Уменьшить размер изображения в пикселях
Изменить размер изображения в пикселях онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080x1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина: Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить: верхнюю частьлевую частьцентральную частьправую частьнижнюю часть
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
Изменить размер изображений онлайн | ResizePixel
Зачем изменять размер изображения?
При отображении или публикации изображения онлайн нам часто требуется изменить размер изображения чтобы оно полностью поместилось на экране средства просмотра или для изменения размера файла. В частности, может потребоваться уменьшить изображение при отправке в качестве вложения электронной почты или размещения на веб-сайте. Социальные платформы, такие как Facebook и Instagram с собственными ограничениями на размер изображения, также не являются исключением в этом отношении.
Теперь важно понимать, как изменить размер фотографии без потери качества. Технически, изменение размера изменяет информацию о пикселях. Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению. Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Изменяйте размер изображений онлайн с ResizePixel
Существует большое разнообразие программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображений. Однако современное программное обеспечение может быть дорогим и трудным в использовании из-за потребности в обучении. Для большинства пользователей, ищущих бесплатное и простое в использовании приложение для изменения размера фотографий онлайн, ResizePixel может быть решением.
Приложение ResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменить размер PNG, JPG, GIF, WEBP, TIFF и BMP изображений с удобной опцией сохранения исходного соотношения сторон. Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения.
- Примените новый размер и скачайте окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel - бесплатное приложение для изменения размера фотографий, где простота является важной функцией. Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Изменить Размер Фото
PicResize - бесплатный и гибкий инструмент для изменения размера картинок и фотографий онлайн. Наше приложение можно использовать и для уменьшения, и для расширения изображений.
С выпуском фотокамер с высоким разрешением, нам приходится сталкиваться с большими объемами данных. Преимущество высокодетализированного изображения, проявляется тогда, когда нужно распечатать плакат или отобразить мельчайшие детали фотографии на большом экране. Во многих обычных случаях, таких как публикация изображений на вашем веб-сайте, в социальных сетях или отправка сканированных изображений в виде вложений электронной почты, вам не требуются изображения самого высокого качества и все эти "лишние" пиксели. Уменьшение размера изображения может быть довольно удобным, поскольку приводит к меньшему объему данных. Изображения меньшего размера легче открывать, просматривать и хранить. И они также быстрее передаются по сети.
Если у вас имеются изображения с высоким разрешением, которое не требуется для вашей задачи, это не проблема! Вы можете легко уменьшить размер изображения всего несколькими кликами мыши. Воспользуйтесь нашим бесплатным сервисом изменения размера изображения, чтобы быстро изменить масштаб цифровых изображений: JPG, PNG, BMP, GIF, TIFF, SVG и другие.
Вы можете легко изменить размер картинки онлайн и изменить масштаб изображения в обоих направлениях: растягивать и сжимать изображения, увеличивать и уменьшать разрешение фото с помощью нашего надежного редактора размеров фотографий.
Умный сервис для увеличения и уменьшения размера изображения
PicResize поддерживает несколько параметров изменения размера изображения, которые могут вам потребоваться. Легко увеличивайте и уменьшайте масштаб фотографий с помощью нашего Image Resizer. Установите необходимое разрешение изображения и сохраните результаты обратно на свое устройство. Все, что вам нужно сделать, это выбрать изображения для изменения размера, установить параметры изменения размера и нажать кнопку.
Редактор размера фото позволяет изменять размер сразу нескольких изображений. Если вы указали несколько изображений, вы получите результаты, упакованные в ZIP-архив.
Программная платформа Aspose Words
Онлайн-приложение PicResize разработано на базе программной платформы Aspose Words. Наша компания разрабатывает современные высокопроизводительные решения для обработки документов для различных ОС и языков программирования:
Шаг 2 из 3
Пропустить Следующий
Шаг 3 из 3
Давайте будем поддерживать связь по вашему отзыву?
Если вы введете свой email, ваш вопрос будет автоматически опубликован на форуме бесплатной поддержки Aspose и рассмотрен нашими специалистами. В ближайшее время вы получите подробный ответ от службы поддержки.
Ваш email
Прикрепить мои файлы для анализа проблемы
послать
Неверный email:
Вы все равно хотите продолжить?
Назад Да
Большое спасибо за ваш отзыв!
Мы действительно это ценим!
С вашей помощью наши продукты становятся лучше с каждым днем!
Мы рады узнать, что вы довольны нашим приложением. Если вы готовы порекомендовать его своим друзьям из социальных сетей, пожалуйста, нажмите на кнопку ниже и пусть ваши друзья познакомятся с нашим продуктом прямо сейчас!
Как уменьшить размер изображения? Пять бесплатных онлайн-инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.

Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Масштабирование и размер изображений на современных страницах SharePoint
Современные страницы и веб-части полностью реагируют на различные устройства, поэтому масштаб изображений, используемых в веб-частях, зависит от того, где они показаны, какой макет используется и какое устройство их просматривает. Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.

Какие размеры изображений лучше всего работают?
Из-за быстрой компоновки страницы не существует определенной высоты или ширины в пикселях, что гарантирует сохранение определенной фигуры на разных устройствах и макетах. Изображения автоматически меняются и обрезаются, чтобы демонстрировать наилучший результат на различных устройствах и макетах. Однако существуют некоторые рекомендации, которые помогут вам убедиться, что изображения хорошо смотрятся на страницах.
Поиск изображений наилучшего размера зависит от указанных здесь факторов.
-
Пропорции:отношение между высотой и шириной изображений
-
Макет столбца:тип и количество столбцов на странице
-
Макет веб-части:макет веб-части, в которой используется изображение
Пропорции
Пропорции — это отношение между шириной и высотой изображений. Обычно оно выражается в двух числах, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом. Например, соотношение 16:9 может иметь ширину 1600 пикселей на 900 пикселей в высоту. Это может быть 1920 x 1080, 1280 x 720 или любые другие комбинации ширины и высоты, которые можно вычислить, равные 16:9. Калькуляторы пропорций можно найти в Интернете и некоторых средствах редактирования фотографий, чтобы определить пропорции изображений.

В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах с соотношением сторон 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
На странице можно найти разделы с различными типами столбцов и макетами, такими как полно ширинные столбцы, один столбец, два столбца, три столбца, один третий левый и один третий правый столбец. Обычно изображения, которые должны заполнять ширину столбца, должны быть по крайней мере такой же ширины, как и в столбце, в котором они размещены. Например, изображение веб-части изображения в одном столбце должно иметь ширину не менее 1204 пикселей. Ниже указаны правила ширины для каждого макета столбца.
|
Макет |
Ширина в пикселях |
|
Столбец "Ширина" |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 в столбец |
|
Три столбца |
380 в столбец |
|
Третий левый столбец |
380 для левого столбца; 792 для правого столбца |
|
Один-третий правый столбец |
792 для левого столбца; 380 для правого столбца |
Из-за скорости реагирования страниц изображения в полношириных столбцах всегда будут отображаться на полноширивной странице с автоматической высотой в зависимости от размера экрана.
Высота изображений в других макетах столбцов будет зависеть от пропорций. Ниже указаны рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округлка вверх/вниз до ближайшего пикселя). Это помогает, например, сохранить ширину и высоту изображений с соответствующим масштабом для мобильных устройств.
|
ПРОПОРЦИИ МАКЕТ |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 x 677 |
1204 x 903 |
|
Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Третий левый столбец |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Один-третий правый столбец |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-части
Макеты в веб-частях, которые вы используете, также влияют на масштаб изображений. В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
Рассмотрим это изображение с исходными пропорциами 16:9:

Ниже показаны примеры рисунка, показанного в макете страницы с одной колонкой в разных веб-частях и макетах.
|
Веб-часть "Главного сайта" |
Для макетов плиток и слоев имеются следующие пропорции:
Ниже показан пример изображения, показанного в макетах "Слои" (сверху) и "Плитки" (внизу).
|
|
Веб-часть "Выделенное содержимое" |
16:9 — пропорции для макетов "Карусель", "Пленка" и "Карточки". Ниже показан пример изображения, показанного в макетах "Пленка" (сверху) и "Карточки" (внизу).
|
|
Веб-часть "Изображение" |
Изображения будут расширяться по ширине раздела, содержащего веб-часть. Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов "Изображение", а также увеличить или увеличить изображение с помощью хи24-часового режима. Ниже показан пример обрезных меток изображения (синие линии) в 4:3
|
|
Веб-часть "Галерея изображений" |
В разных макетах используются следующие пропорции:
Ниже показан пример изображения, показанного в макетах "Плитки" (сверху) и "Мозаика" (внизу).
|
|
Веб-часть "Новости": |
В зависимости от макета, изображения в веб-части "Новости" могут быть 4:3, 16:9 или 21:9. Вот пример изображений в верхней истории и макете карусель.
|
|
Область заголовка страницы |
Изображения лучше всего выглядят, когда они имеют альбомную или соотношение сторон 16:9 или больше и имеют размер не менее 1 МБ. Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска. Пример (исходное изображение 16:9) с фокальной точкой на динамике.
|
|
Эскиз страницы |
Эскизы страниц можно вывести в таких местах, как результаты поиска, выделенное содержимое, новости и другие. По умолчанию эскизы выводится из области заголовка страницы или веб-части, которая находится в первом порядке на странице (например, слева вверху). Вы можете переопременить заданный по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорцией 16:9. Пример (исходное изображение 16:9)
|
|
Веб-часть "Быстрые ссылки" |
Веб-часть "Быстрые ссылки" имеет шесть разных макетов. Ниже советуем использовать пропорции.
Ниже показан пример изображения, показанного в макетах "Сжатая" (сверху) и "Пленка" (внизу).
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-части главного имиджегового рисунка также лучше всего установить его фокальной точкой. Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части "Изменение фокальной точки рисунка в веб-части "Главного имиджевного рисунка" и настройке области заголовка на странице.
-
Рекомендации по изображению в заглавной области сайта
Кроме страниц, может потребоваться добавить дополнительные логотипы или изображения. Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта с расширенным макетом |
В расширенном макете загона имеется расширенная ширина логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
Как уменьшить размер изображения без фотошопа 💻
Слишком большой размер изображения? Не влазит в письмо или на сайт? Сейчас быстро разберёмся как заставить его похудеть! Наверное каждый хоть раз сталкивался с необходимостью уменьшить размер изображения. Ведь снимки с цифровых фотоаппаратов и даже с мобильных телефонов имеют совсем не малые размеры.
Не сложно овладеть парочкой приёмов. Для этого совсем не обязательно ставить такого монстра как фотошоп. Это можно сделать стандартными средствами Windows 7/8/10 или с помощью сторонних утилит.
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения. Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.
- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10.1 Мп разрешение фотографий 3648x2736 точек. Её может понадобится уменьшить до 640x480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Как уменьшить размер изображения стандартными средствами Windows 7/8/10
Для этого нам понадобится стандартный редактор изображений Paint. Вы можете посмотреть видео или читать статью:
Действия по пунктам:
- Нажимаем на изображении правой кнопкой и выбираем «Изменить»
- Если такого нет, то выбираем

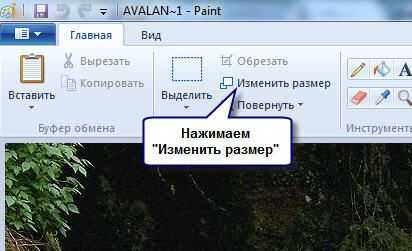
- В «Paint» нажимаем на «Изменить размер»

- И вводим в процентах на сколько уменьшить картинку, или конкретно в пикселах. Кстати, в Windows XP можно вводить только в процентах. Если оставить галочку «Сохранить пропорции», то изображение не будет сплюснутым или растянутым.

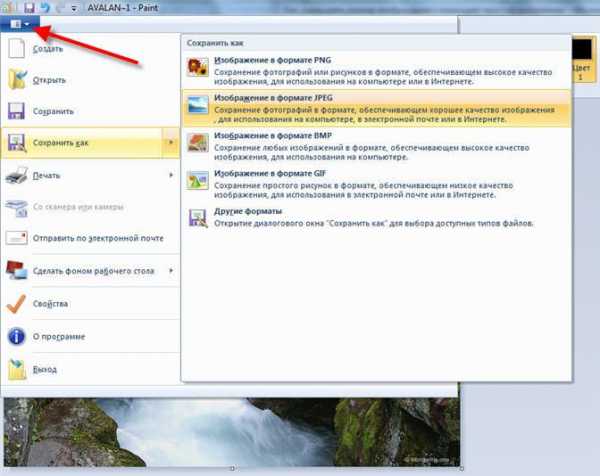
- Сохраняем изображение в JPEG.

Единственное что нельзя сделать в Paint, так это изменить качество сохранения в JPEG (качество сжатия), но это можно сделать в сторонних утилитах. Кстати, программа Paint ещё пригодиться вам чтобы делать снимки с экрана.
Сжимаем размеры фото с помощью Irfan View
Программа Irfan View одна из самых популярных, очень лёгкая, позволяет по-разному корректировать фото. Во всём мире около 1 миллиона человек в месяц загружают её! Скачиваем замечательную и бесплатную программку IrfanView на официальном сайте из раздела Download.
Скачать IrfanView
Скачать руссификатор
Во время установки можно всё время нажимать «Next». Чтобы применить руссификатор, нужно при первом запуске войти в меню и выбрать «RUSSIAN.DLL».
После установки программы, в контекстном меню изображений появится . Выбираем его.
Идём в меню

В окне предоставлена возможность менять размер по своему усмотрению, кому как удобно. Можно ввести желаемый размер в пикселах, сантиметрах или дюймах, можно в процентах, можно выбрать один из стандартных размеров, или просто нажать кнопку «Вдвое уменьшить»

Также рекомендую выбрать алгоритм преобразования «Lanczos (самый медленный)». Это самый качественный алгоритм, а медленная скорость будет заметна лишь при пакетном преобразовании десятков и сотен изображений (эта функция в программе также есть).
Теперь сохраняем файл в меню и выбираем тип JPEG. Вот здесь можно выбирать качество сжатия JPEG. Чем выше – тем лучше. Почти незаметна потеря качества от 90%, а при 100% потерь качества почти нет, но размер файла увеличивается. Для крупных изображений, предназначенных для загрузки на сайт, есть смысл поставить галочку «Прогрессивный формат JPG». В этом случае изображение будет загружаться не сверху-вниз, а сначала покажется размытый силует, а затем полная версия. Думаю вы такое встречали в интернете.

Я просто хочу отправить письмо в Outlook!
А если стоит задача просто уменьшить размер вложения в Microsoft Outlook, то там в окне редактирования письма нажмите «Параметры вложений» («Attachment Options…») и выберите «Уменьшать изображение» («Select picture size:») и предпочитаемый размер. Можно ставить «Большой (1024x768)» («Large»), если изображений во вложении немного.

Теперь вы с лёгкостью сможете сохранять картинки с нужным разрешением для сайта, почты или для рабочего стола без установки фотошопа. Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Как изменить размер фотографии - методы
Изменение размера фотографии является одним из основных шагов в редактировании графики, поэтому его можно легко выполнить с помощью простых графических программ.
Изменение размера фото - основные правила
При изменении размера фото надо помнить, что изменится и качество фото. Поэтому, если фотография с разрешением 1040 x 780 пикселей преобразуется в , фотография с более низким разрешением , например.600 x 450 пикселей, то мы увидим более крупные и четкие пиксели, из которых состоит эта фотография при большом увеличении, чем при увеличении той же фотографии до той же степени с разрешением 1040 x 780 пикселей.
 Как узнать, какая у меня видеокарта? Пошаговая инструкция
Как узнать, какая у меня видеокарта? Пошаговая инструкция То же самое будет и в обратном случае: увеличение фото с низкого разрешения на высокое. Невозможно без потерь увеличить и уменьшить размер изображения .
Это связано с тем, что фотографии, компьютерная графика или сканы относятся к группе так называемых растровая графика, характеризующаяся тем, что элементы изображения состоят из огромного количества пикселей, которые в правильном положении и конфигурации создают читаемое для нас изображение. Если мы увеличиваем изображение, мы также увеличиваем пиксели, поэтому, если их больше в данной области, изображение получается более качественным.
Также следует помнить, что при изменении размера фотографии мы должны сохранять ее соотношение сторон.Если мы не соблюдаем эти пропорции, элементы на фотографии станут неестественно вытянутыми или суженными.
 Что такое файл и как изменить расширение файла - способы
Что такое файл и как изменить расширение файла - способы Как изменить размер фото в Paint?
Вам не нужны сложные графические программы для изменения размера изображения. Все, что нам нужно сделать, это открыть фотографию в Paint и выбрать опцию «Изменить размер» на верхней панели параметров. Нам не нужно беспокоиться о соотношении сторон: программа автоматически подстроит количество пикселей.
 Источник фото: © Sylwia Ścibak own
Источник фото: © Sylwia Ścibak own Как изменить размер фотографии в Gimp?
Полезным графическим инструментом, который часто может заменить Adobe Photoshop, является Gimp, который можно бесплатно загрузить из Интернета и который также имеет версию для Linux. Все, что вам нужно сделать, это открыть фотографию, выбрать вкладку «Изображение» на верхней панели параметров и нажать команду «Масштабировать изображение».
 Источник фото: © Sylwia Ścibak own
Источник фото: © Sylwia Ścibak own В этом случае нам также не нужно беспокоиться об изменении соотношения сторон, хотя мы можем отключить автоматическую регулировку количества пикселей по вертикали и горизонтали: просто нажмите кнопку «Ширина». "рядом с полями" и "высота" значка звена цепи.
.Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера без передискретизации изображения размер изображения изменяется без изменения объема данных в этом файле. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные изображения не добавляются и не удаляются. Когда вы отменяете или отменяете выбор Resampling , размеры в пикселях недоступны.Вы можете изменить только физический размер (Ширина и Высота в разделе Размер документа) и разрешение (в пикселях или дюймах). При изменении размера без передискретизации можно задать либо физический размер, либо разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное значение путем увеличения или уменьшения второго значения. Например, если задан физический размер, разрешение будет изменено.
Если размеры в пикселях постоянны, уменьшение физического размера изображения соответственно увеличивает разрешение. Например, уменьшение физического размера изображения наполовину удваивает разрешение. В одном и том же пространстве вдвое больше пикселей. И наоборот, удвоение размера изображения уменьшает разрешение вдвое, поскольку расстояние между пикселями удваивается, чтобы изображение соответствовало физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi).Чтобы уменьшить физический размер изображения вдвое без передискретизации, установите физический размер 2 x 2 дюйма. Разрешение изображения будет увеличено до 200 ppi с помощью Photoshop. Изменение размера изображения таким образом сохраняет постоянное количество пикселей (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей). Удвоение физического размера (8 x 8 дюймов) снизит разрешение до 50 пикселей на дюйм. Увеличение размера изображения в дюймах означает, что один дюйм содержит половину пикселей.При изменении разрешения изображения физический размер также изменится.
Важно! Размеры в пикселях определяют объем данных, тогда как разрешение и физический размер используются только для определения размера изображения на ваших отпечатках.
Внимание! Параметр пикселей на дюйм (ppi) указывает количество пикселей, которое может поместиться в одном дюйме изображения. Количество точек на дюйм (dpi) зависит от принтера и зависит от модели принтера.Обычно на пиксель приходится 2,5–3 точки чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм, чтобы получить наилучшее качество печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в справке Photoshop в разделе О размерах и разрешении для распечатываемых изображений .
.Как изменить размер фото, картинки?
Изменение размера изображения (как разрешения, так и веса) является базовым элементом редактирования, которым должны овладеть даже начинающие пользователи компьютеров. Есть несколько способов внести это изменение, например, с помощью системы Paint, специальной программы, а также онлайн-сервиса.
Если вы хотите уменьшить или увеличить разрешение фотографии (и соответственно - ее вес) в системной программе Paint , выполните следующие действия:
1. Щелкните правой кнопкой мыши по выбранному элементу в каталоге, а затем в контекстном меню выберите "Редактировать" - по умолчанию издание откроется в программе Paint.
2. Затем в верхней части панели инструментов нажмите «Изменить размер» и в новом окне выберите новые размеры. Мы можем использовать процентную или подробную шкалу с размерами в пикселях.
3. После изменения размера сохраните работу и закройте программу Paint.
Мы также можем использовать специальную программу, например, бесплатную IrfanView . Чтобы изменить размер изображения в этой программе, выполните следующие действия:
1. Запустите программу, а затем перетащите элемент, который вы хотите отредактировать, в окно.
2. Размер изображения в пикселях появится на полосе в нижнем левом углу экрана. Если мы хотим уменьшить размер фото, нажимаем комбинацию клавиш Ctrl+R, а затем в новом окне изменения размера вводим новые значения.
3. После редактирования нажмите OK и сохраните результат работы.
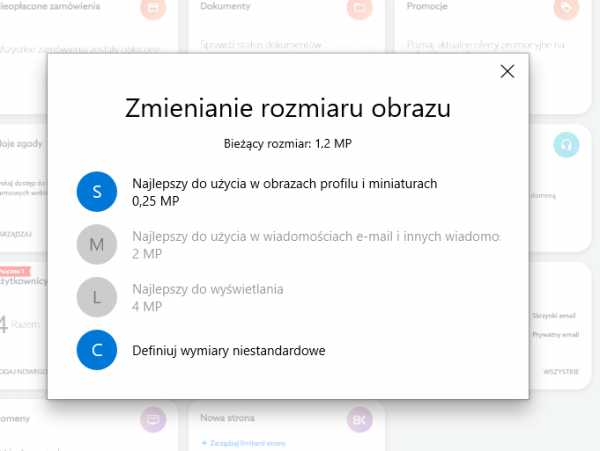
Если мы не хотим использовать систему Paint и не собираемся устанавливать специальную программу для изменения размера только нескольких фотографий, мы можем использовать онлайн-редактор , например, Reducesacz.pl . Интерфейс сайта очень прост и ведет пользователя за руку.
1. Сначала загрузите изображение, которое хотите уменьшить, а затем выберите соответствующие параметры.Мы можем выбрать размер, который подходит для конкретного портала, или выбрать разрешение вручную. Кроме того, мы можем добавить простые эффекты или водяной знак.
2. Выбрав опцию, нажмите «Выполнить», а затем загрузите фото на диск компьютера.
Ниже таблица с размерами фото и количеством мегапикселей.
Размер изображения и количество мегапикселов
| Ширина | Высота | Mpix |
|---|---|---|
| 640 | 480 | 0,31 |
| 1280 | 960 | 1,23 |
| +1600 | 1200 | 1,92 |
| 1920 | 1440 | 2,76 |
| 2560 | 1920 | 4,92 |
| 2816 | 2112 | 5, 95 |
| 3112 | 2356 | 7,33 |
Знаете ли вы?
Размер фото не всегда зависит от разрешения, но также от качества и метода сжатия.Иногда достаточно изменить размер на один процент, чтобы уменьшить вес в МБ даже в два раза.
A Вы как можно чаще меняете размер фотографий?
.Изменение разрешения фото - как это сделать?
Вы ищете подходящий инструмент для изменения разрешения фотографии? Вам нужно увеличить или уменьшить его? Это руководство поможет вам определиться с выбором и объяснит, как изменить разрешение фотографии в популярных программах для редактирования.
Разрешение фото - что это такое и как оно влияет на размер фото?
Разрешение фотографии — это значение, указывающее количество пикселей, из которых состоит изображение на данной поверхности .В случае с цифровыми фотографиями, т.е. отображаемыми на смартфоне, планшете, компьютере и любом другом экране, поверхность составляет дюйм (ppi — пикселей на дюйм ). Чтобы лучше понять это, стоит углубиться в более техническое понятие самих пикселей.
Пиксели — это крошечные точки разных цветов. В одном изображении каждый пиксель будет иметь абсолютно одинаковый размер, поэтому их количество в данной области ограничено. Разрешение каждой фотографии отличается именно из-за размера пикселей. Чем он меньше, тем больше точек поместится на дюйм образца, что повышает качество изображения — как цифрового, так и печатного.
Как разрешение фотографии влияет на размер файла? Изображения с более высоким разрешением требуют больше свободного места на диске. Это связано с их большей детализацией. Пиксели создают так называемую битовую карту (то есть отображаемую фотографию), размер которой зависит от количества этих цветных точек.При ее увеличении растет и размер самого файла — из-за необходимости записи большей группы «пятен». Так что изменение разрешения и будет ответом на вопрос, как изменить размер фото.
Включите JavaScript, чтобы использовать виджет Morele.net.Краска и самый простой способ изменить разрешение фото
Самый простой способ изменить разрешение фотографии — использовать бесплатную программу Paint. Как изменить разрешение фото в Paint?
- Запустить программу Paint 3D,
- перейти в раздел Файл ,
- выбрать команду Открыть ,
- с помощью Проводника открыть фотографию, разрешение которой вы хотите изменить,
- использовать команду сочетание клавиш CTRL+E: вы получите доступ к инструментам Свойства изображения и интересующего вас раздела. Атрибуты файлов ,
- укажите единицу измерения, которую вы хотите изменить; в этом случае это будет Pixels ,
- . В полях Ширина и Высота введите желаемое количество пикселей на дюйм.
Обратите внимание, что в Атрибутах отображаются размер и разрешение файла. Важно отметить, что последнее выражается в dpi ( точек на дюйм ), а не в ppi — т.е. в количестве точек на отпечатанном изображении. Если вы хотите узнать конкретное значение ppi, вы можете воспользоваться бесплатным онлайн-конвертером.
 XnView — инструмент, который будет полезен не только при изменении разрешения фото / Источник: xnview.com
XnView — инструмент, который будет полезен не только при изменении разрешения фото / Источник: xnview.com XnView - бесплатный менеджер фотографий, позволяющий менять разрешение
Еще один бесплатный инструмент для редактирования фотографий — XnView .Как с его помощью изменить разрешение фотографии?
- Откройте изображение в XnView. Выполнить это действие можно либо через панель инструментов в инструменте, либо щелкнув правой кнопкой мыши по фотографии и выбрав Открыть с помощью .
- В меню опций программы выберите раздел Изображение и команду Изменить размер . Альтернативное, более быстрое решение - сочетание клавиш SHIFT + S.
- Вы получите доступ к окну, в котором у вас будет две опции: выбор готового разрешения из списка или ввод собственных значений (ширина и высота) .
- После редактирования обязательно используйте параметр Сохранить соотношение сторон . Это будет особенно полезно, когда вы вводите размер фотографии, так как это обеспечит правильное соотношение сторон изображения.
В связи с тем, что производитель инструмента также предоставляет бесплатные приложения для смартфонов (в Google Play и App Store), софт также отвечает на вопрос, как изменить разрешение фото на телефоне. Просто скачайте XnConvert или Resize Me!.
Более того, XnView поможет вам, если вам интересно, как изменить размер фотографии без потери качества. Просто выполните команду Сохранить как> Параметры в разделе Файл . Откроется окно, в котором вы сможете удалить данные EXIF — еще больше увеличив размер фото.
Изменить разрешение в GIMP
Не менее простым в использовании является изменение разрешения в GIMP. Как это сделать?
- Откройте фотографию в GIMP.
- В меню задач выберите Изображение , затем команду Масштаб изображения .
- Вы получите окно Масштабирование изображения с возможностью изменения его ширины и высоты или разрешения X и Y. Важно отметить, что рядом с полями редактирования есть значок цепочки. Это означает, что после изменения ширины автоматически будет скорректирована высота — для сохранения пропорций. Если вы хотите отключить эту опцию, нажмите на цепочку. Он будет «разорван», что разблокирует второй флажок.
- После указания этих значений выберите метод интерполяции в разделе Качество , в раскрывающемся списке Интерполяция . Это команда, которая генерирует дополнительные пиксели, чтобы масштабированное изображение не теряло качества.
Как изменить разрешение фотографии в Photoshop?
Еще одна популярная программа, позволяющая быстро изменить разрешение фото, — Adobe Photoshop. Важно отметить, что инструмент позволяет одновременно сохранять его детализацию, тем самым сохраняя качество .Как масштабировать фото в Photoshop?
- Откройте фото в Adobe Photoshop,
- выберите раздел Изображение в меню задач и команду Размер изображения ,
- в появившемся окне установите одно из желаемых значений:
- готовое разрешение из выпадающего списка ,
- вручную ширина и высота, выраженные в пикселях или других единицах измерения - значок "замкнутая" цепочка рядом с ними означает, что соотношение сторон включено,
- вручную разрешение, выраженное в ppi или других единицах измерения.
 Панель изменения разрешения Photoshop / Источник: photographylife.com
Панель изменения разрешения Photoshop / Источник: photographylife.com Обратите внимание, что размер изображения отображается в верхней части диалогового окна. Когда вы измените его размеры или разрешение, указанный размер будет автоматически обновлен.
Таким образом, изменение разрешения фотографии не должно быть очень сложным. Более того, эта функция доступна во многих бесплатных инструментах для редактирования фотографий. Благодаря этому он позволяет неограниченно тестировать соответствующие пропорции между высоким качеством фотографии и ее размером.
Включите JavaScript, чтобы использовать виджет Morele.net. .Как изменить размер фотографии или изображения? »Помощь
Фотографии из отпуска, графика веб-сайта, корпоративная визитка, подпись в электронной почте или, может быть, новое изображение профиля в Messenger — существует множество причин, по которым вам может потребоваться изменить размер фотографии или изображения на вашем компьютере. Вам не нужны специальные навыки или дополнительное программное обеспечение для выполнения этого простого действия. Используйте программное обеспечение, входящее в состав Windows 10, для быстрого изменения размера фотографии.
СОДЕРЖАНИЕ
Изменение размера изображения Basic
Изменение размера фотографии — это действие по умолчанию для изменения ее разрешения. Хотя это часто включает не только разрешение, но, например, определение конкретных размеров, например, в миллиметрах, в которых в конечном итоге должно быть установлено фото или изображение. В любом случае разрешение изображения здесь имеет большое значение. Особенно, если изменение размера заключается в увеличении фотографии или получении более высокого разрешения.
Если вы хотите увеличить масштаб изображения без потери качества, вы должны использовать такую программу, как Adobe Photoshop, которая включает функцию интеллектуального изменения размера. При уменьшении изображения удаляется лишнее количество пикселей, в результате качество изображения также ухудшается, но в большинстве случаев это безопаснее.
Вам не нужно никакого специализированного программного обеспечения, чтобы изменить размер фотографии или изображения, вам просто нужно использовать встроенный просмотрщик изображений Windows - Фото по умолчанию.Если у вас на компьютере есть изображение, открыв его по умолчанию, откроется приложение «Фотографии». Он позволяет просматривать фотогалереи, а также их простое редактирование, в том числе изменение размера изображения.
Как изменить размер фотографии или изображения?
Чтобы следовать приведенным ниже инструкциям, необходимо использовать приложение «Фотографии» в Windows. Это средство просмотра изображений по умолчанию. Если вы изменили системные настройки по умолчанию, используйте строку меню Пуск и найдите приложение Фотографии > Откройте его и выберите изображение.
- В проводнике Windows найдите интересующее вас изображение.
- Откройте его. Нажмите на картинку. Затем выберите Edit & Create> Edit в правом углу экрана.
- Необязательно: используйте ПКМ и выберите Открыть.
- В правом углу экрана выберите Параметры (три точки) > Изменить размер

- Выберите новую фотографию и размер изображения из значений по умолчанию.

- При желании используйте собственные настройки.Установите флажок Сохранить соотношение сторон . признание.
- Сохраните копию изображения.
Размер фотографии или изображения был изменен. Помните об этой функции, особенно когда вы размещаете изображения в Интернете. Изображения меньшего размера позволяют сократить время загрузки веб-страниц, чтобы пользователи чувствовали себя более комфортно при использовании сайта.
- Была ли эта статья полезной?
- Да Нет
.
Как изменить размер фотографии? »Помощь
Изменение размера фотографий и изображений — это не только полезное решение, которое поможет подготовить фотографию к печати или вырезать из нее фрагмент. Изменение размера фотографий и изображений — один из ключевых элементов оптимизации графики на веб-сайтах. Оптимизация включает в себя, среди прочего выбор правильного формата изображения, размера и количества размещаемой графики. Эти элементы в конечном итоге влияют на время загрузки веб-сайта, резервное копирование, потребление данных и объем места на сервере.В конце концов, хорошо описанные изображения и фотографии помогут в позиционировании сайта и будут легче индексироваться Google.
СОДЕРЖАНИЕ
Приложение Windows Photos
Откройте фото/изображение в Windows 10, дважды щелкнув по выбранному файлу или вытащив меню правой кнопкой мыши и выбрав Открыть. Приложением по умолчанию для просмотра изображений является Windows Photos. Вы можете скачать приложение из Microsoft Store бесплатно. В меню ПУСК воспользуйтесь поисковой системой, выбрав приложение Фото .
Windows Photos — это программное обеспечение Windows по умолчанию. Если вы установили дополнительное программное обеспечение, вероятно, вы согласились изменить программное обеспечение по умолчанию, например, на приложения Corel или Adobe и другие. Автоматический запуск приложения Windows Photos в этой ситуации может быть ограничен, воспользуйтесь меню ПУСК.- В меню в правой части экрана выберите Изменить размер.

- Выберите один из предопределенных размеров или установите свой собственный.

- Введите собственный размер изображения . Используйте параметр, чтобы сохранить соотношение сторон из , чтобы сохранить правильное соотношение сторон. При необходимости измените качество изображения на .

- Подтвердите, нажав: Сохраните копию с измененным размером.
Краска для нанесения
Paint — графический редактор и инструмент рисования по умолчанию в Windows. Он имеет множество более или менее обширных функций, в том числе опцию заголовка для изменения размера фотографии или сохранения ее в другом формате.
Вы можете запустить приложение, щелкнув правой кнопкой мыши на выбранном графическом файле, а затем выберите Редактировать из меню. В меню СТАРТ воспользуйтесь поисковиком, набрав Paint и запустив приложение.
Paint — системное программное обеспечение по умолчанию. Если вы установили дополнительное программное обеспечение, вероятно, вы согласились изменить программное обеспечение по умолчанию, например, на приложения Corel или Adobe и другие. В этой ситуации автоматический запуск приложения Paint может быть ограничен, воспользуйтесь меню ПУСК.
- Откройте фотографию или изображение и нажмите Изменить размер.

- В новом представлении выберите новое значение. Вы можете внести процентное изменение или ввести точные размеры. Используйте параметр, чтобы сохранить соотношение сторон из , чтобы сохранить правильное соотношение сторон.

- Вы можете редактировать параметры изображения, развернув меню File → Properties.

- В новом представлении введите новые размеры для изображения .Вы можете изменить единицы измерения.

- Подтвердите, нажав OK .
Приложение предварительной версии (macOS)
Откройте фото/изображение в macOS, дважды щелкнув по выбранному файлу или вытащив меню правой кнопкой мыши и выбрав Открыть. Приложение для просмотра изображений по умолчанию — Preview .
Preview — это программное обеспечение по умолчанию для macOS. Если вы установили дополнительное программное обеспечение, есть вероятность, что вы согласились изменить программное обеспечение по умолчанию, например.для Corel или Adobe и других приложений. Автоматический запуск приложения Preview в этой ситуации может быть ограничен.
- В верхнем меню выберите вкладку: Инструменты → Настройка размеров .

- В новом представлении выберите новые значения. Вы можете внести процентное изменение или ввести точные размеры. Используйте параметр пропорционального масштабирования , чтобы сохранить правильное соотношение сторон.

- Подтвердите, нажав OK .
- Была ли эта статья полезной?
- Да Нет 90 129
.
Как уменьшить размер файла изображения?
Ранее я написал статью о том, как уменьшить размер файла изображения с помощью встроенной опции электронной почты в проводнике или с помощью настольной программы под названием Image Resizer для Windows. Это хорошие варианты, но есть несколько других способов оптимизировать изображение. Кроме того, многие веб-сайты советуют вам использовать Paint, но я обнаружил, что это не очень хороший метод, так как изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, снижают качество изображения, что может быть хорошо для веб-сайта, но не для печати.Обычно это происходит, когда вы меняете разрешение изображения, скажем, с 2560 × 1440 на 1920 × 1080.
Другой способ уменьшить размер изображения — сжать его. Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения, не теряя при этом ни одного пикселя исходного файла. Lossnable означает, что некоторые данные будут потеряны.
Наконец, формат изображения также сильно влияет на размер файла. Обычная фотография, которую вы делаете своей камерой, скорее всего, будет изображением в формате JPG, поскольку оно хорошо работает с точки зрения сжатия.Однако изображения с несколькими цветами (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который можно сильно сжать. Хорошо работает с веб-графикой и составными фотографиями.
В этой статье я приведу несколько примеров со скриншотами сжатия изображений с использованием нескольких форматов, чтобы вы могли увидеть различия в размере и качестве.
Как уменьшить размер изображения
Начнем с того, как уменьшить размер изображения без потери качества.Это даст вам файл самого маленького размера при сохранении исходного качества изображения. Конечно, использование сжатия с потерями даст вам гораздо меньшие файлы, как вы увидите в примерах ниже, но вы потеряете некоторое качество.
Формат и сжатие
Во-первых, давайте начнем с плоской цветной графики. В качестве примера я просто сделал скриншот страницы HDG (600 × 319), так как она имеет мало цветов и не является сложной. Вот размеры файлов в различных несжатых форматах:
Исходный GIF: 27 КБ

Исходный JPEG: 67 КБ

Исходный PNG: 68 КБ
PNG и PNG файлы, они определенно четче, чем JPEG.Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF преуспевает, так как его размер составляет всего 27 КБ по сравнению с PNG, который составляет 68 КБ. Однако, по моему опыту, файлы PNG сжимаются намного лучше, если это сжатие с потерями, а качество изображения все еще очень хорошее.
Когда я выполнил сжатие без потерь для этих трех файлов, только изображения JPG и PNG были уменьшены, но ненамного. Размер PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я выполнял сжатие с потерями, цифры для PNG были самыми впечатляющими.
Потеря GIF: 22 КБ

Потеря JPEG: 50 КБ

Потеря PNG: 23 КБ

Как вы можете видеть, GIF больше, чем PNG, и выглядит лучше, чем PNG! Вот почему я использую изображения PNG на этом сайте для большинства своих скриншотов. JPEG всегда будет лучше для фотографических изображений с большим количеством цветов. Однако помните, что JPG только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
GIF уменьшился всего на 5Кб, но при этом сильно потерял в качестве. JPG не сильно сжимается, но JPG обычно не сжимается так же хорошо, как PNG.
Вы можете использовать приложение для работы с фотографиями, чтобы изменить соотношение сторон, чтобы увидеть, какой размер является наименьшим. Я рекомендую использовать онлайн-инструменты для сжатия, так как они отлично справляются со своей задачей. Я лично использую Kraken.io для своих веб-сайтов, но есть и другие хорошие инструменты, такие как SmallPNG и Optimization.
Изменение разрешения изображения
Основным способом уменьшения изображения является уменьшение разрешения изображения.Если у вас есть файл размером 4000 × 2500, уменьшение размера до 2000 × 1250 уменьшит размер файла вдвое. Очевидно, что вы потеряете большую часть исходного изображения в ваших данных, но в зависимости от вашей цели это может не иметь значения.

В любой программе редактирования изображений есть способ изменить или изменить размер изображения. Здесь вы можете изменить ширину/высоту или разрешение, которое обычно составляет количество точек на дюйм (DPI) или пикселей на дюйм (PPI). Прочитайте эту замечательную статью о разнице между DPI и PPI.Для чего-либо в Интернете вам нужно беспокоиться только о пикселях, а не о точках. Точки влияют только на печатные изображения.
Например, мой веб-сайт может содержать изображения шириной до 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или меньше перед его загрузкой, так как иначе WordPress изменит его на 680 пикселей для меня, но размер файла будет больше, чем должен быть.
Если вы хотите узнать больше о 72 пикселях на дюйм и параметрах повторной выборки, ознакомьтесь с этой прекрасной статьей, в которой подробно рассказывается.
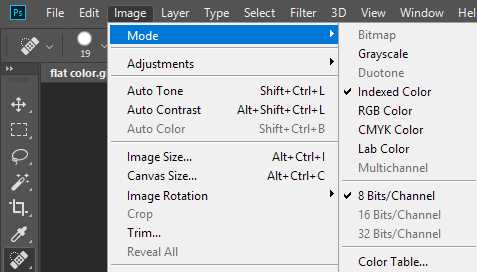
Изменить глубину цвета/режим
В приведенном выше примере, если у вас есть изображение с несколькими цветами, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере на веб-сайте GIF должен поддерживать только индексированный цвет и 8 бит на канал.

Вы можете выбрать цвет RGB и 16 бит/канал, но изображение будет выглядеть точно так же, но с большим размером файла. Подробнее о цветовых режимах можно прочитать на веб-сайте Adobe.Помимо Photoshop, большинство графических редакторов также позволяют изменять режим глубины/цвета изображения.
Обрезать фото
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что вырезано, будет удалено из изображения. Независимо от того, какое у вас изображение, обычно его можно хотя бы немного обрезать, что определенно поможет уменьшить размер.

И обратите внимание, что обрезка не обязательно должна быть обычной, когда вы вырезаете элементы сверху/снизу или слева/справа.В одном из моих любимых редакторов SnagIt Editor есть инструмент обрезки, который позволяет вырезать части изображения из центра изображения по горизонтали или вертикали. Это пригодится чаще, чем вы думаете. Вот пример, когда мне нужно включить скриншот меню «Пуск» при вводе команды.

Приведенный выше размер файла изначально составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.

Размер нового файла всего 9 КБ! Все это без какого-либо сжатия или изменения формата файла.После сжатия я уменьшил его до 4,4 КБ. Поэтому кадрирование — важный способ уменьшить размер изображения.
Мы надеемся, что вы уменьшили свое изображение и узнали немного о том, как работают цифровые изображения! Если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Наслаждаться!
.


















