не появится панель выделения между слоем 1 и фоновым слоем. Это место, где слой будет размещен:
Чтобы переместить слой, щелкните и перетащите его выше или ниже другого слоя.отпустите кнопку мыши, когда появится панель подсветки, и Photoshop переместит слой в новое положение:
Слой 2 теперь находится между слоем 1 и фоновым слоем.единственный слой, который мы не можем переместить на панели слоев-это фоновый слой. Мы также не можем перемещать другие слои ниже фонового слоя. Все другие слои могут перетаскивать выше или ниже других слоев.
Активный Слой
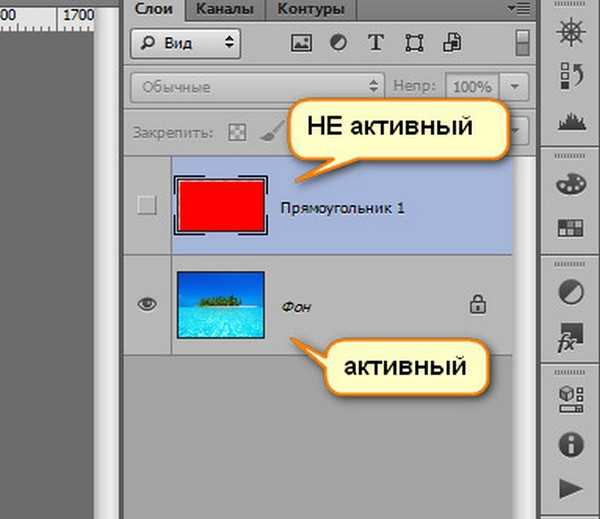
возможно, вы заметили, что когда у меня был только один фоновый слой в моем документе, он был выделен синим цветом на панели слоев. Затем, когда я добавил слой 1, он стал выделенным слоем. И теперь слой 2 является выделенным слоем. Когда слой подсвечивается, это означает, что он в настоящее время активный слой. Все, что мы делаем в документе, делается с содержимым активного слой. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто нажав на тот, который нам нужен. Здесь я сделаю слой 1 активным, нажав на него, и мы увидим, что он подсвечивается:
Слой 1 теперь активный слой в документе.Удаление Слоя
чтобы удалить слой, просто нажмите на него и, удерживая нажатой кнопку мыши, перетащите его вниз на Корзина значок в нижней части панели слоев. Отпустите кнопку мыши, когда вы находитесь на значок. Здесь я удаляю Layer 1:
Удалить слои, щелкнув и перетащив их в корзину.Я также удалю слой 2, щелкнув и перетащив его в корзину:
Перетащите слой 2 в корзину, чтобы удалить его.и теперь я вернулся, чтобы только один слой, фоновый слой, в моем документе:
Два пустых слоя были удалены.Копирование Слоя
мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели слоев. Чтобы скопировать слой, нажмите на него и, удерживая нажатой кнопку мыши, перетащите его вниз на Новый Слой. Я сделаю копию своего фонового слоя:
Перетаскивание Фоновый слой на иконку нового слоя, чтобы сделать его копию.отпустите кнопку мыши, когда вы над новым значком слоя. Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его "фоновая копия". Обратите внимание, что он также сделал этот новый слой активным:
Копия слоя размещается над оригиналом.Я собираюсь быстро применить пару фильтров размытия Photoshop к моему Фоновый слой скопировать просто так, у нас есть что-то другое на каждом слое. Вот как выглядит мое изображение после применения фильтров размытия:
Изображение после размытия слоя копирования фона.может показаться, что я размыл все изображение, но если мы посмотрим на панель слоев, мы увидим, что это не так. Поскольку слой копирования фона был активным (выделенным) слоем, когда я применял фильтры размытия, был затронут только слой копирования фона. мы можем см. размытое изображение в миниатюре предварительного просмотра слоя фоновой копии. Исходное изображение на слое под ним не пострадал, а его эскиз все еще показывает оригинальную, нетронутую фото:
Эскизы предварительного просмотра теперь показывают очень разные изображения на каждом слое.Значок Видимости Слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, нажав на его <!--3-слойный видимость. Когда маленькое глазное яблоко видно в окне, это означает, что слой виден в документе. Нажатие на иконку скроет глазное яблоко и скроет слой:
Нажмите на значок видимости слоя, чтобы отключить слой в документе.при скрытом размытом слое исходная фотография снова появляется в документе. Размытый слой все еще там, мы просто не можем его увидеть в данный момент:
Исходное изображение снова появится в документе.чтобы снова включить размытый слой, мне просто нужно нажать на его пустой значок видимости слоя:
Значок видимость слоя отображается пустым, когда слой выключен.и это поворачивает размытый слой обратно на документ, снова скрывая исходную фотографию из вида:
Размытый слой появляется снова.Переименование Слоя
Как мы видели, Photoshop автоматически называет слои для нас, когда мы их добавляем, но имена, которые он дает им, такие как" Layer 1 "и" Background copy", довольно общие и не очень полезны. Когда у нас в документе всего несколько слоев, имена могут показаться не очень важными, но когда мы работаем с 10, 20 или даже 100 или более слоями, их гораздо легче организовать, если у них есть значимые имена. К счастью, Photoshop позволяет легко переименовать слой. Просто дважды щелкните значок непосредственно на имени слоя в на панели Слои введите новое имя. Я изменю название слоя фоновой копии на "размытие". Когда закончите, нажмите введите (Win)/Return (Mac) на твоей клавиатуре, чтобы принять изменение имени:
Дважды щелкните имя слоя, введите новое имя, затем нажмите Enter (Win) / Return (Mac).добавление маски слоя
слой маски необходимы для работы в Photoshop. Мы не будем вдаваться в подробности их здесь нет, но чтобы добавить маску слоя на слой, убедитесь, что выбран слой, в который вы хотите его добавить, затем нажмите на Маска Слоя значок в нижней части панели слоев:
Добавьте маску слоя, щелкнув значок Маска слоя.на миниатюра маски слоя появится справа от предварительного просмотра миниатюры слоя, давая вам знать, что маска была добавлена:
Появится эскиз маски слоя.с добавленной маской слоя, я могу рисовать на нем кистью, используя черный цвет в качестве цвета краски, чтобы показать часть исходного изображения под слоем размытия:
Используя маску слоя для того чтобы показать некоторое из первоначально изображения.Если вы понятия не имеете, что я только что сделал, не волнуйтесь. Слой маски-это совсем другая тема, но вы можете узнать о них больше в наших понимание масок слоев в Photoshop учебник.
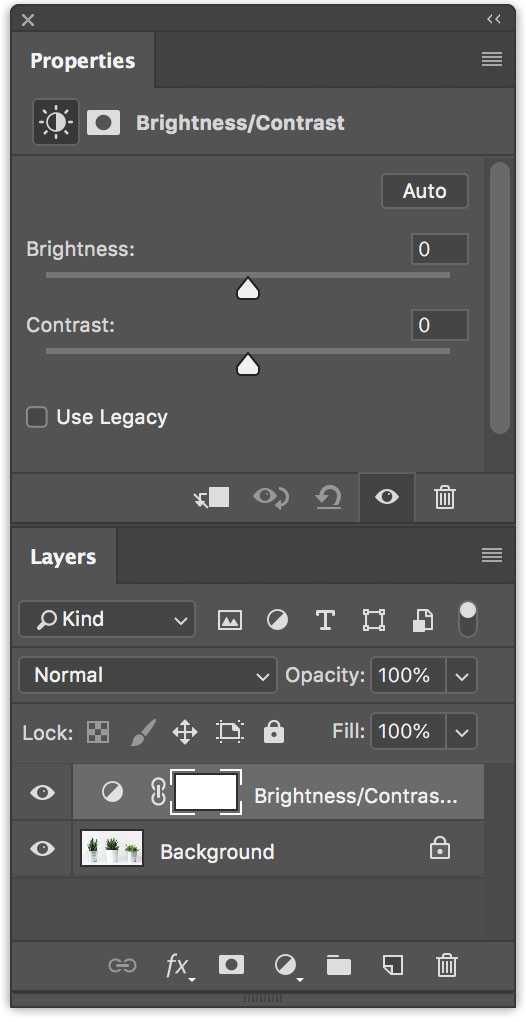
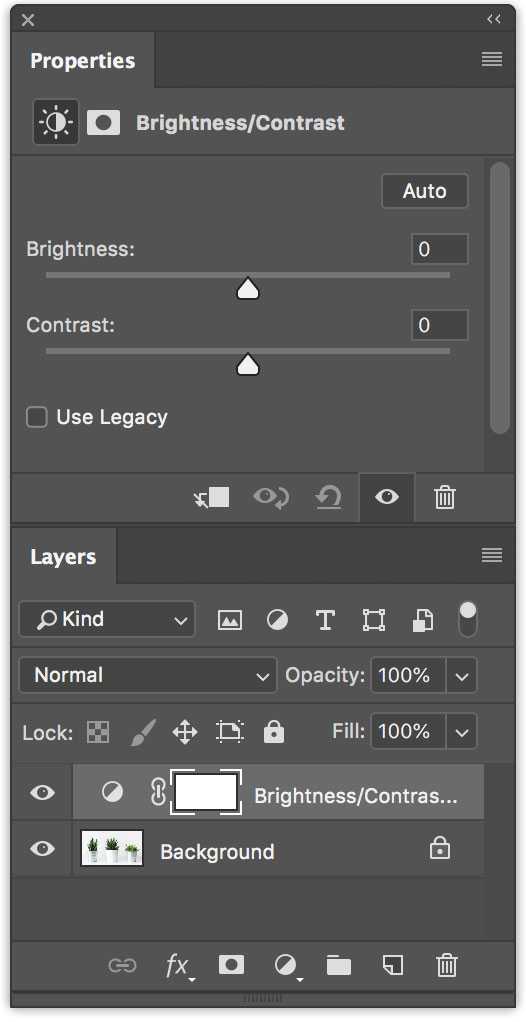
Добавление Слоев Заливки Или Уравнивания
справа от значка маски слоя в нижней части панели слоев находится новый слой заливки или регулировки. Это значок, который выглядит как круг, разделенный по диагонали между Черным и белым:
Значок новая заливка или корректирующий слой.щелчок по нему открывает список слоев заливки и настройки, которые мы можем выбрать. В качестве примера я выберу Оттенок/Насыщенность корректирующий слой из списка:
Выбор корректирующего слоя оттенка / насыщенности.оттенок / насыщенность позволяет легко изменять цвета изображения. В Photoshop CS4 и CS5 элементы управления для слоя настройки отображаются на панели настройки. В CS3 и более ранних версиях они открываются в отдельном диалоговом окне. Я быстро раскрасить мое изображение, выбрав окрашивание, то я Hue значение 195 синий цвет и я увеличу цвет насыщенность значение 60. Опять же, не волнуйтесь, если что-то, что я здесь делаю, кажется вам чуждым. Я быстро просматриваю некоторые вещи, чтобы мы могли получить общую картину того, сколько мы можем сделать на панели слоев:
Элементы управления и параметры оттенка/насыщенности.вот мое изображение после раскрашивания:
Образ после раскрашивание его с помощью корректирующего слоя цветовой тон/Насыщенность.корректирующие слои-это еще одна тема, которая выходит за рамки этого урока, но причина, по которой я пошел вперед и добавил ее в любом случае, заключалась в том, что мы можем видеть, что любые корректирующие слои, которые мы добавляем в документ, появляются на панели слоев так же, как обычные слои. Здесь мой корректирующий слой оттенка / насыщенности находится над слоем размытия:
На панели "Слои" отображаются все слои заливки или уравнивания, добавленные в документ.более подробная информация о Photoshop корректирующие слои можно найти в нашем Неразрушающего Редактирования Фотографий С Корректирующими Слоями учебник и наших Уменьшение Размеров Файлов С Помощью Корректирующих Слоев учебник, оба из которых находятся в Редактирование Фото раздел учебники.
изменение режима наложения слоя
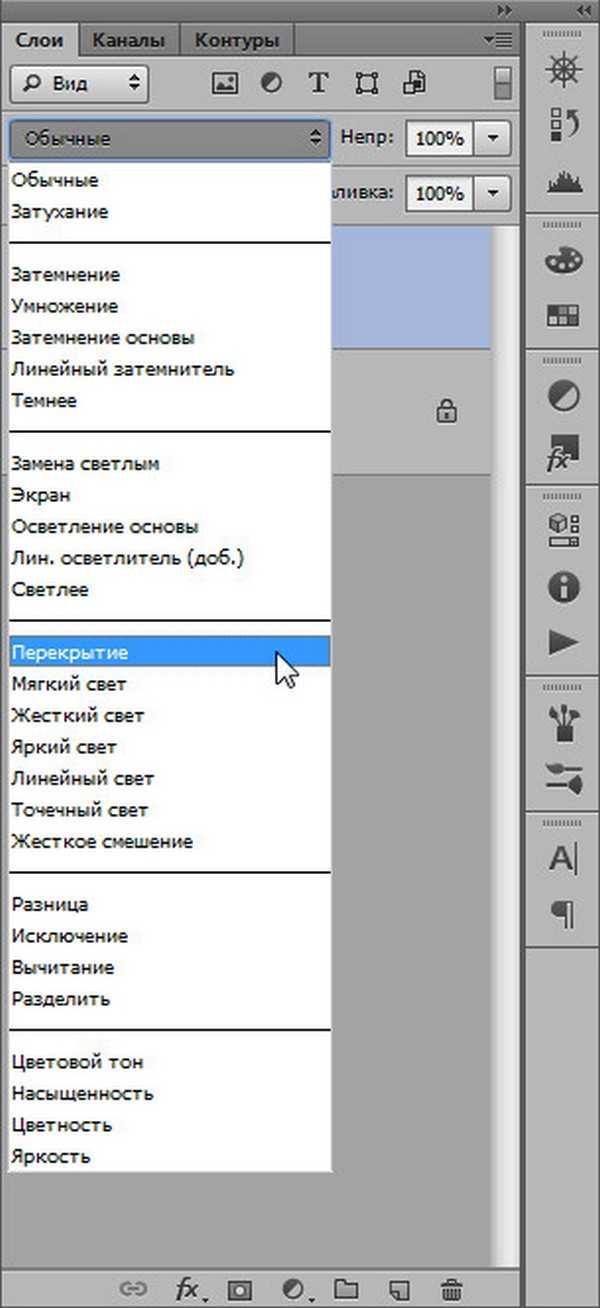
панель слоев также позволяет изменитьрежим наложения, которое изменяет как слой сливается со слоем(слоями) под ним в документе. Опция Режим наложения находится в левом верхнем углу панели "Слои" непосредственно под вкладкой "имя". Он фактически не говорит "режим смешивания" в любом месте, но это поле, которое говорит "нормальный" в нем по умолчанию. Чтобы выбрать другой режим наложения, нажмите на слово "обычный" (или любой другой режим наложения, выбранный в данный момент), затем выберите другой режим наложения из появившегося списка. Я выберу цвета режим наложения из списка:
При нажатии на слово "нормальный" откроется список других режимов наложения слоев на выбор.изменяя режим наложения корректирующего слоя оттенка/насыщенности с нормального на цветной, корректирующий слой теперь влияет только на сами цвета изображения. Значения яркости (свет, темнота и все оттенки между ними) не затрагиваются, и мы видим, что мое изображение теперь выглядит немного ярче, чем мгновение назад:
Теперь изменяются только цвета на изображении. Значения яркости не изменяются.дополнительные сведения о режимах наложения слоев Photoshop, включая режим наложения цветов, см. В разделе Пять Основных Режимов Наложения Для Редактирования Фотографий учебник.
Параметры Непрозрачности И Заливки
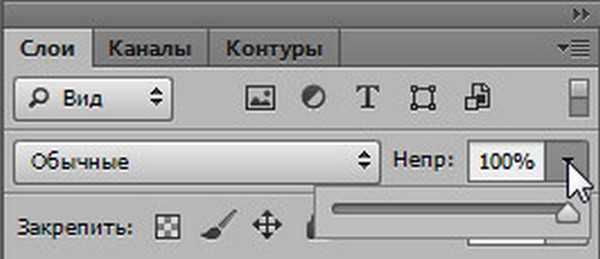
мы можем контролировать уровень слоя из прозрачность на панели слоев с помощью прозрачность опция непосредственно напротив опции режима наложения. Значение непрозрачности 100% (значение по умолчанию) означает, что мы не можем видеть сквозь слой вообще, но чем больше мы понижаем значение непрозрачности, тем больше слой (ы) под ним будет отображаться в документе. Я собираюсь снизить непрозрачность корректирующего слоя оттенка / насыщенности до 70%:
Параметр непрозрачность управляет уровнем прозрачности слоя.с непрозрачностью пониженной немножко, оригинальные цвета изображения начинают проявляться через:
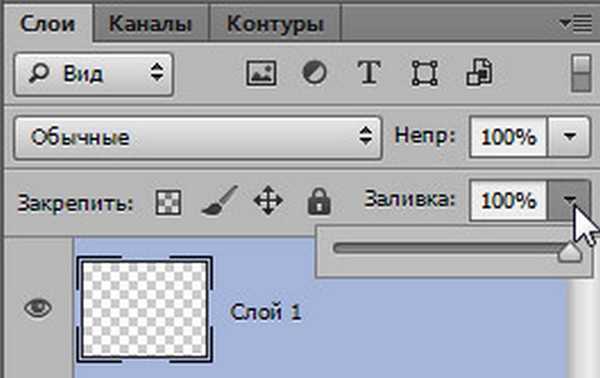
Исходные цвета теперь частично отображаются через корректирующий слой.прямо под параметром дымности является Fill опция, которая также управляет значением прозрачности слоя. В большинстве случаев эти два параметра (Opacity и Fill) ведут себя точно так же, но есть одно важное различие между ними, связанное с стили слоя. Опять же, мы не попадем в подробности здесь, но мы рассмотрим это в нашем непрозрачность слоя vs Fill учебник.
Слои Группировка
ранее мы узнали, что один из способов лучше организовать слои на панели слоев-переименовать их во что-то более значимое. Другой способ-сгруппировать слои в слой. Мы можем создать новую группу слоев, нажав на Новая Группа иконка в нижней части слоев панель. Это значок, который выглядит как папка (которая, по сути, является группой слоев). Тем не менее, я не собираюсь нажимать на него, потому что есть лучший способ создать группу слоев:
Значок новая группа.проблема (это больше неудобства, на самом деле) при нажатии на значок новой группы заключается в том, что он создает новую, но пустую группу, требуя от нас вручную перетаскивать слои в группу самостоятельно. Ничего страшного, но есть способ получше. Я хочу поместить мой слой размытия и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выберу оба сразу. У меня уже есть выбранный корректирующий слой (выделенный), поэтому, чтобы выбрать слой размытия, мне просто нужно удерживать мой Shift ключ, как я нажимаю на размытие слоя, и теперь оба слоя выбраны:
Удерживая нажатой клавишу Shift, щелкните другие слои, чтобы выбрать их.с обоих слоев выбран, нажимаем the значок меню в правом верхнем углу панели слоев (в более ранних версиях Photoshop значок меню выглядит как маленькая стрелка). Откроется меню панели слоев. Выберите новая группа из слоев из выбор меню:
Выберите "Новая группа из слоев" в меню панели слоев.перед созданием новой группы, Photoshop откроет диалоговое окно новая группа из слоев, что даст нам возможность назвать группу и установить несколько других вариантов. Я просто нажмите кнопку ОК, чтобы принять имя по умолчанию:
Диалоговое окно новая группа из слоев.Photoshop создает новую группу, присваивая ей имя по умолчанию "Группа 1" и добавляет в нее два выбранных слоя. Группы слоев очень похожи на папки в шкафу. Мы можем открыть папку, чтобы увидеть, что внутри, и мы можем закрыть папку, чтобы сохранить все в чистоте и порядке. По умолчанию, группы слоев закрыты в Панели "Слои". Чтобы открыть их и увидеть слои внутри, нажмите на маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Щелкните треугольник, чтобы открыть его.Это закручивает открытую группу, и теперь мы можем увидеть и получить доступ к слоям внутри него, если это необходимо. Чтобы снова закрыть группу, просто нажмите еще раз на значок треугольника:
Группы слоев отлично подходят для организации.есть много интересных вещей, которые мы можем сделать с группами слоев в Photoshop, но так как это всего лишь обзор панели слоев, мы сохраним более подробное обсуждение групп слоев для другого урока.
Стили Слоя
также в нижней части панели слоев находится Стили Слоя:
Значок стили слоя.стили слоев-это простые способы добавления различных эффектов к слоям, включая drop тени, штрихи, светится, и многое другое! Щелчок по значку стили слоя открывает список стилей для выбора. У нас есть полная серия стилей слоев Photoshop:
Меню стили слоя.Замок Слои
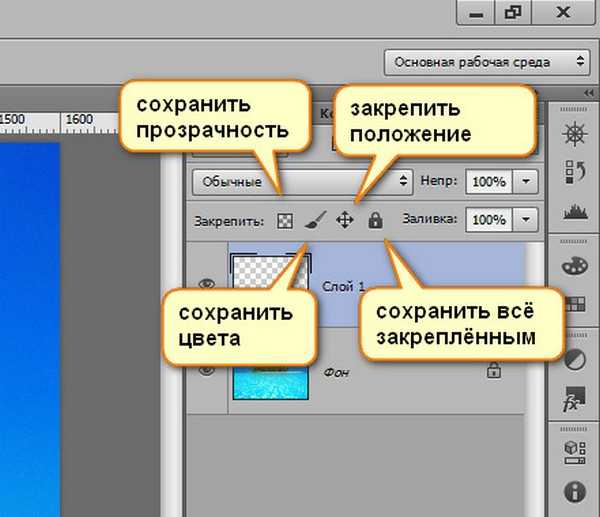
наконец, панель слоев также дает нам несколько различных способов блокировки определенных аспектов слоя. Например, если часть слоя прозрачна, мы можем заблокировать прозрачные пиксели, чтобы влиять только на фактическое содержимое (пиксели изображения) слоя. Или мы можем заблокировать пиксели изображения. Мы можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа. Есть четыре варианта замка на выбор, каждый из которых представлен небольшим значком, и они расположены чуть ниже опции режима наложения. Слева направо у нас Блокировка Прозрачных Пикселов,Блокировка Пикселей Изображения,Блокировка Должность и Заблокировать Все:
Четыре опции блокировки слоя.Если выбран один или все из этих параметров, вы увидите небольшой значок появляются в правой части заблокированного слоя, как мы можем видеть на фоновом слое, который заблокирован по умолчанию:
Маленький значок замка указывает на то, что заблокирован еще один аспект слоя.Изменение Размера Миниатюр
последняя функция панели слоев, которая часто пригодится, это возможность изменения размера миниатюр. Большие миниатюры изображений могут облегчить просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть сразу на панели слоев, без необходимости начинать прокрутку. Чтобы просмотреть больше слоев, мы можем просто сделать миниатюры изображений меньше, и мы можем сделать это, нажав на значок меню в правом верхнем углу панели слоев, затем выберите Параметры Панель из меню:
Нажмите на значок меню в правом верхнем углу, затем выберите "Параметры панели".откроется диалоговое окно Параметры панели слоев. В верхней части диалогового окна Эскиз Размере опция с тремя вариантами размера и возможностью отключения миниатюр (нет). Я бы не рекомендовал выбирать None, но я выберу меньший из трех размеров:
Выберите один из трех размеров миниатюр или выберите Нет, чтобы отключить их на панели слоев (не рекомендуется).после того, как вы выбрали размер, нажмите OK, чтобы закрыть диалоговое окно, и мы увидим на панели мои слои, что теперь все выглядит более компактным. Вы можете вернуться назад и изменить размер эскиза в любое время:
Меньшие миниатюры оставляют больше места для большего количества слоев.Похожие записи
Все, что нужно знать о слоях в фотошопе
Слои в фотошопе (Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
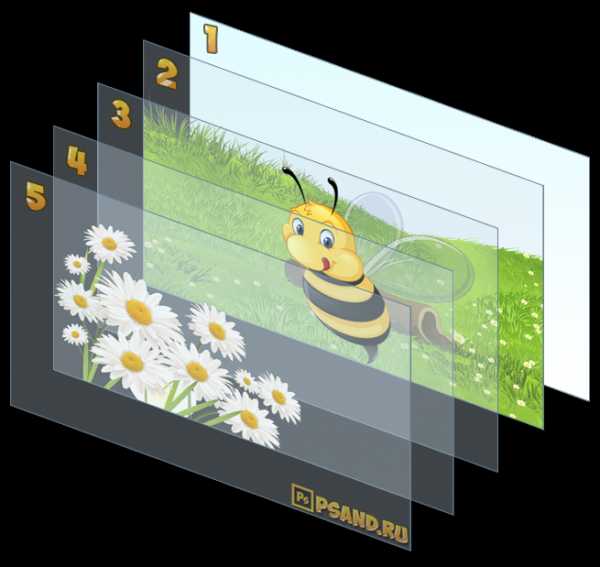
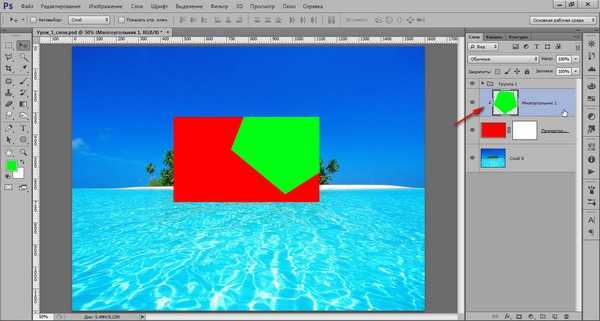
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; водяной знак. Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:

На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:

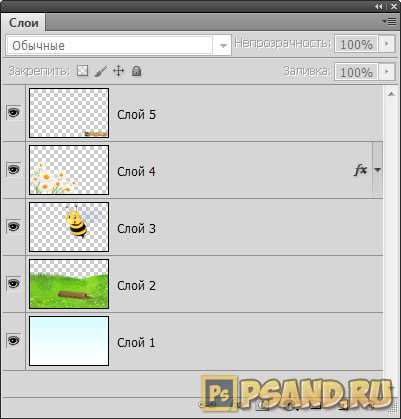
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:

Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои». Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint. Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в области палитр. Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните, что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Если вы только что создали новый документ, то это будет просто пустой, под цвет фонового цвета, слой. Если вы открыли какое-либо изображение, то оно автоматически станет фоновым слоем.
Виды слоев в фотошопе
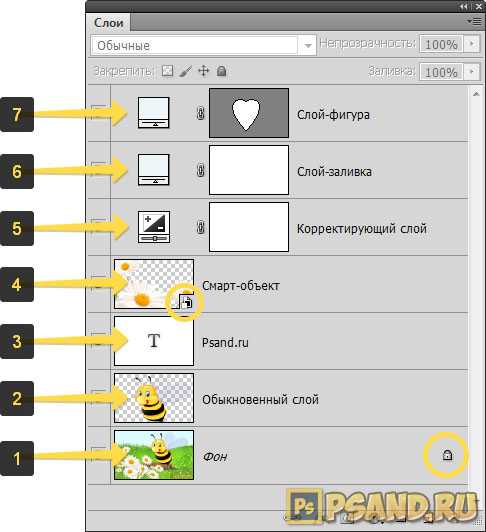
Для разных целей в фотошопе предусмотрены и разные виды слоев. Вкратце пробежимся по основным, с которыми вы будете постоянно сталкиваться, работая в программе.

1. Фоновый слой
Открывая в программе какое-либо изображение, фотошоп автоматически создает фоновый слой и называет его Фоном или Background, если у вас англоязычная версия.
Совет
На время обучения рекомендуется установить русскоязычную версию программы, поскольку это облегчит понимание рабочих процессов, знакомство с инструментами и командами. Для этого, если у вас фотошоп версии CS5 или CS6, вы можете установить расширенный языковой пакет.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. Подробнее.
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с пикселями изображений. А поскольку из пикселей состоят все растровые изображения, то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью инструмента Текст, фотошоп будет сам создавать текстовый слой. Это классический пример векторного изображения, то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
Чтобы дальше редактировать текст, как обычную картинку, нужно выполнить команду Растрировать, и слой превратится в обыкновенный.
4. Смарт-объекты
Смарт-объекты уникальные слои. В отличии об обычных, их можно растягивать и сужать без потери качества. Это возможно благодаря тому, что такой слой создает скрытый контейнер. Он хранит в себе всю информацию об изображении, к которой, в свою очередь, обращается фотошоп по мере необходимости. Обычный же слой такого не имеет, поэтому, например, при уменьшении размеров, пиксели безвозвратно теряются. Более подробно и основательно я писал о смарт-объектах в этой статье.
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
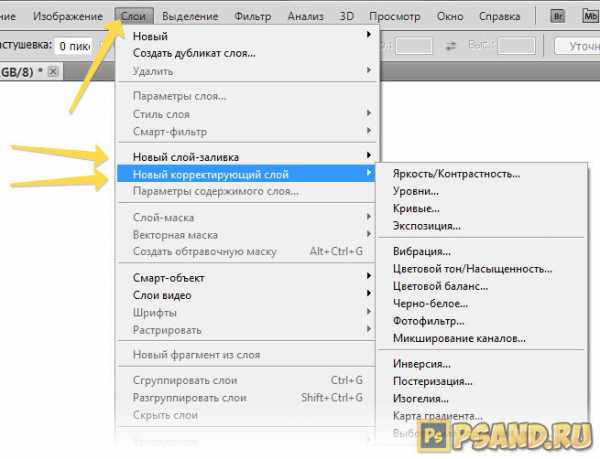
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя инструмент Произвольные фигуры, фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. Инструкция как вставить изображение к другому в фотошопе.
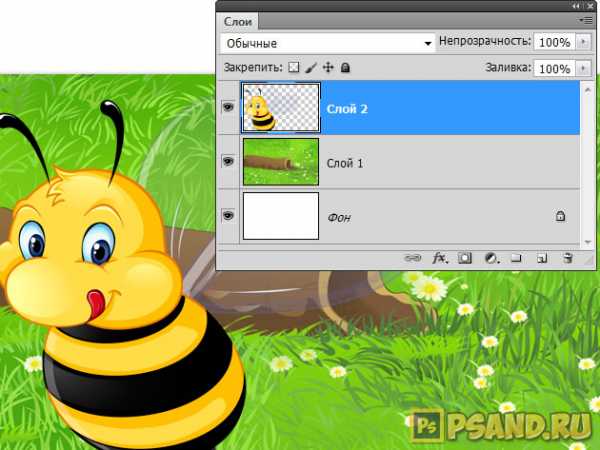
Например, на палитре из двух картинок уже получился простенький коллаж.

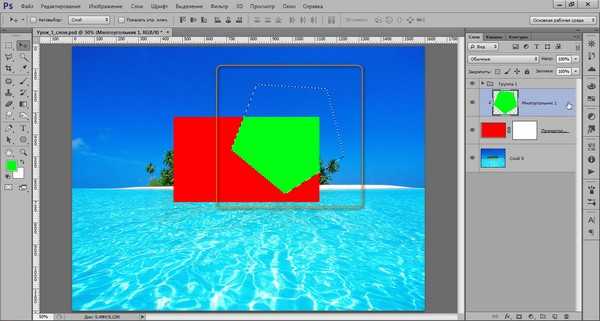
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью команды Трансформация Ctrl+T, регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
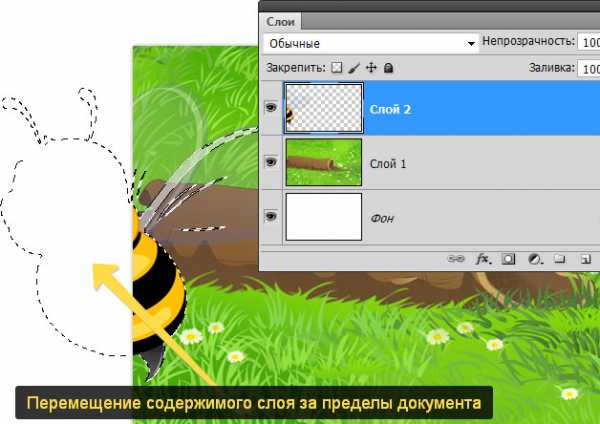
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.

4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
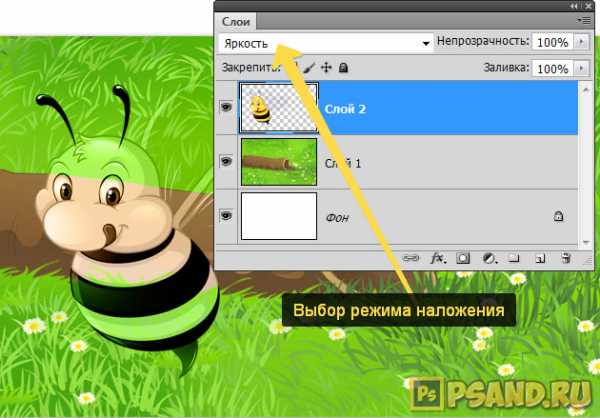
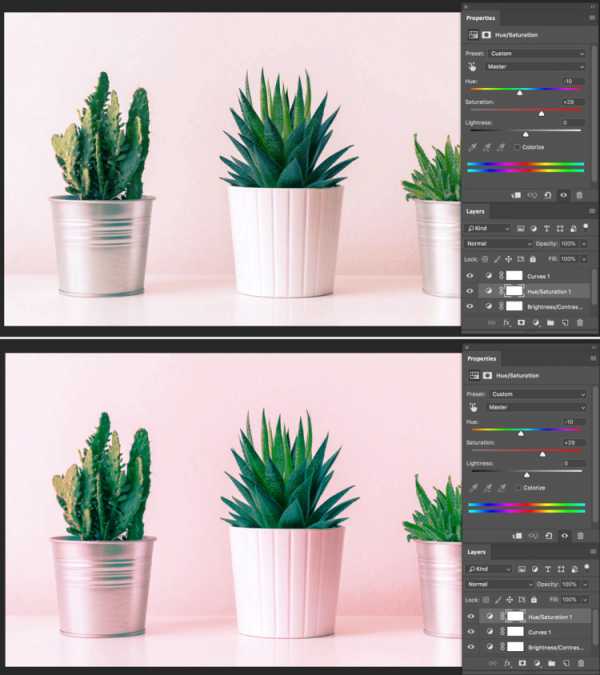
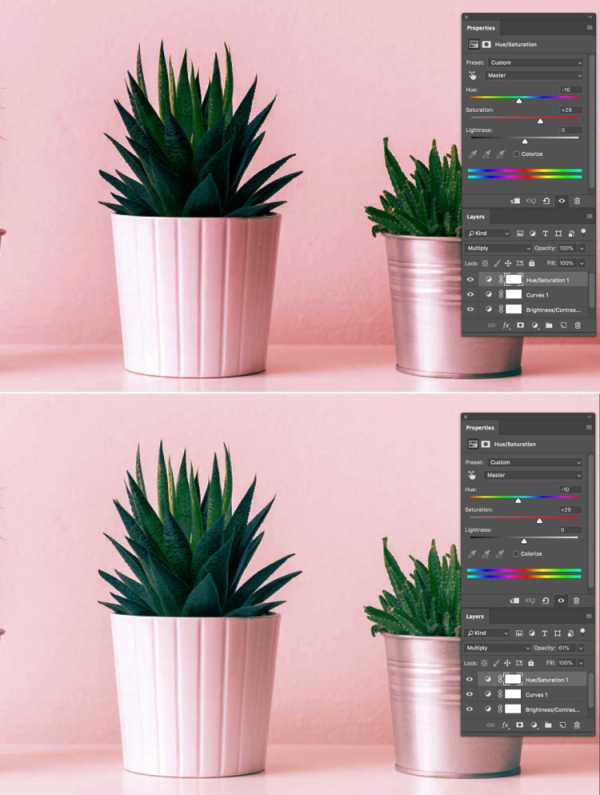
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей. Подробнее о режимах наложения с примерами.
Например, режим наложения Яркость — сохраняет цветовой тон и насыщенность базового цвета и добавляет яркость наложенного цвета.

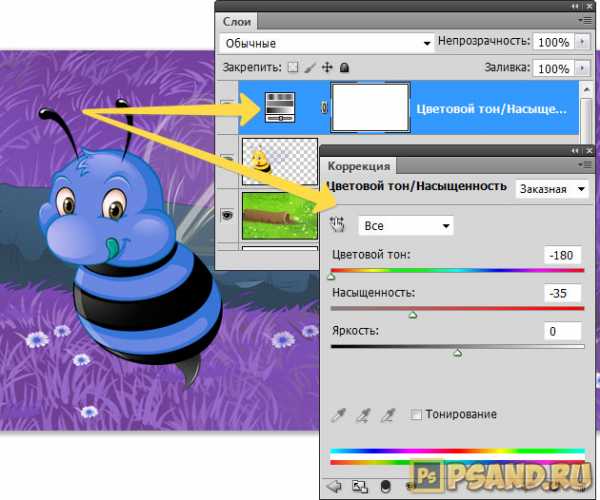
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
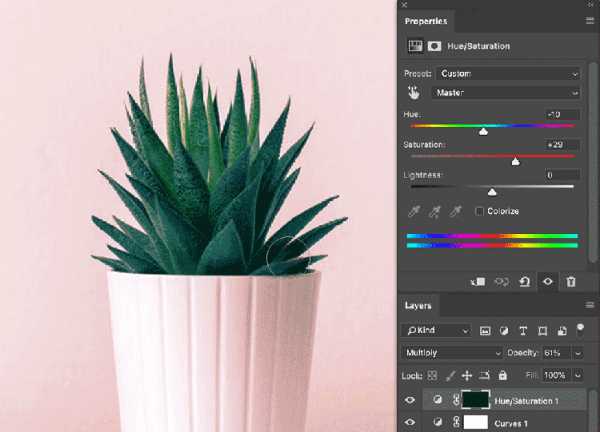
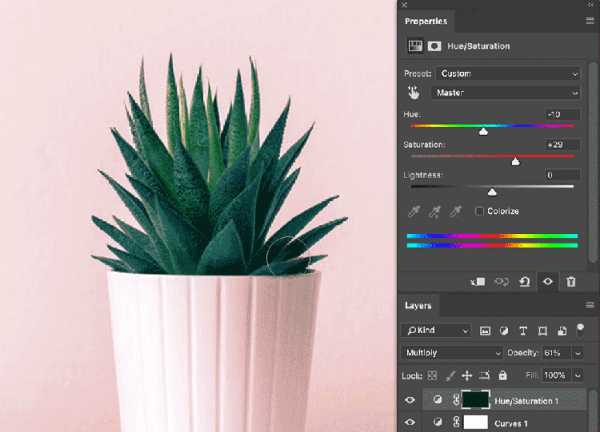
В моем примере я добавил Цветовой тон\Насыщенность. Подвинув ползунок цветового тона до упора влево и снизив где-то на треть насыщенность цвета, я добился вот такого эффекта для изображения:

Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
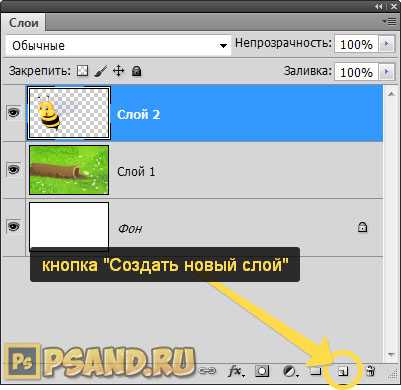
Прямо на палитре нажать кнопку Создать новый слой.

Способ 2
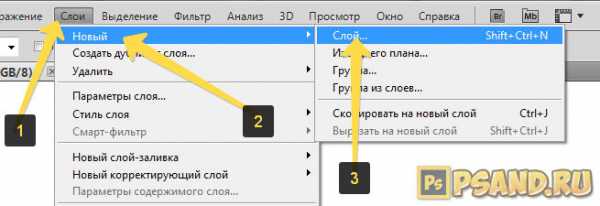
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)

Способ 3
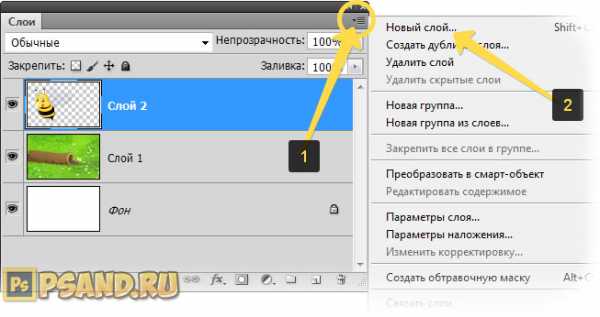
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).

Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить, «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать инструмент Текст, чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры.
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:

3. Смарт-объекты. Возможны два варианта:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект, изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект.
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — это PSD. Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
Управление слоями / Creativo.one
Приветствуем будущего Photoshop-мастера!
Из этой статьи вы узнаете, как управлять слоями Photoshop – активизировать, перемещать, скреплять и объединять.
1. Активность слоя
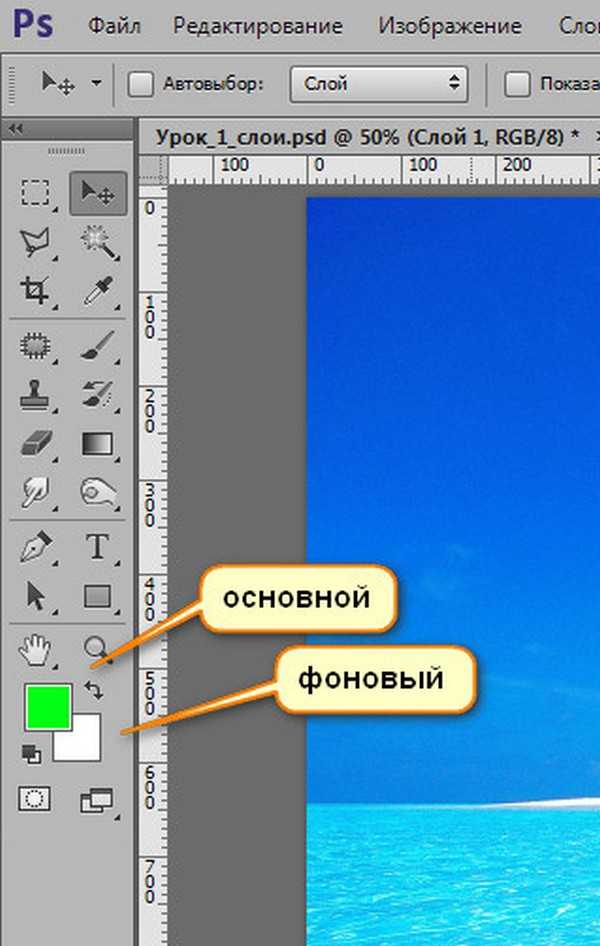
Для примера возьмем наш голубой аватар, который состоит из пяти слоев.
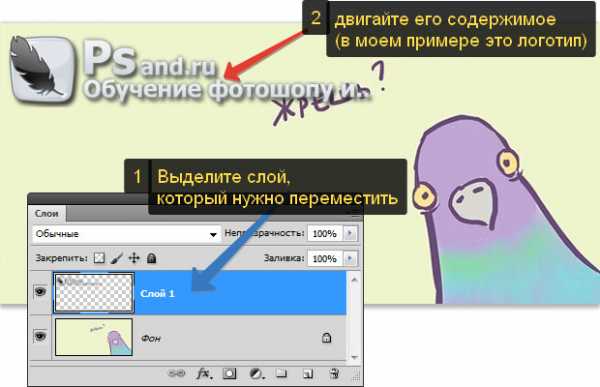
Следует понимать, что каждый слой отвечает за свою часть аватара. Слой «очки» за очки, слой «глаза» за глаза и так далее. Если мы пожелаем изменить цвет оправы очков, то нам необходимо активизировать слой, который отвечает за очки. Для активизации слоя нужно щелкнуть мышкой по нужному слою. Меняем цвет оправы – значит работаем со слоем «очки»:
Запомните: одновременно активным слоем может быть только один.
2. Перемещение слоев в документе
За перемещение слоев отвечает инструмент «Перемещение» (Move Tool) - он находится на палитре инструментов.
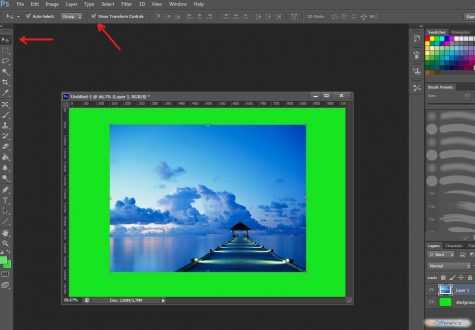
При работе с этим инструментом наверху под главным меню вы увидите панель с его настройками. В данный момент нас интересует следующая настройка:
Если настройка Автовыбор (Auto Select Layer) не отмечена (как на картинке), то в какой бы части документа вы не оказались, перемещаться будет только активный слой. У меня сейчас это слой с очками. С помощью инструмента «Перемещение» (Move Tool) я переместила оправу вверх.
Если настройка Автовыбор (Auto Select Layer) отмечена, то перемещаться будет тот слой, на который вы кликните в документе (ухватились за рот - переместили, ухватили брови - перетащили и т.д.) Это очень удобная функция, если объекты достаточно объемные, вот за мелкие объекты, такие как буквы, хвататься тяжелее, в этом случае флажок лучше отключать.
3. Перемещение слоев в палитре слоев
Теперь поговорим о перемещении слоев в палитре слоев. На данный момент, если перечислять сверху вниз, то у меня такой порядок размещения слоев: очки, брови, глаза, рот, голубой квадрат. И все вместе они образуют симпатичный голубой аватар. Перейдите на палитру слоев, встаньте на слой «глаза», зажмите кнопку мыши и переместите его на самый вверх на место слоя «очки» (при этом у вас должна была появиться захватывающая рука).
Вот, что у нас получилось – слой с глазами покрывает слой с очками.
На самом деле, ему все же больше подходит, когда глаза находятся за очками – переместите обратно! Главное вы поняли смысл перетаскивания слоев. Бывают моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов. В таком случае нужно взять и переместить ваш потерявшийся слой на уровень выше.
4. Скрепление слоев
Если у вас возникло желание, чтобы брови перемещалась вместе с глазами, то в этом нам поможет функция «Связать слои» (Link Layers), которая находится внизу панели Слои (Layers)
или в главном меню Слои – Связать слои (Layer - Link Layers).
С зажатой клавишей Ctrl кликните мышкой по слоям, которые нужно связать между собой. В нашем случае выделяем «брови» и «глаза», а затем кликаем по значку «Связать слои» (Link Layers). Теперь глаза и брови у аватара будут неразлучны.
Таким же щелчком можно удалить скрепление. Или, наоборот, добавить к другим слоям.
5. Объединение слоя с нижним
Теперь попробуем объединить два слоя в один. Давайте объединим слои «глаза» и «очки». Для чего встаем на слой с очками и нажимаем комбинацию клавиш Ctrl+E или в главном меню Слои – Объединить с предыдущим (Layer – Merge Down).
Теперь у нас такая картина – мы объединили слой с нижним.:
6. Объединение всех видимых слоев
Чтобы соединить все части аватара воедино, следует нажать комбинацию клавиш Shift+Ctrl+E или Слои – Объединить видимые (Layer – Merge Visible), тогда все видимые слои будут объединены в один слой.
Теперь у нас получился единый и неделимый голубой аватар.
До встречи в следующих уроках!
Как работать со слоями в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
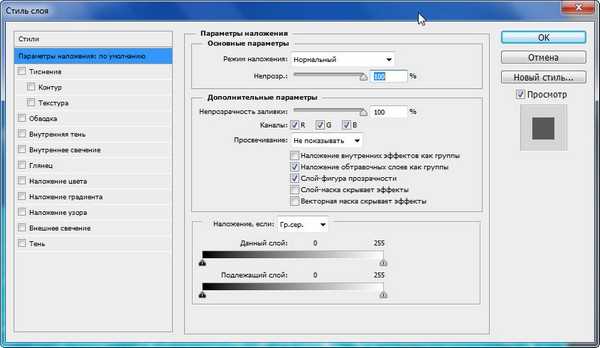
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke.
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
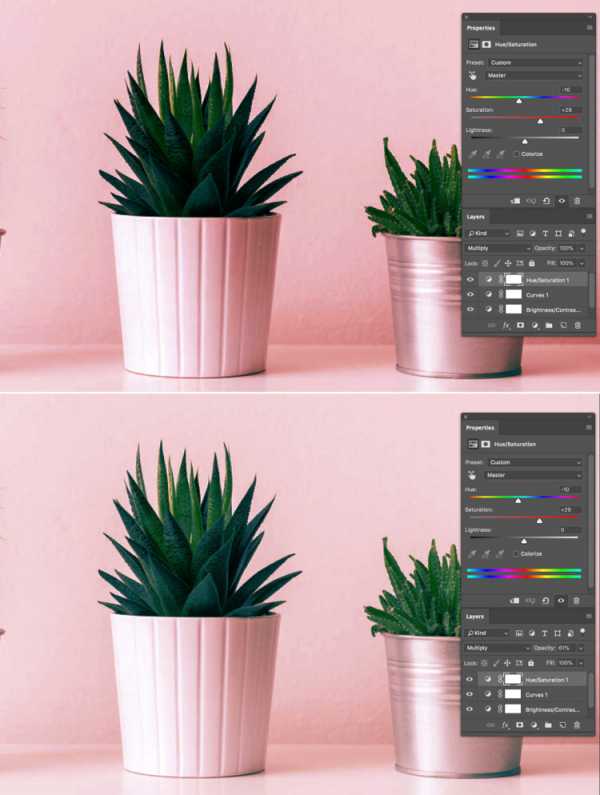
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
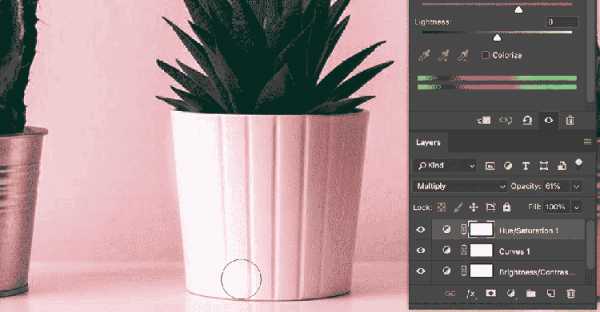
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Полезные настройки панели слоев в Photoshop / Creativo.one
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
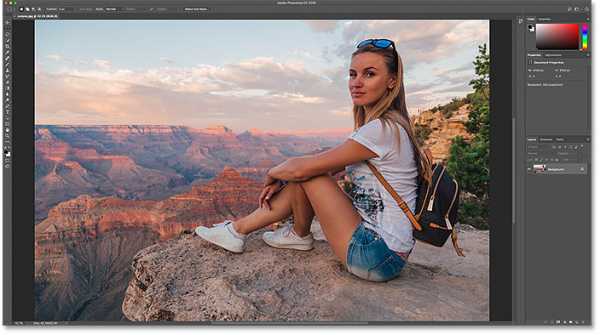
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):
Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
Если мы посмотрим на панель слоев, то увидим исходное изображение, размещенное на слое заднего фона (Background). Мы понимаем, что оно размещается на слое заднего фона, поскольку программа отображает содержимое слоя с помощью миниатюры предварительного просмотра:
Миниатюра предварительного просмотра слоя на панели слоев
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Нажимаем на значок меню
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
Это действие приведет к открытию диалогового окна «Параметры панели», где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:
На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
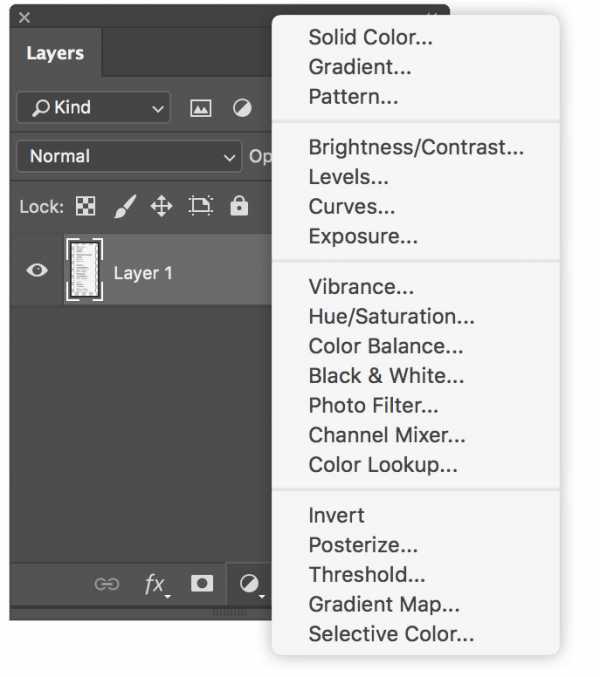
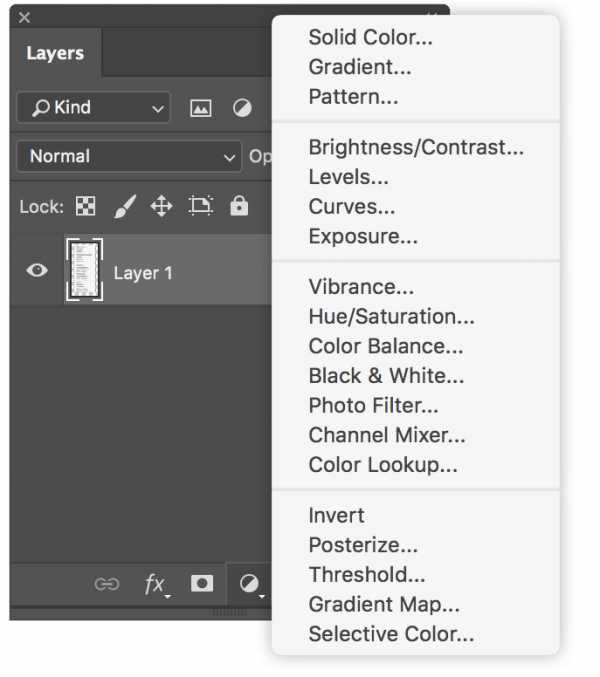
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно - на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3") и т.д.
Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add "copy" to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:
Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
Автор: Steve Patterson
Перевод: Ксения Руденко
Урок 1. Слои в Photoshop.
Вполне резонным будет начинать обучение программе Photoshop с самого основного – с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
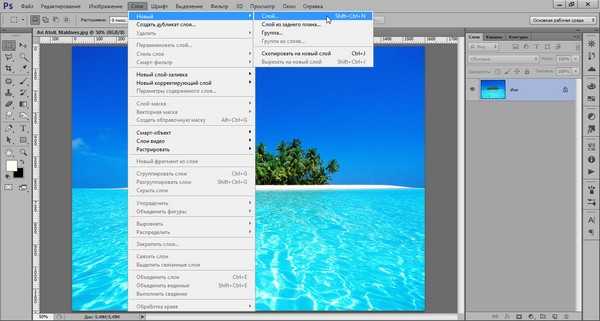
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)

Рис. 1
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)

Рис. 2
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв. (рис. 3)

Рис. 3
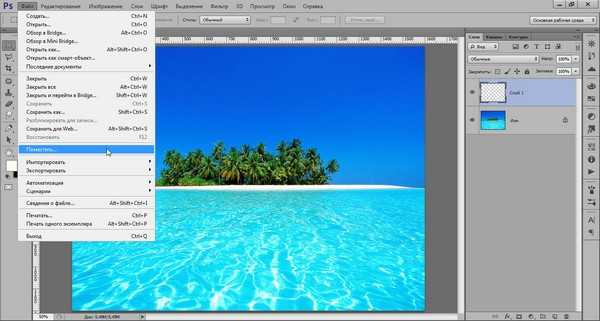
Добавить что-либо в новый слой можно с помощью команды «поместить» (рис. 4)

Рис. 4
Переименовать можно простым двойным щелчком по имени слоя.
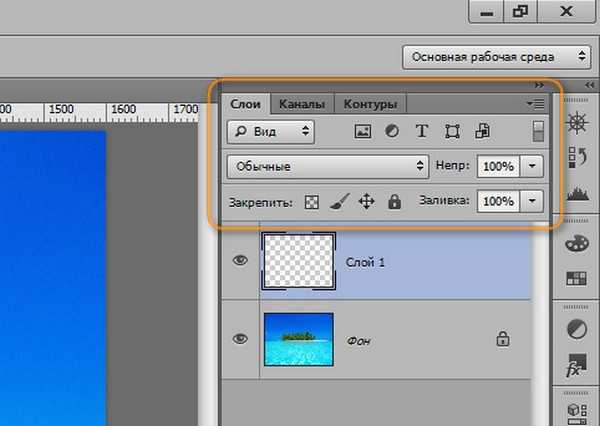
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв (рис. 5)

Рис. 5
К слою можно применять такие действия:
- сменить стиль его наложения (рис. 6)

Рис. 6
- сменить его прозрачность и силу заливки цветом (рис. 7-8)


Рис. 7-8
- дополнительные функции (рис. 9)

Рис. 9
- также к списку слоёв, для большего удобства работы с ними, можно применять фильтры (рис. 10)

Рис. 10
Пойдём далее по списку выпадающего меню «Слои».
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом – достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» – появится его копия. Либо используя комбинацию Ctrl+J (рис. 11)

Рис. 11
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв, необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить – достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один – Alt+Ctrl+Shift+E, но нужно запомнить – выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)

Рис. 12
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя – нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите – слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)

Рис. 13
Отменить любое действие можно нажатием такой комбинации – Ctrl+Alt+Z. Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace (рис. 14). Для заливки фоновым цветом – Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.

Рис. 14
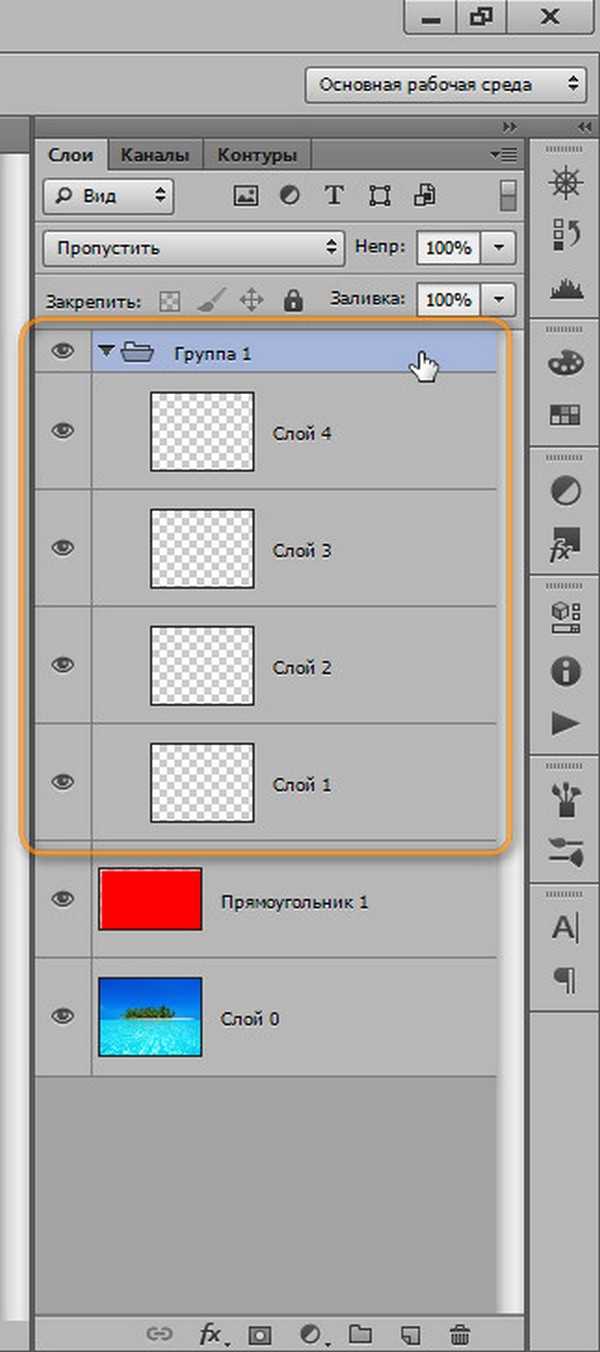
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать. (рис. 15)
Достигается это таким образом – нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом – нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.

Рис. 15
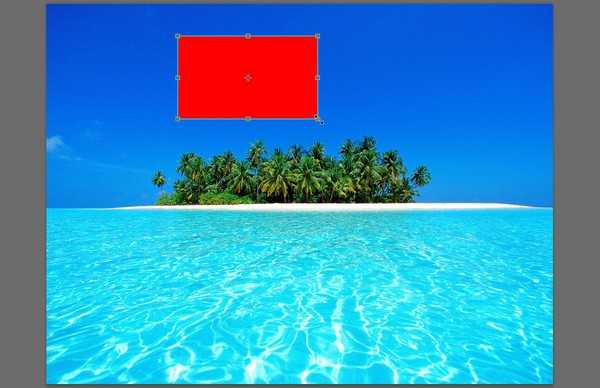
Слой вместе с содержимым можно трансформировать. Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)

Рис. 16
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl. (рис. 17)

Рис. 17
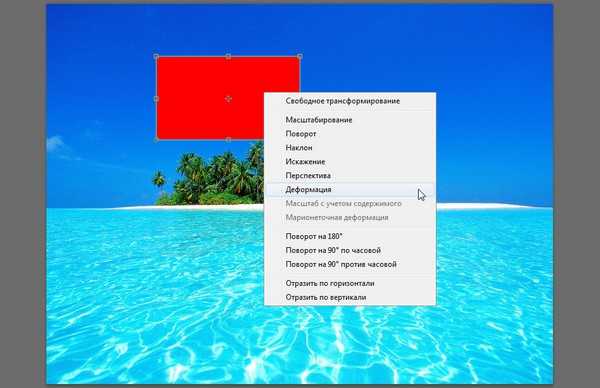
Ещё можно деформировать объект, исказить, исказить в перспективе и т.д. После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)

Рис. 18
Кроме режимов смешивания, огромные возможности для редактирования и создания разных эффектов вызывается меню «Стиль слоя». Вызвать либо из выпадающего меню «Слои» либо щёлкнув два раза на слое в списке (рис. 19)

Рис. 19
Это меню настолько обширно, что отдельно останавливаться на нём пока не будем.
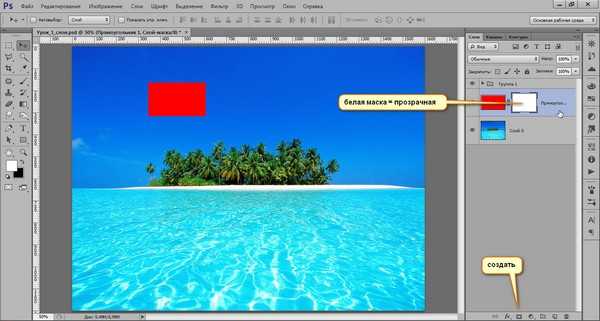
Маска слоя. Её суть заключается в скрытии объекта или его частей без их удаления. Многие ошибочно полагают, что пользоваться маской слоя неудобно – напротив! Это прекрасный инструмент, позволяющий в любой момент повторно отредактировать или изменить выполненную обработку. Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)

Рис. 20
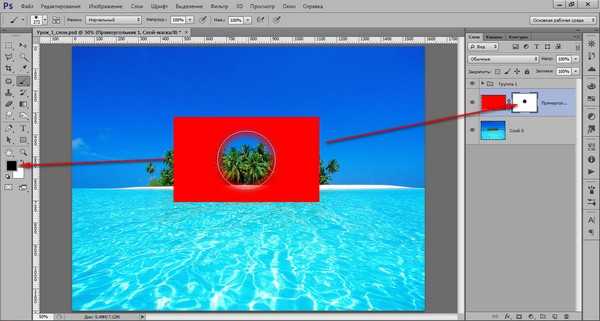
Чтобы скрыть часть объекта нужно по белой маске рисовать чёрной кистью и наоборот (рис. 21)

Рис. 21
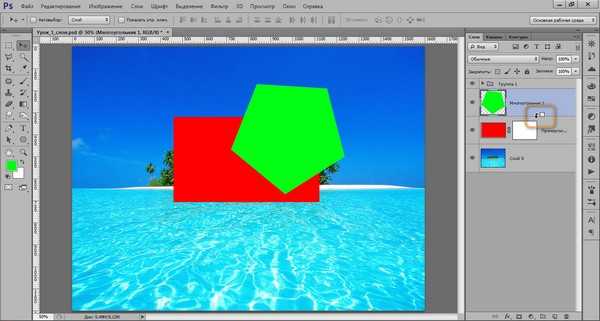
Обтравочная маска. Даёт возможность отсечь части одно объекта относительно границе другого. Выполняется так: удерживая кнопку ALT поднести курсор мыши к границе слоёв между ними. После появления соответствующего значка отпустить. (рис. 22-23)

Рис. 22

Рис. 23
Стрелочка указывает на то, что слой обтравлен.
Выделяем содержимое. Для этого достаточно просто щёлкнуть на миниатюре слоя, удерживая Ctrl (рис. 24).

Рис. 24
____________________
Читайте также:
Обработка фотографий. Фильтры в портрете
Обработка фотографий. Цветокоррекция
Урок Photosop. Подавление шумов
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои - это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать - мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» - это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым цветом, потому что это изображение начинается с нового пустого изображения с предустановкой белого фона.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, - удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее - и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо - самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки - фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, - это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию - все это мы сделаем позже в этой серии руководств - Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями - например, возможно, скопировать слой - загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг - перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг - принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это - подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг - перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный ...». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию так, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться - они называются умными направляющими - чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя - большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен быть внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» ... В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя - это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это - нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный цвет к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым цветом во время рисования на маске слоя - это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Тонкая настройка масок слоя | Учебники по Adobe Photoshop
Создание маски слоя
- На панели «Слои» выберите слой, содержащий объект, который нужно изолировать.
- Используйте инструмент «Быстрое выделение» или любой другой метод выделения для выбора объекта.
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Результирующая маска слоя становится черной там, где не было выделения, скрывая фон вокруг объекта. Не волнуйтесь, если край маски еще не идеален.
Измените маску слоя на панели «Свойства»
Выделив маску слоя на панели «Слои», поэкспериментируйте с некоторыми элементами управления на панели «Свойства». (Если панель «Свойства» закрыта, выберите «Окно»> «Свойства».)
- Попробуйте перетащить ползунок «Плотность» влево, чтобы сделать маску слоя более прозрачной, чтобы можно было частично увидеть скрытую область замаскированного слоя.
- Слегка перетащите ползунок «Растушевка» вправо, если вы хотите смягчить край маски слоя, чтобы смешать объект на замаскированном слое с нижележащим слоем.
Уточните край маски в рабочей области «Выделение и маска»
- Нажмите кнопку «Выделить и замаскировать» на панели «Свойства», чтобы открыть рабочее пространство «Выделение и маска».
- Выберите инструмент Refine Edge Brush в левой части рабочего пространства. Затем проведите по краю объекта, чтобы очистить край маски.
- Выберите инструмент «Кисть» слева, убедитесь, что значок «Плюс» включен в верхней части рабочего пространства, и закрасьте скрытую область, которую хотите отобразить.Переключитесь на значок «Минус» и закрасьте область, которую хотите скрыть от просмотра.
- На панели «Выделение и свойства маски» в правой части рабочего пространства попробуйте перетащить ползунок «Сглаживание» вправо, чтобы сгладить край маски. Попробуйте перетащить ползунок «Контрастность» вправо, чтобы края маски были менее мягкими. При необходимости перетащите ползунок Shift Edge влево, чтобы уменьшить нежелательную окантовку на краю маски.
- Выберите «Вывод в> маску слоя» и нажмите «ОК», чтобы закрыть рабочее пространство «Выделение и маска» и применить эти уточнения к исходной маске слоя.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маску слоя для будущего редактирования.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда - да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменят ваш стиль работы и сделают вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.

 Изображение предоставлено ABO PHOTOGRAPHY.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине - полутоновый кружок для Создайте новую заливку или корректирующий слой . Щелкните это, чтобы увидеть список опций.


Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.


Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение - или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.


Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.


С изменением уровня оттенка / насыщенности на Умножьте , вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.


Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.


Это будет особенно полезно для более сложных файлов или сложной ретуши. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев - вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже - если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.

 Дополнительный кактус с изображения Vilsone.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.


Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои - лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.