Векторная графика иллюстратор
40 туториалов для создания векторных иллюстраций / Хабр
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
5 способов создать векторную картинку в Adobe Illustrator
- Уроки
- 7 мин на чтение
- 25988
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то :)
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? :)
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы :) И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить «мусор» — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе «нажал кнопку — и в кассу». Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в «вылизывании» картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект «нарисованности вручную».
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
— Нужно потратить время, чтобы обработать
— Весь объект уже векторный, то есть труднее поменять толщину линий
— Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить «ручной» эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет — с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится «Мастер и Маргарита». Но что есть — то есть :) Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует «живое» рисование
— Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
— Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
— Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
— Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
— Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на «пентульную» можно «насадить» огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
— Нужен планшет
— Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях :) Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
— Перестроиться на «мышление формами» большинству людей очень сложно
— Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
- #adobe
- #illustrator
- #дизайн
- #инструмент
- #статья
- #урок
- 1
Как векторизовать изображение в Adobe Illustrator
Существует два типа цифровых изображений: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Обычно они менее детализированы, но вы можете сделать их настолько большими, насколько захотите, ничего не потеряв.
Если у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор, и вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми. Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые секции вместо статических квадратов, они обеспечивают идеальные линии и четкие цвета.
Поскольку векторные изображения используют динамические цветовые секции вместо статических квадратов, они обеспечивают идеальные линии и четкие цвета.
Геометрия, содержащая векторные изображения, является шаблонной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. Этого нельзя сказать о растровых изображениях, поскольку цветовая информация этих изображений растягивается при масштабировании.
Вы можете легко определить разницу между двумя типами изображений по их формату файла. Растровые изображения являются распространенными типами изображений, такими как JPG и GIF, тогда как векторные изображения обычно имеют формат SVG, EPS или AI.
Как только вы научитесь конвертировать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера — без потери качества изображения. Итак, приступим к превращению изображения в вектор.
Итак, приступим к превращению изображения в вектор.
Шаг 1. Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что большие изображения будут редактироваться дольше. Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
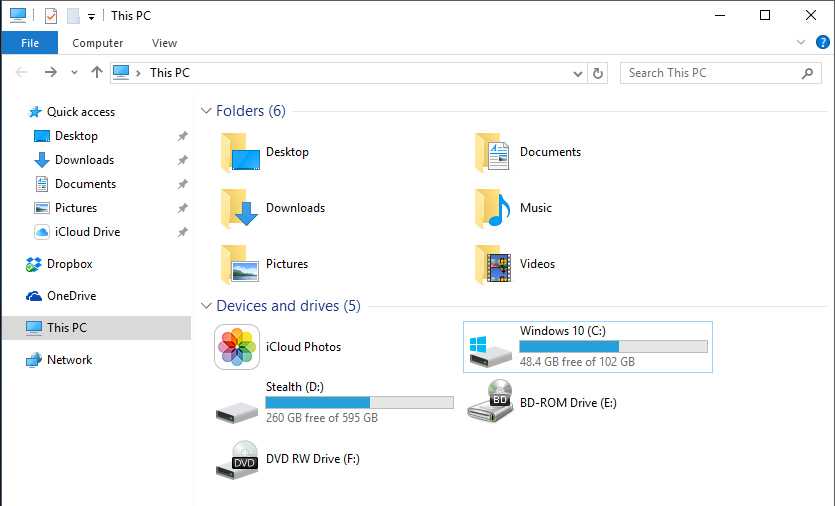
Лучше редактировать один объект, чем пейзаж и тому подобное. Желательно, чтобы изображение имело белый или прозрачный фон и имело относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter. Он работает как прекрасный пример по целому ряду причин. Во-первых, это один предмет. Он также хорошо подходит для формата векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для таких вещей, как логотипы и значки.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически.
Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически.
Вообще говоря, вы должны использовать предустановку трассировки изображения, которая наиболее точно соответствует типу конвертируемого изображения, поскольку каждая из них дает разные результаты.
3 изображения
Ваши варианты:
- Высококачественное фото и Низкокачественное фото . Они создают очень подробные и чуть менее подробные векторные изображения соответственно. Они идеально подходят для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти предустановки выводят векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или изображений с большим количеством однотонных цветов.
- Оттенки серого .
 Эта предустановка создает детализированное изображение в градациях серого.
Эта предустановка создает детализированное изображение в градациях серого. - Черно-белый логотип . Это создает простой логотип с двумя цветами — черным и белым.
- Набросок , Силуэты , Штриховой рисунок и Технический чертеж . Их лучше всего использовать для определенных типов изображений и создавать черно-белые рисунки, преимущественно линейные.
Для начала откройте свое изображение в Illustrator и выберите его, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку . Мы будем использовать Low Fidelity Photo . Щелкните ее, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью трассировки изображения
Как только вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже представлен крупный план нашего изображения до процесса трассировки.
Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже представлен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, трассированная версия выглядит намного четче. Вы заметите, что цветовые формы не пикселизируются, независимо от того, насколько близко увеличено изображение.
Несмотря на различия, изображение должно выглядеть практически одинаково при уменьшении масштаба. Вот наше общее изображение до редактирования:
Вот наше изображение после редактирования:
Хотя верхнее изображение может казаться более четким в некоторых областях, если вы посмотрите очень внимательно, качество нашего векторного изображения все равно впечатляет.
Шаг 4. Точная настройка трассируемого изображения
После трассировки изображения откройте панель Image Trace из меню Window для точной настройки преобразования.
Выберите Режим для переключения между цветом, оттенками серого и черно-белым. Кроме того, перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите кнопку Manage Presets 9.Кнопка 0043 рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новый пресет .
Шаг 5. Разгруппируйте цвета
Теперь ваше изображение разбито на цветные формы, соответствующие исходному растровому изображению. Чтобы завершить векторизацию изображения, вам нужно будет разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите трассируемое изображение и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные фигуры, составляющие векторное изображение. Каждая из фигур обведена синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветовые фигуры на отдельные части.
Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветовые фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.
Начните с удаления желаемых цветовых групп. Вы можете выбрать целые цветовые группы, щелкнув фигуру и перейдя к пункту 9.0042 Выберите > То же > Цвет заливки . При этом будут выбраны все группы того же цвета, что и выбранный с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Перо или Кисть Инструменты.
После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Перо или Кисть Инструменты.
Шаг 7: Сохраните изображение
Вот исходное изображение после удаления фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему шагу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG, который широко поддерживается всеми дизайнерскими программами, а также поддерживается в Интернете.
Когда вы закончите работу с изображением, перейдите к File > Export > Export As . В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере. Вы можете изменить его размер по своему усмотрению и экспортировать его в другие форматы, чтобы использовать изображение в других приложениях или проектах. Но всегда сохраняйте векторное изображение в качестве «мастер-копии».
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере. Вы можете изменить его размер по своему усмотрению и экспортировать его в другие форматы, чтобы использовать изображение в других приложениях или проектах. Но всегда сохраняйте векторное изображение в качестве «мастер-копии».
Легко научиться векторизовать изображение
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Вы можете масштабировать свое новое творение до любого желаемого размера без потери качества.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что их загрузка и редактирование могут занять больше времени. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
Как создавать драматические векторные иллюстрации — Smashing Magazine
- 22 мин чтения
- Графика, Иллюстратор, Учебники, Sketching
- Поделиться в Twitter, LinkedIn
Об авторе
Игорь — дизайнер продуктов из Торонто с более чем 12-летним опытом работы в области дизайна UX/UI, иллюстрации и анимации. Сейчас он занят своим питомцем… Больше о Игорь ↬
Сейчас он занят своим питомцем… Больше о Игорь ↬
Я рисую обои для рабочего стола для ежемесячных коллекций Smashing Magazine уже больше года, и каждый раз это очень увлекательная и сложная миссия. В этой статье я хочу поделиться как я подхожу ко всем этапам процесса и даю общие приемы создания векторных иллюстраций в Adobe Illustrator. Надеюсь, вы найдете эти техники полезными.
Ссылаясь на конкретный рисунок — иллюстрацию обоев для рабочего стола «Пойми себя», которая была представлена в майской коллекции обоев в этом году, — я также выделю основные выводы из своего опыта иллюстратора и дизайнера.
Идея «Понять себя» родилась из моего любопытства по поводу будущих отношений между роботами и людьми (искусственный интеллект стал популярным в последнее время). Как робот будет понимать человеческие эмоции? Делая то же самое, что и люди, конечно. Отсюда задумчивый робот, смотрящий на закат.
Давайте рассмотрим его поближе и посмотрим, как он был сделан.
Больше после прыжка! Продолжить чтение ниже ↓
Что следует учитывать перед началом работы
- Резолюция . Хотя векторную графику можно масштабировать без ущерба для качества, вам нужно определиться с соотношением. Я предпочитаю 4:3 и 16:9, потому что это довольно распространенные стандарты для большинства экранов. Кроме того, имейте в виду, что, несмотря на идеальную масштабируемость векторной графики, работа с якорями кривых и цветами на небольших участках иногда обременительна.

- Состав . Правила созданы для того, чтобы их нарушать. Но мы должны знать, что должно сломаться, верно? Мне очень нравится правило третей. Это легко и работает хорошо. Основная идея заключается в том, что основные объекты должны располагаться на пересечениях линий сетки. Если вы хотите узнать больше о композиции, я не могу порекомендовать ничего лучше книги 9.0214 Чернила в рамке .
- Глубина . Чтобы иллюстрация выглядела более естественно, создайте глубину. Этого можно добиться, поместив некоторые объекты ближе к зрителю, а некоторые дальше.
- Каркас . Не беспокойтесь, что некоторые из ваших работ будут обрезаны; учитывать это при рисовании. Эмпирическое правило состоит в том, чтобы думать о своей иллюстрации как об вырезке из гораздо большей картины. Во время рисования не пытайтесь втиснуть все объекты в холст; пусть болтаются. Это еще более актуально, если вы планируете превратить свое произведение в обои с несколькими версиями.

- Деталь . Добавление деталей — отличный способ сделать вашу иллюстрацию более привлекательной. Чем основательнее работа, тем больше ее захочется изучить и тем правдивее она будет выглядеть. С другой стороны, добавление деталей может занять (и в большинстве случаев так и есть) гораздо больше времени, чем создание приличной иллюстрации, которой вы довольны.
- Совершенство . Не бойтесь совершать ошибки. Всегда найдется кто-то (в том числе и вы в будущем), у кого композиция и колорит лучше. Ваш рисунок не будет безупречным, и со временем вы заметите много вещей, на которые не обращали внимания или просто пропустили. В то же время единственный способ чему-то научиться — это делать ошибки. Вот как это работает.
Все дело в рассказывании историй
С самого начала человечества рассказывание историй было одной из самых захватывающих форм общения. Учит, увлекает, заставляет задуматься.
Иллюстрация может выглядеть статичной, но это не обязательно. Создать историю в неподвижном изображении проще, чем вы думаете. Все, что вам нужно сделать, это представить, что ваша работа является средним кадром фильма. Технически фильм представляет собой последовательность изображений, воспроизводимых на высокой скорости, так что глаз не замечает смену кадров.
Создать историю в неподвижном изображении проще, чем вы думаете. Все, что вам нужно сделать, это представить, что ваша работа является средним кадром фильма. Технически фильм представляет собой последовательность изображений, воспроизводимых на высокой скорости, так что глаз не замечает смену кадров.
Подумайте о том, что произошло до кадра, над которым вы работаете, и что может произойти после него. Давайте подумаем и о том, что происходит в данный момент. Что привело к нашему кадру? Каковы причины и последствия?
Искусство рассказывания историй заключается не в том, что вы рассказываете зрителю, а в том, как люди воспринимают то, что вы рассказываете. Хорошая история черпает свою силу из эмоций и воспоминаний людей; это резонирует со зрителем.
В качестве быстрого примера ниже представлен один из моих обоев из августовской коллекции обоев.
Иллюстрация «Время кемпинга» (Посмотреть увеличенную версию)А это сообщение, которое я получил вскоре после публикации от Павла Монтвилла из Польши:
Недавно я был в кемпинге со своими детьми, и мы провели некоторое время в палатка, поэтому она идеально соответствует моему настроению.
Скорее всего, то, что вас действительно интересует, будет оценено и другими.
Генерация идей
На мой взгляд, наиболее важной частью процесса генерации идей является набросок. Это веселое и простое занятие быстро создает множество идей. Конечно, вам придется просеять их позже, но сейчас важно количество. Все, что вам нужно сделать, это начать рисовать случайные вещи. Прелесть рисования в том, что вам не нужно много думать — всю работу делает ваше подсознание. Почти все мои иллюстрации, концепты логотипов и комиксы произошли от дудлов.
Старайтесь не привязывать свою работу к определенной теме, если в этом нет крайней необходимости. Сильная иллюстрация работает сама по себе. В нашем случае, хотя концепт связан с хорошей майской погодой и началом нового сезона, его легко можно было бы вырвать из этого контекста, не теряя смысла.
Наблюдайте за окружающим миром; Быть вдохновленным. Думайте нестандартно, потому что каждая новая идея — это комбинация старых. Книга Джека Фостера «Как получить идеи » — прекрасное чтение на эту тему.
Книга Джека Фостера «Как получить идеи » — прекрасное чтение на эту тему.
Эскиз
Бумажный набросок зафиксирует вашу первоначальную идею (материализуйте ее, если хотите). Эскиз на свободной бумаге также поможет вам оценить пропорции и композицию. Я предпочитаю не прорисовывать потом свои наброски, а рисовать, время от времени заглядывая в набросок. Если вы не придерживаетесь наброска на 100%, у вас будет больше свободы для экспериментов с деталями и просмотра того, куда приведет вас иллюстрация.
Исходный бумажный набросок нашей иллюстрации (Просмотреть увеличенную версию)Фон
Фон чрезвычайно важен, потому что он задает настроение и влияет на цвета, которые вы позже выберете для героя и окружения.
Откройте Adobe Illustrator и создайте новый документ, нажав Cmd/Ctrl + N . Введите 2560 пикселей в поле «Ширина» и 1440 пикселей в поле «Высота». Выберите цветовой режим RGB, потому что мы создаем иллюстрацию, которая будет использоваться только на цифровых экранах. (Примечание:
(Примечание: Shift + O активирует режим редактирования монтажной области, так что вы можете изменить размеры монтажной области, если хотите изменить их, или если вы ввели их неправильно.)
Нажмите M , чтобы выбрать инструмент «Прямоугольник», и щелкните в любом месте монтажной области. Введите те же значения ширины и высоты, что и у монтажной области ( 2560px и 1440px ).
(Просмотреть увеличенную версию)
Самый безопасный способ выровнять наш прямоугольник — использовать параметр «Выровнять по монтажной области» в раскрывающемся меню на верхней панели управления. Кроме того, вы можете перемещать прямоугольник и ждать, пока живые направляющие помогут вам выровнять его.
(Просмотреть увеличенную версию) Давайте используем градиент в качестве фона для представления неба. Выберите инструмент «Градиент» на панели инструментов (если инструмент «Градиент» отсутствует на панели инструментов, перейдите в верхнее меню и выберите «Окно» → «Градиент »). По умолчанию используется градиент от белого к черному.
По умолчанию используется градиент от белого к черному.
Если вы хотите, чтобы ваши цвета выглядели более реальными, найдите несколько эталонных изображений вашего объекта. Получите некоторое представление о перспективе, освещении, композиции, глубине и всем остальном. Выберите цвета с изображения и поэкспериментируйте с ними, пока не будете удовлетворены результатом.
Давайте посмотрим, что может предложить Unsplash:
Эталонное изображение, подобное этому, поможет вам сделать иллюстрацию более естественной. (Изображение: Heejing Kim) (Просмотреть увеличенную версию) Установите первую точку цвета нашего градиента на FEE904 :
И установите последнюю точку цвета на 6B51A8 .
Если вы добавите промежуточную цветовую точку, градиент будет более насыщенным и плавным. Давайте согреем наш градиент розовым цветом D65A7C 9.0272 :
Вы можете настроить цвета, выбрав соответствующий колышек, расположенный прямо под предварительным просмотром градиента на панели «Градиент». Я предпочитаю цветовой режим HSB, потому что он позволяет мне более предсказуемо управлять оттенком, насыщенностью и яркостью, чем RGB или CMYK.
Я предпочитаю цветовой режим HSB, потому что он позволяет мне более предсказуемо управлять оттенком, насыщенностью и яркостью, чем RGB или CMYK.
Выберите «Радиальный» в качестве типа градиента из раскрывающегося списка «Тип», расположенного в верхней части панели «Градиент».
(Просмотреть большую версию) Значения формы градиента можно изменить, нажав G . Растягивайте, изменяйте размер и перемещайте градиент, пока не будет достигнут желаемый эффект. В нашей иллюстрации я хочу, чтобы солнечный свет шел из нижнего правого угла в верхний левый по кругу.
Я рекомендую нажать Cmd/Ctrl + 2 , как только вы настроите значения, чтобы мы заблокировали фоновую графику и случайно не выбрали ее позже. Кроме того, мы можем гораздо проще выбирать несколько объектов на монтажной области, щелкая и перетаскивая курсор по этим объектам.
Когда фон готов, мы можем перейти к добавлению новых объектов в сцену. Используя итеративный подход, мы начнем с «блокировки» цветов наших фигур. Затем мы будем постепенно добавлять все больше и больше деталей.
Затем мы будем постепенно добавлять все больше и больше деталей.
Совет: Сохраняйте версии своих работ. Это поможет вам отслеживать ваш прогресс и даже вернуться, если вы застряли в какой-то момент.
Рисование фигур
В Adobe Illustrator вы можете выбирать между несколькими инструментами рисования. Рекомендую рисовать инструментом Карандаш ( N ) и изменение контуров с помощью инструмента «Перо» ( P ). Инструмент «Перо» более точен и позволяет добавлять, удалять и преобразовывать опорные точки на пути.
Я всегда начинаю с рисования фигур и заливки их простым цветом. Этот метод называется блокировкой. Блокировка цветов внутри фигур дает вам приблизительное представление о том, как иллюстрация будет выглядеть с точки зрения цвета. Кроме того, при наличии основного цвета гораздо проще определить, какие цвета использовать для бликов и теней.
Давайте добавим горные вершины на нашу сцену. Как мы знаем из источников эталонных изображений, объекты, которые находятся ближе к нам, темнее. Но я сделаю их не черными, а темно-синими. Мы сохраним черный цвет для объектов, которые находятся еще ближе.
Но я сделаю их не черными, а темно-синими. Мы сохраним черный цвет для объектов, которые находятся еще ближе.
(Просмотр на Vimeo)
Почему бы нам не посадить немного зелени перед горами, чтобы создать больше глубины? Ну а наша «зелень» будет черной.
(Просмотр на Vimeo)
Если удерживать Shift во время рисования с помощью инструмента «Карандаш» ( N ), линия будет идеально прямой. Давайте нарисуем облако и посмотрим, как иногда помогает прямая линия. Я буду использовать BD5886 для облака. Можно поиграться с непрозрачностью объекта, но я предпочитаю настраивать цвет вручную. (В большинстве случаев снижения непрозрачности недостаточно, потому что реальные объекты имеют тенденцию отражать цвета вокруг себя. )
)
(Просмотр на Vimeo)
У меня всегда возникает соблазн клонировать уже нарисованные фигуры, но это дурная привычка. Старайтесь избегать копирования и вставки как можно больше. Копирование объекта того же типа (например, другого облака) кажется быстрой победой. Но много времени вы не сэкономите, а зрители заметят клона и ухмыльнутся. Нам это не нужно.
Однако в некоторых случаях клонирование допустимо. Рисование каждого листа отдельно для создания листвы, например, может быть болезненным. Вместо этого создайте как можно больше листьев, а затем измените размер, переверните или поверните копии, чтобы они выглядели по-другому.
В некоторых случаях допускается копирование и вставка элементов иллюстрации, но будьте осторожны. Например, нет ничего плохого в клонировании листвы. (Просмотреть увеличенную версию) Для тела робота выберем холодные цвета. Но имейте в виду, что общая атмосфера теплая, поэтому мы смешаем холодный серый цвет с небольшим количеством красного.
Нажмите Ctrl + G , чтобы сгруппировать несколько слоев, принадлежащих одному и тому же объекту (например, голове или ноге). Их будет легче поворачивать, изменять размер или положение позже, если это необходимо. Отправьте группы на задний план или переместите их на передний план, используя Cmd/Ctrl + [ или Cmd/Ctrl + ] соответственно.
Работа с кривыми Безье и якорями
Как я уже говорил, инструмент «Карандаш» — отличная имитация настоящего карандаша (особенно если вы используете графический планшет). Инструмент «Перо» пригодится для настройки кривых.
Еще одним полезным инструментом является инструмент «Сглаживание», который позволяет сглаживать кривые.
(Просмотр на Vimeo)
Вооружитесь инструментом Перо ( P ), удерживайте Alt , наведите указатель мыши на кривую и перетащите ее. Это создаст арку между ближайшими якорями.
Это создаст арку между ближайшими якорями.
(Просмотр на Vimeo)
Выберите якорь на кривой с помощью инструмента «Прямой выбор» ( A ), удерживайте Alt , и вы сможете независимо управлять точками направления.
(Просмотр на Vimeo)
Еще одна приятная особенность инструмента «Карандаш» ( N ) заключается в том, что вы можете легко изменить существующий контур, просто рисуя поверх кривой. Эта функция очень полезна для закрытия открытого контура, сглаживания углов и добавления областей без необходимости рисовать дополнительную фигуру.
(Просмотр на Vimeo)
Тени
Чтобы сделать объекты более реалистичными, добавим тени (более темные области), где свет едва достигает поверхности. Очевидно, что часть коры дерева и некоторые листья на ветке должны быть темнее, чем остальная листва.
Очевидно, что часть коры дерева и некоторые листья на ветке должны быть темнее, чем остальная листва.
Давайте нарисуем несколько фигур, имитирующих кору дерева.
(Просмотр на Vimeo)
Вы заметили, что нарисованный путь автоматически становится более гладким? Вы можете настроить плавность, дважды щелкнув инструмент «Карандаш». Это покажет диалоговое окно, содержащее «Верность» и некоторые другие параметры.
Подсказка: почти у каждого инструмента есть специальные параметры. Просто попробуйте дважды щелкнуть по нему. (Просмотреть увеличенную версию)Добавьте больше теней вдоль формы ветки, тела робота и листвы, используя ту же технику рисования.
(Показать большую версию)Блики
Блики (то есть области, где свет отражается от поверхности объекта) так же важны, как и тени. Давайте добавим несколько ярких пятен вдоль изгиба ветки дерева.
Нарисуйте фигуру вдоль ветки. Нажмите Cmd/Ctrl + C , чтобы скопировать форму ветки, и Cmd/Ctrl + Shift + V , чтобы вставить фигуру в то же место поверх всех других объектов. Теперь выберите обе фигуры (ветвь и блик), перейдите на панель «Обработка контуров» и нажмите «Объединить». «Объединить» объединяет две фигуры в одну, где они перекрываются. Таким образом, у нас будет точно такая же кривая, где блик повторяет форму ветки. Холдинг Shift при использовании палитры цветов позволяет выбрать один цвет из градиента. Если вы не удерживаете Shift , форма будет заполнена градиентом исходного объекта.
(Просмотр на Vimeo)
Мы будем использовать ту же технику для каждого блика или тени, которые «касаются» границы фигуры под ними. Такого эффекта можно добиться с помощью масок; однако маски сохраняют обе формы нетронутыми. Выбор замаскированных фигур позже может быть затруднен, если у вас есть несколько фигур с одной и той же маской (в нашем случае ветвь — это маска, а блики и тени — замаскированные фигуры).
Выбор замаскированных фигур позже может быть затруднен, если у вас есть несколько фигур с одной и той же маской (в нашем случае ветвь — это маска, а блики и тени — замаскированные фигуры).
Детали
Пришло время добавить такие детали, как рюкзак, зеленый свет на голове робота и отражение на его лице. Мы также можем точно настроить некоторые формы и линии, удалить остатки и исправить несоответствия. Как только вам понравится внешний вид вашей иллюстрации, остановитесь.
Наша иллюстрация почти готова. (Просмотреть большую версию)Последние штрихи
Иногда я добавляю зернистость поверх иллюстрации, создавая слой с монохромным шумом в Adobe Photoshop. Он добавляет текстуру иллюстрации и сглаживает градиенты. Это особенно полезно, когда градиенты имеют заметные ступенчатые клинья.
Чтобы импортировать векторную графику в Adobe Photoshop, выберите всю свою графику, нажав Command + A , и перетащите ее в Photoshop. Встроить как «смарт-объект», который позволит вам масштабировать векторную иллюстрацию вверх и вниз без потери качества.
Встроить как «смарт-объект», который позволит вам масштабировать векторную иллюстрацию вверх и вниз без потери качества.
Создайте новый слой с Command + Shift + N и залейте его белым цветом. Затем перейдите в Filters → Noise → Add Noise в главном меню. Установите уровень шума на 100% и нажмите «ОК». На панели слоев установите «Режим наложения» на «Наложение» и «Непрозрачность» по своему вкусу (я обычно выбираю от 3 до 5%).
Теперь мы можем исправить цвета. Нажмите Cmd/Ctrl + M в Photoshop, чтобы открыть диалоговое окно для кривых. Выберите «Красный», «Зеленый» или «Синий» канал из раскрывающегося списка и поэкспериментируйте с кривыми.
Мысли о душе
Стиль или решение
В то время как большинство художников, дизайнеров и иллюстраторов стремятся разработать свой собственный особый стиль, всегда думайте о цели, задаче и «почему». Стиль — это просто средство для достижения вашей цели. Стиль продает, не сомневайтесь — клиенты узнают вас по вашему стилю. В то же время это ограничит ожидания зрителя от вас как от художника, дизайнера или иллюстратора.
Стиль — это просто средство для достижения вашей цели. Стиль продает, не сомневайтесь — клиенты узнают вас по вашему стилю. В то же время это ограничит ожидания зрителя от вас как от художника, дизайнера или иллюстратора.
Неон против светлого
Хотя выбор цветов из реального изображения иногда разумен, это во многом зависит от стиля, который вы хотите использовать. Чёрно-белое с пятнами кислотного цвета кое-где? Бледный и подавленный? Каждый стиль требует своего подхода к цвету. То, что подходит для обложки книги (броское и провокационное), может не подойти для обоев (представьте, что вы каждый день смотрите на чрезвычайно яркие цвета).
Идея против исполнения
Рисование фигур
В Adobe Illustrator вы можете выбирать между несколькими инструментами рисования. Рекомендую рисовать инструментом Карандаш ( N ) и изменение контуров с помощью инструмента «Перо» ( P ). Инструмент «Перо» более точен и позволяет добавлять, удалять и преобразовывать опорные точки на пути.
Я всегда начинаю с рисования фигур и заливки их простым цветом. Этот метод называется блокировкой. Блокировка цветов внутри фигур дает вам приблизительное представление о том, как иллюстрация будет выглядеть с точки зрения цвета. Кроме того, при наличии основного цвета гораздо проще определить, какие цвета использовать для бликов и теней.
Давайте добавим горные вершины на нашу сцену. Как мы знаем из источников эталонных изображений, объекты, которые находятся ближе к нам, темнее. Но я сделаю их не черными, а темно-синими. Мы сохраним черный цвет для объектов, которые находятся еще ближе.
(Просмотр на Vimeo)
Почему бы нам не посадить немного зелени перед горами, чтобы создать больше глубины? Ну а наша «зелень» будет черной.
(Просмотр на Vimeo)
Если удерживать Shift во время рисования с помощью инструмента «Карандаш» ( N ), линия будет идеально прямой. Давайте нарисуем облако и посмотрим, как иногда помогает прямая линия. Я буду использовать
Давайте нарисуем облако и посмотрим, как иногда помогает прямая линия. Я буду использовать BD5886 для облака. Можно поиграться с непрозрачностью объекта, но я предпочитаю настраивать цвет вручную. (В большинстве случаев снижения непрозрачности недостаточно, потому что реальные объекты имеют тенденцию отражать цвета вокруг себя.)
(Просмотр на Vimeo)
У меня всегда возникает соблазн клонировать уже нарисованные фигуры, но это дурная привычка. Старайтесь избегать копирования и вставки как можно больше. Копирование объекта того же типа (например, другого облака) кажется быстрой победой. Но много времени вы не сэкономите, а зрители заметят клона и ухмыльнутся. Нам это не нужно.
Однако в некоторых случаях клонирование допустимо. Рисование каждого листа отдельно для создания листвы, например, может быть болезненным. Вместо этого создайте как можно больше листьев, а затем измените размер, переверните или поверните копии, чтобы они выглядели по-другому.
Для тела робота выберем холодные цвета. Но имейте в виду, что общая атмосфера теплая, поэтому мы смешаем холодный серый цвет с небольшим количеством красного.
(Просмотреть увеличенную версию) Нажмите Ctrl + G , чтобы сгруппировать несколько слоев, принадлежащих одному и тому же объекту (например, голове или ноге). Их будет легче поворачивать, изменять размер или положение позже, если это необходимо. Отправьте группы на задний план или переместите их на передний план, используя Cmd/Ctrl + [ или Cmd/Ctrl + ] соответственно.
Работа с кривыми Безье и якорями
Как я уже говорил, инструмент «Карандаш» — отличная имитация настоящего карандаша (особенно если вы используете графический планшет). Инструмент «Перо» пригодится для настройки кривых.
Еще одним полезным инструментом является инструмент «Сглаживание», который позволяет сглаживать кривые.
(Просмотр на Vimeo)
Вооружитесь инструментом Перо ( P ), удерживайте Alt , наведите указатель мыши на кривую и перетащите ее. Это создаст арку между ближайшими якорями.
(Просмотр на Vimeo)
Выберите якорь на кривой с помощью инструмента «Прямой выбор» ( A ), удерживайте Alt , и вы сможете независимо управлять точками направления.
(Просмотр на Vimeo)
Еще одна приятная особенность инструмента «Карандаш» ( N ) заключается в том, что вы можете легко изменить существующий контур, просто рисуя поверх кривой. Эта функция очень полезна для закрытия открытого контура, сглаживания углов и добавления областей без необходимости рисовать дополнительную фигуру.
Эта функция очень полезна для закрытия открытого контура, сглаживания углов и добавления областей без необходимости рисовать дополнительную фигуру.
(Просмотр на Vimeo)
Тени
Чтобы сделать объекты более реалистичными, добавим тени (более темные области), где свет едва достигает поверхности. Очевидно, что часть коры дерева и некоторые листья на ветке должны быть темнее, чем остальная листва.
Давайте нарисуем несколько фигур, имитирующих кору дерева.
(Просмотр на Vimeo)
Вы заметили, что нарисованный путь автоматически становится более гладким? Вы можете настроить плавность, дважды щелкнув инструмент «Карандаш». Это покажет диалоговое окно, содержащее «Верность» и некоторые другие параметры.
Подсказка: почти у каждого инструмента есть специальные параметры. Просто попробуйте дважды щелкнуть по нему. (Просмотреть увеличенную версию)
Просто попробуйте дважды щелкнуть по нему. (Просмотреть увеличенную версию) Добавьте больше теней вдоль формы ветки, тела робота и листвы, используя ту же технику рисования.
(Показать большую версию)Блики
Блики (то есть области, где свет отражается от поверхности объекта) так же важны, как и тени. Давайте добавим несколько ярких пятен вдоль изгиба ветки дерева.
Нарисуйте фигуру вдоль ветки. Нажмите Cmd/Ctrl + C , чтобы скопировать форму ветки, и Cmd/Ctrl + Shift + V , чтобы вставить фигуру в то же место поверх всех других объектов. Теперь выберите обе фигуры (ветвь и блик), перейдите на панель «Обработка контуров» и нажмите «Объединить». «Объединить» объединяет две фигуры в одну, где они перекрываются. Таким образом, у нас будет точно такая же кривая, где блик повторяет форму ветки. Холдинг Shift при использовании палитры цветов позволяет выбрать один цвет из градиента. Если вы не удерживаете Shift , форма будет заполнена градиентом исходного объекта.
(Просмотр на Vimeo)
Мы будем использовать ту же технику для каждого блика или тени, которые «касаются» границы фигуры под ними. Такого эффекта можно добиться с помощью масок; однако маски сохраняют обе формы нетронутыми. Выбор замаскированных фигур позже может быть затруднен, если у вас есть несколько фигур с одной и той же маской (в нашем случае ветвь — это маска, а блики и тени — замаскированные фигуры).
(Просмотреть увеличенную версию)Детали
Пришло время добавить такие детали, как рюкзак, зеленый свет на голове робота и отражение на его лице. Мы также можем точно настроить некоторые формы и линии, удалить остатки и исправить несоответствия. Как только вам понравится внешний вид вашей иллюстрации, остановитесь.
Наша иллюстрация почти готова. (Просмотреть большую версию)Последние штрихи
Иногда я добавляю зернистость поверх иллюстрации, создавая слой с монохромным шумом в Adobe Photoshop. Он добавляет текстуру иллюстрации и сглаживает градиенты. Это особенно полезно, когда градиенты имеют заметные ступенчатые клинья.
Он добавляет текстуру иллюстрации и сглаживает градиенты. Это особенно полезно, когда градиенты имеют заметные ступенчатые клинья.
Чтобы импортировать векторную графику в Adobe Photoshop, выберите всю свою графику, нажав Command + A , и перетащите ее в Photoshop. Встроить как «смарт-объект», который позволит вам масштабировать векторную иллюстрацию вверх и вниз без потери качества.
Создайте новый слой с Command + Shift + N и залейте его белым цветом. Затем перейдите в Filters → Noise → Add Noise в главном меню. Установите уровень шума на 100% и нажмите «ОК». На панели слоев установите «Режим наложения» на «Наложение» и «Непрозрачность» по своему вкусу (я обычно выбираю от 3 до 5%).
Теперь мы можем исправить цвета. Нажмите Cmd/Ctrl + M в Photoshop, чтобы открыть диалоговое окно для кривых. Выберите «Красный», «Зеленый» или «Синий» канал из раскрывающегося списка и поэкспериментируйте с кривыми.
Выберите «Красный», «Зеленый» или «Синий» канал из раскрывающегося списка и поэкспериментируйте с кривыми.
Мысли о душе
Стиль или решение
В то время как большинство художников, дизайнеров и иллюстраторов стремятся разработать свой собственный особый стиль, всегда думайте о цели, задаче и «почему». Стиль — это просто средство для достижения вашей цели. Стиль продает, не сомневайтесь — клиенты узнают вас по вашему стилю. В то же время это ограничит ожидания зрителя от вас как от художника, дизайнера или иллюстратора.
Неон против светлого
Хотя выбор цветов из реального изображения иногда разумен, это во многом зависит от стиля, который вы хотите использовать. Чёрно-белое с пятнами кислотного цвета кое-где? Бледный и подавленный? Каждый стиль требует своего подхода к цвету. То, что подходит для обложки книги (броское и провокационное), может не подойти для обоев (представьте, что вы каждый день смотрите на чрезвычайно яркие цвета).
Идея против исполнения
Я всегда сталкиваюсь с дилеммой, что важнее: идея или воплощение идеи. Ваша иллюстрация может содержать интересную идею, но если она плохо нарисована, она не будет достаточно убедительной. Наоборот, если ваша работа великолепна и богата деталями, но в ней отсутствует идея, выполняет ли она свою работу? Это трогает людей?
Ваша иллюстрация может содержать интересную идею, но если она плохо нарисована, она не будет достаточно убедительной. Наоборот, если ваша работа великолепна и богата деталями, но в ней отсутствует идея, выполняет ли она свою работу? Это трогает людей?
Совершенство против прогресса
Нет ничего идеального, кроме пиццы, так что не зацикливайтесь на погоне за совершенством. Позвольте пыли осесть и вернитесь к своей работе через день или два после ее завершения. Но не оставляйте это незамеченным слишком долго. Вы бы предпочли сделать это и двигаться дальше или тщательно улучшать его пиксель за пикселем?
Заключение
Иллюстрация — отличный способ улучшить многие свои навыки и поэкспериментировать с техникой рисования, цветами и композицией. Эти навыки сделают вас лучшим специалистом в любой области творчества (например, в анимации и веб-дизайне). Просто помните, что хорошая иллюстрация требует терпения и редко делается быстро. Хорошая новость в том, что это окупается.