Как в фотошопе совместить изображения
Три способа осветлить фотографию в Фотошоп / Creativo.one
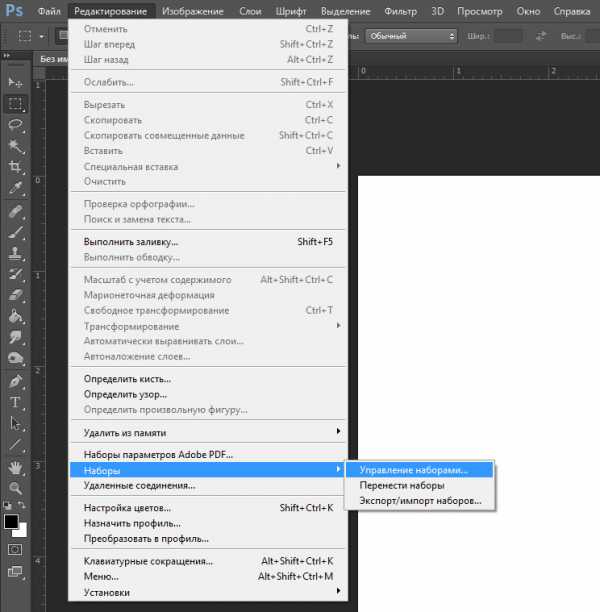
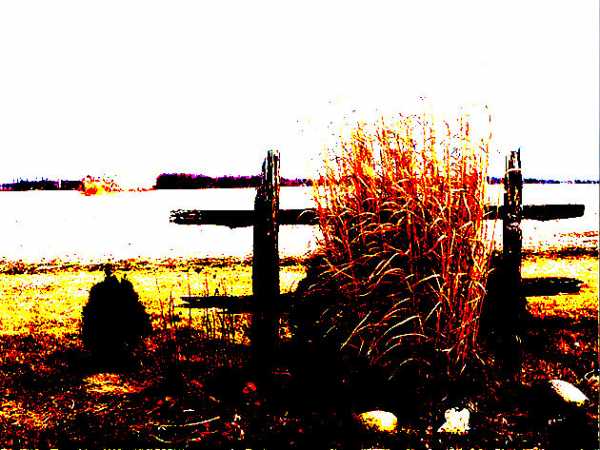
Photoshop предлагает целый ряд возможностей ориентированных на работу с цифровой фотографией. Когда дело доходит до осветления фото (или затемнения) существует несколько различных способов. Три самых простых и эффективных метода приведены в данном руководстве. Посмотрите на образец фотографии, который мы будем использовать в данном уроке
1. С помощью корректирующего слоя Экспозиция
Один из самых основных способов осветлить фото – использование корректирующего слоя Экспозиция. Для этого просто кликните на значок, показанный ниже.
Примечание переводчика: Правой кнопкой мыши нажать на «создать новый корректирующий слой или слой-заливку» выбрать «экспозиция».
Корректировка экспозиции слоя выдает 3 ползунка: Exposure (Экспозиция), Offse (Сдвиг) и Gamma correction (Гамма-коррекция). Переместите ползунок экспозиции вправо, чтобы осветлить фотографию.
Ползунок Offset (Сдвиг) будет влиять на теневую область фотографии. Переместите ползунок вправо, чтобы осветлить тени. Gamma correction (Гамма-коррекция) влияет на средние тона на фото. В отличие от первых двух ползунков, перемещаем Gamma correction (Гамма-коррекция) ползунок влево, чтобы осветлить. Будьте осторожны с корректирующим слоем Экспозиция, не переборщите. С помощью него можно вносить лишь небольшие изменения. Ниже приведен пример фотографии с настройкой Exposure (Экспозиция) до 0,50 и Gamma correction (Гамма-коррекция) до 1,15.
2. С помощью корректирующего слоя Curves ( Кривые).
Следующий вариант – это использовать кривые, чтобы осветлить фотографию. Сначала использование Кривых может выглядеть немного пугающими, но как только вы освоитесь, вам понравится с ними работать. Чтобы добавить корректирующий слой нажмите значок, как показано ниже.
С помощью Кривых можно выборочно осветлить части фотографии, которые вы хотите. Правый край кривой влияет на яркость фото, левый – воздействует на тени, и середина – на средние тона. Как использовать кривую будет зависеть от ваших фото и того, что вы хотите получить в итоге. Простой способ осветления – приподнимите центр кривой RGB, тем самым вы осветлите средние тона.
Должно получится примерно так
Другой вариант использования кривой – это привести кривую к виду как показано ниже, что позволит создать мягкий туманный эффект.
Вот наш результат
3. С помощью корректирующего слоя Levels (Уровни)
В дополнение к Экспозиции и Кривым мы рассмотрим третий вариант Levels (Уровни), который тоже хорош в работе. Чтобы добавить новый корректирующий слой Levels (Уровни), нажмите на значок как показано ниже
На корректирующем слое Уровни вы можете переместить среднюю точку влево, чтобы осветлить средние тона, или переместить правую точку влево, чтобы осветлить осветлить область отвечающую за света. Но будьте осторожны, чтобы не получить пересветы на изображении.
Вы также можете переместить черный ползунок «Выходные значения» вправо, который придаст легкий туманный эффект.
Вот пример фото после регулировки уровней.
Любой из этих методов позволит вам осветлить темные фотографии с определенной степенью контроля и выбора. В следующий раз когда вы захотите осветлить темные фотографии, попробуйте 3 метода и посмотрите, какой из них лучше подходит для ваших фото.
Автор: photographypla.net
Способы совмещения фотографий в одно изображение
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
Способ 1: Перетаскивание (Drag and Drop)
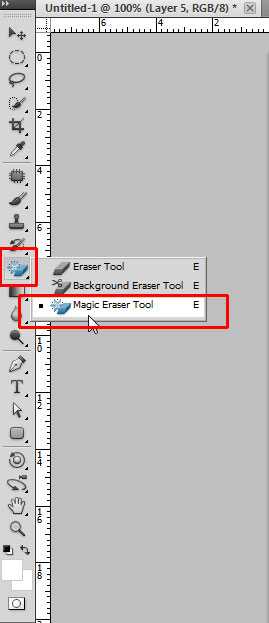
Простое перетаскивание изображения из одного документа в другой - самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента "Перемещение" (Move Tool), который находится в самом верху панели инструментов:
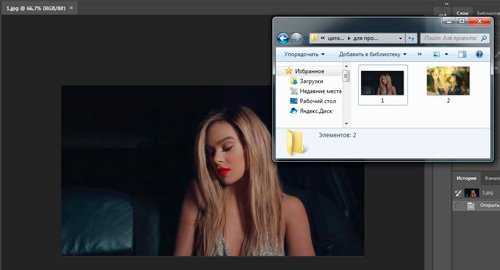
При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:
Заметим, что Photoshop просто "уронил" перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:
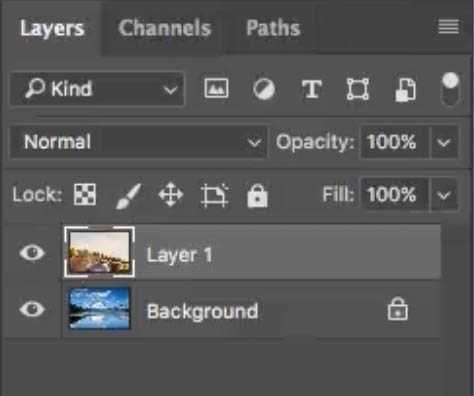
В панели слоёв отобразилось новое фото, расположенное выше фонового:
Быстрое перемещение выделенной области на другой документ
Это ещё одно применение метода "Drag and Drop". С помощью инструмента "Move Tool" можно перемещать не только целые изображения, но и локальные выделения. Я создал произвольное выделение на слое с фото с каплями с помощью инструмента "Прямолинейное лассо" (Poligonal Lasso Tool) и инструментом "Move Tool" перетаскиваю его на второй документ:
И вот что у меня получилось в результате:
Способ 2: Создание дубликата слоя
Если по каким-либо причинам метод "Drag and Drop" Вам не подходит, можно применить и другой способ перемещения. Он заключается в создании дубликата слоя.
Во-первых, кликните внутри документа, содержащего фотографию, которую вы хотите переместить, что сделает его активным. Я кликну по фото с каплями. Затем пройдите по вкладке главного меню Слой (Layer) и выберите строчку "Создать дубликат слоя" (Duplicate Layer):
Кроме того, Вы можете кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строчку "Создать дубликат слоя" (Duplicate Layer) из контекстного меню. В любом случае, откроется диалоговое окно этой опции. Введите имя, с которым слой появится в целевом документе. Я ввёл "капли воды". Затем, в разделе "Назначение" (Destination) в нижней части диалогового окна, выберите имя документа, в который вы хотите переместить фотографию. У меня целевой документ называется "example1.jpg":
Когда закончите, нажмите кнопку ОК, и Photoshop копирует фотографию из первоначального документа в целевой. В панели слоёв документа "example1.jpg" теперь находится новый слой "капли воды", и размещается он выше фонового слоя:
Способ 3: Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод "копировать-вставить", в народе именуемый "копипастой". Этот способ знаком любому пользователь компьютера.
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение --> Всё (Select --> All). При выделении всего изображения, по периметру всего изображения появятся "марширующие муравьи".
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Выбираем все пиксели изображения, нажав Ctrl+A или вкладка Select --> All
- Копируем изображение, нажав Ctrl+C
- Кликаем мышкой по целевому документу, т.е. по тому, в который мы будем вставлять изображение
- Нажимаем Ctrl+V
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж - эффект лица женщины через стекло с каплями дождя - надо всего лишь применить к верхнему слою с каплями режим наложения "Мягкий свет" (Soft Light). Вот что у нас получилось в результате:
Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
Объединение изображений с автоматически накладываемыми слоями в Adobe Photoshop
С помощью команды «Автоматическое смешивание слоев» можно склеивать или комбинировать изображения, чтобы в итоге в комбинированном изображении получались мягкие переходы. Автоматическое смешивание слоев при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений в градациях серого или в RGB. Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.
С помощью команды «Автоматическое смешивание слоев», помимо прочего, можно смешивать несколько изображений в сцене с разными областями в фокусе, чтобы получить комбинированное изображение с увеличенной глубиной поля. Точно так же комбинированное изображение может быть создано путем смешивания нескольких изображений с разной освещенностью в сцене. Изображения в сцене можно не только комбинировать, но и склеивать в панораму. (В некоторых случаях для создания панорам из нескольких фотографий лучше использовать команду Photomerge.)
Команда «Автоматическое наложение слоев» при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом, и создает бесшовное комбинированное изображение.
Как в Photoshop разместить два изображения рядом
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
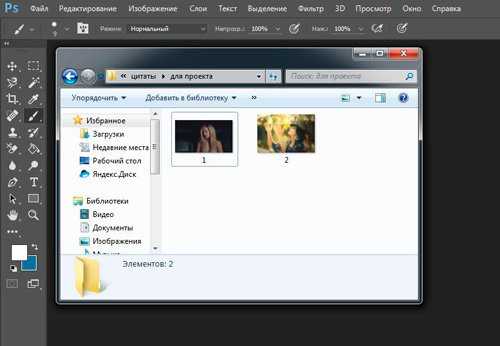
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
Выбираем изображения и кликаем «Открыть» (Open).
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):
Второе изображение.
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
Убедитесь, что опция «Привязать к границам документа» активна.
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Но что делать, если нужно поменять изображения местами?
Убедитесь, что инструмент «Перемещение» все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленной дружной командой проекта Интернет-технологии.ру
Как в фотошопе соединить две картинки в одну
Здравствуйте, уважаемые читатели моего блога. Сегодня мы поговорим об одной очень простой манипуляции, благодаря которой можно создавать довольно красивые объекты. Здорово, когда всего одной функции достаточно, чтобы делать нечто полноценное, уникальное и полезное. Это именно такой случай.
Сегодня я расскажу вам как в фотошопе соединить две картинки. Вы получите не только пошаговую инструкцию, но и сумеете в будущем, благодаря этой статье, обрабатывать края изображения: выделять контуром границы, а также создавать плавные переходы. Все это добавит вашей работе изящества и позволит ей выгодно смотреться на стене, если захотите распечатать коллаж.
Такие портреты можно даже продавать, если у вас есть доля амбициозности, предпринимательская жилка и подписка на мой блог. Я часто рассказываю о простых способах раскрутить свой бизнес в интернете, вам остается только выбирать подходящие советы и пользоваться ими.

Ну а теперь давайте перейдем непосредственно к работе над фотографиями. Как же их объединить?
Сливаем фото воедино
Для работы я скачал 2 фотографии из бесплатного банка изображений. У вас может быть несколько картинок, это не так важно. Сохраните их в папке, откройте Photoshop и будьте готовы к дальнейшим действиям.

Существует несколько способов добавления изображения в программу. К примеру, пункт «Файл» — «Открыть» в верхнем меню. Я люблю иной метод, который идеально подходит для создания коллажа. Просто перетаскиваю одно изображение в рабочее поле программы из папки, а затем другое.
Вообще, этот способ для данной работы считается «правильным». В статье как уменьшить фото с сохранением качества я рассказывал почему. Если вы добавляете картинку обычным способом, то несколько манипуляций с размером могу привести к тому, что пиксели на фото побьются и качество пострадает. Если вы вставляете рисунок из папки, то Photoshop воспринимает его как смарт-объект и препятствует пиксельной поломке.

Если вы перетаскиваете несколько картинок сразу, то они открываются в соседних окнах. Если же сначала добавляете в рабочее поле одну, а затем вторую-третью и так далее, то они накладываются на исходное изображение.
Не составит большого труда уменьшить, увеличить или перетащить новое фото. Все это делается при помощи мыши. Единственное, могу раскрыть несколько полезных секретов. Если вы зажмете Shift, а затем начинаете манипулировать курсором, то пропорции сохранятся. Картинка не будет «вытянута» по горизонтали или вертикали.
Еще одно полезное сочетание клавиш – Ctrl+T. Если вы, предположим, уже поработали над изображением и нажали enter, чтобы применить форматирование, а потом снова захотели поменять размер картинки или ее местоположение, то эти горячие кнопки помогут вам снова вызвать ту же самую функцию.
Как соединить две фотографии в одну в Фотошопе
Программа Photoshop открывает каждому пользователю огромный набор инструментов, благодаря которым можно с легкостью преобразить любую фотографию.
В данном уроке речь пойдет о том, как соединить два фото/изображения в одно. Нам понадобятся две исходные фотографии и умение работать с обычной маской слоя.
Подготовка холста/работа со слоями
За 2 исходных фотоснимка возьмем пейзажи, один из которых зимний, а другой летний:


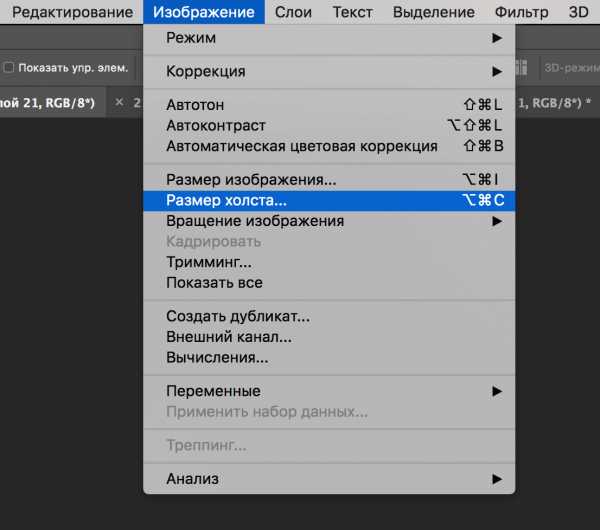
Чтобы соединить их в одну композицию, нужно переместить изображения на общий слой. В первую очередь увеличьте размер холста вдвое, чтобы две фотографии смогли с легкостью поместиться на нем. Сделать это просто – перейдите в меню «Изображение», которое находится в верхней части приложения, и выберите опцию «Размер холста».

Также можно воспользоваться комбинацией клавиш ALT+CTRL+C.
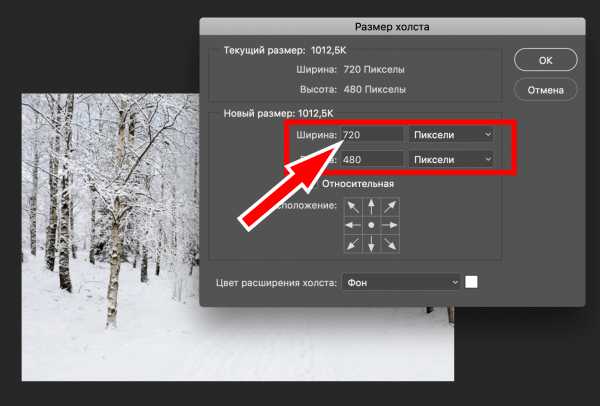
В появившемся окне необходимо настроить параметры холста, а именно его ширину и высоту. Эти значения измеряются в пикселах, сантиметрах или дюймах. Если фотографии горизонтальные, то необходимо увеличивать вдвое ширину, а если вертикальные, то наоборот. В нашем случае фотографии горизонтальные.

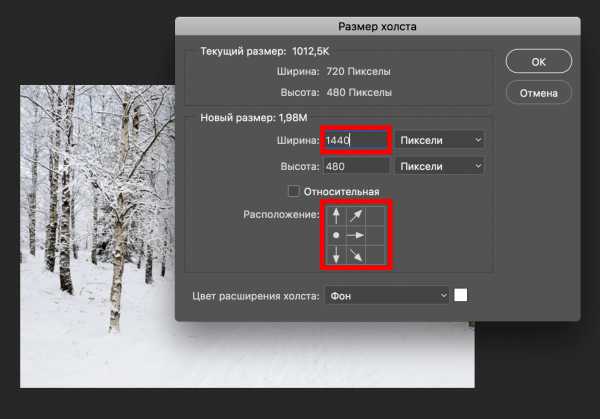
Обязательно укажите в настройках направление расширения холста, иначе он расширится равномерно со всех сторон.

Для подтверждения операции нажмите ОК.

Остается просто перетащить второй снимок на освободившееся место.

Затем сделайте так, чтобы фотографии немного заходили друга на друга внахлест.
Если изображение маленькое и его необходимо растянуть, то воспользуйтесь инструментом «Перемещение», а затем растяните фото за уголки в нужном направлении.
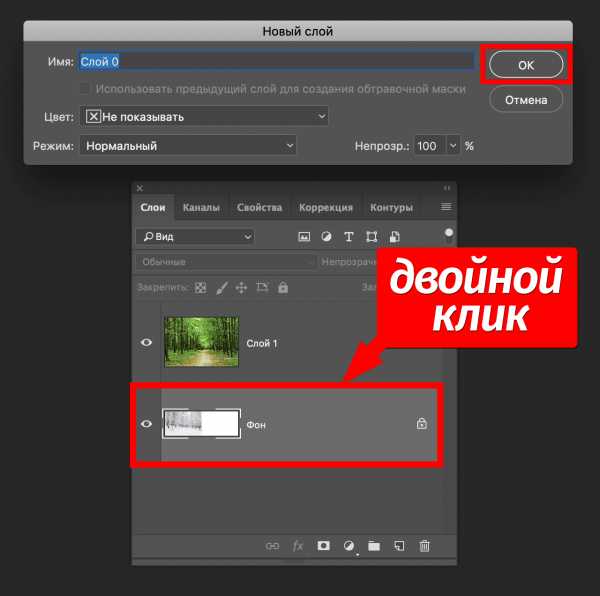
Случается так, что фотография заблокирована и не поддается редактированию. Исправить это можно, кликнув по фоновому (заблокированному) слою дважды, после чего появиться меню функции «Новый слой». Подтвердите операцию копирования, нажав ОК.

Создаем плавный переход
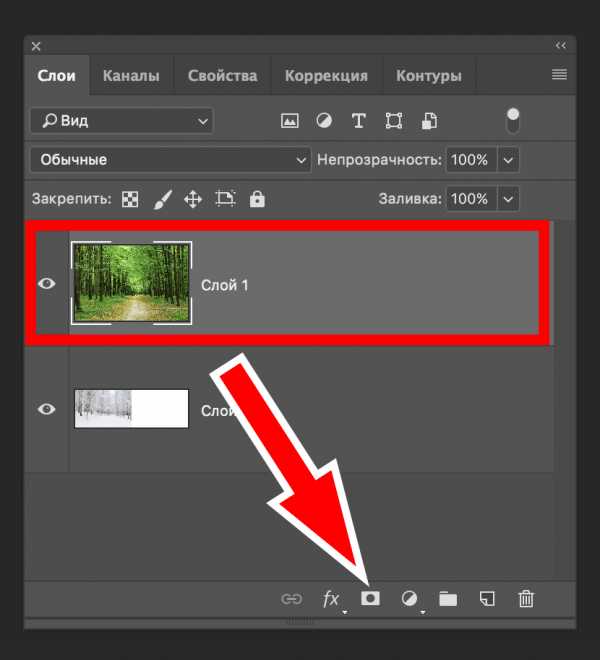
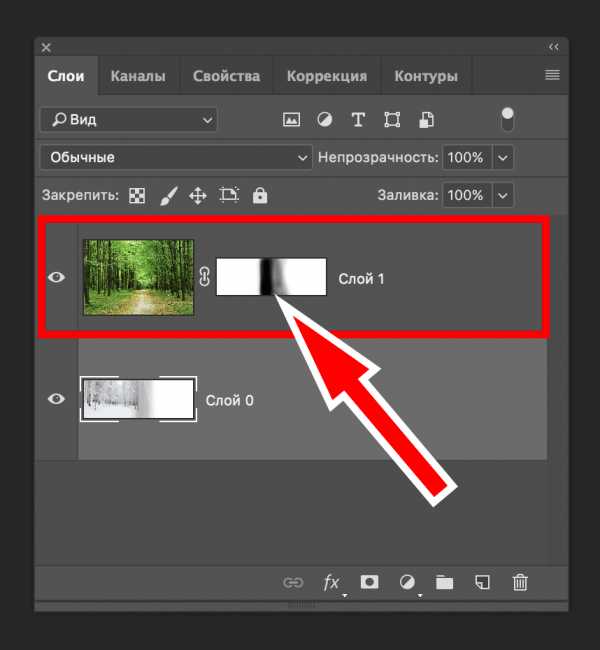
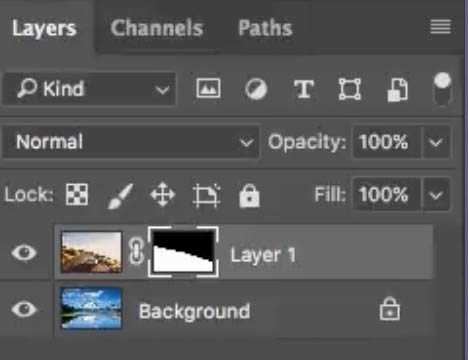
Теперь нужно перейти на верхний слой и создать белую маску. См. скриншот ниже:

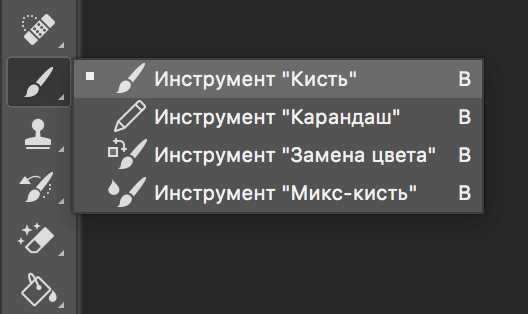
После, выберите инструмент «Кисть»:

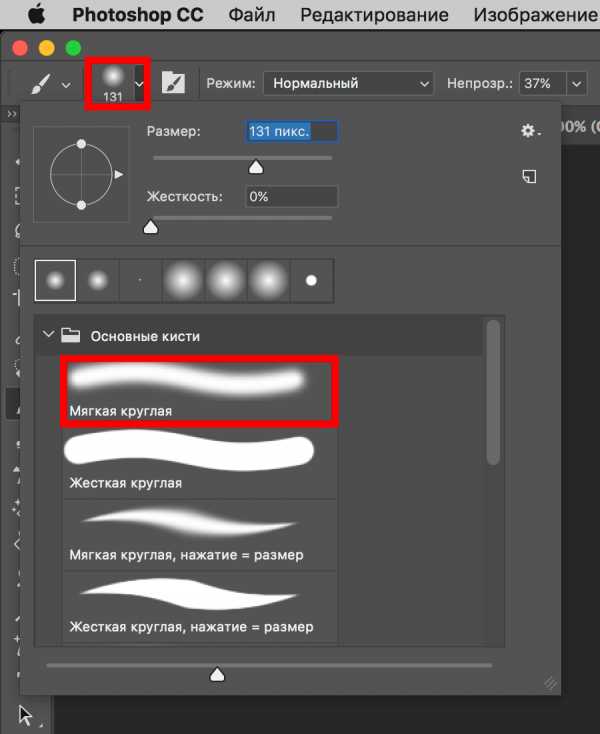
Лучше всего для этой задачи подойдет кисть мягкой и круглой формы.

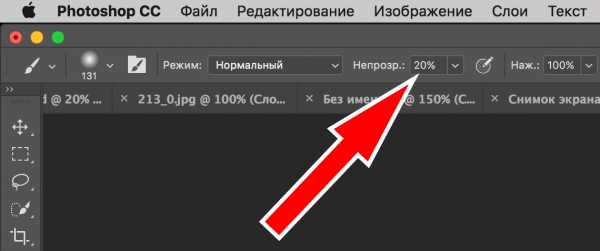
Также выставьте показатель непрозрачности примерно на 20%.

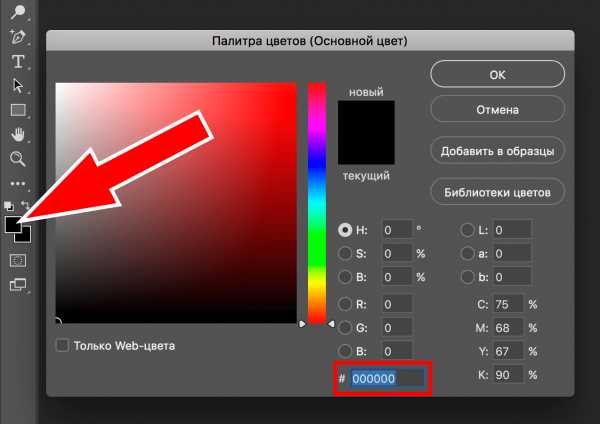
В палитре цветов необходимо выбрать черный цвет.

Аккуратно сотрите границу между снимками. На палитре слоев результат будет выглядет так:

А вот и сам финальный результат соединения двух фотографий в одну на холсте:

Данный урок был посвящен тому, как в Фотошопе пошагово стереть видимую границу и создать плавный переход между двумя снимками с разной цветовой гаммой.
Оставайтесь с нами и изучайте другие уроки по работе с программой. Удачи в творчестве!
Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев - это быстрый способ наложения двух изображений. Одна из многих ситуаций, в которых полезны режимы наложения, - это придание изображению текстурного вида.Для начала откройте эту фотографию из загружаемых файлов практики для этого руководства или свою собственную фотографию. Первый шаг - добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» ... Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите "Поместить". Это просто фотография стены, которую я сделал. Это хорошая идея - делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения - это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете определенный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это - просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете щелкнуть каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения - циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое «Режим наложения» меняются, когда я это делаю. А если вы хотите переместиться вверх по меню, удерживая клавишу Shift, нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам покажется слишком сильным, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как ...» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии - не единственное, для чего полезны режимы наложения. Режимы наложения слоев - это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»..., и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» ..., перейдя ко второй фотографии, такой как эта из файлов практики, и затем Я нажму "Поместить" Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Светлее» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом можно получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоев на ваших собственных изображениях. В следующем видео вы узнаете о другом способе совмещения изображений - использовании маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Перекрытие . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.
Используйте маску слоя, чтобы добавить объект к изображению.
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, - это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» ... Выберите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора, которая представляет собой карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получили это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент «Ластик». Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если нет, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как ...». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента Ластик. Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования - настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое. - Убедитесь, что на панели Layers выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник - маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), закрасьте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из мастерской художника.Первый шаг - добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded ..., перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, - это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Так что просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выделить тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» внизу этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выделена на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню «Выделение» и выберите «Выделение и маска ...». Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я могу попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель инструментов и возьмите инструмент «Перемещение», затем нажмите на карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как ...» и сохранить в Photoshop - формате PSD - чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, - все, кроме фона исходного изображения.
- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
Как объединить изображения в Photoshop
Фотокомпозит - это объединение двух или более изображений в нечто совершенно новое. Вы можете комбинировать изображения, чтобы рассказать историю, создать сюрреалистическое искусство или собрать друзей и семью в одну картину. Я покажу вам, как я использую различные техники выделения для создания композиции в Adobe Photoshop.
Перед тем, как начать
Я предоставил образцы изображений, которые нашел на Adobe Stock, если вы хотите попробовать их или поупражняться с собственными.В этом проекте я воспользуюсь некоторыми приемами, которые я показал в статье «Как стать мастером выбора».
Шаг 1. Выберите свои фото
Прокрутите свою фотопленку, чтобы найти два или более ваших любимых снимка. Затем создайте новый документ в Photoshop; Я выбрал профиль Portrait, 5 x 7 в категории «Фото» окна «Новый документ». Перетащите изображения в открытый документ, удерживайте нажатой клавишу Shift, используя ручки для изменения размера изображения, затем нажмите Enter или Return, чтобы разместить его. Повторите этот процесс, чтобы добавить каждое изображение.
Шаг 2: Удаление фона
Щелкните значок глаза, чтобы скрыть все слои, кроме цветка. Выберите «Волшебную палочку» и «Добавить к выбору», затем щелкните, чтобы выбрать белый фон, включая области между лепестками. Щелкните правой кнопкой мыши и выберите «Выбрать инверсию», а затем добавьте маску слоя, чтобы отделить цветок от фона.
Шаг 3. Точная настройка деталей
«Волшебная палочка» отлично справляется со своей задачей, но если она не дает всего, вы можете щелкнуть миниатюру маски слоя и использовать инструмент «Кисть» по краям, чтобы уточнить выделение.Нарисуйте на холсте черным, чтобы скрыть, или белым, чтобы раскрыть, в зависимости от того, что вам нужно исправить.
Шаг 4: Нарисуйте выделение
Теперь вы можете показать слой ракушки и скрыть цветок. Инструмент «Выделение объектов» хорошо работает с объектами с четкой формой. Чтобы использовать его, перетащите оболочку, отпустите кнопку мыши и добавьте маску слоя. Уточните края, используя те же методы, что и на предыдущем шаге.
Шаг 5: Расставьте кусочки
Покажите слои с цветком и ракушкой, а затем выберите инструмент «Перемещение».Вы можете переместить каждый слой, перетащив его, или навести курсор на угловой маркер и перетащить его, чтобы повернуть. Чтобы изменить форму так, чтобы она соответствовала другому слою, выберите «Трансформировать деформацию» и перетащите маркеры. Перед использованием деформации Photoshop предлагает преобразовать каждый слой с помощью маски; щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Шаг 6: Придайте ему размер
Чтобы создать иллюзию глубины, настройте одно изображение так, чтобы оно перекрывало другое.Один из способов сделать это - добавить маску к слою с цветком, а затем закрасить черным, чтобы скрыть часть цветка перед ракушкой.
Шаг 7: Смешайте эффект
Для получения эффекта естественного освещения выберите слой оболочки и выберите инструмент затемнения, затем проведите кистью по краям, чтобы добавить тени.
До этого момента вы редактировали цветок и ракушку отдельно. Теперь вы внесете изменения, которые коснутся цветка и ракушки, а в конечном итоге и неба.Удерживая нажатой клавишу «Shift», выберите слои цветов и ракушек, затем щелкните правой кнопкой мыши и выберите «Объединить слои». Дважды щелкните имя слоя, если хотите его переименовать. Слой регулировки яркости / контрастности помогает цветам выделиться. Добавьте корректирующий слой и переместите его над композитом на панели «Слои». Затем щелкните правой кнопкой мыши и выберите «Создать обтравочную маску», чтобы применить изменения к изображению. Покажите слой неба, чтобы увидеть, как новый фон меняет вид изображения.
Шаг 8: Усильте цвета
Корректирующий слой «Уровни» увеличивает интенсивность синего цвета неба и контраст между небом и облаками.Я использовал настройки уровней, показанные ниже, и обрезал корректировку слоя неба. Попробуйте разные фоны, чтобы увидеть, какое влияние они оказывают.
Расскажи свою историю
Какой ваш любимый композит? Комбинируйте изображения и экспериментируйте с фоном, а затем отметьте @AdobeCreate в Instagram, чтобы поделиться вдохновением.
Примечание. Файлы проекта, включенные в это руководство, предназначены только для практических целей.
.Как объединить фотографии в Photoshop
Узнайте, как объединить разные фотографии в одно изображение в Photoshop.
Кажется, это та область, где начинающие пользователи Photoshop сильно запутаются. Я видел много комментариев к своим руководствам и получил ряд запросов от людей, которые сбиты с толку или заблудились. Это видео поможет вам объединить фотографии тремя разными способами.
Вы узнаете
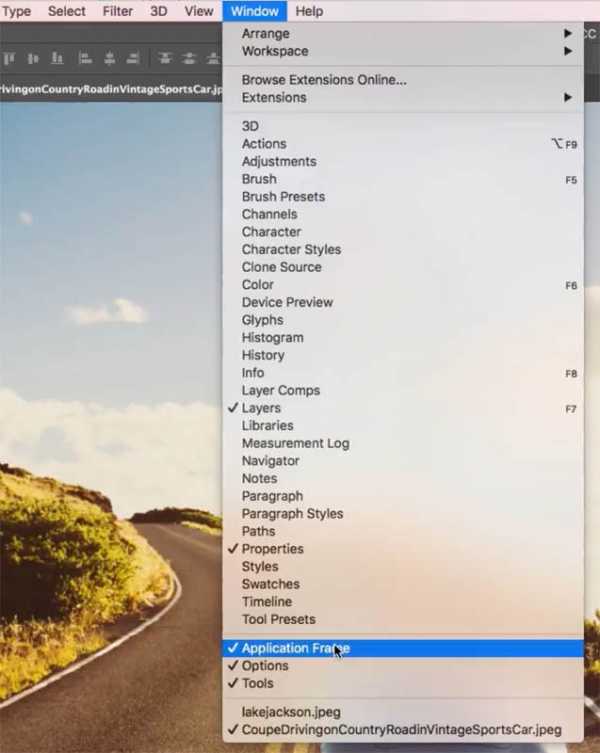
- Как объединить фотографии, перетаскивая их на вкладки во фрейме приложения
- Как отключить фрейм приложения и объединить, перетаскивая их в окна изображений
- Как отображать несколько изображений на мозаичном дисплее
- Как сделать изменить размер изображения по размеру
- Быстрый и грязный способ вырезания фотографии
- Как сопоставить цвета двух разных изображений
Надеюсь, вам понравится это видео и вы сочтете его полезным! Не забудьте подписаться на бесплатное членство и стать частью CAFE Crew.
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и на этой неделе я покажу вам, как объединить две фотографии вместе в Adobe Photoshop. Кажется, что это область, в которой люди часто спотыкаются, поэтому я собираюсь сделать учебник по ней прямо сейчас и просто отвечу на все эти вопросы раз и навсегда; как совместить две фотографии. Я покажу несколько разных способов.
Метод 1 (только CC)
Шаг 1
Самый простой способ сделать это в Photoshop CC - щелкнуть и удерживать кнопку мыши (или перо wacom) по фотографии, которую вы хотите перенести на другую.

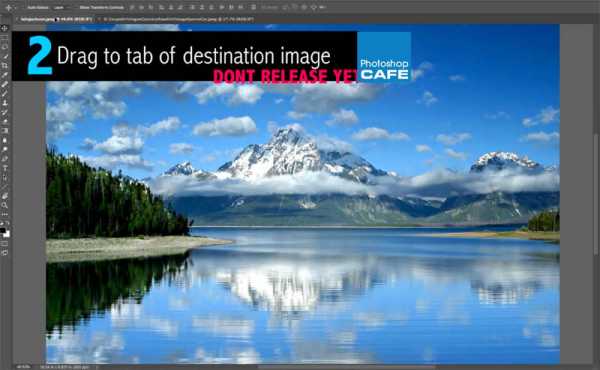
Шаг 2
Затем переместите курсор вправо на вкладку документа, в который вы собираетесь скопировать фотографию. Целевой документ появится через секунду.

Шаг 3
Мышь или курсор наверху нового изображения. (все еще удерживая левую кнопку мыши). Удерживайте нажатой клавишу Shift, (сдвиг центрирует ее)

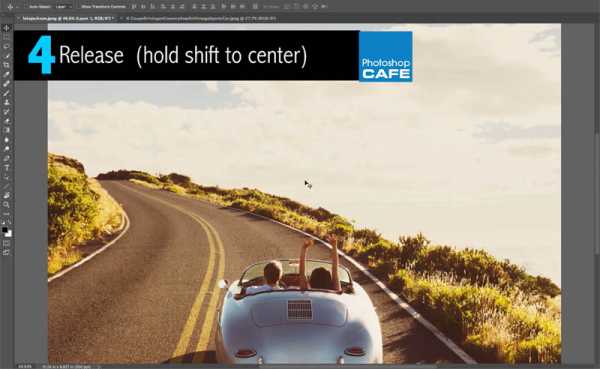
Шаг 4
А теперь отпустите. Теперь у нас есть обе фотографии внутри двух слоев друг над другом, поэтому мы можем их объединить.

Метод 2 плавающих окон (все версии)
Выберите меню окна и фрейм приложения на Mac.

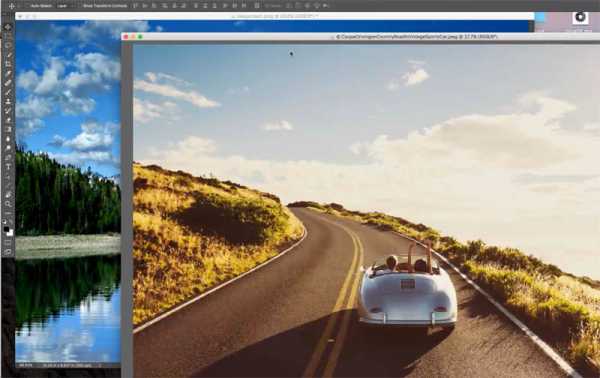
В Windows: Окно> Упорядочить> Плавать все в Windows

Я выключаю фрейм приложения, замечаю, что окна документа плавают, и я могу сделать снимок и перетащить его на вторую; обратите внимание, мы их объединили.
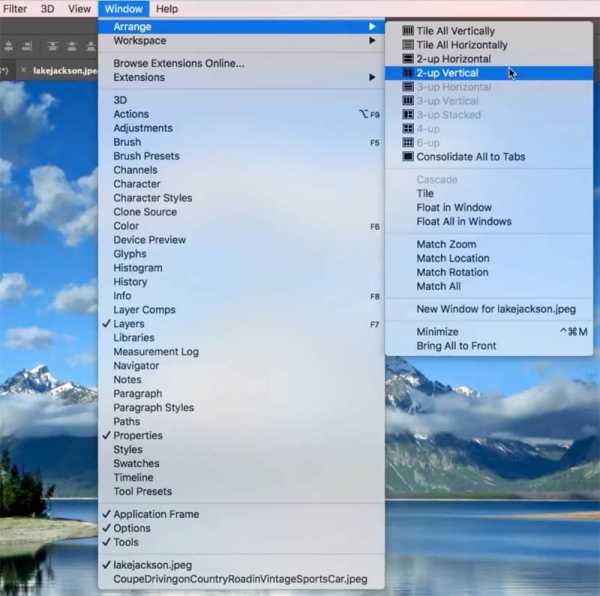
Метод 3 мозаичных окна (все версии)
Шаг 1
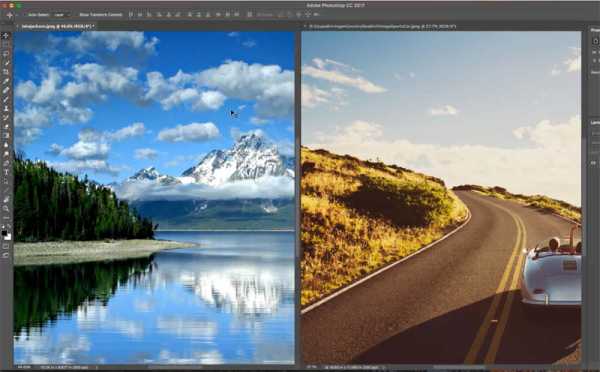
Выберите «Окно», затем выберите «Упорядочить» и просто измените его, скажем, на «2 вертикальных».Теперь мы можем видеть два документа рядом.

Шаг 2
Щелкните и перетащите на один, мы переходим к другому, удерживаем Shift для центрирования и отпускаем. Так что позволь мне вернуться сюда. Мы собираемся вернуться к Упорядочить, а затем мы собираемся пойти Объединить все вкладки, и теперь он просто возвращает все на место.

Создание быстрого совмещения в Photoshop
Составное: при объединении более двух изображений в Photoshop для создания нового изображения.
Теперь мы собираемся очень быстро создать небольшую композицию, объединив эти две фотографии.



Шаг 1
Объедините 2 изображения в одно, используя описанные выше методы.

Шаг 2
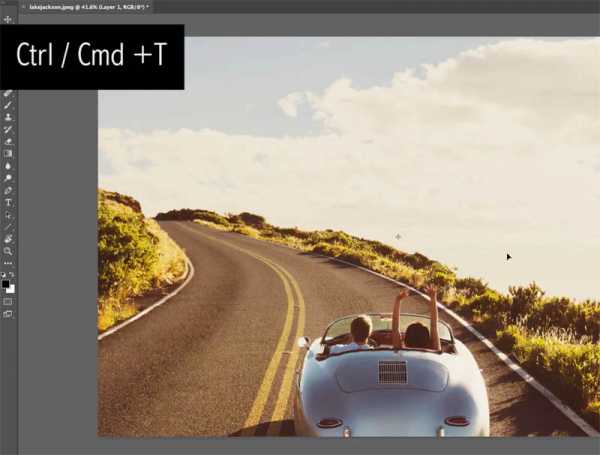
Ctrl / Cmd + T, вызывает Free Transform, но обратите внимание, что фотография, которую мы поместили сюда, намного больше, что мы не можем видеть эти ручки.

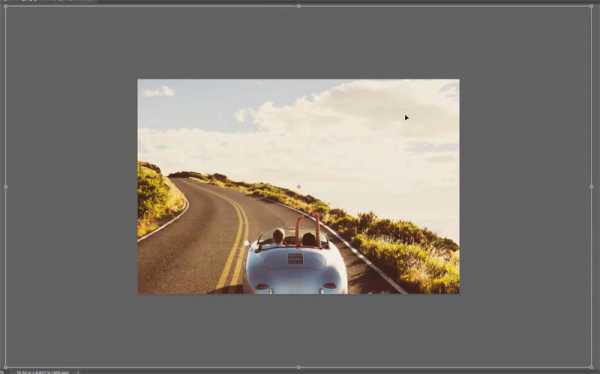
Если я уменьшу масштаб, в конце концов, вы увидите эти ручки.Есть быстрый способ сделать это, просто нажмите Ctrl / Cmd + 0 (ноль), и он будет уменьшаться, пока вы не увидите эти ручки.

Шаг 3
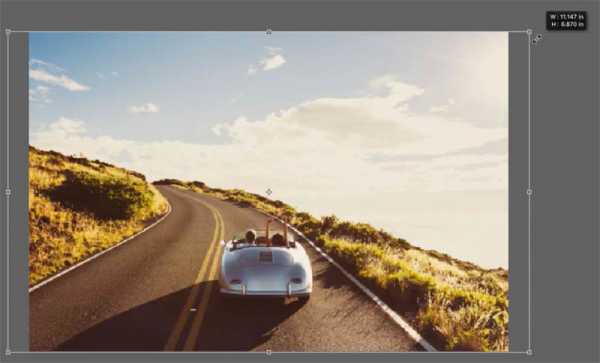
Теперь я могу подойти к углу, удерживая клавишу Shift, и пропорционально растянуть его. Если я также буду удерживать клавишу Option, она перетащит ее вверх из центра. Введите, чтобы применить.

Step 4
Нам нужно художественно объединить эти две фотографии вместе, чтобы мы могли просто раскрасить их для маски.Это один способ сделать это, но я покажу вам другой.
Возьмите инструмент быстрого выбора и перетащите его в область для выбора.

Шаг 5
Выберите Select> Inverse Selection, (Ctrl / Cmd + Shift + I)

Step 6
Щелкните значок новой маски слоя на панели слоев. Это сохранит выделенную область и замаскирует невыделенные участки на верхнем слое.

Шаг 7
Обратите внимание, что у нас есть небольшая резкость.Мы могли бы просто немного обмануть, чтобы это исправить. Убедитесь, что маска слоя выбрана.

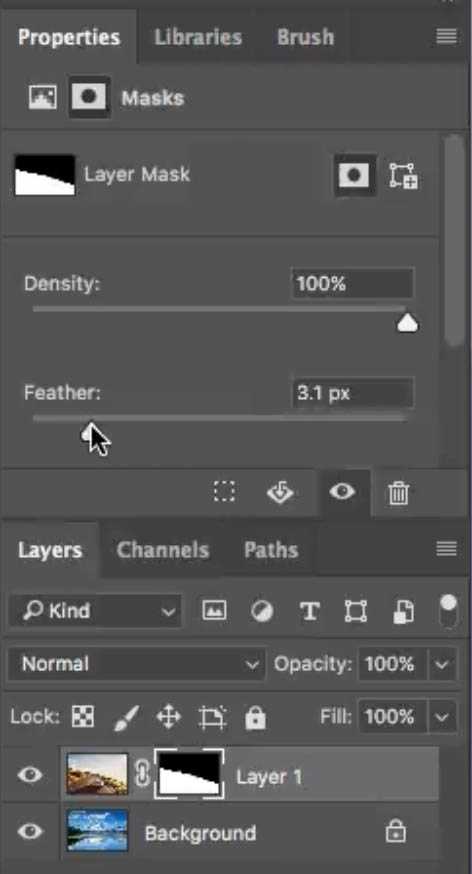
Откройте панель «Свойства» (окно> свойства)
Выберите ползунок растушевки и слегка нажмите на него. Это смягчит край.

Сейчас, в реальном мире, я бы использовал Select and Mask (см. Учебник), но я просто пытаюсь показать здесь некоторые основные принципы.
Соответствие цветов на слоях
Цвета не совпадают. Один слой имеет теплый оттенок, а другой - синий.Итак, вот как вы с этим справитесь.
Шаг 8
Выберите фон, потому что мы хотим его изменить.
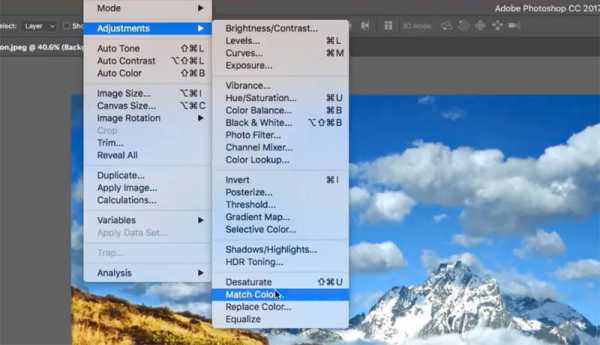
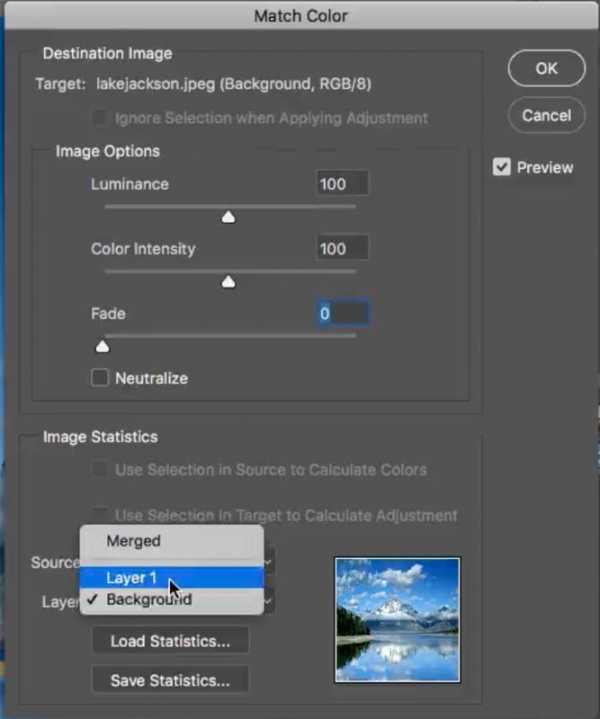
Так как же нам это сопоставить? Вот быстрый способ? Мы переходим к Image Adjustments, а затем переходим к Match Color.

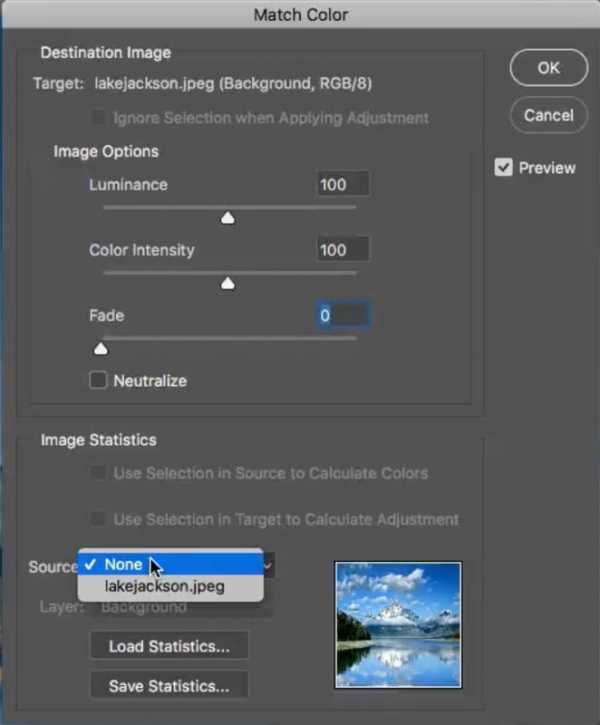
Шаг 9
Выберите наш источник. И нашим источником будет наше рабочее изображение, подобное jacksons.jpg

Step 10
И слой, который я хочу использовать сейчас, на самом деле будет Layer 1.Это тот, из которого я хочу взять цвета.

Шаг 11
Обратите внимание, когда я это делаю, он применяет цвета из этого слоя к другому.

Конечно, сейчас это выглядит немного круто, поэтому мы просто хотим вернуть его с помощью ползунка Fade.

Объединение слоев с помощью цвета
Вот еще один небольшой совет, который вы можете сделать, когда выполняете такую работу и хотите как бы объединить элементы вместе.Что мы можем сделать, так это просто добавить цвет ко всему этому.
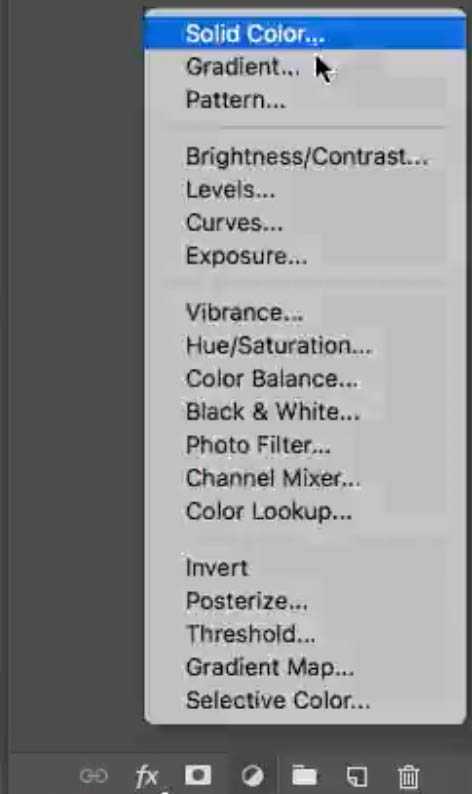
Step 12
Итак, если мы просто перейдем к кнопке добавления корректирующего слоя и выберем сплошной цвет. Придадим ему приятное оранжевое свечение.


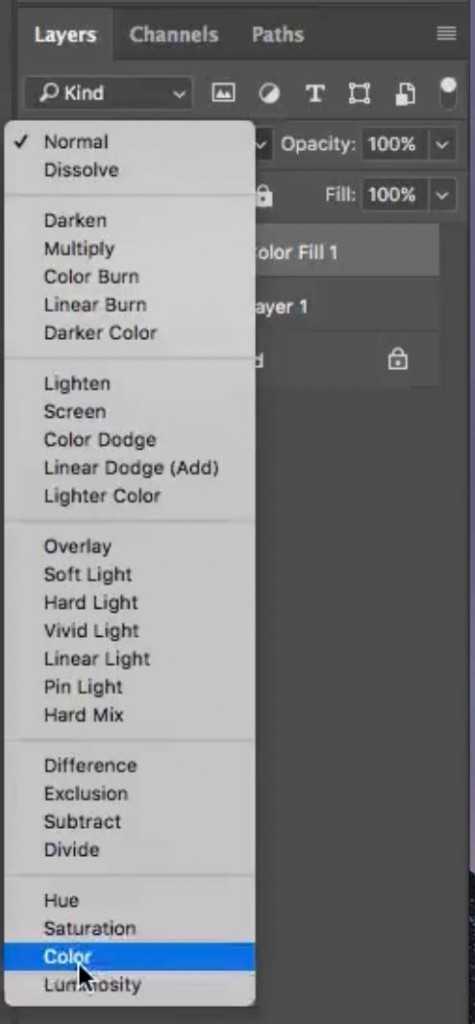
Шаг 13
Переход в режим наложения цветов.

Шаг 14
А затем полностью уменьшите непрозрачность.


Итак, мы идем и замечаем, что он делает, капая этот цвет на два других слоя, он объединяет их все вместе и дает им такое приятное ощущение.
У меня также есть бесплатное руководство по объединению фотографий в Photoshop
Посмотрите все другие бесплатные видео здесь, в CAFE, а когда вы будете готовы к более глубокому обучению, просмотрите наши почти 200 премиальных курсов!
Рад видеть вас здесь, в CAFE
Colin
Как видите, режимы наложения слоев играют большую роль в подобных вещах. Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂

.
Используйте маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
- Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования - это нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.