Что подчеркивается прерывистой линией
это... в русском языке (примеры)
Обстоятельство в русском языке — это второстепенный член предложения, поясняющий сказуемое.
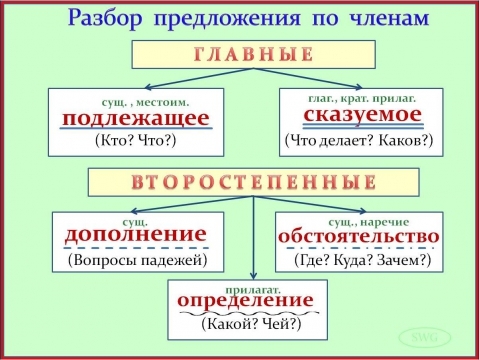
В составе предложения, как правило, имеются главные члены и второстепенные. Главные члены предложения, подлежащее и сказуемое, составляют его грамматическую основу. В предложении могут быть и другие члены:
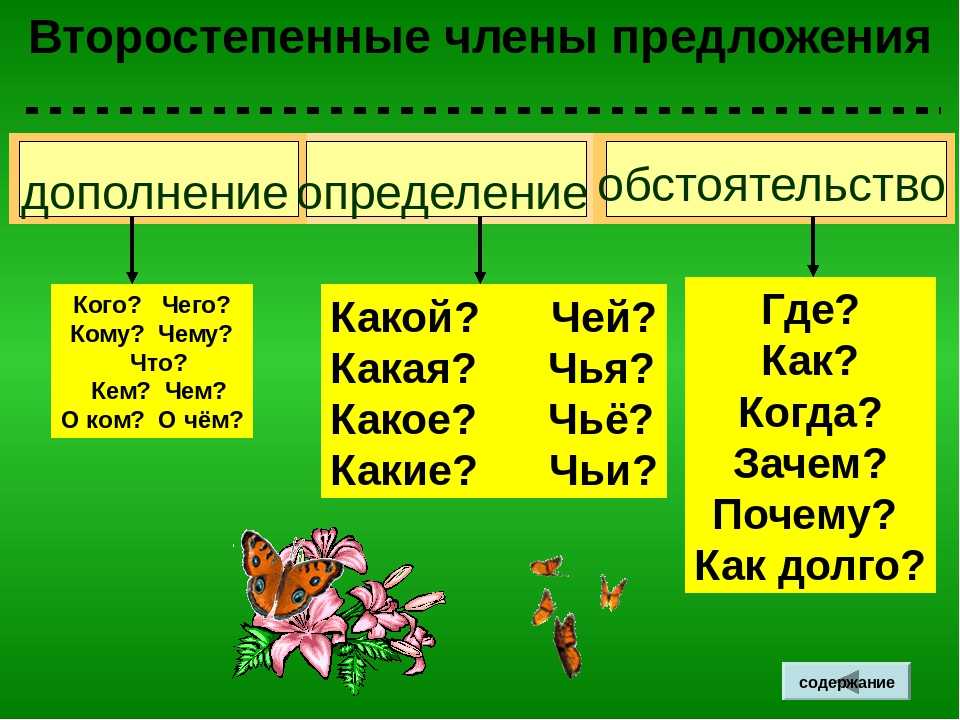
- определение;
- дополнение;
- обстоятельство.
Перечисленные члены предложения являются второстепенными. Если в предложении имеется хотя бы один второстепенный член, такое предложение называется распространенным.
Обстоятельство — второстепенный член предложения
В предложении обстоятельство чаще всего характеризует сказуемое. Понаблюдаем:
Этот мальчик идет (где?) впереди (место).
Бабушка нас навестит (когда?) сегодня (время).
Туристы идут (как?) гуськом по лесной тропе (образ действия).
У меня на глазах слезы выступили (почему?) от радости (причина).
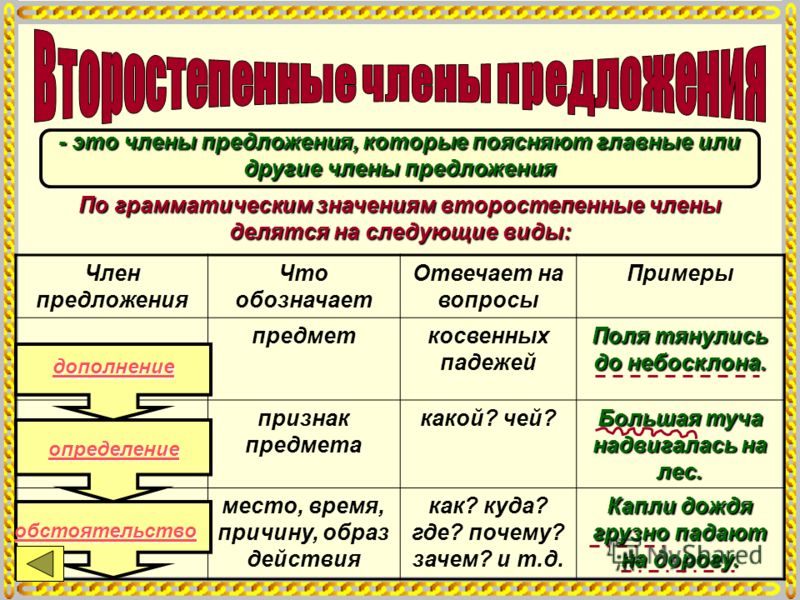
![]()
Подружка пришла (с какой целью?) узнать задание на завтра (цель).
Мама очень (в какой мере?) сердита на кошку (мера).
К соседу нельзя идти (при каком условии?) без предупреждения (условие).
Несмотря на снег с дождем, (несмотря на что?) все равно гуляю с собакой (уступка).
Снег колет (подобно чему?), как иголкой, нос и щеки (сравнение).
Что выражает обстоятельство
Как видно из приведенных примеров, обстоятельство описывает
- где и когда совершается действие;
- как и почему оно совершается;
- с какой целью и при каком условии;
- вопреки чему и подобно чему.
Обстоятельство может указывать на интенсивность или степень признака действия: в какой мере или степени совершается действие или проявляется признак, состояние предмета:
На этот раз я был (в какой степени?) совершенно спокоен на экзамене.

Мне немного (в какой мере?) жаль эту глупышку.
Настолько (в какой степени?) ярко сияет солнце, отраженное от снега, что невольно зажмуришься.
Определение
Обстоятельство — это второстепенный член предложения, который обозначает место, направление, время, цель, условие, образ и степень действия, характеризует обычно сказуемое и отвечает на вопросы: где? когда? куда? откуда? зачем? почему? как? при каком условии? вопреки чему?
Как выражаются обстоятельства
Второстепенный член предложения обстоятельство выражается словами, принадлежащими к разным частям речи:
1. знаменательными наречиями
- рассказать весело;
- идти пешком;
- наелся вдоволь;
- рассматривает неспроста;
2. местоименными наречиями
- слышалось оттуда;
- откуда взялось;
- всегда радостный;
- относится по-всякому;
- никогда не узнаем;
3. существительными в форме косвенных падежей с предлогами и без них
существительными в форме косвенных падежей с предлогами и без них
- сиять огнями;
- рассыпалось крошками;
- порвать от злости,
- петь фальцетом;
- растолочь в порошок;
- в течение суток лил дождь;
- несмотря на темень, прогуляемся;
4. деепричастиями и деепричастными оборотами
- говорил задыхаясь;
- отворив дверь, вошел;
- стоял, облокотившись на перила;
5. инфинитивом (неопределенной формой глагола)
- пришла развлекаться;
- сел отдохнуть;
- помчался увидеть;
6. словосочетаниями
- с тех пор не виделись;
- несколько лет тому назад произошло;
- с того времени помним;
7. фразеологизмами
Что тут распаляешься во всю ивановскую?
Девушка исписала всю тетрадь от корки до корки своими стихами.

От каких слов зависит обстоятельство
В предложении этот второстепенный член поясняет слова со значением действия, состояния, признака и обозначает различные условия ( время, место, причину, цель и пр.), при которых выполняется это действие или существует признак.
Обстоятельство зависит, в первую очередь, от глагола, а также от прилагательного или наречия, обозначая интенсивность признака:
- остановиться (с какой целью?) на отдых;
- седой (в какой степени?) слегка;
- чересчур (как? в какой мере?) быстро.
Виды обстоятельств
В связи с этим по значению различают следующие виды обстоятельств:
1. обстоятельства места
- спустился на санках (откуда?) с горы;
- заходим (куда?) в лес;
- плаваю (где?) в реке;
2. обстоятельства времени
- приду (когда?) завтра;
- выполню задание (когда?) вечером;
- (с каких пор?) с детства не люблю манную кашу;
3. обстоятельства причины
обстоятельства причины
- укололся (отчего?) сослепу;
- делаю (по какой причине?) поневоле;
4. обстоятельства цели
- пошел (с какой целью) проверить;
- уехал (с какой целью?) навестить;
- сказал (с какой целью?) назло.
5. обстоятельства образа действия
- петь (как?) громко;
- идти (каким образом?) вдвоем;
- подбодрить(как?) дружески;
6. обстоятельства меры и степени
- весьма (в какой мере?) скудный запас;
- ответил чрезвычайно (насколько?) скованно;
- совершенно (в какой степени?) беззлобный ответ;
7. обстоятельства сравнения
- топорщится (подобно чему?) ёршиком;
- лед обжигает, (подобно чему?) как огонь.
8. обстоятельства уступки
- несмотря на ливень, (несмотря на что?) сбегаю в магазин;
- невзирая на холодное утро, (невзирая на что?) отправлюсь на рыбалку;
- вопреки его совету, (вопреки чему?) сделаю по-своему;
9. обстоятельства условия
обстоятельства условия
- имея палатку, (при каком условии?) остаемся ночевать у озера;
- останемся, (при каком условии?) при нежелании ехать.
Синтаксический разбор обстоятельства
План разбора
- второстепенный член — обстоятельство;
- вид обстоятельства по значению;
- определить, какой частью речи и в какой форме оно выражено.
Пример разбора обстоятельства
А в осенние дни в дом приносят яблоки из здешних садов (С. Гейченко)
В этом предложении укажем несколько обстоятельств:
- приносят когда? в осенние дни (= осенью);
- приносят куда? в дом;
- приносят откуда? из садов.
- В осенние дни — обстоятельство времени; выражено словосочетанием существительного в форме винительного падежа с предлогом и прилагательного.
- В дом — обстоятельство места; выражено существительным в форме винительного падежа с предлогом.

- Из садов — обстоятельства места, выраженное существительным в форме множественного числа родительного падежа с предлогом.
Видео «Обстоятельство как второстепенный член предложения»
это... Прямое и косвенное дополнение. Примеры
Дополнение — это второстепенный член предложения, который обозначает предмет и отвечает на вопросы косвенных падежей: кого? чего? кому? чему? кого? что? кем? чем? о ком? о чём?
Второстепенный член предложения — дополнение
Дополнение, как определение и обстоятельство, является одним из второстепенных членов предложения.
Дополнение, в отличие от определения, поясняет в предложении сказуемое и вместе с обстоятельством составляет группу сказуемого.
Солнце золотило темный загар увядших листьев (Ч. Айтматов).
Солнце золотило (что?) загар — дополнение.
Яков помолчал, взглянул кругом и закрылся (чем?) рукой (И. С. Тургенев).
Значение дополнения
В предложении дополнение может обозначать:
1. объект, на который направлено действие:
- приступить к задаче;
- защищать Отчизну;
- испечь ватрушки;
2. объект восприятия:
- слушаю музыку;
- видишь детей;
- ощущаем тепло;
3. орудие действия:
- рубил топором;
- строгает фуганком;
- расписал гуашью;
4. объект сравнения:
- быстрее футболиста;
- лучше синтетики;
5. отношение к руководителю, владельцу, производителю чего-либо:
- ректор (чего?) вуза;
- заведующий (чем?) аптекой;
- владелец (чего?) земли.

Способы выражения дополнения
Дополнение может выражаться словами разных частей речи:
- именем существительным в косвенном падеже;
- местоимением;
- именем числительным;
- наречием в значении существительного;
- неопределенной формой глагола (инфинитивом);
- именем прилагательным в роли существительного.
Герасим снова взялся (за что?) за ложку и продолжал хлебать (что?) щи (И. С. Тургенев).
Нам дали это задание (дали задание кому? нам).
Двадцать делится (на что?) на пять.
Завтра не будет похоже (на что?) на сегодня.
Председательствующий просит (о чём?) говорить по существу обсуждаемого вопроса.
Все бывшие одноклассники вспоминали с теплотой о школьном прошлом (вспоминали о чём? о прошлом).
В предложении дополнение бывает прямым и косвенным.
Прямое дополнение
Прямое дополнение обозначает предмет, на который непосредственно направлено действие, обозначенное переходным глаголом или словом категории состояния (предикативным наречием):
- вижу (кого?) малыша;
- жаль (кого?) сироту.
Способы выражения прямого дополнения
Обычно прямое дополнение выражается формой винительного падежа без предлога существительного или местоимения.
Я нарвал большой (что?) букет этих цветов (К. Паустовский).
Я нагнал (кого?) его, но мне непременно хотелось увидеть его (что?) лицо (И. С. Тургенев).
Прямое дополнение может выражаться формой родительного падежа существительного, если оно обозначает
1. часть от целого
- купила (чего?) яблок;
- принес (чего?) воды;
- выпью (чего?) кефира;
- налей (чего?) сока.
2. Прямое дополнение управляется глаголом с отрицанием
- не любила молока;
- не ожидала встречи;
- не ждали милостей.

Примеры предложений с прямым дополнением
Белое одеяло скрыло (что?) все следы (В. Песков).
Я снял (что?) газету и увидел (что?) простоквашу, ярко освещенную голубым лунным светом (В. Катаев).
Я мальчишкой ловил (кого?) снегирей и держал (кого?) их в клетке (В. Песков).
Никогда и никому не доверял своей (чего?) тайны (А.П. Чехов).
Косвенное дополнение
Все остальные дополнения являются косвенными. Они выражаются словами разных частей речи и словосочетаниями.
Способы выражения косвенного дополнения
Формы косвенных падежей существительных и местоимений как с предлогами, так и без них
Я послал (за кем?) за доктором (И. С. Тургенев)
Я вспоминал (о чём?) об этом в самые страшные минуты боя (К. Паустовский).
Прилагательное или причастие в роли существительного.
Настя спросила (кого?) прохожего, как пройти к вокзалу.
На берегу мы увидели (кого?) загорающих.
Инфинитив
Все просили её (о чём?) спеть что-нибудь (М. Ю. Лермонтов).
Она заставила Ивана Ильича (что?) выпить несколько чашек кофе (А. Толстой).
Наречие в роли существительного
Я крайне устала от вашего бесконечного (чего?) «быстрей».
Междометие
Дети услышали (что?) «гав» из-за изгороди сада.
Неделимые словосочетания
Собака возилась в углу (с кем?) с четырьмя щенками.
Количественное числительное с зависимым существительным «с четырьмя щенками» является одним членом предложения — дополнением.
С собой в поход мы взяли (что?) несколько палаток.
Местоимение «несколько» составляет синтаксически неделимое сочетание с существительным «палаток» в форме родительного падежа множественного числа.
Видеоурок «Дополнение как второстепенный член предложения»
Тест
Пройдите тест и определите, есть ли дополнение и какого вида, прямое или косвенное, в следующих предложениях.
Летом день длиннее ночи.
Победителю легкоатлетического забега вручены медаль и памятный вымпел.
Еще в школе я выбрал себе профессию программиста.
Мой брат младше сестры.
Не нужно бояться темноты.
Во время летних каникул я поеду к дедушке с бабушкой.
Ранним утром мы насобирали много грибов в подлеске из молодых елочек и берез.

Она не помнила моего рассказа о путешествии на Кавказ прошлой осенью.
Отец прибил молотком расшатанную досочку на крыльце.
Та девушка, кажется, старше меня.
Пойди выпей сока, прежде чем пойдем на прогулку.
На этот раз Николай оказался быстрее лидера прошлых соревнований.
ОТВЕТЫ
юзабилити - В чем разница между стилями ссылок?
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 2к раз
Существует три типа оформления ссылок: подчеркивание линией, подчеркивание пунктиром и подчеркивание пунктиром. В чем разница между ними и в каких случаях следует использовать каждый из них?
Часто я вижу, что пунктирные ссылки делают что-то, не покидая страницу, например, просто открывая всплывающее окно при наведении. Другой пример, который я видел, находится на веб-сайте work.ua, где вы нажимаете пунктирную ссылку «бухгалтер», и этот текст помещается в строку поиска (но кнопка поиска не срабатывает), но подчеркнутая ссылка «Расширенный поиск» ведет на другую страницу. Поэтому я думаю, что есть некоторые рекомендации или общепринятая практика, которой люди следуют.
Другой пример, который я видел, находится на веб-сайте work.ua, где вы нажимаете пунктирную ссылку «бухгалтер», и этот текст помещается в строку поиска (но кнопка поиска не срабатывает), но подчеркнутая ссылка «Расширенный поиск» ведет на другую страницу. Поэтому я думаю, что есть некоторые рекомендации или общепринятая практика, которой люди следуют.
- удобство использования
- гиперссылки
- рекомендации
3
В целом существует три стиля ссылок:
- линия подчеркнута — стиль ссылок по умолчанию — используется для отображения возможности перехода по клику на новую страницу. Другими словами, пользователь покинет текущую страницу и перейдет на новую.
- подчеркнуто пунктиром [подчеркнуто пунктиром то же самое] — используется для отображения новых компонентов пользовательского интерфейса, не покидая текущую страницу. Например, показать всплывающее окно входа в систему или информационную подсказку.
 Другими словами, пользователь получает новую дополнительную информацию и не перенаправляется.
Другими словами, пользователь получает новую дополнительную информацию и не перенаправляется. - ссылки без подчеркивания - то же самое, что и ссылки с подчеркиванием, но по дизайну не подчеркнуты, и обычно пользователь знает, что может щелкнуть по ней. Например логотип, шапка статей, вкладки и т.д..
Стандарта нет.
Существует три типа оформления ссылок.
Почему три? Вы можете реализовать столько, сколько пожелаете.
Существует обычная практика указания ранее посещенных ссылок, обычная практика смены курсора мыши на наведенную ссылку. Но общепринятой практики подчеркивания нет.
Существует больше способов оформления ссылок, чем просто "подчеркивание строкой", "пунктирное подчеркивание" и "пунктирное подчеркивание". Вы можете стилизовать ссылки любым способом, определенным в спецификации W3C Cascading Style Sheets (CSS). Например:
- С помощью свойства
text-decoration-styleможно применить обычное подчеркивание, двойное подчеркивание, пунктирное подчеркивание, пунктирное подчеркивание или волнистое подчеркивание.
- Используя свойства границ, вы можете установить границу сверху, справа, снизу или слева от ссылки или любую их комбинацию (и выбрать разные цвета и толщину для каждой границы, если хотите),
- Используя свойства, связанные с фоном, вы можете изменить цвет фона или даже установить фоновое изображение.
- Конечно, вы также можете установить цвет текста, отличный от цвета окружающего текста.
- Вы можете изменить вышеуказанное в зависимости от состояния ссылки (используя псевдоклассы CSS), например. один стиль для непросмотренных ссылок, другой стиль для посещенных ссылок, третий стиль, когда указатель мыши находится над ссылкой, четвертый стиль, когда ссылка получает фокус клавиатуры, и пятый стиль, когда ссылка активируется (кто-то щелкнул по ссылке). ссылку, но страница еще не исчезла).
Вариантов и свободы много, и не все комбинации и возможности имеют смысл, если вы хотите сделать сайт удобным и доступным. В «старые времена», когда браузерная поддержка CSS была еще ограничена, ссылки обычно подчеркивались. Когда поддержка CSS улучшилась и использование навигационных меню (слева или справа от основного контента) увеличилось, дизайнеры все чаще использовали цвет вместо подчеркивания для обозначения ссылок.
Когда поддержка CSS улучшилась и использование навигационных меню (слева или справа от основного контента) увеличилось, дизайнеры все чаще использовали цвет вместо подчеркивания для обозначения ссылок.
Используя JavaScript, разработчики также начали использовать ссылки для реализации функций, которые могут быть реализованы с помощью кнопок, но в течение многих лет поддержка стилей кнопок браузерами была очень ограниченной. Теперь, когда поддержка кнопок в CSS улучшилась, многие разработчики по-прежнему используют ссылки там, где кнопки были бы более уместны (с точки зрения программирования).
На скриншоте с work.ua подчеркнутые слова «бухгалтер» и «продажи» не ведут на другую страницу (или в другую часть той же страницы), а заполняют подчеркнутое слово в форме. Таким образом, они должны быть оформлены таким образом, чтобы они делали что-то, не выглядя как (навигационные) ссылки. Напротив, строка «Расширенный поиск» работает как ссылка и реализована как обычная ссылка. Таким образом, проблема на снимке экрана заключается в том, как отличить правильные навигационные ссылки («Расширенный поиск») от «ссылок», которые используют JavaScript для работы как кнопки («бухгалтер»). Обе настоящие кнопки (используя 9кнопка 0050 элемент ) и «фальшивые» кнопки (элементы
Таким образом, проблема на снимке экрана заключается в том, как отличить правильные навигационные ссылки («Расширенный поиск») от «ссылок», которые используют JavaScript для работы как кнопки («бухгалтер»). Обе настоящие кнопки (используя 9кнопка 0050 элемент ) и «фальшивые» кнопки (элементы a с обработчиками событий JavaScript) могут быть оформлены как кнопки. Однако, если традиционный стиль кнопок отвергается, насколько мне известно, нет альтернативы соглашению , к которому можно было бы вернуться.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
text-decoration-style — CSS: Каскадные таблицы стилей
Свойство CSS text-decoration-style задает стиль строк, указанный параметром text-decoration-line . Стиль применяется ко всем строкам, заданным с помощью
Стиль применяется ко всем строкам, заданным с помощью text-decoration-line .
Если указанное украшение имеет определенное семантическое значение, например сквозная строка, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например или . Поскольку в некоторых случаях браузеры могут отключать стилизацию, смысловое значение в такой ситуации не исчезнет.
При одновременной настройке нескольких свойств line-decoration может оказаться более удобным вместо этого использовать сокращенное свойство text-decoration .
/* Значения ключевых слов */ стиль оформления текста: сплошной; стиль оформления текста: двойной; стиль оформления текста: пунктирный; стиль оформления текста: пунктир; стиль оформления текста: волнистый; /* Глобальные значения */ стиль оформления текста: наследовать; стиль оформления текста: начальный; стиль оформления текста: вернуться; стиль оформления текста: вернуть слой; стиль оформления текста: не установлен;
Значения
- сплошные
-
Рисует одну линию.

- двойной
-
Рисует двойную линию.
- с точкой
-
Рисует пунктирную линию.
- пунктир
-
Рисует пунктирную линию.
- волнистый
-
Рисует волнистую линию.
- -moz-нет Нестандартный
Не рисует линию. Вместо этого используйте
text-decoration-line: none.
| Исходное значение | твердый |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Вычисленное значение | как указано |
| Тип анимации | дискретный |
стиль оформления текста =
сплошной |
двойной |
пунктирная |
пунктир |
волнистый
Установка волнистой линии подчеркивания
Красная волнистая линия создается следующим образом:
CSS
.wavy { строка оформления текста: подчеркивание; стиль оформления текста: волнистый; цвет оформления текста: красный; }
HTML
Под этим текстом красная волнистая линия.
Результаты
| Спецификация |
|---|
| CSS Text Decoration Module Уровень 3 # Text-Decoration-Style-Pro-Property |