Как поставить размеры в фотошопе стрелочками
Как поставить размеры в фотошопе стрелочками — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему "Как поставить размеры в фотошопе стрелочками":Как нарисовать стрелку в Photoshop
Как уменьшить вес фотографии в Photoshop
Автоматизация работы в фотошопе | Экшены для фотошопа | Как установить экшены для фотошопа
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
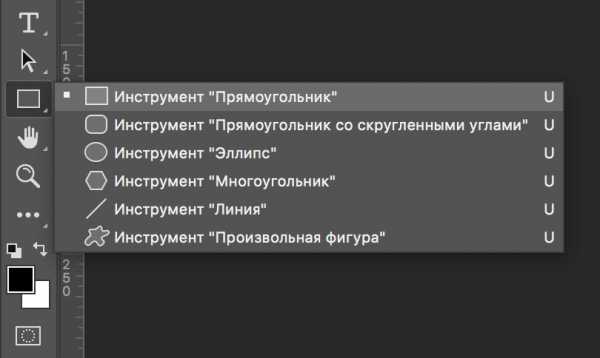
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой».«
.Как установить параметры измерения в Photoshop CS6
Переключить навигацию Поискпредставить
-
Обзор тем
Live
- Бытовая электроника
- Еда и напитки
- Игры
- Здоровье
- Личные финансы
- Дом и сад
- Домашние животные
- Отношения
- Спорт
- Религия
Центр искусства
- 2
- Ремесла
- Образование
- Языки
- Фотография
- Подготовка к экзаменам
Работа
- Социальные сети
- Программное обеспечение
- Программирование
- Веб-дизайн и разработка
- Бизнес
- Карьера
- Компьютеры
Индивидуальные решения
- Поиск
представить
Как использовать Adobe Dimension для дизайна упаковки
Хотите отобразить реалистичный дизайн упаковки, но не знаете, с чего начать? Узнайте, как использовать Adobe Dimension для создания реалистичных макетов пакетов всего за шесть шагов.
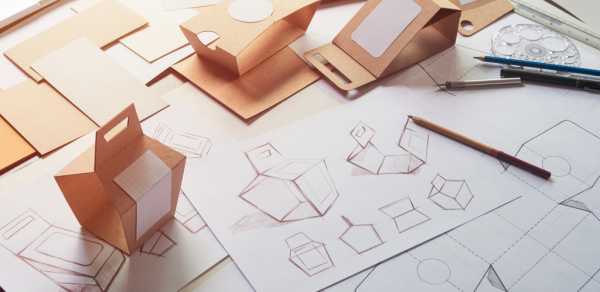
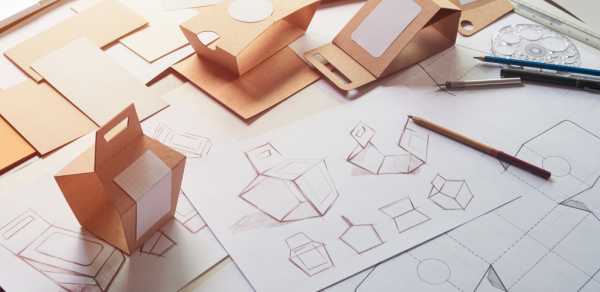
Дизайн упаковки - это дисциплина в рамках графического дизайна, которая занимается созданием и выбором упаковочных материалов, искусства, цвета и силуэта, которые охватывают конкретный продукт. Баночка, в которой находится ваше любимое кокосовое масло, или коробка, закрывающая батончик шампуня, прошли обширный процесс разработки упаковки.
Упаковка продукта - это больше, чем эстетика; он также передает сообщение бренда, ингредиенты, инструкции, производство и многое другое. Упаковка предназначена для привлечения и просвещения потребителя.

 Изображение предоставлено Chaosamran_Studio.
Изображение предоставлено Chaosamran_Studio. Дизайн упаковки дает покупателю первое впечатление о продукте, выделяя его среди конкурентов бренда. Если конкуренты выставляют свои товары в ярких, привлекательных цветах, выбор более нейтрального маршрута отделит ваш продукт от других.Помимо выделения среди конкурентов, дизайн упаковки также должен отражать идентичность бренда и иметь смысл для продукта. Успешная упаковка практична и функциональна с точки зрения транспортировки, хранения, демонстрации и конечного использования продукта.

 Изображение через DSDSK.
Изображение через DSDSK. При разработке продукта очень важно показать клиенту, как упаковка может выглядеть на самом деле. Такие программы, как Adobe Illustrator и Photoshop, отлично подходят для визуализации упаковки продукта в двухмерном пространстве, но Adobe Dimension выходит за рамки, отображая объекты и материалы в трехмерной среде.
Что такое Adobe Dimension?
Adobe Dimension - это программное обеспечение для 3D-моделирования, которое дизайнеры используют для создания фотореалистичных макетов продуктов, реализации брендов и уникальных композиций. Это программное обеспечение упрощает подготовку к съемкам продукта; вместо этого вы можете добавить трехмерные объекты в данный документ и управлять материалами, цветом, освещением, горизонтом и т. д. всего несколькими щелчками мыши.


Трехмерный дизайн стал непреодолимой силой в мире дизайна.Вместо того, чтобы ограничивать композиции двумя измерениями, дизайнеры выходят из своих зон комфорта и воплощают жизнь в плоские конструкции. Создание дизайна в 3D также помогает клиентам визуализировать, как продукт может выглядеть в реальности.
Как создать простой макет продукта в Dimension
Неотъемлемая часть брендинга - создание реалистичного макета продукта для представления клиентам. Хотя многие дизайнеры создают двухмерные макеты для большинства приложений, представление конкретного продукта в трехмерном пространстве отличает ваш макет от других.

 Изображение с createvil.
Изображение с createvil. В этом руководстве мы рассмотрим основные компоненты Adobe Dimension, от возможностей каждого инструмента до настройки световых эффектов - в дополнение к тому, как создать собственный макет продукта всего за шесть шагов.
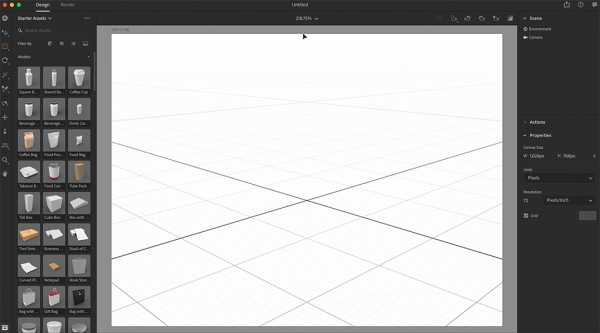
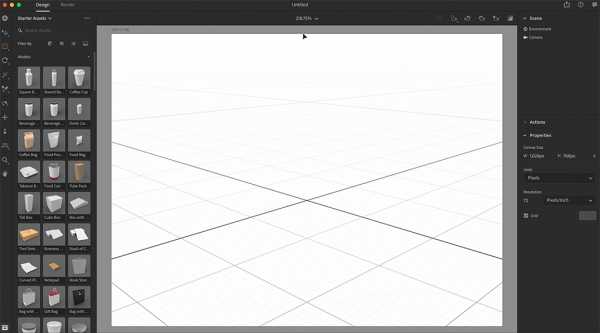
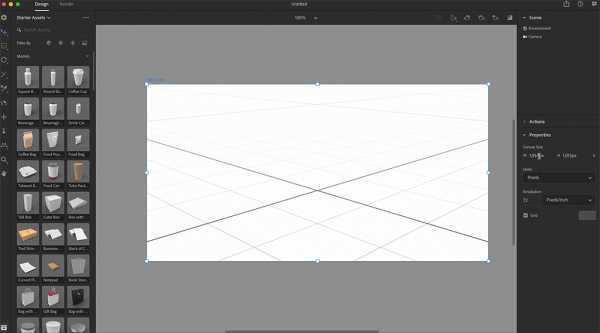
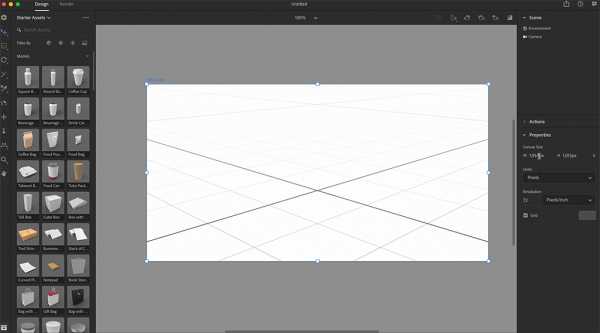
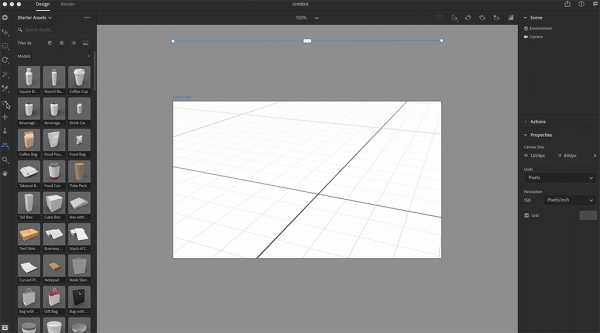
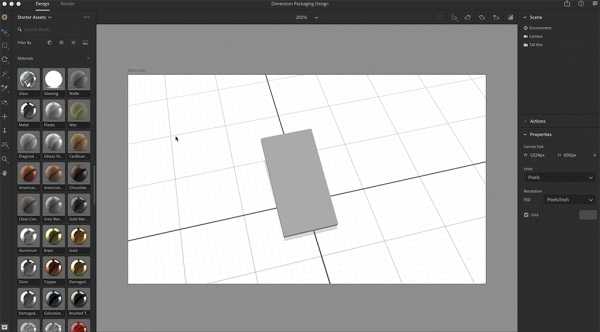
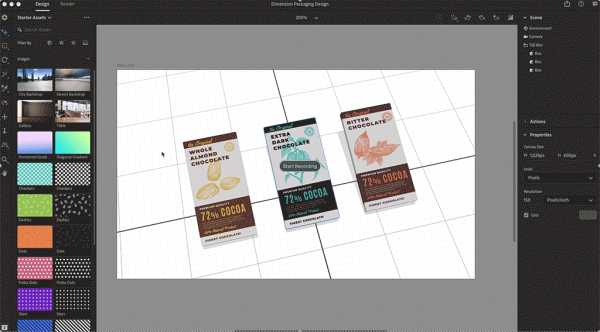
Шаг 1. Отрегулируйте размер документа
Открыв программу Adobe Dimension, установите высоту и ширину документа. Активируйте инструмент Select and Move Tool (V), , щелкните и перетащите по периметру документа.Появится двусторонняя стрелка, позволяющая масштабировать размеры холста.


Если вы предпочитаете более точный метод установки значений высоты и ширины, перейдите на панель Properties , чтобы настроить размер холста, единицы измерения и разрешение. Укажите предпочтительные единицы измерения, затем введите значения высоты и ширины в поле Размер холста . Активируйте значок замка, чтобы ограничить значения; оставьте значок разблокированным, чтобы ввести специальные размеры.Установите разрешение 72 или 150 PPI для использования в Интернете.


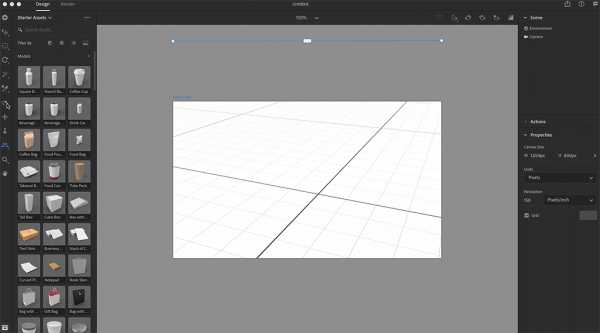
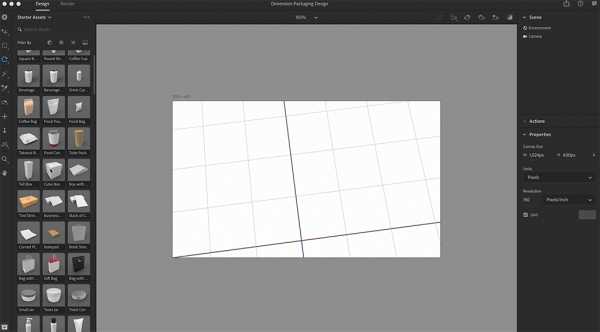
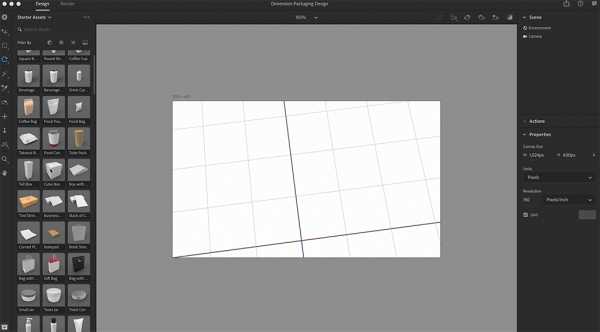
Шаг 2: Установите горизонт и угол камеры
В трехмерном пространстве вам нужна линия горизонта, чтобы определять, как объекты удаляются в пространстве. В Dimension есть несколько инструментов, которые помогут вам точно определить углы в вашем окружении. Обозначаемый символом вращения, Orbit Tool (1) позволяет перемещать угол камеры в трехмерном пространстве.


Расположенный под инструментом "Орбита" инструмент Pan Tool (2) перемещает изображение камеры по горизонтали и вертикали, а инструмент Dolly Tool (3) позволяет увеличивать и уменьшать масштаб.Инструмент Horizon Tool (N) позволяет настраивать положение линии горизонта, перетаскивая вниз среднюю полосу или белый кружок, чтобы изменить угол линии горизонта.
Поэкспериментируйте с разными ракурсами камеры, чтобы найти ту, которая соответствует потребностям вашего продукта. Мне легче определить, под каким углом вы хотите просматривать 3D-объекты, прежде чем размещать продукты на холсте.
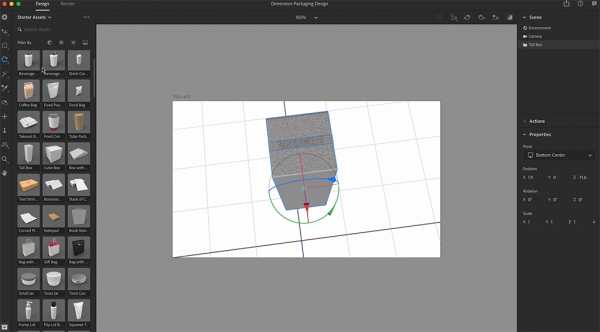
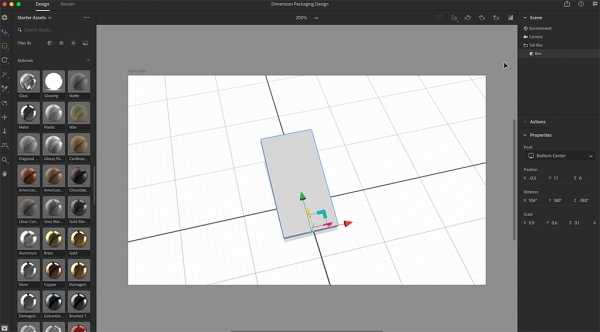
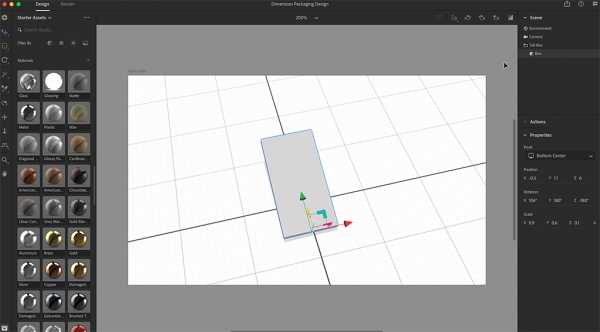
Шаг 3. Выберите и разместите 3D-ресурсы
Adobe Dimension содержит несколько бесплатных 3D-моделей, готовых к использованию в программе.Эти модели варьируются от банок до коробок и трехмерных фигур, обеспечивая хорошую основу для выбора предметов. Вы не ограничены размером и материалами, показанными на предварительном просмотре модели; Инструменты измерения позволяют изменять масштаб, материалы и цвет каждого 3D-объекта.


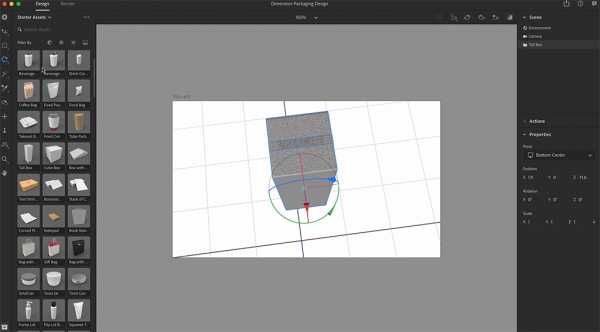
Просмотрите библиотеку моделей, затем щелкните и перетащите конкретную модель на холст. Я начинаю с Tall Box , затем настраиваю размеры и положение. Инструмент Select and Rotate Tool (R) вращает объект по осям X, Y и Z.Красная стрелка вращается по оси X, синяя стрелка - по оси Y, а зеленая стрелка - по оси Z.
При повороте объекта не поворачивайте его слишком сильно, чтобы объект оказался за горизонтом. Нажмите Command + Z по мере необходимости, чтобы отменить все вращения и другие манипуляции.


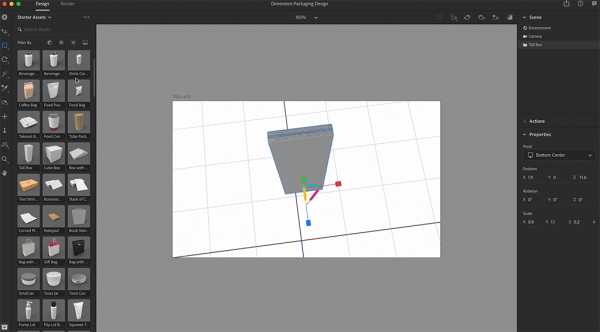
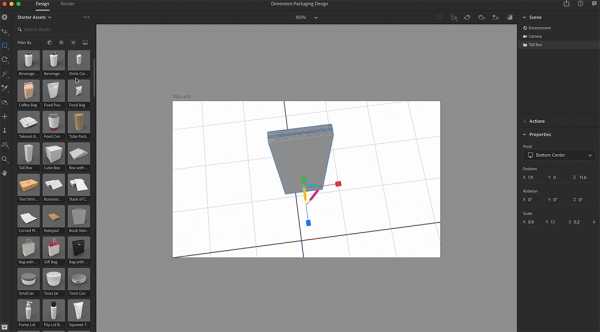
Затем инструмент Select and Scale Tool (S) манипулирует масштабом объекта по осям X, Y и Z. Это изменяет высоту, ширину и глубину продукта в трехмерном пространстве.Перетащите зеленый прямоугольник, чтобы увеличить масштаб по оси Y, красный прямоугольник, чтобы изменить ширину по оси X, и синий прямоугольник, чтобы изменить глубину по оси Z.
Желтый, голубой и пурпурный объединяют две соседние оси для более пропорционального масштабирования. Вы также можете обратиться к меню Properties с правой стороны, чтобы ввести конкретные значения Scale .


Наконец, инструмент Select and Move Tool (V) перемещает 3D-объект по всем осям.Если вы перемещаете повернутый объект, стрелки будут меняться в соответствии с положением объекта.
Как всегда, поэкспериментируйте с тремя приведенными выше инструментами, чтобы получить хорошее представление о том, как каждый ведет себя на холсте.
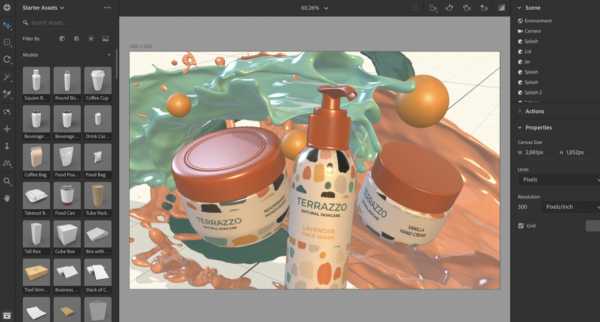
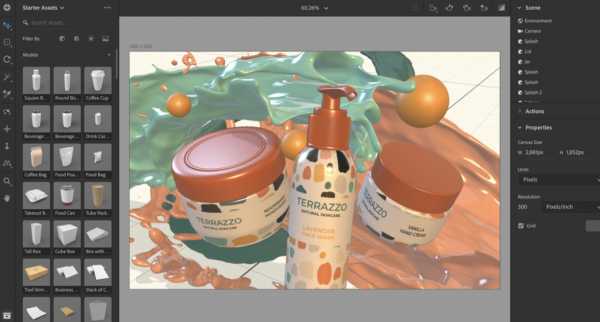
Шаг 4: Нанесите материалы и цвет
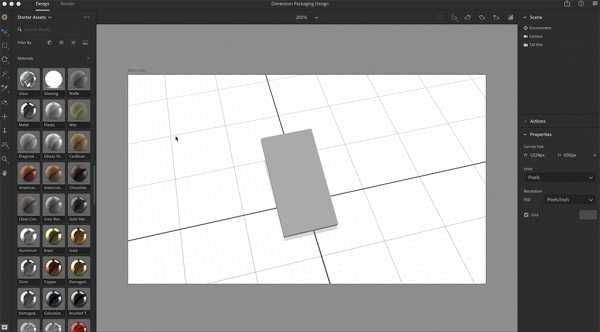
А вот и самое интересное; Здесь вы можете проявить творческий подход к материалам, цветам, вариантам логотипов и дизайну упаковки. В разделе материалов в начальных активах вы найдете различные текстуры, материалы продуктов и жидкости на выбор.
Просто активируйте форму, к которой вы применяете материал, затем нажмите на материал. Некоторые из них могут отображаться на холсте по-разному, но если вы переключитесь на Render Preview (\) , вы увидите, что материал отображается точно.


После того, как вы нашли материал или текстуру для своего продукта, настройте их дальше на панели Properties в правой части программы. Здесь вы можете наносить цвета, упаковку, логотипы и многое другое.


Нажмите на поле Base Color и импортируйте дизайн или выберите цвет из спектра. Используйте белые поля, чтобы изменить размер вашего дизайна на 3D-объекте, и удерживайте клавишу Shift , чтобы сохранить пропорции. Промойте и повторите шаги, описанные выше, если вы собираетесь добавить больше 3D-объектов, или, удерживая клавишу Option , перетащите курсор, чтобы дублировать объект.
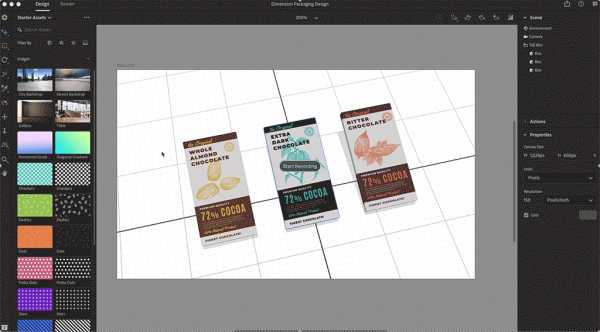
Шаг 5. Добавьте элемент фона
Что такое дизайн макета продукта без фона? Прокрутите вниз до изображений в начальных активах и выберите из ряда бесплатных изображений или перейдите на панель Properties и импортируйте изображение или выберите цвет по вашему выбору.


Будьте избирательны при поиске изображения для фона; вы же не хотите, чтобы фон перекрывал дизайн-макет продукта. Перейдите на страницу Render Preview , чтобы увидеть свой фон в действии.
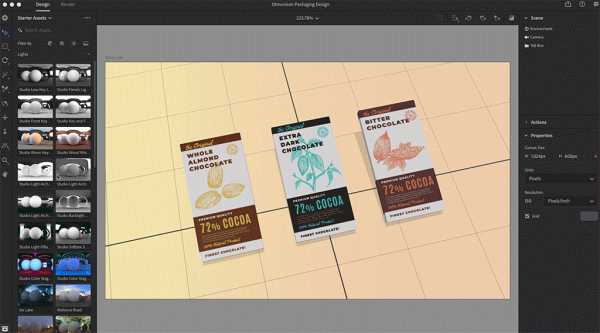
Шаг 6. Отрегулируйте освещение
И последнее, но не менее важное: давайте добавим немного освещения к 3D-объектам. Прокрутите вниз до Lights в Starter Assets и нажмите на различные световые эффекты. Поиграйте с разными студийными источниками света и настройте каждый эффект, перейдя к Environment Light на панели Properties .


После того, как вы определились с настройками освещения, пора выполнить рендеринг 3D-объектов. Щелкните Render в верхнем левом углу программы и выберите Current View в Render Settings . Установите Quality на Low или Medium , в зависимости от того, где будет отображаться рендер.
В формате экспорта отметьте PSD или PNG, затем нажмите Render . В зависимости от используемого вами компьютера рендеринг может занять некоторое время.
Шаблон изображения мокапа через PictuLandra.
Хотите узнать больше о способах создания макетов ваших дизайнов? Посмотрите эти статьи:
.Как рисовать идеально симметричные формы в Photoshop
Вы можете создавать красивые радиальные узоры и узоры мандалы в Adobe Photoshop.Просто включите скрытую настройку и начните рисовать симметричные формы.
В различных рисунках левая сторона изображения должна совпадать с правой - как в зеркальном отображении.В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
Нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные формы в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости.Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик». Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
- Откройте Photoshop.Перейдите в Preferences> Technology Previews и отметьте Enable Paint Symmetry . Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Щелкните значок Butterfly на панели параметров и выберите в меню один из типов симметрии.
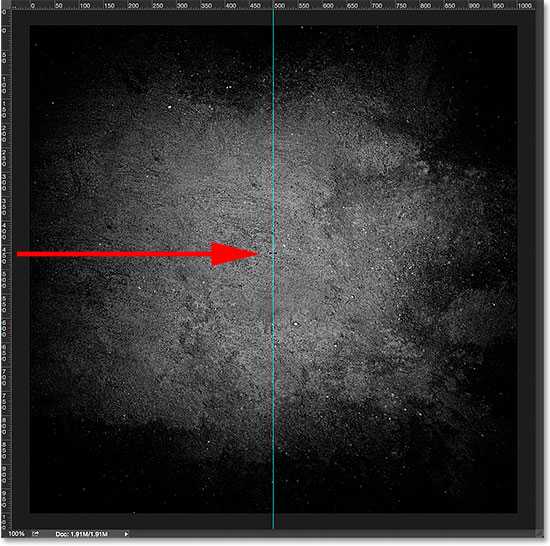
- Нажмите Enter или щелкните галочку, чтобы установить оси симметрии на холсте.
- Нарисуйте кистью или карандашом. Тип симметрии, который вы выберете, определит вид зеркальных штрихов на холсте.
Создание радиальных рисунков и мандалы в Photoshop
Вышеупомянутые шаги представляют собой простой пример симметричного рисунка.Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменную радиальную симметрию . Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните указанные выше действия и выберите любую ось симметрии в меню.Затем перейдите на панель Paths и переименуйте путь в один из следующих:
- Радиальная симметрия x (где x - желаемое количество сегментов, максимум - 12).
- Симметрия мандалы x (где x - желаемое количество сегментов, максимум - 10).
Нарисуйте обводку, и расположение будет зеркальным относительно центральной оси в соответствии с номером, который вы установили для переменной, установленной на панели «Контуры».
С помощью этой техники можно создавать красивые радиальные узоры и узоры мандалы.Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
Все любят Google и Bing, но нормальные поисковые системы касаются только поверхности Интернета.Чтобы погрузиться в подпольный Интернет, вам нужно использовать подпольные поисковые системы.
Об авторе Сайкат Басу (Опубликовано 1538 статей)
Сайкат Басу (Опубликовано 1538 статей) Сайкат Басу - заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.